나침판Kompass은 항해를 위한 유용한 도구일 뿐만 아니라 많은 디자인 프로젝트에서 적용되는 인상적인 그래픽 요소이기도 합니다. 이 안내서에서는 Adobe Illustrator에서 10° 및 20° 간격으로 Gradstriche를 만드는 방법과 모든 필수 각도를 정확히 배치하는 방법을 배울 수 있습니다. 프로젝트를 효율적이고 매력적으로 만들기 위한 간단한 단계에 의존하세요.
주요 내용
- 10° 및 20° Gradstriche를 위한 별도의 레이어를 만듭니다.
- 정확한 배치를 위해 회전 도구를 사용합니다.
- 시각적으로 매력적인 디자인을 위해 올바른 위치에 각도를 배치합니다.
단계별 안내
20° Gradstriche를 위한 새로운 레이어 만들기
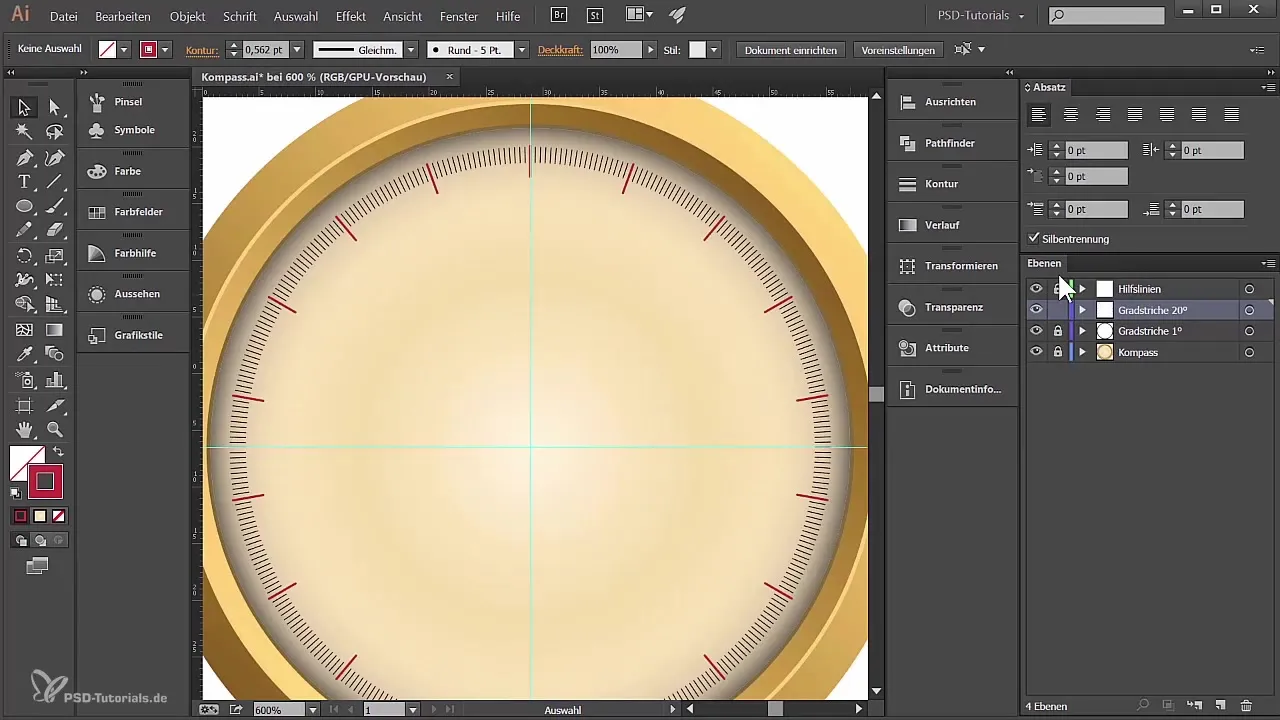
“Grad Striche 20°”라고 부르는 새로운 레이어를 만드는 것부터 시작하세요. 이 레이어에서 20° Gradstriche를 그릴 것입니다. 선 도구를 사용하여 수평선을 만들어 보세요. 가이드라인을 활성화하여 선을 정확히 정렬하세요. 가시성을 높이기 위해 0.4 포인트의 선 두께를 선택해야 합니다. 매력적인 빨간색(162, 27, 37)으로 선 색상을 설정한 후 원하는 위치에 선을 배치하세요.

선 복사 및 회전
첫 번째 선을 만든 후, 이제 회전 도구가 필요합니다. Alt 키를 누른 채로 처음 그린 선의 중심을 클릭하세요. 회전 각도를 20°로 설정합니다. 선복사를 위해 "Ctrl" + "D"(Windows) 또는 "Cmd" + "D"(Mac) 기능을 여러 번 사용하여 복사를 반복하여 주위에 총 8개의 선이 생길 때까지 진행하세요.

10° Gradstriche를 위한 새로운 레이어 만들기
이제 "Grad Strich 10°"라는 또 다른 레이어를 만드세요. 이전 절차를 반복하여 10° 선을 참조로 사용하고 선 도구로 다시 선을 그리세요. 이 선도 0.4 포인트의 선 두께를 가져야 하며, 20° 선과의 작은 차이를 주기 위해 신중합니다.

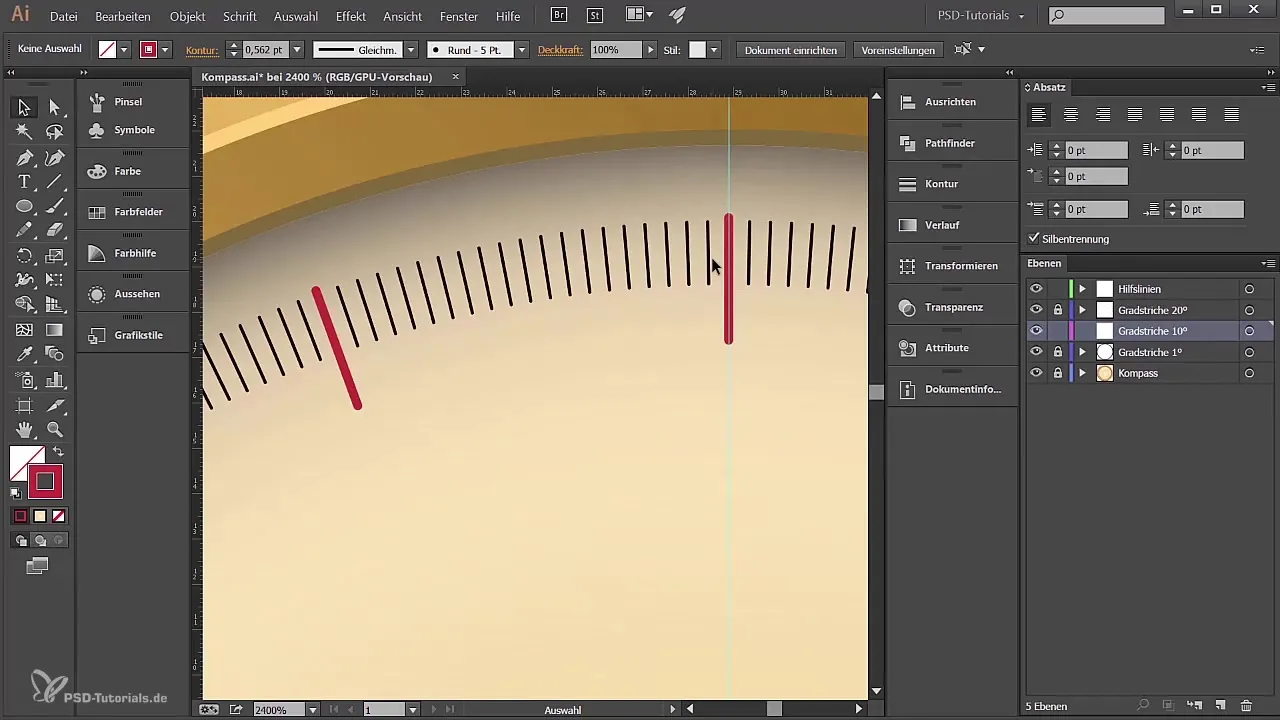
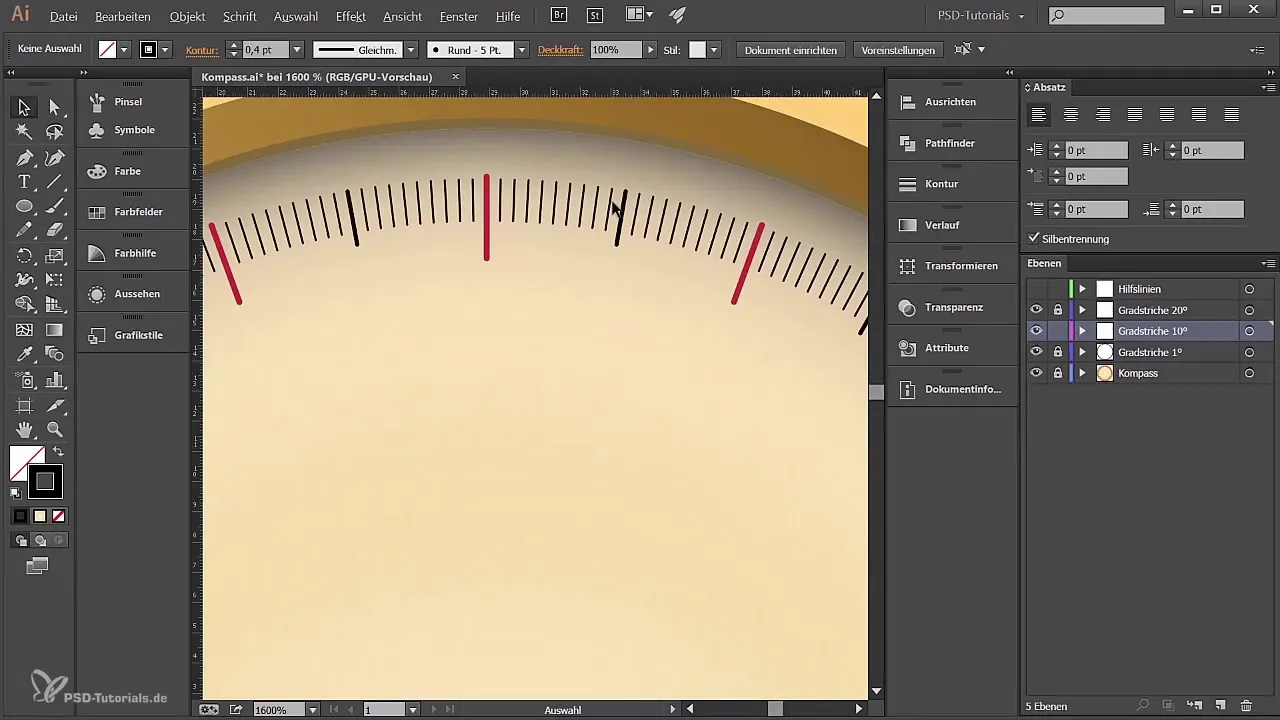
10° Striche를 위한 회전 도구 사용
20° Striche와 유사하게 회전 도구를 사용하여 새 선을 20°로 복사합니다. 전체 36개의 선이 원을 형성할 때까지 복사 작업을 반복하세요.

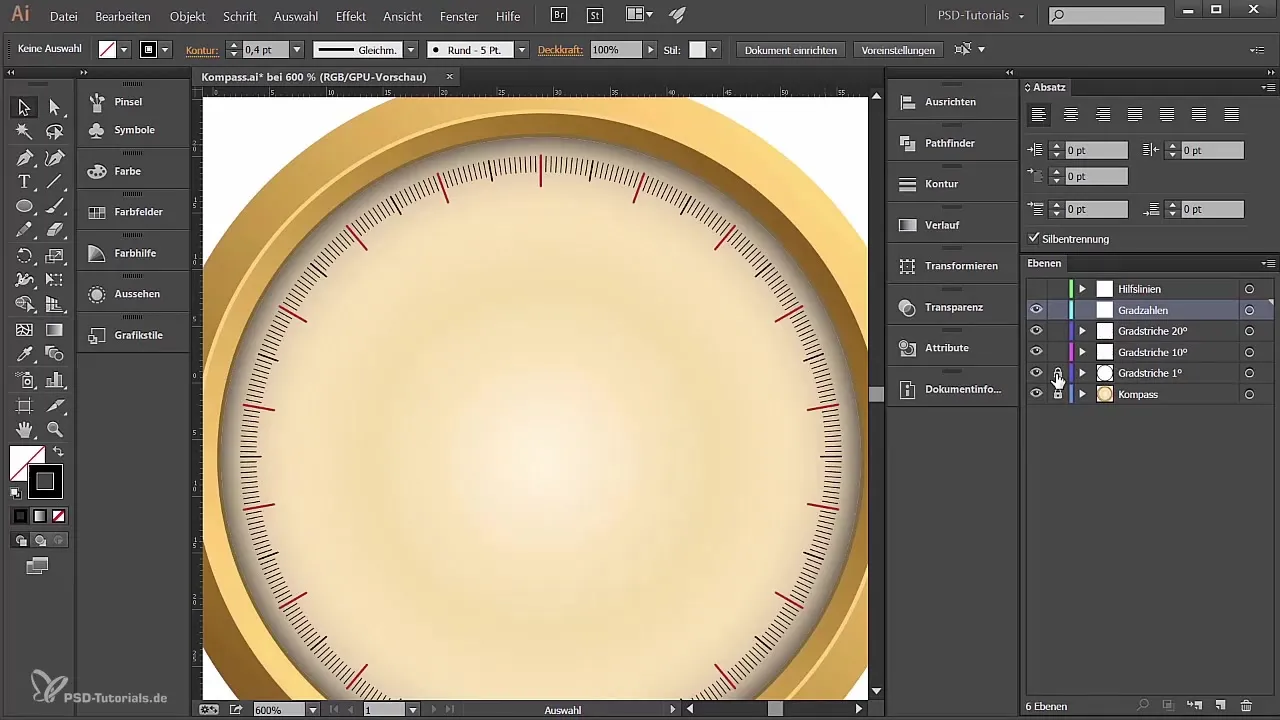
선 위에 각도 표시하기
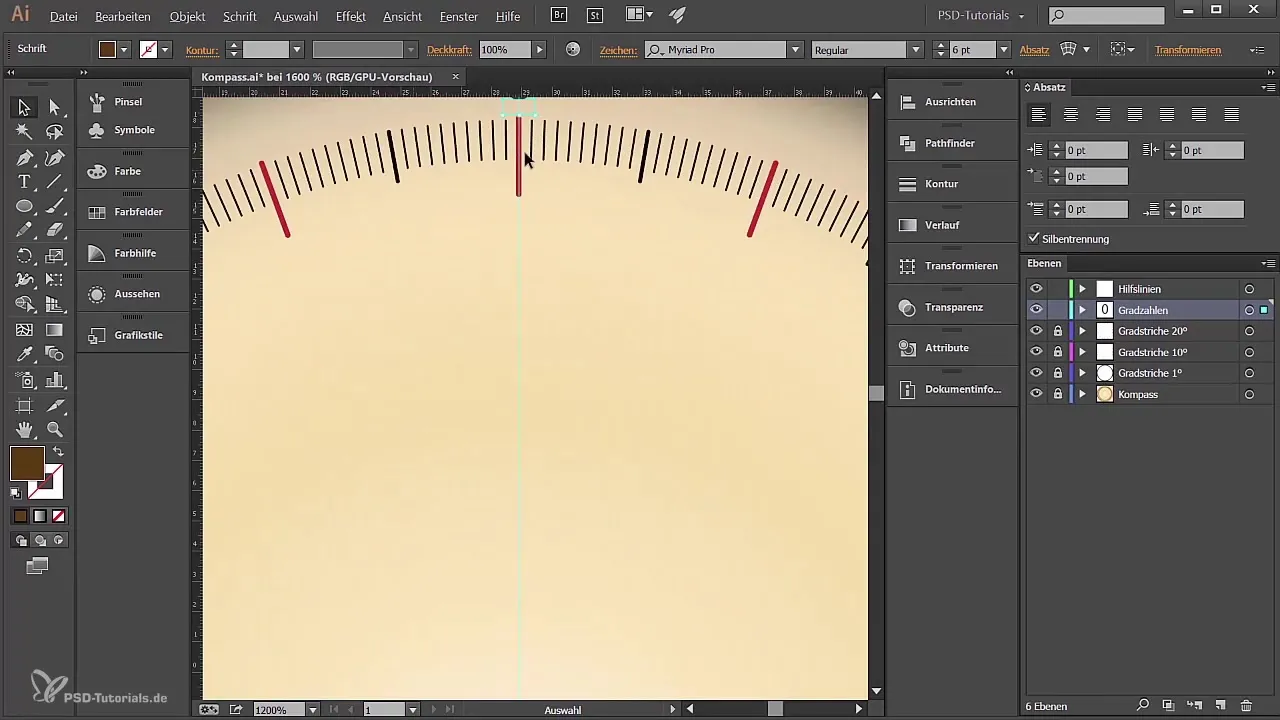
이제 각도를 추가할 시간입니다. "Gradzahlen"이라는 제목의 새 레이어를 만드세요. 이전에 그린 선의 잠금을 해제하고 모두 선택하여 레이블에 충분한 공간을 만들기 위해 크기를 조정하세요. 텍스트 도구를 사용하여 "0°"라는 숫자를 적절한 위치에 배치하고, Myriad Pro와 같은 읽기 쉬운 글꼴을 6 포인트 크기로 선택하세요.

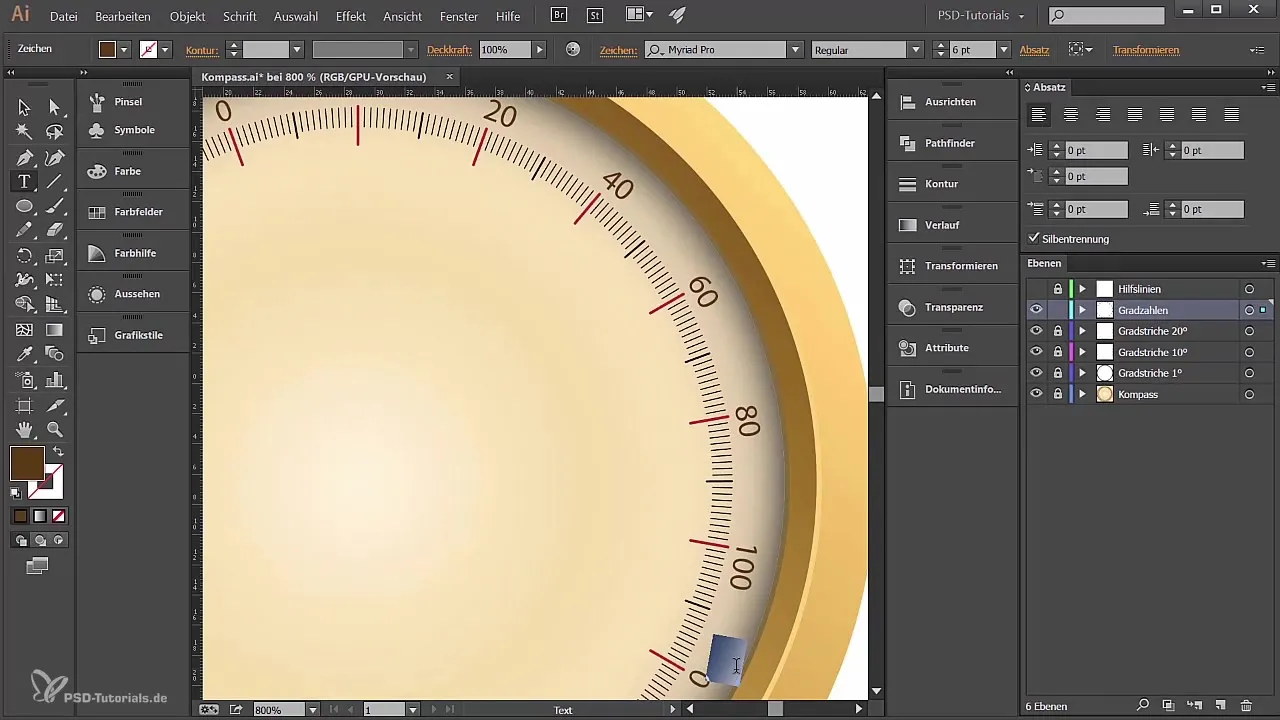
각도를 따라 숫자 배치하기
방금 입력한 숫자를 가져와 다시 회전 도구를 사용하여 20°로 복사하세요. 그러면 각도 단위에 대한 숫자가 생성됩니다. 숫자가 각 선의 중앙에 위치하도록 주의하세요. 작은 힌트: Illustrator에서 뷰를 이동하려면 선택 도구를 먼저 사용하여 작업하는 것이 좋습니다.

조정 작업 및 세부 작업 수행
숫자가 완벽하게 중앙에 오지 않는 경우, 텍스트 도구에서 단락 형식을 조정할 수 있습니다. 해당 숫자를 선택하고 적절히 정렬한 다음, 다른 각도 단위의 숫자를 계속 수정하세요.

요약 - Adobe Illustrator에서 나침판 만들기
결론적으로 이번 안내서에서 Adobe Illustrator에서 10° 및 20° 간격으로 Gradstriche를 생성하고 모든 각도를 배치하는 방법을 배웠습니다. 이러한 지식을 바탕으로 기능적이며 아름답게 보이는 정밀한 나침판을 디자인할 수 있습니다.
자주 묻는 질문
Illustrator에서 선 두께를 변경하는 방법은?선을 선택하고 윤곽선 패널에서 선 두께를 조정하면 됩니다.
창의적으로 만든 Gradstriche를 저장하려면 어떻게 하나요?프로젝트를 "파일" > "다른 이름으로 저장"을 통해 원하는 형식으로 저장하면 됩니다.
선 색상을 나중에 변경할 수 있나요?네, 선 색상은 도구 모음의 색상 선택 도구를 통해 언제든지 변경할 수 있습니다.


