제목만으로는 의미가 충분하지 않습니다. 그렇기 때문에 더 자세한 정보가 텍스트 형식으로 필요합니다. 이 텍스트는 일부 그래픽 요소로 장식해야 합니다. 장식 요소의 경우 직사각형 도구를 사용하여 좁은 직사각형 프레임을 그립니다.
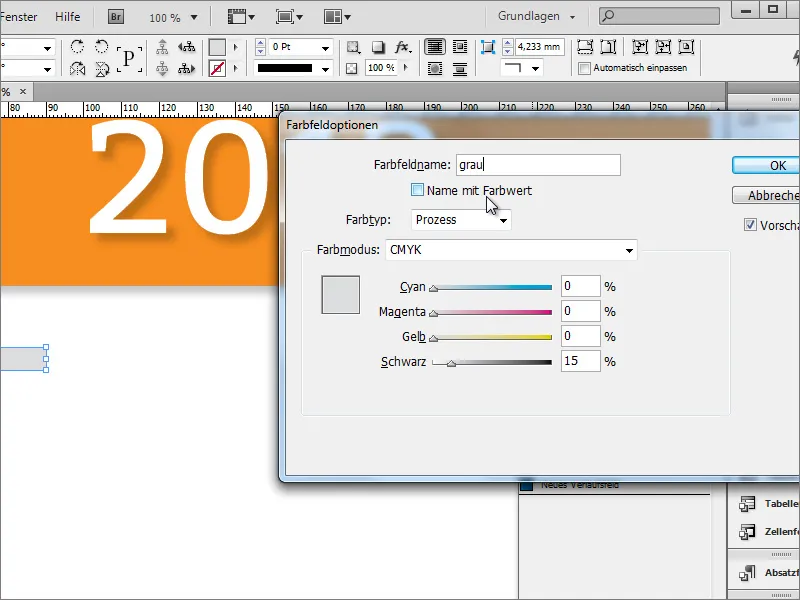
색상 필드 팔레트에서 새 색상을 만듭니다. 이렇게 하려면 CMYK 색상 모드에서 약 15~30%의 검정색으로 간단한 회색 음영을 만듭니다.

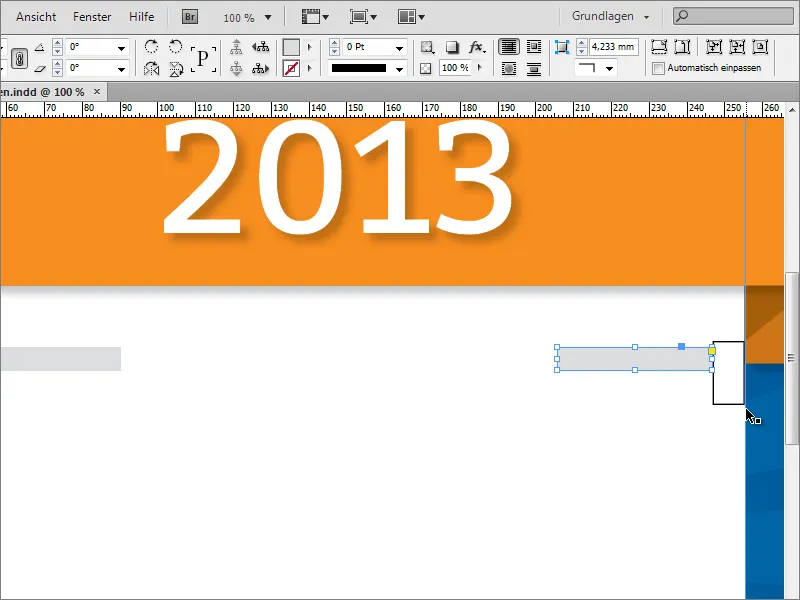
Shift+Alt 키를 누른 상태에서 직사각형 개체를 오른쪽으로 복사합니다. 정확한 위치는 텍스트가 생성된 후에야 결정됩니다. 그러나 보조 객체를 사용하여 양쪽의 여백 거리를 동일하게 할 수도 있습니다.
그런 다음 이 두 직사각형 사이에 텍스트 정보를 입력할 수 있습니다. 이렇게 하려면 텍스트 상자가 필요하며 여기에 해당 데이터를 입력합니다.
다시 한번, 글꼴 크기가 25포인트인 일반 글꼴 스타일에 비터 글꼴이 사용되었습니다. 텍스트는 또한 10도 기울어져 중앙에 대문자로 표시됩니다. 모든 서식 옵션은 텍스트 도구가 활성화되고 텍스트가 선택되면 속성 표시줄에서 찾을 수 있습니다.
이제 두 개의 직사각형 그래픽의 높이가 텍스트에 맞게 조정됩니다. 이렇게 하려면 Shift 키를 사용하여 두 요소를 모두 선택하고 선택 도구를 사용하여 크기를 조정합니다. 텍스트 프레임의 아래쪽 가장자리에 도달하면 지능형 안내선이 표시됩니다.
텍스트와 직사각형 그래픽이 하나의 시각적 단위를 형성하도록 하려면 텍스트에 동일한 회색을 지정해야 합니다.
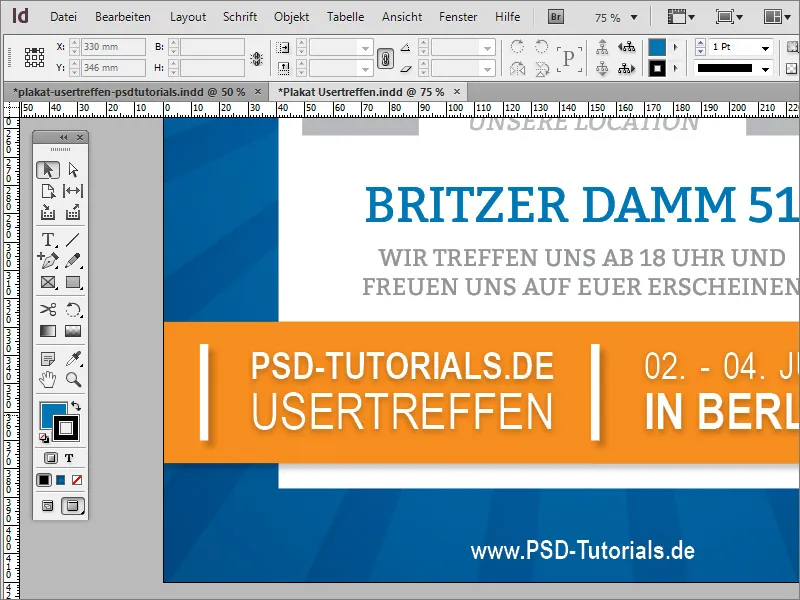
이제 주 게스트의 이름과 같은 추가 텍스트를 추가합니다. 이 메인 게스트는 중앙에 76포인트의 비터, 일반 글꼴로 표시됩니다.
다른 정보에서 텍스트를 돋보이게 하기 위해 텍스트에 특별한 색상을 지정합니다. 이를 위해 색상 필드 팔레트에서 기존 파란색을 불러오거나 새 색상을 만들어 개체에 색을 지정합니다.
이제 텍스트는 대문자로만 구성되도록 서식이 지정되었습니다. 따라서 이 텍스트를 선택하고 옵션 모음에서 대문자를 설정합니다.
게스트 글의 주제를 별도의 텍스트 상자에 배치하거나 동일한 텍스트 영역에 직접 배치할 수 있습니다. 동일한 글꼴이 24포인트의 대문자로 다시 중앙 정렬로 사용됩니다.
이제 두 줄의 텍스트 사이의 줄 간격을 변경해야 합니다. 약 45포인트의 값이 적당한 간격입니다.
그 다음에는 시각적 구분을 위해 좁은 수평선을 그립니다. 선 그리기를 사용하여 텍스트 아래에 이 선을 그립니다. 윤곽선 색상을 회색으로 설정하고 영역 채우기를 비활성화합니다. 선 너비는 1점으로 유지합니다.
이제 이 텍스트 블록을 선택하고 Alt 키를 누른 상태에서 키보드의 화살표 키를 사용하여 이 블록을 아래쪽으로 이동하여 복사합니다. 물론 Alt+Shift 키를 사용하여 마우스로 이러한 복사본을 만들고 아래로 똑바로 드래그할 수도 있습니다.
그런 다음 기존 텍스트 영역의 이름을 바꾸기만 하면 됩니다. 주소의 글꼴 크기를 조정해야 할 수도 있습니다. 50포인트로 축소되었습니다. 또한 하단 이중 줄의 줄 간격이 자동으로 해당 값으로 다시 변경되었습니다.
텍스트 아래에 직사각형 영역을 다시 삽입해야 합니다. 위쪽 그래픽 구성과 동일한 색상이므로 직사각형 개체를 거기에서 복사본으로 조정하여 아래로 이동하면 됩니다. 그런 다음 문서의 블리드에 도달하도록 너비를 조정합니다. 이제 좁은 선이 필요하므로 높이를 약간 압축할 수도 있습니다.
직사각형 영역 아래에 나타날 때까지 흰색 배경 영역을 확장합니다.
웹사이트 이름이 포스터에 다시 나타날 수 있습니다. 따라서 위에서 복사하여 아래에 붙여넣기만 하면 됩니다. 상단에 로고 및 텍스트 개체 그룹이 있으므로 먼저 필요한 영역을 두 번 클릭하여 선택해야 합니다.
주황색 영역에 더 많은 정보가 표시됩니다. 미리 다른 그래픽 개체를 만들어야 합니다. 직사각형 도구를 사용하여 주황색 직사각형과 같은 높이에서 윤곽선이 없는 흰색의 좁고 직립한 직사각형을 만듭니다.
필요한 경우 개체를 가장자리 거리 선으로 이동하고 Alt 키를 누른 상태에서 크기를 조정하면 개체의 크기가 바깥쪽에서 가운데로 줄어듭니다. 첫 번째 개체가 마음에 들면 다른 복사본을 만들어 같은 높이에서 오른쪽에 더 배치할 수 있습니다.
이제 일반적인 방법으로 추가 정보를 추가할 수 있습니다. 글꼴과 두 개의 그래픽 요소에는 밝은 그림자가 주어집니다 . 여기에서 다시 모든 개체를 선택하고 그림자 개체 형식을 지정할 수 있습니다.