이 튜토리얼 시리즈의 첫 번째 파트에서 처음 여섯 가지 디즈니 규칙에 대해 이미 배웠습니다. 이제 여섯 가지가 더 있는데, 물론 모두 그래픽 애니메이션과 관련된 것은 아니지만 애니메이터로서 우리가 명심해야 할 핵심이 있기 때문에 여러분과 함께 자세히 논의하고 싶습니다.
7번째 행동
일곱 번째 규칙은 우리가 하는 모든 움직임에는 결과가 따른다는 것입니다. 예를 들어 점프를 하면 점퍼에 달린 폼폼이 함께 튕겨 올라갔다가 다시 떨어지는 등 외부 환경이나 점퍼의 폼폼이 영향을 받습니다. 돌아갈 때 흔들리는 스커트나 늘어지는 포니테일도 애니메이션에서 무언가가 항상 움직인다는 것을 보여주는 예로 들 수 있습니다.
또 다른 좋은 예는 픽사 단편 '새들을 위해'입니다. 아주 큰 새 한 마리가 여러 마리의 작은 새들과 함께 전선 위에 앉으면 모든 것이 가라앉습니다. 작은 새들은 전선 전체를 끌어당기기 때문에 자연스럽게 중앙으로 미끄러져 모여듭니다.

새들을 위해, © Pixar.com
이것은 보조 행동의 전형적인 예입니다. 또는 한 마리가 물속으로 뛰어들면 그 주위에 거품이 솟아오릅니다.
또는 다람쥐가 점프할 때 꼬리는 어떤 식으로든 붙어 있지 않고 유연하기 때문에 항상 함께 이동합니다. 모든 움직임은 공간에서 완전히 혼자 있지 않는 한 다른 움직임을 수반합니다. 이는 그래픽 애니메이션에서도 매우 중요한데, 예를 들어 화면에 무언가가 부딪히면 전체 그림이 잠시 흔들립니다.
8. 과장
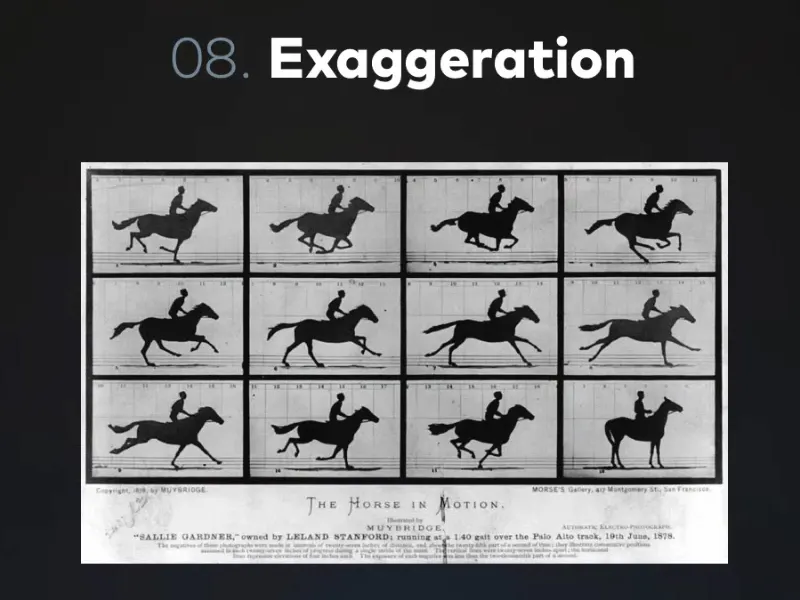
과장은 단순히 "과장하다"라는 뜻입니다. 애니메이션은 영화가 실제로 존재하기도 전에 아주 초기에 시작되었습니다. 에드워드 뮤이브리지는 질주하는 말이 잠시 동안 모든 다리를 공중에 올려놓는다는 것을 일련의 사진으로 증명했습니다. 그는 여러 대의 카메라를 설치한 후 연속으로 촬영했습니다. 이 사진 시리즈에서 세 번째 사진에서 말의 다리가 모두 공중에 떠 있는 것을 볼 수 있습니다.
이후 디즈니는 이러한 실험과 연구를 계속했습니다. 비디오나 필름으로 촬영한 이미지를 실제 모습 그대로 조금씩 재현하면 생동감 있고 자연스럽지 않고 다소 딱딱하고 역동적이지 않다는 것을 깨달았습니다.
따라서 어떤 형태의 애니메이션이든 과장해야 합니다. 캐릭터 애니메이션과 포즈 측면에서 이 작은 팬더의 예를 볼 수 있습니다.
일러스트레이터는 처음에 꽤 확신하지 못했습니다. 맨 왼쪽의 포즈는 이미 명확하지만 아직 충분히 극단적이지 않습니다. 이 그림의 디즈니 요소가 점차 증가하고 있다고 말할 수 있습니다. 그녀는 점점 더 양식화되고 과장되어 점점 더 사랑스러워지고 있습니다.
과장은 특정 요소를 실제로 원하는 방식으로 보이게 만드는 애니메이션의 매우 중요한 수단입니다.
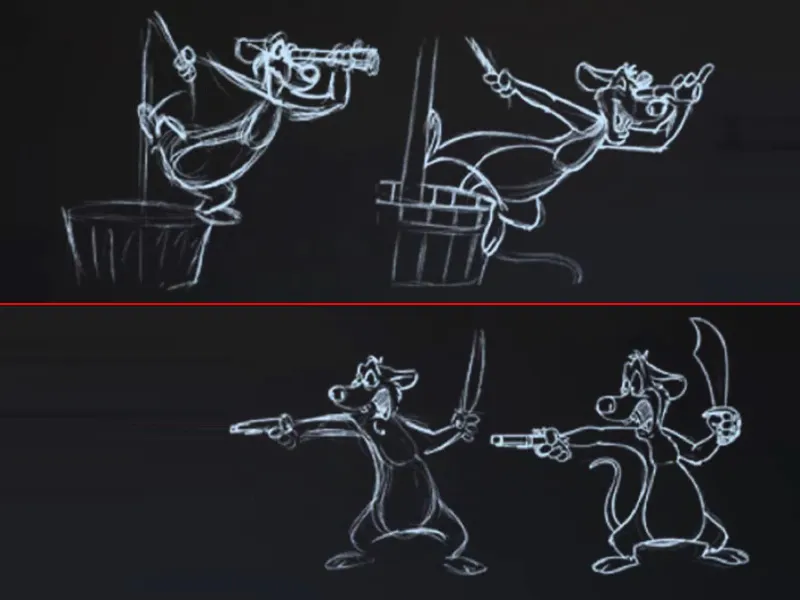
다음은 두 가지 포즈를 취한 해적의 또 다른 예시입니다. 포즈를 다시 과장하여 판자에 훨씬 더 기대거나 입을 더 크게 벌리고 세이버를 더 노골적으로 들고 있는 경우 전체가 갑자기 훨씬 더 역동적으로 변합니다.
과장은 액션에 훨씬 더 많은 에너지를 부여하며 액션 라인과 같은 원칙이 작용하는 곳입니다. 캐릭터 내에서, 특히 포즈를 취할 때 절대 똑바로 서 있지 않도록 항상 주의합니다. 예를 들어 주먹을 날리려면 너무 똑바로 서 있으면 안 되고 주먹을 앞으로 뻗어야 합니다. 주먹 뒤에 많은 에너지가 있다는 것을 보여주고 싶으면 몸 전체를 휘두르고 구부려야 해요. 그래야만 주먹의 반대 방향, 즉 기대감으로 이 액션 라인을 만들어서 믿을 수 있게 만들 수 있습니다.
그것도 일종의 과장입니다. 동작을 작고 조심스럽게 만드는 것이 아니라, 현실에서는 절대 일어나지 않지만 애니메이션에서는 훨씬 더 역동적이고 유동적이며 생동감 있게 보이는 방식으로 예상과 후속 동작을 상당히 과장하는 것입니다.
9 직진 대 포즈 대 포즈
이것은 우리가 매일 지켜야 하는 규칙이 아니라 두 가지 애니메이션 원칙입니다. 이 원칙은 원래 만화에서 유래했으며 오늘날에도 디지털 애니메이션에서 여전히 사용되고 있습니다.
애니메이션에 접근하는 방법의 원칙에 관한 것입니다. 애니메이션을 처음부터 끝까지 애니메이션화하는 방식으로 접근할 것인가, 아니면 애니메이션에서 몇 가지 포즈를 먼저 설정하고 그 포즈를 사용하여 중간 프레임으로 이동하여 중간 움직임을 살펴볼 것인가에 대한 것입니다.
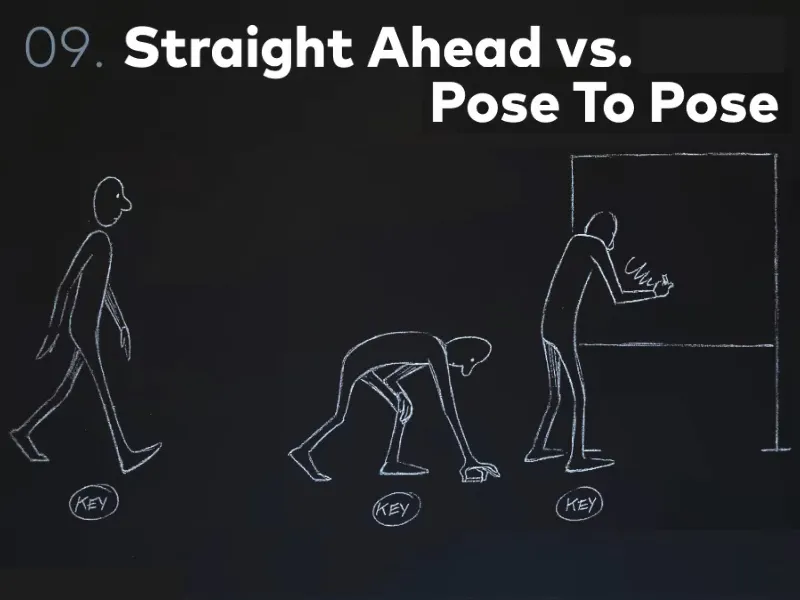
다음은 칠판에 가서 글씨를 쓰고 싶어하는 사람의 예시입니다. 여기서 모든 것이 포즈 투 포즈 방식으로 애니메이션화되어 있으며, 이는 3개의 주요 포즈가 있다는 것을 의미합니다. 그리고 모든 컴퓨터 애니메이션은 기본적으로 포즈 투 포즈입니다. 이 경우에는 키프레임을 설정하기 때문입니다. 물체가 0초에는 이 위치에, 1초에는 이 위치에, 2초에는 저 위치에 있어야 한다고 말하면 대부분의 경우 컴퓨터가 중간 키프레임을 자동으로 수행합니다.
하지만 디지털 시대에도 키프레임에 다양한 방식으로 접근할 수 있기 때문에 포즈와 포즈를 맞추는것은 여전히 중요합니다. 두 캐릭터 간의 싸움 장면을 예로 들어보겠습니다. 주먹, 발차기, 타격에 대한 모든 움직임, 모든 반응이 중요하기 때문에 포즈 대 포즈로 애니메이션화할 수 없습니다. 격투 애니메이션에서 어떤 일이 일어나든 처음부터 끝까지, 즉 처음부터 끝까지 똑바로 진행해야 합니다. 저는 첫 번째 포즈부터 시작해서 조금씩 조금씩 진행합니다. 스트레이트 어헤드는 간단히 말해서 앞에서 뒤로 애니메이션을 진행한다는 뜻입니다.
애니메이션에서 이 동작을 사용하여 사물을 막을 수도 있습니다. 저는 항상 이런 식으로 튀어 오르는 공을 막습니다. 하지만 예를 들어 After Effects에서 트랙 데이터를 조정할 때는 항상 이런 식으로 진행합니다: 처음에 트랙을 조정하고 마지막에 조정합니다. 그런 다음 중간에서 전체를 끊고 가운데를 살펴보고 여전히 맞는지 확인하고 필요한 경우 조정합니다. 그런 다음 중앙에서 중앙을 잡고 조정한 다음 반대편 중앙에서 중앙을, 중앙에서 중앙을 조정하고 다시 중앙에서 중앙을 조정합니다. 점점 더 세분화합니다. 처음에는 4분의 1, 그다음에는 8분의 1, 이런 식으로요. 대부분의 중간 포즈는 컴퓨터가 자동으로 수행하기 때문에 가능한 한 많은 애니메이션을 저장하기 위해 이런 식으로 작업합니다. 시작과 끝에 하나의 포즈를 설정하면 컴퓨터가 가정한 두 포즈 중 가운데가 이미 가운데에 있으므로 이미 맞을 수 있습니다.
따라서 포즈 투 포즈는 스트레이트 어헤드와 달리 여전히 매우 중요한 요소입니다. 따라서 처음부터 끝까지 완전히 애니메이션을 적용하거나 포즈를 설정하고 Tim을 지정합니다.
예를 들어, 포즈 투 포즈를 사용하면 어떻게든 애니메이션을 적용하고 현재 위치에서 벗어나겠다는 태도를 갖지 않고 음악이나 비슷한 것에 맞춰 동작의 시간을 맞추는 것이 훨씬 쉽습니다. 대신, 우리는 매우 특정한 시간에 어딘가로 가고 싶습니다.
칠판 위의 작은 남자로 돌아가 봅시다. 여기서 우리는 만화 애니메이션이 얼마나 복잡한지 보여주는 또 다른 작은 예를 볼 수 있습니다. 세 가지 주요 포즈가 있고 여기에는 아무도 없으므로 중간 포즈를 생성하는 After Effects는 없지만 소위 중간 포즈가 있습니다. 애니메이터와는 별도의 직업을 가진 카투니스트입니다.
따라서 실제로 주요 포즈만 그리는 키 애니메이터와 그 사이의 모든 포즈를 그리는 인베이너가 있습니다.
예를 들어 심슨 가족은 여전히 뉴욕에서 수작업으로 그려지지만 주요 포즈만 수작업으로 그려집니다. 모든 중간 포즈는 한국 어딘가에서 아주 적은 비용으로 이루어집니다.
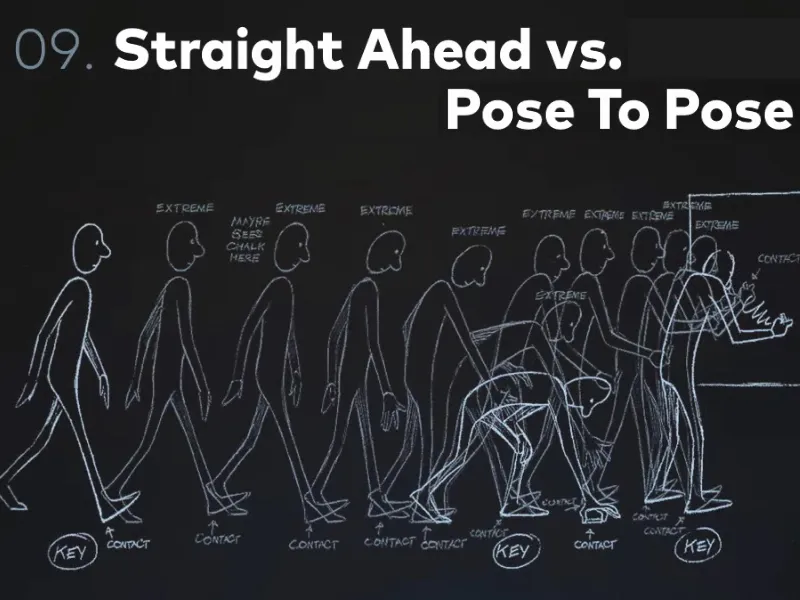
여기서 보이는 중간 포즈는 실제로 애니메이션에 필요한 모든 포즈가 아닙니다. 스텝 시퀀스, 걷는 동작의 접촉 위치, 손으로 하는 모든 동작 등과 관련된 더 극단적인 포즈, 더 극단적인 포즈입니다.
그리고 여기서 우리는 분석, 즉 중간 포즈의 모든 중간 포즈를 볼 수 있습니다. 그리고 여기에서 모든 개별 이미지를 볼 수 있습니다.
오늘날 디지털 애니메이션은 컴퓨터가 키프레임 보간을 하고 우리는 전체가 어떻게 보일지만 제어할 수 있어서 정말 기쁩니다.
10 타이밍 및 간격
타이밍과 간격 은 애니메이션의 기본 원칙이라고 할 수 있습니다. 타이밍과 간격 은 After Effects로 애니메이션을 제작하는 사람과 그렇지 않은 사람의 차이점입니다.
생각보다 큰 차이가 있습니다. 타이밍과 간격에 대한 감각은 좋은 애니메이션을 만드는 요소입니다.
타이밍은 바로 이것입니다: 0초가 되면 포인트는 여기, 2초가 되면 포인트는 저기라고 말합니다. 간격은 그 사이에 일어나는 일입니다.
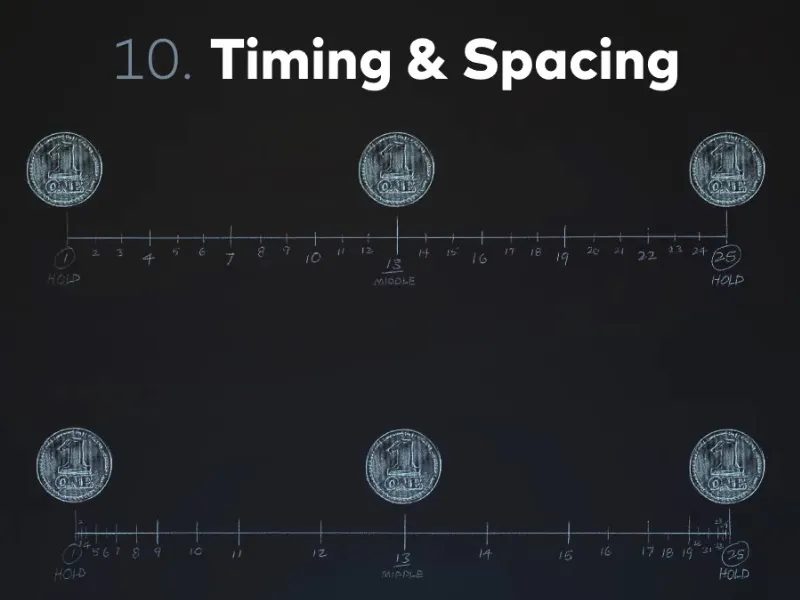
동전이 A에서 B로 이동하는 경우를 예로 들어 보겠습니다. 두 번 모두 1초가 있습니다. 두 번 모두 1초가 있습니다. 따라서 25프레임입니다. 이 25프레임 안에 세 가지 포즈를 설정하고 동전의 세 가지 위치를 지정합니다. 위쪽과 아래쪽이 정확히 동일합니다. 사진 맨 왼쪽에 한 번, 맨 오른쪽 가장자리에 한 번, 그리고 그 사이에 한 번입니다. 하지만 그렇다고 해서 애니메이션이 완전히 정의되지는 않습니다.
그리고 이것이 바로 우리가 알아야 할 문제의 핵심입니다:
애니메이션은 단순히 사물을 잘라내어 적절한 위치로 옮기는 것이 아닙니다. After Effects로 작업하는 많은 사람들이 바로 이 지점에서 멈춥니다. "좋아, 시작 부분과 끝 부분, 중간 부분에 텍스트를 넣어야겠어"라고 말하죠. 그러면 끝입니다. F9 Easy Ease를 누르면 끝입니다. 아니, 아니, 아니, 간격이 완전히 생략되었기 때문에 그런 식으로 작동하지 않습니다.
그리고 간격은 단순한 A-B 애니메이션과 좋은 애니메이션의 차이를 만드는 요소입니다.
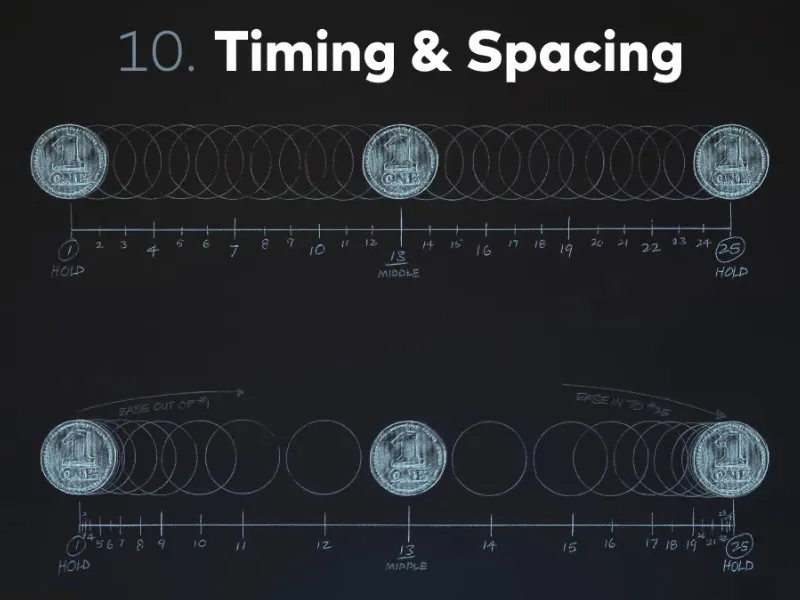
예를 들어 중간 이미지의 선형 분포와 슬로우 인 & 슬로우 아웃 분포가 있습니다.
간격은 사실 그 자체의 규칙이 아니라 다른 모든 규칙을 차례로 적용할 수 있는 애니메이션의 기본 원칙입니다. 예를 들어, 슬로우 인 & 슬로우 아웃은 좋은 간격의 좋은 적용이라는 뜻입니다. 이 경우 움직임이 천천히 시작되고 마지막에 다시 느려지기 때문에 좋은 간격입니다. 감속과 가속이 있는데 이것이 바로 간격으로 표현되는 것입니다.
자동차가 처음과 마지막에 같은 시간에 도착하는 것은 중요하지 않으며, 항상 같은 속도로 이동하는 것은 아니지만 제동과 가속을 합니다. 이것이 좋은 애니메이션과 나쁜 애니메이션의 차이점이지만 안타깝게도 이를 배울 수는 없습니다.
포즈 타이밍과 간격, 즉 중간 프레임을 맞추는 방법을 보편적으로 배울 수는 없습니다. 그런 것은 배울 수 없고 감을 길러야 합니다. 그렇기 때문에 애니메이션은 큰 연습입니다.
이 튜토리얼에서 살펴볼 바운싱 볼을 포함한 많은 애니메이션 연습 문제도 있습니다. 하지만 이러한 연습을 해보지 않으면 아무것도 배울 수 없습니다.
원리는 이해할 수 있지만 간격이 좋은지 나쁜지에 대한 안목을 키우지 않으면 이러한 연습은 전혀 도움이 되지 않습니다.
다시 말해, 이 튜토리얼에서 설명하는 모든 것을 바로 시도해 보는 것이 좋습니다: 오브젝트를 A에서 B로 이동하고 커브를 가지고 놀아보십시오. After Effects의 커브가 간격을 결정하기 때문입니다.
포즈의 중간 애니메이션은 After Effects에서 Easy Ease로 처리하지 않고 커브로 들어가서 편집합니다. 이러한 방식으로 애니메이션의 모양에 맞게 간격을 조정합니다.
11. 솔리드 드로잉
솔리드 드로잉은 새로운 그래픽이나 디지털 애니메이션과는 상대적으로 관련이 적습니다. 디지털 애니메이션에서는 다음 사항을 무시할 수 있습니다: 우리는 더 이상 각 이미지를 직접 그리지 않고 After Effects가 이미지를 그리도록 하고 After Effects가 그려야 하는 개체만 설명합니다. 그리고 After Effects는 실수를 허용하지 않지만 그릴 때 오류가 발생할 수 있습니다.
예를 들어, 사람이 걷고 있는데 걷는 모습을 그리면 프레임 단위로 그리면 사람이 점점 작아집니다. 그러나 애니메이션에서 인물은 항상 같은 크기를 유지해야 합니다. 이것은 솔리드 드로잉의 모순이 될 수 있습니다.
다음은 작은 예시입니다: 두 가지 관점에서 본 호머 심슨. 그는 단순히 몸처럼 보입니다. 여기에서 볼륨과 그의 키에 대한 느낌을 얻을 수 있습니다. 단순히 그가 두 가지 다른 관점에서 잘 그려졌기 때문입니다.
After Effects에는 이렇게 견고한 그림, 일관되고 좋은 그림이 없지만 언젠가 애니메이션 방향으로 무언가를 할 때를 대비해 이 규칙을 살펴봐야 합니다.
12번째 항소
이것은 캐릭터의 감정, 믿을 수 있는지, 은밀한 동기가 있는지, 공감할 수 있는지 여부 등과 관련이 있습니다. 그리고 이 모든 것이 단순히 움직이는 캐릭터일 때보다 전체에 더 많은 생동감을 부여합니다.
그래픽 애니메이션에서 어필은 음악, 느낌, 구성, 애니메이션 콘셉트 등 애니메이션을 통해 어떤 식으로든 전달되거나 감동을 줄 수 있는 요소와 많은 관련이 있습니다. 캐릭터를 그리거나 살아 있는 듯한 사물을 다루지 않더라도 애니메이션은 매력적이어야 합니다.
그것은 단순히 공감과 관련이 있습니다. 캐릭터를 그릴 때 처음에는 웃다가 슬픈 표정을 짓는 작은 그림일지라도 잘 그렸다면 공감을 느낄 수 있습니다. "아, 불쌍하다"라고 바로 생각하게 되죠. 바로 그 점이 포인트입니다. 그것이 달성되면 어필이 성공한 것입니다.
여기서 우리는 호머 심슨을 다시 보게 됩니다. 모두가 그를 사랑하고 모두가 그를 비웃는 이유는 그가 바보이기 때문입니다. 그는 호소력이 있고, 그를 싫어할 수도 없고 미워할 수도 없는 바로 이 점이 있습니다. 그게 바로 그 이유입니다: 호머 심슨은 아주 좋은 매력을 가지고 있습니다.
완전히 대조적으로, 디즈니의 고전 영화 "라이온 킹"의 악당 스카. 그는 전혀 친근해 보이지 않아요. 물론 정반대의 매력을 가지고 있기 때문에 그럴 리가 없죠. 그는 악당의 매력을 가지고 있습니다. 이는 캐릭터 디자인에서 드러나며 애니메이션에서는 더욱 두드러집니다.
애니메이션에 정말 관심이 있고 애니메이션을 조금이라도 해보는 것을 싫어하지 않는다면 누구에게나(어떤 식으로든 After Effects로 작업하는 모든 사람에게) 추천합니다: 애니메이션에 도전해 보세요. 공이 튀어 오르는 것일 수도 있고, 4~5초 길이의 작은 애니메이션일 수도 있지만, 한 프레임 한 프레임 그려서 애니메이션을 만들어 보세요.
특히 리처드 윌리엄스의 '애니메이터의 서바이벌 키트'를 추천합니다. 그는 디즈니의 규칙을 정말 잘 활용하고 있습니다.
걷기 사이클, 튀어 오르는 공, 어필, 애니메이션 전반에 관한 내용을 다루고 있습니다. 그는 전직 디즈니 애니메이터로서 할 말이 많습니다. 동시에 그는 카메라 앞에서 자신을 바보로 만드는 것을 두려워하지 않는 매우 재미있는 사람입니다. 그래서 책 한 권과 16개의 DVD로 구성된 거대한 DVD 섹션이 있는데, 여기서 그는 몇몇 학생들 앞에서 라이브 쇼로 애니메이터 서바이벌 키트 전체를 설명합니다. 또한 많은 애니메이션 예제와 그의 프레젠테이션도 포함되어 있습니다.
모든 애니메이터와 움직이는 이미지를 다루는 모든 사람에게 정말 추천할 수밖에 없는 작품입니다.
이 애니메이터 서바이벌 키트의 아이패드 버전도 있는데, 일반 책 내용도 있지만 움직이는 예제가 포함되어 있기 때문에 책보다 훨씬 더 의미가 있습니다.
여기까지 디즈니 규칙에 대해 알아봤습니다. 이 시리즈의 첫 두 튜토리얼에서 보셨던 아름다운 그림에 사용된 모든 소스는 여기에서 확인하실 수 있습니다.
여기 몇 가지 소스가 더 있습니다:
이 규칙에는 현대의 디지털 애니메이션에 꼭 맞지는 않지만 그럼에도 불구하고 주목해야 할 몇 가지 사항이 있습니다. 이 규칙은 우리가 항상 지침으로 사용할 수 있는 작은 도구를 제공하기 때문입니다.
다음 애니메이션을 작업할 때 항상 디즈니의 규칙, 예를 들어 기대감을 떠올려서 움직임을 만들 때 먼저 조금 뒤로 물러난 다음 올바른 방향으로 움직였으면 좋겠어요. 또는 무언가가 튀어나와 나타나면 처음에는 매우 작아졌다가 조금 커졌다가 다시 조금 작아집니다. 그리고 말 그대로 튀어 나옵니다.
이 모든 작은 예시를 실제 프로젝트에서 여러분과 함께 살펴보고 싶습니다. 글자가 어떻게 튀어 오르는지, 튀어 오르는 공이 어떻게 작동하는지 등에 대해 다시 한 번 살펴보겠습니다.
하지만 다시 한 번 여러분을 격려하고 싶습니다: 모든 것을 다시 만들어 보세요. 애니메이션. 연습하세요. 그래야만 진정한 애니메이터가 될 수 있기 때문입니다.
이 점을 염두에 두고 읽어 주셔서 감사드리며, 다음 편에서는 실제 실용적인 프로젝트인 "애니메이션 만들기"를 소개해 드리겠습니다.
안녕히 계세요.


