이 튜토리얼에서는 디포럼 스테이블 디퓨전을 사용하여 단계별로 완전한 프로젝트를 실현하고 애니메이션을 만드는 방법을 보여드리겠습니다. 예술성과 기술력을 결합한 매력적인 동영상을 만드는 데 중점을 둘 것입니다. 이 튜토리얼이 끝나면 애니메이션 효과와 AI가 생성한 콘텐츠로 자신만의 동영상을 만들 수 있을 것입니다.
주요 학습 내용
- 3D 애니메이션을 만드는 간단한 접근 방식
- 키프레임을 사용하여 움직임 제어하기
- AI가 생성한 이미지 콘텐츠 통합
- 고품질 결과물을 위한 올바른 매개변수 사용자 지정의 중요성
단계별 가이드
디포룸 스테이블 디퓨전 세계로의 흥미진진한 여정의 첫 단계부터 시작해 보겠습니다.
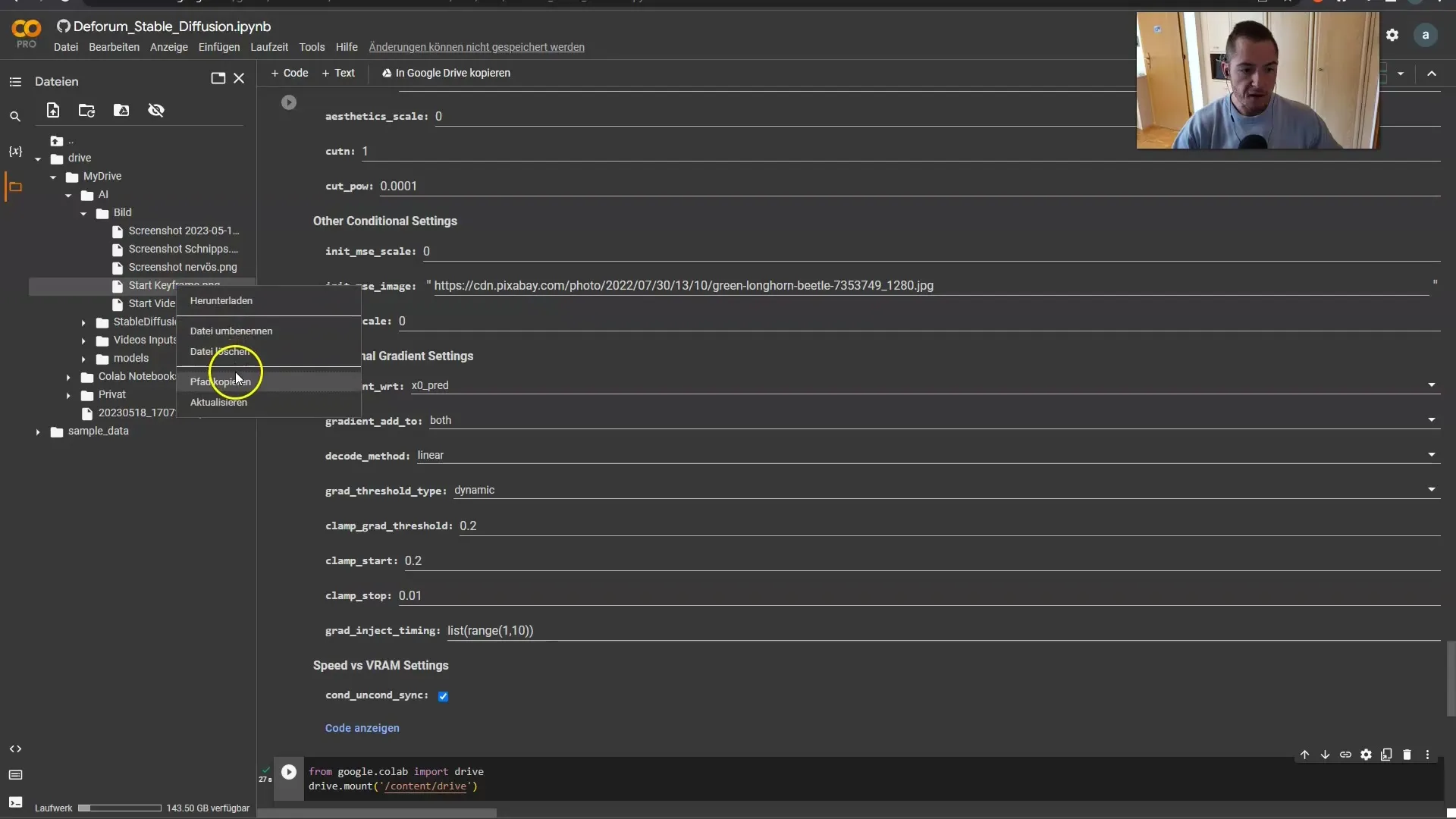
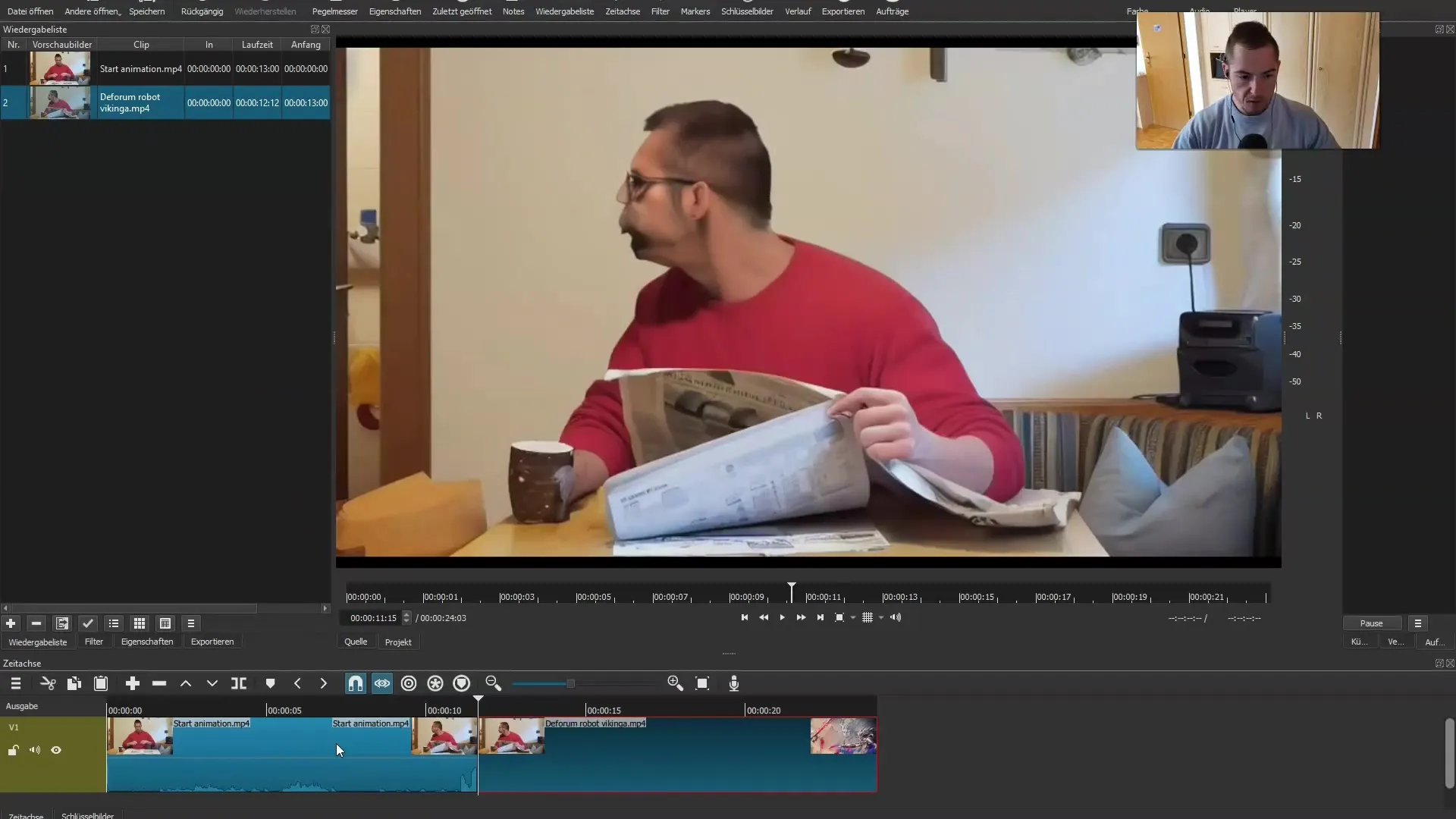
인트로를 조금 창의적으로 촬영하세요. 먼저, 실제 앞이 잘 보이지 않지만 안경을 쓰고 커피를 마시는 짧은 영상을 녹화했습니다. 이 클립을 가져와서 마지막 프레임을 키프레임으로 추출했습니다. 다음 단계로 나중에 사용하기 위해 동영상을 Google 드라이브에 업로드했습니다.
이제 프로젝트 디자인을 계속할 수 있습니다. 저는 제 영상과 어울리는 이미지를 삽입할 생각입니다. "AI가 세계를 정복하다"와 같이 도발적인 문구를 넣을 수도 있습니다. 그런 다음 바쁜 움직임을 삽입하여 애니메이션을 시작할 계획입니다. 이 움직임이 인트로에 사용하려는 애니메이션과 완벽하게 어울리는 것이 목표입니다.

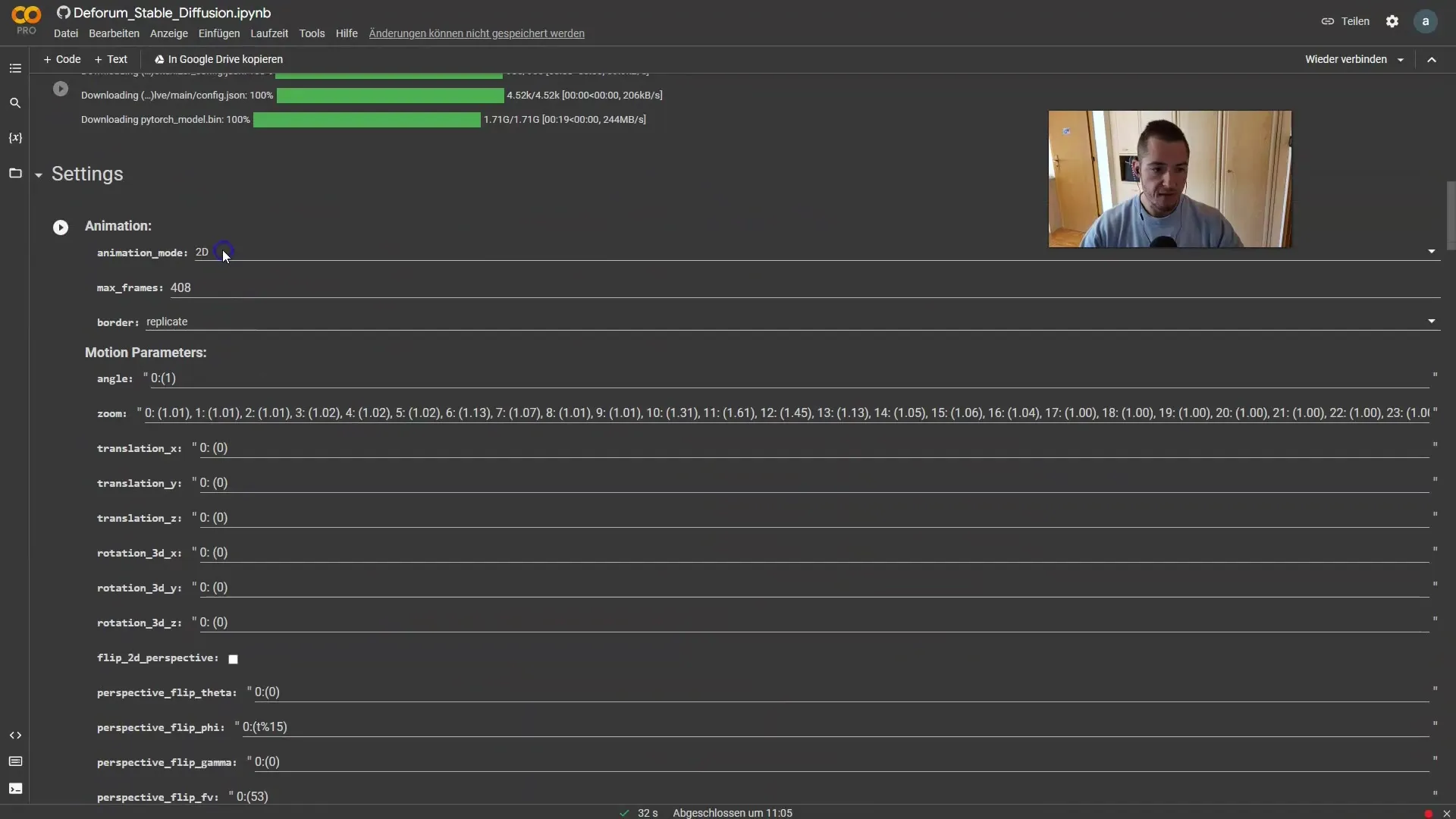
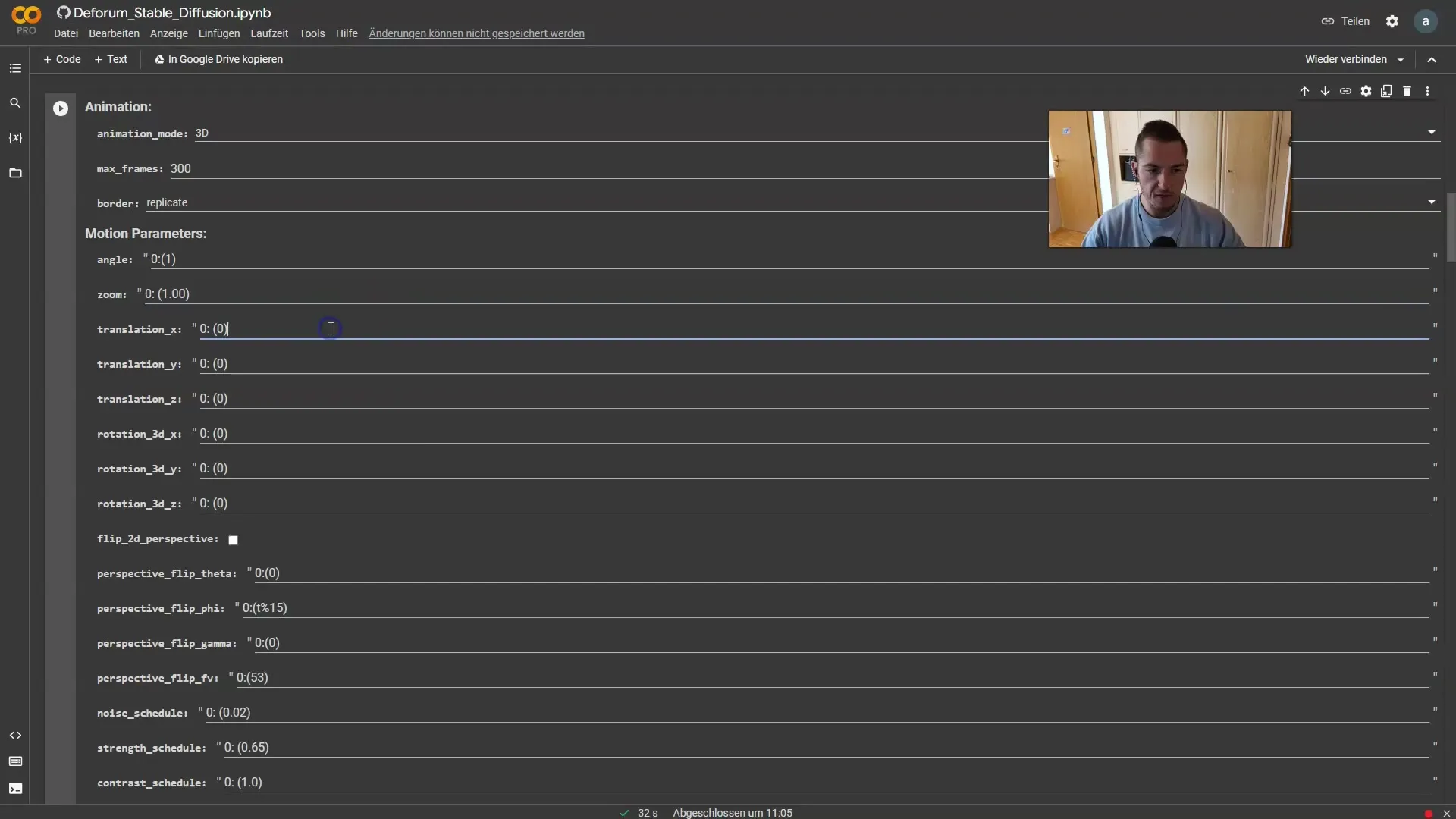
이제 키프레임을 활성화합니다. 마지막 이미지에서 키프레임을 내보내고 Google 드라이브에 업로드하고 싶습니다. 지금까지 배운 설정으로 이제 포럼으로 전환할 수 있습니다. 여기서 모든 것이 3D 애니메이션에 적합한지 확인하기 위해 설정을 조정합니다. 300프레임 길이가 이상적이라고 생각합니다.

프로젝트를 시작하기 위해 줌 기능은 필요하지 않으므로 비활성화하겠습니다. 하지만 카메라 애니메이션에 유용할 것 같은 아이디어가 떠올랐습니다. 제가 로봇으로 변신할 때 카메라가 X축에서 측면으로 패닝해야 합니다.

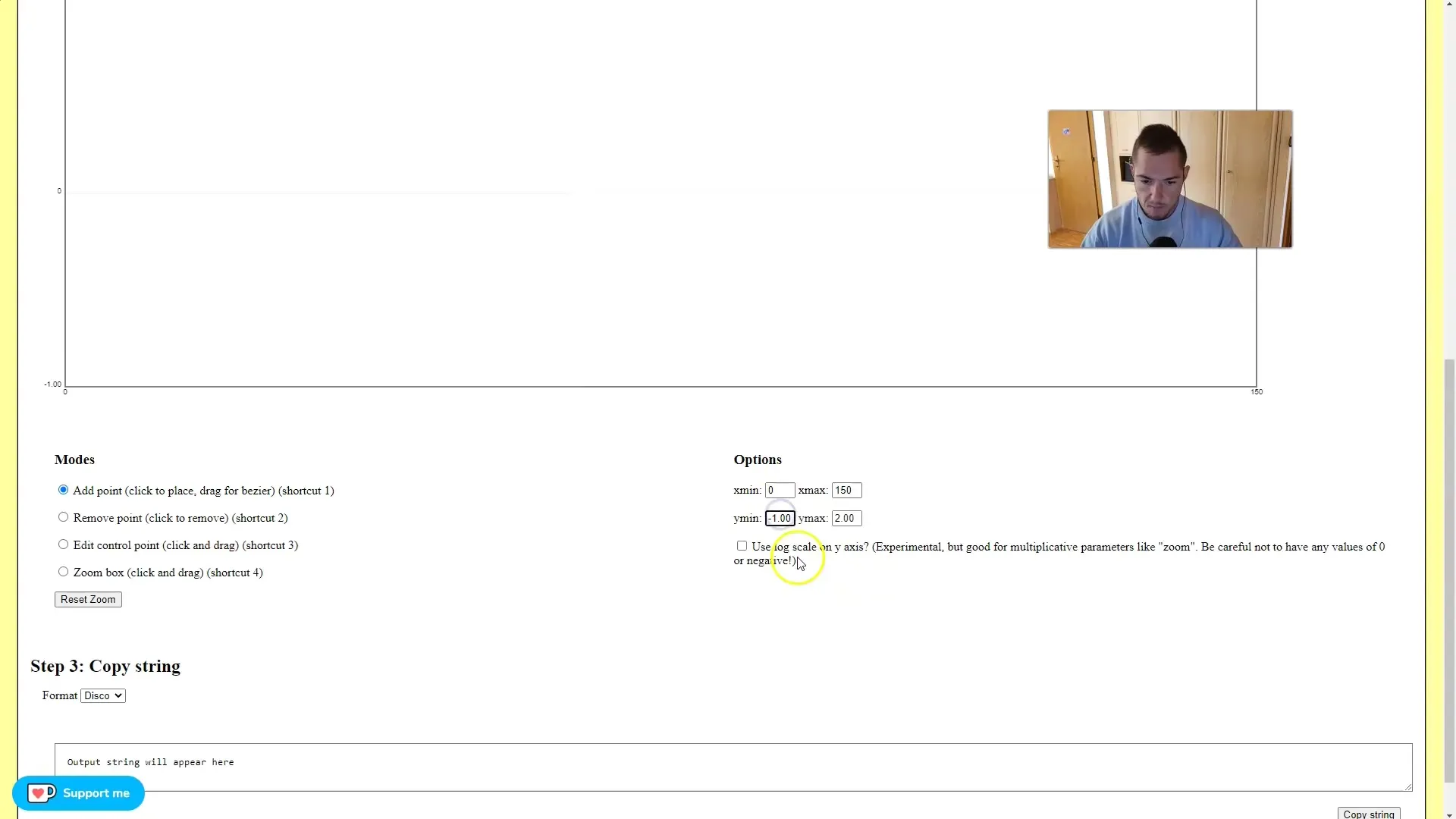
애니메이션의 움직임에는 키스트링 생성기를 사용했습니다. 먼저 X축의 움직임을 정의합니다. 150프레임을 고려하여 -10에서 시작하여 +100까지 올라갑니다.

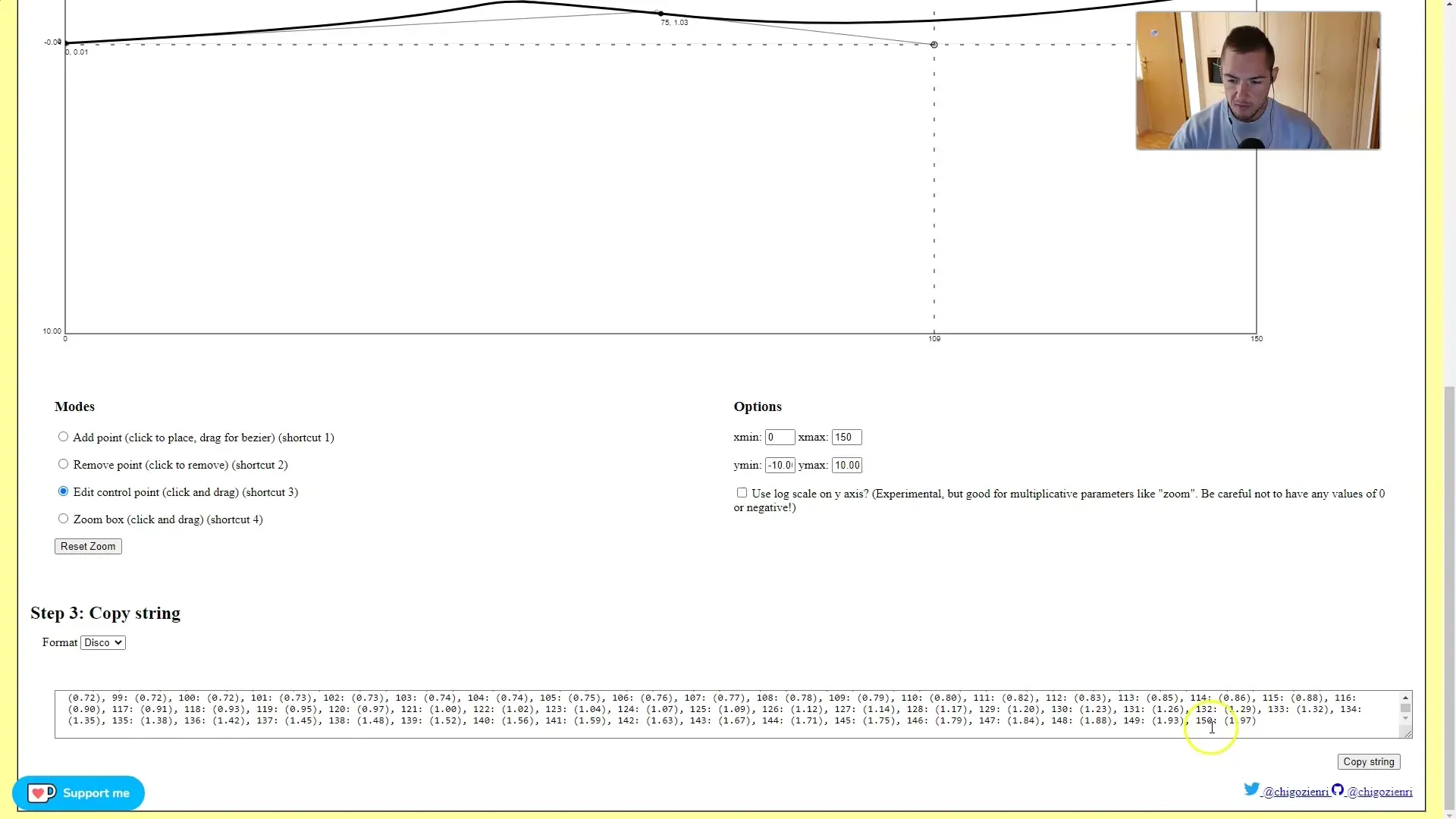
이제 x축에서 작은 움직임을 만들어 애니메이션을 시작합니다. 저는 0에서 시작하여 150프레임까지 완만한 호를 그리며 애니메이션을 진행하기로 결정했습니다. 이 X축 움직임은 확실히 재미있을 것이며 이 문자열을 복사하여 포럼에 삽입합니다.

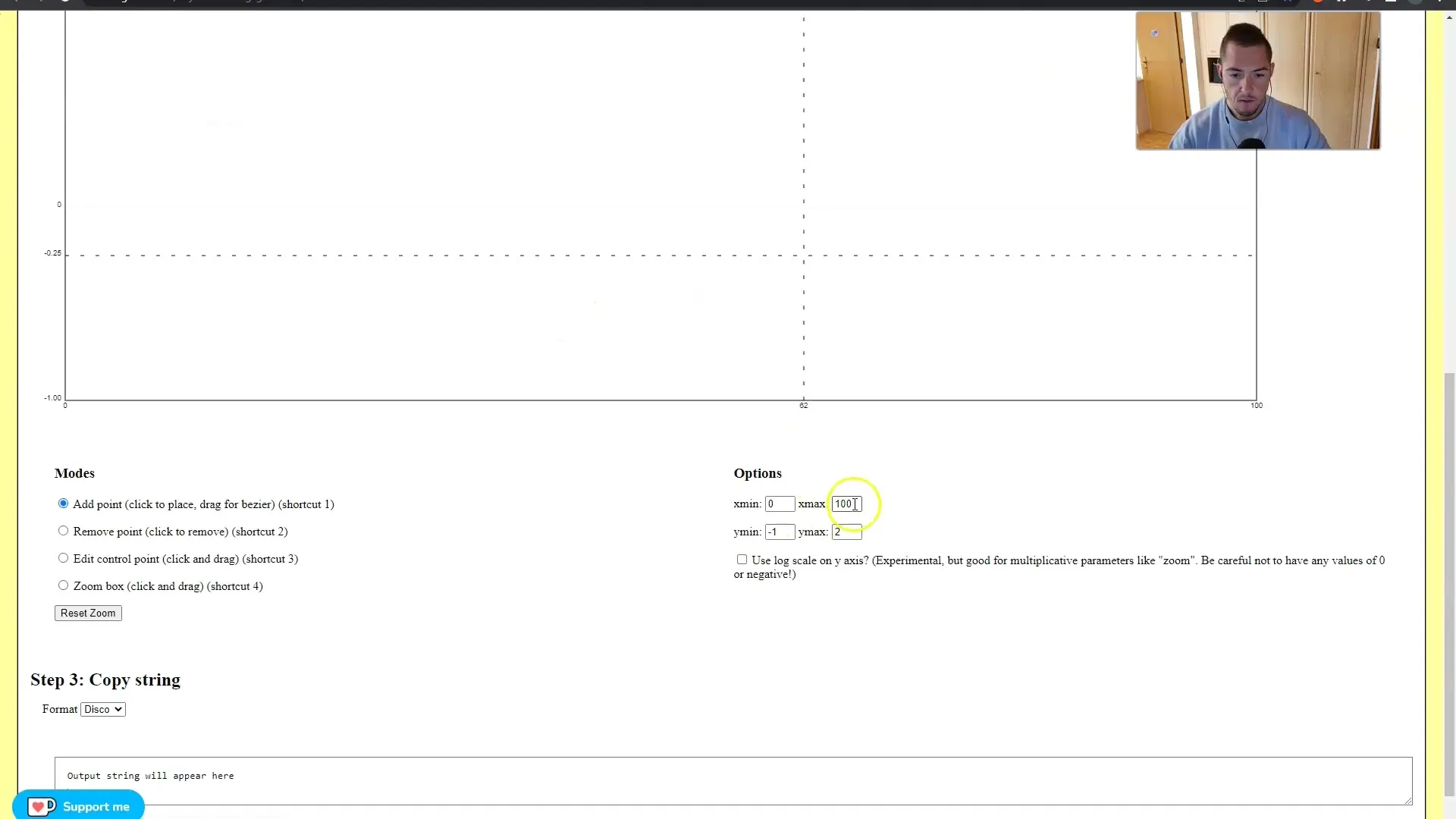
X축 이동이 완료되면 Z축으로 관심을 돌립니다. 여기에서도 150 프레임을 사용하여 z축에서 -10에서 +10까지 이동할 수 있습니다. 즉, 줌이 앞으로 이동하고 이동 직후에 약간 뒤로 돌아오기를 원합니다.

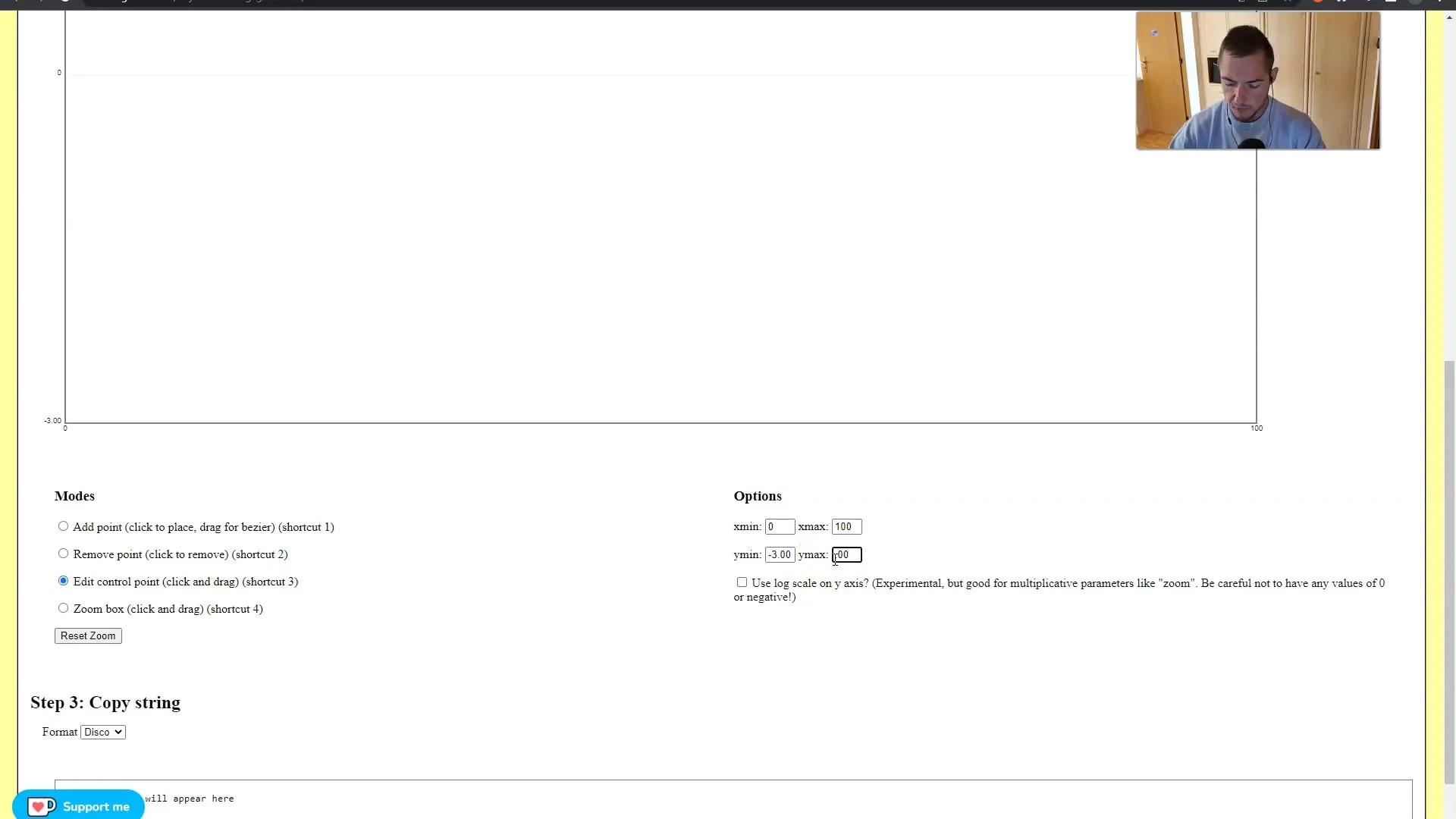
이제 애니메이션 설정을 마무리하겠습니다. 물체가 지나갈 때 더 이상 선명하게 보이지 않도록 카메라도 약간 회전해야 합니다. 이를 위해 X축 조정과 동일한 절차를 사용하여 Y축에 대해 설정합니다.

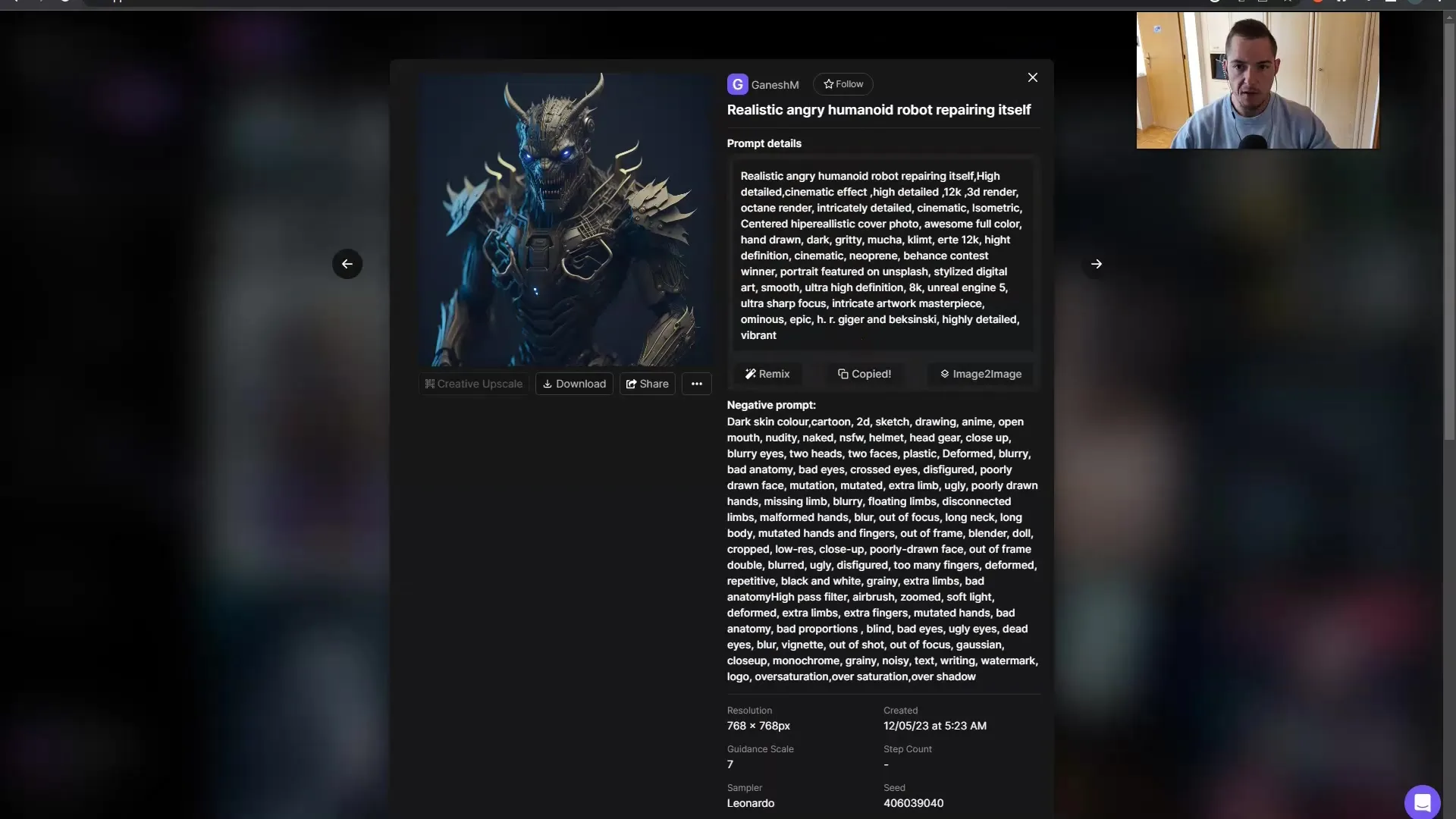
애니메이션의 강도를 약간 높이고 싶습니다. 저는 개인적으로 애니메이션이 역동적으로 유지되도록 0.70의 강도를 좋아합니다. 이미지의 색상과 일관성도 적절해야 합니다. 이미 레오나르도에서 휴머노이드 로봇에 대한 이미지를 몇 개 검색했고 여기에서 흥미로운 이미지를 선택했습니다.

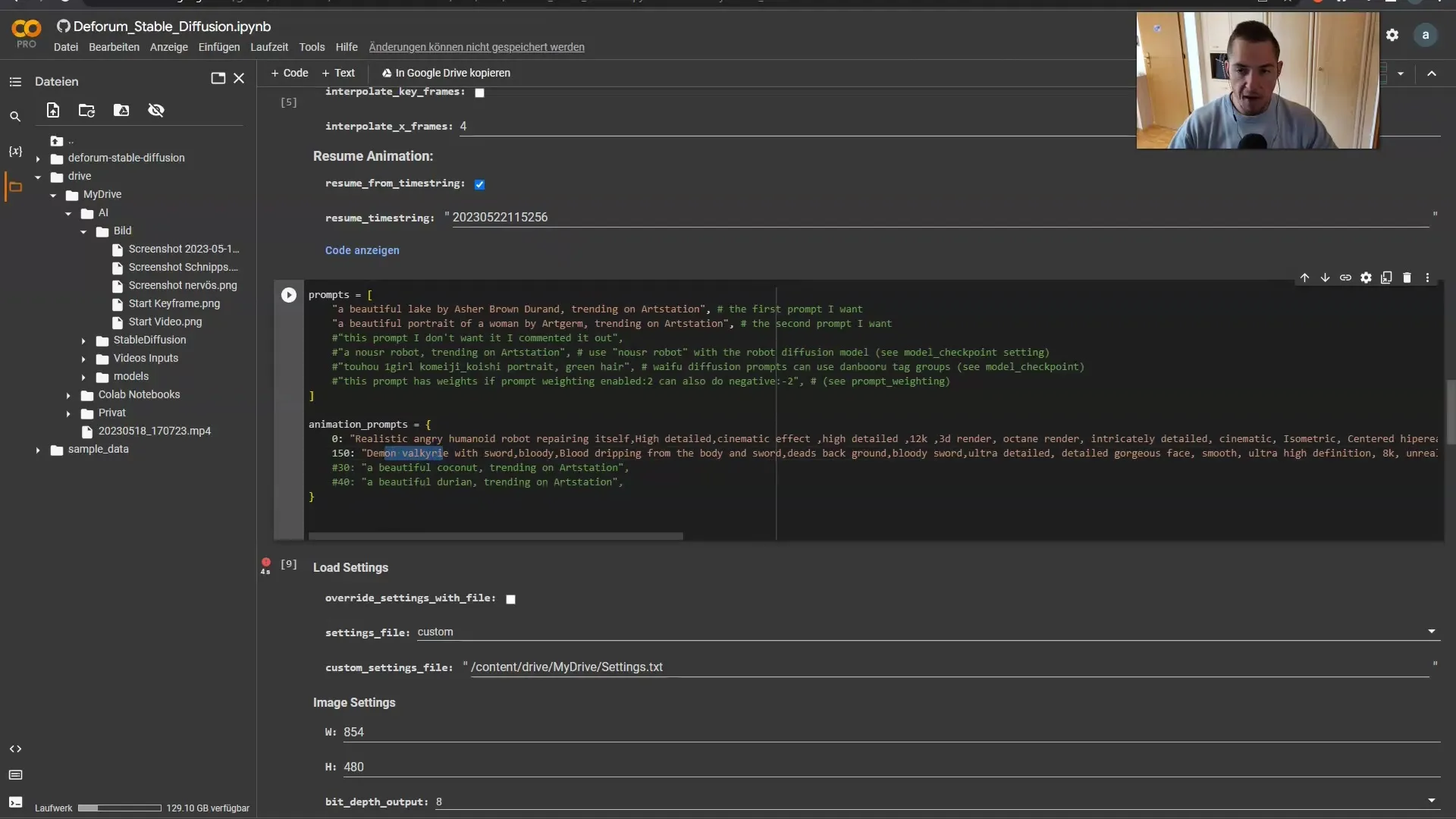
원하는 이미지를 찾으면 키워드를 복사하여 프롬프트에 붙여넣습니다. 부정적인 프롬프트를 추가하여 수율을 구체화할 수도 있습니다.

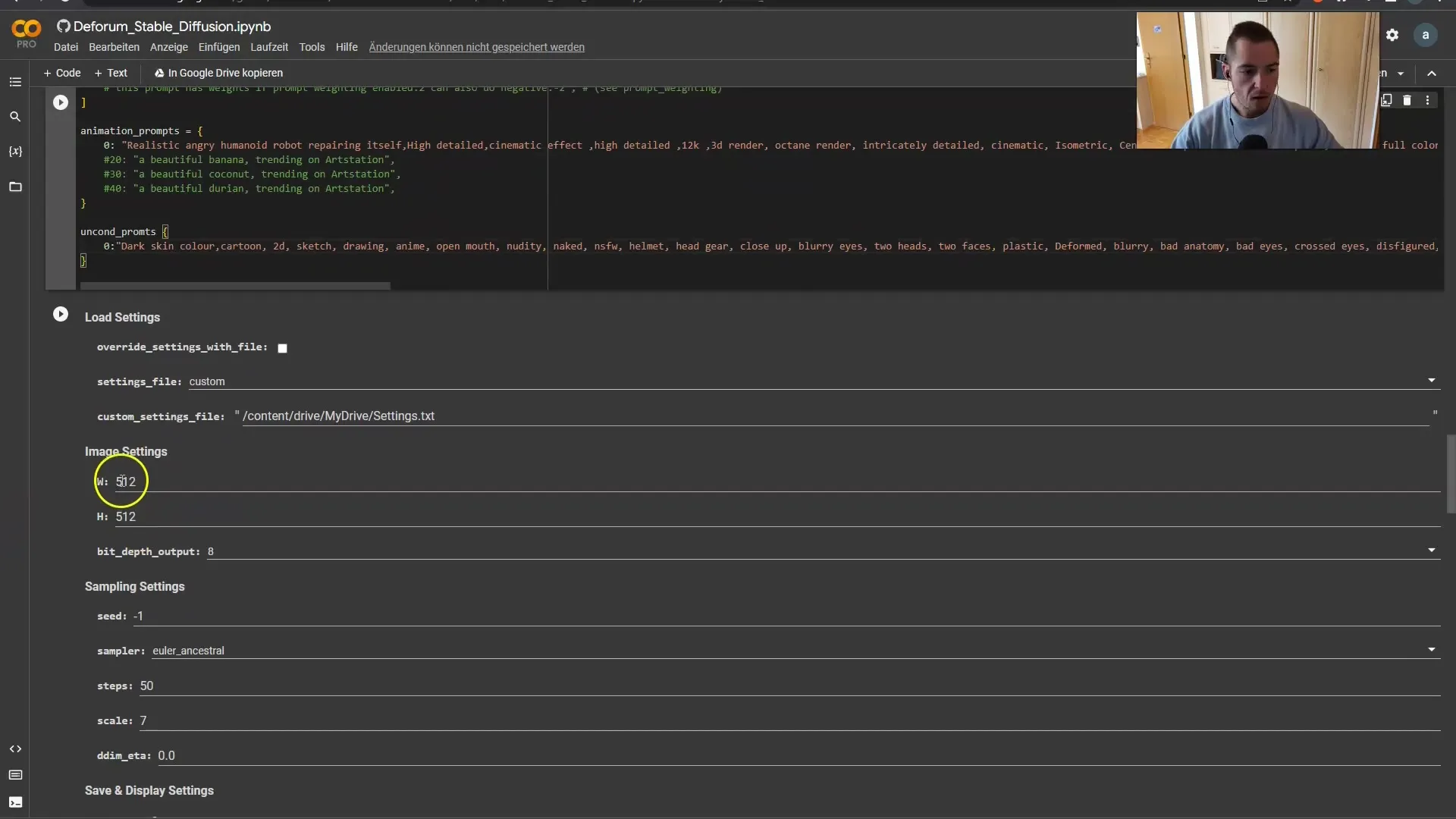
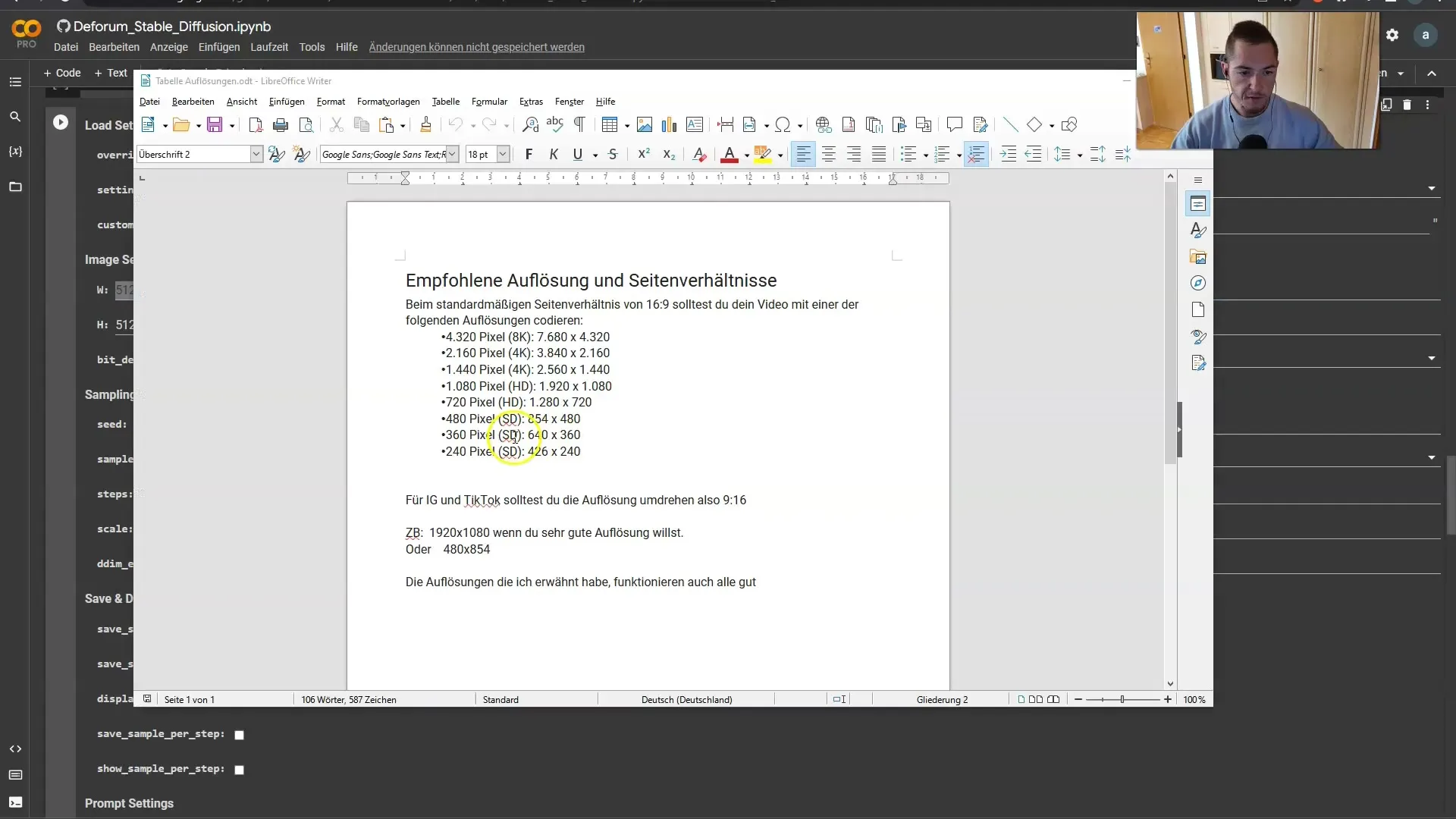
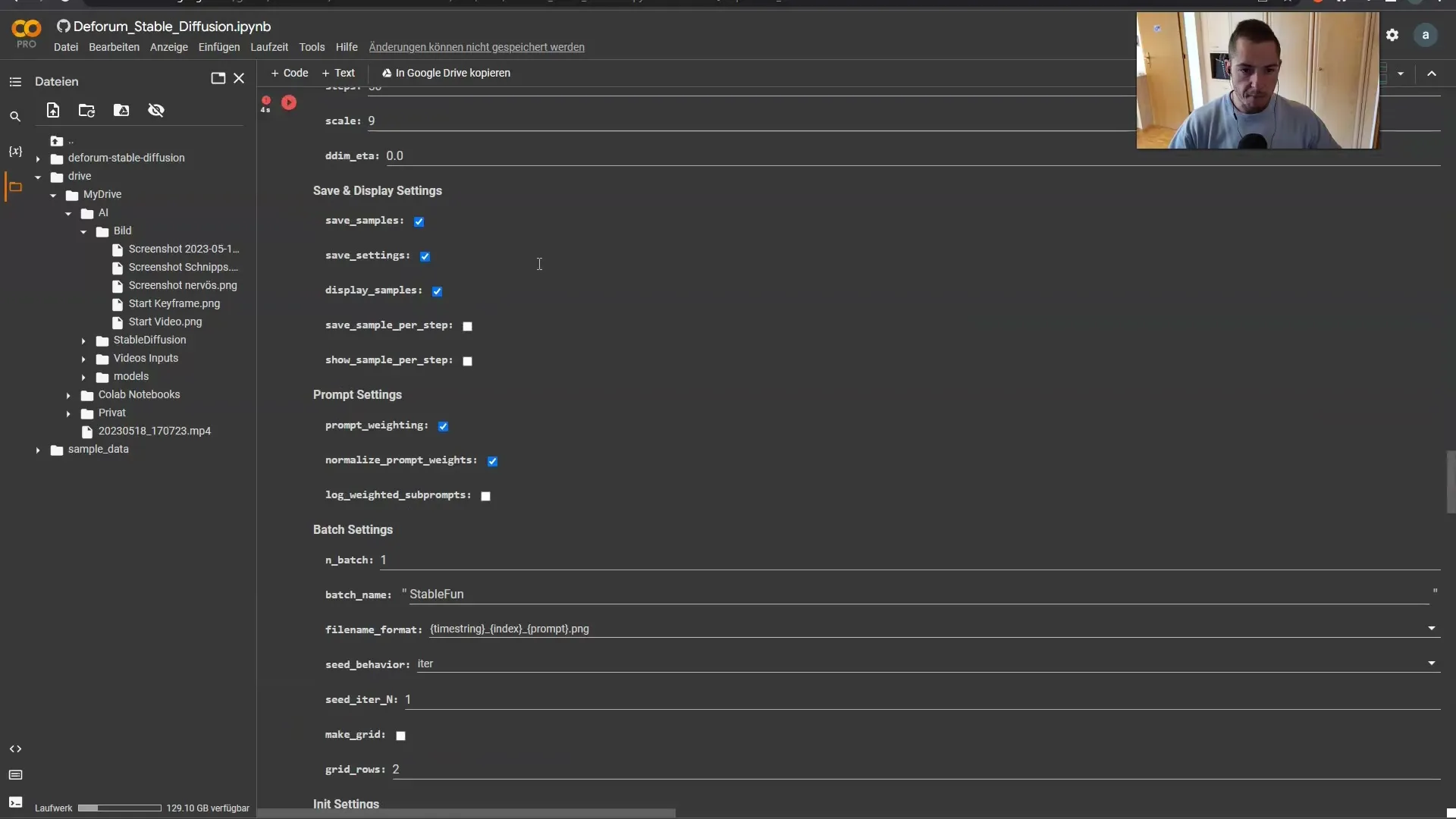
값과 매개변수를 구성한 후 설정을 확인하고 출력 형식을 16:9로 설정했습니다. 854 x 480 크기가 최적임이 입증되었습니다.

이제 중요한 부분인 초기화 설정을 설정합니다. 두께를 0.90으로 늘려야 합니다. 초기 이미지의 경로를 지정해야 합니다.

이제 모든 것이 원활하게 실행되어야 합니다. 24프레임의 정적 동영상이 필요할 수 있습니다. 이제 애니메이션을 만들고 150번째 프레임부터 새 프롬프트가 활성화되도록 준비해 봅시다.

이제 새 프롬프트를 변경할 차례이며 데몬을 만들기 위한 몇 가지 아이디어가 이미 있습니다. 좋은 점은 이 전환에 필요한 프롬프트 템플릿을 이미 레오나르도에 준비해 놓았다는 것입니다.

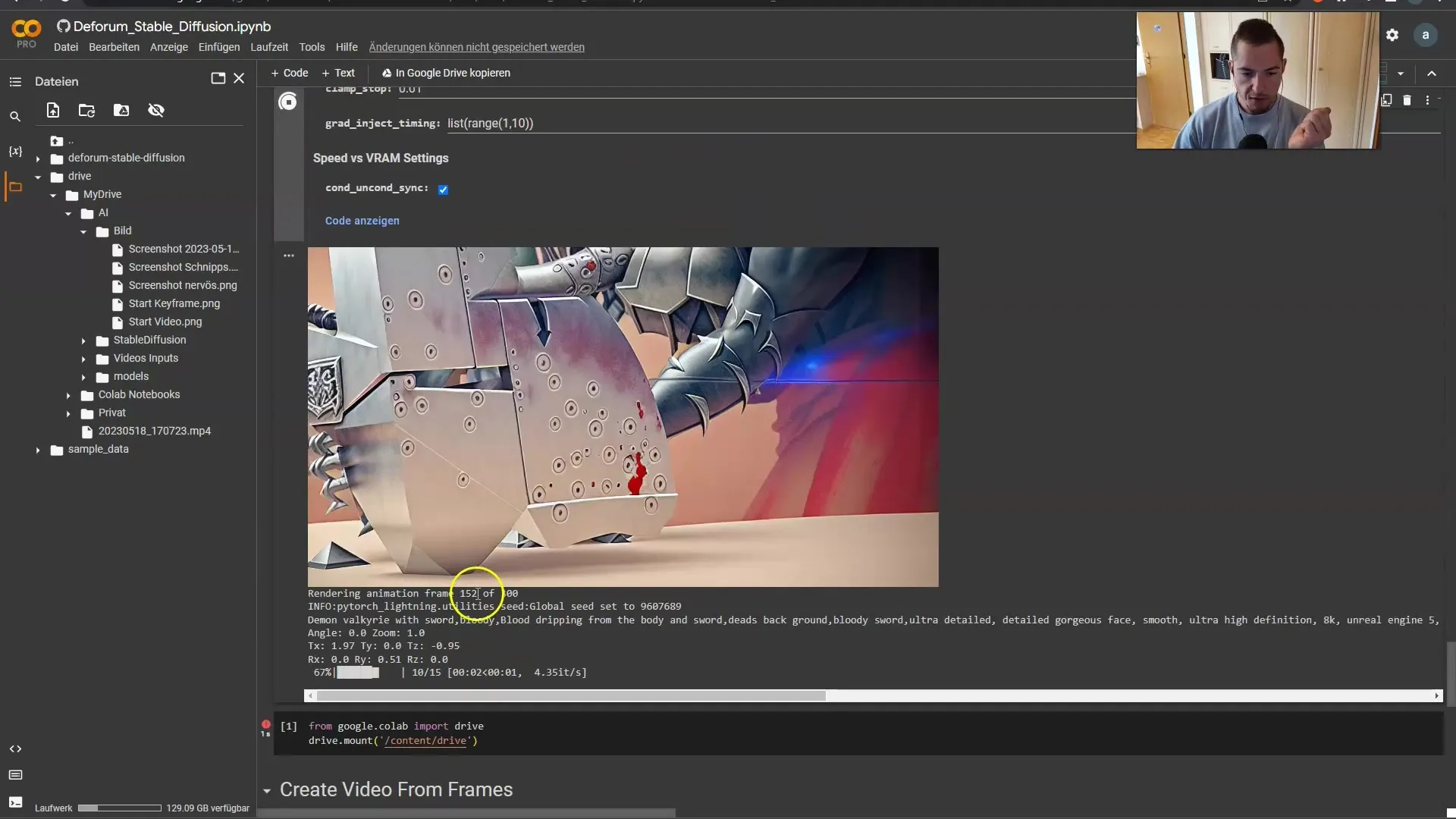
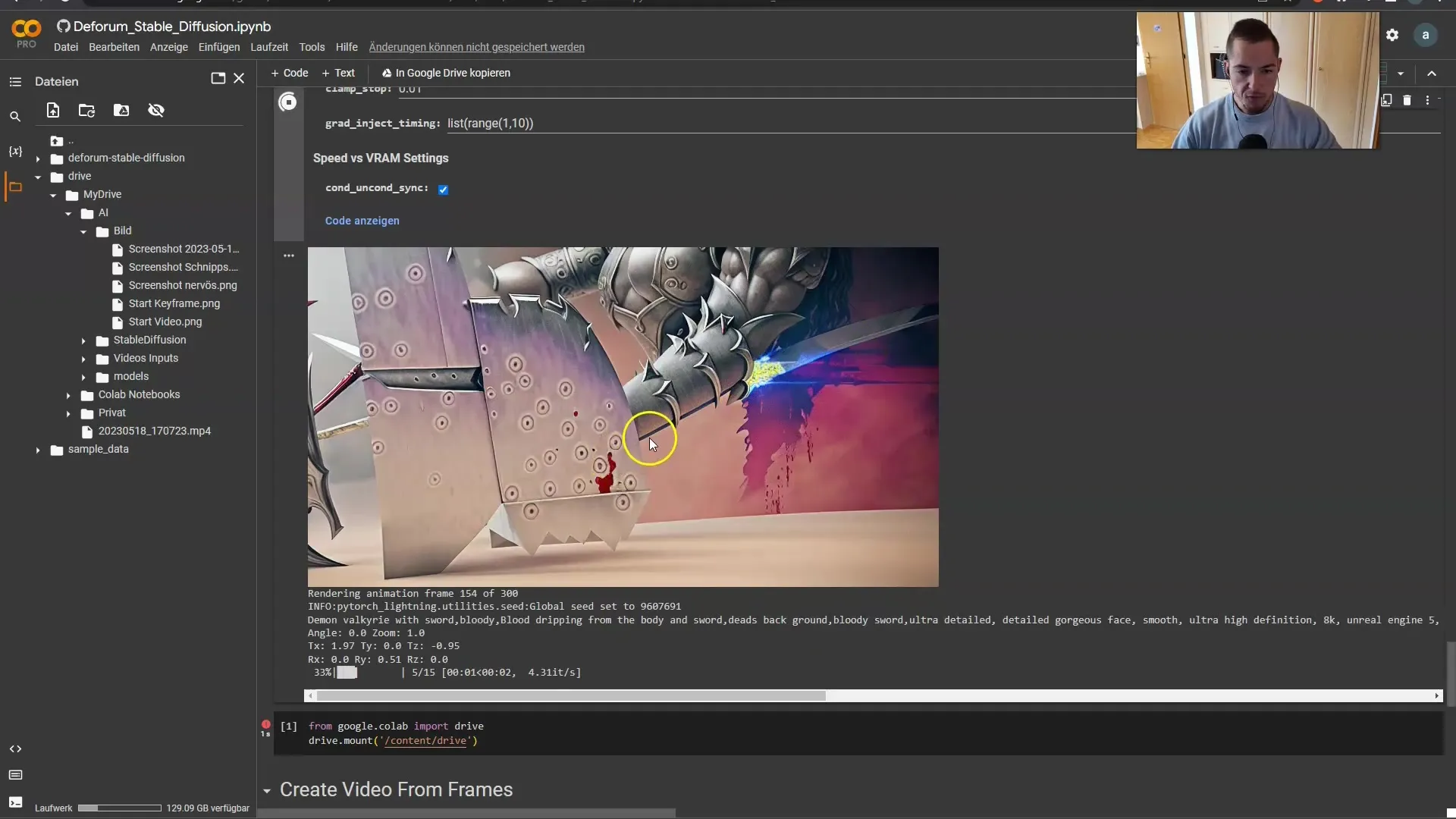
프롬프트를 변경하고 애니메이션을 적용한 후 진행 상황을 확인하고 새 모양이 애니메이션에 잘 통합되는지 확인할 수 있습니다.

비디오는 제가 구상했던 대로 서서히 진화하고 있습니다. 제가 로봇으로 변신하고 싶다고 말씀드렸던 거 기억하시죠? 이제 효과가 적용되고 있으며 새로운 모양이 영상에서 잘 나올 것입니다.

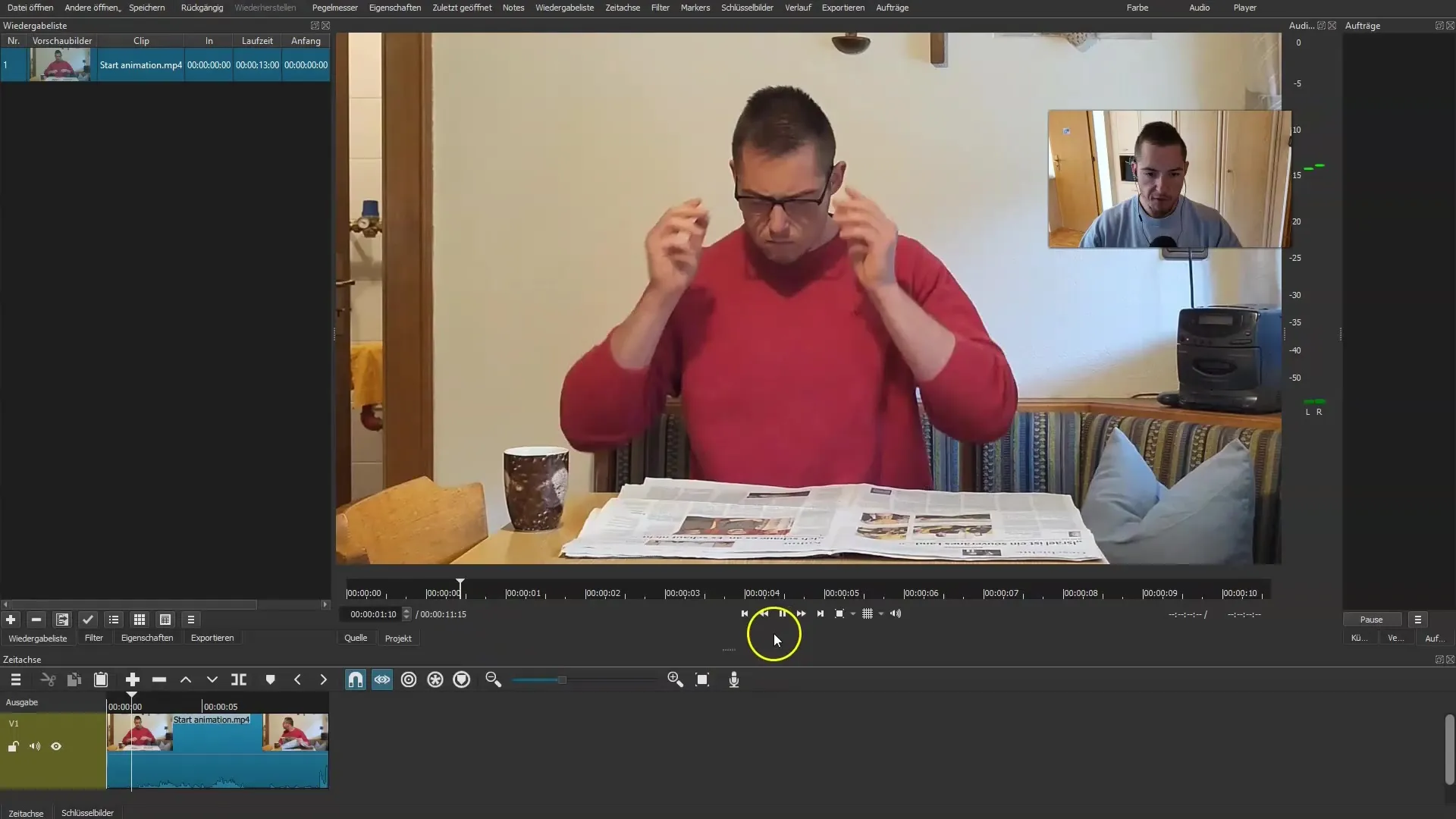
이제 모든 요소를 결합합니다. 컷과 전환을 완벽하게 하기 위해 동영상을 타임라인으로 드래그합니다. 새로운 로봇 모양으로의 변환이 멋지고 매끄럽게 보이는지 확인합니다.

방금 인상적인 동영상을 만들었습니다. 개별 매개변수를 사용자 지정하여 최종 결과물을 원하는 대로 정확하게 만들 수 있습니다. 무엇보다도 이제 나만의 창의적인 여정을 시작할 수 있는 도구가 생겼습니다!

요약
이 상세 가이드를 통해 애니메이션과 AI가 생성한 콘텐츠로 인상적인 동영상을 만드는 방법을 배웠습니다. 이제 프로젝트를 설정하고, 매개변수를 조정하고, 애니메이션을 테스트하는 중요한 단계를 알게 되었습니다. 이 정보를 활용하여 창의적인 아이디어를 실현하고 나만의 인상적인 동영상을 만들어 보세요.
자주 묻는 질문
디포럼 스테이블 디퓨전은 어떻게 시작하나요? 프로그램을 설치하고 필요한 종속성을 설정하는 것부터 시작하세요.
애니메이션 동영상을 만들려면 무엇이 필요하나요?동영상 소스, 애니메이션의 키프레임, AI가 생성한 이미지 또는 프롬프트가 필요합니다.
내 이미지를 프로젝트에 추가할 수 있나요?예, 내 이미지를 업로드하여 프로젝트에 통합할 수 있습니다.
애니메이션 설정은 어떻게 조정하나요? 키스트링 생성기 설정을 통해 강도, 배율 및 시간 매개변수를 조정할 수 있습니다.
프롬프트는 언제 변경해야하나요? 동영상의 장면이나 테마가 변경될 때, 일반적으로 설정된 프레임 수 후에 프롬프트를 변경합니다.