Google Bard는 AI 지원 텍스트 생성 분야에서 큰 반향을 일으켰습니다. 이 도구는 표준 텍스트를 생성할 수 있을 뿐만 아니라 표를 만들고 코드를 생성하는 데도 탁월합니다. 이 튜토리얼에서는 Bard가 생성할 수 있는 출력물과 이러한 기능을 쉽게 사용하는 방법을 배웁니다. 다양한 예제를 통해 Bard의 다양한 활용 가능성을 이해할 수 있도록 단계별로 안내해 드립니다.
주요 결과
- Google Bard는 텍스트, 표, 코드를 생성할 수 있습니다.
- 이 도구를 사용하면 웹사이트와 프로그램 코드를 빠르고 쉽게 만들 수 있습니다.
- Bard는 다양한 소스에서 정보를 가져와 고품질의 결과물을 제공할 수 있습니다.
단계별 가이드
Bard로 텍스트 생성
먼저 Bard가 텍스트를 생성하는 방법을 살펴봅시다. 간단한 예로 햄버거의 영양소를 요청하는 경우를 들 수 있습니다. "햄버거의 영양소 알려줘"라는 명령을 입력하기만 하면 Bard가 몇 초 안에 필요한 정보를 제공합니다.
표 생성하기
Bard의 또 다른 인상적인 기능은 데이터를 표 형식으로 표시하는 기능입니다. 햄버거의 영양 정보를 받은 후에는 Bard에게 이 데이터를 표 형식으로 표시해 달라고 요청할 수 있습니다. "이걸 표로 만들어줘"라는 명령으로 이 작업을 수행합니다. 아주 짧은 시간 내에 명확한 표를 만들 수 있습니다.
웹사이트 코드 생성
이제 코드 생성에 대해 살펴 보겠습니다. 피트니스 트레이너를 위한 간단한 웹사이트를 만들고 싶다고 가정해 보겠습니다. "피트니스 트레이너의 웹페이지 코드 작성"과 같은 프롬프트를 입력하면 몇 초 안에 웹사이트에 대한 모든 HTML 코드가 생성됩니다. Bard가 자동으로 올바른 형식과 필요한 요소를 선택하는 것을 볼 수 있습니다.
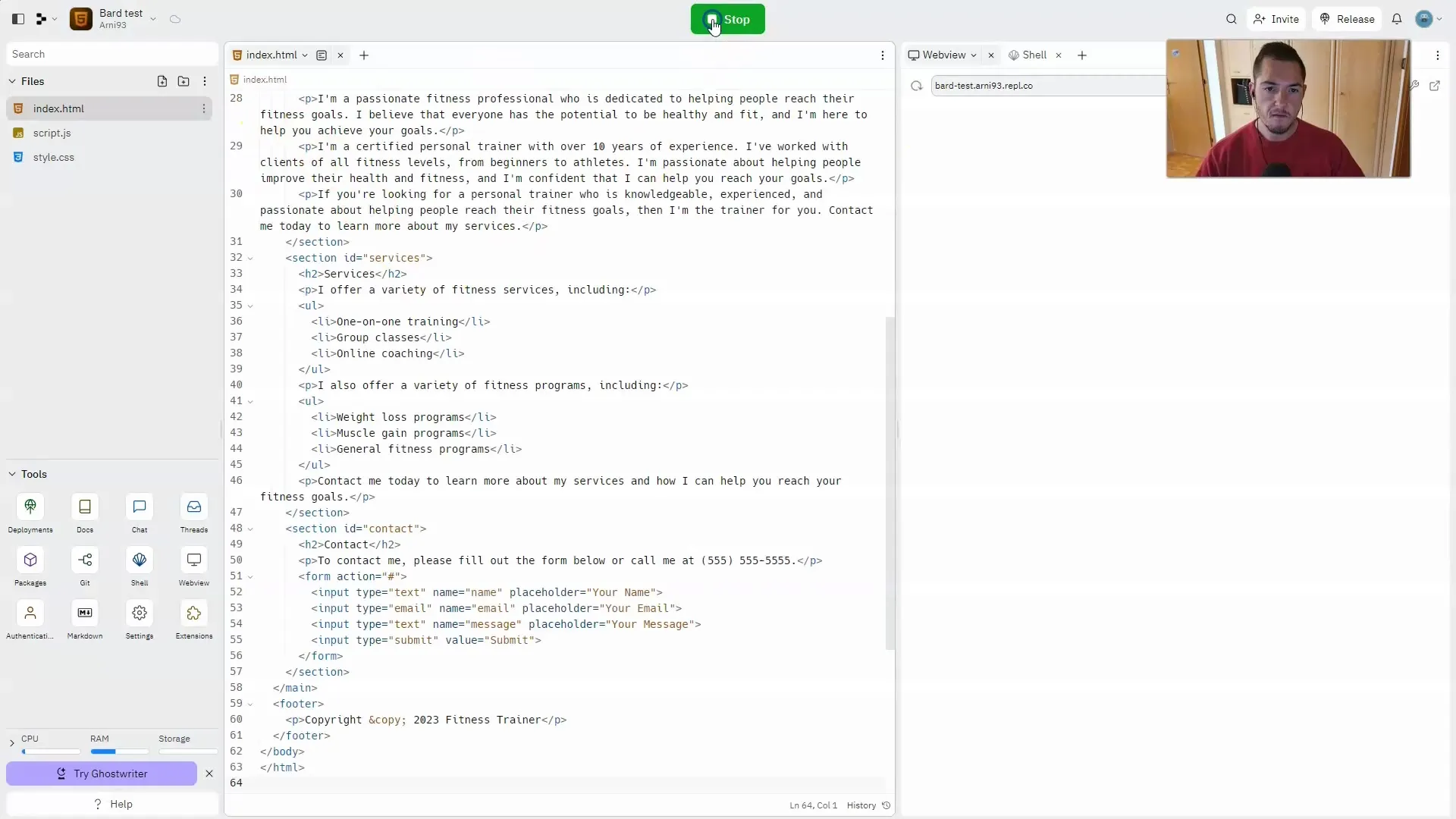
Replit에서 코드 테스트하기
생성된 코드를 테스트하려면 Replit과 같은 온라인 환경에서 사용할 수 있습니다. "코드 복사"를 클릭하고 코드를 Replit에 붙여넣기만 하면 됩니다. 그런 다음 '실행'을 클릭하여 웹사이트를 표시합니다. 일반적으로 모든 콘텐츠가 표시되는 정상 작동하는 웹사이트가 표시됩니다.

레이아웃 및 스타일링
Bard가 모든 CSS 스타일을 구현하지 않을 수 있으므로 생성된 웹사이트의 레이아웃이 다소 평범할 수 있다는 점에 유의하세요. 즉, 미관을 개선하기 위해 추가 사용자 정의가 필요할 수 있습니다. 이 예에서는 특별한 스타일이 없는 화이트 페이지로 시작해도 괜찮습니다.
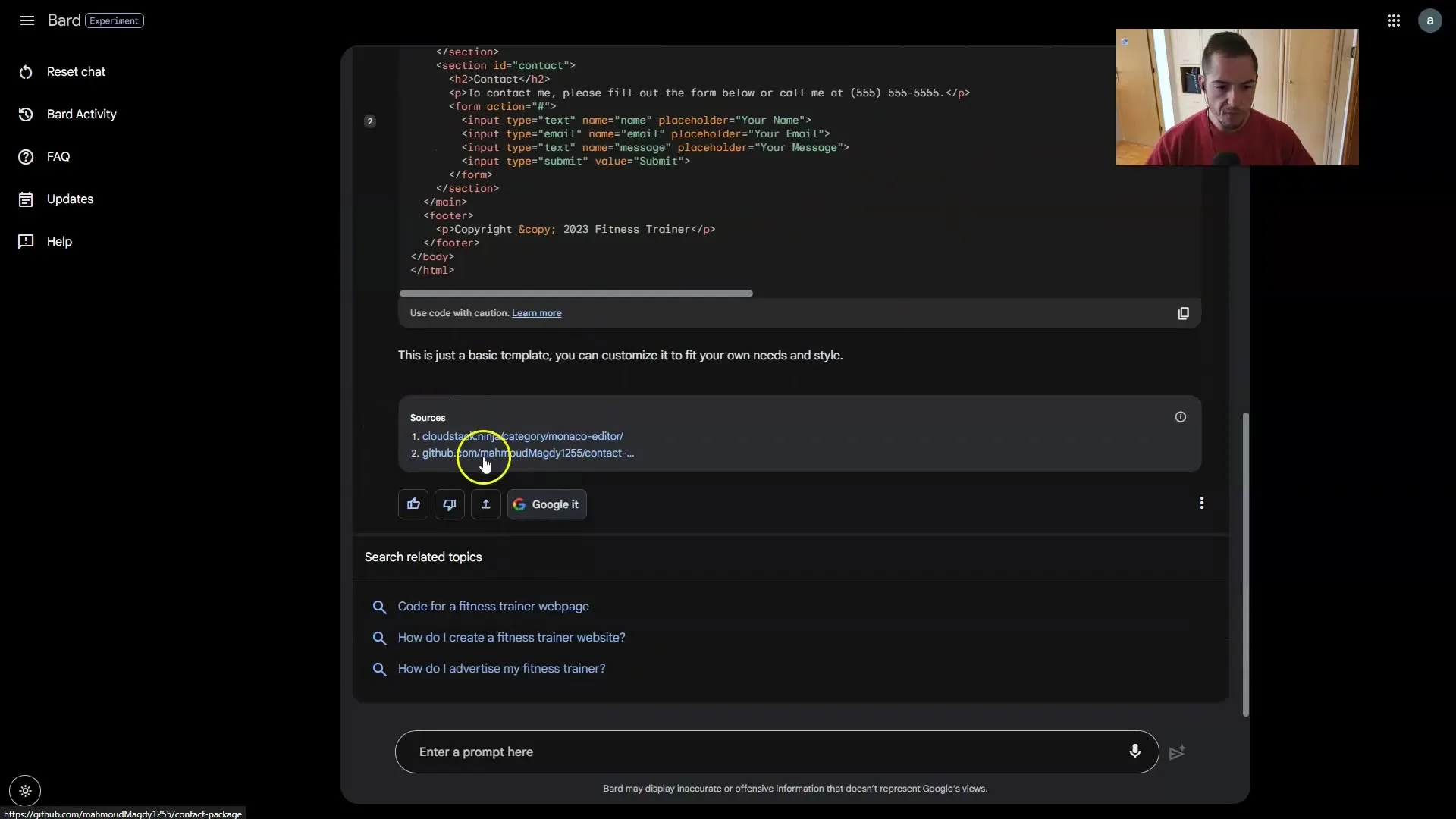
코드에 Github 사용
흥미로운 점은 Bard는 종종 GitHub와 같은 다양한 소스에서 코드를 가져올 수 있다는 것입니다. 따라서 생성된 코드뿐만 아니라 정보의 출처에 대한 메모도 얻을 수 있습니다. 이는 문제 해결과 추가 학습에 매우 유용할 수 있습니다.

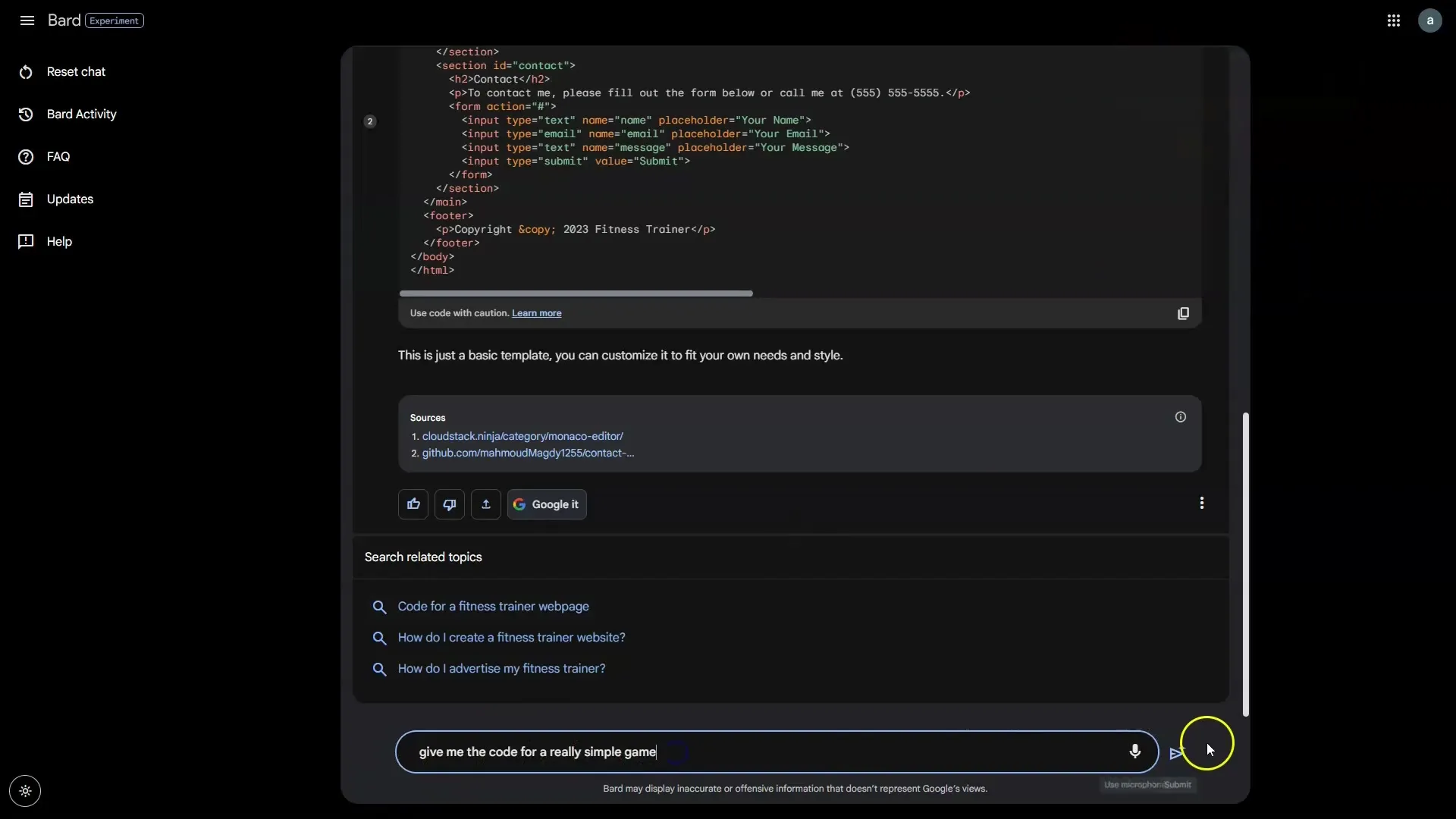
간단한 게임 만들기
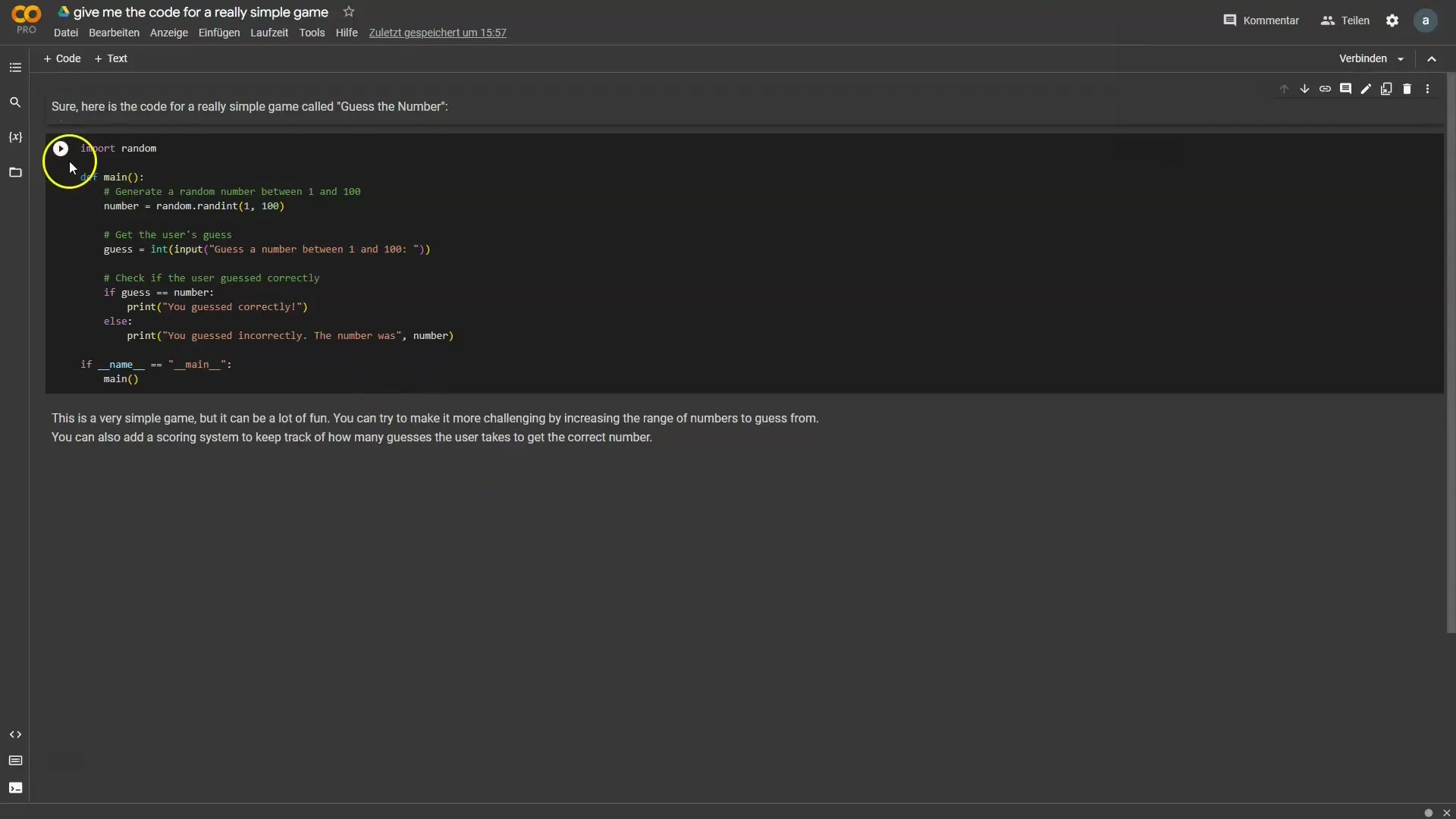
Bard를 사용하여 간단한 게임의 코드를 만들 수도 있습니다. 예를 들어 "정말 간단한 게임 코드 줘"라고 입력하면 바드는 플레이어가 숫자를 맞출 수 있는 필요한 코드를 빠르게 생성합니다.

Google Colab으로 테스트 및 디버깅하기
이 코드를 테스트하려면 Google Colab을 사용할 수 있습니다. 새 노트북을 만들고 거기에 코드를 삽입합니다. '실행'을 클릭하면 노트북에서 직접 코드를 실행하고 게임을 시험해 볼 수 있습니다. 1에서 100 사이의 숫자를 입력하라는 메시지가 표시됩니다.

기능 결정하기
잘못 맞히면 게임을 이해하고 학습하는 데 도움이 되는 피드백을 받게 됩니다. Bard를 사용하면 텍스트뿐만 아니라 프로그램 코드도 원활하게 생성하고 테스트할 수 있습니다.
이제 Google Bard가 생성할 수 있는 출력물과 이를 효과적으로 사용하여 프로젝트를 시작하는 방법에 대해 잘 살펴보았습니다.
요약
이 튜토리얼에서는 Google Bard로 텍스트, 표 및 코드를 생성하는 방법을 배웠습니다. Bard의 사용 편의성을 통해 정보와 작업 코드를 빠르게 얻을 수 있습니다. 특히 Replit 및 Google Colab과 같은 온라인 도구와의 통합을 통해 생성된 콘텐츠를 더 쉽게 사용할 수 있습니다.
자주 묻는 질문
Google 바드란 무엇인가요?Google 바드는 텍스트, 표, 코드를 생성하기 위한 Google의 AI 기반 도구입니다.
바드로 표를 만들 수 있나요?예. 바드는 데이터를 표 형식으로 매우 빠르게 표시할 수 있습니다.
Bard에서 생성한 코드를 테스트하려면 어떻게 해야 하나요? 코드를 복사하여 Replit 또는 Google Colab과 같은 온라인 편집기에서 테스트할 수 있습니다.
Bard는 어디에서 코드를 얻나요?Bard는 GitHub와 같은 다양한 소스에서 코드를 가져와서 링크할 수 있습니다.
Bard로 웹사이트를 만들 때 CSS를 직접 추가해야 하나요? 네, 일반적으로 Bard가 HTML 코드를 생성하지만 CSS는 직접 추가해야 할 수도 있습니다.


