그래픽 객체를 Adobe Illustrator에서 만드는 것은 흥미롭고 창의적인 작업이 될 수 있습니다. 오늘은 렌즈를 위한 유리 표면의 세부 작업에 집중할 것입니다. 이 가이드에서는 매력적으로 반사되는 유리를 디자인하고 미세한 반사를 추가하는 과정을 안내합니다. 이 단계는 효율적이고 체계적으로 디자인을 안내할 수 있도록 특별히 설계되었습니다.
주요 발견 사항
- 효과적인 유리 표면을 만드는 데는 형태, 색상 및 투명성 사용에 대한 철저한 이해가 필요합니다.
- 레이어 및 클리핑 마스크 작업은 반사의 올바른 표현을 위해 중요합니다.
- 그라데이션의 적용은 현실적인 조명 효과를 생성하는 데 도움이 됩니다.
단계별 안내
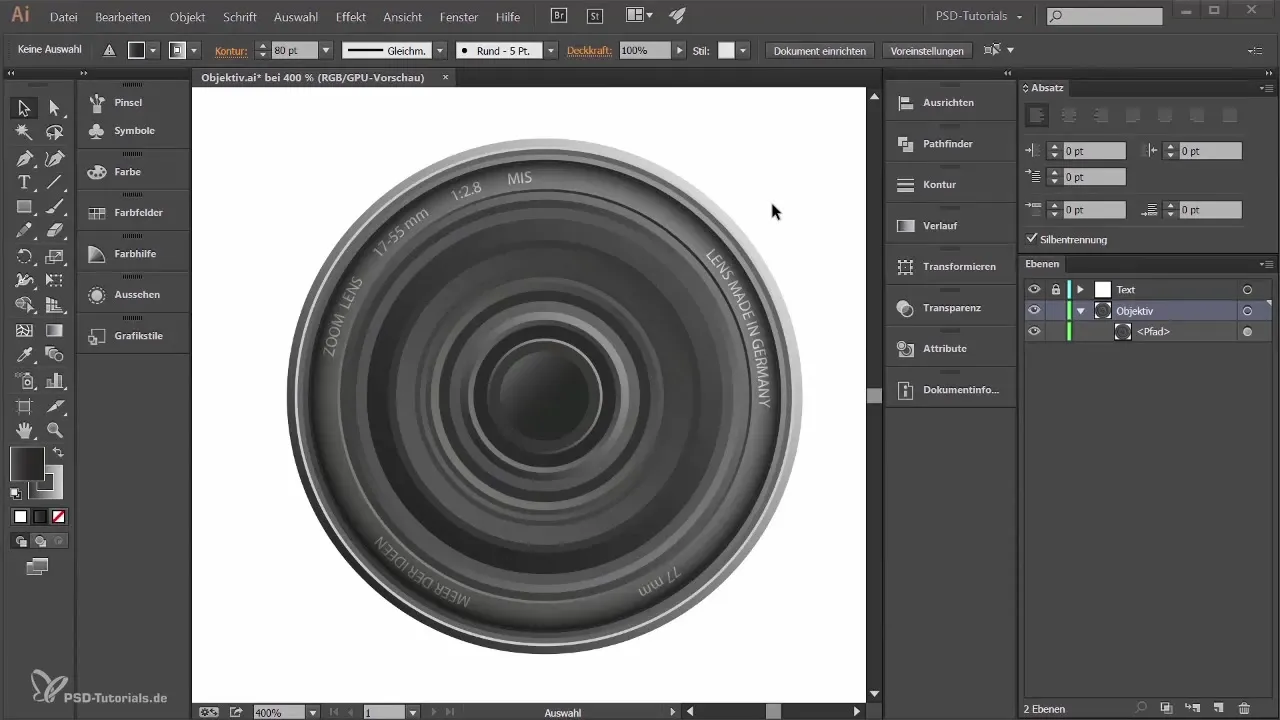
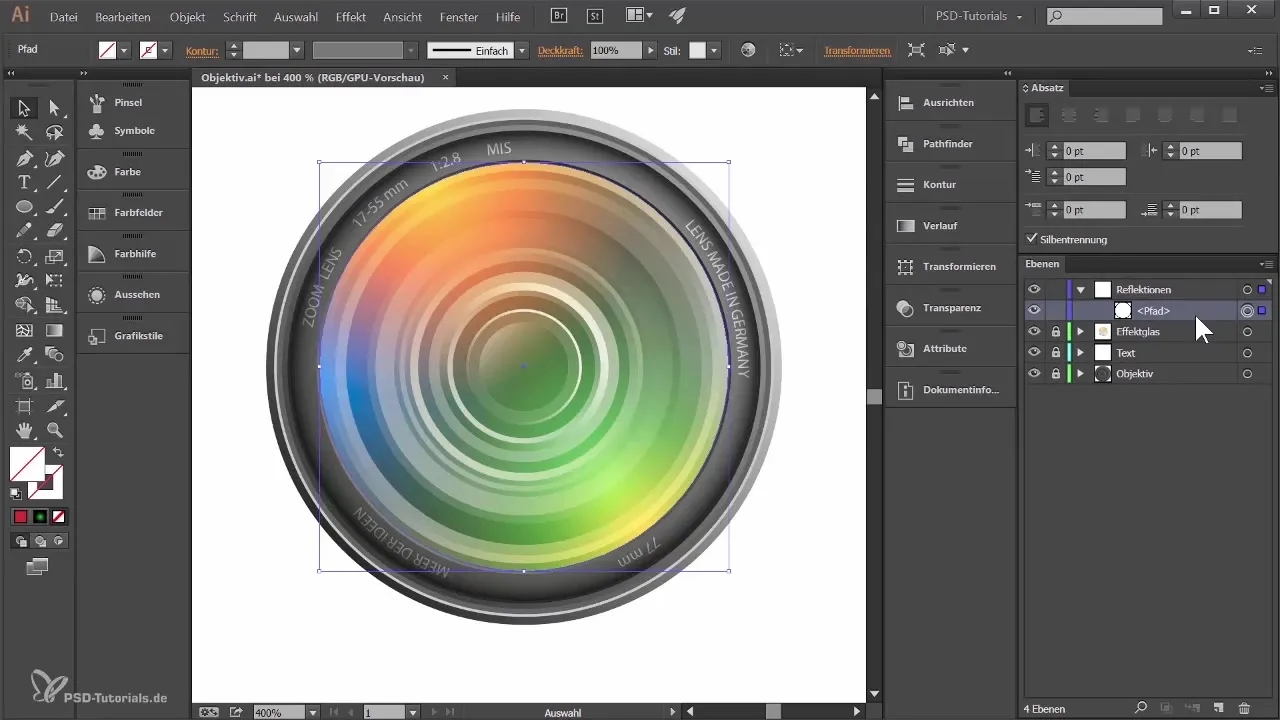
1. 유리 영역 정의하기
먼저 디자인에서 유리가 나타날 위치를 결정해야 합니다. 타원 도구를 선택하고 유리의 기본이 될 원을 그립니다. 원에 윤곽선이 없도록 하고, 렌즈의 링 근처에 시각적으로 매력적인 위치에 배치하세요.

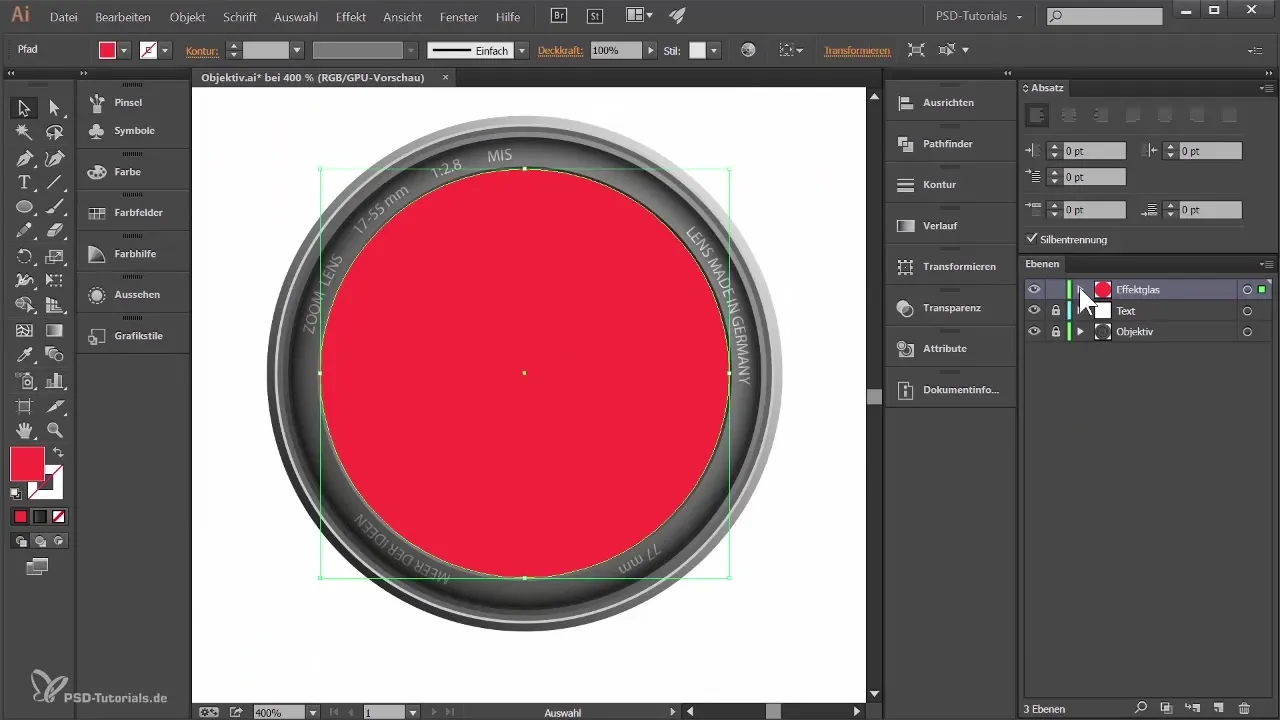
2. 클리핑 마스크 만들기
이제 유리를 위한 원이 만들어졌으므로 클리핑 마스크로 변환합니다. 원이 있는 레이어를 선택하고 "클리핑 마스크 만들기" 아이콘을 사용하여 아래 내용이 원을 통해 보이도록 합니다.

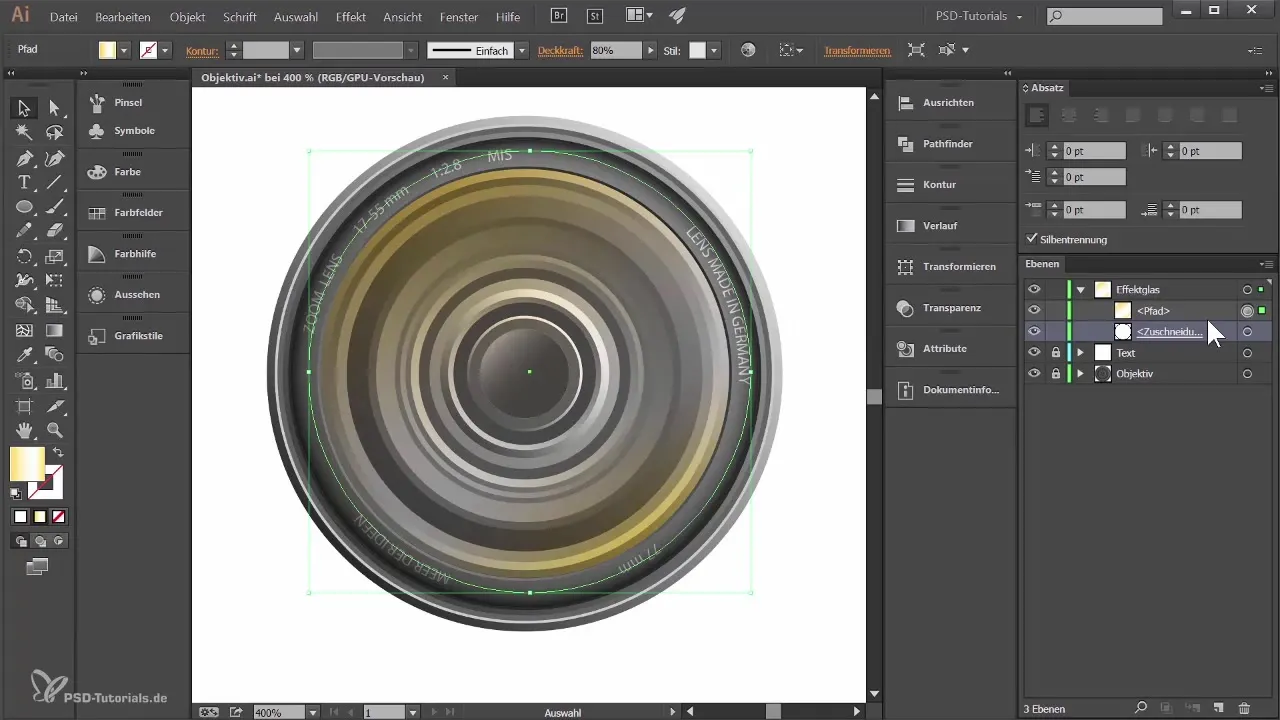
3. 첫 번째 그라데이션 추가하기
유리에 깊이와 색상을 추가하기 위해 그라데이션을 추가합니다. 새로운 원을 만들고 선형 그라데이션을 선택합니다. 그라데이션이 밝은 노란색에서 흰색으로 전환되도록 색상 값을 설정하고, 유리 효과를 얻기 위해 투명도를 약 80%로 조정합니다.

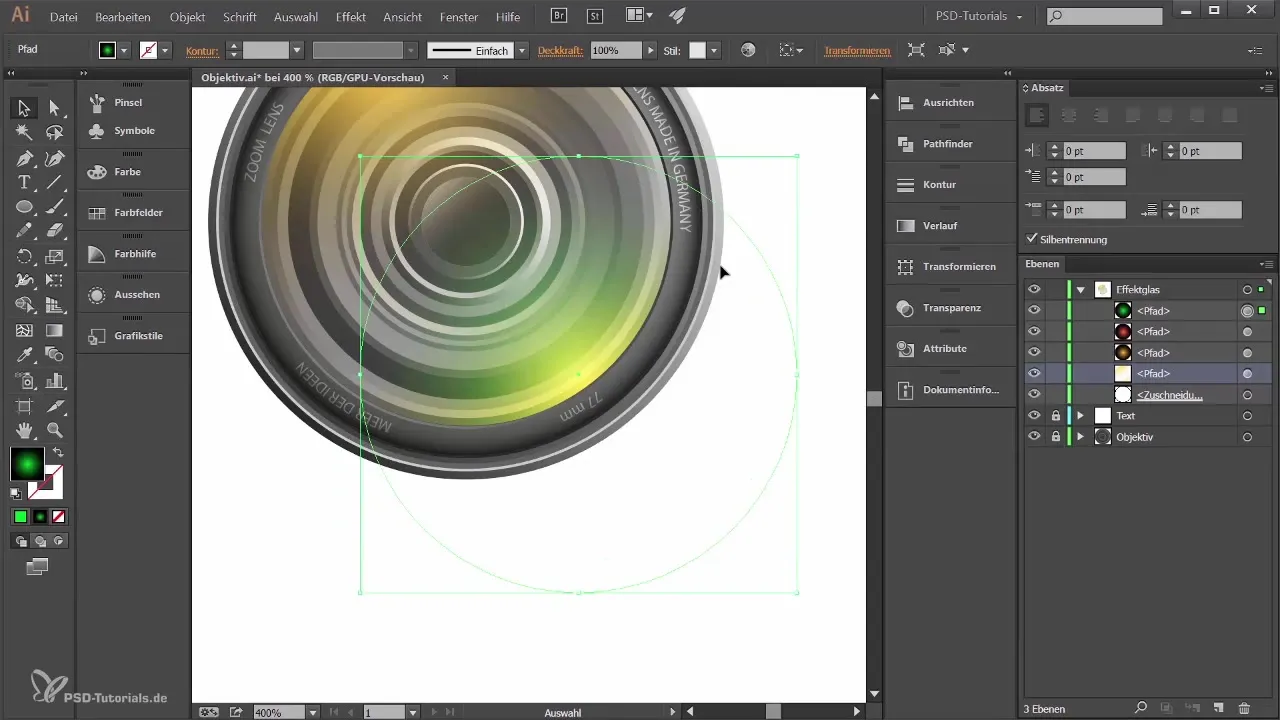
4. 추가 그라데이션 효과 만들기
추가 원을 배치하여 그라데이션 효과를 더 만듭니다. 다양한 색조와 투명한 설정을 사용하여 보다 역동적인 유리 표면을 만드세요. 그라데이션의 중간 영역을 잘 균형 잡히게 하여 적절한 깊이를 보여줄 수 있도록 하세요.

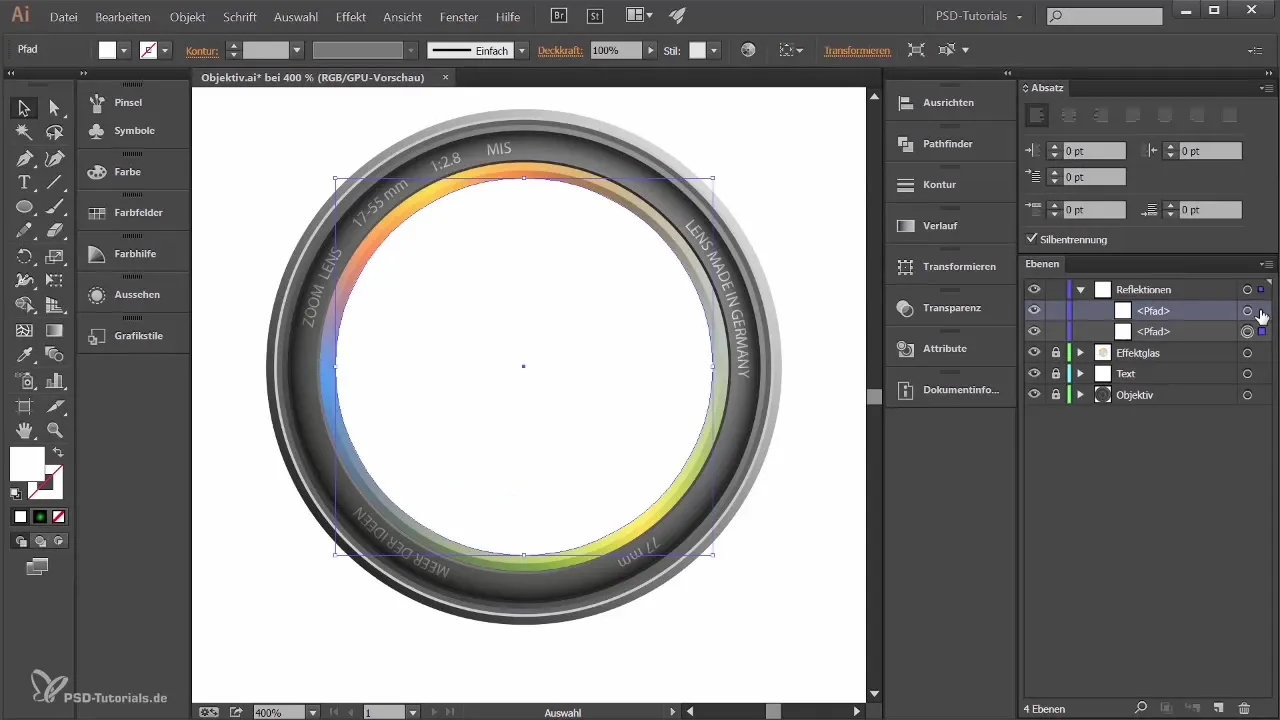
5. 반사 추가하기
현실적인 반사를 위해 추가적인 원형을 복제할 시간입니다. 복제의 색상을 밝은 색조로 변경하고 투명 모드로 설정합니다. 이는 유리에 반사되는 빛의 환상을 강화합니다.

6. 반사 표면 펀칭
진짜 반사 효과를 시뮬레이션하려면 큰 유리 원에서 일부 영역을 펀치로 치세요. 패스파인더 도구를 사용하여 큰 원에서 작은 원을 빼내어 환상적인 빛 반사를 만듭니다.

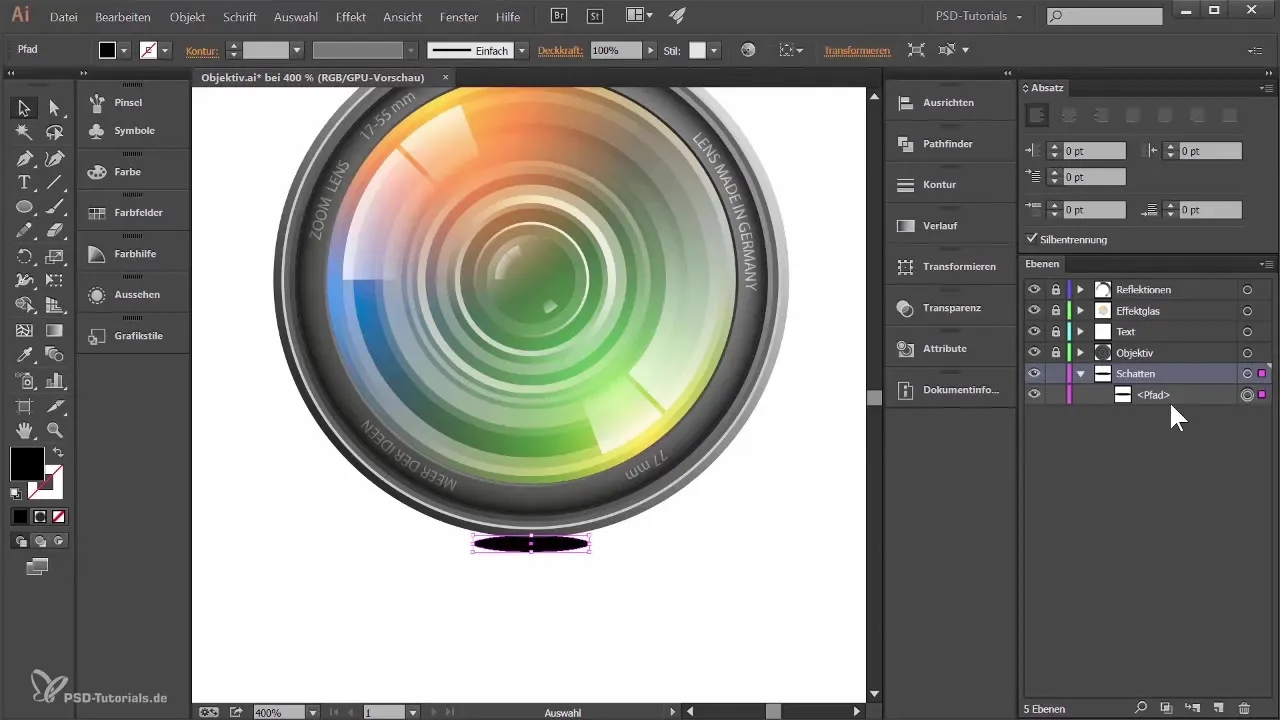
7. 그림자로 반사하기
디자인을 더욱 세련되게 만들기 위해 유리 아래로 이동할 그림자를 위한 별도의 레이어를 만듭니다. 또 다른 타원형을 만들고 검은색으로 채운 후 다양한 크기의 복제를 사용하여 현실적인 마무리 효과를 줍니다. 투명도를 조정하여 그림자를 부드럽게 보이게 하세요.

8. 마감 및 조정
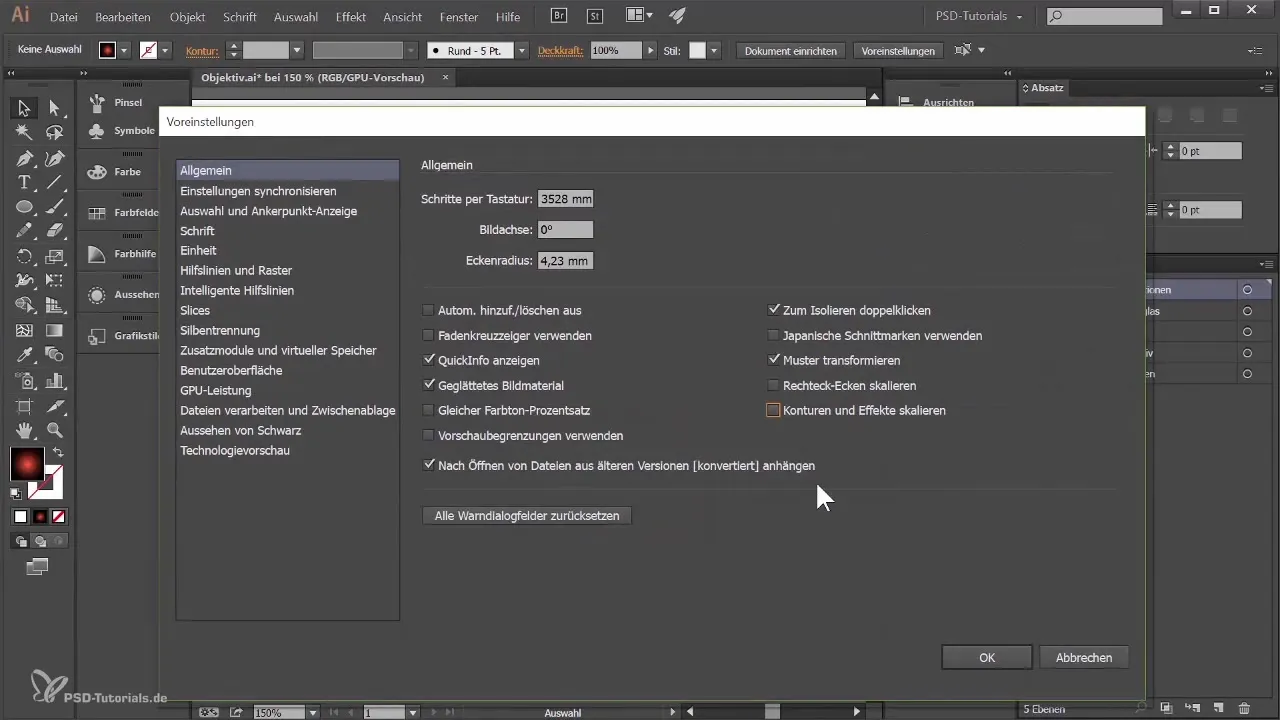
모든 요소가 배치되었으므로 모든 경로와 색상을 조정할 수 있습니다. 위치나 색상과 같은 개선이 필요한 경우, 객체에 쉽게 접근하여 변경할 수 있습니다. 선과 효과의 비율조정을 위한 기본 설정을 사용하여 디자인을 쉽게 확대하거나 축소할 수 있으며 품질을 잃지 않게 됩니다.

요약 - Adobe Illustrator에서 렌즈용 유리 표면 만들기
렌즈를 위한 효과적이고 현실적인 유리 제작이 완료되었습니다. 기초 형태부터 복잡한 반사 효과에 이르기까지의 단계는 인상적인 그래픽 디자인을 개발하는 데 필요한 도구를 제공합니다.
자주 묻는 질문
색상을 혼합하기 위한 기능은 무엇이 있나요?색상 그라데이션과 투명성을 사용하여 다양한 효과를 얻을 수 있습니다.
일러스트레이터에서 클리핑 마스크를 어떻게 만드나요?클리핑할 형태를 선택한 후 "객체"로 가서 "클리핑 마스크"를 선택하고 "만들기"를 클릭합니다.
나중에 클리핑 마스크를 변경할 수 있나요?네, 언제든지 형태나 그 아래의 그래픽을 조정하여 클리핑 마스크를 편집할 수 있습니다.
투명도를 조정해야 하나요?투명도 조정은 현실적인 유리 및 반사 효과를 달성하는 데 중요합니다.
내 디자인이 스케일에 맞도록 할 수 있을까요?비율을 맞출 수 있도록 기본 설정에서 "윤곽선 및 효과 크기 조정" 옵션을 활성화하세요.


