틈새 시장을 찾았다면 웹사이트를 구축하는 것이 다음 중요한 단계입니다. 이 튜토리얼에서는 선택한 온라인 코칭 비즈니스에 맞게 간단한 웹사이트를 프로그래밍하는 방법을 단계별로 보여드리겠습니다. HTML 페이지의 구조에 초점을 맞추고 이미지 통합과 기본적인 검색 엔진 최적화에 대해 다룰 것입니다.
주요 요점
- 이 가이드가 끝나면 나만의 웹사이트를 코딩 및 호스팅하고, 이미지를 추가하고, SEO 친화적인 글을 작성하고, 소셜 미디어 도달 범위를 늘릴 수 있습니다.
단계별 가이드
먼저 웹사이트의 기본 코드가 필요합니다. Bart가 이미 기본으로 사용할 수 있는 HTML 코드를 제공했습니다. 이렇게 하려면 웹사이트의 기본 코드를 가져오는 프롬프트부터 시작하세요.
이 코드는 간단한 템플릿 역할을 합니다. 이 시점에서 웹사이트에 나만의 이미지와 동영상을 추가하는 것이 중요합니다. 전문적인 인상을 줄 수 있도록 고품질인지 확인하세요.

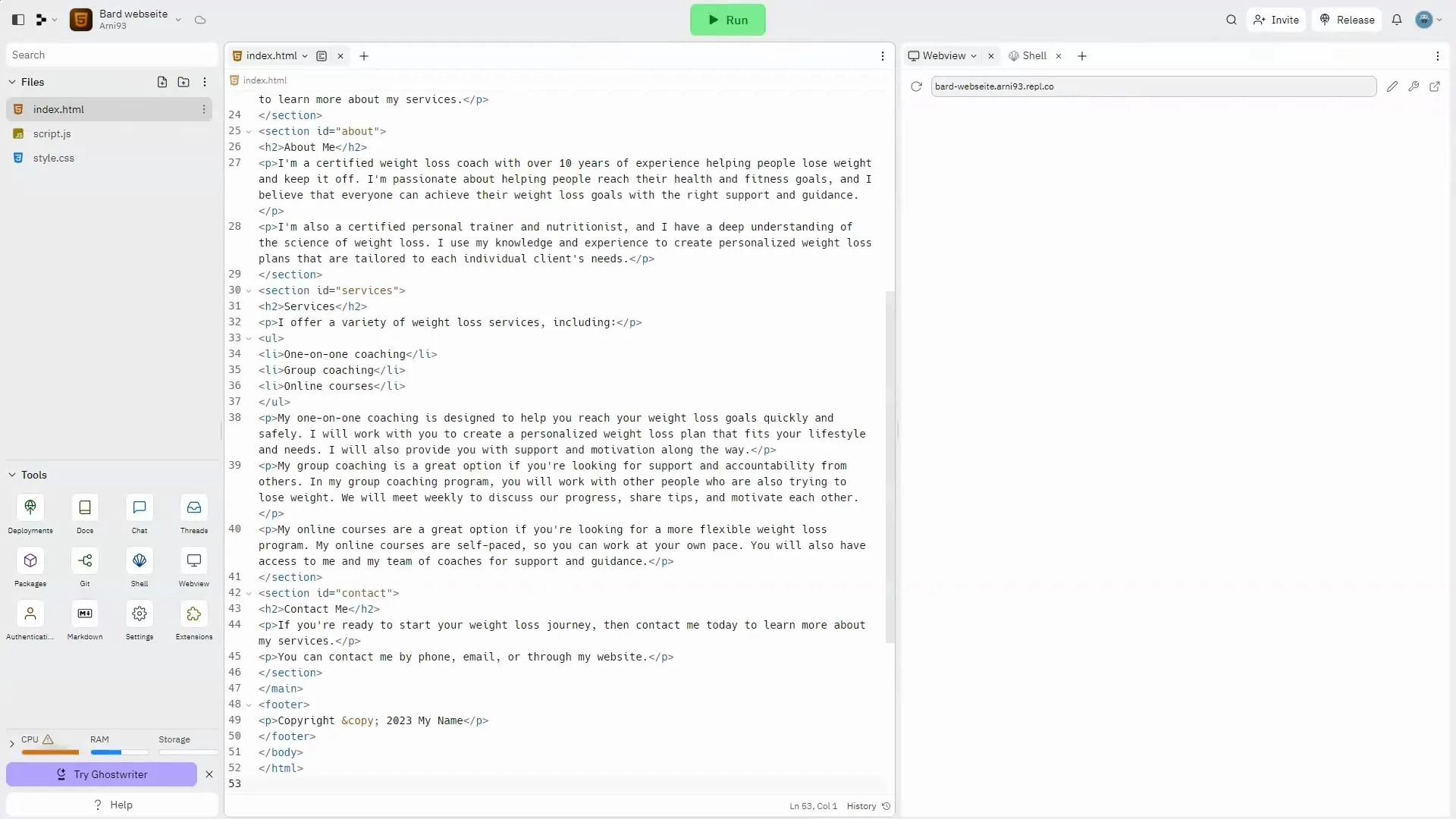
이제 코드를 복사하고 Replit 플랫폼으로 이동합니다. 여기에서는 HTML을 쉽게 사용할 수 있는 옵션을 제공합니다. 새 프로젝트를 "파트 웹사이트"라고 부르기만 하면 됩니다. 제공된 코드를 삭제하고 복사한 코드를 붙여넣은 후 "실행"을 클릭하여 웹사이트의 미리보기를 표시합니다.

웹사이트가 로드되면 이제 기본 웹사이트가 완성된 것을 확인할 수 있습니다. 다음 작업은 이미지를 추가하여 웹사이트를 더욱 매력적이고 유익하게 만드는 것입니다. 건강식 샘플 이미지나 만족한 고객의 후기를 사용한다고 상상해 보세요.
웹사이트에 이미지를 통합하려면 데스크톱에서 이미지에 액세스하는 방법을 알아야 합니다. 이미지를 Replit으로 드래그하거나 업로드하기만 하면 됩니다. 웹사이트에 이미지가 표시되도록 이미지의 올바른 경로를 지정하는 것이 중요합니다.

경로를 입력하는 방법을 잘 모르는 경우 이미지로 이동하여 마우스 오른쪽 버튼으로 클릭한 다음 '파일 경로 복사'를 선택하세요. 이제 Bart에게 다시 도움을 요청하여 이 경로를 코드에 통합할 수 있습니다.
그런 다음 업데이트된 코드를 복사하여 Replit에 다시 붙여넣습니다. 실수하지 않도록 이전 코드만 삭제되었는지 확인하세요. '실행'을 다시 클릭하여 이미지가 올바르게 표시되는지 확인합니다.

이제 모든 이미지가 잘 통합되었을 것입니다. 더 많은 이미지에 대해 이 과정을 반복하여 웹사이트에 더 많은 콘텐츠와 시각적 흥미를 추가할 수 있습니다.
다음 단계는 웹사이트를 호스팅하는 방법을 알아내는 것입니다. 바트에게 어떻게 작동하는지 물어봅니다. 그는 공유 호스팅이 웹사이트를 호스팅하는 비용 효율적인 방법이라고 설명합니다. 또한 WordPress와 함께 작동하는 제공업체를 선택할 것을 권장합니다.

제공업체를 결정한 후에는 적합한 도메인을 등록하는 것이 중요합니다. 도메인을 등록하면 모든 콘텐츠를 업로드할 수 있으며 온라인에 접속할 준비가 완료됩니다.
또한 웹사이트에 가치 있는 기사를 정기적으로 게시하는 것도 고려해야 합니다. Bart는 관련 키워드를 사용하여 타겟 고객이 관심을 가질 만한 주제에 대한 기사를 작성하라고 조언합니다.

웹사이트가 검색 엔진에서 좋은 순위를 차지하려면 올바른 키워드를 사용하는 것이 중요합니다. Bart가 타겟 독자의 관심사에 맞춘 체중 감량에 관한 500단어 기사를 작성하는 방법을 보여 드립니다.
이제 웹사이트를 콘텐츠로 채웠으니 이제 소셜 미디어에서 입지를 구축하는 데 집중하세요. Bart가 도달 범위를 넓히고 새로운 고객을 유치하기 위해 가치 있는 콘텐츠를 게시하는 방법에 대한 팁을 제공합니다.
소셜 미디어를 사용하여 웹사이트와 Instagram 프로필에 대한 링크를 공유하세요. 시작하고, 작업을 최적화하고, 도달 범위를 넓히면 코칭에 관심이 있는 더 많은 사람들을 끌어들일 수 있습니다.
코칭 비즈니스가 성장하기 시작하고 인력을 고용하고 싶을 때, Bart가 사업 계획을 세우고 재정 문제를 해결하는 데 도움을 드릴 수도 있습니다. 하지만 가장 중요한 것은 시작하는 것입니다!
요약
이 가이드에서는 간단한 웹사이트를 만들고, 관련 이미지를 통합하고, 호스팅과 SEO의 기본을 이해하고, 마지막으로 소셜 도달 범위를 구축하는 방법을 배웠습니다. 이제 온라인 코칭 비즈니스를 한 단계 더 발전시킬 준비가 되셨을 것입니다.
자주 묻는 질문
HTML로 웹사이트를 구축하려면 어떻게 하나요? 기본 HTML 코드를 사용하여 Replit과 같은 플랫폼에 삽입하는 것으로 시작할 수 있습니다.
웹사이트에 이미지를 통합하려면 어떻게 하나요?이미지를 Replit에 업로드하고 HTML 코드에 적절한 경로를 사용하세요.
웹사이트를 호스팅하려면 어떻게 하나요?저렴한 공유 호스팅 제공업체를 선택하고 도메인을 등록하세요.
검색 엔진 최적화를 위해 중요한 요소는 무엇인가요?글에 관련 키워드를 사용하고 검색 엔진에 맞게 텍스트를 최적화하세요.
소셜 미디어 도달 범위를 늘리려면 어떻게 해야 하나요?가치 있는 콘텐츠를 정기적으로 게시하고 웹사이트와 오퍼에 대한 링크를 공유하세요.


