당신은 After Effects의 Textanimator-엔진을 새로운 방식으로 활용할 준비가 되었나요? 이 가이드에서는 많은 객체를 창의적이고 효율적으로 프로시저 애니메이션할 수 있는 방법을 보여줍니다. 이 기술을 활용하면 텍스트와 아이콘을 재미있게 배치하고 애니메이션을 더욱 생동감 있게 만들 수 있습니다. 바로 시작하여 Textanimator 엔진의 잠재력을 펼쳐 봅시다.
주요 통찰력
- After Effects의 Textanimator 엔진을 사용하면 텍스트뿐만 아니라 아이콘과 그래픽도 효과적으로 애니메이션할 수 있습니다.
- 아이콘은 SVG 파일에서 생성되어 나중에 글꼴로 임포트될 수 있습니다.
- 당신은 After Effects 내에서 아이콘을 원형으로 배열하고 애니메이션하는 방법을 배울 것입니다.
단계별 안내
Textanimator 엔진 이해하기
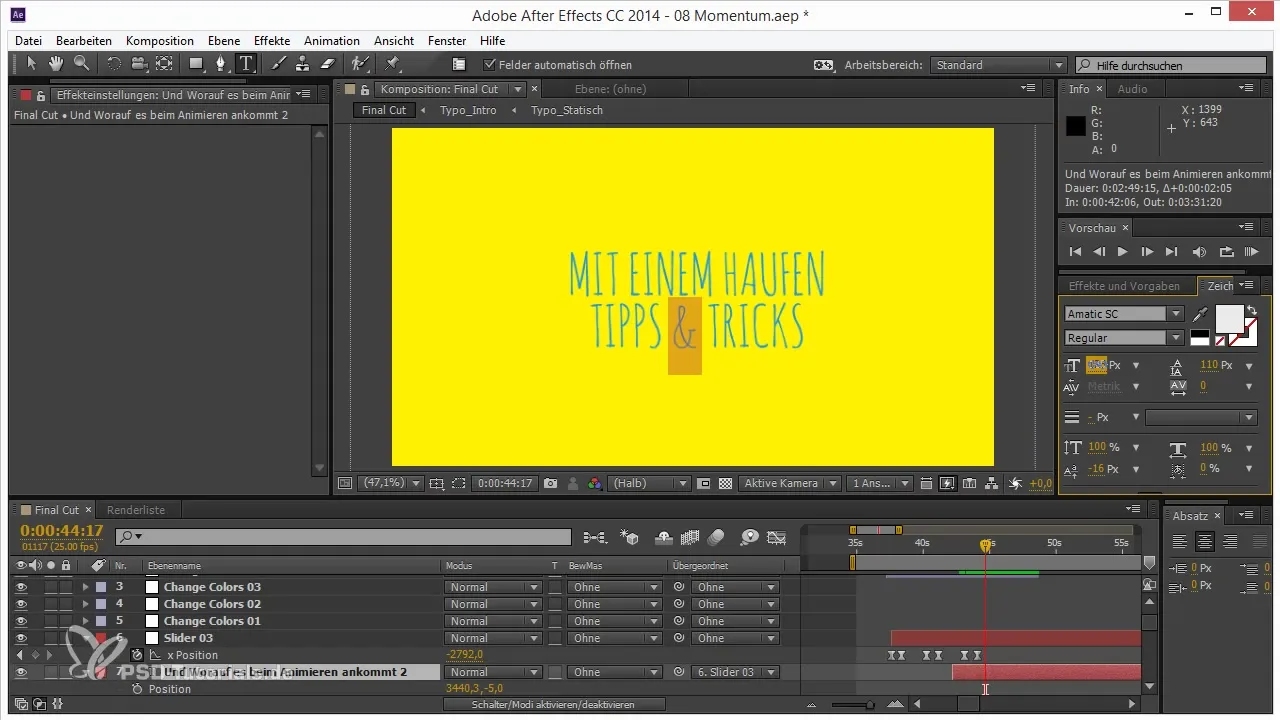
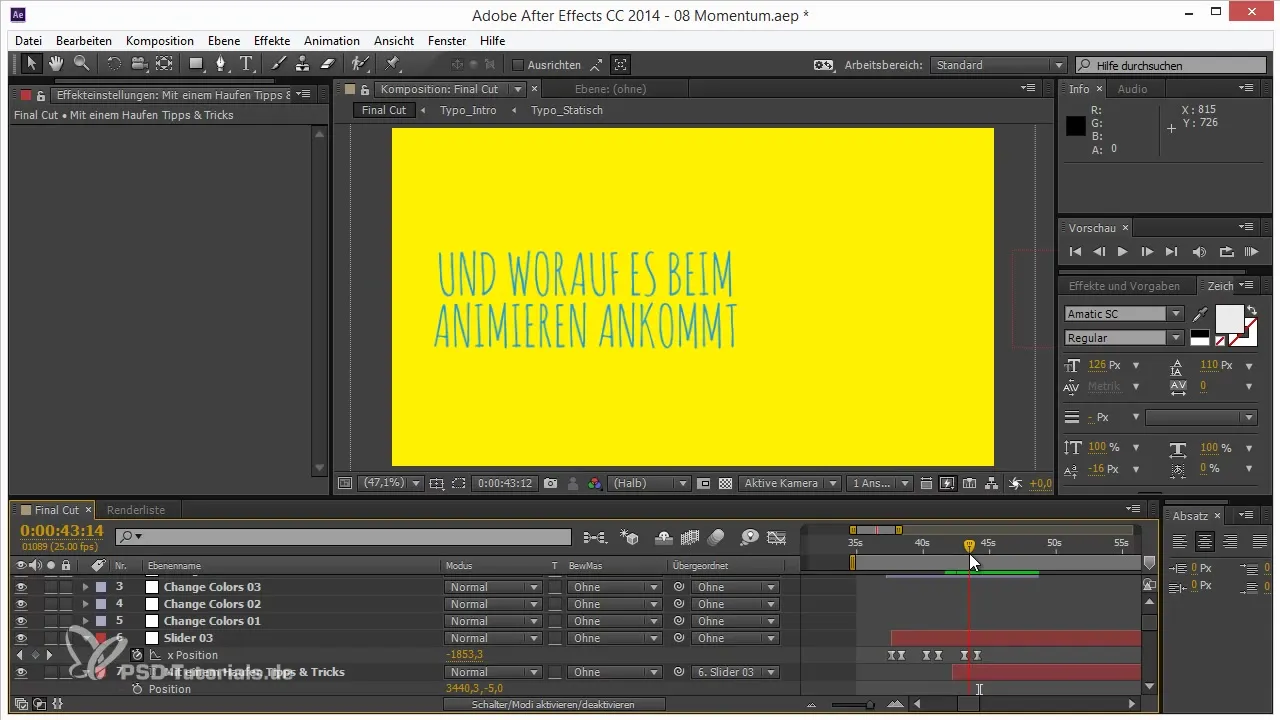
After Effects에서 현재 프로젝트를 열고 시작하십시오. 애니메이션 효과를 생성하기 위해 Textanimator 엔진에 집중할 수 있습니다. 이 엔진이 제공하는 다양한 옵션을 탐구하고 기존 텍스트를 편집할 준비를 하세요.

기본선 이동 조정
애니메이션하려는 텍스트를 선택하고 글꼴의 기본선 위치를 올바르게 배치하는 데 주의하세요. 여기서 기본선 이동 매개변수를 사용하여 텍스트 표시를 최적화할 수 있습니다. 이러한 값으로 실험하여 균일한 외관을 달성하세요.
아이콘 선택 및 가져오기
이 애니메이션에는 아이콘이 필요합니다. 아이콘 생성기를 사용하여 SVG 파일을 글꼴로 변환하십시오. 저는 Tello Icon Font Generator를 추천합니다. 거기에서 원하는 아이콘을 찾거나 자신의 SVG 파일을 업로드하여 생성할 수 있습니다. 이 단계를 신중하게 수행해야 합니다. 왜냐하면 아이콘이 나중에 애니메이션에서 중요한 역할을 하게 되기 때문입니다.

폰트 설치하기
아이콘을 글꼴로 생성한 후,.ttf 파일을 다운로드하고 컴퓨터에 설치합니다. 운영 체제의 시스템 설정으로 이동하여 글꼴을 설치하세요. 이 단계를 수행하는 것은 아이콘이 After Effects에서 올바르게 표시되도록 하는 데 중요합니다.
텍스트 도구 사용하기
이제 After Effects를 열고 텍스트 도구를 활성화합니다. 설치한 글꼴을 추가하고 아이콘에 해당하는 문자를 입력하세요. 아이콘이 이 형태로 설계되었기 때문에 소문자를 사용하는 데 주의하세요.

아이콘 포맷팅
형식 옵션을 사용하여 아이콘을 조정합니다. 아이콘이 최적으로 보이도록 하려면 원하는 선이나 채우기를 선택하세요. 색상 및 윤곽선으로 실험하여 비주얼 결과에 만족할 때까지 조정합니다.

원형으로 배열하기
아이콘을 원형으로 배열하기 위해 Shift 키를 누른 상태에서 타원을 생성하여 완벽한 형태를 얻습니다. 그런 다음 타원을 중앙에 배치하여 아이콘이 이 중심 주위에 고르게 배열되도록 합니다.

텍스트 이동 옵션 조정
텍스트 이동 옵션을 활성화하여 아이콘이 타원 내에서 올바르게 표시되도록 합니다. 아이콘 간의 간격이 조화롭게 유지될 수 있도록 첫 번째와 마지막 에지를 조정하는 데 주의하세요.
아이콘 정렬
이제 아이콘이 원형으로 배열되었다면, 세로 정렬을 비활성화하여 아이콘을 수평으로 배치할 수 있습니다. 이는 종종 더 미학적으로 보이며 시각적 인식이 용이합니다.

애니메이션 준비하기
마지막으로 아이콘을 애니메이션할 준비가 되었습니다. 다음 튜토리얼에서는 이미 배열된 아이콘에 움직임과 다이내믹을 부여하는 방법을 배웁니다.
요약 - 애니메이션을 쉽게 만들다: Textanimatoren의 새로운 방법
이 가이드를 통해 After Effects의 Textanimator 엔진을 사용하여 텍스트와 아이콘을 창의적으로 애니메이션하는 방법을 배웠습니다. 단계는 아이콘 선택 및 설치에서 배열과 애니메이션 준비에 이르기까지 다양합니다. 이 기본 기술을 통해 관객의 관심을 끌 수 있는 인상적인 애니메이션을 만들 수 있습니다.
자주 묻는 질문
글꼴을 어떻게 설치하나요?.ttf 파일을 다운로드하고 컴퓨터의 시스템 설정에서 설치하세요.
내 아이콘을 어떻게 만들 수 있나요?아이콘 생성기를 사용하여 SVG 그래픽을 글꼴로 변환하세요.
아이콘이 표시되지 않으면 어떻게 해야 하나요?아이콘이 소문자 형태로 저장되어 있으므로 소문자를 사용해야 합니다.


