라이브 스트리밍의 경우 시청자의 관심을 끌기 위해서는 매력적인 미리보기 이미지가 중요합니다. 미리보기 이미지는 잠재적 시청자가 내 콘텐츠에 대해 받는 첫인상이며, 동영상을 클릭할지 여부를 결정할 수 있습니다. 이 가이드에서는 효과적이고 매력적인 라이브스트림 동영상 미리보기 이미지를 만드는 방법을 보여드리겠습니다. 다양한 디자인 옵션을 제공하는 유용한 도구인 Canva를 사용할 것입니다.
가장 중요한 인사이트
- 높은 클릭률(CTR)을 달성하기 위해 미리보기 이미지를 단순하고 명확하게 유지하세요.
- 읽기 쉽고 시선을 사로잡는 글꼴과 최소한의 텍스트를 사용하세요.
- Canva를 사용하여 다양한 템플릿과 사용자 지정 옵션으로 전문적인 썸네일을 만들 수 있습니다.
단계별 가이드
1단계: 영감 모으기
먼저 썸네일을 어떤 모양으로 만들고 싶은지 생각해야 합니다. 어떤 시각적 언어를 사용하고 싶은지, 어떤 요소가 중요한지 생각해 보세요. 제 경우에는 종종 제 사진과 시청자가 무엇을 기대할 수 있는지에 대한 명확한 문구를 사용합니다. 다른 성공적인 스트리머의 사례를 보고 아이디어를 얻을 수도 있습니다.

2단계: Canva로 이동
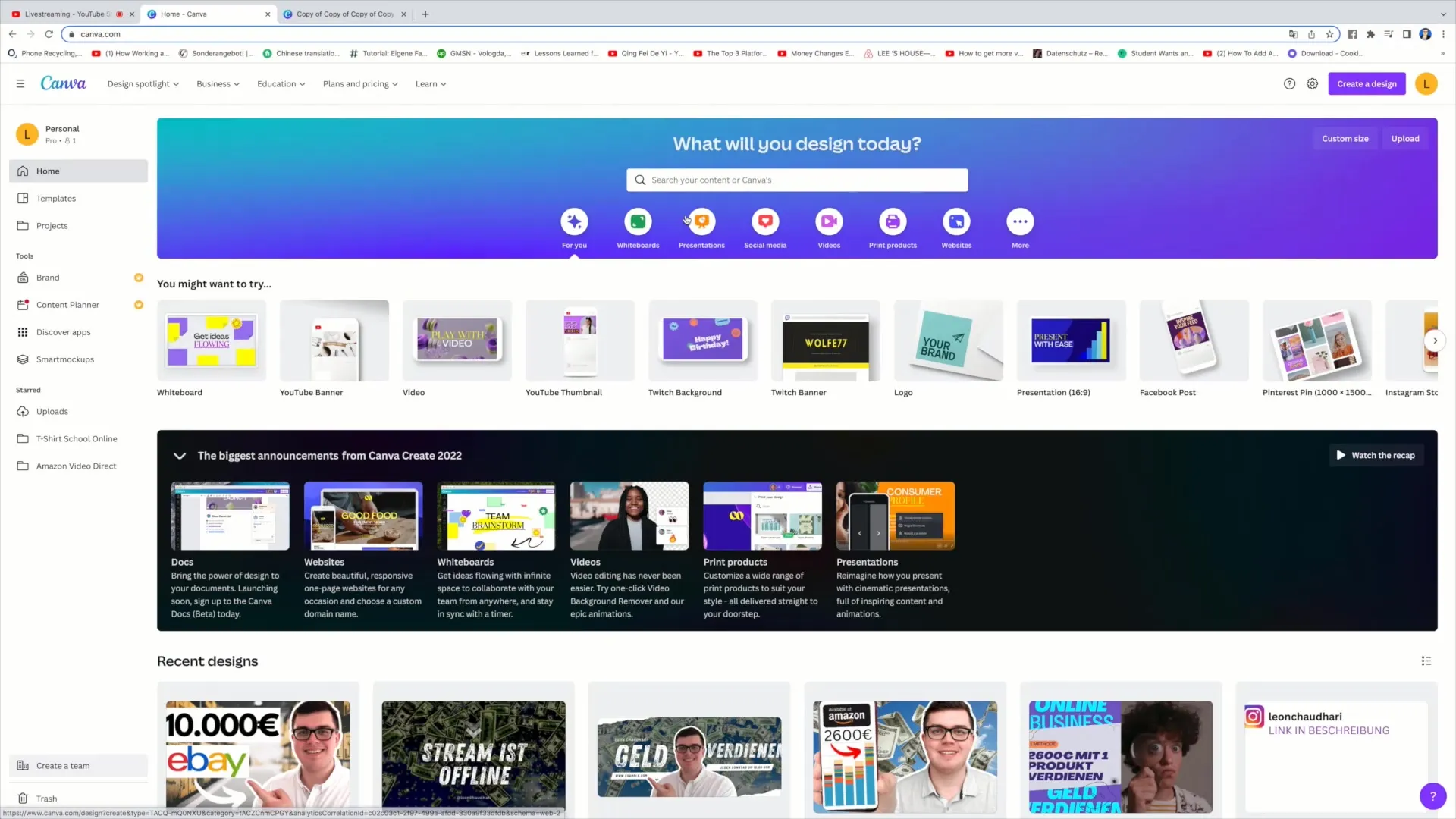
Canva 웹사이트로 이동하여 가입하거나 아직 계정이 없는 경우 새 계정을 만듭니다. Canva는 다양한 목적에 맞는 다양한 템플릿을 제공하는 매우 사용자 친화적인 디자인 도구입니다.

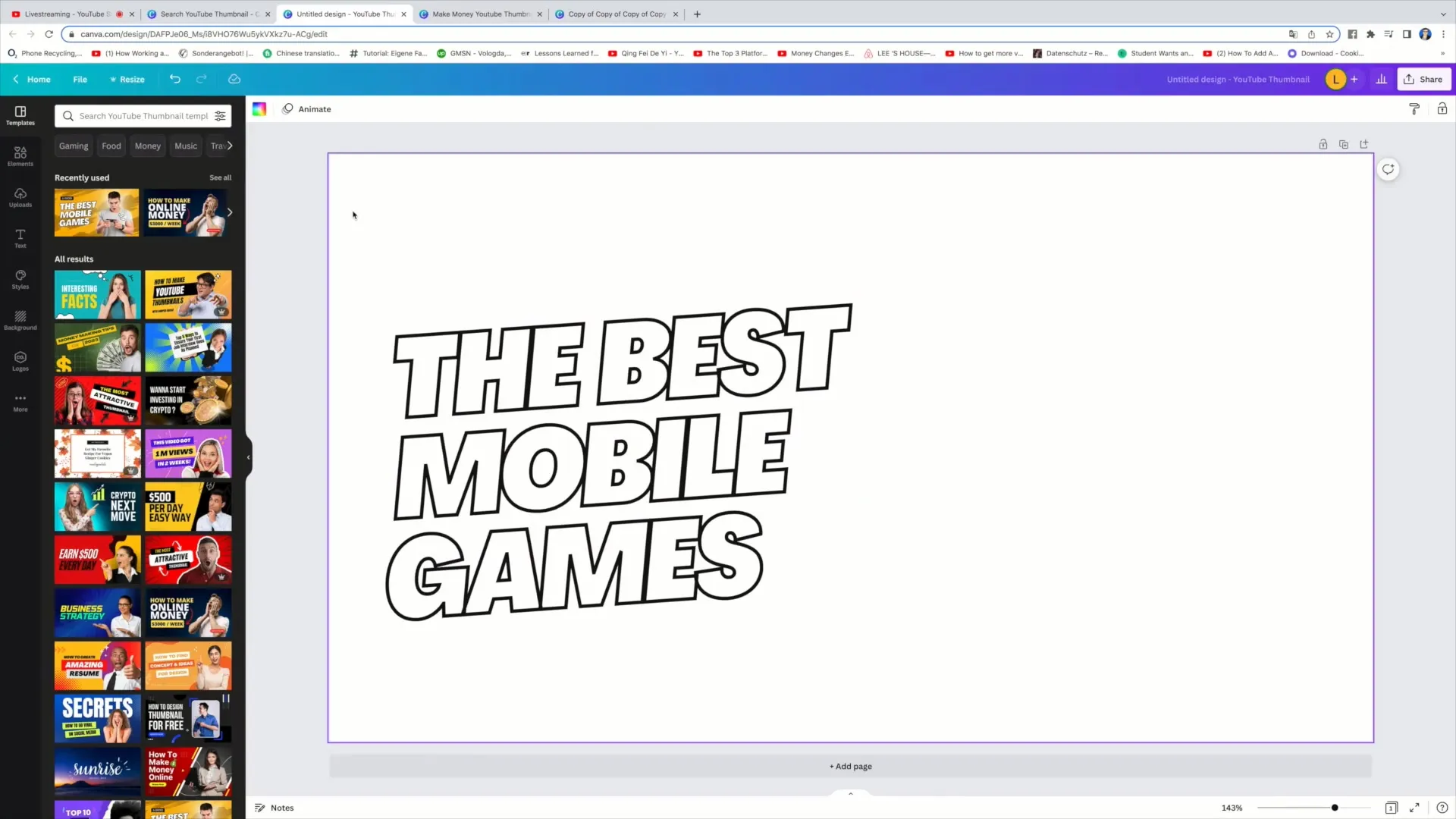
3단계: 템플릿 선택
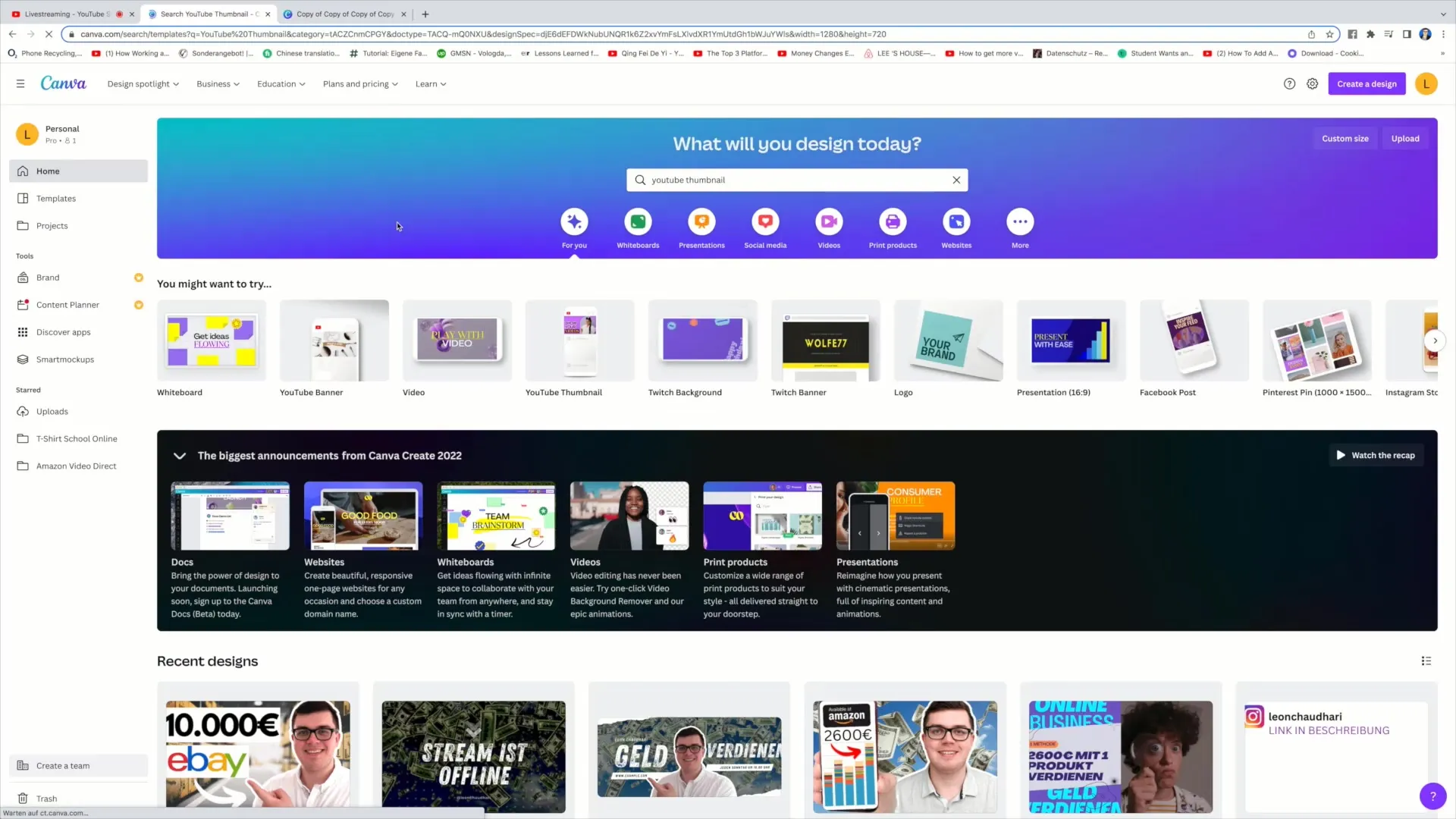
검색 필드에 'YouTube 썸네일'을 입력하고 Enter 키를 누릅니다. 사용할 수 있는 다양한 템플릿이 표시됩니다. 마음에 들고 기대에 부합하는 템플릿을 선택하세요. 저는 핵심을 명확하게 표현하는 심플한 디자인을 선호합니다.

4단계: 요소 제거하기
템플릿에서 이미지를 클릭하고 삭제하여 나만의 이미지를 위한 공간을 만듭니다. 이렇게 하면 템플릿으로 시작하여 원하는 대로 사용자 지정할 수 있습니다.

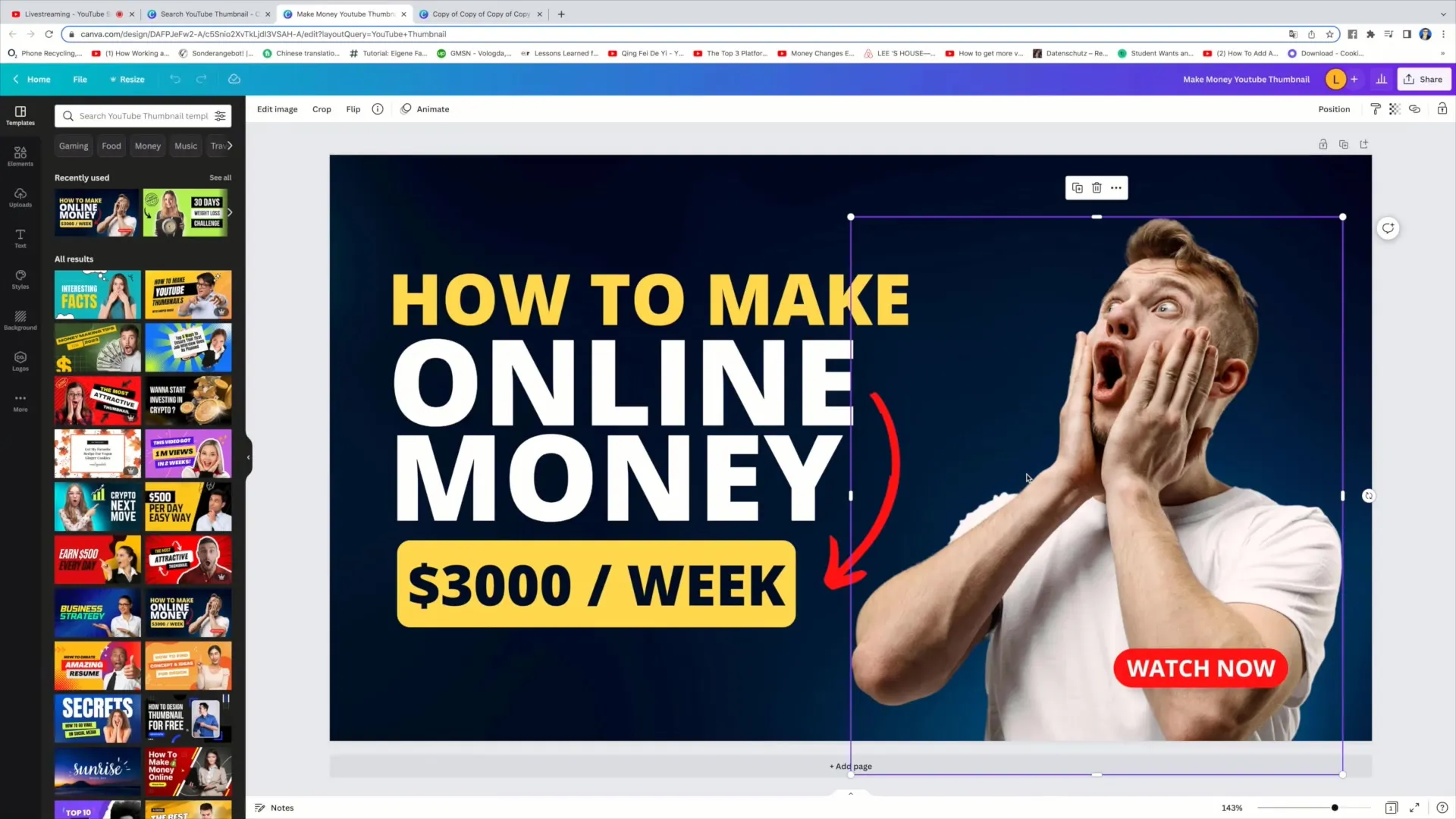
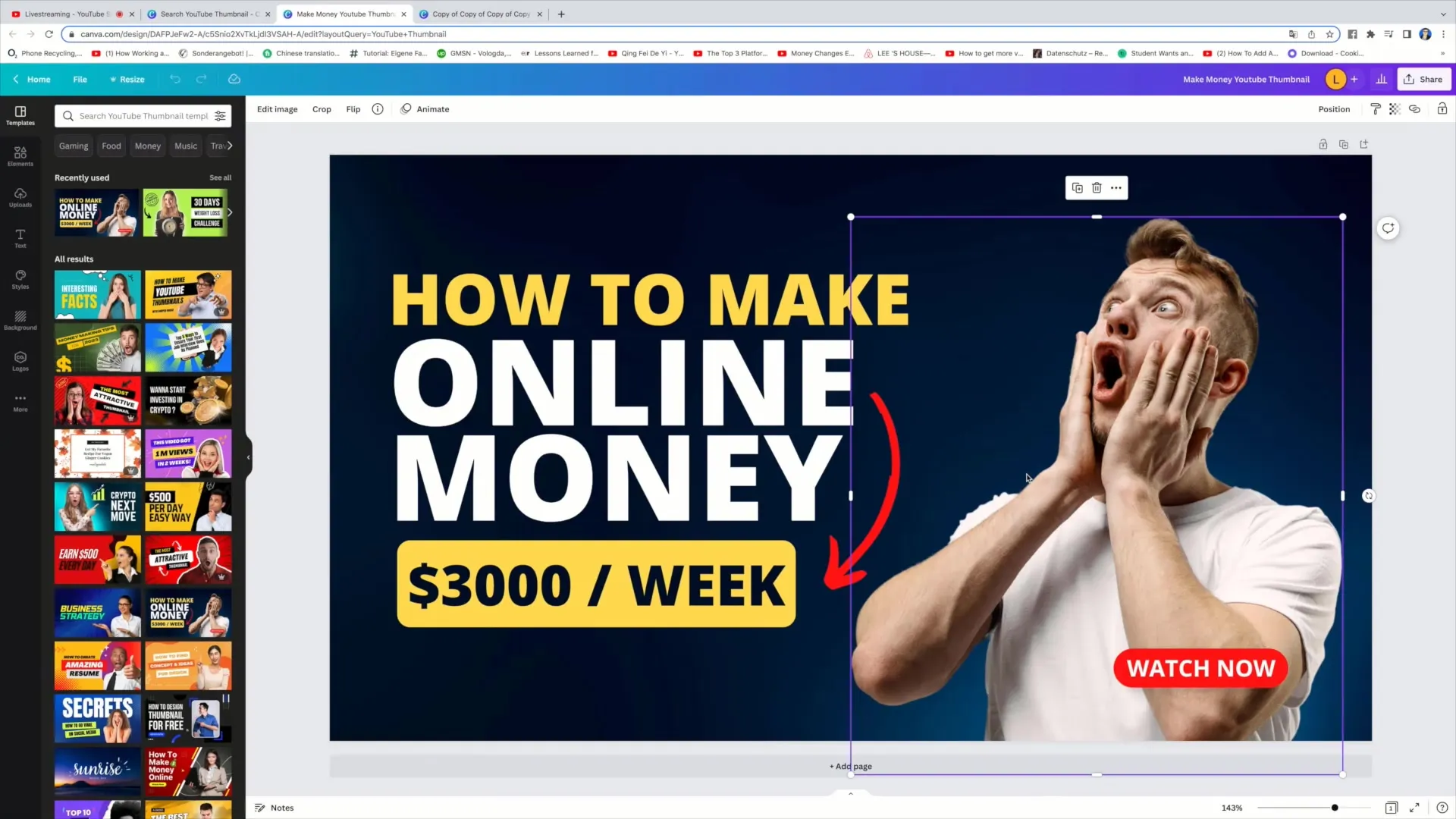
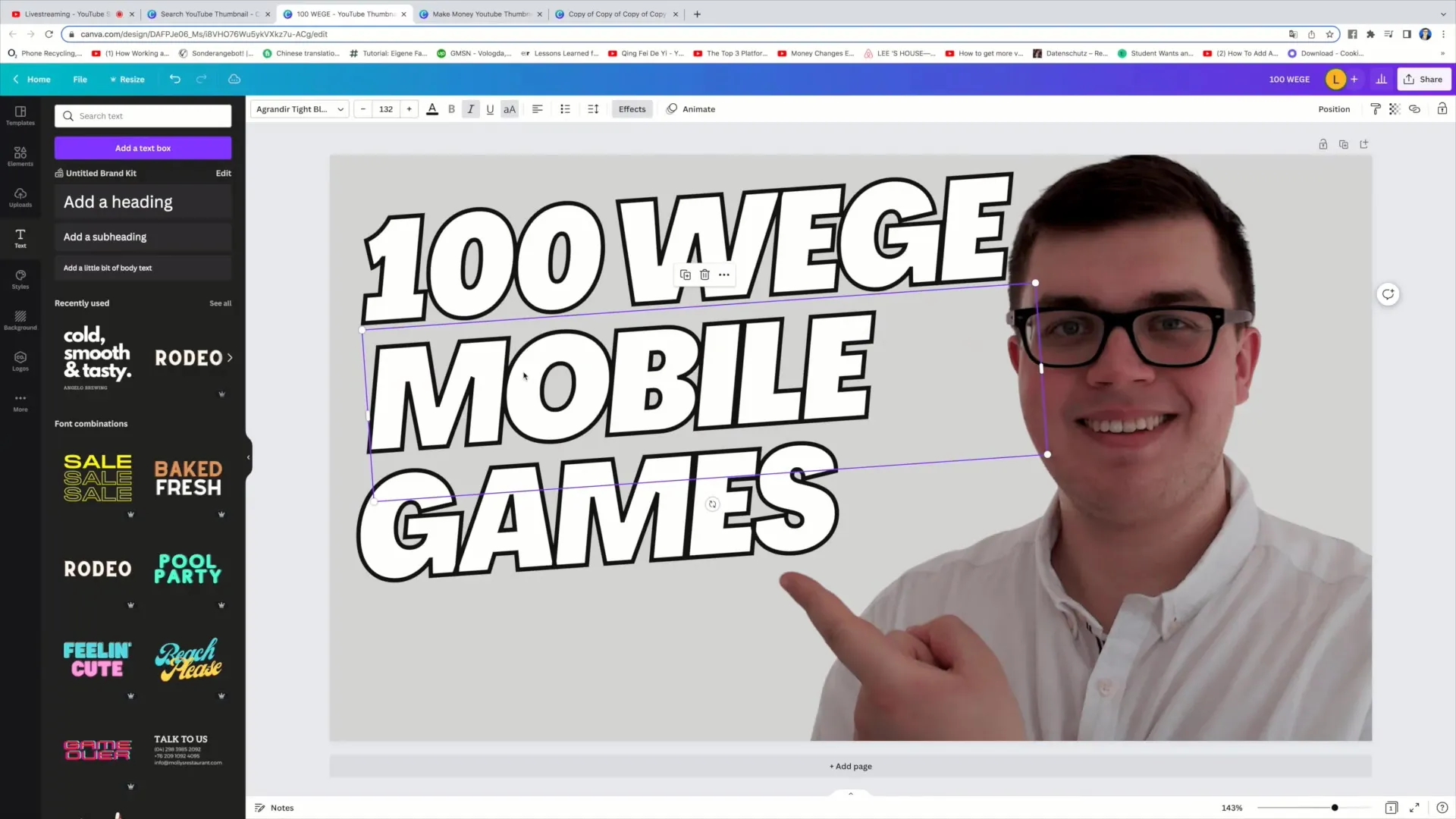
5단계: 사진 업로드
왼쪽의 업로드로 이동하여 자신의 사진을 업로드합니다. 이미지를 스테이지로 드래그하고 템플릿에 잘 맞도록 크기를 조정합니다.

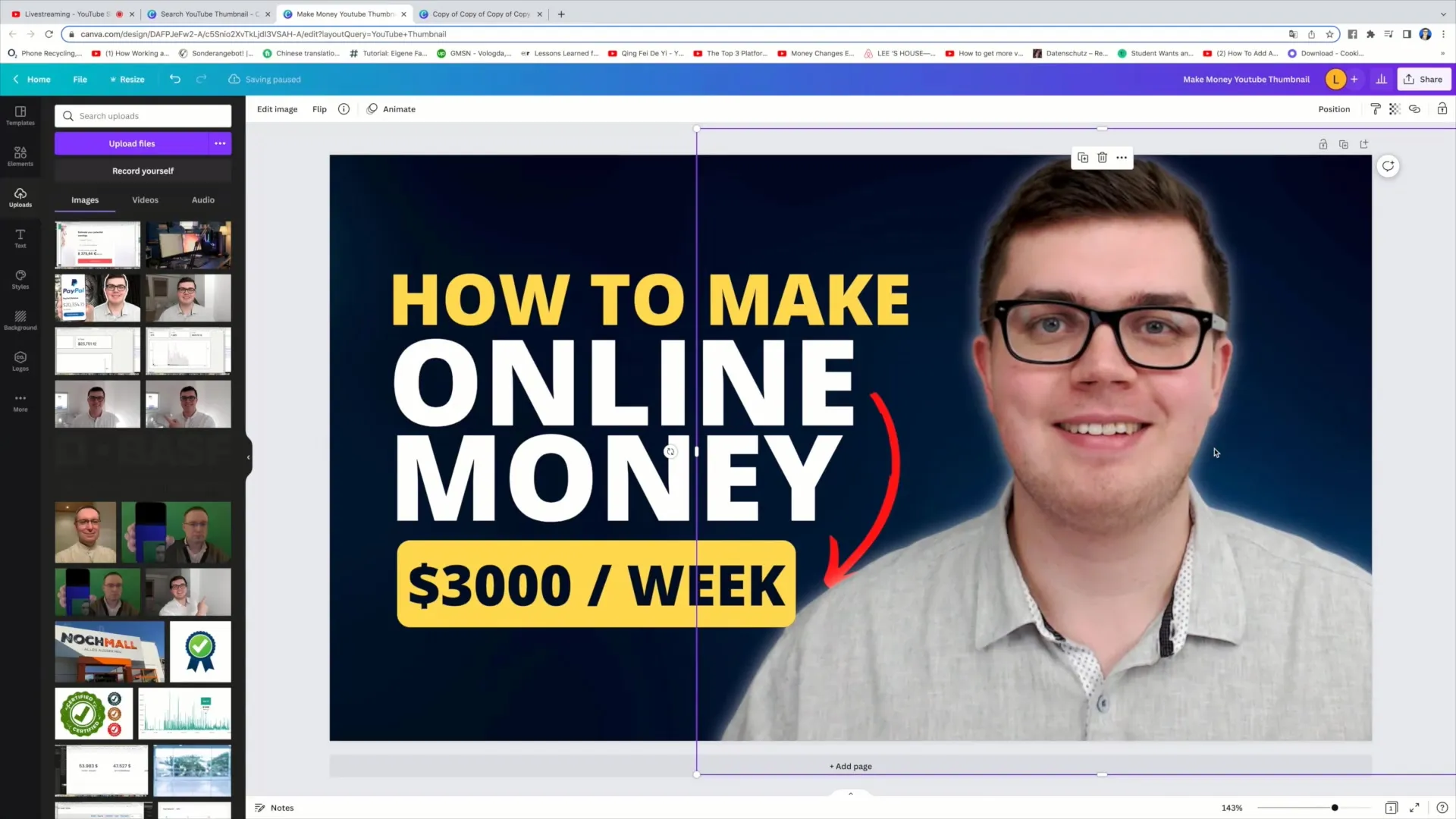
6단계: 배경 제거하기
사진의 배경을 제거하려면 이미지를 클릭한 다음 "이미지 편집"을 클릭하고 "배경 제거기"를 선택합니다. 배경을 제거하는 데 몇 초 정도 걸릴 수 있지만 일반적으로 결과는 매우 좋습니다.

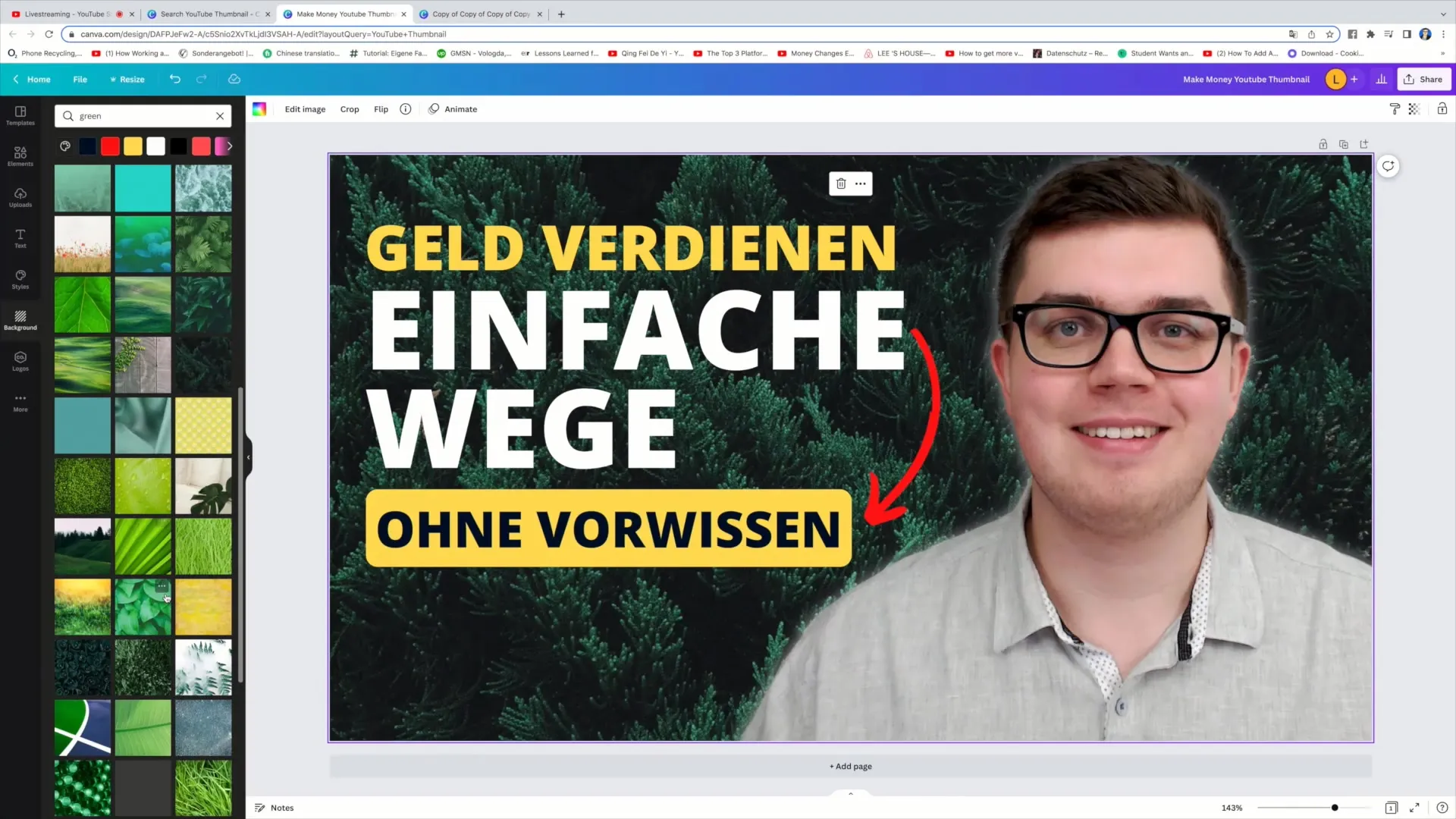
7단계: 글로우 효과 추가하기
배경이 제거된 후에는 글로우 효과를 추가하여 이미지에 깊이를 더할 수 있습니다. "이미지 편집"을 클릭한 다음 "그림자"를 클릭하고 마지막으로 "글로우"를 클릭합니다. 여기에서 투명도, 흐림 효과 및 글로우의 색상을 설정할 수 있습니다.

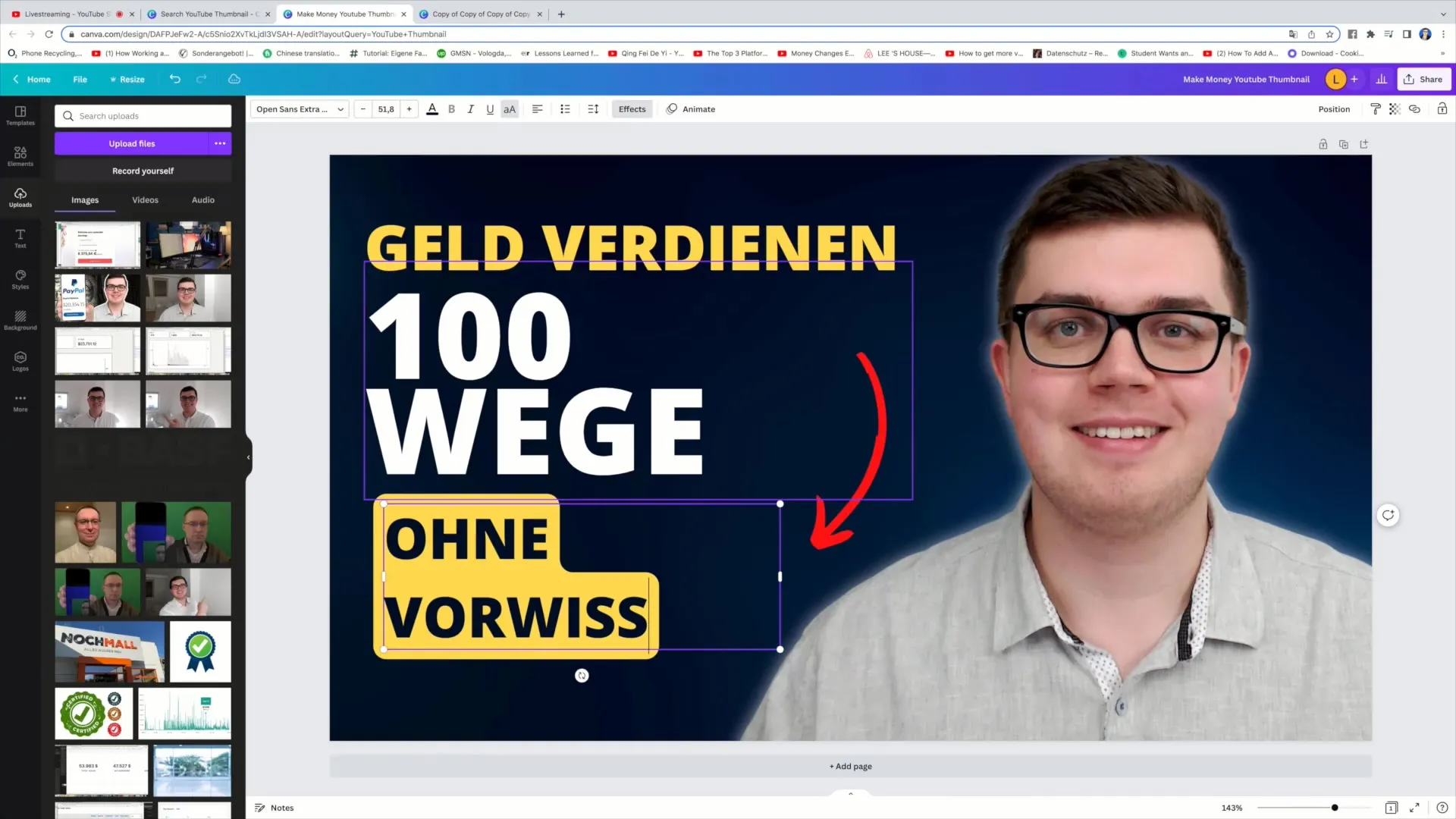
8단계: 텍스트 추가
이제 선명한 텍스트를 추가할 차례입니다. 텍스트가 크고 읽기 쉬운지 확인하세요. "실시간 수익 창출" 또는 "질문과 답변"과 같이 짧고 간결한 문구를 작성하세요. 텍스트가 잘 보이도록 전략적으로 배치합니다.

9단계: 배경 사용자 지정하기
배경을 변경하려면 '배경' 탭에서 변경할 수 있습니다. 디자인과 잘 어울리고 텍스트를 더 쉽게 읽을 수 있는 색상이나 패턴을 선택하세요.

10단계: 디자인 다운로드
썸네일이 준비되면 오른쪽 상단의 '공유'를 클릭한 다음 '다운로드'를 클릭합니다. 썸네일에 가장 적합한 품질을 선택합니다. 크기가 YouTube에서 요구하는 1280 x 720픽셀에 해당하는지 확인하세요.

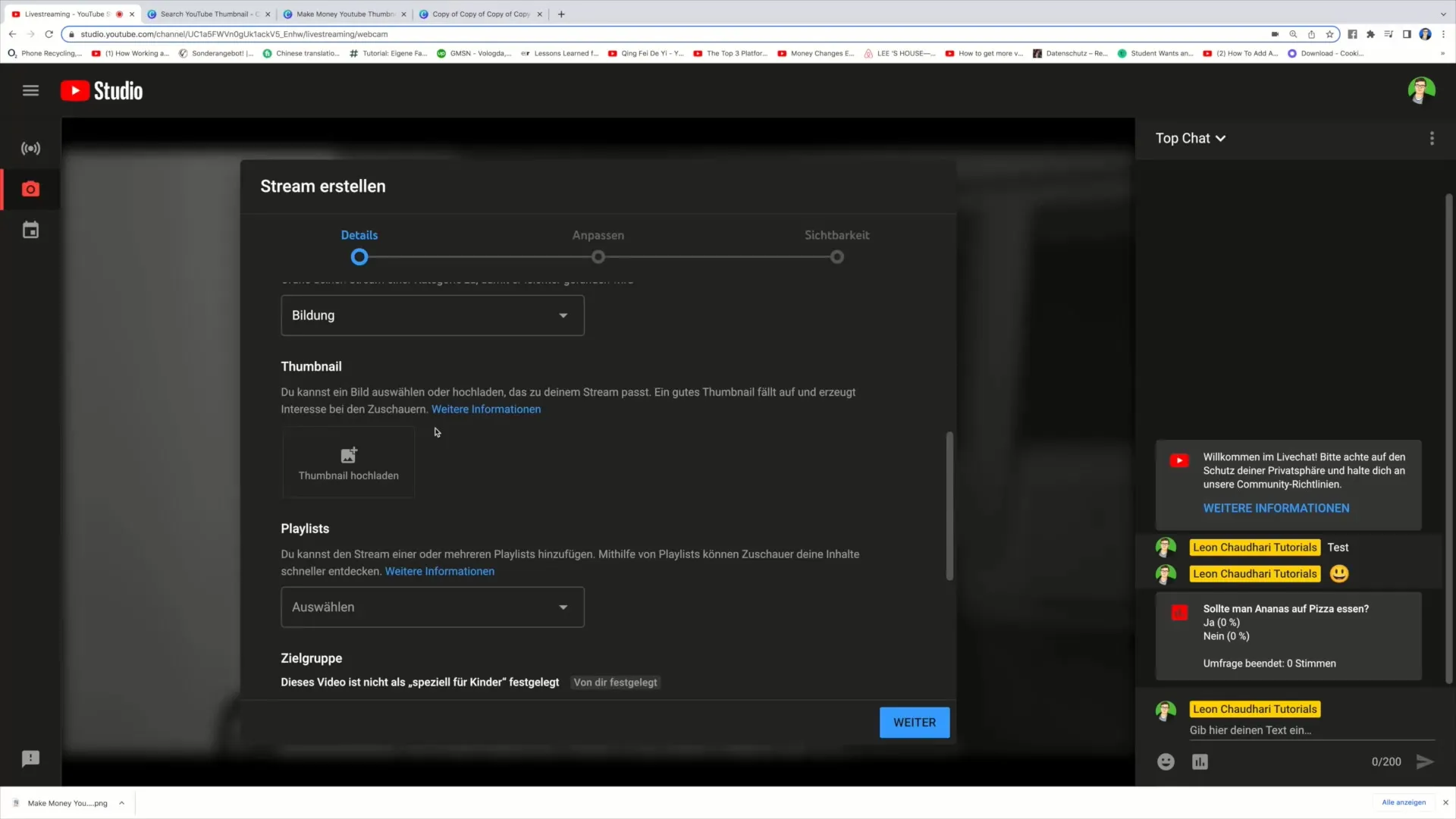
11단계: YouTube에 업로드
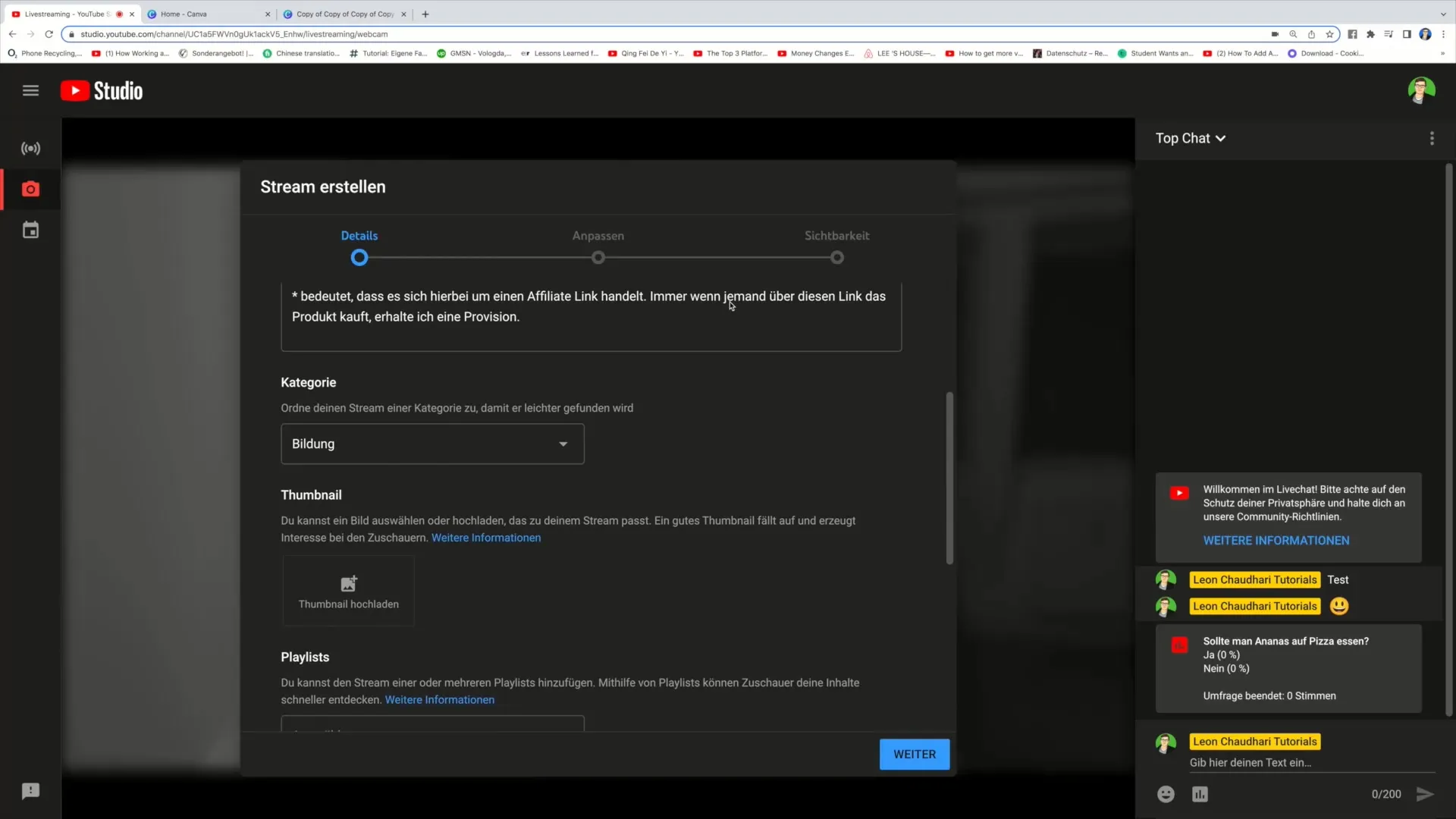
YouTube 채널로 이동하여 새 생방송 이벤트를 만들고 썸네일을 업로드합니다. '썸네일 업로드'로 이동하여 컴퓨터에서 파일을 선택합니다.

요약
라이브스트림의 매력적인 미리보기 이미지를 만드는 것은 예술일 뿐만 아니라 기술이기도 합니다. 다음 단계를 따르면 미리보기 이미지의 클릭률이 높고 시청자의 관심을 끌 수 있습니다. 최상의 결과를 얻으려면 디자인을 단순하고 명확하게 유지하는 것을 잊지 마세요.
자주 묻는 질문
라이브 스트리밍 동영상에서 좋은 미리보기 이미지가 얼마나 중요한가요? 좋은 미리보기 이미지는 시청자가 동영상을 클릭할지 말지를 결정할 수 있습니다. 시청자가 내 콘텐츠에 대해 갖는 첫인상입니다.
Canva를 무료로 사용할 수 있나요?예, Canva의 많은 기능이 무료이지만 추가 요금이 부과되는 프리미엄 기능도 있습니다.
썸네일을 YouTube에 업로드하려면 어떻게 하나요? YouTube 채널로 이동하여 새 생방송 이벤트를 만들고 '썸네일 업로드' 아래에 썸네일을 업로드합니다.