Strings는 JavaScript 프로그래밍의 기본적으로 중요한 부분입니다. 문자열 처리 방법은 간단한 출력이든 복잡한 데이터 처리든 중요한 역할을 합니다. ECMAScript 6 (ES6) 및 후속 버전이 도입되면서 문자열 작업을 크게 간소화하는 수많은 유용한 메서드가 추가되었습니다. 이 튜토리얼에서는 이러한 새로운 기능을 효과적으로 활용하는 방법을 보여드립니다.
주요 발견
이번 튜토리얼에서는 ES6부터 ES13까지의 새로운 문자열 메서드를 알아볼 것입니다. startsWith(), includes(), endWith(), repeat(), 및 replaceAll()와 같은 기능을 사용하여 더욱 효율적으로 코드를 작성하는 방법을 배우게 됩니다. 또한 Spread Operator를 사용하여 문자열을 배열로 변환하는 방법도 설명합니다.
단계별 안내
문자열 정의하기
새로운 메서드를 시작하기 전에 먼저 문자열을 정의해야 합니다. 작업할 문자열을 포함하는 변수를 만들어 보세요.

문자열이 특정 텍스트로 시작하는지 확인하기
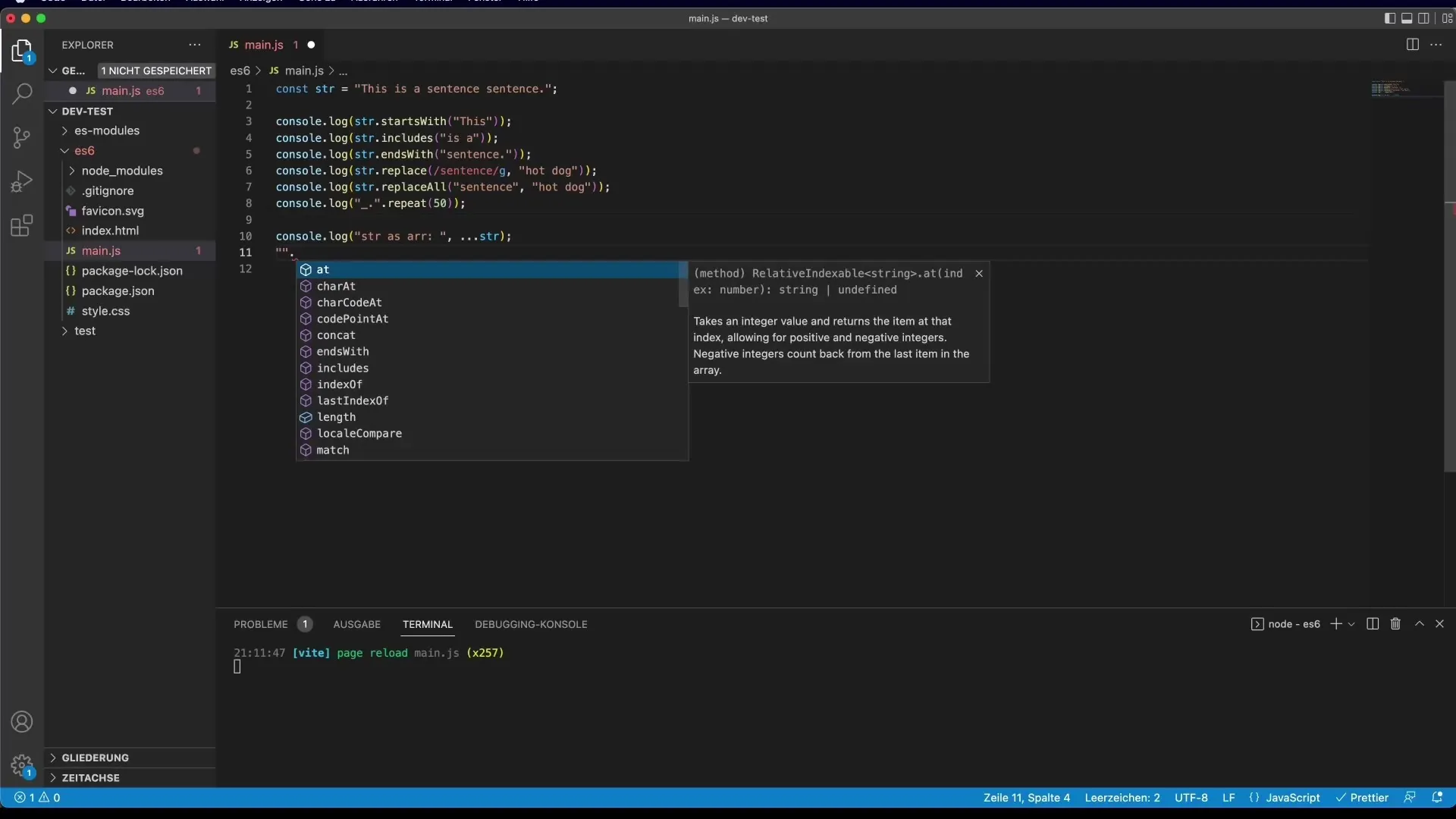
새로운 기능 중 하나는 startsWith()입니다. 이 메서드는 문자열이 특정 문자열로 시작하는지 확인합니다.
만약 어떤 것을 찾고자 할 때 그 것이 처음에 위치하지 않으면 결과는 false가 됩니다.
문자열이 특정 부분 문자열을 포함하는지 확인하기
includes() 메서드를 사용하여 특정 부분 문자열이 주 문자열에 포함되어 있는지 확인할 수 있습니다. 이 메서드는 전통적인 indexOf() 메서드보다 짧고 이해하기 쉽습니다.
존재하지 않는 부분 문자열을 찾으려고 하면 이 메서드는 false를 반환합니다.
문자열이 특정 텍스트로 끝나는지 확인하기
startsWith()와 유사하게, endsWith() 기능도 있어 문자열이 특정 문자열로 끝나는지 확인할 수 있습니다.
문자열 반복하기
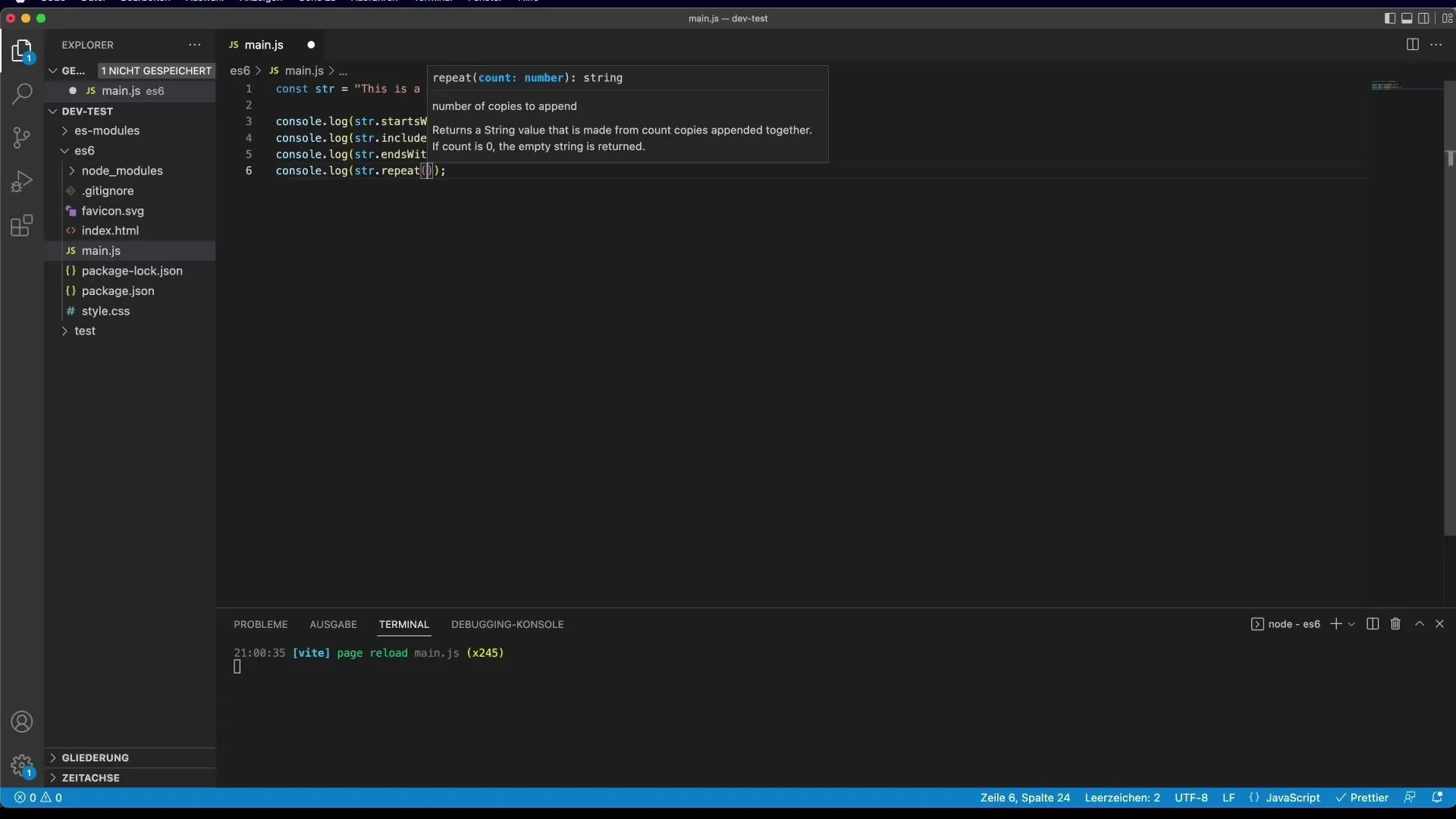
repeat() 메서드를 사용하면 문자열을 여러 번 반복할 수 있습니다. 이는 예를 들어 특정 텍스트나 시각적 효과를 위한 라인이 필요할 경우 유용합니다.

부분 문자열 교체하기
새로운 replaceAll() 기능을 사용하면 복잡한 RegExp를 사용하지 않고도 부분 문자열의 모든 발생을 교체할 수 있습니다.

비교하자면, 이전의 replace() 메서드는 첫 번째 발생만 교체하므로 많은 경우 유용성이 떨어질 수 있습니다.
Spread Operator를 문자열과 함께 사용하기
Spread Operator (…)는 문자열을 개별 문자 배열로 변환하는 데 사용될 수 있습니다. 이는 문자열의 개별 문자들을 별도로 처리해야 할 때 유용한 기술일 수 있습니다.
추가 유용한 기능들
Mozilla Developer Network (MDN)의 공식 문서에서 찾아볼 수 있는 유용한 문자열 함수들이 많이 있습니다. 여기에는 slice(), split(), toLowerCase(), 및 trim()과 같은 메서드가 포함됩니다. 이러한 메서드는 이전 버전의 JavaScript에서도 사용 가능했지만 여전히 매우 유용합니다.

요약
이 튜토리얼에서는 JavaScript의 새로운 유용한 문자열 함수에 대해 배우며, 이를 통해 더 효과적으로 프로그래밍할 수 있습니다. startsWith(), includes(), endWith(), 및 replaceAll()와 같은 메서드는 코드의 가독성을 향상시키고 짧게 만들어 줍니다. 포괄적인 기능 목록을 위해 공식 MDN 문서를 참조하는 것이 좋습니다.
자주 묻는 질문
이 메서드를 사용하는 JavaScript의 버전은 무엇인가요?언급된 메서드는 ES6 및 그 이후의 버전에서 사용 가능합니다.
구형 브라우저에서 replaceAll()을 사용할 수 있나요?replaceAll()은 구형 브라우저에서 지원되지 않을 수 있습니다. MDN에서 브라우저 호환성을 확인하세요.
문자열을 배열로 변환하는 방법은 무엇인가요?Spread Operator (…) 또는 split() 메서드를 사용하여 변환할 수 있습니다.
JavaScript 문자열에 대한 추가 정보를 어디에서 찾을 수 있나요?공식 MDN 문서는 JavaScript 문자열에 대한 포괄적인 리소스를 제공합니다.


