JavaScript의 세계에서 Arrays는 자주 사용하는 기본 데이터 유형입니다. 새로운 ECMAScript 버전마다 다양한 혁신적인 방법으로 배열의 처리 방식이 개선되었습니다. 이 튜토리얼에서는 ES6부터 ES13까지 도입된 가장 유용한 새로운 배열 함수를 활용하는 방법을 배울 것입니다. 여기서는 새롭고 검증된 함수 모두를 살펴보아 보다 효과적으로 배열을 다루는 데 도움을 줄 것입니다.
주요 포인트
- find(): 배열을 검색하고 특정 기준을 충족하는 첫 번째 요소를 찾습니다.
- filter(): 주어진 조건을 만족하는 모든 요소로 새 배열을 생성합니다.
- map(): 배열의 요소를 변형하여 새 배열을 생성합니다.
- reduce(): 배열의 모든 요소를 하나의 값으로 병합합니다.
- some(), every(): 배열의 최소 하나의 요소 또는 모든 요소가 특정 조건을 충족하는지 확인합니다.
단계별 가이드
1. find() 메서드 이해하기
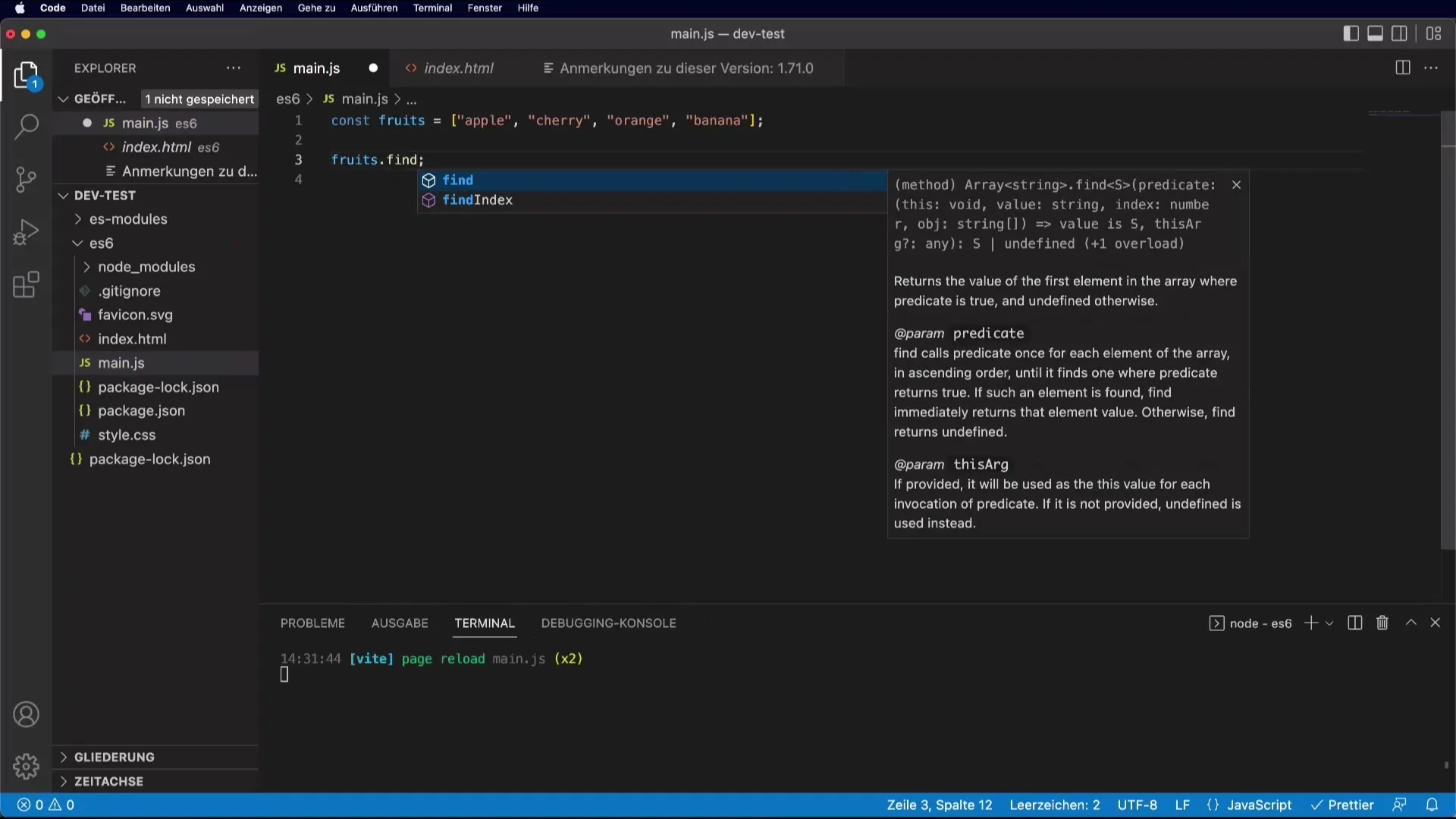
find() 메서드는 ES6에서 도입된 함수 중 하나입니다. 특정 배열에서 특정 요소를 찾기 위해 사용합니다. 이름에서 모든 것이 드러납니다: find()를 사용하여 배열을 검색하고 기준을 충족하는 첫 번째 요소를 반환합니다.
find()를 사용하려면 조건을 정의하는 콜백 함수를 전달합니다. 이 함수는 배열의 각 요소에 대해 호출됩니다.

이 예제에서는 "Orange"를 찾아 반환합니다. 다른 색상을 찾으면 결과는 이에 따라 달라질 수 있습니다.
2. findIndex()로 찾고자 하는 요소의 인덱스 찾기
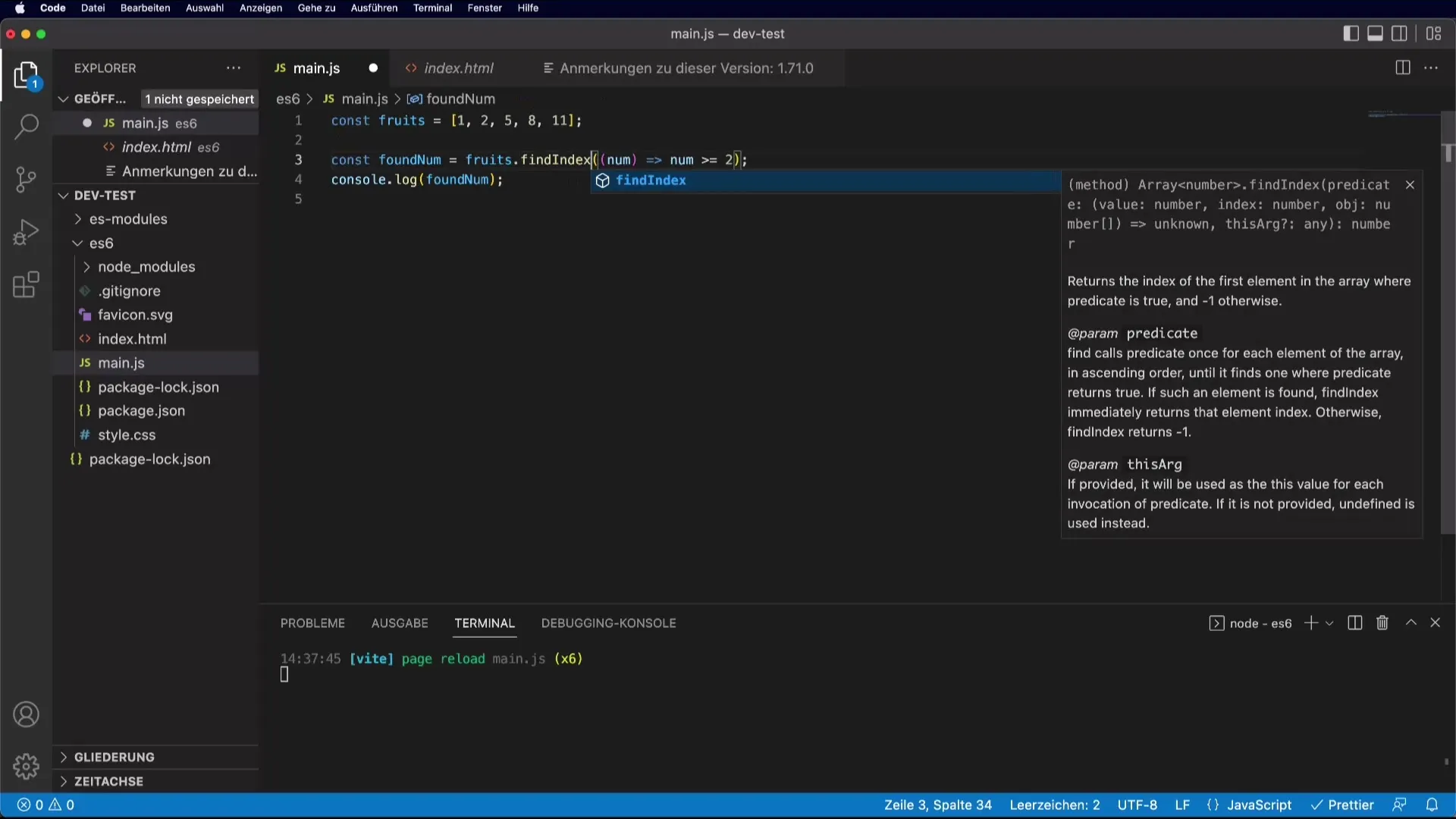
find() 외에도 findIndex()가 있으며, 이는 조건을 충족하는 첫 번째 요소의 인덱스를 반환합니다. 배열에서 실제 인덱스가 필요한 경우 유용합니다.

이 경우 foundFruitIndex는 "Orange"의 인덱스를 반환하며, 이는 2입니다. 배열은 0 기반이기 때문입니다.
3. filter()로 배열 필터링하기
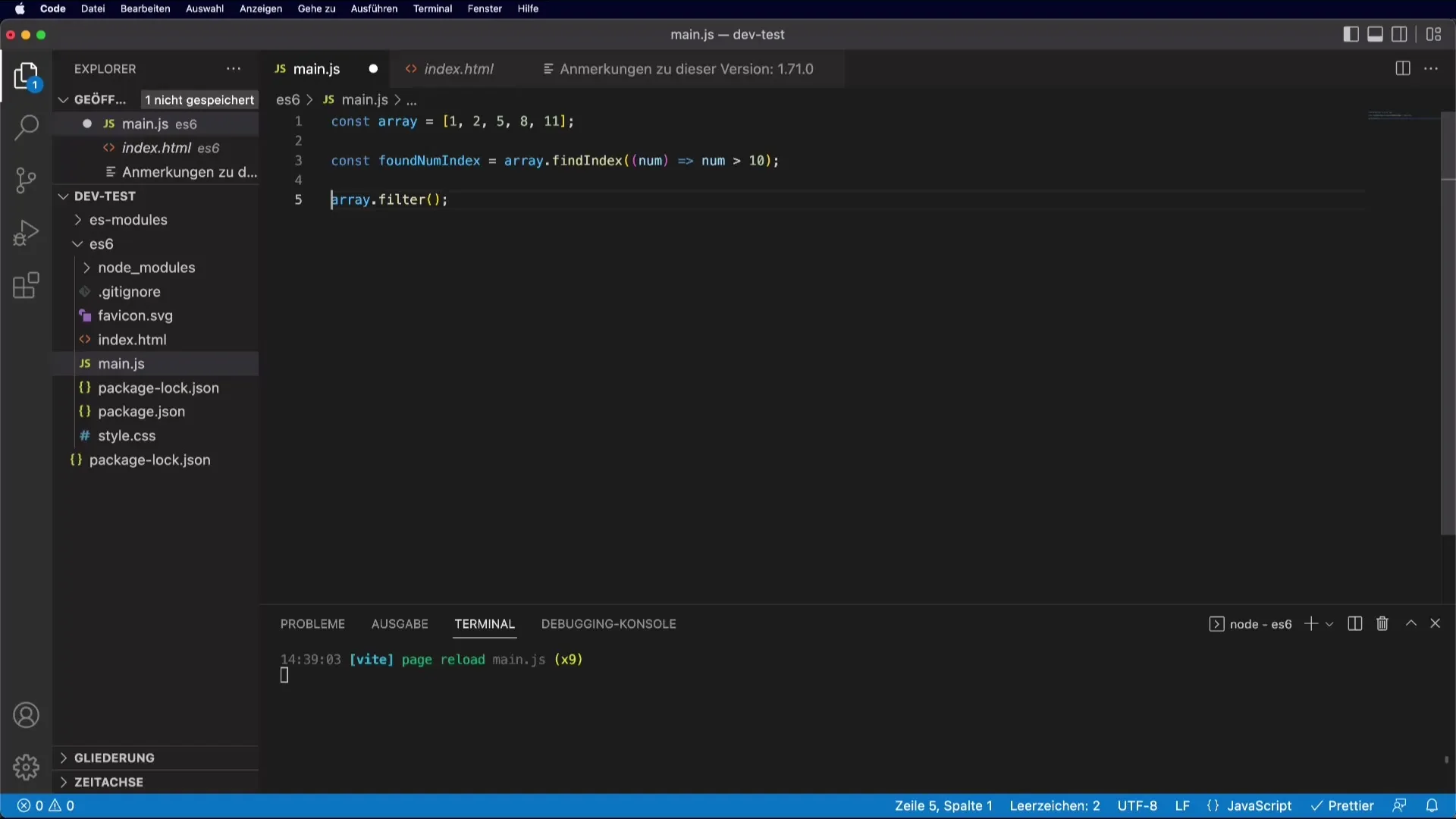
filter() 메서드는 특정 조건을 충족하는 요소만 포함하는 새 배열을 생성할 수 있게 해줍니다. 여기서는 filter()를 사용하여 길이가 5보다 큰 모든 과일을 반환합니다.

결과는 다섯 글자 이상의 모든 과일을 보여줍니다. 예를 들어 "Banana"가 있습니다.
4. map()으로 변형하기
map() 메서드를 사용하여 배열의 값을 변경하고 새 배열을 생성할 수 있습니다. 예를 들어 과일 이름의 길이를 얻기 위해 사용합니다.
여기서 과일 이름의 길이를 배열로 얻습니다: [5, 6, 6, 6].
5. reduce()로 값 집계하기
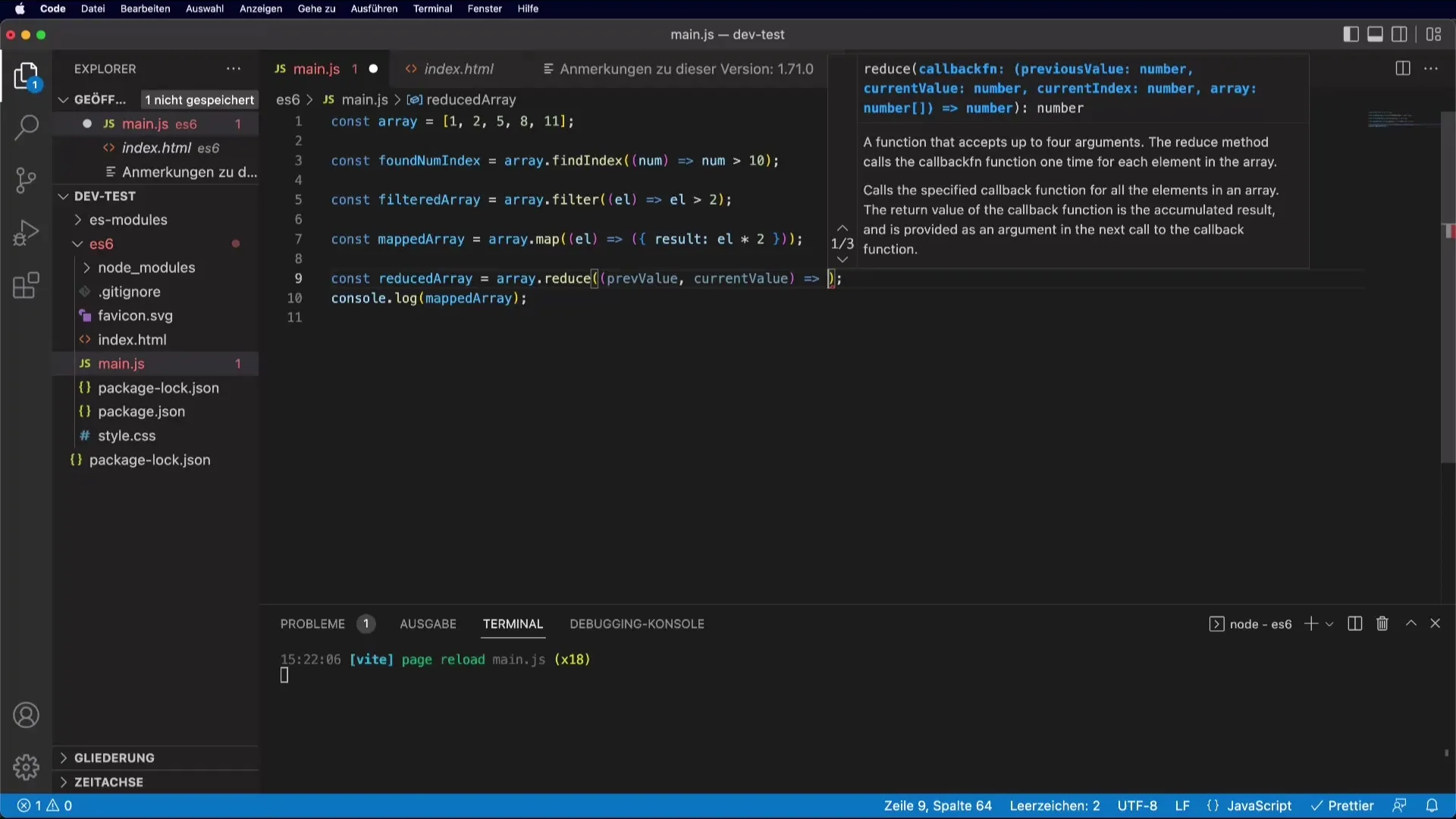
reduce() 메서드는 배열의 모든 값을 하나의 값으로 축약하는 강력한 기능 중 하나입니다.

결과는 15이며, 모든 값이 더해졌기 때문입니다.
6. some() 및 every()로 조건 확인하기
some() 및 every() 메서드는 배열의 요소에 대한 조건을 확인합니다. some()은 최소 하나의 요소가 조건을 충족하는지 질문하며, every()는 모든 요소가 조건을 충족하는지 확인합니다.
여기서 hasLargeFruits는 여섯 글자를 초과하는 과일이 최소 하나 있는지를 나타냅니다.
7. Array.from()으로 배열 만들기
이 메서드는 다른 구조에서 배열을 생성할 수 있게 해줍니다.
HTML 컬렉션을 실제 배열로 변환하여 배열 메서드를 적용할 수 있도록 합니다.
8. Array.isArray()로 객체가 배열인지 확인하기
객체가 배열인지 확인하기 위해 Array.isArray() 메서드를 사용합니다.
결과는 fruits가 배열이기 때문에 true입니다.
요약 – JavaScript의 유용한 새로운 배열 함수들
이 포괄적인 가이드에서 JavaScript의 다양한 배열 함수를 효과적으로 활용하는 방법을 배웠습니다. 보편적으로 사용되는 find(), filter(), map(), reduce()부터 비교적 덜 사용되지만 여전히 유용한 some(), every(), Array.from(), Array.isArray() 메서드까지. 이 함수들은 여러분의 코드를 현대화하고 데이터 처리의 효율성을 높이는 데 기여할 것입니다. 프로젝트에서 이러한 메서드를 실험하여 배열을 다루는 방식을 최적화하세요.
자주 묻는 질문
find() 메서드는 무엇을 하나요?find() 메서드는 배열을 검색하고 주어진 조건을 충족하는 첫 번째 요소를 반환합니다.
요소의 인덱스를 어떻게 찾을 수 있나요?findIndex() 메서드를 사용하면 조건을 충족하는 첫 번째 요소의 인덱스를 찾을 수 있습니다.
some()과 every()의 차이점은 무엇인가요?some()은 최소 하나의 요소가 조건을 충족하는지 확인하고, every()는 모든 요소가 조건을 충족하는지 보장합니다.
map()은 언제 사용하나요?map()은 배열의 각 요소를 변형하여 새 배열을 생성하는 데 사용됩니다.
어떻게 하면 무언가가 배열인지 확인할 수 있나요?Array.isArray() 메서드를 사용하면 객체가 배열인지 확인할 수 있습니다.


