다시 두 번째 시간으로 돌아왔습니다. 학교 전단지 제작에 관한 내용입니다. 다시 첫 페이지입니다.
새 페이지 만들기, 디자인 그리드 추가
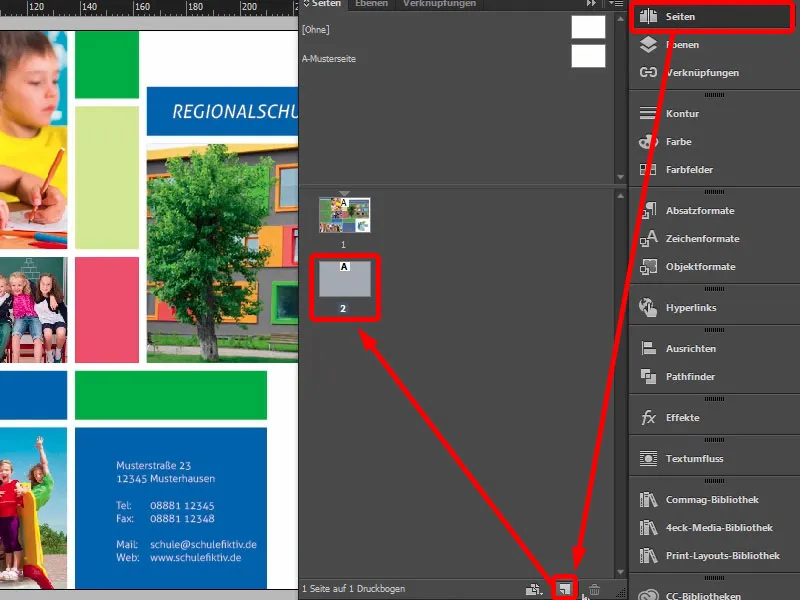
이제 내부 페이지로 이동하겠습니다. 페이지 제어판을열고 새 페이지를 추가합니다.
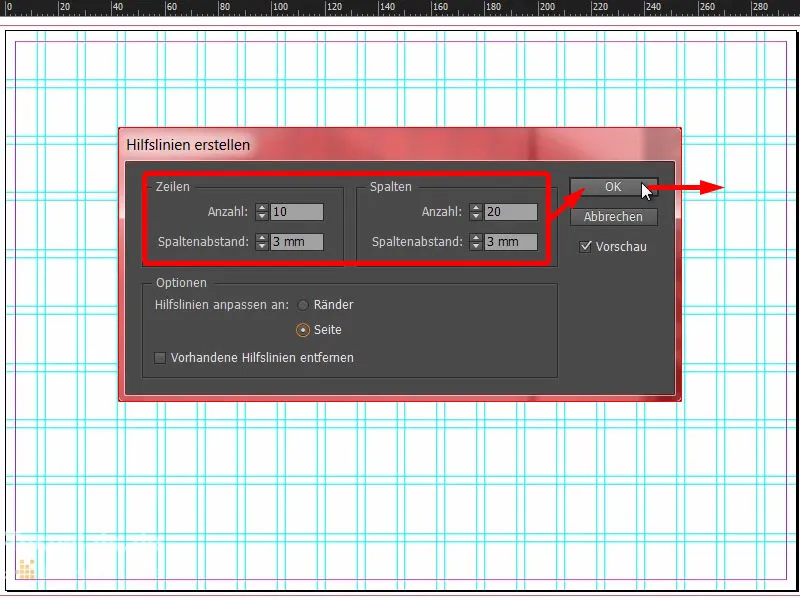
물론 여기에는 디자인 그리드가 없습니다. 간단히 다시 만들 수 있지만 여러 페이지로 작업하는 경우 모든 페이지에 디자인 그리드가 있으므로 마스터 페이지에 이러한 디자인 그리드를 만드는 것이 좋습니다. 이 경우 안내선을 다시 만들기 만하면됩니다 (레이아웃> 안내선 만들기...). 여기서는 10밀리미터, 3밀리미터, 20밀리미터, 그리고 3밀리미터였습니다. 이제 그리드가 앞면의 그리드와 동일합니다.
전단지 디자인: 그래픽 요소 및 이미지
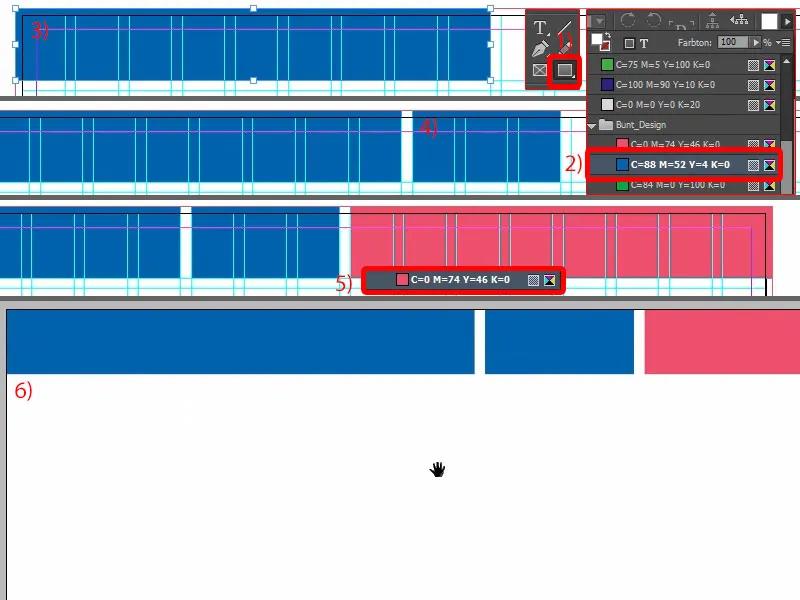
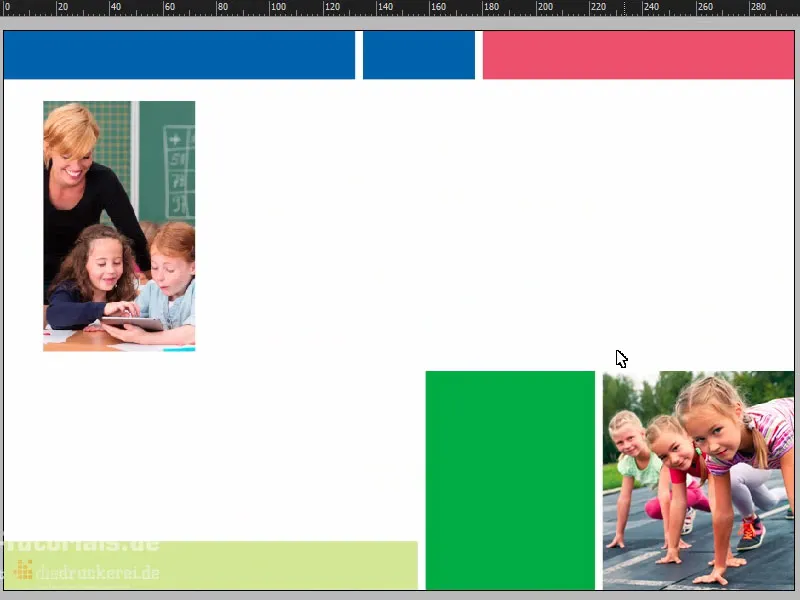
이제 다시 상단에 직사각형을 그리기 시작할 수 있습니다. 첫 번째 사각형은 파란색(1과 2)으로 만들고 재단물림(3)에서 위로 드래그합니다. 이것을 복사하고 이 경우 세 개의 상자(4)로 줄입니다. 그런 다음 오른쪽에 살구색으로 또 다른 사각형을 만듭니다(5). 좋아, 헤더 영역이 제자리에 있습니다(6)...
첫 번째 이미지의 배치를 계속해 보겠습니다. 직사각형을 선택하고 여기로 드래그하기만 하면 됩니다(1). 물론 선 아래에 얼마나 크게 배치할지 항상 약간 주의해야 합니다.
Ctrl+D를 누르고 적절한 이미지를 선택합니다(2). 이 이미지도 여기에 즉시 삽입됩니다(3). 조정>프레임을 비례적으로 채우기... (4) 이제 당연히 좋은 선생님이 필요하고, 엄마 아빠가 얼마나 다정한지 볼 수 있도록 사진에 있어야 합니다(5).
그러면 모든 것을 좀 더 깊게 만들 수 있습니다 (1). 여기서 그리드를 깨고 있지만 결국에는 미학적인 측면도 중요하기 때문에 괜찮습니다.
하단에는 위와 같은 직사각형도 배치합니다. 따라서 사본을 만들어서 아래로 끝까지 드래그합니다(2). 이제 이 보조 선을 중간 지점(3)의 중간 지점에 정확히 설정하면 상당히 도움이 될 수 있습니다. 148.5 - 접히는 지점입니다.
그리고 이 필드를 이렇게 (4)처럼 약간 뒤로 이동하면 됩니다. 마음에 드네요... 빠르게 색상을 변경하고(5) 다시 시작합니다.
이것(1)의 복사본을 하나 더 만들겠습니다.
이제 3mm가 필요합니다. 직사각형을 움직일 때 InDesign에서 거리를 표시하지 않으므로 간격 도구 (2)를 사용하여 해결해야 합니다. 이렇게 하려면 Ctrl 키를누른 상태에서 3mm로 설정하면 문제가 해결됩니다(3). 물론 이것은 여전히 너무 크므로 그때까지 더 작게 이동합니다 (4) ...
... 그리고 네 개의 필드를 위로 (1).
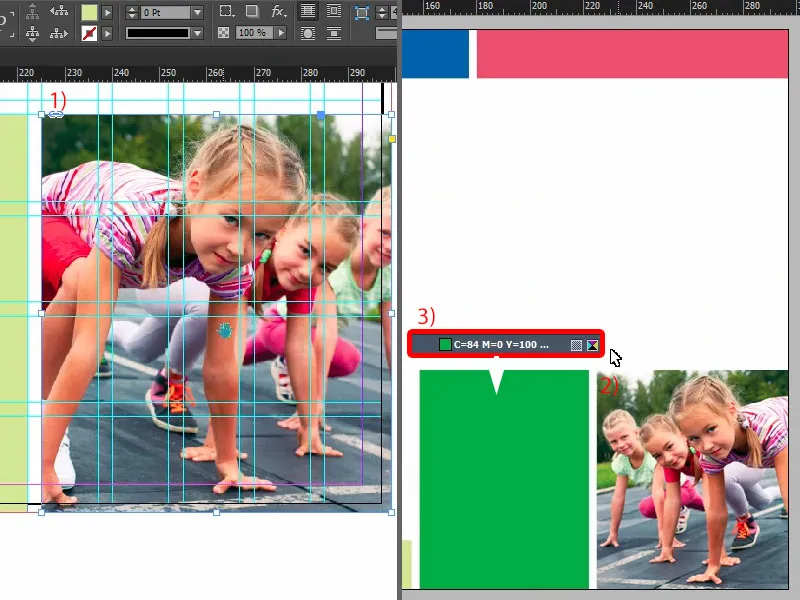
여기 가장자리로 이동하는 이미지도 있습니다(2). Ctrl+D를 한 번 누르고 이미지를 열고 (3), ...
... 다시 사용자 지정> 비례적으로 프레임 채우기 (1)를 선택합니다. 이제 우리는 특별한 것을 가지고 있습니다. 사진을 배치하면이 멋진 소녀들이 레이아웃에서 벗어나지 않을뿐만 아니라 심지어 뛰고 싶어하는데 그것은 불가능합니다. 그래서 이미지를 오브젝트>변형>미러 수평 (2)으로 가져옵니다. 이렇게 하면 소녀들이 레이아웃을 들여다보고 시작 플랩이 울릴 때 뛰어 들어올 수 있습니다. 그러나 레이아웃에 배치할 때, 즉 레이아웃에 배치할 때 사람들이 어디를 보는지, 즉 인쇄 후에는 외부에 흰색 장착 영역만 있고 아무것도 없기 때문에 레이아웃에 배치할 때 사람들이 어디를 보는지 간단히 처리하는 것이 중요합니다. 그러니 그 점에 주의하세요. 여기서는 색상을 녹색(3)으로 변경합니다.
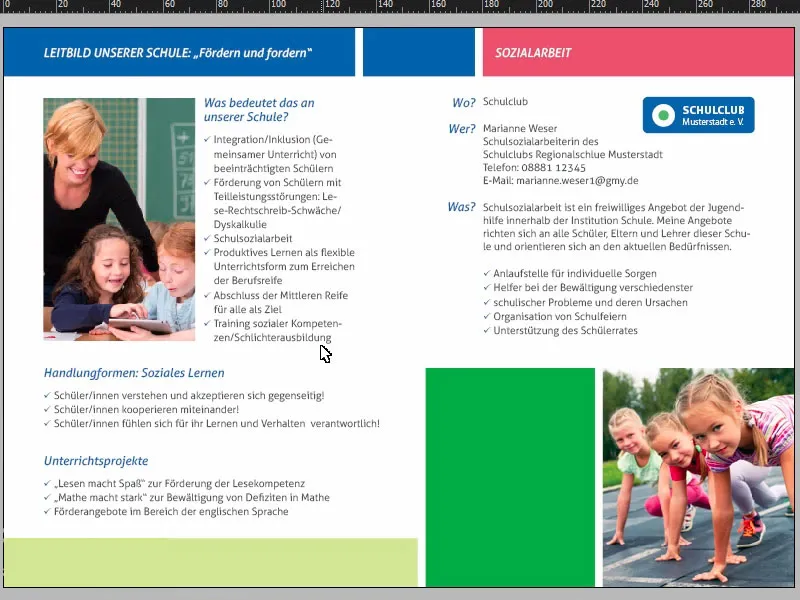
전체를 다시 한 번 살펴 보겠습니다... 빠진 것은 텍스트뿐입니다.
전단지의 내용: 텍스트 및 서식
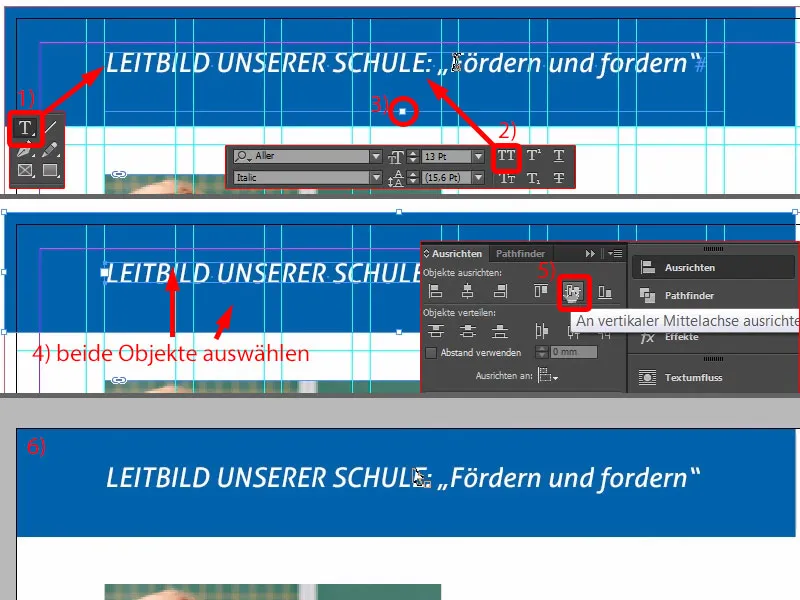
여기 상단으로 스크롤하여 텍스트 도구를 잡고 텍스트 필드를 열고 클립보드에서 적절한 텍스트를 붙여넣습니다(1). 실제로 꽤 괜찮아 보입니다. 하지만 여전히 처음 세 단어는 대문자로 표시하고 싶습니다(2).
이제 최적의 크기로 정렬할 수 있습니다(3의 텍스트 필드 핸들을 두 번 클릭).
물론 이를 위해 정렬 패널이다시 작동합니다. 텍스트 상자와 그 뒤에 있는 파란색 사각형(4)을 선택한 다음 세로 중심 축(5)에 쉽게 정렬할 수 있습니다.
왜 지금은 그렇지 않을까요(6)? 분명히 - 블리드가 포함되어 있습니다.
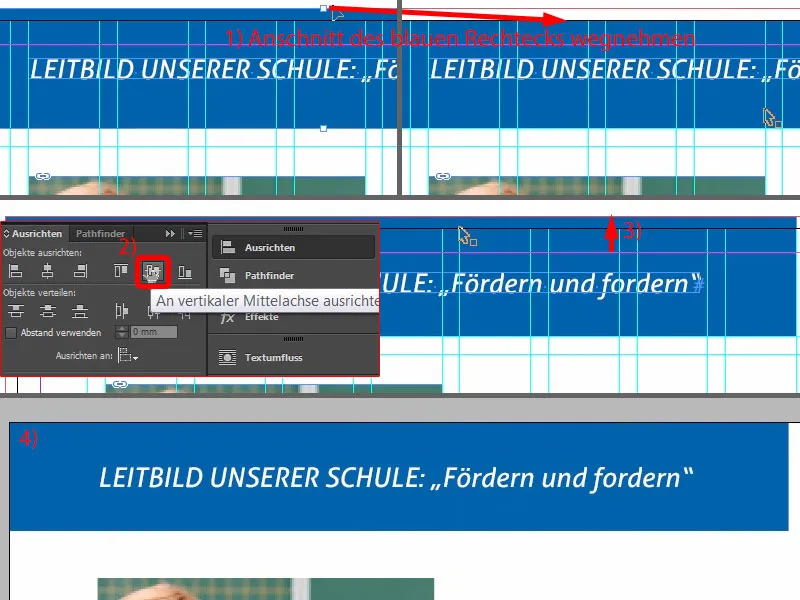
잠시 제거한 다음(1) 전체 작업을 다시 해 보겠습니다(직사각형과 텍스트 필드를 선택한 다음 정렬 패널에서 세로 중심 축에 정렬 합니다(2)). 그런 다음 직사각형을 다시 블리드 위치로 드래그합니다(3). 이제 훨씬 더 깔끔해 보이고 실제로 중앙에 있습니다(4).
다음 단계에서는 이미지만큼 큰 텍스트 필드를 그립니다(1의 빨간색 프레임).
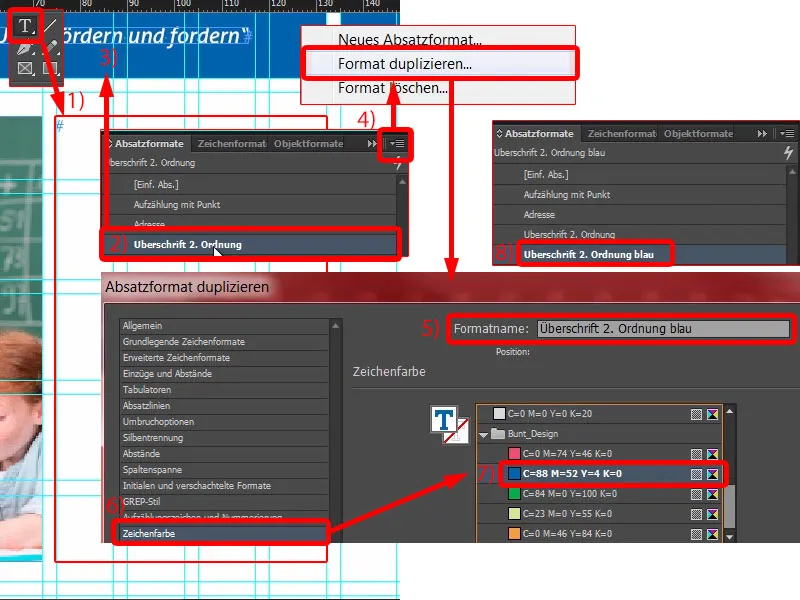
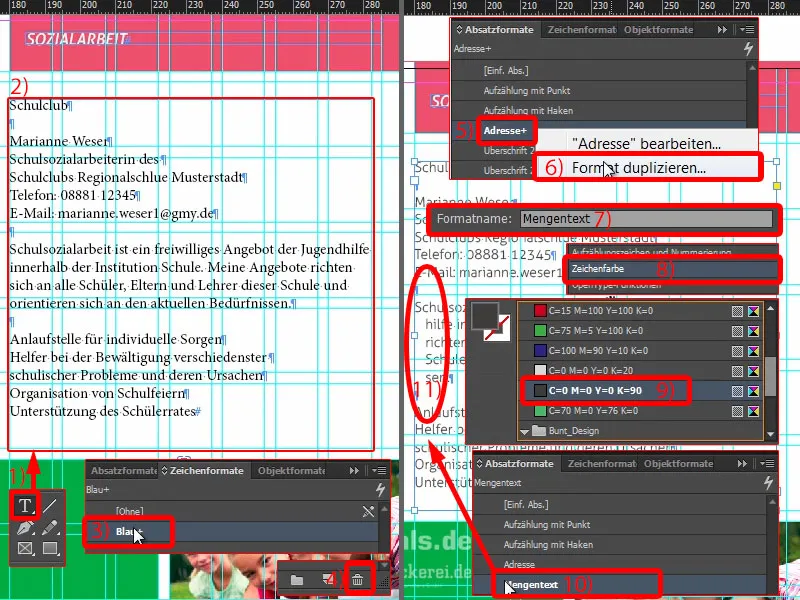
그런 다음 물론 현재 어떤 형식이 적용되었는지 주의해야 합니다. 위의 (3)과 같은 "두 번째 주문 제목"(2)은 흰색으로 되어 있습니다. 흰색으로는 아무것도 할 수 없으니 복사해 보겠습니다. 중복 형식... (4).
저는 이것을 "제목 2번째 순서 파란색"(5)이라고 부릅니다. 그런 다음 문자 색상 (6)을 파란색(7)으로 변경합니다. 이제 올바른 형식(8)이 생겼습니다...
... 그리고 텍스트를 다시 복사하여 붙여넣기만 하면 됩니다(1). 색상은 맞지만 하이픈 연결이 다시 좋지 않습니다(2). 문제 해결: 커서를 "our" 앞에 놓고 Shift 키를 누른 다음 Enter 키를 누르면 문제가 해결됩니다(3).
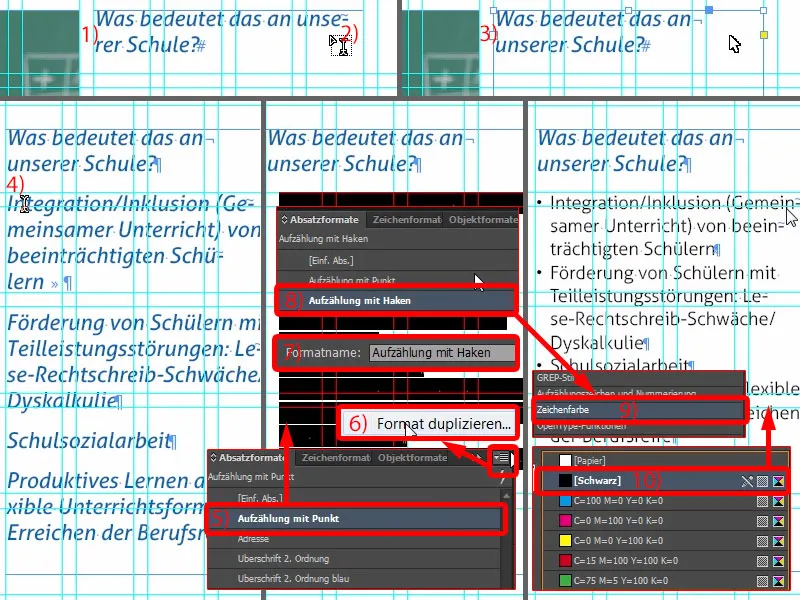
이제 다음 텍스트를 가져와 복사하여 붙여넣습니다(4). 물론 이 모든 것이 너무 크므로 "글머리 기호 목록"(5)으로 전체 서식을 지정합니다. 이 형식도 복제합니다(6). "진드기가 있는 열거"(7)라는 새 이름을 지정한 다음 이를 한 번 확인합니다. 그리고 이 텍스트에 적용합니다 - 한 번 클릭합니다(8).
이제 형식 사용자 지정을 시작할 수 있습니다. 가장 먼저 원하는 것은 무엇일까요? 흰색 배경에 흰색 텍스트를 넣으면 순백색이 된다는 것을 이미 알고 계실 것입니다. 아직 아무것도 읽을 수 없으므로 대비를 좀 더 높여야 합니다. 문자 색상으로 이동해 보겠습니다(8번을 두 번 클릭한 다음 9번을 클릭). 이미 검은색 톤(10)을 포함한 다양한 색상 필드를 찾을 수 있습니다. 이것을 선택하면 전체가 색이 바뀝니다. 제 취향에는 너무 거칠어요. 좀 더 부드러울 수 있습니다.
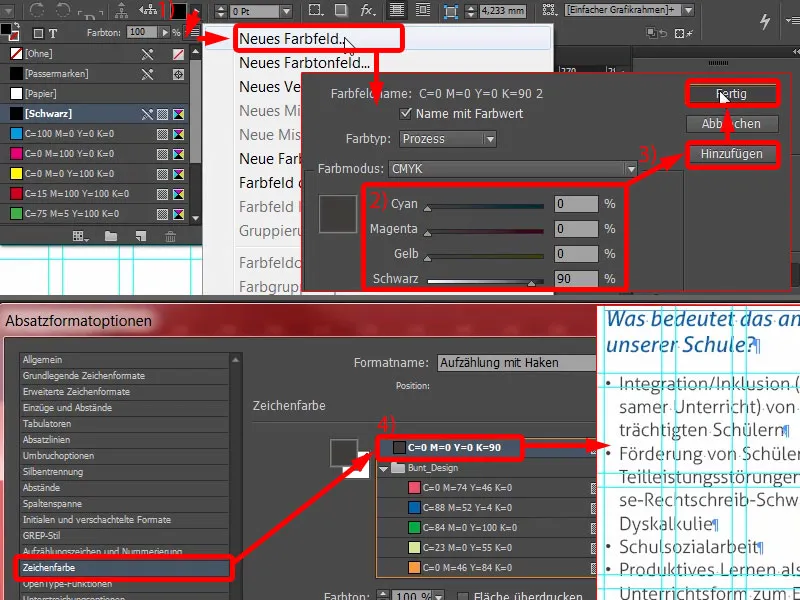
그래서 새로운 색상 필드를 만듭니다. 안타깝게도 현재 대화 상자에서는 이 작업을 수행할 수 없으므로 확인을 통해 간단히 나가 보겠습니다. 새 색상 필드(1)의 경우 0의 세 배와 90%(2)의 한 배를 선택합니다. 추가 및 완료 (3)를 클릭합니다.
이제 매우 부드러운 검은색이 생겼습니다. 단락 형식으로 돌아가서 이제 검은색 90%를 선택할 수 있습니다(4). 좀 더 보기 좋네요.
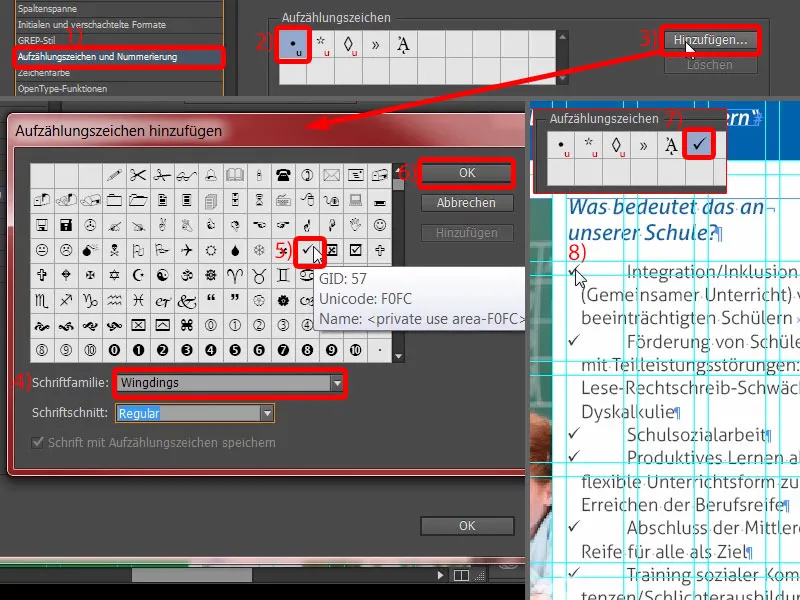
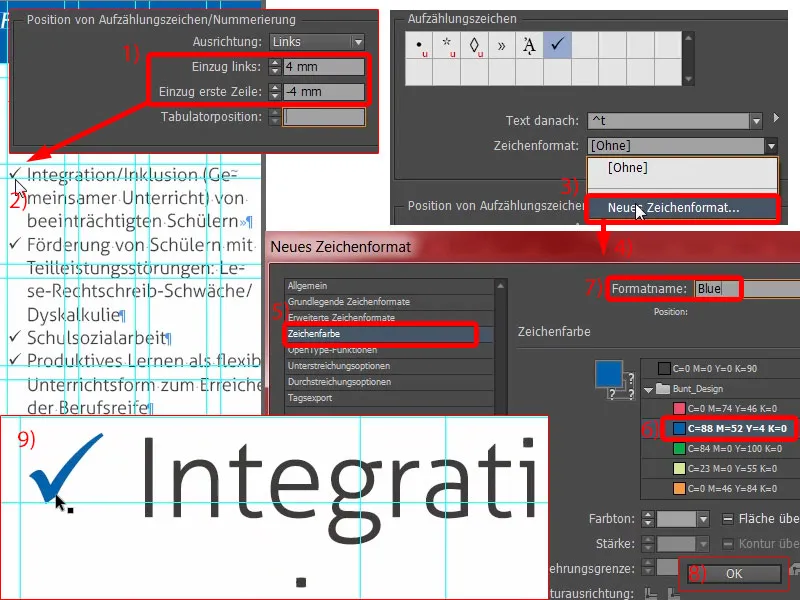
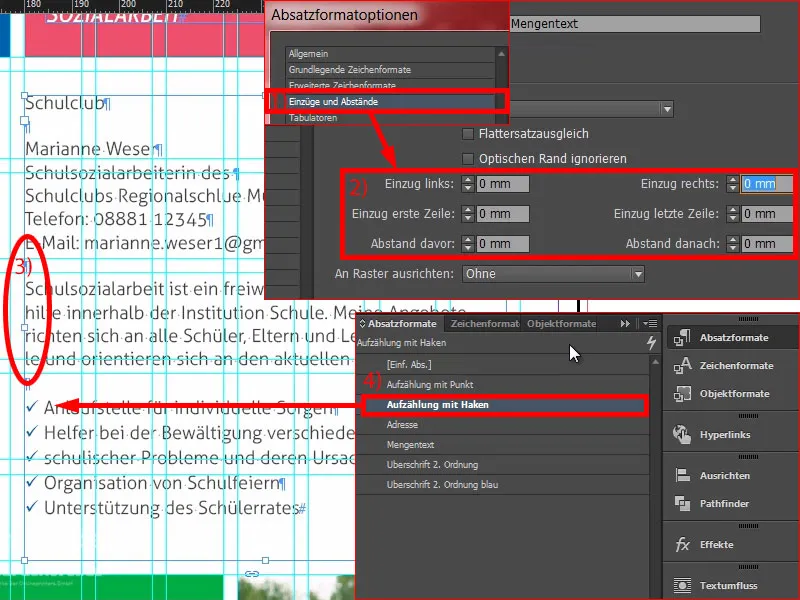
이제 불릿 포인트 목록(1)이 필요합니다. 현재 검은색 글머리 기호(2)가 있는데 언젠가는 지겨워질 것입니다. 변경하겠습니다. 알겠습니다: (2에서) 추가... (3에서) 이미 올러 라이트를 완전히 검색했지만 원하는 글리프에 체크 박스가 없거나 그런 체크 표시가 없습니다. 그래서 윙딩스 (4)로 들어갑니다. 거기에서 체크 표시 (5) ... 확인 (6)도 찾습니다. 그런 다음 선택합니다 (7). 보시다시피 이것은 잠시 후에 조정됩니다 (8).
여기서 들여쓰기를 약간 조정해야 합니다. 왼쪽의 들여쓰기를 4mm로 설정하고 첫 번째 줄의 들여쓰기를 -4mm로 설정합니다(1). 그러면 (2)에 맞습니다. 하지만 이제 변경하고 싶은 것은 체크 표시의 색상입니다.
이를 위해 대화 상자에서 적절한 문자 형식을 쉽게 만들 수 있습니다. 새 문자 형식... 을 선택하면 (3) 다른 대화 상자가 열립니다(4). 여기서 문자 색상 (5)을 파란색(6)으로 정의하기만 하면 됩니다. 또 다른 새 이름인 "파란색"(7)을 지정하고 확인합니다(8). 이제 이 확인란을 살펴보면 이제 파란색으로 표시된 것을 볼 수 있습니다. 한 번 확대하면 짜잔(9)입니다. 저는 단락 형식이 매우 실용적이기 때문에 이 형식을 좋아합니다. 물론 만드는 데 시간이 오래 걸리긴 하지만 변경해야 할 사항이 있을 때 순식간에 처리할 수 있습니다.
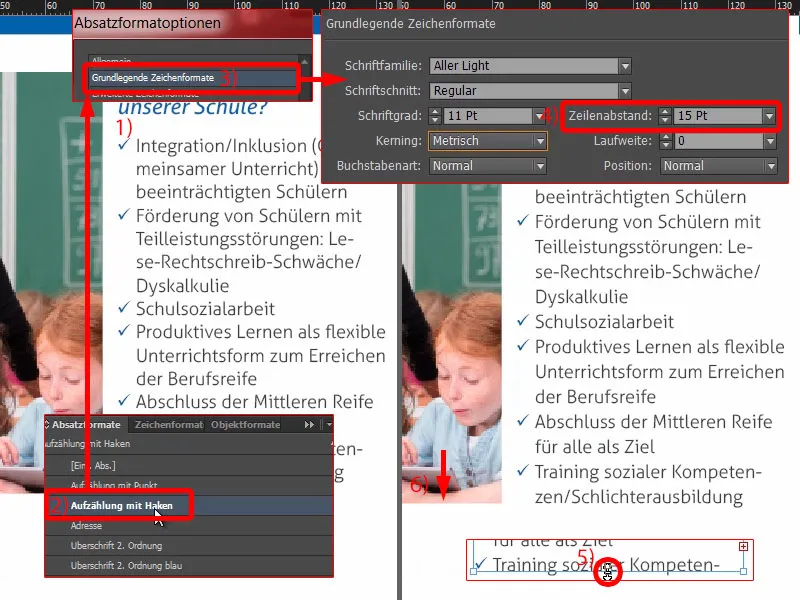
여기에는 또 무엇이 있을까요? 이것은 대칭이 아닙니다(1). 이제 여러분 중 일부는 "그래, 또 뭔가 있구나"라고 생각할 것입니다. 맞습니다! 디자인이란 바로 이런 정밀한 작업입니다. 그래서 '체크 표시가 있는 열거형'(2)을 다시 열고 기본 문자 형식 (3)에서 줄 간격을 15pt(4)로 설정했습니다.
이제 텍스트가 약간 오버셋되었습니다(5, 텍스트 필드의 아래쪽 핸들을 두 번 클릭). 그런 다음 이미지를 다시 조금 더 크게 만들 수 있습니다(6, 텍스트 필드 높이로 드래그). 이렇게 하면 이미지를 다시 더 잘 읽고 쓸 수 있습니다. 이것은 정말 중요합니다. 독자는 정확히 무엇이 변경되었는지 의식적으로 깨닫지 못할 것입니다. 그들은 단지 한 가지, 즉 어떻게든 읽을 수 없다는 것만 인식할 것입니다. 그리고 그것은 디자이너가 어떤 대가를 치르더라도 피해야 할 일입니다.
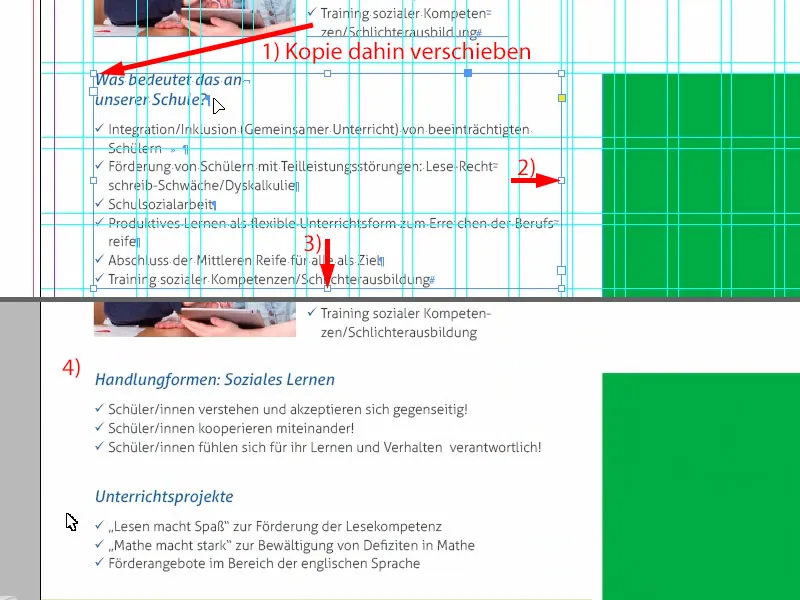
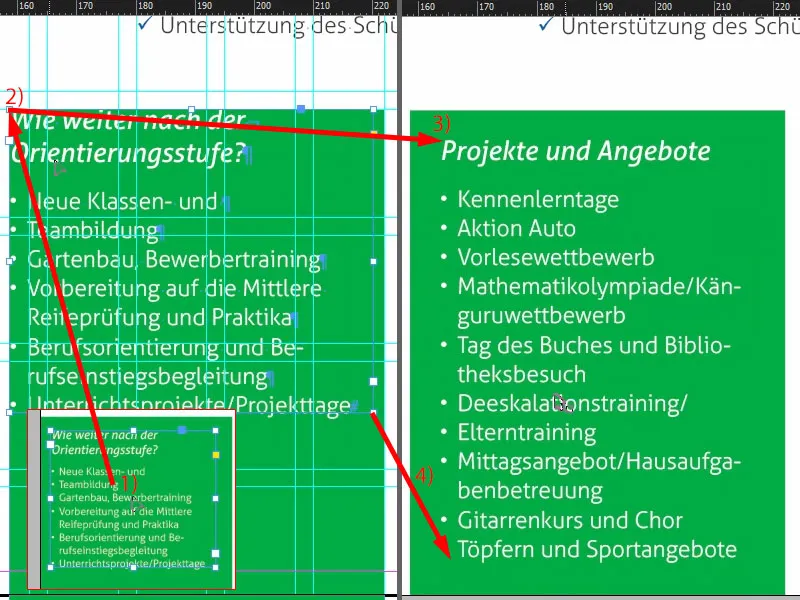
이제 더 이상 어렵게 만들지 말자. 이 필드(1)를 복사하여 저쪽과 아래쪽(2, 3)까지 멋지고 크게 그립니다.
클립보드에서 텍스트를 다시 복사합니다... 그런 다음 이 구성을 한 번 복사하고 여기에 단락을 추가할 수 있습니다. 텍스트도 조정됩니다. 완료 (4).
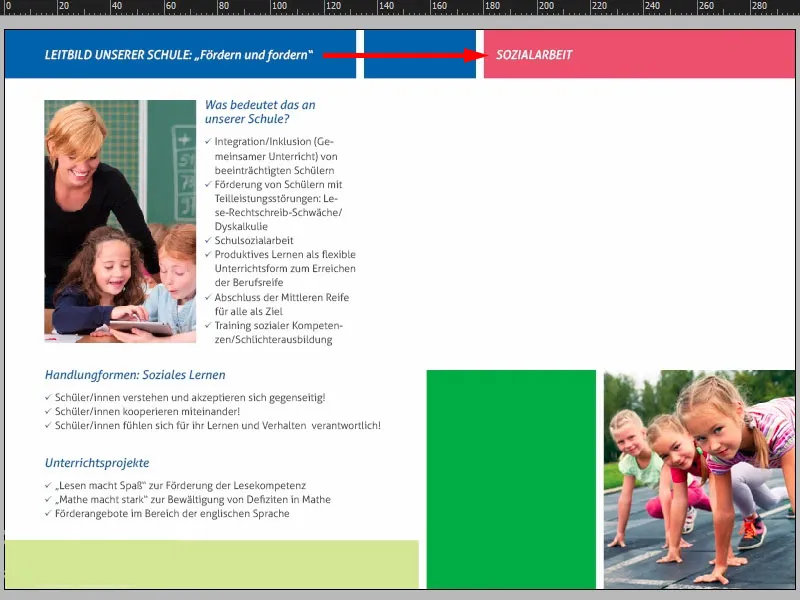
오른쪽에 왼쪽의 제목을 복사하고 거기에 "사회 사업"이라고 씁니다.
이제 텍스트 필드를 추가합니다(1). 지금은 크기는 중요하지 않습니다(1의 빨간색 프레임). 텍스트를 다시 삽입합니다(2).
이제 전체가 단락 형식 없이 정의되었지만 문자 형식이 사라졌습니다(3). 이를 삭제합니다(4). 이 형식이 손실되어 여기에 파란색 텍스트가 남아 있지 않은지 다시 한 번 확인해 주세요.
아직 텍스트에 적합한 형식이 없지만 "주소"(5)라는 형식이 있습니다. 지금 서식을 지정하겠습니다. 이제 복사본을 하나 더 만듭니다(마우스 오른쪽 버튼을 클릭하고 6). 이것을 "텍스트 설정"(7)이라고 부르겠습니다. 물론 이제 전체 글꼴이 흰색입니다. 따라서 문자 색상 (8)을 90% 검정색(9)으로 변경하기만 하면 됩니다. 문제가 해결되었습니다. 모든 것을 확인하고 텍스트 필드에 적용합니다(10).
여기서 무엇이 사라졌는지 보려면 여기를 보세요(11). 단락 어딘가에 여전히 문제가 있습니다. 그렇지 않으면 들여쓰기가 없을 것입니다.
따라서 단락 형식 "수량 텍스트"에서 다시 확인하세요. 들여쓰기 및 간격 (1) 아래에 3mm가 보입니다. 이를 버릴 수 있습니다. 따라서 모든 것을 0으로 설정합니다(2). 그러면 문제가 해결됩니다(3).
하단에서 "진드기가 있는 열거"(4)를 간단히 사용할 수 있습니다. 그리고 우리는 모든 것을 해결했습니다.
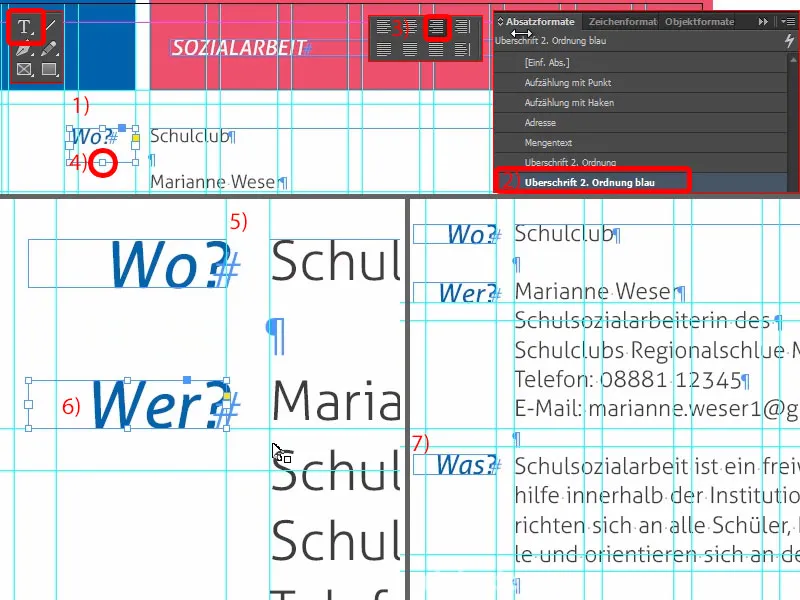
이것은 담당자가 있는 학교 클럽의 사회 사업에 관한 것입니다. 새 텍스트 필드(1)를 추가하고 그 안에 "어디?"라고 쓸 수 있습니다. 올바른 형식, 즉 "제목 두 번째 순서 파란색"(2)으로 형식을 지정합니다. 이 작업을 오른쪽으로 정렬합니다(3). 핸들을 두 번 클릭합니다(4). 그리고 이것이 대칭인지 확인합니다(5). 그런 다음 복사합니다. 이제 "누구?"(6) 그리고 다시 "뭐?"(7) 그것도 해결했습니다.
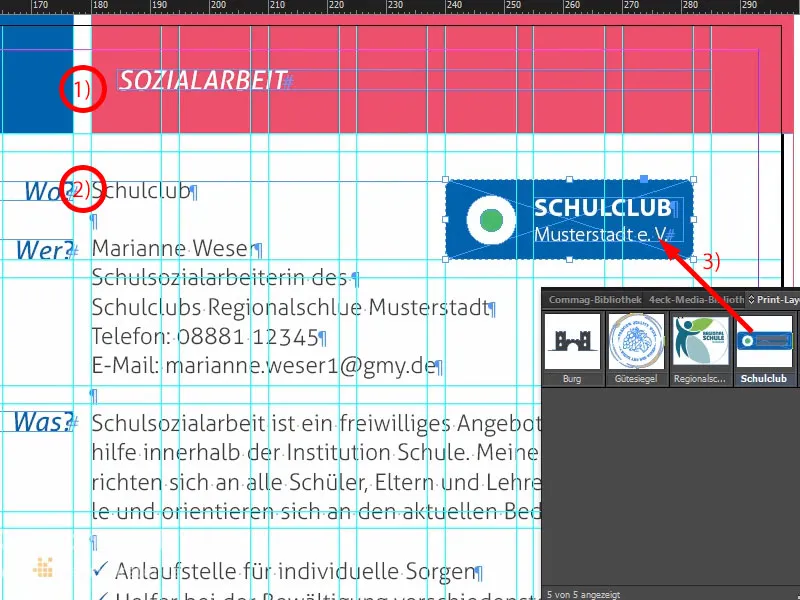
여기서 교차 대칭을 명확하게 볼 수 있습니다. 여기(1)에 3mm가 있고, 여기(2)에서 계속 아래로 내려갑니다. 이는 집에서 레이아웃에 깔끔한 캐릭터를 부여하는 정말 중요한 기준입니다.
여기에 로고를 추가할 수 있습니다(3). 이것은 학교 클럽을 위한 것으로, 방금 수동으로 만들었습니다... 완전히 가상의 것이고 만들어낸 것입니다. 그러면 전체 그림에 특정 브랜딩이 추가됩니다.
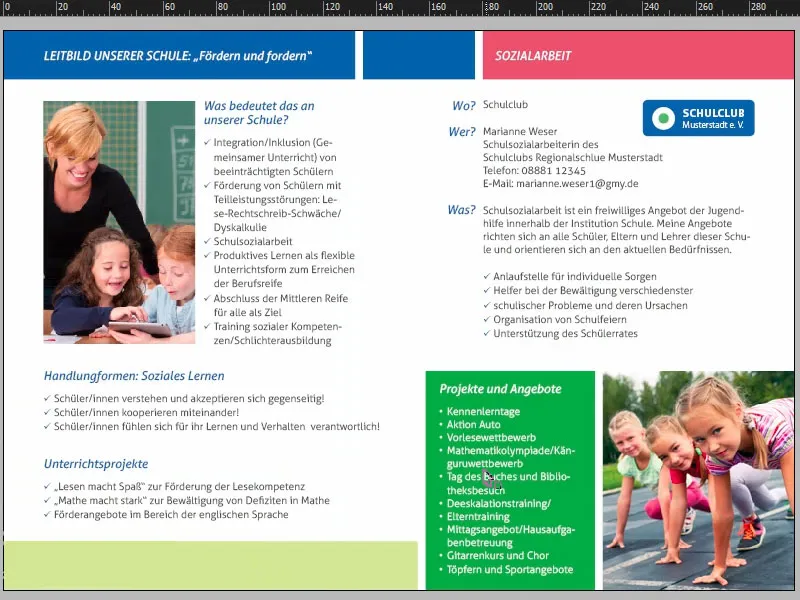
전체를 살펴봅시다. 우리는 정말 좋은 진전을 보이고 있습니다. 아직 이 녹색 상자에 약간의 텍스트가 빠져 있습니다.
하지만 문제없습니다. 첫 페이지에서 Ctrl+C를 사용하여 복사본을 드래그하여 여기(1)에 붙여넣기만 하면 됩니다. 그런 다음 왼쪽 상단 모서리에 배치하고(2) Shift 키를누른 상태에서 오른쪽 화살표 키를 두 번 누르고 아래쪽 화살표 키를 두 번 누릅니다(3). 텍스트 필드의 크기를 약간 조정합니다(4). 이제 텍스트를 다시 작성합니다... 짜잔.
완성된 페이지입니다.
InDesign에서 전단지 내보내기
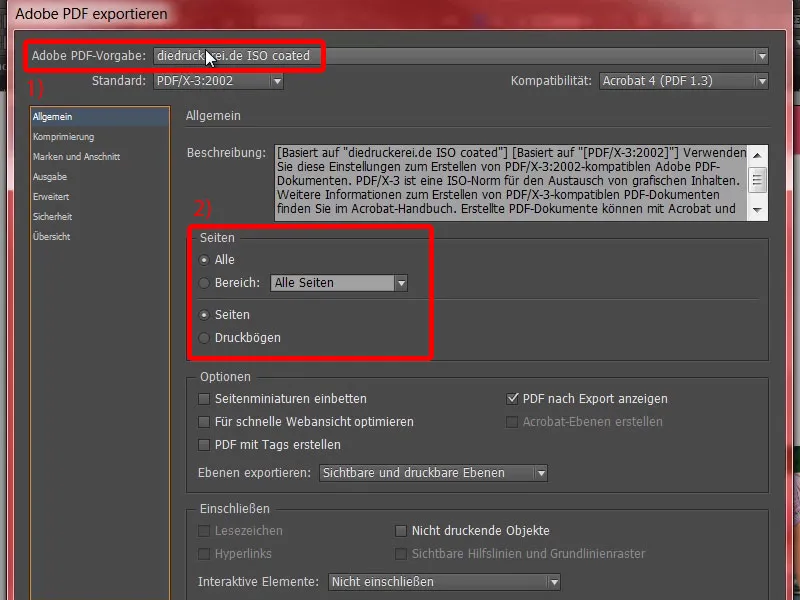
이제 전체 내용을 내보낸 다음 인쇄하도록 보내겠습니다. Ctrl+E로 내보내기 대화 상자를 불러와 저장합니다. 이제 Adobe PDF 템플릿(1)에서 diedruckerei.de ISO 코팅을 선택하고 모든 것이 맞는지 다시 한 번 확인합니다: 페이지, 예(2).
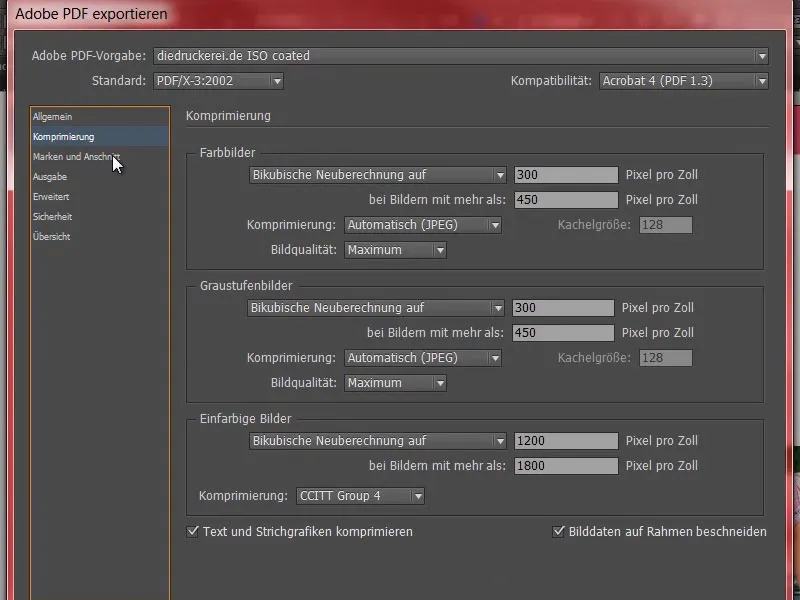
압축은 정상입니다.
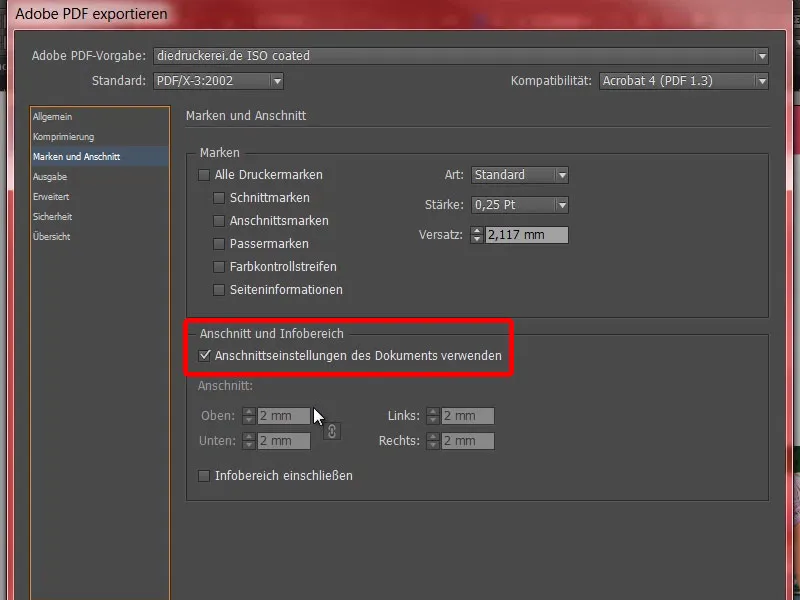
마크와 블리드 - 정확하게는 문서의 블리드 설정을 사용합니다.
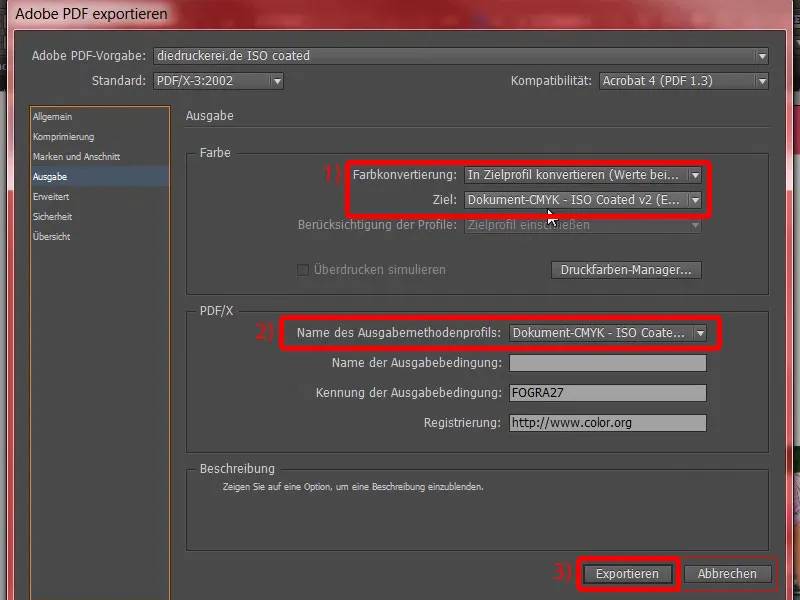
출력: 대상 프로파일로 변환, 문서 CMYK ISO 코팅 v2 (1)로 변환합니다. 그리고 여기에는 Document-CMYK ISO Coated v2 (2)도 있습니다. 잘 맞습니다. 이제 내보내기 (3)를 클릭하면 PDF가 즉시 생성됩니다.
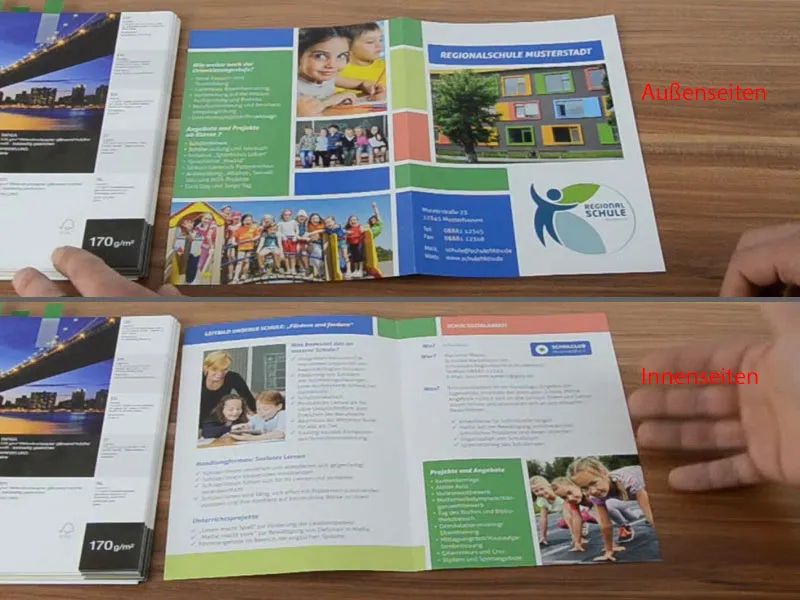
이제 이것이 외부 페이지이고...
... 이것은 InDesign에서 만든 것과 똑같은 내부 페이지입니다. 이제 인쇄할 차례입니다.
인쇄소에 전단지 넘기기
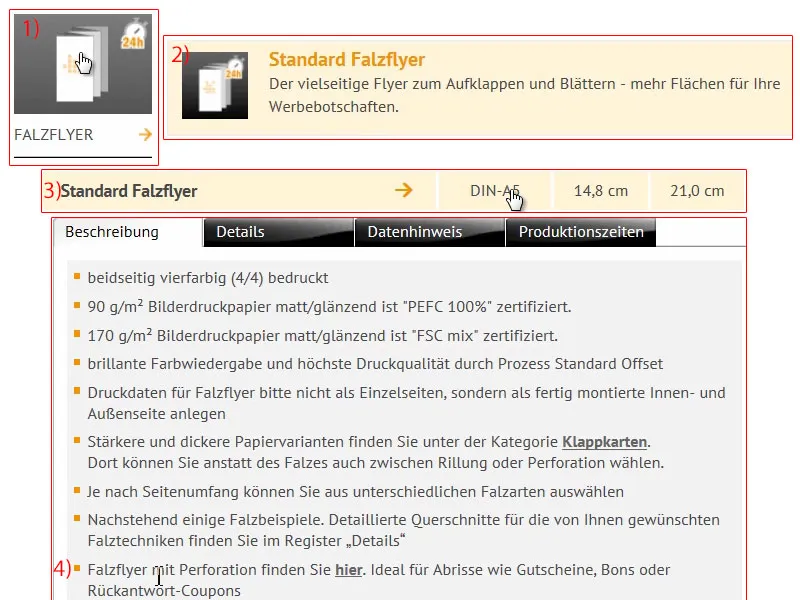
이제 주문할 차례입니다. 다시 한 번 접힌 전단지 (1)로 이동하여 표준 접힌 전단지 (2)를 선택합니다. DIN A5 형식(3)을 선택했습니다. 아래 (4)에서 실용적인 팁을 얻을 수 있습니다. 여기에서 절취선이 있는 접힌 전단지도 찾을 수 있습니다. 그게 뭐죠? 바우처, 영수증 또는 회신 쿠폰에 사용되는 찢어진 전단지입니다. DIN A5 전단지에는 적합하지 않을 수 있지만 2단 접기 등의 전단지가 있는 경우 이를 쉽게 통합할 수 있으며, 특히 바우처의 경우 매우 흥미로운 주제입니다.
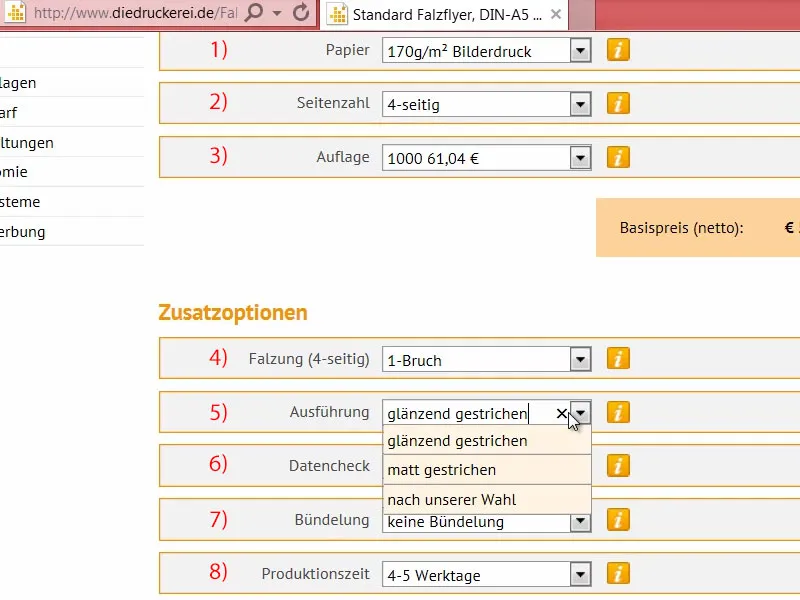
다음은 제품 구성입니다. 놀랍도록 아름다운 그림 인쇄 용지(1)가 있습니다. 종이 샘플 북을 살펴보니 170g/m²로 작업하는 것이 좋겠다는 생각이 들었습니다. 페이지 수는 4면(2)입니다. 인쇄 매수를 1000매로 늘려 보겠습니다(3).
접기: 물론 접기(5)가 있으며, 선택할 수 있는 접기는 하나뿐입니다. 마무리 (6): 여기에서 인쇄소에서 완전한 마무리 기법을 선택할 수 있습니다. 이제 "광택 코팅", "무광택 코팅"은 무엇을 의미할까요? 물론 종이 샘플 북을 살펴볼 수 있습니다. 제가 유광 코팅을 선택한 이유는 단순히 미적으로 매우 고급스러워 보이기 때문입니다. 데이터 확인이 필요하지 않습니다(7). 생산 시간, 영업일 기준 4 ~ 5 일 (8)은 완벽하게 괜찮습니다 ... 주문에.
이제 주문 프로세스를 살펴 보겠습니다 ... 아래는 우리가 알고있는 쇼핑 바구니입니다. 바우처 코드가있는 경우 여기에 입력 할 수 있습니다. 다음으로 이동하겠습니다 . 그런 다음 모든 것이 다시 확인됩니다, 다음. 선결제 ... 다음. 이용 약관에 동의합니다. 끝까지 아래로 스크롤합니다. "최신 정보를 계속 받으시겠습니까?" - 네, 그러고 싶어요. 이제 구매할 시간입니다.
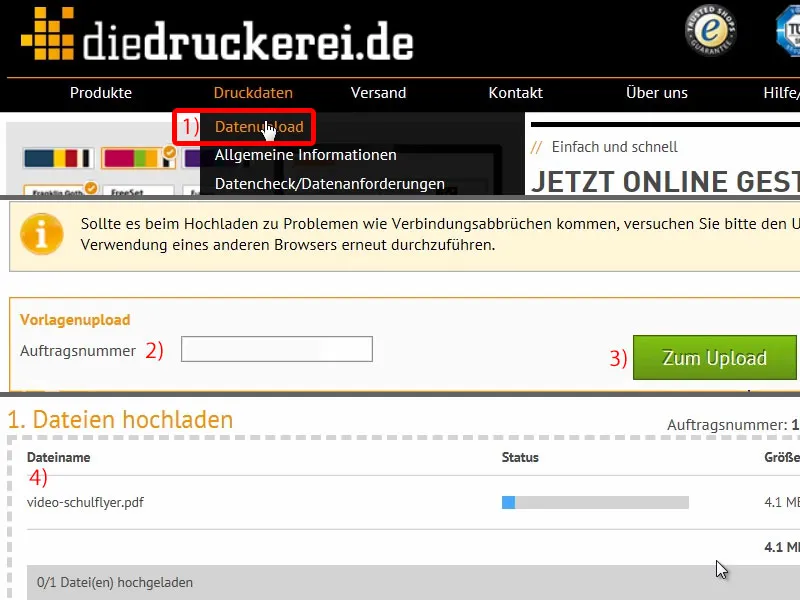
가끔 업로드가 지연되는 경우가 있습니다. 그래서 지금 홈페이지로 돌아갑니다. 주문 과정에서 문서를 업로드하지 않았다면 지금 어디에서 업로드할 수 있는지 궁금하실 것입니다. 데이터 인쇄>데이터 업로드 (1)를 통해 할 수 있습니다.
여기에서(2) 이전에 표시되었거나 이메일로 받은 주문 번호로 업로드 대화 상자(3)로 이동할 수 있습니다. 즉, 어딘가에서 길을 잃었거나 외부에서 주문을 받은 경우와 같이 주문을 먼저 제출한 다음 인쇄 데이터를 업로드해야 하는 경우 주문 번호를 사용하여 프로세스를 완료할 수 있습니다. 학교 전단지를 (4)에 끌어다 놓겠습니다.
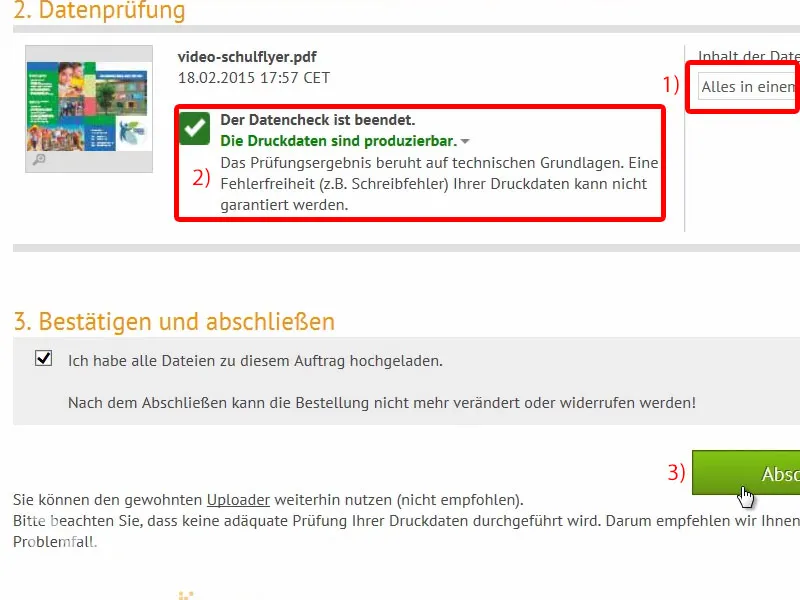
그런 다음 조금 아래로 스크롤해 보겠습니다. 이 모든 것이 하나의 문서에 담겨 있습니다(1). "인쇄 데이터를 제작할 준비가 되었습니다."(2). 훌륭하네요. 모든 것을 업로드하고 마무리했으니(3) 작업을 시작할 준비가 되었습니다.
프로젝트를 완료하고 이제 전단지가 집에 도착하기를 기다리고 있으며, 전체 모양과 촉감을 확인하기 위해 언박싱을 살펴볼 것입니다.
학교 전단지 언박싱
여기 소포가 도착했습니다. 전단지는 현재 이 안에 잠들어 있는데, 이 전단지를 털고 포장을 풀겠습니다. 한번 살펴 보겠습니다 ...
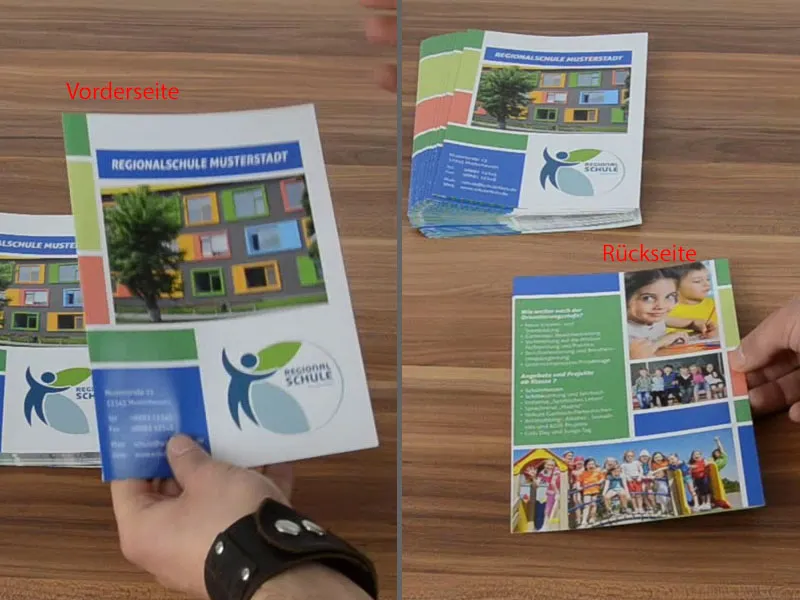
우리가 배치 한대로 우리 지역 학교 무스터 슈타 트 : 앞면, 뒷면 ...
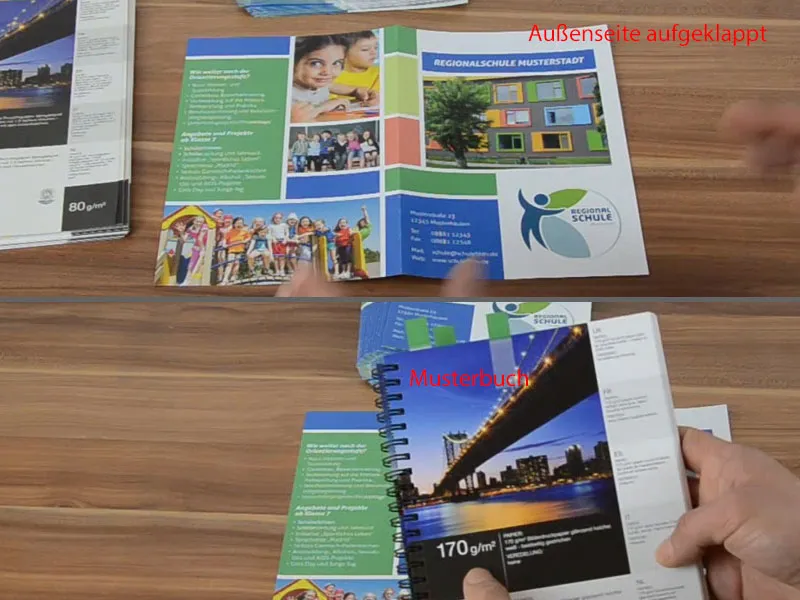
... 그리고 바깥 쪽 페이지가 펼쳐졌습니다. 놀랍습니다. 170g / m² 인 해당 그램도 살펴 보겠습니다. 코팅 용지는 사진을 훨씬 더 돋보이게 합니다.
코팅되지 않은 종이를 사용하면 색상의 선명도가 떨어지지만 이 종이는 정말 훌륭합니다. 따라서 사진 작업을 할 때는 반드시 코팅지를 사용하세요.
이제 내부를 살펴봅시다: 여기에도 모든 것이 훌륭합니다. 이것은 확실히 자랑스러워해야 할 일입니다. 디자인 작업을 할 때 도움이 되길 바랍니다. 이런 종이 샘플 북으로 작업하세요. 큰 도움이 됩니다. 저는 행복합니다... 여러분도 행복하시길 바랍니다. Bye, Stefan