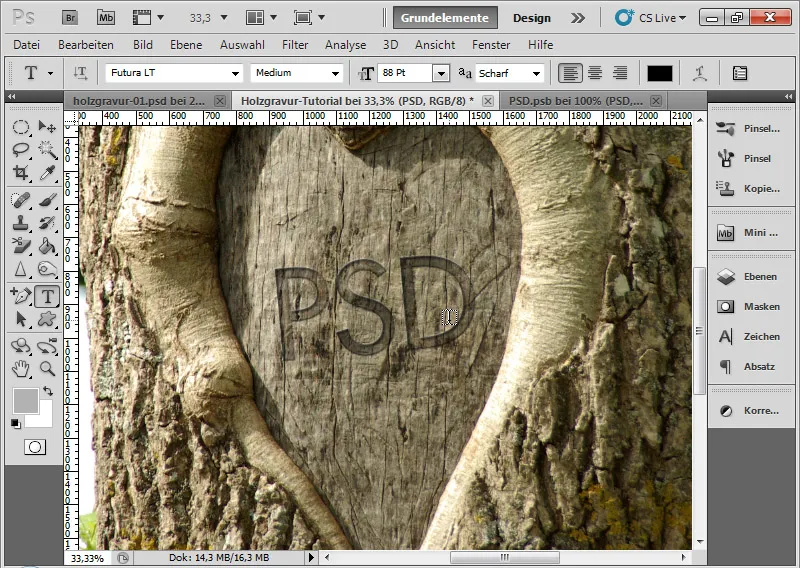
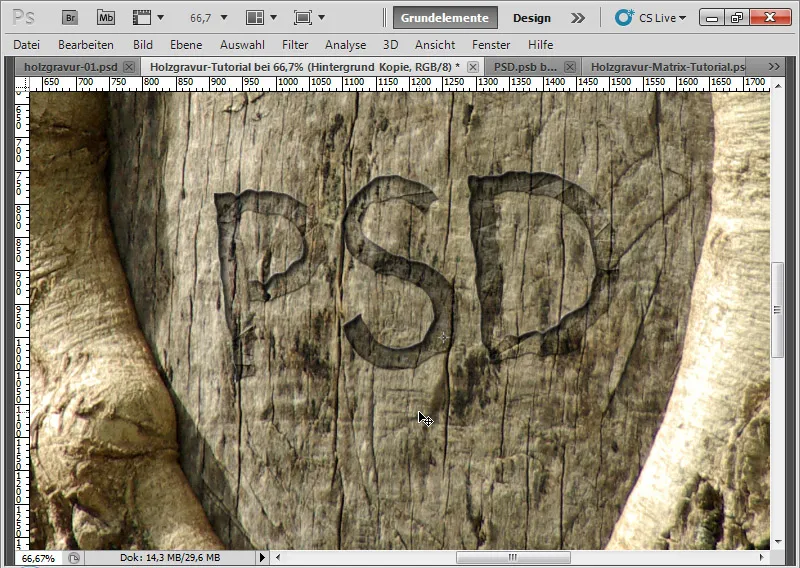
그래비어 효과가 적용된 나무는 당신의 텍스트와 레이아웃에 러스틱하고 자연스러운 룩을 불어넣어, 창의적인 프로젝트에 완벽히 어울립니다. Photoshop을 사용하여 나무 질감, 레이어 효과 및 그림자를 결합하여 이 효과를 현실적으로 만들 수 있습니다. 이 튜토리얼에서는 당신에게 원형에 가깝고 결과적인 나무에 새기는 효과를 어떻게 만들 수 있는지 단계적으로 보여 드리겠습니다 – 로고, 포스터 또는 장식용으로 이상적입니다. 출발해보죠, 당신의 디자인에 따뜻하고 수제 느낌을 부여해 보겠습니다!
내 원본 파일을 2500x 2000 픽셀 크기로 잘랐습니다.
참고: 이 튜토리얼에서 필터 및 채우기 옵션에 대한 정보는 해당 픽셀 크기와 텍스트 크기를 가진 이미지에 적용됩니다. 다른 이미지 및 텍스트 크기의 경우 설정을 조정해야 합니다.
단계 1: 텍스트 배치
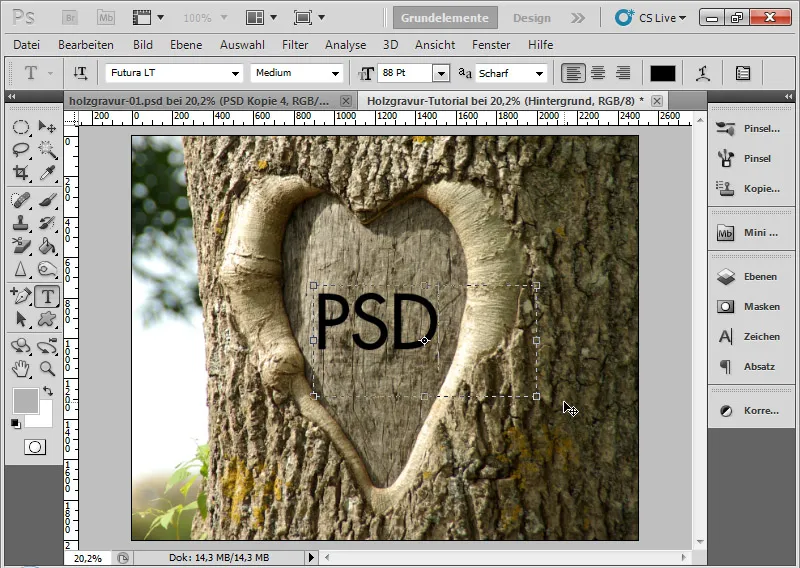
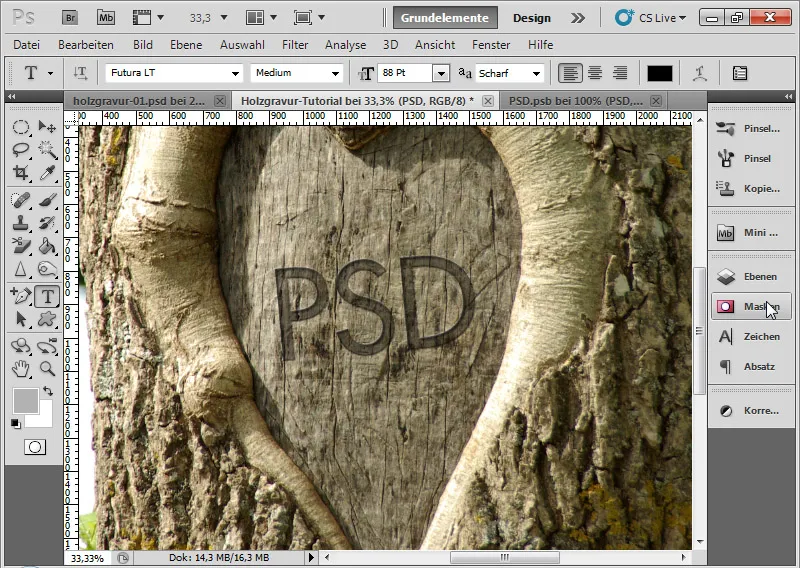
내 문서에서 먼저 텍스트 레이어를 생성합니다. 글꼴은 84포인트 Futura LT Medium으로 배치됩니다.
단계 2: 텍스트 회전
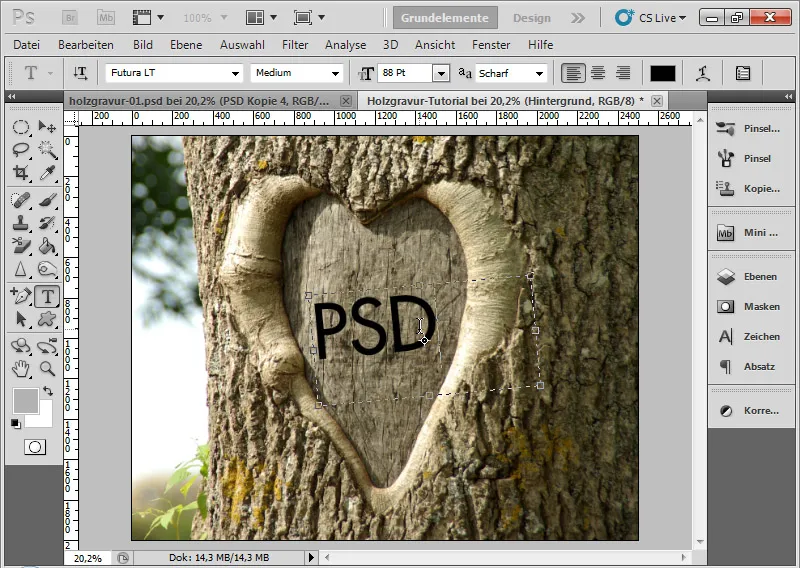
텍스트 레이어를 약 6.5도 돌립니다. 이를 위해 Ctrl+T를 사용하여 변형 프레임을 선택하고 마우스로 모서리를 잡아 텍스트 레이어를 원하는 대로 회전시킵니다.
회전은 나무 내 효과가 더 현실적으로 보이도록 합니다.
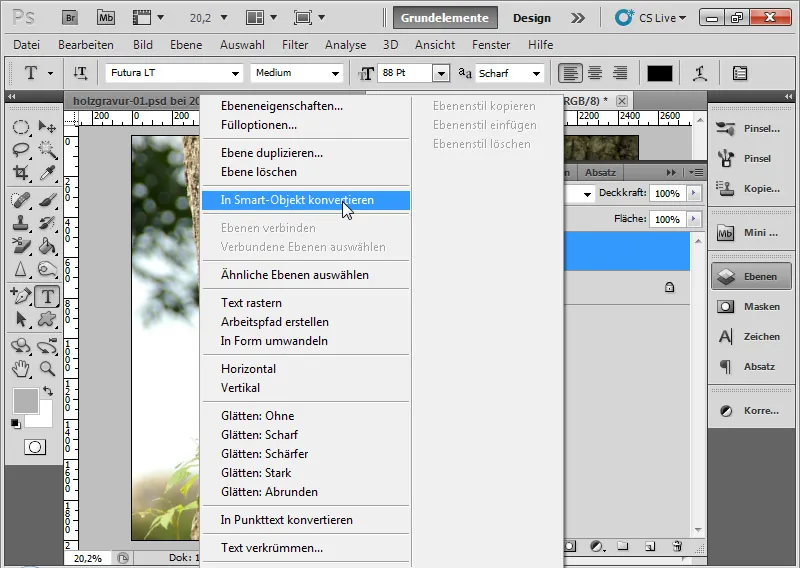
단계 3: 텍스트 레이어를 스마트 객체로 변환
텍스트 레이어를 스마트 객체로 변환하면 필터를 적용한 상태에서도 나중에 텍스트 변경을 수행할 수 있습니다. 일반 텍스트 레이어의 경우 필터를 적용하기 전에 레이어를 래스터화해야 합니다. 그러나 텍스트 레이어가 스마트 객체 원본에 있는 경우 래스터화할 필요가 없습니다.
텍스트 레이어에서 마우스 오른쪽 단추로 클릭하여 스마트 객체로 변환 명령을 선택합니다.
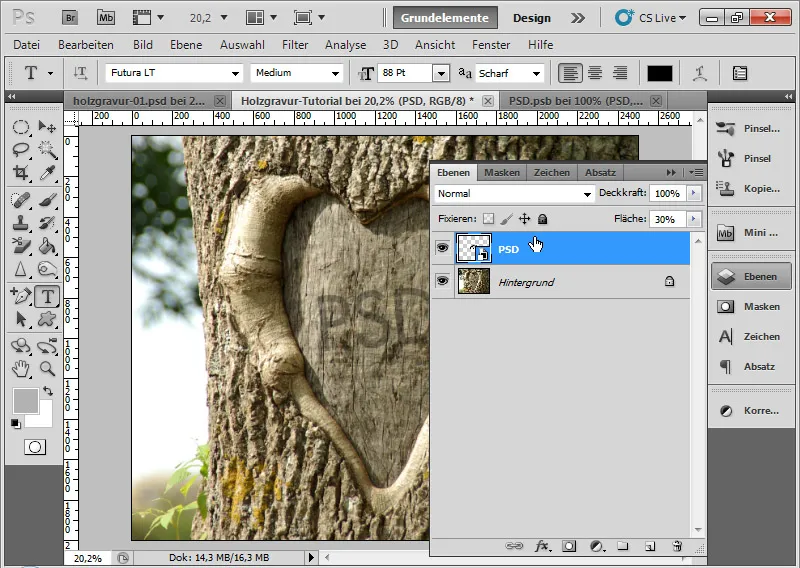
단계 4: 투명도를 30%로 설정
플러그인 슬라이더를 30%로 줄입니다. 간단히 설명하자면: 투명도 슬라이더를 통해 레이어 컨텐츠 및 레이어 스타일을 투명도로 조정할 수 있으나 플러그인 슬라이더를 사용하면 레이어 컨텐츠만 조작할 수 있습니다. 선택된 레이어 스타일은 보입니다. 그래비어 효과는 대부분 레이어 스타일에 의존하기 때문에 30%의 투명도는 단순히 레이어 컨텐츠의 검정 색상에 적용됩니다. 이후의 플러그인은 영향을 미치지 않습니다.
단계 5: 레이어 스타일
그래비어 효과를 성공시키기 위해 필수적인 작업 단계: 레이어 스타일.
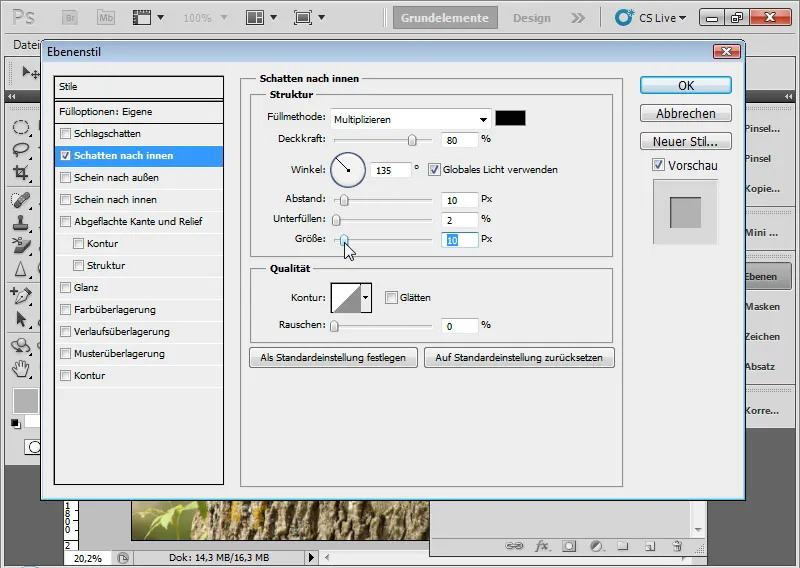
내부 그림자:
내부 그림자는 좌측 상단에서 빛이 떨어지는 것을 모방하여 안쪽에 그림자를 삽입합니다. 이로써 입체감이 형성되어 효과가 입체적으로 보입니다. 다음 옵션을 선택합니다:
• 투명도: 80%
• 각도: 135도
• 거리: 10픽셀
• 채우기: 2%
• 크기: 12픽셀
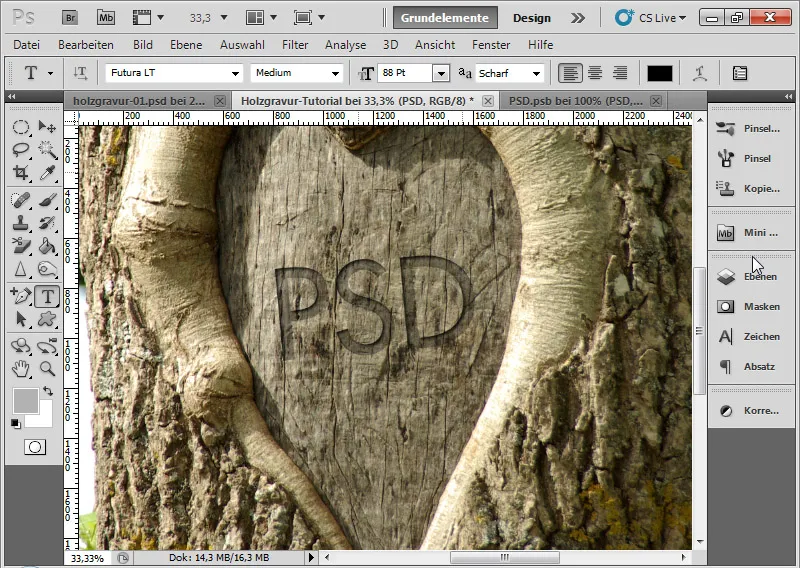
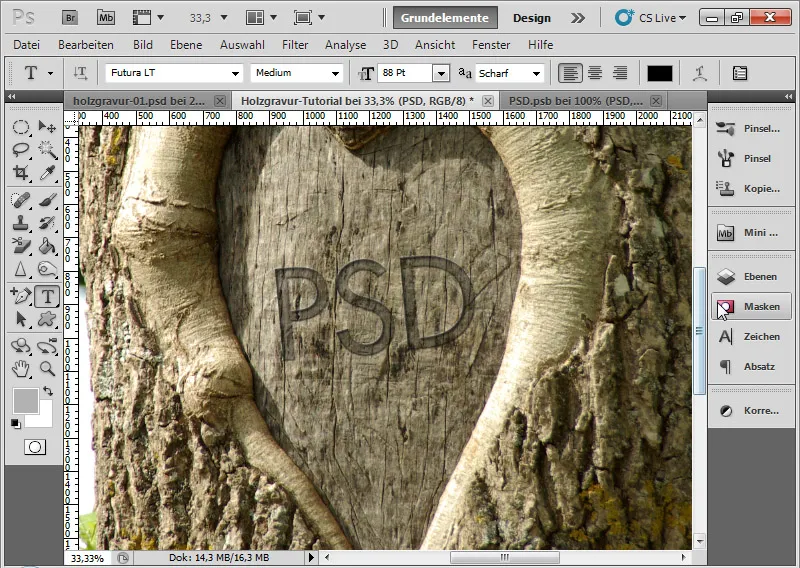
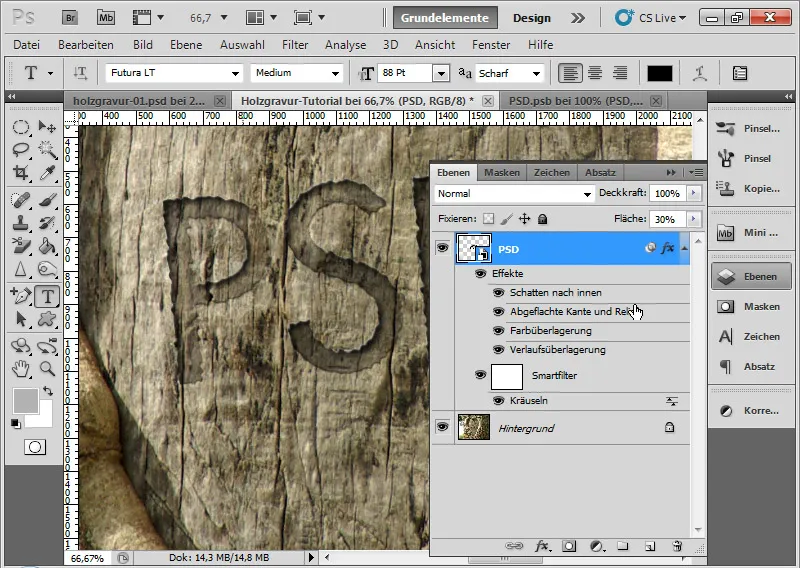
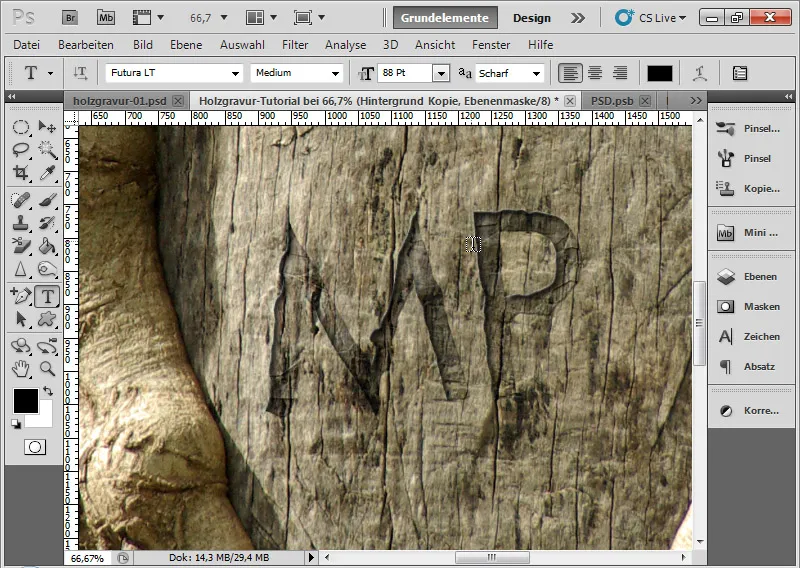
중간 결과:
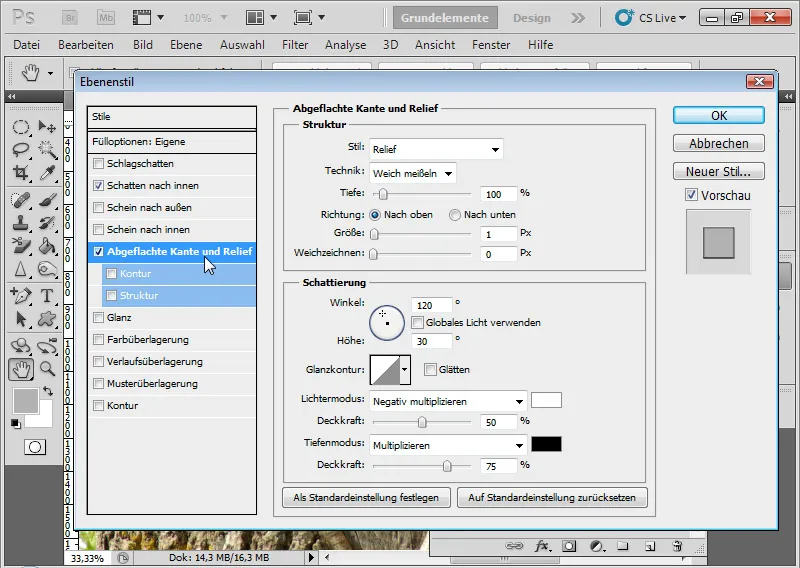
평평하고 윤기 있는 가장자리:
평평한 가장자리 및 윤기 옵션은 조각이 실제로 인상을 줄 수 있도록 돕습니다. 다음 옵션을 선택합니다:
• 스타일: 윤기
• 기술: 부드러운 조각남
• 깊이: 100%
• 크기: 1픽셀
• 흐리게하기: 0픽셀
• 각도: 120도
• 조명 모드: 50% 투명도와 함께
• 어두운 모드: 75% 투명도와 함께
중간 결과:
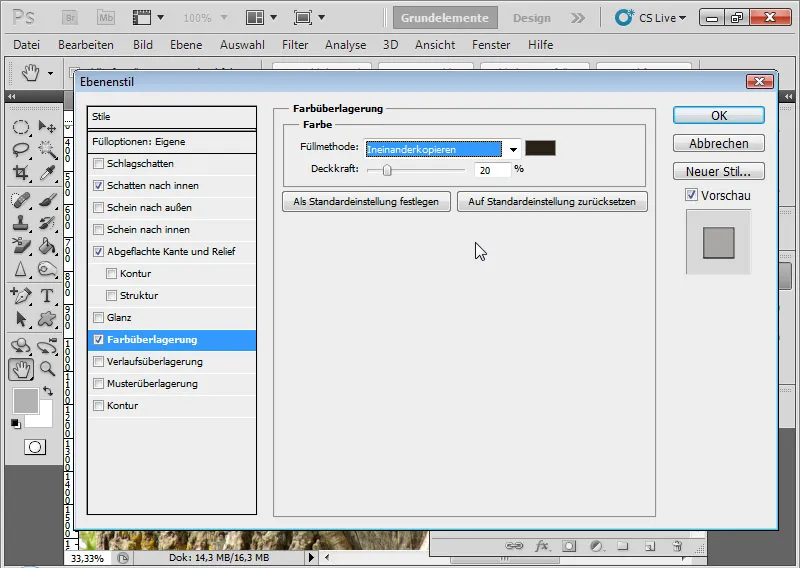
색상 오버레이:
색상 오버레이를 사용하여 홈에서 나무의 밝기를 제어합니다. 여기에는 모드에서 어두운 갈색을 선택하고 20%의 투명도로 설정합니다.
중간 결과:
그래디언트 오버레이:
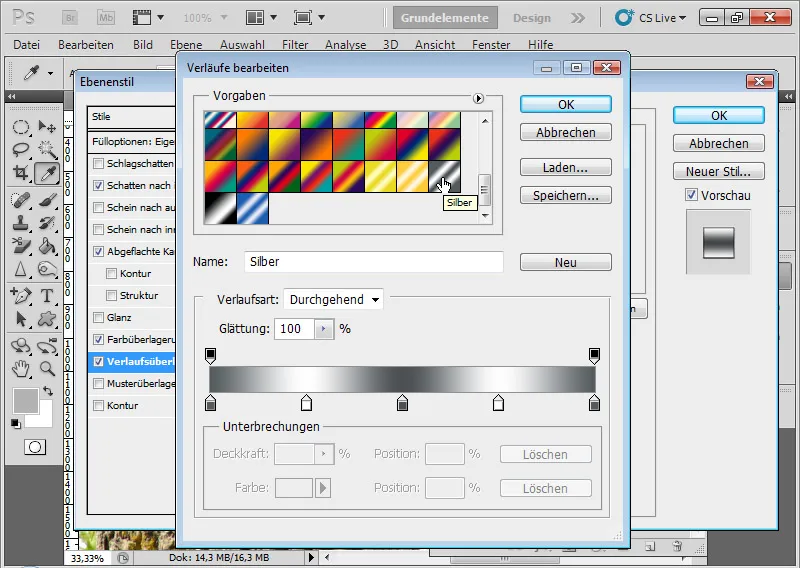
홈에서의 다양한 높이와 깊이를 시뮬레이션하기 위해 간단히 그래디언트를 만들 수 있습니다. 선택한 그래디언트는 실버이며 메탈 프리셋 세트에서 제공되는 것입니다.
그래디언트 막대를 클릭하여 편집 대화상자로 이동합니다. 드롭다운 메뉴를 통해 프리셋을 호출하고 기존 그래디언트에 메탈을 선택하여 적극적으로 적용합니다. 이제 실버 그래디언트을 클릭합니다. 또는 원하는 그래디언트를 직접 색상과 투명도 단절로 만들어도 됩니다.
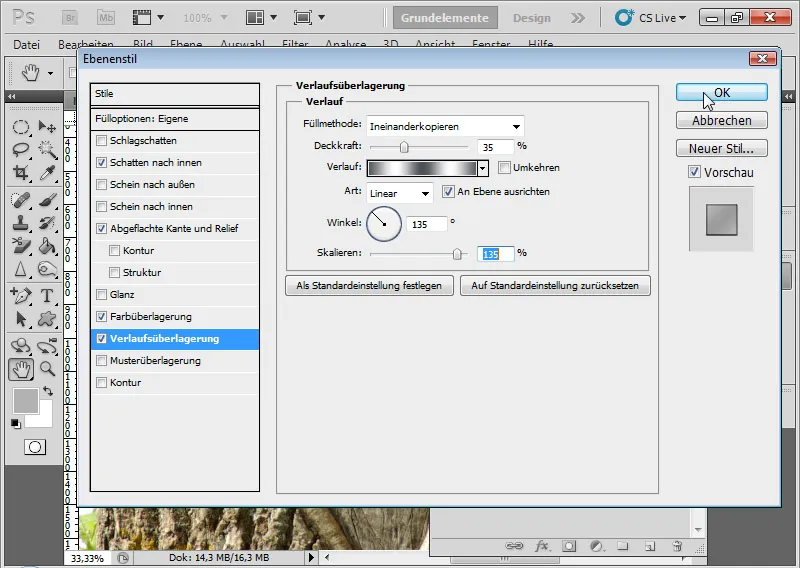
다음 추가 옵션을 선택합니다:
• 채우기 방식: 어두운 갈색
• 투명도: 35%
• 유형: 선형
• 각도: 135도
• 스케일: 135%
설정 후 결과 레이어 스타일:
단계 6: 스마트 필터 어퍼 킹클 레이어를 통해 불규칙 움푹하게 만들기 - 쉬운 방법
텍스트 디테일은 적용되었습니다. 하지만 현실적으로 보이기 위해서 텍스트는 아직 너무 매끄럽고 균일합니다. 따라서 텍스트 주변의 글자들은 약간 더 불규칙하게 만들어져야 합니다.
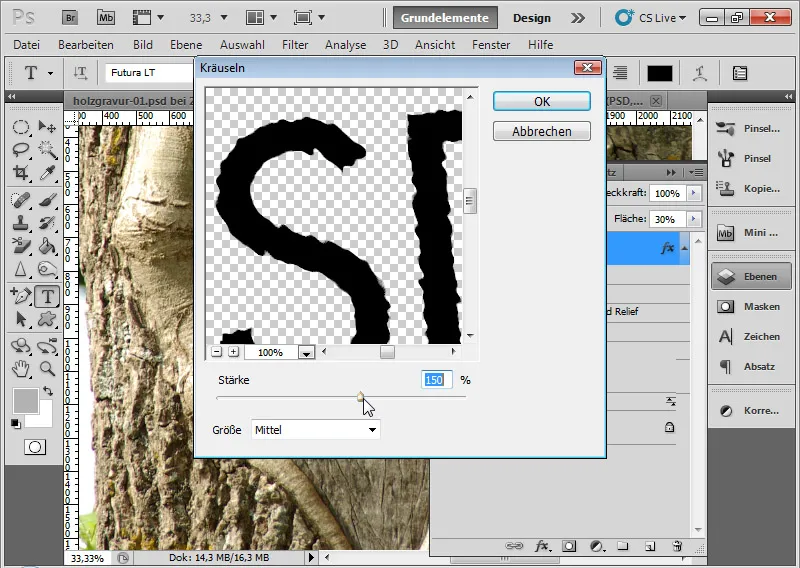
가장 빠른 방법은 메뉴 필터>왜곡 필터> 기포를 통해 바로 얼포 효과를 적용하는 것입니다.
• 세기: 150 퍼센트
• 크기: 중간
이제 테두리를 약간 부풀렸습니다. 글자들은 나무에서 가볍게 헤집힌 효과를 낸다.
효과는 괜찮지만 모서리 전반적으로 거의 동일합니다. 불규칙성이 모서리에 더 많은 다양성을 가졌으면 더 좋을 것입니다. 그래서 어퍼 킹클 레이어를 다시 비활성화하고 불규칙성 생성을 위한 이동 매트릭스를 사용해 보여드리겠습니다.
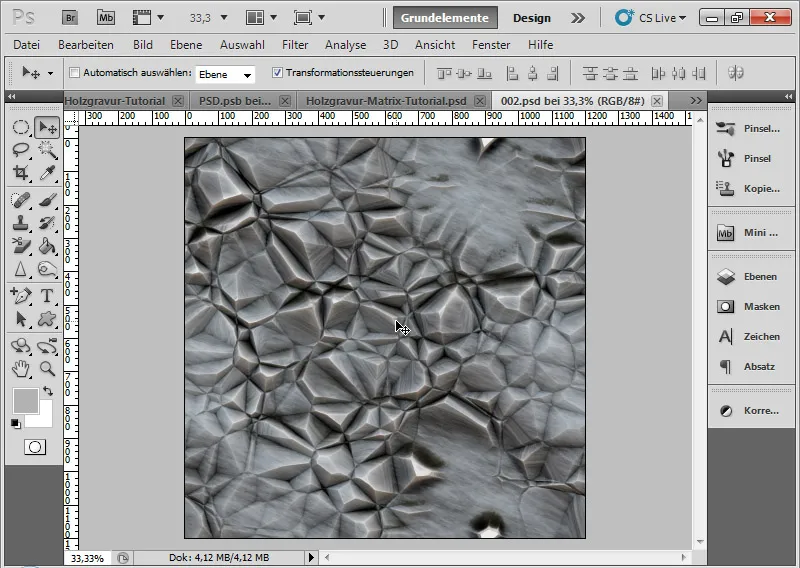
단계 7 : 스마트 필터 이동 - 고급 방법을 통해 불규칙 움푹하게 삽입
이동 필터는 다른 Photoshop 필터와 달리 직관적으로 사용하기 어렵습니다. 그러나 이동 매트릭스를 적용하여 도면에서 돌출과 움푹함이 있는 표면 텍스처에 효과적으로 사용할 수 있습니다.
이동 매트릭스를 통해 메인 이미지 - 이 경우 3개의 글자 -를 왜곡시켜 밝기 차이를 기준으로 이미지 부분을 이동시킵니다. 따라서 먼저 이동 매트릭스를 생성하고 이를 이용하여 이동 효과에 맞게 밝기를 조정합니다.
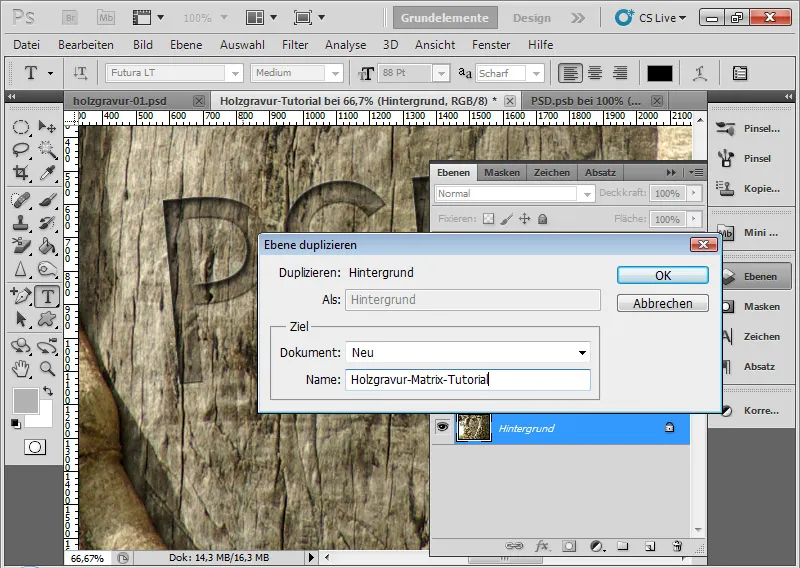
우선 뒷배경 레이어를 새 문서로 복제하여 다음과 같이 선택합니다: 마우스 오른쪽 버튼 클릭>레이어 복제. 목표는 "holzgravur-matrix-tutorial.psd"라는 이름의 새 문서를 만드는 것입니다.
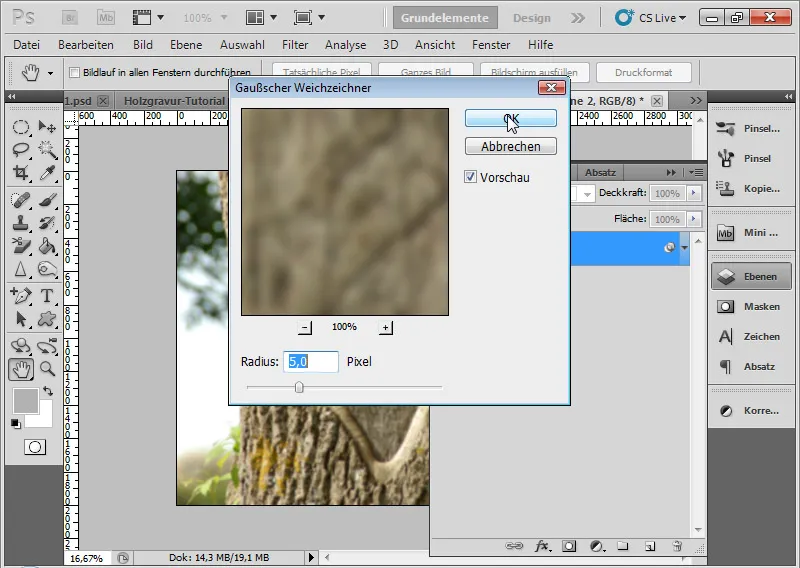
새 문서의 배경 레이어를 스마트 오브젝트로 변환합니다. 그런 다음 메뉴 필터> 블러 필터> 가우시안 블러를 통해 가우스 블러를 호출합니다.
5 픽셀의 반경으로 이미지를 부드럽게 만듭니다.
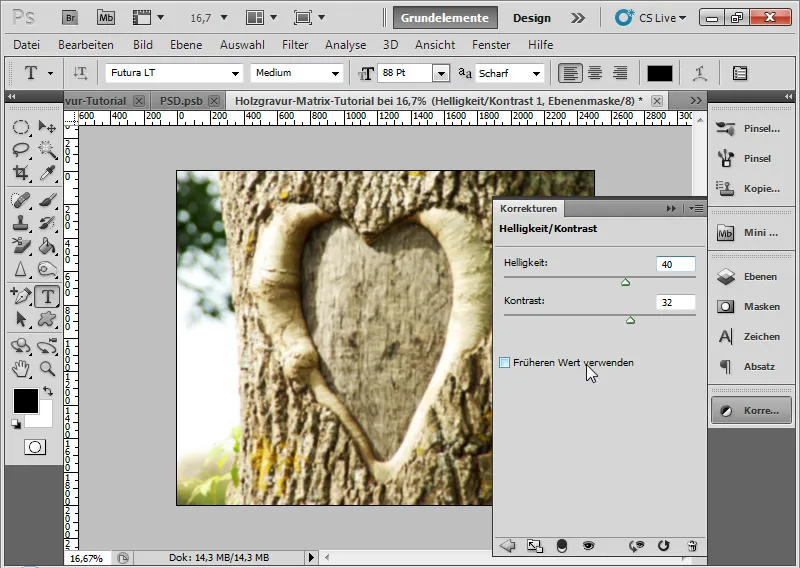
밝기/대비 조정 레이어를 생성하고 슬라이더를 다음 값으로 조정합니다:
• 밝기: 40
• 대비: 32
이로써 이미지가 밝아지고 대비가 증가합니다.
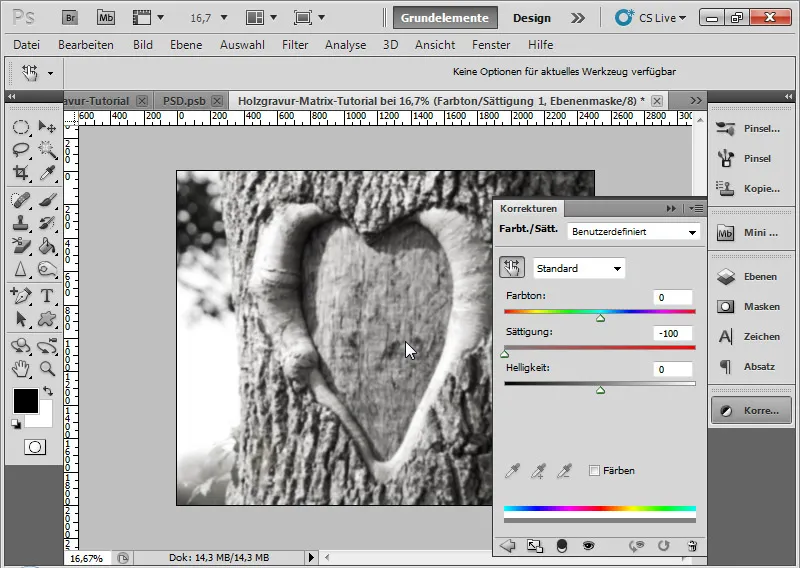
색조/채도 조정 레이어에서 채도를 -100으로 조절합니다. 결과적으로 이미지가 채도가 줄어듭니다.
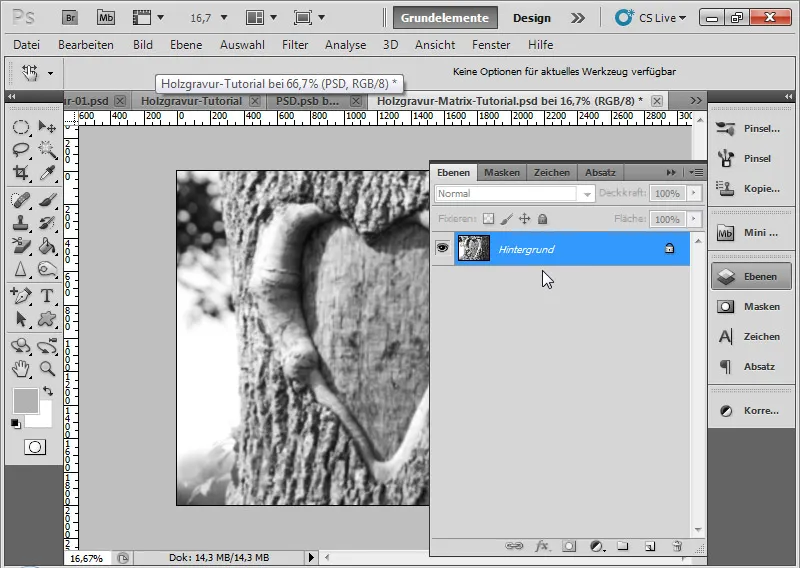
이제 이동 매트릭스를 PSD 또는 BMP 형식으로 저장할 수 있습니다. 레이어를 모두 선택하여 Ctrl+E를 눌러 정리해야 합니다. 그런 다음 메뉴 레이어>새로만들기>배경 레이어로 변환을 통해 레이어를 배경 레이어로 변환해야 합니다. 이것은 이펙트가 작동하도록 중요합니다.
여기서는 이동 매트릭스 설정에 대한 변경 사항을 나중에 적용하려는 경우를 대비하여 레이어를 또 다른 PSD 문서에 저장하는 것이 유용할 수 있습니다.
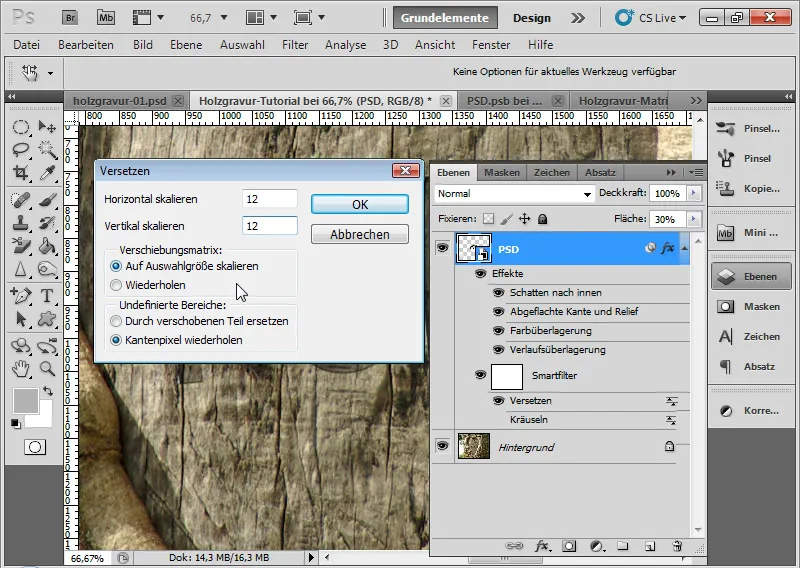
메인 문서로 돌아가서 글자 레이어를 클릭한 상태에서 메뉴 필터> 왜곡 필터> 이동을 통해 이동 다이얼로그를 엽니다.
수평 및 수직 각각 12의 이동을 설정합니다. 입력값은 100까지 가능합니다. 100은 128 픽셀의 이동 효과를 가져옵니다. 이동 필터의 작동 방식에 대한 추가 정보는 Photoshop 도움말을 참조하십시오.
다음 라디오 버튼들이 활성화되어 있습니다:
• 선택 크기에 맞추기
• 가장자리 픽셀 반복
확인을 클릭하여 확인합니다. 열리는 파일 탐색기에서 이전에 만든 이동 매트릭스를 이동 필터에 할당합니다.
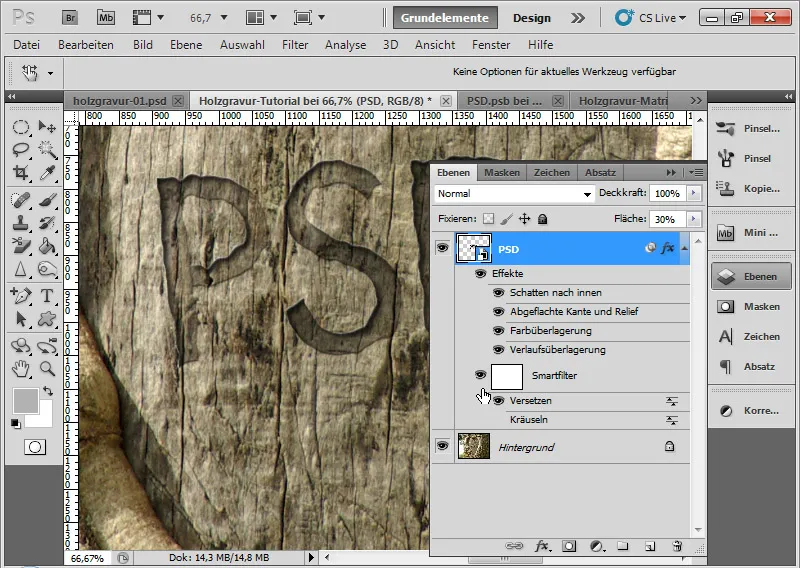
효과는 텍스트를 이동시켜 글자에 자연스러운, 불규칙한 외관을 제공합니다. 기포 필터는 레이어 창에서 숨기거나 이동 효과에 추가로 사용할 수 있습니다.
단계 8: 디테일에 날카로움 부여하기
이제 디테일을 좀 더 선명하고 구조화되고 실제적이게 만드는 것이 중요합니다.
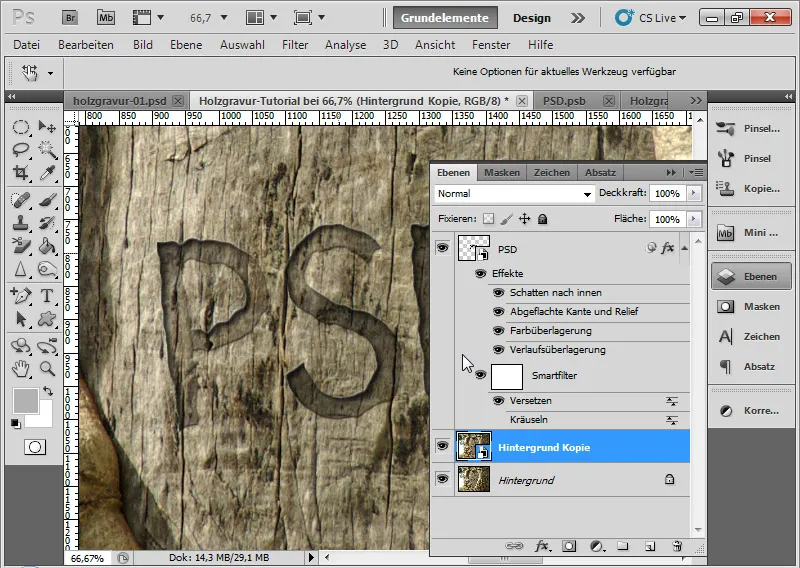
먼저 Ctrl+J로 배경 레이어를 복제합니다. 복제본을 스마트 오브젝트로 변환합니다. 왜냐하면 이 경우에도 스마트 필터를 사용할 것이기 때문입니다.
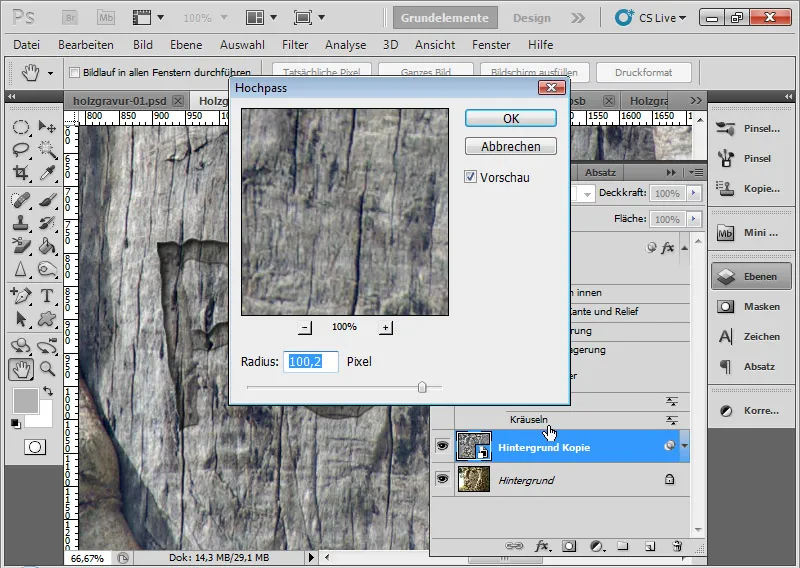
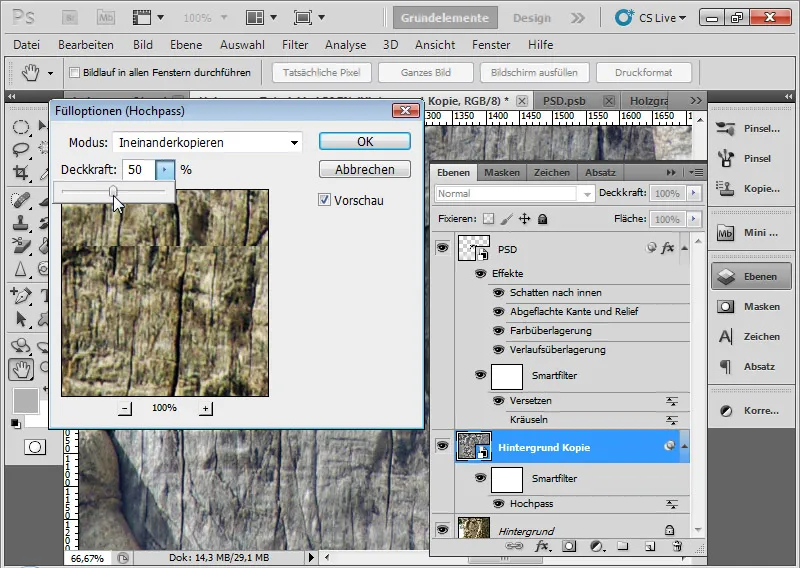
이제 메뉴 필터>기타 필터>하이 패스를 통해 하이 패스 필터를 호출합니다.
하이 패스 필터는 이미지에서 가장자리를 감지하고 이를 명확하게 표현하려고 시도합니다. 높은 반경으로 하이 패스 필터를 적용하면 선명도 향상과 함께 잡음 현상이 발생할 수 있습니다. 50-100 픽셀의 반경으로 하이 패스 필터를 적용합니다.
이미지는 아직 회색입니다. 스마트 필터인 하이 패스의 풀 옵션 으로 이동하겠습니다. 레이어 탭의 이중삼각형 아이콘을 더블클릭하면. 여기서 혼합 방법을 스크린으로 설정하고 투명도를 50%로 줄입니다.
그래비어 영역에만 효과적으로 작용하도록 스마트 필터인 하이 패스가 작동합니다.
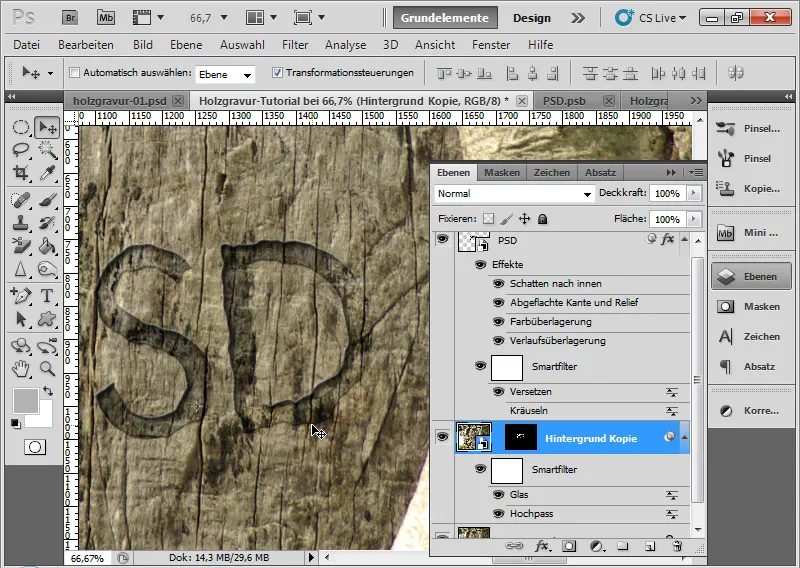
단계 9: 깊이 이동
그라프토니아의 효과를 살리려면 나무의 새김자국도 홱 홱 배치해야합니다.
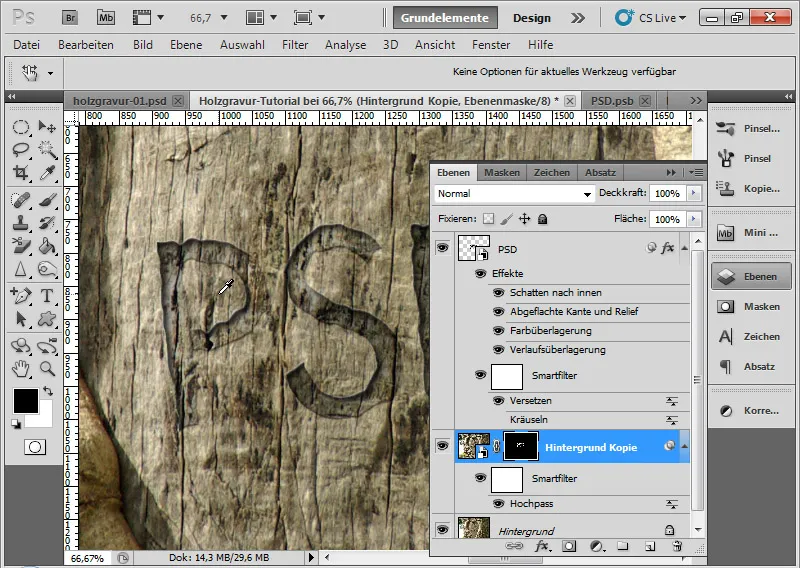
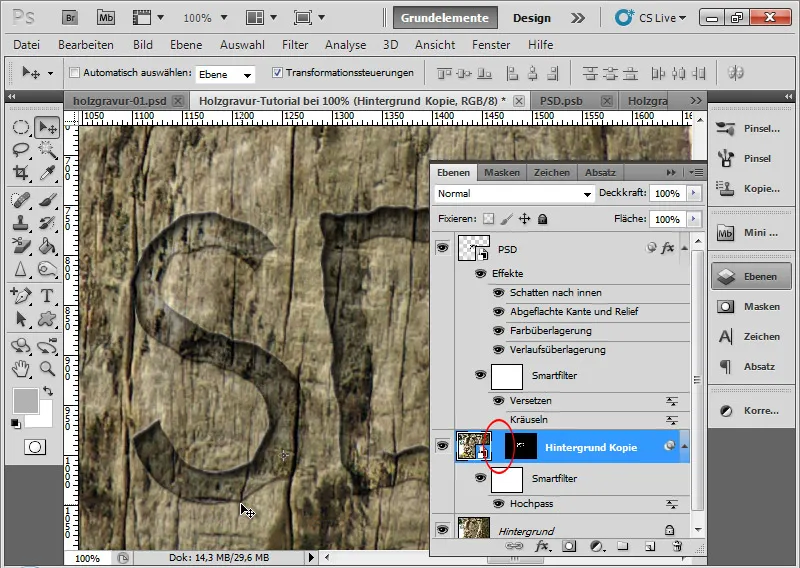
우선 중복된 배경의 레이어 마스크와 레이어 축소 사이의 괄호를 해제합니다.
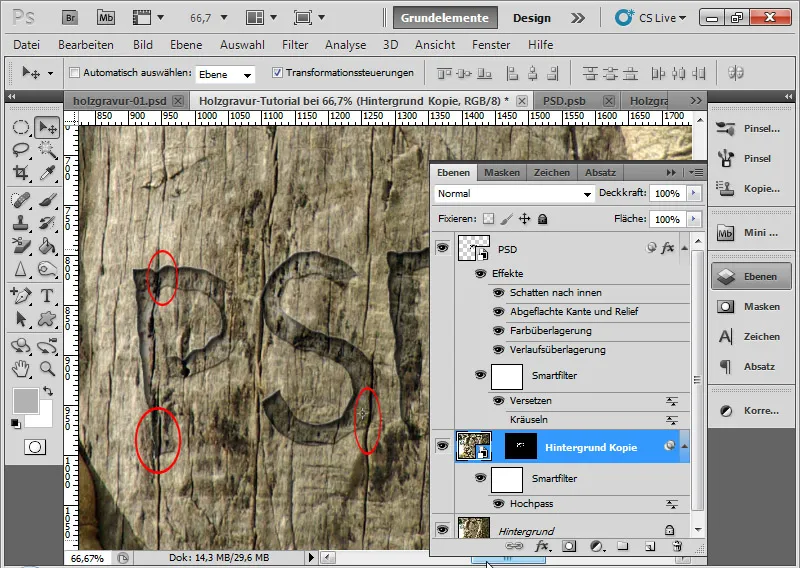
이제 레이어 컨텐츠를 이동할 수 있습니다. 이동하더라도 레이어 마스크는 그대로입니다. 레이어 축소를 활성화하고 키보드 좌우 화살표를 사용하여 중복된 레이어 콘텐츠를 오른쪽으로 약간 이동시킵니다.
효과 조금식 실제감이 느껴집니다. 새김자국이 실제로 조금 이동한 것처럼 보입니다.
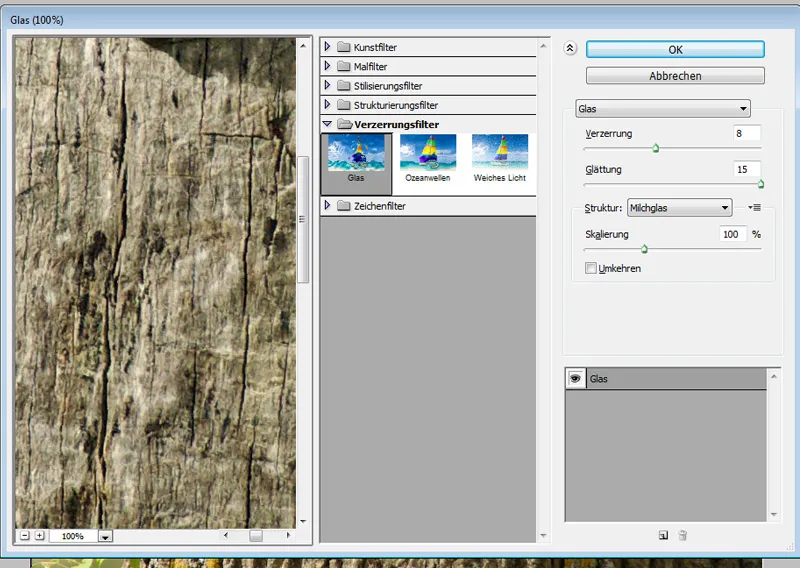
단계 10: 유리 필터 사용 - 선택 사항
이동된 새김자국 효과를 더 강화하려면, 위치를 이동시키는 것 외에도 유리 필터를 필터> 왜곡 필터> 유리 메뉴에서 호출합니다.
• 왜곡: 8
• 부드러움: 15
이로 인해 더 깊은 그라비어 효과를 얻을 수 있으며, 새김자국이 수직이 아닌 부분이 표시됩니다.
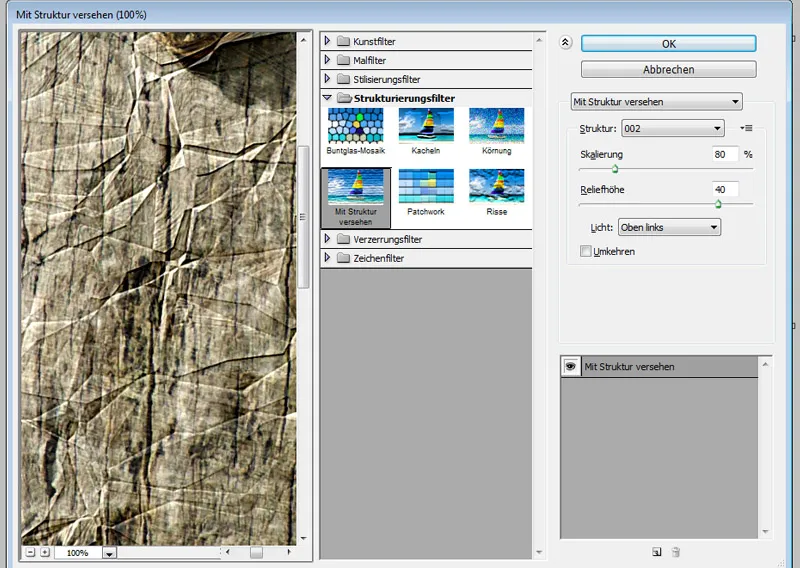
단계 11: 구조 적용 - 선택 사항
9단계 후에도 효과는 충분히 만족스럽지만, 새김자국 효과를 더 강화할 수 있습니다. 이로 인해, 나무 장식이 나이프로 벌어진 것처럼 보입니다.
이를 위해 적절한 질감이 필요합니다. 이 튜토리얼의 작업 자료로 제공되는 돌 질감을 사용합니다. 이와 다른 텍스처는 PSD-Tutorials.de의 쇼핑몰에서 구할 수 있습니다. 원래 JPG인 텍스처를 PSD 파일로 먼저 저장해야 합니다.
이제 필터> 구조화 필터> 구조 부여 메뉴를 선택합니다.
구조 필터의 필터 메뉴에서 스톤 텍스처를 로드합니다. 텍스처의 뚜렷한 모서리는 제 잘라진 부분을 시뮬레이터합니다.
다음 설정을 할 것입니다.
• 배율: 80 %
• 릴리프 높이: 40
• 빛: 왼쪽 상단에서.
설정의 변화는 효과에 크게 영향을 미칩니다. 따라서 어떤 것이 가장 적합한지 시도해야 합니다. 결과적으로 새김자국이 자르기 효과로 나옵니다.
원하는 강도에 따라 스마트필터의 풀 옵션에서 투명도를 조절할 수 있습니다. 60%로 선택합니다.
내 효과가 완료되었습니다.
단계 12: 다른 텍스트 - 문제없음
이제 나의 글자 레이어의 스마트 개체 원본으로 이동하면, 스마트 개체 미니어처를 두 번 클릭하여 텍스트를 나중에 변경할 수 있습니다. PSB 파일을 저장하는 것을 잊지 마십시오!
두 번째 단계로만 중복된 배경의 레이어 마스크를 조정하면서, Strg 및 클릭을 사용하여 글자 레이어에서 새 선택을 생성하고 이것을 배경 복제 레이어의 레이어 마스크로 삽입합니다.
단계 13: 변형 및 시각적 조정
편집하는 중에 풀 옵션에서 설정이 조정되어야 할 수도 있고, 그림자를 강화하거나 납작하게 만들어야 할 수도 있습니다. 효과는 스마트 필터와 레이어 스타일로 모든 변수를 유지합니다.
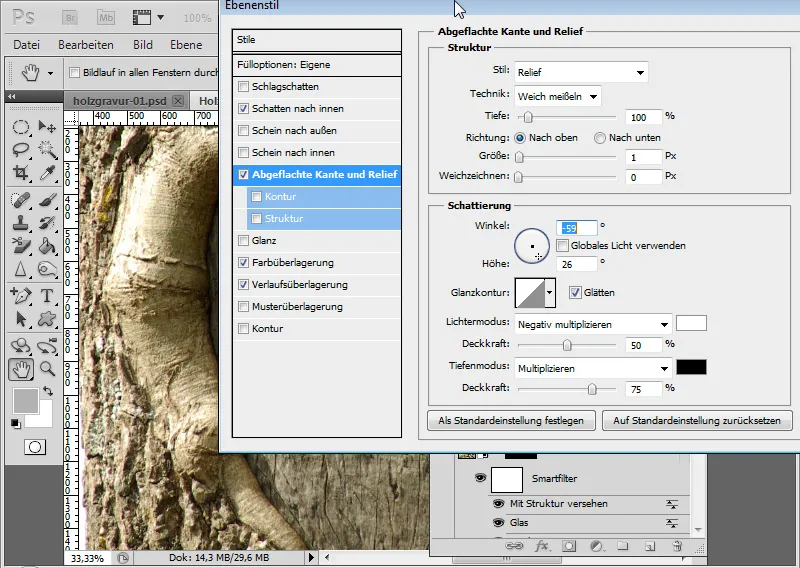
따라서 스마트 필터의 그림자 각도와 높이를 변경하여 납작한 모서리와 릴리프의 그림자를 최적화할 수 있습니다.
• 새로운 각도: -59도
• 새로운 높이: 26도
이제 빛이 왼쪽 위에서 제대로 비치며, 내 문자 가장자리에 오른쪽 아래에도 보다 적절한 극미한 빛깔을 줍니다.
협강상태에서 가볍게 스케일링된 최종 이미지.


