이 튜토리얼에서는 Canva로 웹사이트를 디자인하는 방법을 빠르게 배울 수 있습니다. 책을 판매하든 개인화된 랜딩 페이지를 만들든, Canva는 이를 쉽고 효과적으로 수행하는 데 필요한 도구와 템플릿을 제공합니다. 이 가이드에서는 바로 시작하여 멋진 웹사이트를 만들 수 있도록 주요 단계를 보여드리겠습니다.
핵심 사항
- Canva는 심도 있는 코딩 지식 없이도 웹사이트를 만들 수 있는 사용자 친화적인 디자인 도구입니다.
- 적절한 준비와 창의력만 있다면 매력적인 랜딩 페이지나 한 페이지짜리 페이지를 디자인할 수 있습니다.
- 모바일 보기는 스마트폰에서 웹 사이트가 보기 좋게 보이도록 하는 데 중요합니다.
Canva로 웹사이트 디자인을 위한 단계별 가이드
Canva에서 웹사이트를 디자인하려면 아래 단계를 따르세요:
1. 새 프로젝트 만들기
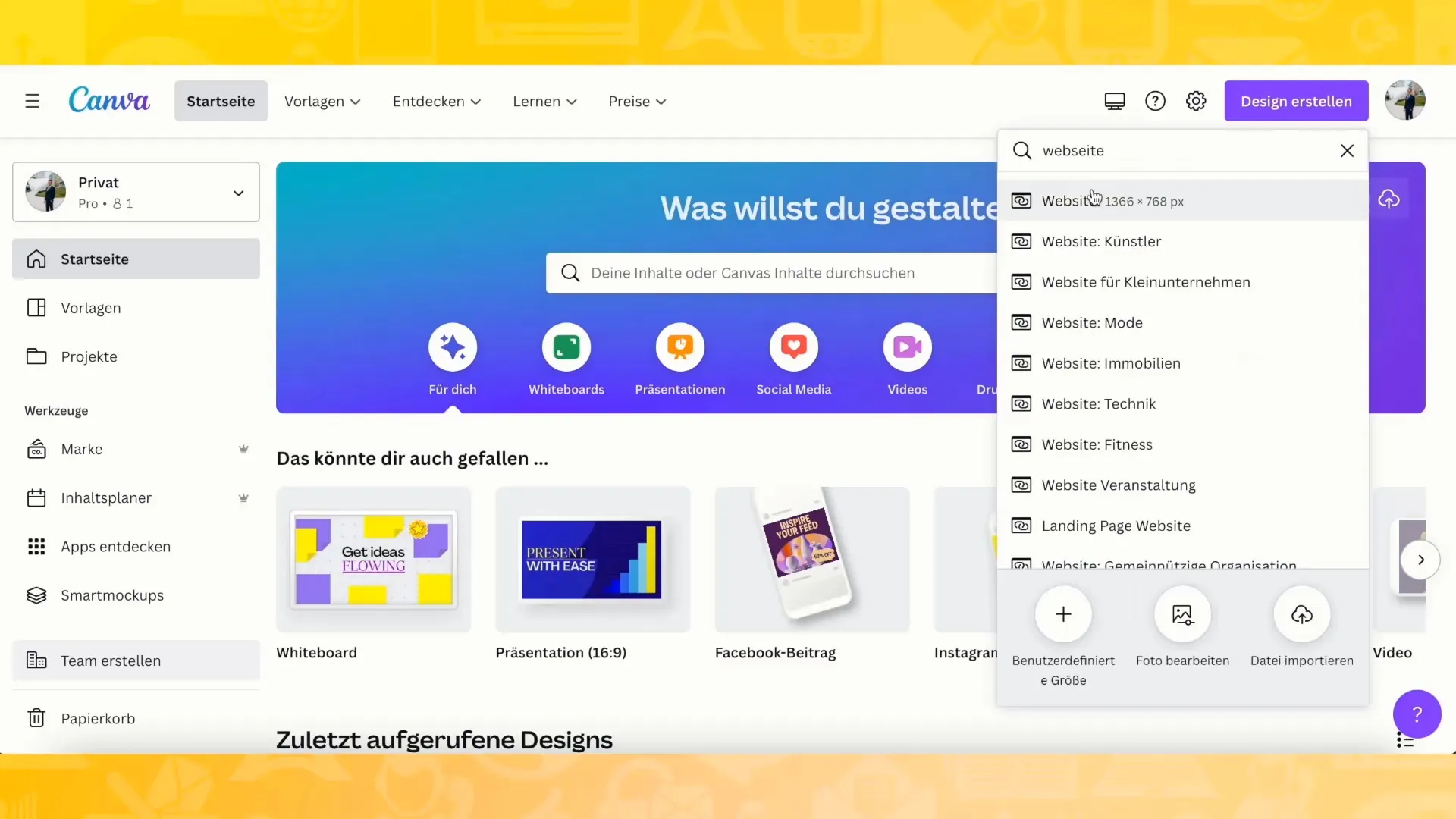
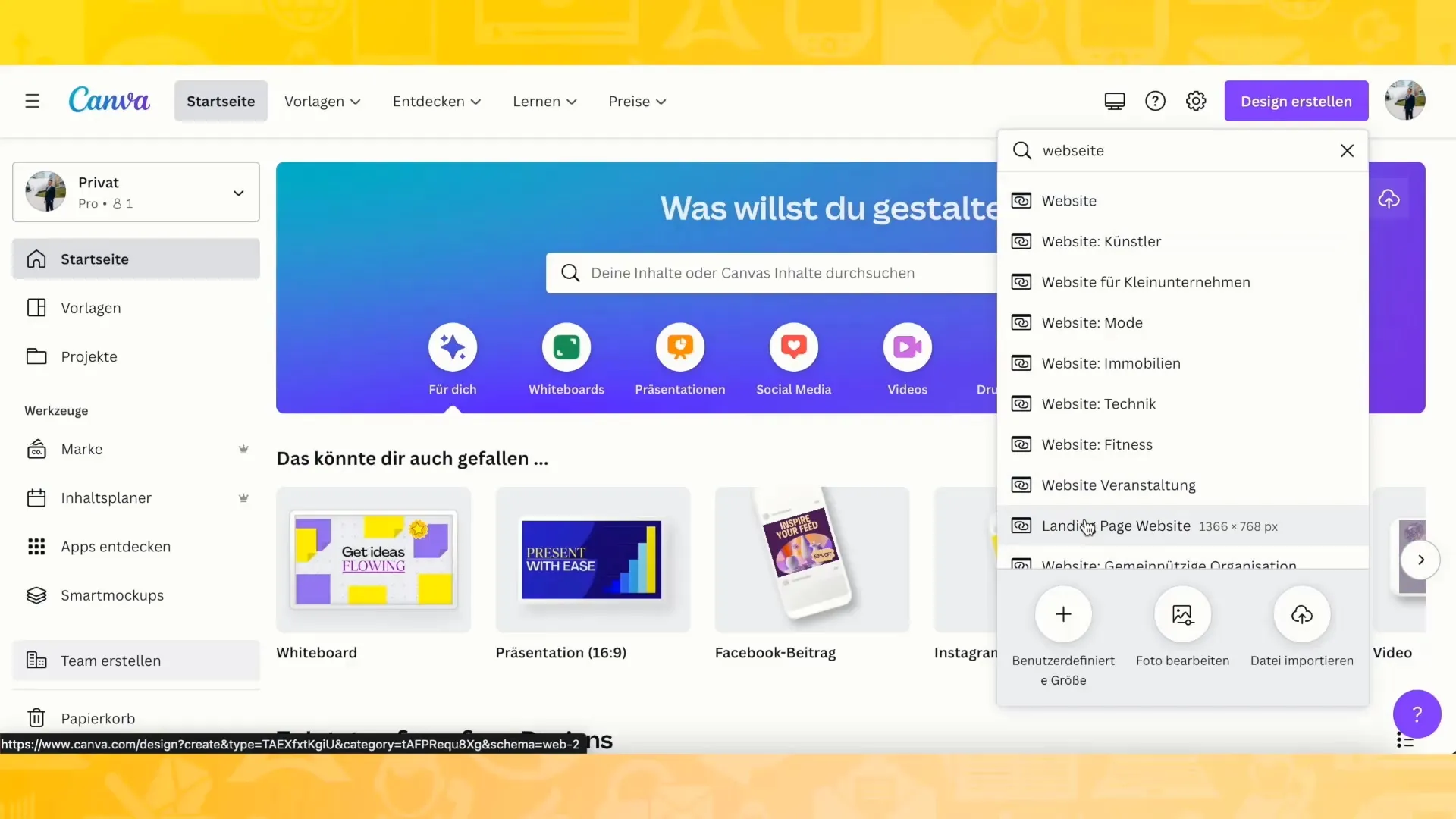
Canva를 열고 새 프로젝트를 만드는 것으로 시작하세요. "웹사이트"를 클릭하고 "랜딩 페이지"를 선택하거나 "웹사이트"를 검색하여 일치하는 템플릿을 확인할 수 있습니다.

2. 템플릿 선택
- 마음에 드는 템플릿을 선택하세요. 랜딩 페이지에 특히 적합한 다양한 디자인이 있습니다.
- 각 템플릿을 원하는 대로 커스터마이징하여 프로젝트에 딱 맞는 웹사이트를 만들 수 있습니다.

3. 레이아웃 사용자 정의
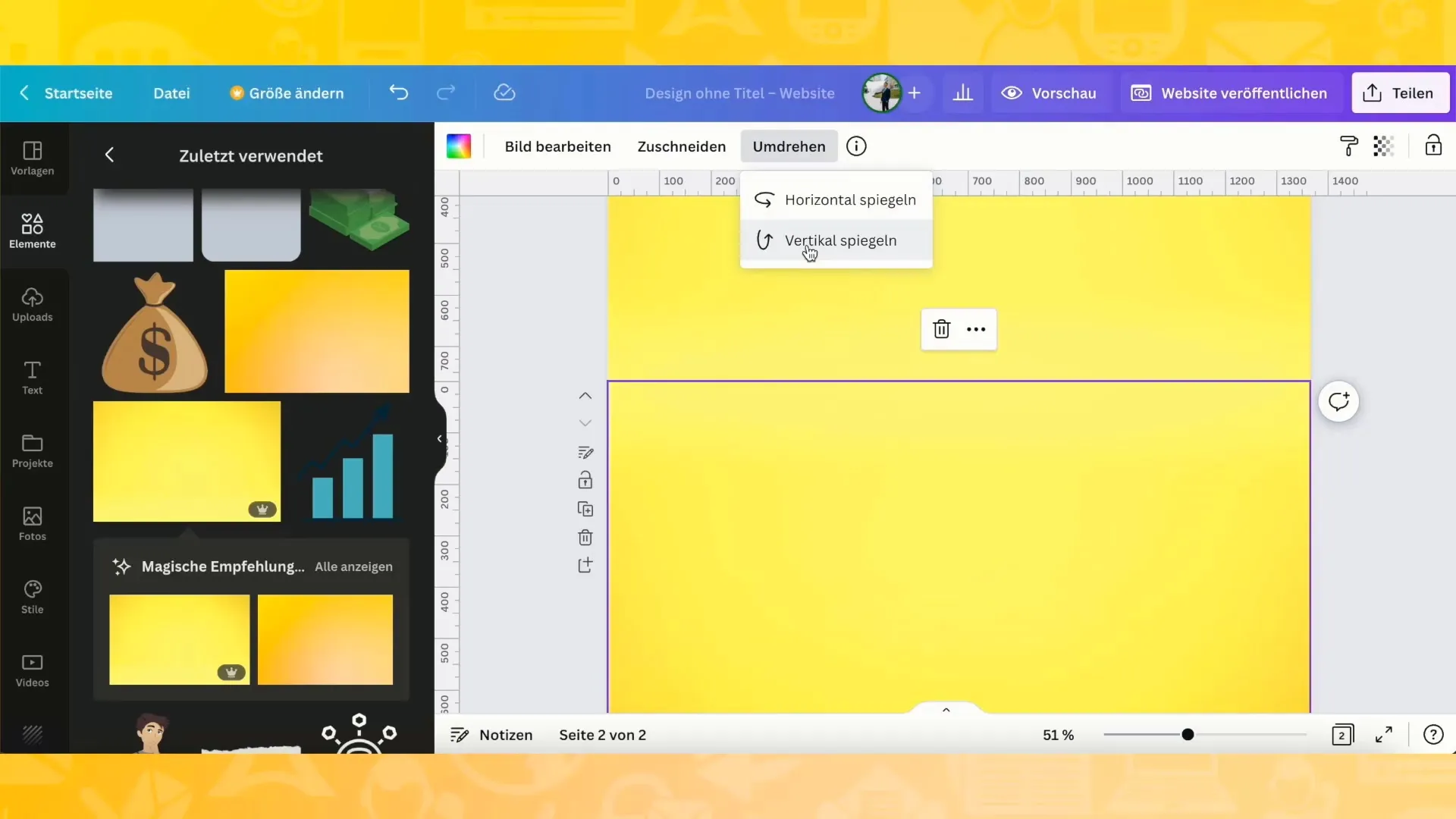
이제 레이아웃을 원하는 대로 사용자 정의할 수 있습니다. 텍스트, 이미지, 버튼 등의 요소를 템플릿으로 드래그하기만 하면 됩니다. 한 섹션에서 다음 섹션으로의 전환이 매끄럽게 보이도록 특히 주의를 기울이세요.
- 매끄러운 전환을 만들려면 요소를 뒤집고 미러링하면 됩니다. 이렇게 하면 전문적인 느낌을 줄 수 있습니다.

4 콘텐츠 추가하기
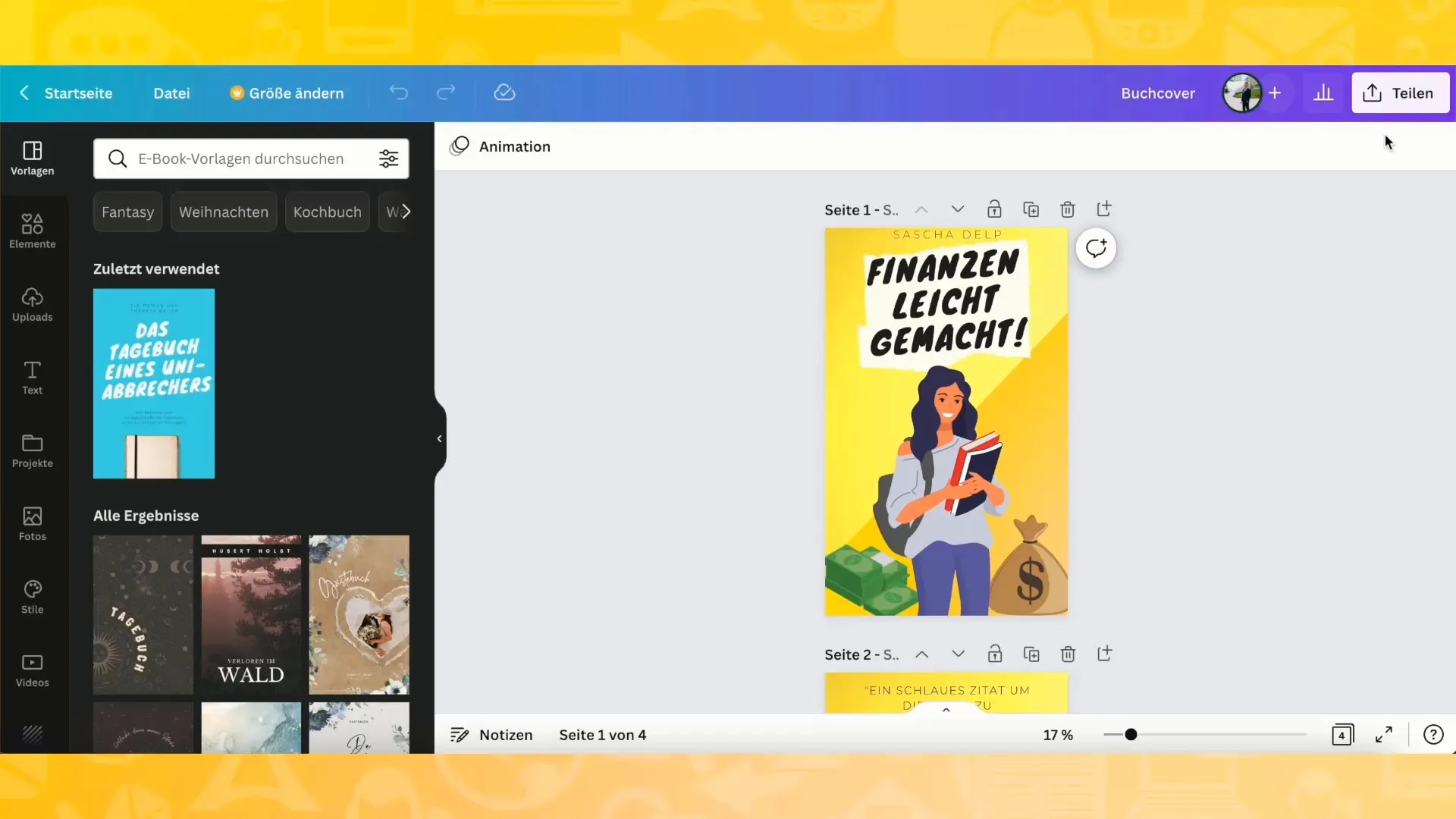
판매용 책을 제공하는 경우 책 표지 이미지를 추가합니다. 표지를 다운로드하여 Canva에 직접 업로드할 수 있습니다.
- 디자인이 복잡해지지 않도록 책 표지의 관련 페이지만 업로드하세요.

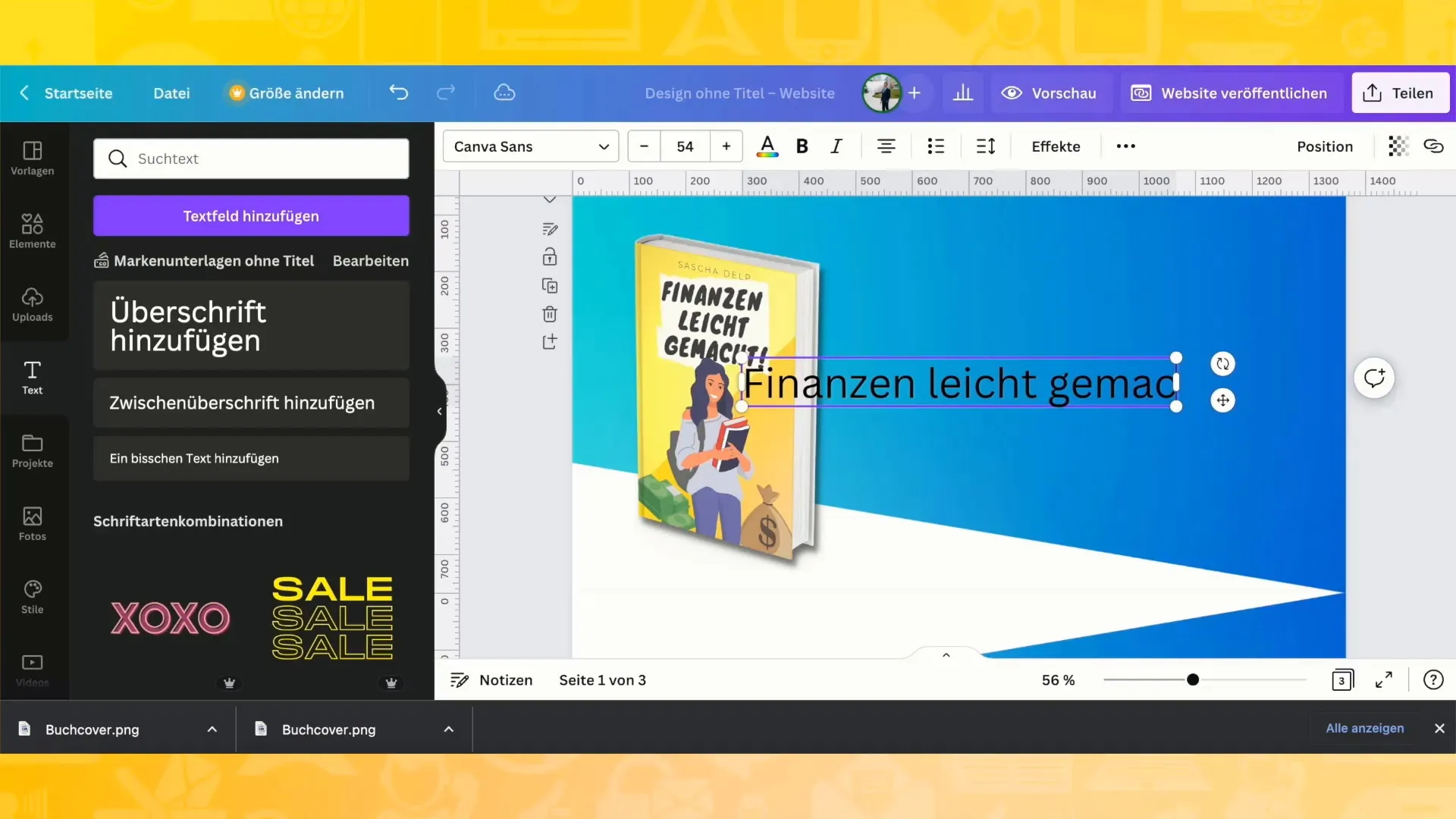
5. 텍스트 디자인
적절한 텍스트 상자에 제목, 부제 및 기타 텍스트를 추가합니다. 다양한 글꼴과 색상을 사용하여 텍스트를 눈에 띄고 매력적으로 보이게 만들 수 있습니다.
- 독자에게 어떤 정보가 중요한지 생각하고 그에 따라 텍스트를 구성하세요.

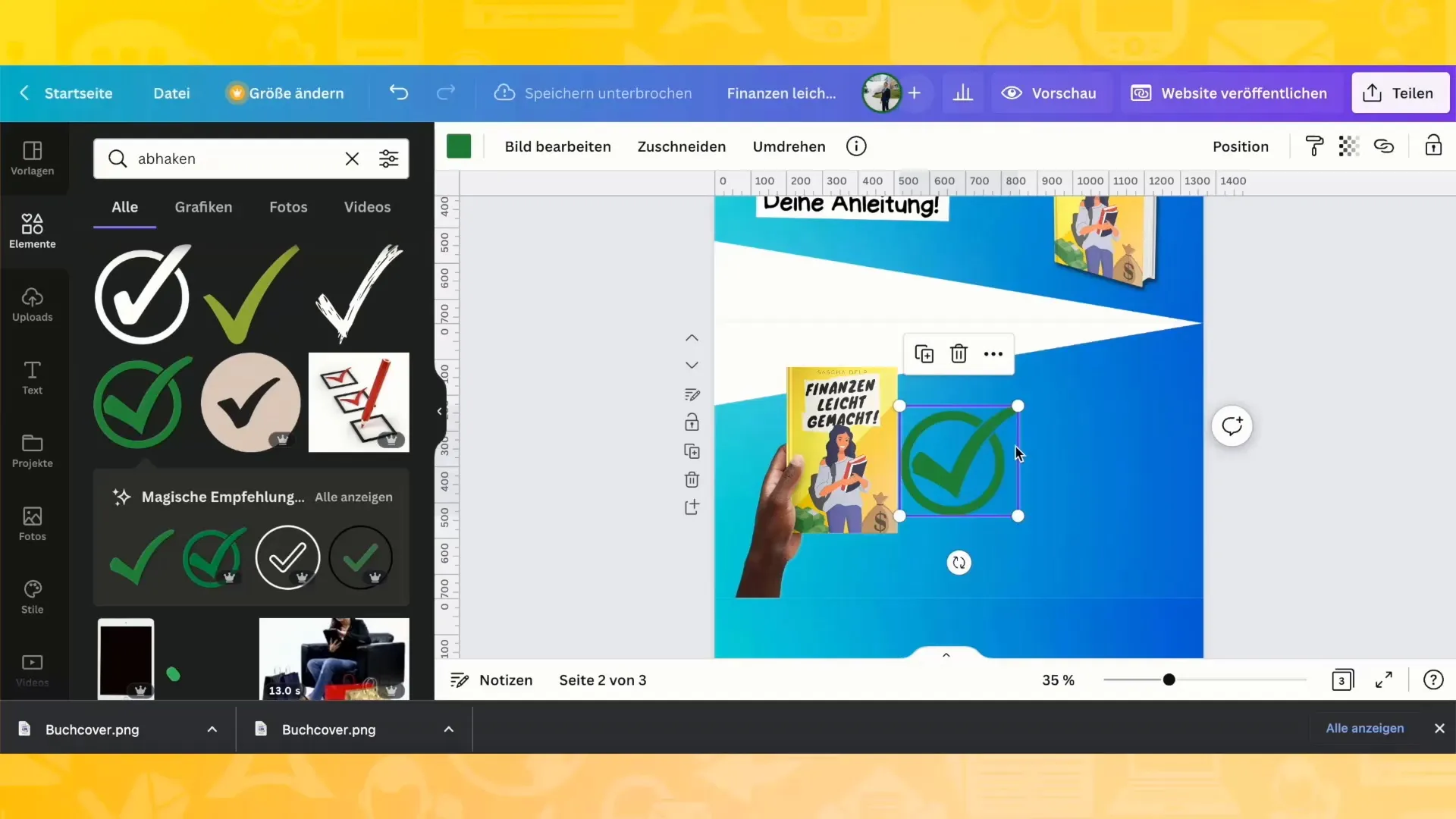
6. 아이콘 및 그래픽 사용
아이콘을 사용하여 프레젠테이션의 요점을 강조하세요. 제품의 장점이나 책을 사용하는 데 필요한 단계를 시각적으로 나타낼 수 있습니다.
- Canva에서 적합한 아이콘을 검색하여 디자인에 추가하세요.

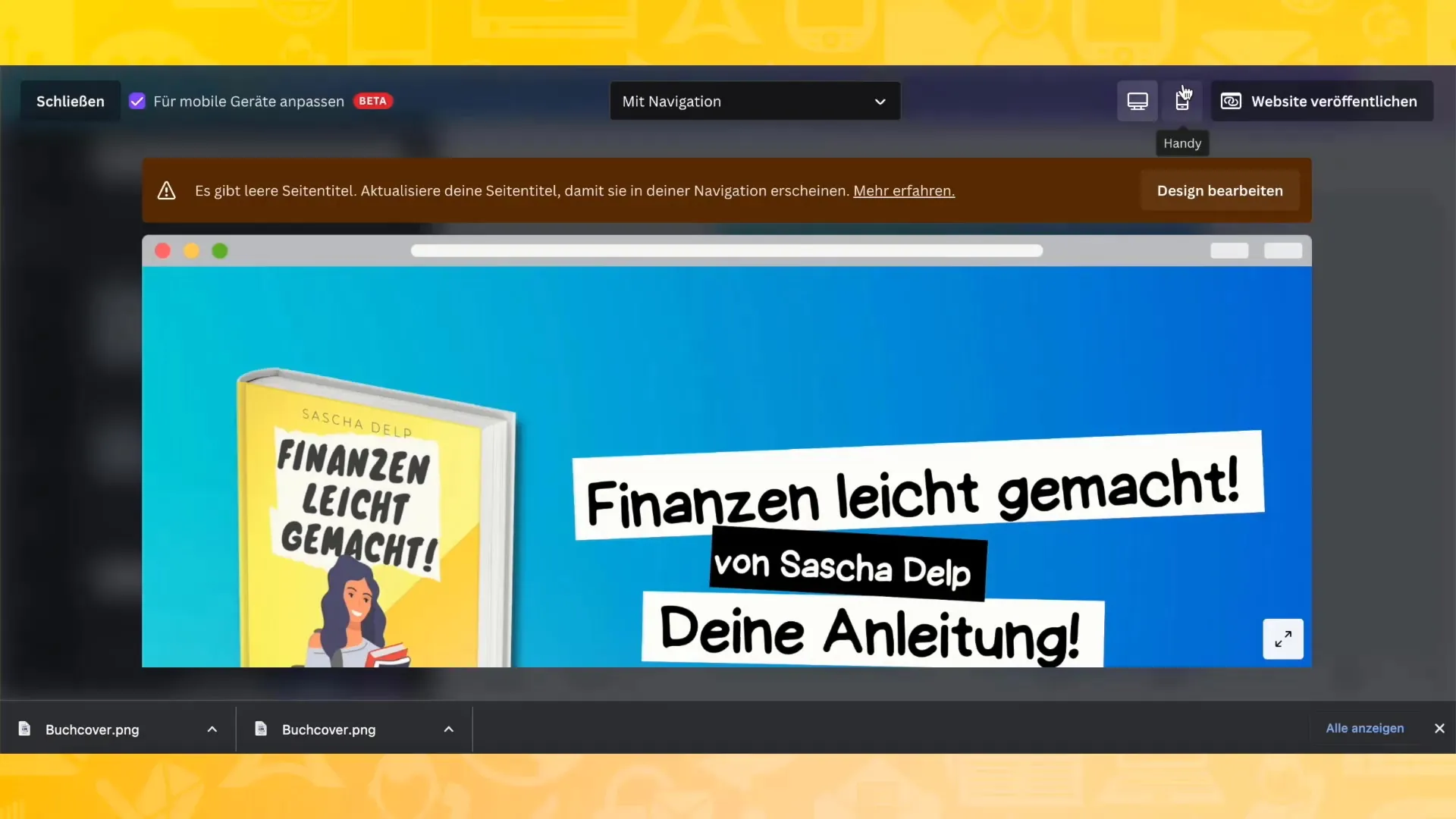
7. 모바일 보기 최적화
웹사이트가 모바일 보기에서 어떻게 보이는지 확인하세요. 이렇게 하려면 Canva 인터페이스에서 해당 아이콘을 클릭하고 작은 화면에서도 요소가 잘 배치되어 있는지 확인하세요.
- 여기에서 모든 것이 올바른 위치에 있도록 조정할 수 있습니다.

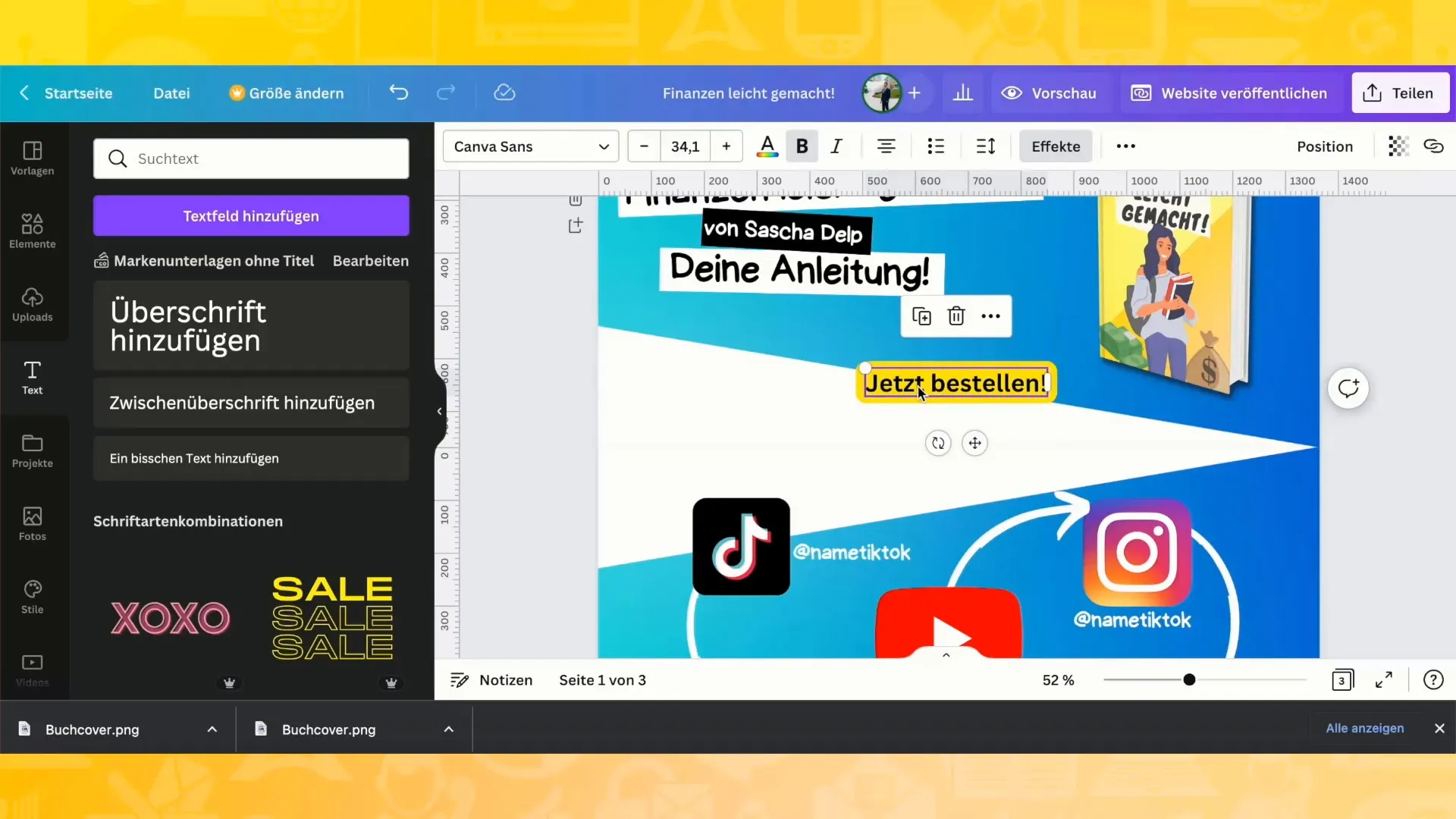
8. 링크 추가
대화형 웹사이트를 만들려면 Amazon 또는 다른 플랫폼에서 책 링크를 추가하세요. 텍스트 또는 버튼을 선택하고 링크를 삽입합니다.
- 웹사이트 미리 보기를 사용하여 모든 것이 제대로 작동하는지 확인합니다.

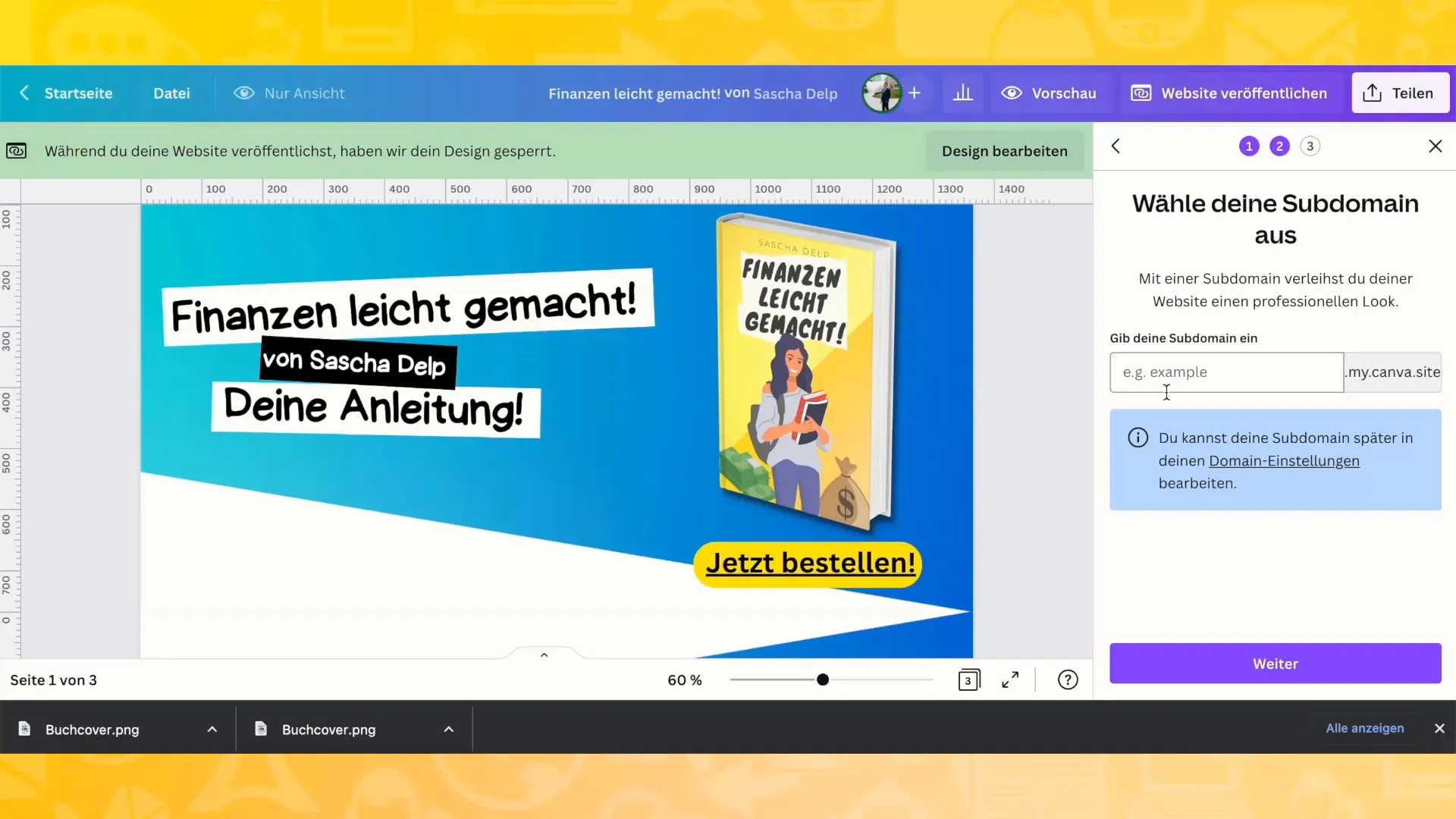
9 도메인 및 발행물
사이트가 준비되면 게시할 수 있습니다. Canva는 무료 하위 도메인부터 구매할 수 있는 전문 도메인까지 여러 가지 도메인 옵션을 제공합니다.
- 자신에게 맞는 옵션을 선택하고 사이트를 게시하세요!

요약
전반적으로 Canva를 사용하면 전문적인 웹 사이트를 즉시 만들 수 있습니다. 사용자 인터페이스는 직관적이며 전체 디자인 과정을 안내합니다. 매력적인 방식으로 콘텐츠를 작성하고 필요한 모든 링크를 올바르게 삽입하세요.
자주 묻는 질문
Canva로 프로젝트를 시작하려면 어떻게 해야 하나요? "웹사이트"를 클릭하고 적합한 템플릿을 선택하기만 하면 새 프로젝트를 시작할 수 있습니다.
Canva로 웹사이트를 무료로 만들 수 있나요?예, Canva는 무료로 사용할 수 있지만 프리미엄 기능도 있습니다.
나중에 웹사이트를 수정할 수 있나요?예, 언제든지 웹사이트를 사용자 지정하고 변경 사항을 저장할 수 있습니다.
완성된 웹사이트는 어떻게 게시하나요?Canva를 사용하여 직접 게시하거나 자체 도메인을 주문할 수 있습니다.


