오늘의 튜토리얼에서는 Shopify에서 배너 이미지와 버튼을 편집하는 방법을 알아봅니다. 상점 페이지에서 이러한 시각적 요소를 사용자 지정하는 것은 고객의 쇼핑 경험을 개선하고 매력적인 방식으로 제안을 표시하는 데 매우 중요합니다. 이 튜토리얼에서는 개별 단계를 안내하고 사용자 지정을 최적화하는 방법에 대한 유용한 팁을 제공합니다.
주요 결과
- 템플릿에서 직접 Shopify에서 배너 이미지와 버튼을 편집할 수 있습니다.
- 배너 헤드라인의 텍스트와 크기는 물론 버튼의 텍스트도 사용자 지정할 수 있습니다.
- 원하는 페이지로 연결되도록 버튼의 링크를 사용자 지정할 수 있습니다.
단계별 지침
새벽 템플릿 열기
편집을 시작하려면 먼저 Dawn 템플릿을 열어야 합니다. Shopify 관리자 페이지로 이동하여 작업할 새벽 템플릿을 선택합니다.

배너 이미지 편집
템플릿이 열리면 배너 이미지 편집을 시작할 수 있습니다. 배너 이미지 영역을 클릭하기만 하면 이미지를 빠르게 변경하거나 편집할 수 있는 옵션이 제공됩니다.

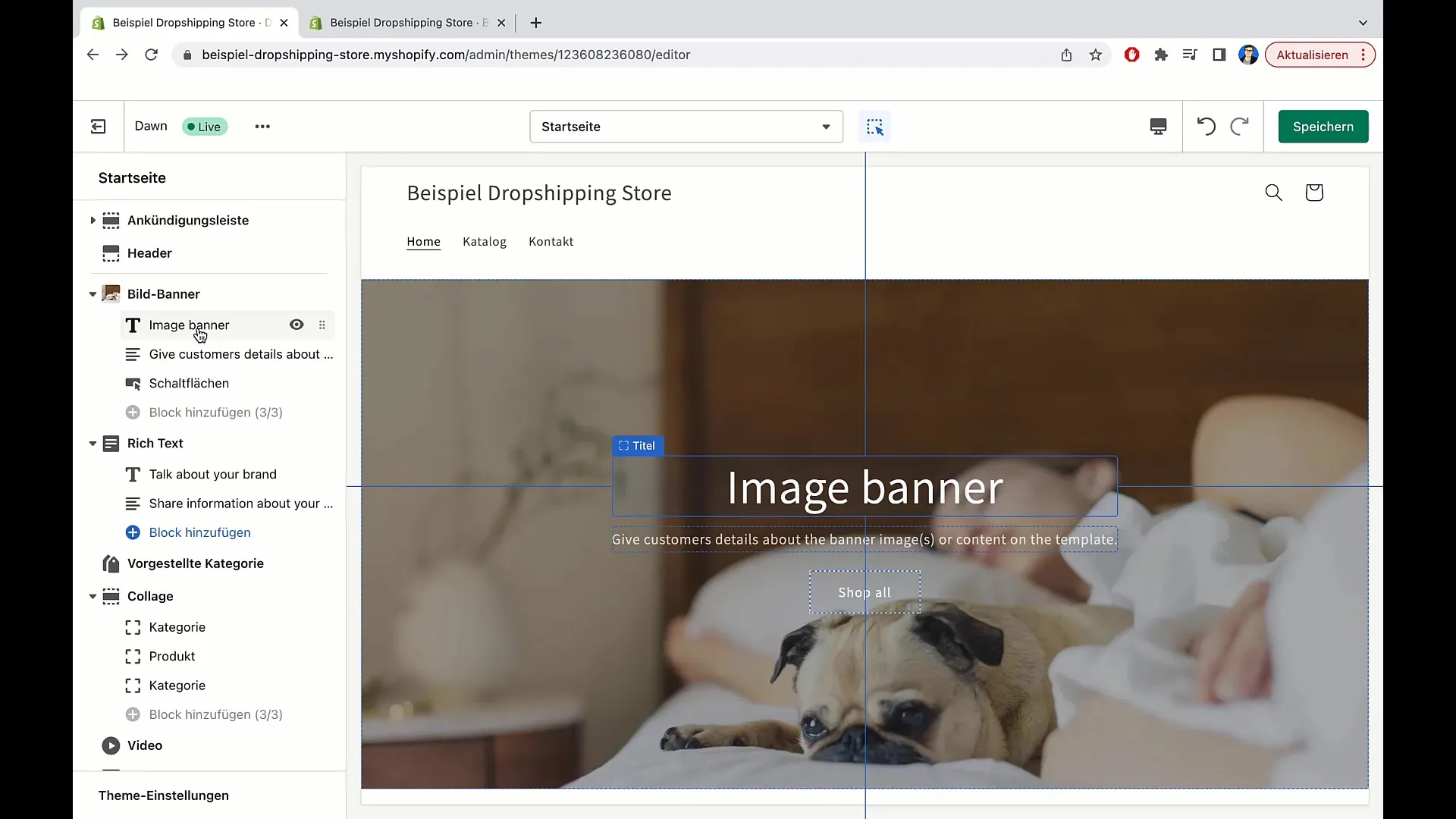
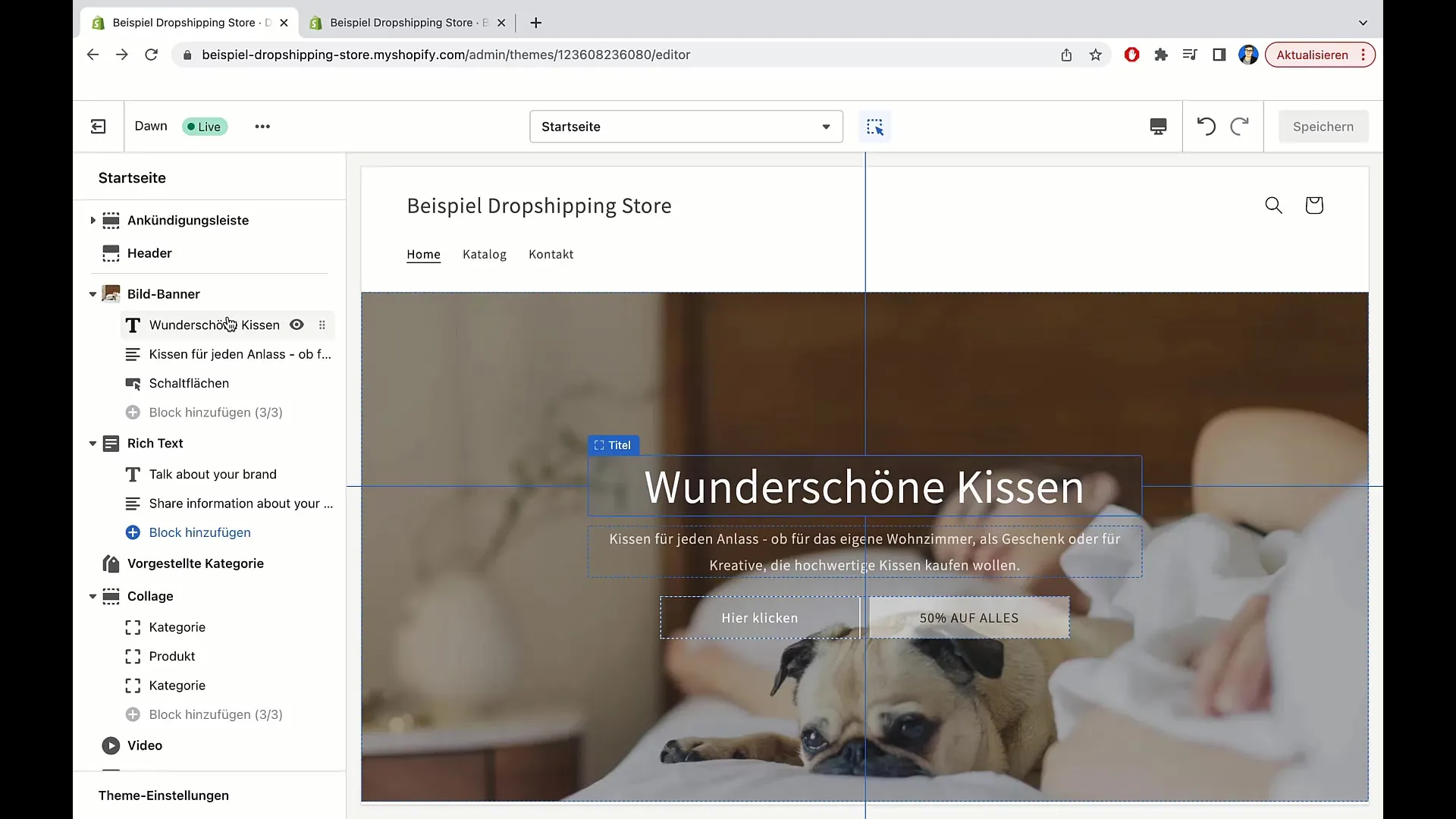
배너 헤드라인 사용자 지정하기
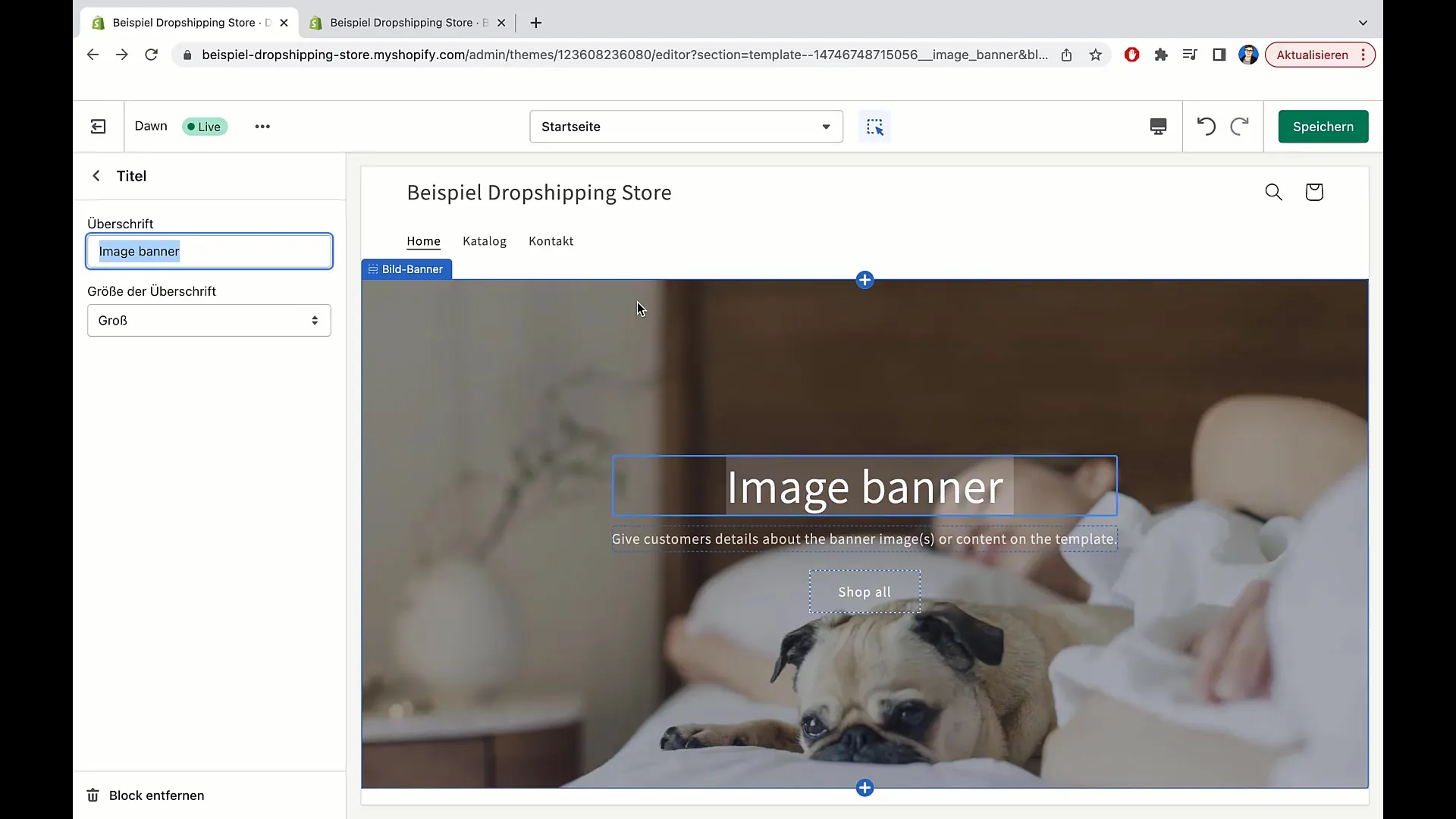
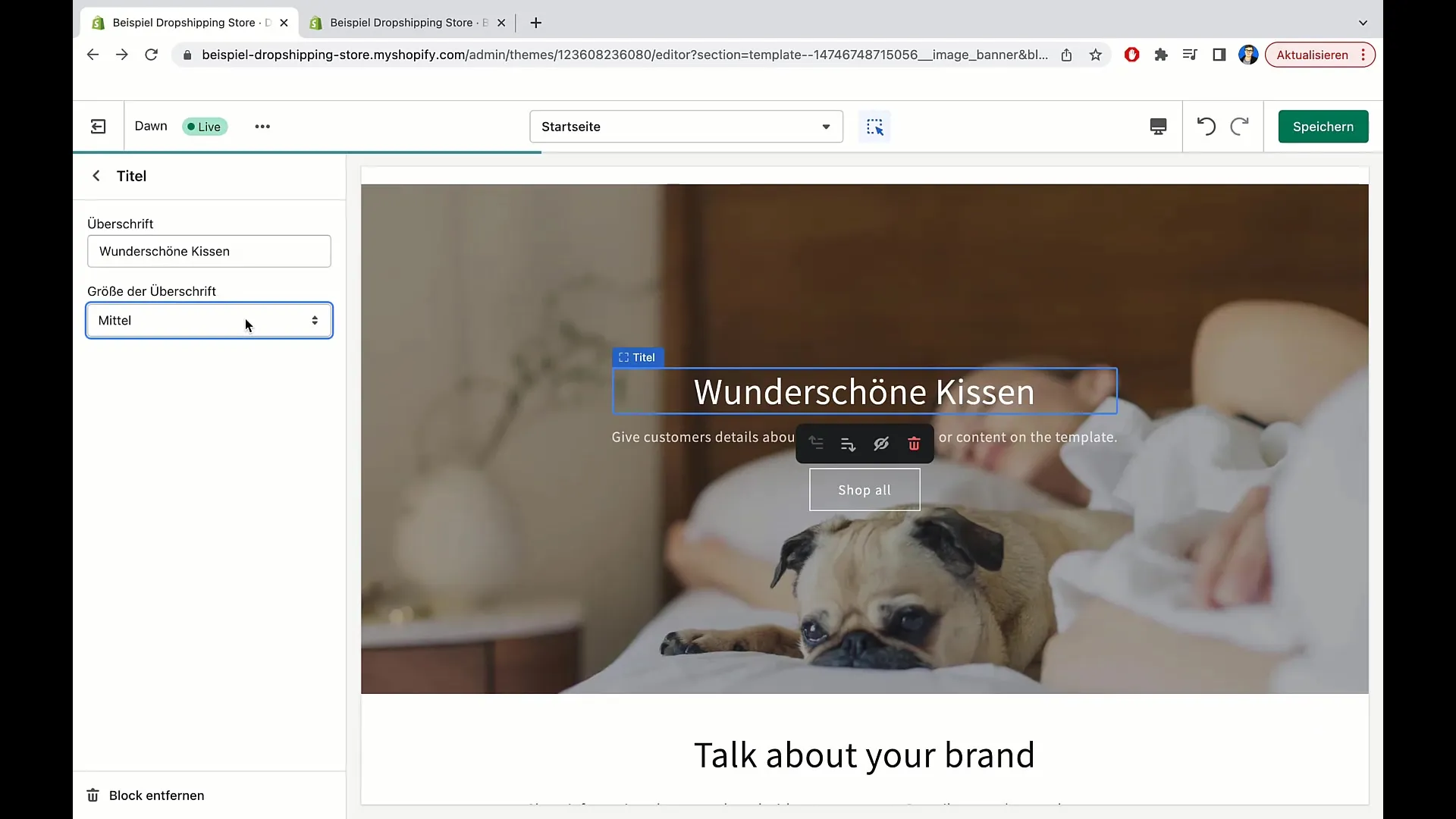
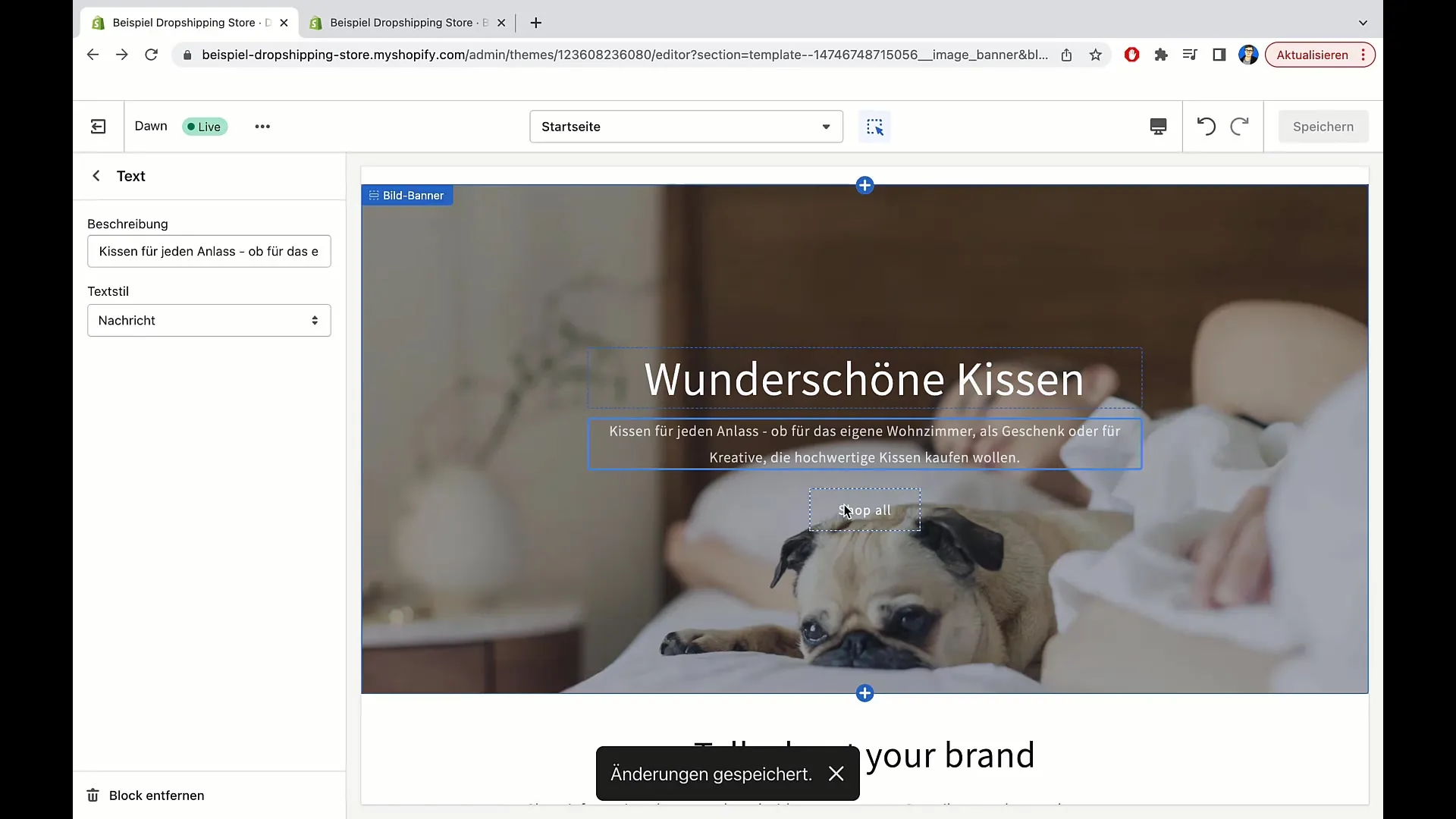
배너 이미지를 편집했다면 다음 단계는 헤드라인을 사용자 지정하는 것입니다. 현재 헤드라인을 직접 클릭하여 텍스트를 수정합니다. 예를 들어 제품이 쿠션인 경우 "아름다운 쿠션"이라고 입력할 수 있습니다.

제목의 글꼴 크기 설정
헤드라인의 글꼴 크기를 조정하여 눈에 잘 띄도록 하는 것이 중요합니다. 글꼴을 중간, 작은, 큰 중에서 선택할 수 있습니다. 큰 글꼴은 방문자를 사로잡는 데 매우 매력적일 수 있습니다.

제목 아래에 텍스트 추가
이제 제목 아래에 텍스트를 추가할 수 있습니다. 텍스트 영역을 클릭하고 제품에 대한 설명(예: "모든 크리에이티브를 위한 쿠션")을 작성합니다. 텍스트가 명확하고 매력적인지 확인하세요.
변경 사항 저장
제목과 설명에 대한 텍스트 사용자 지정이 마음에 들면 '저장'을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.

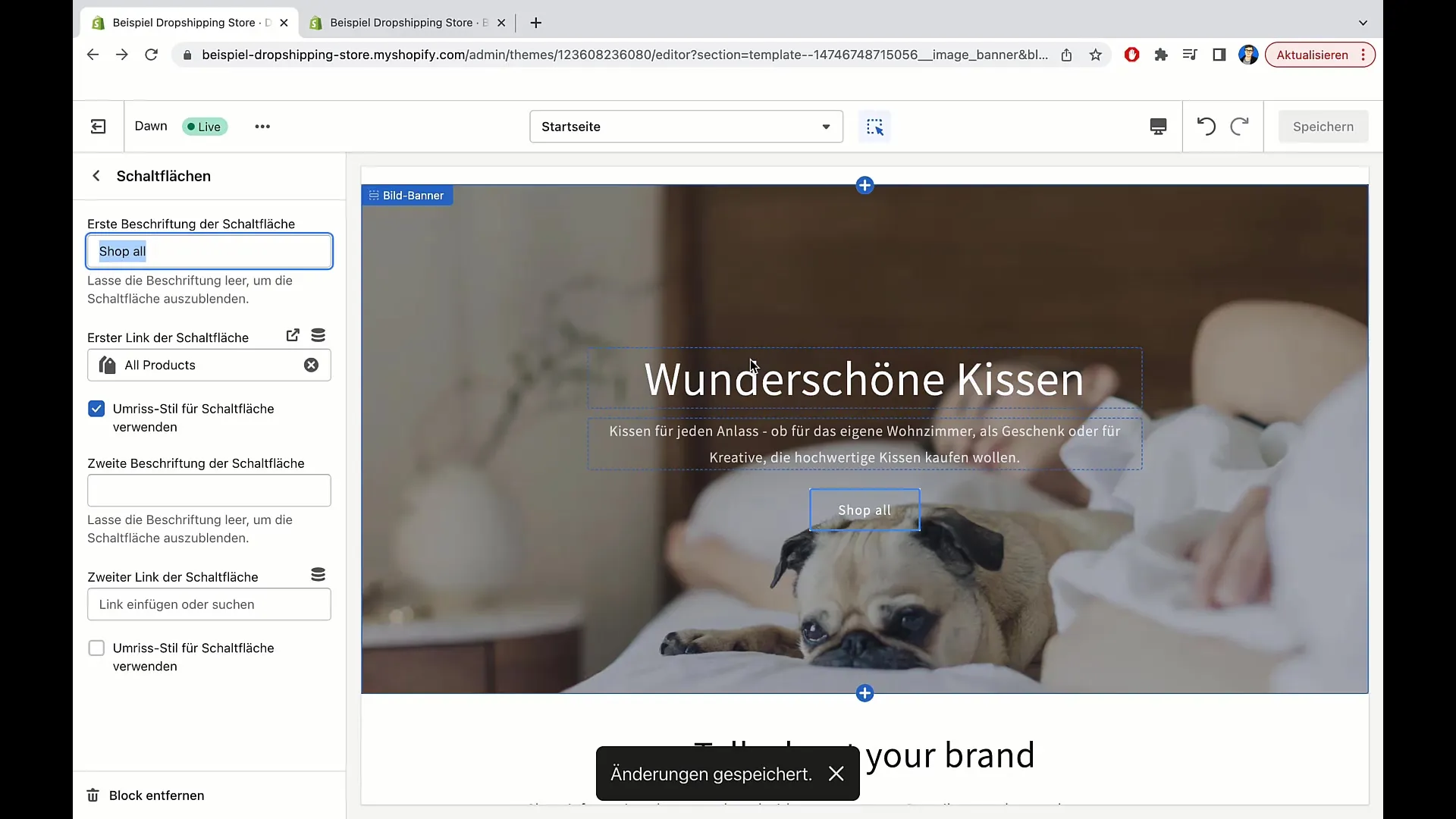
버튼 라벨 사용자 지정하기
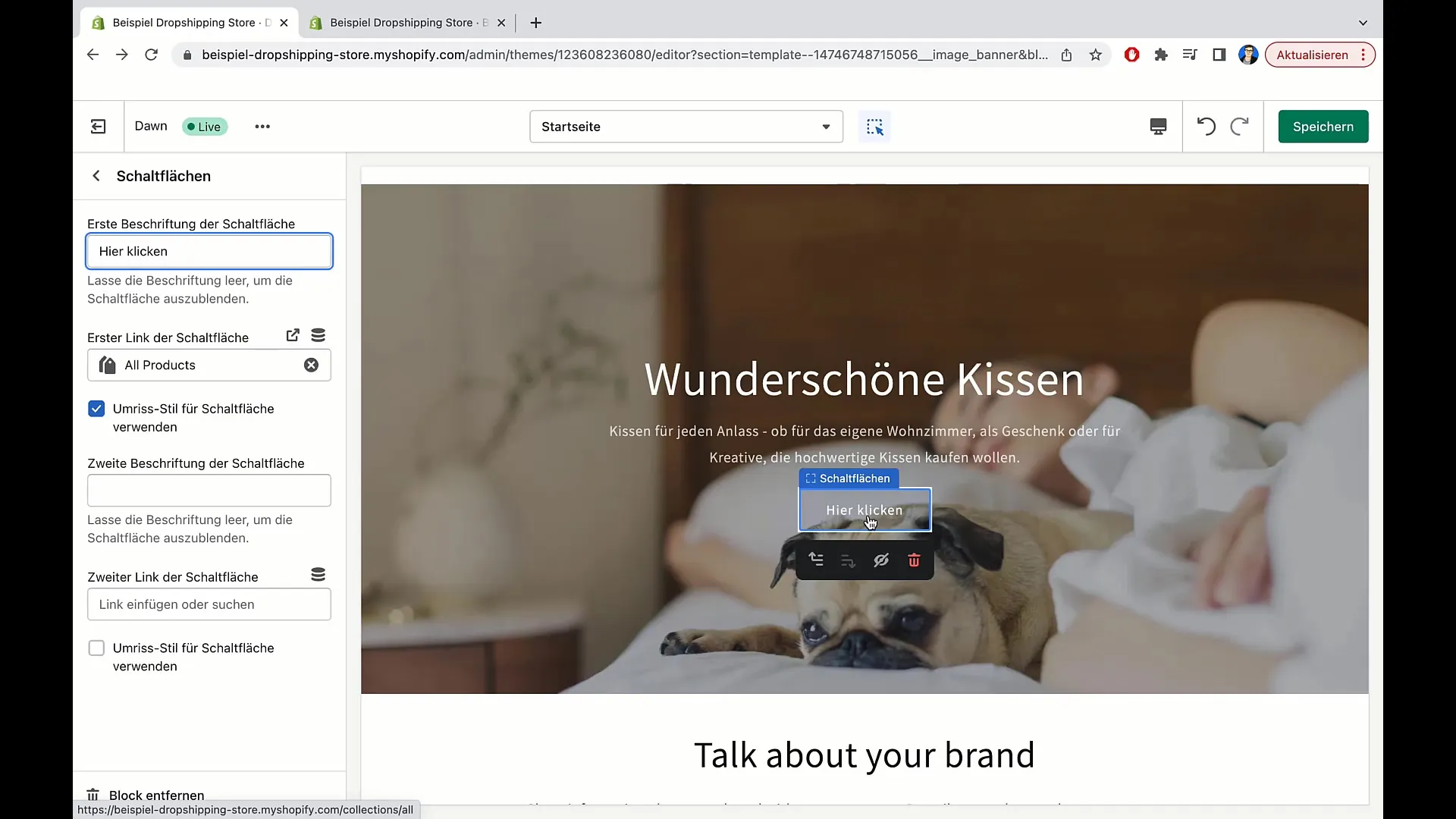
다음 단계는 버튼을 사용자 지정하는 것입니다. 버튼을 클릭하고 라벨을 변경합니다. 한 가지 제안은 '모두 쇼핑' 대신 '여기를 클릭'을 사용하는 것입니다.

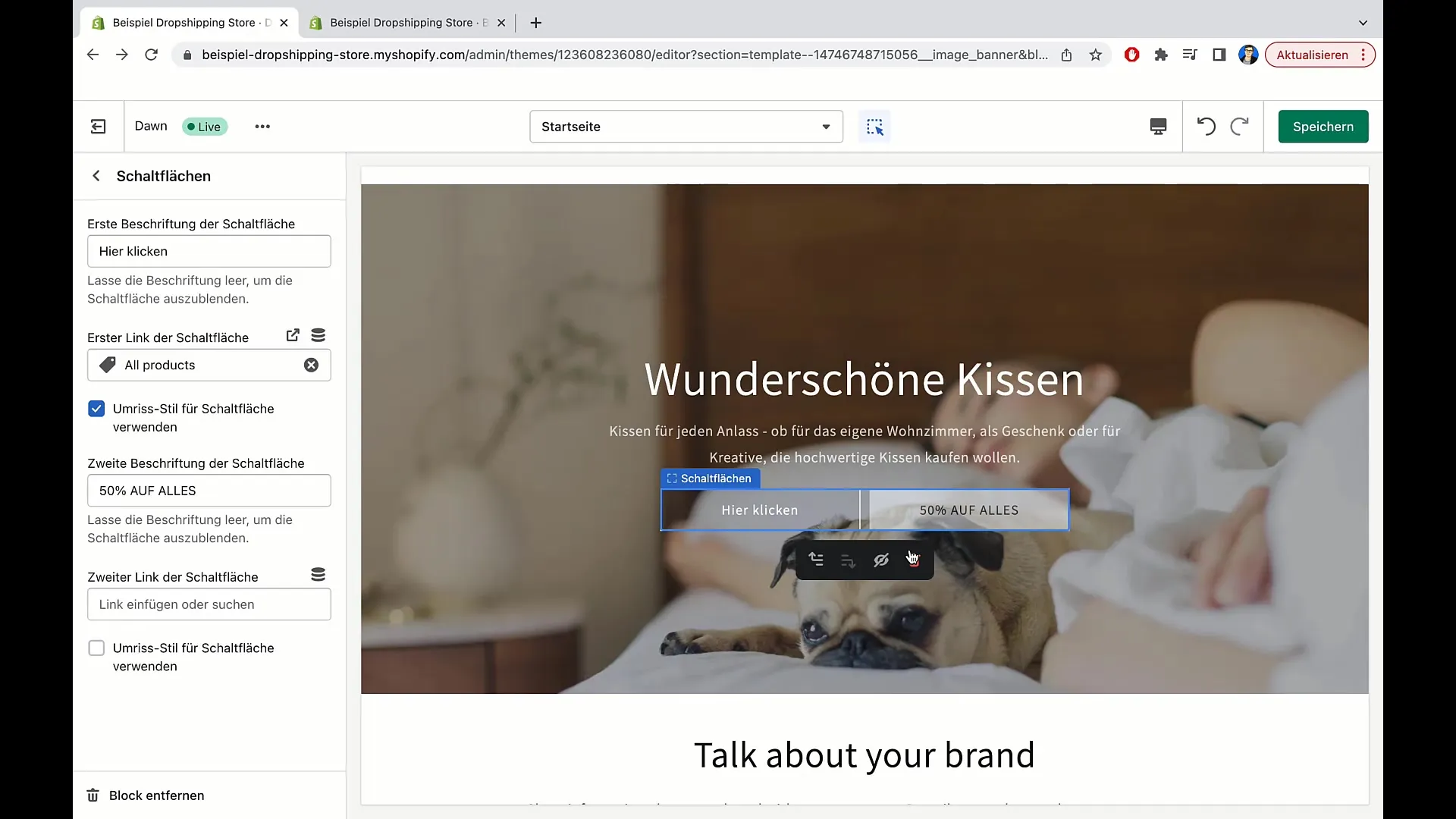
버튼의 대상 링크 설정
이제 버튼의 리디렉션을 설정할 차례입니다. 고객이 버튼을 클릭하면 모든 제품에 대한 개요로 리디렉션되어야 합니다. 설정을 클릭하여 링크를 지정합니다. 블로그 글이나 컬렉션 링크와 같은 다른 링크를 여기에 삽입할 수도 있습니다.

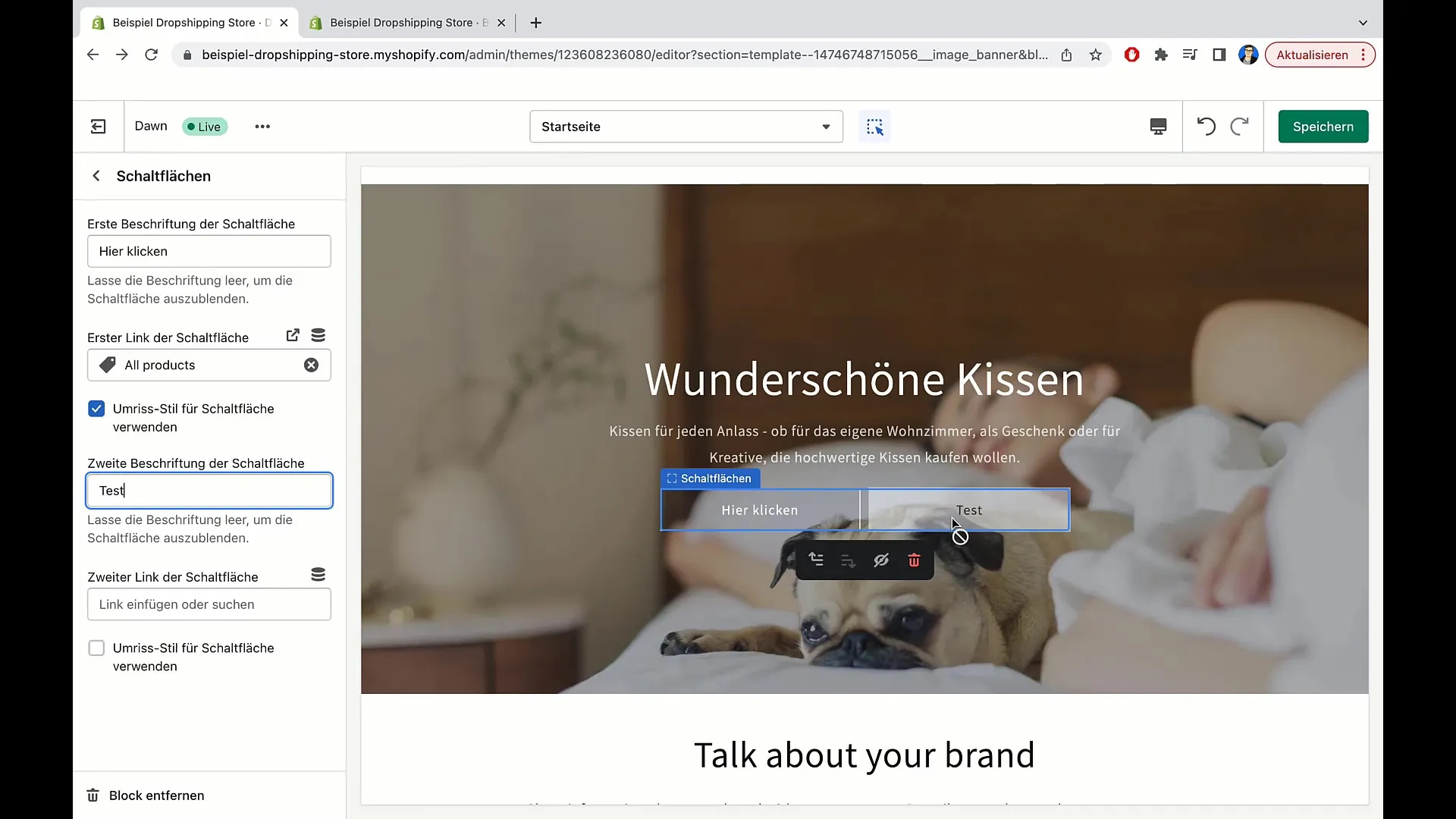
버튼 추가(선택 사항)
필요한 경우 추가 버튼에 대한 레이블을 더 추가할 수도 있습니다. 이는 "모든 품목 50% 할인"과 같은 특별 행사를 홍보하는 데 유용할 수 있습니다.

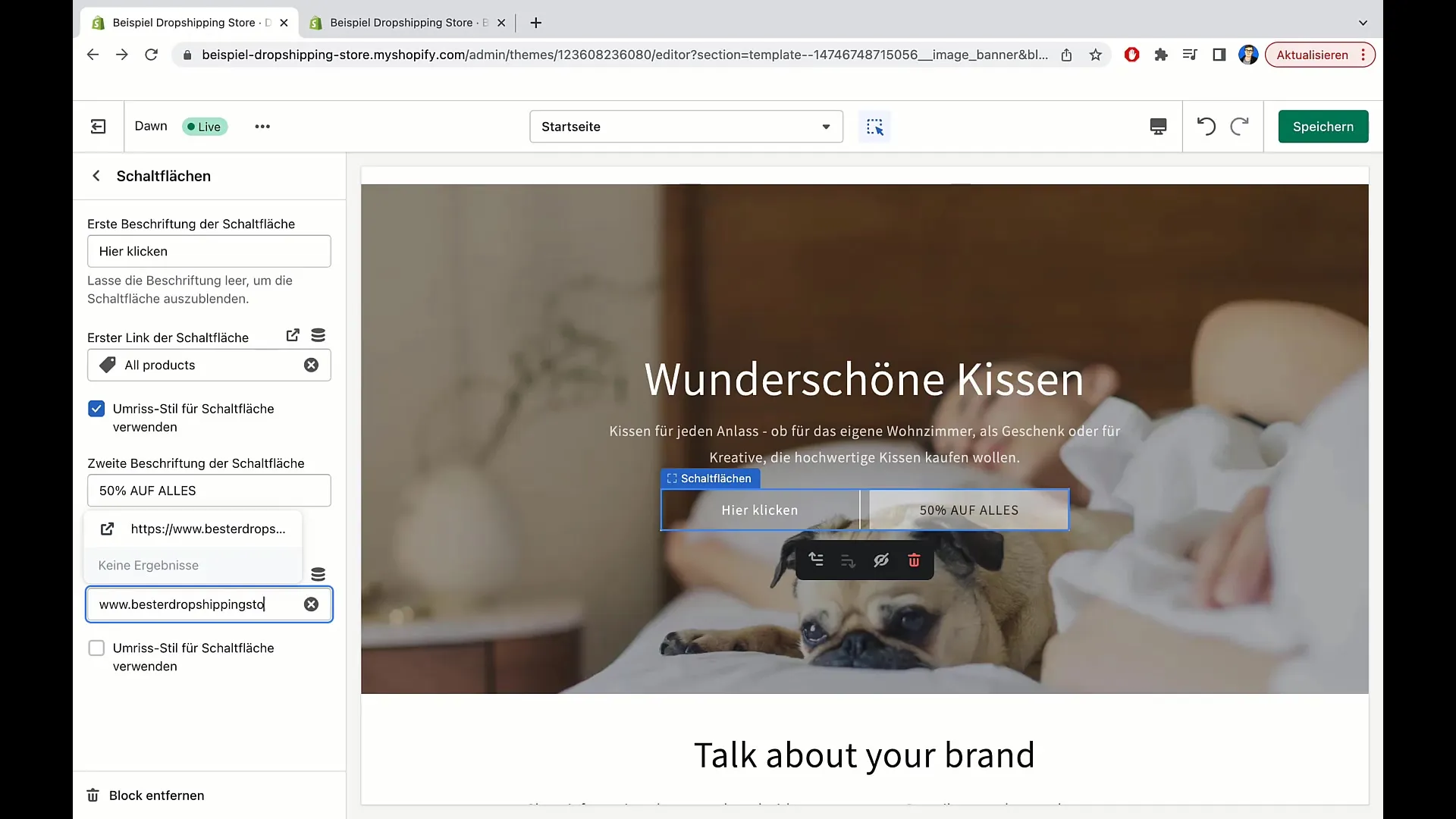
제품 페이지로 직접 링크
특정 페이지나 제품에 대한 직접 링크를 추가하는 옵션도 있습니다. 이렇게 하려면 URL을 직접 입력하면 됩니다(예: "www.besterdropshippingstore.com/produkte/50").

버튼 스타일 사용자 지정
버튼의 모양에 주의를 기울이세요. 표준 배경과 투명 효과가 있는 윤곽선 스타일 중에서 선택할 수 있습니다. 이는 버튼 텍스트의 가시성에 영향을 줍니다.

수정 사항 마무리하기
모든 변경을 완료했으면 '저장'을 다시 클릭합니다. 모든 것이 올바르게 표시되고 방문자가 매력적인 경험을 할 수 있도록 제대로 작동하는지 확인하세요.
마지막 확인
저장한 후 해당 영역으로 돌아가서 간과한 사항이 없는지 확인합니다. 모든 설정이 만족스럽다면 영역을 닫고 고객에게 상점을 표시할 수 있습니다.

요약
이 가이드에서는 Shopify 스토어에서 배너 이미지와 버튼을 사용자 지정하는 방법을 배웠습니다. 올바른 설정과 텍스트를 사용하면 상점 페이지에 전문적이고 매력적인 외관을 제공할 수 있습니다.
자주 묻는 질문
Shopify에서 배너 이미지를 변경하려면 어떤 단계를 수행해야하나요? 먼저 템플릿을 연 다음 배너 이미지를 클릭하여 편집하거나 변경해야 합니다.
헤드라인의 글꼴 크기를 변경하려면 어떻게 해야 하나요? 헤드라인을 클릭하고 옵션에서 원하는 글꼴 크기를 선택합니다.
배너에 여러 개의 버튼을 추가할 수 있나요? 예. 버튼을 추가하고 각 버튼에 개별 레이블과 링크를 설정할 수 있습니다.
변경을 완료하면 어떻게 해야 하나요? '저장'을 클릭하여 모든 변경 사항을 저장해야 합니다.
버튼을 외부 웹사이트에 연결하려면 어떻게 해야 하나요? 버튼을 편집할 때 링크 필드에 URL을 직접 입력하기만 하면 됩니다.


