이 튜토리얼에서는 Shopify에서 콜라주를 편집하는 방법을 배웁니다. 멀티미디어 콜라주의 기능을 살펴보고 제품을 효과적으로 표시하는 방법을 단계별로 보여 드리겠습니다. 제품 프레젠테이션을 최적화할 수 있을 뿐만 아니라 온라인 스토어의 사용자 환경을 개선할 수도 있습니다.
주요 결과
- 다양한 카테고리를 표시할 수 있는 옵션이 있습니다.
- 제품 배열을 웹사이트 레이아웃에 맞게 조정할 수 있습니다.
- 데스크톱 및 모바일 레이아웃 모두에서 콜라주를 생성할 수 있습니다.
콜라주 편집에 대한 단계별 가이드
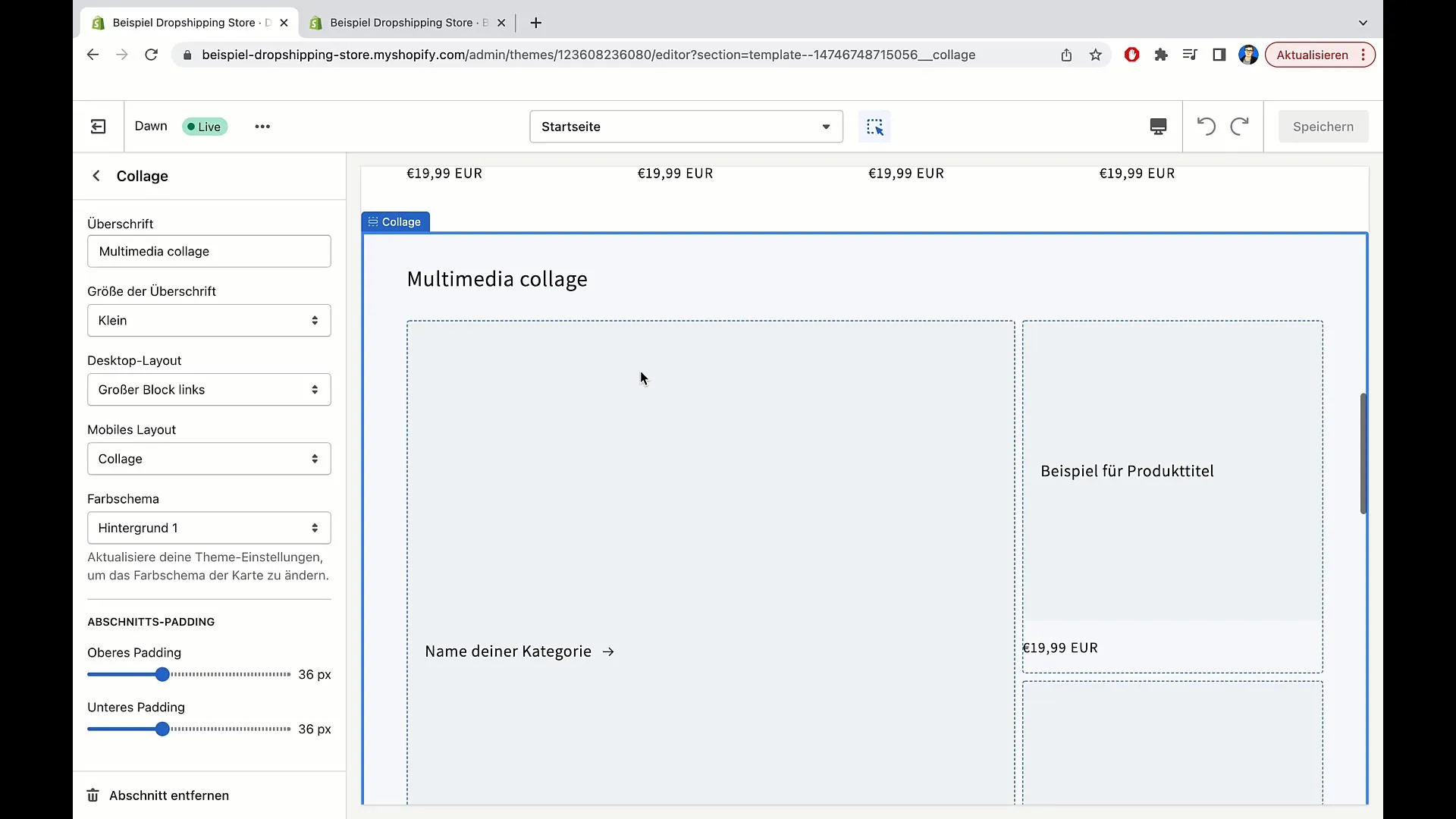
먼저 Shopify 대시보드에서 멀티미디어 콜라주 편집 섹션을 찾습니다. 아래로 스크롤하여 "멀티미디어 콜라주"를 클릭합니다.

여기에서 다양한 제품 및 카테고리에서 콜라주를 조합할 수 있는 옵션이 있습니다. 예를 들어 쿠션이나 티셔츠와 같은 특정 카테고리의 제품을 강조 표시할 수 있습니다. 쿠션 사진은 "쿠션" 카테고리를, 티셔츠 사진은 "티셔츠" 카테고리를 나타낼 수 있습니다.

카테고리를 클릭하면 사용자는 해당 제품 페이지로 이동합니다. 이를 통해 티셔츠와 같이 실적이 좋은 제품을 타겟팅하고 사용자가 관련 제품 페이지로 빠르게 이동할 수 있도록 할 수 있습니다.

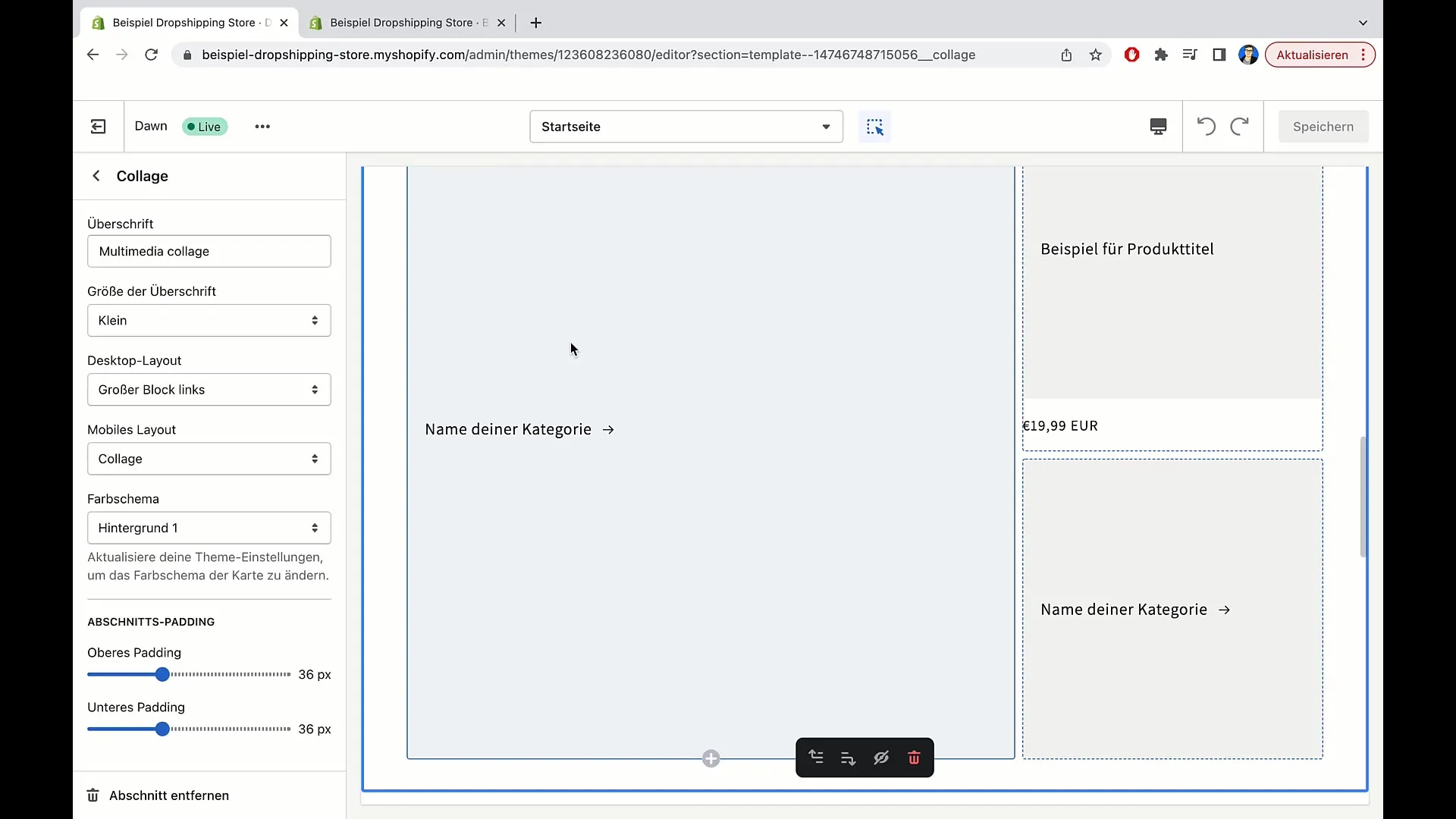
제품 추가 옵션을 살펴보세요. 여기에 쿠션, 티셔츠 및 기타 품목의 예를 추가하여 매력적인 프레젠테이션을 만들 수 있습니다. 카테고리의 이름도 중요하므로 고객에게 가장 어필할 수 있는 이름이 무엇인지 생각해 보세요.

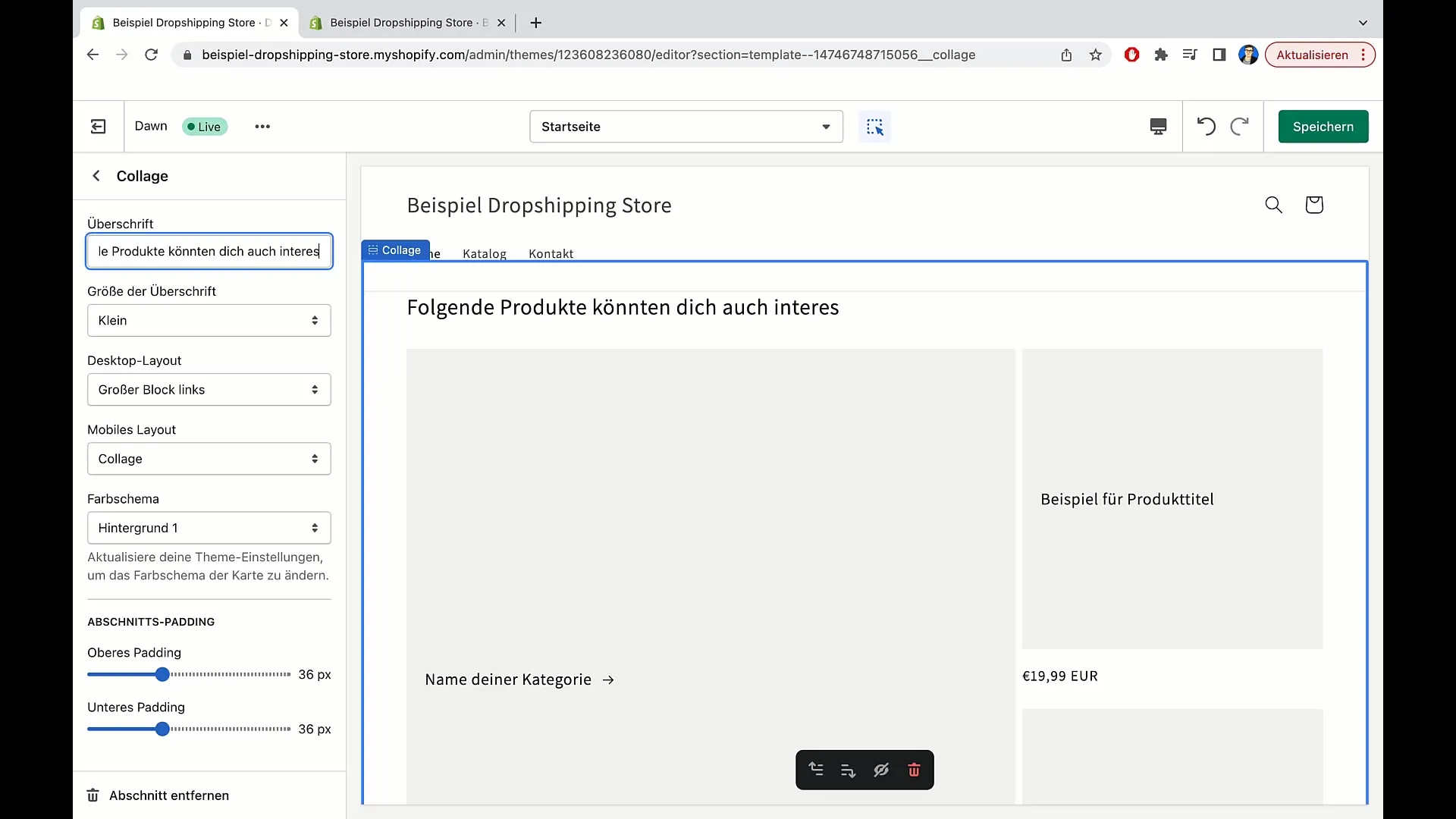
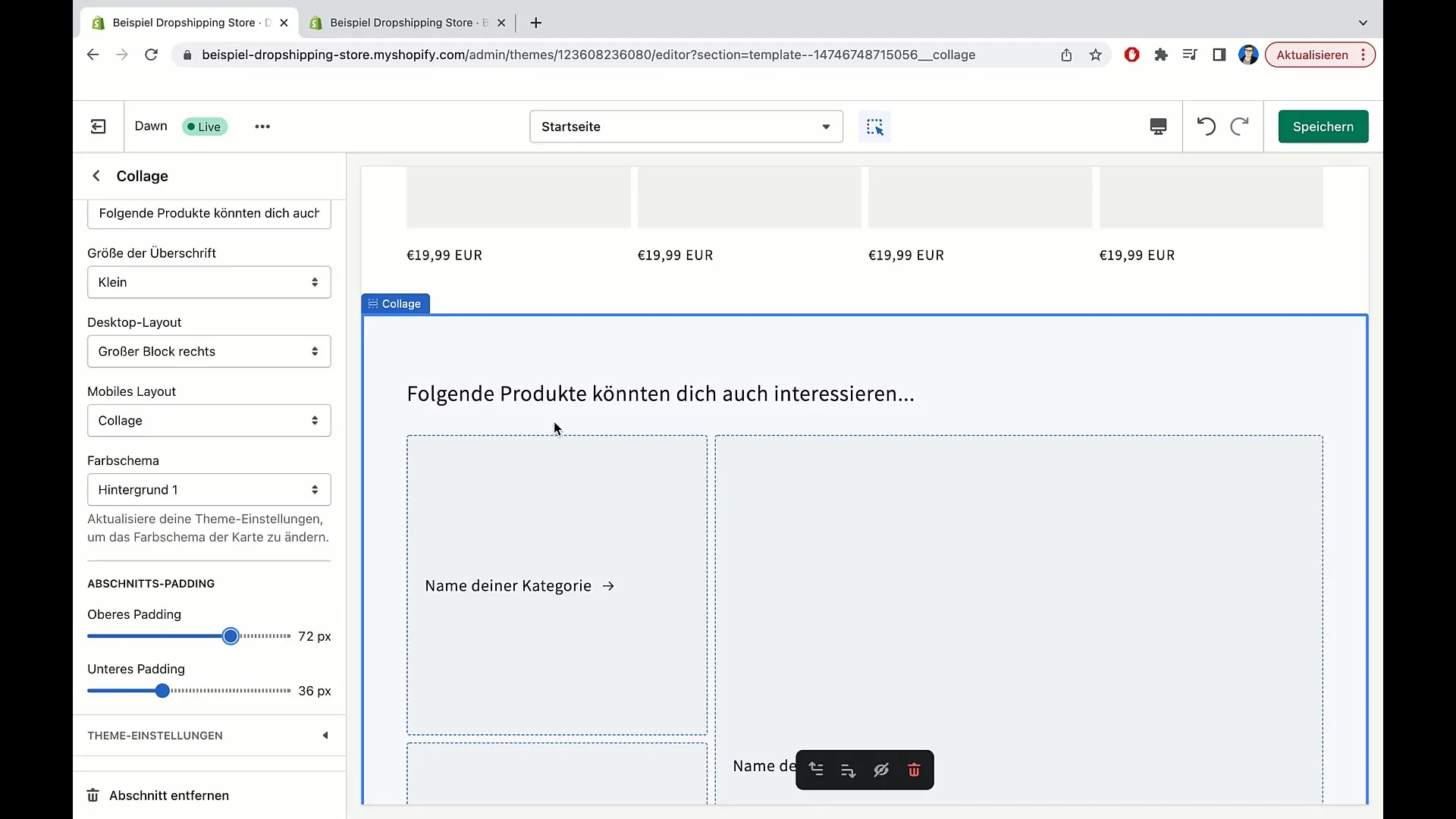
중요한 기능은 콜라주의 헤드라인을 편집할 수 있는 기능입니다. "제품 개요 보기" 또는 "다음 제품에 관심이 있을 수 있습니다..."와 같은 문구를 선택할 수 있습니다. 이를 통해 사용자의 관심을 끌 수 있습니다.

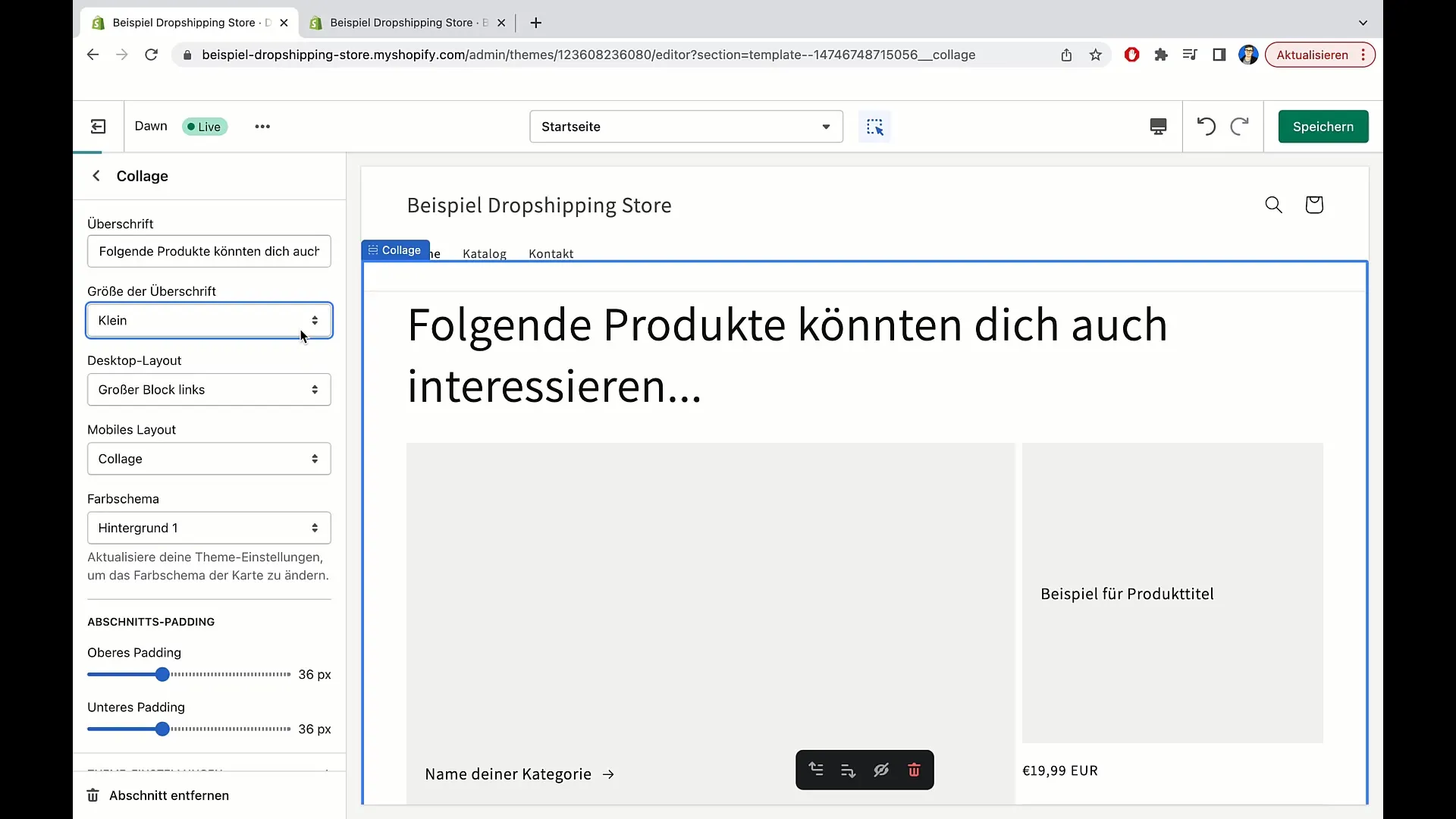
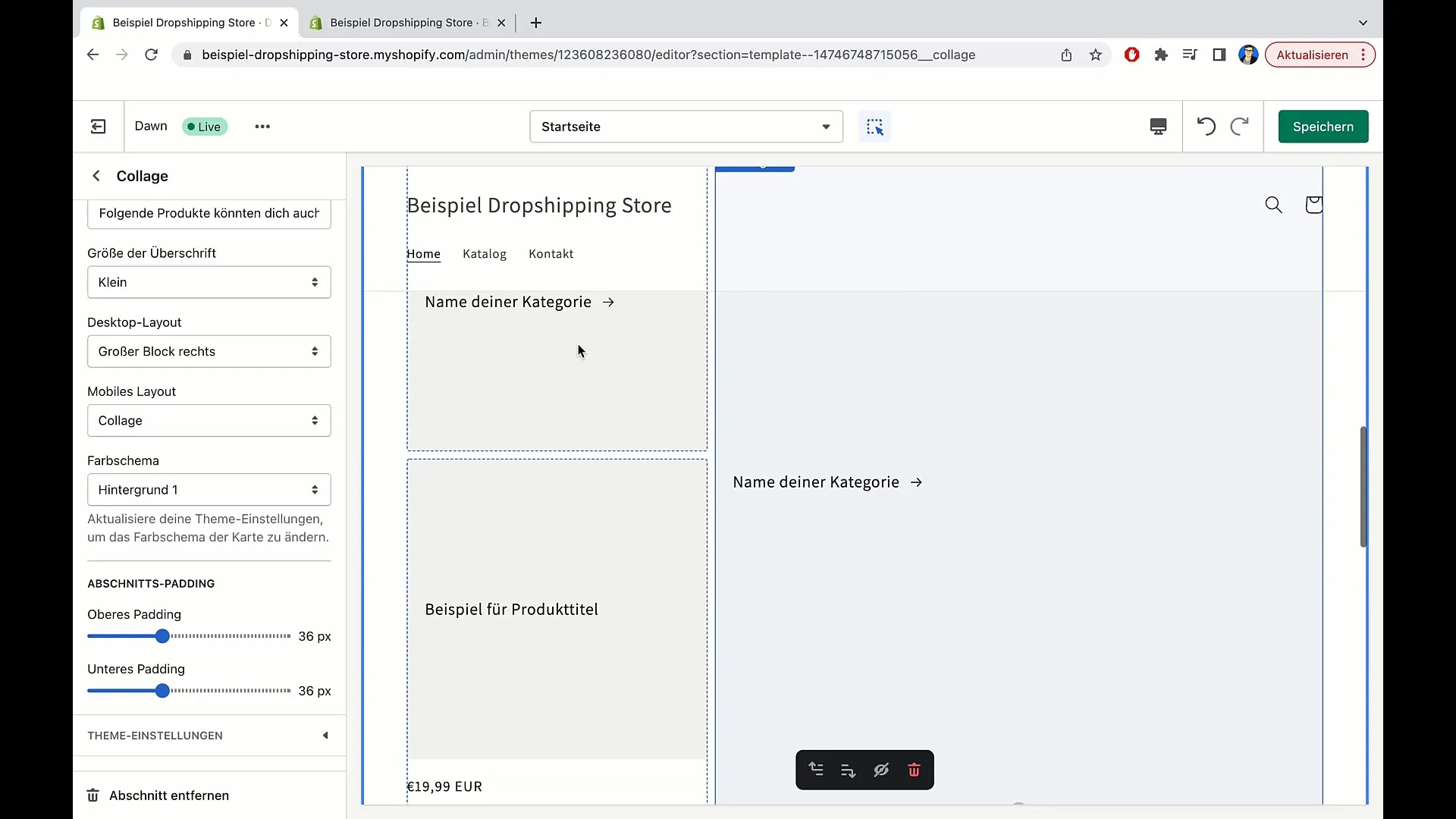
그 아래에는 기본 제목의 크기를 선택할 수 있는 옵션이 있습니다. 여기에서 소형, 중형, 대형 중에서 선택할 수 있습니다. 이 예에서는 전체적으로 조화로운 모양을 만들기 위해 "작은" 글꼴을 권장합니다.

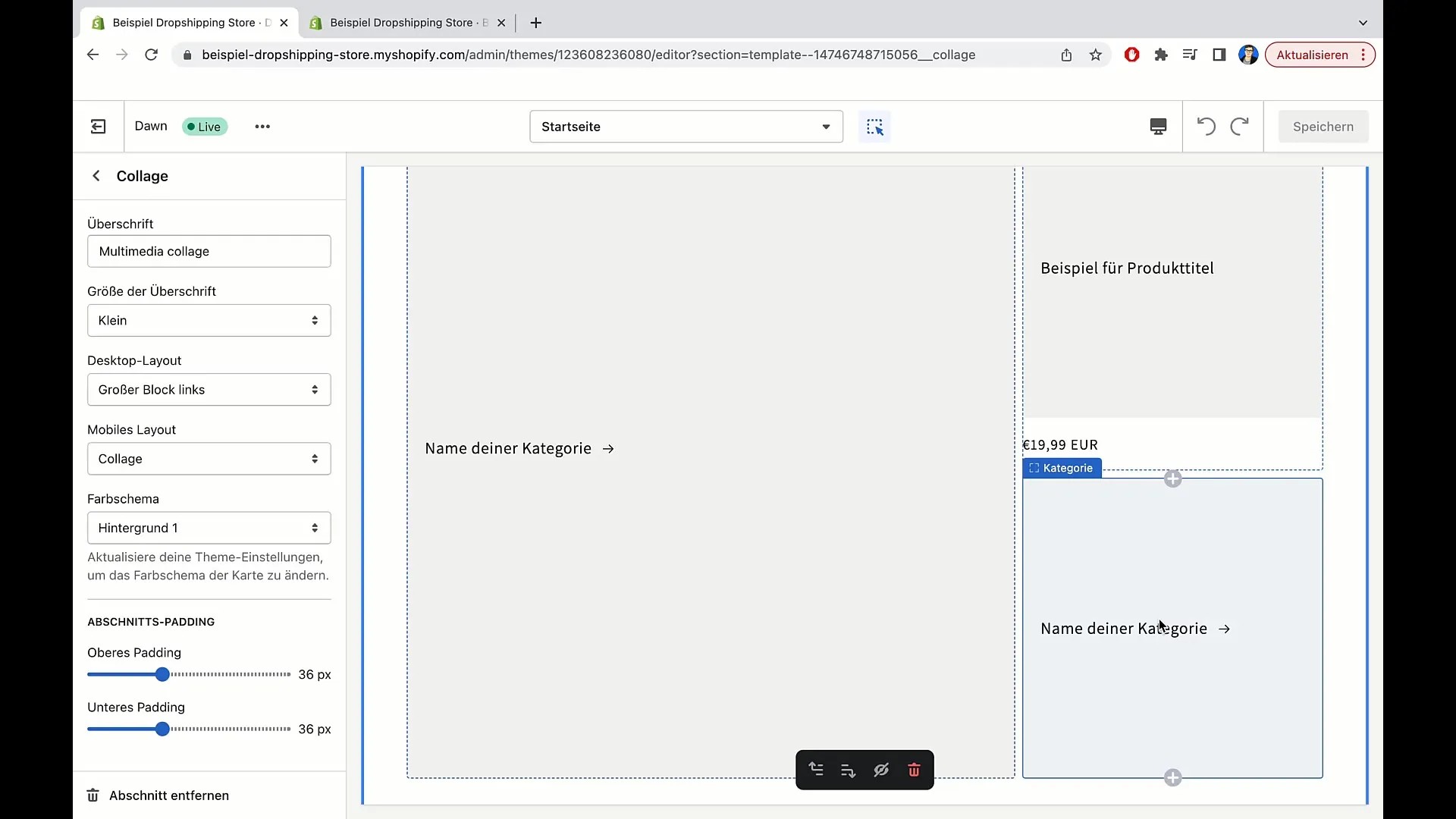
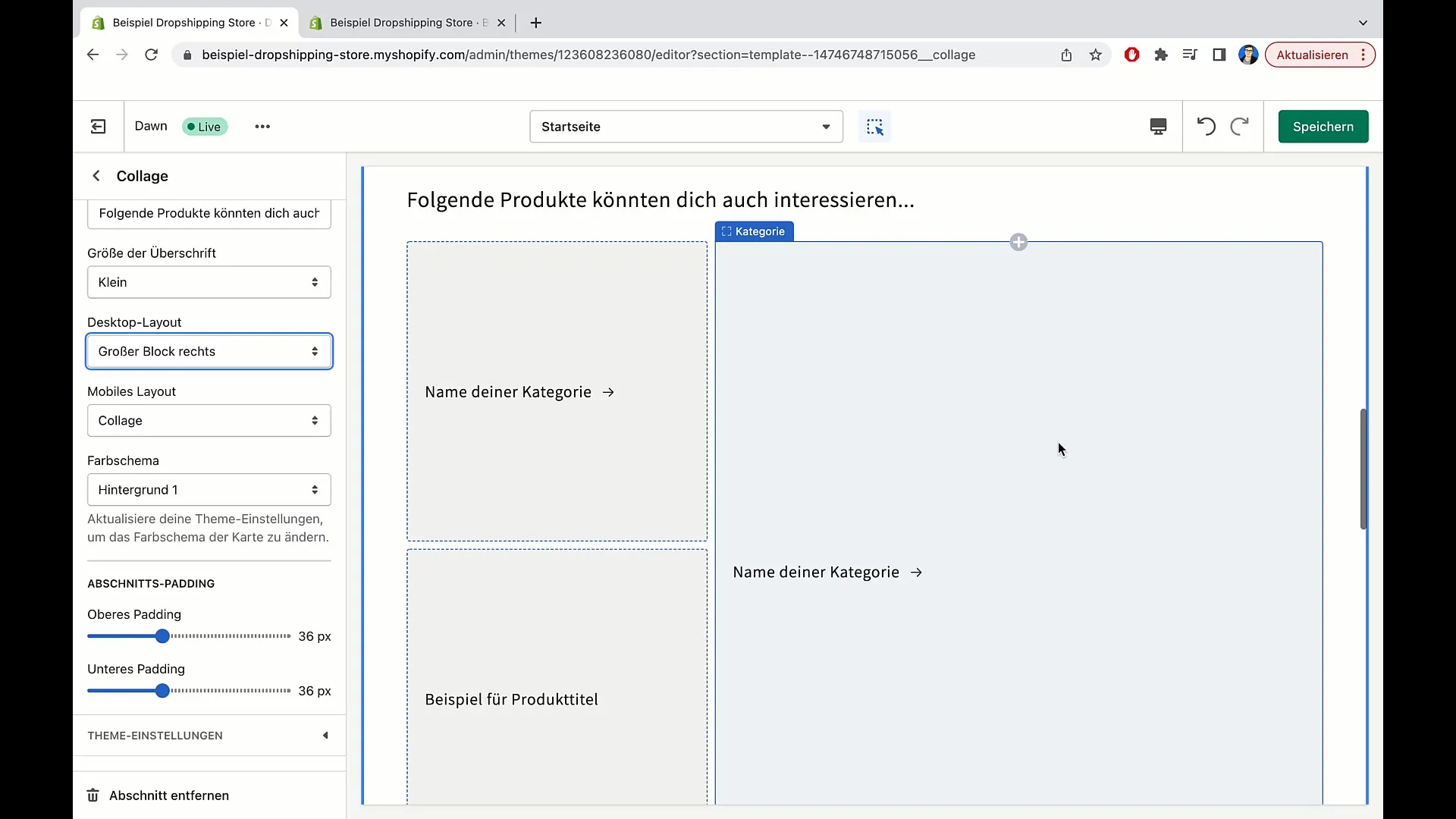
이제 데스크톱 레이아웃 설정을 살펴보세요. 여기에서 왼쪽 또는 오른쪽의 큰 블록 중에서 선택할 수 있습니다. 블록을 이동하여 온라인 상점의 모양을 최적화할 수 있습니다. 이 예에서는 오른쪽이 더 미적으로 보이기 때문에 오른쪽을 선택했습니다.

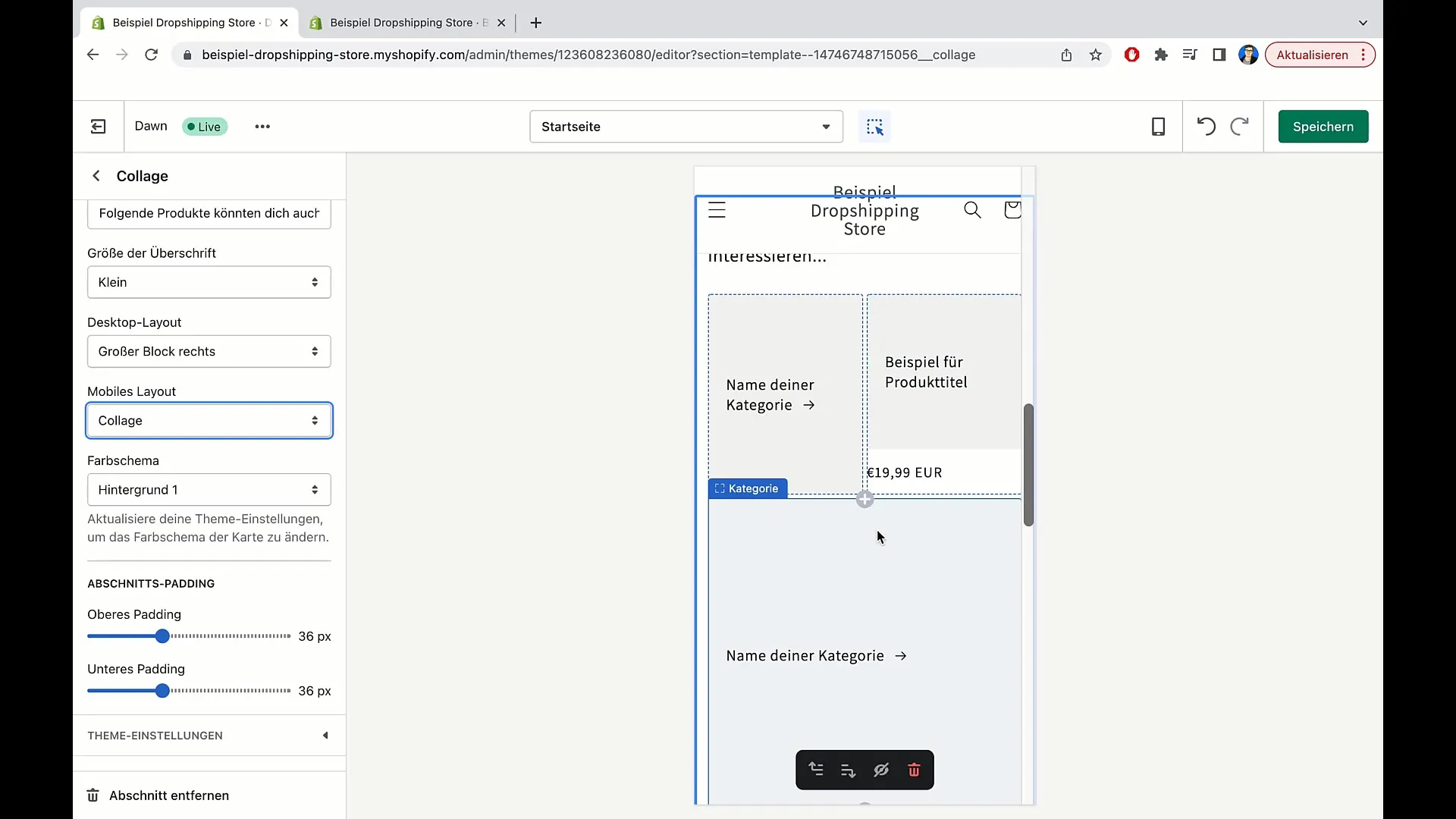
모바일 장치용 레이아웃을 확인하는 것도 중요합니다. 모바일 레이아웃을 스크롤하면 "콜라주" 또는 "열" 옵션이 표시됩니다. "콜라주"를 클릭하여 제품 간의 매력적인 연결을 만듭니다. 또는 개별 타일에 대해 별도의 열을 표시하는 "열" 옵션을 선택할 수도 있습니다.

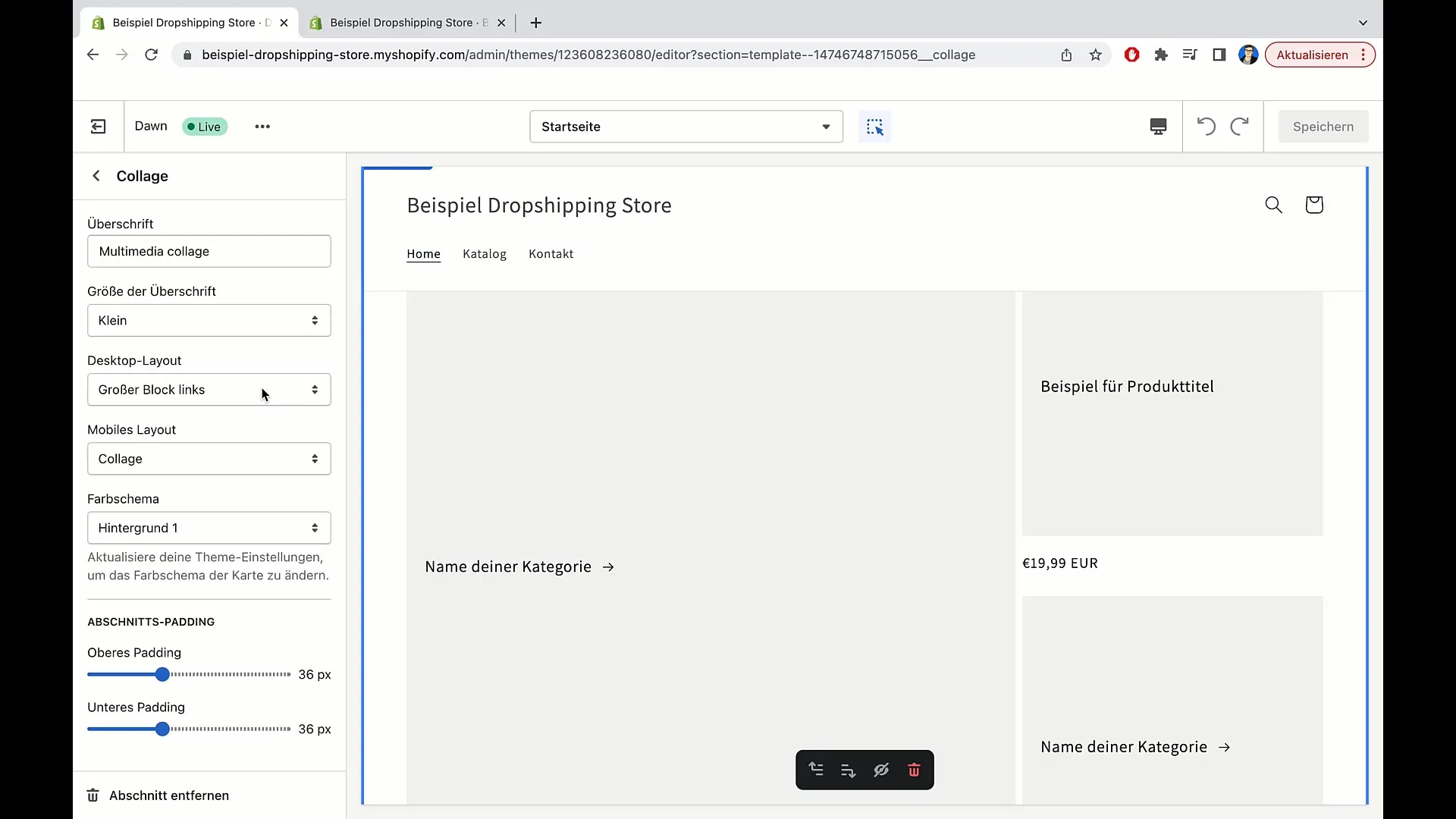
저는 개인적으로 "콜라주" 옵션을 선호하는데, 보기에도 좋을 뿐 아니라 탐색하기도 더 쉽기 때문입니다. 레이아웃 옵션을 선택했으면 데스크톱 보기로 돌아가서 원하는 제품을 추가합니다.

이제 섹션 패딩으로 이동합니다. 여기에서 개별 섹션 사이의 간격을 조정할 수 있습니다. 원하는 대로 상단과 하단 모두에서 간격을 늘리거나 줄일 수 있습니다. 이러한 설정을 실험하여 가장 최적의 레이아웃을 찾아보세요.

콜라주 편집이 만족스럽다면 작업을 성공적으로 완료한 것입니다. 관심을 가져주셔서 감사드리며, 다음 동영상에서 더 유용한 Shopify 기능에 대해 알아볼 수 있으니 기대해 주시기 바랍니다.
요약
이 튜토리얼에서는 Shopify에서 콜라주를 편집하는 방법을 배웠습니다. 제품 및 카테고리를 추가하고 데스크톱 및 모바일 장치용 보기를 조정하고 사용자 환경을 최적화하는 방법을 배웠습니다. 이러한 기능을 사용하여 온라인 스토어를 더욱 매력적으로 만들고 전환율을 높이십시오.
자주 묻는 질문
Shopify에서 멀티미디어 콜라주란 무엇인가요? 멀티미디어 콜라주를 사용하면 다양한 제품과 카테고리를 시각적으로 매력적인 방식으로 표시할 수 있습니다.
콜라주에 제품을 추가하려면 어떻게 해야 하나요? 편집 보기에서 여러 제품을 선택하고 해당 카테고리에 할당할 수 있습니다.
모바일 레이아웃에서 콜라주 미리 보기를 볼 수 있나요?예, Shopify에서는 데스크톱 및 모바일 장치 모두에 대해 레이아웃을 사용자 지정할 수 있는 기능을 제공합니다.
콜라주의 이점은무엇입니까? 콜라주는 서로 다른 제품을 서로 연결하고 사용자에게 쉽게 액세스할 수 있는 정보를 제공하여 사용자 환경을 개선합니다.


