이 가이드에서는 Shopify 스토어 에 사진을 추가하는 방법을 알아봅니다. 제품 및 서비스를 매력적으로 표현하려면 이미지를 추가하는 것이 중요합니다. Shopify를 사용하면 코딩 지식 없이도 쉽게 이미지를 추가할 수 있습니다.
주요 학습 내용 Shopify에서 이미지 추가 및 사용자 지정은 간단한 드래그 앤 드롭 시스템을 통해 이루어집니다. 자체 라이브러리에서 이미지를 업로드하거나 무료 이미지를 사용할 수 있습니다. 이미지의 불투명도를 조정하고 다양한 레이아웃을 시도해 볼 수도 있습니다.
단계별 지침
1. Shopify 테마 사용자 지정
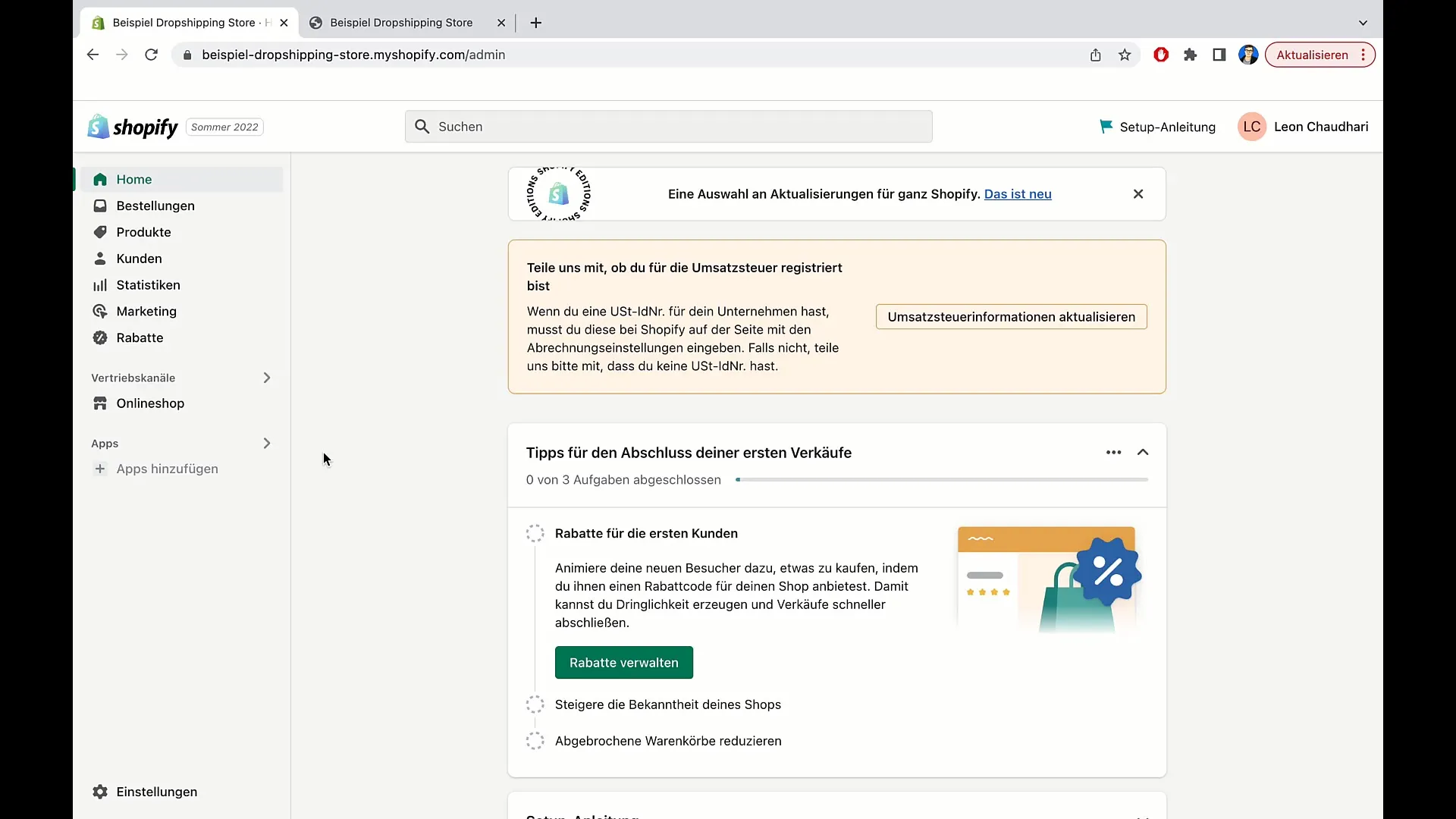
가장 먼저 해야 할 일은 Shopify 테마의 사용자 지정 기능을 불러오는 것입니다. 이렇게 하려면 Shopify 관리자 영역으로 이동하여 아래로 스크롤합니다. "테마 사용자 지정"을 클릭합니다. 이제 현재 테마의 사용자 지정 영역(일반적으로 "Dawn")으로 이동합니다.

2. 라이브 테마 인식
사용자 정의 영역에서 "라이브 테마"를 볼 수 있습니다. 현재 활성화되어 있는 테마입니다. 여기에서 테마의 이름과 버전 등의 정보도 볼 수 있습니다.

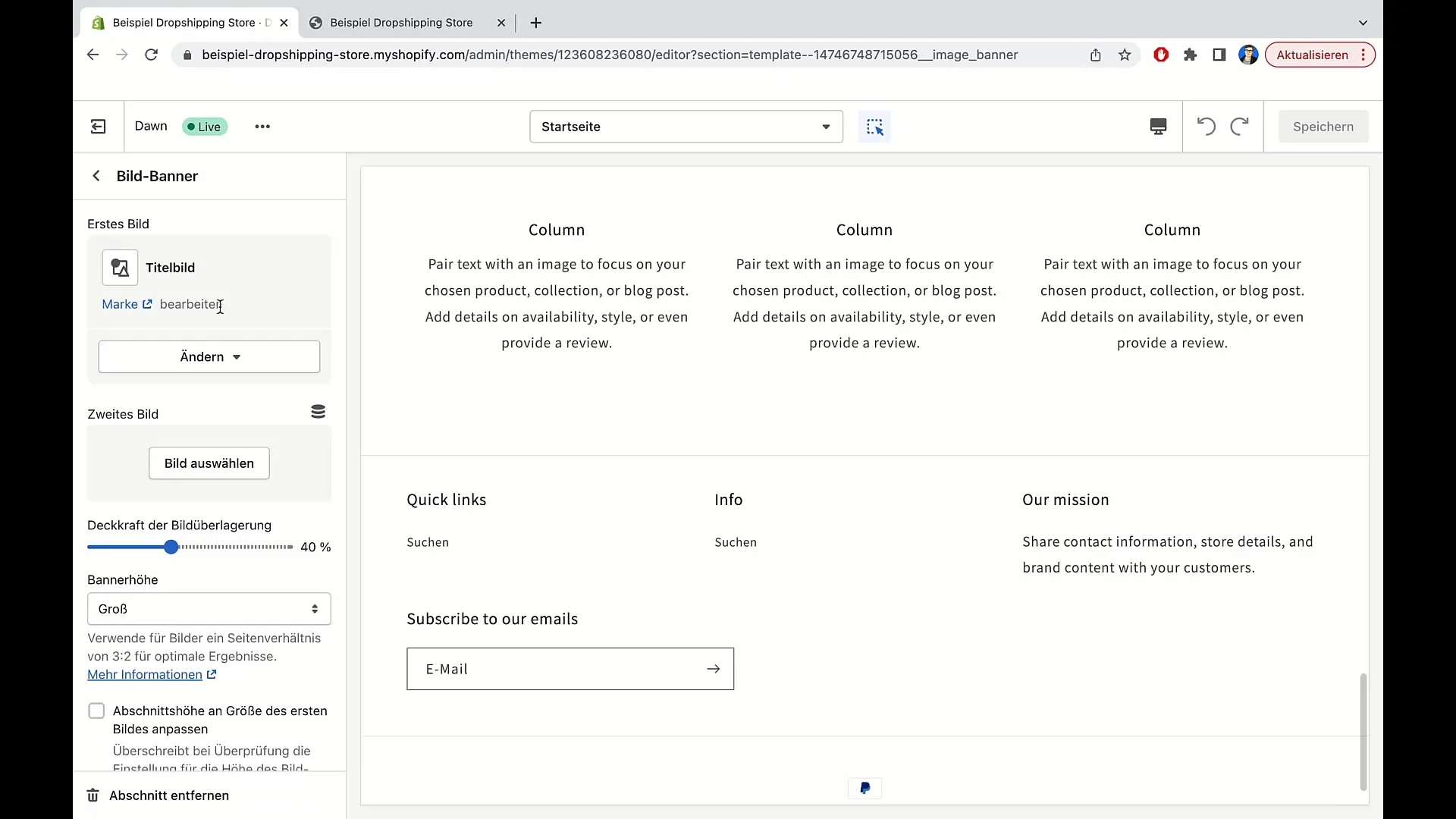
3. 이미지 추가하기
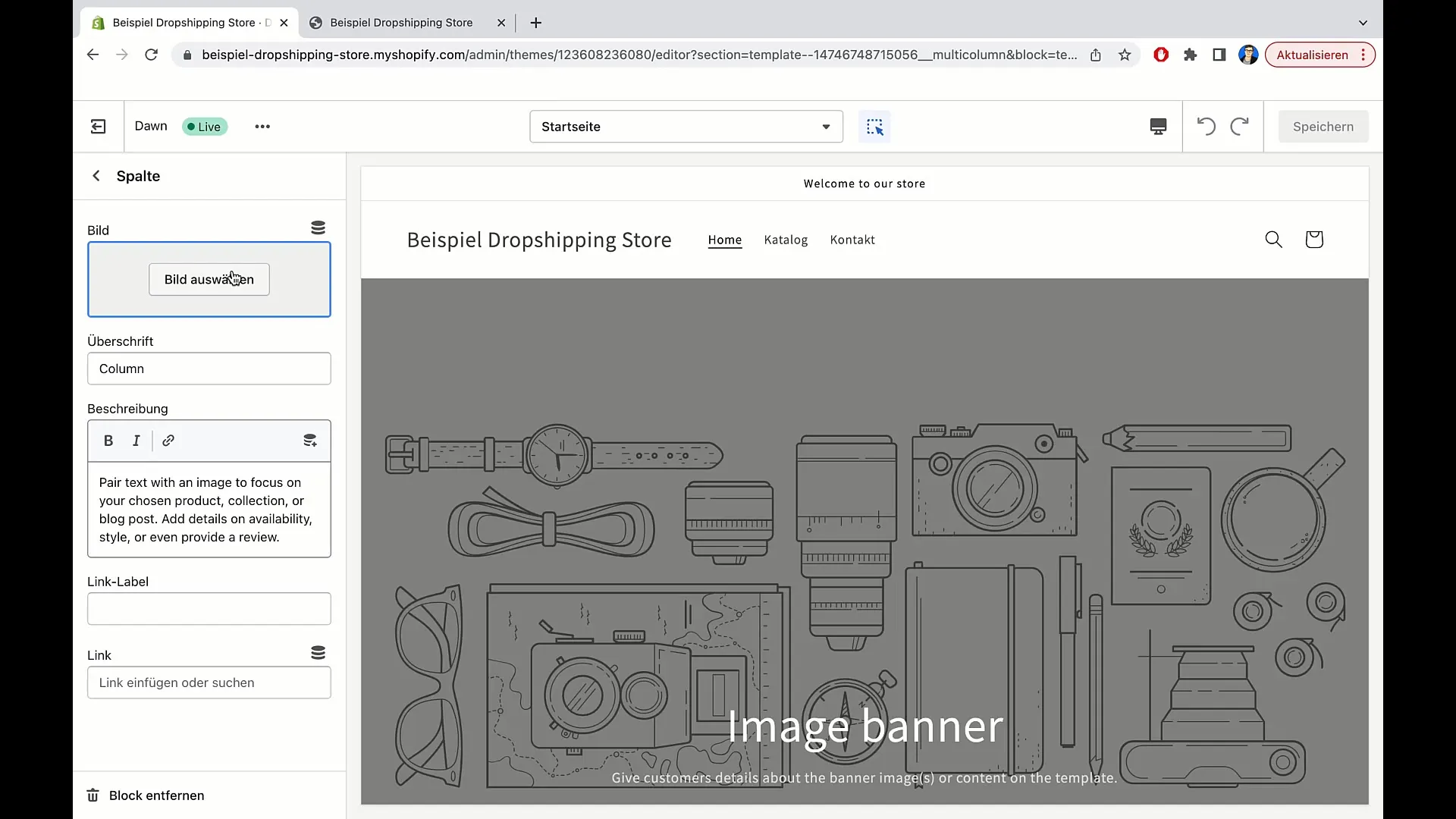
이미지를 추가하려면 사용자 정의 영역에서 이미지에 해당하는 옵션을 클릭합니다. "이미지 선택"을 선택하고 이미지를 업로드할지 무료 이미지를 사용할지 결정합니다.

4. 이미지 라이브러리 사용
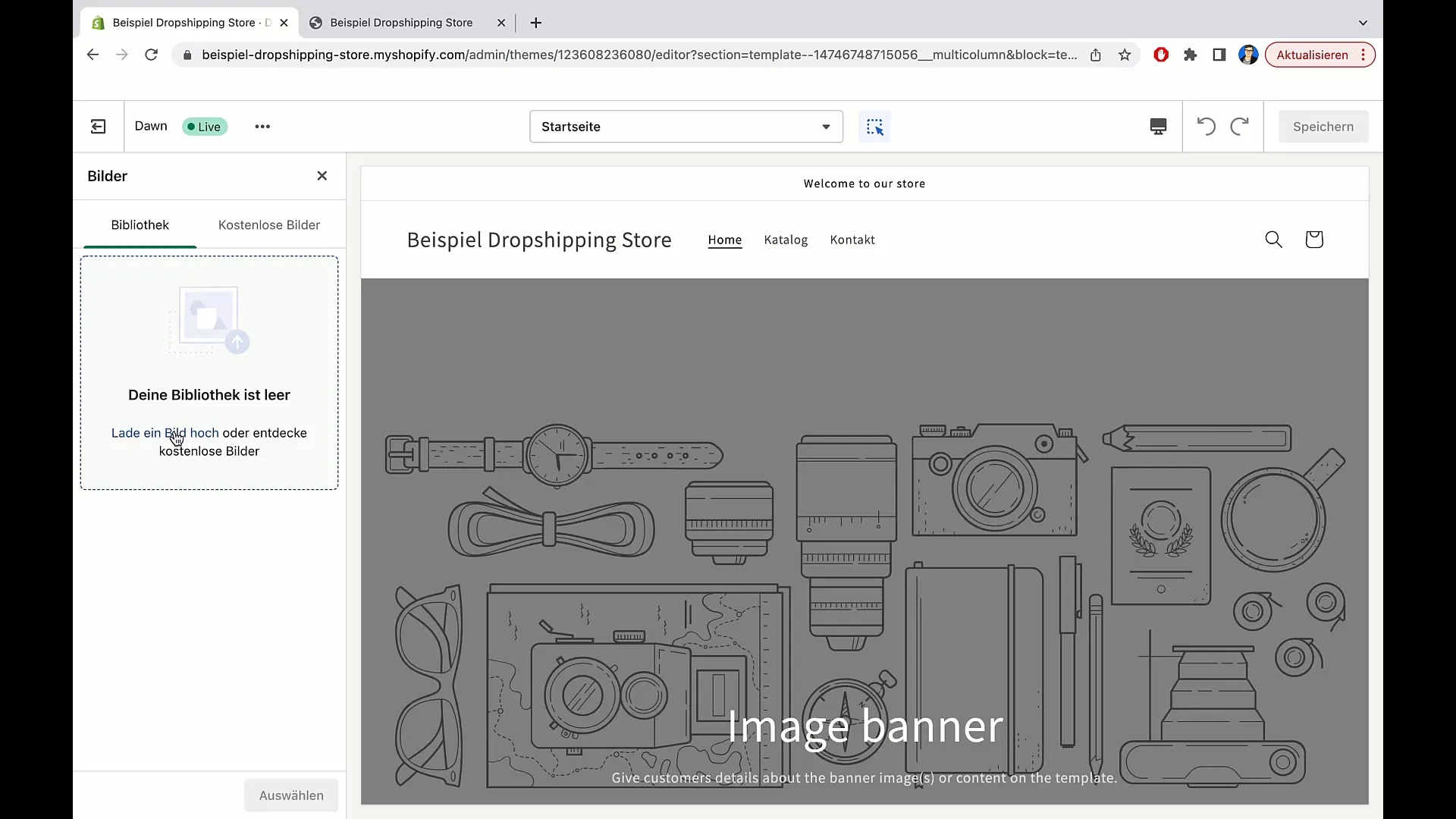
라이브러리에 이미 업로드한 이미지가 있는 경우 해당 이미지를 선택할 수 있습니다. 그렇지 않은 경우 '이미지 업로드'를 클릭하여 컴퓨터에서 새 이미지를 선택합니다.

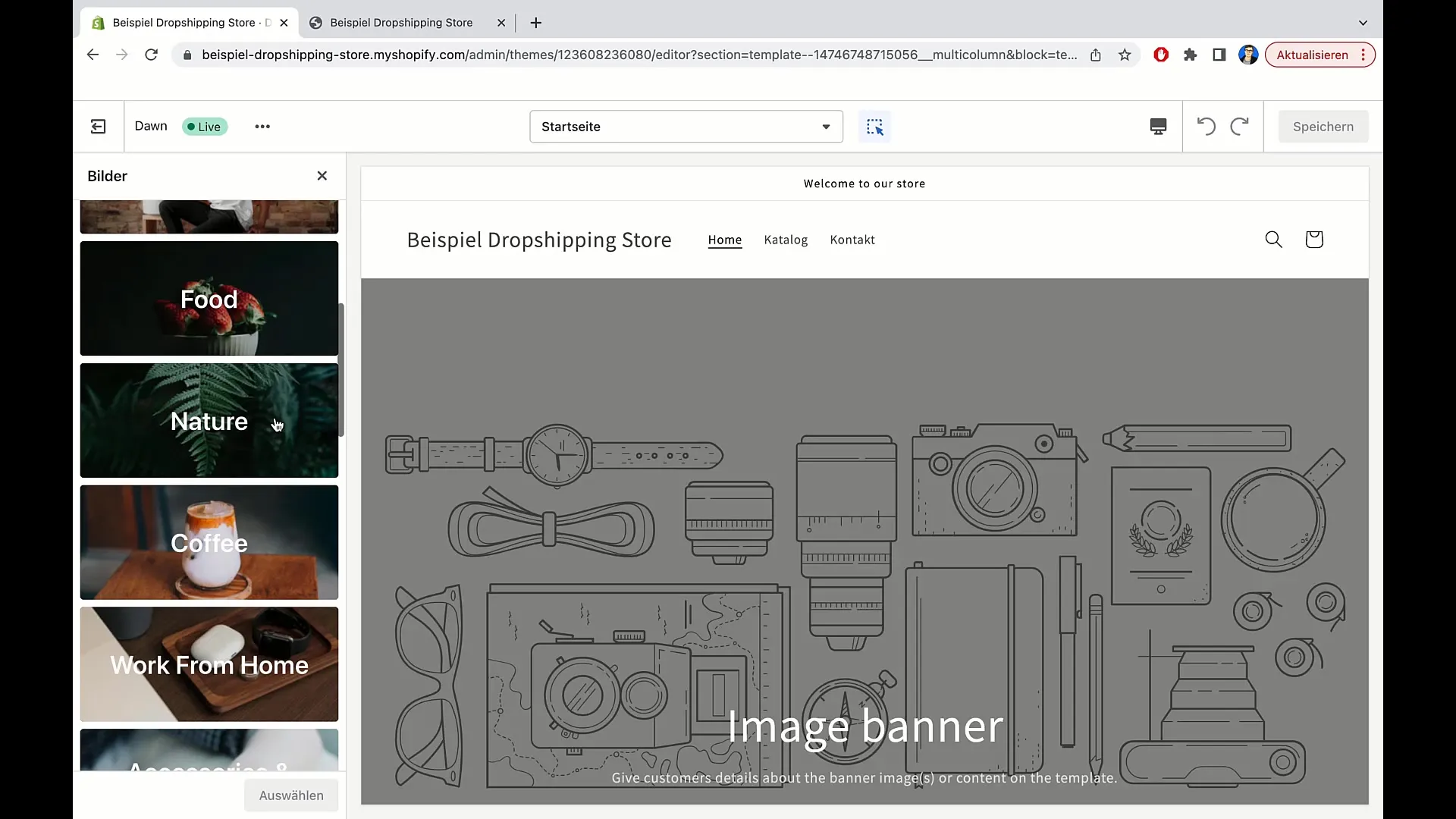
5. 무료 이미지 찾아보기
Shopify의 무료 이미지를 사용하려면 "무료 이미지" 옵션을 선택합니다. "액세서리 및 장신구" 또는 "가정 및 가구" 등의 다양한 카테고리를 탐색하고 적절한 이미지를 선택할 수 있습니다.

6. 사진 선택
사진을 선택한 후 "선택"을 클릭합니다. 그러면 이 이미지가 상점의 기본 이미지로 추가됩니다.

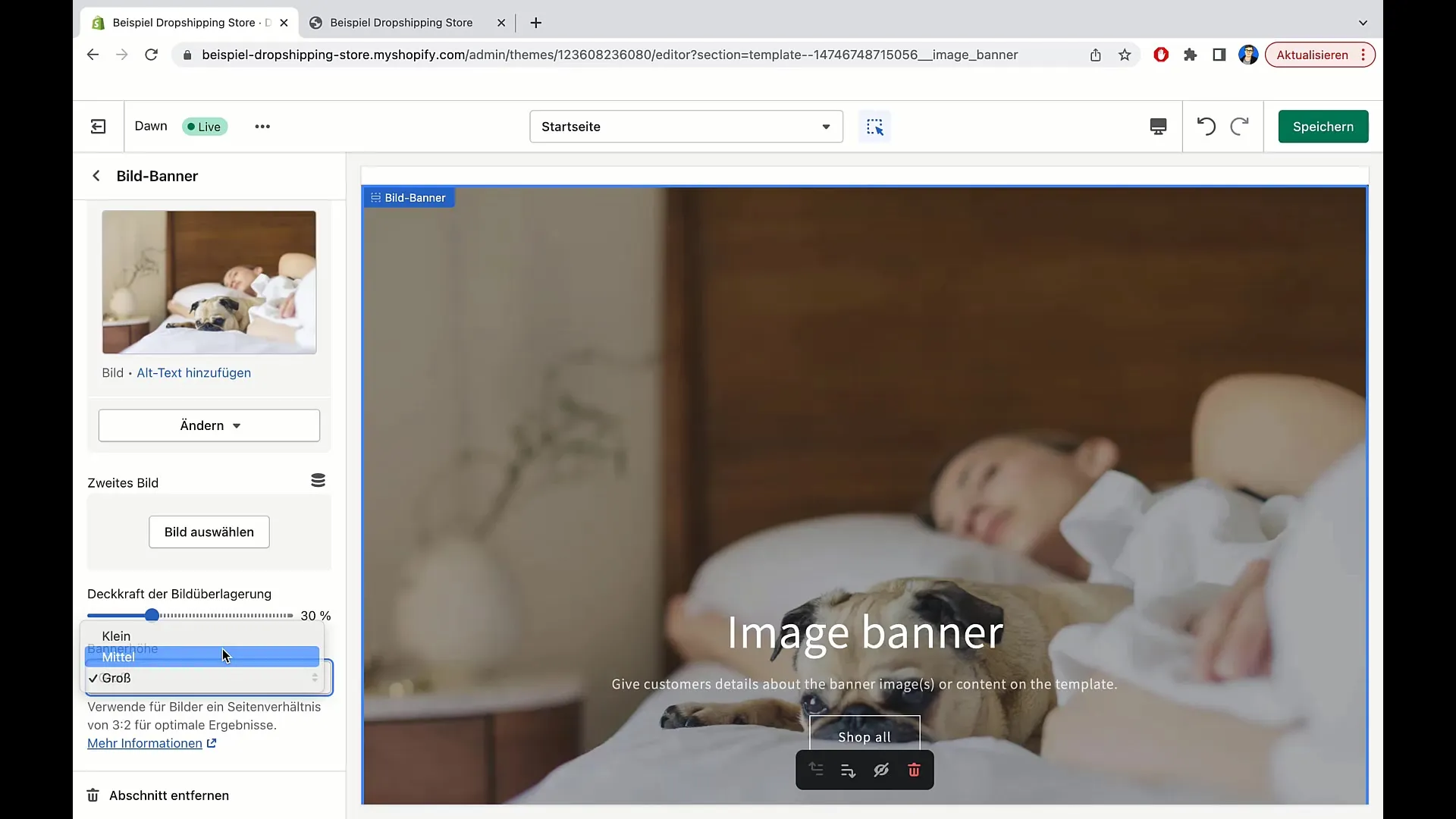
7. 추가 조정
여기에서 배너 크기를 변경하여 이미지 크기를 조정할 수도 있습니다. 레이아웃에는 중간 크기가 가장 적합할 수 있습니다.

8. 불투명도 변경
이미지의 불투명도를 높이거나 낮추어 원하는 효과를 얻을 수 있습니다. 이렇게 하면 이미지나 배경에 초점을 맞추는 데 도움이 될 수 있습니다.
9. 변경 사항 저장
테마에서 나가기 전에 변경 사항을 저장하는 것을 잊지 마세요. 이렇게 하면 새 이미지가 스토어에 계속 표시됩니다.
요약
이 가이드에서는 Shopify에서 이미지를 추가하고 사용자 지정하는 방법을 배웠습니다. 언제든지 변경하여 상점을 최상의 방식으로 표시할 수 있습니다.
자주 묻는 질문
Shopify에 이미지를 업로드하려면 어떻게 해야 하나요? "테마 사용자 지정"으로 이동하여 "이미지 선택"을 선택한 다음 "이미지 업로드"를 클릭합니다.
Shopify 스토어에서 무료 이미지를 사용할 수 있나요?예, Shopify 이미지 라이브러리에서 무료 이미지를 선택할 수 있습니다.
이미지 크기를 조정하려면 어떻게 해야 하나요? 사용자 지정 영역에서 배너 크기를 변경하여 이미지를 더 크게 또는 더 작게 만들 수 있습니다.
이미지의 불투명도를 변경하려면 어떻게 해야 하나요? 사용자 지정 영역에서 불투명도를 낮추거나 높여 원하는 효과를 얻을 수 있습니다.


