전자상거래에서는 법적 고지 , 일반 이용 약관 (GTC) , 개인정보처리방침 등의 법적 정보를 올바르게 포함하는 것이 필수적입니다. 이 튜토리얼에서는 Shopify 스토어에서 이러한 페이지를 생성하고 탐색에 통합하는 방법을 보여 드리겠습니다. 이는 법적 요구 사항을 준수하고 고객의 신뢰를 얻기 위한 중요한 단계입니다.
주요 결과
- 온라인 스토어에는 법에 따라 각인, 이용 약관 및 개인정보처리방침이 필요합니다.
- 이러한 페이지는 Shopify 관리자 영역에서 쉽게 생성할 수 있습니다.
- 페이지가 표시되도록 하려면 바닥글 메뉴에 통합해야 합니다.
단계별 지침
1단계: 페이지 생성
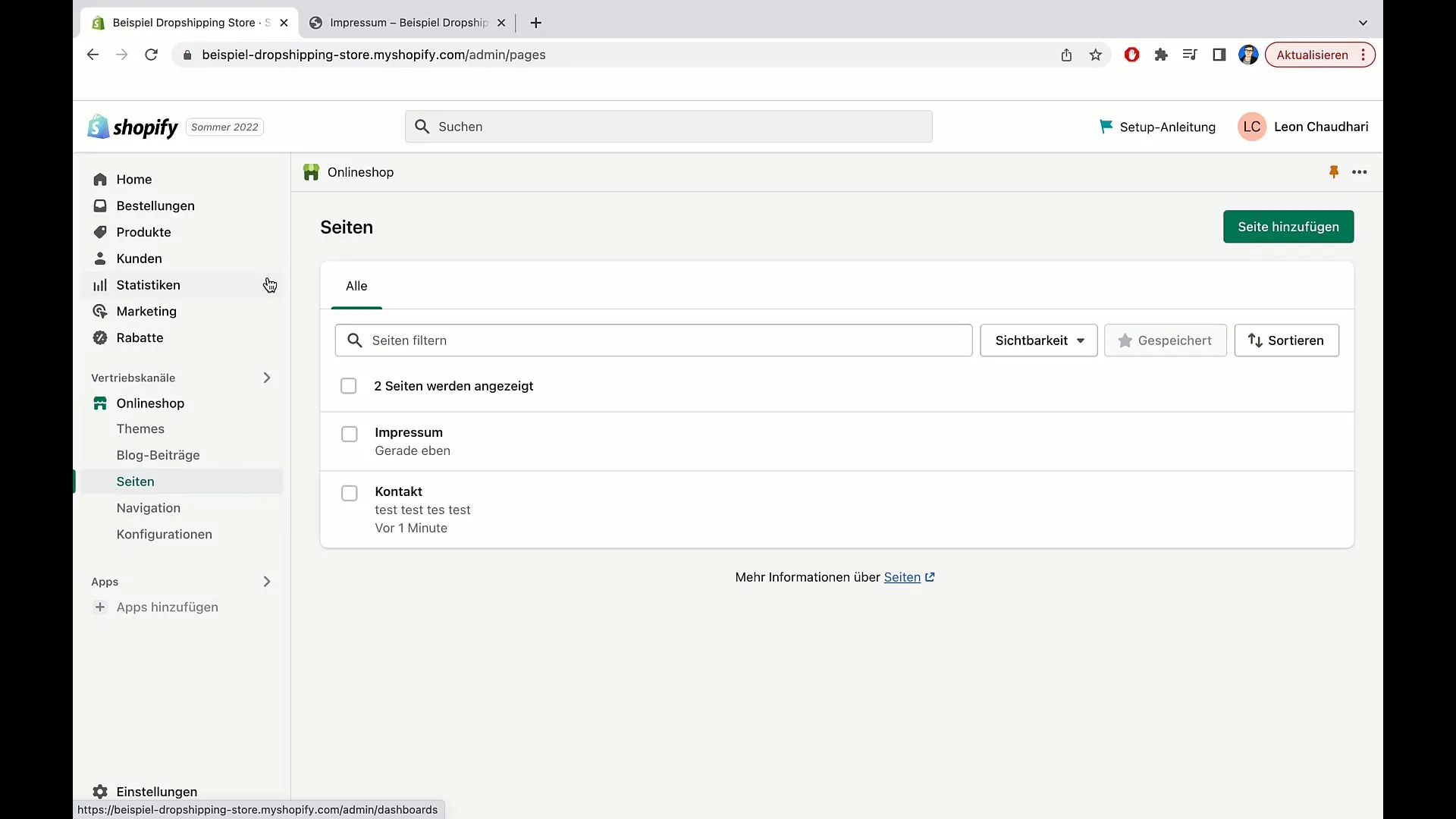
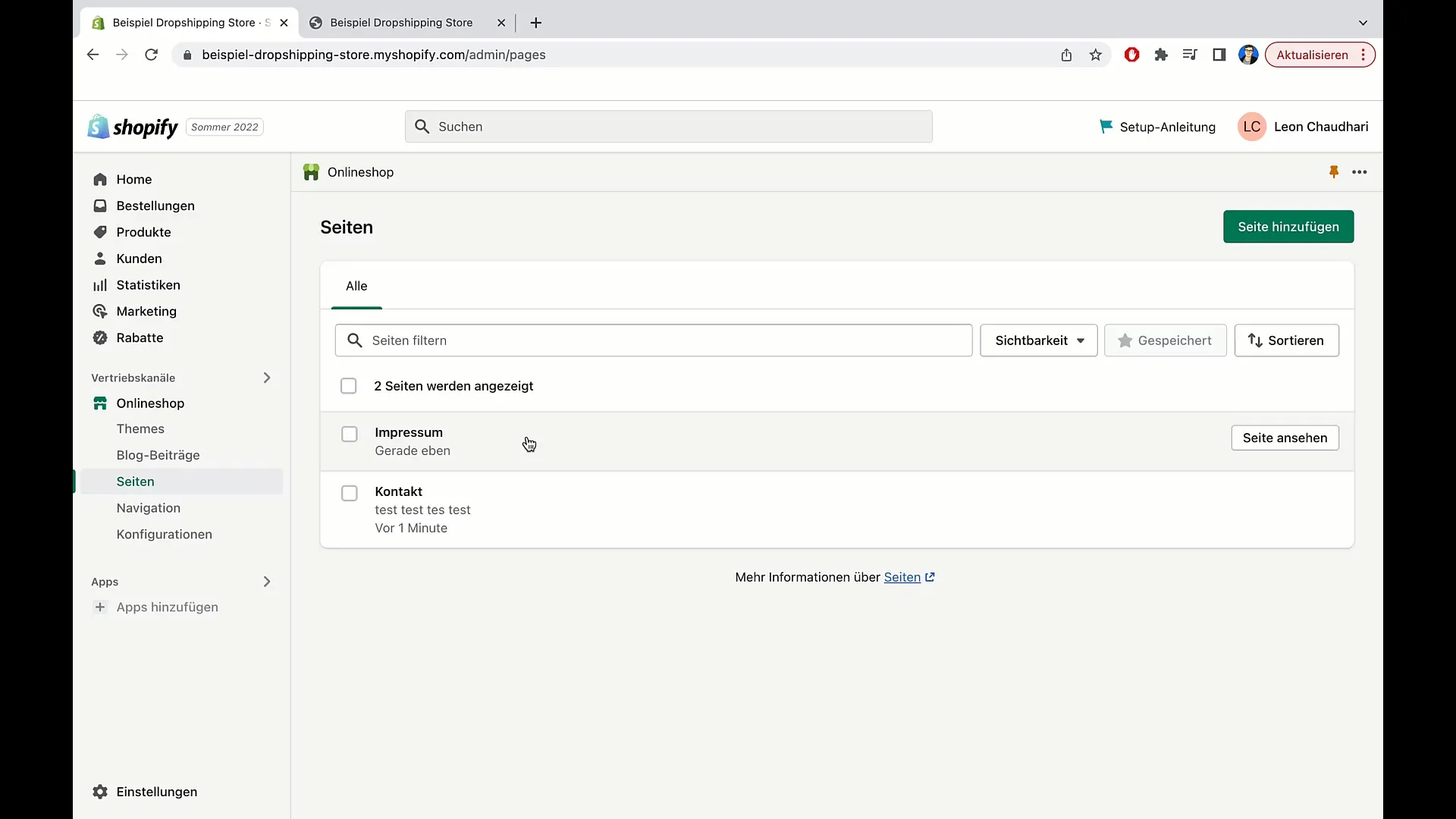
먼저 Shopify 스토어에서 필요한 페이지를 생성해야 합니다. 스토어의 관리자 영역으로 이동합니다. "페이지"를 클릭한 다음 " 페이지 추가 "를 클릭합니다. 첫 번째 단계는 임프린트 페이지를 생성하는 것입니다.

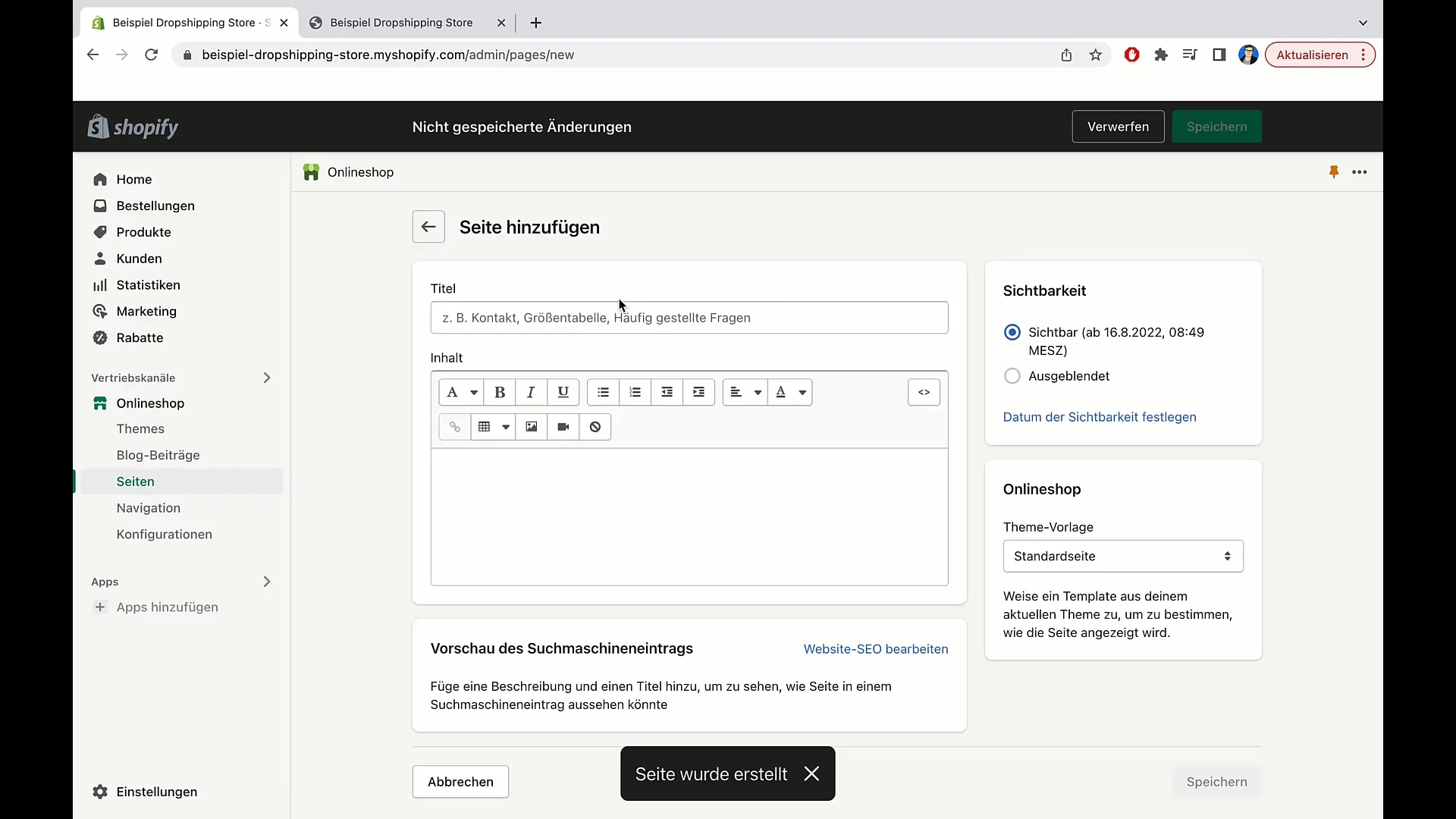
임프린트를 생성하려면 제목에 "임프린트"를 입력합니다. 텍스트 필드에 연락처 정보 등 필요한 정보를 입력합니다. 여기에 관련 법률 정보를 포함하는 것이 중요합니다.

다음으로 "페이지 추가"를 다시 클릭하여 이용약관을 작성합니다. "이용약관"을 입력하고 텍스트 필드에 필요한 텍스트를 입력하거나 복사합니다.

세 번째 중요한 법적 페이지로 개인정보처리방침을 만드는 것을 잊지 마세요. "페이지 추가"를 다시 클릭하고 페이지 이름을 "개인정보처리방침"으로 지정합니다. 여기에 개인 데이터 처리와 관련된 모든 정보를 삽입해야 합니다.

2단계: 탐색 사용자 지정
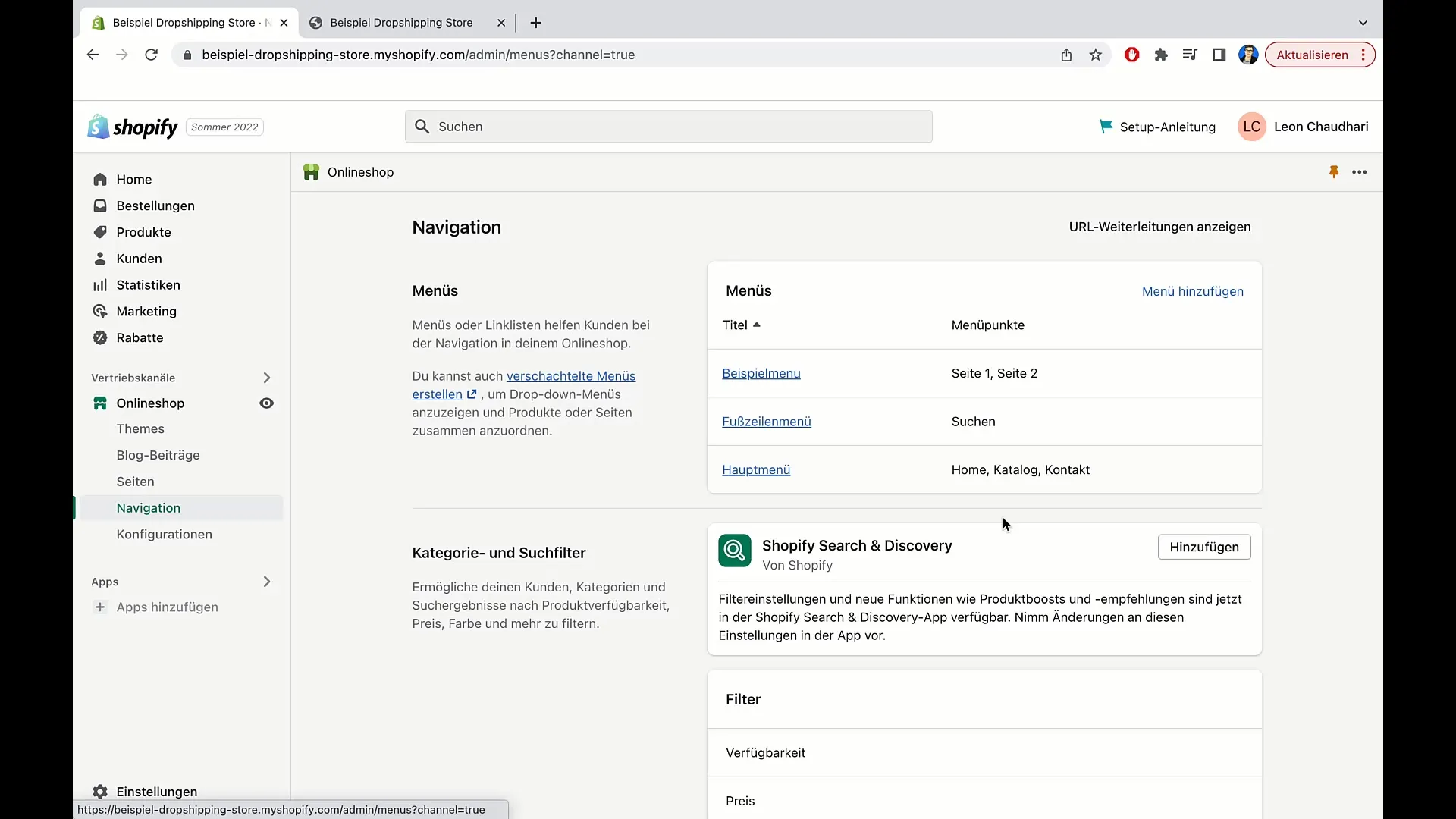
페이지를 생성한 후에는 해당 페이지를 Shopify 스토어의 탐색에 통합해야 합니다. 관리자 영역에서 "탐색"으로 이동합니다.

여기에서 메뉴 옵션을 찾을 수 있습니다. 기본 메뉴와 바닥글 메뉴가 표시됩니다. 바닥글 메뉴에 법률 페이지를 표시하고 싶으므로 이 메뉴를 선택합니다.

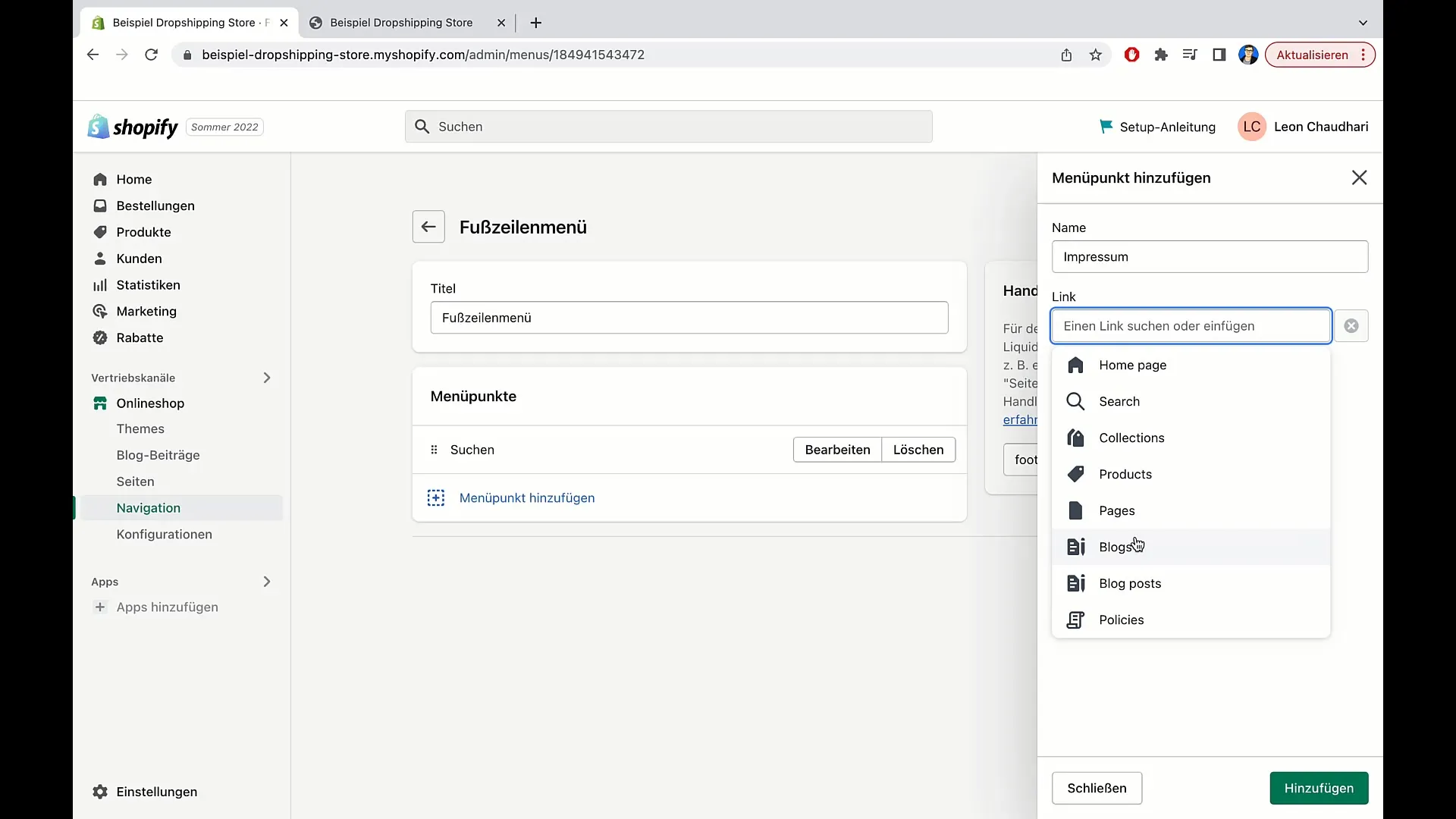
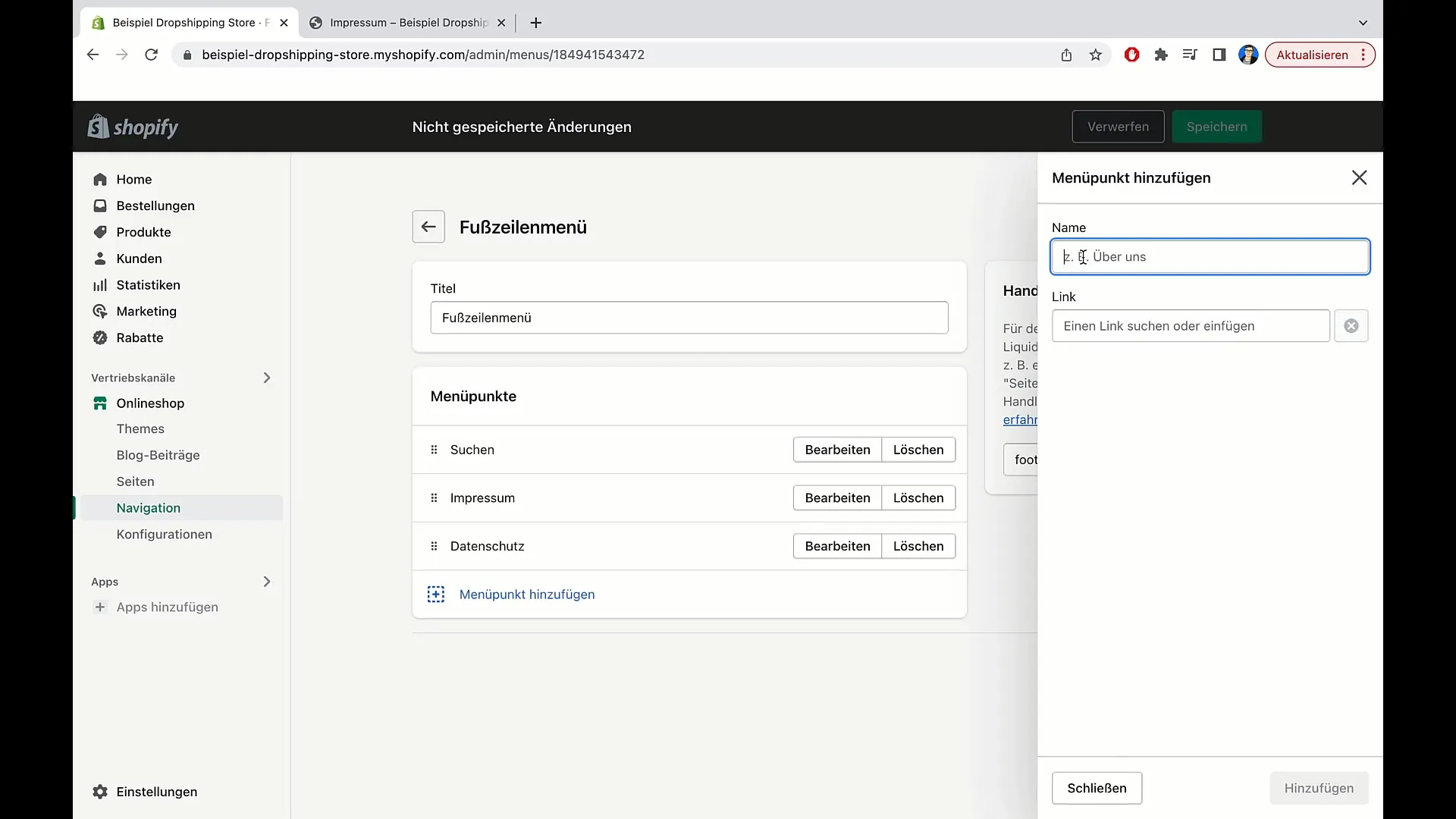
이제 "메뉴 항목 추가"를 선택하여 새 페이지를 연결할 수 있습니다. 이름 필드에 "법적 고지"라는 이름을 입력한 다음 해당 페이지에 대한 링크를 추가하여 "법적 고지"를 첫 번째 항목으로 추가합니다.

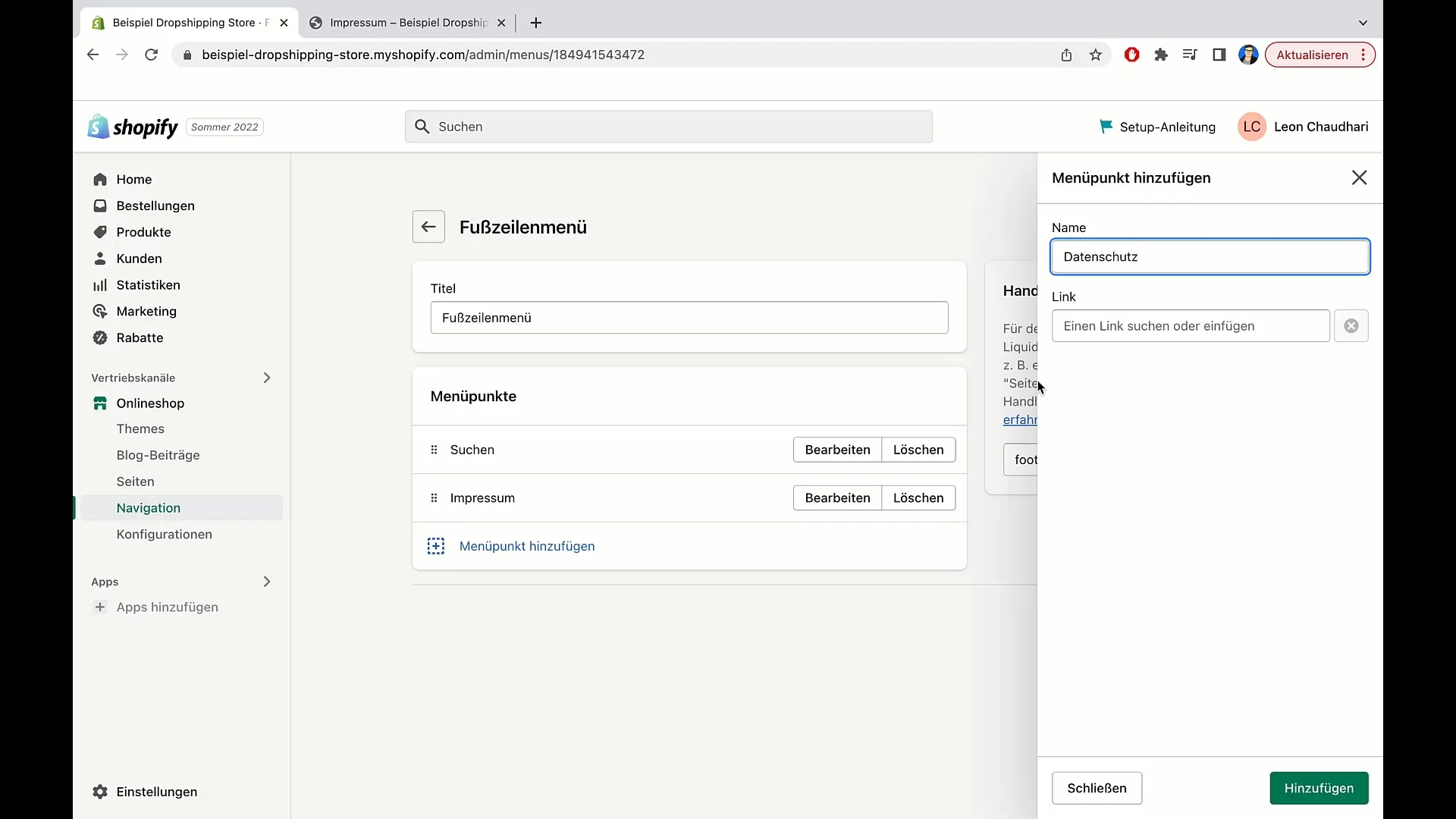
법적 고지를 추가한 후 개인정보처리방침에 대해 이름에 "개인정보처리방침"을 입력하고 링크를 생성하여 이 단계를 반복합니다.

마지막으로 '이용약관'을 새 메뉴 항목으로 생성하고 링크를 추가하여 이용약관을 추가합니다.

3단계: 변경 사항 저장 및 확인
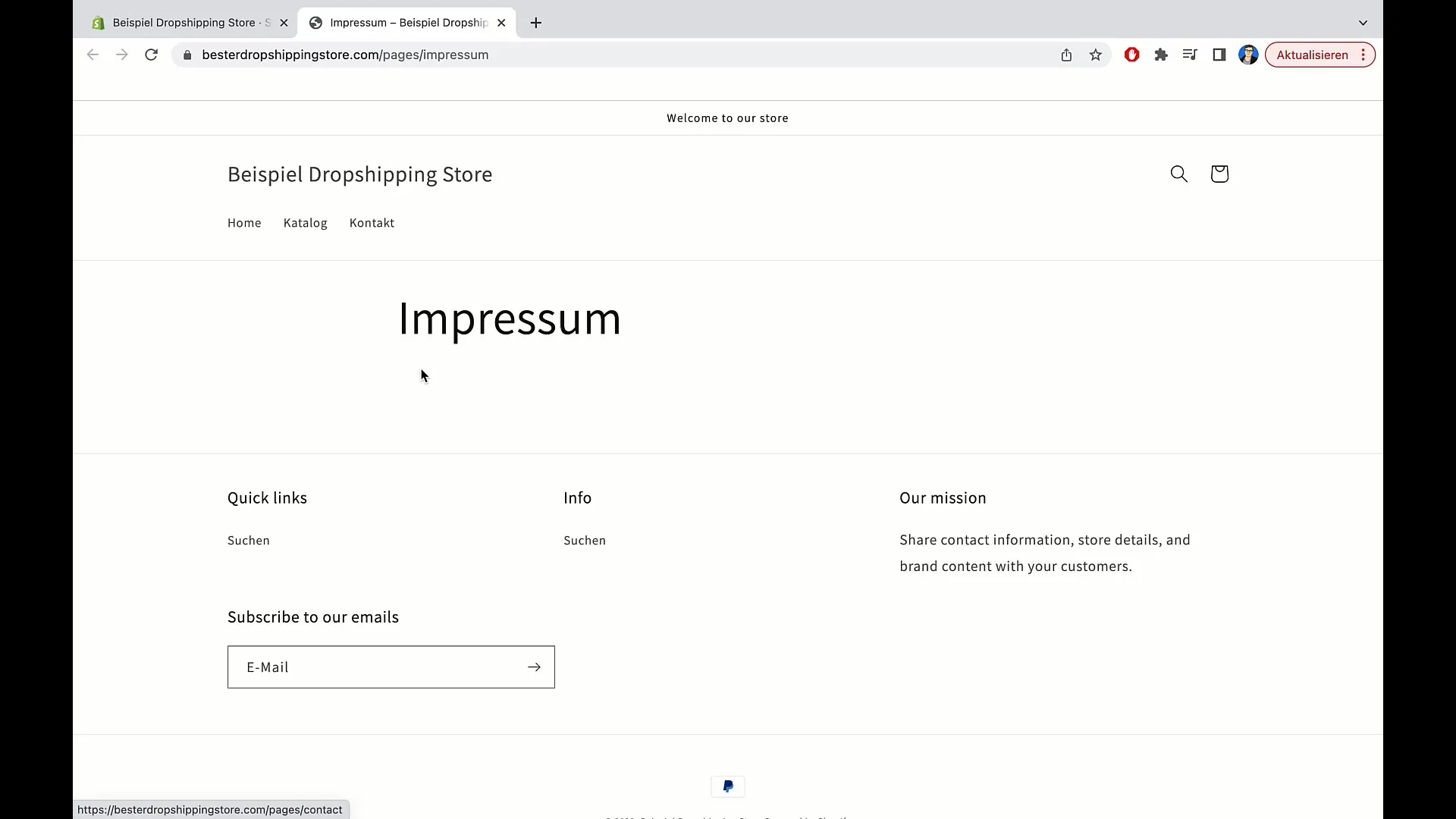
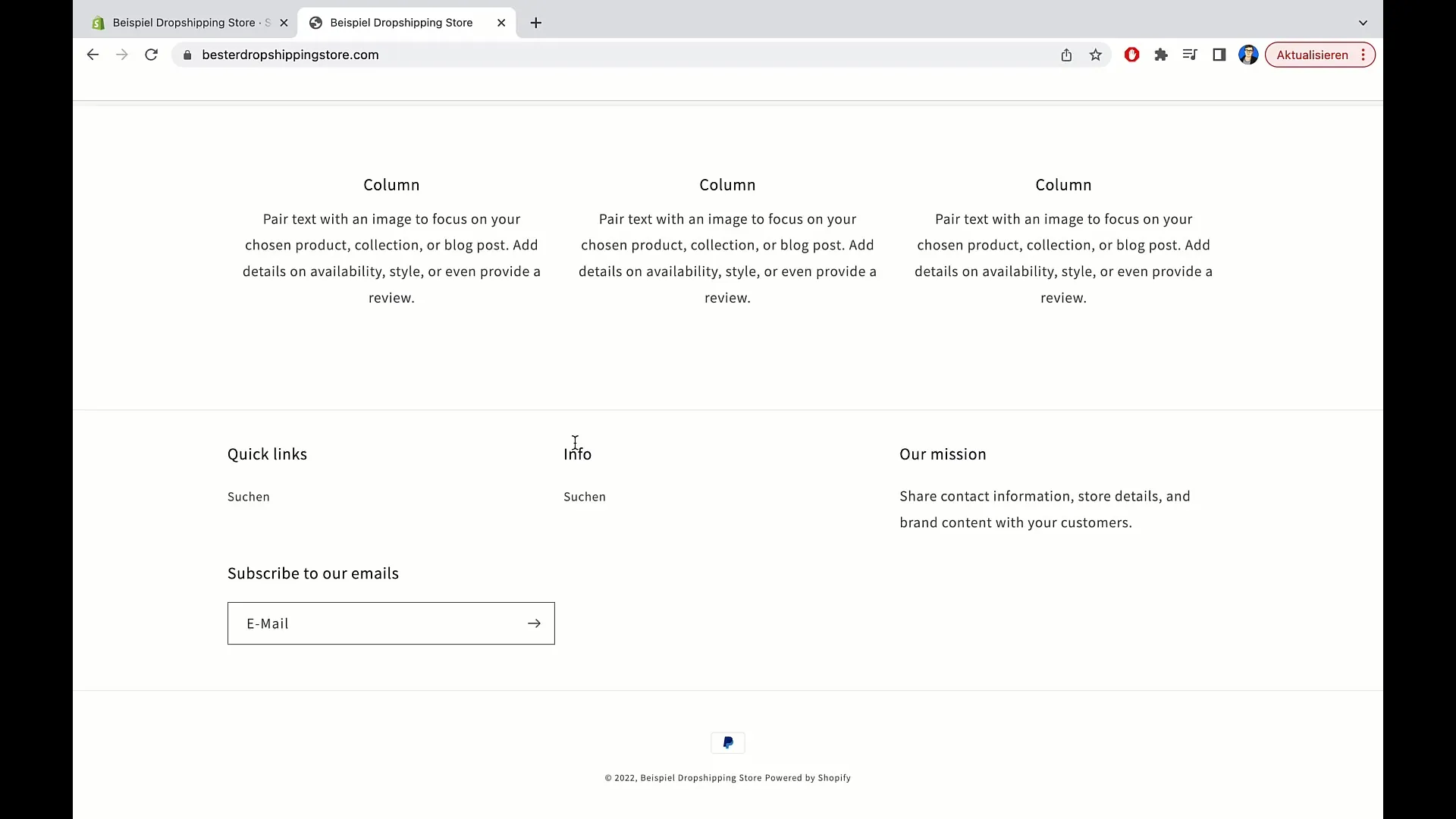
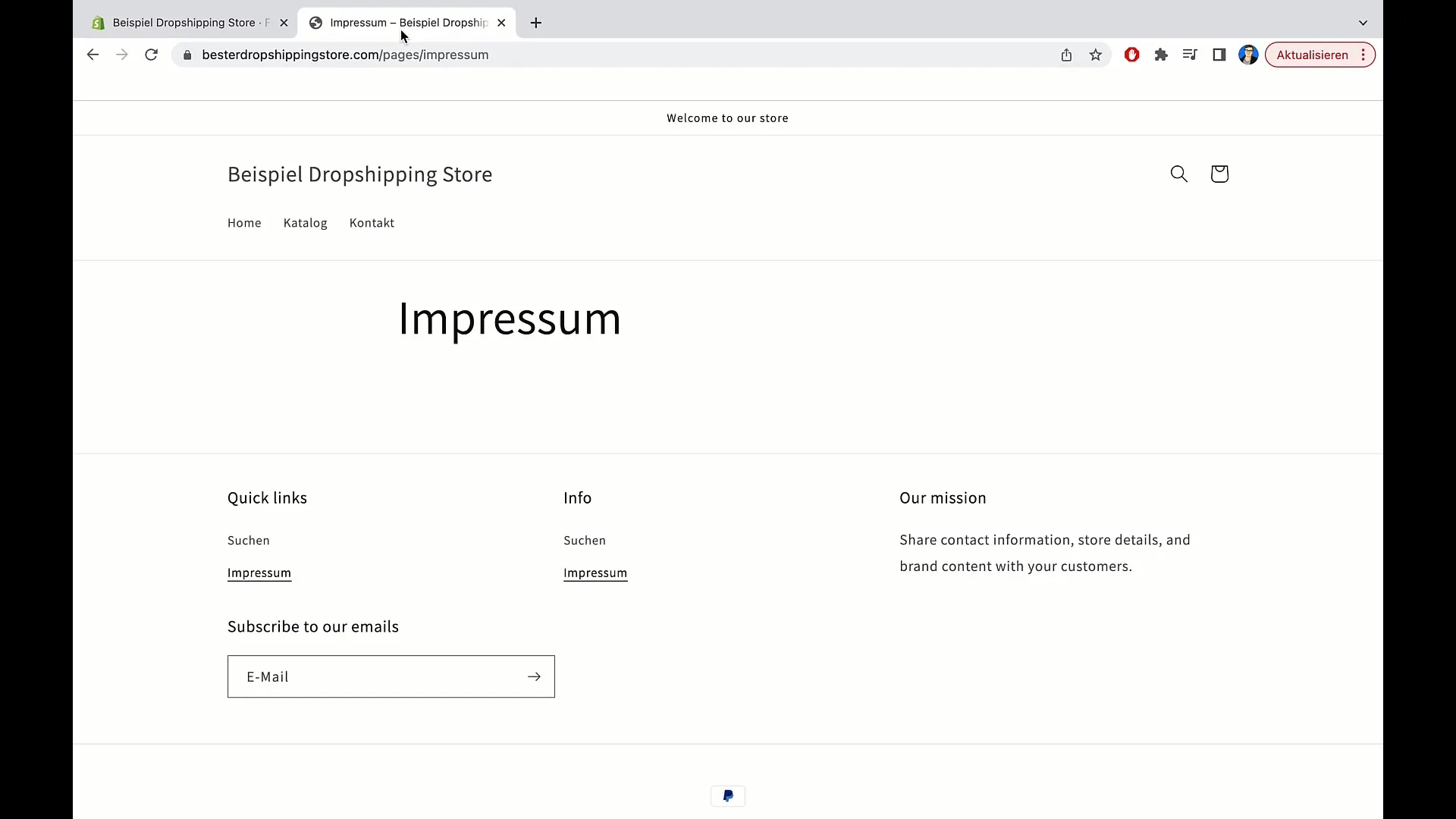
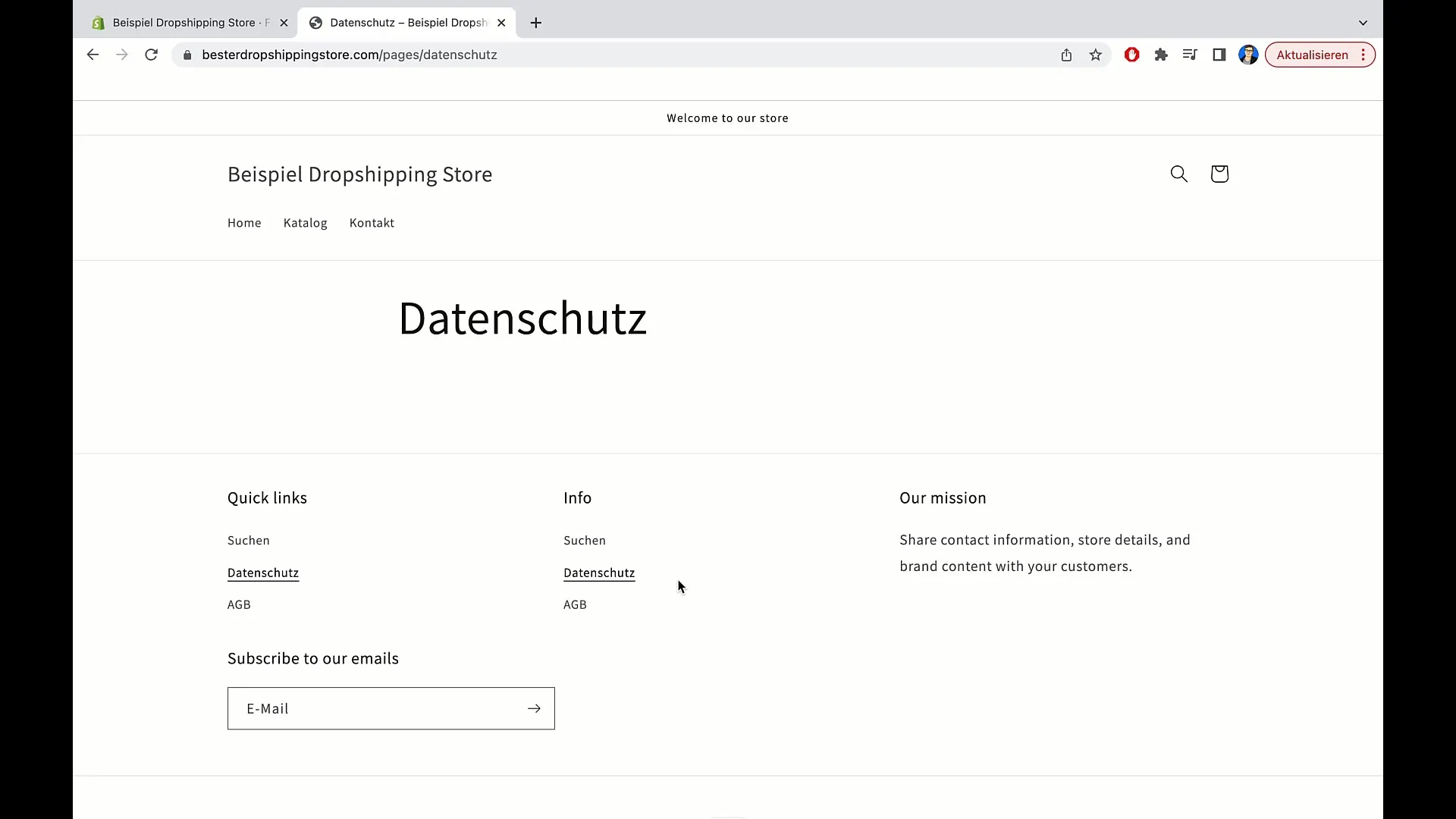
메뉴에 세 개의 법률 페이지를 모두 추가했으면 '저장'을 클릭하여 변경 사항을 저장합니다. 모든 것이 올바르게 설정되었는지 확인하려면 웹사이트를 새로고침하고 상점 바닥글을 살펴보세요.

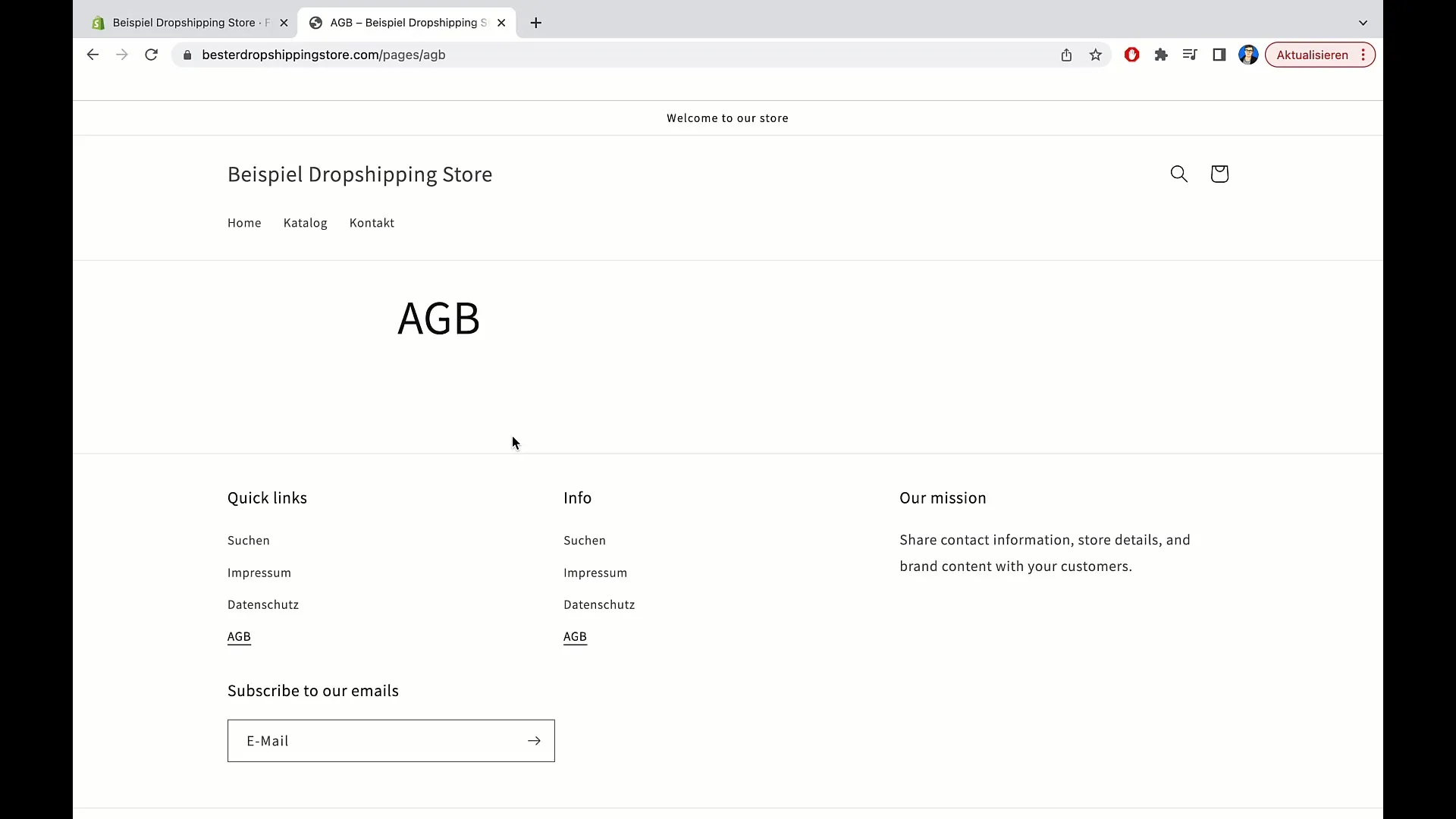
이제 법적 고지, 개인정보처리방침 및 이용약관에 대한 링크를 볼 수 있을 것입니다. 링크를 클릭하여 올바른 페이지로 연결되는지 테스트합니다.

4단계: 링크 순서 변경
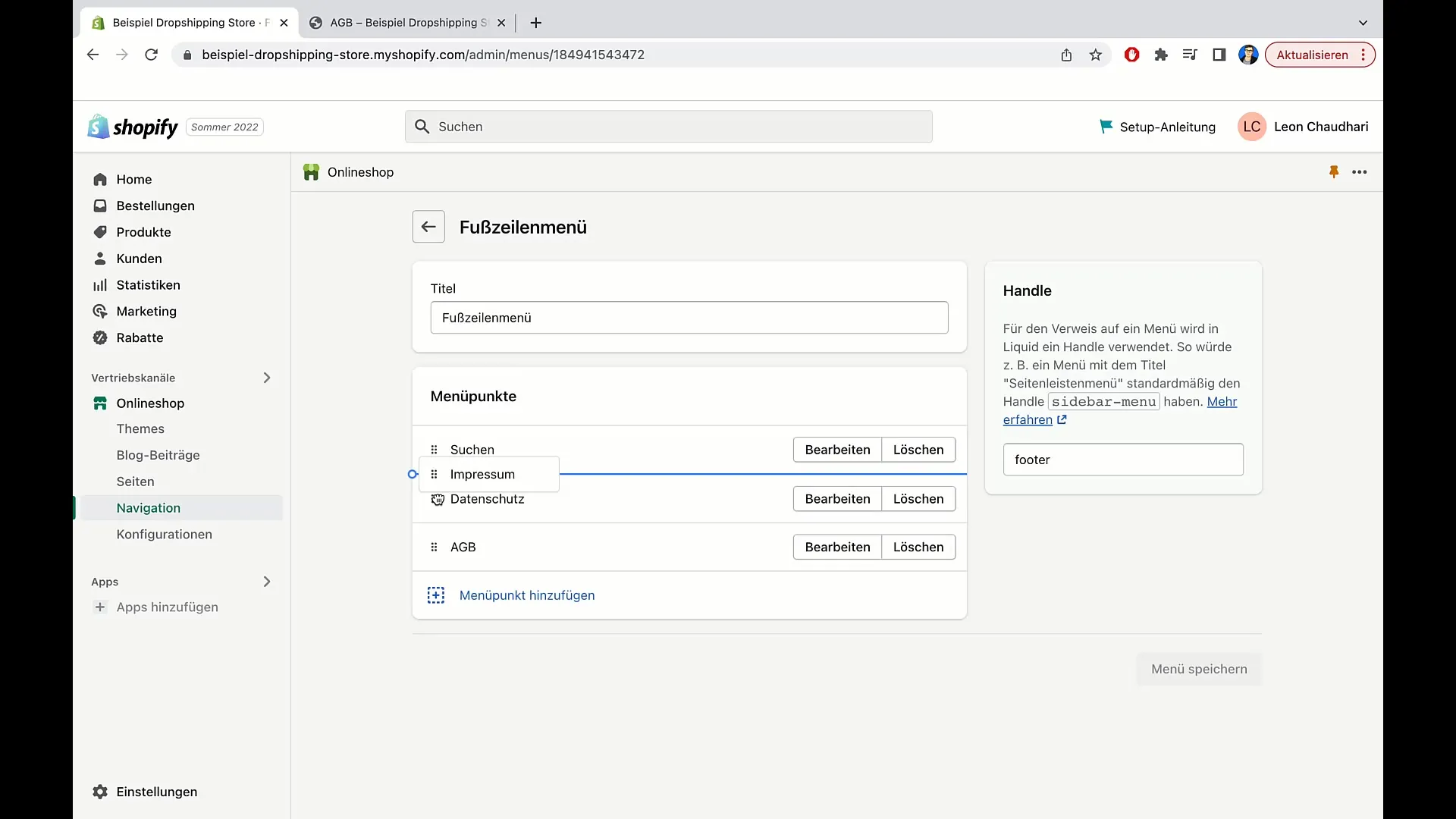
바닥글 메뉴의 링크 순서를 변경하려면 메뉴로 돌아가서 항목을 원하는 순서로 드래그합니다. 임프린트를 맨 오른쪽으로 이동하고 필요에 따라 다른 항목을 정렬할 수 있습니다.

변경 사항을 다시 저장하고 페이지를 새로 고침하여 새 순서가 적용되었는지 확인합니다.

이제 원하는 순서대로 링크가 표시되어 온라인 상점의 사용자 편의성이 향상됩니다.
요약
이 가이드에서는 Shopify 스토어에 법적 고지, 이용 약관 및 개인정보처리방침을 추가하고 탐색에 통합하는 방법을 배웠습니다. 이러한 단계는 전자상거래의 법적 요구 사항을 충족하고 고객의 신뢰를 강화하는 데 매우 중요합니다.
자주 묻는 질문
Shopify에 법률 페이지를 추가하려면 어떻게 해야 하나요? 관리자 영역에서 "페이지"를 클릭한 다음 "페이지 추가"를 선택하여 법률 페이지를 생성할 수 있습니다.
법률 정보는 어디에 통합해야 하나요? 해당 정보는 Shopify 페이지의 바닥글 메뉴에 통합되어야 합니다.
법률 텍스트를 직접 작성해야 하나요?법적 확실성을 보장하기 위해 변호사의 검토를 받는 것이 좋습니다.
링크 순서를 변경하려면 어떻게 해야 하나요?바닥글 메뉴에서 링크를 원하는 순서로 끌어서 놓을 수 있습니다.
링크가 모바일 디바이스에서도 작동하나요?예. 모바일 보기 설정에서도 링크가 올바르게 표시되어야 합니다.


