이 가이드에서는 비즈니스 요구에 맞게 Shopify 스토어의 기본 메뉴를 사용자 지정하는 방법을 알아봅니다. 잘 구성된 메뉴는 방문자가 중요한 정보와 제품을 쉽게 찾을 수 있도록 하는 데 매우 중요합니다. 메뉴 항목을 추가하고, 순서를 변경하고, 메뉴 구조를 확장하는 단계를 살펴보겠습니다.
주요 학습 내용
- Shopify 주 메뉴에서 메뉴 항목을 추가하고 사용자 지정할 수 있습니다.
- 메뉴 항목을 생성하려면 먼저 Shopify 관리자 영역에서 해당 페이지를 생성해야 합니다.
- 메뉴 항목을 쉽게 이동하고 삭제할 수 있으며 원하는 대로 메뉴를 사용자 지정할 수 있습니다.
단계별 지침
먼저 Shopify 관리자 영역에 로그인했는지 확인해야 합니다. 첫 번째 단계는 탐색 설정을 여는 것입니다.

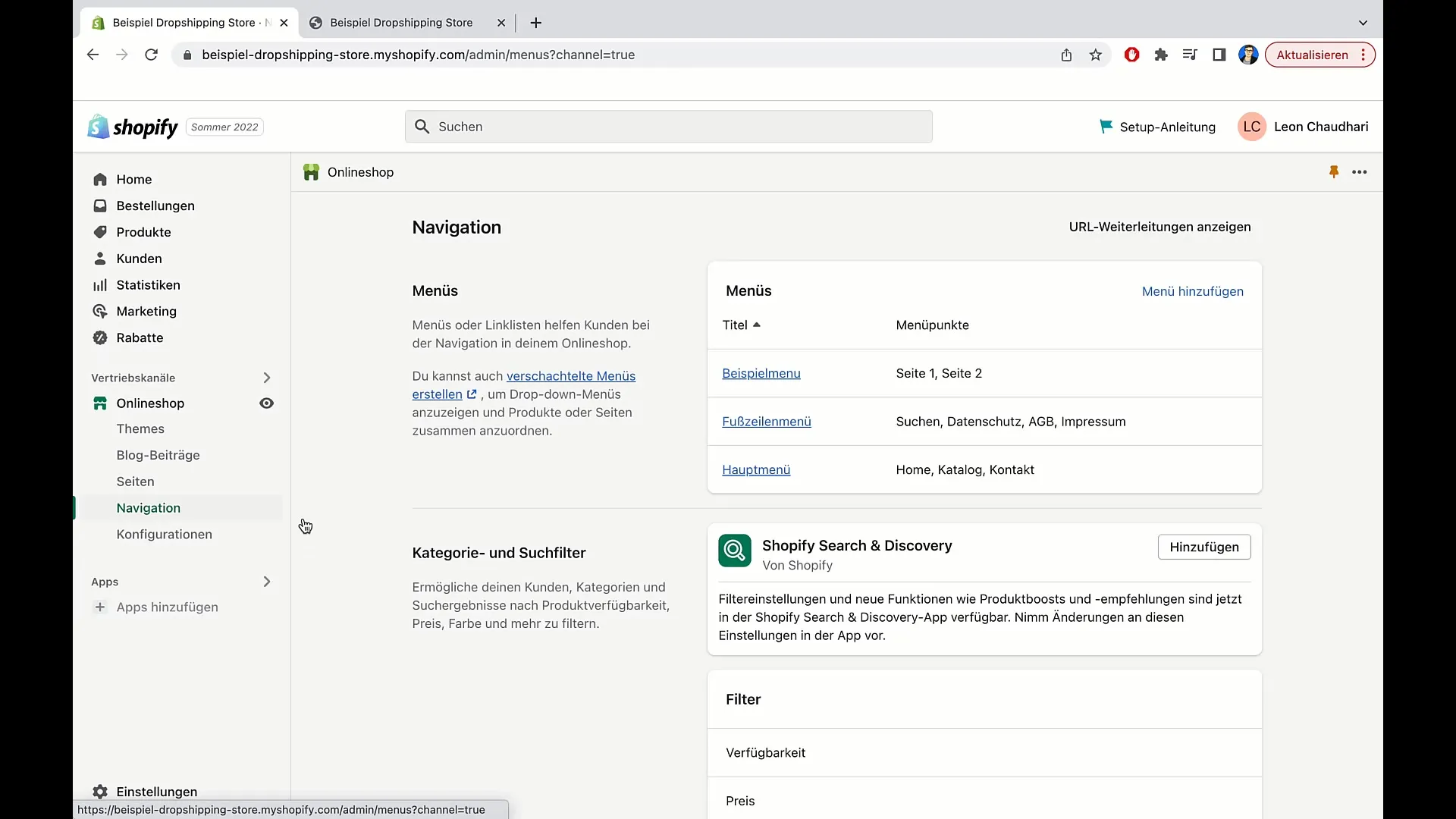
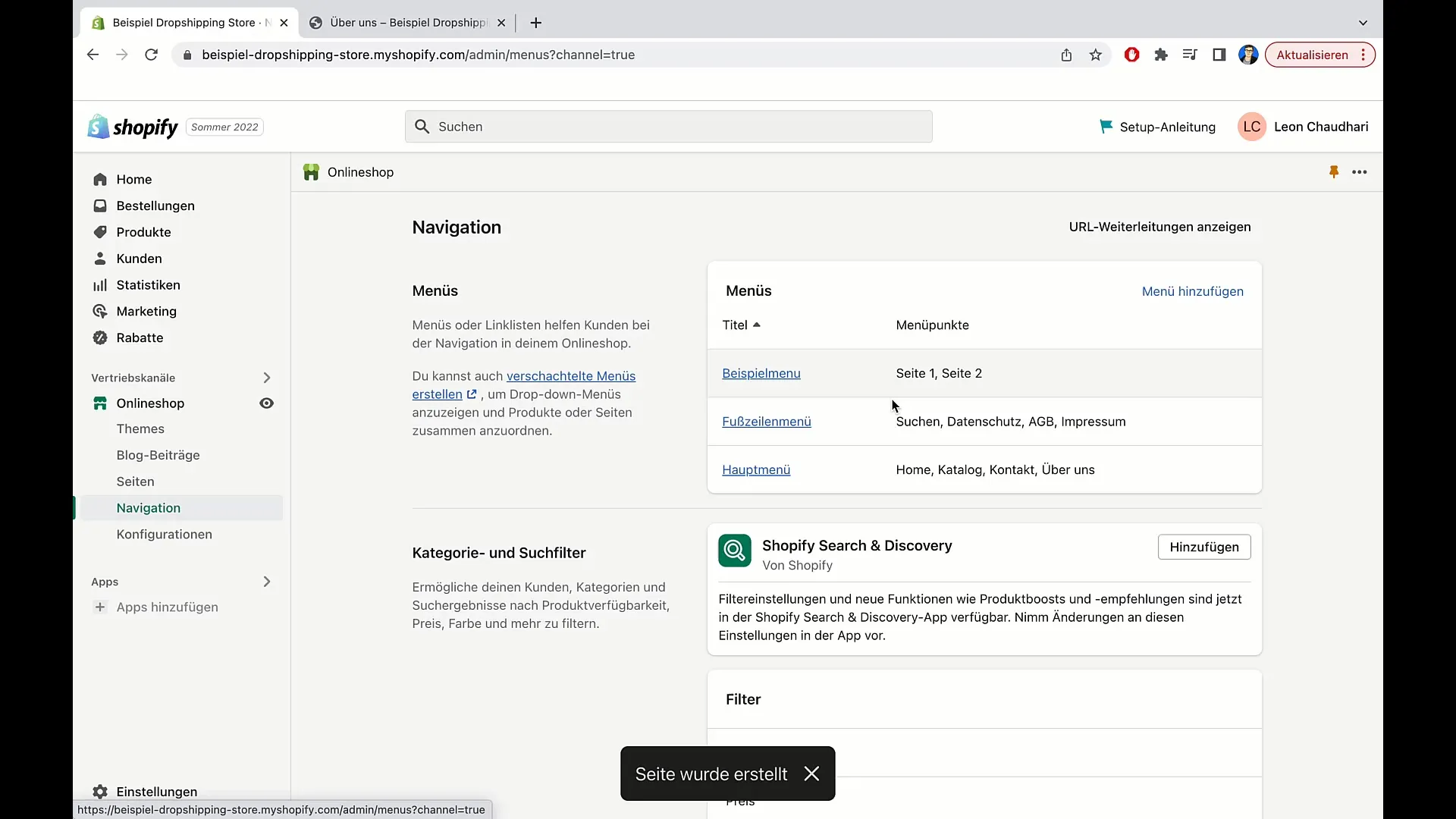
메뉴에서 "탐색"을 클릭합니다. 여기에서 기본 메뉴, 바닥글 메뉴, 샘플 메뉴 등 다양한 메뉴 중에서 선택할 수 있습니다. 이 가이드에서는 기본 메뉴에 중점을 두겠습니다. "주 메뉴"를 클릭하면 현재 메뉴 항목이 표시됩니다.

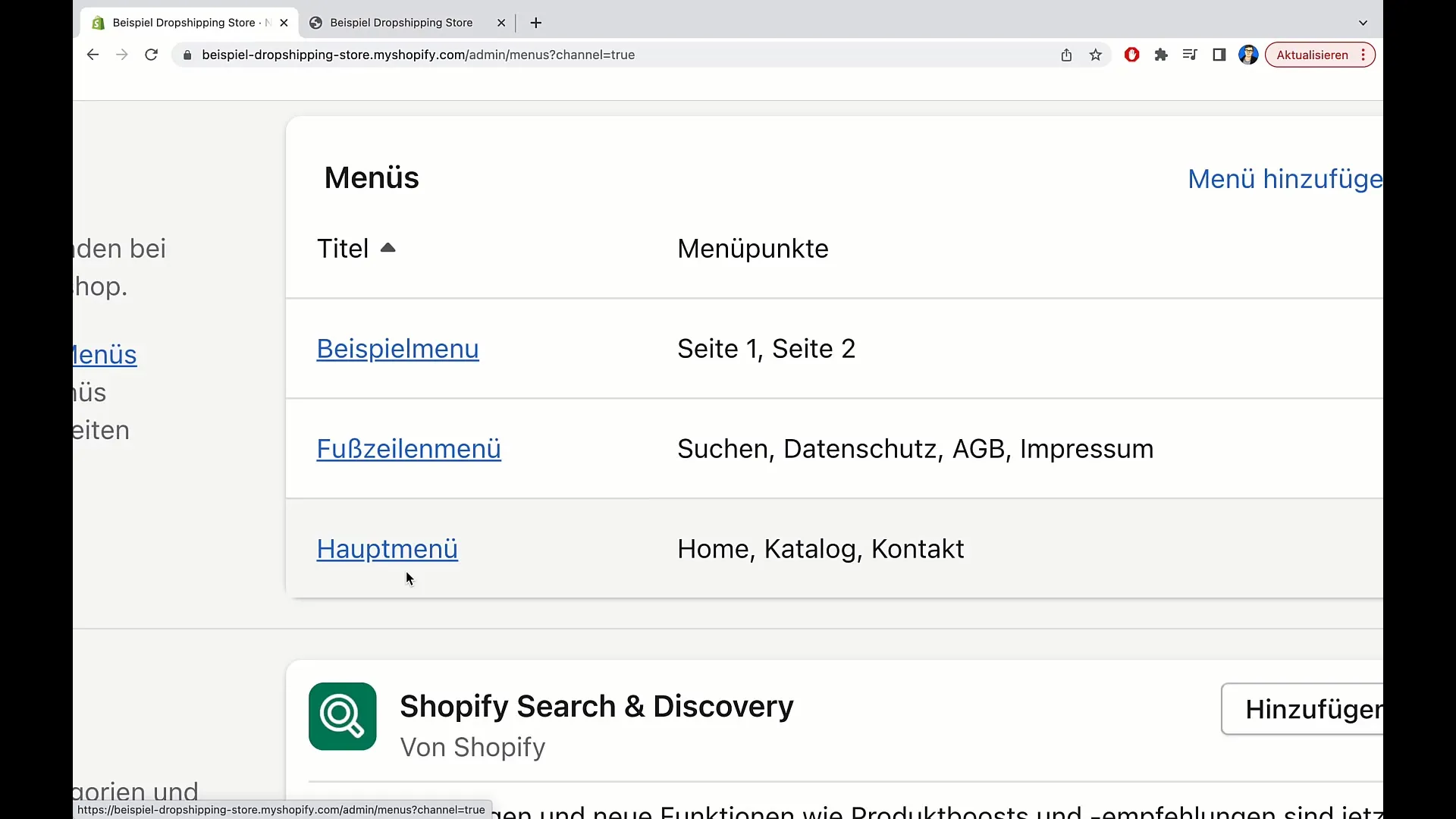
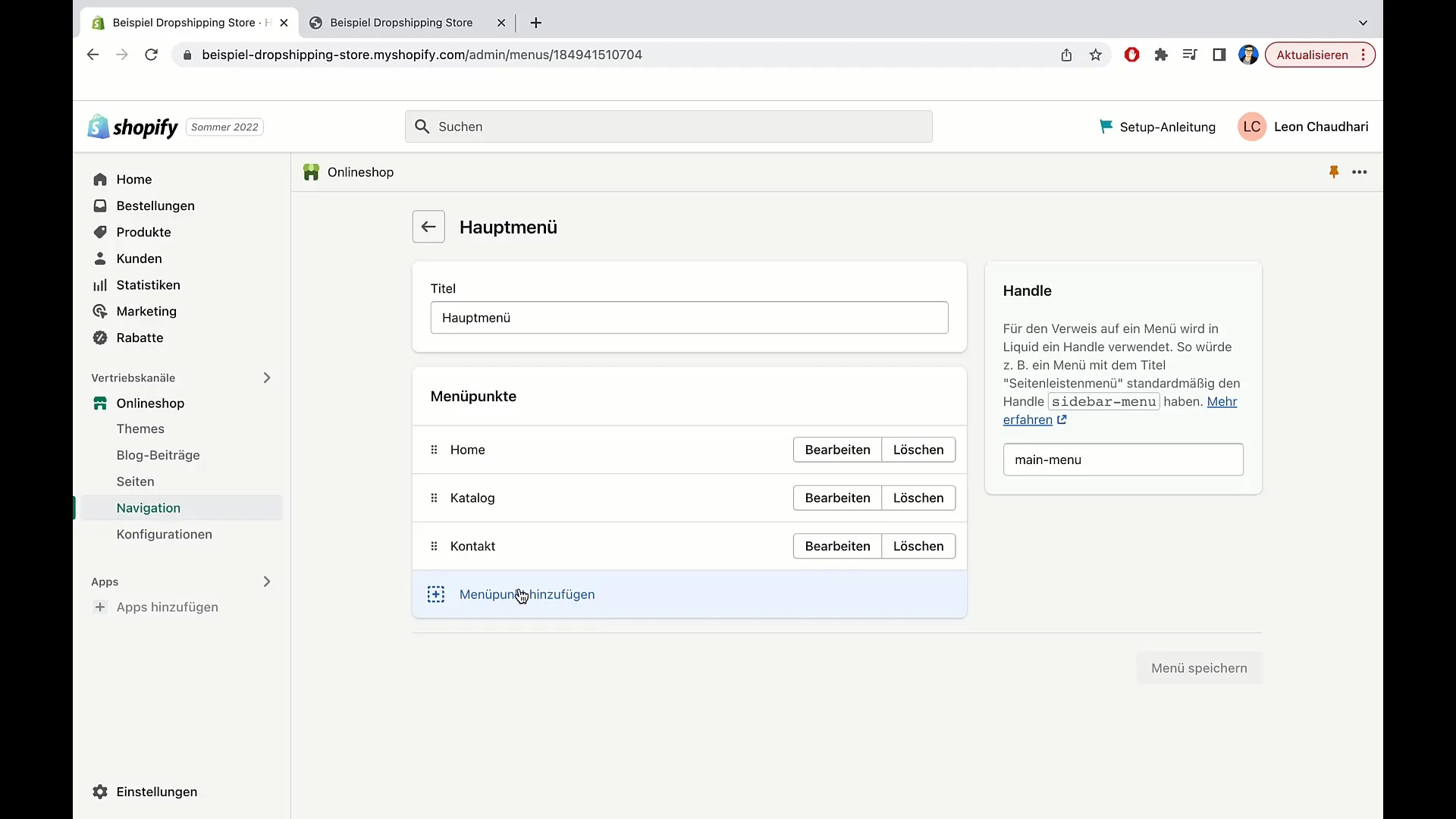
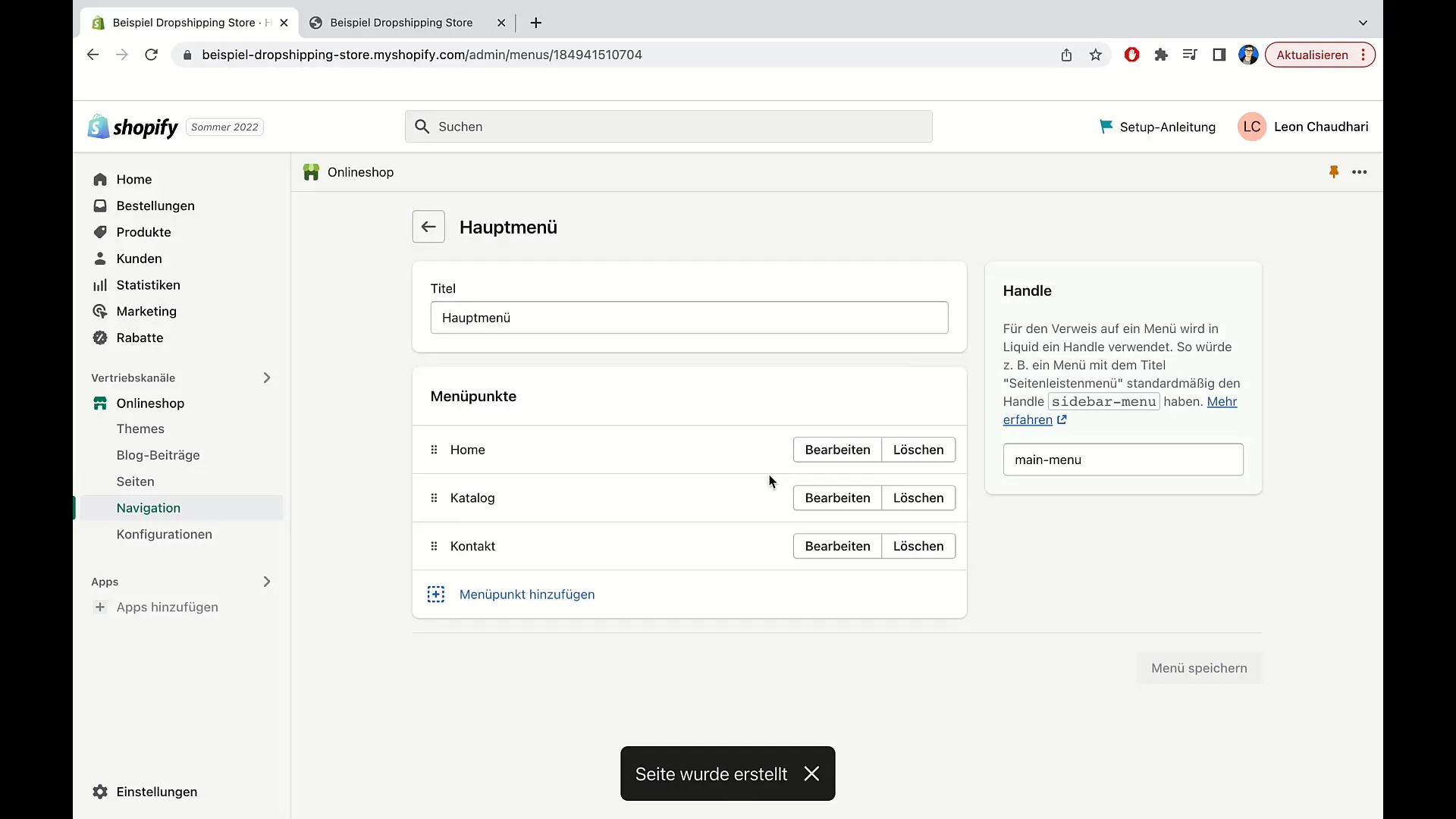
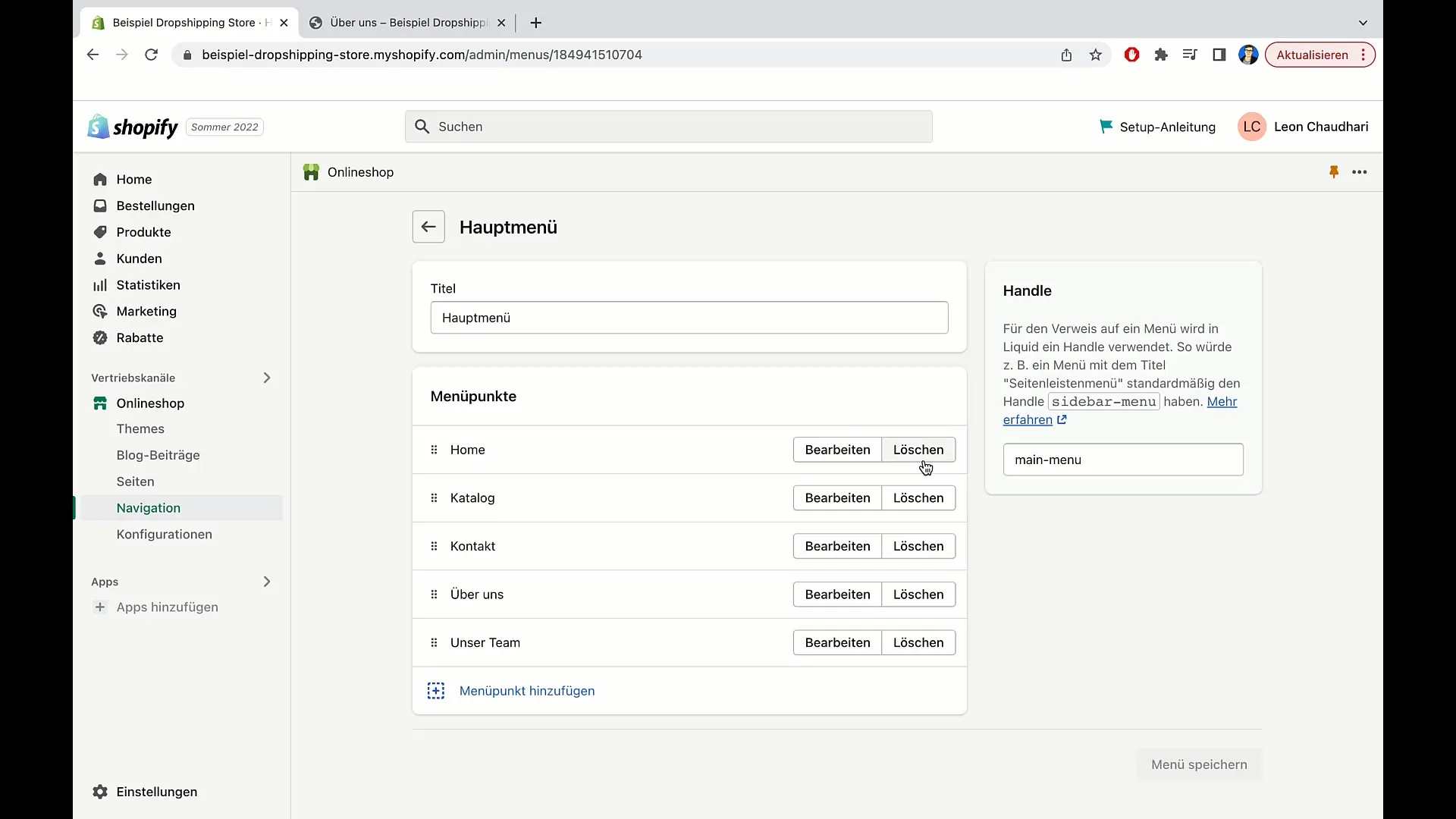
주 메뉴 개요에는 "홈", "카탈로그", "연락처"와 같은 기존 메뉴 항목이 표시됩니다. 특히 회사에 대한 추가 정보를 표시하려는 경우 이 메뉴로는 충분하지 않을 수 있습니다. 다른 페이지로 연결되는 링크를 추가하려면 "메뉴 항목 추가"를 클릭합니다.

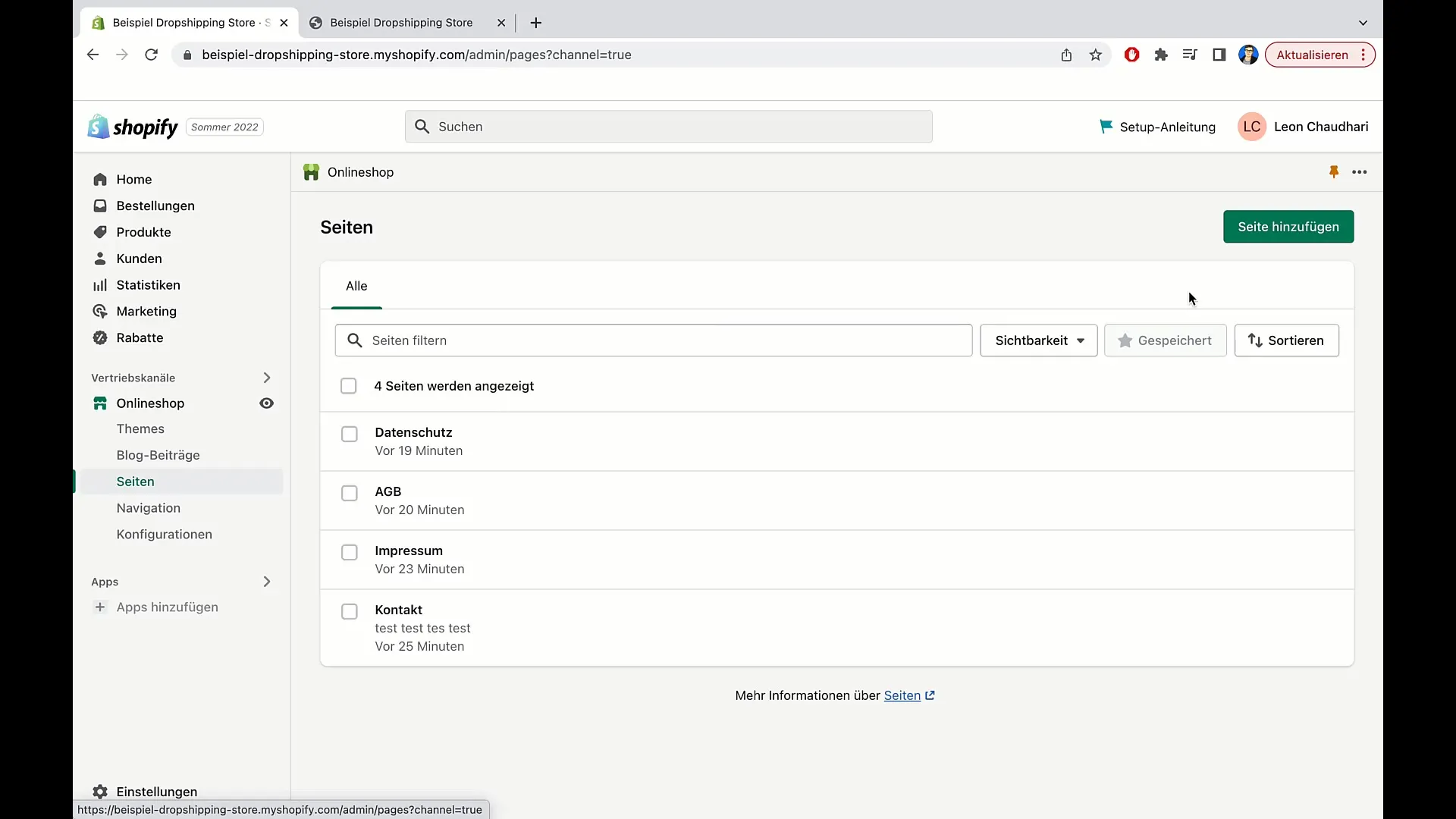
새 항목을 추가하려면 먼저 페이지를 만들어야 합니다. 메인 메뉴로 돌아가 사이드바에서 "페이지"를 클릭합니다.

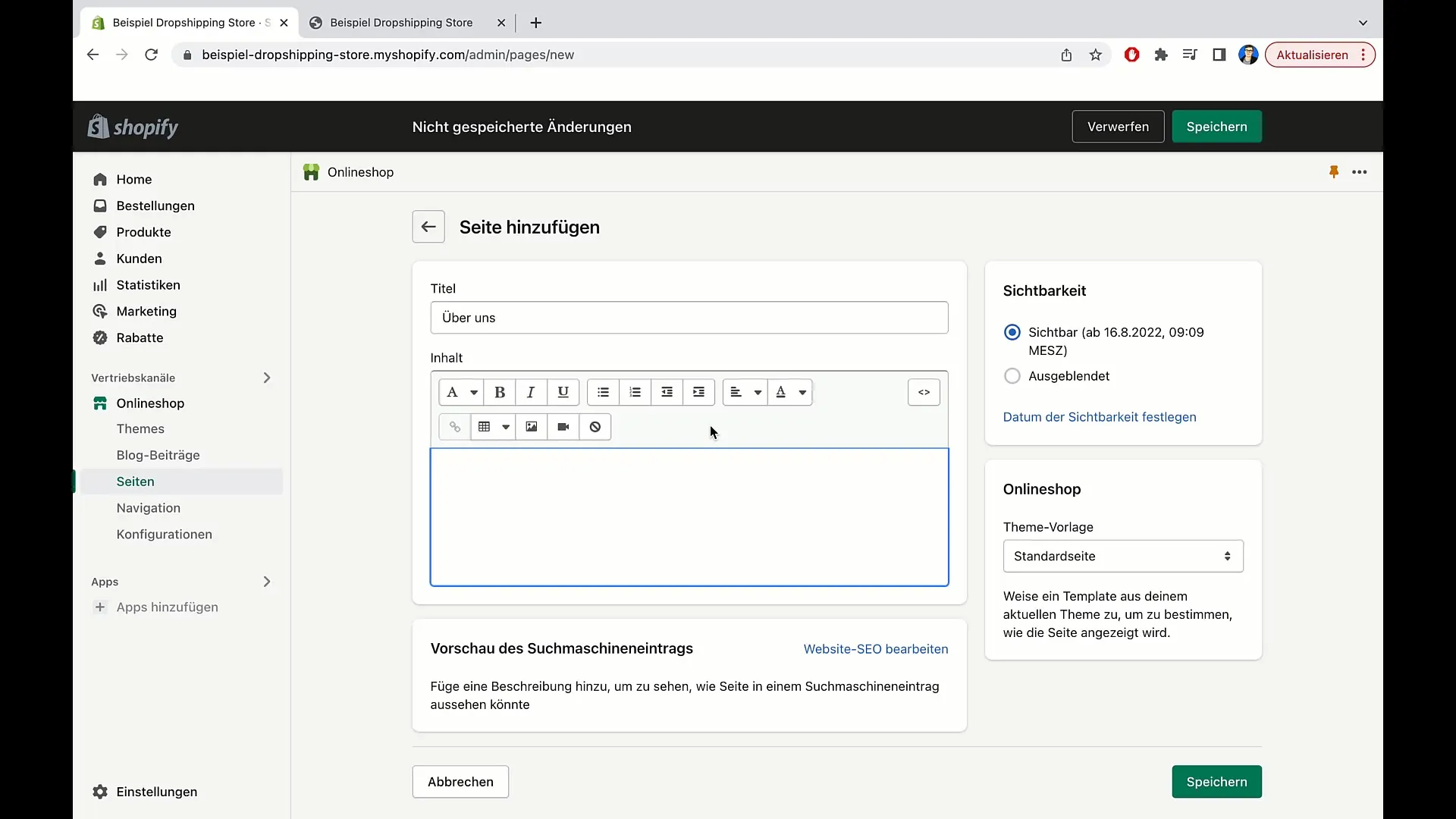
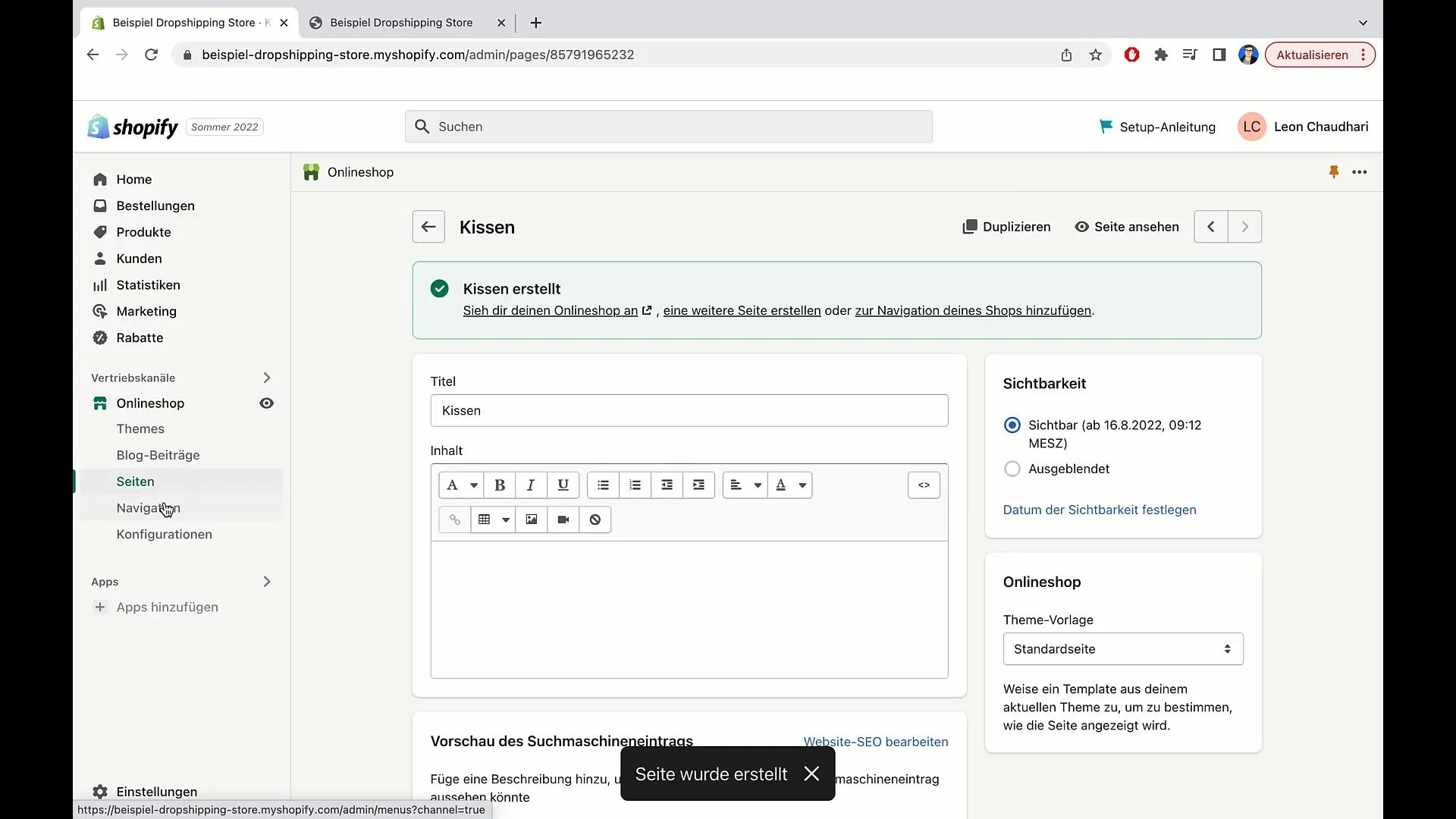
여기에서 "페이지 추가"를 클릭하여 새 페이지를 만들 수 있습니다. 예를 들어 "회사 소개" 페이지를 만들 수 있습니다. 페이지 제목(예: "회사 소개")을 정하고 회사 이념이나 직원에 대한 정보 등 원하는 정보를 추가합니다.

텍스트를 입력한 후 페이지를 저장합니다. 이제 이 페이지가 웹사이트에 실시간으로 표시됩니다. 이제 탐색으로 돌아가서 새 메뉴 항목 텍스트를 추가합니다.

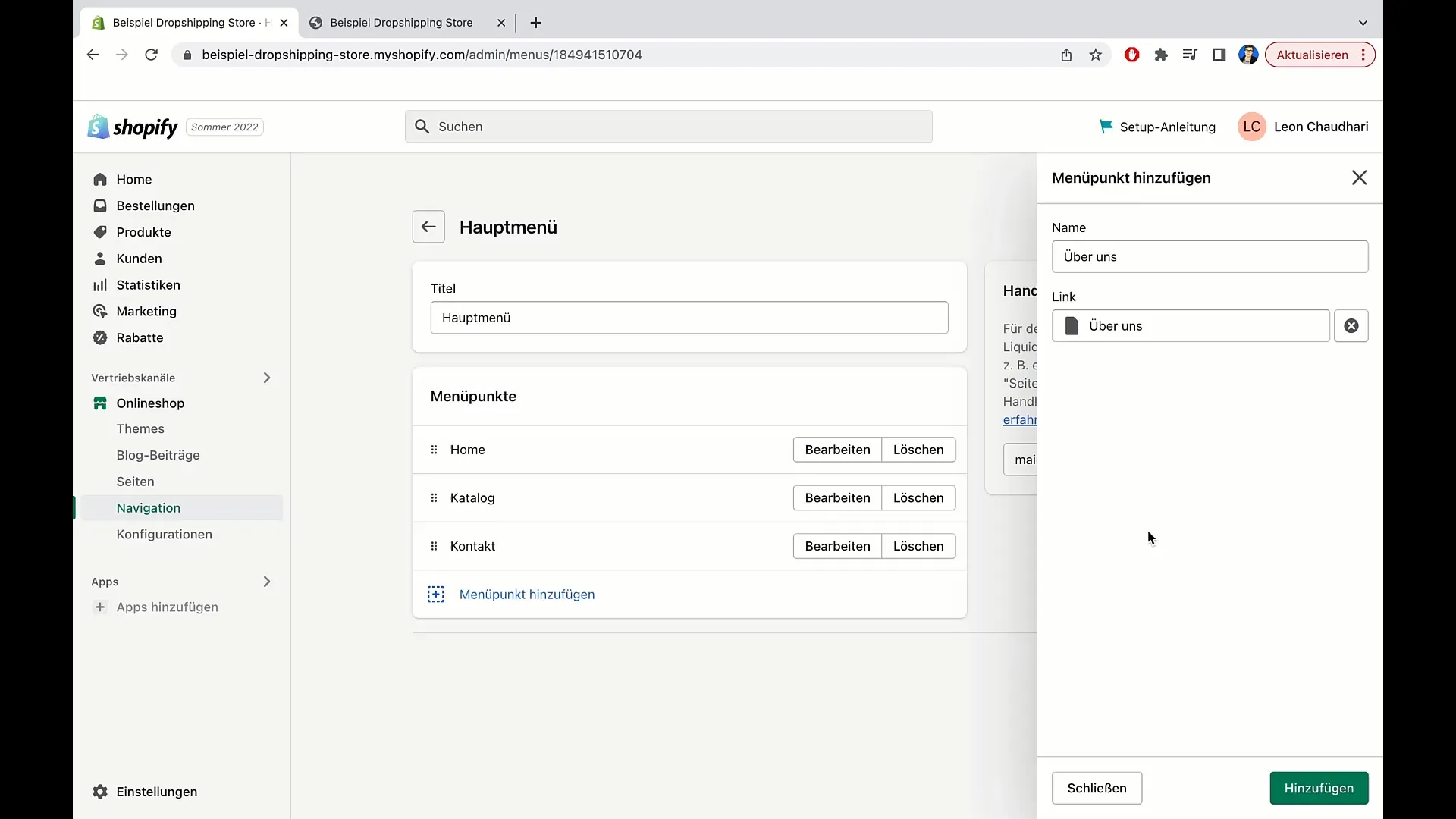
"메뉴 항목 추가"를 다시 클릭합니다. 첫 번째 필드에 "회사 소개"를 입력한 다음 "링크"를 선택하고 "페이지"를 클릭합니다. 이전에 만든 "회사 소개" 페이지를 검색하여 추가합니다.

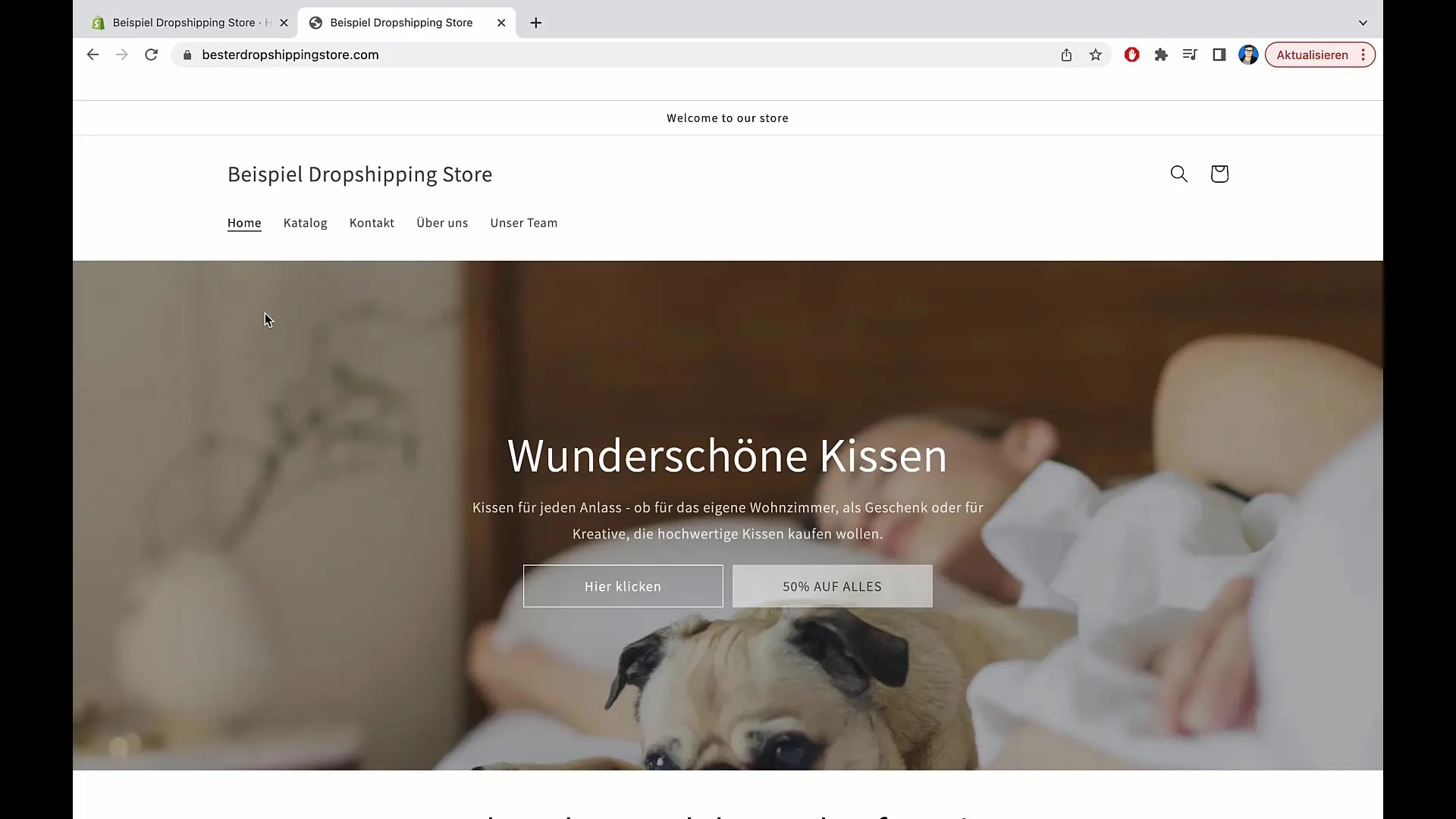
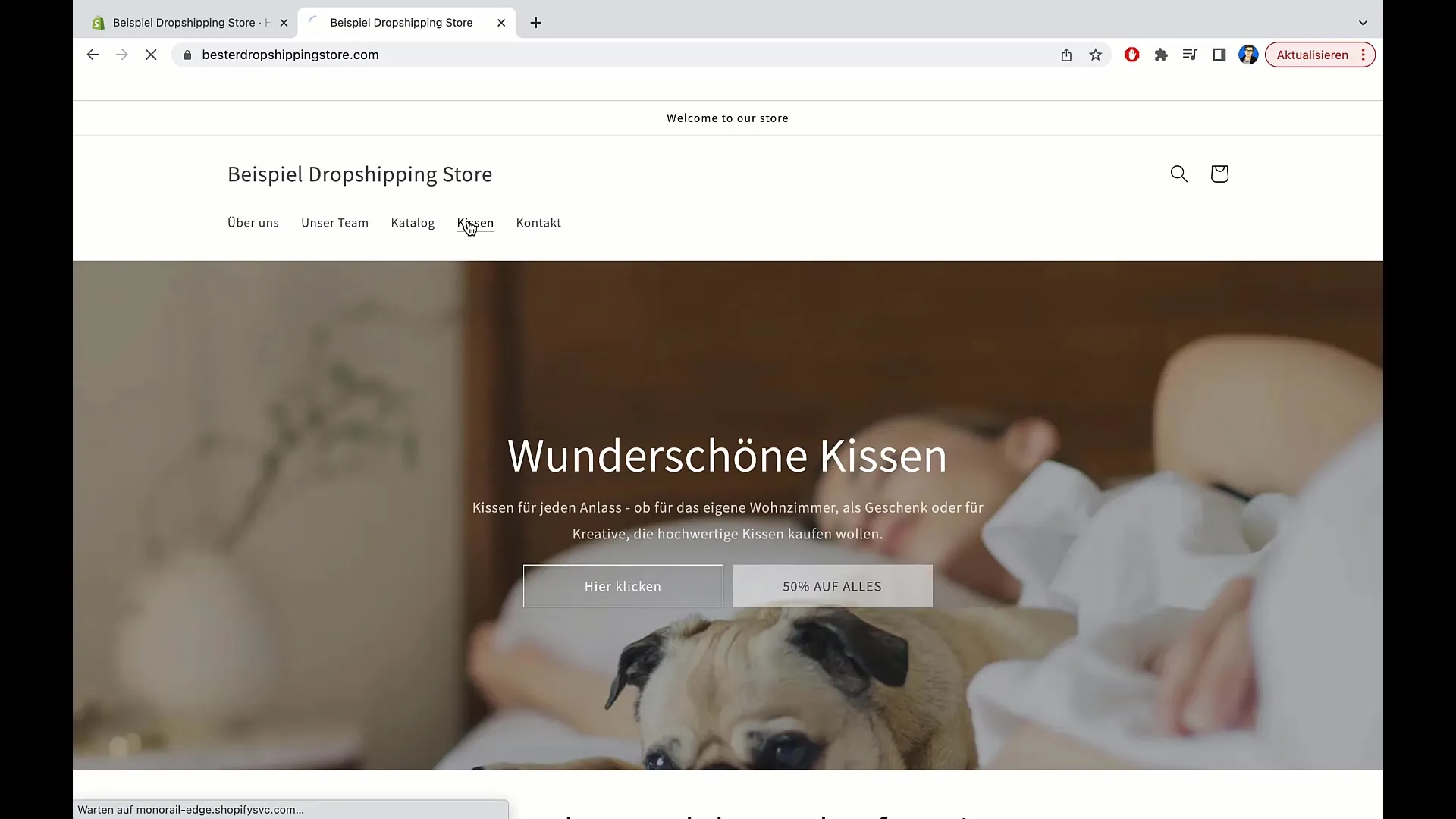
"저장"을 클릭하여 변경 사항을 저장합니다. 웹사이트를 새로고침하여 메뉴 항목이 올바르게 표시되는지 확인합니다.

메뉴에 콘텐츠를 더 추가하려면 페이지를 더 만들어 이 과정을 반복하면 됩니다. 예를 들어 '우리 팀' 페이지를 추가하고 이 페이지도 메뉴에 통합할 수 있습니다.

탐색을 최적화하기 위해 메뉴 항목의 순서를 변경할 수 있습니다. 항목을 원하는 위치로 끌어서 놓을 수 있습니다. '우리 팀'을 세 번째 메뉴 항목이 아닌 두 번째 메뉴 항목으로 만들려면 끌어서 놓기만 하면 됩니다.

메뉴 항목을 삭제하려면 주 메뉴로 이동하여 삭제하려는 항목을 찾은 다음 메뉴 항목 옆의 'X'를 클릭하면 됩니다. 구조가 변경되거나 새 페이지가 추가된 경우 메뉴 항목을 편집하는 옵션도 있습니다.

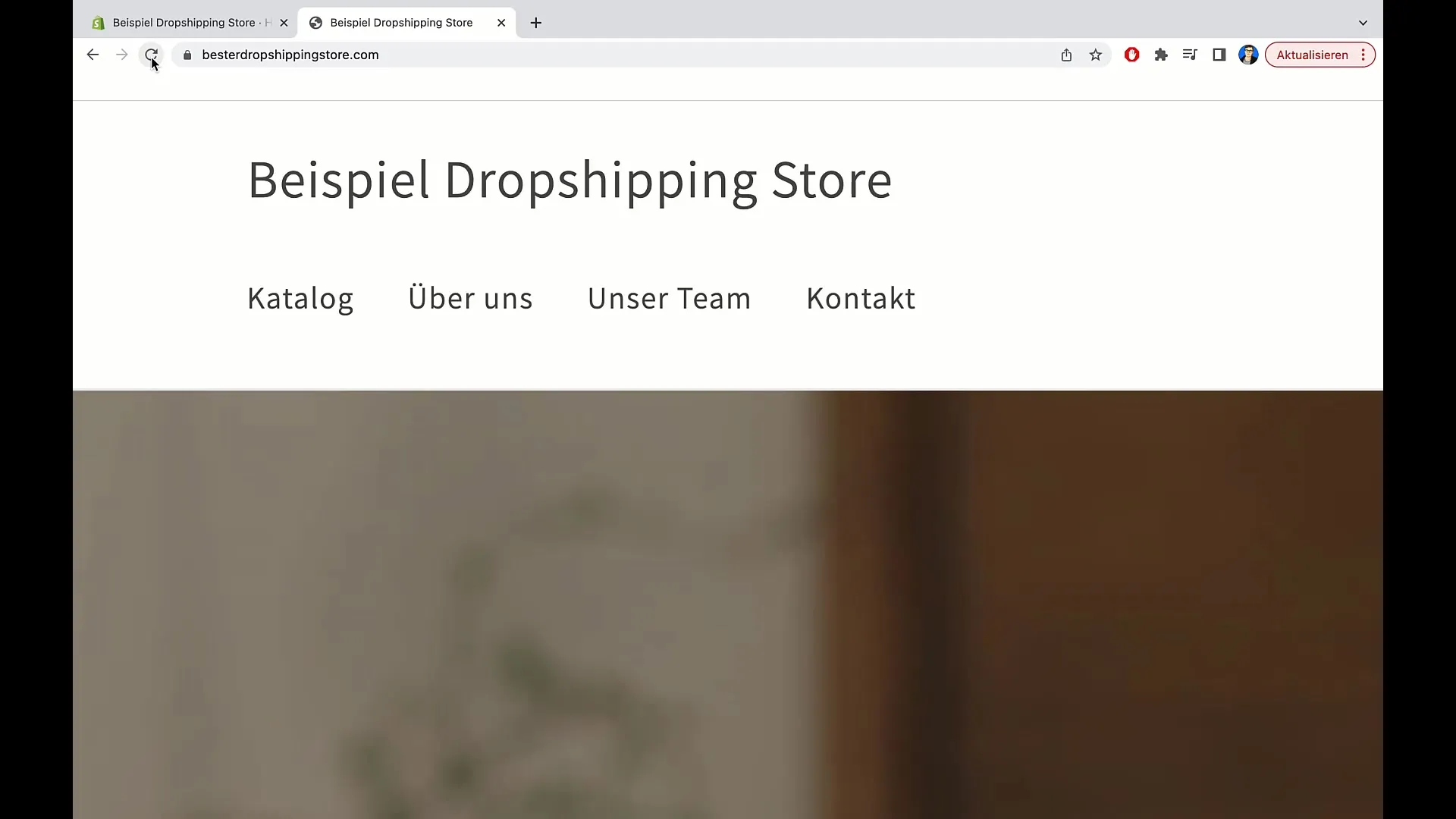
사용자 지정한 후 '저장'을 클릭하여 변경 사항을 저장합니다. 최신 변경 사항이 웹사이트에 표시되려면 몇 초 정도 걸릴 수 있습니다. 새 메뉴를 표시하려면 페이지를 몇 번 새로고침하세요.

다른 제품 카테고리에 대한 추가 페이지를 생성하여 기본 메뉴에 카테고리를 추가할 수 있습니다. 예를 들어 쿠션 카테고리를 만들려면 '페이지' 섹션으로 이동하여 제목이 "쿠션"인 새 페이지를 만듭니다.

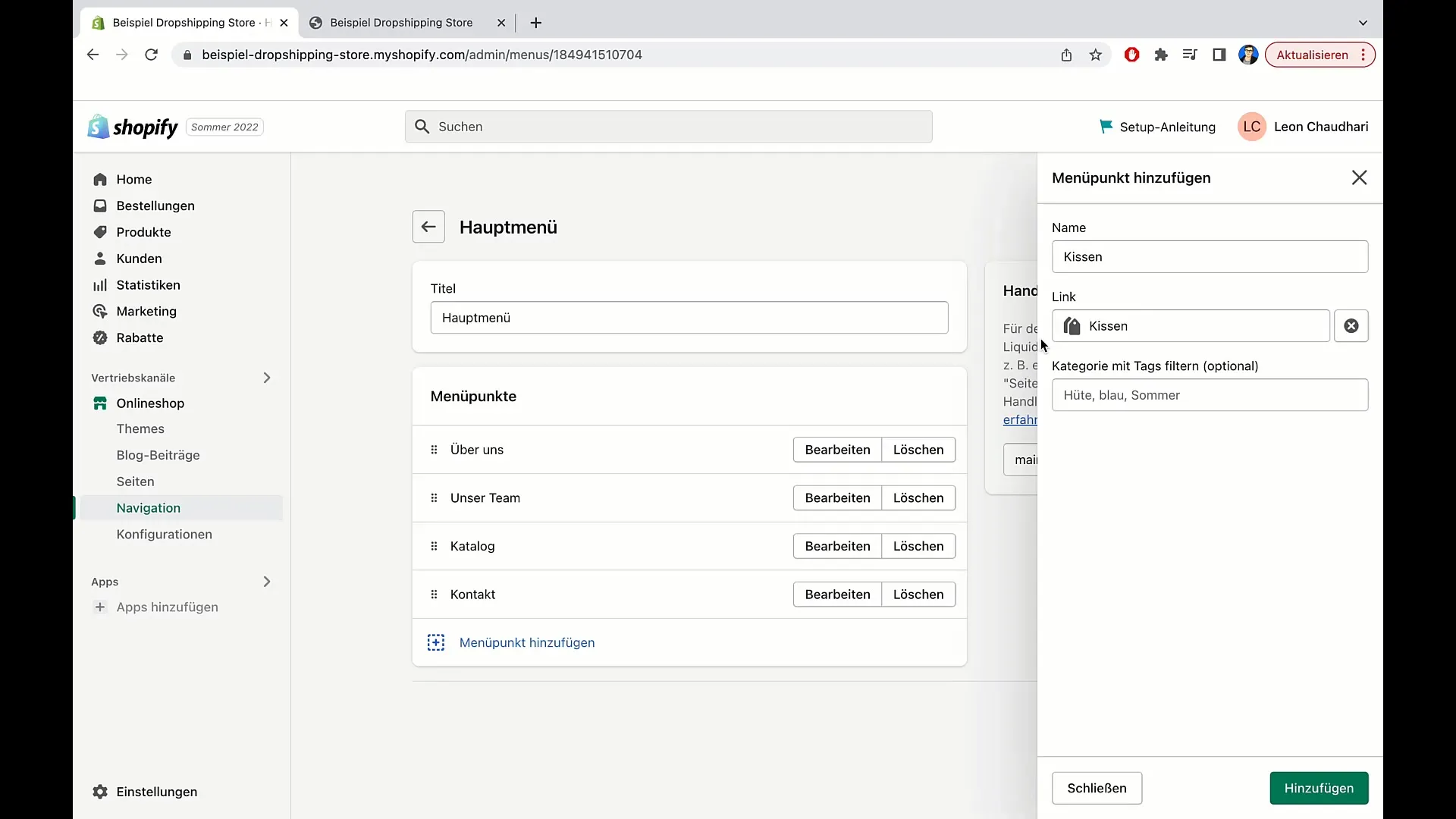
그런 다음 주 메뉴로 전환을 클릭하여 이 카테고리를 추가합니다. "메뉴 항목 추가"를 클릭하고 "쿠션"을 입력한 다음 "링크"를 선택합니다. 그런 다음 "카테고리"로 이동하여 베개 카테고리를 선택합니다.

이제 새 메뉴 항목을 저장하고 웹사이트를 다시 새로고침하여 카테고리가 메뉴에 올바르게 표시되는지 확인할 수 있습니다.

이제 메뉴가 준비되었습니다. 새 페이지와 카테고리를 성공적으로 추가하여 방문자의 필요에 맞게 기본 메뉴를 사용자 정의할 수 있습니다. 필요한 경우 언제든지 카테고리나 페이지를 더 추가할 수 있습니다.
요약
이 가이드에서는 Shopify에서 주 메뉴를 사용자 지정하는 방법을 배웠습니다. 이제 새 페이지 생성부터 메뉴 항목 관리 및 구성까지 웹사이트 사용자 환경을 개선할 수 있는 도구를 갖추게 되었습니다.
자주 묻는 질문
Shopify에서 새 메뉴 항목을 추가하려면 어떻게 해야 하나요? "탐색"을 클릭하고 주 메뉴를 선택한 다음 "메뉴 항목 추가"를 클릭하고 원하는 제목과 링크를 입력합니다.
메뉴 항목의 순서를 변경할 수 있나요?예, 메뉴 항목을 원하는 위치로 끌어서 놓기만 하면 됩니다.
메뉴 항목을 삭제하려면 어떻게 해야 하나요?주 메뉴로 이동하여 해당 항목을 찾은 다음 'X'를 클릭하여 삭제합니다.
변경 사항이 메뉴에 표시되는 데 얼마나 걸리나요?변경 사항이 적용되려면 몇 초 정도 걸릴 수 있습니다. 새 메뉴 항목을 확인하려면 페이지를 여러 번 새로고침하세요.
메뉴에 제품 카테고리를 추가할 수 있나요?예. 카테고리를 생성하고 메뉴 항목으로 추가하여 관련 제품에 바로 액세스할 수 있도록 할 수 있습니다.


