Shopify 스토어 에서 다양한 페이지를 편집하는 방법을 배울 수 있는 이 상세 가이드에 오신 것을 환영합니다. 이 과정에서 온라인 스토어를 사용자 지정하고 필요에 맞게 조정하는 것이 얼마나 쉬운지 알게 될 것입니다. 홈페이지 외에도 제품 페이지, 카테고리 목록 및 기타 중요한 요소를 편집할 수 있습니다. 지금 바로 시작해보세요!
주요 결과
- Shopify를 사용하면 스토어의 다양한 페이지를 쉽게 편집할 수 있습니다.
- 제품 및 카테고리 목록과 같은 페이지를 사용자 지정하고 정렬할 수 있습니다.
- 결제 및 404 페이지의 디자인도 사용자 지정할 수 있습니다.
- 모바일 보기도 확인하여 모든 것이 잘 보이는지 확인하는 것이 중요합니다.
- 변경 사항을 실행 취소할 수 있는 기능으로 유연성을 보장합니다.
단계별 가이드
페이지 편집에 액세스
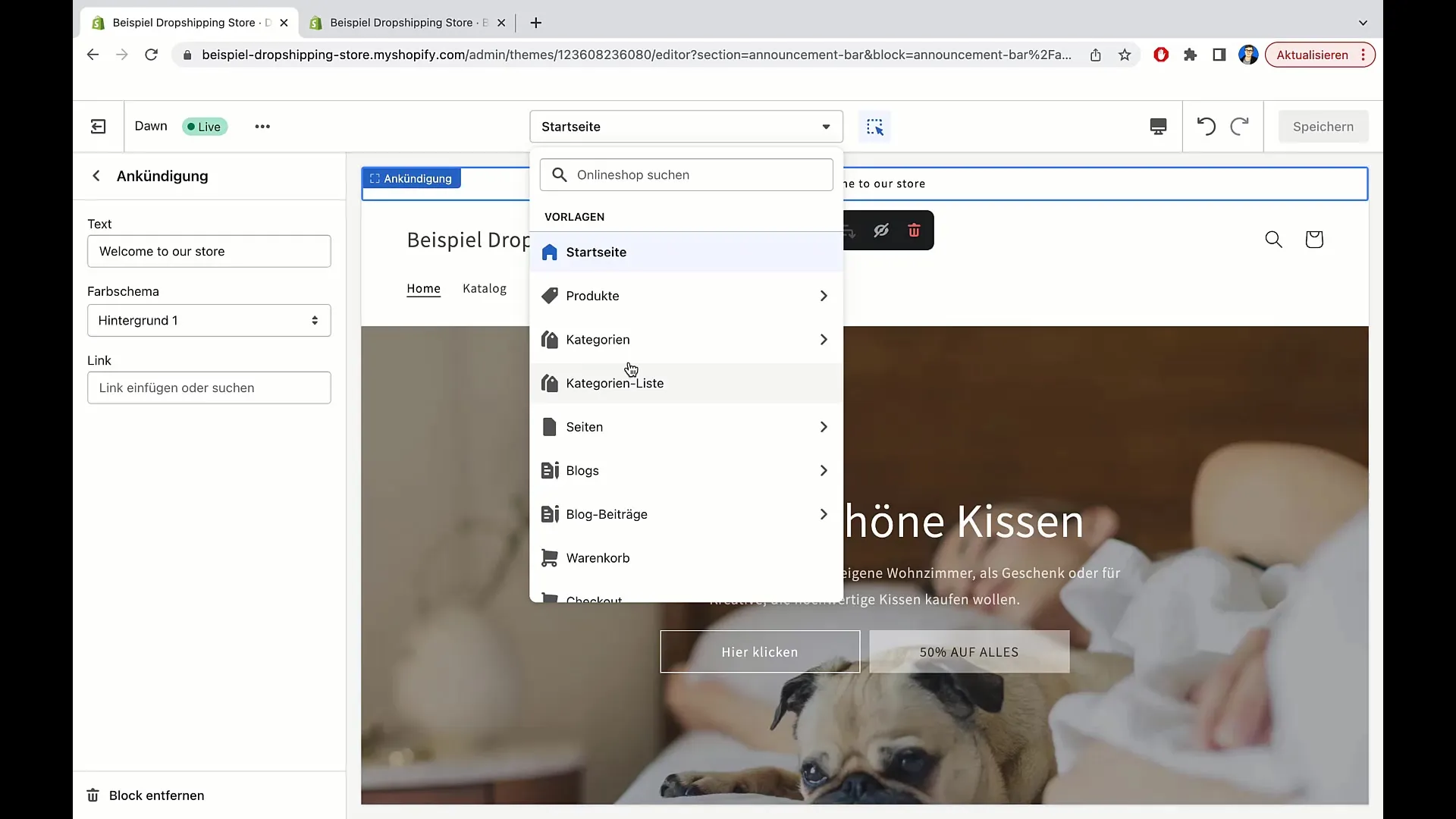
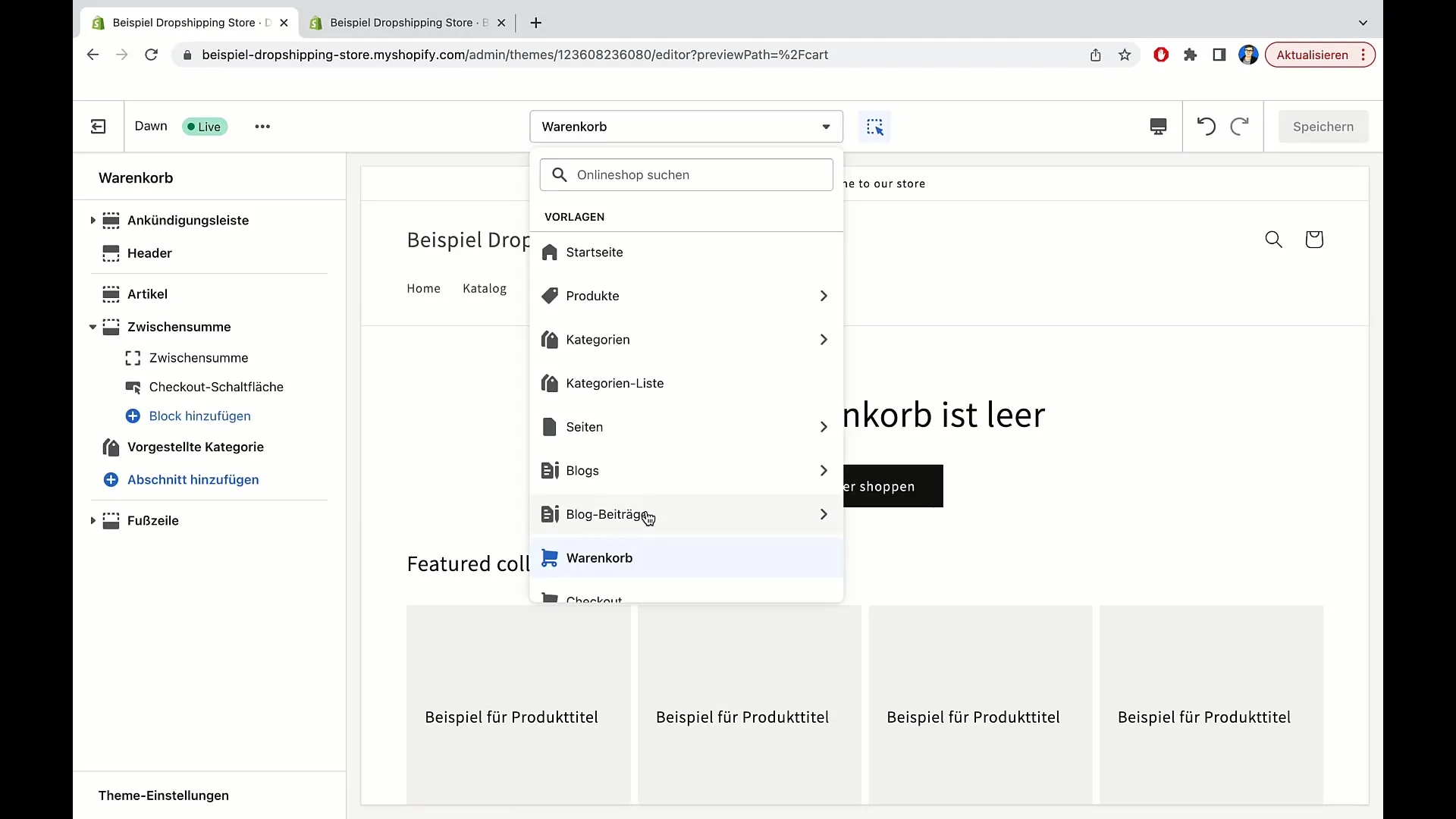
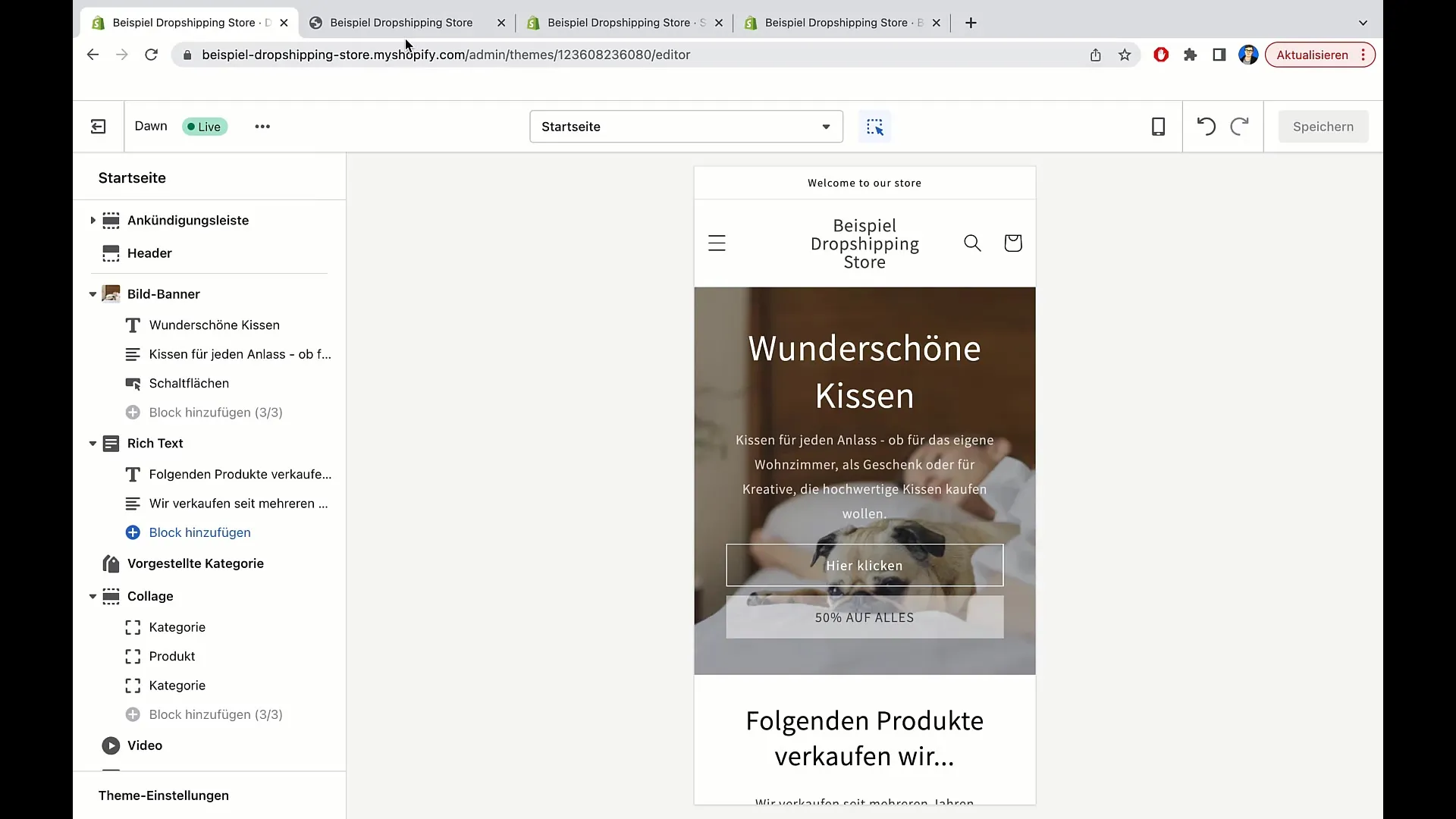
Shopify 스토어의 모든 페이지를 보고 편집하려면 스토어에 로그인하고 왼쪽 메뉴 표시줄에서 "온라인 스토어"를 클릭합니다. 여기에서 홈 페이지를 포함한 모든 페이지의 개요를 볼 수 있습니다.

제품 페이지 편집
자주 사용되는 기능은 제품 페이지 편집입니다. 원하는 항목을 클릭하면 상세 보기가 열립니다. 여기에서 제목, 설명, 가격 및 이미지를 사용자 지정할 수 있습니다.

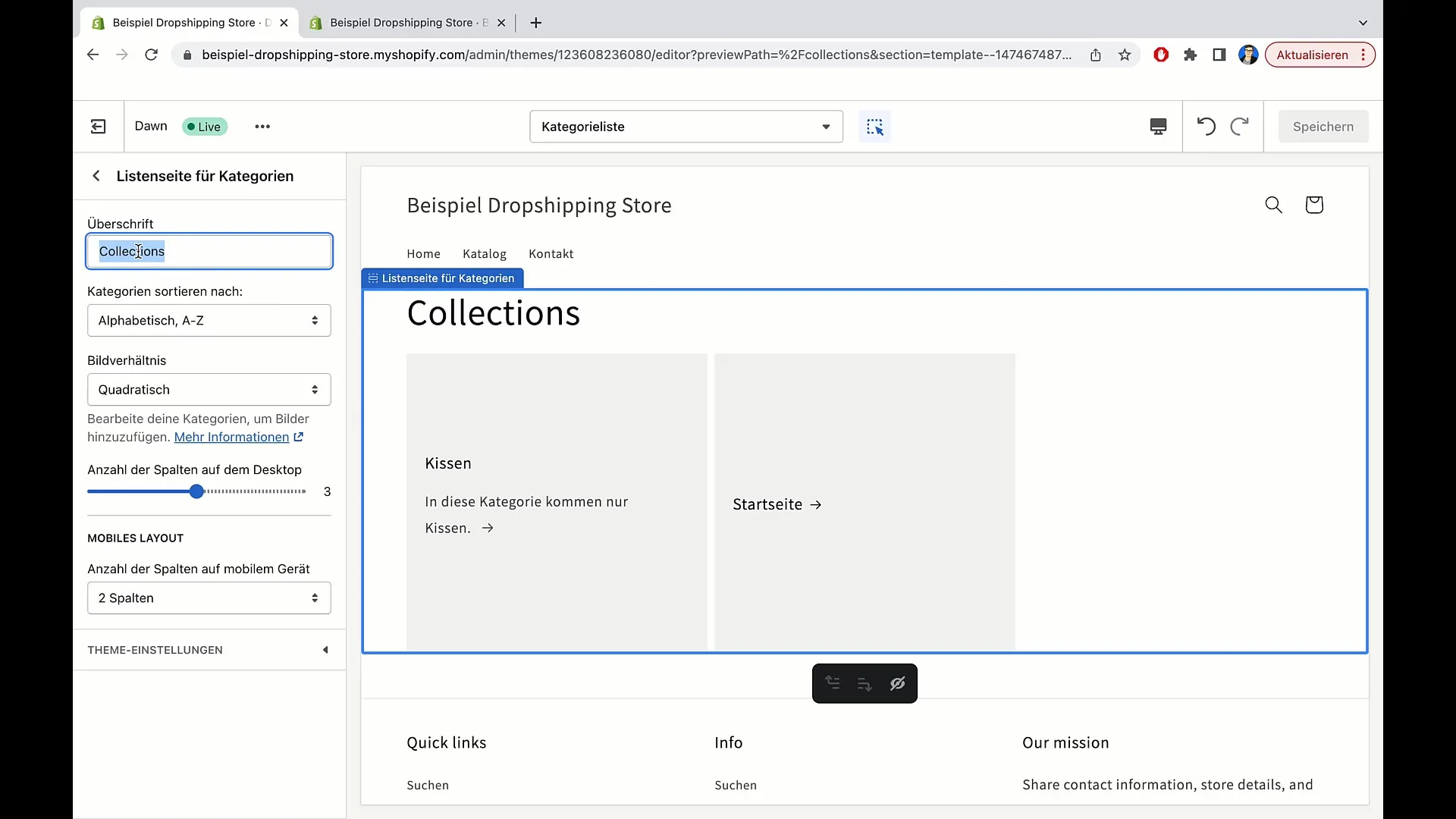
카테고리 목록 사용자 지정
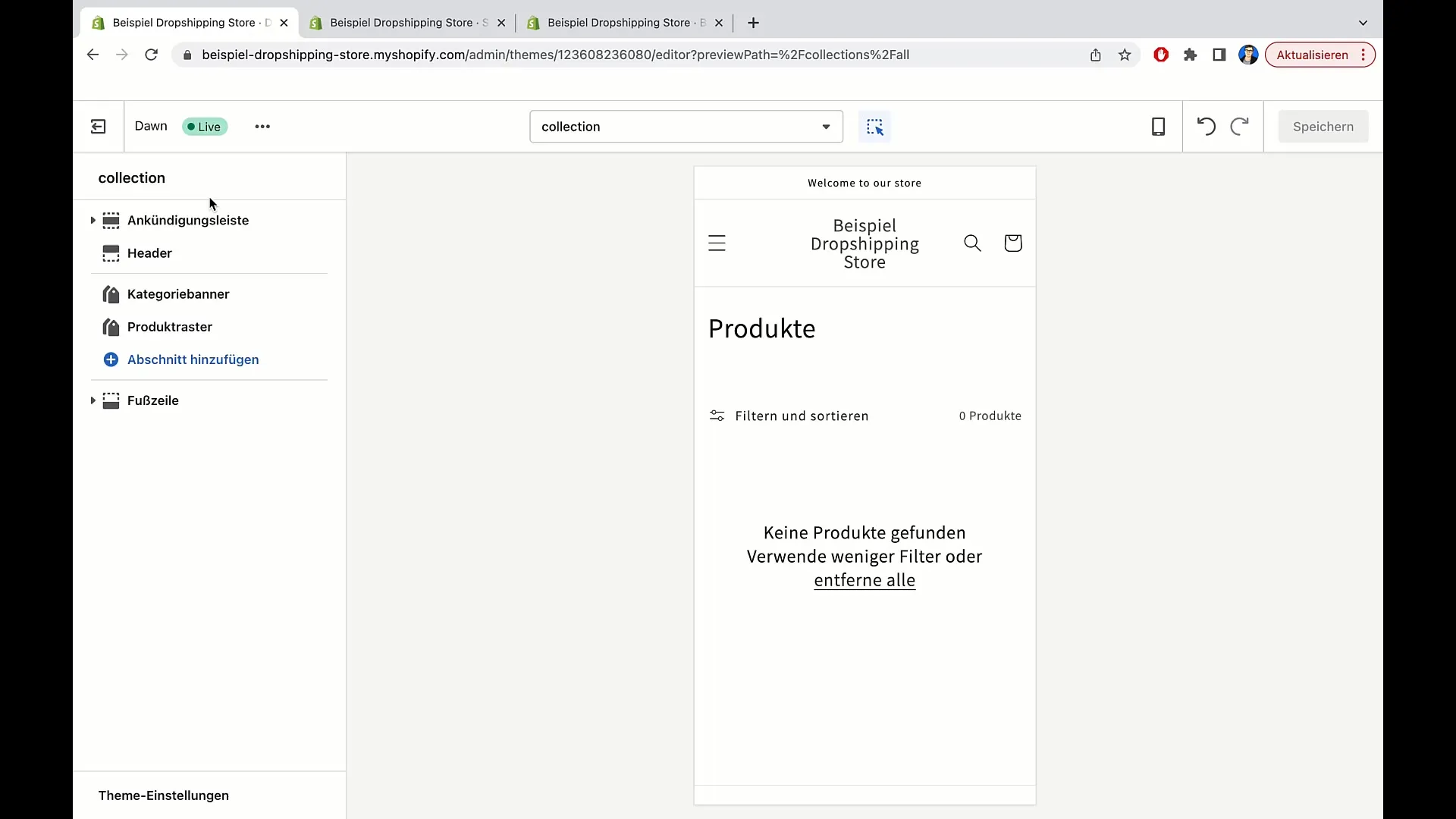
카테고리 목록을 사용자 지정하는 것도 마찬가지로 중요합니다. 왼쪽 메뉴 모음에서 '컬렉션'을 클릭하고 변경하려는 컬렉션을 선택합니다. 제목, 설명, 정렬 옵션(예: A부터 Z까지 또는 새 항목별로)을 사용자 지정할 수 있습니다.

디자인 조정하기
제품 페이지뿐만 아니라 결제 영역도 편집할 수 있습니다. 이는 일관된 쇼핑 경험을 보장하는 데 중요합니다. 사용자 지정하려는 영역을 클릭하고 원하는 대로 디자인을 변경합니다.

404 페이지 편집
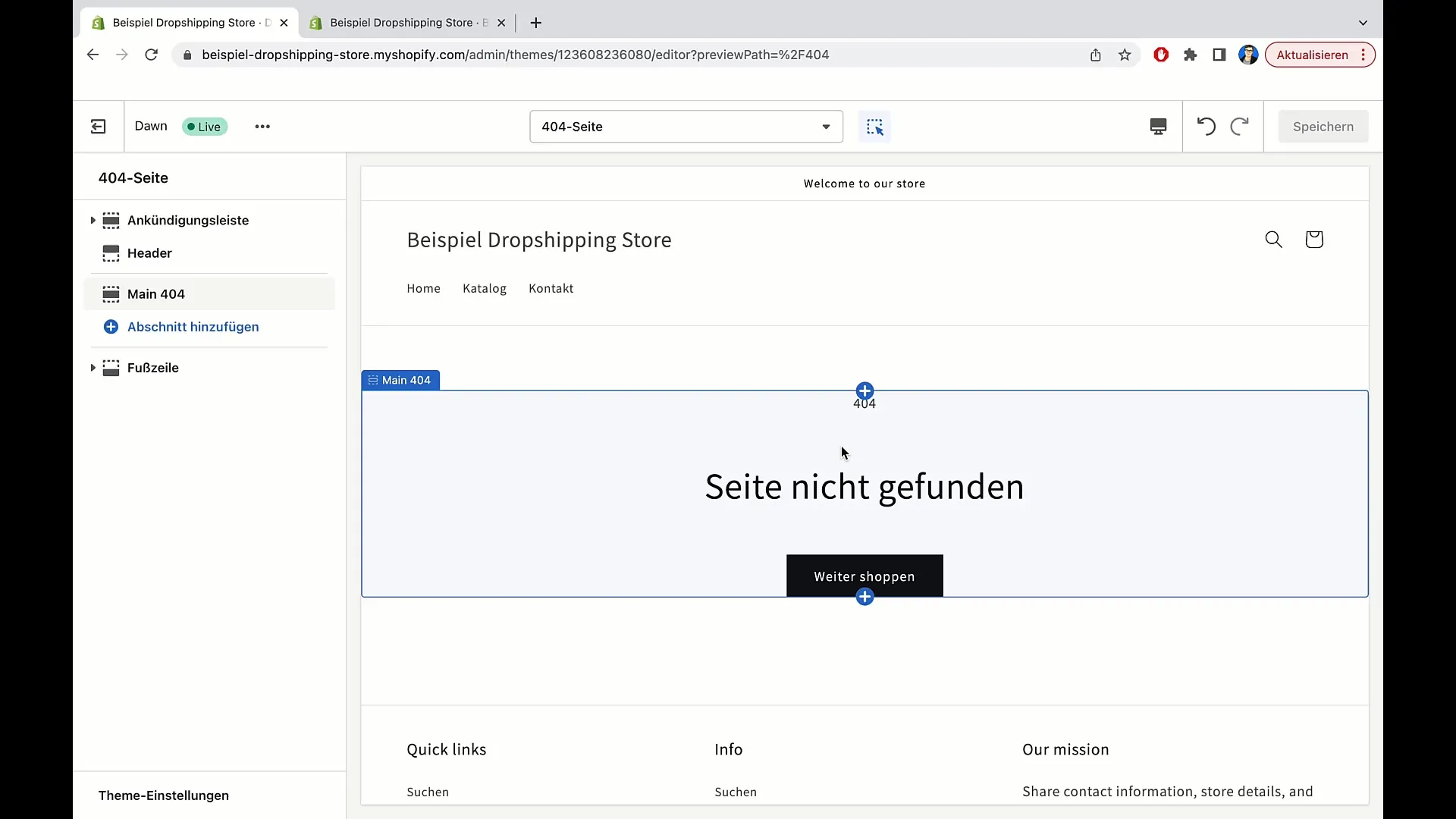
404 페이지도 스토어에서 중요한 부분입니다. 이 페이지는 사용자가 존재하지 않는 링크에 액세스할 때 표시됩니다. "404 페이지" 영역을 클릭하고 고객에게 도움이 되는 유용한 텍스트(예: 인기 제품 또는 연락처 페이지 링크)를 추가합니다.

텍스트 사용자 지정
특정 텍스트를 편집하려면 "텍스트 편집"을 클릭하면 됩니다. 소셜 미디어 링크나 특별 행사 등 사용자에게 스토어의 가치를 보여줄 수 있는 유용한 정보를 추가할 수 있습니다.
모바일 보기 확인
잊지 말아야 할 중요한 단계는 모바일 장치에서 디스플레이를 확인하는 것입니다. 스마트폰이나 태블릿을 통해 액세스할 때 모든 페이지가 매력적이고 사용자 친화적으로 보이는지 확인하세요.

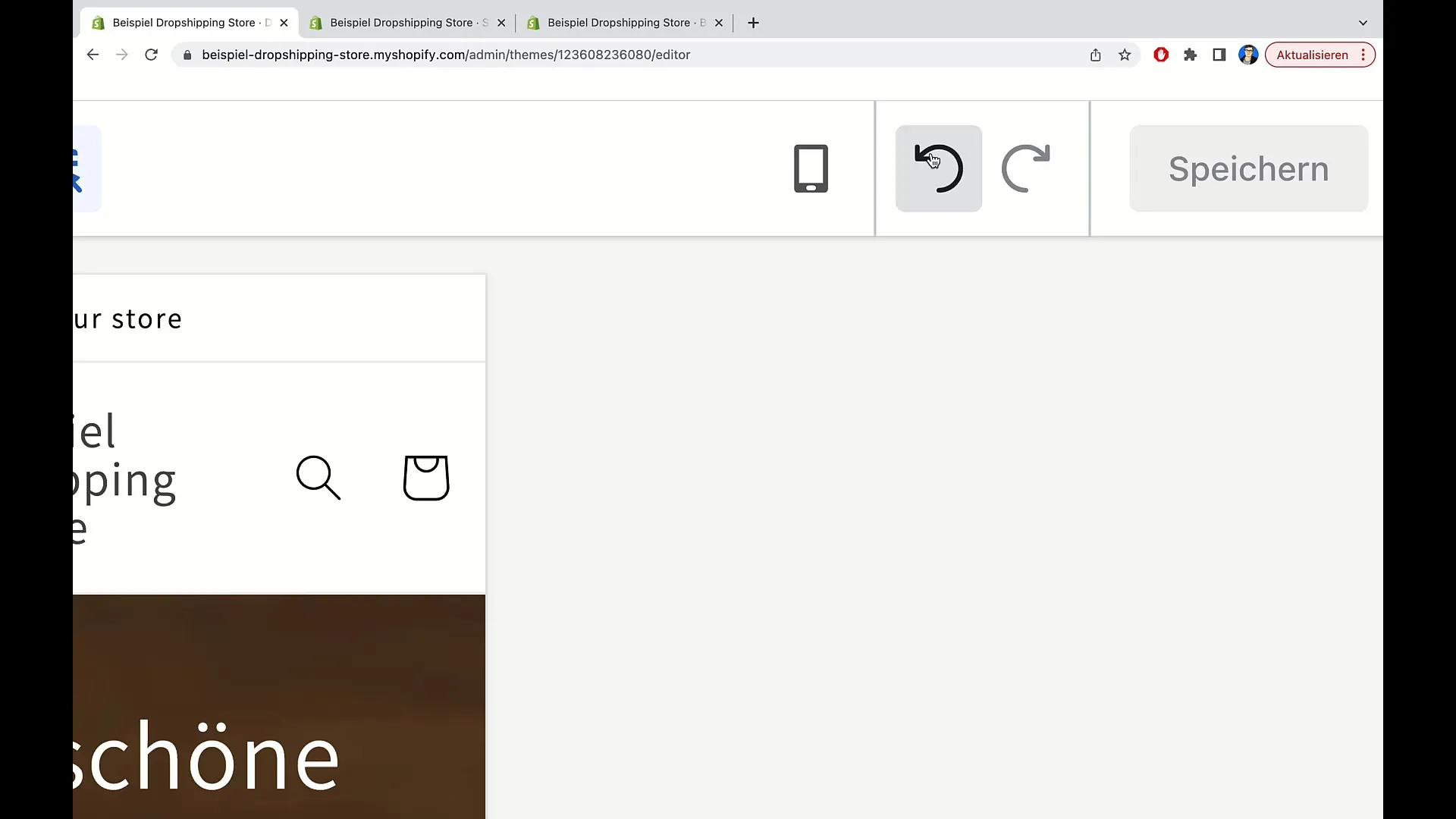
변경 사항 저장 및 실행 취소
편집한 내용이 마음에 들면 변경 사항을 저장하는 것을 잊지 마세요. 실수를 했거나 레이아웃이 마음에 들지 않으면 언제든지 실행 취소 버튼을 클릭하여 이전 버전으로 되돌릴 수 있습니다.

숙련된 사용자를 위한 코드 사용자 지정
HTML에 대한 지식이 있다면 '코드 편집'을 클릭하여 더 세밀하게 조정할 수 있습니다. 여기에서 코드에서 직접 작업하여 스토어 디자인을 더욱 세밀하게 조정할 수 있습니다.

요약
이 가이드에서는 Shopify 스토어에서 다양한 페이지를 편집하고 사용자 지정하는 방법을 배웠습니다. 제품 및 카테고리 목록부터 디자인 사용자 지정 및 404 페이지에 이르기까지 온라인 스토어를 원하는 대로 정확하게 표시할 수 있는 도구가 있습니다.
자주 묻는 질문
제품 페이지를 편집하려면 어떻게 해야 하나요? Shopify 스토어에 로그인하여 원하는 제품 페이지를 선택하고 관련 정보를 사용자 지정하여 제품 페이지를 편집할 수 있습니다.
카테고리를 알파벳순으로 정렬할 수 있나요? 예, 컬렉션의 카테고리를 알파벳순 또는 게시 날짜 등의 기타 기준으로 정렬할 수 있습니다.
404 페이지란 무엇이며 어떻게 수정하나요? 404 페이지는 주소가 존재하지 않을 때 표시됩니다. 이 페이지를 편집하여 유용한 정보나 중요한 페이지로 연결되는 링크를 추가할 수 있습니다.
스토어의 모바일 보기를 확인하려면 어떻게 해야 하나요? 모바일 장치에서 웹사이트를 열거나 Shopify 백엔드에서 모바일 장치용 미리 보기를 확인하면 모바일 보기를 확인할 수 있습니다.
변경 사항이 마음에 들지 않으면 어떻게 해야 하나요? 편집 영역에서 실행 취소 버튼을 사용하여 변경 사항을 실행 취소할 수 있습니다.


