참고: 이 튜토리얼은 Marco Kolditz의 동영상 교육에 첨부된 텍스트 버전입니다. 따라서 텍스트는 구어체 스타일일 수 있습니다.
이제 흐린 하늘, 폭풍우가 치는 바다, 작은 배를 배치하고 램프까지 불을 밝혔으니 이제 신비한 가면을 만들 차례입니다.
1-10단계
1단계
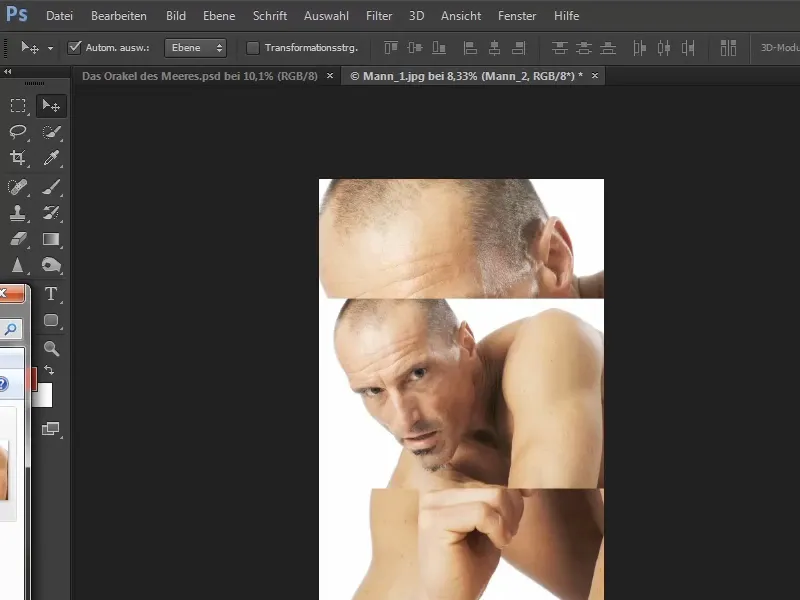
파일>열기를 통해 "남자 1" 이미지를 선택합니다.
그런 다음 파일 폴더 또는 파일>배치를 통해 두 번째 이미지를 이미지로 직접 드래그하고 Enter 키를 눌러 확인합니다 .
2단계
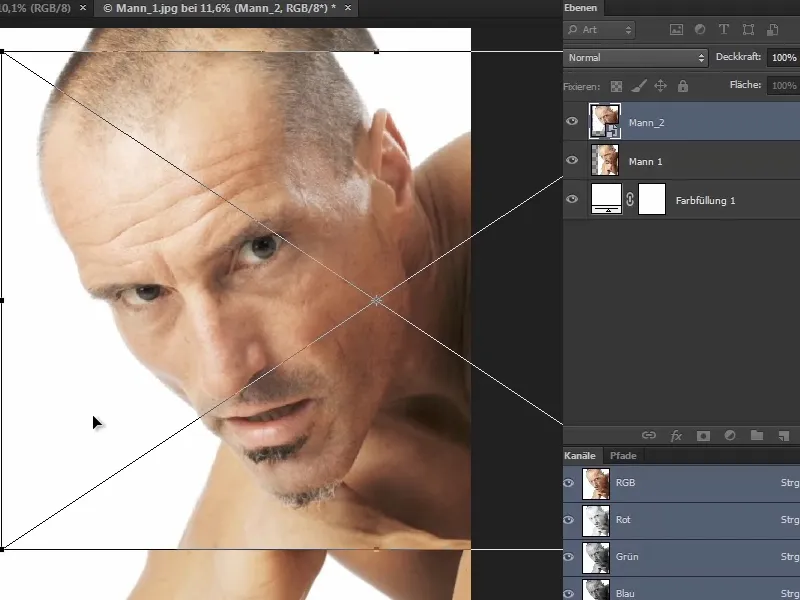
드래그한 "남자 2" 이미지는 스마트 오브젝트이고, 먼저 열린 "남자 1" 이미지는 "배경" 레이어입니다.
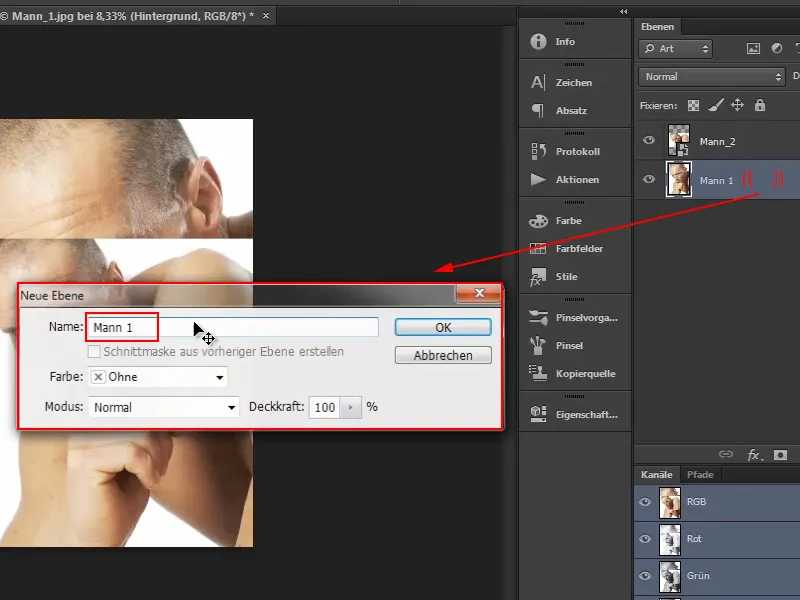
먼저 이 "배경" 레이어를 움직일 수 있는 플로팅 레이어로 전환합니다: 레이어를 두 번 클릭하여 새 레이어 창을 열고 이름을 "남자 1"로 변경한 다음 확인으로 확인합니다 .
3단계
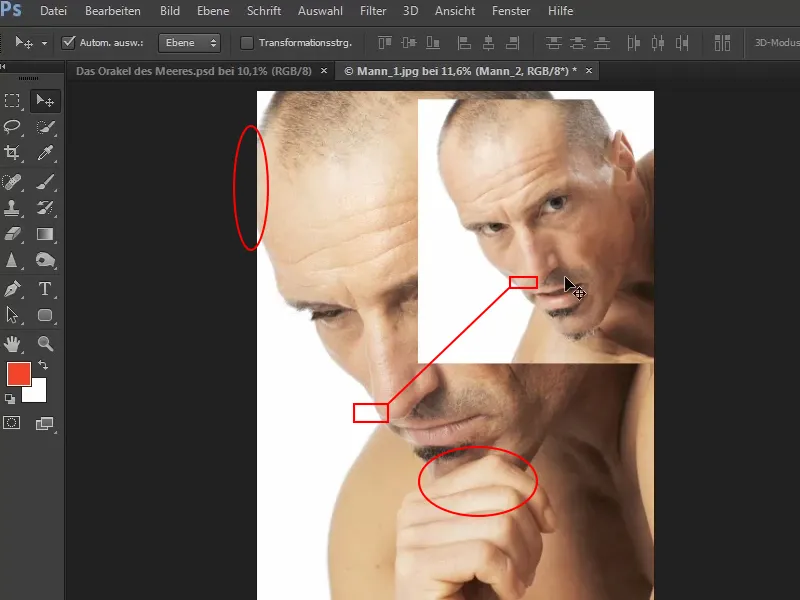
"남자 1"의 얼굴은 컴포지션에서 마스크의 기초가 됩니다. 그러나 이마는 왼쪽 상단에서 잘라내고 턱은 손으로 가리고 있습니다. 따라서 이마와 턱을 재구성해야 합니다.
원근법이 완전히 동일하지 않더라도 "남자 2"라는 그림에서 작동합니다. 이것은 코와 뺨에서 볼 수 있습니다:
큰 이미지에서는 코와 뺨의 원근감이 거의 정확히 일치하지만 작은 이미지에서는 거리가 더 멉니다. 그러나 이마와 턱의 일부만 필요하므로 이 이미지를 사용할 수 있습니다.
4단계
이마를 재구성하려면 공간이 필요합니다. 이미지>작업 공간.... 을 통해 형식을 확대할 수 있습니다.
넉넉한 1000픽셀을 입력한 다음 그에 따라 조정할 수 있습니다.
그런 다음 앵커를 설정하고 새 작업 공간을 어느 쪽에 배치할지 정의해야 합니다. 안타깝게도 이것은 약간 복잡하며 항상 조금 다르게 생각해야 합니다:
왼쪽에 새 공간이 필요하면 오른쪽으로 화살표를 눌러야 하고 그 반대의 경우도 마찬가지입니다. 약간 어색하지만 익숙해집니다.
이 경우 오른쪽을 가리키는 화살표를 클릭하면 Photoshop이 왼쪽의 작업 공간을 1000 픽셀 확장합니다..webp?tutkfid=57426)
5단계
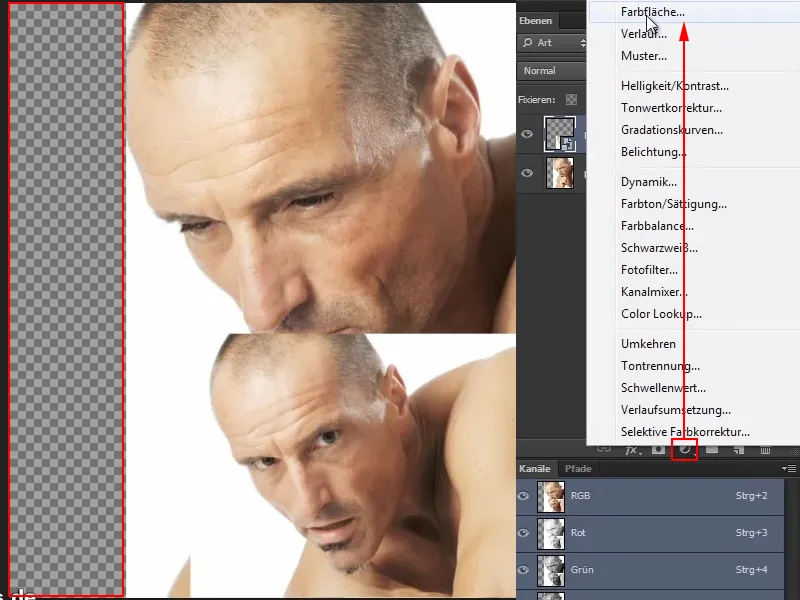
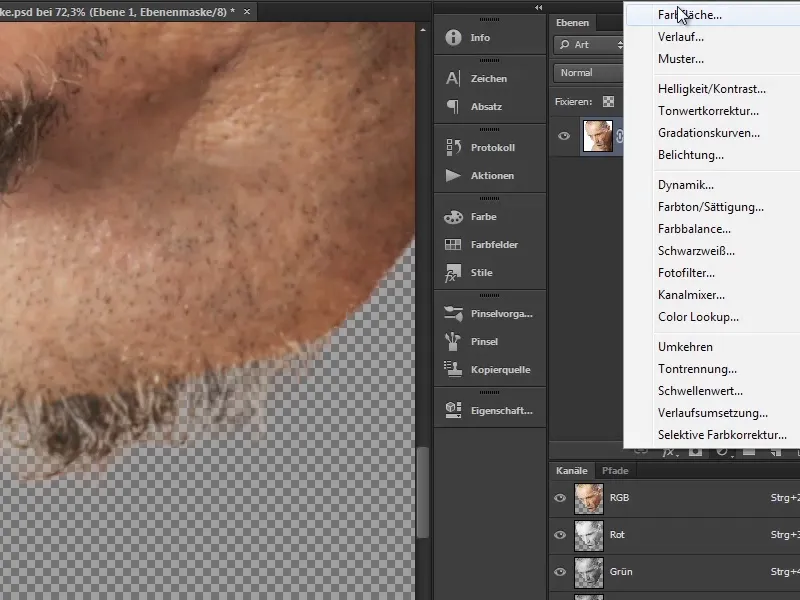
이제 왼쪽에 투명한 영역이 만들어졌습니다. 이제 이 영역을 일시적으로 흰색 영역으로 채워야 합니다.
이렇게 하려면 조정 레이어 기호를 클릭하고 색상 영역.... 을 선택합니다 . 그런 다음 색상을 흰색으로 설정합니다.
6단계
새 레이어의 이름을 "색상 채우기 1"로 변경하고 아래쪽, 즉 배경으로 드래그합니다.
그런 다음 "Man_2" 레이어를 활성화하고 Ctrl+T를 누릅니다 . 이제 "남자 1"과 대략 일치할 때까지 모서리 점을 드래그하여 머리를 확대할 수 있습니다.
대략적으로 맞으면 Enter 키를 눌러 확인합니다 .
7단계
그런 다음 레이어의 불투명도를 낮추어 머리를 더 잘 배치할 수 있도록 합니다. 마우스와 손을 사용하여 설정하거나 키보드의 숫자 패드를 사용하여 간단히 설정할 수 있습니다. 예를 들어 5를 누르면 불투명도가 50%로 설정됩니다.
불투명도를 60%로 설정하면 헤드가 다른 헤드 위에 정확히 놓이도록 헤드를 움직일 수 있습니다.
원근감이 완전히 정확하지 않기 때문에 이미지를 일치되게 배치하는 것은 다소 어렵습니다. 또한 하나는 세로 형식이고 다른 하나는 가로 형식이기 때문에 Photoshop으로 가져올 때 크기가 달라져 상단 이미지가 하단 이미지보다 작아집니다.
귀 위쪽과 같이 고정된 지점을 먼저 선택한 다음 두 머리가 서로 맞도록 이동하는 것이 가장 좋습니다..webp?tutkfid=57429)
이동하려는 이미지가 특정 지점에 계속 스냅되는 경우 이동하는 동안 Ctrl 키를누른 상태로 중지할 수 있습니다.
8단계
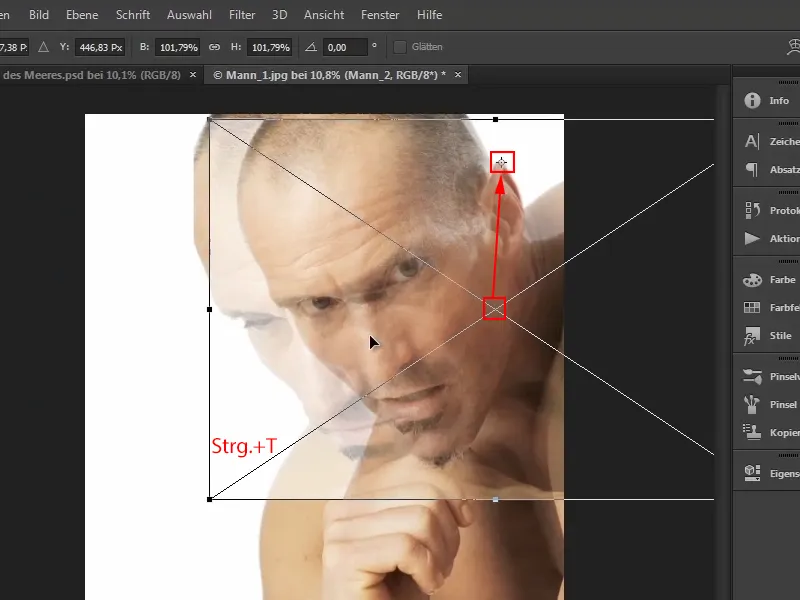
이제 Ctrl+T를 눌러 활성 이미지를 변형하면 중앙에 십자선이 표시됩니다. 이를 잡고 이동할 수 있습니다. 귀의 위쪽 가장자리에 놓습니다.
9단계
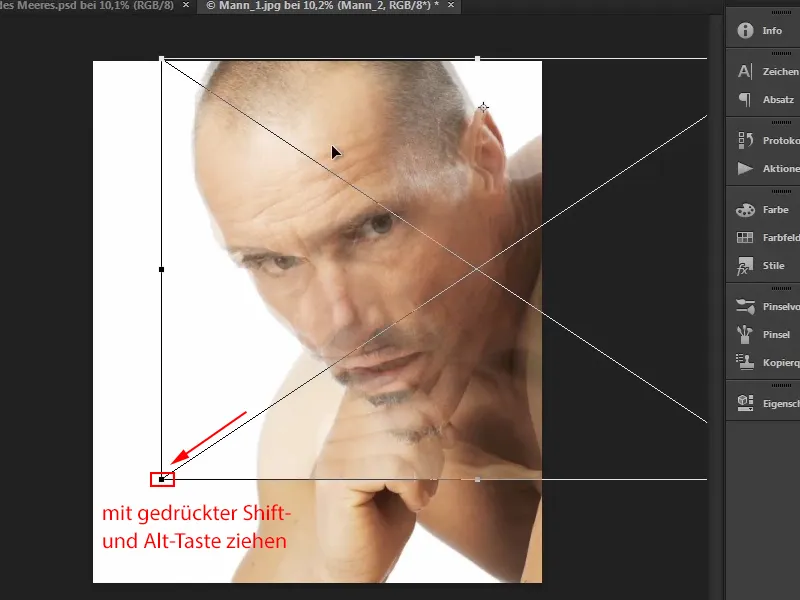
이제 Shift 키와 Alt 키를동시에 누르고 왼쪽 하단 모서리 지점을 드래그하면 귀 지점에서 이미지의 크기가 조정됩니다. 이것은 매우 실용적입니다.
두 머리가 최대한 가까워지도록 드래그하고 확대하여 자세히 살펴보고 확인합니다. 맞으면 Enter 키를 눌러 확인합니다 .
10단계
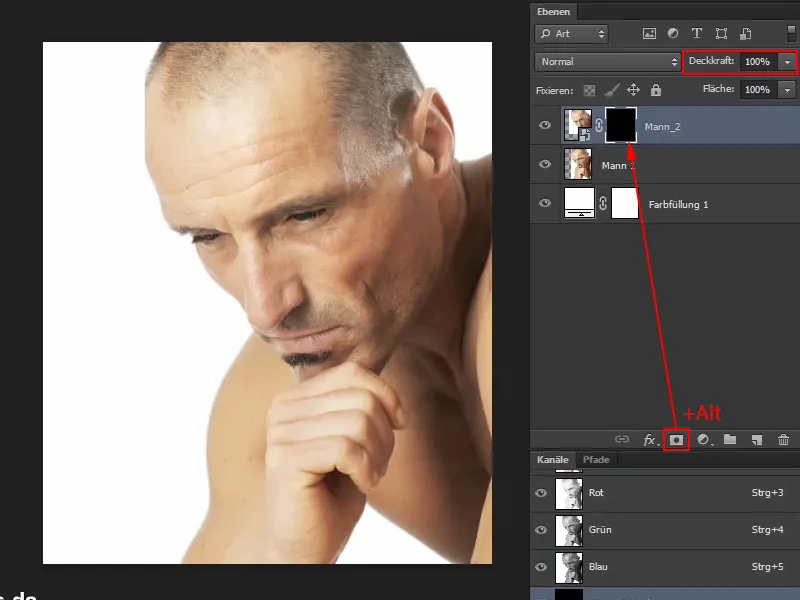
이제 불투명도를 다시 100%로 높입니다.
그런 다음 Alt 키를누른 상태에서 레이어 마스크 추가 아이콘을 클릭하여 마스크를 만듭니다. 이제 이미지가 다시 사라졌습니다.
이제 계속합니다: 11~20단계
11단계
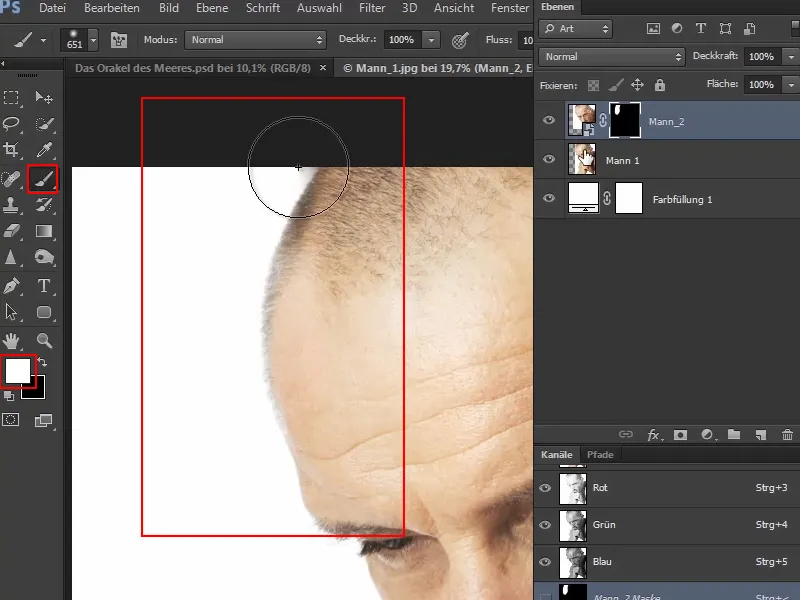
브러시와 전경색을 흰색으로 사용하여 누락된 이마 부분을 강조합니다.
12단계
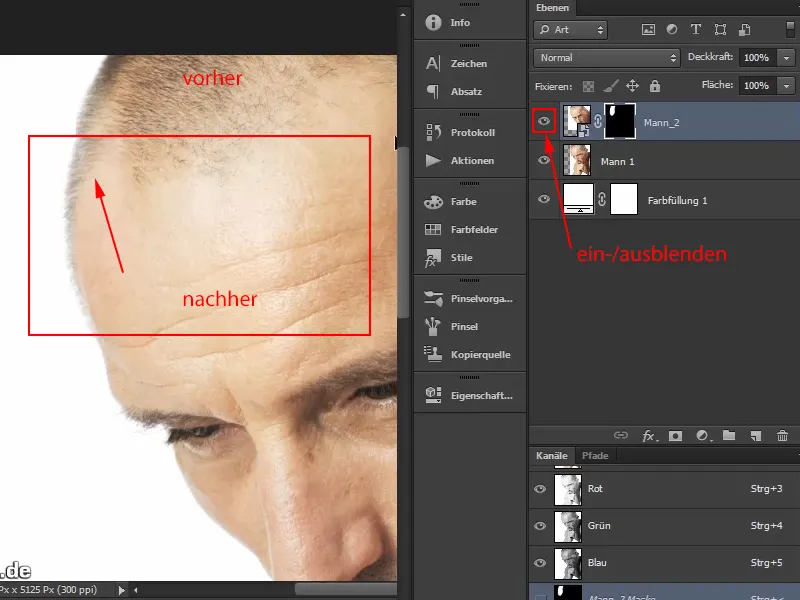
눈 기호를 페이드 인/아웃하고 비교 전후의 그림을 보면 이마가 약간 좁아진 것을 알 수 있습니다.
기본적으로 이 경우 위쪽 영역은 나중에 사용되지 않기 때문에 이것은 나쁜 것이 아닙니다.
13단계
그럼에도 불구하고 Marco는 여기에서 반드시 필요하지 않더라도 이러한 오류를 수정할 수있는 방법을 보여줍니다:
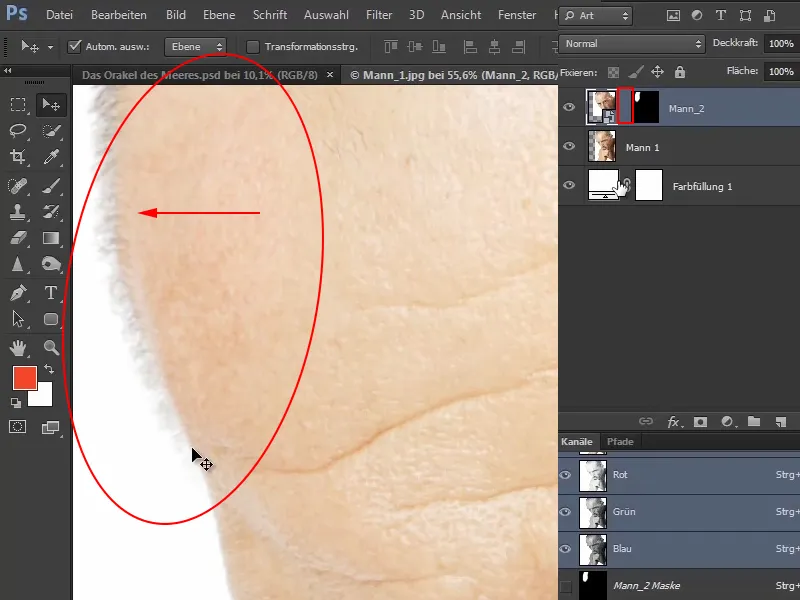
이미지와 마스크 사이의 잠금 기호를 한 번 클릭하여 제거한 다음 이미지를 활성화합니다. 이제 전환이 정확히 맞을 때까지 왼쪽으로 약간 이동하기만 하면 됩니다.
눈 기호를 페이드 인/아웃하고 전후 위치를 비교하여 결과를 확인합니다.
14단계
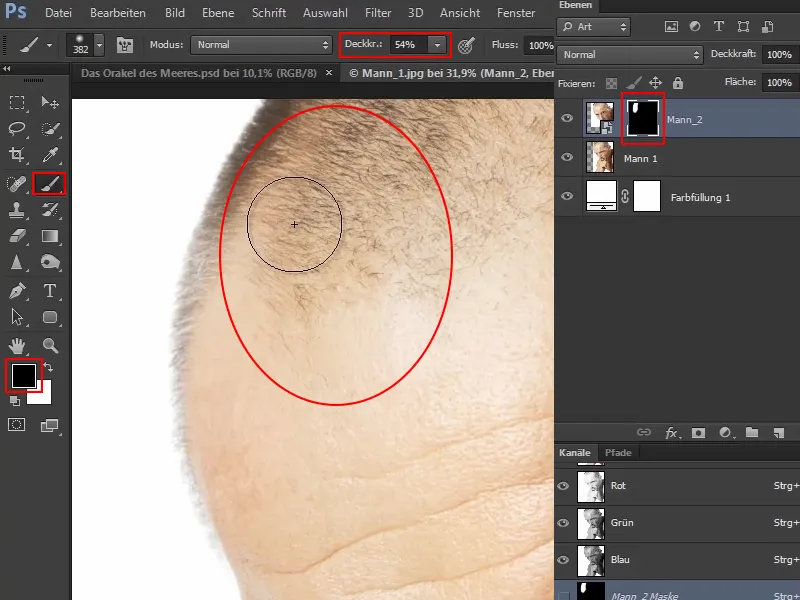
브러시, 검은색 전경색 및 불투명도를 낮추어 머리카락을 몇 개 더 가져와서 이 시점에서 전환이 더 잘 작동하도록 합니다.
이렇게 하면 이마가 아주 잘 재구성됩니다:
15단계
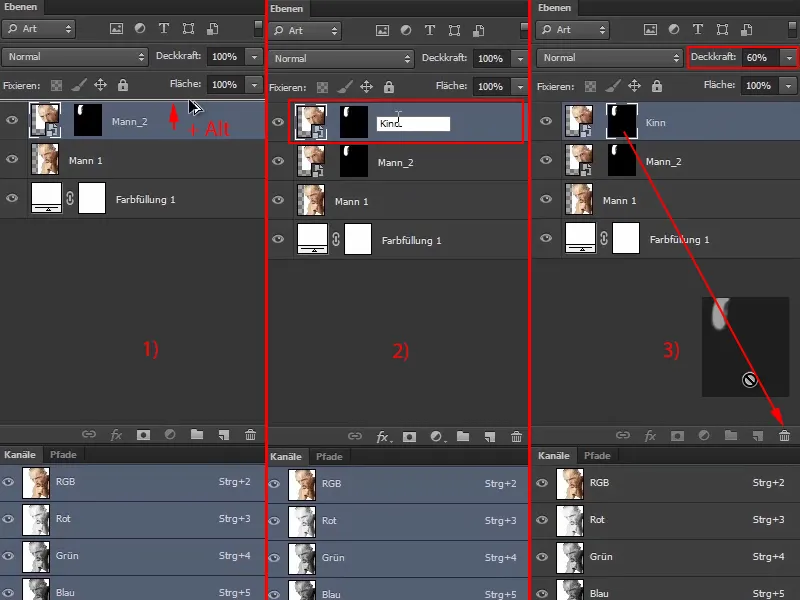
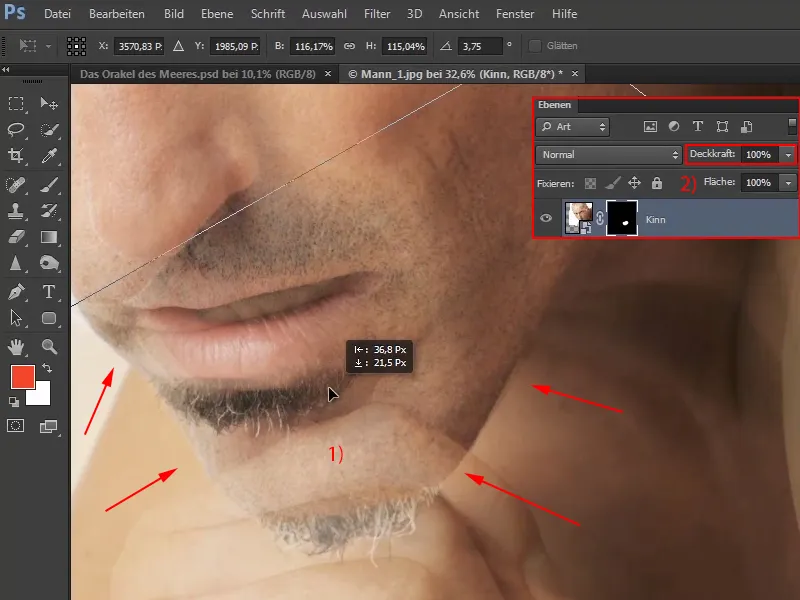
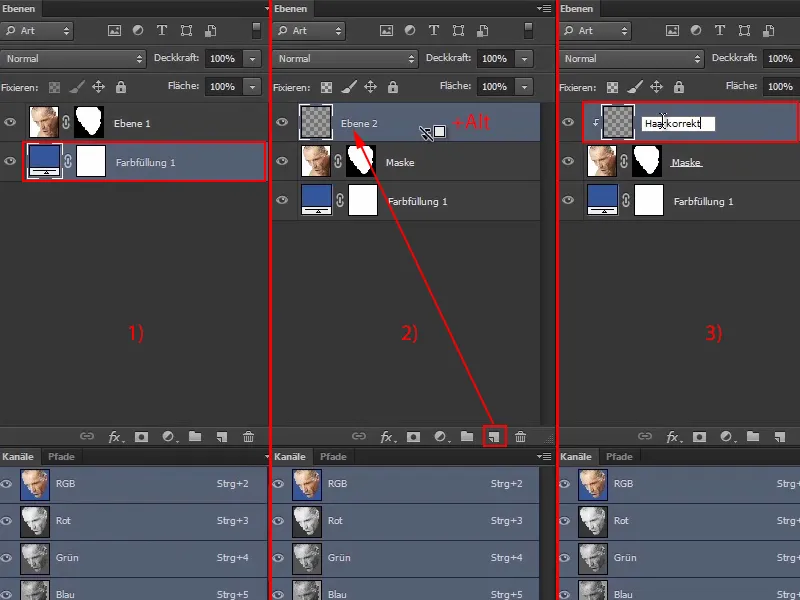
그런 다음 턱도 비슷한 방식으로 재구성합니다. 먼저 "남자 2" 레이어를 잡고 Alt 키(1)를 누른 상태에서 위로 드래그하여 레이어를 복제합니다.
나중에 두 레이어를 혼동하지 않도록 새 레이어를 두 번 클릭하여 이름을 "Chin"으로 바꿉니다(2).
그런 다음 "Chin" 레이어의 레이어 마스크를 잡고 휴지통으로 드래그하여 삭제합니다(3).
그런 다음 턱의 위치를 더 잘 잡을 수 있도록 불투명도를 60%로 줄입니다(3).
16단계
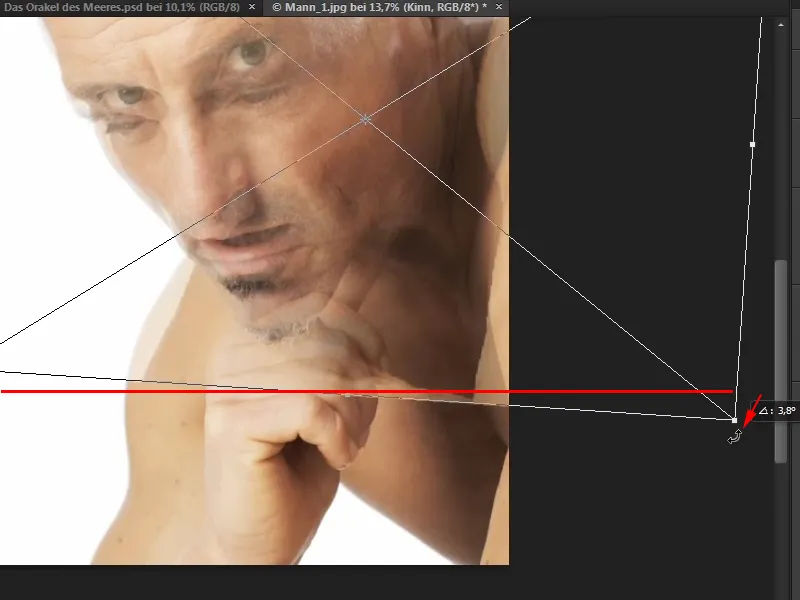
이제 얼굴의 크기를 조정하거나 회전해야 합니다. 기본적으로 이미 크기가 조정되어 있습니다. 그러나 이미지가 턱 지점에서 약간 회전되어 있으며 원근감이 약간 다르기 때문에 아래 이미지와 다릅니다.
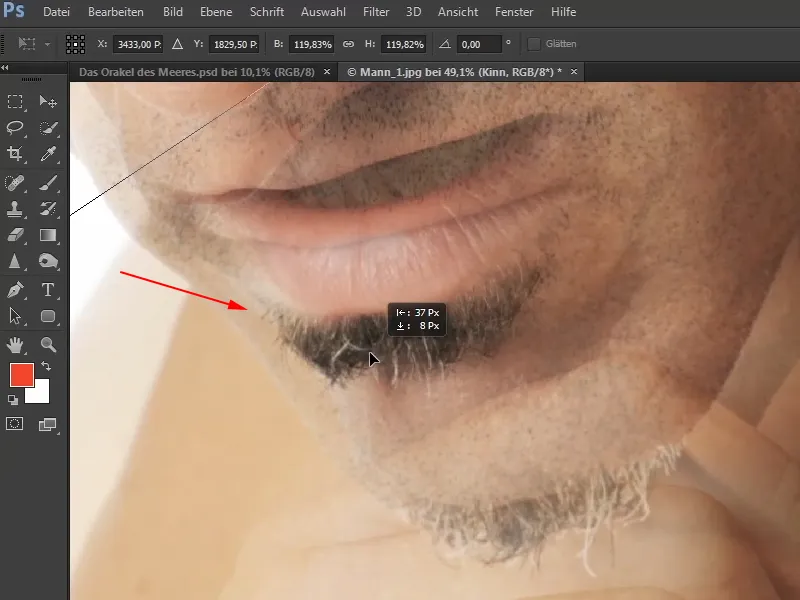
Ctrl+T를 누른 다음 수염의 시작 부분이 아래 이미지와 최대한 가깝게 일치하도록 이미지를 이동합니다. 이렇게 하려면 첫 번째 머리카락의 방향을 잡고 대략적으로 일치하도록 배치합니다.
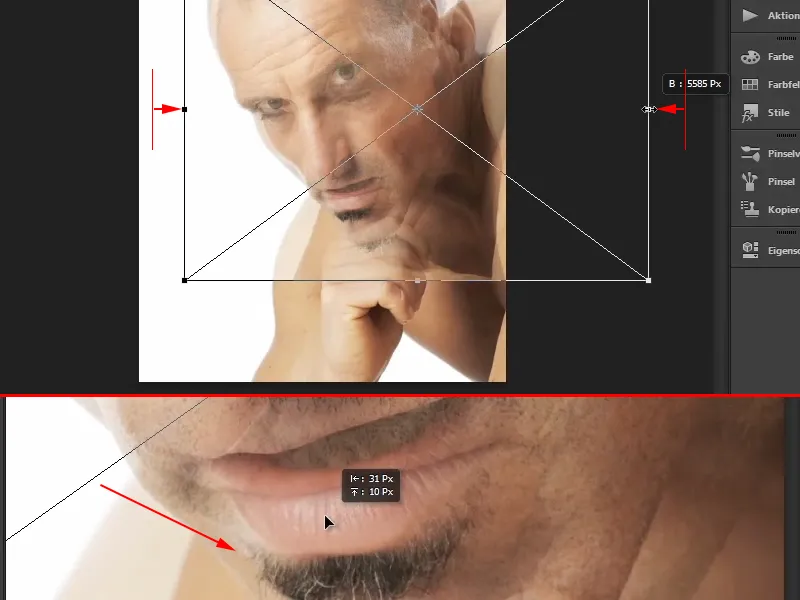
그런 다음 이미지를 약간 압축하고 변형 프레임의 중앙 핸들을 약간 안쪽으로 당깁니다. 남자가 자연스럽게 당신을 향해 돌아가고 있다는 사실이 조금 더 좁아 보이기 때문입니다.
위치를 수정하고 수염을 더 가깝게 배치합니다. 이미지를 움직일 때 여기저기서 찰칵 소리가 나면 Ctrl 키를누른 상태에서 흔들림을 멈추세요.
이제 원근법에서 이미지를 약간 회전하고 ...
... 그리고 가장자리가 최대한 가깝게 일치하도록 다시 조금 더 정밀하게 이동합니다.
Marco는 또한 이미지의 높이와 너비를 약간 조정하고 전체가 약간 까다롭고 조금씩 올바른 모양으로 작업해야 한다고 지적합니다.
무엇보다도 이 단계에서 시간을 들여야 최종적으로 정말 멋지게 보일 수 있습니다(1).
위치가 올바르게 설정되면 Enter 키를 눌러 확인하고 불투명도를 다시 100%로 높입니다(2).
17단계
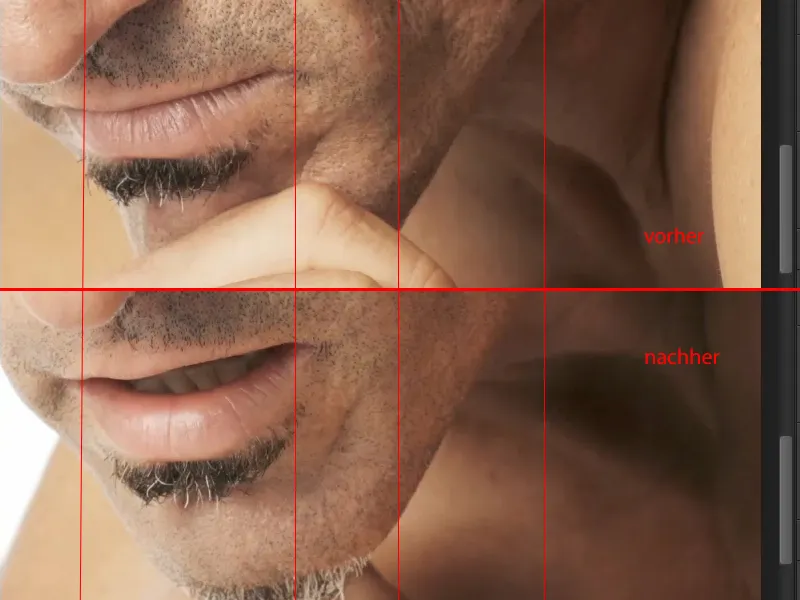
눈 기호를 표시하거나 숨겨서 전후 비교를 볼 수 있습니다. 잘 맞아야 합니다:
18단계
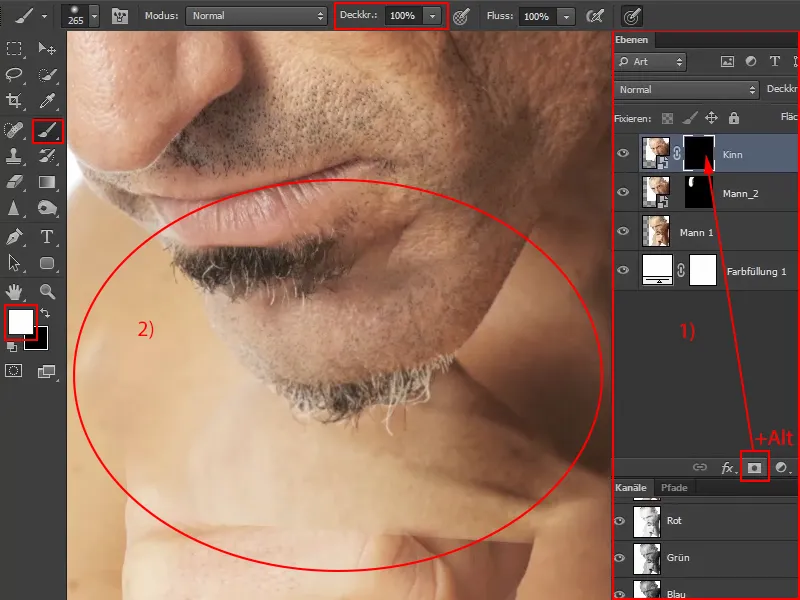
이제 Alt 키를누른 상태에서 마스크 기호(1)를 클릭하여 다른 마스크를 만듭니다.
그런 다음 브러시를 최대 불투명도로 설정하고 전경색을 흰색으로 설정합니다. 이를 사용하여 손을 칠합니다.
19단계
그런 다음 전경색을 검정색으로 설정하고 영역에 따라 불투명도를 절반 이하로 줄입니다. 이렇게 하면 그림에서 여전히 산만하게 보이는 부분이 제거됩니다. 결국 원본 이미지를 모르는 사람은 아무도 눈치채지 못할 것이기 때문에 완벽할 필요는 없습니다. 그리고 어차피 나중에 그렇게 선명하게 보이지도 않을 것입니다.
눈 기호를 페이드 인/아웃하여 디테일이 여전히 산만한지 계속 확인하고, 필요한 경우 턱이 얼굴과 조화롭게 섞일 때까지 X를 사용하여 전경색과 배경색을 앞뒤로 전환합니다.
다음으로 모든 레이어를 병합할 수 있습니다.
20단계
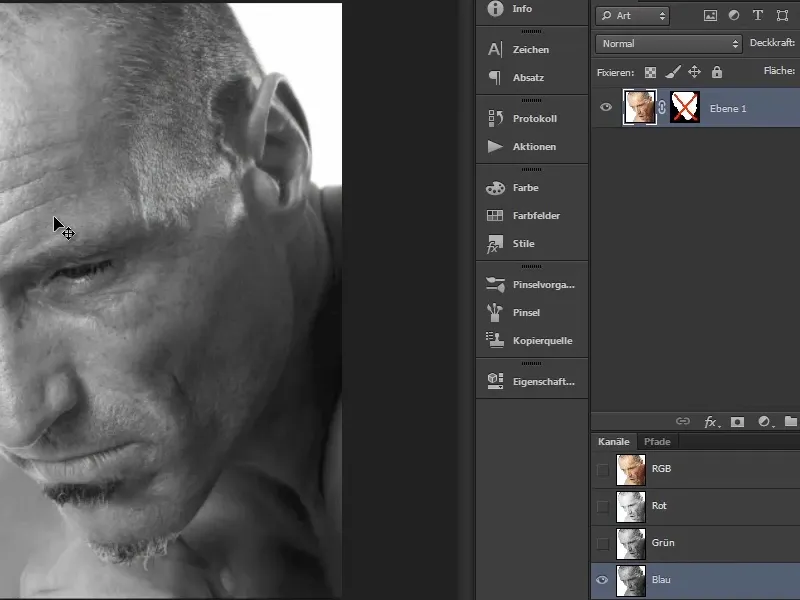
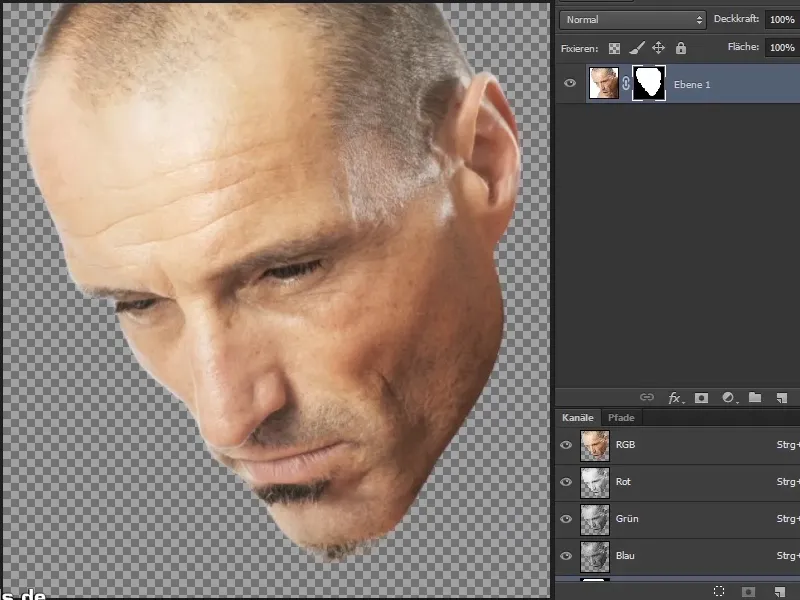
Marco는 비디오 교육에서 이 시점에서 자신을 반복하지 않기 위해 시간 점프를 합니다. 그 동안 그는 얼굴에서 배경을 제거하고 이를 위해 채널 계산을 사용했습니다. 이에 대해서는 이미 자세히 설명했습니다. 여기서는 가장 중요한 단계에 대해서만 간략하게 설명합니다:
그는 대비가 가장 높은 파란색 채널을 선택한 다음 자체적으로 상쇄했습니다.
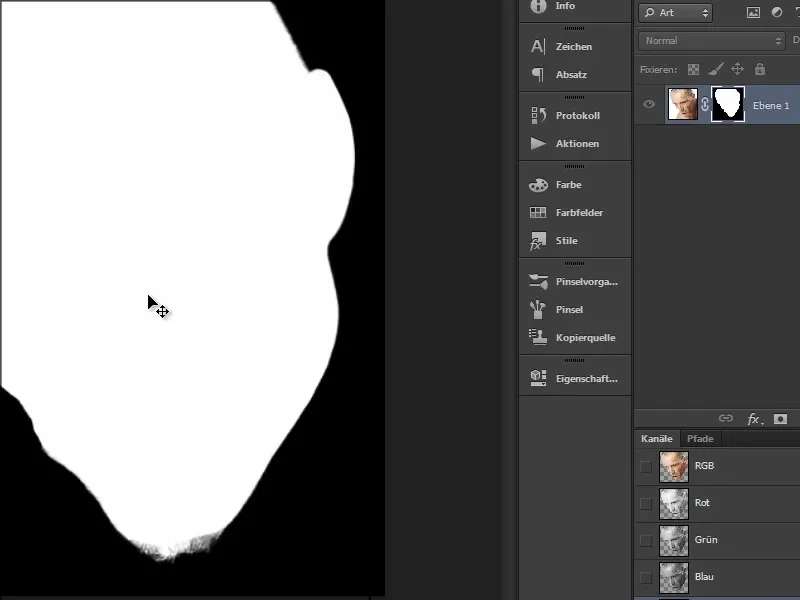
이를 통해 그는 이 마스크를 만들 수 있었습니다 ...
... 그리고 가장자리의 브러시와 수염의 작은 브러시 팁으로 작업했습니다.
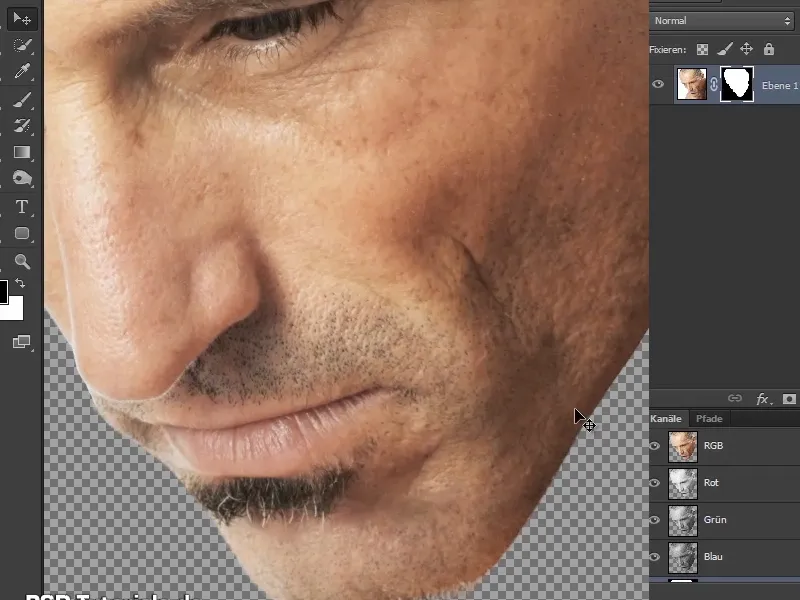
결과는 다음과 같으며 아래에서 계속 작업할 것입니다:
계속하기: 21-27단계
21단계
이제 일부는 여전히 투명하거나 유백색이므로 수염 털을 몇 가지 수정하는 것이 중요합니다.
이렇게 하려면 색상 영역을 만들고 예를 들어 파란색 음영을 선택합니다.
22단계
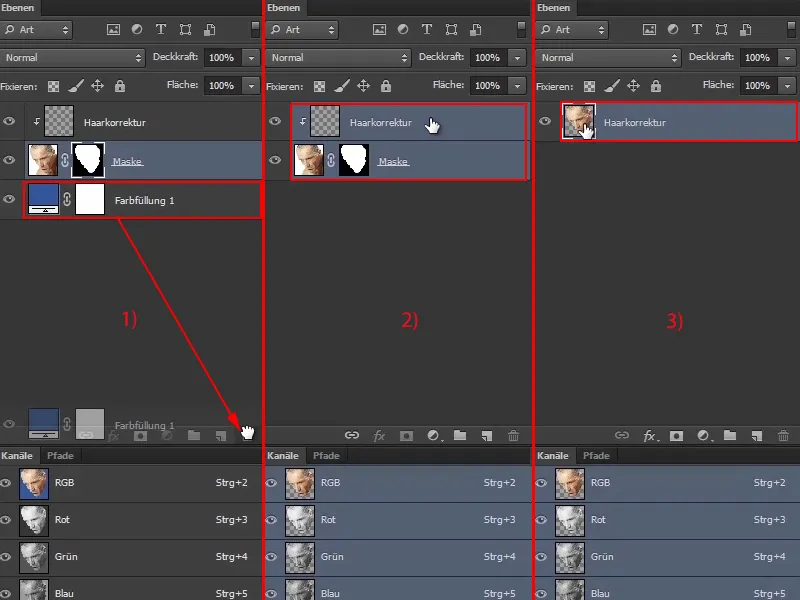
이 색상 영역을 "레이어 1"(1) 아래로 드래그하여 배경으로 바꿉니다.
"레이어 1"의 이름을 "마스크"(2)로 바꿀 수 있습니다.
그런 다음 "마스크" 레이어 위에 새 레이어를 추가로 만듭니다. Alt 키를누른 상태에서 두 레이어 사이를 클릭하여 클리핑 마스크를 만듭니다(2).
이제 이 새 레이어에서 머리카락을 보정해야 하므로 이름을 "머리카락 보정"(3)으로 변경합니다.
23단계
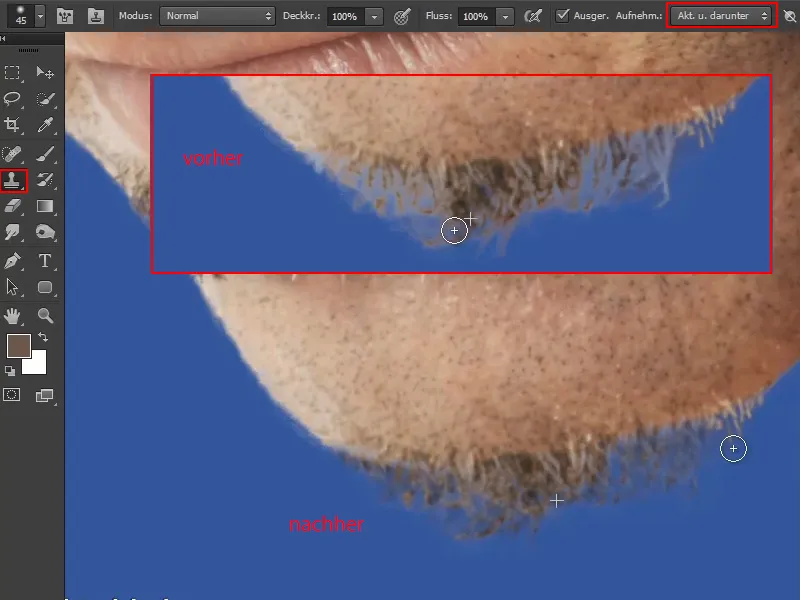
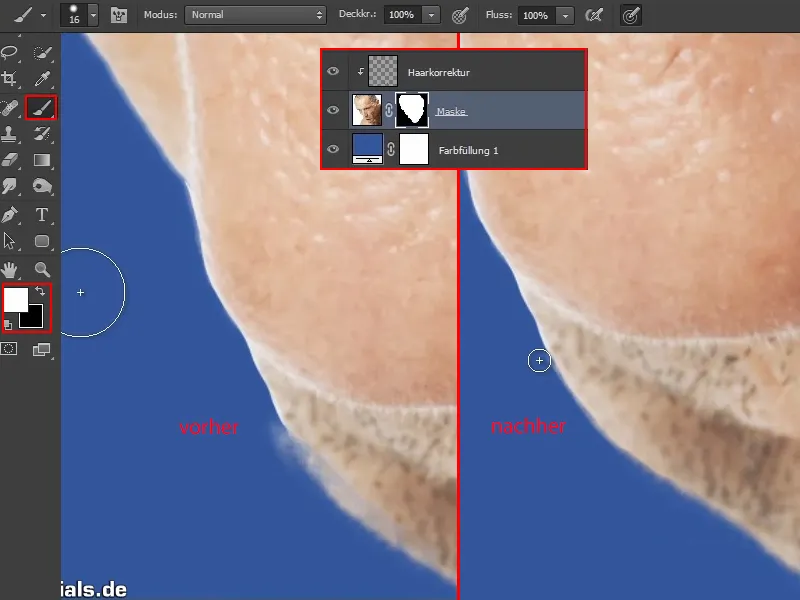
수염 사이의 유백색 영역("이전")을 제거하려면 복사 스탬프를 선택하고 아래 상자를 선택합니다 .
이제 머리카락 영역의 영역을 서서히 집어서 유백색 영역에 스탬프를 찍습니다. 이것은 바다와 잘 어울리기 때문에 나중에 눈에 띄지 않을 것입니다.
그러나 종종 잘못 수행되므로 영역이 너무 명백하게 반복되지 않도록하십시오. 결국 모든 것이 사실적으로 보여야 합니다("이후").
24단계
축소할 때 Marco는 마스크의 또 다른 결함 영역인 얼굴 가장자리("이전")를 발견합니다.
이제 그는 딱딱한 브러시와 검은색 전경색을 사용하여 그 부분을 따라 그립니다. 그런 다음 흰색 전경색으로 피부의 일부를 다시 채웁니다.
25단계
이제 배경 레이어("색상 채우기 1")를 휴지통 아이콘(1)으로 드래그하여 삭제할 수 있습니다.
그런 다음 "마스크" 및 "머리카락 보정" 레이어(2)를 선택하고 하나의 레이어(3)로 병합합니다.
26단계
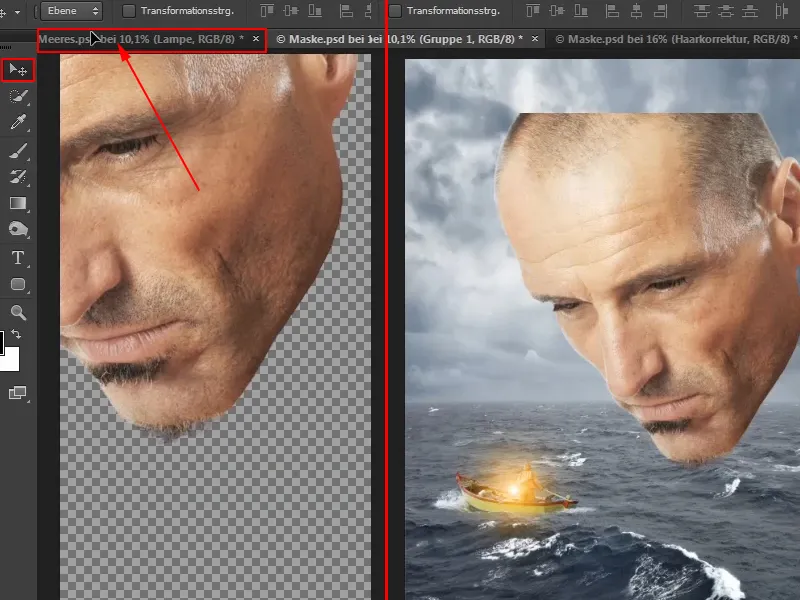
그런 다음 머리를 잡고 바다와 함께 이미지 위로 드래그하세요.
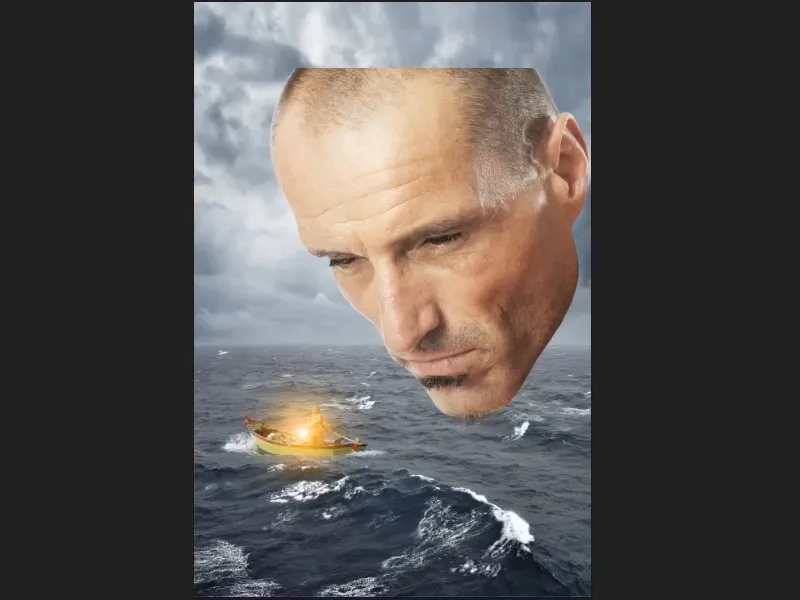
바다 위를 날아다니는 이 커다란 머리가 꽤 멋지게 보입니다.
27단계
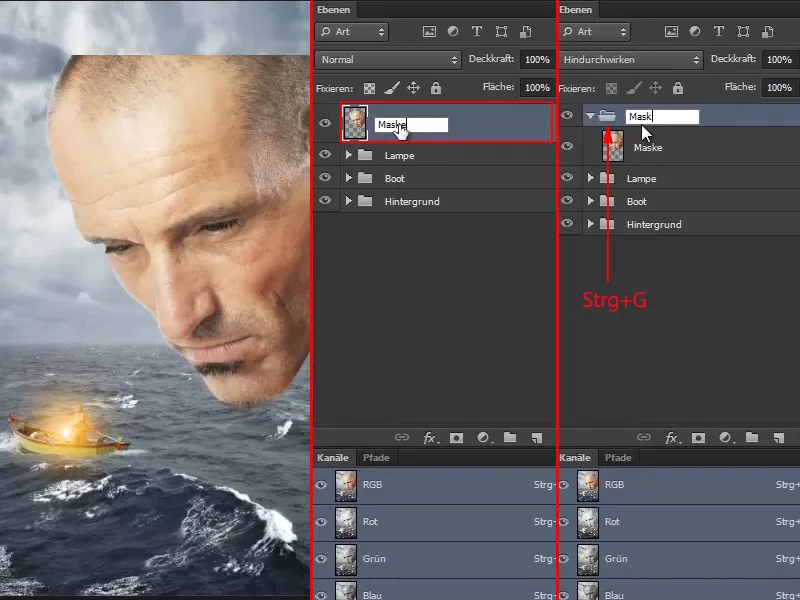
레이어가 더 이상 "머리 보정"에 사용되지 않으므로 이름을 "마스크"로 변경합니다.
Ctrl+G를 사용하여 레이어를 그룹에 넣은 다음 이름도 "마스크"로 지정합니다.
튜토리얼 시리즈의 이 부분이 끝났을 때 이미지가 이렇게 보입니다:
다음 파트에서는 실제로 마스크의 모양을 얻기 위해 경로 마스크를 만드는 방법에 대해 설명합니다.


