이 튜토리얼에서는 Adobe After Effects의 미리보기 영역을 최적으로 활용하는 방법을 안내합니다. 미리보기 영역은 구성 요소의 발생 상황을 볼 수 있는 화면인데, 이 영역의 다양한 기능과 설정을 올바르게 이해하는 것이 효율적이고 생산적으로 작업하는 데 중요합니다.
주요 결론
- 미리보기 영역을 통해 구성 요소를 빠르고 쉽게 확인할 수 있습니다.
- 개별 레이어의 보기를 최적화하여 변경 사항을 더 잘 이해할 수 있습니다.
- 가이드라인 및 격자를 활용하여 객체를 정밀하게 배치하고 정렬할 수 있습니다.
- 스냅샷 기능을 사용하여 구성 요소의 다양한 프레임을 비교할 수 있습니다.
- 미리보기 영역의 해상도를 조정하여 성능을 향상시킬 수 있습니다.
단계별 안내
1. 미리보기 영역 소개
After Effects의 중앙에는 마법이 일어나는 미리보기 영역이 있습니다. 여기서는 현재 프로젝트와 구성 요소가 어떻게 표시되는지 확인할 수 있어서 직접 생성 중인 비디오에 대한 즉각적인 통찰력을 얻을 수 있습니다.

2. 구성 요소 및 레이어 간 전환
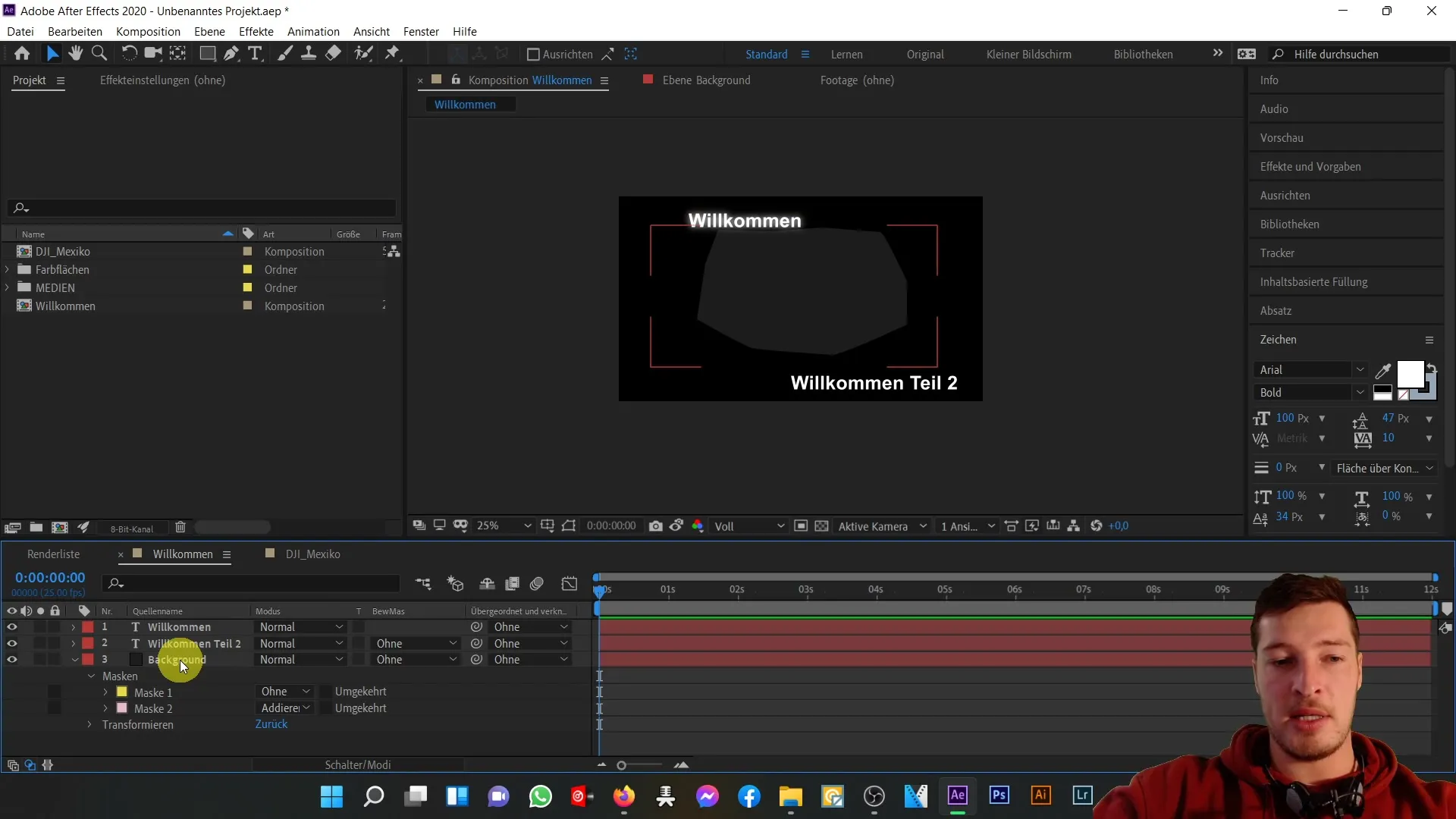
많은 레이어를 포함한 대규모 구성 요소를 편집할 때는 각 레이어에서 편집을 수행하는 것이 유용할 수 있습니다. 메인 구성에서 모든 변경을 직접 하기보다 해당 레이어를 더블 클릭하여 편집을 시작할 수 있습니다. 이 예제에서는 조정 가능한 배경 레이어를 사용하여 변경 사항을 보다 직접 확인할 수 있습니다.

3. 줌 수준 조정
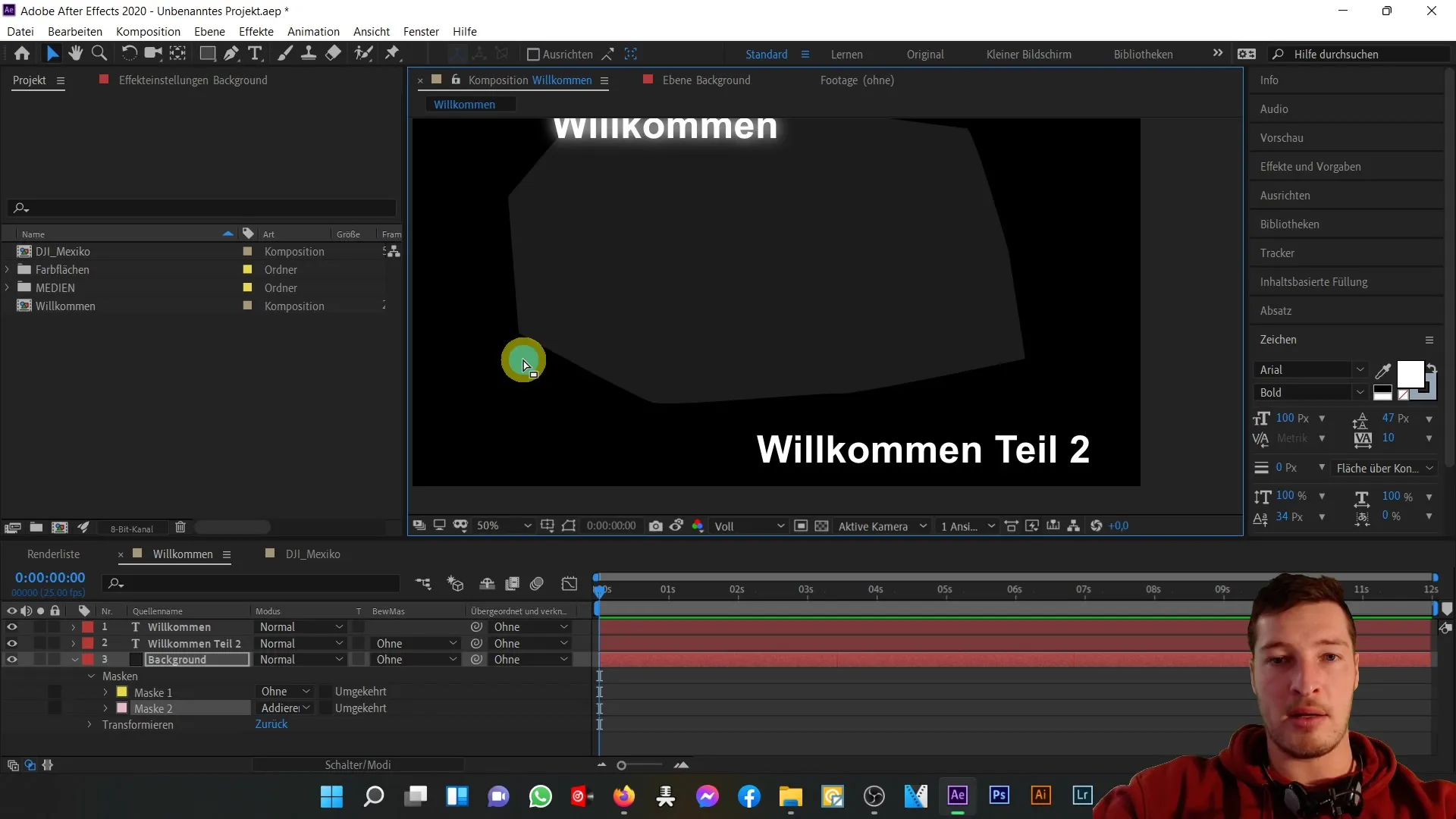
미리보기 영역에서 중요한 기능은 줌 수준을 조정할 수 있는 능력입니다. 이를 화면의 해당 아이콘을 통해서뿐만 아니라 마우스 휠로도 간단하게 조절할 수 있습니다. 이렇게 함으로써 구성 요소의 다양한 부분으로 빠르게 확대 및 축소할 수 있습니다.

4. 가이드라인 및 격자 사용하기
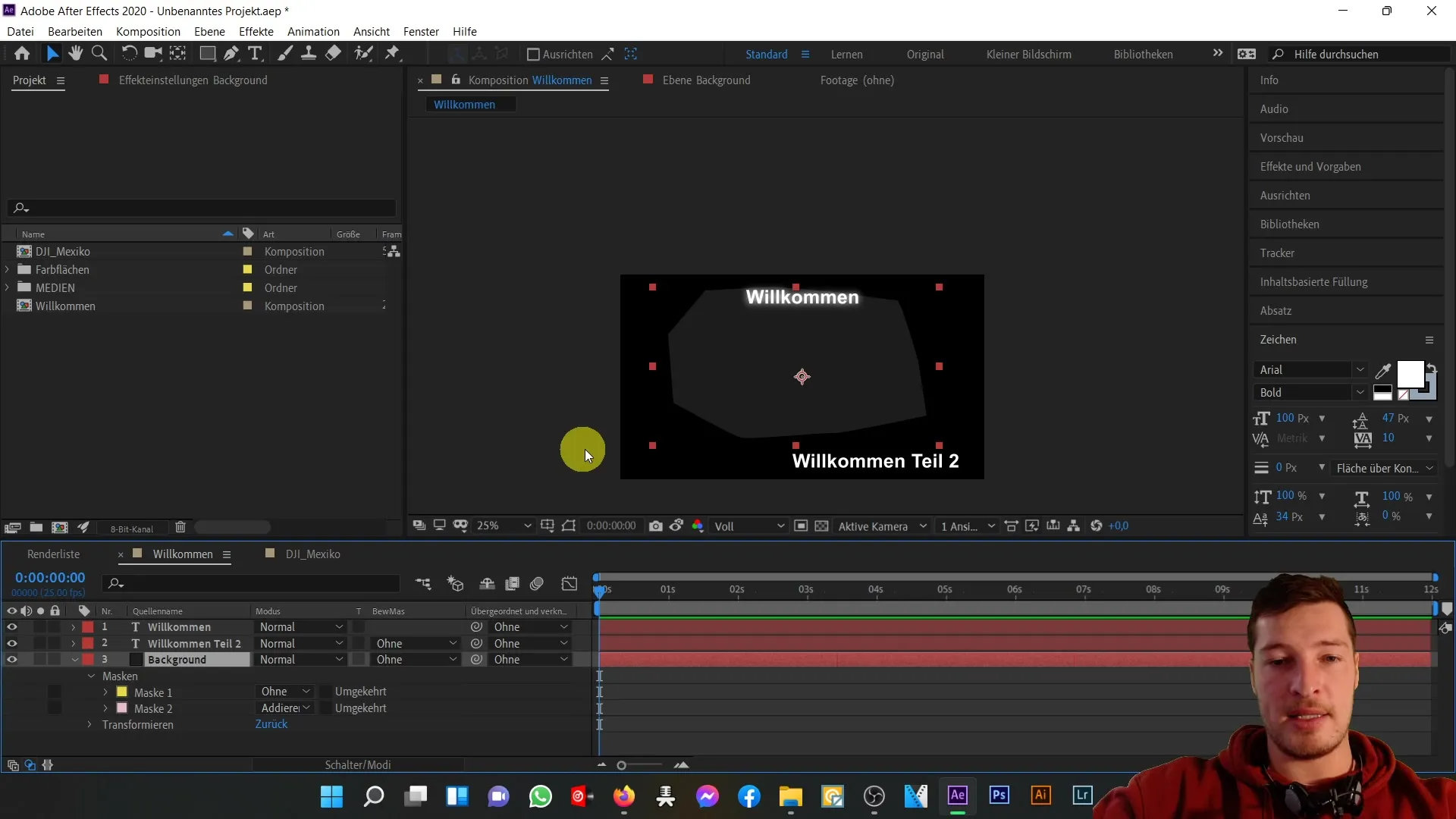
객체 배치의 정확도를 향상시키기 위해 가이드라인과 격자를 활성화할 수 있습니다. 예를 들어 안전 영역 옵션을 통해 최적의 객체 위치를 확인할 수 있습니다. 구성요소 가운데 가이드라인을 사용하면 모든 텍스트 레이어와 요소가 최적으로 정렬되도록 할 수 있습니다.

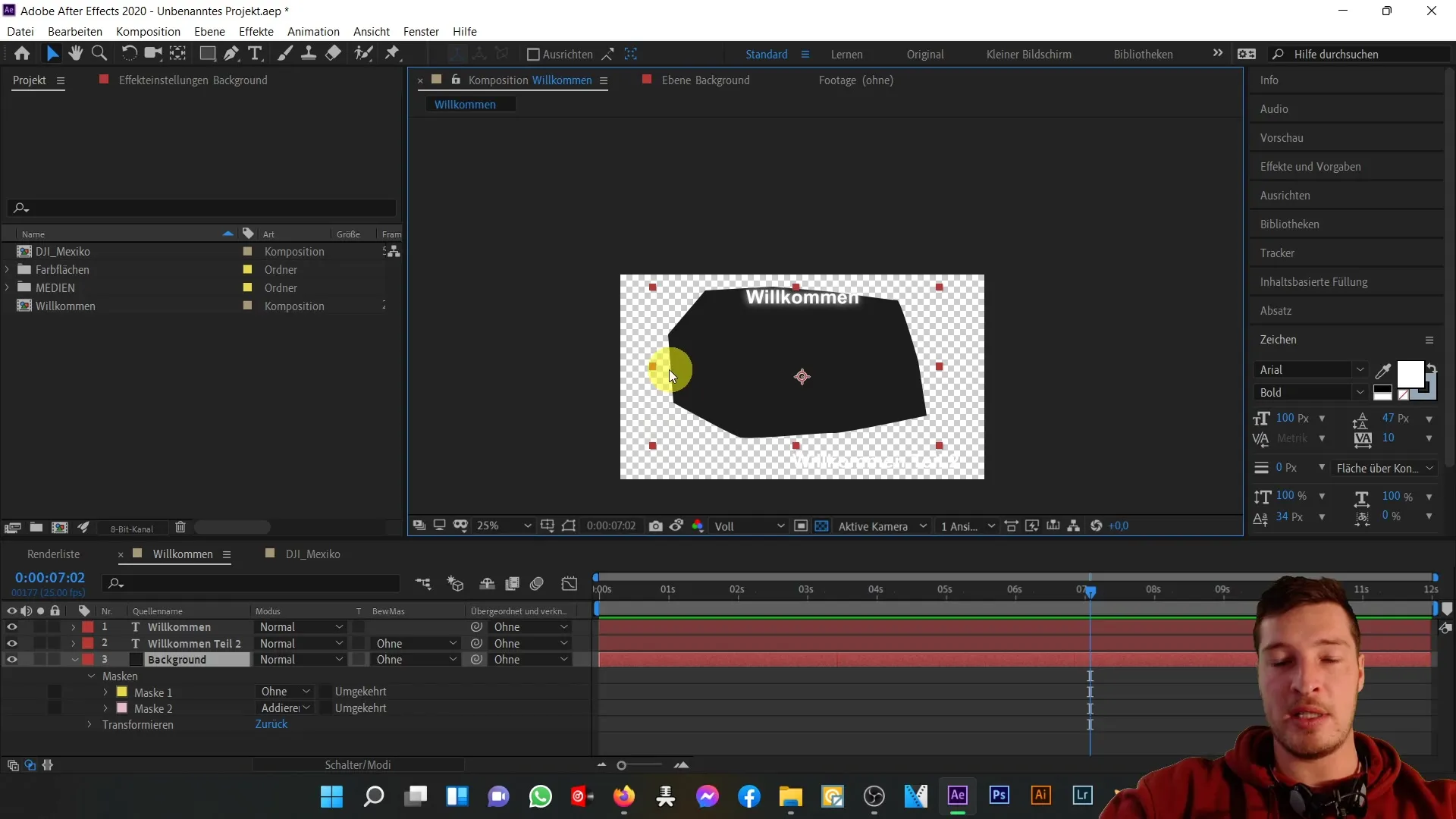
5. 마스크 표시 또는 숨기기
미리보기 영역에서 마스크의 가시성을 제어할 수 있습니다. 활성 마스크가 있는 레이어를 가진 경우 간단한 클릭으로 표시하거나 숨길 수 있습니다. 이로써 개요를 유지하고 마스크가 기대한 대로 작동하는지 확인할 수 있습니다.

6. 특정 시점으로 이동
미리보기 영역의 또 다른 실용적 기능은 구성 요소의 특정 시점으로 이동할 수 있는 능력입니다. 애니메이션 테스트 또는 프레임 비교를 하고 싶을 때 특히 유용합니다. 타임 라인을 손쉽게 탐색하고 특정 지점에서 미리보기를 볼 수 있습니다.
7. 스냅샷 기능 사용하기
스냅샷 기능을 사용하면 구성 요소의 첫 프레임과 마지막 프레임을 비교할 수 있습니다. 루프를 생성하려는 경우 특히 유용하며 두 프레임이 일치하는지 확인할 수 있습니다. 이렇게 하면 원활한 전환을 보장할 수 있습니다.

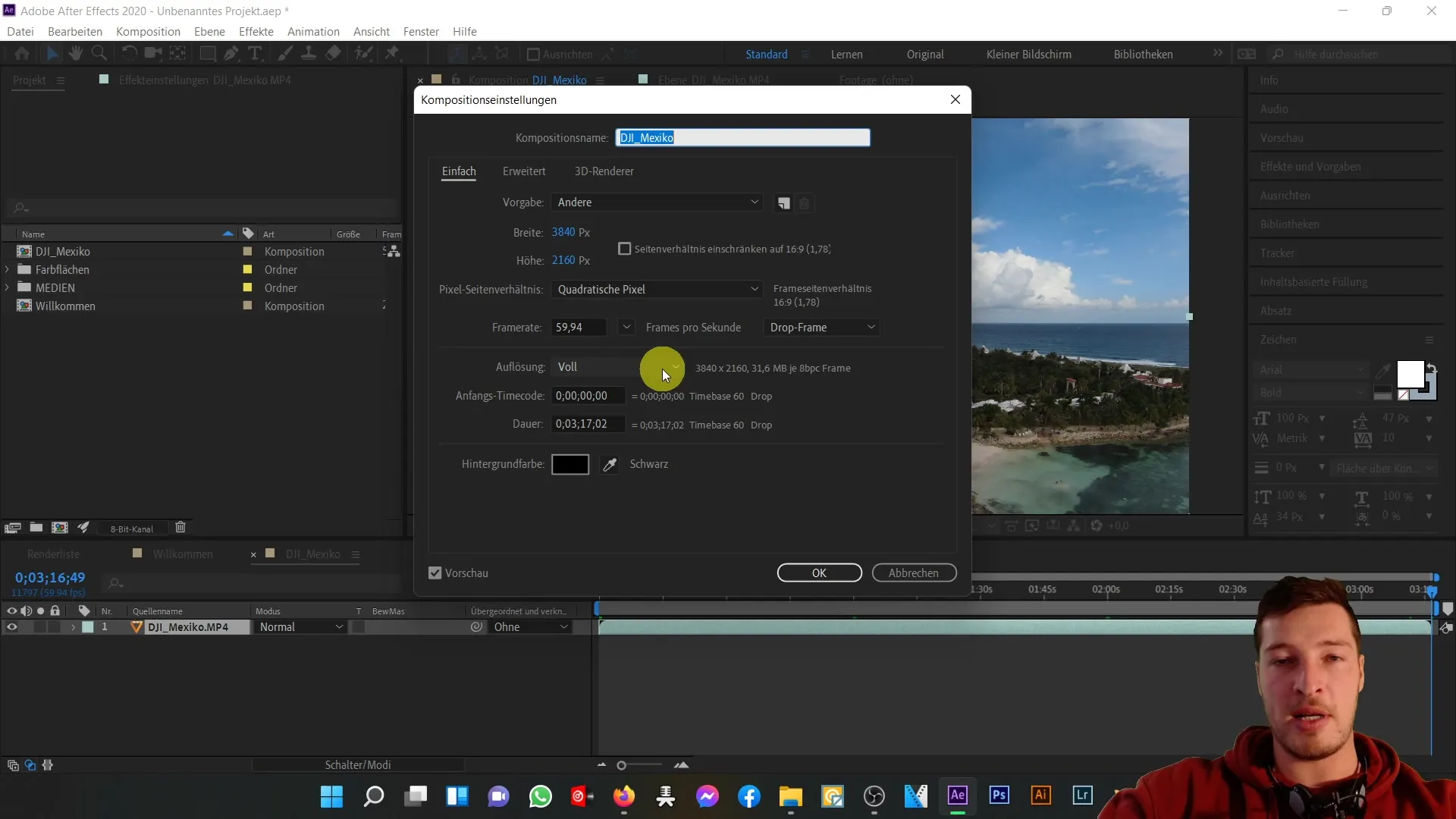
8. 해상도 조정하기
프로젝트 요구 사항에 따라 미리보기의 해상도를 조정할 수 있습니다. 전체 해상도로 미리보기를 표시하거나 더 낮은 품질로 설정하여 대규모 프로젝트에서 작업할 때 성능을 향상시키고 반응 시간을 빠르게 할 수 있습니다.

9. 투명 래스터 켜기/끄기
디자인을 그래픽적으로 처리하려면 투명 래스터가 도움이 될 수 있습니다. 이는 레이어로 채워지지 않은 부분을 시각적으로 만들어내는 데 도움이 됩니다. 예를 들어 티셔츠 디자인을 생성하고 해당 부분만 렌더링되도록 하려면 이 기능이 중요합니다.

10. 조명 조정하기
마지막으로, 구성의 어두운 부분에 대한 조명을 조정할 수 있습니다. 이 변경은 미리보기 영역에서만 표시되며 렌더링된 프로젝트에는 영향을 주지 않습니다. 어두운 장면에서도 개요를 유지할 수 있게 합니다.

요약
이 안내서에서 After Effects의 미리보기 영역의 주요 기능을 익히게 되었습니다. 확대/축소 비율 조정부터 가이드라인 사용, 스냅샷 기능까지 모든 이러한 기능들이 구성물을 정밀하고 효율적으로 디자인하는 데 도움을 줍니다.
자주 묻는 질문
미리보기 해상도를 어떻게 조정할 수 있나요?미리보기 영역의 드롭다운 메뉴를 통해 해상도를 조정할 수 있습니다.
미리보기 영역에서 가이드라인을 어떻게 활성화할 수 있나요?사용자 인터페이스의 해당 옵션을 통해 가이드라인을 활성화할 수 있습니다.
스냅샷 기능은 어떻게 작동하나요?스냅샷 기능을 사용하면 구성물의 한 프레임을 저장하여 다른 것과 비교할 수 있습니다.
투명 래스터의 이점은 무엇인가요?투명 래스터는 구성물에서 레이어로 표시되지 않는 부분을 보여줍니다.
마스크의 가시성을 어떻게 제어할 수 있나요?미리보기에서 마스크의 가시성을 조절할 수 있도록 마스크 가시성 스위치를 사용할 수 있습니다.


