우리는 모두 함께 다시 시작점으로 돌아왔고, 이제 우리가 디자인할 다음 인쇄물이 우리를 기다리고 있습니다. 이미 여기에서 볼 수 있습니다 - 롤업입니다. 그리고 이 롤업 시스템에는 "그래픽, 웹 및 사진 포털인 PSD-Tutorials.de"라는 브랜드가 붙어 있습니다.
이런 롤업의 장점은 무엇일까요? 전체 전시 스탠드나 전시 시스템보다 확실히 저렴합니다. 그러나 여전히 무역 박람회에 참가하고 싶다면 즉시 설치할 수 있고 다양한 방법으로 사용할 수 있으며 실내와 실외 모두에서 훌륭한 모습을 잘라낼 수 있기 때문에 이러한 것들을 비축 할 가치가 있습니다. 이 시스템의 무게는 260g/m²이며 폴리에스테르 원단으로 제작되었습니다. 이는 내구성을 보장할 뿐만 아니라 정전기 방지 기능도 있습니다. 즉, 머리를 위아래로 문질러도 정전기가 발생하지 않으며, 다른 사람의 시선을 의식하지 않아도 됩니다. 또한 모든 것이 불연성이므로 화재 방지 등급 B1을 준수합니다. 다시 약자로 돌아가 보겠습니다. 네, 하지만 실제로 불을 지를 수 없다면 꽤 실용적입니다. 따라서 화재 방지 보험의 보험료율을 낮추고 싶다면 벽에 벽지를 칠하고 보험 회사에 제안서를 제출하면 됩니다... 이번 워크숍에서 우리가 디자인 할 내용을 보셨습니다. 그리고 평소와 같이 다음으로 InDesign에서 디자인에 대한 매개 변수를 살펴 보겠습니다.
인쇄소의 인쇄 사양 준수
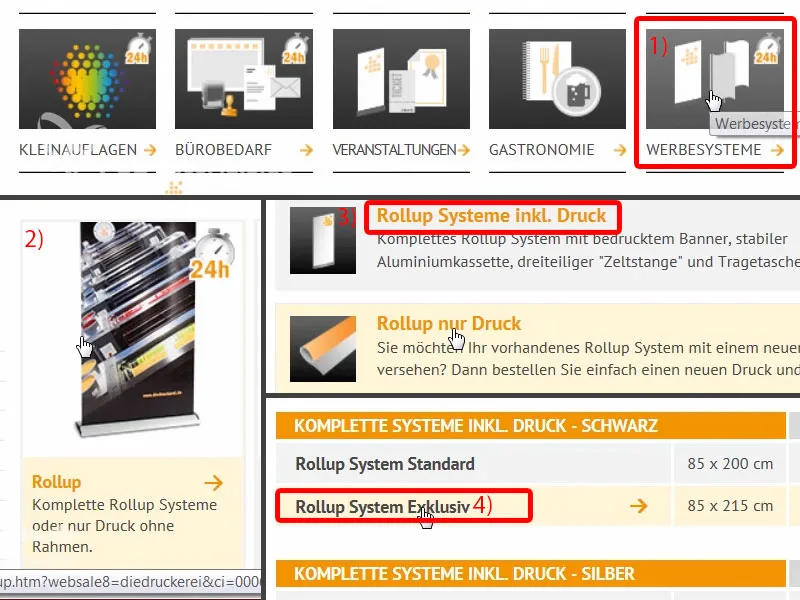
인쇄소 웹 사이트인 diedruckerei.de에 도착하면 포트폴리오에 대한 개요를 볼 수 있습니다. 아래로 스크롤하면 광고 시스템 (1)이 있습니다. 왼쪽 상단에는 이미 롤업 (2)이 있습니다. 이제 인쇄를 포함한 롤업 시스템을 원하는지 아니면 인쇄만 원하는지 선택할 수 있습니다. 즉, 브랜딩이 변경될 경우 롤업이 보관된 카세트를 항상 버릴 필요가 없으므로 인쇄물로만 주문할 수도 있습니다. 하지만 물론 시스템이 필요합니다(3).
여기서는 조금 더 크고 밤처럼 칠흑 같은 외관을 가진 전용 시스템(4)을 선택했습니다. 매우 높은 품질과 고급스러워 보입니다.
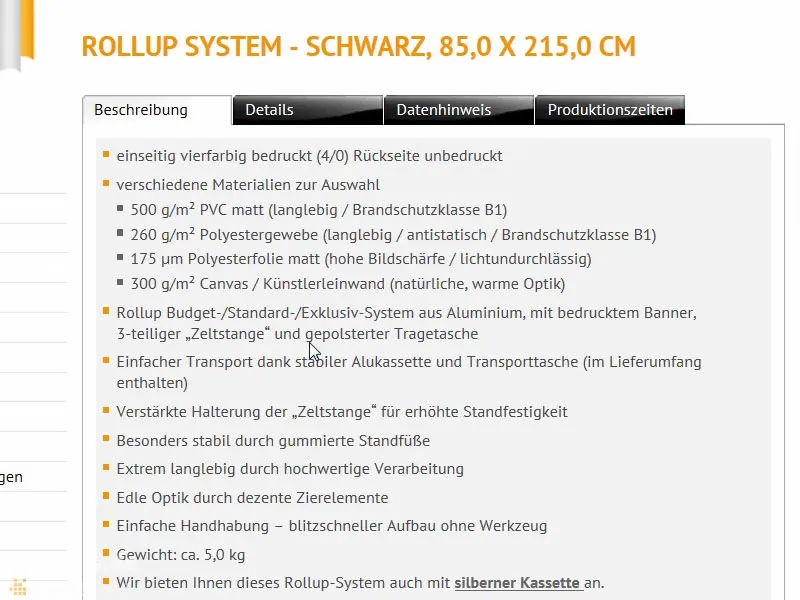
여기에 설명이 있습니다. 다시 한 번 4 색 인쇄, 다른 그램. 그리고 여기에 시스템이 인쇄 된 배너, 3 부분으로 된 텐트 폴 및 패딩 처리 된 휴대용 가방이있는 알루미늄으로 만들어 졌다는 정보가 있습니다. 특히 5kg의 무게로 패딩은 어깨에 많은 타박상을 입히고 싶지 않거나 훈련생이 휴대 할 수 있기 때문에 특히 이것에 대해 매우 감사 할 수 있습니다.
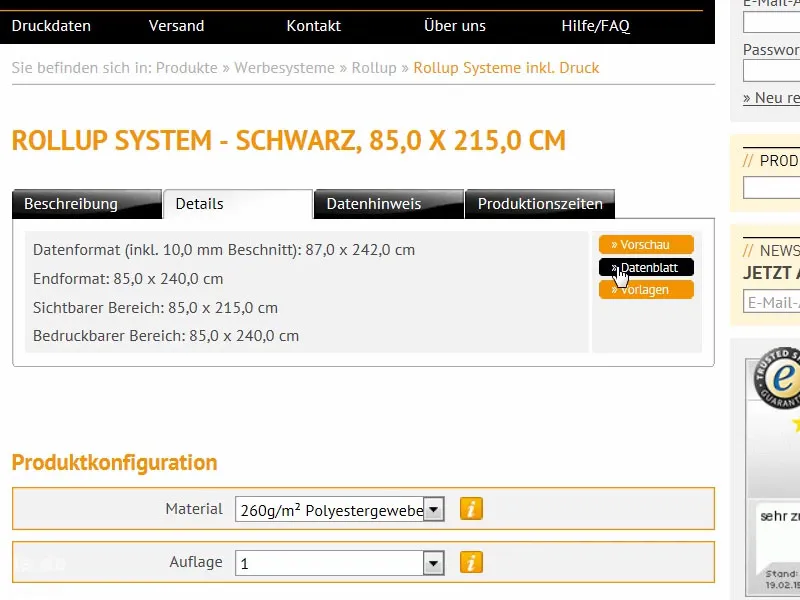
다시 한 번 살펴봅시다: 또 무엇이 중요할까요? 세부 사항: 우리가 가장 관심을 갖는 것은 데이터 형식입니다. 이를 위해 서버에서 데이터 시트를 가져와 보겠습니다.
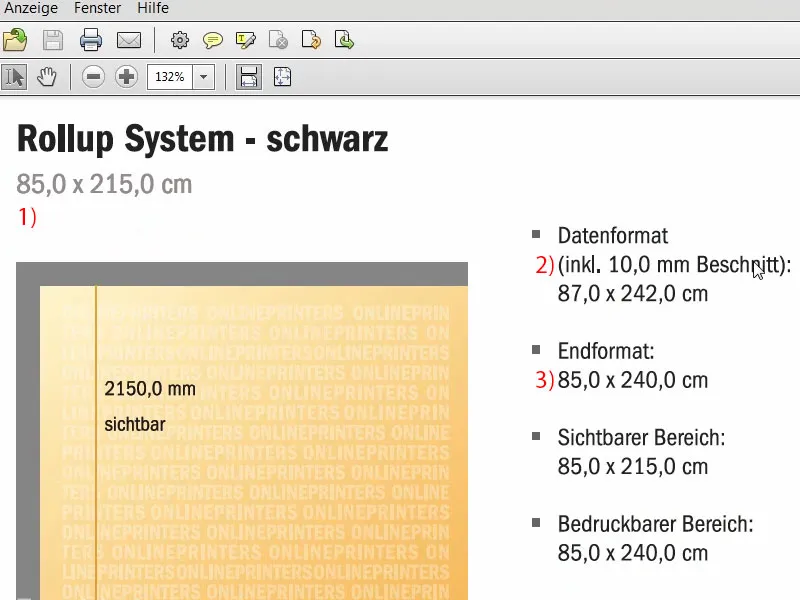
여기서 형식을 볼 수 있습니다. 가로 85cm, 세로 215cm입니다(1). 그러나 여기서 주목해야 할 매우 중요한 사항이 있습니다. 왜냐하면 우리는 고전적인 2mm 블리드에서 벗어나고 있기 때문입니다.
여기에는 10mm의 블리드가 있습니다(2). 그리고 매우 중요한 것은 최종 포맷은 85 x 240cm(3)이지만 가시 영역은 215cm에 불과하다는 것입니다. 240과 215의 차이는 어디에서 오는 것일까요? 25개가 누락되어 어딘가에서 사라졌기 때문입니다.
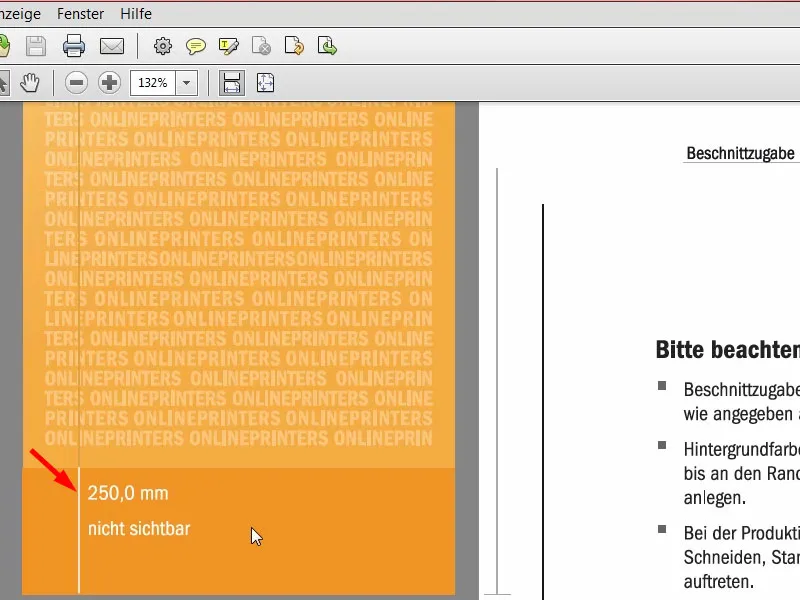
이것은 보이지 않는 영역입니다. 이것은 하단의 카세트에 고정되어있어 빼낼 수없는 부분입니다.
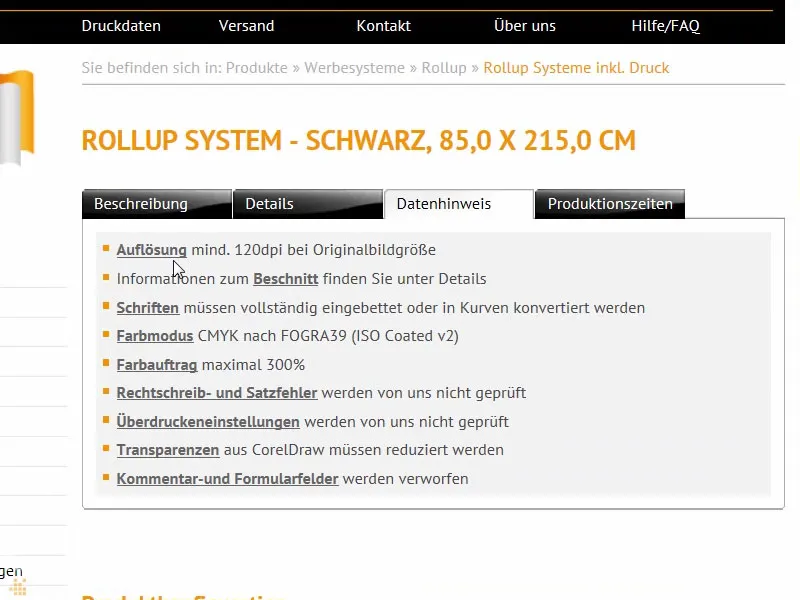
시스템으로 돌아가 보겠습니다. 데이터 참고: 여기서 주목할 점은 원본 이미지 크기에는 최소 120dpi의 해상도가 필요하다는 점, 즉 인쇄에서 익숙한 300dpi가 아니라는 점입니다. 120이면 충분합니다. 20cm 거리에서 돋보기로 사물을 보는 것이 아니라 몇 미터 거리에서 보기 때문입니다. 색상 모드: FOGRA39(ISO 코팅 c2)에 따른 CMYK.
최종 롤업 디자인 개요
이제 이 모든 매개 변수를 설정했으니 InDesign에서 파일을 만들 수 있습니다. InDesign CC를 엽니다. 여기에서 이전 롤업을 볼 수 있습니다. 이것은 우리가 인쇄한 첫 번째 초안의 디자인이었습니다. 이렇게 생겼는데 영감을 얻기 위해 살펴볼 수 있습니다.
여기서 계속 스크롤하면 하단에 브랜딩이 보입니다.
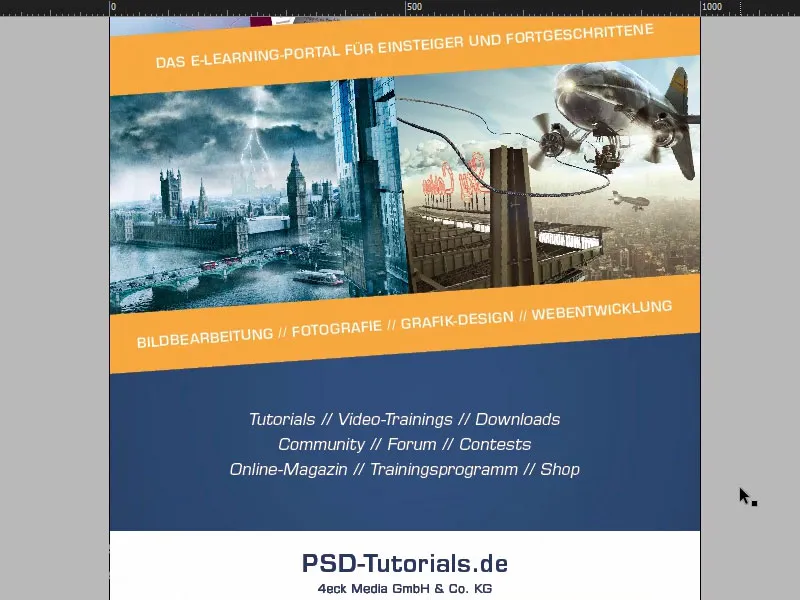
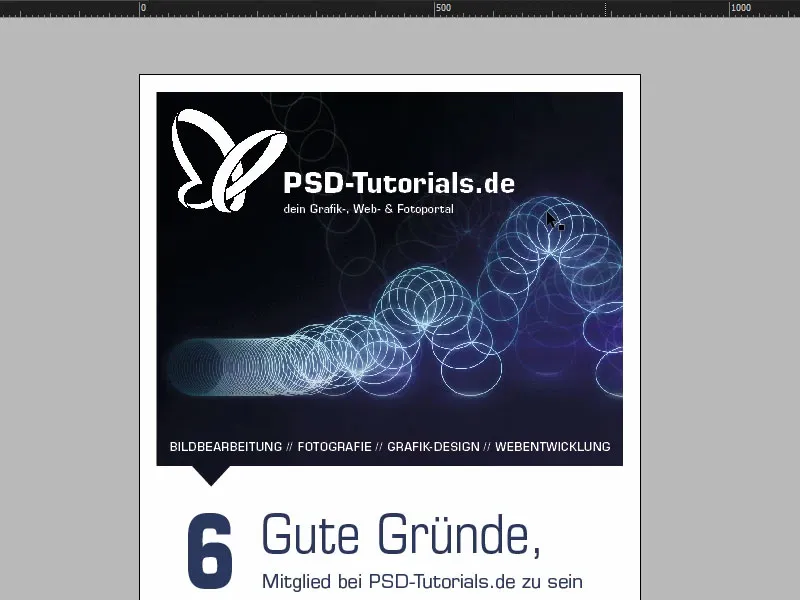
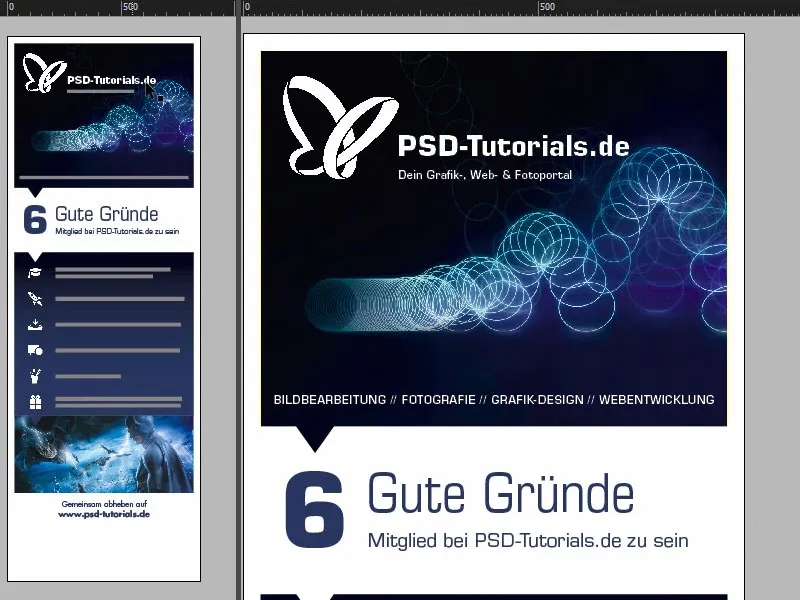
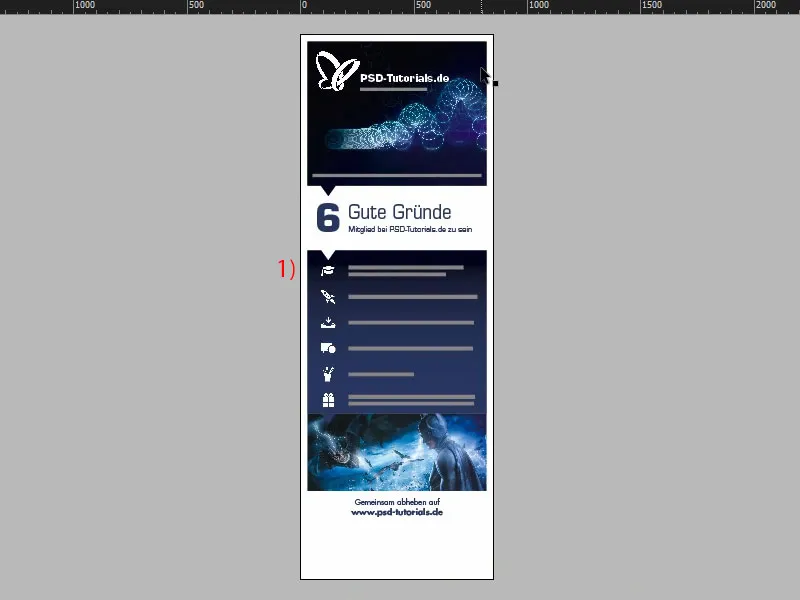
두 번째 탭에서는 우리가 만들 롤업을 찾을 수 있습니다. 상단에 멋진 리드 이미지가 있습니다. 물론 여기에는 아이디어가 숨겨져 있습니다. PSD-Tutorials.de 로고와 함께 튀어 오르기 시작하는 공이 있습니다. 이것이 가장 먼저 눈에 띄는 것입니다. 그런 다음 이 튀어 오르는 공을 창의적으로 사용하고 싶을 것입니다. 이미지 편집, 사진, 그래픽 디자인 및 웹 개발 분야에서 우리와 함께해야 할 6가지 좋은 이유가 있습니다.
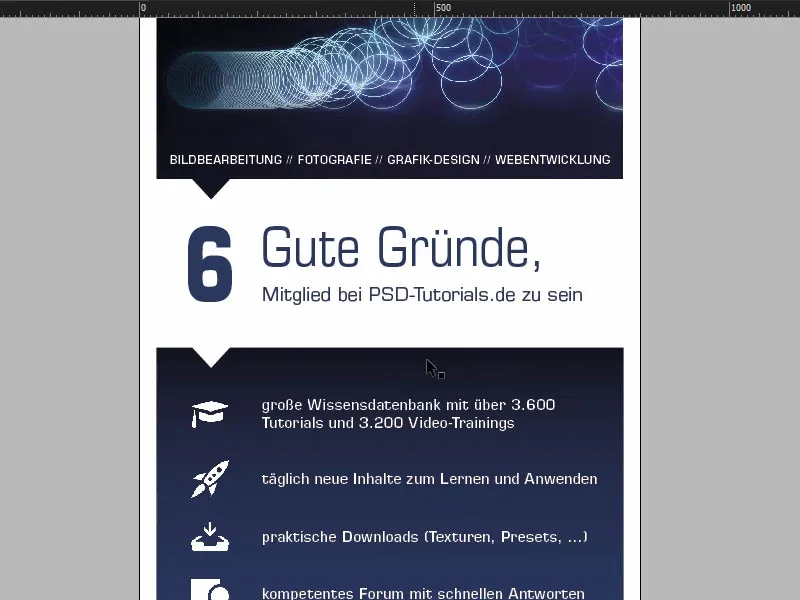
아래에 나열되어 있습니다. 여기서도 놀랍도록 아름다운 그라데이션을 볼 수 있는데, 이를 통합하려고 합니다. 이것은 바로 위쪽 이미지에서 아래쪽 이미지로 색상이 전환된 다음 그라데이션으로 우리 집의 색상, 즉 놀랍도록 아름다운 진한 파란색으로 전환되는 것입니다(예: 위의 '6'에서도 볼 수 있습니다). 또한 작은 기호를 사용하여 위에서 아래로 이동하는 경로를 제시합니다. 이는 시선의 방향을 조금 더 강조하고 표시하기 위한 것입니다.
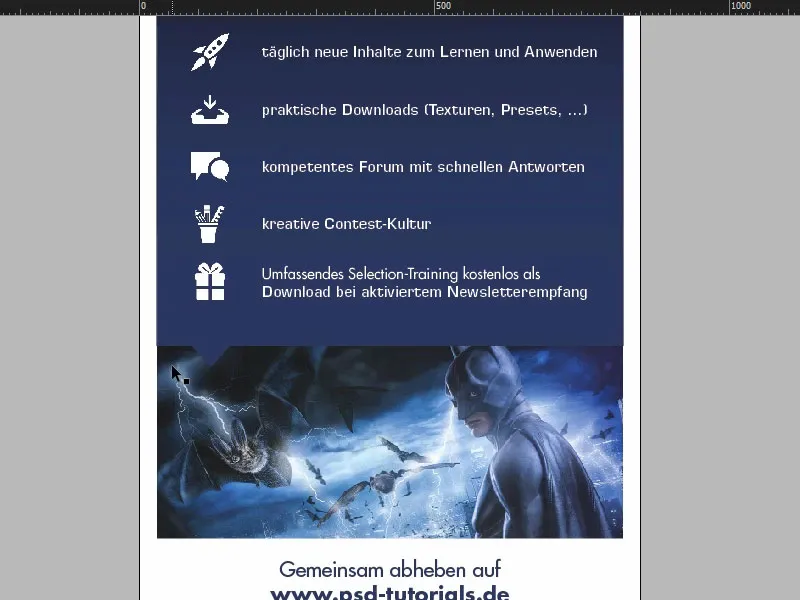
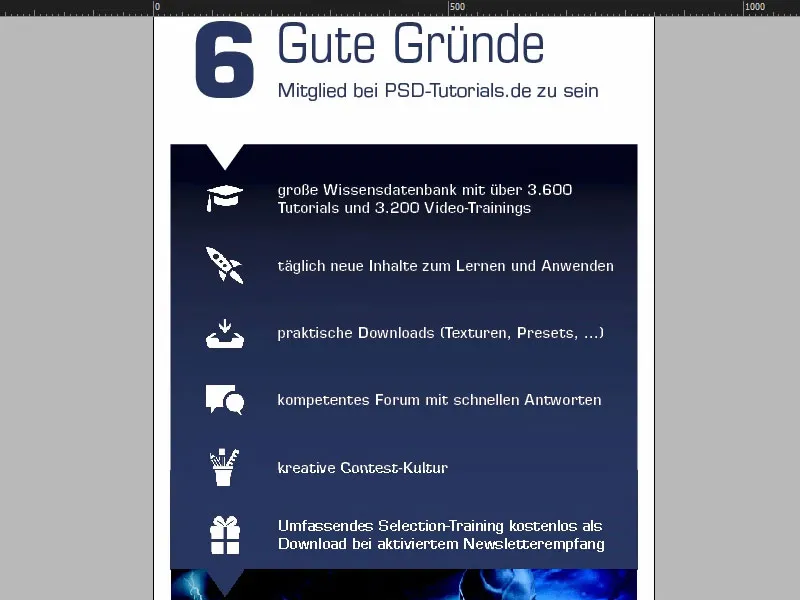
그런 다음 아이콘으로 6가지 이유를 표시하여 모든 것을 조금 더 시각화할 수 있도록 합니다. 그리고 하단에 프리미엄 이미지가 있습니다. 물론 모두가 알고 있는 이 이미지는 교육 과정 중 하나를 위해 Jurek Gralak이 작곡한 배트맨입니다. 그리고 이것은 PSD-Tutorials.de에서 맨 위에서 시작하여 말하자면 여정에서 전문가가 된 다음 마침내 멋진 작곡을 만들 때 얻을 수있는 것입니다. "www.psd-tutorials.de"에서 함께 이륙하세요. 아래 웹 주소와 넓은 여유 공간이 있습니다.
기본 레이아웃 준비하기
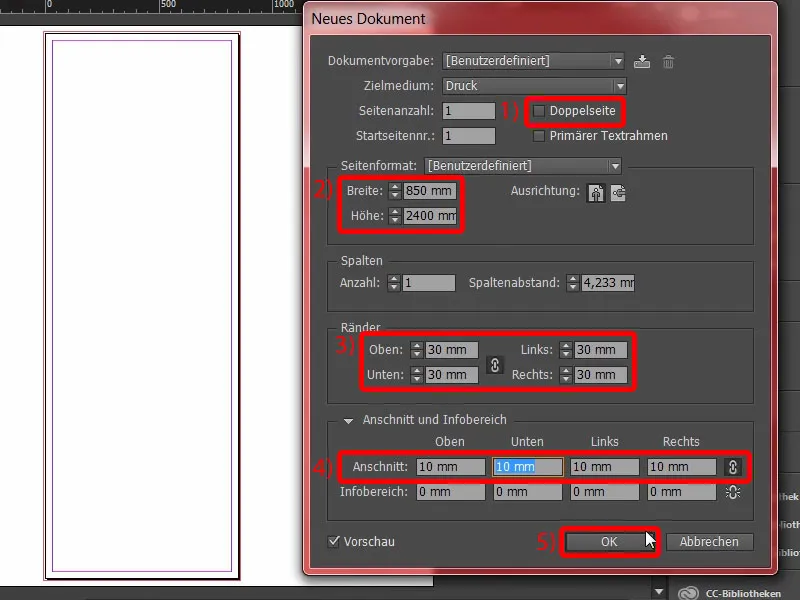
이제 새 파일에 대한 작업을 시작하겠습니다. 파일>새로 만들기>문서...를 선택한 다음 이중 페이지 (1)를 비활성화합니다. 너비는 850mm, 높이는 2400mm를 입력합니다(2). 그런 다음 여백을 그려서 30mm로 설정합니다(3). 이것은 최종 디자인을 단순히 둘러싸는 흰색 테두리, 즉 시각적 경계가 될 것입니다. 그리고 블리드는 10mm(4)로 설정합니다. 좋아요, 이제 (5)를 확인할 수 있습니다.
이제 작업할 최종 작업 표면이 완성되었습니다. 블리드, 흰색 테두리 그리고 여기서 디자인부터 시작합니다.
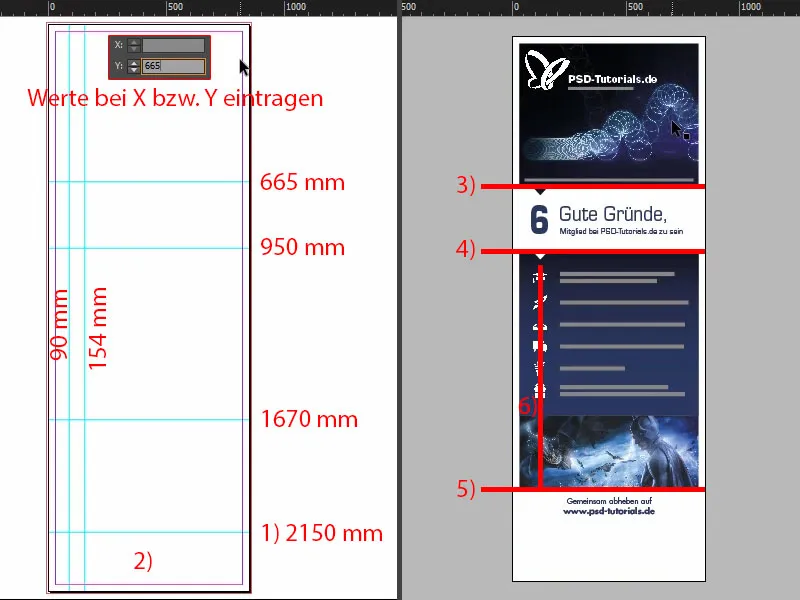
물론 가장 먼저 해야 할 일은 카세트로 사라지는 아래쪽 영역의 가이드 라인을 설정하는 것입니다. 자를 꺼내면 됩니다. 템플릿에서 본 것처럼 안내선을 2150mm(1)로 설정합니다. 즉, 이 영역은 인쇄해서는 안 되며(2), 기껏해야 한 가지 색상으로만 디자인해야 합니다. 여기에 색상을 사용하는 경우 색상을 끝까지 그려주세요. 그러면 롤업 카세트 시스템의 어딘가에서 사라질 것입니다.
지금까지는 잘 그렸습니다. 이제 안내선을 몇 개 더 그려 보겠습니다. 원본 파일을 다시 한 번 살펴봅시다. 이제 이 정확한 지점(3), 이 지점(4), 그리고 여기 아래쪽(5)에 한 번씩 안내선을 그릴 것입니다. 그리고 이 축에 아이콘과 "6"(6)에 대한 가이드라인도 그릴 것입니다.
눈금자로 돌아가세요. 그런데 눈금자가 보이지 않는 경우보기> 눈 금자를 통해 표시하거나 숨기거나 Ctrl + R로 표시하고 숨길 수 있습니다. 그래서 보조 선을 꺼내서 665mm, 950mm, 1670mm로 설정합니다. X축에서 보조 선은 90mm와 154mm로 설정합니다.
롤업의 윗부분에 이미지 배치하기
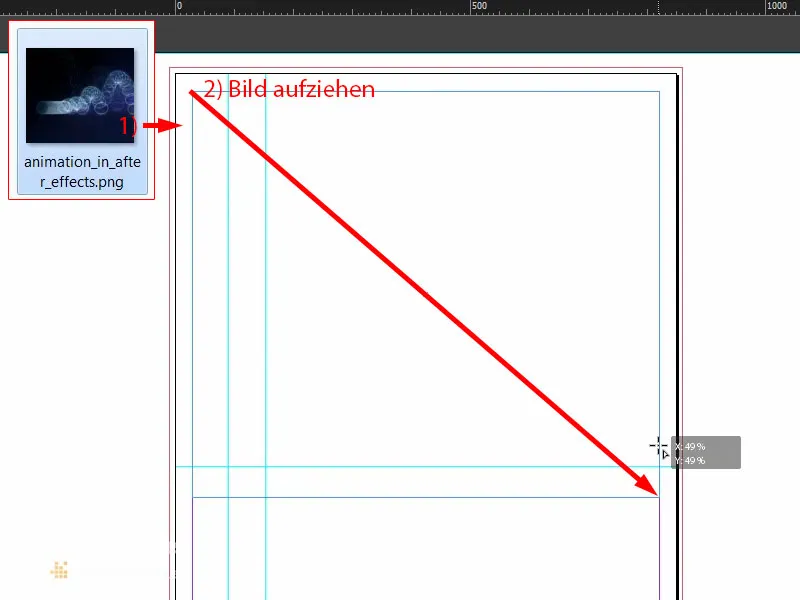
이제 준비가 완료되었습니다. 이제 이미지를 배치할 차례입니다. 가장 좋아하는 단축키인 Ctrl+D를 누른 다음 이미지(1)를 선택합니다. 여기 상단에서 시작하여 필드를 (2)로 드래그하고 ...
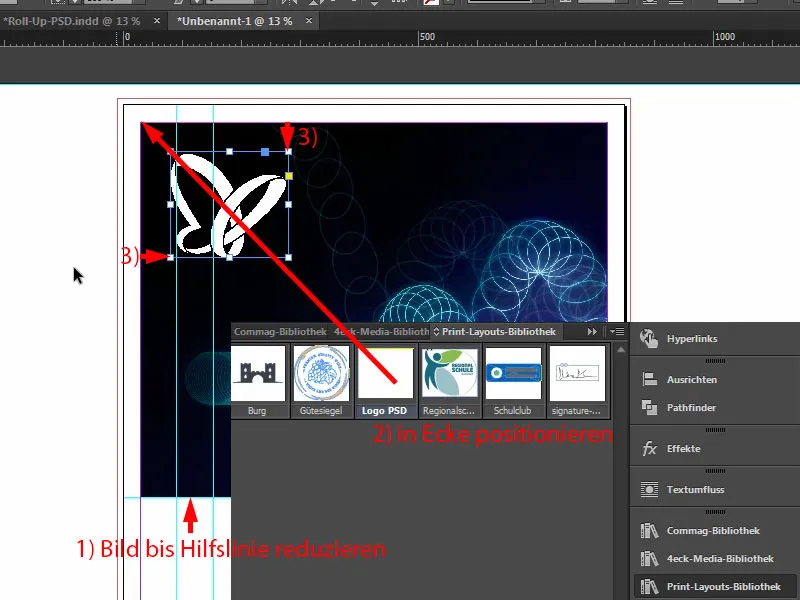
... 그리고 가이드 라인(1)까지 크기를 줄입니다. 이제 로고가 나옵니다. 제 라이브러리에 나비의 벡터 파일이 있습니다. 모서리(2)에 바로 배치하겠습니다. 그런 다음 대칭적인 간격으로 작업합니다. Shift 키를누른 상태에서 오른쪽 화살표 키를 10번 누르고 아래쪽 화살표 키를 10번 누릅니다. 이것을 살펴 보겠습니다 ... 더 많은 것이 있습니다. 오른쪽으로 열 번, 아래로 열 번 ... 이렇게 (3). 맞습니다.
텍스트 배치, 서식 지정 및 정렬
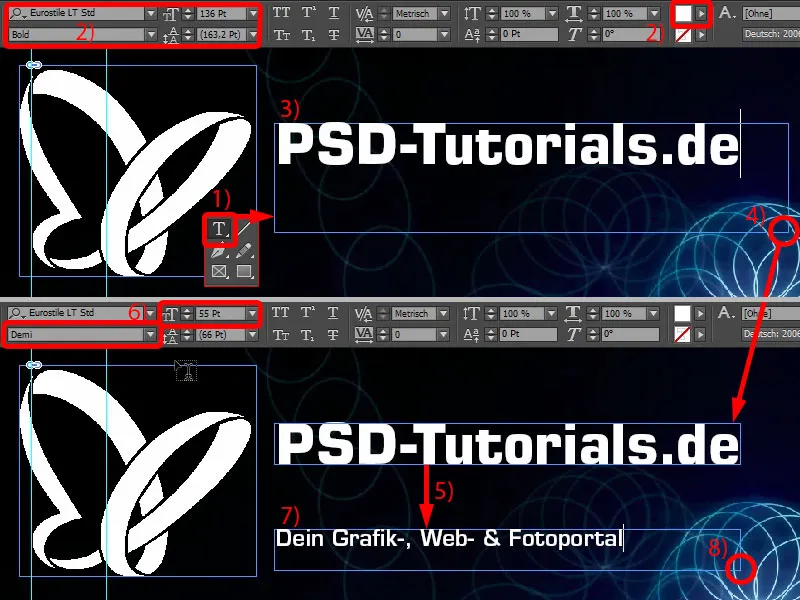
다음으로 텍스트 필드 (1), 글꼴 스타일 굵게 (136pt), 색상 흰색(설정 2)을 Eurostyle LT Std로 그립니다. 그 안에 "PSD-Tutorials.de"를 작성하고(3) 핸들을 두 번 클릭하여 텍스트 필드를 필요한 크기로 줄입니다(4).
이것을 빠르게 복사하고(5) 글꼴 스타일을 데미로 변경합니다. 좀 더 슬림해졌습니다. 글꼴 크기는 55pt로 설정합니다(6번 설정). 그런 다음 텍스트를 추가합니다(7). 텍스트 필드를 두 번 클릭하여 크기를 다시 조정합니다(8)...
이제 정렬할 차례입니다. 두 개의 텍스트 필드를 그대로 둡니다(1). Shift 키와 위쪽 화살표 키를 사용하여 제목을 10단계 위로 이동합니다(2).
물론 대부분의 경우 모든 것이 벡터 파일에 이미 저장되어 있거나 디자인 매뉴얼에 간격이 구체적으로 기록되어 있는 로고로 작업하게 될 것입니다. 제 경우에는 그렇지 않기 때문에 수동으로 조정합니다.
여기에서 로고의 경계를 볼 수 있습니다. Shift 키를누른 상태에서 두 텍스트 필드를 모두 선택하고 시각적인 이유로 여기 나비 가장자리에 배치합니다(1). 즉, 왼쪽으로 조금 더 이동하면 됩니다.
여기에서도 이제 비율이 고르지 않으므로(2) 클레임을 약간 오른쪽으로 이동합니다. 보조 라인(3)으로 작업할 수도 있습니다. "P"는 "D"와 마찬가지로 제자리에 있습니다(4) ... 어떤 사람들에게는 완전히 성가신 일이고 다른 사람들에게는 매우 재미있는 일입니다.
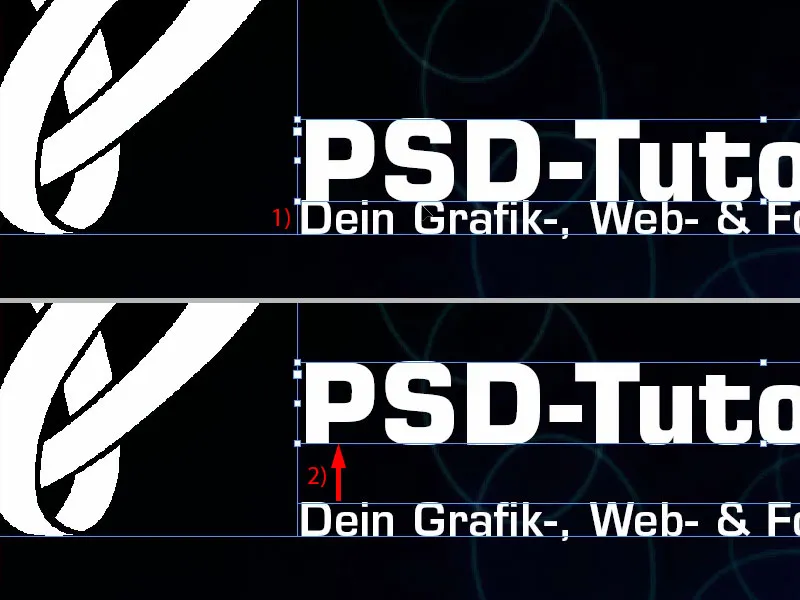
나를 조금 괴롭히는 것은 이것이 정확히 튀는 공 (1)의 선에 있다는 것입니다. 따라서 모든 것을 다시 표시하고 Shift 키와 화살표 키를 사용하여 위로 다섯 번, 왼쪽으로 다섯 번 이동합니다 (2).
그런 다음 이미지의 끝으로 이동합니다. 여기에서는 이미지 너비에 정확히 맞춰 텍스트 상자를 그립니다(1). 여기에도 마찬가지입니다: Eurostile LT Std, 글꼴 스타일 Demi, 55pt. 그러나 모든 것을 대문자, 흰색 및 중앙에 정렬하면 정확히 가운데에 있습니다 (2의 설정). 그리고 여기서는 이미 준비한 텍스트를 복사하기 만하면됩니다. 전체를 가장자리로 한 번 아래로 이동한 다음 Shift 키와 화살표 키 (3)를 사용하여 15단계 위로 이동합니다. 여기에는 사방에 15가 있으므로 항상 간격을 유지하는 것이 매우 실용적입니다.
방향 화살표를 이미지와 연결 - 패스파인더
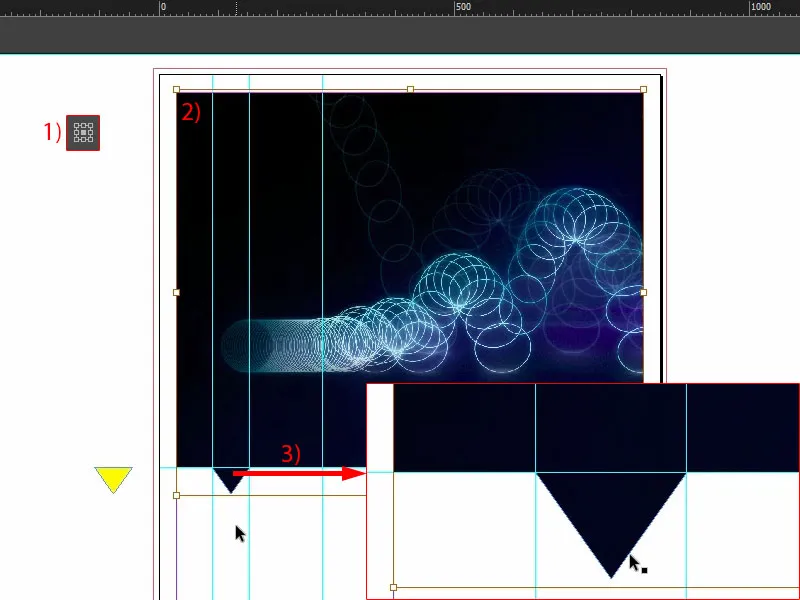
최종 레이아웃에서는 이미지가 여전히 포함된 작은 삼각형이 여기에 있었습니다. 이제 이것을 다시 만들겠습니다. 따라서 육각형 정지 기호(1)인 다각형 도구를 사용합니다. 작업 영역에서 한 번 클릭합니다. 변의 개수를 3으로 설정하고 별 모양을 0%로 설정합니다(2).
그런 다음 색상을 지정합니다(3). 그런 다음 180° 회전해야 합니다(4). 이제 거꾸로 되었습니다.
이제 뷰를 변경하고(5) 삼각형의 너비에 대한 안내선을 지정합니다(6). 그리고 높이를 45mm로 늘립니다(7). 이제 꽤 잘 맞을 것입니다.
이제 우리는 이 이미지, 이 튀는 공을 이 삼각형에 통합하고 싶기 때문에 상단 모양과 하단 모양을 결합하는 아주 멋진 작업을 할 것입니다. 이를 수행하는 가장 쉬운 방법은 두 도형을 하나의 도형으로 병합하는 것입니다. 그래서 패스 파인더라는 멋진 도구를 사용하려고 합니다. 여기 내 사이드바에 있습니다. 이 도구가 없는 경우 창>객체 및 레이아웃>패스 파인더를 통해 표시할 수 있습니다. 이를 사용하여 도형을 더하거나 서로 빼는 데 사용할 수 있습니다.
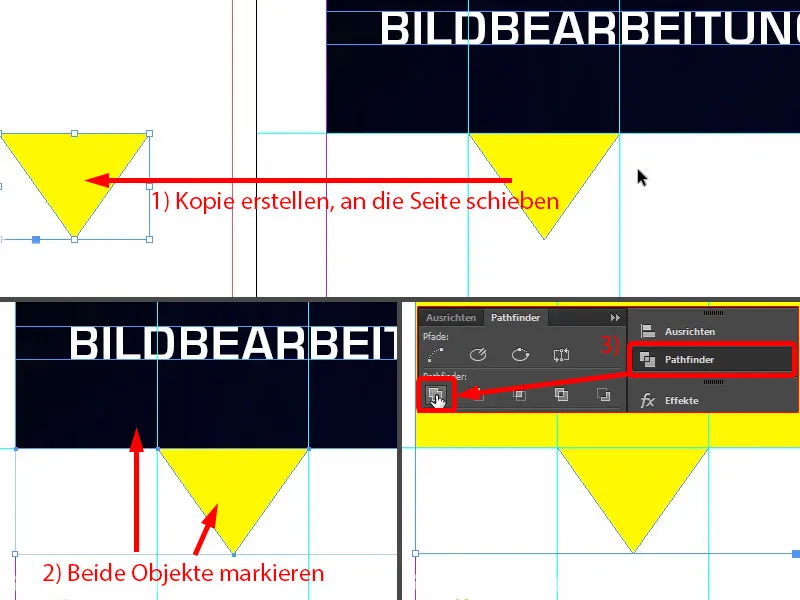
도형을 병합하기 전에 복사본을 만듭니다. Alt 키를누른 상태에서 한 번(1) 드래그합니다. 이렇게 하면 나중에 계속 사용할 수 있습니다.
이제 두 개체를 모두 선택하고(2) 패스파인더를 불러와서 병합합니다(3). 이렇게 하면 이미지가 저승으로 보내지므로 이제 어떻게든 이미지가 사라졌습니다. 미리 알고 있었을 수도 있지만, 튀는 공의 상단에 로고를 정렬하고 싶었기 때문에 로고를 먼저 배치한 것이 좋았습니다. 그래서 잘 맞았죠.
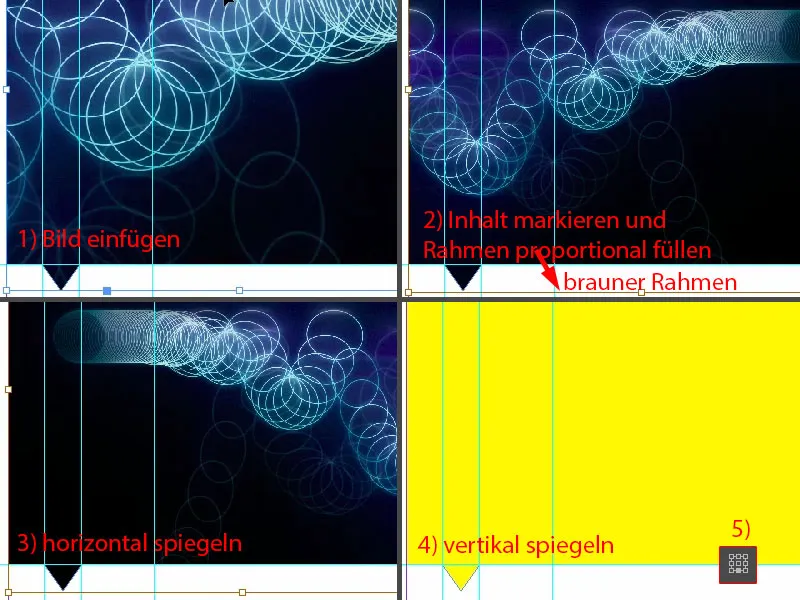
이제 단축키 Ctrl+D를 불러와 이미지를 다시 삽입할 수 있습니다(1). 이제 어떻게든 모든 것이 거꾸로 뒤집힙니다. 따라서 이미지와 함께 Pathfinder를 사용할 때마다 전체가 블렌더를 한 번 통과한 것처럼 보입니다. 이제 조정해야 합니다.
이렇게 하려면 이미지, 즉 이미지 콘텐츠를 한 번 표시하고 (2) 갈색 프레임이 표시되면 마우스 오른쪽 버튼을 클릭하고 사용자 지정>프레임을 비례적으로 채우기를 선택하면 확인할 수 있습니다. 이제 개체를 변형할 차례입니다:개체>변형>가로 뒤집기 (3)를 클릭한 다음 다시 세로로 뒤집기 (4)를 클릭합니다. 이제 어떻게 되었나요? 참조점이 아래쪽 가장자리에서 선택되었기 때문에 이미지가 여기에 매달려 있습니다(5).
Ctrl+Z, 실행 취소. 이런 일이 발생했다면 기준점을 중앙에 한 번 설정하고(1) 다시 수직으로 뒤집습니다 (2의 결과와 같음).
이제 여기서 무슨 일이 일어났는지 살펴보세요(3): 이제 이미지가 이 삼각형의 일부가 되었습니다. 이는 실제 액자에서 새로운 요소인 다각형을 만들었음을 의미합니다. 이 효과는 나중에 더 자주 사용할 것입니다.
자, 레이어 시퀀스에서 배경(1)까지 이동해 보겠습니다. 이렇게 된 모습입니다(2). 이제 만족스럽습니다.
색상 그라데이션으로 배경 만들기
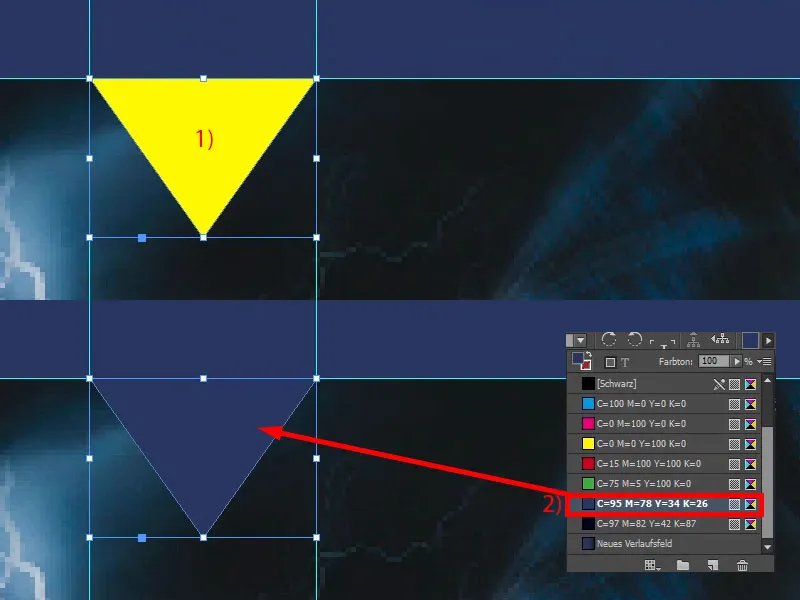
이제 다른 배경을 추가하고 싶습니다. 먼저 새 색상 필드(1)를 정의합니다(PSD 파란색: 95% 청록색, 78% 마젠타색을 위에 혼합한 다음 34% 노란색과 26% 검은색을 추가합니다(2). 색상 필드(3)를 추가합니다. 이것이 PSD 파란색입니다. 혼동이 없도록 다른 하나는 여기서 삭제합니다(4). 이제 직사각형(5)을 그립니다. 이제 이 파란색으로 채울 수 있습니다(예: (6), ...
... 하지만 여기에는 상당히 강한 대비가 있음을 알 수 있습니다. 실제로 이 검은색 음영(1)이 미묘한 전환 없이 이 파란색(2)으로 흐르고 있습니다. 부드러운 전환에 무엇이 도움이 될까요? 바로 그라데이션입니다. 그래서 이제 이 이미지를 위에서 보면 점점 어두워지는 것처럼 보이도록 그라데이션 필드를 만들어서 다시 어두운 곳에서 시작하여 파란색으로 흐르도록 하겠습니다.
이와 같은 그라데이션 필드를 만들려면 당연히 두 가지 색이 필요합니다. 여기(2)에 이미 하나가 있습니다. 그리고 피펫으로 두 번째 색을 가져올 것입니다. 아래에서 이 색상 값을 확대하고 (3) ... 새 색상 필드로 정의하되 RGB 모드가아닌 CMYK 모드(4)로 지정합니다. 추가합니다. 완료.
이제 필요한 두 가지 색상이 생겼습니다. 이제 새 그라데이션 필드 (1)로 이동합니다. 이를 "새 그라디언트 필드"(2)라고 부르겠습니다. 이제 여기 왼쪽(3)을 한 번 클릭하면 첫 번째 색상을 정의할 수 있습니다. 이제 수동으로 입력해야 하지만 이미 팔레트에 색상이 있기 때문에 수동으로 입력하고 싶지 않습니다. 그래서 슬라이더 색상 영역(4)에서 색상 필드를 선택합니다. 그런 다음 이 색조를 선택합니다(5). 그리고 오른쪽에는 이 색을 선택합니다(6).
이제 중앙에 있는 재미있는 작은 다이아몬드(7)를 클릭합니다. 이게 무슨 뜻일까요? 혼합 비율, 즉 파란색 또는 검은색을 더 많이 설정합니다. 그리고 제 위치는 약 80%입니다. 이제 추가 (8)로 이동합니다. 완료 (9).
이제 여기를 클릭하고 이 그라데이션 필드(10)를 선택하면 어떻게 될까요? 뭔가 잘못되었습니다. 문제는 이 검은색 영역이 실제로 여기(11)에 있어야 한다는 것입니다.
하지만 다시 그라디언트 필드(1)로 돌아가면 Photoshop에서와 같이 그라디언트 필드가 어느 방향에서 오는지 원으로 표시하는 슬라이더가 없습니다. InDesign에는 이러한 슬라이더가 존재하지 않습니다. 생각해 봐야 합니다: 여기서 또 무엇을 할 수 있을까요? 여기서 방사형을 선택할 수 있지만 이는 문제에 대한 해결책이 아닙니다.
왼쪽의 도구 모음에서 그라데이션 색상 필드 도구 (2), 바로 가기 G로 이동하면 해결책을 찾을 수 있습니다. 그런 다음 이 필드를 선택할 수 있습니다. 이제 Shift 키를누른 상태에서 위쪽으로 드래그합니다(3). 이제 잘 맞습니다.
다음 단계에서는 다시 복사본을 가져와서(1) 이 위치로 드래그합니다(2). 정렬>전면으로 이동합니다. 이제 이것이 맨 위에 있습니다. 그리고 그 뒤에 있는 도형에서 이 삼각형을 뺍니다. 다시 한 번 패스 파인더를 사용하여 이번에는 빼기 (3)를 합니다. 그리고 짜잔, 삼각형이 완성되었습니다. 멋지지 않나요? 이제 전체를 살펴봅시다. 완벽하네요.
"좋은 이유"에 대한 텍스트 준비
PSD-Tutorials.de에 등록해야 할 좋은 이유가 몇 가지나 있을까요? 사실 단 하나, 즉 정말 훌륭한 튜터의 정말 멋진 튜토리얼이지만 여기서 바로 6 가지를 알려 드리겠습니다.
텍스트 필드를 작성하기만 하면 됩니다(1). 보기를 빠르게 변경합니다. 그런 다음 새로운 글꼴인 유로스타일 LT 굵게체를 선택합니다. 490pt 크기로 정말 굵게 표시됩니다. 그런 다음 회사 색상을 설정합니다(2번 설정). 그리고 여기에 "6"을 입력합니다. 핸들(3)을 두 번 클릭하여 텍스트 필드를 필요한 크기로 줄입니다.
그리고 또 다른 텍스트 필드를 Eurostile LT Std로 만들되 이번에는 굵게가 아닌 압축된 260 크기(4)로 만듭니다. 압축 스타일은 항상 매우, 매우, 매우 슬림하다는 특징이 있습니다. 그렇다고 웨이트 워처에 등재된 것은 아니지만 여전히 놀라울 정도로 슬림한 외관을 자랑합니다. 이걸 보세요: "좋은 이유".
그리고 중간, 글꼴 크기 90pt로 그 아래에 "PSD-Tutorials.de의 회원이 됨"(5)이라고 썼습니다.
지금은 여기에 맞지 않으므로 왼쪽으로 약간 이동하고 어쨌든 여러 가지 조정을 해야 합니다. 먼저 텍스트 필드를 조금 더 크게 만들어 모든 것이 들어갈 수 있도록 합니다(1). 이제 '6'의 상단 가장자리(2)에 살짝 정렬해 보겠습니다.
줄 간격도 맞지 않습니다. 그래서 전체 텍스트를 선택하고 줄 간격에 136pt를 입력합니다(3). 그런 다음 색상을 파란색(4)으로 변경할 수도 있습니다.
이제 이렇게 보입니다. 사실 꽤 괜찮지만, 글꼴 크기가 클수록 첫 글자 앞에 더 많은 너비가 있기 때문에 여기서 눈에 매우 불쾌한 이 간격이 있습니다(5). 물론 이를 피하고 싶지만 이를 위한 몇 가지 트릭이 있습니다.
지금 그 중 하나를 보여드리겠습니다: 'G' 앞에 공백을 추가하면 됩니다. Zack. 이제 이 공백(6)을 표시하고 밑줄을 긋겠습니다. 여기에 -310을 입력하겠습니다(7). 이제 우리가 여기서 무엇을 했는지 볼 수 있습니다: 둘 다 거의 같은 가장자리에 있습니다(8). 이와 같은 것을 대칭으로 정렬하는 방법은 간단한 트릭입니다.
다음으로 이 텍스트 필드를 "6"으로 조정하고 싶습니다. 간격이 아직 맞지 않으므로 조금 더 높게 조정하여 튀어나올 때까지 조정할 수 있습니다. 그래서 169포인트에서 여기서 멈춥니다(1).
그런 다음 위쪽 블록과 아래쪽 블록 사이의 중앙에 '6'과 좋은 이유를 모두 정렬하기만 하면 됩니다. 그래서 위로 옮기고(2), 아래로 옮길 때 간격 보조 도구가 있기를 바랄 것입니다(3)... 여기 하나 있지만 맞지 않습니다(4).
안타깝게도 다른 간격 보조 도구는 없습니다. 그런 다음 수동으로 수행해야합니다: 먼저 여기에 직사각형을 그리고 색상을 지정합니다 (1). 이 위치로 드래그합니다(2). 여기에 좋은 이유를 정렬합니다(3).
그런 다음 배경에 색상 필드를 그리고 정렬 (4)을 사용하여 배경에 배치할 수 있습니다. 이제 "6"과 좋은 이유를 모두 선택했으므로 이제 확실히 참조할 수 있습니다. 중앙에 표시되는 녹색 선(5)에서 이를 확인할 수 있습니다. 이제 가운데가 생겼고 자리 표시자를 다시 삭제할 수 있습니다.
저는 항상 같은 간격을 유지하기 위해 여러 곳에서 플레이스홀더를 사용하여 작업하는 경우가 많습니다. 이것이 중간 결과물입니다.
아이콘 삽입 및 텍스트 편집하기
이제 아이콘이 이어집니다. 아이콘은 여기 두 가이드라인(1) 사이에 배치됩니다. Ctrl+D를 누른 상태에서 모자를 선택하고 두 가이드(2) 사이로 정확히 드래그합니다. 모자가 있고 매우 간단한 PNG 파일입니다.
다음으로 아이콘과 같은 크기로 텍스트 필드를 그립니다. 그런 다음 이것을 상단 가장자리에 맞춥니다(3). 그런 다음 설명 텍스트를 추가합니다. 여기에서도 글꼴 스타일 Demi, 72pt, 전체가 흰색(4번 설정)인 Eurostile LT Std를 사용합니다. 클립보드에서 텍스트를 가져와서 복사하기만 하면 됩니다.
다른 다섯 개의 아이콘에도 전체를 사용할 수 있도록 모든 설명 텍스트가 두 줄을 넘지 않기 때문에 약간 준비해야 합니다. 텍스트가 한 줄만 있으면 전체가 항상 상단 가장자리(3번)에 걸리게 됩니다.
이를 방지하려면 한 줄에 대한 텍스트 프레임 옵션을 열고 Ctrl+B (5)를 누르면 됩니다. 그리고 세로 정렬 아래에서 가운데 (6)를 클릭합니다. 이제 Alt와 Shift를 사용하여 전체 내용을 복사하고 한 줄로 텍스트를 변경하면 다음과 같이 보입니다(7). InDesign은 텍스트를 중앙에 배치합니다.
물론 여기에서도 균일한 간격이 필요합니다. 따라서 다른 직사각형 50 x 50mm(1)를 만들고 색상을 지정(2)하여 구분할 수 있도록 합니다. 이 위치로 이동하겠습니다(3).
여기서 아이콘을 바꾸고 Ctrl+D를 누른 다음 여기 우주선을 잡겠습니다(4). 그리고 계속합니다. 모든 것을 한 번 선택하고 (우주선 및 "새로운 매일 ..."텍스트 필드) 아래로 이동합니다 (5). 다음 콘텐츠 (6) ...
... 여섯 가지 이유가 모두 나타날 때까지 계속합니다. 이제 공간이 좁아지고 있습니다(1).
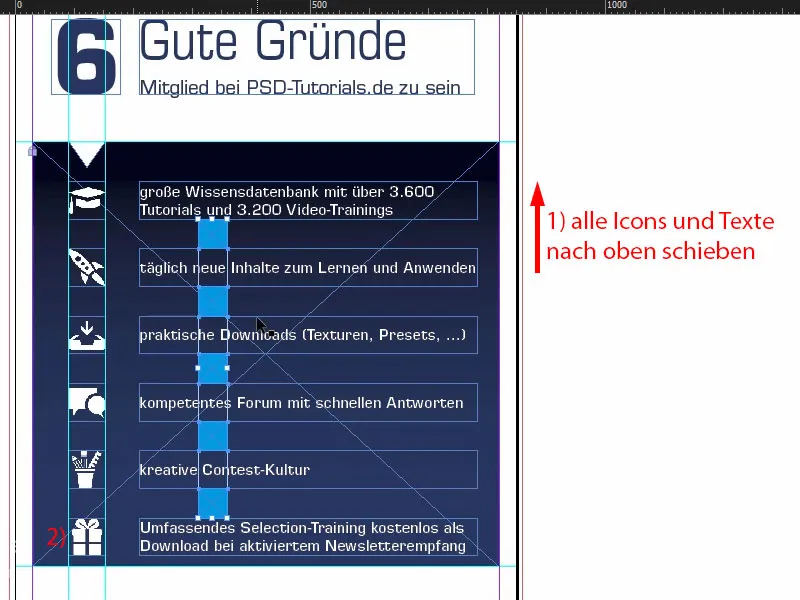
상단에 더 잘 정리할 수 있도록 해야 합니다. 전체 내용을 살펴봅시다. 백그라운드에서 잠그겠습니다(2).
이제 배경을 가져가지 않고도 모든 항목을 선택할 수 있습니다. Shift 키를누른 상태에서 상단으로 이동합니다(1). 그런 다음 콘텐츠를 마지막 좋은 이유(2)로 이동합니다.
그런 다음 이 모든 자리 표시자를 다시 삭제할 수 있습니다.
이제 모든 것을 중앙에 배치해야 합니다. 이렇게 하려면 가운데에 닿을 때까지 모두 선택하고 이동할 수 있습니다. 이렇게 하면 꽤 괜찮아 보입니다.
롤업의 아래쪽 부분 편집하기
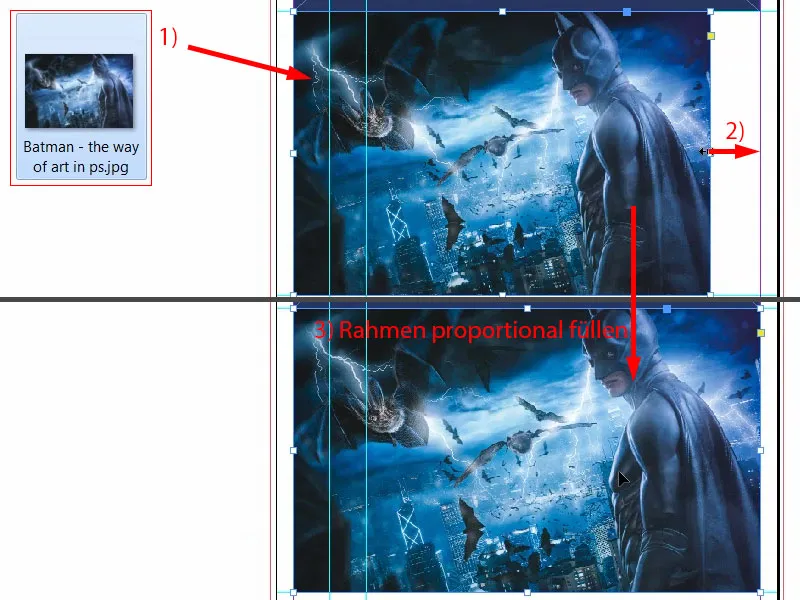
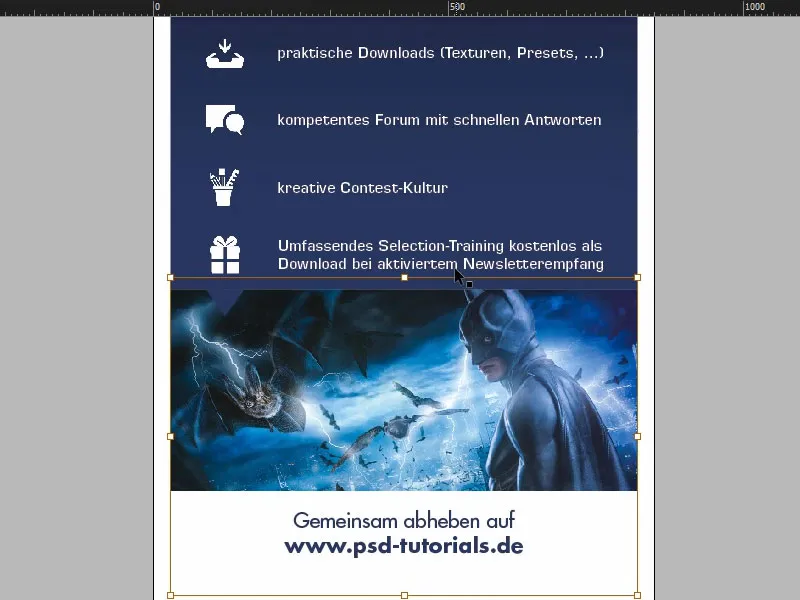
배트맨이 하단에 없습니다. 배트맨을 잡고 위로 끌어올립니다(1). 필드를 오른쪽으로 드래그합니다(2). 마우스 오른쪽 버튼을 클릭하고 사용자 지정>프레임에 비례하여 채우기를 선택합니다(3). 됐어요.
삼각형이 아직 여기에 없습니다. 위에서 가져올게요. Ctrl+X, 삽입 (1). 이 경우 여기에는 동일한 색상이 있기 때문에 색상을 파란색으로 설정합니다(2). 이미지에서는 그렇게 쉽지는 않지만 이 경우에는 허용됩니다.
템플릿을 다시 한 번 살펴보면 하단에 인터넷 주소가 있는데, 이 주소를 그대로 복사할 수 있습니다. 배트맨을 너무 크게 만든 것도 보입니다.
예, 슈퍼히어로에게는 공간이 필요하지만 이 슈퍼히어로는 조금 더 작게 만들어야 합니다(1). 그런 다음 한쪽 가장자리에서 다른 쪽 가장자리로 텍스트 상자를 그립니다. 이제 클립보드에 있는 내용을 복사합니다(2). 그런 다음 모든 것이 인쇄할 수 없는 영역을 표시하는 선 위에 있는지 확인해야 합니다. 네, 친애하는 배트맨, 결국 당신의 멋진 빨래판 배를 조금 잘라내야 할지도 모르겠습니다. 아니면 귀를 잘라버리거나... 귀를 조금 더 밀어 올리고 아래쪽에서 무언가를 떼어낼 수도 있습니다. 좋아요.
롤업 디자인 개요
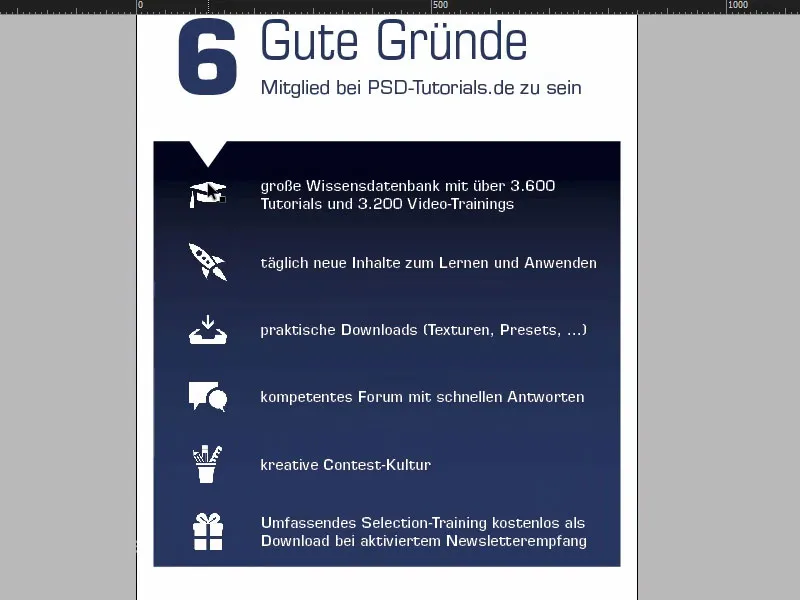
Ctrl+0. 조감도에서 한 번 살펴보고 스크롤해 보겠습니다. 좋아요, 로고가 상단에 들어갑니다. 그 아래에는 네 가지 전문 분야와 멤버가 되어야 하는 6가지 좋은 이유가 있습니다.
그리고 6가지 이유도 있습니다...
... 그리고 하단에 배트맨과 웹 주소가 있습니다.
마음에 들지는 않지만... 몇 가지 개선해야겠습니다. 뾰족한 귀가 표시되어야합니다. 그렇지 않으면이 그림이 잘못 보입니다.
롤업으로 작업 할 때는 항상 염두에 두어야 할 것이 있습니다: 시청자가 이 롤업을 어떤 위치에서 인지하는지 자문해 보세요. 대부분 무역 박람회에서 지나가다가 시선이 이 롤업과 우연히 마주치거나 매우 시선을 사로잡기 때문입니다. 그러나 그들은 모든 것을 다 읽거나 시간을 내서 그 앞에 서서 모든 것을 읽을 시간이 너무 많지 않을 것입니다. 따라서 일반적으로 최소한의 정보로 항상 크고 큰 글꼴로 작업해야 합니다. 아이콘이나 이미지와 같은 시각적 커뮤니케이션 도구로 작업하는 것이 더 좋습니다. 물론 로고는 반드시 있어야 합니다. 하지만 과부하가 걸리지 않도록 주의하세요: 아무도 읽지 않을 것이기 때문입니다.
어쩌면 여러분 중 일부는 이제 이것조차도 이미 경계선이라고 말할 것입니다(1). 그럴 수도 있습니다. 제 취향으로는 여전히 완벽하게 괜찮다고 생각합니다. 하지만 앞서 말했듯이 항상 이 점을 염두에 두고 이해관계자가 어떤 상황에서 이 커뮤니케이션 매체를 보고 있는지 스스로에게 물어보시기 바랍니다.
해상도 확인 및 내보내기
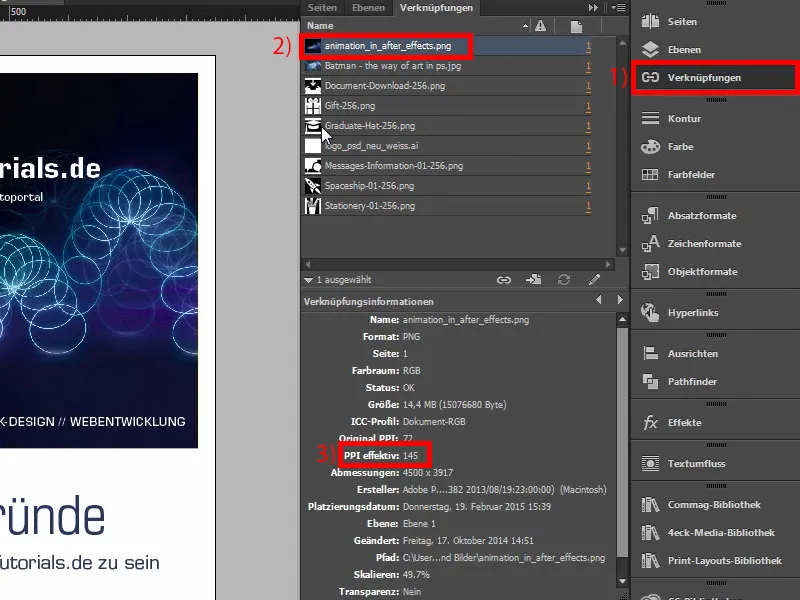
지금까지 작업을 완료했습니다. 이제 내보낸 다음 업로드할 차례입니다. 최종 내보내기를 하기 전에 이미지를 다시 한 번 살펴볼 필요가 있습니다. 기억하시겠지만 프린터 웹사이트에서 이미지의 해상도는 120dpi여야 한다는 내용을 읽었습니다. 이제 링크 패널(1)에서 "애니메이션 in After Effects"(2)의 표지인 이 이미지와 같은 이미지를 열면 실제로 ppi가 145인 것을 볼 수 있습니다(3). 120이 기본값이므로 완벽하게 허용되는 범위 내에 있다는 뜻입니다. 맞습니다. 좋아요.
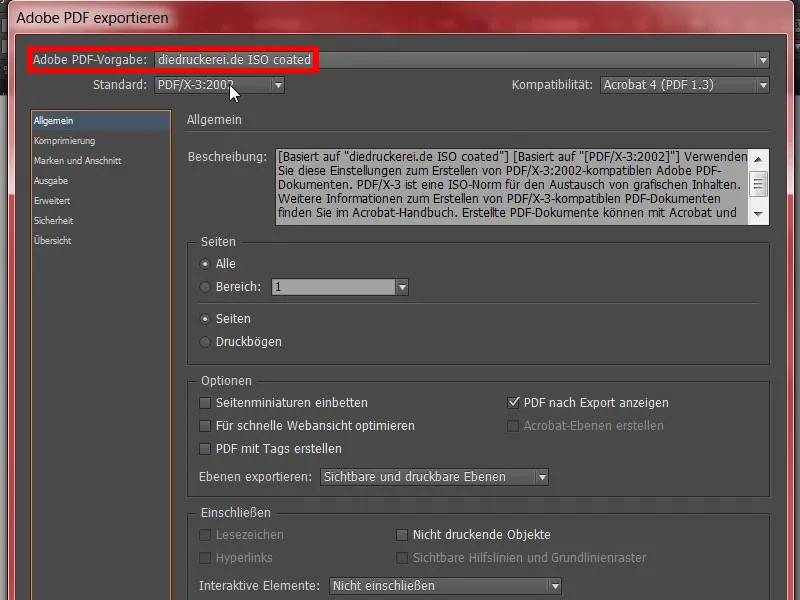
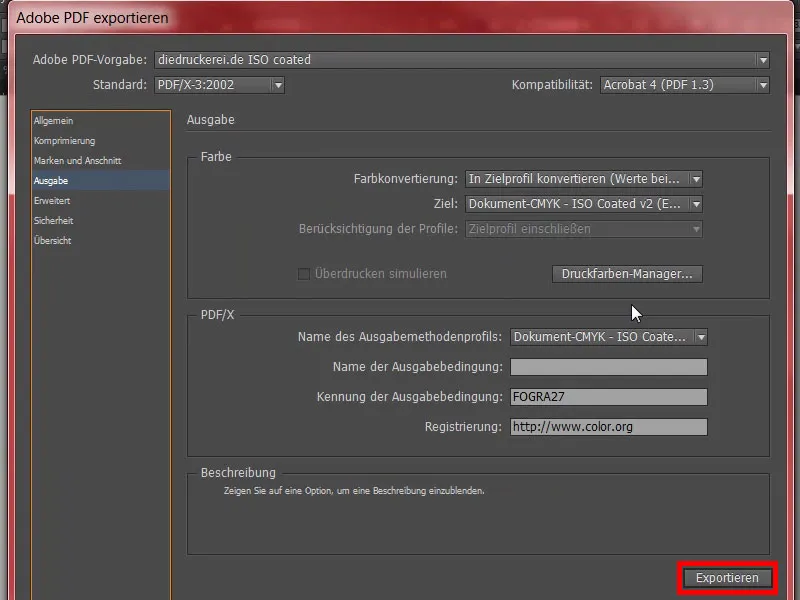
그런 다음 Ctrl+E. 저장합니다. 여기서는 이미 저장한 기본값인 ISO 코팅을 선택합니다.
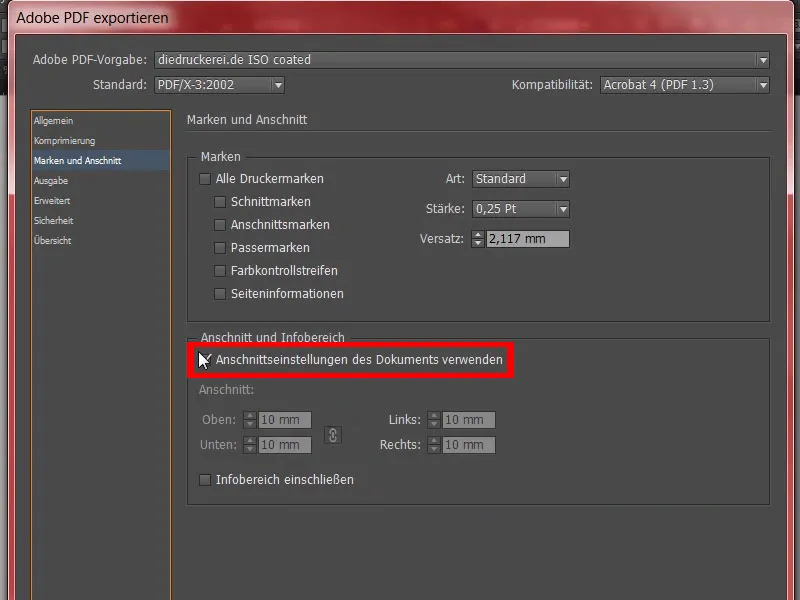
그렇지 않으면 마크와 블리드를 다시 확인하고 문서의 블리드 설정( 예: 10mm)을 사용해야 합니다.
그런 다음 출력에서 값을 확인합니다. 지금까지는 정확합니다. 내보내기로 이동합니다 .
이제 정말 큰 문서가 될 것입니다. PDF가 있습니다. 깨끗해 보입니다.
훌륭하지만 이제 조금 궁금합니다. 이제 파일이 얼마나 커졌는지 살펴 보겠습니다... "비디오 롤업"을 마우스 오른쪽 버튼으로 클릭한 다음 속성을 열어 보겠습니다. 여기 있습니다: 네, 파일 용량이 7.5메가바이트입니다. 이제 업로드할 수 있습니다.
롤업을 인쇄소로 전송하기
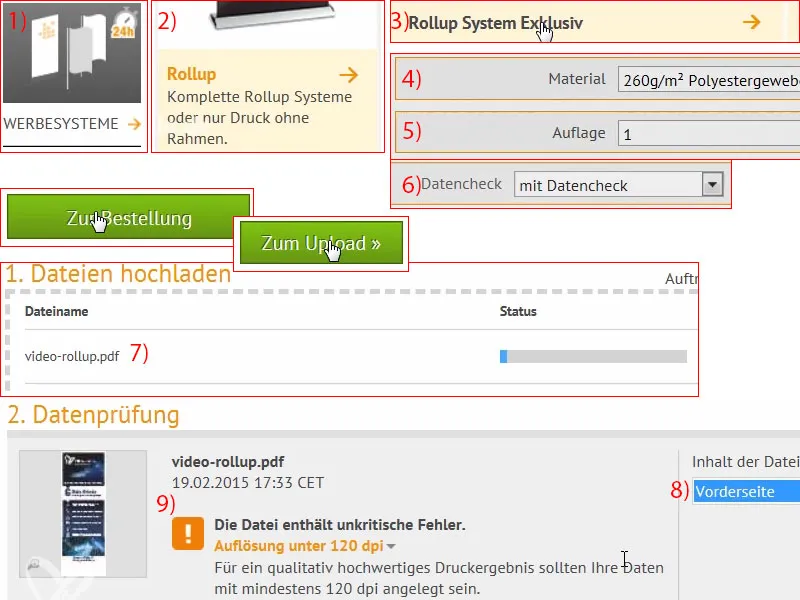
광고 시스템 (1)으로 빠르게 이동하여 롤업 (2), 롤업 시스템 전용 (3)을 선택합니다. 이것이 우리가 선택한 것입니다. 지금까지는 260그램 폴리에스테르 원단을 발표했으니 그대로 유지하겠습니다(4). 에디션 1 (5). 현재로서는 이 정도면 충분합니다. 문제가 발생할 경우를 대비해 데이터 점검 (6)을 할 수도 있습니다. 그런 다음 주문에 들어갑니다. 이제 모두 완료되었으니 다음을 클릭합니다 . 다음은 주소가 포함된 데이터입니다. 다음. 결제 방법도 다음을 클릭합니다 . 이용약관 및 개인정보 보호정책에 동의합니다. 그리고 뉴스레터를 구독하고 싶습니다. 그리고 구매합니다. "주문해 주셔서 감사합니다" - 여기로 이동합니다(주문 절차는 다음과 같습니다). 업로드하려면 파일을 여기로 끌어다 놓으세요(7)...
이제 업로드가 완료되었습니다. 앞면을 선택합니다(8). "해상도 120dpi 미만"?! (9) 일부 이미지가 한계에 도달하지 못한 것은 아닌지 다시 살펴봐야 합니다. 배트맨일 수도 있습니다. 첫 번째 이미지는 이미 확인했습니다. 문제가 어디에 있는지 자세히 다시 확인해 보겠습니다. 하지만 정말 문제가 있다면 이 시점에서 단서를 얻을 수 있어 편리합니다. 이제 저에게 남은 것은 다음 교육 세션에서 많은 즐거움을 누리시길 기원하는 것뿐입니다. 지금부터 약간의 작업을 통해 이 사진들 중 어느 것이 제 수프에 침을 뱉었는지 확인해야겠지만, 반드시 바로 잡을 수 있도록 하겠습니다.
인쇄된 롤업의 개봉
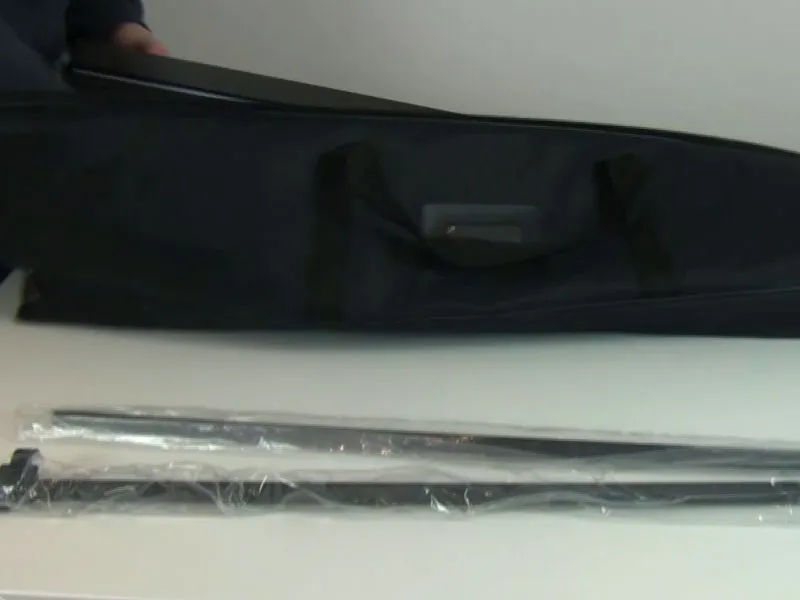
깔끔하게 포장되어 있습니다... 그리고 롤업도 별도의 가방에 포장되어 있습니다. 정말 고품질로 보입니다.
여기에는 뒷면 용 캐리어 시스템이 있습니다.
그리고 여기에 좋은 부분이 있습니다. 이것은 독점 버전이었고 매우 고품질로 보입니다. 그리고 바닥에 놓을 때 제공된 나사산에지지 시스템을 나사로 조이기 만하면됩니다. 오른쪽으로 몇 번 돌리면 완벽하게 맞습니다.
그런 다음 한 번만 당기면 정말 올라갑니다. 보시다시피 이 롤업은 정말 혼자서도 설치할 수 있습니다. 두 사람이나 축구 팀 전체가 필요하지 않고 혼자서도 할 수 있습니다. 조금 더 높이 ...
외관상으로는 정말 멋져 보이기 때문에 바로 인상적이라고 말해야합니다. 약간의 반투명을 볼 수 있지만 물론 여기이 방에있는 것처럼 사용 가능한 조명은 아니지만 실제로 영구 조명, 각각 70 와트의 전구 8 개가 전체를 비추고 그에 따라 바가 뒤쪽에서 약간 비춰집니다. 물론 일반 박람회에서는 이런 식으로 조명을 비추지 않으니 당연히 이런 일은 일어나지 않을 것입니다. 위에서 다시 튀어 오르는 공을 볼 수 있는데, 이것은 우리를 위해 After Effects 교육 세션을 녹화 한 Philipp Sniechota의 작품입니다. 그리고 여섯 가지 좋은 이유입니다. 정말 확실한 인상을 남깁니다.
배트맨 ... 덧붙여서, 제가 잘못된 이미지를 삽입했기 때문에 문제가 생겼습니다. 그런 다음 해상도를 다시 높였습니다. 그리고 여기 모든 것이 정말 날카 롭고 정말 견고한 인상을줍니다.