그런지 효과는 타이포그래피와 레이아웃에 날카로운, 비전통적인 룩을 선사하여 현대적이고 창의적인 디자인에 완벽하게 어울리는 스타일입니다. 포토샵을 사용하여 텍스처, 마스크 및 브러시를 활용하여 이 스타일을 쉽게 구현할 수 있습니다. 이 지침서에서는 서서히 텍스트와 레이아웃에 정통한 그런지 룩을 살려 주는 방법을 안내합니다. 이를 통해 서서히 닳고 부터지는 완벽한 그런지 룩을 만들어보세요. 자유롭게 창조적으로 발휘하고 디자인에 특별한 캐릭터를 더하세요!
1. 클래식: 도시적이고 더러운 그런지 텍스트
클래식 그런지 효과는 텍스트에 더러운 요소로 가득한 텍스트로, 텍스트에 흉물하고 더러운 룩을 부여합니다. 이 효과를 만들기 위해 텍스트에 “더티 스트럭쳐”를 담은 이미지가 필요합니다.

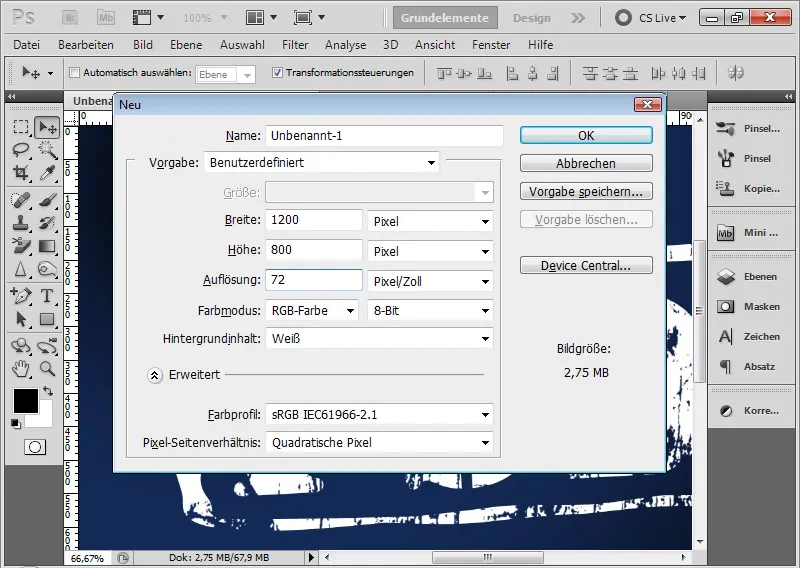
단계 1: 새 문서 만들기
먼저 크기가 1200x800 픽셀인 새 문서를 Ctrl+N 단축키로 연다. 배경은 흰색입니다.
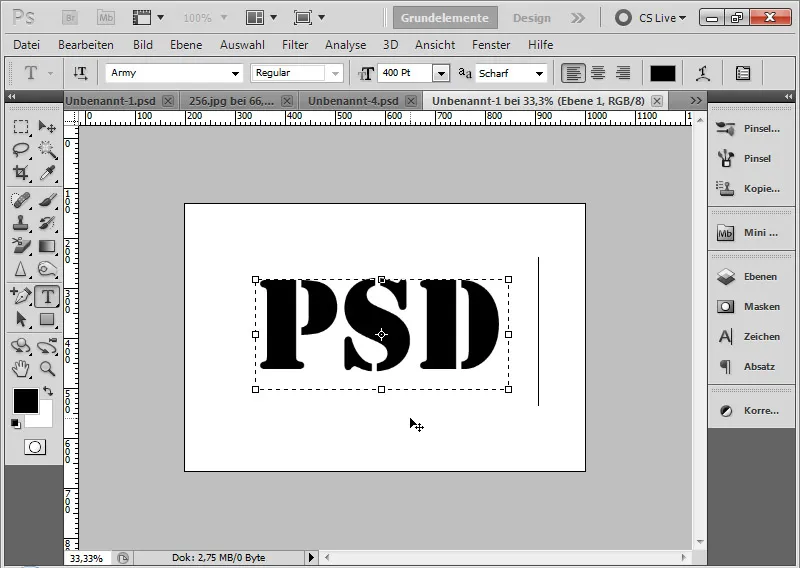
단계 2: 텍스트 배치
텍스트 도구로 텍스트 상자를 그리고 400포인트의 군대 글자 PSD를 검은 색으로 써 내세요.
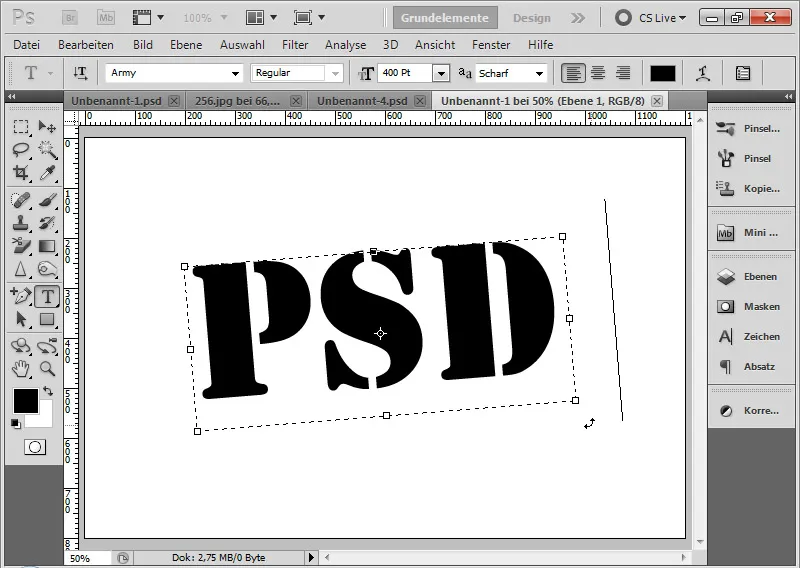
단계 3: 텍스트 회전
텍스트를 약간 회전시키면 항상 더 다이내믹해집니다. 마우스 커서를 모서리로 가지고 가면 마우스 커서가 이중 화살표로 바뀝니다. 이제 텍스트를 회전할 수 있습니다. 3도에서 7도 사이의 각도를 선택합니다.
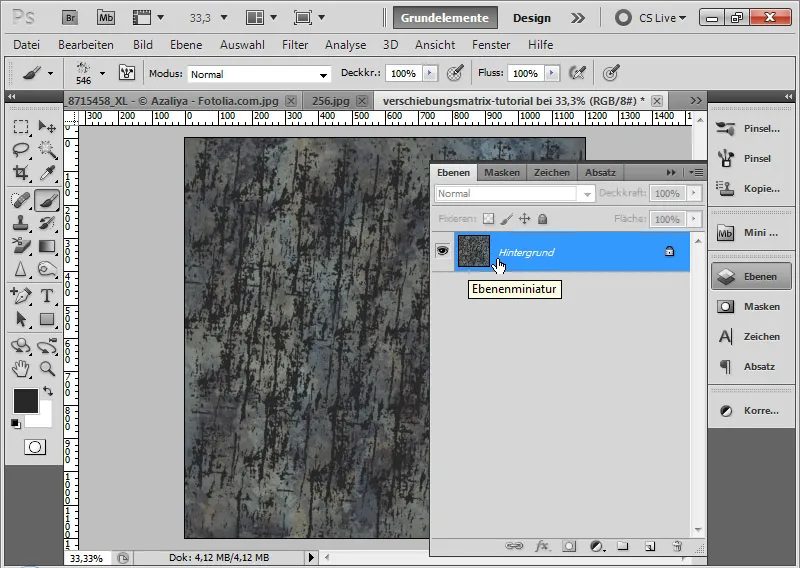
단계 4: 구조화된 배경 이미지 열기
텍스트에 사용할 “더티” 스트럭처를 포함하는 이미지가 필요합니다.
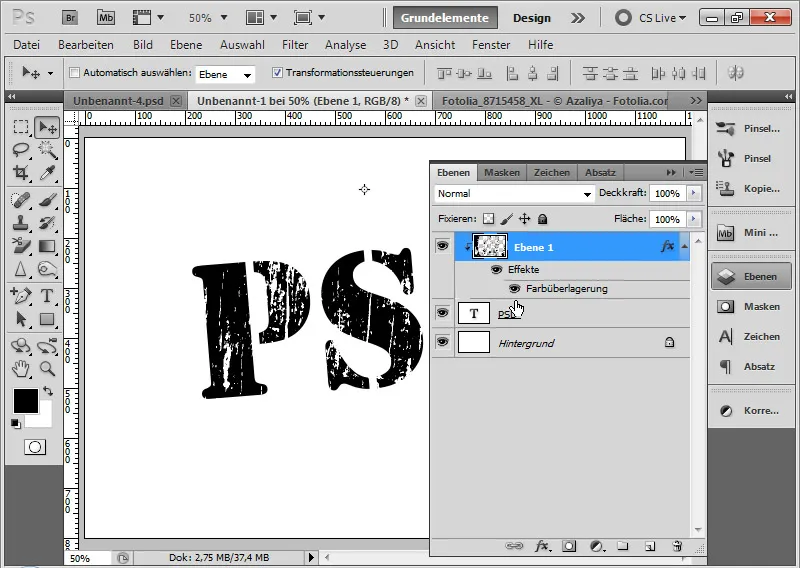
단계 9: 텍스트에 마스크 적용하기
색상 오버레이가 배경에 맞추어서 먼지 입자 레이어에 적용되어 있기 때문에 다른 배경을 쉽게 선택할 수 없습니다. 따라서 최적의 방법은 먼지 입자 레이어에 마스크를 적용하는 것입니다. 이를 위해 단축키 Ctrl+Alt+G를 사용하거나 또는 Alt를 누른 채로 두 레이어 사이를 클릭합니다.
이렇게 하면 효과가 텍스트 영역에만 적용됩니다.
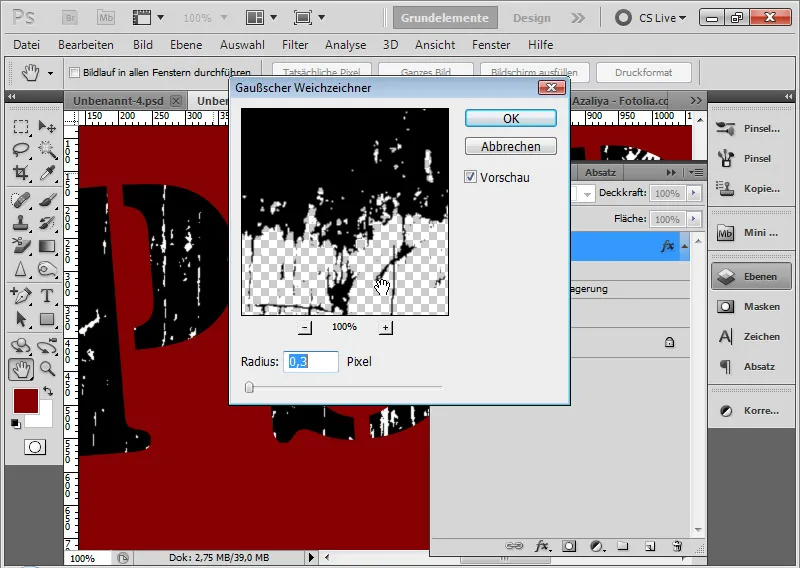
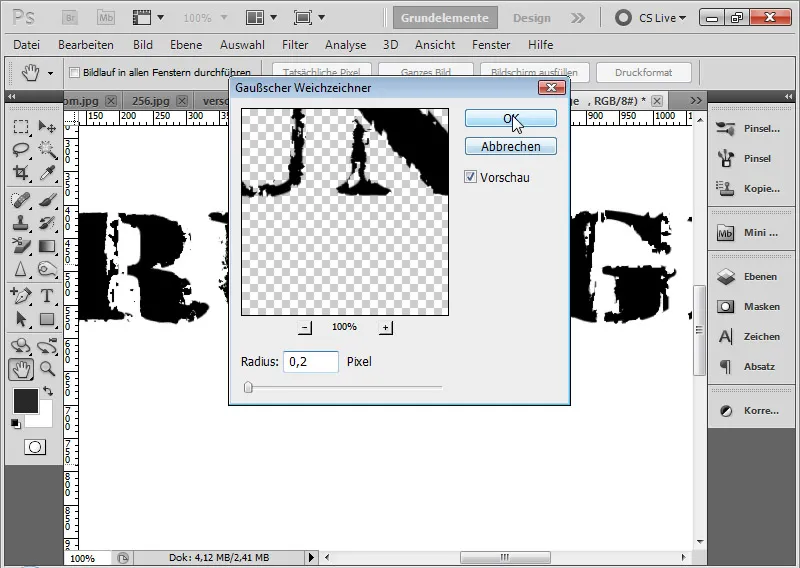
단계 10: 가우시안 블러
효과가 아직 약간 강하게 보일 경우, 먼지 입자 레이어에서 0.3 픽셀의 최소한의 반경으로 가우시안 블러를 적용하여 조금 둥글게 만들 수 있습니다. 이렇게 하면 눈에 더 매끄럽게 보일 것입니다.
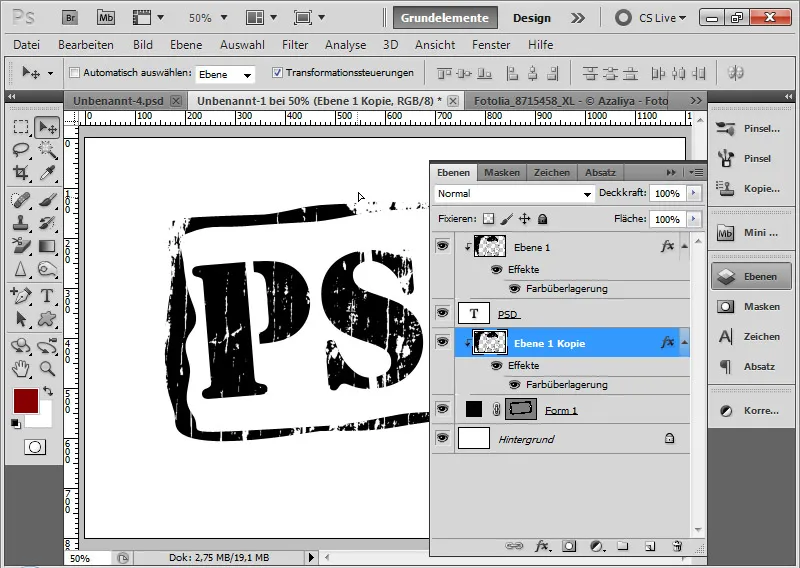
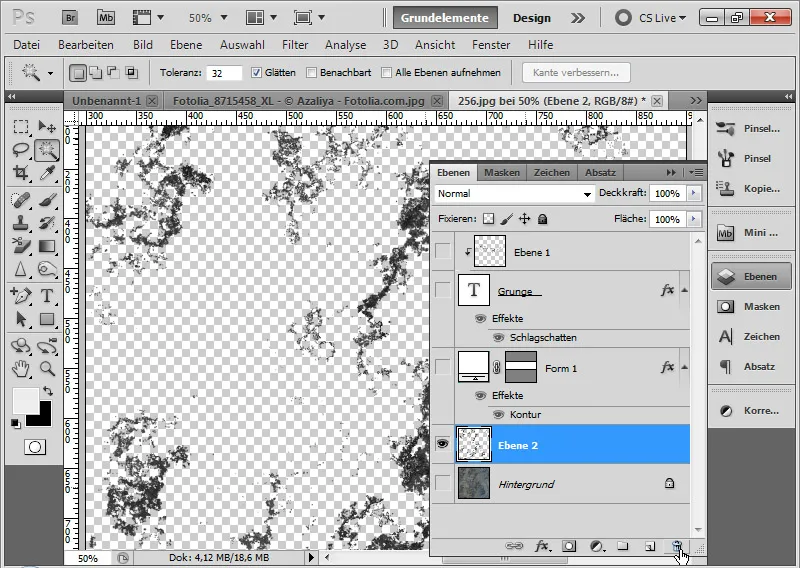
단계 11: 텍스트 주위에 외곽선과 레이어 마스크 만들기
사용자 지정 모양 도구로 기본 설정에서 외곽선 7을 선택하고 텍스트 주위에 그리세요. 레이어는 텍스트 레이어 위에 배치되고 텍스트와 같은 색조를 가집니다.
그런데 먼지 효과를 외곽선에도 적용하고 싶습니다. 이를 위해 먼지 입자 레이어를 Ctrl+J로 복제하고 외곽선 레이어에 마스크로 적용할 수 있습니다.
또 다른 방법으로는 모든 텍스트 및 외곽선 요소를 단순히 레이어 마스크로 추가할 수 있습니다.
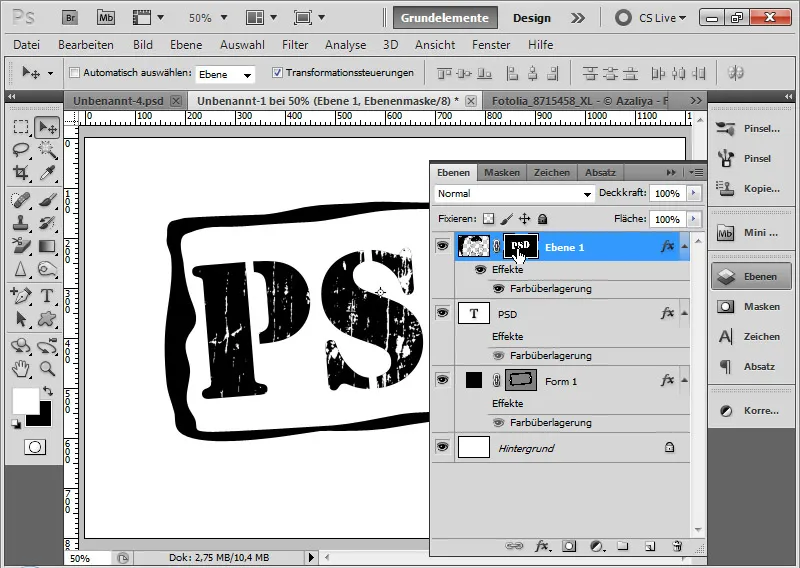
이를 위해 Ctrl+Alt+G 단축키로 마스크를 취소하고 이전에 복제한 먼지 입자 레이어를 삭제합니다.
그 후, 텍스트 레이어의 레이어 미니처를 Ctrl와 클릭하여 텍스트를 선택하고, 먼지 입자 레이어가 활성화된 상태에서 레이어 마스크를 클릭하여 레이어 마스크 추가 아이콘을 클릭합니다.
외곽선 레이어에서 Ctrl와 클릭으로 레이어 내용을 선택합니다. 그런 후, 먼지 입자 레이어의 레이어 마스크를 클릭하여 선택한 부분을 흰색으로 채우세요.
레이어 마스크를 통한 방법의 장점은 새로운 텍스트 또는 모양 요소를 추가할 때마다 새로운 먼지 입자 레이어로 새로운 마스크를 만들 필요가 없다는 것입니다. 따라서 먼지 입자를 하나의 레이어에 집중시키고 새로운 레이어 내용을 단순히 레이어 마스크에만 반영할 수 있습니다.
추가로, 채우기 옵션이 활성화되어 있는 경우, 구체적인 레이어 스타일이 마스크 위에 있는 경우에 표시되므로 필요에 따라 채우기 메소드를 변경해야 할 수 있습니다.
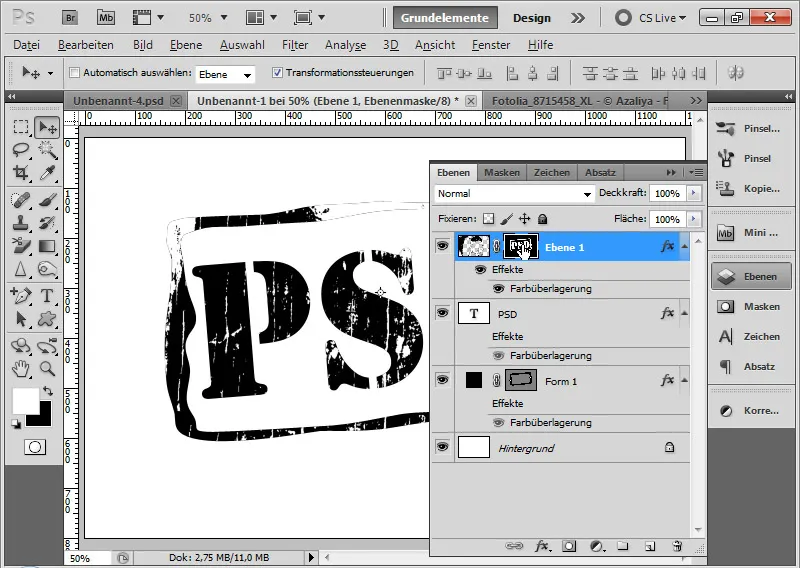
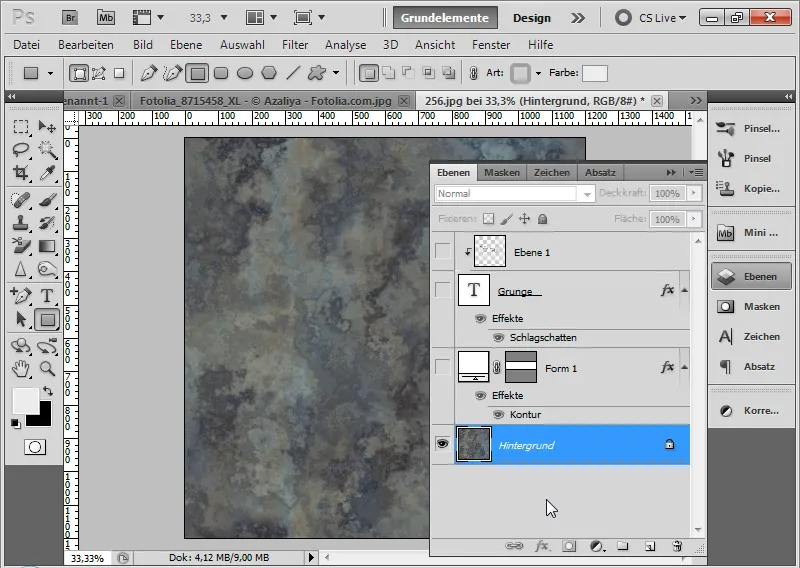
단계 12: 레이어 마스크 최적화
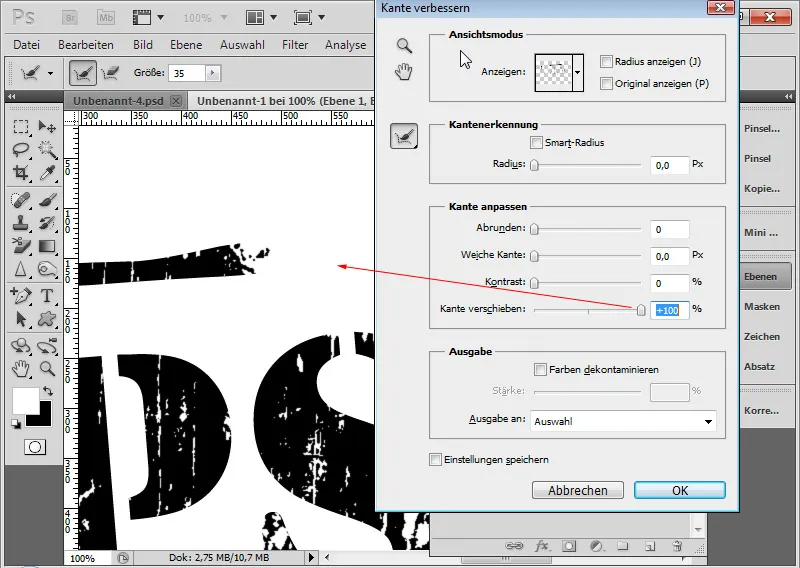
Ctrl와 클릭을 사용하여 레이어 패널의 미니어처에서 픽셀 선택 후, 선택 상태에서 경계 향상 대화 상자를 Ctrl+Alt+R로 열어주시고, 경계를 +100 퍼센트로 이동하여 선택을 약간 확장하세요. 
대안으로, 메뉴로 이동하여 선택>선택 변경>확장을 클릭하고 1 픽셀의 값으로 지정할 수 있습니다.
확장된 선택 영역을 레이어 마스크 내에서 흰색으로 채우세요. 이렇게하면 작은 윤곽선이 사라집니다.
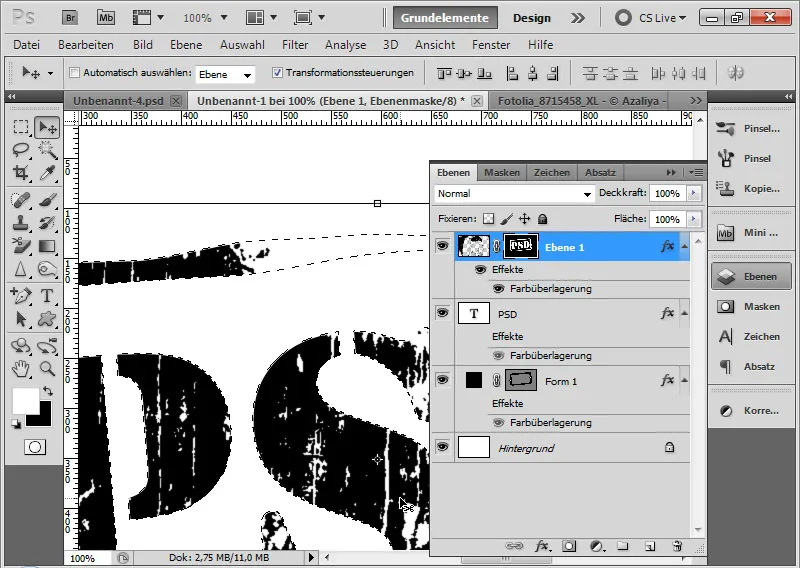
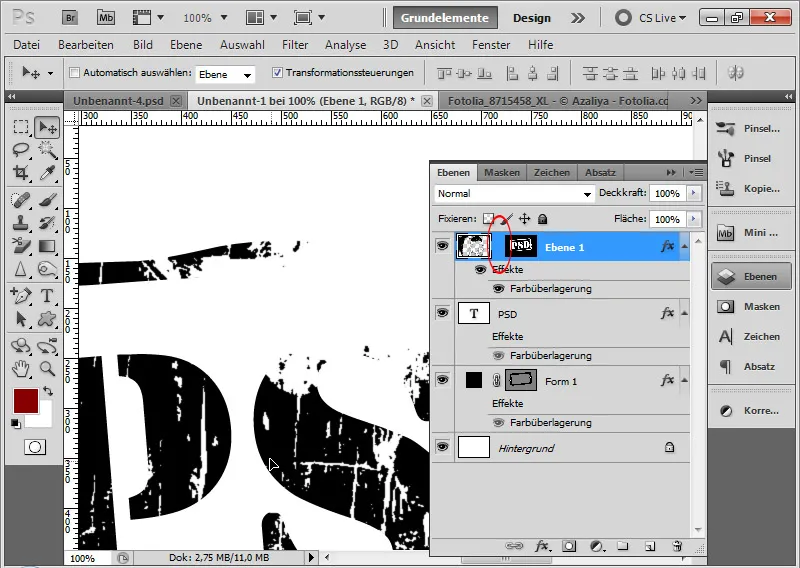
단계 13: 선택적으로 먼지 입자 조정
레이어 마스크와 레이어 사이의 연결을 해제하세요. 이렇게하면 레이어 마스크가 항상 해당 위치에 남아 있고, 레이어 내용을 움직일 수 있습니다.
따라서 각 위치에서 어떤 먼지 입자가 가장 좋은지 확인하고 필요할 때 화면을 이동할 수 있습니다.
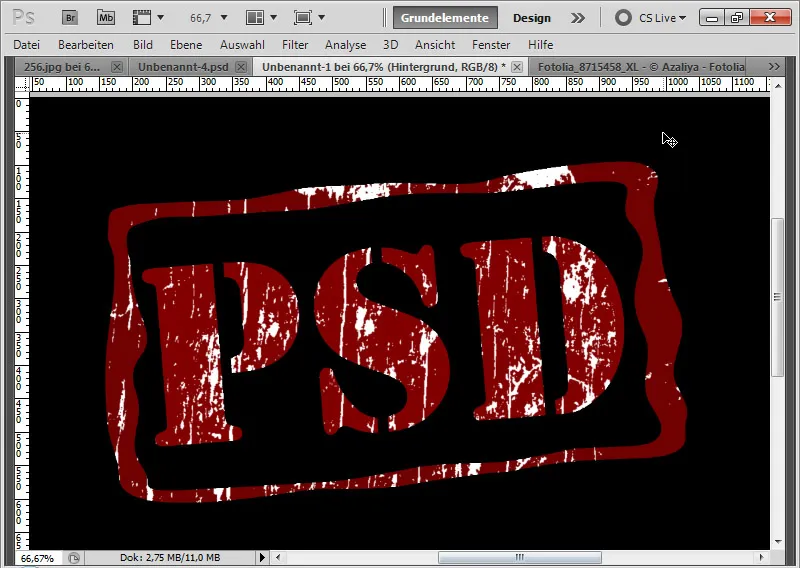
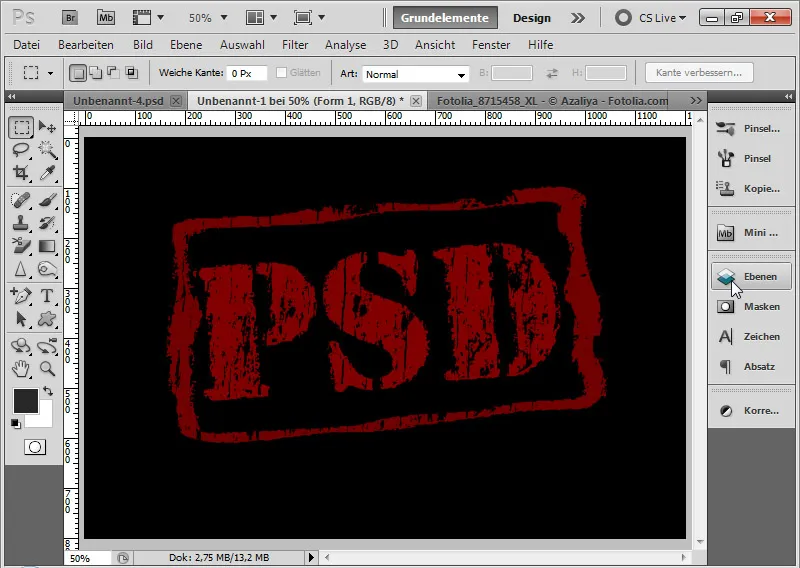
고전적인 그런지 효과 완성 - 이 이미지에서는 검은 배경에 빨간 색상 오버레이가 있습니다.
2. 브러시로 적용된 그런지 효과
먼지 입자 레이어를 통한 효과는 항상 적합한, 구조화된 이미지에 따라 항상 정적인 특성을 가지기 때문에 그런지 효과를 고정된 브러시를 사용하여 얻는 것이 좋습니다.
그런지 브러시는 사진이나 질감에서 매우 쉽게 만들 수 있습니다. 중요한 것은 브러시로 만들어진 원본이 충분히 구조화된 콘텐츠를 갖고 있어야합니다.
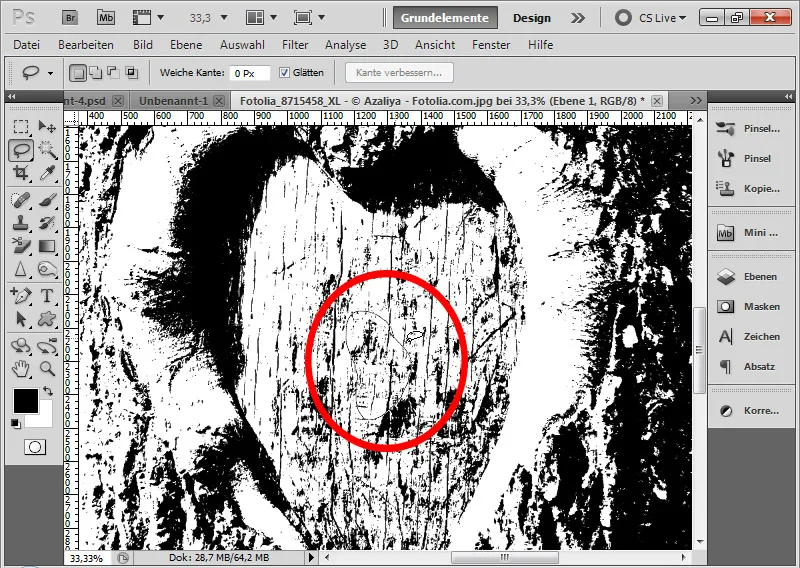
단계 14: 변환된 이미지 임계값을 브러시 설정으로 활용
나무 이미지는 이미 그런지 효과에 그런지를 사용할수 있었기 때문에 여기에서도 브러시 팁을 얻을 수 있습니다.
Lasso 도구로 이미지에서 적절한 영역을 선택합니다.
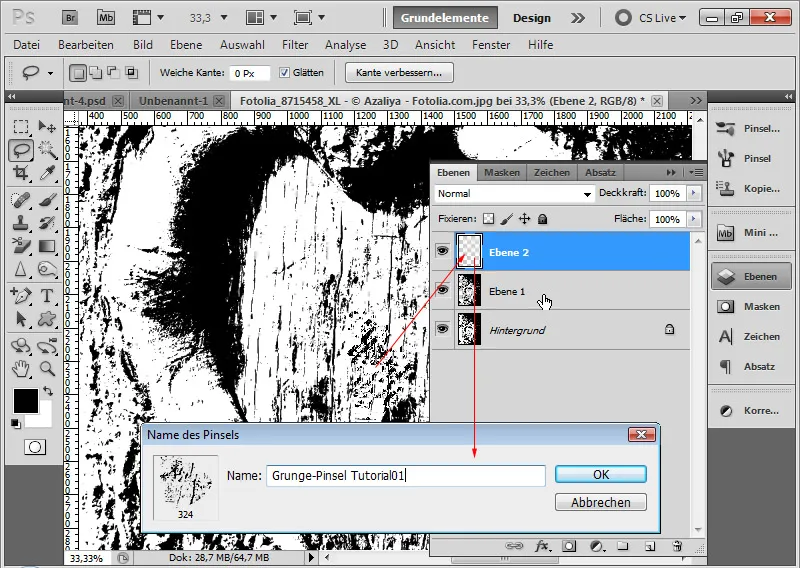
이 영역을 Ctrl+C로 복사하고 Ctrl+V로 새 레이어에 붙여넣습니다.
Ctrl을 누른 채 레이어 미니어처를 클릭해 이전에 삽입한 먼지 입자의 픽셀을 선택합니다.
메뉴에서 편집을 선택하여 브러시 설정을 정할 수 있습니다.
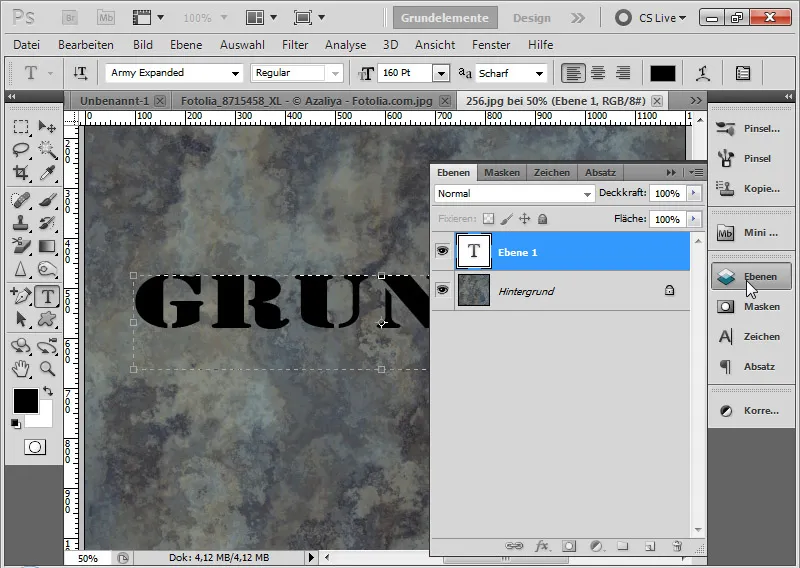
단계 15: 텍스트 배치
텍스처 배경이 있는 새 문서에서 텍스트 프레임을 생성하고 160포인트 Army Expanded로 'Grunge'라고 씁니다.
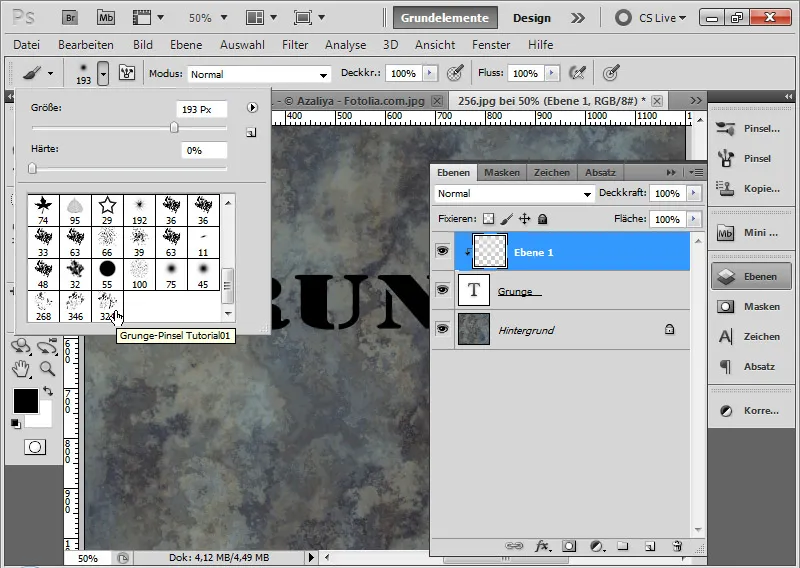
단계 16: 새 레이어 생성 및 클리핑 마스크로 설정
Ctrl+Shift+Alt+N으로 새 레이어를 생성하고 Ctrl+Alt+G로 클리핑 마스크를 텍스트 레이어 위에 설정합니다. 클리핑 마스크 덕분에 브러싱된 먼지 입자가 텍스트에만 표시됩니다.
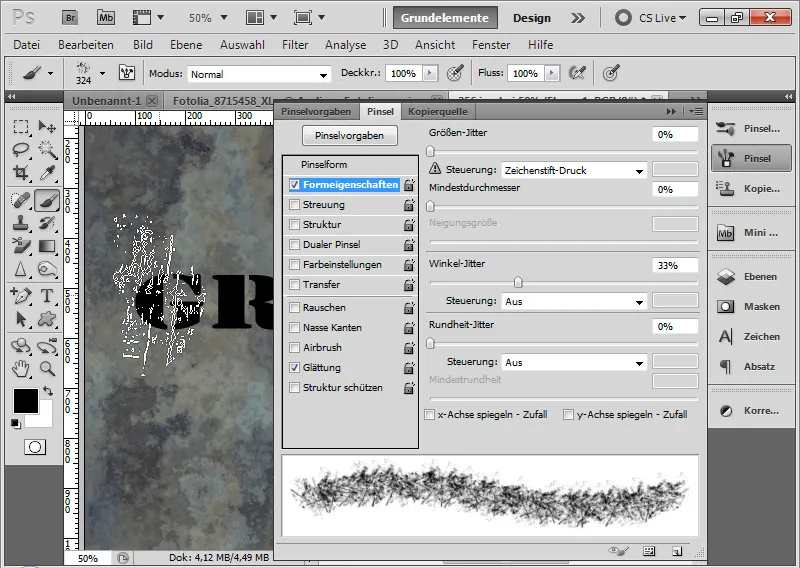
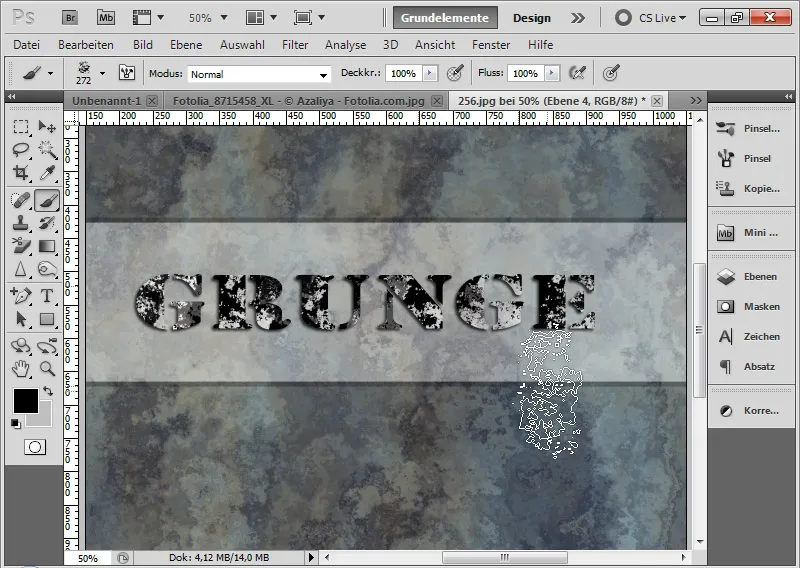
단계 17: 브러쉬 미리보기
브러시 미리보기에서 브러시가 맨 아래에 추가되었습니다.
이를 사용해 크기, 색상 및 투명도를 자유롭게 조절할 수 있습니다. 그런지 브러시를 사용할 때, 브러시 모양 속성에서 중간 각도 지터를 설정하는 것이 좋습니다. 저는 설정을 33%로 맞췄습니다. 이렇게 하면 새로 클릭할 때마다 도구 팁이 회전되어 처음에 동일한 브러시 팁이 등장하지 않습니다.
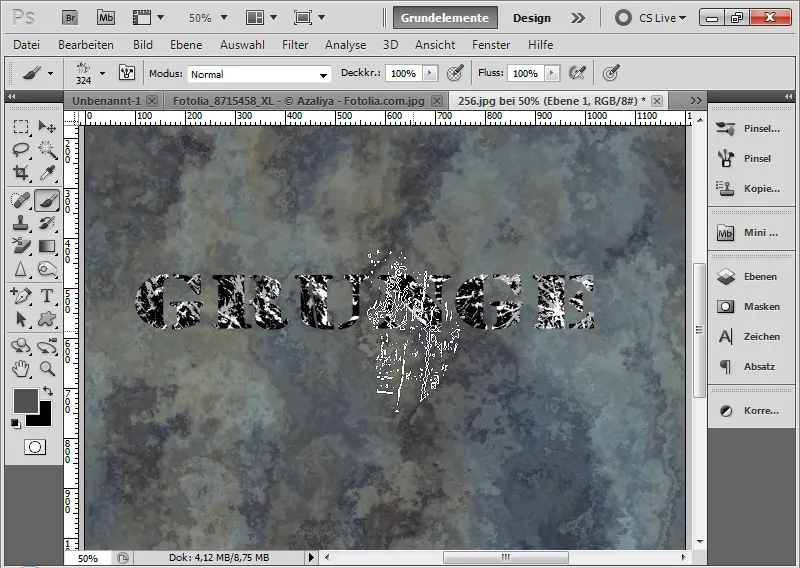
단계 18: 브러싱
새 브러시 설정을 사용하여 흰색, 연한 회색 및 짙은 회색으로 새 레이어에 먼지 입자를 브러실 수 있습니다.
그런지 효과가 텍스트에 적용됩니다.
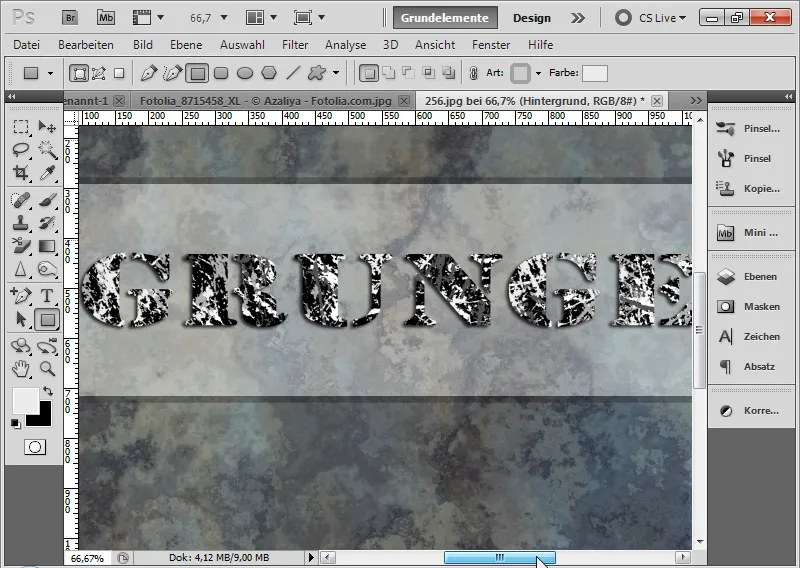
단계 19: 그런지 텍스트 강조
더 나은 시각화를 위해 흰색으로 색칠되고 40%의 영역을 가진 화이트 색으로 아래 텍스트 레이어에 사각형 도구 (U)를 사용하여 사각형을 그립니다. 채우기 옵션에서는 25% 투명도로 10픽셀 진한 흑색 외곽선을 추가합니다.
그런 목록을 통해 텍스트에 추가로 75% 투명도의 그림자를 적용합니다.
사전에 설정한 브러시 팁을 통해 완료됩니다.
단계 20: 텍스처에서 브러시 설정 생성
첫 번째 방법에서 그런지 브러시를 사진의 구조에서 얻었습니다. 텍스처에서 그런지 브러시를 동일한 속도로 만들 수 있습니다. 이렇게 하려면 충분히 잡힌 텍스처가 필요합니다. 이 텍스처에서 브러시 팁을 얻기위해 일부 조정이 필요합니다. 그런지 텍스트를 적용한 이전 레이어를 숨겼습니다.
이 텍스처는 PSD-Tutorials.de의 샵에서 구입할 수있는 Texturen-Doppel-DVD의 일부 텍스처입니다. 해당 텍스처는 해당 튜토리얼의 작업 파일로도 함께 제공됩니다.
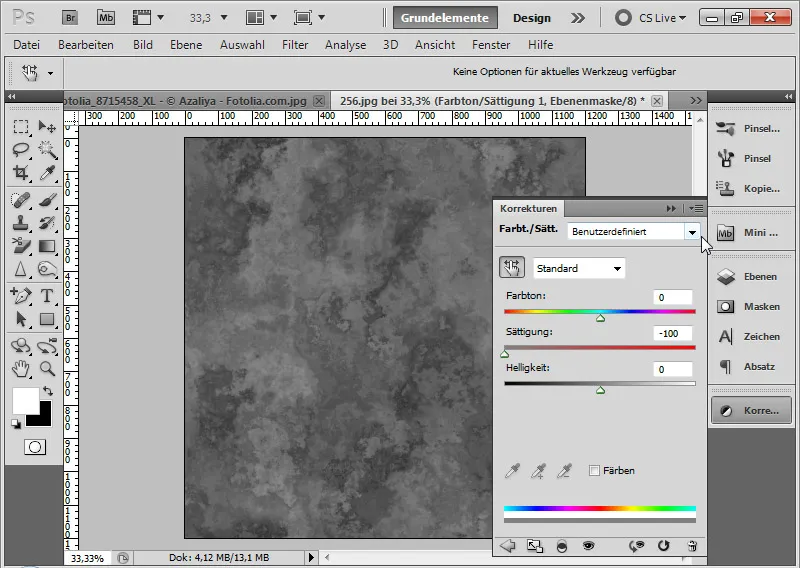
단계 21: 텍스처 채도 억제
먼저 색조 / 채도 조정 레이어를 통해 텍스처를 흐리게하고 -100으로 채도 조절기를 줄입니다.
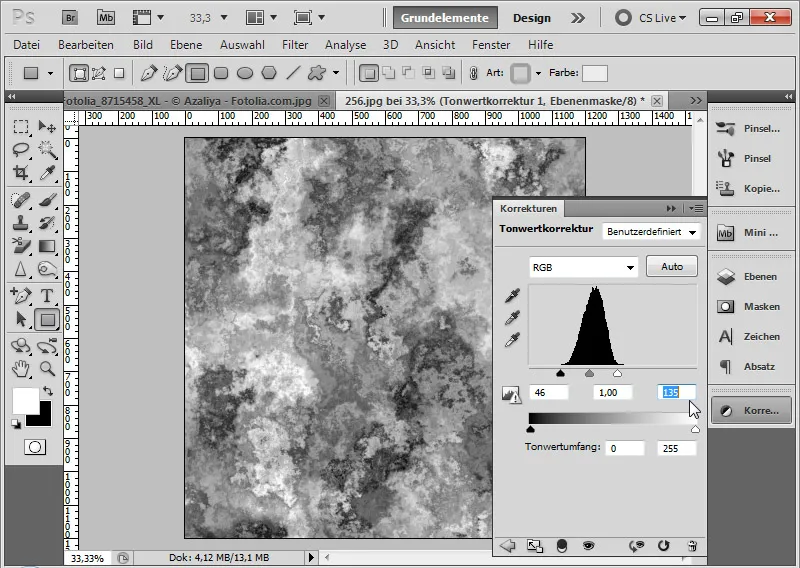
단계 22: 대비 강화
다음으로 톤 맵 보정 레이어를 선택하고 두 바깥쪽 조절기를 중앙으로 약간 이동하여 텍스처의 대비를 강화합니다. 이 예제에서 바깥쪽 조절기는 46과 135입니다.
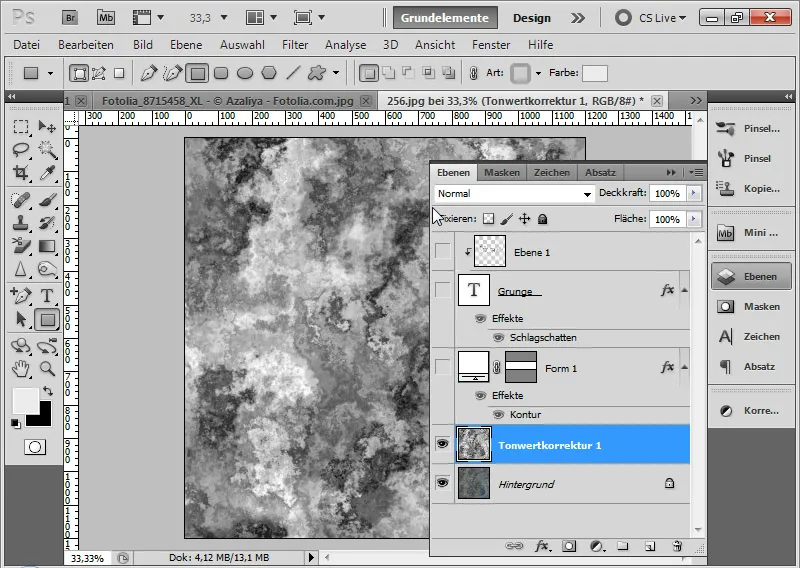
단계 23: 레이어 하나로 감소 및 복제
텍스처에서 새로운 그런지 브러시의 좋은 기초가 형성되어 있는 것으로 나타나면 모든 보이는 레이어를 하나로 줄이고 복제할 수 있습니다. 이는 Ctrl+Shift+Alt+E 단축키로 수행합니다.
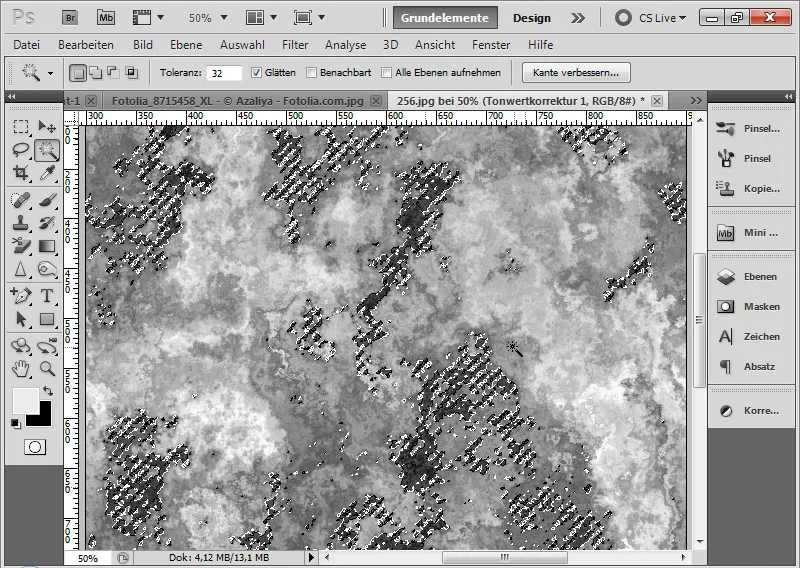
단계 24: 먼지 입자 선택
마법봉 도구 (W)를 사용하여 생성된 레이어에서 브러시의 색상 내용이 될 어두운 부분에 클릭합니다. 메뉴의 평활화 옵션이 활성화되어 있고 허용 공차가 32로 설정되어 있습니다.
단계 25: 새 계층에 선택한 영역 삽입된 선택한 색상 핀으로 해당 위치가 선택되었습니다. 선택 사항을 복사하고 새 계층에 삽입합니다. 이전 계층에 맞춘 질감은 삭제할 수 있습니다.
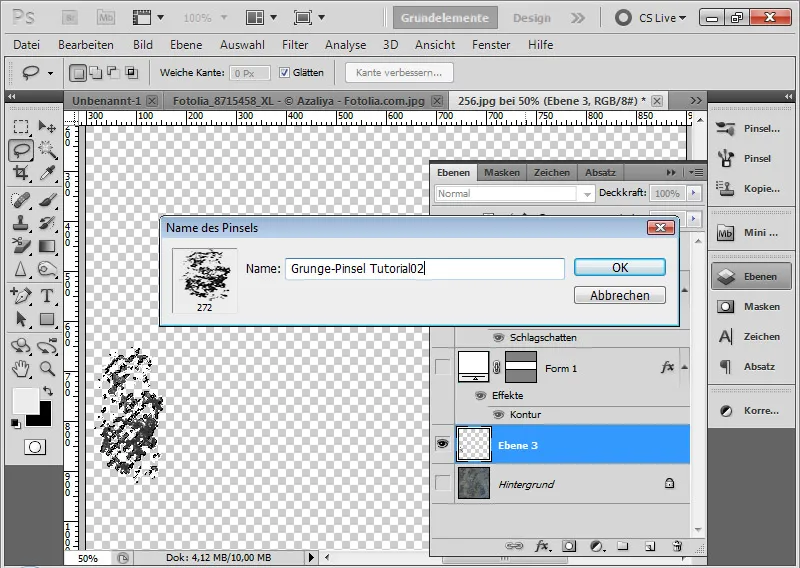
단계 26: 구체적인 그런지 핀 선택
둘러싼 도구(L)로 원하는 그런지 핀을 편리하게 선택할 수 있습니다.
선택한 영역을 Strg+C로 복사하고 Strg+V로 새 계층에 삽입합니다. 이전의 그런지 요소들을 선택한 새 계층은 삭제할 수 있습니다. Strg와 마우스 왼쪽 클릭으로 특정 그런지 선택의 계층 미니어처에 있는 픽셀을 선택합니다. 메뉴>편집을 통해 선택한 영역을 핀 브러시 설정으로 정할 수 있습니다.
그런데: PSD-Tutorials.de에서 많은 그런지 핀을 다운로드할 수 있습니다:
그런지 핀 다운로드
단계 27: 그런지 핀 적용
이제 첫 번째 브러시 설정과 마찬가지로 두 번째 브러시 설정을 사용하여 그런지 요소를 적용할 수 있습니다.
3. 부러진 그런지 글자 만들기
이전 두 기술은 글자에 더러운 입자가 나를 때 그런지 효과를 설명합니다.
정말 그런지한 느낌이 나려면 글자 자체도 부러진 모습을 가져야 합니다. 이 기술의 기초는 이동 행렬과 결합입니다.
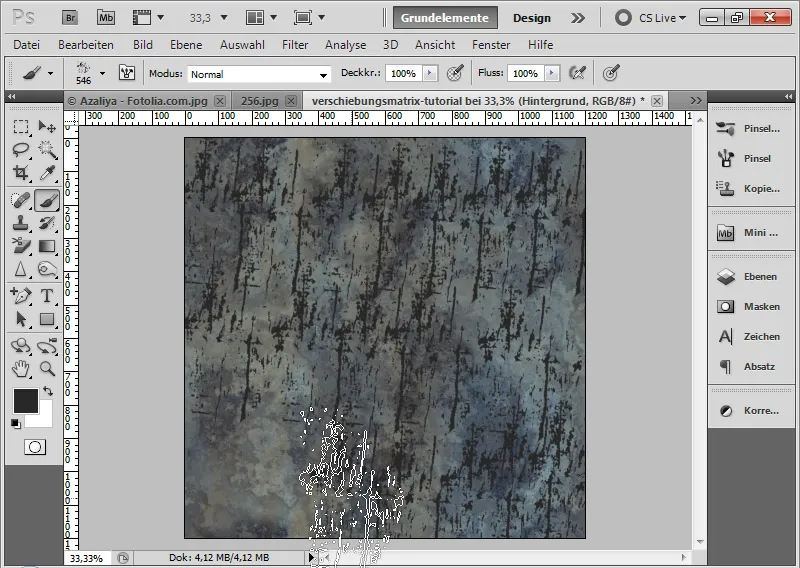
단계 28: 이동 행렬 만들기
기존의 질감과 이전에 만든 그런지 핀을 가져와 문서 전체를 한 번 브러싱합니다. (질감이 없는 경우 기본 색상이 활성화된 상태에서 구름 필터를 사용하여 구름 질감을 만들 수 있습니다. 동작합니다!)
계층이 배경 계층이 아닌 경우 계층>새로 만들기>계층에서 배경으로 변환을 통해 배경 계층으로 만들어야 합니다.
파일을 변환하여 verschiebungsmatrix.psd로 저장합니다. 이렇게 하면 이동 행렬이 완성됩니다.
단계 29: 텍스트 배치
1200x1200 픽셀 크기의 새로운 문서에서 160포인트 Army Expanded로 "그런지"라는 단어를 작성합니다.
텍스트 계층을 스마트 객체로 변환하려면 계층 패널의 우클릭에서 스마트 객체로 변환을 선택합니다.
단계 30: 이동 필터 적용
이제 이동 필터를 사용합니다. 이동 필터는 다른 포토샵 필터와 달리 직관적이지 않지만, 이동 행렬을 적용하면 돌출과 움푹한 표면 구조에서 훌륭한 효과를 얻을 수 있습니다.
이동 행렬을 사용하면 주 이미지가 왜곡됩니다. (이 경우 텍스트입니다) 밝기 차이를 통해 이미지 부분이 이동됩니다. 따라서 먼저 이동 행렬을 만든 다음, 해당 밝기에 맞게 조정해야 합니다.
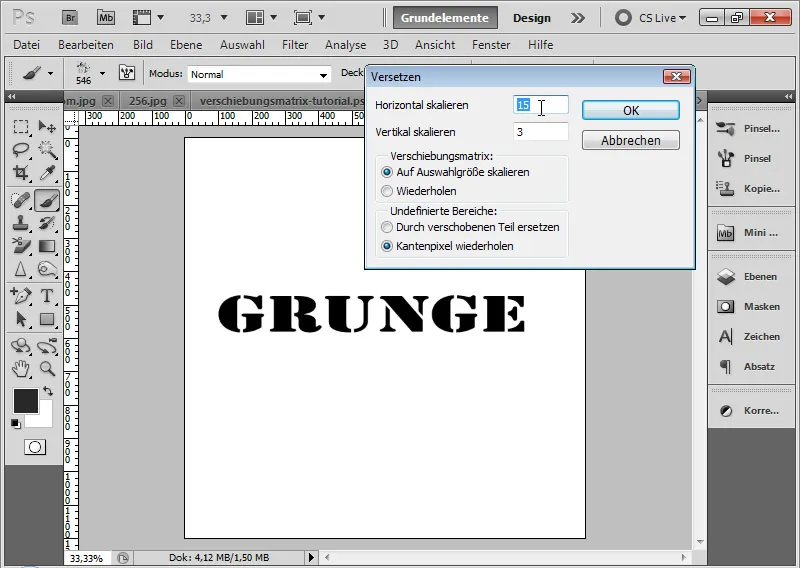
이동 필터를 적용할 때 다음 설정을 사용합니다:
• 가로 이동: 15
• 세로 이동: 3
• 라디오 버튼:
- 선택 크기에 맞게 확대
- 가장자리 픽셀 반복
이동 입력은 최대 100%까지 가능합니다. 100은 128픽셀의 이동 효과를 나타냅니다. 효과는 주로 측면에서 발생하도록 가로 값이 세로 값보다 높습니다.
OK로 확인합니다.
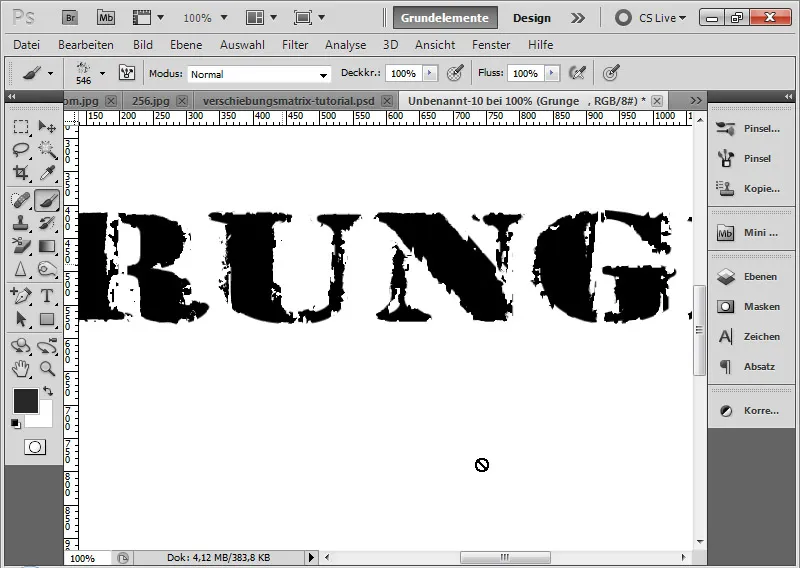
나타나는 파일 브라우저에서 이동 행렬을 PSD 또는 BMP 문서로 저장하고 이동 필터에 적용합니다. 이동 행렬을 PSD 또는 BMP 문서로 저장해야 합니다.
이로 인해 이동된 텍스트 가장자리가 완전히 부러집니다.
단계 31: 부러진 부분의 흐릿한 효과
부러진 부분이 산만해 보일 경우 가우시안 블러를 최소한의 반경(0.2-0.4픽셀)으로 적용할 수 있습니다.
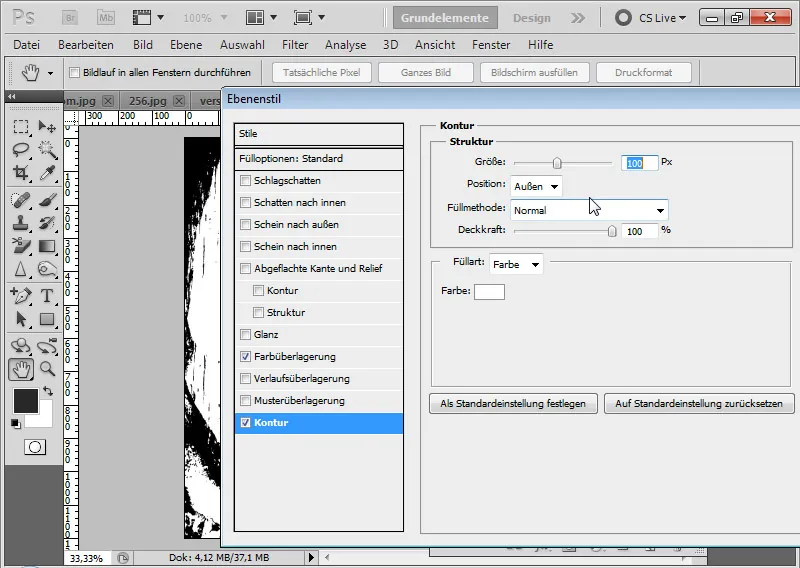
단계 32: 가장자리 그런지 효과
이제 첫 번째 효과의 그런지 더러움 텍스처를 새 문서로 복제할 수도 있습니다. 이렇게 하면 부러진 그런지 텍스트에 예쁜 그런지 테두리가 생성됩니다. 또한 텍스트 계층의 채우기 옵션에서 빨간 색 오버레이를 설정할 수 있습니다.
단계 33: 흰색 윤곽선
텍스트를 강조하기 위해 텍스트 레이어에 흰색 윤곽선을 100 픽셀 크기로 만듭니다.
단계 34: 텍스트에 먼지 입자
그런지 텍스트에 더 감을 주기 위해 먼지 입자 레이어를 복제하고 흰색으로 바꾼 다음, 시각적 효과를 텍스트 영역에 제한합니다. 텍스트를 선택하고 복제된 먼지 입자 레이어를 레이어 마스크로 추가합니다.
단계 35: 여전히 텍스트 변형 가능
다른 텍스트를 원하면, 텍스트 레이어의 스마트 오브젝트 미니어처를 클릭하고 스마트 오브젝트 오리지널에서 텍스트를 변경합니다. 저장하면 새로운 텍스트로 모든 효과가 처리됩니다. 멋지죠!
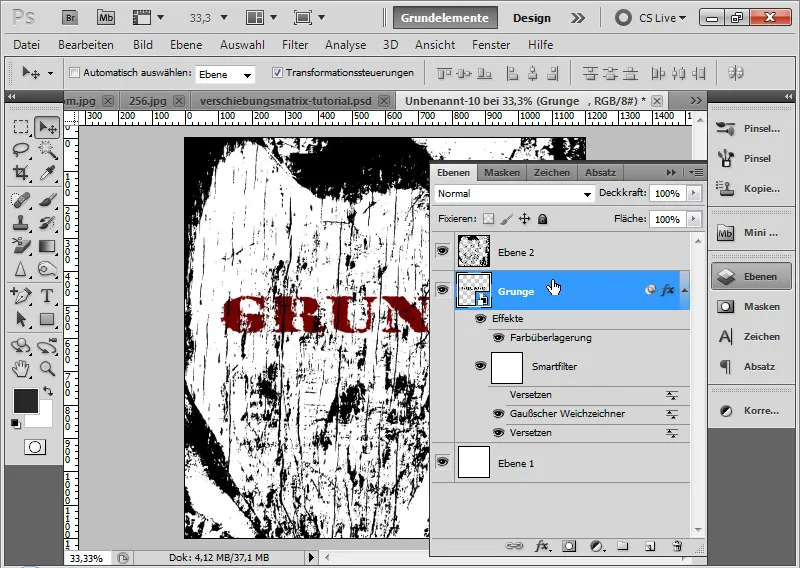
단계 36: 첫 번째 그런지 효과로 효과 전이
첫 번째 효과에 오버레이 필터를 적용하여 이 찢어진 효과를 빠르게 전송할 수 있습니다. 이동 매트릭스는 여전히 동일합니다.
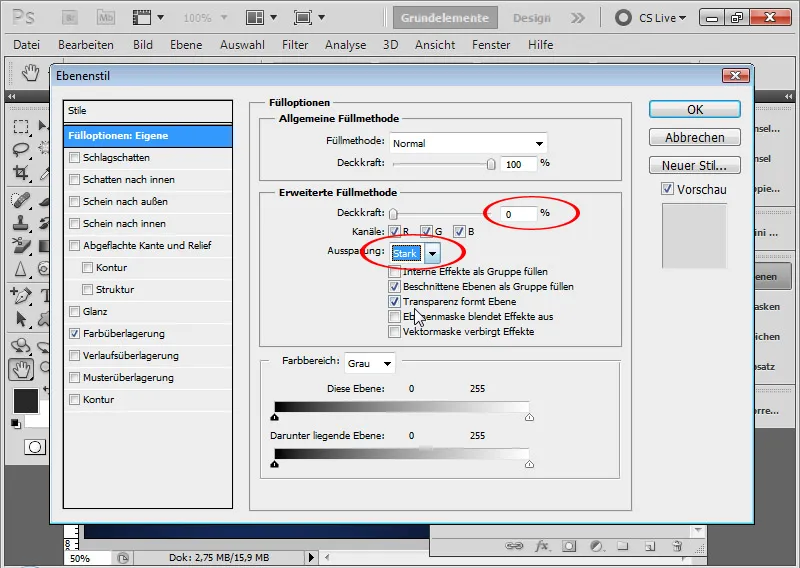
단계 37: 단색이 아닌 배경에서의 해결책
그런지 효과는 검은 배경에 대한 이야기인데, 배경색을 항상 조절할 수 있도록 배경색에 대한 컬러 오버레이가 가능합니다. 그러나 배경이 단색이 아닌 경우 어떻게 할까요?
가장 좋은 해결책은 그런지 효과를 간단히 배경까지 통과시키는 것입니다. 가장 상단의 그런지 효과가 있는 레이어를 활성화합니다. 이 신축 완료 옵션에서 강한 신축을 사용하고 0%의 영역으로 설정합니다. 그러면 배경이 무엇이든 중요하지 않습니다.
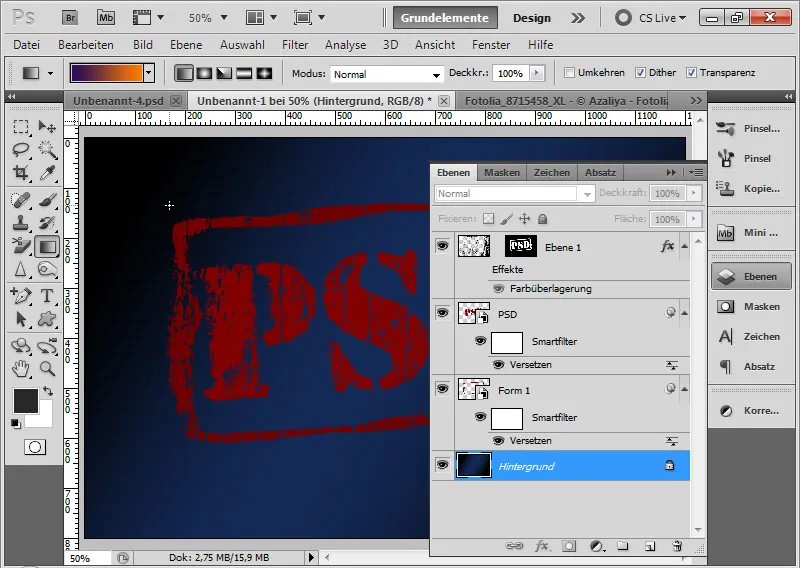
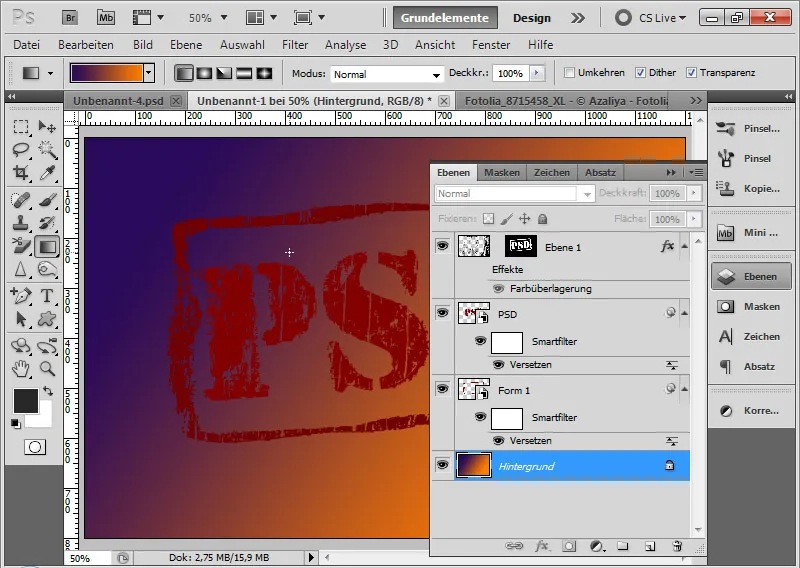
그런지 효과에서 언제나 현재 배경이 나타납니다. 이 경우에는 파란색 그라데이션입니다. 중요한 점은 배경이 배경 레이어로 배치되어 있어야 한다는 것입니다. (그렇지 않은 경우, 배경 선택 후 메뉴에서 레이어>새로 만들기>레이어에서 배경 만들기를 클릭하십시오).
발생한 것은 무엇인가요? 신축은 이 문서의 모든 투명도 지원 레이어를 추출하는 역할을 수행합니다. 강한 신축을 설정한 레이어에서 문서 내 모든 투명도는 완전히 추출되며 배경 이상으로 나타납니다. 이것은 마치 문서 내에서 모든 레이어가 잘린 것처럼, 문서를 자르는 것과 같습니다.
이 위치에서 투명도 레이어는 완전히 가려집니다. 배경 레이어는 투명도를 알지 못하므로 항상 적용된 배경 레이어의 필터가 표시됩니다. 따라서 배경 레이어는 모든 가능한 색상과 밝기를 가질 수 있습니다. 이들은 표시됩니다.
게다가: 그런지 효과에 적합한 많은 글꼴이 있습니다. 여기에 일부가 나열되어 있습니다:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Hawaii Lover und Hawaii Killer
- King and Queen
- Marcelle
- Bleeding Cowboys
- Birth of a hero
- Alpaca 54
- A bite
- Acid label
- Doctor Atomic
- Tom violence
작업을 줄이고 싶다면, 미리 제작된 글꼴을 사용하세요.
하지만 직접 만들고 모든 변형 가능성을 보존하는 것이 가장 멋집니다.


