내 After Effects 튜토리얼에 오신 것을 환영합니다. 여기서는 음악 박자에 기반하여 애니메이션의 텍스트 내용을 조정하는 방법을 안내해드립니다. 강한 음악 박자에 따른 텍스트 내용 조정에 초점을 맞추며, 이를 구성하는 방법을 자세히 설명하겠습니다.
주요 인사이트
텍스트 레이어의 크기 조정 및 위치 조정, 적합한 색상 변경 추가, 밝기 효과 통합 및 텍스트 내용을 애니메이션하는 방법을 음악과 동기화하여 학습합니다.
단계별 안내
텍스트 레이어를 올바르게 애니메이션하고 음악과 동기화하려면 다음 단계를 수행하십시오:
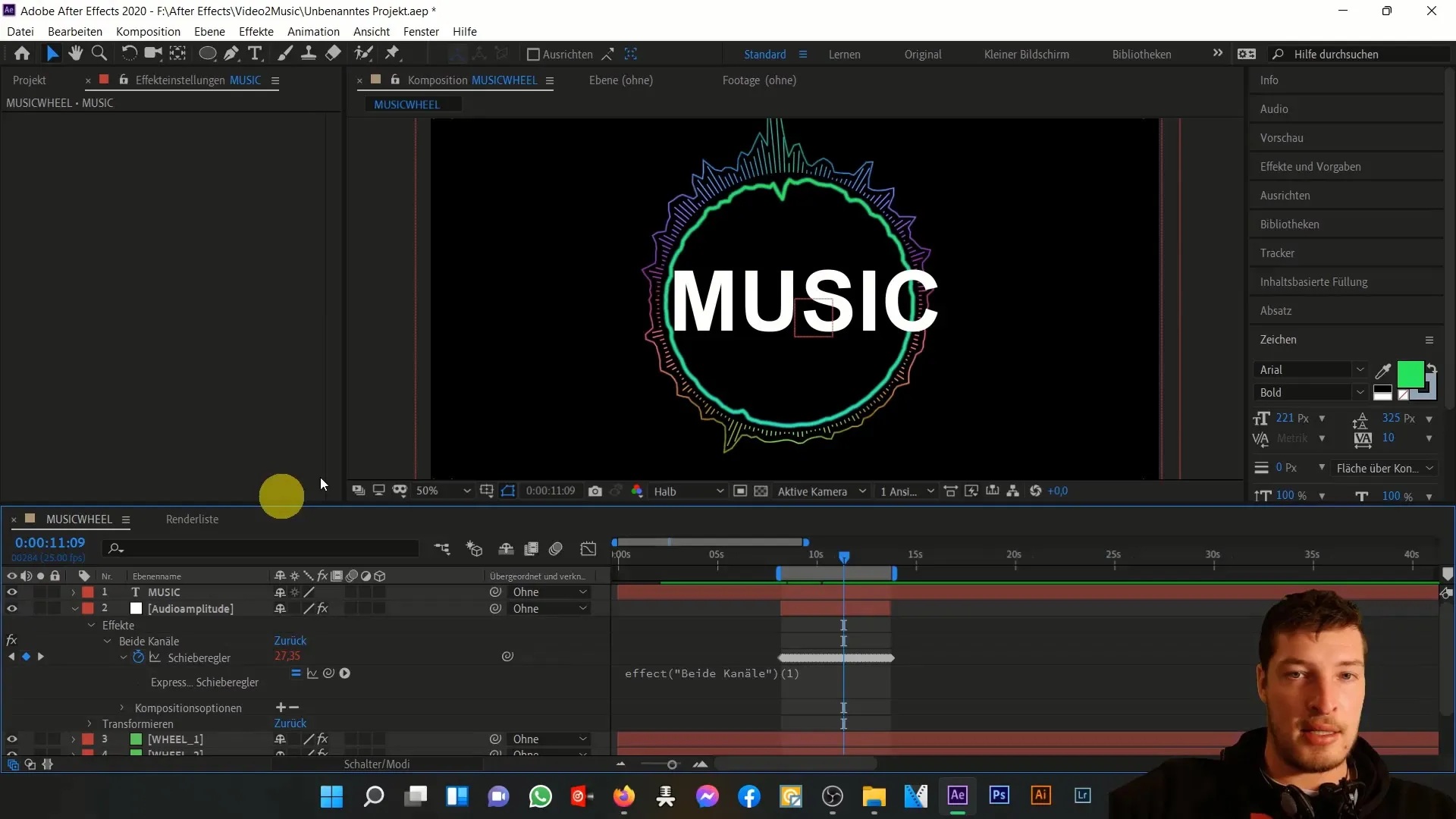
먼저, 텍스트 레이어의 크기 조정을 확인하여 중앙에 있는지 확인합니다. 텍스트 레이어를 열고 크기 조정 값을 확인합니다. 크기가 중심에서 균일하게 변하는 것이 중요합니다. 텍스트 레이어의 앵커 포인트를 조정하여 십자선이 텍스트 중앙에 위치하도록 합니다. X 축으로 앵커 포인트를 이동한 다음 Y 축으로 이동하여 원하는 위치에 앵커 포인트를 정확히 배치합니다.

앵커 포인트가 제대로 설정되면 텍스트 레이어를 수평 및 수직으로 중앙 정렬합니다. 모든 것이 꽉 끌리도록 위치 값을 조정하는 데 주의하십시오.

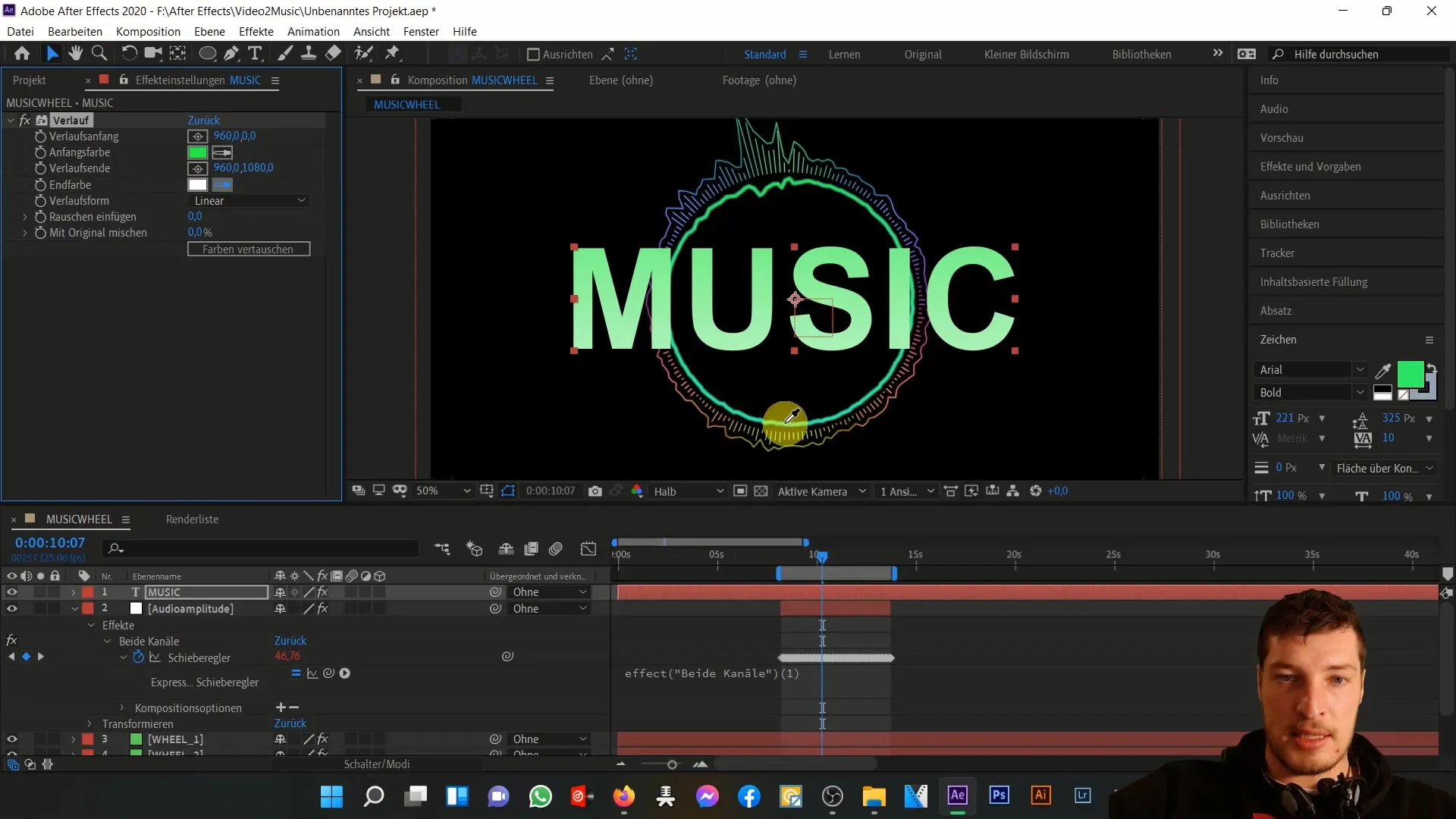
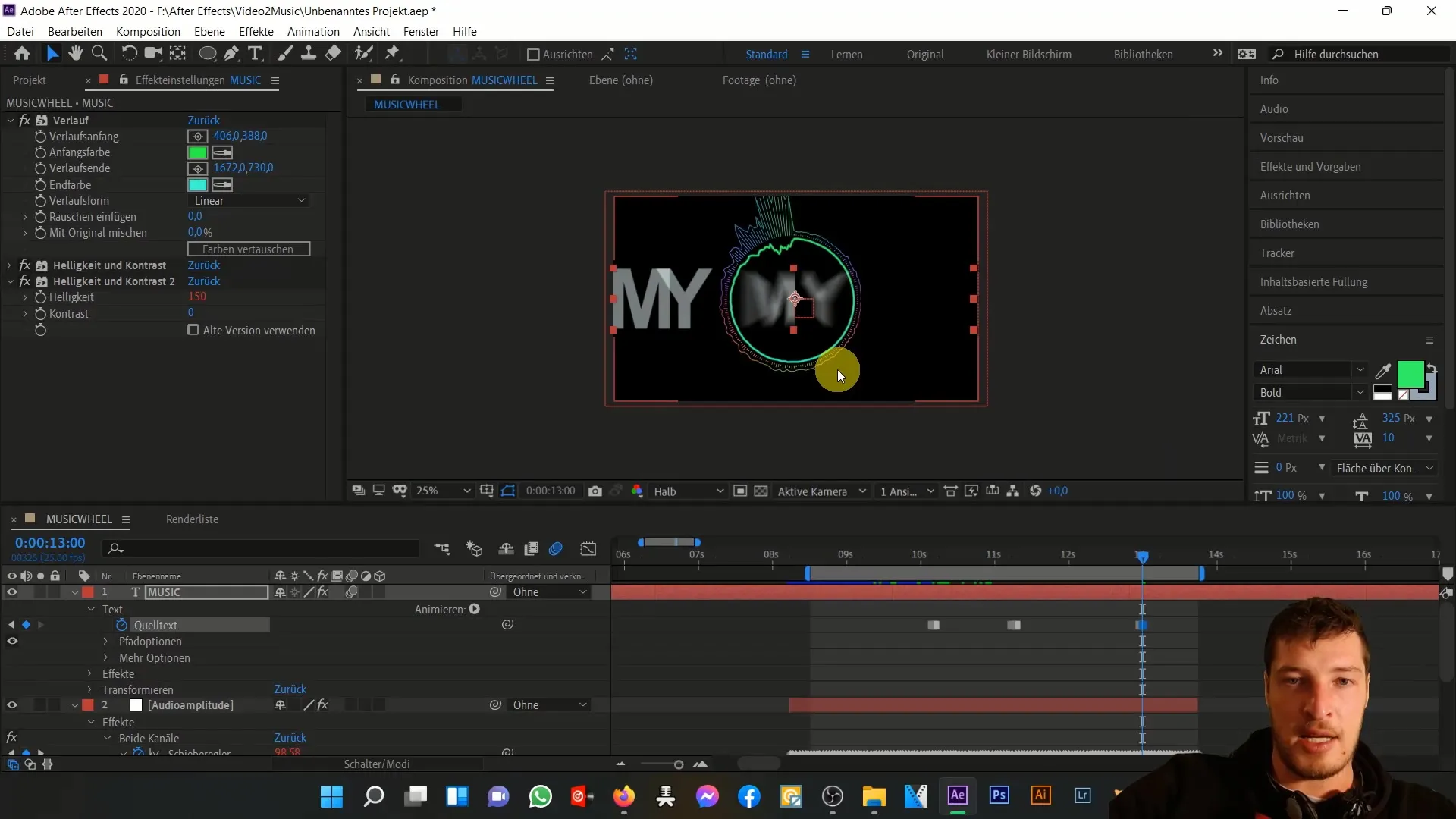
이제 흥미로운 부분이 시작됩니다. 음악과 일치하도록 색상 변경을 추가하려고 합니다. "효과"에서 "그라데이션" 옵션을 선택하고 시작 색상을 내부 원의 값에 맞게 조정합니다. 최종 색상은 아름다운 터키스 색이어야 합니다. 결과에 만족할 때까지 그라데이션을 조정하세요.

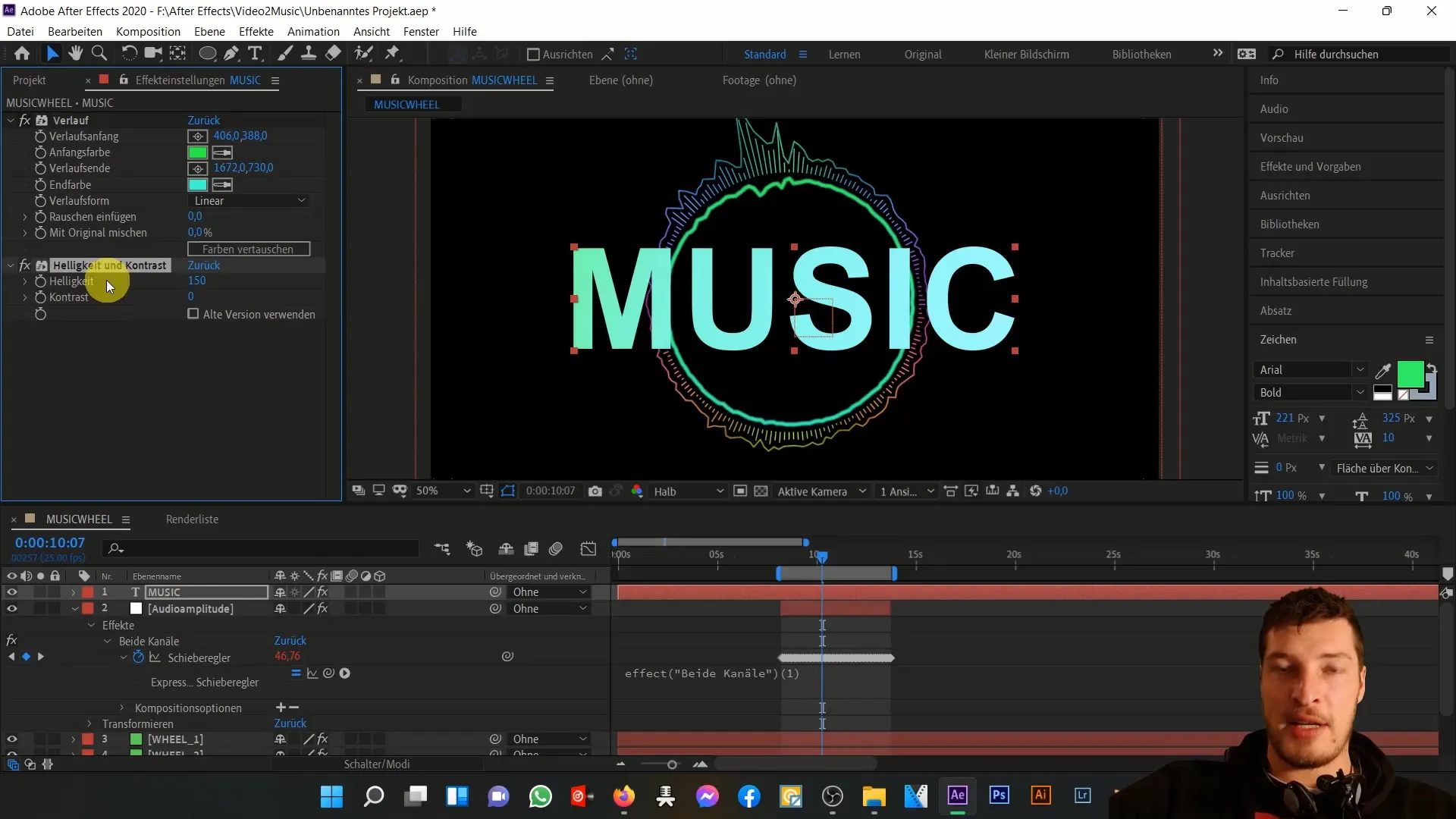
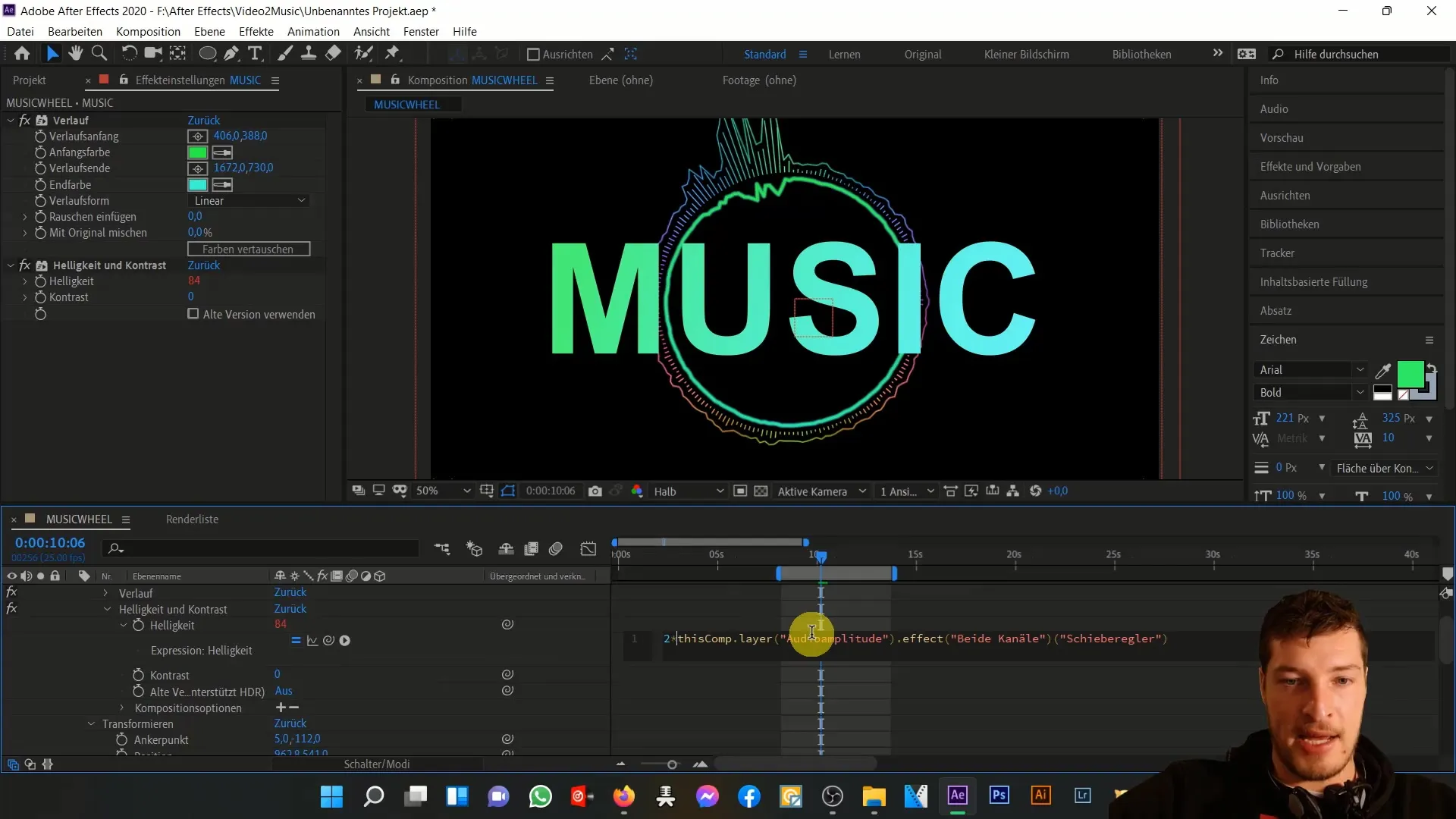
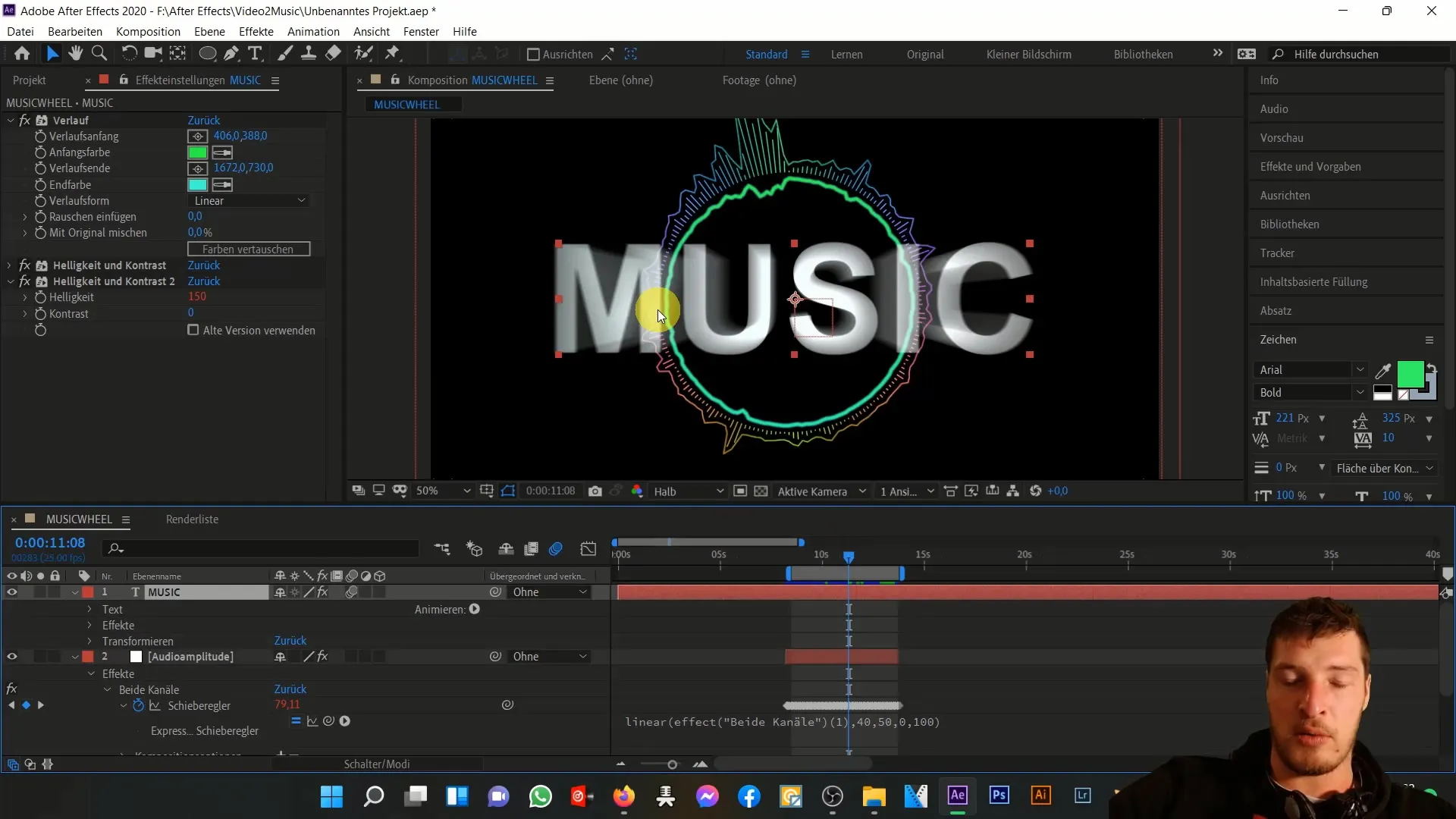
다음으로 "밝기와 대비" 효과를 추가합니다. 먼저 밝기를 높이고 프로젝트 예제에서 원하는 효과에 얼마나 가까워지는지 확인합니다. 효과를 오디오 진폭과 연결하는 것이 중요합니다. 선형 효과를 텍스트 레이어로 되돌리고 효과가 강한 음악 박자에만 작동하도록합니다.

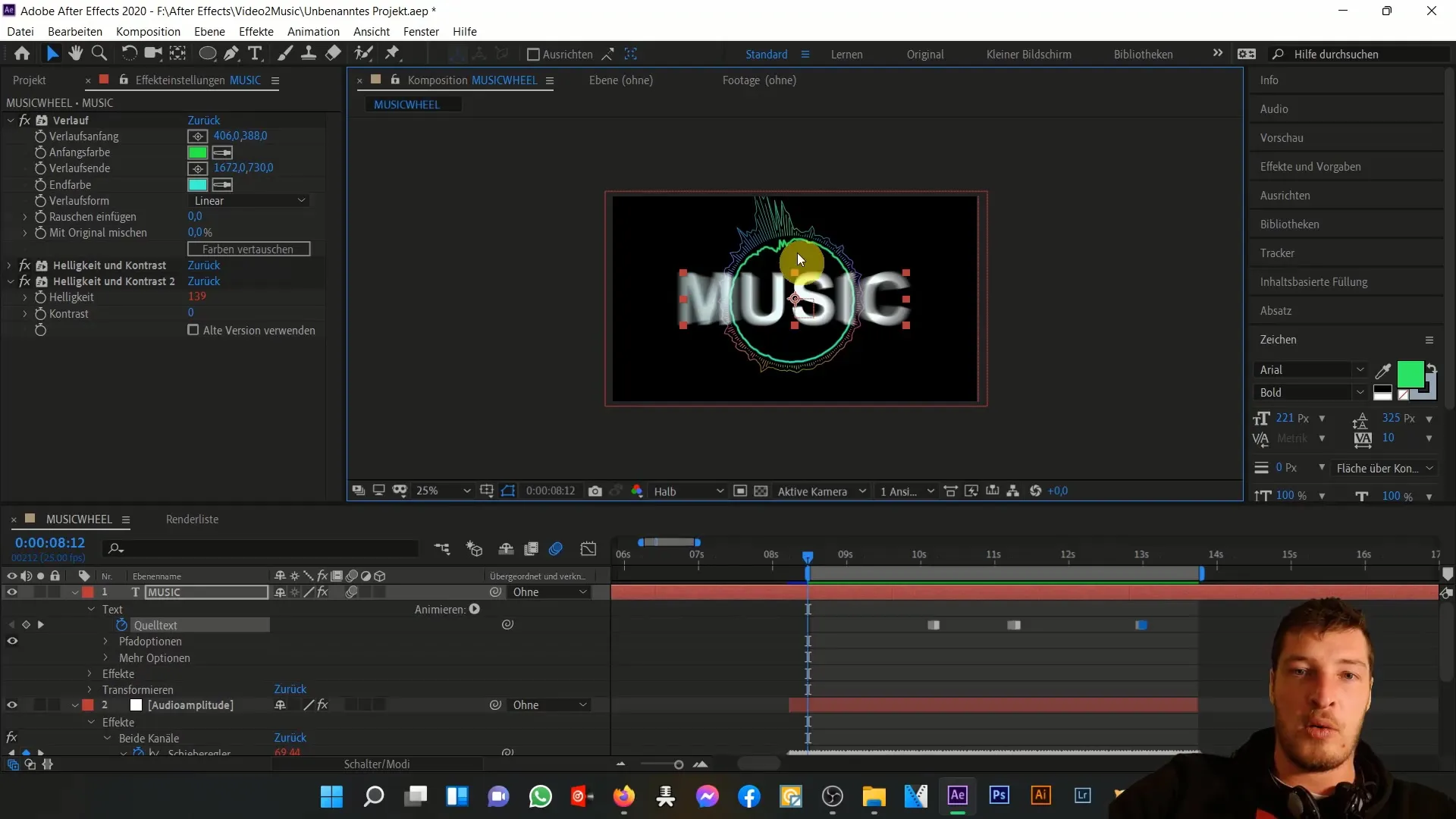
이제 텍스트 레이어의 밝기를 오디오 진폭 슬라이더에 연결합니다. 밝기 옆의 스톱워치 옆에 ALT 키를 누르고 클릭하여 슬라이더를 선택합니다.
이제 텍스트 레이어의 밝기가 음악 진폭 변화에 따라 반응하는 것을 볼 수 있어야 합니다. 최대 진폭에서 밝기가 더 많이 증가하도록 표현 값을 조정해야 할 수도 있습니다. 보다 강렬한 결과를 얻기 위해 필요시 효과를 복제하세요.

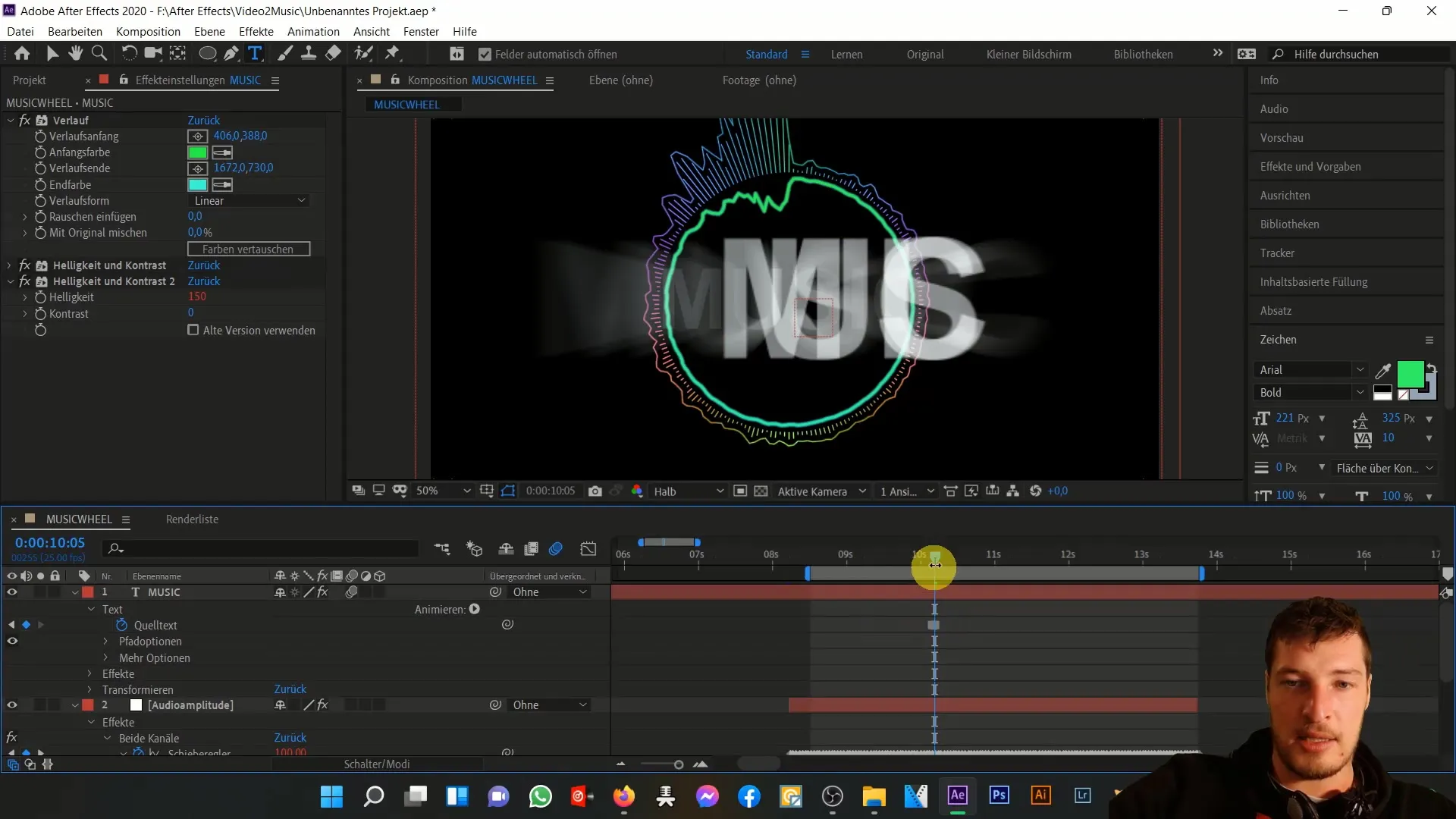
모션 블러 효과를 활성화하여 텍스트 레이어 및 전체 구성에 적용하여 음악 도중 텍스트 레이어가 중간치에서 충돌할 때 애니메이션에 추가적인 역학적인 요소를 부여합니다.

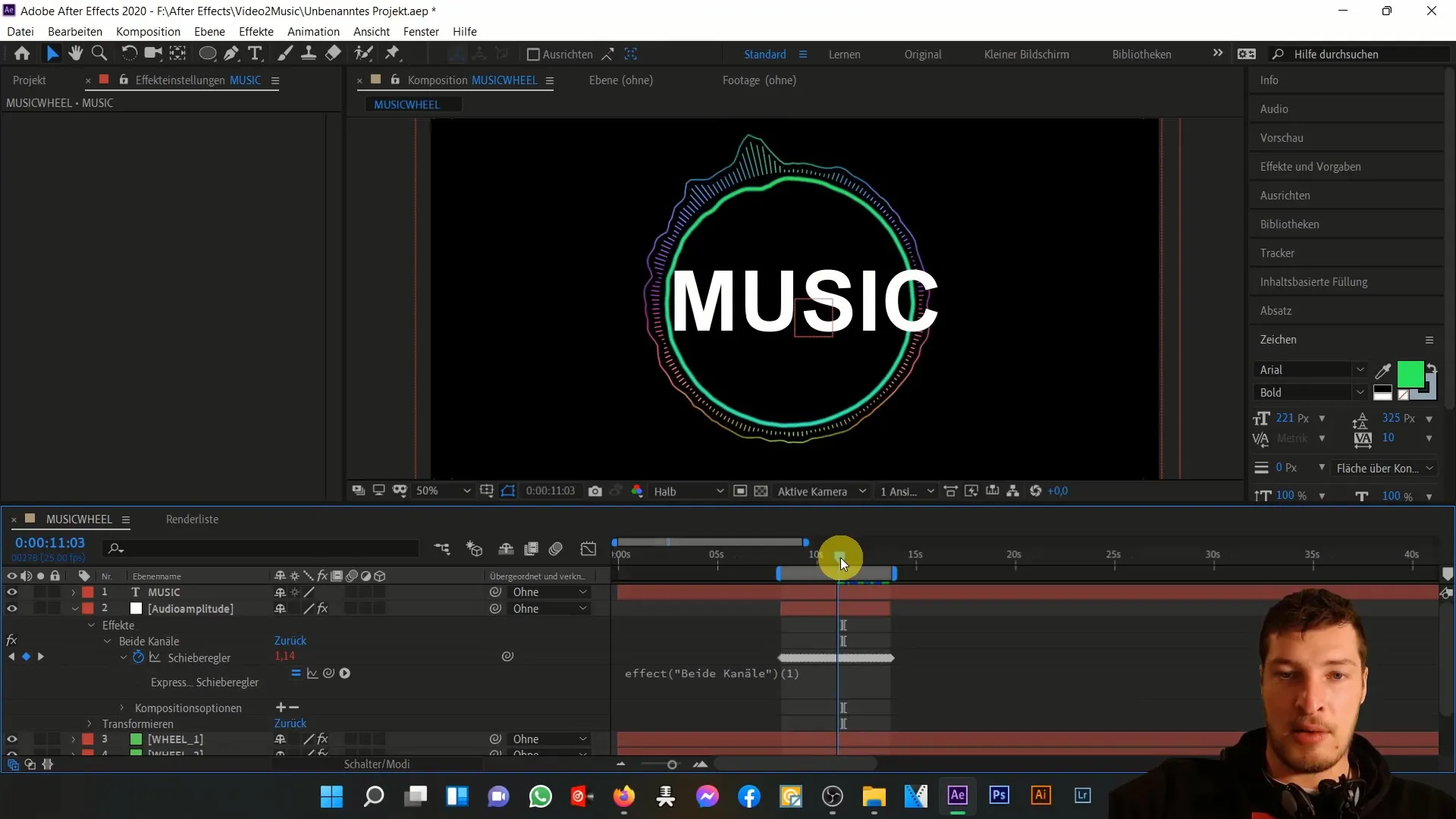
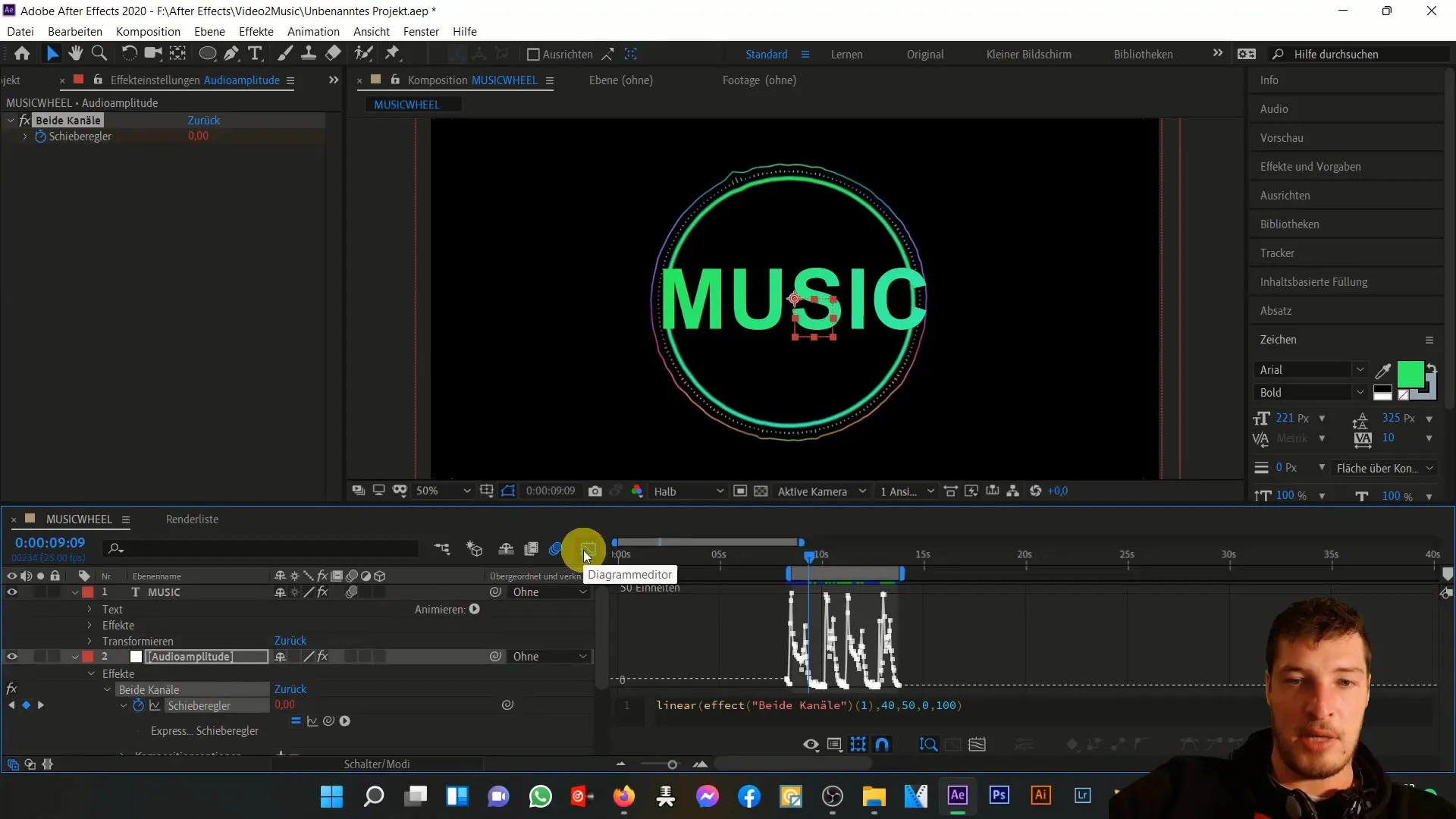
다음 단계에서는 텍스트 변경을 살펴보겠습니다. 가장 강한 진동이 발생하는 순간에 텍스트 내용을 조정하고자 합니다. 정확한 텍스트 변경 시기를 파악하기 위해 다이어그램 편집기를 사용한 다음 텍스트 레이어로 이동하십시오.

여기서 텍스트 입력에 대한 표현 대신 키프레임을 사용합니다. 첫 번째 음악 진동이 발생하는 한 프레임 전에 키프레임을 설정하고 텍스트를 "music"으로 변경합니다. 다음 진동에 대해 이 단계를 반복하고 "is", "my", "passion"을 쓰세요.

모든 키프레임을 설정한 후 미리보기에서 애니메이션을 확인하세요. 텍스트와 음악 간 동기화가 얼마나 잘 작동하는지, 특히 색상 변경 및 밝기 효과에 특히 주의하세요.

미리보기에 만족하면 전체 합성에 마지막 조정을 할 수 있습니다. 선택적으로 전체 합성을 계속해서 애니메이션화하여 모든 것이 가볍게 흔들리고 회전하도록 할 수 있습니다.

요약
이 튜토리얼에서는 After Effects에서 텍스트를 어떻게 애니메이션화하고 음악적 충격에 맞춰 조정하는지 배웠습니다. 스케일링, 앵커 포인트, 색상 및 밝기와 같은 설정 매개변수를 최적화하는 것이 얼마나 중요한지 알아보았습니다. 텍스트와 음악의 동기화는 당신의 애니메이션에 역동적이고 전문적인 느낌을 줍니다.
자주 묻는 질문
텍스트 레이어의 앵커 포인트를 어떻게 조정할 수 있나요?텍스트 레이어를 열고 변환 영역에서 앵커 포인트를 텍스트 중앙에 깔끔하게 이동시켜 조정할 수 있습니다.
밝기를 오디오 진폭과 어떻게 연결합니까?밝기의 스톱워치를 누른 채로 ALT 키를 누르고, 슬라이더의 소스를 선택하세요.
텍스트 내용을 어떻게 애니메이션화할 수 있나요?해당 오디오 충격에 따라 텍스트 내용을 변경하기 위해 키프레임을 사용하세요. 텍스트 레이어에서 키프레임을 설정하고 필요에 따라 텍스트를 조정하세요.
모션 블러를 활성화해야 하나요?텍스트 레이어와 전체 합성에서 모션 블러를 활성화하면 더 동적인 애니메이션을 만들 수 있습니다.
다른 효과도 사용할 수 있나요?다양한 효과와 애니메이션을 실험하여 독특한 결과를 얻을 수 있습니다.


