이 After Effects 튜토리얼에서는 비트코인을 모티브로 한 멋진 티셔츠 디자인을 만드는 방법을 보여 드리겠습니다. 이전 비디오의 지식을 바탕으로 다양한 요소를 결합하여 온라인에서 판매할 수 있는 전문적인 디자인을 만드는 방법을 단계별로 설명하겠습니다. 창의적인 아이디어를 실행에 옮기고 디자인 기술을 향상시킬 준비를 하세요.
주요 학습 내용
- After Effects에서 비트코인 그래픽을 가져오고 사용자 지정하는 방법을 알아보세요.
- 티셔츠 디자인을 위한 새로운 구도를 만드는 방법을 알아봅니다.
- 다양한 디자인 요소를 병합하고 사용자 지정하는 방법을 알아봅니다.
- 완성된 디자인을 티셔츠 인쇄에 사용할 수 있도록 올바르게 내보내는 방법을 알게 될 것입니다.
단계별 가이드
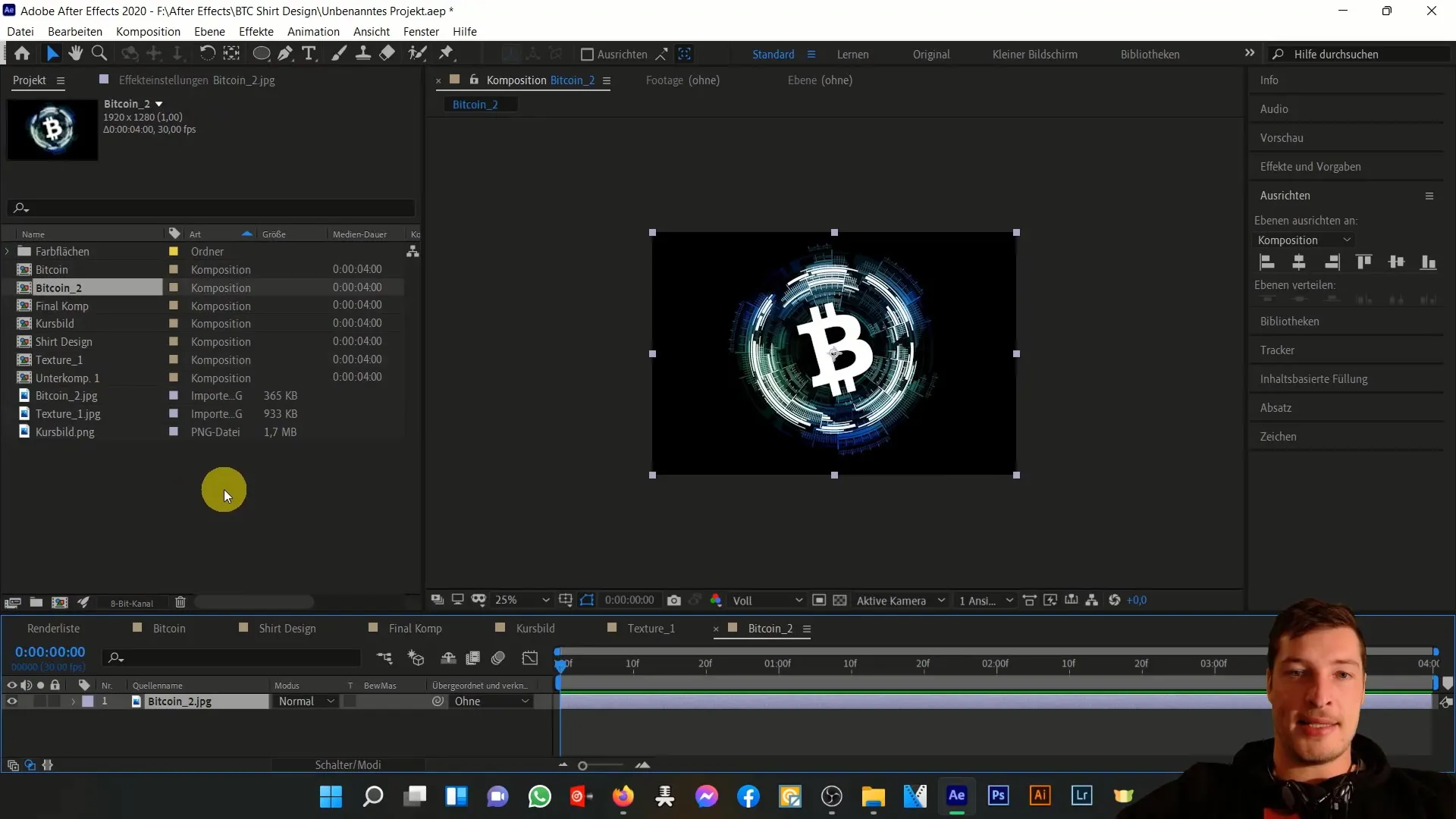
비트코인 이미지 파일을 가져오는 것부터 시작하겠습니다. After Effects를 열고 이미지를 새 구도로 드래그합니다. 이렇게 하면 필요에 따라 이미지 크기와 설정을 자유롭게 조정할 수 있습니다.

비트코인 그래픽을 추가할 때 검은색 영역에 알파 투명도가 없고 그래픽의 고정된 부분으로 표시되는지 확인하는 것이 중요합니다. 즉, 컬러 영역을 추가하면 검은색 영역이 투명하지 않게 됩니다. 이를 변경하려면 모드를 "휘도 템플릿"으로 설정하면 됩니다.

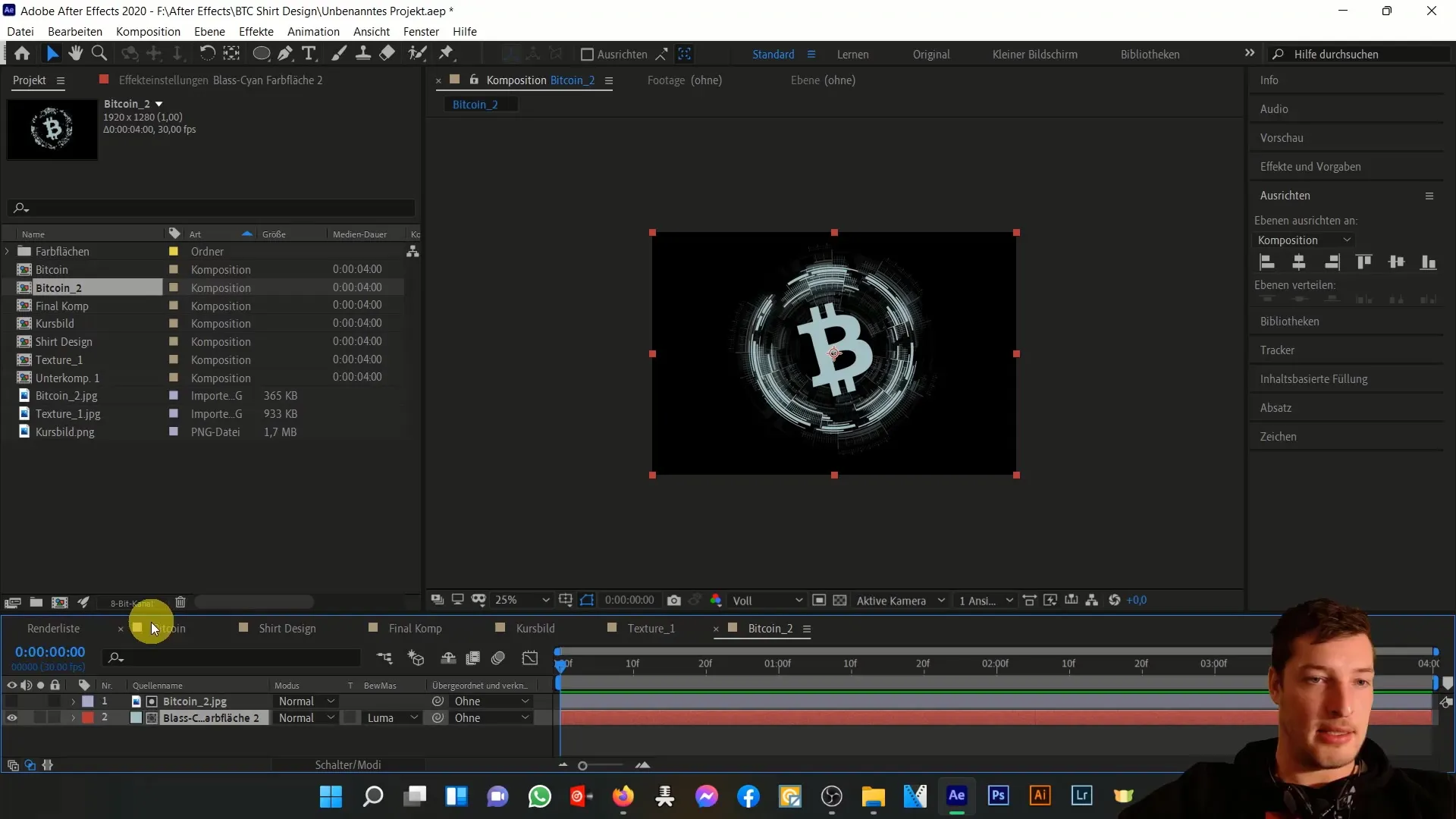
이제 디자인의 어두운 영역이 스텐실로 전송되었기 때문에 결과가 최적으로 보이지 않을 수 있습니다. 비트코인 이미지의 휘도 값만을 기반으로 마스크를 만들려면 "휘도 마스크 비트코인 2" 옵션을 선택합니다. 이렇게 하면 그래픽에서 검은색 영역이 제거되도록 마스크가 적절히 조정됩니다.

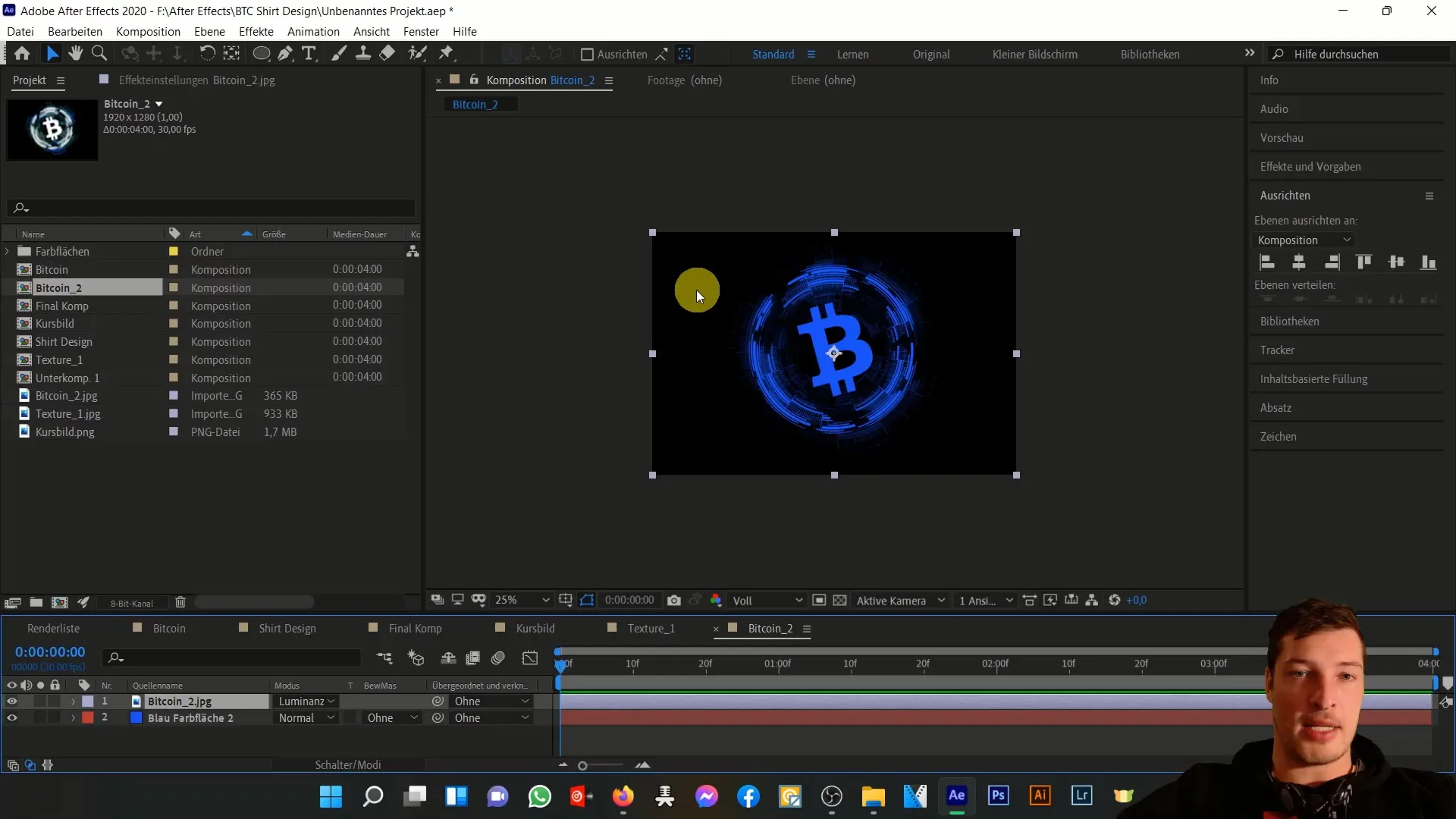
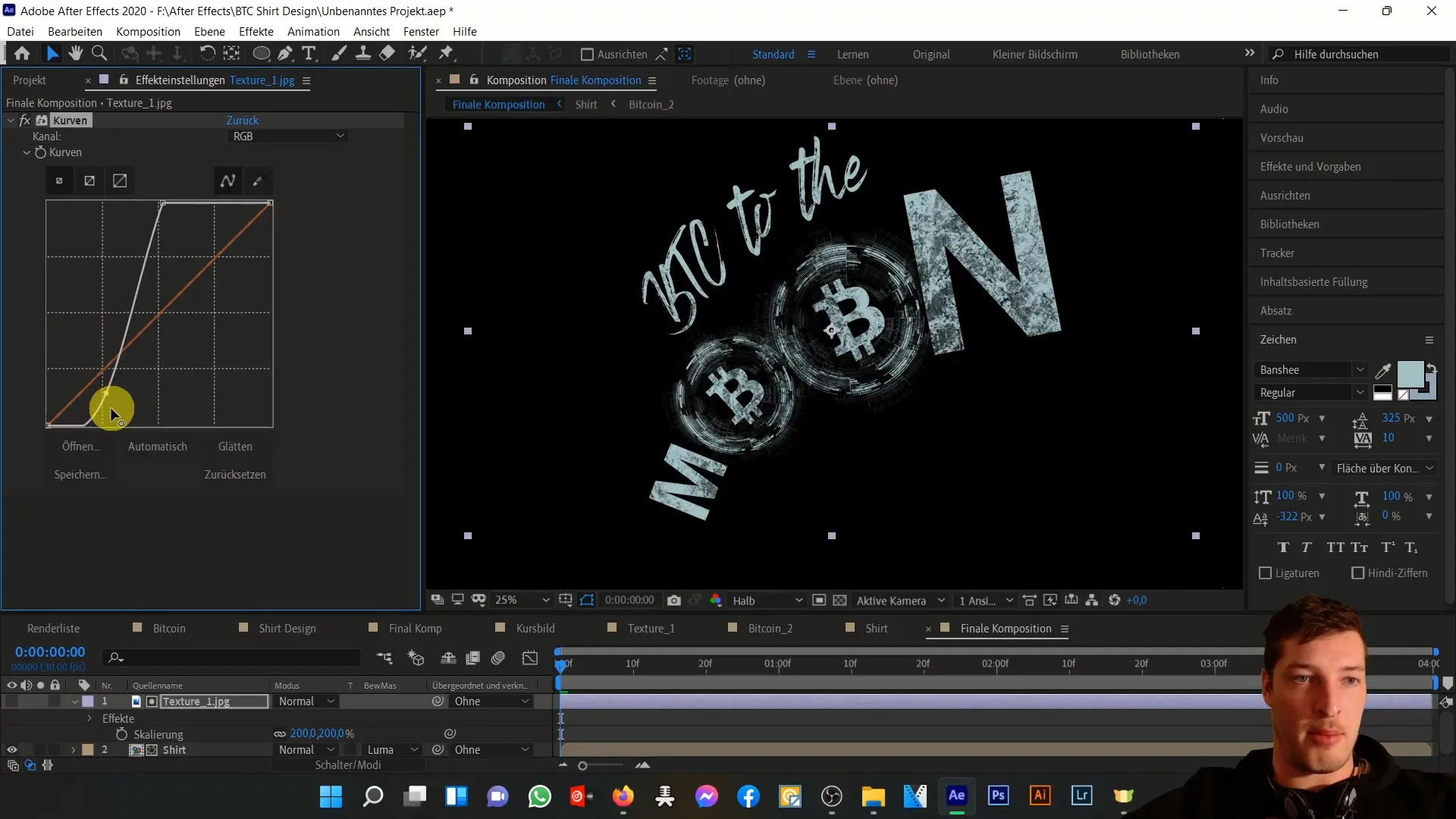
비트코인 디자인을 시각적으로 더 재미있게 만들려면 색상을 변경할 수 있습니다. 달을 향해 가는 색조를 선택하고 결과에 만족할 때까지 조정합니다. 회색이나 청록색을 사용해 볼 수도 있습니다.

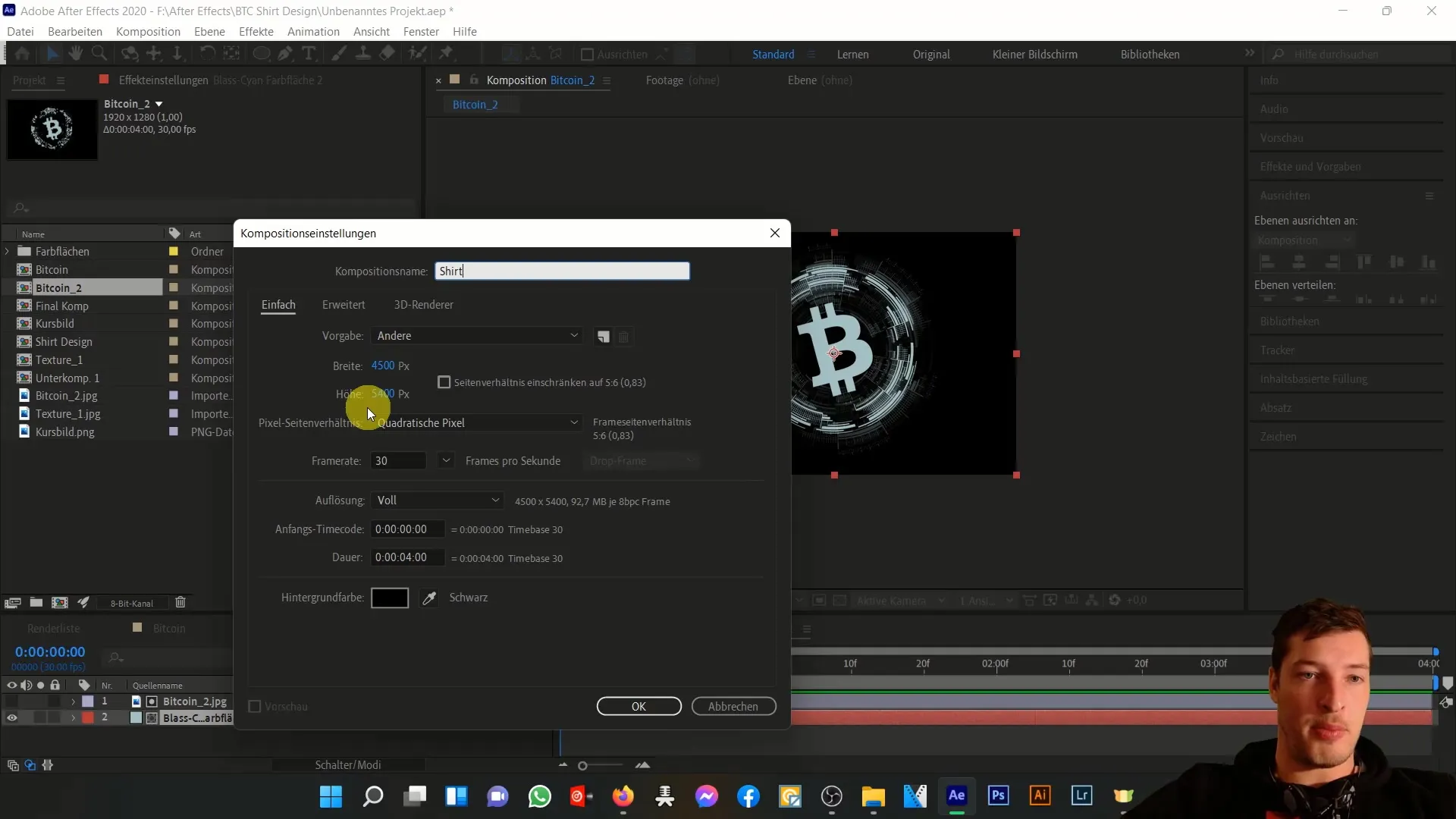
이제 티셔츠 디자인을 위한 새로운 구도를 만들어 봅시다. Merch by Amazon에서 인쇄하기 위한 요구 사항을 충족하려면 가로 4500픽셀, 세로 5400픽셀의 크기여야 합니다.

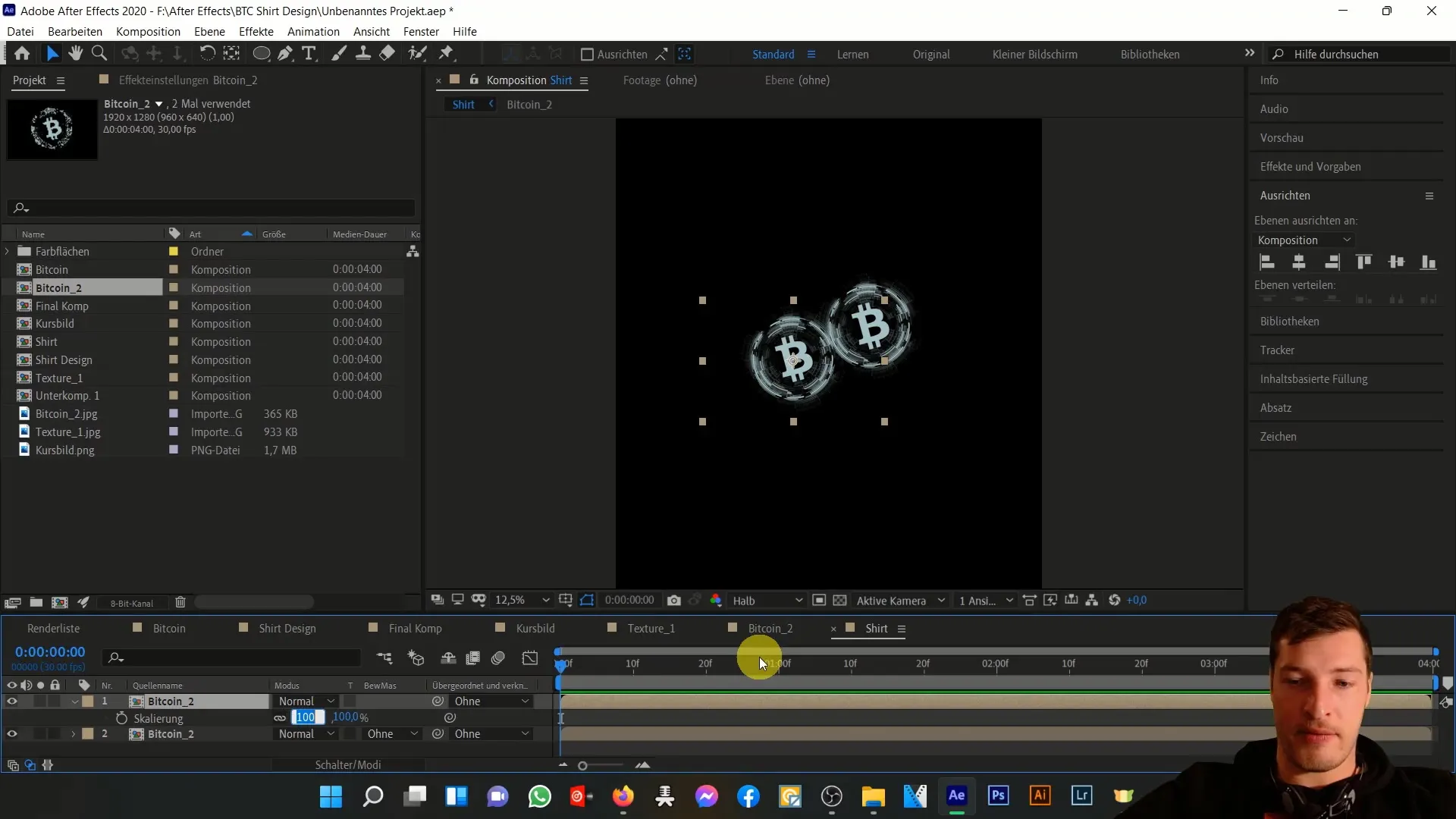
비트코인 컴포지션을 이 새 티셔츠 컴포지션으로 가져옵니다. 비트코인 요소를 복제하고 서로 다른 버전을 나란히 배치합니다. 예를 들어 하나는 70%로, 다른 하나는 90%로 그래픽의 크기를 조정하여 시각적 깊이를 만들 수 있습니다.

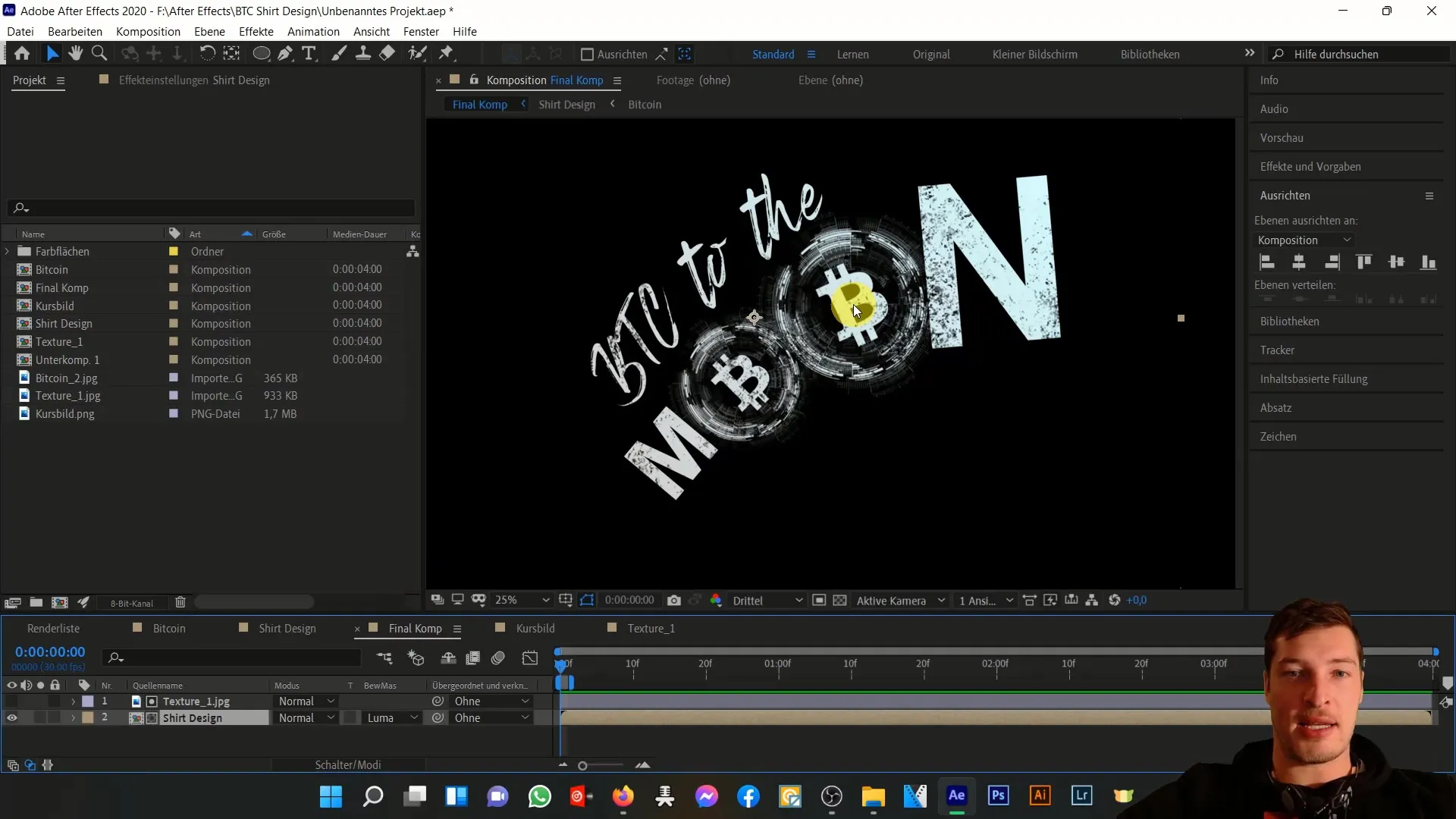
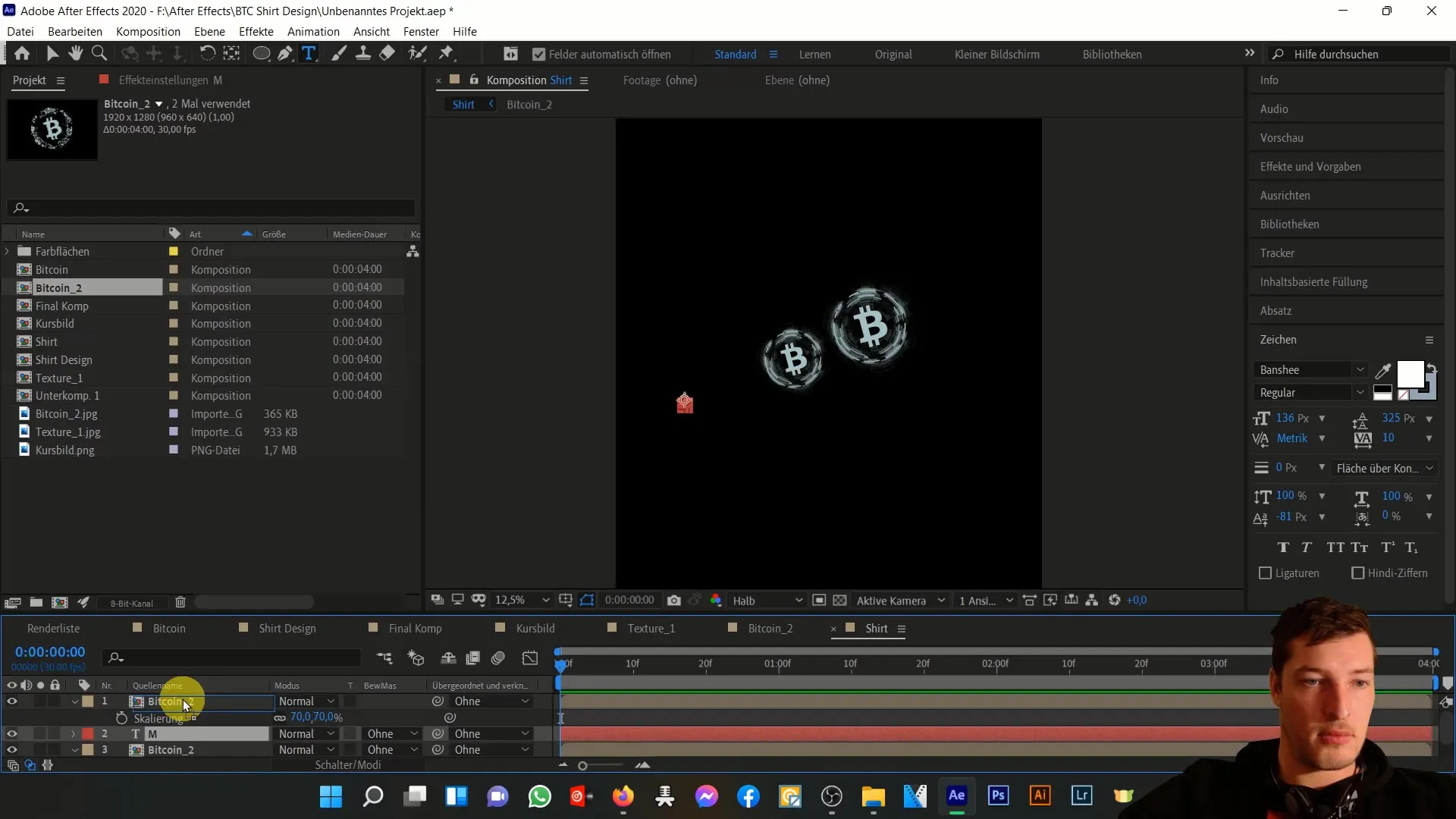
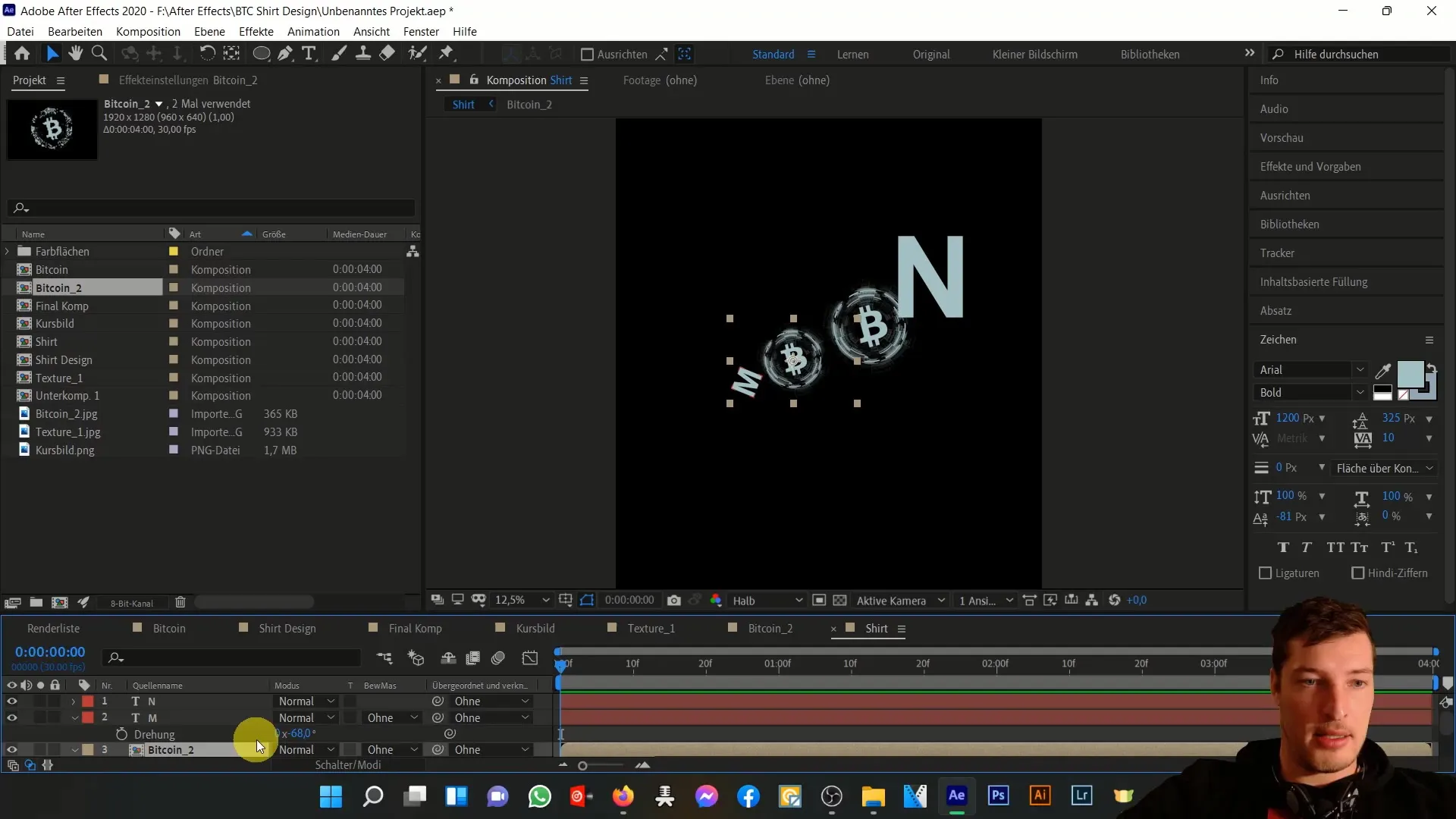
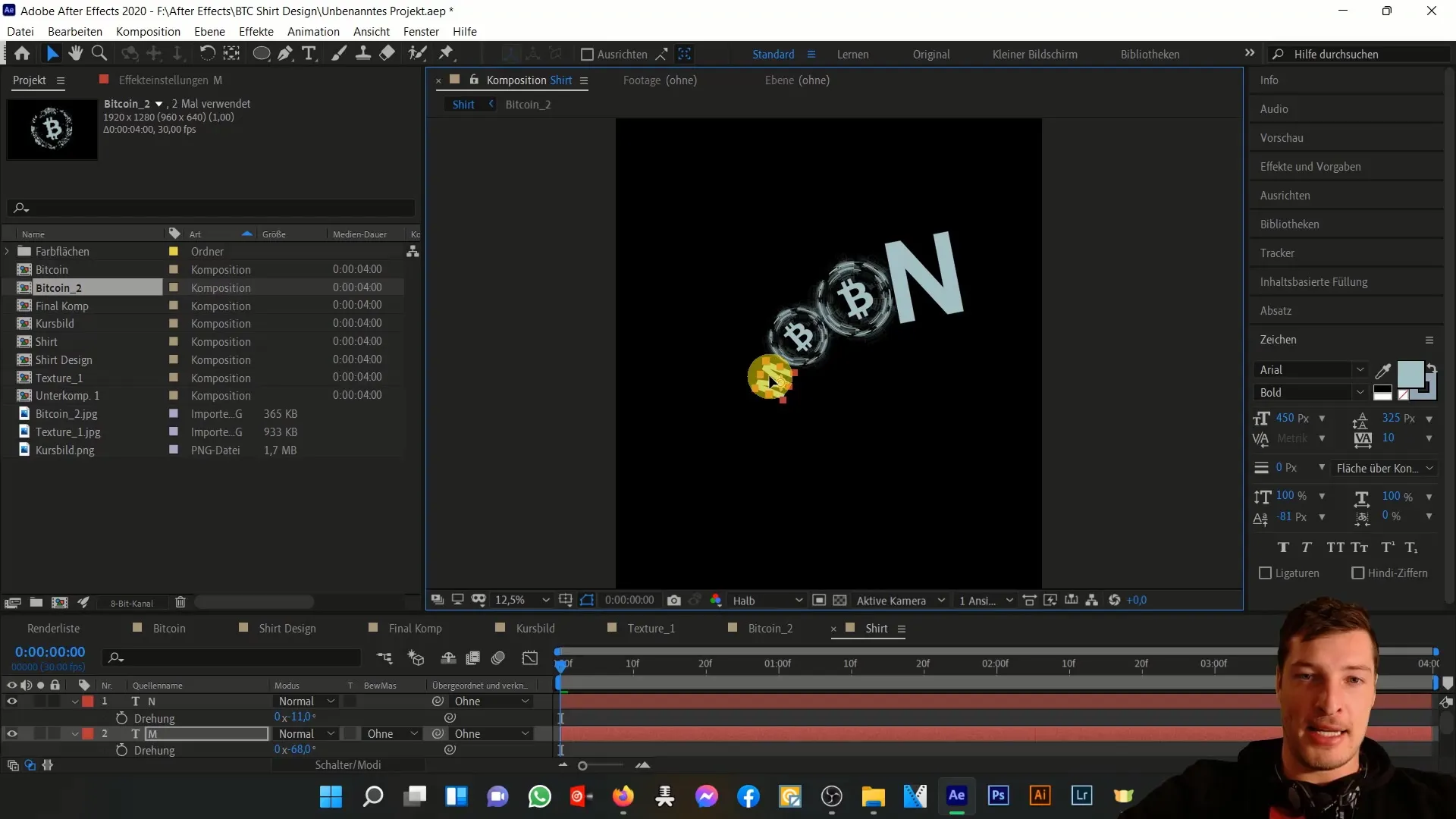
이제 텍스트를 추가합니다. 예를 들어, 문자 "M"을 적절한 글꼴로 확대하고 비트코인 디자인에 맞게 색상을 조정할 수 있습니다. 문자 "N"을 복제하여 적절하게 배치할 수 있습니다.

글자를 회전시켜 전체 그림에 더 잘 어울리도록 합니다. 글자를 왼쪽으로 약간 회전하여 역동적인 배열을 만들 수 있습니다.

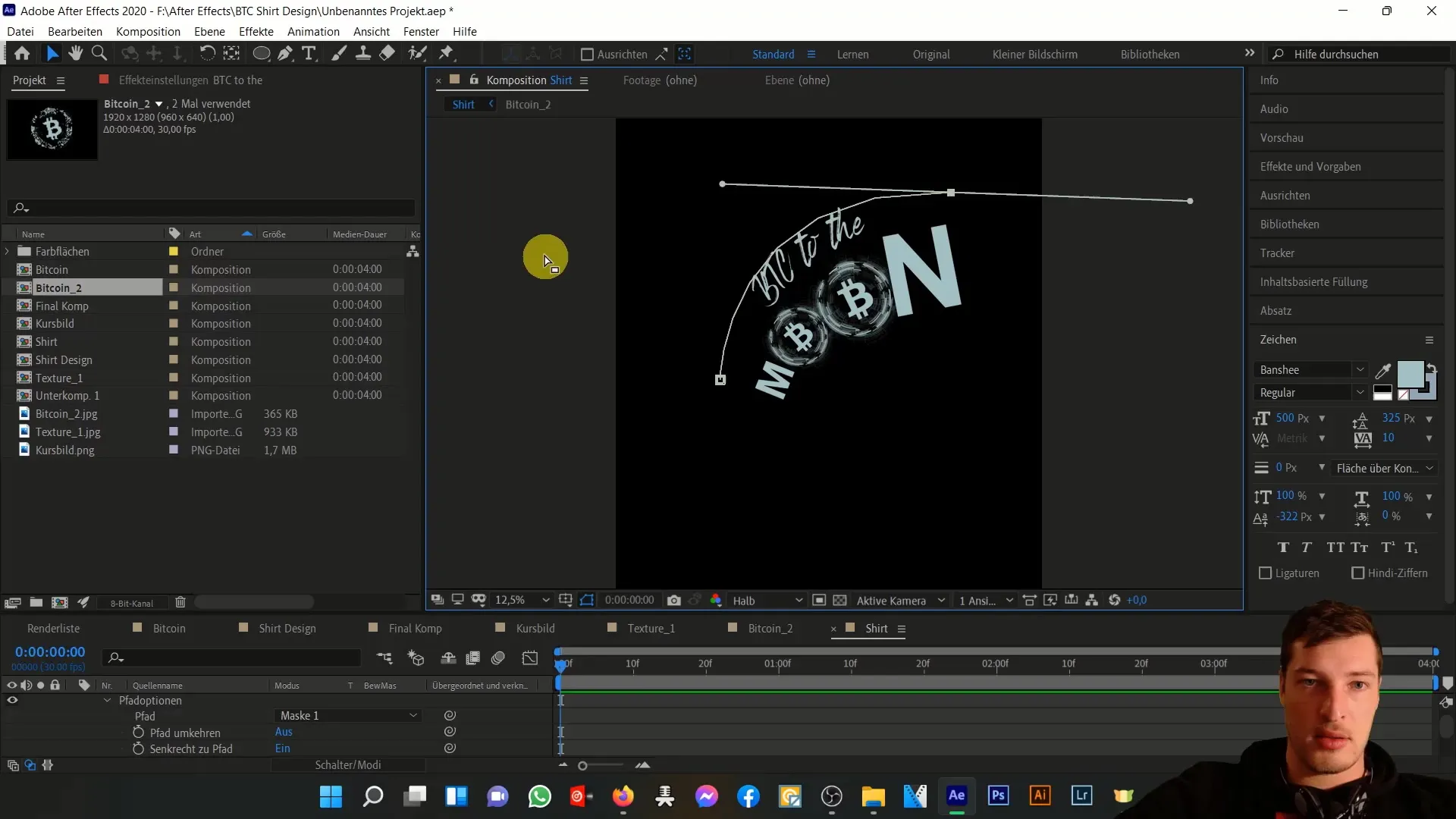
이제 암호화폐 업계에서 흔히 쓰는 "비트코인"이라는 글자를 추가합니다. 글꼴을 선택하고 디자인에 맞을 때까지 크기를 조정합니다.

더 나은 사용자 정의를 위해 텍스트의 위치를 조정하여 보는 사람의 눈에 잘 띄고 다른 요소와 잘 어울리도록 할 수 있습니다. 마스크를 기울이면 디자인에 더 많은 추진력을 줄 수 있습니다.

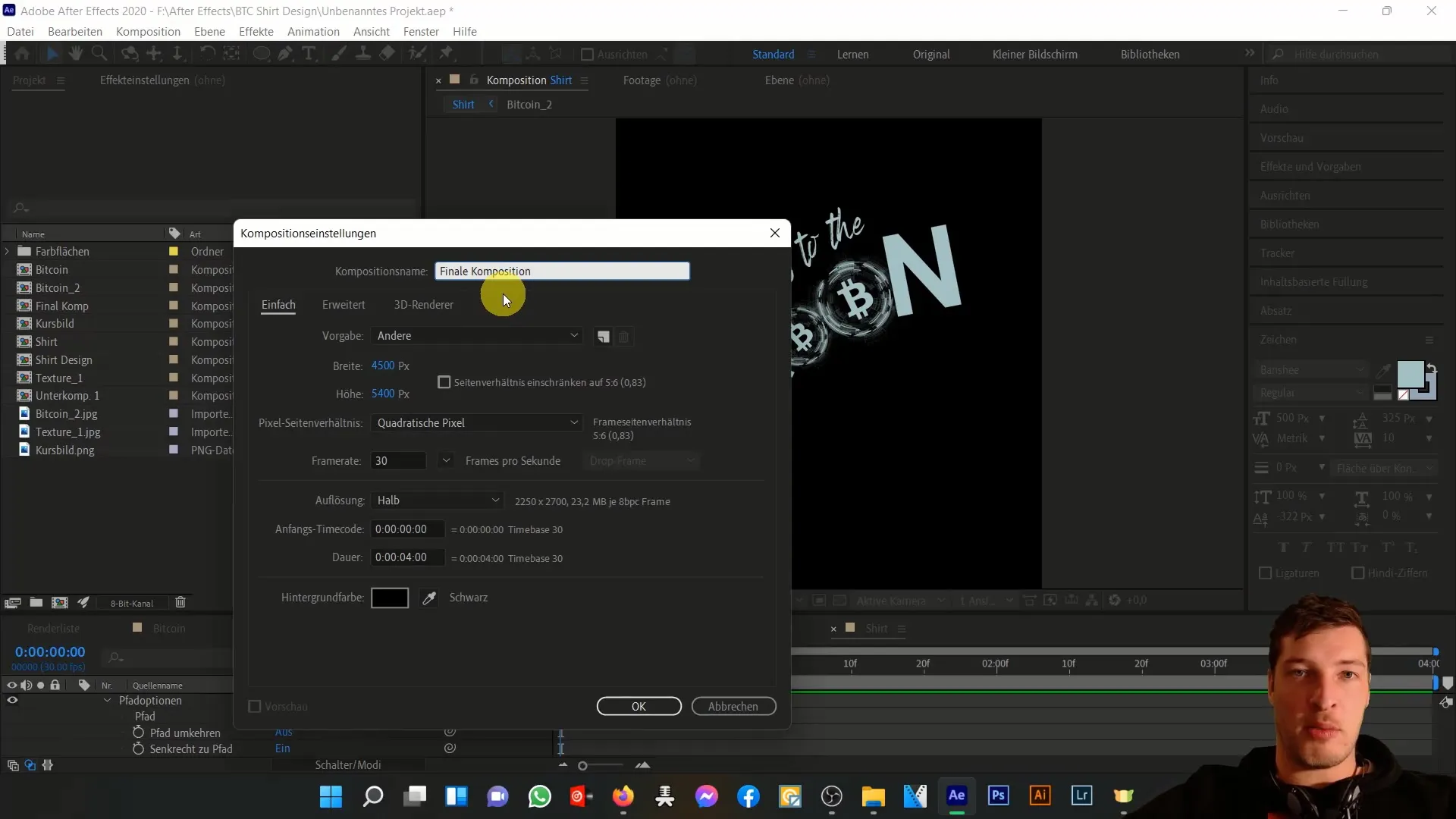
최종 구도를 만들려면 너비 4500픽셀, 높이 5400픽셀의 동일한 크기로 새 구도를 만듭니다. 티셔츠 컴포지션을 가져와 새 컴포지션의 중앙에 배치합니다.

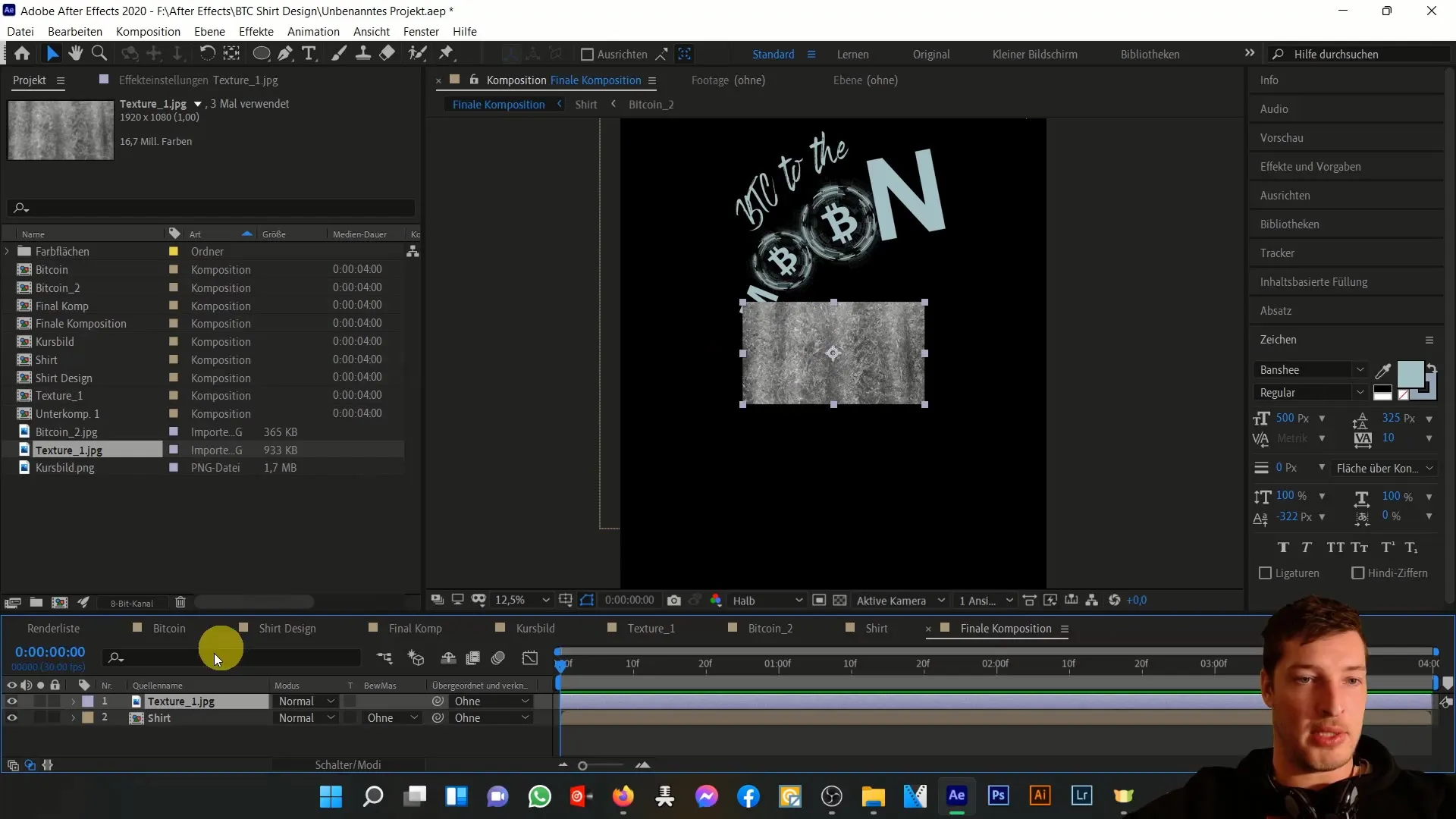
이제 텍스처 파일을 추가하여 디자인에 더 많은 구조를 부여합니다. 텍스처 레이어가 글자 위에 겹치도록 배치해야 합니다.

텍스처의 밝기와 대비를 조정하여 디자인이 생동감 있고 매력적으로 보이도록 합니다.

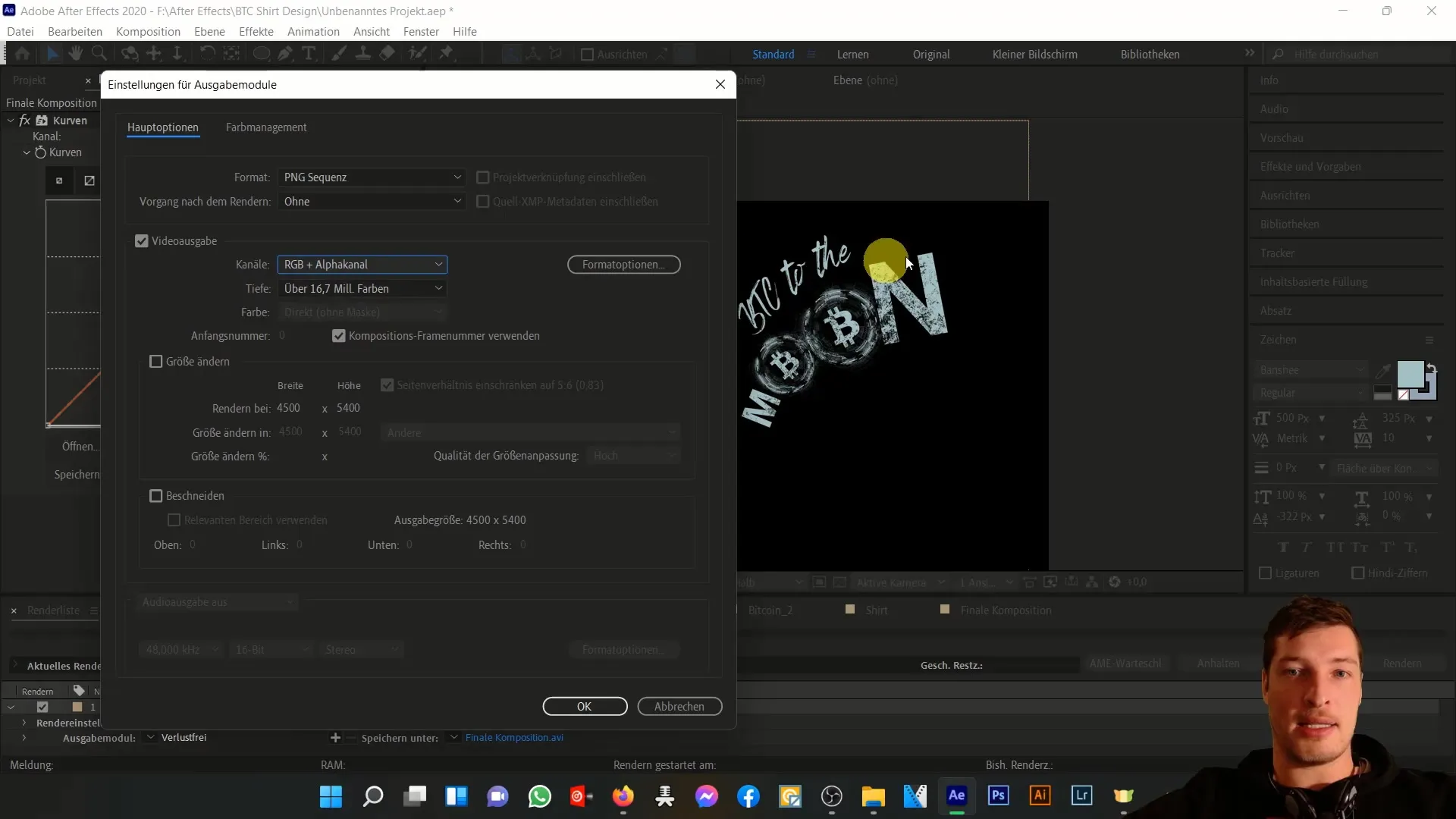
마지막으로 최종 구성을 이미지 파일로 내보냅니다. 검정색 영역이 출력되지 않도록 알파 채널을 활성화해야 하며, 이는 다른 티셔츠 색상에 인쇄하려는 경우 특히 중요합니다.

이제 비트코인 티셔츠 디자인을 성공적으로 만들고 내보냈습니다.
요약
이 튜토리얼에서는 After Effects에서 매력적인 비트코인 티셔츠 디자인을 만드는 방법과 이를 위해 필요한 기술을 배웠습니다. 비트코인 그래픽을 만드는 것부터 요소 배열 및 인쇄용 내보내기까지 이제 디자인을 실현할 수 있는 모든 준비가 완료되었습니다.
자주 묻는 질문
이미지를 After Effects로 가져오려면 어떻게 합니까?이미지를 새 컴포지션으로 드래그하여 After Effects로 가져올 수 있습니다.
이미지의 검은색 영역이 투명하지 않은 이유는 무엇입니까?이러한 영역은 이미지의 일부이므로 휘도 마스크를 조정하여 제거해야 합니다.
내 디자인이 인쇄에 적합한지 확인하려면 어떻게 해야 하나요?내보낼 때 4500 x 5400픽셀 크기로 구도를 만들고 알파 채널을 활성화해야 합니다.
디자인을 내보낼 때 어떤 형식을 사용해야 하나요?알파 채널을 확보하려면 디자인을 PNG 이미지 파일로 내보내야 합니다.
나중에 디자인의 색상을 변경할 수 있나요?예. 원본 파일을 손상시키지 않는 한 언제든지 컴포지션의 색상을 변경할 수 있습니다.


