1단계 - 자르기
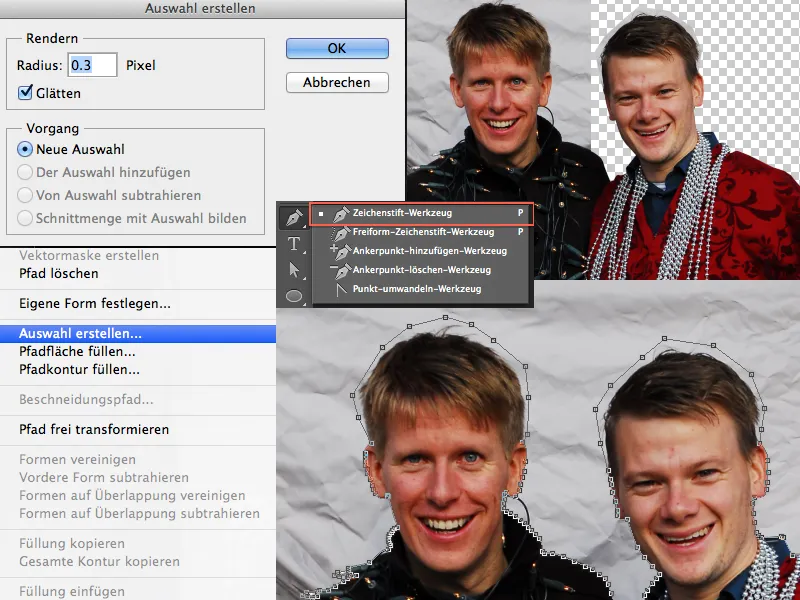
연필 도구를 사용하여 그림 안쪽에 앵커 포인트를 배치하고 잘라냅니다. 머리카락 바깥쪽을 넉넉하게 둥글게 다듬은 다음 나중에 마스크에서 다시 작업합니다.
경로를 닫자마자 마우스 오른쪽 버튼으로 선택 영역 만들기를 선택하고 반경 0.3을 입력합니다. 이제 선택 영역이 활성화되었습니다...

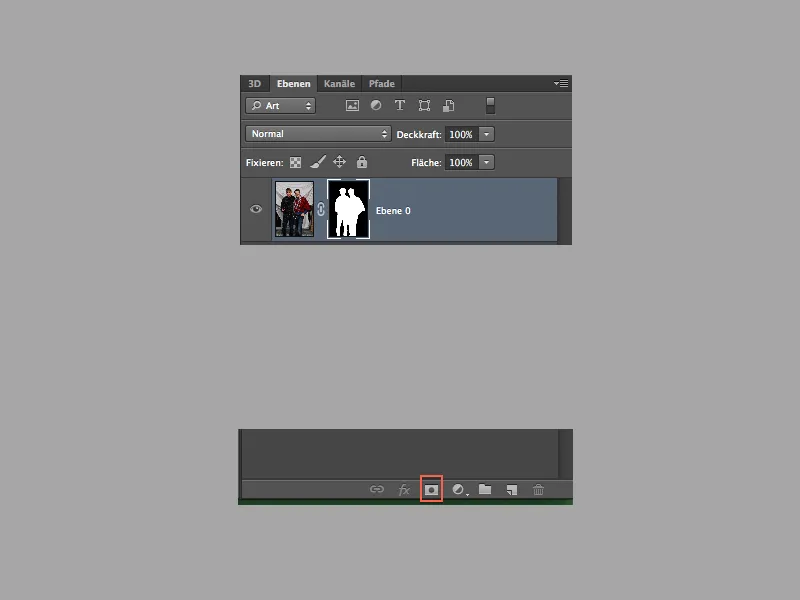
... 그리고 벡터 마스크 추가 아이콘을 클릭하여 마스크를 만들 수 있으며 두 개가 즉시 잘립니다.
2단계 - 머리카락 다듬기
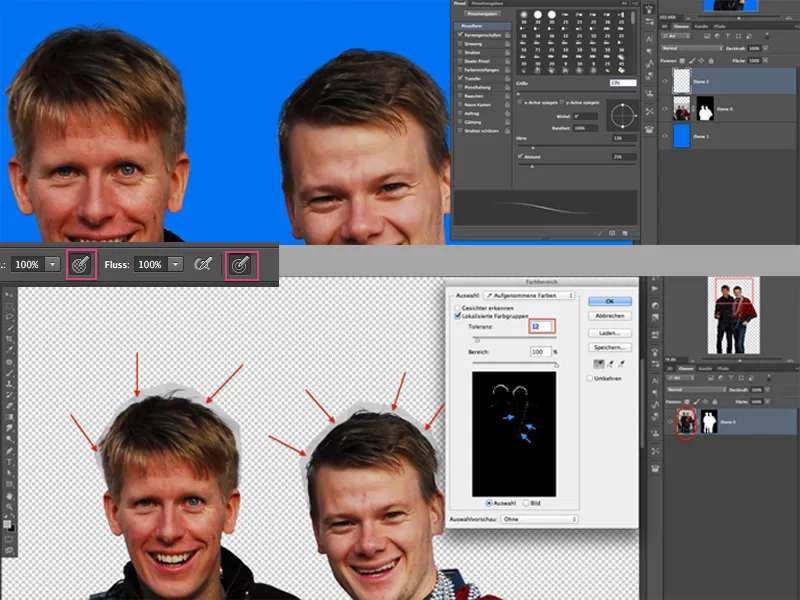
머리카락을 자르는 것은 어린이 놀이입니다. 선택>색상 범위의 메뉴로 이동하여 이것을 선택합니다. 색상 범위가 표시된 창에서 낮은 허용 오차 (제 경우에는 12)를 선택하고 피펫과 Shift 키를누른 상태에서 회색 색상을 선택한 다음 확인으로 확인합니다 .
선택 영역이 생성되자마자 마스크를 클릭하고 선택 영역을 검은색으로 채웁니다 .
이제 가장자리가 약간 딱딱하거나 모든 것을 얻지 못한 경우 더 높은 허용 오차를 사용하여 이 단계를 반복할 수 있습니다. 허용 오 차를 높이면 이미지에서 다른 회색 값도 선택할 위험이 있습니다. 그러나 마스크의 흰색 브러시로 다시 가져올 수 있으므로 문제가 되지 않습니다.
이미 결과에 만족했지만 더 많은 것을 원했습니다. 그래서 머리카락을 몇 개 더 추가했습니다. 부드러운 브러시를 선택하고 Alt 키로머리 색깔을 계속 선택하면 새 레이어에서 머리카락을 다시 칠하거나 추가할 수 있습니다.
이렇게 하려면 불투명도 및 크기 컨트롤을 활성화하고 다양한 크기와 색상 톤으로 변경하세요.
원하는 경우 영역 복구 브러시로 약간의 미용 보정을 하고 결점을 제거할 수도 있습니다. 이제 머리 레이어와 관리자가 있는 레이어를 스마트 오브젝트로 축소하여 계속합니다.
3단계 - 부품 배치 및 확대하기
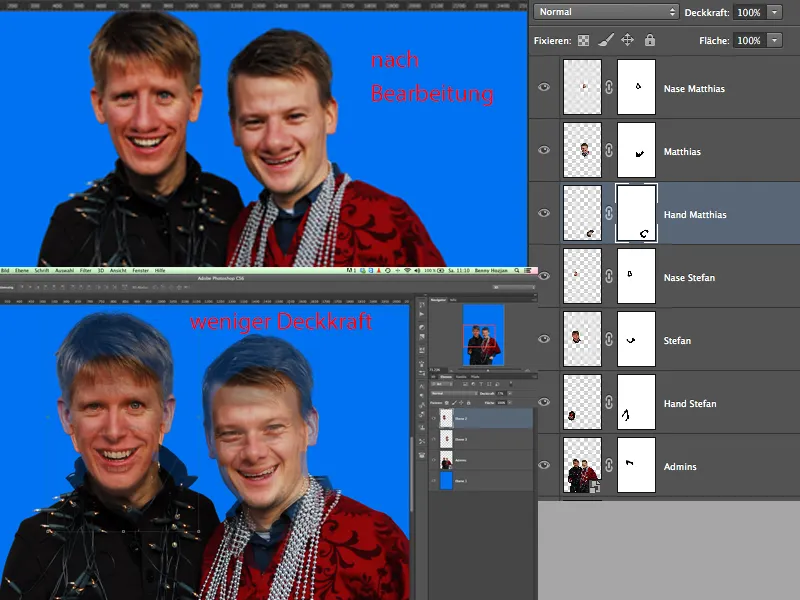
올가미 도구를 사용하여 머리(칼라 포함)를 개별적으로 넉넉하게 선택하고 Ctrl+V를 사용하여 새 레이어에 복사하여 붙여넣습니다. 이제 개별 헤드를 변형하고 원래 칼라에 맞는지 확인합니다. 불투명도를 약간 낮추면 원본 이미지에서 칼라가 어디로 이어지는지 볼 수 있으므로 매우 유용합니다.
각 레이어에 마스크를 만들고 검은색 브러시를 사용하여 산만하게 보이는 부분을 칠합니다. 이제 머리와 같은 원리를 손과 코에도 적용합니다!
이 작업을 마치면 결과가 꽤 재미있어 보일 것입니다!
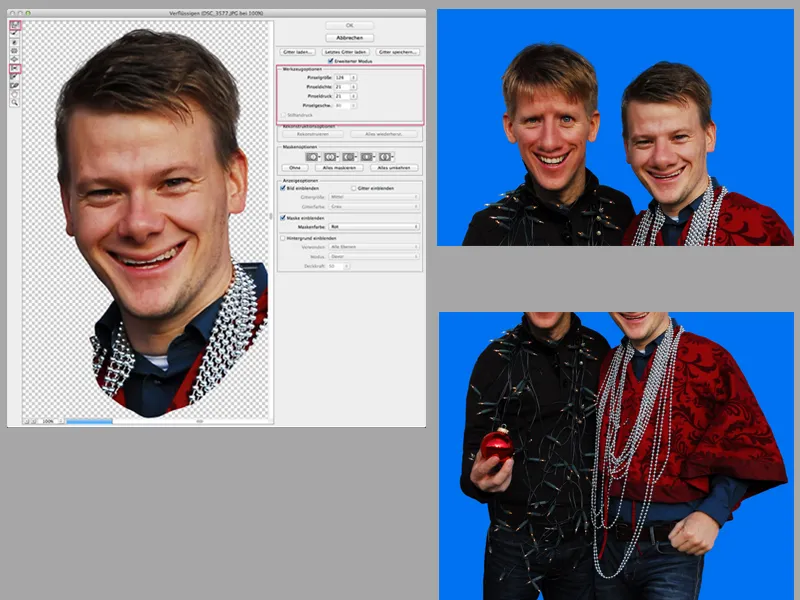
4단계 - 액화하기
우리 두 관리자는 원래 재미있는 두 사람이기 때문에 액화 작업이 많이 필요하지 않습니다(농담을 해야 했어요 - 미안해요!!!).
이렇게 하려면 헤드를 선택하고 메뉴에서 필터>액상화로 이동합니다. 드래그 도구와 왼쪽 이동 도구로 자유롭게 움직일 수 있습니다(과용하지 마세요). 브러시의 다양한 설정(밀도 등)에 주의를 기울이세요.
원하는 결과를 얻었으면 헤드를 사용하여 다른 레이어로 이동할 수 있습니다.
마지막으로 원본 레이어를 액화시키는 것도 중요합니다. 만화 스타일의 이미지에서는 선이 직선 또는 둥근 것이 일반적입니다. 이는 예를 들어 바지에서 튀어나온 모든 것이 "눌려", 즉 곧게 펴진다는 것을 의미합니다. 잠시 후 결과를 확인할 수 있습니다.
이 모든 작업이 완료되면 마무리 작업을 할 차례입니다. 저는 모든 레이어를 관리자와 관련된 그룹에 넣었습니다.
5단계 - 닷지 및 굽기
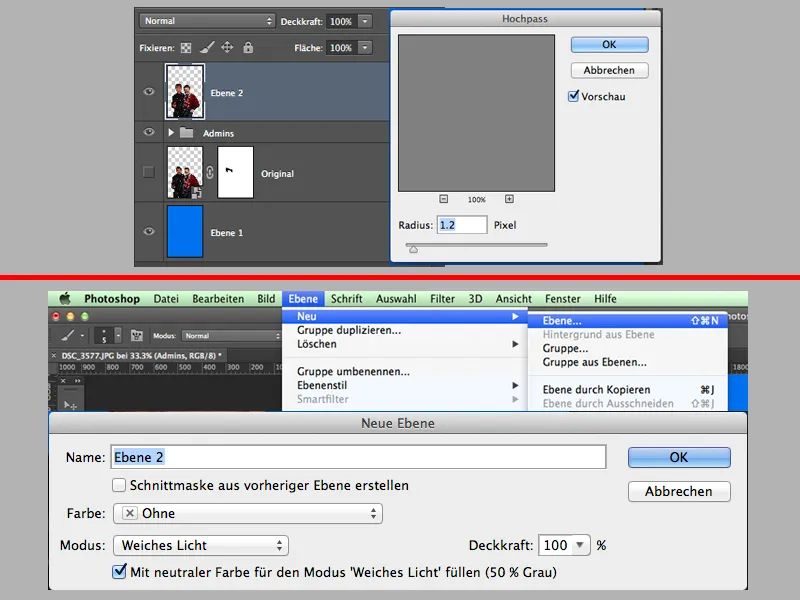
그룹을 복제하고 레이어를 만듭니다. 이미지가 선명하지 않기 때문에 이 레이어를 사용하여 관리자를 선명하게 만듭니다.
필터>기타 필터 메뉴에서 하이패스 필터를 찾을 수 있습니다. 반경을 0.8에서 1.5 사이로 선택한 다음 그룹에 레이어를 배치하고 혼합 모드를 하드 라이트로 변경합니다 .
이제 정말 시작할 수 있으며 인내심이 필요합니다. 다음 단계를 더 신중하고 집중적으로 따를수록 최종 결과물이 더 좋아집니다. 그럼 닷지 앤 번을 시작해 보겠습니다!
그룹 위에 새 레이어를 만들고 이 레이어를 50% 회색으로 채운 다음 클리핑 마스크를 만듭니다.
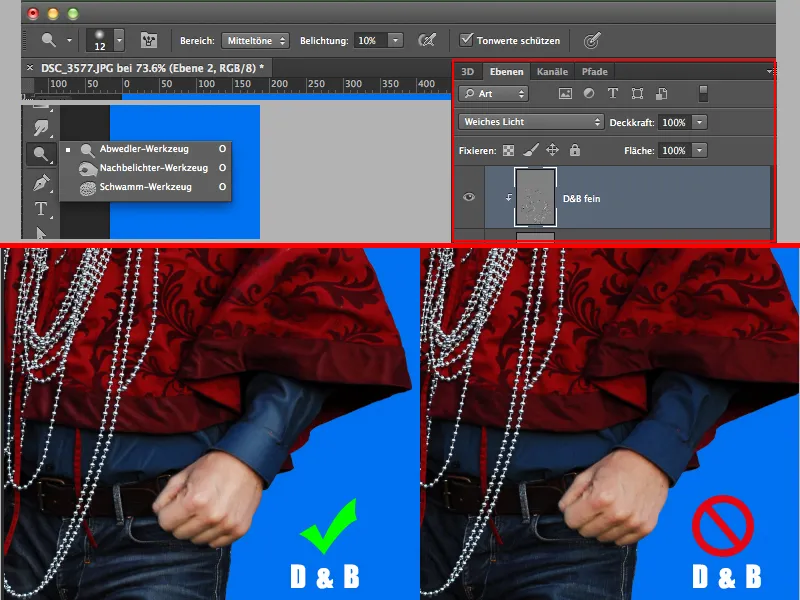
도구 팔레트에서 닷지 도구를 선택하고 노출을 약 10%로 설정하고 중간 톤을 유지 하며 언제든지 Alt 키를사용하여 노출 후와 닷지 사이를 전환할 수 있습니다.
항상 크기를 변경하는 부드러운 브러시를 사용합니다(때로는 더 작게, 때로는 더 크게). 50% 회색 레이어로 이 과정을 여러 번 반복할 수 있으며, 예를 들어 닷지 앤 번을 3단계로 나누어 1단계에서는 거친 부분을 밝게 및 어둡게, 2단계에서는 중간 부분을 밝게 및 어둡게, 3단계에서는 아주 미세한 부분을 밝게 및 어둡게 만듭니다(제가 자주 하는 방식입니다).
D&B의 목적은 밝은 영역을 강조하고 어두운 영역을 어둡게 하는 것인데, 일종의 가소성 효과가 있습니다.
결과가 만족스러우면 배경을 제외한 모든 레이어와 그룹을 선택하고 스냅샷을 만듭니다. Shift+Alt+Ctrl+E.
6단계 - 오일 필터 및 액세서리
메뉴>필터>유채색에서 소년들에게 실제 그림 스타일을 부여합니다. 자신의 취향에 맞게 설정을 조정할 수 있습니다... 조금 실험해 보세요!
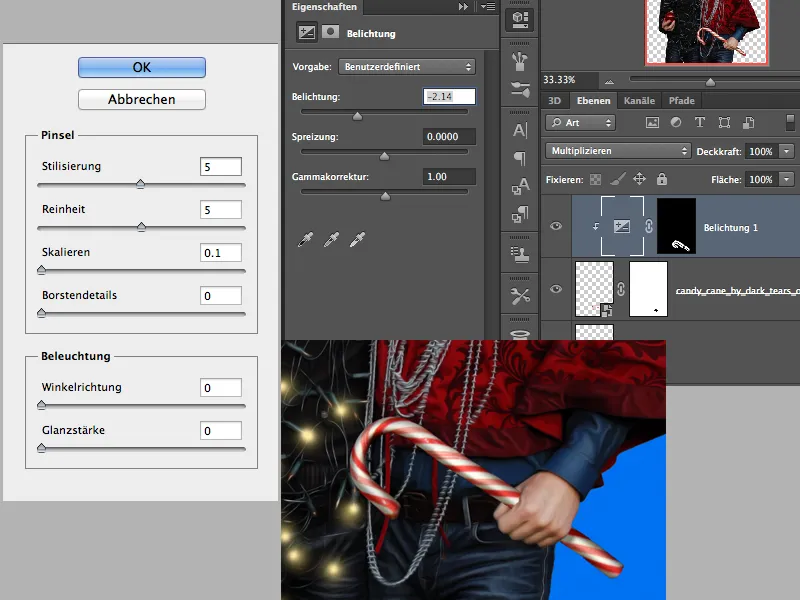
이제 "캔디" 작업을 시작하겠습니다. 기둥을 자르고 나면 노출을 사용하여 빛과 그림자를 추가합니다. 마스크를 사용하여 영역을 어둡게 하여 전체가 약간 3D처럼 보이고 더 이상 평평하게 보이지 않도록 합니다.
이제 새 레이어에 요정 조명과 크리스마스 장신구를 위한 조명을 만듭니다. 부드러운 브러시, 100% 불투명도, 연한 노란색으로 요정 조명과 붉은색으로 장식물을 만듭니다.
이를 위해 전구 중 일부에 약 70px 크기의 작은 점을 배치합니다. 전체 작업을 다시 반복하지만 크기는 더 작게 하고 색상은 흰색으로 합니다. 일부러 모든 전구를 선택하지 않고 몇 개만 선택합니다. 나머지 전구는 꺼져 있습니다 ;-).
논리적으로 구에는 약간 더 큰 브러시 팁을 사용합니다. 한 레이어에만 칠하고 싶지 않다면 이 과정을 두 레이어에 걸쳐 펼칠 수 있습니다. 그런 다음 너무 밝지 않도록 레이어의 불투명도를 조절합니다.
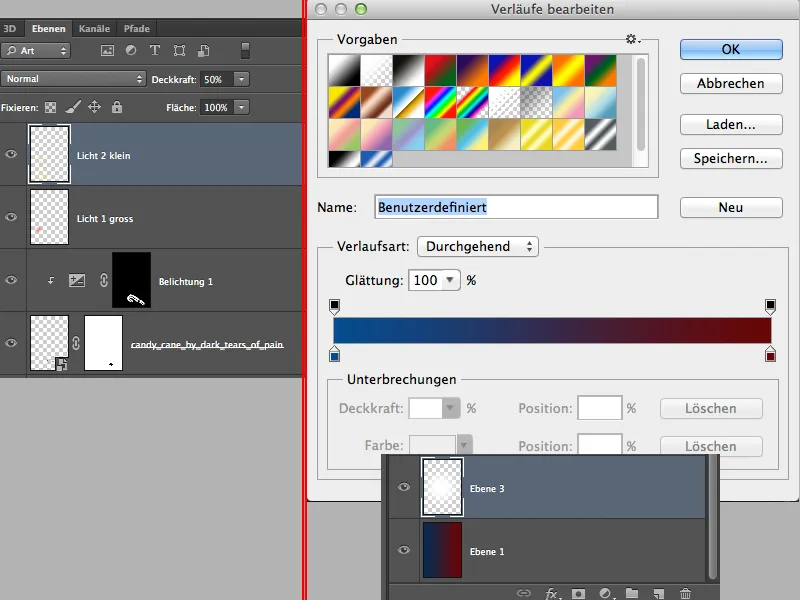
이제 배경을 만들 차례입니다. 그라데이션을 만들고 계층 구조의 맨 아래에 레이어를 만들고 파란색에서 빨간색으로 그라데이션으로 채웁니다. 새 빈 레이어를 만들고 흰색과 부드럽고 매우 큰 브러시를 선택한 다음 이미지 중앙을 1-2번 클릭합니다. 이것이 뒤에서 비추는 제 빛이 될 것입니다. 이 레이어의 레이어 모드를 부드러운 빛으로 설정합니다 .
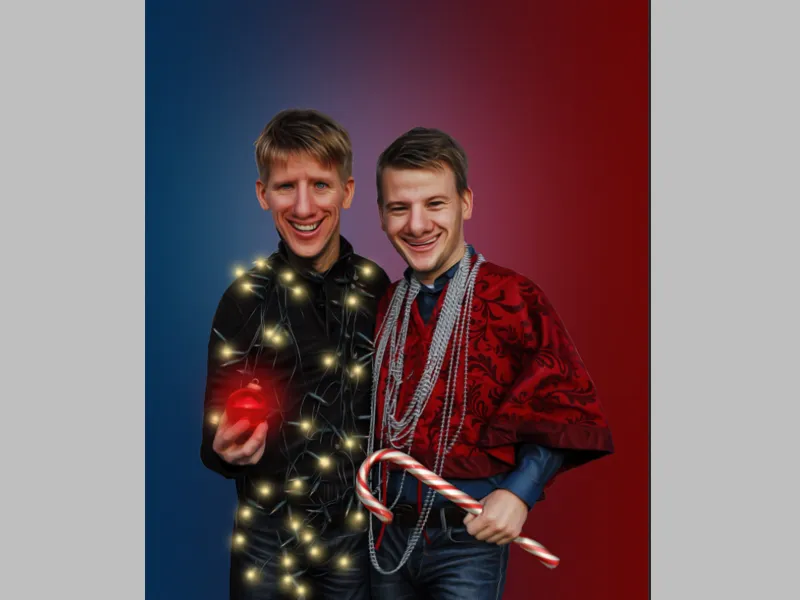
중간 상태에서는 다음과 같이 보일 것입니다:
7단계 - 마무리 작업
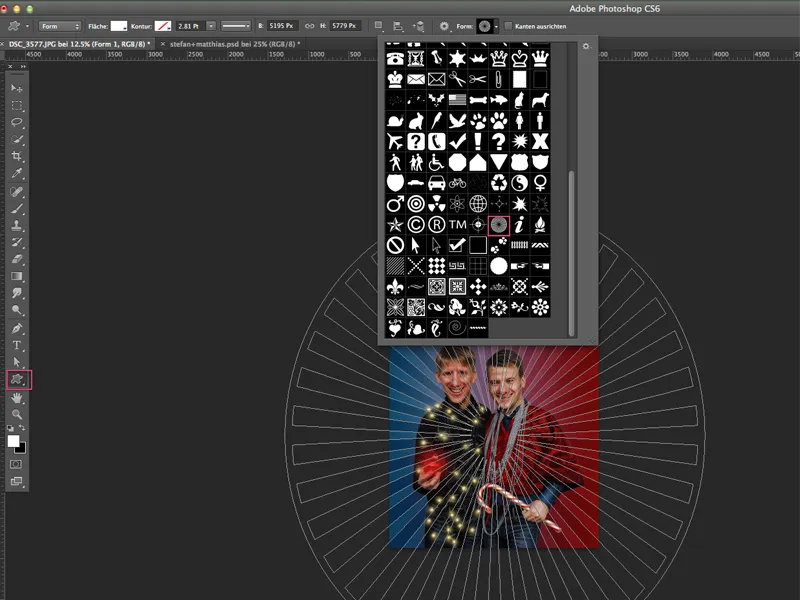
이제 도구 팔레트에서 사용자 지정 모양 도구를 선택하고 Fiducial 2 오너먼트를 선택합니다. 이 도구를 사용하여 원의 둥근 부분이 사라질 때까지 원을 그리고 레이어의 불투명도를 약 30%로 설정합니다. 이 레이어는 조명 위에 있어야 합니다.
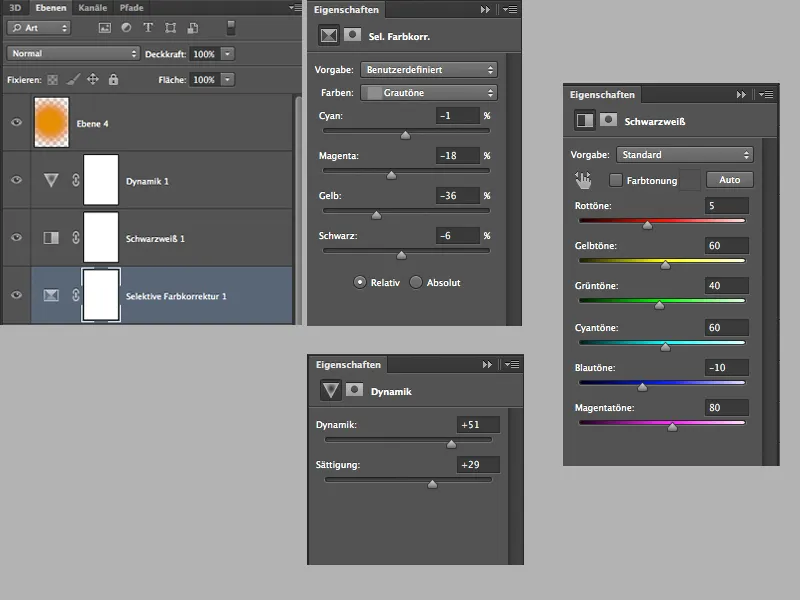
이제 다시 상단 레이어로 전환하고 몇 가지 조정 레이어를 만듭니다:
- 선택적 색상 보정
- 흑백(불투명도 20%)
- 다이내믹스

이 정도로는 마무리 작업에 충분하지 않으므로 소프트 라이트 모드와 60% 불투명도로 빈 레이어를 만들고 큰 부드러운 브러시와 주황색을 잡고 브러시로 머리 높이에 몇 번의 스트로크로 두드려줍니다. 이렇게 하면 얼굴에 미묘한 따뜻한 톤이 생깁니다.
상단의 공간을 자르고 아이디어가 떠오르는 대로 원하는 대로 텍스트를 추가할 수 있습니다.
마지막으로 사진을 완성할 때 머리 부분이 너무 작다는 것을 깨달았다는 점을 말씀드리고 싶습니다. 더 크게 만들 수도 있었을 텐데요. 2013년 12월 강림절 달력의 원본 그림을 다시 올리도록 하겠습니다.
읽어주셔서 감사합니다, Dobi78.


