이 튜토리얼 시리즈에서는 Inkscape에서 픽셀 그래픽을 벡터 객체로 변환하는 방법에 대한 포괄적인 정보를 제공합니다. Marco Kolditz의 안내에 따라 다양한 무료 그래픽을 사용하는 방법과 이를 최적화하는 방법을 배우게 됩니다. 이 소개를 통해 앞으로의 단계에 대비하고 Inkscape의 기능을 최대한 활용할 수 있도록 준비할 수 있습니다.
주요 요점
- 프로젝트에 사용할 수 있는 멋진 무료 그래픽을 다운로드할 수 있습니다.
- 최상의 결과를 얻으려면 올바른 설정과 기능을 사용하는 것이 중요합니다.
- Inkscape를 사용하면 벡터 그래픽을 수동으로 조정하고 최적화할 수 있습니다.
- 스마트폰으로 손으로 그린 일러스트를 스캔하여 Inkscape로 가져오는 방법을 배웁니다.
- 벡터 그래픽은 필요에 따라 다양한 형식으로 내보낼 수 있습니다.
단계별 가이드
벡터화를 시작하려면 다음 단계를 따르세요:
먼저, 그래픽의 주제를 파악합니다. 무료로 사용할 수 있는 고품질 픽셀 그래픽을 찾는 것이 중요합니다. 일러스트레이션, 로고, 아이콘을 다운로드할 수 있는 웹사이트가 많이 있습니다. 사전에 법적 이용 약관에 대해 알아두어야 합니다.
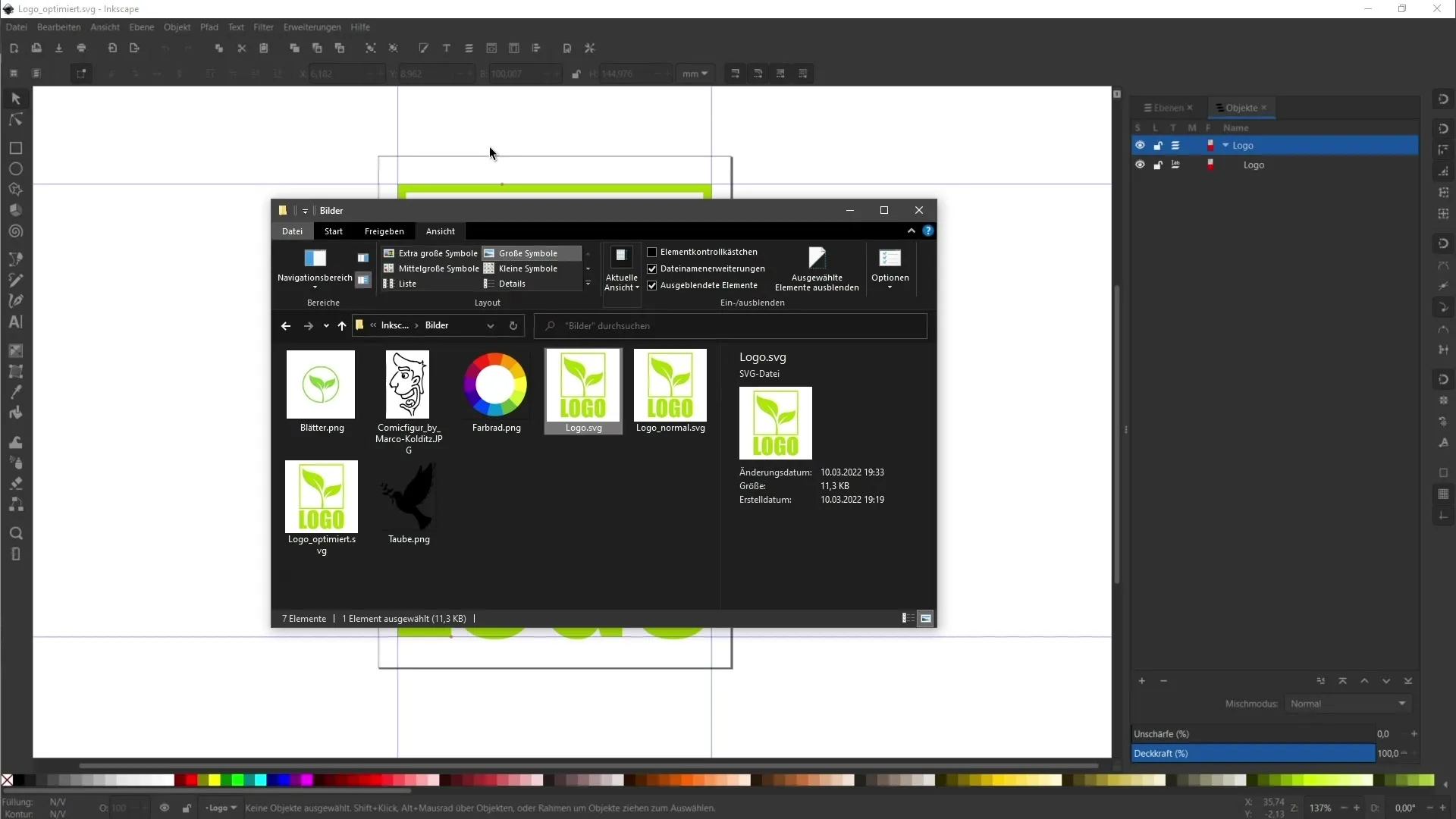
그래픽이 준비되면 다음 단계는 그래픽을 Inkscape로 가져오는 것입니다. 이 작업은 "파일" 메뉴와 "가져오기" 항목을 통해 쉽게 수행할 수 있습니다. 여기에서 이전에 다운로드한 파일을 선택하고 "열기"를 클릭합니다. 파일이 호환되는지 확인하세요.

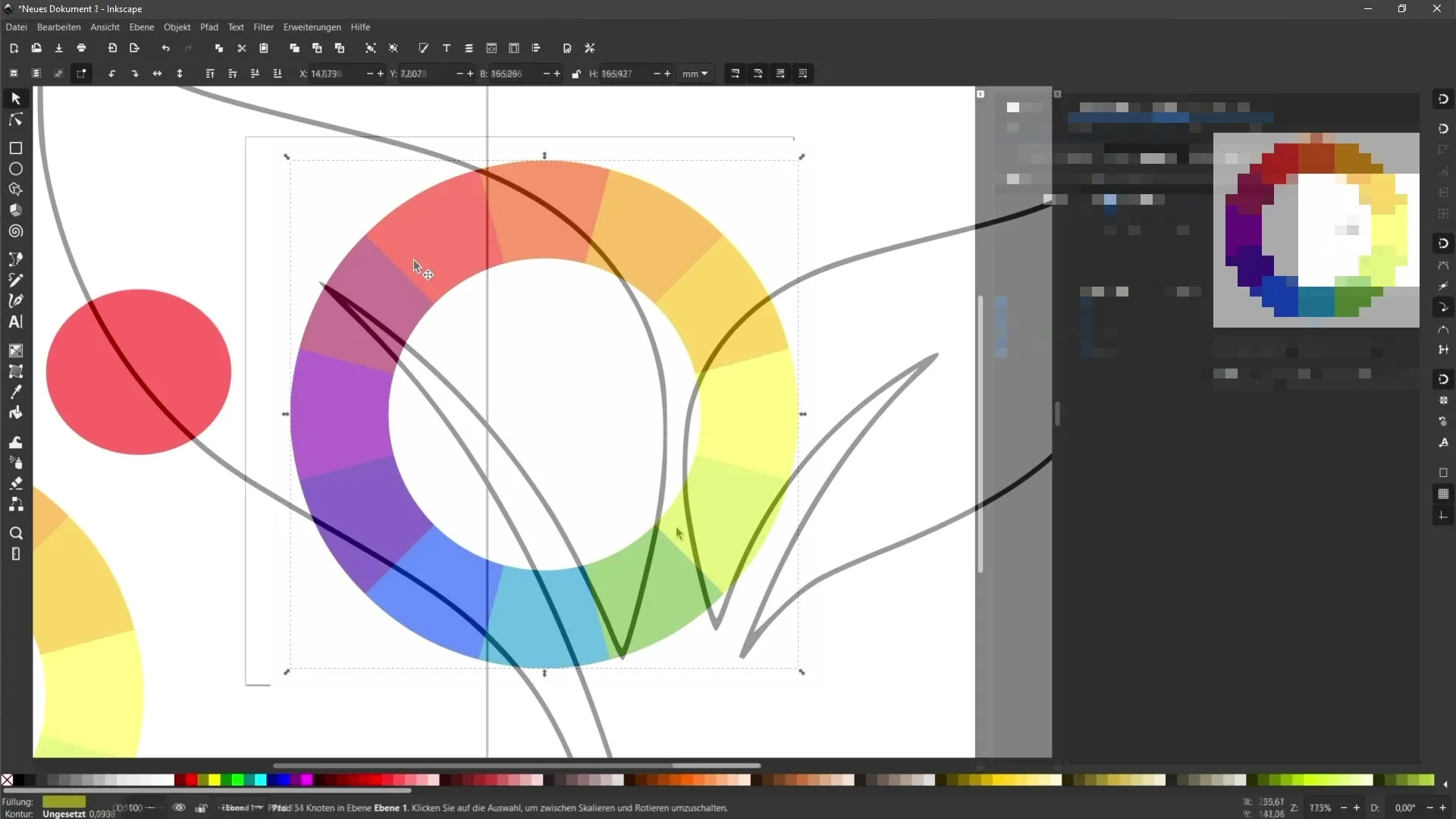
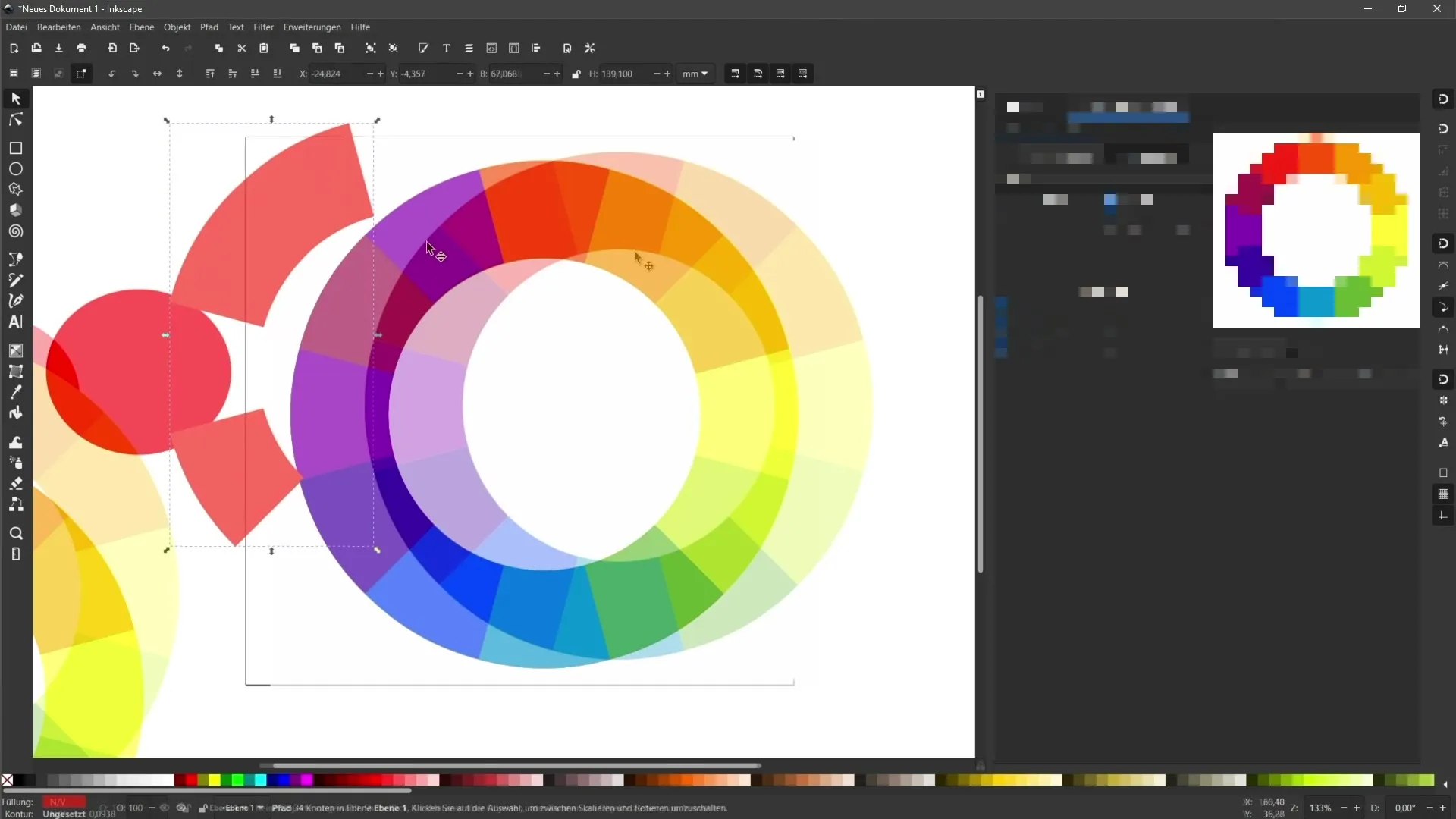
그래픽이 열리면 벡터 객체로 변환을 시작할 수 있습니다. Inkscape에서는 벡터화 프로세스를 사용자 정의할 수 있는 다양한 기능을 사용할 수 있습니다. 자주 사용하는 기능은 메뉴의 "경로"를 통해 선택할 수 있는 "비트맵을 벡터로" 기능입니다. 이 기능을 사용하면 세부 수준 및 색상과 관련하여 다양한 설정을 할 수 있습니다.

여러 색상의 그래픽이 있는 경우 벡터 그래픽에서 적절하게 재현되도록 색상 설정에 특히 주의를 기울여야 합니다. 단색 그래픽의 경우 Inkscape에서 자동으로 최상의 설정을 적용하는 경우가 많으므로 조정할 필요가 적습니다.

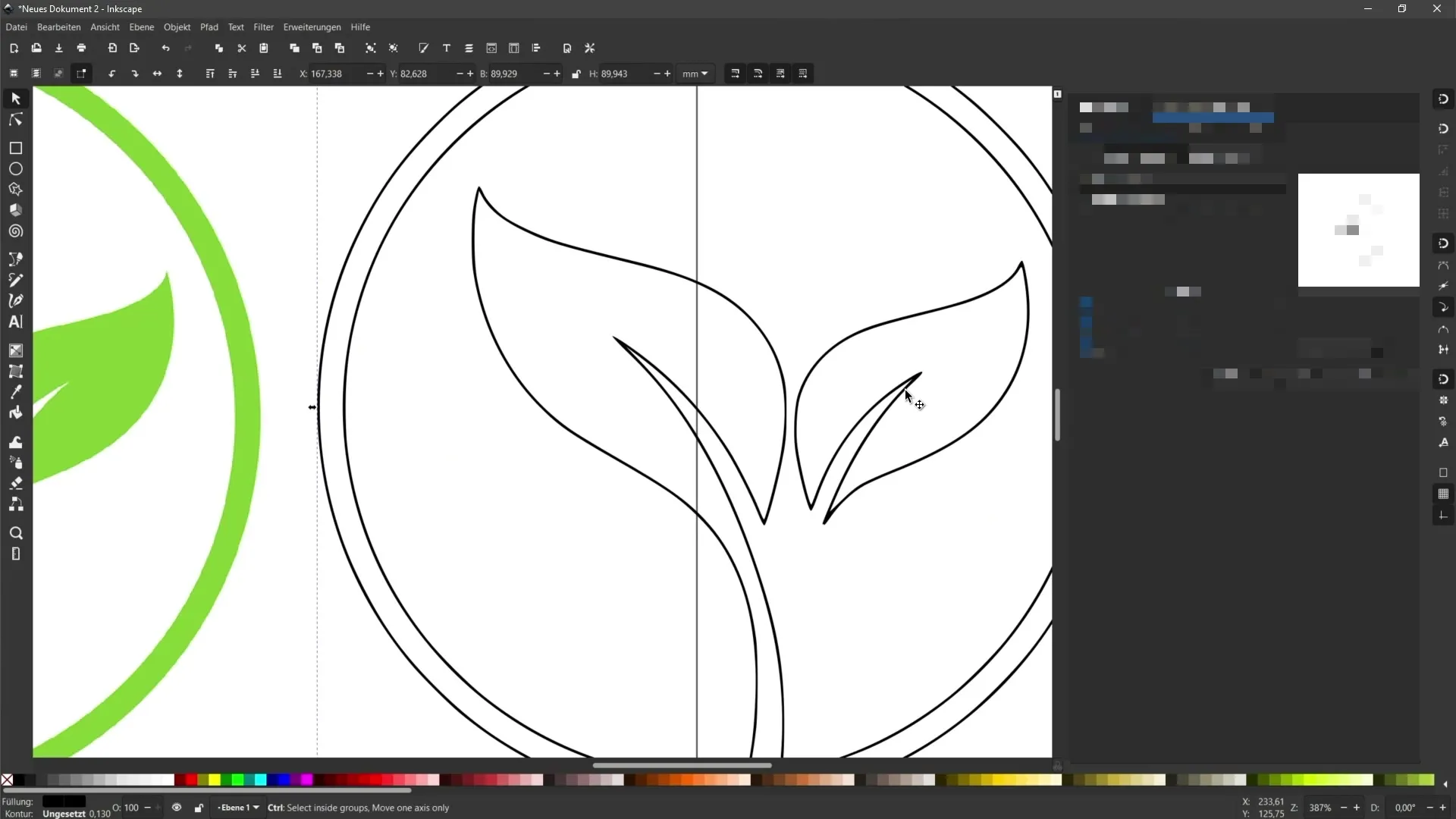
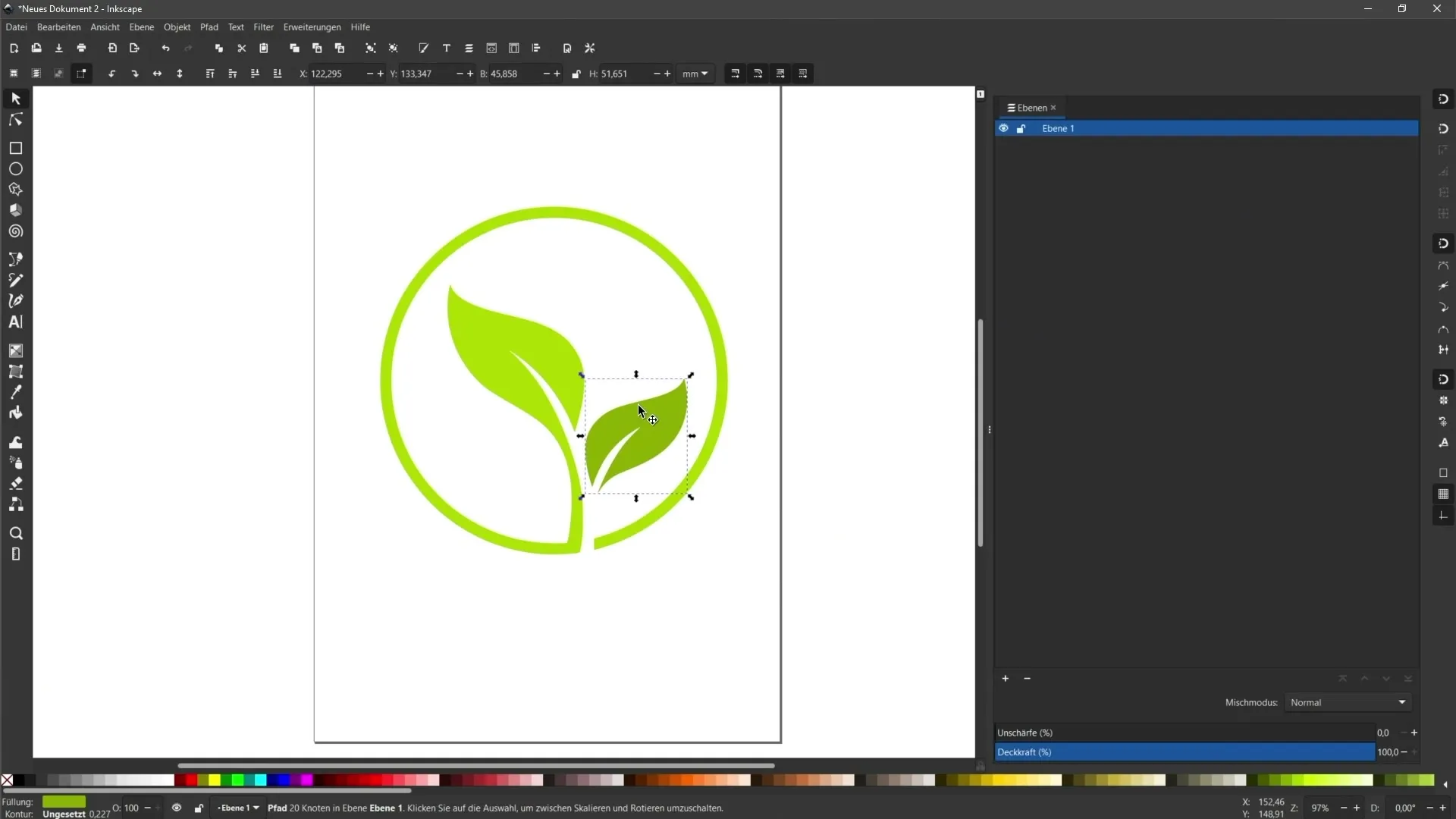
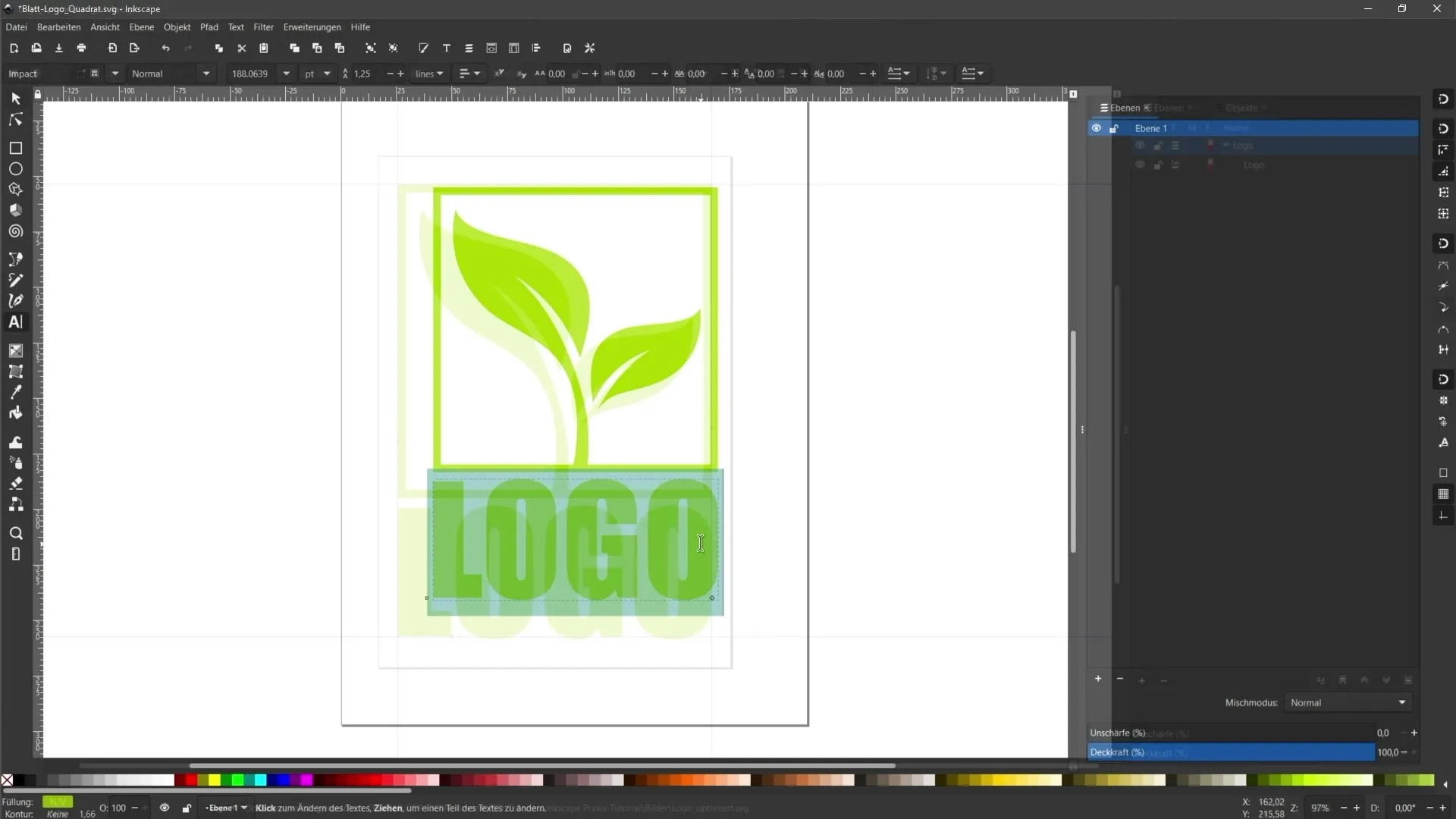
변환 후 벡터 그래픽을 조정하고 싶을 수도 있습니다. 가능합니다! Inkscape의 다양한 도구를 사용하여 그래픽을 수동으로 편집할 수 있습니다. 창의력을 발휘하여 아이디어에 따라 모양을 조정하세요.

또 다른 흥미로운 옵션은 스마트폰으로 손으로 그린 일러스트를 사진으로 찍는 것입니다. 이를 위한 빠른 준비 방법도 있습니다. Inkscape를 통해 이미지를 가져와 벡터로 변환하기 전에 조명이 좋고 그림이 선명하게 보이는지 확인하세요.

또 다른 중요한 단계는 인쇄소에 필요한 경우 편집 가능한 텍스트를 경로로 변환하는 것입니다. 이 작업은 '경로' 메뉴에서 '개체를 경로로 변환' 옵션을 선택하여 수행할 수 있습니다. 이렇게 하면 인쇄할 때 글꼴과 스타일도 올바르게 재현됩니다.

마지막으로 벡터 그래픽을 내보냅니다. Inkscape에는 다양한 내보내기 형식이 있습니다. 메모리를 절약하고 높은 품질을 유지하므로 웹사이트에는 SVG 형식을 권장합니다. 이렇게 하려면 "파일" 메뉴로 이동하여 "다른 이름으로 저장"을 선택하여 원하는 형식을 선택합니다.

요약
이 가이드에서는 픽셀 그래픽을 벡터 객체로 성공적으로 변환하는 방법을 배웠습니다. Inkscape에서 최적의 결과를 얻기 위해 필요한 단계와 설정을 알게 되었습니다. 또한 그래픽을 사용자 지정하고 내보내는 방법도 배웠습니다.
자주 묻는 질문
Inkscape로 그래픽을 가져오려면 어떻게 하나요? '파일' 메뉴와 '가져오기' 항목을 통해 Inkscape에서 그래픽을 열 수 있습니다.
여러 색상의 그래픽에는 어떤 설정을 사용해야 하나요?최상의 결과를 얻으려면 색상과 세부 수준을 적절히 조정해야 합니다.
벡터 그래픽을 수동으로 조정할 수 있나요?예. Inkscape에는 벡터 그래픽을 조정하는 데 사용할 수 있는 다양한 도구가 있습니다.
인쇄를 위해 텍스트를 경로로 변환하려면 어떻게 하나요? 메뉴에서 "경로"로 이동하여 "개체를 경로로 변환"을 선택하여 텍스트를 사용자 지정합니다.
웹사이트용 벡터 그래픽에는 어떤 형식을 선택해야 하나요?SVG 형식은 품질을 유지하고 메모리를 절약할 수 있어 웹사이트에 이상적입니다.

