이 튜토리얼에서는 특히 Inkscape의 "다중 스캔 " 기능을 사용하여 여러 색상의 픽셀 그래픽을 벡터 그래픽으로 변환하는 방법을 배웁니다. 이 기술은 로고나 예술적 일러스트레이션과 같이 더 복잡하고 다채로운 그래픽을 편집할 때 특히 유용합니다. 다양한 설정을 최대한 활용하여 그래픽을 효율적으로 변환하고 최상의 결과를 얻는 방법을 단계별로 보여드리겠습니다.
주요 요점 스캔 횟수를 조정하여 다양한 색상을 캡처하고 벡터화 품질을 향상시킬 수 있습니다. 배경을 제거하면 원치 않는 흰색 영역을 피할 수 있습니다. 틈을 피하고 매끄러운 그래픽을 만들려면 개체를 쌓는 것도 중요합니다.
단계별 가이드
1단계: 문서 형식 사용자 지정
먼저, 가져온 그래픽의 크기에 맞게 문서 형식을 설정해야 합니다. 이렇게 하려면 '설정 수정' 영역으로 이동합니다. 버튼을 클릭하여 페이지 크기를 콘텐츠에 맞게 변경합니다. 이렇게 하면 작업 공간을 최적으로 활용할 수 있습니다.

2단계: 픽셀 그래픽 선택
페이지 크기를 조정했으면 변환할 픽셀 그래픽을 선택합니다. 이 튜토리얼에서는 여러 가지 색상의 원을 사용합니다. 그래픽이 작업 공간에서 선명하게 보이는지 확인하세요.

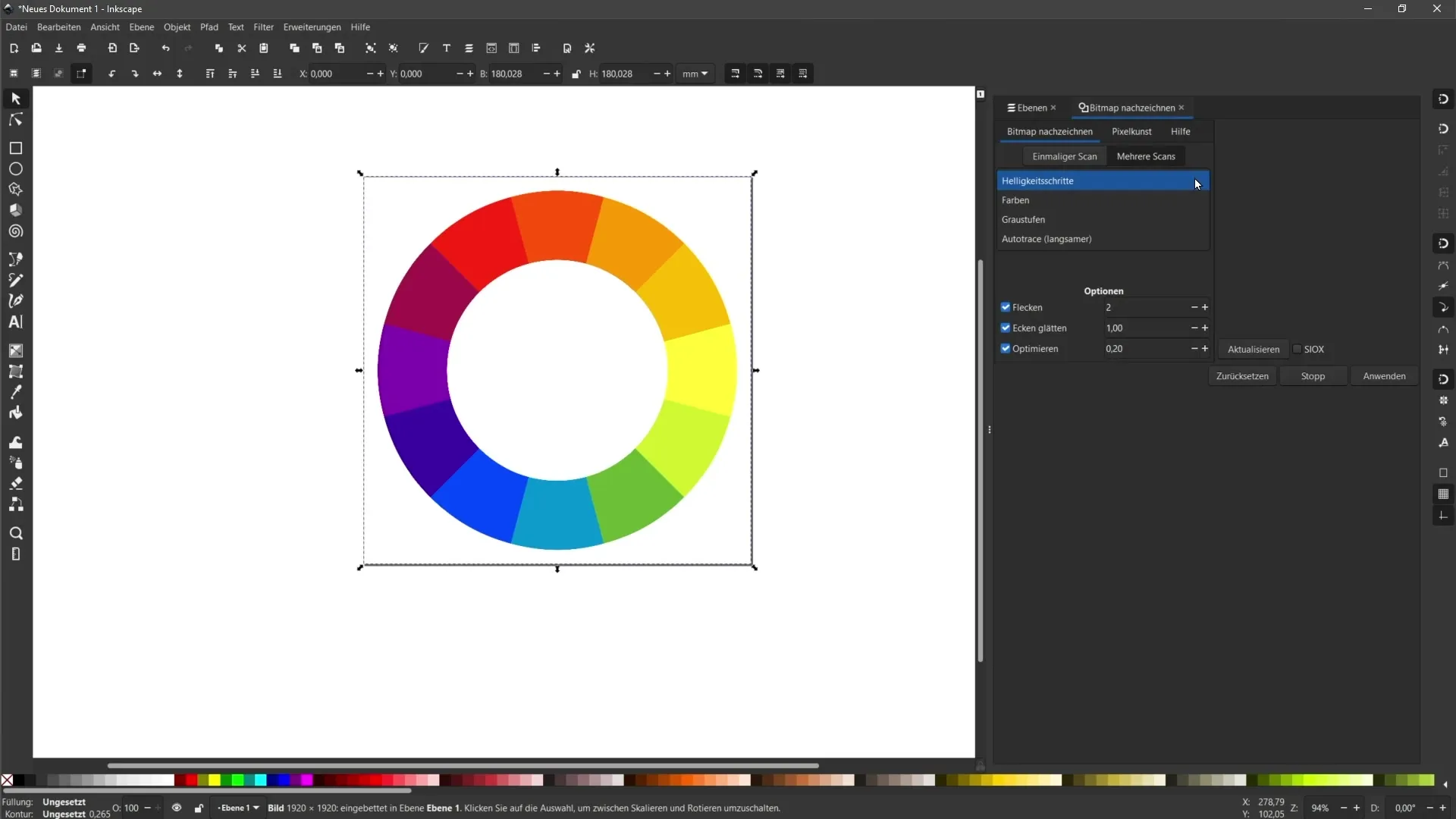
3단계: "다중 스캔" 영역 사용
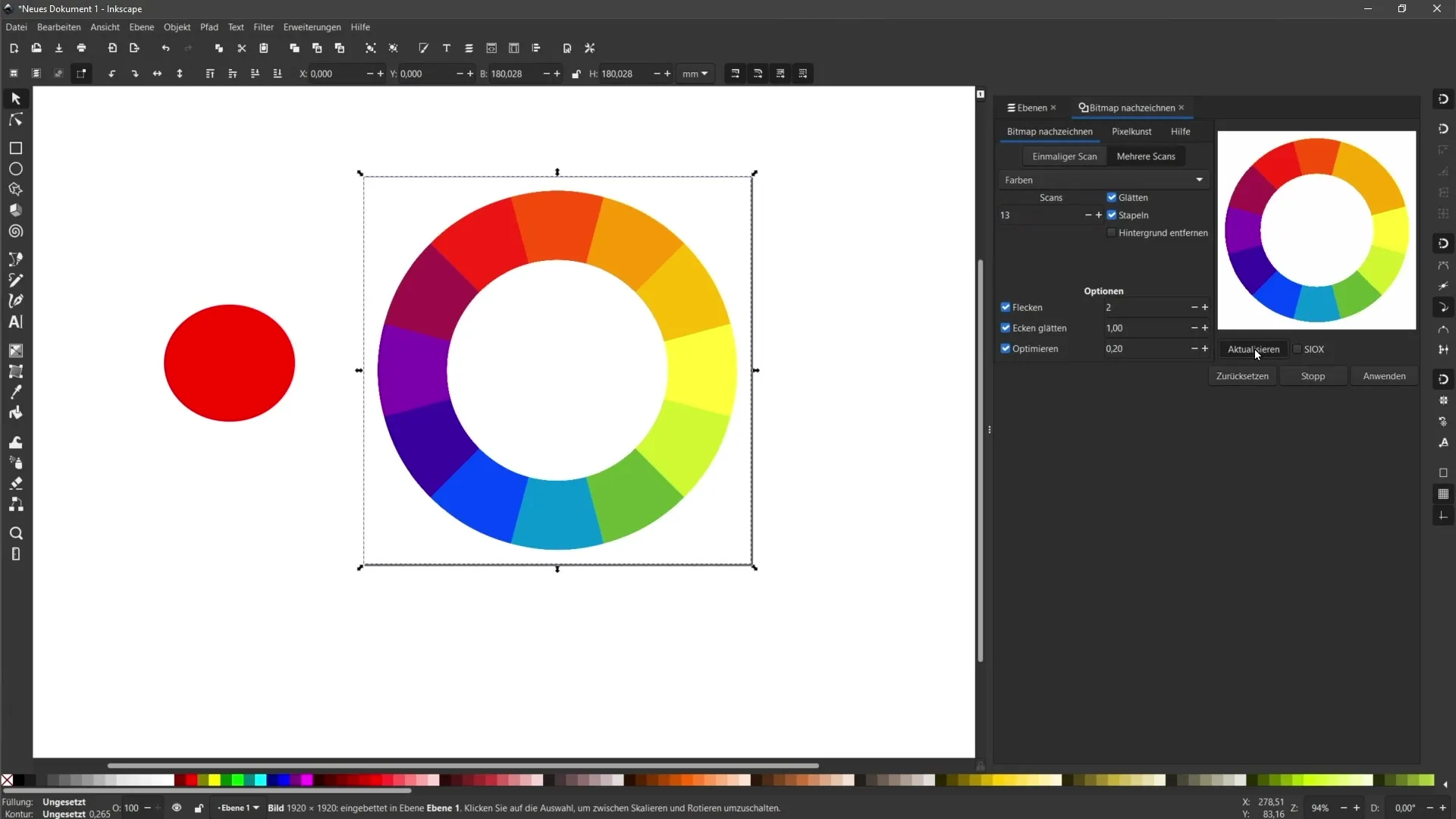
이제 '트레이스 비트맵' 탭으로 전환하고 '다중 스캔' 영역을 클릭합니다. 여기에서 다양한 옵션을 찾을 수 있습니다. "색상" 영역의 설정은 여러 가지 색상의 그래픽에 특히 중요합니다.

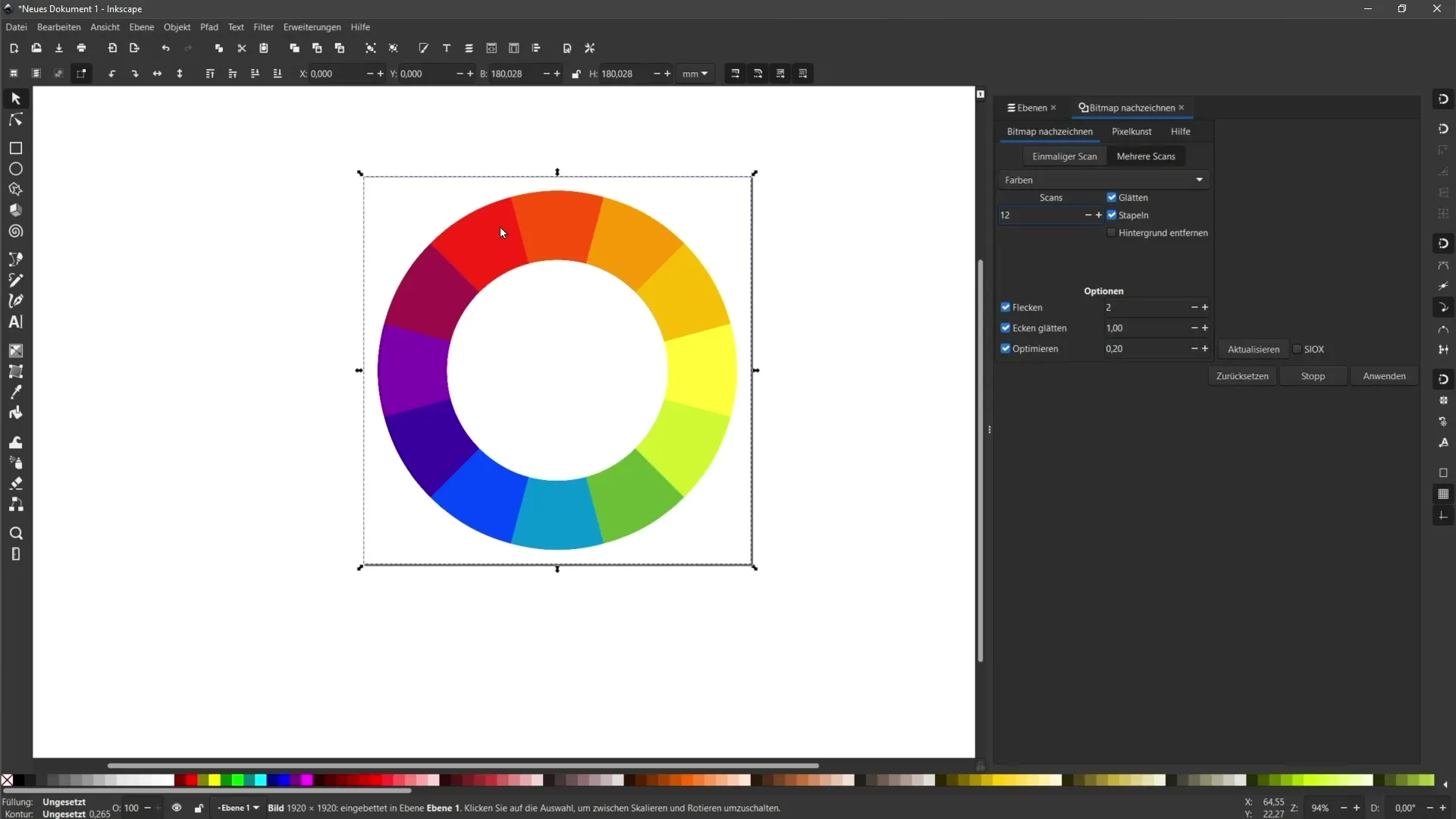
4단계: 스캔 횟수 설정
색상 영역에서 스캔 수를 설정할 수 있습니다. 색상환에는 12가지 색상이 있으므로 여기에서도 12개의 스캔을 선택합니다. 이렇게 하면 Inkscape가 해당 색상을 벡터로 변환하는 데 도움이 됩니다. 그런 다음 "새로 고침"을 클릭하여 변환 미리보기를 확인합니다.

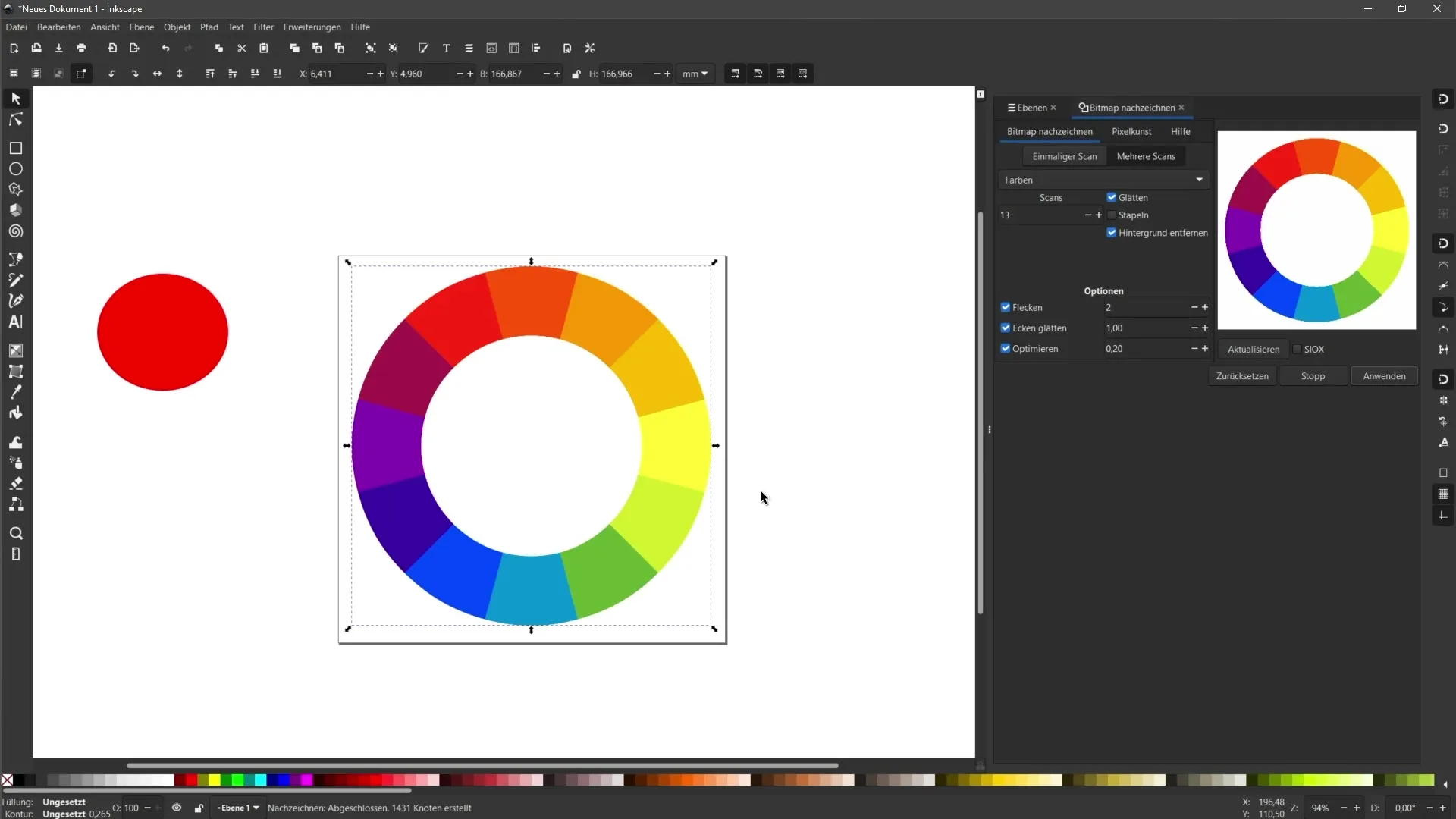
5단계: 미리보기 확인
업데이트 후 변환된 그래픽의 미리 보기가 표시됩니다. 모든 색상이 올바르게 캡처되었는지 확인하세요. 예시에서 주황색 음영과 같이 누락된 색상이 있는 경우 스캔 횟수를 늘릴 수 있습니다. 변경 사항을 확인하려면 '새로 고침'을 다시 클릭합니다.

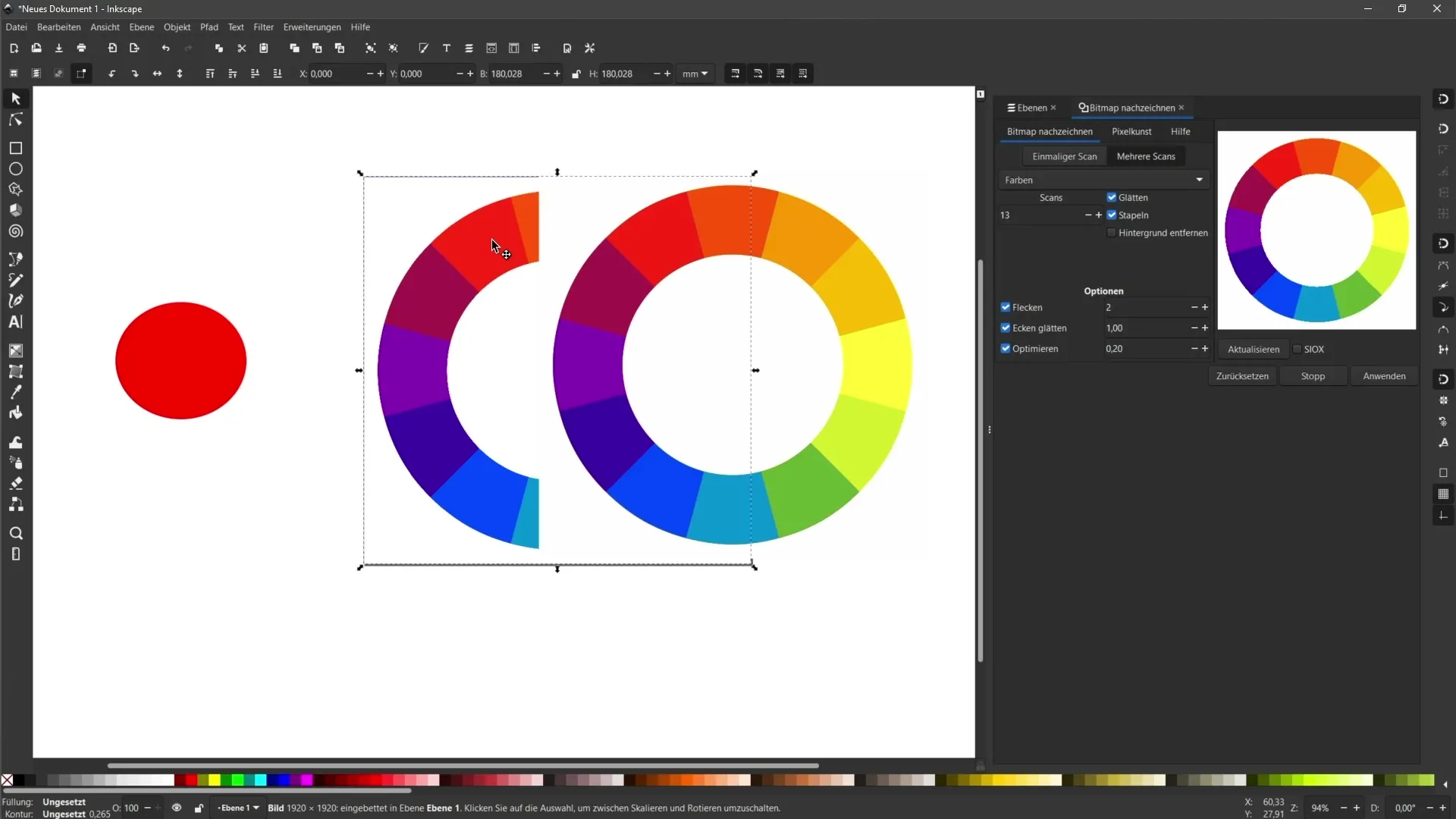
6단계: 간격 없는 벡터화
필수 설정은 "배치" 영역입니다. 이 옵션을 활성화하면 벡터 영역 사이에 간격이 보이지 않도록 할 수 있습니다. 마지막으로 "적용"을 클릭하여 벡터화를 완료합니다.

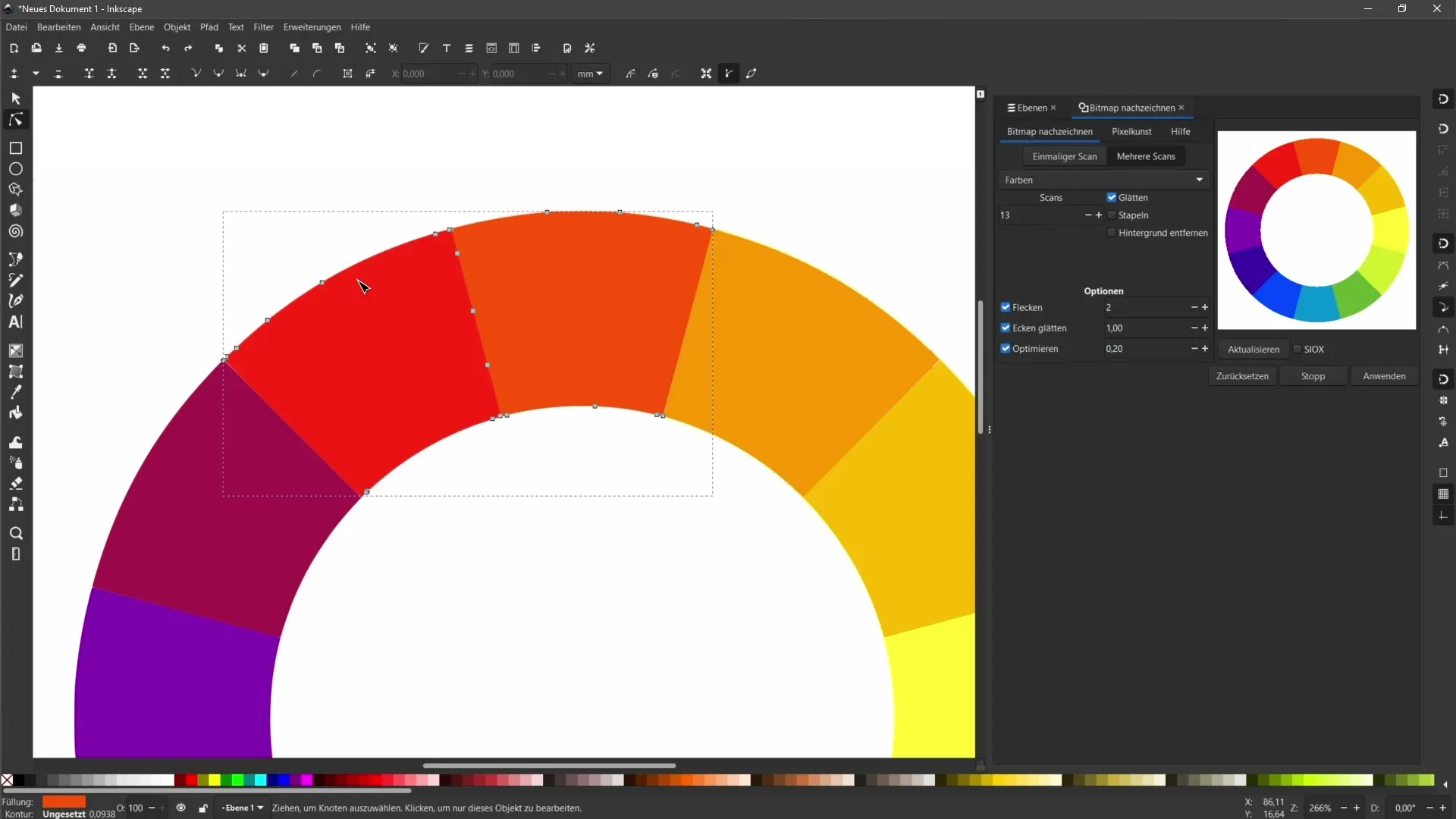
7단계: 개별 서피스 편집
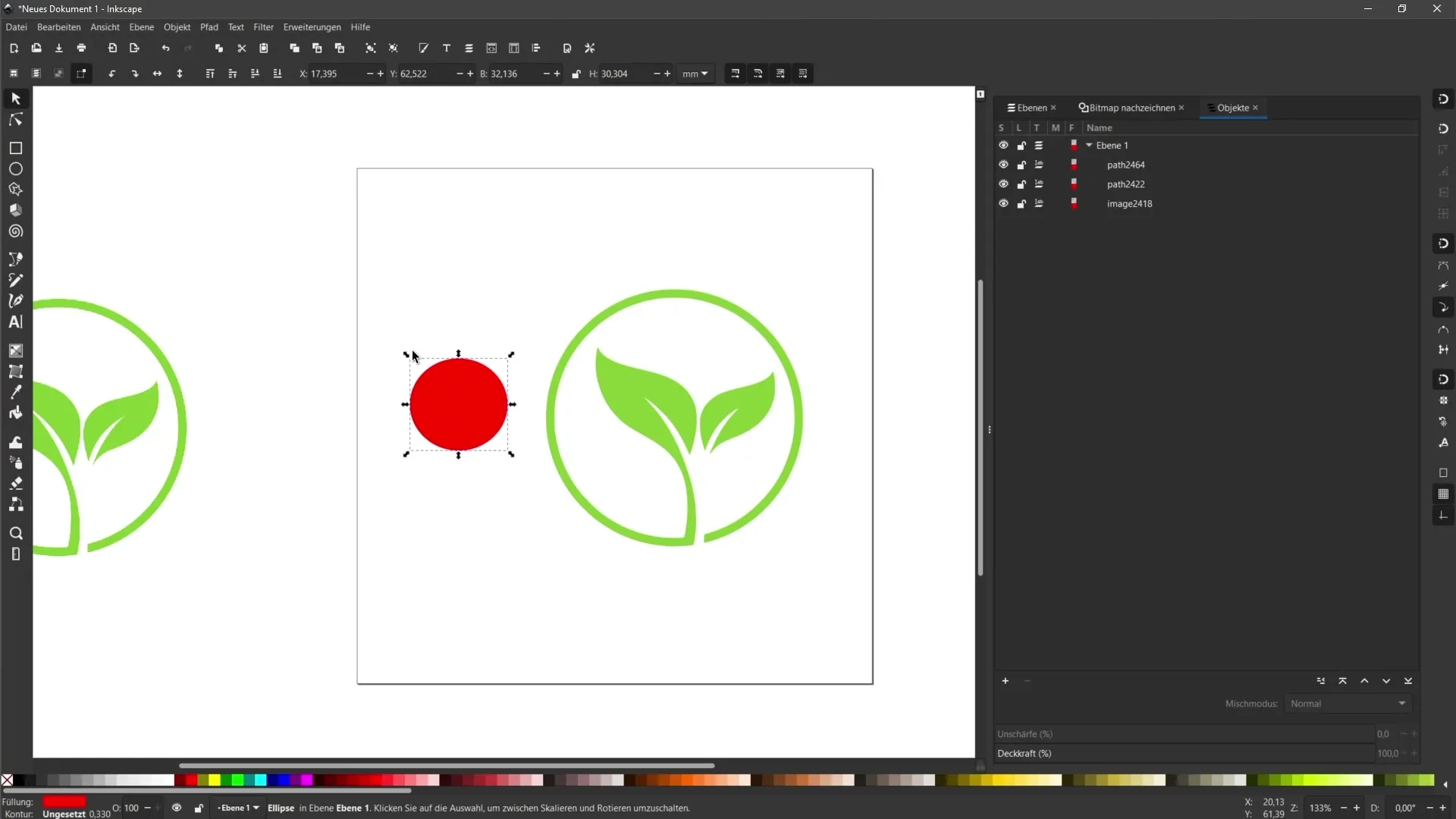
이제 변환된 벡터를 볼 수 있습니다. 개별 영역을 편집하려면 그룹화를 제거해야 합니다. 이렇게 하려면 전체 그래픽을 선택하고 메뉴 표시줄에서 "개체"로 이동한 다음 "그룹 해제"로 이동합니다. 이제 각 영역을 개별적으로 선택하고 편집할 수 있습니다.

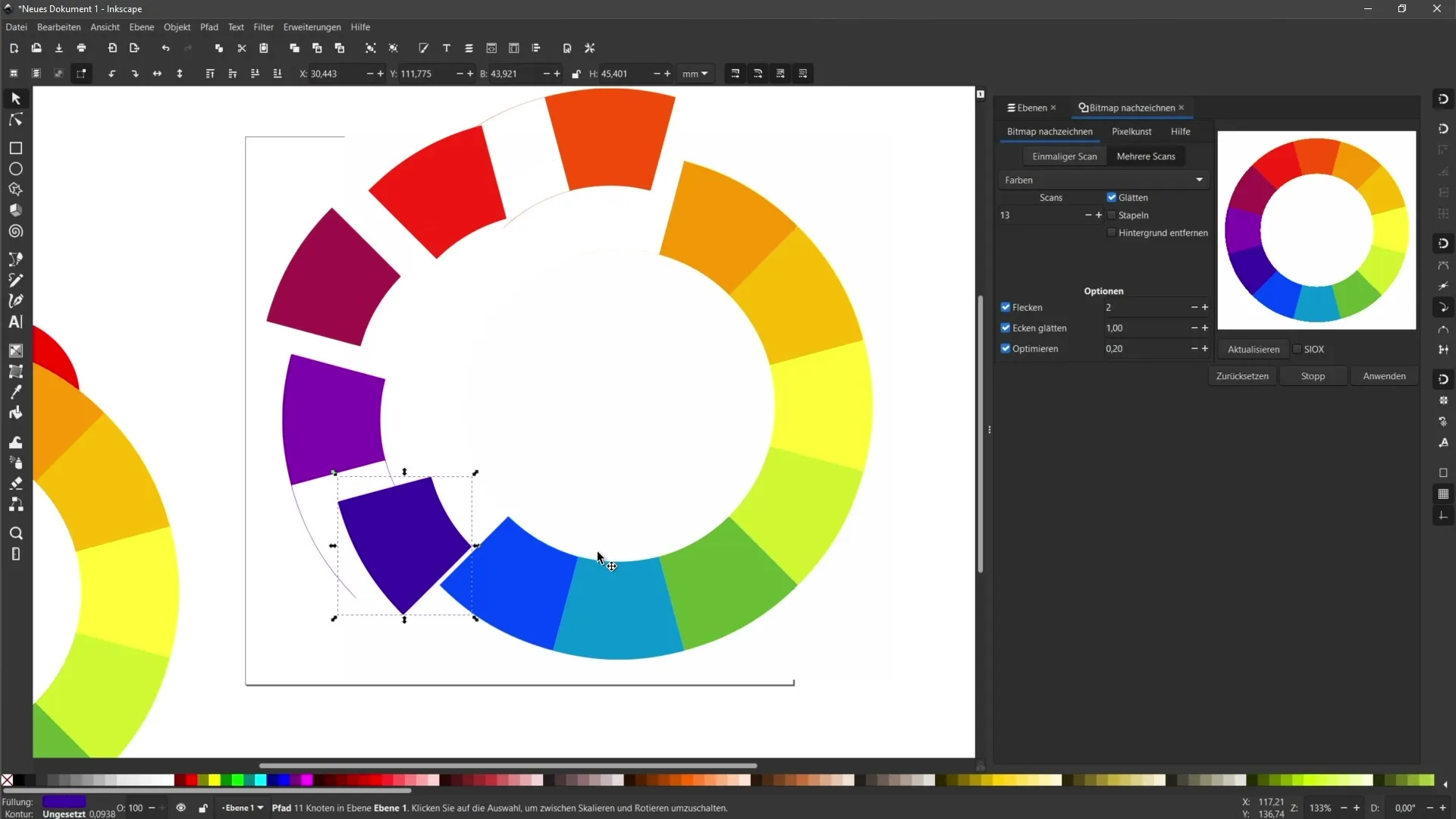
8단계: 영역 분리하기
그룹화가 취소되면 필요에 따라 개별 벡터를 이동하여 정렬할 수 있습니다. 원하는 경우가 아니라면 벡터가 서로 겹치지 않도록 하세요.

9단계: 오류 수정하기
때때로 겹치거나 원치 않는 가장자리가 있을 수 있습니다. 노드 도구를 사용하여 벡터의 앵커 포인트를 조정할 수 있습니다. 각 앵커 포인트를 선택하고 삭제하여 문제를 수정합니다.

10단계: 배경색 제거하기
벡터 그래픽에 원하지 않는 흰색 배경이 있는 경우 배경색을 쉽게 제거할 수 있습니다. 픽셀 그래픽을 다시 선택하고 '배경 제거'를 활성화한 다음 '적용'을 클릭합니다. 이렇게 하면 흰색 배경이 제거되고 벡터 그래픽만 남게 됩니다.

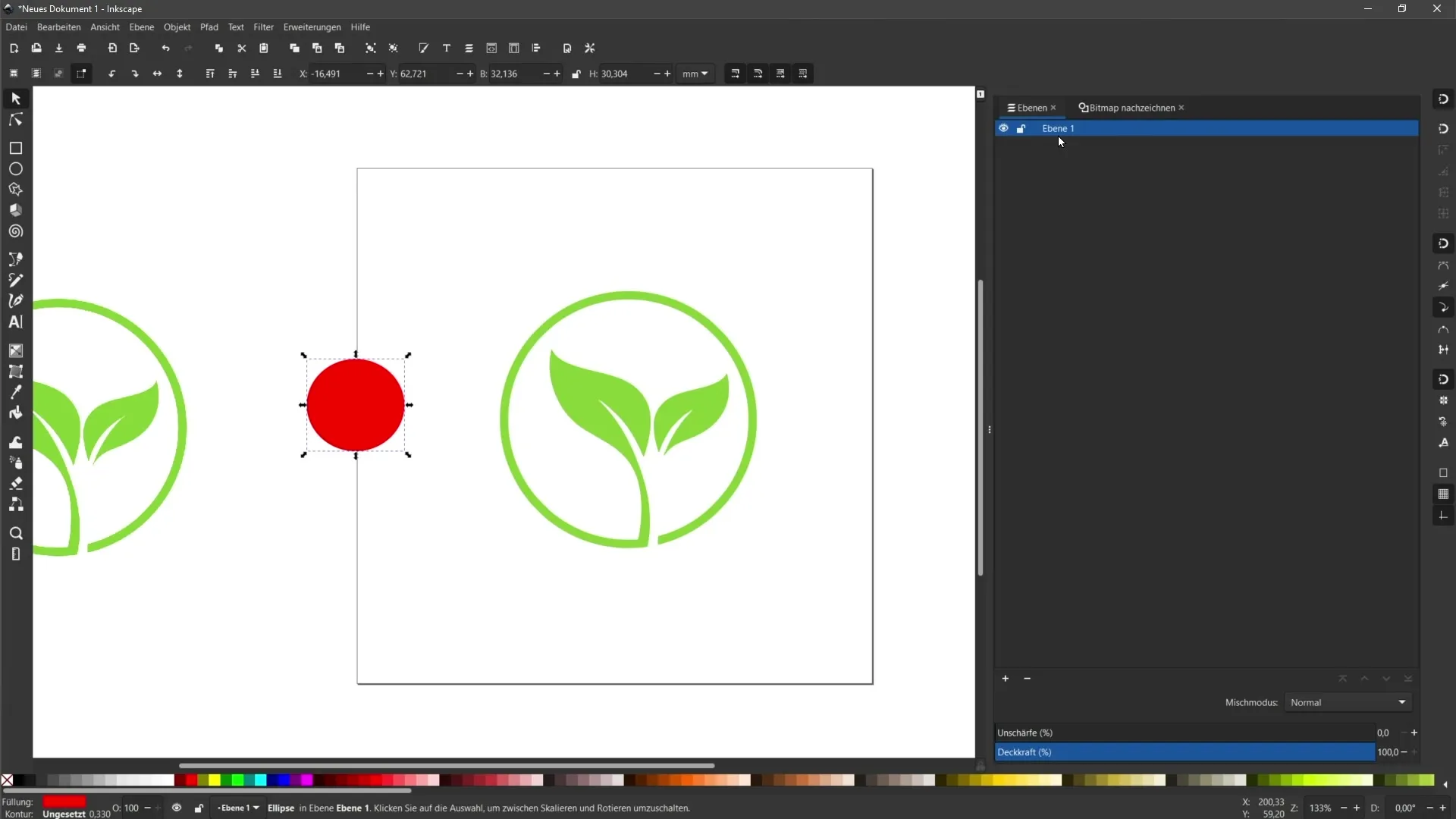
11단계: 레이어 관리
특히 여러 개의 그래픽으로 동시에 작업하는 경우 레이어를 관리하는 것이 중요합니다. 레이어를 표시 및 숨기거나 순서대로 이동할 수 있습니다. 이렇게 하면 요소의 가시성과 레이아웃을 최적화하는 데 도움이 됩니다.

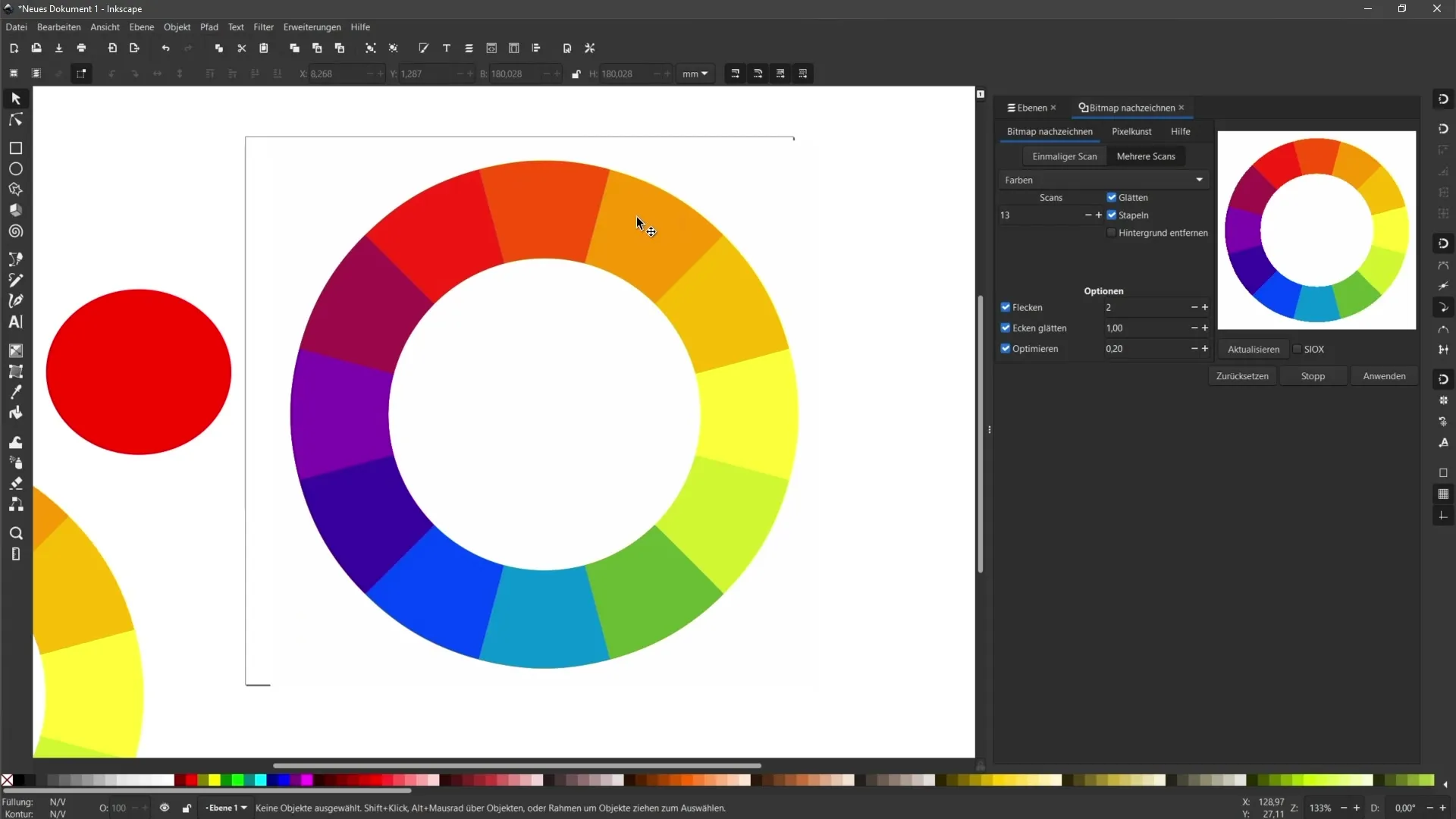
12단계: 최종 결과물 확인
모든 개체를 표시하여 최종 결과를 확인합니다. 벡터가 명확하고 정확한지 확인하세요. 원치 않는 흰색 영역이나 간격이 없는지 확인하세요. 완료!

요약
이 튜토리얼에서는 여러 가지 색상의 픽셀 그래픽을 벡터 그래픽으로 변환하는 방법을 단계별로 배웠습니다. 올바른 설정, 영역 편집 및 배경 제거를 통해 그래픽을 벡터로 완벽하게 변환할 수 있습니다. 제시된 기술과 옵션을 사용하여 디자인을 최적화하세요.
자주 묻는 질문
스캔할 때 몇 가지 색상을 선택해야 하나요?색상의 수는 원본 이미지의 색상 수와 일치해야 합니다. 그에 맞게 숫자를 조정하세요.
흰색 배경을 제거하려면 어떻게 하나요?픽셀 그래픽을 선택하고 '여러 스캔' 영역에서 '배경 제거' 옵션을 활성화합니다.
"스택" 기능이란 무엇인가요? "스택" 기능은 개별 벡터 사이의 간격을 방지하고 매끄러운 디스플레이를 보장합니다.
모든 영역을 개별적으로 편집해야 하나요?반드시 그렇지는 않지만 그룹화를 취소하면 원하는 대로 각 영역을 개별적으로 디자인하는 데 도움이 됩니다.


