안녕하세요, 친애하는 친구들, 친애하는 친구 여러분, 새로운 인디자인 프린트 레이아웃 시리즈로 다시 환영합니다. 저는 PSD-Tutorials.de의 Stefan Riedl입니다. DIN-A2 형식의 이 멋진 포스터를 함께 만들어보려고 합니다. 조금 더 생생하게 상상할 수 있도록 목업에 포스터를 준비해 두었습니다.
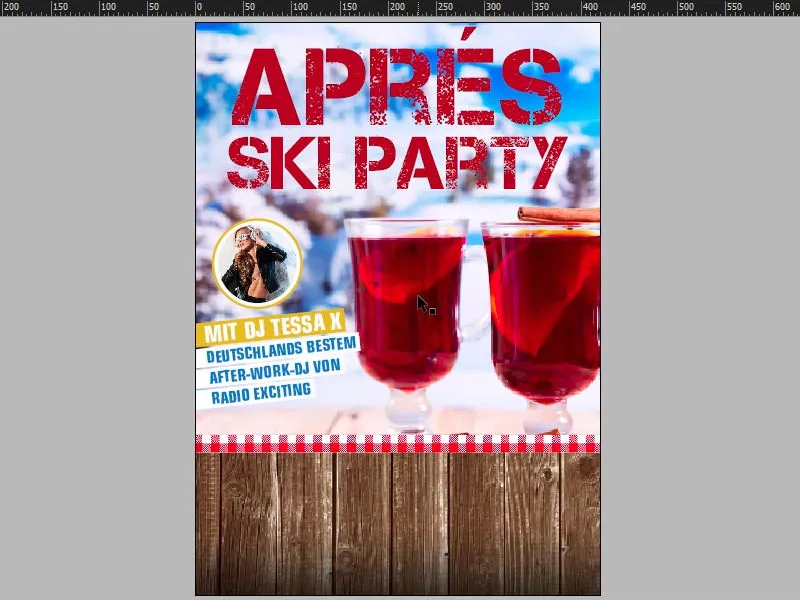
정확히 이렇게 보일 것이며, 함께 중요한 포스터의 핵심 부분을 함께 살펴보겠습니다. 이것을 어떻게 생각했는지, 왜 이렇게 디자인했는지 설명해 드리겠습니다. - 그리고 여러분도 여러분만의 DIN-A2 또는 DIN-A1 포스터를 제작하는 데 도움이 될 수 있는 팁을 얻을 수 있을 겁니다. 사실 모든 디자인의 제작 과정에서 세 가지 핵심 단계가 있습니다…
아마도 맨 처음으로 고려해야 할 것은 타겟 그룹을 정의하는 것이지요. 내 디자인을 보는 대상은 누구인가요? 나이나 직업에 따른 차이가 있는 지 확인해야 합니다. 성별이나 메시지가 남성에게만 전달되는 것인지 여성에게도 전달되는 것인지, 또는 그 반대인지, 교육 수준에 대한 차이를 확인할 수도 있습니다. 중요한 것은 여러분이 반드시 알아야 하는 것입니다: 여러분의 디자인은 누구에게 주어질 것인가요? 누가 보는 것인가요? 여러 타겟 그룹이 있는 경우 - 실제로 두 개 이상의 타겟 그룹이 있는 것을 발견했다면 - 두 그룹 사이의 공통점을 찾아내고 최대한 많은 공통점을 도출하는 것이 최선의 방법일 겁니다.
여러분의 레이아웃을 보는 사람이 누구인지가 중요한 것과 맞먹지 않는 것이, 여러분의 레이아웃을 보게 될 장소가 어디인지라고 확실히 말할 수 있습니다. 예를 들어 읽거나 인지하거나 이해하는 데 충분한 시간이 남아 있는지, 어떤 장소인지, 사람들이 여러분의 디자인을 보는 상황은 어떤 지 확인해야 합니다. 이곳에 작은 글씨로 시작하거나 상세한 텍스트나 설명을 추가하거나 광고용 쿠폰을 첨부하는 것은 무의미합니다. 명확하고 강렬한 디자인을 해야 합니다. 보통 그렇지요: 사람들은 보행자 도로를 걸으며, 도시를 횡단하며, 버스 정류장에 서 있거나 택시를 기다리며 어딘가에 있다가 갑자기 이 포스터를 보게 됩니다. 즉, 멀리서도 어떤 내용인지 알 수 있게 알아볼 수 있는 크고 눈에 띄는 요소를 사용해야 합니다. 종종 보는 볼륨을 고려해야 합니다. 예를 들어 디스코텍에 놓인 음료 메뉴를 디자인하는 경우, 어떤 조명 상태에서 그것을 보는지 고려해야 합니다. 대조에 주의해야 합니다.
예를 들어 다음 시나리오를 상상해보십시오: 어딘가에서 계산대 앞에 서 있습니다. 여기서 물어볼 수도 있습니다: "내가 지금 만드는 인쇄물이 예를 들어 포켓 안에 넣을 수 있나요? 명함이나 전단지처럼 간단히 가져갈 수 있을까요?" 거기에는 추가 정보들이 들어가 있어도 괜찮습니다. 관심을 가진 사람이 이 작은 정보 팜플렛을 간단하게 주머니에 넣고 집으로 가져가서 부엌 테이블에서 한 번 더 볼 수 있습니다. 이런 경우에 이 정보를 참고할 수 있습니다.
그러면 메시지가 누구에게 전달되어야 하는지 명확하게 파악되었다면, 예를 들면 여기서의 예시처럼 눈먼 설탕 속의 파티루 버라이트한 아프레 스키 파티를 재미있게 즐기고 싶어하는 사람들에게 의견을 전달하는 것이 곧 주목을 끌어야 하는 것입니다.
조금 보여줄게요: 한 레이어를 살펴보겠습니다. 여기에 "Z" 알파벳이 있는 것을 보여드리겠습니다. 포스터와 무슨 상관이 있나요? 사람의 시선 패턴은 Z 모양과 같습니다. 대개 위에서 왼쪽 상단부터 시작하여 오른쪽으로 움직여 "여기는 무엇에 관한 것인가? 아하! 압레-스키 파티입니다. 알겠어." 그리고 시선은 자동적으로 45도 각도로 왼쪽 아래로 이동합니다.
거기에 메시지를 배치했고, 이 파티의 명예 손님은 누구인지 살펴보게 됩니다. 그런 다음 시선이 다시 왼쪽으로 이동합니다. 여기에 이 일이 언제 어디서 이뤄질지에 대한 정보가 있습니다 - 즉, 이 모든 일이 언제 일어나는지에 대한 정보입니다. 여러분은 이 경로를 따라가고 Eye-Catcher를 사용하는 것이 좋습니다. 예를 들어 여기에서처럼 멋진 사진이나 그래픽일 수도 있고, 슬로건 또는 텍스트 줄일 수도 있습니다. 감정과 느낌을 일으키는 핵심 자극을 만들어야 합니다. 여기서도 전 한 잔 한다는 말에 자극받는데요… Eye-Catcher를 사용할 때 항상 내용과 관련되도록 해야 합니다. "섹스는 판매를 한다"라는 말이 있습니다. 이는 어느 정도 사실일지 모르지만, 그 뒤에 가진 씁쓸한 맛은 솔직히 매우 일반적이지 않습니다. 우리에게는 이런 일이 있어서는 안 되므로 항상 내용에 집중해야 합니다.
마지막으로 디자인에 들어가야 합니다. 그리고 매체가 명확하게 확정된 경우, 전체 영역을 분할해야 합니다. 이 예시에서는 제목 위에 한 부분을 25% 차지하고, 중간 부분이 약 50%를 차지하며, 날짜 부분 아래에 25%를 차지하도록 나눴습니다. 반반으로 나누는 것은 그리 흥미로운 것이 아닙니다. 마음에 들지 않고 어떤 말이 말이지요.
그림으로 보여지도록 일 삼분할 또는 이삼분할 구분 방식을 선택하는 것을 권합니다. 또는 심지어 저희 예시처럼 사분할 구분도 할 수 있습니다.
포스터의 인쇄 규격
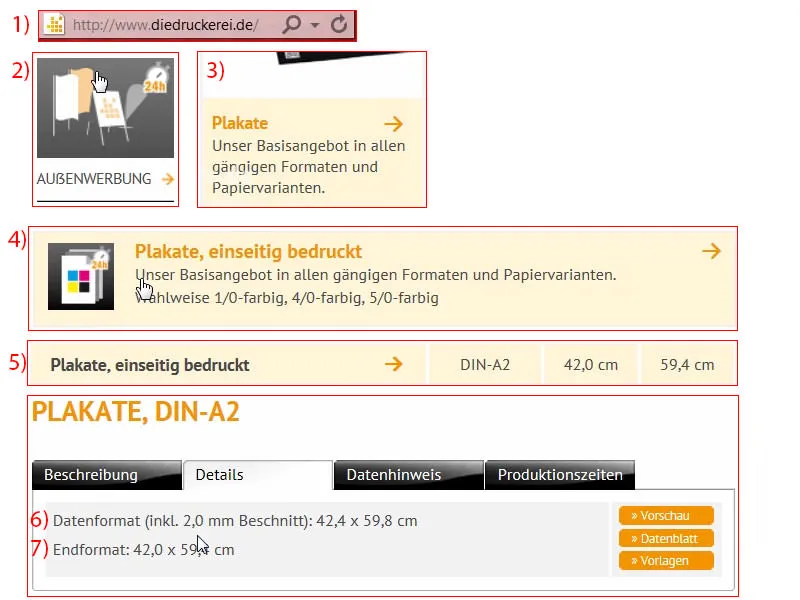
이제 준비가 끝났습니다. 인쇄 규격을 살펴봅시다: diedruckerei.de (1)가 우리에게 이를 알려줄 것입니다. 페이지를 아래로 스크롤하여 외부 광고 (2)로 이동하십시오. 일반적으로 포스터는 외부에 거는 것이 일반적입니다. 포스터 (3)를 클릭합니다. 다시 다양한 옵션이 나타납니다. 포스터, 한 면 인쇄 (4)… 그런 다음 크기를 선택하라는 메시지가 나옵니다. 저는 DIN A2 (5)를 선택했습니다. 그런 다음 데이터에 관한 세부 정보를 살펴봅니다: 2 밀리미터의 채비 공백을 포함한 데이터 형식: 42.4 × 59,8 센티미터 (6)입니다. 그러나 우리는 최종 형식 - 42.0 × 59.4 센티미터 (7)가 필요합니다.
문서 설정
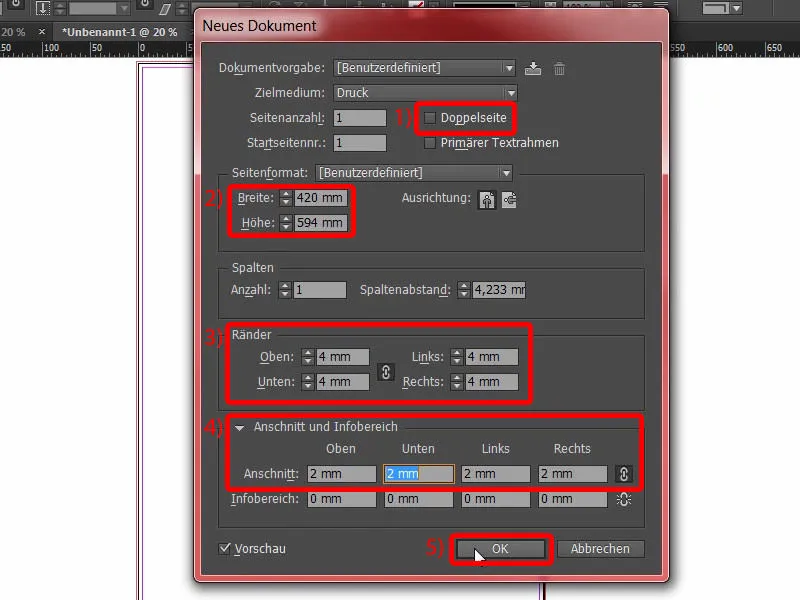
그러면 InDesign으로 이동하여 새 문서를 작성합니다. 새 문서 대화 상자에서 쌍면 (1)를 해제합니다. 너비가 420 mm 이고 높이가 594 mm (2)입니다. 여백은 4 mm이고 (3), 길이는 2 mm입니다 (4). 그리고 작업을 시작합니다 (5).
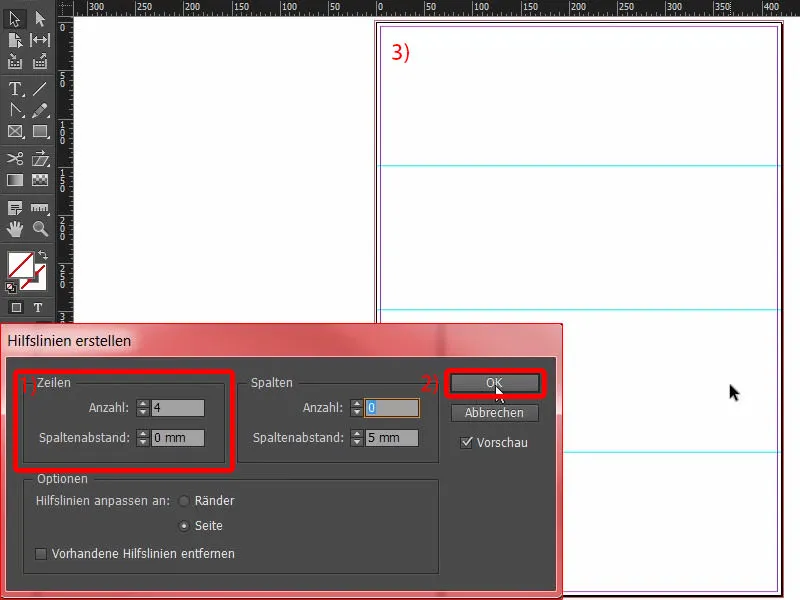
레이아웃>가이드 생성...을 선택하여 레이아웃을 분할합니다. 가로 줄 수를 4로, 열 간격은 0 mm (1)로 설정합니다. 그리고 확인합니다 (2).
이것이 이 예제에서 작업할 구분 방식입니다.
포스터 하단 디자인
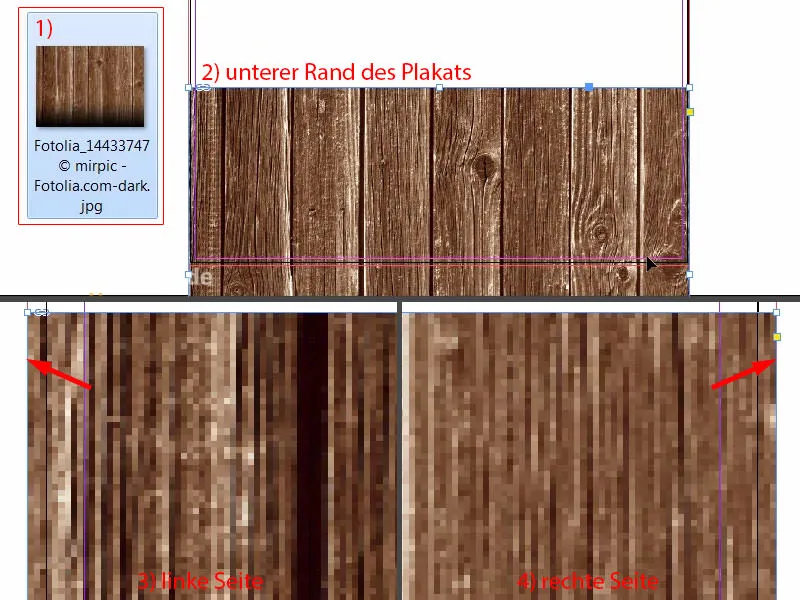
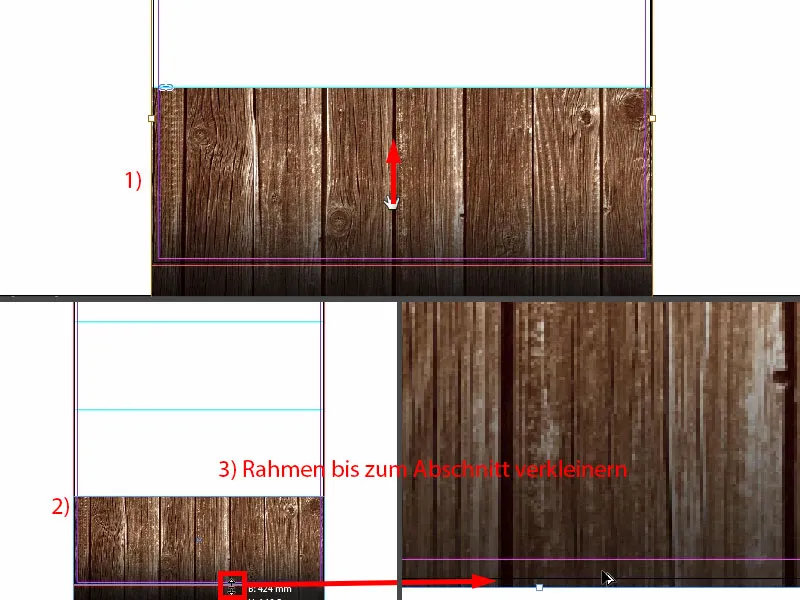
Ctrl+D를 눌러 배치 대화 상자를 연다. 여기에서 배경으로 이 나무 질감을 선택합니다 (1). 아래쪽으로 확대하여 끌어올립니다 (2). 이 과정에서 항상 여백선이 있는지 확인합니다 (3), 그리고 다른 쪽엔 (4)도 … 맞죠.
그런 다음 이미지 내용을 조금 조정합니다 (1). 전체 내용을 위로 이동시키려면 Shift- 키와 위쪽 화살표 키를 사용합니다. 이 이미지는 Fotolia에서 가져왔으며 아래쪽에 검은 그라데이션을 넣어두었습니다. 이정도면 일단은 충분할 겁니다 (2). 그리고 여백을 줄일 수도 있는데, 그리 크게 안해도 됩니다 – 하지만 여백선까지 (3 및 빨간 상자 참조).
사실 이미지를 배치하는 것은 일반적으로 섬세한 조정이 필요합니다. 후에 약간의 미세 조정을 해야 잘 맞게 됩니다. 그래서 일단 임시로 이미지를 배치하고, 나중에 각 픽셀을 살펴볼 수도 있을 겁니다.
이미지 배치
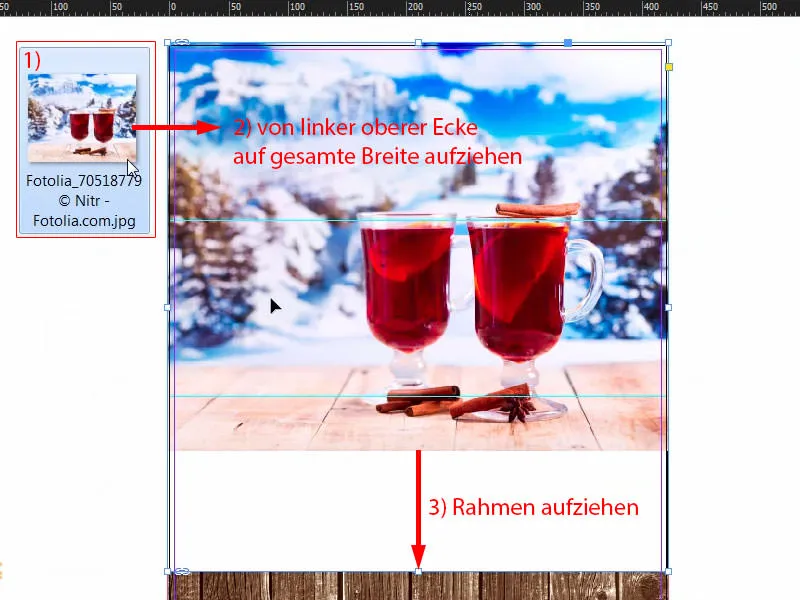
Ctrl+D를 한번 더 누릅니다. 다음으로는 여기 저 멋진 겨울 풍경 이미지 (1)를 확대하여 넣고 (2), 프레임을 가이드 라인까지 끌어 당깁니다 (3).
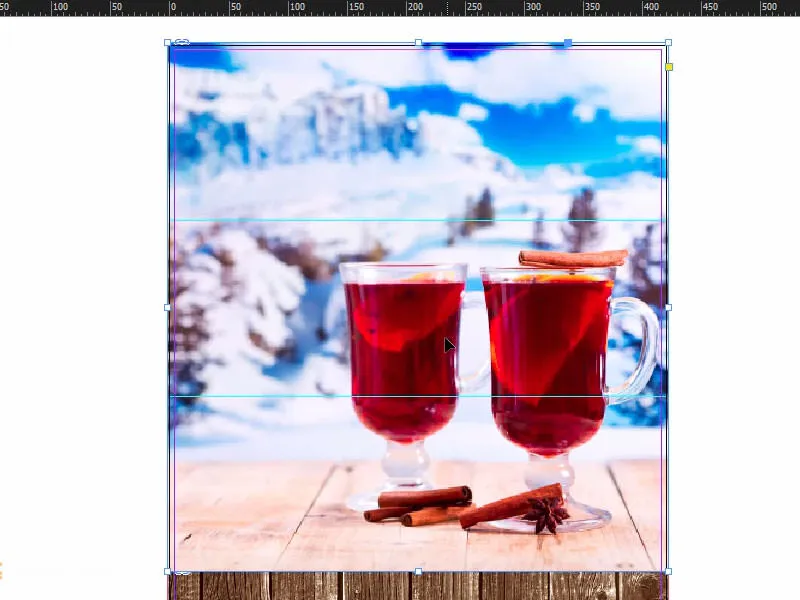
한 번 마우스 우클릭, 적응>프레임 비례적으로 채우기.
이미 어느 정도 상상이 있으므로 이미지를 한번 크게 확대하고 이동시킵니다. 그것으로 당분간 충분할 것입니다. 그리고 계속합니다.
테이블 클로스 패턴 통합
기존 디자인에는 이제 바이에른식 느낌의 테이블 클로스 패턴이 있습니다. 이것도 우리에게 배치하겠습니다.
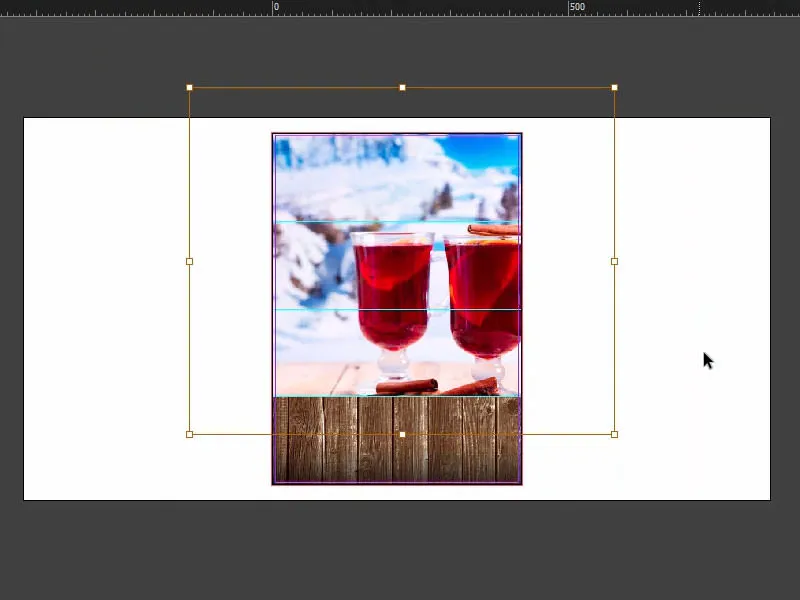
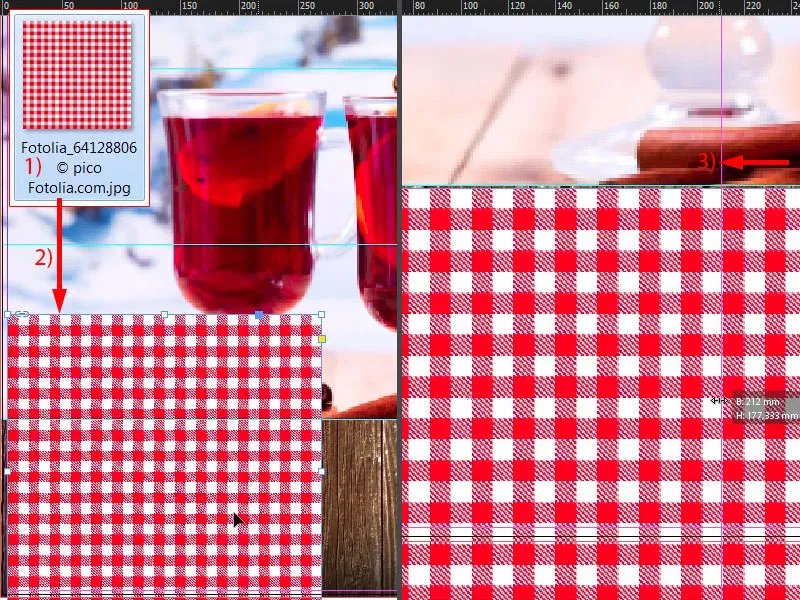
마지막으로 Ctrl+D를 눌러서 (1) 이미지를 넣으며 (2), 조정합니다: 전체를 절반까지 늘립니다 (3), 동시에 중간 부분도 표시됩니다. 이 보라색 선이 바로 가이드 라인 (3번 증거)입니다.
만약 여러분의 경우 가이드 라인이 표시되지 않는다면, 이는 보기>격자와 가이드 라인에서 스마트 가이드 라인을 비활성화했기 때문입니다. 이를 활성화/비활성화하는 단축키는 Ctrl+U입니다.
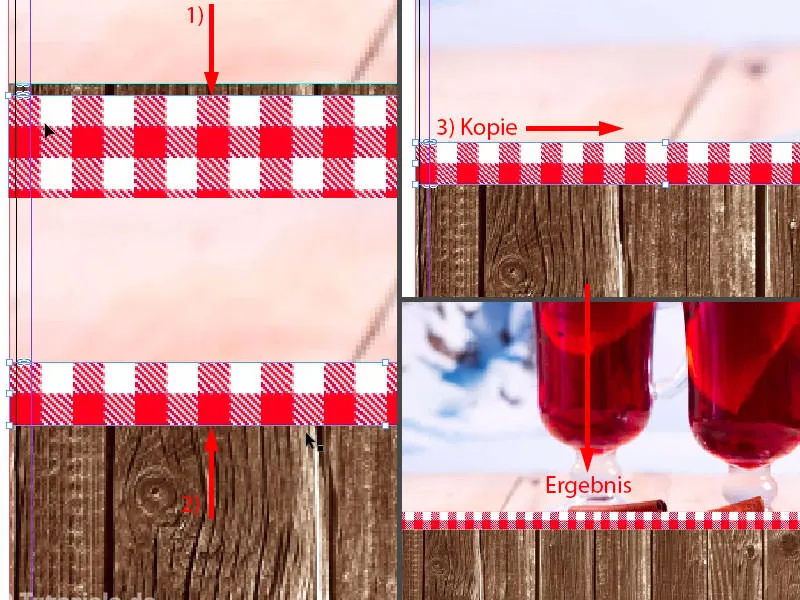
정확히 한 행을 완료하도록 이미지를 축소합니다 (1), 아래서부터도 (2)하고, 그러고 나무 패턴 위에 배치합니다 (2번 표시 화살표). 이렇게 해보세요. 그리고 좌측 키와 Shift 키를 누르면서 복사본을 만들고 우측으로 이동시킵니다 (3). 물론 이 작업은 이미지 하나로도 진행할 수 있지만, 패턴이 너무 커지기 때문에 많이 애매합니다. 이렇게 하면 보다 깔끔하고 슬림하게 보입니다. 저는 이런 방식이 더 좋습니다.
이게 현재 상황이에요.
포스터에 텍스트 삽입
배경 요소들을 모두 만들었으니 다음 단계로 이동하겠습니다. 정확히 말해서 첫 번째 중요한 타이포그래픽 요소와 관련된 과정으로 이동하겠습니다: 즉, 헤드라인을 보완할 것입니다. 텍스트 상자를 만들기 (1). 글꼴 설정 (2): Capture it, 320 Pt.
글꼴을 어디서 구할 수 있는지 궁금해하신다면 작은 팁을 드리겠습니다: dafont.com에서 한 번 찾아보세요 (1). 거기에서 무료 글꼴을 찾을 수 있습니다. 우리는 Capture it을 찾아 볼 건데, 여기서 다운로드할 수 있다는 것을 확인할 수 있습니다. 또는 fontsquirrel.com에서도 글꼴을 찾을 수 있습니다 (2)... 혹은 두 사이트에서 100% 상업적으로 이용 가능한 글꼴을 찾아볼 수 있습니다, 그리고 제가 레이아웃에 사용한 글꼴도 여기서 찾을 수 있습니다.
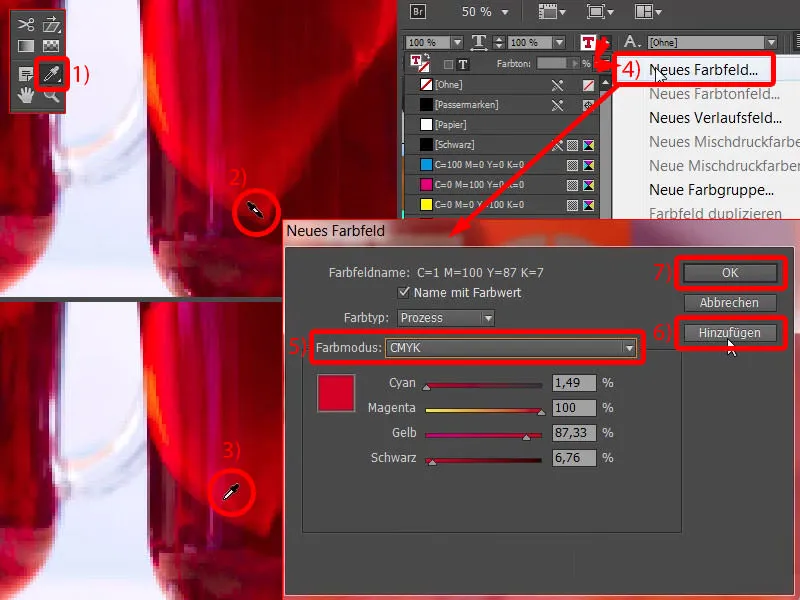
이제 단어에 맞는 적절한 색상이 필요합니다. 저는 피펫을 이용해서 이 유리에서 적당한 색상을 가져오겠습니다 (1). 이 깊은 빨강색 (2) ... 너무 깊었으니까 다시: 대략 이 정도 (3).
그런 다음 새로운 색상에 가겠습니다 ... (4). 색 모드를 CMYK로 설정하고 (5), 추가 (6) 및 확인 (7).
그러면 전체 모습은 이렇습니다 (1). 당신이 올바른 음조를 찾기 위해 약간 시도해야 합니다, 즉 이 유리는 다양한 색조를 갖고 있답니다. 이미 미리 정의된 색이 있습니다, 한 번 보시죠: 이미 준비된 포스터에서는 C=22, M=100,Y=100, K=4를 사용했습니다. 우리는 단순히 이를 변경할 수 있습니다, 여기서 이중클릭하면 (2), 값을 입력하면 (3). 거의 다가와요. 그리고 이 색상에 다시 할당합니다 ...
지금 보니까 잘못된 색상을 선택한 것 같아요, 그것은 기본 설정에서 가져온 것입니다. 이 경우에는 사용하지 않는 모든 색상을 선택하고 (1) 삭제하면 좋습니다 (2). 그렇게 하면 이런 일이 발생하지 않습니다.
크기 조절을 위해 상자를 두 번 클릭해서 여기에 맞게 조정합니다 (1). 그리고 가운데 정렬하러 가요, 다시 지능적인 가이드라인이 도와줄 거예요 (2).
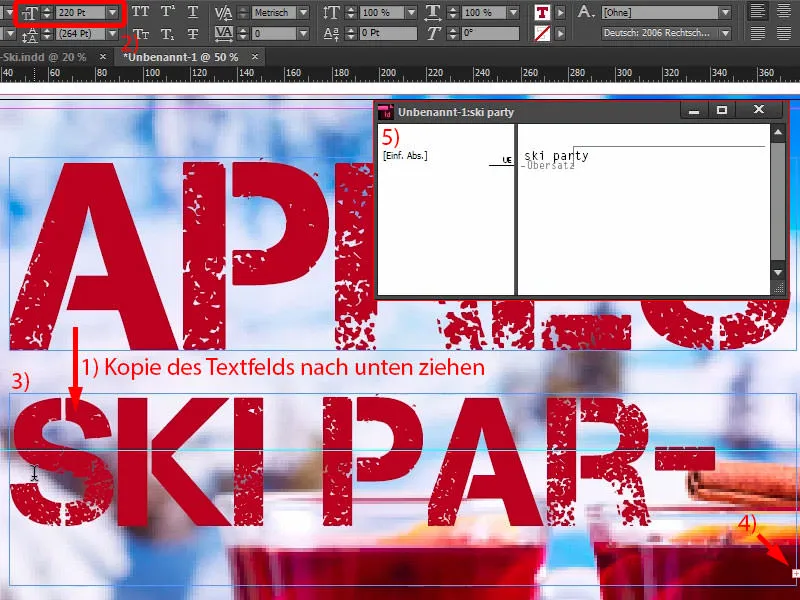
복사본을 만들어 아래로 내려놓습니다 (1). 그런 다음 글꼴 크기를 220 Pt로 변경하고 (2) 여기에 "스키 파티"라고 씁니다 (3). 이제 우리는 약간의 줄검을 가지게 되었습니다, 이것을 알 수 있는 기호가 여기 있습니다 (4).
그리고 – 작은 팁: 정확히 얼마나 많은 줄검이 있는지 모르신다면 간단히 Ctrl+Y를 누르세요. 그러면 이 멋진 대화상자를 볼 수 있습니다 (5), 줄검이 어디서 발생하는지 정확히 확인해줍니다.
그런 다음 텍스트 상자를 살짝 크게 늘려서 (1) 또한 가운데 정렬하고 (2) 간격도 조정할 거예요 (3).
그리고 여기에는 명백한 비대칭이 있습니다 (4). 이것은 "압레"라는 단어의 글자 간격 때문이고, 약간 조정되어야 합니다. 여기서 조정하세요, 즉 25 만큼 넓게 (5).
글상자 크기를 여기에 맞게 두 번 클릭해서 조정합니다 (1), 다시 가운데 정렬하시고 (2).
이제 전체가 훨씬 좋아 보입니다. 끝에는 세부사항에 깊이 빠질 수 있지만, 이 정도가 적당한 것 같아요.
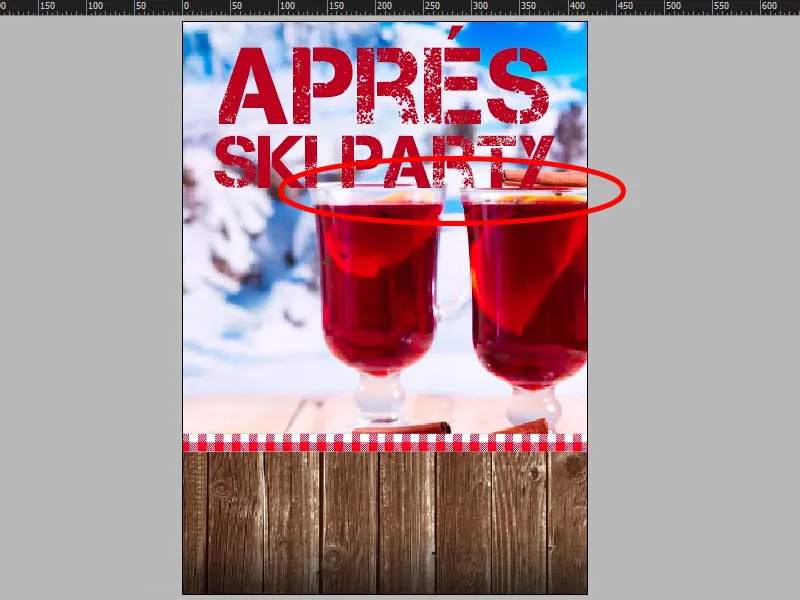
전체를 전체적으로 살펴보면, 이미 완성한 부분에 이미지가 어떻게 추가되어있어야 하는지 전에 설명한 대로 이미지가 적절하게 조정되어야 합니다.
이것이 나에게 엄청 신경 쓰는 건데, 조금 작게조절해야겠네요. 일단 이정도로 ...
이중 테두리 이미지 추가
이제 음악적이고 섹시한 분위기로 전환하는데, 우리가 이 곳에 손님의 사진을 배치하게 될 것입니다. 원본을 한 번 더 보면: DJ Tessa X가 매우 멋진 선글라스를 쓰고 있는 것을 확인할 수 있어요...
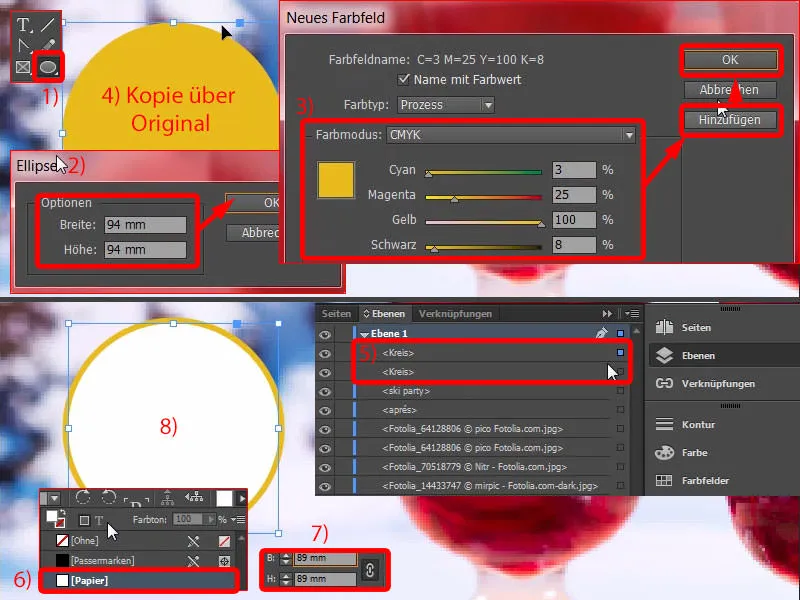
우리는 돌아가 봅시다. 먼저, 원을 그려야 합니다. 사이드바에서 이를 찾을 수 있습니다 (1). 클릭하여 94mm x 94mm 설정하고 확인하세요 (2). 이제 필요한 적합한 색이 부족합니다. 간편하게 만들어 봅니다. C=3, M=25, Y=100, K=8로 설정하세요. 추가, 확인 (3).
이제 원을 복사합니다. 편집>복사. 그런 다음: 편집>원래 위치에 붙여넣기 (4).
이제 우리는 층 패널에서 볼 수 있습니다. 두 개의 원이 겹칩니다 (5). 현재 위쪽이 선택되어 있고, 그것을 흰색으로 채웁니다 (6). 크기를 비율에 맞게 94mm에서 89mm으로 줄입니다 (7). 이것이 괜찮습니다. 이제 두 개의 원이 연달아 있습니다 (8).
이제는 외곽선으로 훨씬 쉽게 해결될 수 있다고 생각할 수 있습니다. 맞습니다. 그러나 저는 이중 외곽선을 원합니다. 즉, 노란색 다음에 흰색 외곽선을 원합니다.
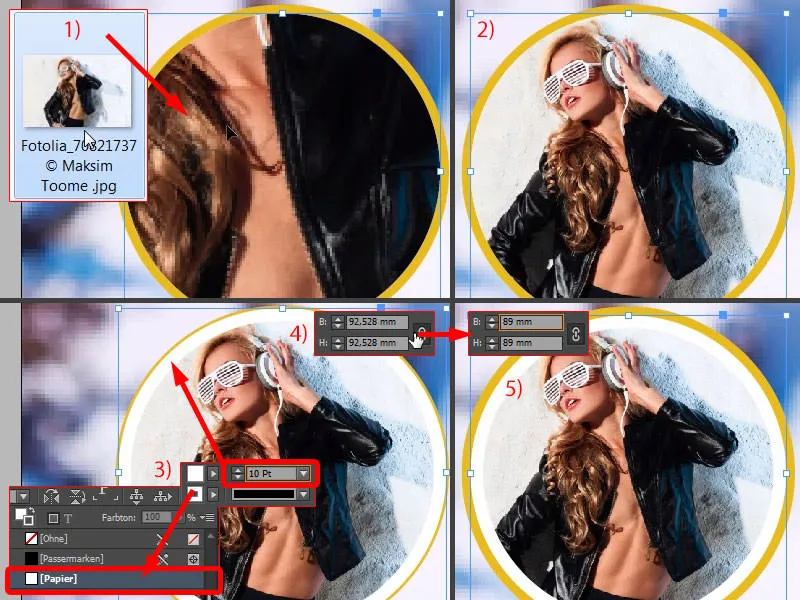
이제 위쪽 원을 선택합니다. 이미지를 위한 Ctrl+D (1), 그리고 삽입. 마우스 오른쪽 클릭, 조정>프레임 비율에 맞게 채우기 - 그리고 여기 있습니다 (2).
이제 여기 위쪽에서 흰색 외곽선을 간단하게 선택한 다음 점진적으로 커지도록 조정할 수 있습니다 - 10 Pt가 적절합니다 (3). 그러나 좁은 노란색 줄로는 마음에 들지 않습니다... 그래서 크기를 다시 조정합니다 (4) - 그러면 좀 더 나아집니다 (5).
기울어진 텍스트 넣기
아마 우리는 이대로 두는 것이 좋을 것 같습니다. 이제 뒷면과 앞면 원을 모두 그룹화하여 이동할 수 있도록 합니다. Ctrl+G를 사용하여 그룹화하세요. 이제 전체를 한꺼번에 이동할 수 있습니다. 일단 이리 위치시킵니다 (1).
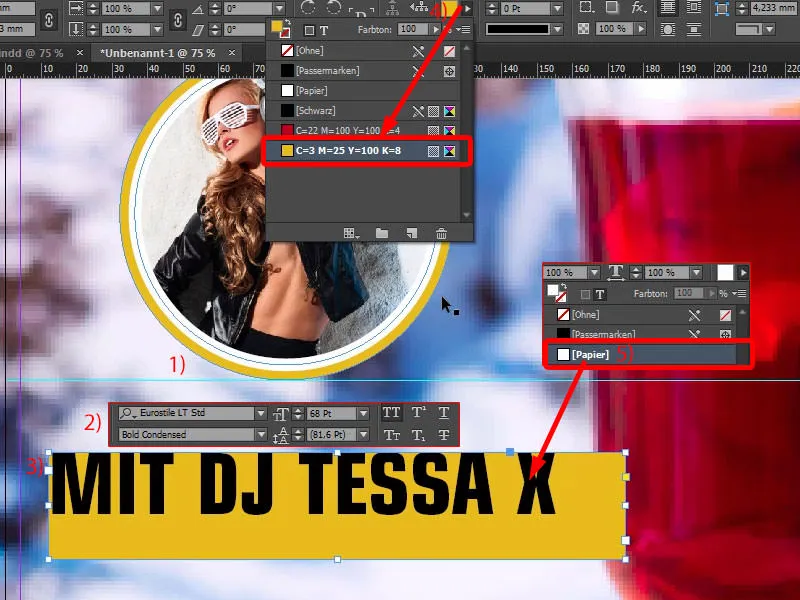
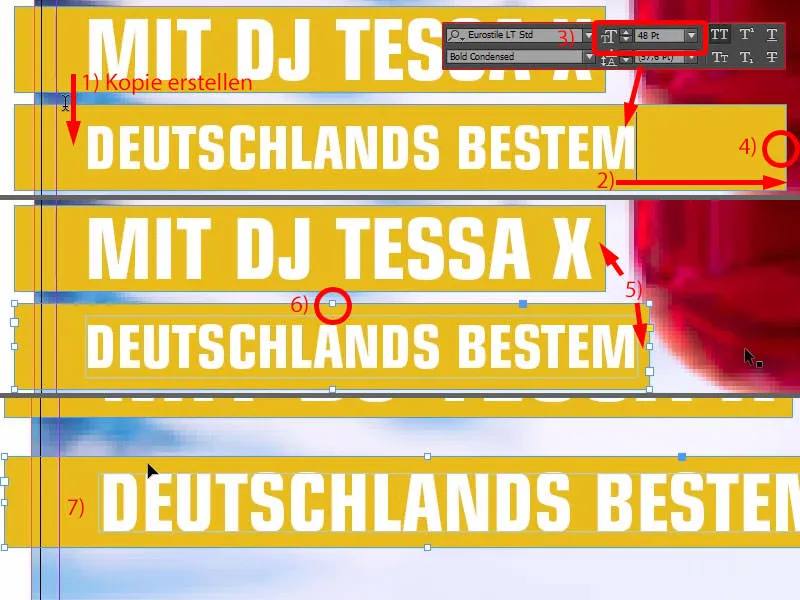
물론 테사의 이름 프로모를 아래에 더해야 합니다. 다시 텍스트 상자를 그려주세요. 글꼴: Eurstile LT Std, 오른쪽 슬림한 스타일로, Bold Condensed, 68 Pt 크기 및 대문자로 (설정값 2).
그런 다음 텍스트를 입력하세요 (3). 다음으로 노란색 프레임을 추가하세요 (4), 텍스트 색상은 흰색으로 (5).
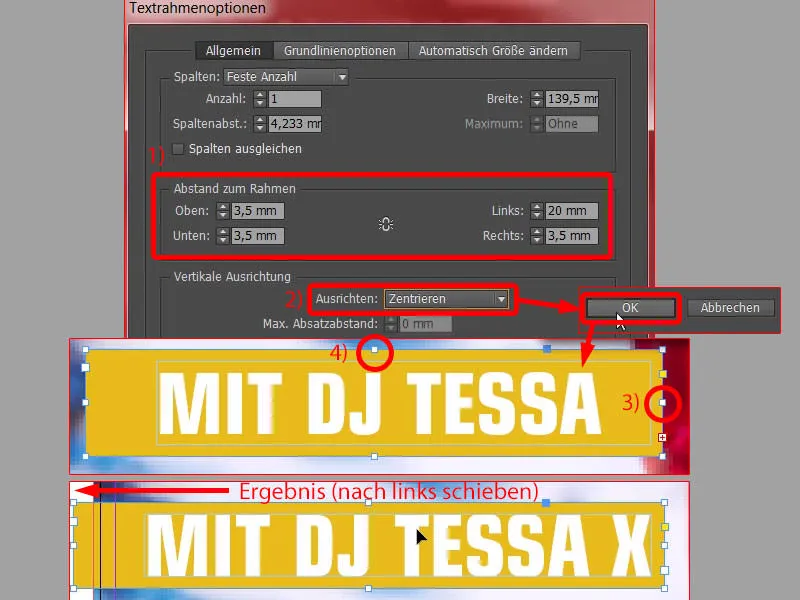
이제 텍스트 프레임 옵션을 Ctrl+B로 엽니다. 적당한 매개변수를 갖춘 텍스트 상자가 여기에 있습니다. 간격을 약간 수정합니다. 즉, 위쪽과 아래쪽에 3.5mm를 넣습니다. 왼쪽에 20mm를 넣습니다. 우리는 이것을 통해서 안전지대를 벗어날 수 있게 필요할 것이기 때문입니다. 오른쪽에도 3.5mm를 넣어주세요 (설정값 1). 텍스트 정렬은 가운데로 맞추세요 (2).
그런 다음 이를 두 번 클릭하세요 (3). 좋습니다. 이제 일관된 간격을 가집니다. 텍스트 상자를 크기에 맞게 조정하기만 하면 됩니다. 따라서 두 번 클릭하세요 (4). 완료되었습니다.
이것은 간격을 조정하는 이유가 있습니다. 지금 이 텍스트 상자를 복사하고, 새로운 텍스트를 가중치 나 값이 조금 더 많거나 적은 텍스트로 입력하면 한 번의 클릭으로 프레임 크기를 동일하게 조정할 수 있습니다. 이제 여러분께 보여 드리겠습니다.
Alt와 Shift를 사용하여 사본을 만듭니다 (1). 지금 약간 더 커지도록 크기를 조정합니다 (2), 글꼴 크기를 48 Pt로 줄입니다 (3) 그리고 "독일 최고의" 라고 입력합니다... 이를 적합하게 조정합니다 (4)... 그리고 - 여러분, 이것이 정확히 그 효과입니다: 여기 일관된 간격을 가진 새로운 텍스트가 있습니다 (5), 단 한 번의 클릭으로 이루어진 것입니다. 동일한 효과를 저 다짐 에서 이루어집니다. 이것은 3.5mm의 간격이 항상 유지됩니다 (6). 아주 멋집니다.
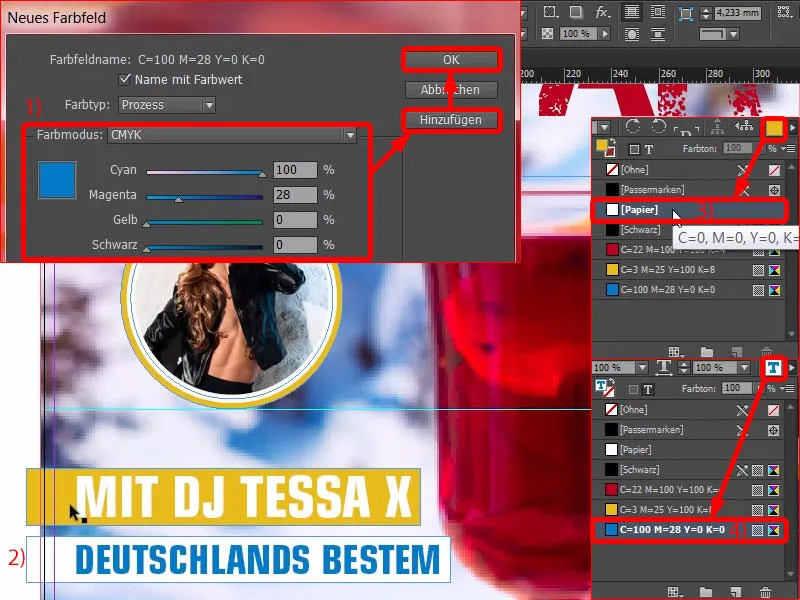
클릭하여 요소를 비활성화합니다. 이제 세 번째 색상이 등장합니다. 즉, C=100, M=28 및 기타가 0인 색상 (1). 여기서 (2)에서 배경을 흰색으로 바꿉니다 (3). 모든 글자를 선택하고 Ctrl+A, 파란색으로 설정합니다 (4).
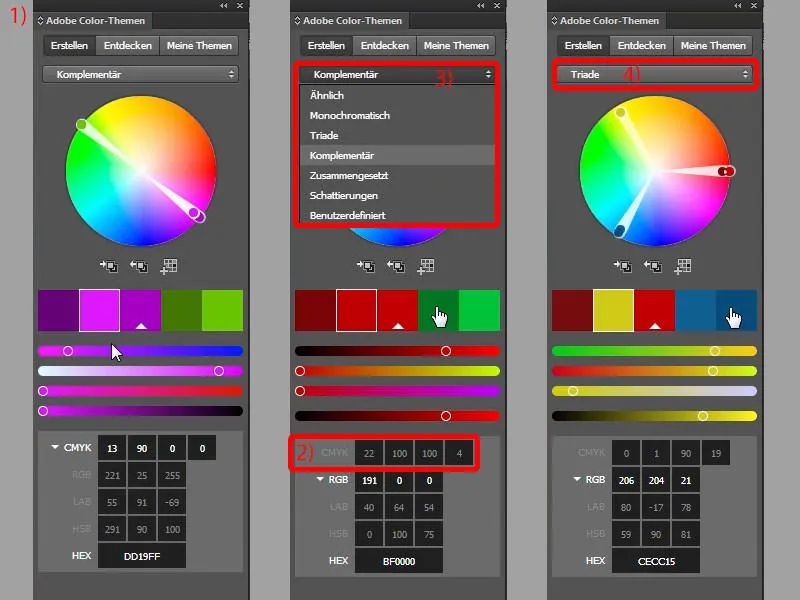
이제 우리는 세 가지 색상의 성성을 만들었습니다: 빨강, 노랑, 파랑. 왜 이 색상을 선택했는지 궁금하겠죠? 이것을 여러분에게 창>색상>Adobe Color-Themes에서 보여 드리겠습니다.
부록: Adobe Color Themes로 색상 찾기
여기 한 번 봐주세요 (1). 우리가 가진 첫 번째 색상, 빨강을 여기 수동으로 입력하면 (2), 정확히 그 빨간색이 나옵니다. 이제 여기 위쪽 드롭다운 메뉴에서 알맞은 색비율을 선택하고 싶다면 - 현재는 보완,으로 설정되어 있어 보완색인 녹색이 표시됩니다 - 그러나 이제 트리아드로 이동하면 (4), 어떤 색상 조화가 나오는지 살펴보세요: 빨강, 조금 조절한 노랑색, 그리고 파란색조.
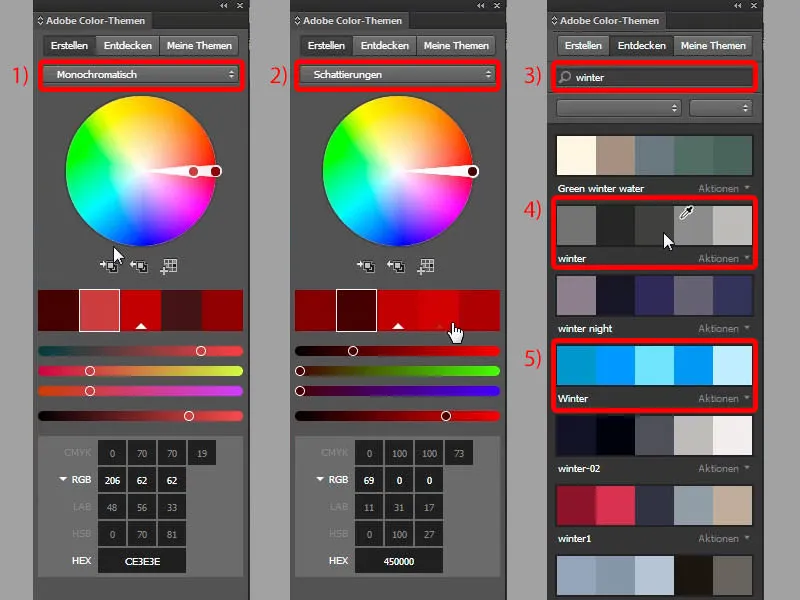
즉, 이 번인 세트는 실제로 매우 긍정적으로 조화를 이루는 색조로 이루어져 있습니다. 그래서 권장 드립니다: 이 도구와 함께 작업해보세요. 여러분은 매우 흥미로운 내용을 발견할 수 있습니다. 예를 들어 보완 색상을 찾을 수 있습니다. 단색적으로 (1), 즉 단색으로 작업할 수 있습니다. 그리고 그라데이션 (2)을 선택할 수도 있고, 자체 색상을 찾을 수도 있습니다. 가령 "겨울"을 입력하면 전혀 다른 겨울색이 출력됩니다 (3). 도시 주민을 위한 겨울은 이렇게 보이고 (4), 시골 소년 마을 주민을 위한 겨울은 이렇게 보입니다 (5). 여러분은 색상을 색 팔레트에 한 번의 클릭으로 추가할 수 있습니다. 여러분은 왜 이 예제에서 빨강, 파랑, 노랑 색상을 선택했는지 이해할 것입니다. 빨강, 파랑은 이미 배경에서 여러분과 함께 가져왔고. 그러나 노랑은 왜? - 트리아드에서 가져왔기 때문입니다.
텍스트 완성하기
테사와 계속 진행합니다: 또 다른 사본, 그리고 거기에 쓰고: "After-Work-DJ" - 다시 조정합니다. 다시 한 번, 그리고 거기에 쓰고: "Radio Exciting". 이 물론 완전 허구적이고 만들어진 것이어야 합니다. 이제 우리가 그것을 갖고 있습니다. 이 모든 것을 마킹하고 다소 위로 이동시킵니다 (결과는 1에서).
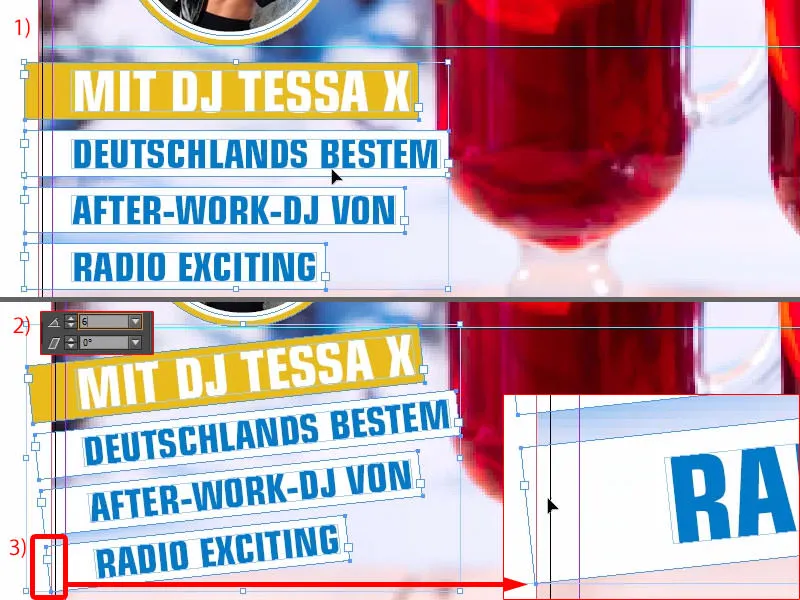
이제 여기 위에 간닮히 6도 회전을 줍니다 (2), 그리고 여기서 잘림을 주의해야 합니다 (3). 그것은 보장되어 있으며, 하얀 선이 여전히 잘려 있습니다. 그러나 여기서도 약간의 세밀한 조정을 해야 할 필요가 있습니다.
예를 들어 간격이 아직도 조금 큽니다. 곧 수정할 것입니다 (Shift와 화살표 키를 사용하여 텍스트 상자 간의 간격을 조절하여 결과는 1에서). 테사를 왼쪽으로 다소 더 이동시키죠 (2), ...
... 대략 이런 식입니다. 지금 그렇게 보이죠.
리본 만들기
파티가 무척 대단할 수밖에 없다면, 아무도 그것이 어디에서 열리는지 모르는 것은 아닙니다. 그러므로 지금 우리는 나무 질감의 베이스에 '리본'을 넣어야 합니다. 그것은 사실상 루프로, 일종의 리본입니다.
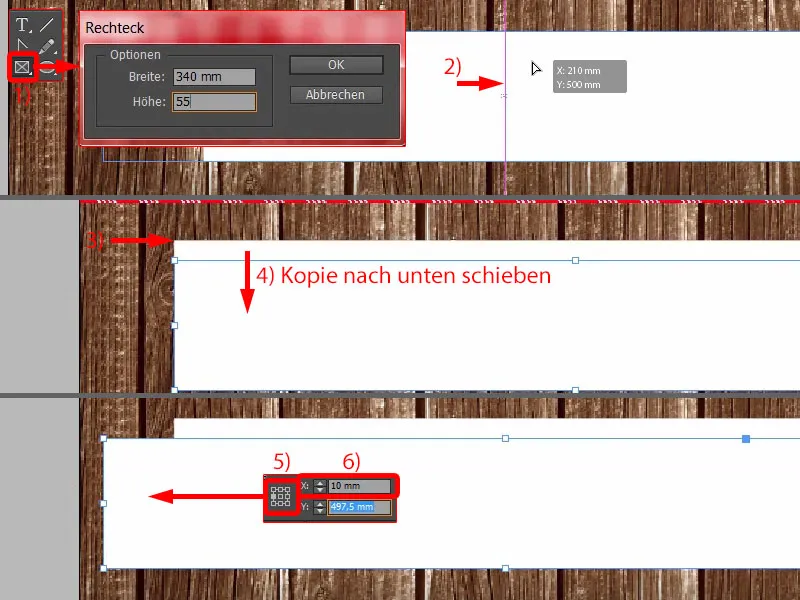
간단히 사각 프레임 도구를 선택하면 (1), 너비 340mm, 높이 약 55mm 정도로 입력합니다. 이것을 흰색으로 설정하고 가운데 정렬을 합니다. 다시 스마트 가이드로 (2) 정렬합니다.
난 그것을 조금 더 높게 올립니다 (3). 그것의 사본을 만들어서 약간 더 낮게 놓습니다 (4). 그리고 참조점을 왼쪽으로 변경합니다 (5) 그리고 전체를 10mm로 설정합니다 (5).
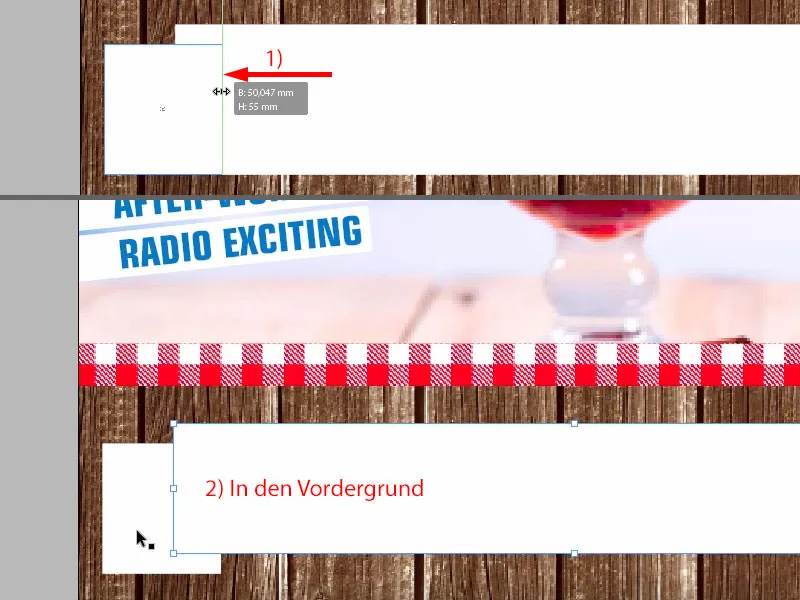
그런 다음 너비를 50mm로 줄입니다 (1). 이렇게 상상해 볼 수 있습니다. 큰 요소는 전경에 올립니다 (2).
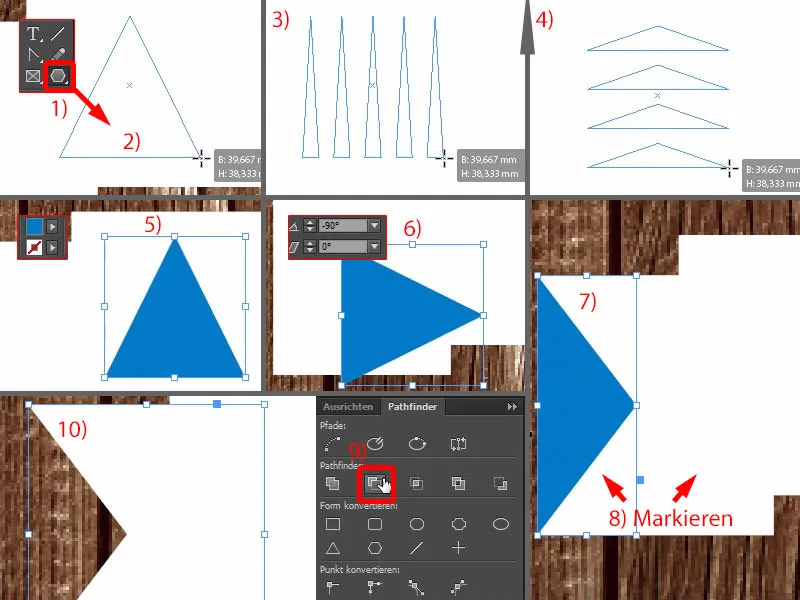
이제 우리는 삼각형이 더 필요합니다. 다각형 도구에서 찾을 수 있습니다(1). 펼쳐봅니다 (2) ... 예를 들어, 더 많은 삼각형이 필요할 경우 화살표 키를 눌러 삼각형을 끌어볼 수 있습니다 (삼각형을 그릴 때 화살표 키를 누르라는 것을 참조하세요, 3과 4 참조).
우리는 당연히 한 개만 필요하며, 나는 이것을 파란색으로 선호합니다 (5), 그러나 -90°로 회전시키고 (6) 이 위치에 놓이도록 하고 이를 필요에 맞게 크기 조절합니다(7).
그리고 이제 Pathfinder를 사용하여, 파란색 삼각형을 선택하고 그 뒤에 있는 요소를 Shift 키로 눌러 마킹합니다(8). Pathfinder에서 서로 빼기(9). 그렇습니다하면 우리가 필요로 하는 것이 나옵니다 (10).
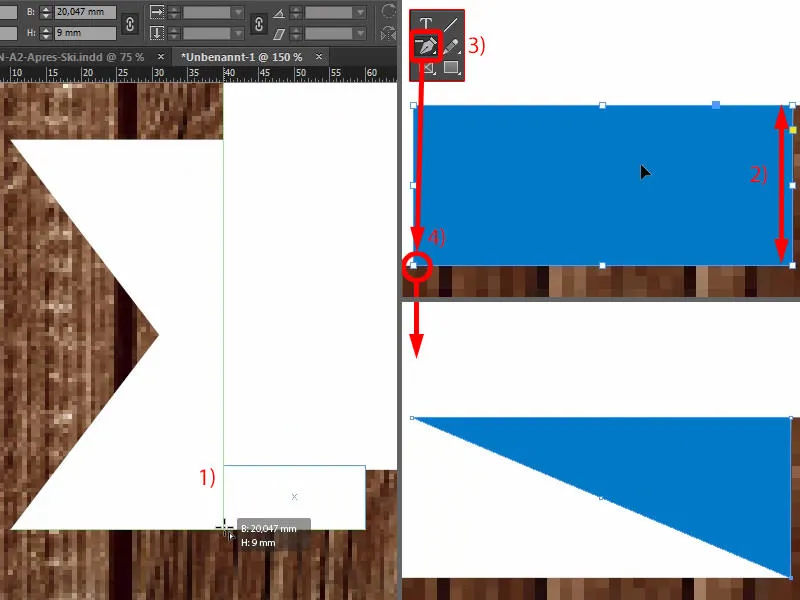
지금, 다시 사각 프레임을 만들어 이 위치에 놓으세요. (1). 이것은 높이로 조절해야합니다(2). 그리고 이제 여기에서 툴바에서 앵커 포인트 삭제 요소를 선택하세요 - 그것은 마이너스 기호가 있는 페더와 같은 모습입니다 (3). 여기를 한 번 클릭하면(4), 그 요소 또한 얻게 됩니다.
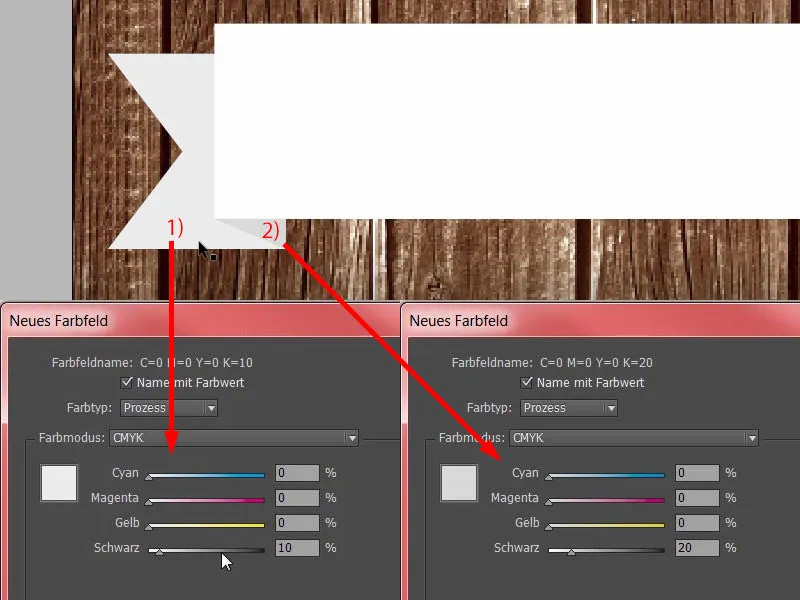
이제 우리는 세 가지 다른 하얀색 조합이 필요합니다. 그리하여, 물론 3D 특성과 촘촘한 느낌을 얻어야합니다. 따라서 처음으로 이 요소를 선택하고 (1), 이것은 일반적인 흰색보다 암석처럼 만들어야합니다. 따라서 여기에서 검정을 10%로 설정하겠습니다. 추가합니다. 이렇게 설정한 것을 확인합니다(1). 네, 이렇게 상상할 수 있습니다.
그 다음 이 요소를 선택하고 (2), 새로운 색상 필드를 만들어 20%를 선택합니다. 추가합니다. 그러면 이 효과가 원하는 대로 작용하는지 확인해 보세요. 꽤 이를 보기 좋습니다. 그 두 가지 색조 조합은 상당히 감탄을 자아내고 훌륭한 캐릭터를 부여합니다.
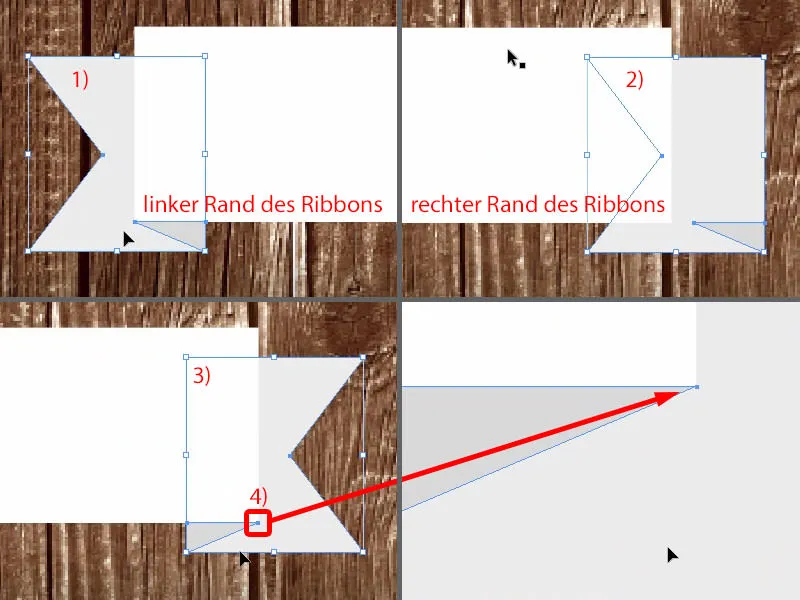
이제 두 요소를 가져와요 (1) - Alt- 및 Shift- 키를 누르고 이를 복사합니다 - 여기로 옮기고 (2) 그리고 변환하고, 그것을 수평으로 반전시킵니다(3). 그런 다음 위치를 조정하고 다시 가장자리를 잘 맞춥니다(4). 그럼 빠르게 클론을 만들고 우리의 리본이 거의 완성됩니다.
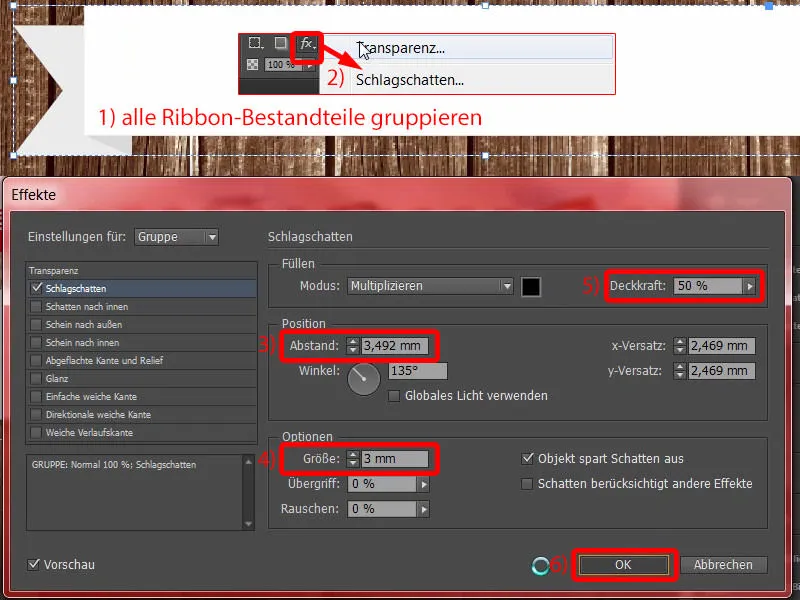
부족한 것은 하나가 더 있어서, 그것은 그림자입니다. 그래서 모든 요소를 한 번 마킹하고, 그룹으로 묶습니다(1) 그리고 상단의 효과 패널에서 그림자를 선택(2).
이 경우에는 3.492mm가 괜찮습니다(3). 여기서 조금 높이 조정하려고 합니다. 이것은 그것을 높이기를 이렇게 나오는 일은 매우 드물지만, 이번에는 3mm로 설정하겠습니다(4). 불투명도는 50%(5). 확인(6).
리본과 포스터 하단의 텍스트
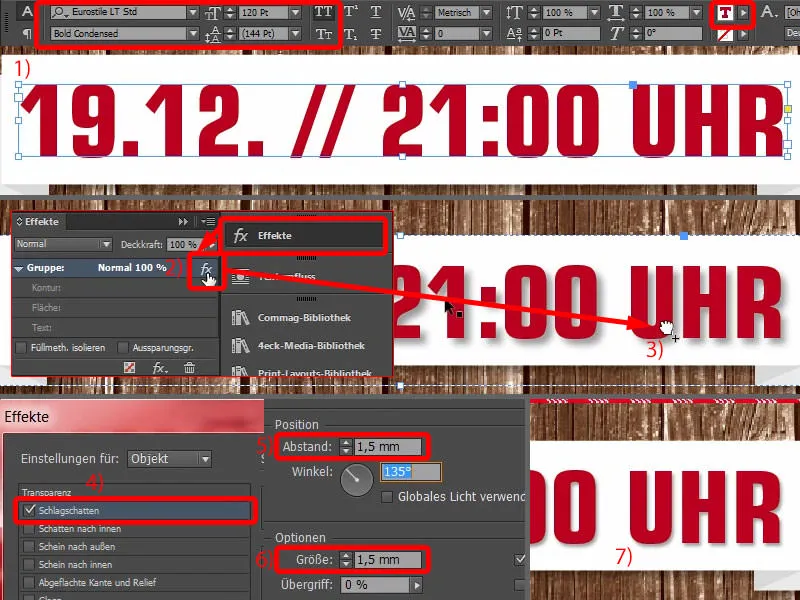
그런 다음 텍스트 상자를 추가합니다. Eurostile LT Std, 볼드 콘덴스드, 폰트 크기 120pt 대문자로, 빨간색으로 (이미지 상단 좌측에서 설정). 그런 다음 간단히 날짜를 입력합니다. 요즘은 두 개의 슬래시가 매우 인기 있지요. 그에 맞는 시간도 입력하세요. 그런 다음 그것을 이 위치로 옮기고 가운데 정렬을 맞춥니다 (결과는 1에서).
리본에 이미 그림자가 있습니다. 그래서 효과 패널을 열고 (2) 이 효과 아이콘에 가서 왼쪽 마우스 버튼을 누르고 이 효과를 텍스트에 끌어놓습니다 (3). 그러면 그것이 나타날 것이며, 다소 강조되는 경향이 있습니다 (3번에서).
따라서 한 번 더 조정해보세요 (4). 이것은 3mm가 너무 많습니다. 따라서 크기와 간격에 각각 1.5mm로 조정하시고(5 및 6) 확인하세요. 완료 (7).
여기에서도 Alt 및 Shift로 사본을 만듭니다 (1). 폰트 크기는 80pt로 변경합니다(2), 그리고 "햄부르크 알토나의 크리스마스 마켓에서" 라고 입력합니다. 좋습니다, 그것이 가운데로 정렬되게 하세요 (3).
중요하지 않은 정보는 폰트 크기를 줄이고, 50pt로 설정하세요 (4). 이것도 50pt로 설정합니다 (5).
중요한 정보는 단지 크기로만 강조하고, 또한 색상으로 한번 더 강조하겠습니다 (6).
포스터 레이아웃의 세부 조정
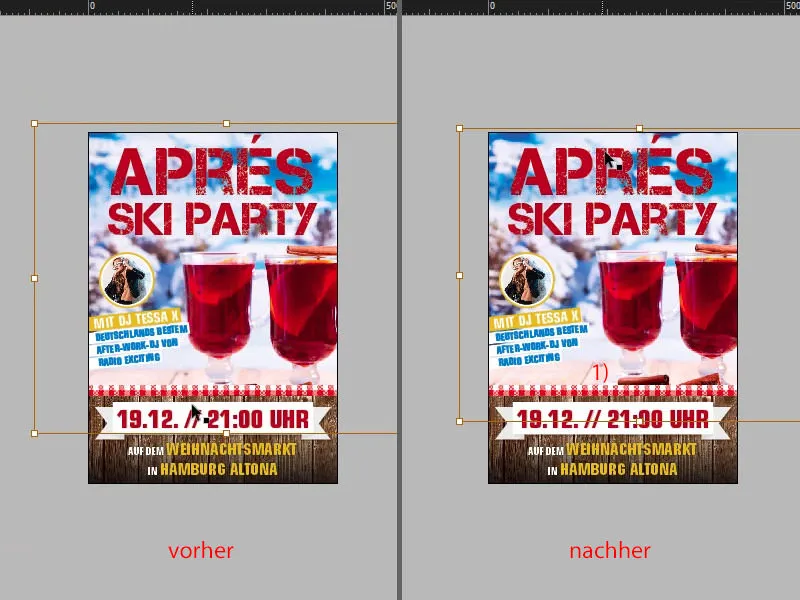
이제 최종 과정에서는 여기서 간격을 세밀하게 조정해야 합니다.
이는 두 요소(텍스트가 있는 리본)를 조금 더 높게 올릴 것이며, 또한 이 텍스트 상자("크리스마스 시장에서 ...")를 약간 위로 이동시킬 것입니다.
이제 이미지를 최종으로 이동시킬 것입니다: 첫 번째는 나무 질감이 됩니다. 이미지를 더블 클릭하고, 우리가 그것이 그라데이션의 검은 부분을 너무 많이 가지고 들어오지 않도록 조심해야합니다. 이렇게 하는 것이 완전히 괜찮습니다. 여기서 더 나은 대조 비율을 위해 노력할 것입니다. 검정에 노랑은 갈색에 노랑보다 더 읽기 쉽습니다.
이제 마지막으로 이 이미지를 약간 조정하겠습니다: 이 아래에 시 나무 가지 이미지를 약간 더 넣고 싶어서 위로 올리고 왼쪽 위 코너를 누른 상태에서 비례적으로 살짝 줄이겠습니다. 아주 좋습니다.
원본과 비교해보죠 ... 여기서 약간 바뀌고 있습니다. 여러분은 당연히 가장 확연한 차이를 즉시 알 수 있습니다: 모서리에 그런 그런지 스타일이 있습니다. 이제 마지막으로 그것을 추가할 것입니다.
그런지 텍스처 추가
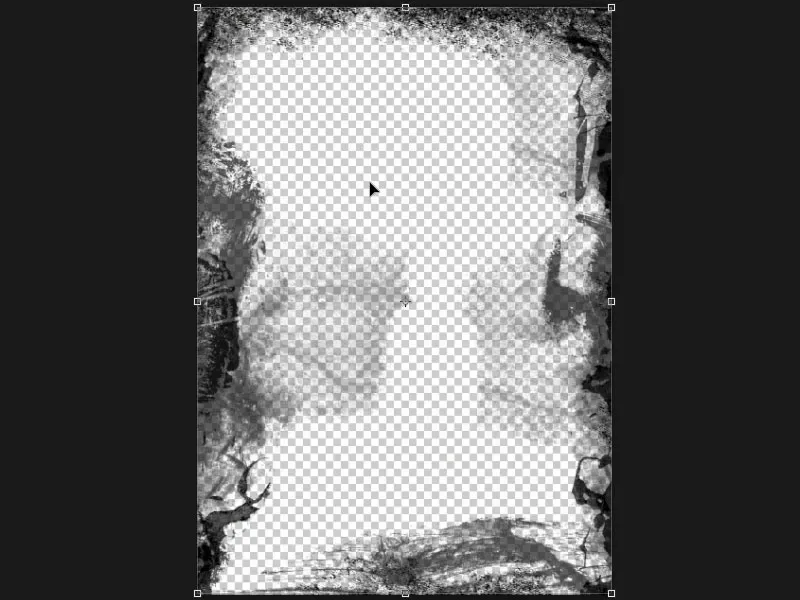
그런지 스타일은 어떻게 만들어졌을까요? 그것을 포토샵에서 보여드리죠: 기본적으로 아무것도 없는 레이어입니다 - 그런 다음, 검은색으로 몇 개의 붓으로 모서리 부분에 자기 자신의 독특한 터치를 남겨 PNG로 저장하면 됩니다. 그 이상의 것은 없습니다.
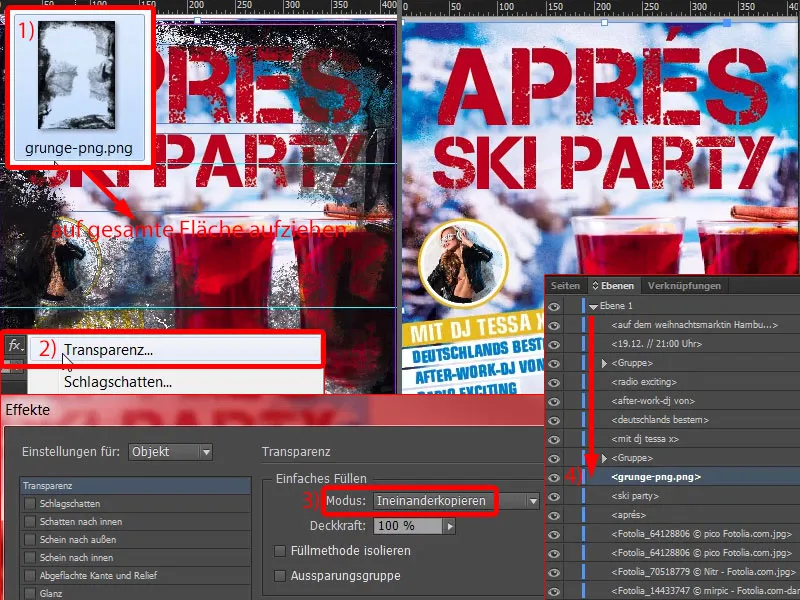
그런 다음 Ctrl + D를 눌러 배치-창을 엽니다. 거기에 우리의 그런지 PNG가 있습니다 (1). 중요한 점은 해당 PNG이 적절한 크기로 제공되어야 한다는 것이죠, 즉 이상적으로 300dpi로 설정해야 합니다. 그런 다음 배치를 클릭합니다. 이제 왼쪽 위에서 오른쪽 아래로이 효과를 간단히 끌어당깁니다. 음, 이제 뭔가가 매우 어두워졌네요, 마치 꼼수가 내부에서 하고 다닐 것 같습니다. 물론 너무 강렬하니까, PNG 이미지를 한 번 선택합니다.
효과 패널에서 (2) 믹스 모드를 보기로 변경합니다 (3). 이제 전체적으로 다소 더 고요해 보입니다. 이제 PNG를 적절한 위치로 끌어당기는데, 우리는 텍스트 뒤에 있기를 원합니다 (4).
그런 다음, 그런지 레이어의 복사본을 만들어서 Ctrl + C를 누르고 원래 위치에 붙여넣기합니다. 이제 여기에 또 한 번 갖는 것입니다. 그리고 두 번째 레이어에서 투명도에서 50 %로 효과를 줄입니다 (1). 이렇게 하면 모서리에 이중 그런지가 생깁니다.
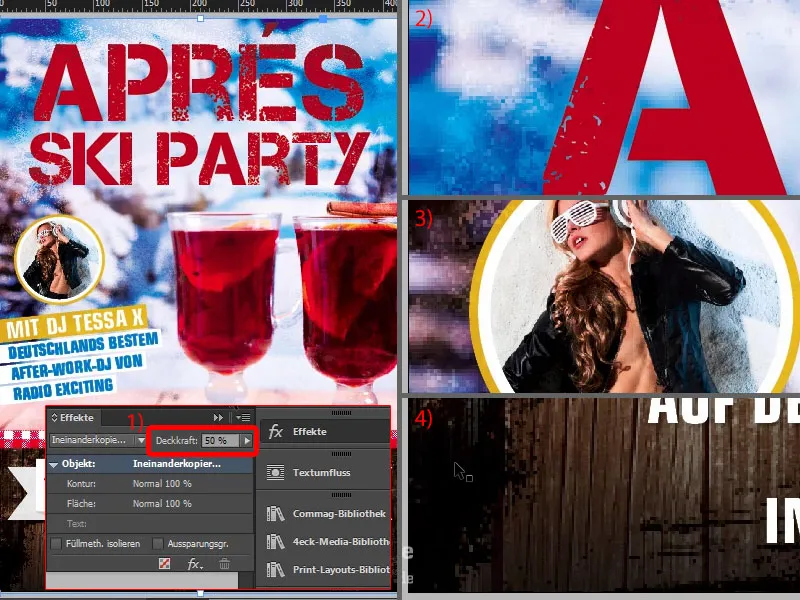
이것은 모서리 쪽으로 올바르게ㅡㅡ픽셀화되고 더러워 보일 것입니다. 여기서 마우스 휠을 스크롤하면서 이를 살펴보세요, 여기 아래도 (2, 3, 4). 아주 마음에 듭니다. 이 전체 포스터에 마지막 마무리를 하게 해줍니다.
그리고 마침내 모든 객체를 사용해 끝냈습니다.
InDesign에서 색 강도 확인
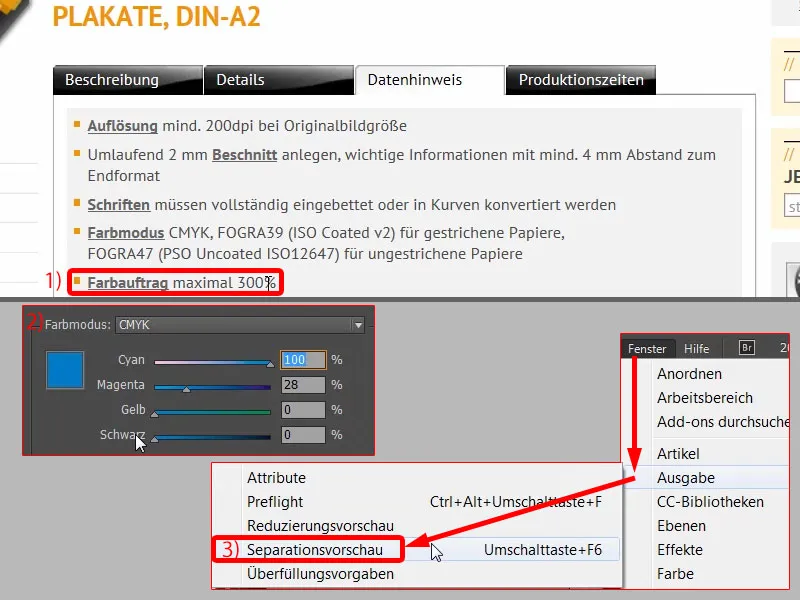
하지만 중요한 것이 하나 더 있습니다: 많은 이미지를 다루고 겹쳐 놓는 경우에는 색상 강도를 확인하는 것이 좋습니다. 우리의 A2 포스터에서 데이터 참조에서 최대 300 %의 색상 강도가 있습니다 (1). 300 %의 색상 강도를 정확히 어떻게 이해해야 할까요? 포스터로 다시 돌아가서 이를 구체적으로 살펴봅시다: 최대 색상 강도는 사이언, 매젠타, 옐로우 및 케이, 즉 블랙의 하나로 계산됩니다 (2). 여기서도 퍼센트 값이 항상 표시됩니다. 즉 최대 색상 강도는 우리의 인쇄소에서 300 %가 되어야 하며, 제조 기술적으로는 평면지에서 330 %까지, 비포장지에서는 300 %가 가능합니다. 이것은 물론 모든 것이 건조 시간에 미치는 영향이 많이 있습니다. 이 한계를 초과하면 건조 시간이 길어질 수 있으며, 따라서 이러한 제품에 엑스프레스 배송은 결코 바람직하지 않습니다. 둘째로 블랙 값이 매우 짙고 어두워질 수 있으므로 해당 부분의 구조를 더 이상 인식할 수 없게 될 수 있습니다. 이제 우리 문서에서 이를 어떻게 확인할 수 있습니까?
매우 쉽습니다, InDesign에는 이를 위한 도구가 있습니다: 창>출력>분리 미리보기 ... (3)으로 이동합니다.
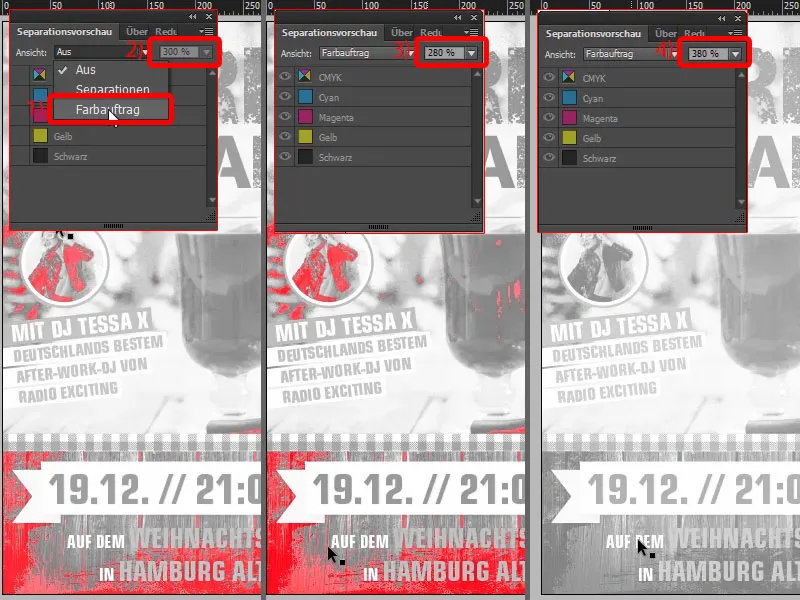
... 이 드롭 다운 메뉴에서 다양한 옵션을 선택할 수 있습니다. 우리는 색상 강도 (1)를 선택하고 300 % (2)를 입력하거나 이미 입력된 상태입니다. 이제 무엇이 문제가 될 수 있을까요? - 여기와 모든 모서리에 사용한 그런지 스타일이 있습니다, 하지만 사용량이 매우 적어서 허용할 수 있는 수준일 것입니다.
예를 들어 값을 280 %로 줄인다면 (3), 분명히 증가합니다.
반면 380 %로 설정한다면 (4), 여기에는 문제가 없이 작동합니다.
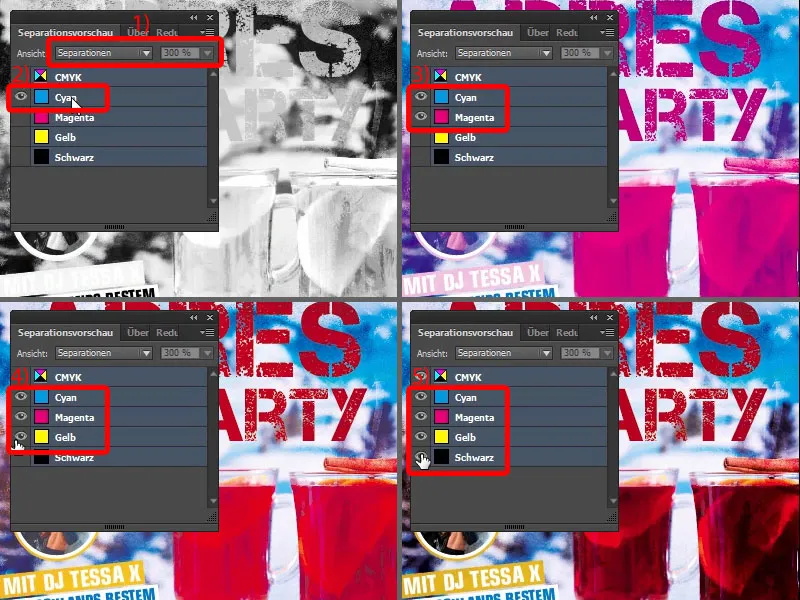
하지만 나는 이것을 다시 300%로 설정합니다. 물론 흥미로운 부분도 있습니다: 여기서 분리 미리보기를 열 수 있습니다 (1). 이것은 여러 색상으로 인쇄할 때 인쇄소에 완전히 레이아웃된 문서 - 명확히 말하면 내보낸 최종 PDF - 를 전달하지만 인쇄 전 단계에서 색상을 네 가지 기본 색상으로 분리합니다. 이것을 분리라고 하며, 이것이라고도 하는 드롭 다운 메뉴가 있습니다. 분리입니다. 그리고 이 네 가지 기본 색상 각각에 대해 인쇄판이 노출됩니다.
여기서 각각의 색상을 제거할 수도 있습니다. 예를 들어, 첫 번째 인쇄판을 취해보면, 이제 Cyan 색상이 있습니다 (2). 그런 다음 Magenta이 추가됩니다 (3), 따라서 또 다른 중요한 색상 비율이 추가됩니다. 그런 다음 세 번째 인쇄판으로 Yellow이 오고 (4) 네 번째로 Black이 옵니다 (5).
우리 최종 제품은 한 색상을 한 번씩 적용할 수 있도록 네 번의 과정을 거칩니다. 따라서 사이즈 컨트롤과 함께 인쇄할 때 어떤 가이드라인이 중요한지 인쇄소와 상의하십시오.
InDesign에서 포스터 내보내기
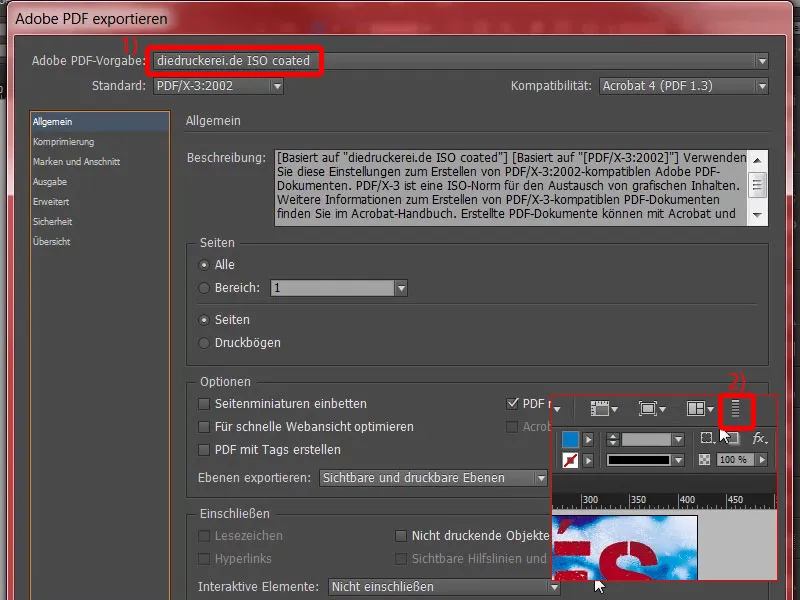
이제 내보내기 프로세스를 계속 진행하겠습니다. 그래서 파일>내보내기하고 저장합니다. 그 다음 thiedruckerei.de ISO coated 다이얼로그가 열립니다. 우리는 이미 해당 프로필을 만들어 두었으므로, 간단히 이동하십시오. 여기 상단에 볼 수 있는 프로세스 막대 (2)가 표시되며, 파일이 상당히 커져서 최종 PDF가 작성되기까지 시간이 조금 걸릴 수 있습니다.
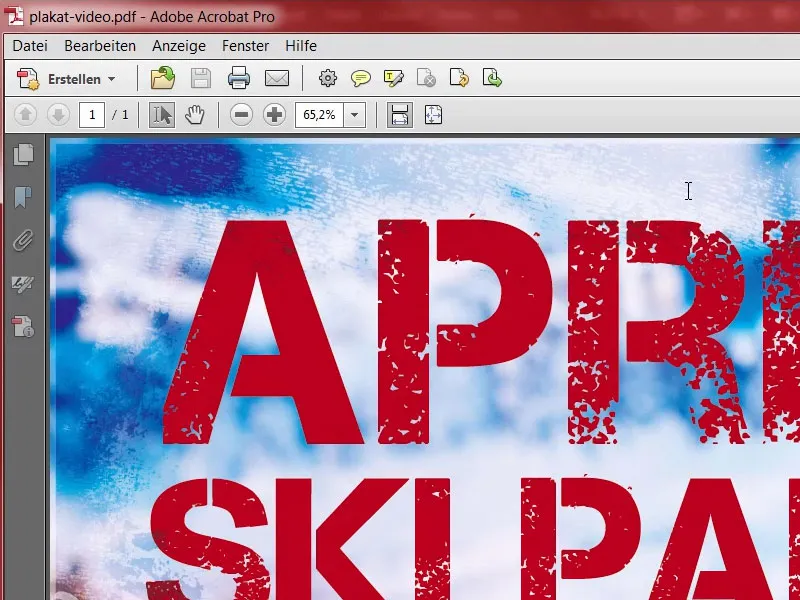
여기 우리의 PDF입니다. 멋지게 내보냈습니다.
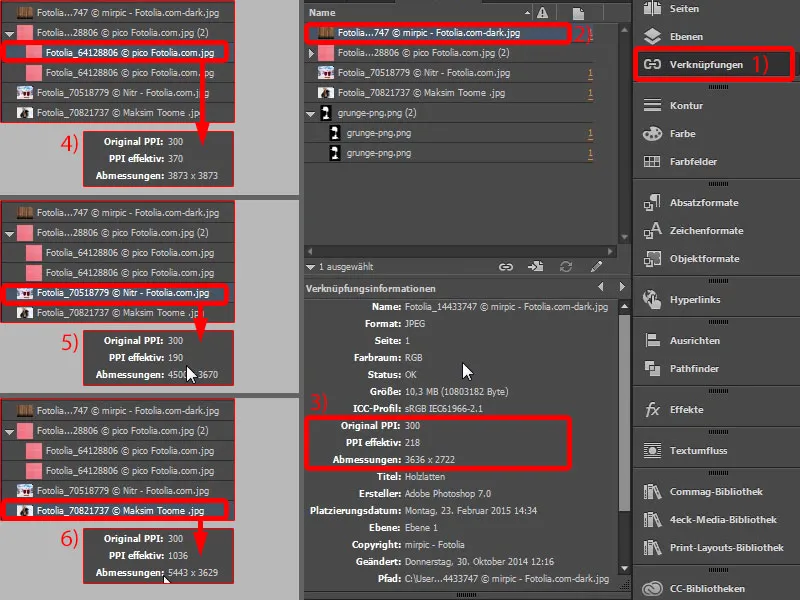
InDesign 해상도 확인
효과적인 해상도를 다시 한번 확인하는 것이 좋습니다 (1). 예를 들어 원본에서 300 ppi이고 축소로 인해 218 ppi가 되었습니다 (2와 3). 테이블보 등은 370 ppi입니다 (4), 따라서 충분히 충분합니다. 배경 이미지의 경우 190 ppi (5)입니다. 인쇄소에서 200 ppi를 요구하므로, 이 포스터의 경우 이 값이 너무 높으므로 인쇄소의 Preflight 도구에서 경고가 표시될 것입니다. 그러나 이 포스터의 경우 이는 허용할 수 있는 것이라고 생각합니다. 인쇄소는 가능한 최고의 품질을 제공하기 위해 이러한 값들을 선택했기 때문입니다. 마지막으로 Tessa (6)도 한번 살펴보겠습니다. 심판자들은 1036 ppi와 같이 네 자릿수 수준으로 말합니다. 우수한 작업입니다 ...
인쇄소에 포스터 업로드
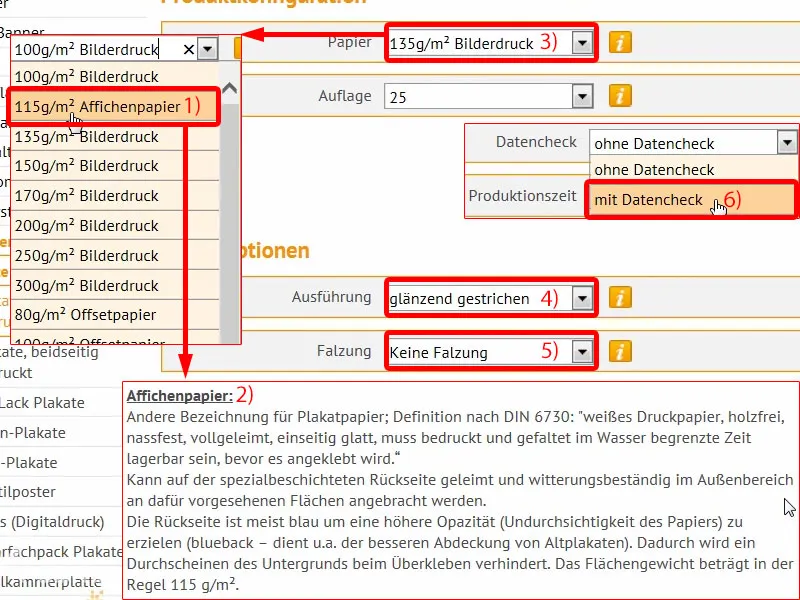
그런 다음 단순히 그림을 업로드해보시겠습니까? 제품 설정에서 다시 종이를 선택할 수 있습니다. 일반적으로 135 g/m² 인쇄용 종이를 선택할 것입니다. 그러나 이곳에 더 흥미로운 제품이 있습니다. 115 g/m²의 앵커포스터 용지가 있습니다. 이게 무엇인가요? 앵커포스터지로, 다음을 읽어보시기 바랍니다: "특수 코팅 뒷면에 붙이고, 특별히 지정된 위치에 날씨에 잘 견디는 야외에 부착할 수 있습니다." 그러니까 지금 우리 머리에 어떤 생각이 들었습니다. 이 종이는 만약 다음 국회의원 선거를 앞둔 어떤 회사들이 자신들의 Sprinter로 오면, 그들이 3명이서 내려와서 각 당대표 후보의 포스터 부분을 큰 광고공간에 붙이기 시작할 것입니다. 그들은 이전 광고를 덧붙이게 될 것입니다. 이 종이는 딱 그 용도로 만들어졌습니다. 왜냐하면 뒷면은 보통 파랑색이고, 종이의 불투명도를 높이기 위한 것입니다. 이것을 "블루백"이라고 부릅니다... 사용해도 되고 안해도 됩니다. 저희 경우에는 포스터를 어디에도 붙이지 않으므로 다시 종이 135 g/m²의 인쇄 용지를 선택합니다. 그것이 좀 더 저렴합니다. 완전히 도금 된 것입니다. 접힘은 필요하지 않습니다. 자료 검사도 사용합니다.
그런 다음 주문으로 이동할 수 있습니다. 다시 한 번 요약, 교환 코드가 있다면 입력하세요. 다음. 그것이 어디로 가는지의 데이터를 다시 확인합시다. 다음. 결제는 선결제로 설정합니다. 다음. 좋습니다, 물론 이용 약관에 동의합니다. 그리고 아래로 스크롤합니다. 네, 우리는 뉴스레터를 받고 싶습니다. 그럼 구매를 클릭하겠습니다.
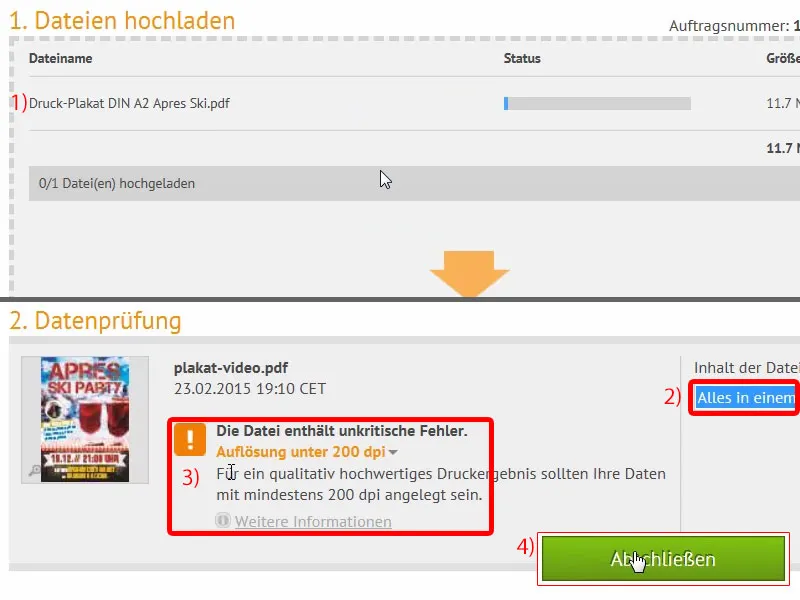
그러면 익숙한 업로드 대화 상자가 나타날 것입니다. 그것을 열고 PDF를 인쇄소로 쉽게 업로드하십시오 (1).
파일이 여기에 업로드되었습니다. 모든 것이 한 문서에 있습니다 (2). 여기서 200 dpi 미만의 해상도가 약속되어 있습니다 (3). 그것을 확인해야 하며, 나는 여기서 그것을 확인합니다 (4) 그리고 주문을 마쳤습니다.
모두를 잘 마무리했습니다. 이제 이것이 우리에게 어떻게 전달되었는지 궁금합니다.
인쇄된 포스터 언박싱
우리가 이미 개봉한 다른 패키지들과 비교했을 때, 이것은 당신들이 볼 수 있듯이 조금 더 풍부합니다. 거기에 무엇이 숨겨져 있을까요?
물론 우리의 Après-Ski 포스터입니다. 한 번 열어보겠습니다 ... 보세요. 이렇게 하는 것을 볼 때마다 디자이너로서 저의 심장이 뭉클해집니다. 여기에서 정말 멋진 그런지 효과를 제대로 낼 수 있습니다. 우리가 사용한 Capture it 폰트. 정말 멋있어요. 그램 수면 135 g/m^2, 정말 좋습니다, 포스터에 완벽한 적합입니다. 이런 일을 하는 것은 정말 즐겁습니다. 이렇게 하면 기분이 좋아지며, 당신이 한 일이 정말 멋진 조명 속에 표현된다는 것을 알 수 있습니다. 여기까지, 그럼 이만 퇴근할게요, 여러분의 디자인에 행운을 빕니다.


