글리터 텍스트는 당신의 디자인에 빛과 화려함을 더해줄 눈부신 요소입니다. 인사말 카드, 포스터 또는 소셜 미디어 그래픽을 위해 Photoshop을 사용하여 이 반짝이는 효과를 손쉽게 만들 수 있습니다. 이 튜토리얼에서 한 발은 동글 아래받이 강조 및 반짝이는 질감으로 눈부시고 화려한 글리터 텍스트를 어떻게 만드는지 단계별로 보여줄 것입니다. 텍스트를 빛나게 하고 이 화려한 외모로 귀중한 관객들을 매혹하세요!
1. 텍스트 경로가 있는 문서 만들기
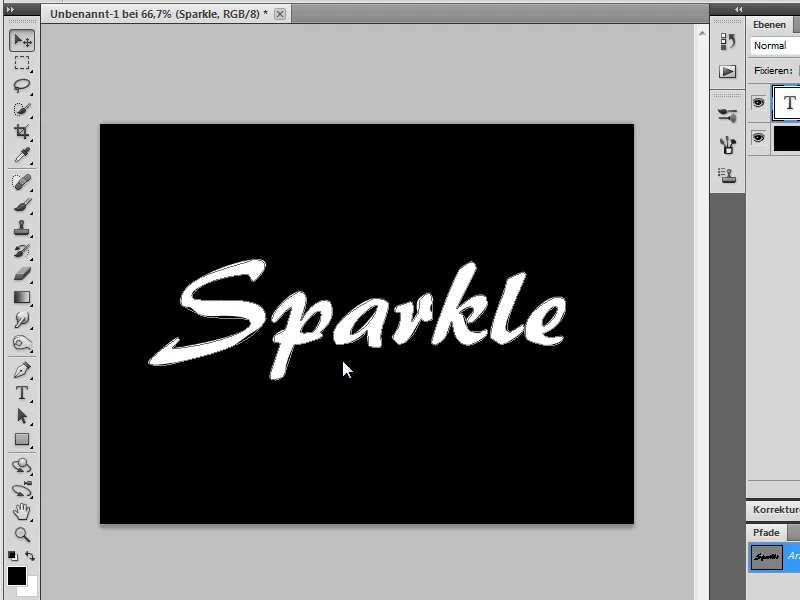
새 문서를 만들고 검은 배경색으로 채웁니다.


우리는 “Ar BERKLEY”와 같이 다양한 글꼴을 사용합니다. 이미 약간 굵은 선의 글꼴을 선택했습니다. 안티 알리아싱을 앙금으로 설정하여 균일한 테두리를 갖도록 합니다. 그런 다음 임의의 텍스트를 작성합니다. 배경색과 달라야하며 색상은 중요하지 않습니다.
레이어 패널에서 텍스트 레이어의 레이어 미니어처를 Ctrl+클릭하여 텍스트를 선택합니다.
경로 패널로 이동하여 선택에서 경로 만들기를 클릭합니다.
2. 반짝임을 위한 붓 만들기
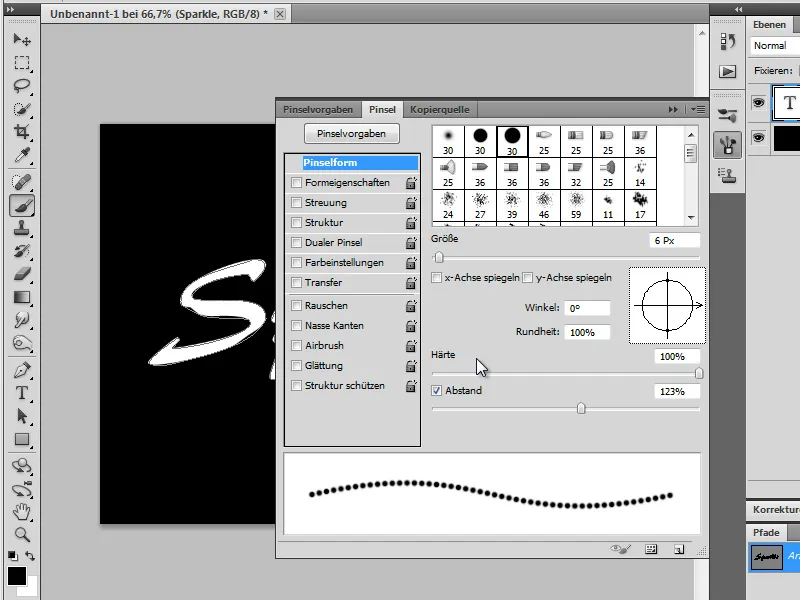
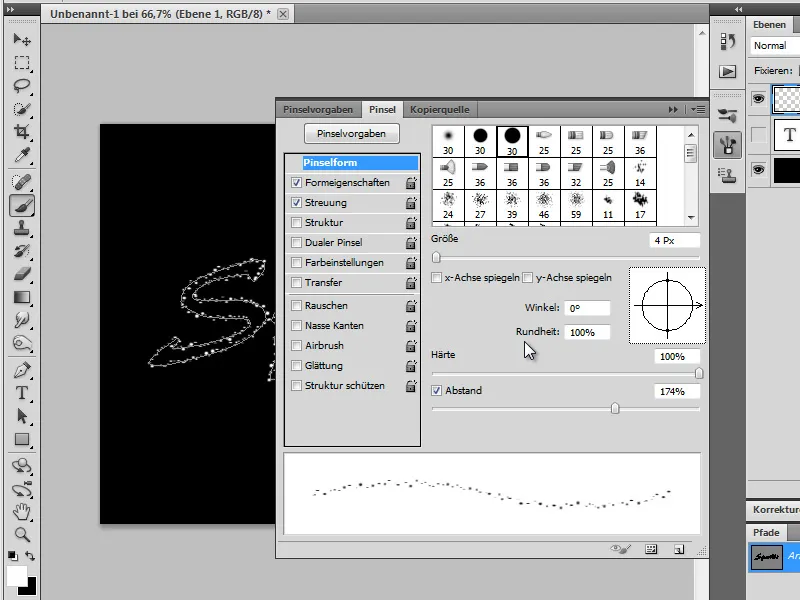
이제 텍스트는 경로이며 이를 붓으로 채울 수 있습니다. 그러나 먼저 몇 가지 붓 설정을 조정해야합니다. 붓 버튼을 클릭 한 후 붓 패널로 이동합니다. 거기에서 일반적인 작은 라운드 모양의 붓(여기서 크기 6 Px)를 선택합니다. 붓의 간격을 123%로 설정하여 점만 보이게합니다.
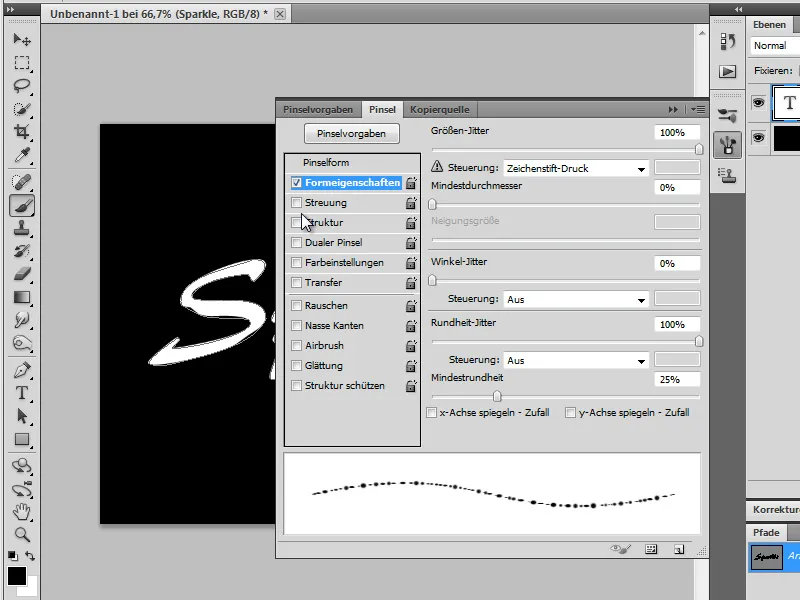
모양 속성에 체크를 하고 크기 지터를 최대치로 설정하여 다양한 크기의 붓 끝을 얻습니다. 그런 다음 둥글게 지퍼러를 최대치로 설정하여 모든 끝이 둥근 것이 아니라 약간 기울어진 가늘게 그려지도록 합니다(그림 참조).
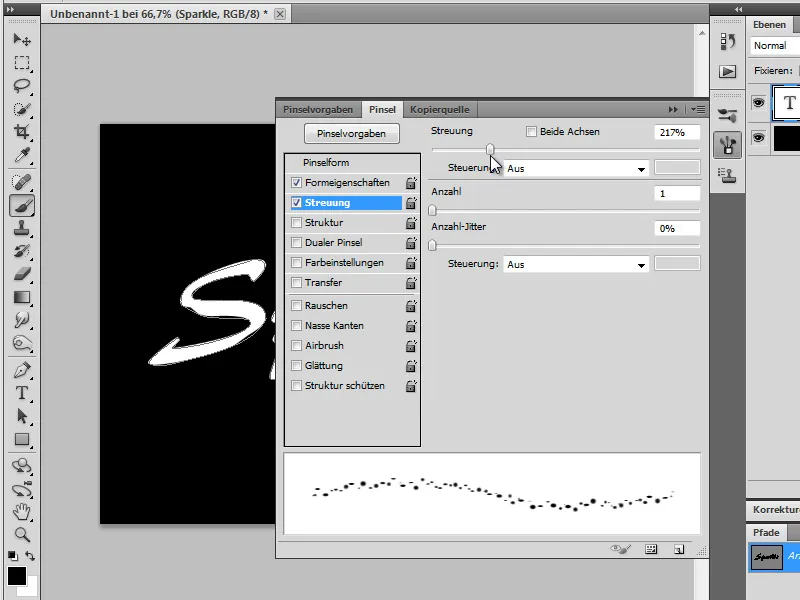
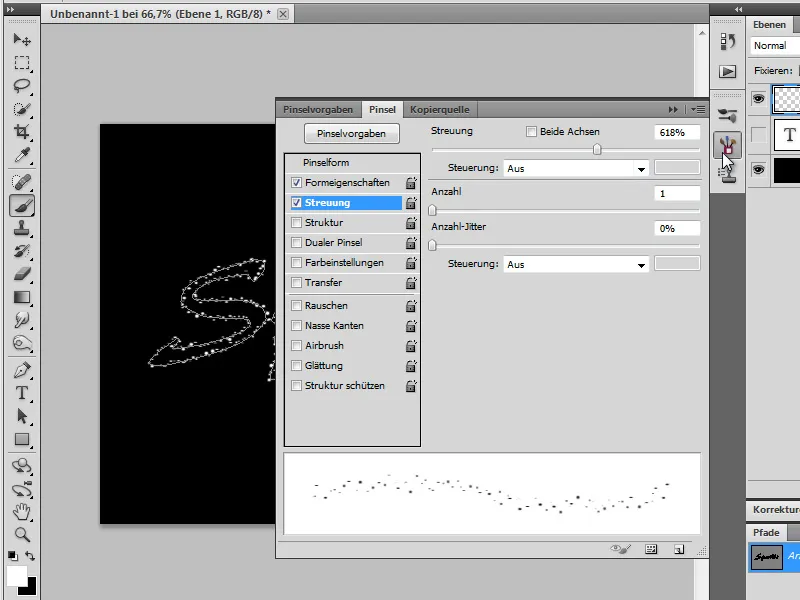
흩뿌림에 체크를 하고 해당 슬라이더를 1/4 증가시켜 붓 점이 잘 분포되도록합니다(이미지 참조).
3. 경로를 붓으로 채우기
이제 경로를 붓으로 채울 수 있습니다. 레이어 팔레트로 이동하여 텍스트 레이어를 일단 숨깁니다. 새 레이어를 만들고 전경색으로 흰색을 설정합니다.
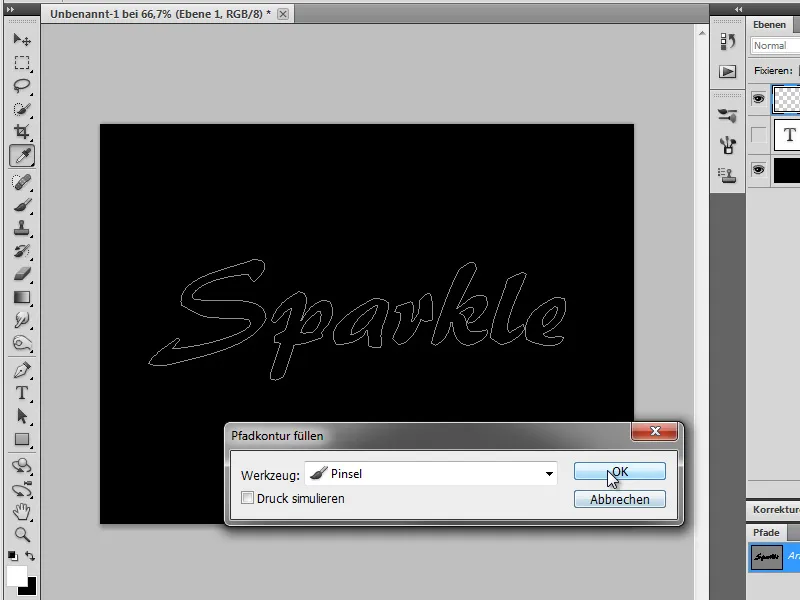
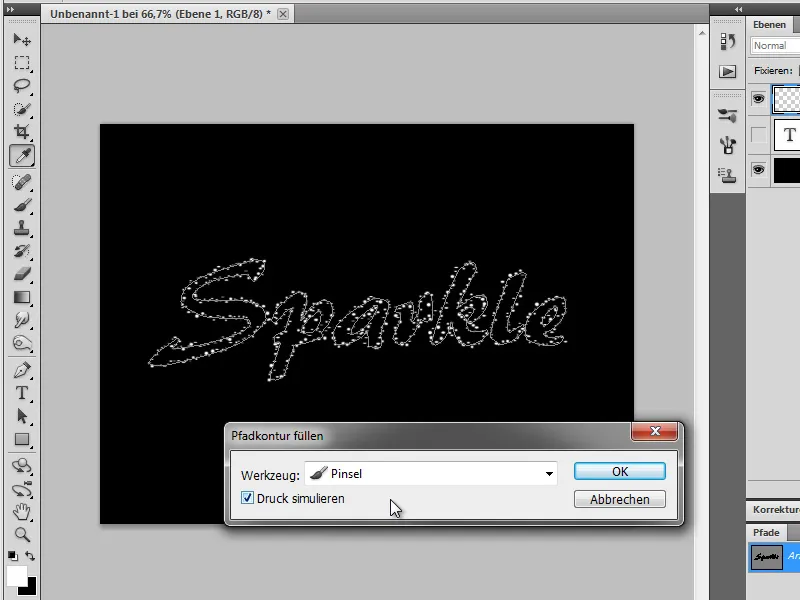
경로 패널에서 작업 경로를 마우스 오른쪽으로 클릭한 후 경로 채우기를 클릭합니다. 여기서 압력 시뮬레이션이 활성화되지 않았는지 확인합니다.


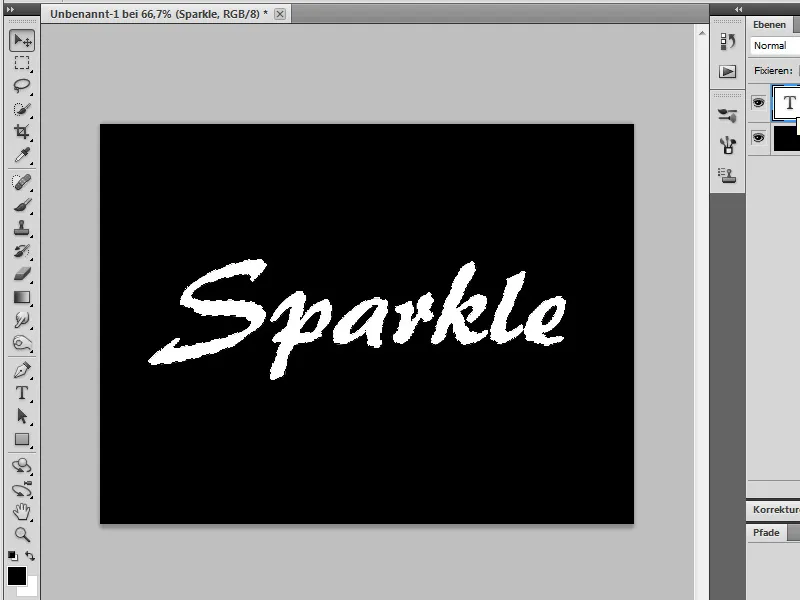
붓 획은 아직 약간 딱딱합니다. 따라서 붓 팔레트로 다시 가서 다음 옵션을 수정합니다:
붓 모양
| 크기: | 4 Px |
| 간격: | 174% |

흩뿌리기
| 흩뿌리기: | 618 % |

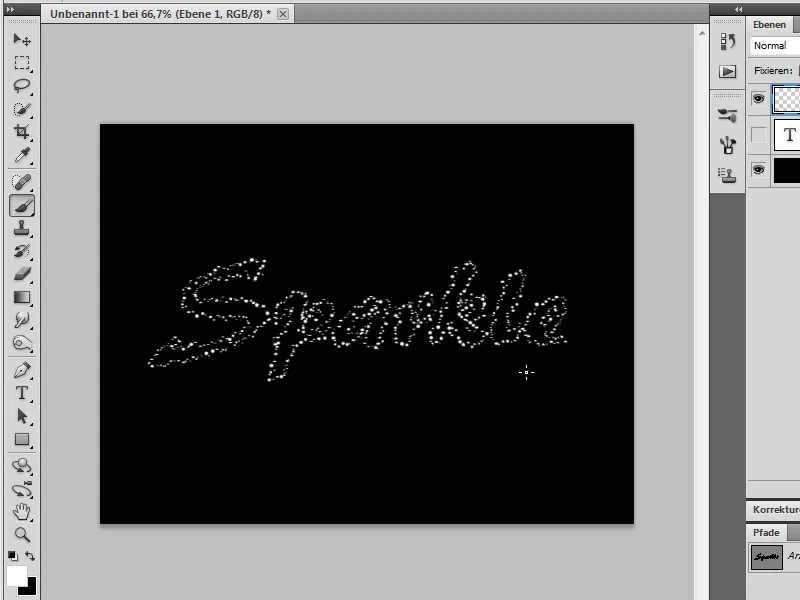
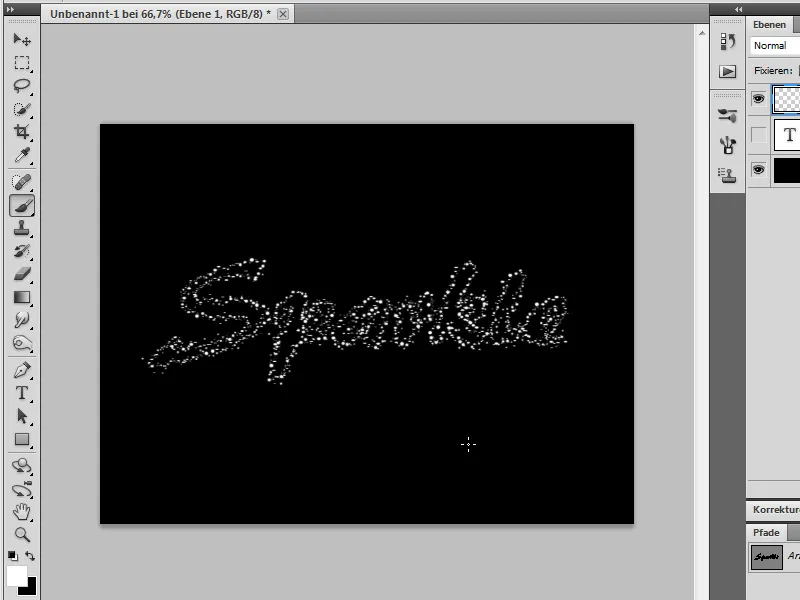
경로를 다시 채우되, 이번에는 압력 시뮬레이션을 사용합니다.
경로 패널에서 빈 공간을 클릭하여 경로를 비활성화합니다.
4. 글리터 이펙트 빛나게 만들기
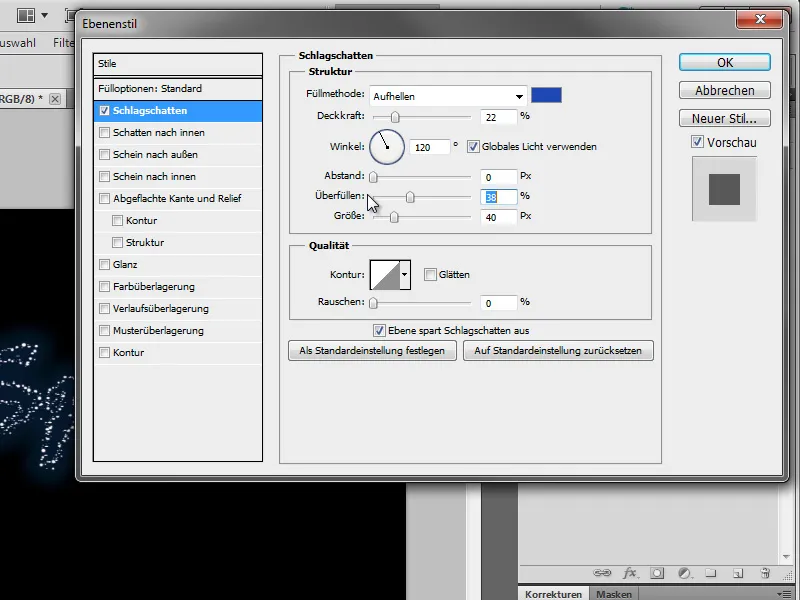
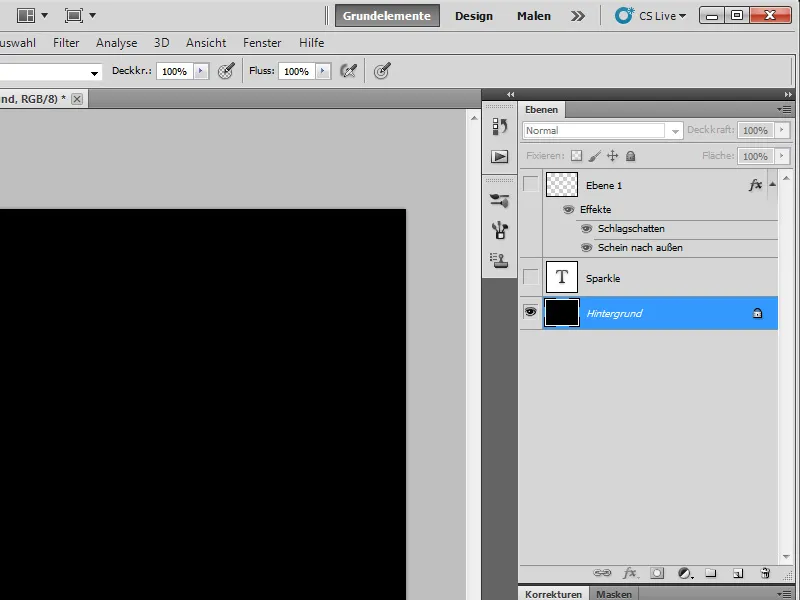
레이어 팔레트에서 글리터를 볼 수 있는 레이어 미니어처를 더블클릭하여 레이어 효과를 엽니다. 그림자 효과로 이동하고 다음 값을 입력합니다:
| Füllmethode: | 밝게 함 |
| Farbe: | #0049b6 |
| Deckkraft: | 22% |
| Abstand: | 0 Px |
| Überfüllen: | 38 Px |
| Größe: | 40 Px |

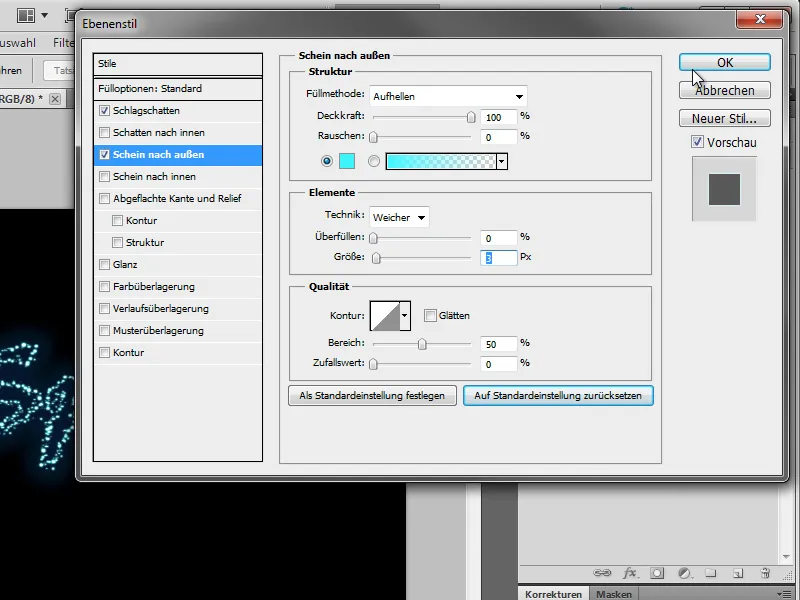
다음으로 외부 빛으로 다음 값을 설정합니다:
| Füllmethode: | 밝게 함 |
| Farbe: | #00f6ff |
| Deckkraft: | 100% |
| Größe: | 3 Px |

5. 배경
작업을 더 편리하게 하기 위해 텍스트 레이어를 숨깁니다.
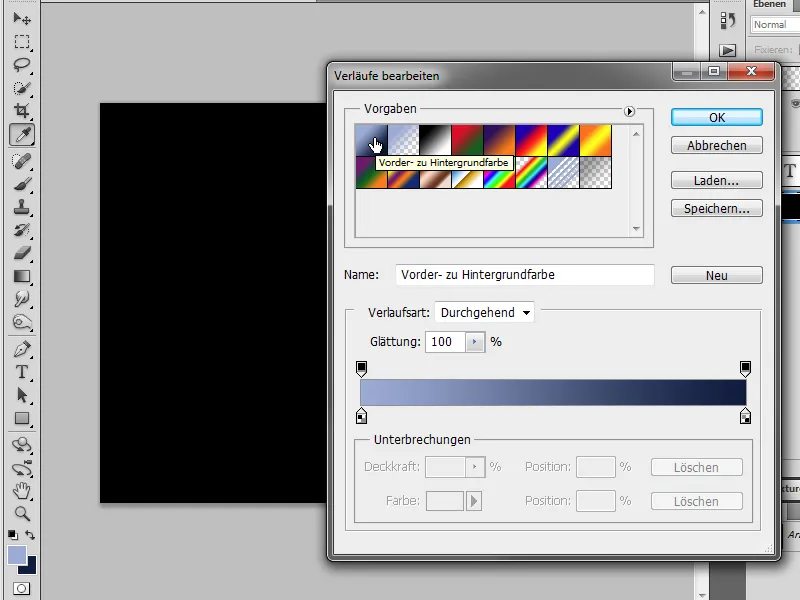
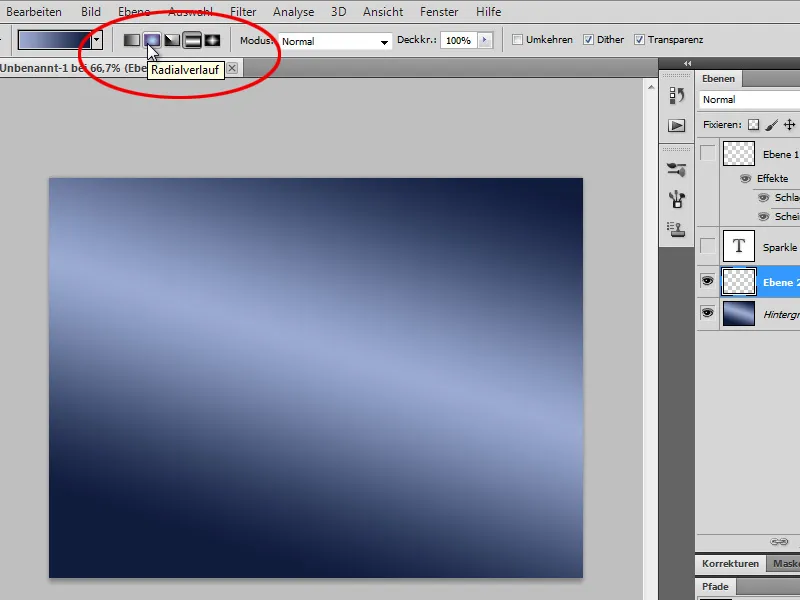
배경 레이어로 이동하여 전경색을 #9badd5, 배경색을 #05163b로 설정합니다. 그라디언트 도구로 전경에서 배경색 옵션을 선택하여 …
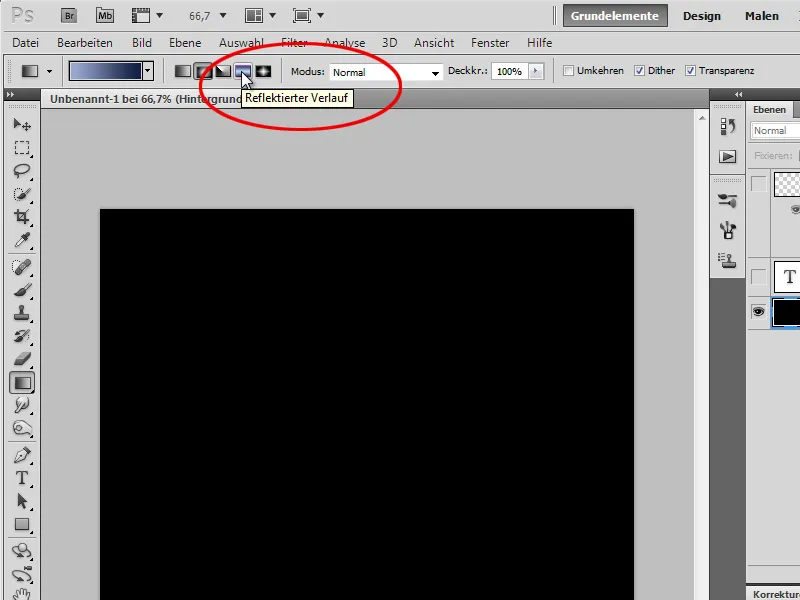
… 타입:반사 그라데이션...
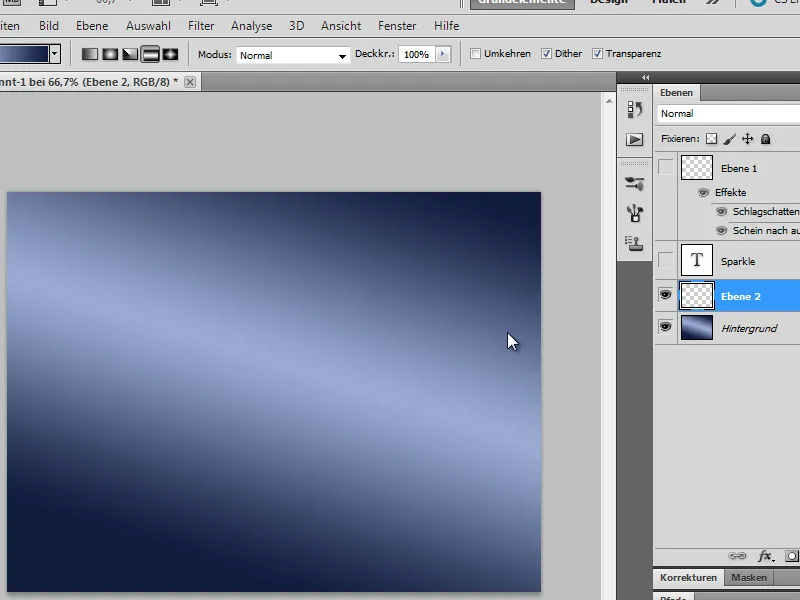
… 그림과 같이 영역을 채웁니다.
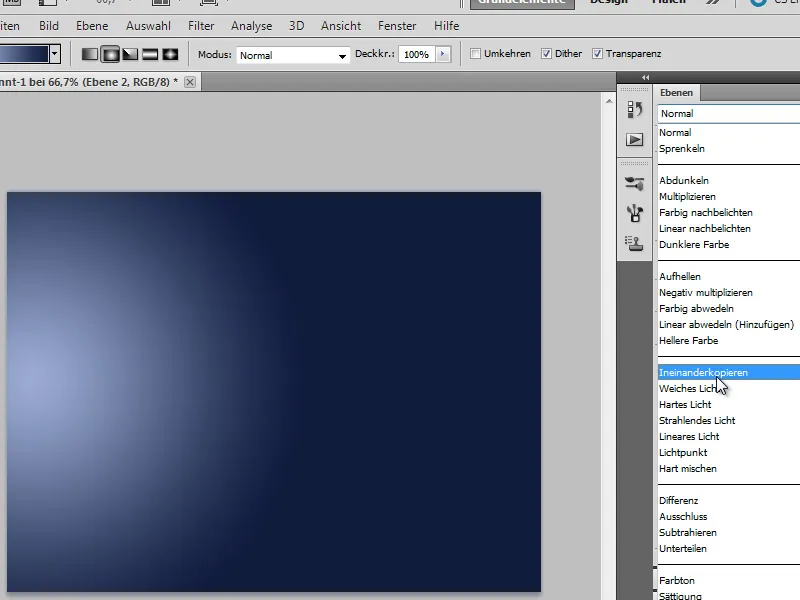
새 레이어를 만들어 반경 그라데이션 타입으로 변경합니다 …
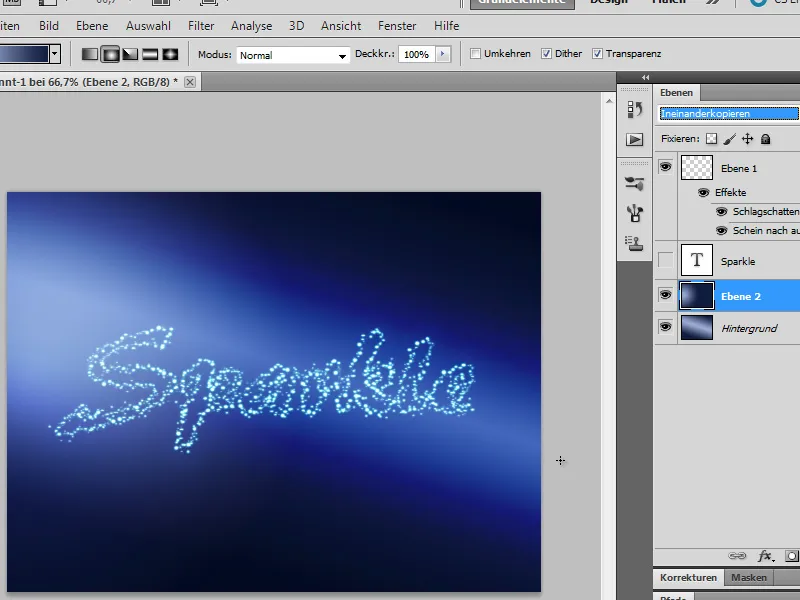
… 그림과 같이 왼쪽 영역을 채웁니다. 레이어의 채우기 모드를 스크린으로 설정하고 …
… 그리고 텍스트 레이어를 활성화하여 우리의 글리터 텍스트를 다시 표시합니다.
6. 최종 터치
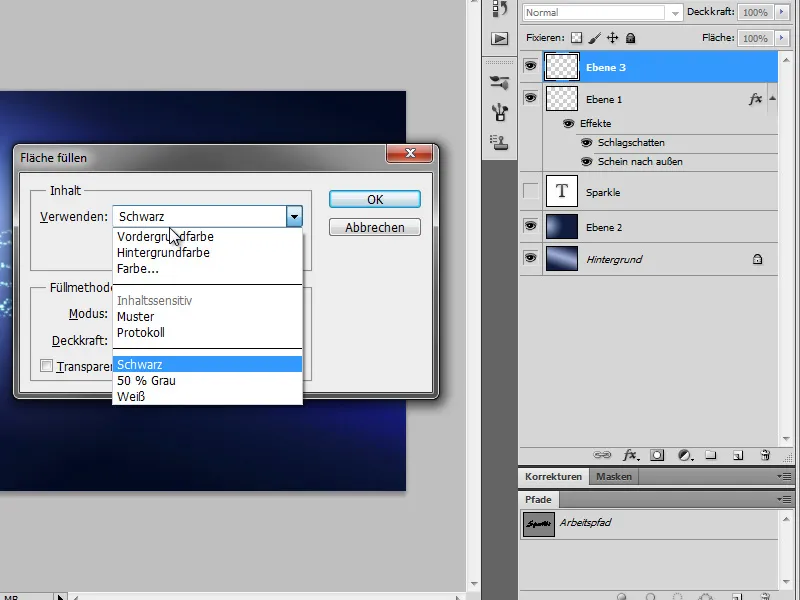
이제 텍스트가 더 빛날 수 있도록 추가로 블렌딩 효과를 추가하고 싶습니다. 이를 위해 텍스트 레이어가 활성화되어야 합니다. 새 레이어를 만들고 검정색으로 채웁니다. 이를 수행하는 빠르한 방법은 Shift+Backspace를 동시에 눌러 채우기 대화상자가 나타나게 하고 거기서 사용 부분에서 Photoshop에게 검정색으로 채우도록 지시하는 것입니다.
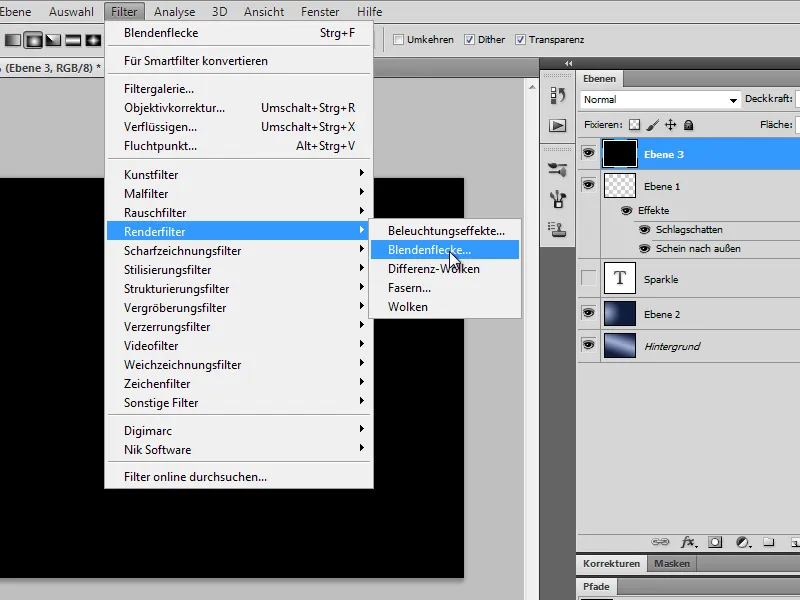
그런 다음 필터>렌더링 필터>블러로 이동합니다 …
… 그리고 텍스트의 첫 글자가 있는 위치로 포인트를 이동합니다. 렌즈 유형을 105mm로 설정합니다.
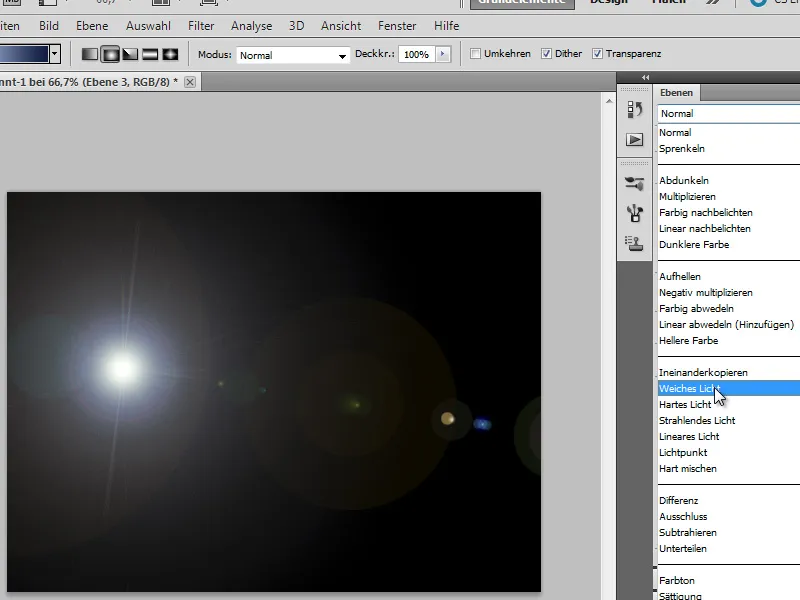
채우기 모드를 부드러운 빛으로 변경하여 검은 배경이 사라지고 블러 플레어만 투영되도록합니다.
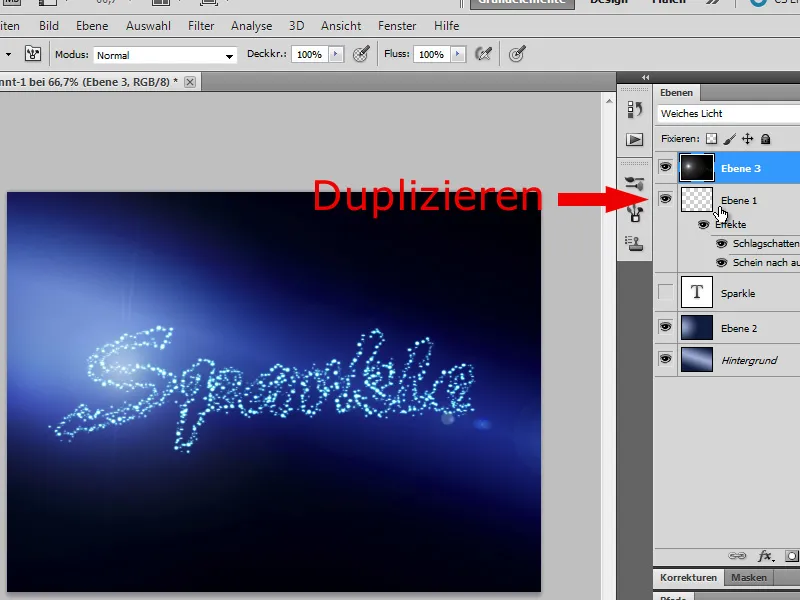
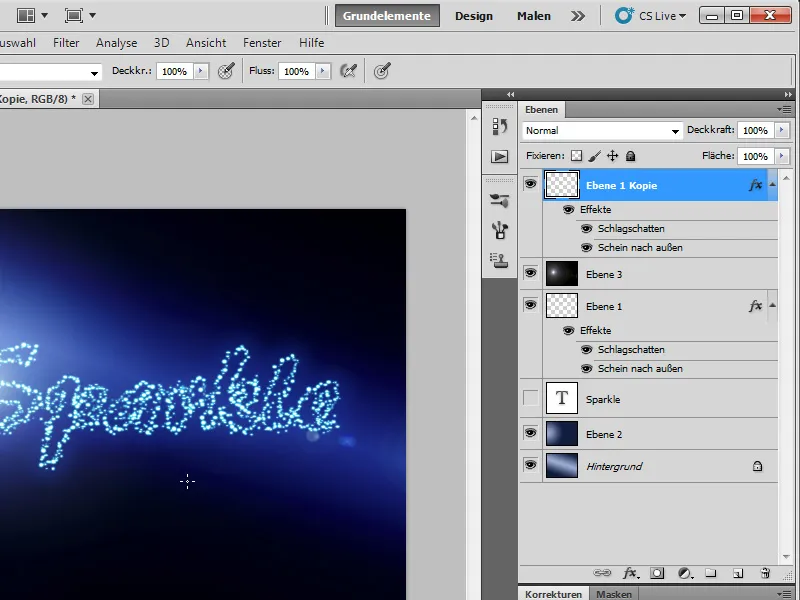
글리터 스파클을 포함하는 텍스트 레이어를 복제합니다 …
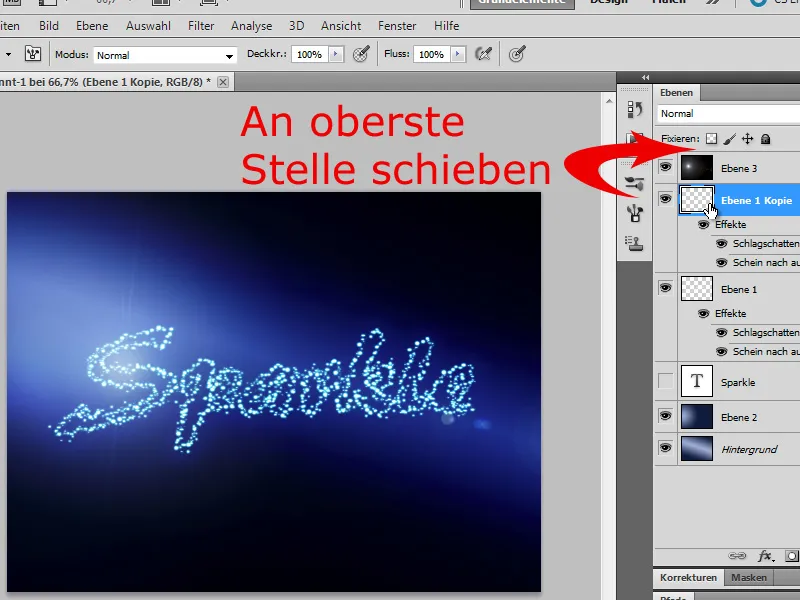
… 그리고 블러 플레어 레이어 위에 배치하여 우리의 글리터 텍스트가 더 강조될 수 있도록합니다.

이제 텍스트를 더 부각시키는 효과를 얻었습니다. 이제 우리 아름다운 글리터 효과가 완성되었습니다.
특히 파티 플라이어에 적합합니다. 마음에 드셨다면 코멘트 부탁드립니다. :)


