이 튜토리얼에서는 Canva에서 색상을 선택하고 조정하는 방법을 살펴봅니다. 색상은 작품의 분위기와 인상에 큰 영향을 미치기 때문에 디자인 과정에서 중요한 역할을 합니다. 여기에서는 Canva 디자인에서 색상을 최대한 활용하는 방법을 배웁니다. 사용할 수 있는 다양한 색상 옵션과 사용자 지정 색상을 만들고 저장하는 방법을 살펴봅니다.
주요 요점
- 이미지에서 색상을 추출하여 디자인에 사용할 수 있습니다.
- 개인, 사진 및 표준 색상을 포함한 다양한 색상 팔레트가 있습니다.
- 색상 코드 또는 색상 팔레트를 사용하여 원하는 색상을 정확하게 사용자 지정할 수 있습니다.
단계별 지침
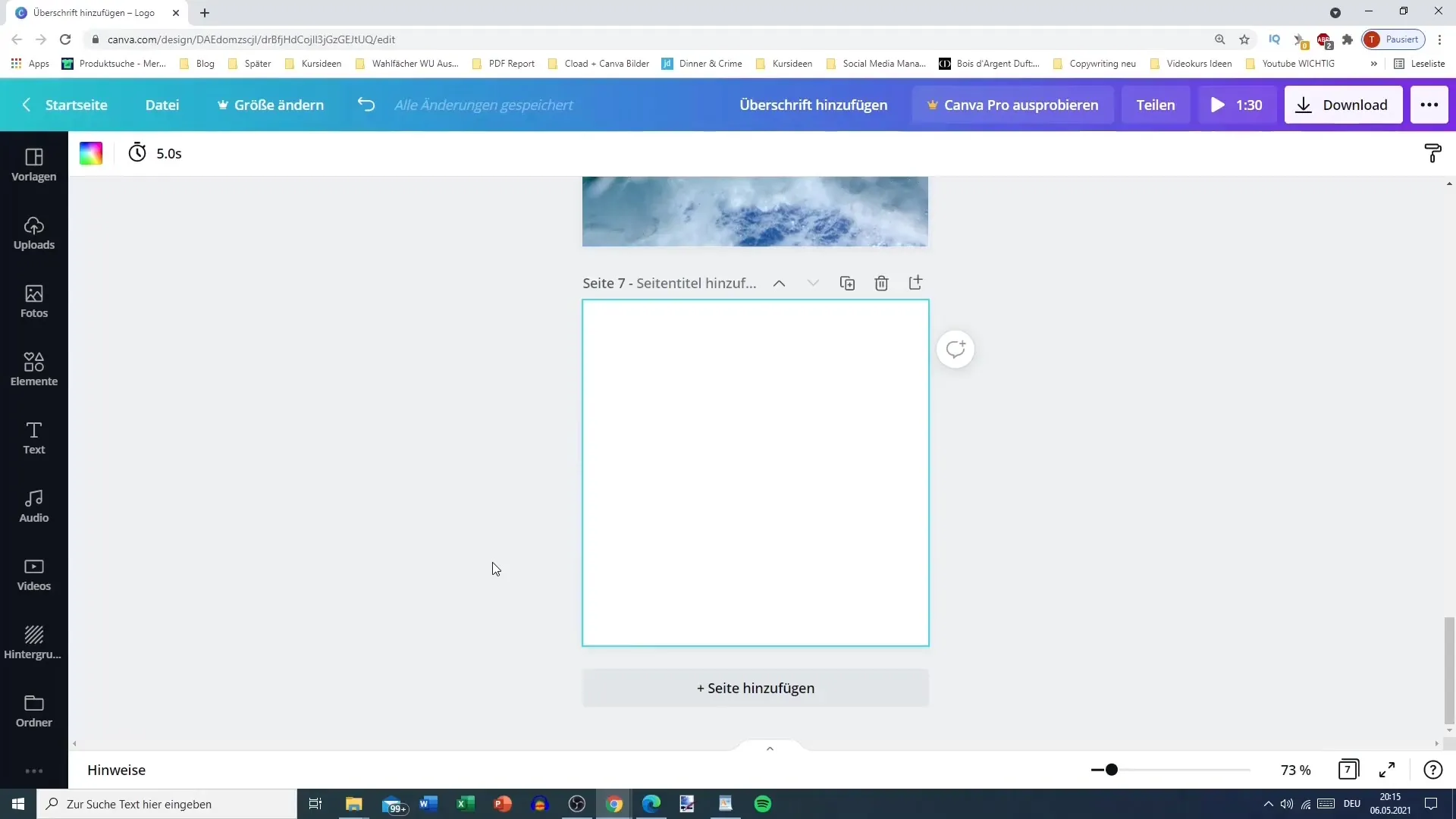
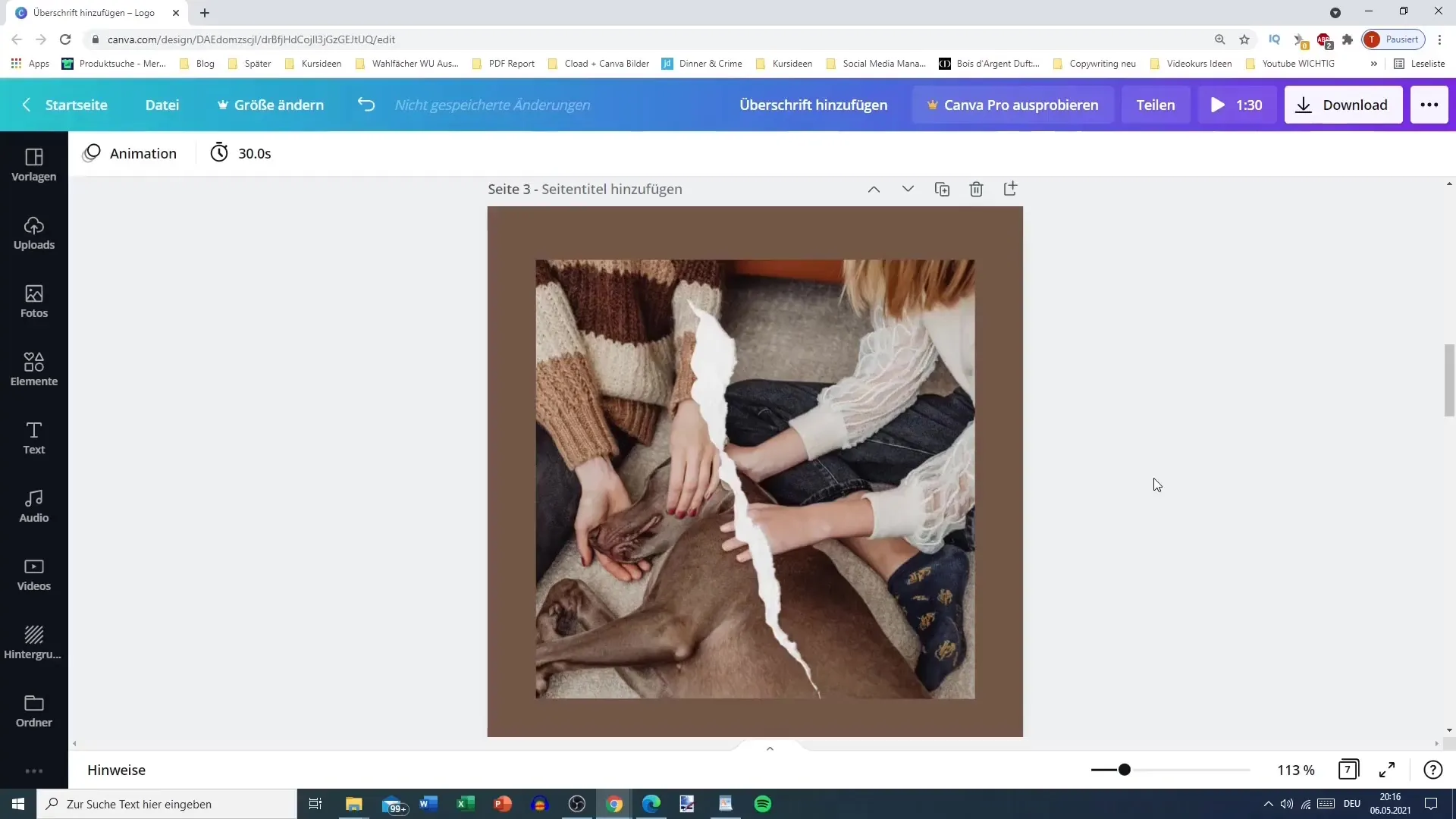
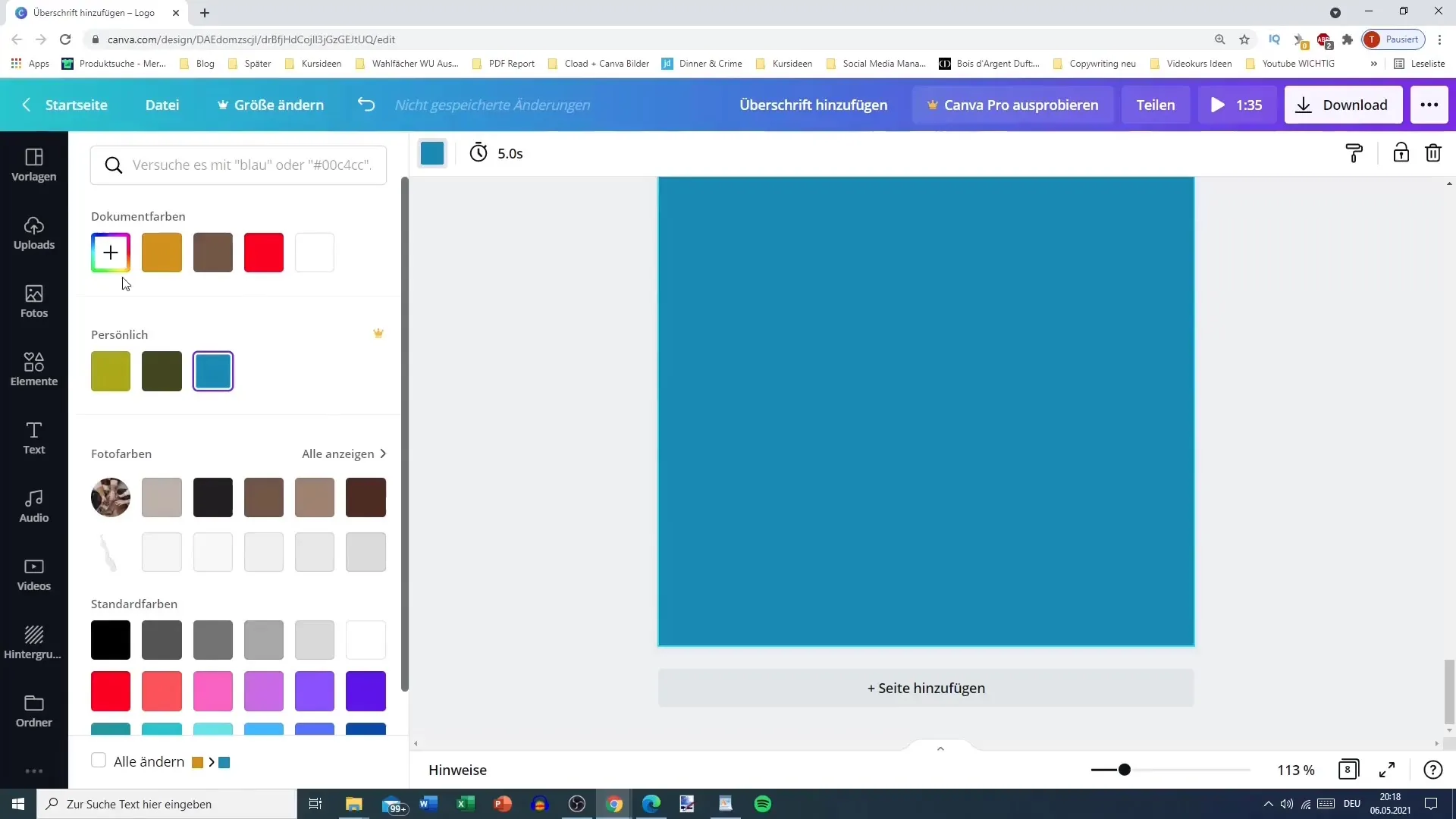
1. 템플릿 및 표시 색상 선택
Canva에서 색칠을 시작하려면 템플릿을 엽니다. 편집하려는 디자인을 클릭하기만 하면 됩니다. 디자인을 클릭하면 상단에 배경색이 표시됩니다.

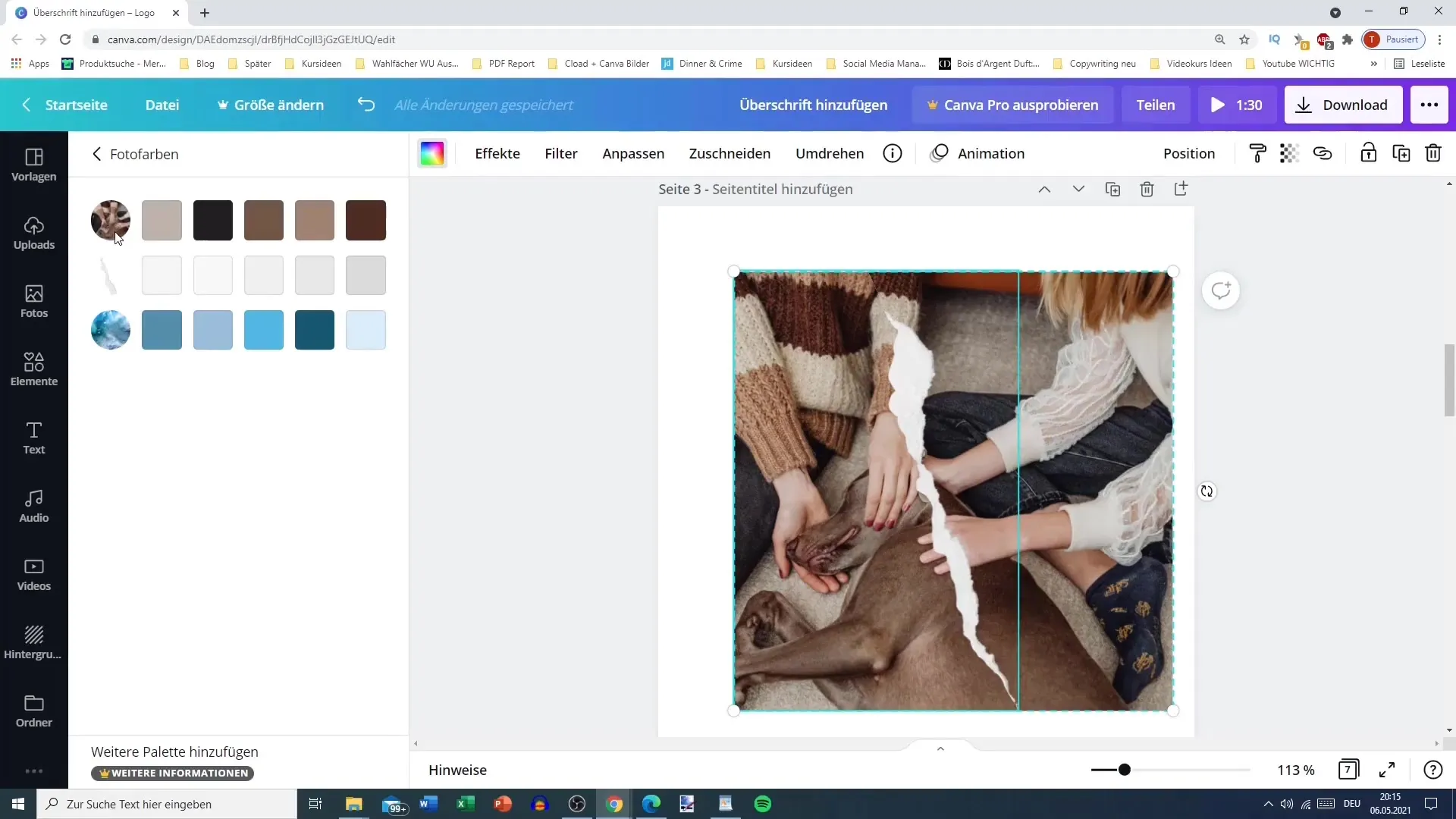
2. 개인 및 사진 색상 식별
배경색을 선택하면 개인 색상과 사용한 사진의 색상이 표시됩니다. 예를 들어 물 사진이 있는 경우 이 사진의 색상이 표시됩니다.
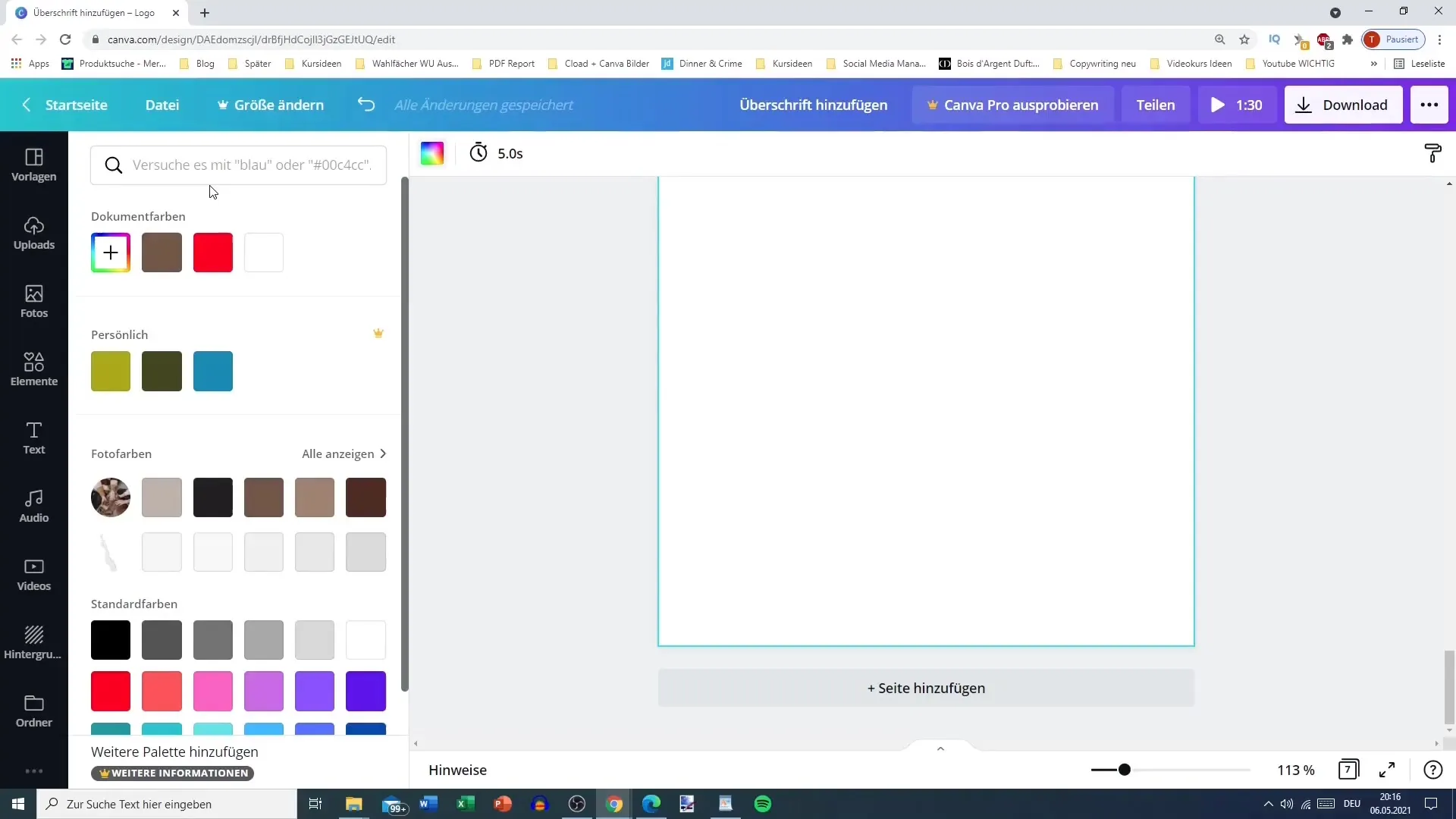
3. 사용 가능한 모든 색상 불러오기
다양한 색상을 더 자세히 보려면 '모두 보기'를 클릭하면 됩니다. 여기에서 이전 디자인에 사용한 모든 색상을 볼 수 있습니다.

4. 색상 값 복사
반려견의 색과 같이 마음에 드는 특정 색을 찾았다면 이 색상 값을 복사할 수 있습니다. 나중에 디자인의 다른 요소에 이 값을 사용할 수 있습니다.

5. 배경색 조정하기
이제 복사한 색상에 따라 배경을 디자인할 준비가 되었습니다. 배경색을 클릭하고 색상 코드를 붙여넣기만 하면 디자인 아이디어를 구현할 수 있습니다.

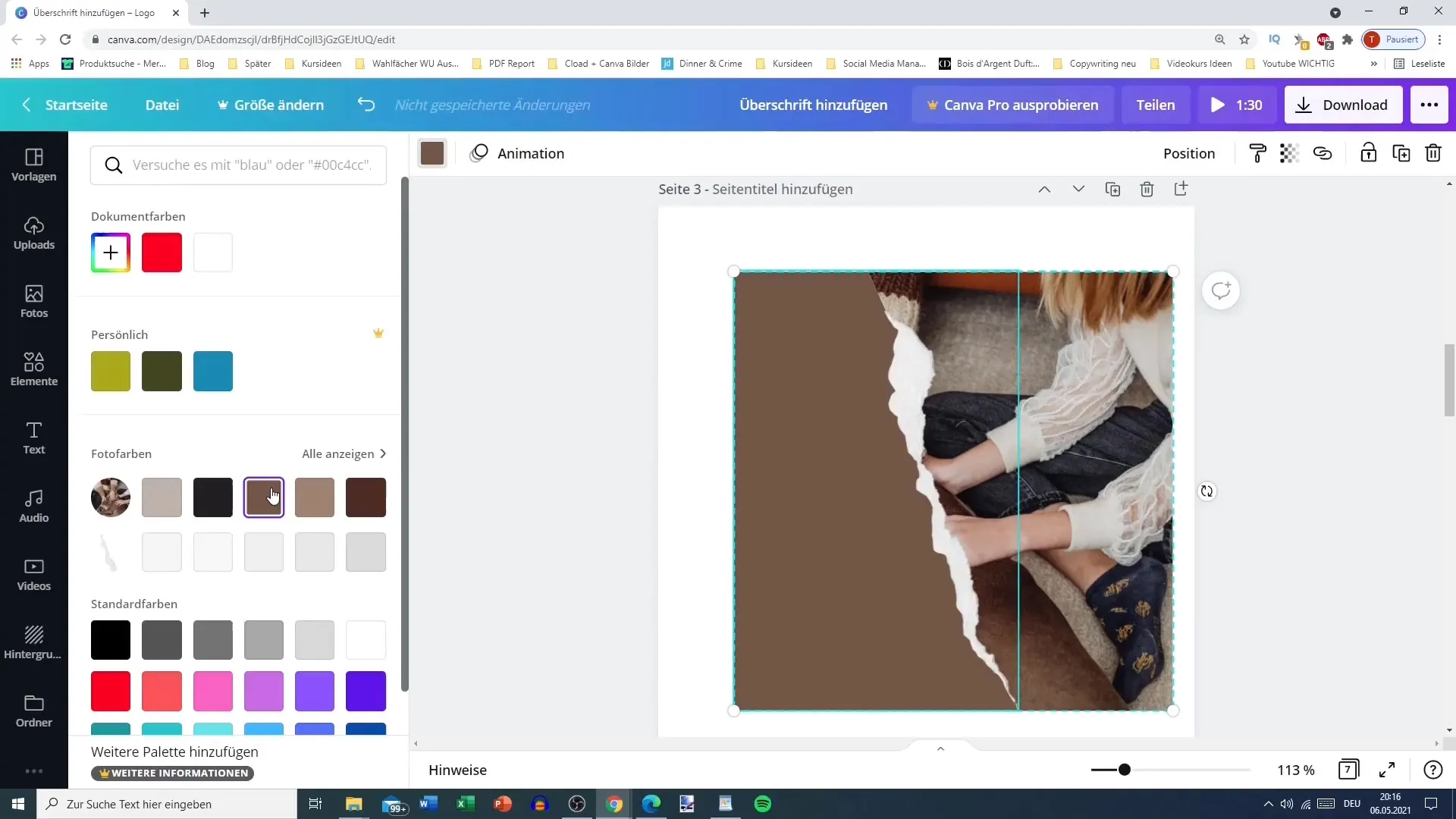
6. 문서 색상을 통한 색상 선택
Canva는 개인 색상뿐만 아니라 디자인에 이미 사용된 색상인 문서 색상도 제공합니다. 이를 사용하여 일관성을 유지할 수 있습니다.

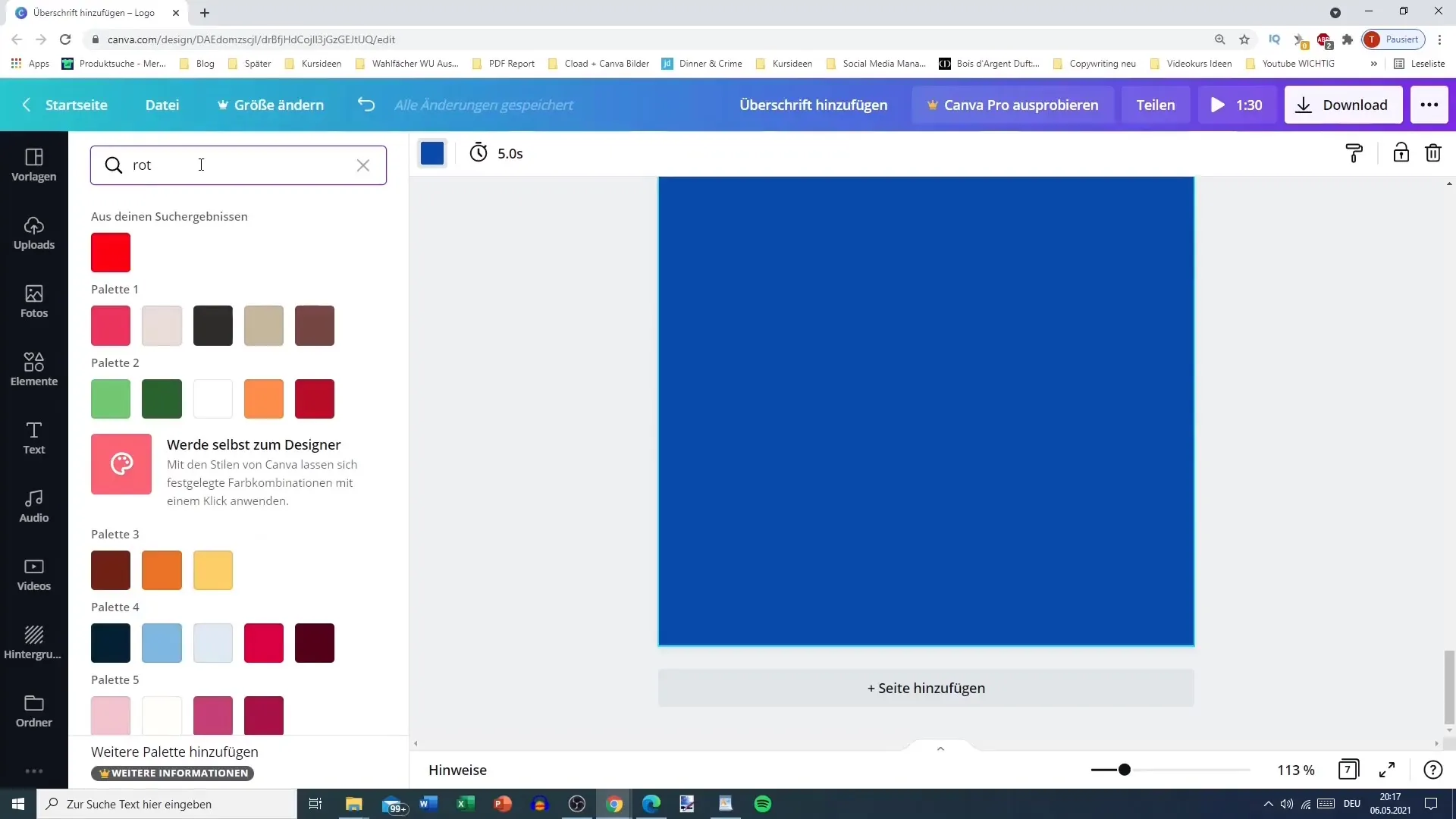
7. 검색 기능을 통한 색상 찾기
특정 색상을 염두에 두고 있는 경우 검색 필드를 사용할 수 있습니다. 예를 들어 "빨간색"을 입력하면 다양한 빨간색 색상 팔레트 중에서 선택할 수 있습니다.

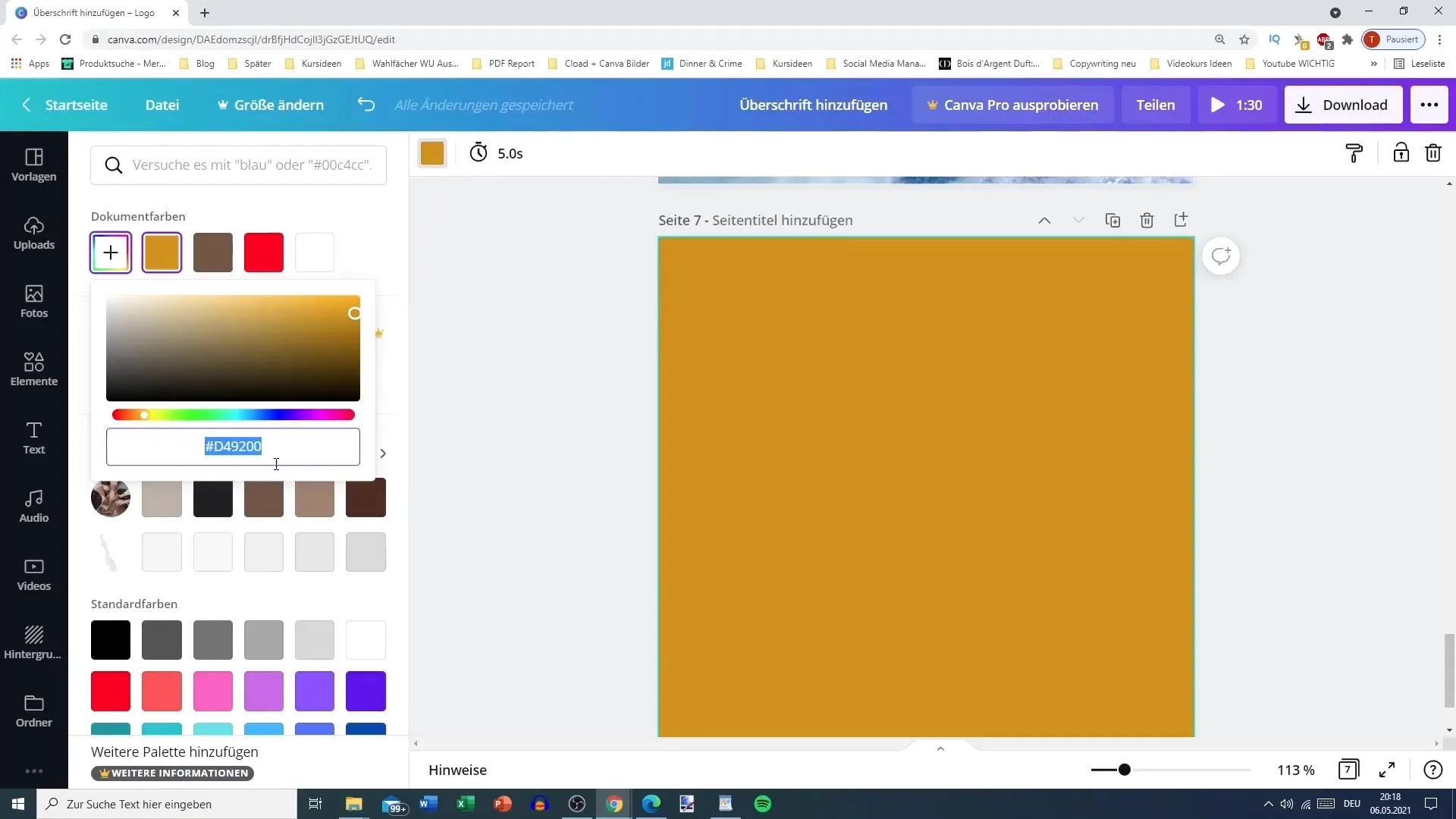
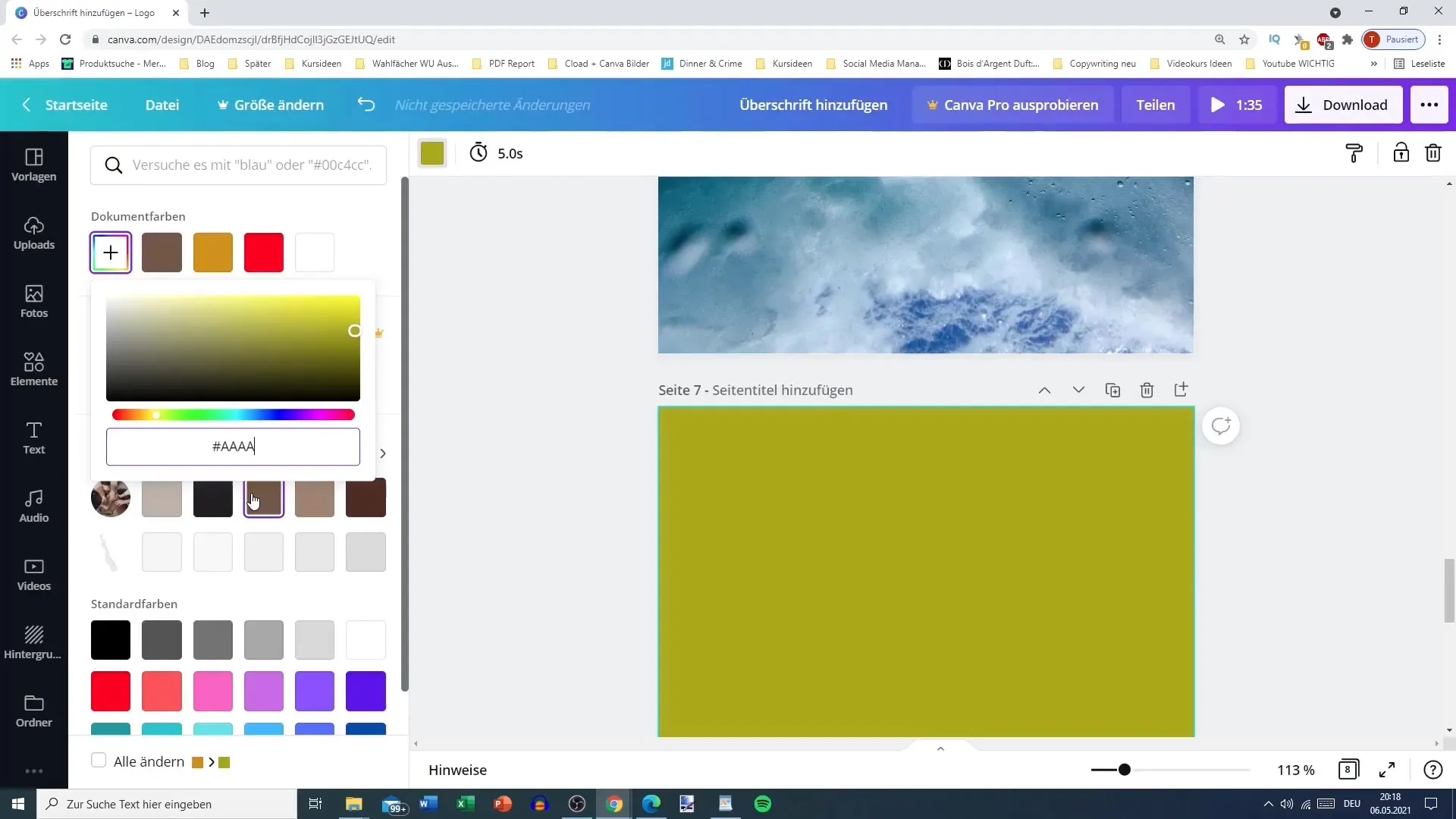
8. 색상 팔레트 사용자 지정
나만의 색상을 만들려면 더하기 옵션을 선택하세요. 여기에서 슬라이더를 드래그하여 원하는 색상 톤을 만들 수 있습니다. 원하는 색조를 찾을 때까지 다양한 색상으로 실험해 보세요.
9. 색상 코드 저장
특정 색상이 마음에 들면 나중에 다시 빠르게 찾을 수 있도록 색상 코드를 저장하세요. 예를 들어 코드 #d49200을 메모해 두세요.

10. 색상 값 입력
저장한 색상을 사용하려면 색상 코드를 입력하기만 하면 됩니다. 이미 작업한 적이 있다면 문서 색상에서 직접 색상을 찾을 수도 있습니다.

11. 개별 디자인에 색상 코드 사용
색상 코드 입력을 실험해보고 싶다면 문자 조합이나 숫자를 사용해 다양한 색조를 찾아볼 수도 있습니다.

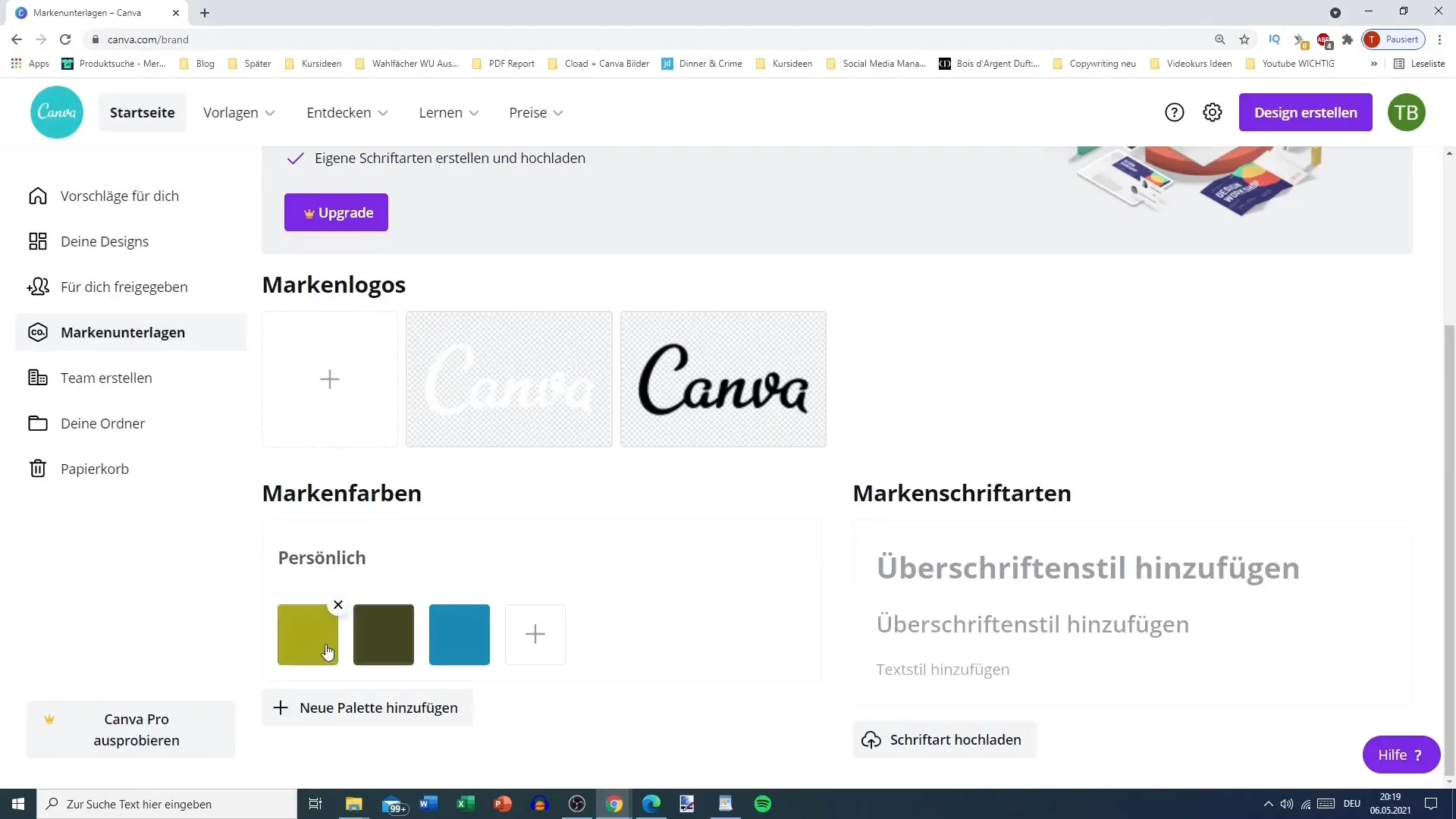
12. 브랜드 문서 편집
브랜드 문서의 색상을 사용자 지정하려면 "브랜드 문서" 옵션으로 이동하세요. 여기에서 색상을 선택하고 특정 색상으로 변경할 수 있습니다.

13. 개인 색상 팔레트 만들기
Canva에서는 최대 3개의 개인 색상을 만들 수 있습니다. 소셜 미디어를 위한 특별한 색상, 브랜드 색상 또는 개인적으로 좋아하는 색상이 될 수 있습니다.
요약
이 가이드에서는 Canva에서 올바른 색상을 선택하고 사용자 지정하는 것의 중요성에 대해 배웠습니다. 이미지에서 색상을 추출할 수 있을 뿐만 아니라 나만의 색상 팔레트를 만들어 디자인을 맞춤 설정할 수도 있습니다. 다양한 색상 코드를 자유롭게 실험하여 프로젝트에 딱 맞는 색상을 찾고 항상 개인 색상을 보관하세요.
자주 묻는 질문
Canva에서 이미지의 색상을 사용하려면 어떻게 해야 하나요? 이미지를 클릭하고 색상 사용자 지정 옵션을 사용하여 이미지의 색상을 선택할 수 있습니다.
Canva에 나만의 색상을 저장할 수 있나요? 예. 최대 3개의 개인 색상을 저장하여 디자인에 사용할 수 있습니다.
Canva에서 특정 색상을 찾으려면 어떻게 하나요? Canva의 검색 기능을 사용하여 색상을 검색하고 다양한 색상 팔레트를 볼 수 있습니다.