이 자습서에서는 Canva에서 객체의 위치와 투명도를 효과적으로 활용하는 방법을 배우게 됩니다. 이 두 가지 기능은 매력적인 그래픽을 디자인하는 데 필수적이며, 디자인을 전문적으로 만들어 주는 데 도움을 줍니다. 이미지, 텍스트 또는 버튼을 조정하려고 할 때도 이 도구들에 대한 이해는 창의적인 과정을 크게 쉽게 만들어 줄 것입니다. 그러니 바로 시작해 봅시다!
가장 중요한 것들
- 위치정렬이 객체를 상대적으로 정확하게 정렬하는 데 도움이 됩니다.
- 투명도를 사용하면 가벼운, 매력적인 블렌딩을 만들 수 있고 흥미로운 시각적 효과를 얻을 수 있습니다.
위치 및 투명도 단계별 안내
Canva에서 위치 및 투명도를 효과적으로 활용하려면 다음 단계를 따르세요:
먼저 Canva를 열고 새로운 디자인 또는 기존 디자인을 선택합니다. 디자인 내에서 작업할 수 있는 적어도 두 개의 객체가 있는지 확인하세요. 이미지, 텍스트 상자 또는 버튼 등이 될 수 있습니다.

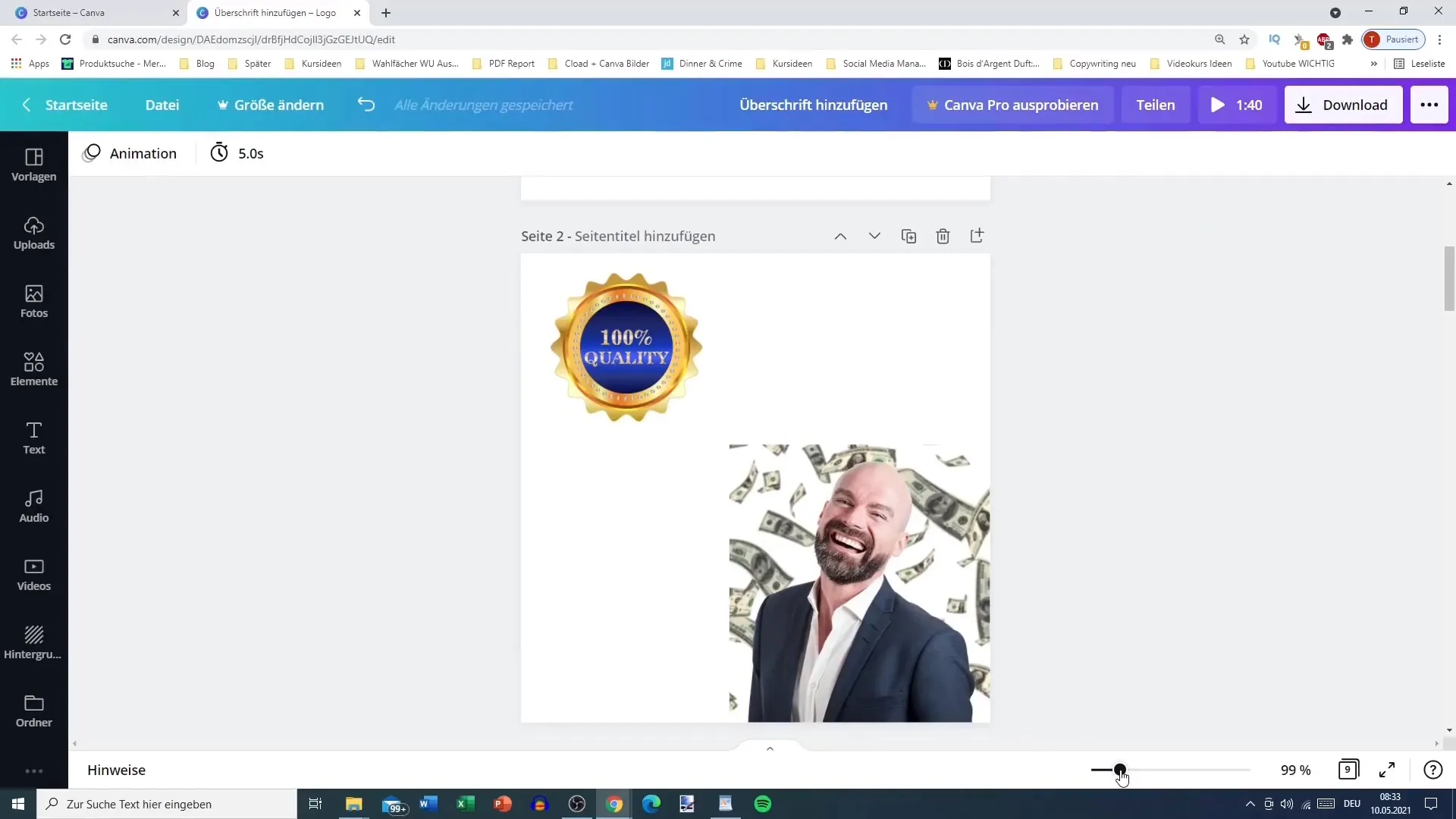
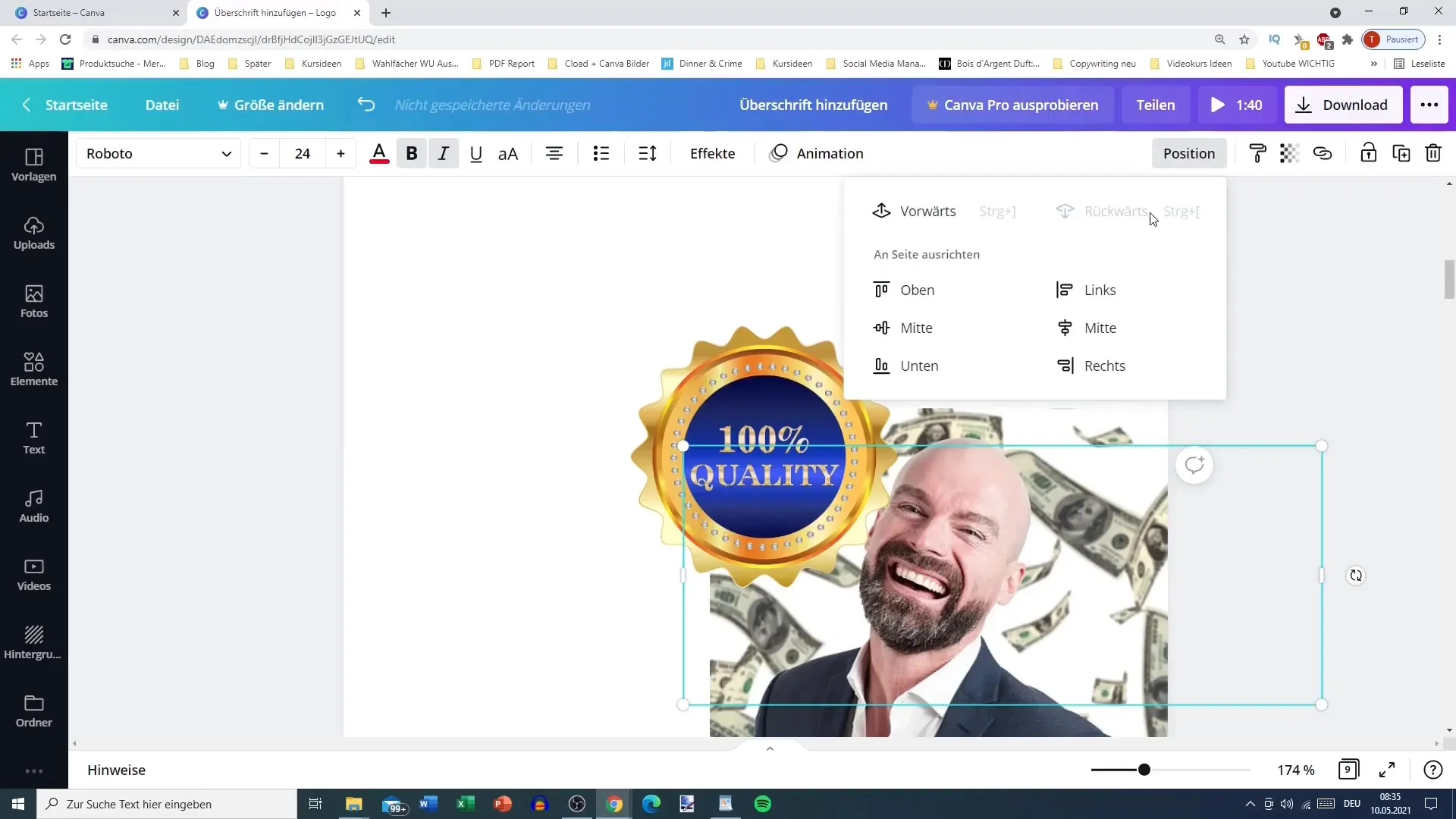
오른쪽 상단에 객체 조작 탭을 찾을 수 있습니다. 첫 번째 단계는 이러한 객체 중 하나를 선택하는 것입니다. 예를 들어 특정 위치에 버튼을 배치하려는 경우가 있습니다.

이제 위치 조정 탭을 사용하여이 객체가 어떻게 어디에 정렬되어야 하는지 지정할 수 있습니다. 여러 옵션이 제공됩니다: 위, 중앙, 아래, 왼쪽, 오른쪽 또는 가운데. 이러한 옵션을 실험하고 디자인이 어떻게 변하는지 확인해 보세요.

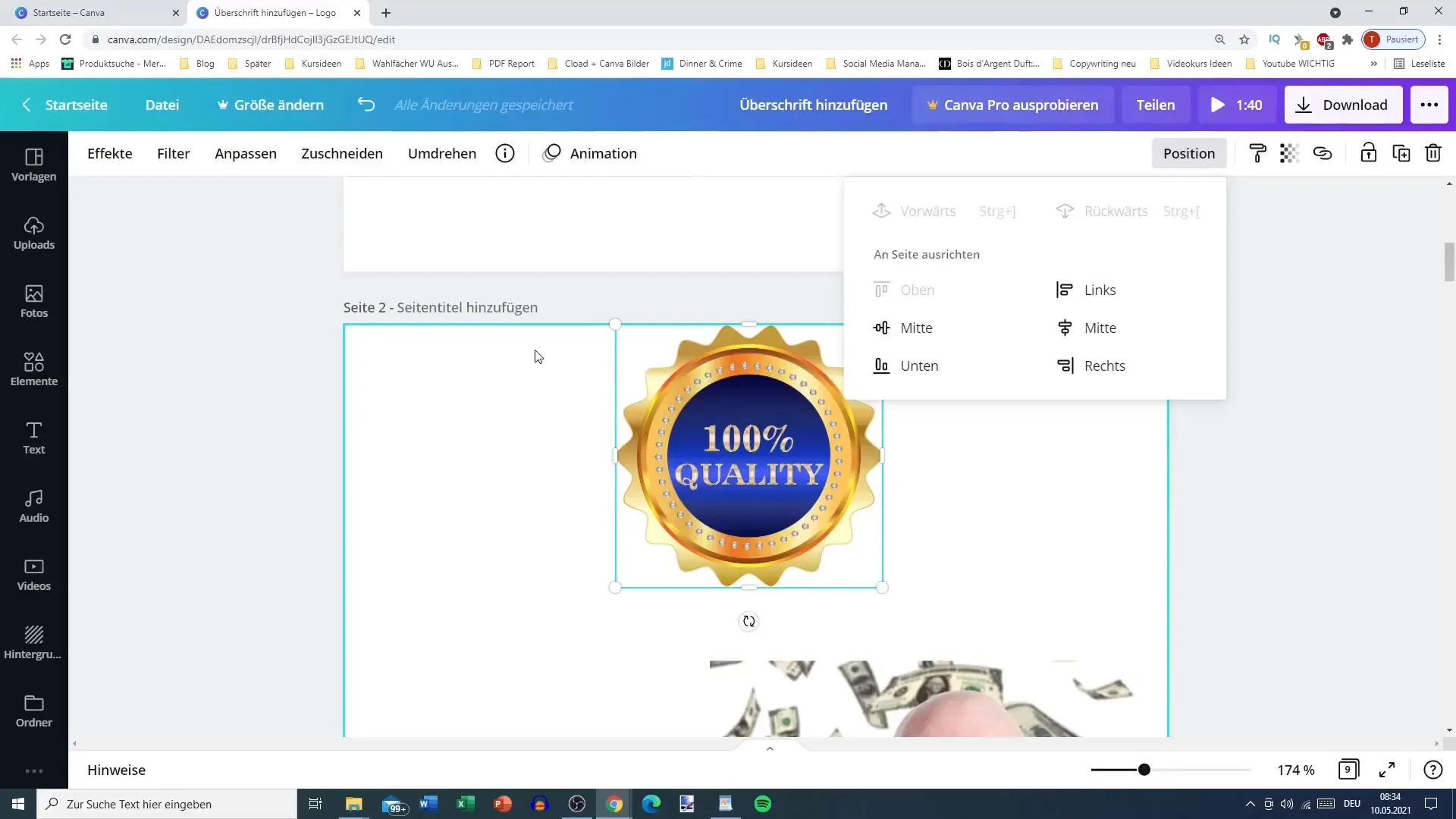
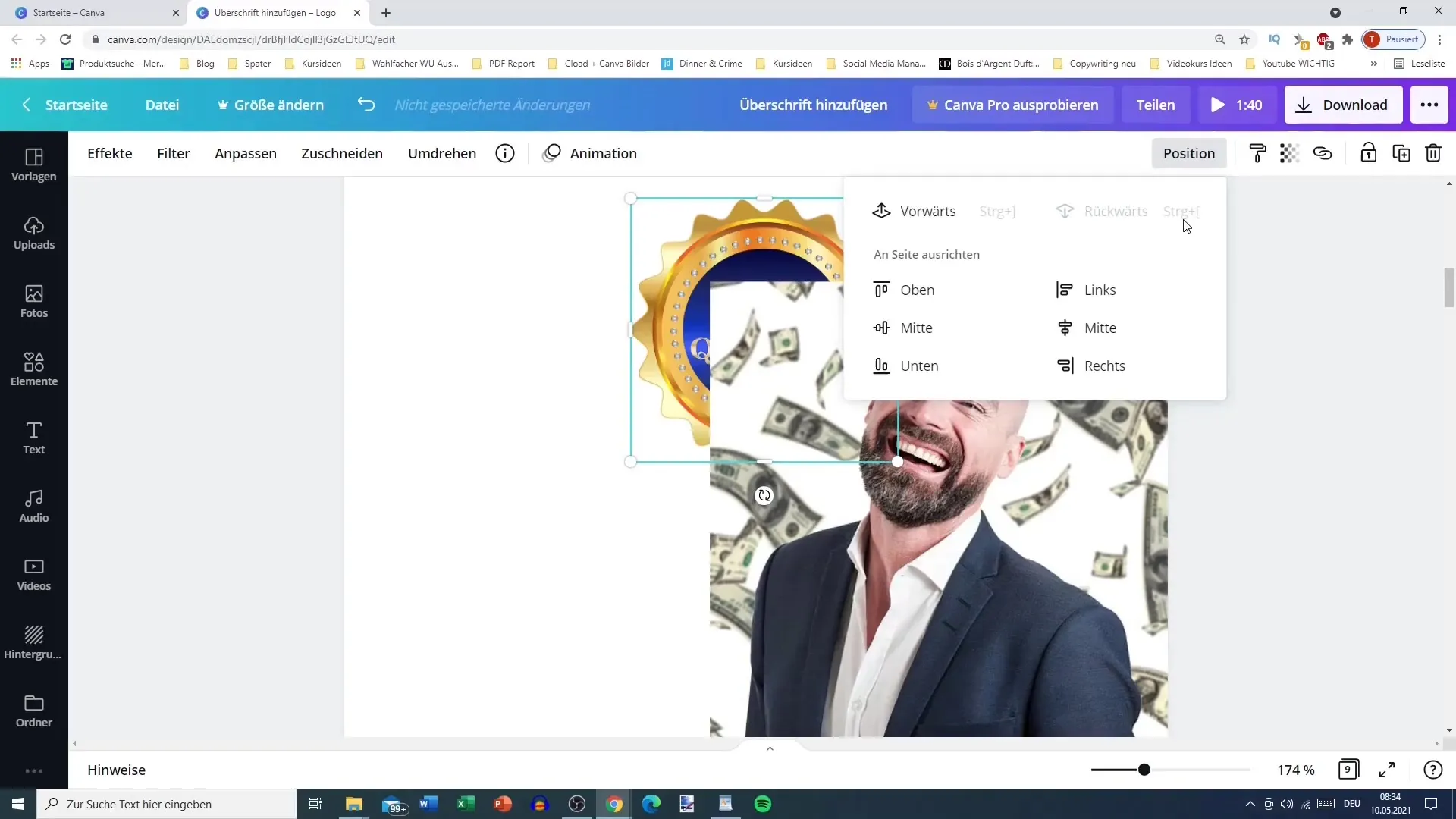
다른 객체와 객체의 위치를 교환하고 싶은 경우 "뒤로" 및 "앞으로" 기능을 사용할 수 있습니다. 예를 들어 버튼을 한 단계 뒤로 이동하여 그 위에 이미지가 떠 있는 상태가 될 수 있습니다.

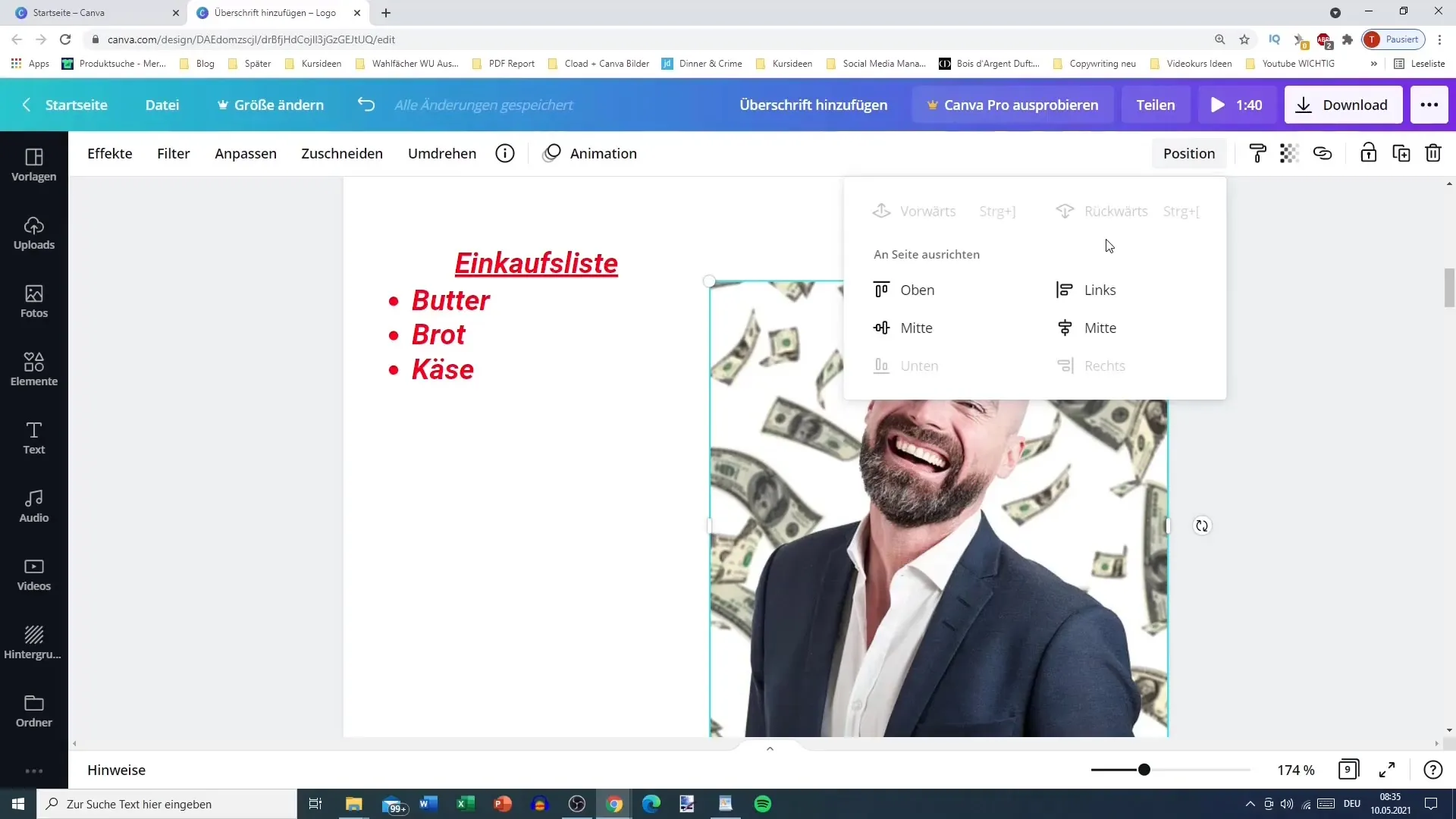
다음 단계에서는 텍스트 객체를 배경으로 보낼 수도 있습니다. 배경에 놓고 싶은 텍스트를 선택하고 뒤로 기능을 사용하여 다른 객체의 뒤로 이동할 때까지 이동합니다.

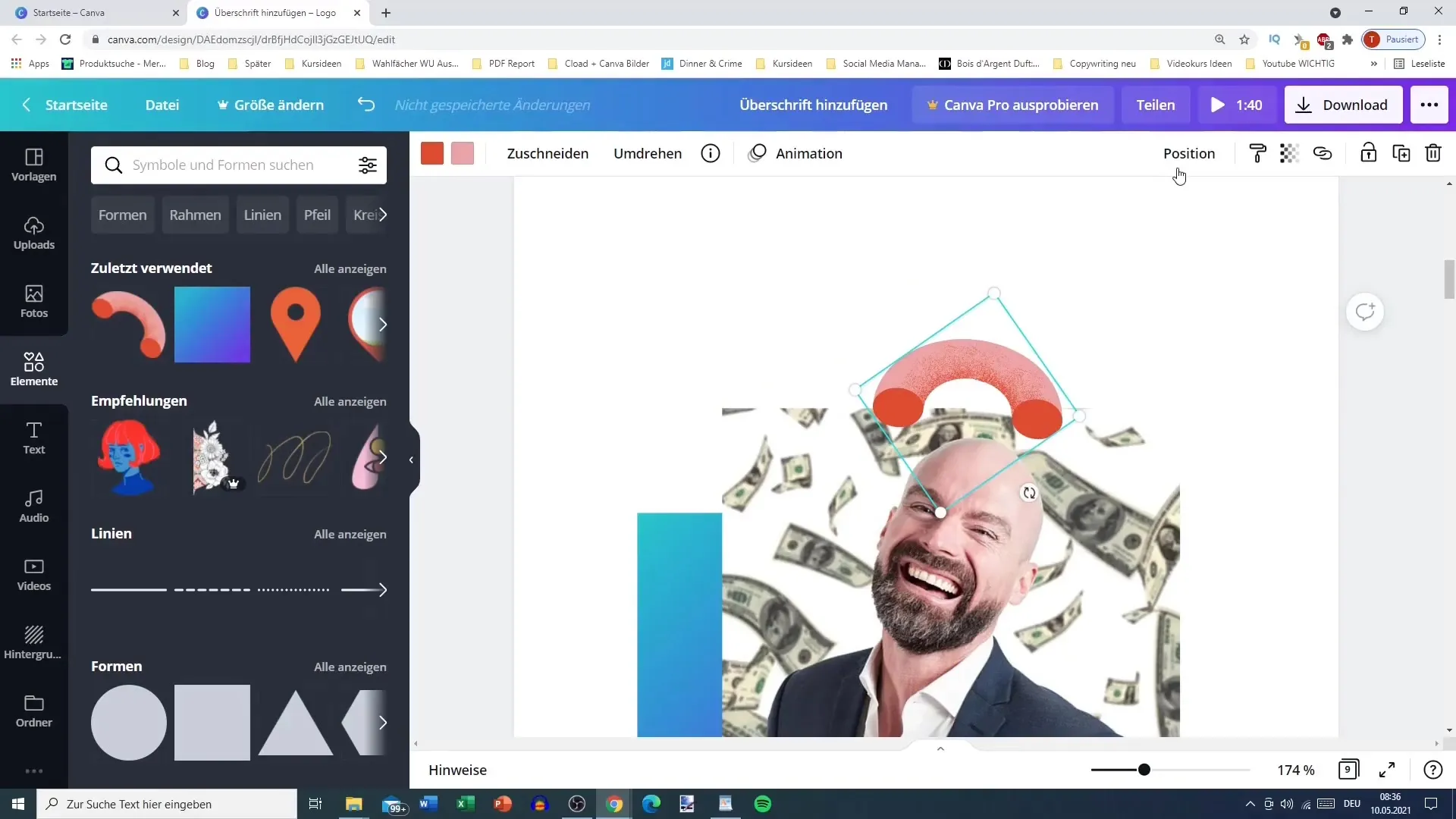
레이어 구조를 최적화하기 위해 여러 객체를 전경 또는 배경으로 이동하여 조화로운 레이아웃을 만들 수 있습니다. 예를 들어 이미지를 먼저 선택하고 그 다음에 색 또는 텍스트 요소를 배치할 수 있습니다.

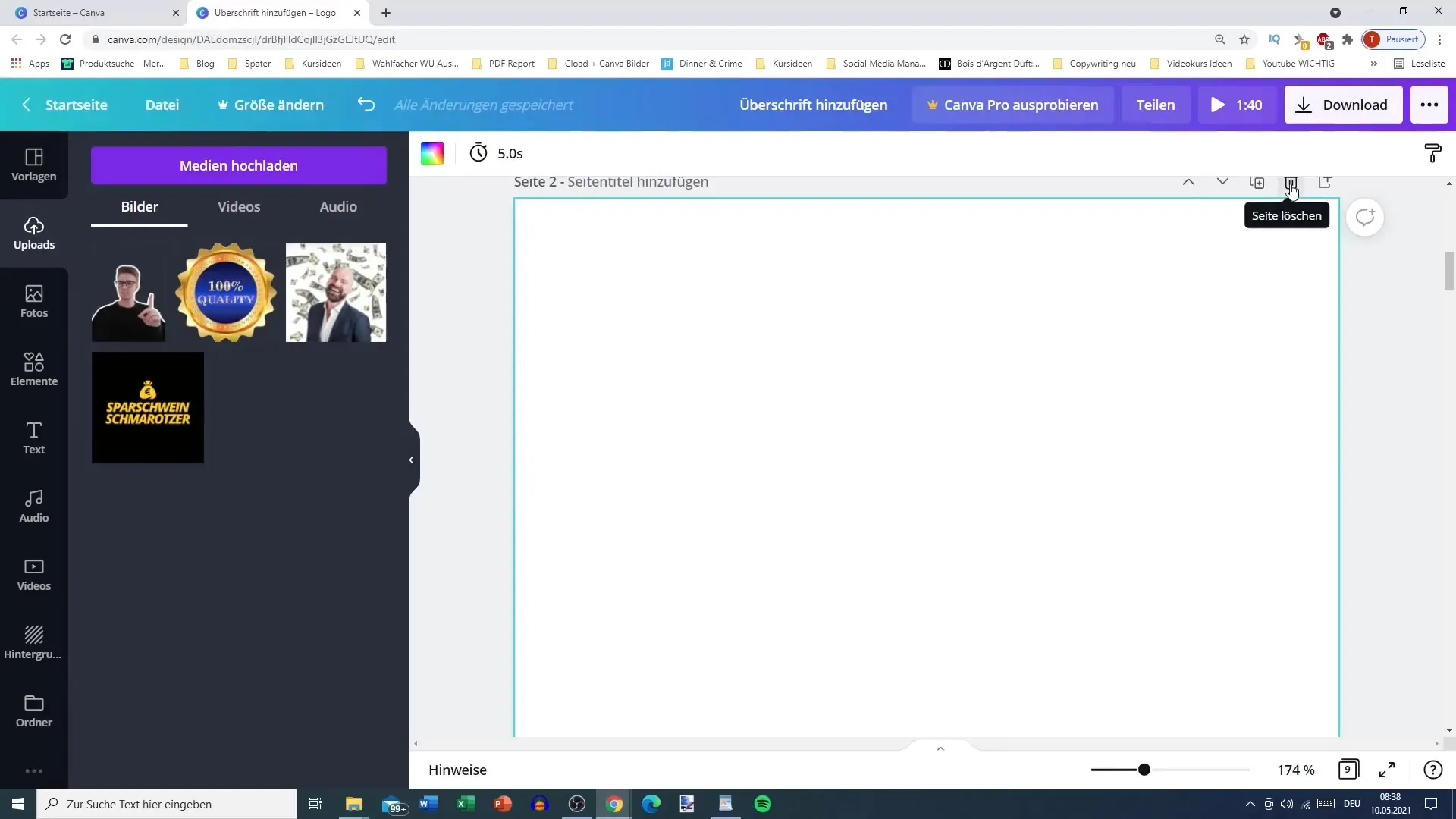
객체를 숨기는 흥미로운 기술도 있습니다. 예를 들어 표시되지 않아야하는 요소가 있는 경우 배경으로 이동하여 사용하기 용이한 디자인 요소로만 사용할 수 있습니다.

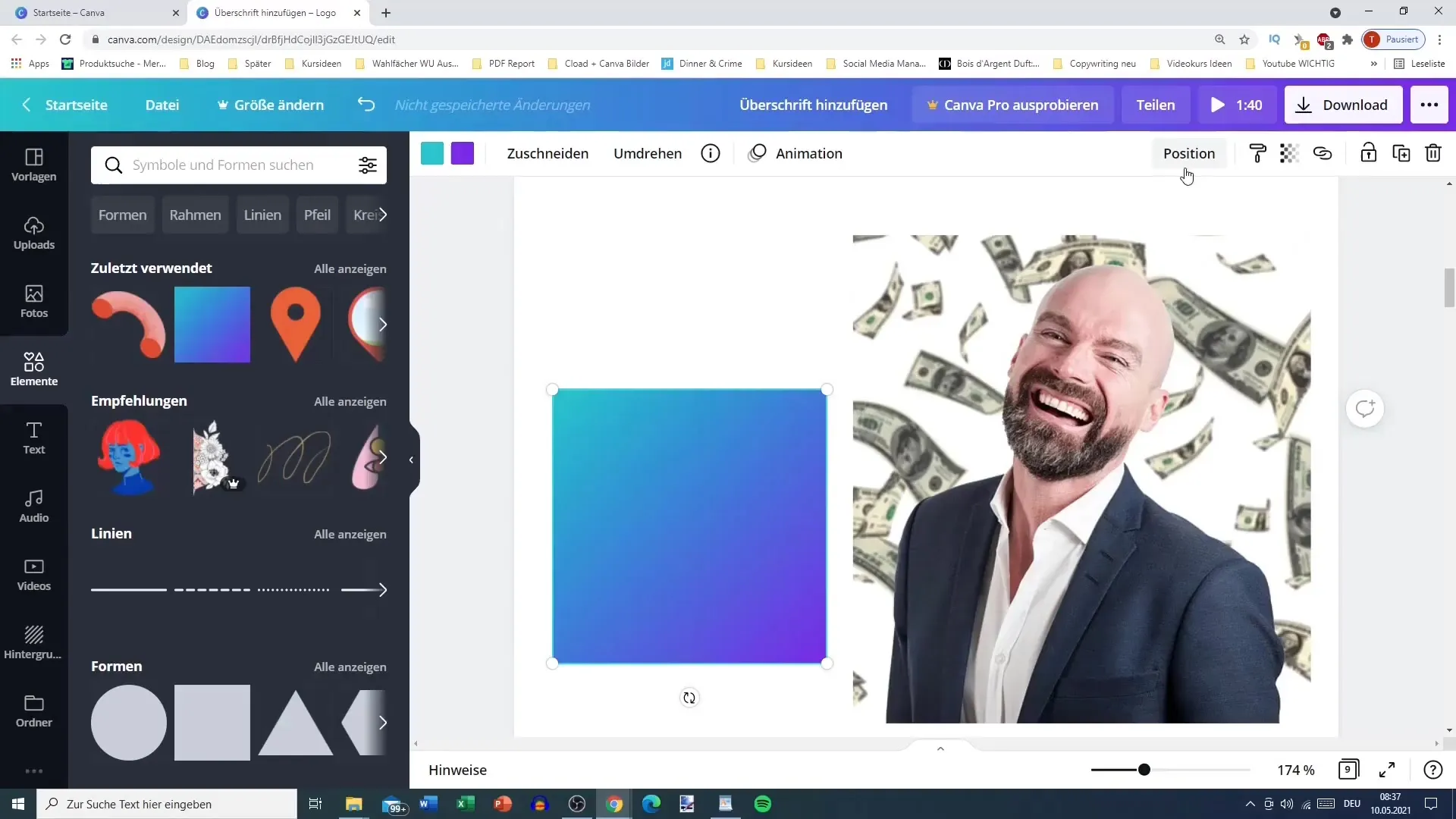
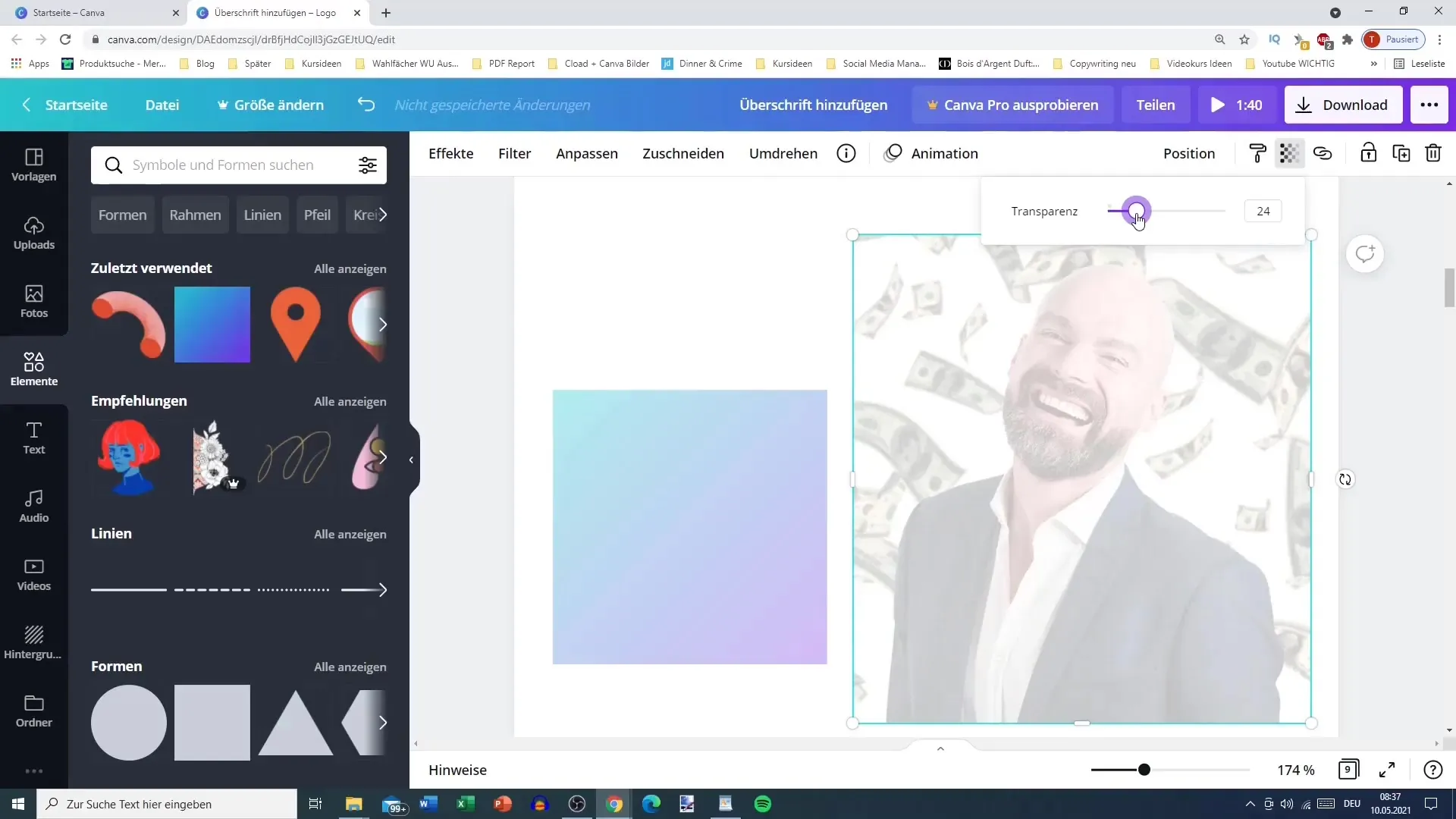
이제 투명도로 이동합니다. 위치 탭 오른쪽에 투명도가 있습니다. 조정하려는 객체를 선택하고 슬라이더를 사용하여 투명도를 0에서 100 퍼센트까지 변경할 수 있습니다. 100은 완전히 투명하며 0은 보이지 않습니다.

이제 객체가 약간 투명하도록만 설정하여 흥미로운 효과를 얻을 수 있습니다. 예를 들어 이미지 위에 올려 놓으면 배경이 약간 희미하게 나타나면서 아름다운 시각적 깊이를 제공합니다.

특별한 효과를 위해 투명도를 조절하여 다양한 디자인 요소 사이에 섬세한 연결을 만들 수 있습니다. 이는 예를 들어 이미지 뒤에 질감이나 패턴을 깜박이게 하고 싶다면 특히 효과적일 수 있습니다.

이 기술들은 특히 소셜 미디어 콘텐츠나 비디오 썸네일을 만들 때 유용합니다. 이들은 특정 요소에 초점을 맞추고 디자인에 오래도록 지속성을 주는 데 도움이 됩니다.

요약
이 안내서에서는 Canva의 위치 지정 및 투명도 도구를 최적으로 활용하는 방법에 대해 설명했습니다. 객체를 올바르게 배치하고 투명 효과를 적용함으로써 진보된 디자인을 만들어 낼 수 있어서 평범함에서 빛을 발할 수 있습니다.
자주 묻는 질문
Canva에서 포지셔닝과 투명도의 차이점은 무엇인가요?위치 지정은 개체 사이의 배열을 결정하며, 투명도는 개체의 가시성과 효과를 제어합니다.
텍스트를 배경으로 보낼 수 있나요?텍스트를 선택하고, 앞또는 뒷쪽 기능을 사용하여 다른 개체 뒤에 배치하실 수 있습니다.
이미지의 투명도를 조절할 수 있나요?네, 이미지를 선택하고 투명도 조절기를 사용하여 원하는 만큼 가시성을 조절할 수 있습니다.
비디오에도 작동하나요?Canva에서 비디오 디자인에는 동일한 원칙을 적용할 수 있지만, 조정이 제한될 수 있습니다.
어떤 디자인 요소를 조절할 수 있나요?이미지, 텍스트 상자, 버튼 및 다른 많은 디자인 요소를 Canva에서 조절할 수 있습니다.