이 튜토리얼에서는 크롬 개발자도구 (개발자도구)를 사용하여 웹사이트의 HTML 구조를 편집하는 방법을 알아보세요. 이 편리한 도구를 사용하면 웹사이트의 구조와 프레젠테이션의 변경 사항을 실시간으로 모니터링할 수 있습니다. 개발자도구는 웹사이트의 개발과 디버깅을 용이하게 하는 다양한 기능을 제공합니다. 이 튜토리얼에서는 HTML과 DOM (문서 객체 모델) 편집에 특히 중점을 두겠습니다.
주요 결과
- 크롬 개발자도구를 사용하면 HTML과 DOM을 광범위하게 조작할 수 있습니다.
- HTML 요소를 복제하고, 텍스트를 변경하고, 속성을 추가 또는 제거하고, 요소의 스타일을 맞춤 설정할 수도 있습니다.
- 이러한 변경 사항은 영구적이지 않으며 웹사이트를 테스트하고 디버깅할 때 도움이 됩니다.
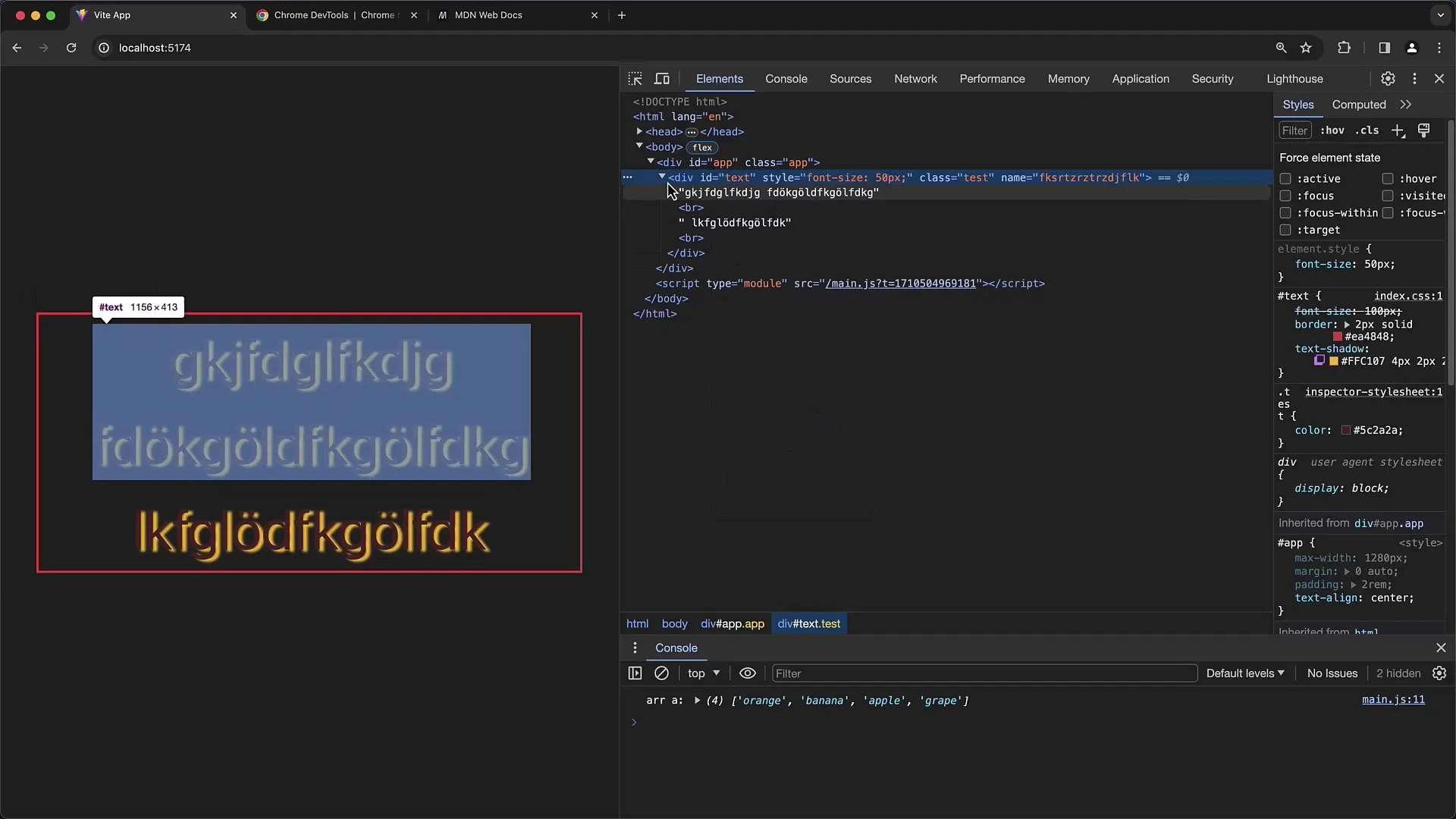
단계별 가이드
먼저 Chrome 개발자 도구가 열려 있는지 확인해야 합니다. 웹페이지를 마우스 오른쪽 버튼으로 클릭하고 '탐색'을 선택하거나 단축키 Ctrl + Shift + I(Windows) 또는 Cmd + Option + I(Mac)를 사용하여 이 작업을 수행할 수 있습니다.
요소 복제하기
요소를 복제하려면 개발 도구의 요소 탭에서 원하는 요소를 마우스 오른쪽 버튼으로 클릭하고 '요소 복제' 옵션을 선택합니다. 그러면 모든 스타일을 포함한 전체 요소가 복사됩니다.

HTML 편집
요소의 HTML 콘텐츠를 직접 편집할 수도 있습니다. 요소를 마우스 오른쪽 버튼으로 클릭하고 "HTML로 편집"을 선택합니다. HTML 코드를 편집할 수 있는 입력 필드가 열립니다.

여기에서 여러 줄의 콘텐츠를 추가할 수도 있습니다.
-태그를 사용하여 줄 바꿈을 만들 수도 있습니다.

변경 사항을 저장하려면 Enter 키를 누르거나 입력 필드 외부를 클릭하기만 하면 됩니다.
속성 추가 및 변경하기
속성을 추가하거나 변경하려면 요소를 클릭하기만 하면 됩니다. 원하는 속성(예: 비활성화됨)을 두 번 클릭하고 직접 변경합니다.

새 속성을 추가하려면 요소를 마우스 오른쪽 버튼으로 클릭하고 '속성 편집' 옵션을 선택합니다. 속성의 새 이름과 값을 입력하고 Enter 키를 눌러 확인합니다.
요소 삭제하기
요소가 더 이상 필요하지 않은 경우 간단히 삭제할 수 있습니다. 요소를 마우스 오른쪽 버튼으로 클릭하고 "삭제"를 선택합니다. 요소가 DOM에서 즉시 제거됩니다.

스타일 강제 적용
개발 도구의 훌륭한 기능은 요소의 호버 상태를 강제로 지정하는 기능입니다. 요소를 마우스 오른쪽 버튼으로 클릭하고 "상태 강제 적용" > "호버"를 선택합니다. 그러면 호버 효과가 표시되어 CSS 스타일의 효과를 확인할 수 있습니다.

보기에 구조 가져오기
"자식 축소/확장" 기능을 사용하면 요소의 자식을 축소하거나 확장할 수 있습니다. 이 기능은 요소의 계층 구조를 더 잘 파악하는 데 유용합니다.

가시성 제어
요소를 완전히 삭제하지 않고 보이지 않게 하고 싶을 때가 있습니다. 이렇게 하려면 요소의 표시 여부를 제어하면 됩니다. 요소를 마우스 오른쪽 버튼으로 클릭하고 '요소 숨기기'를 선택하면 요소는 보이지 않게 되지만 DOM에는 그대로 유지됩니다.
본문 및 전체 구조
본문 요소에 액세스하여 전체 페이지를 변경할 수도 있습니다. 본문 태그의 콘텐츠를 편집하려면 요소를 선택하고 위에서 설명한 기술을 적용하기만 하면 됩니다.

변경 사항 적용
개발자 도구를 통해 변경한 내용은 일시적으로 적용된다는 점에 유의하세요. 페이지를 새로 고침하면 모든 사용자 정의가 손실됩니다. 따라서 변경 사항을 유지하려면 편집한 코드를 복사하여 프로젝트에 저장하는 것이 좋습니다.

요약
이 튜토리얼에서는 크롬 개발자 도구를 사용하여 HTML과 DOM을 편집하는 방법을 배웠습니다. 요소를 복제하고, HTML을 수정하고, 속성을 추가 및 삭제하고, 요소의 표시 여부를 제어할 수 있습니다. 이러한 기능은 웹사이트 디버깅 및 개발에 특히 유용합니다.
자주 묻는 질문
크롬 개발자도구는 어떻게 열 수 있나요?웹페이지를 마우스 오른쪽 버튼으로 클릭하고 '탐색'을 선택하거나 Ctrl + Shift + I(Windows) 또는 Cmd + Option + I(Mac)를 눌러 개발자도구를 엽니다.
변경 사항이 영구적으로 유지되나요? 아니요, 개발자 도구에서 변경한 내용은 일시적이며 페이지를 새로 고침하면 손실됩니다.
여러 줄의 텍스트를 추가할 수 있나요?예. HTML에 태그를 사용하여 줄 바꿈을 삽입하면 됩니다.
요소를 삭제하려면 어떻게 하나요? 요소를 마우스 오른쪽 버튼으로 클릭하고 '삭제'를 선택합니다.
호버 상태를 설정하려면 어떻게 하나요?요소를 마우스 오른쪽 버튼으로 클릭하고 '상태 강제' > '호버'를 선택하면 호버 효과를 표시할 수 있습니다.


