이 안내서에서는 Chrome 개발자 도구에서 JavaScript 코드를 디버깅하고 중지점을 설정하는 방법을 배울 것입니다. 디버깅은 소프트웨어 개발 프로세스에서 기본적인 기술 중 하나입니다. 개발자 도구를 사용하여 코드 실행을 분석하고 변수 값을 모니터링하며 제품에 코드를 배포하기 전에 오류를 찾을 수 있습니다.
특히 개발자 도구를 사용하는 것, 특히 Breakpoints를 설정하고 사용하는 것은 응용 프로그램 상태를 정확하게 관찰하고 강력한 디버깅 기술을 적용할 수 있게 합니다. 이 프로세스를 단계별로 안내하므로 이러한 중요한 기술들을 독립적으로 활용할 수 있게 될 것입니다.
주요 포인트
- Chrome 개발자 도구는 JavaScript 디버깅을 위한 다양한 기능을 제공합니다.
- Breakpoints를 사용하면 애플리케이션 실행을 일시 중지하여 상태를 확인할 수 있습니다.
- 도구를 올바르게 활용하면 오류를 신속하게 식별하고 해결할 수 있습니다.
단계별 안내
단계 1: 개발자 도구에 액세스
먼저 Chrome 개발자 도구를 열어야 합니다. 페이지에서 마우스 오른쪽 버튼을 클릭하고 "검사"를 선택하거나 Windows의 경우 Ctrl + Shift + I 또는 Mac의 경우 Cmd + Opt + I 키를 사용하여 열 수 있습니다. 이렇게 하면 브라우저 오른쪽에 개발자 도구가 열립니다.

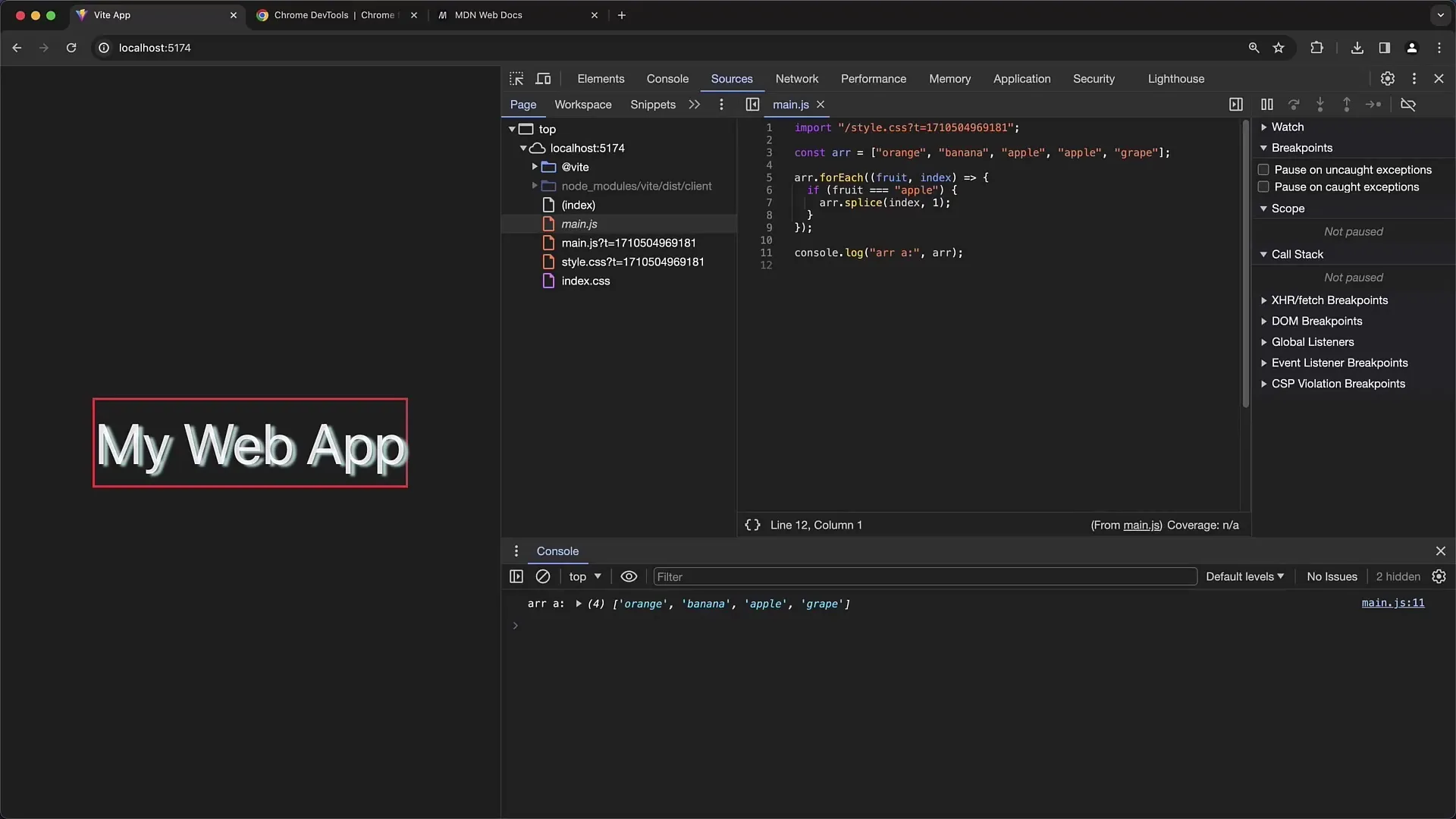
단계 2: "소스" 탭으로 이동
개발자 도구에서 상단에 여러 탭이 있습니다. "소스" 탭을 클릭하여 스크립트와 응용프로그램 구조에 액세스할 수 있습니다. 여기에서 웹사이트에서 사용하는 모든 로드된 스크립트와 리소스를 확인할 수 있습니다.
단계 3: 디버깅할 파일 선택
"소스" 탭에서 페이지에서 로드된 스크립트를 볼 수 있습니다. 디버깅하려는 JavaScript 파일을 찾으십시오. 특히 소스맵과 같이 파일의 여러 버전이 있는 경우 올바른 파일을 선택하는 것이 중요합니다.
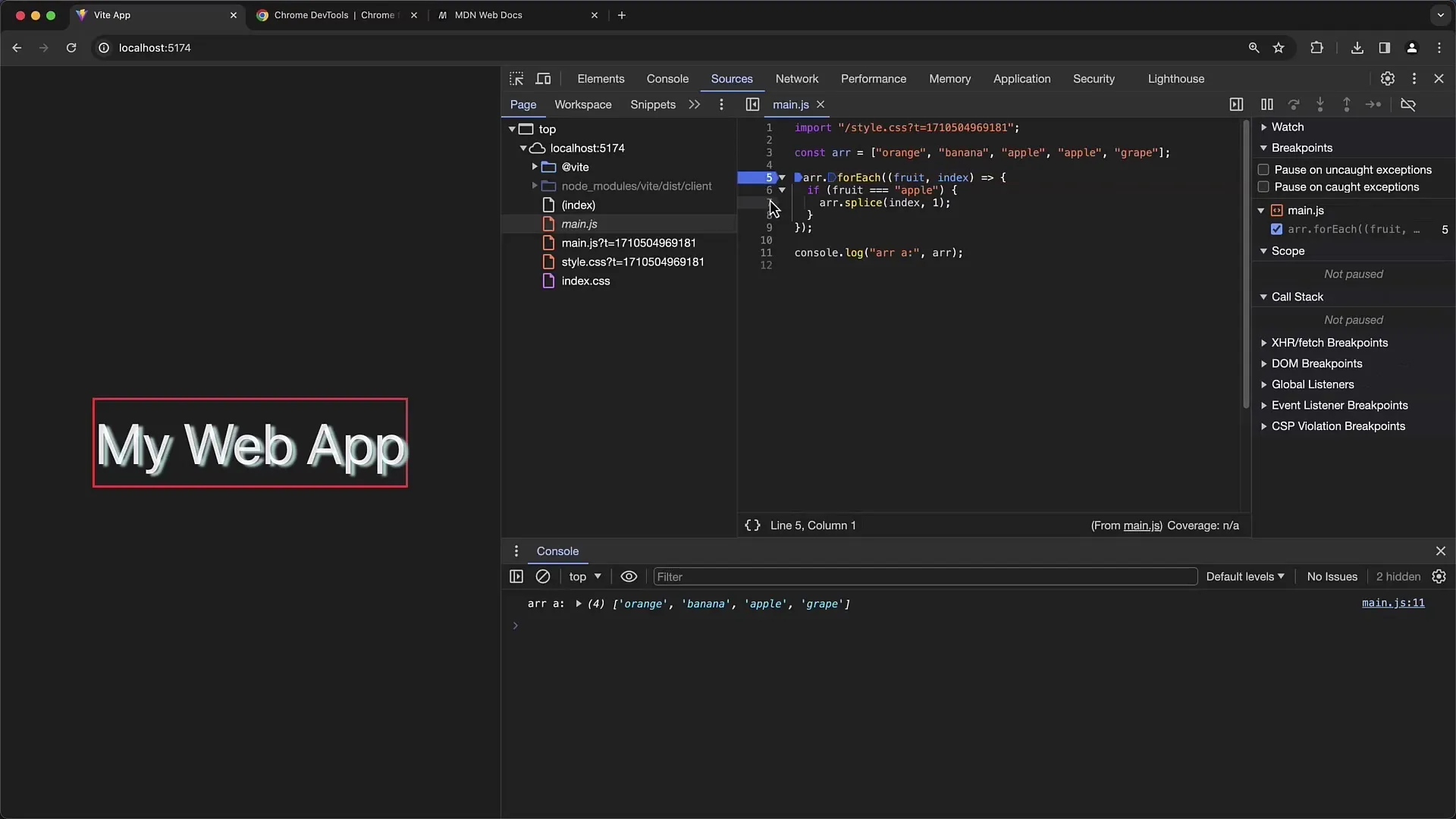
단계 4: Breakpoint 설정
Breakpoint를 설정하려면 코드의 왼쪽에 있는 행 번호를 클릭하여 실행을 일시 중단할 위치를 선택하면 됩니다. Breakpoint가 성공적으로 설정된 것을 나타내는 파란색 점이 나타납니다. 이를 통해 해당 위치에서 실행을 일시 중지하고 변수 상태를 검사할 수 있습니다.

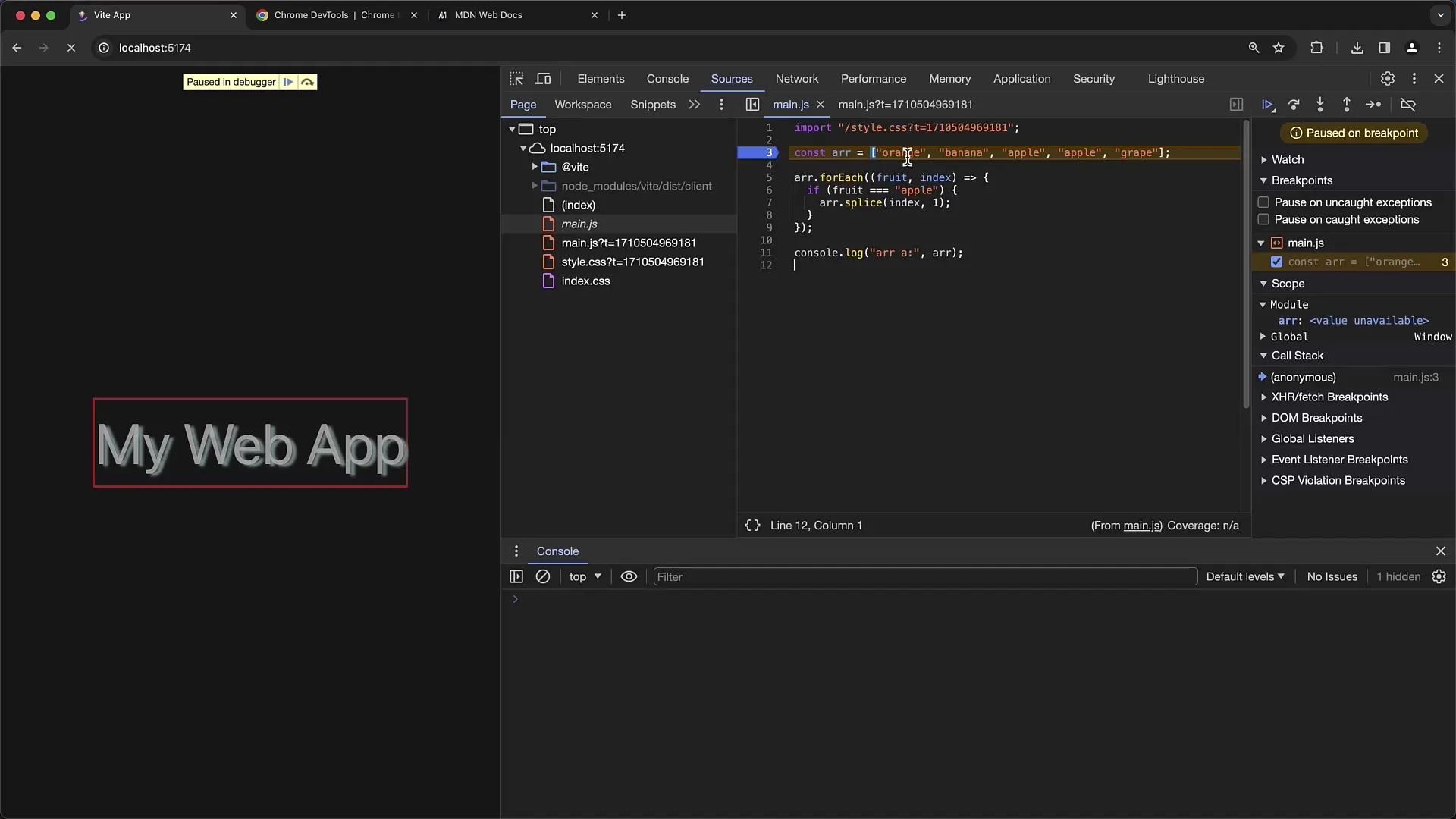
단계 5: 페이지 새로고침
Breakpoint에 도달하려면 페이지를 새로고침하십시오. F5를 누르거나 주소 표시줄에서 새로고치기 버튼을 클릭하여 수행할 수 있습니다. 실행은 Breakpoint가 설정된 위치에서 중지되어야 합니다.
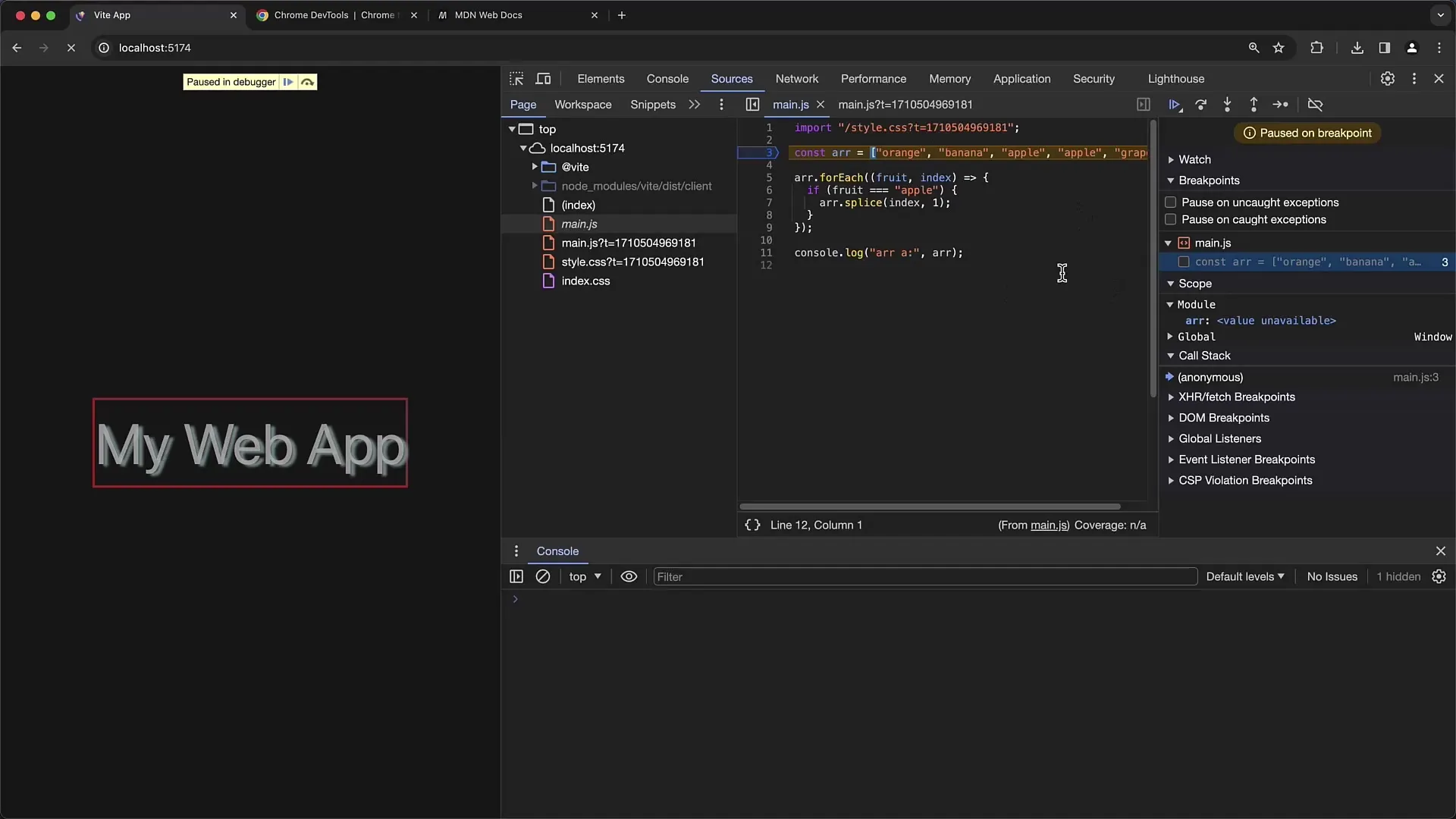
단계 6: 실행 검사
Breakpoint에서 실행이 중지된 후 현재 응용프로그램 상태를 확인할 수 있습니다. 오른쪽에서 변수 값, 호출 스택 및 현재 스코프를 확인할 수 있습니다. 이 정보는 응용프로그램 내에서 무슨 일이 벌어지고 있는지 이해하는 데 중요합니다.

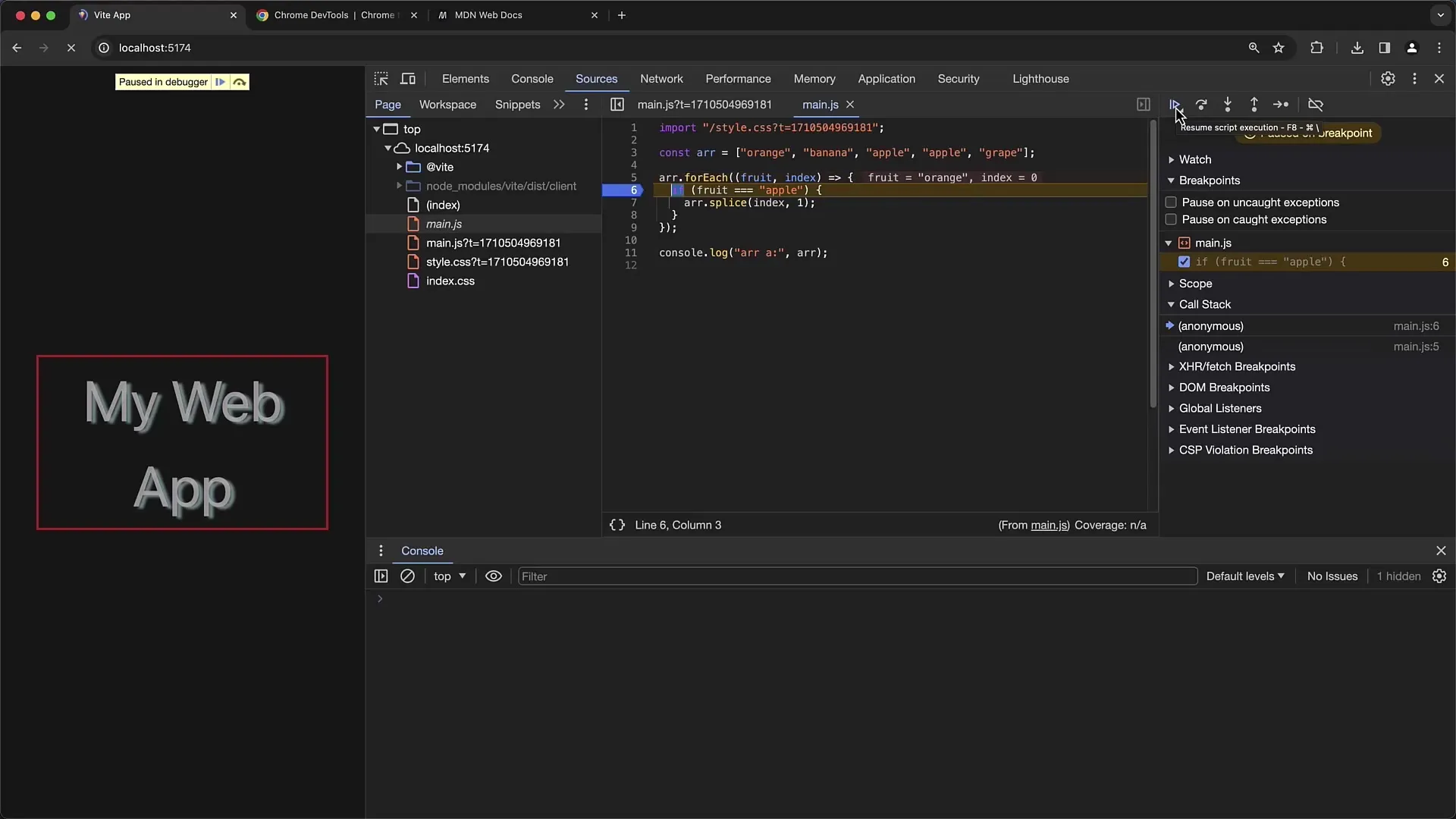
단계 7: 계속 실행 또는 변수 확인
프로그램을 다음 Breakpoint까지 계속 실행하거나 한 줄씩 진행할 수 있습니다. 다음 Breakpoint까지 진행하려면 "Play" 버튼을 클릭하면 되고, 한 줄씩 진행하려면 "Step over" 또는 "Step into"를 사용하여 더 자세한 제어를 유지할 수 있습니다.

단계 8: 변수 변경
변수의 값을 변경하고 싶다면 Scope 영역에서 직접 변경할 수 있습니다. 변수를 클릭하고 값 변경 후 다시 "Play"를 클릭하면 됩니다. 이를 통해 다른 값을 테스트하여 응용프로그램 동작에 어떤 영향을 미치는지 테스트할 수 있습니다.
단계 9: 필요 시 Breakpoint 제거
더 이상 Breakpoint가 필요하지 않거나 모두 제거하고 싶다면 행 번호 위에서 마우스 오른쪽 버튼을 클릭하고 "Remove Breakpoint"를 선택하여 삭제할 수 있습니다. 많은 Breakpoints를 설정한 경우에는 모두 한꺼번에 제거할 수도 있습니다.

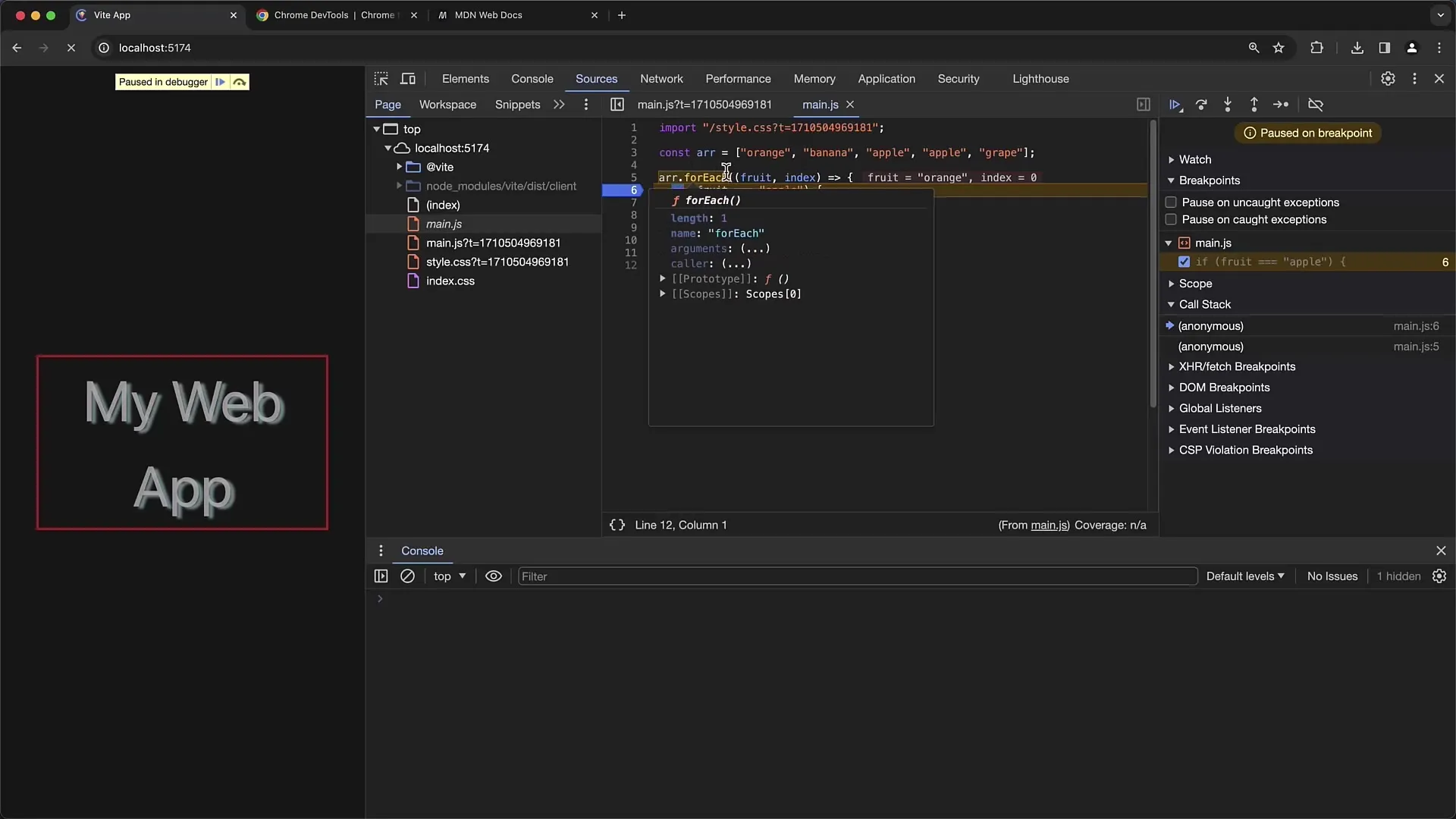
10단계: 콜 스택 및 디버깅 옵션 사용하기
현재 기능이 호출된 위치를 볼 수있는 콜 스택 뷰를 사용하십시오. 이를 통해 응용 프로그램 실행 경로를 추적하는 데 도움이됩니다. Chrome 개발자 도구는 예외 발생 시 일시 중지”와 같은 많은 유용한 기능을 제공하여 오류를 식별하고 문제에 대한 심층적인 통찰력을 얻을 수 있습니다.

요약
이 안내서에서는 JavaScript 디버깅에 효과적으로 사용할 수있는 Chrome 개발자 도구에 대해 배웠습니다. 이 프로세스에는 브레이크 포인트 설정, 변수 및 호출 스택 조사, 실행중에 변수에 대한 변경 사항을 가함 등이 포함됩니다. 이러한 능력을 통해 오류를 식별하고 해결하는 데 최적으로 준비될 것입니다.
자주 묻는 질문
JavaScript 파일에서 브레이크포인트를 어떻게 설정합니까?원하는 코드 라인의 줄 번호를 클릭하십시오.
브레이크포인트가 작동하지 않을 때 어떻게 해야합니까?브레이크포인트가 설정된 파일이 실제로 로드되는지 확인하고 로드 중에 변수가 덮어씌워지는지 확인하십시오.
모든 브레이크포인트를 동시에 제거하는 방법은 무엇입니까?브레이크포인트의 줄 번호를 마우스 오른쪽 단추로 클릭하고 "Remove All Breakpoints"를 선택하십시오.
콜 스택이란 무엇인가요?콜 스택은 다른 호출의 함수 호출 가능성을 보여주므로 함수가 호출된 위치를 확인할 수 있습니다.
디버깅 중에 변수 값을 어떻게 변경합니까?Scope 영역에서 변수를 클릭하고 값을 변경한 다음 새 값으로 실행을 계속하려면 "재생"을 클릭하십시오.


