웹 애플리케이션을 디버깅하는 것은 어려운 작업일 수 있으며, 특히 React와 같은 복잡한 프레임워크의 경우 더욱 그렇습니다. 이 가이드에서는 Google 크롬 개발자 도구를 사용하여 React 애플리케이션을 효과적으로 디버깅하는 방법을 보여드리겠습니다. 가장 일반적인 오류를 찾아서 수정하는 특정 기술에 중점을 두겠습니다. 개념을 이해하려면 React에 대한 지식이 어느 정도 있어야 합니다.
주요 학습 내용
- React 앱 디버깅에서 소스 맵의 역할을 이해합니다.
- 애플리케이션의 흐름을 추적하기 위해 전략적인 위치에 중단점 설정하기
- 호출 스택을 분석하여 어떤 함수가 언제 호출되는지 이해합니다.
단계별 가이드
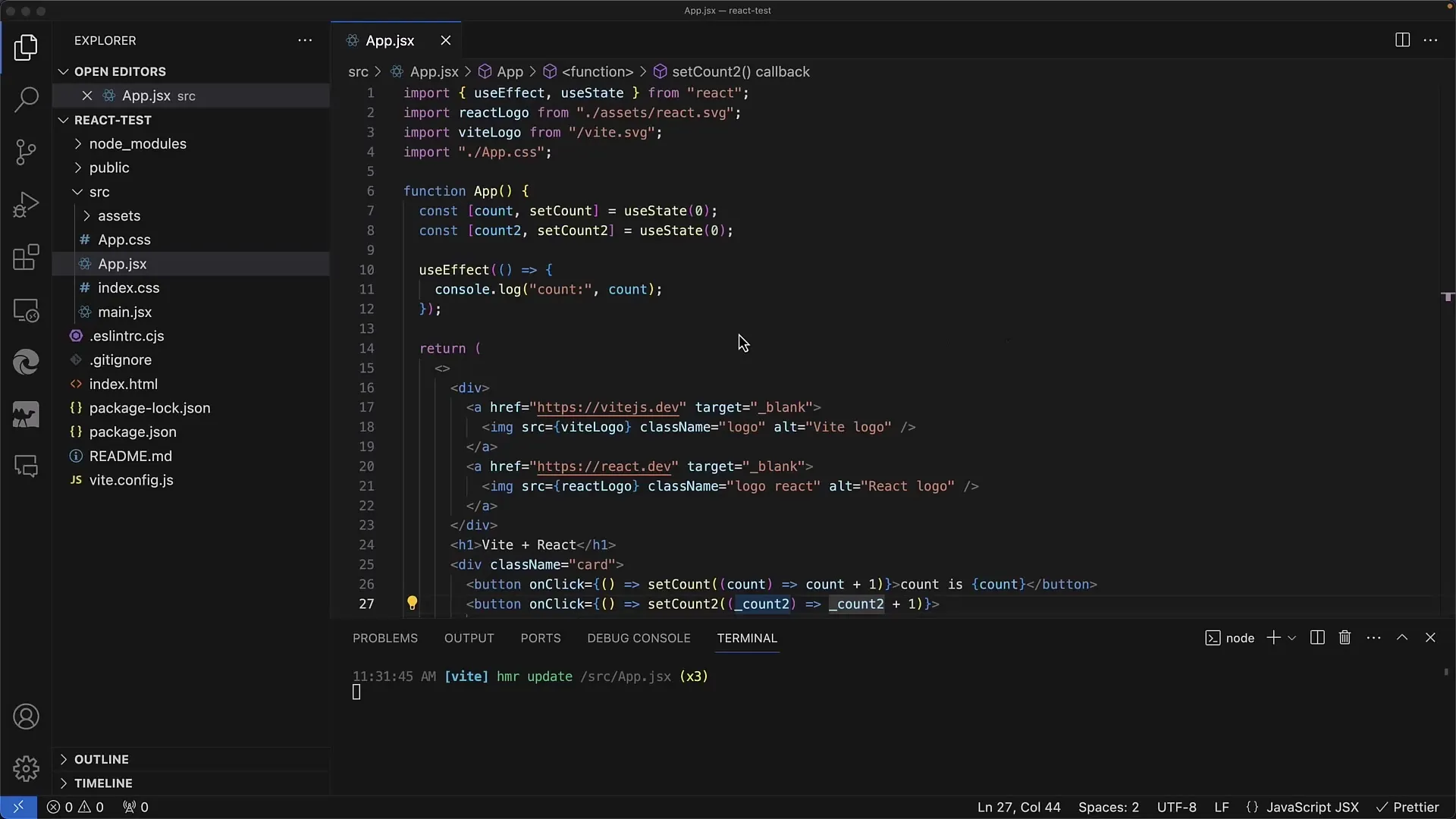
디버깅을 시작하기 위해 카운터 값을 증가시키는 버튼 두 개를 제공하는 간단한 React 앱의 예제를 준비했습니다. 앱의 상태가 올바르게 업데이트되었는지 확인하고자 합니다.
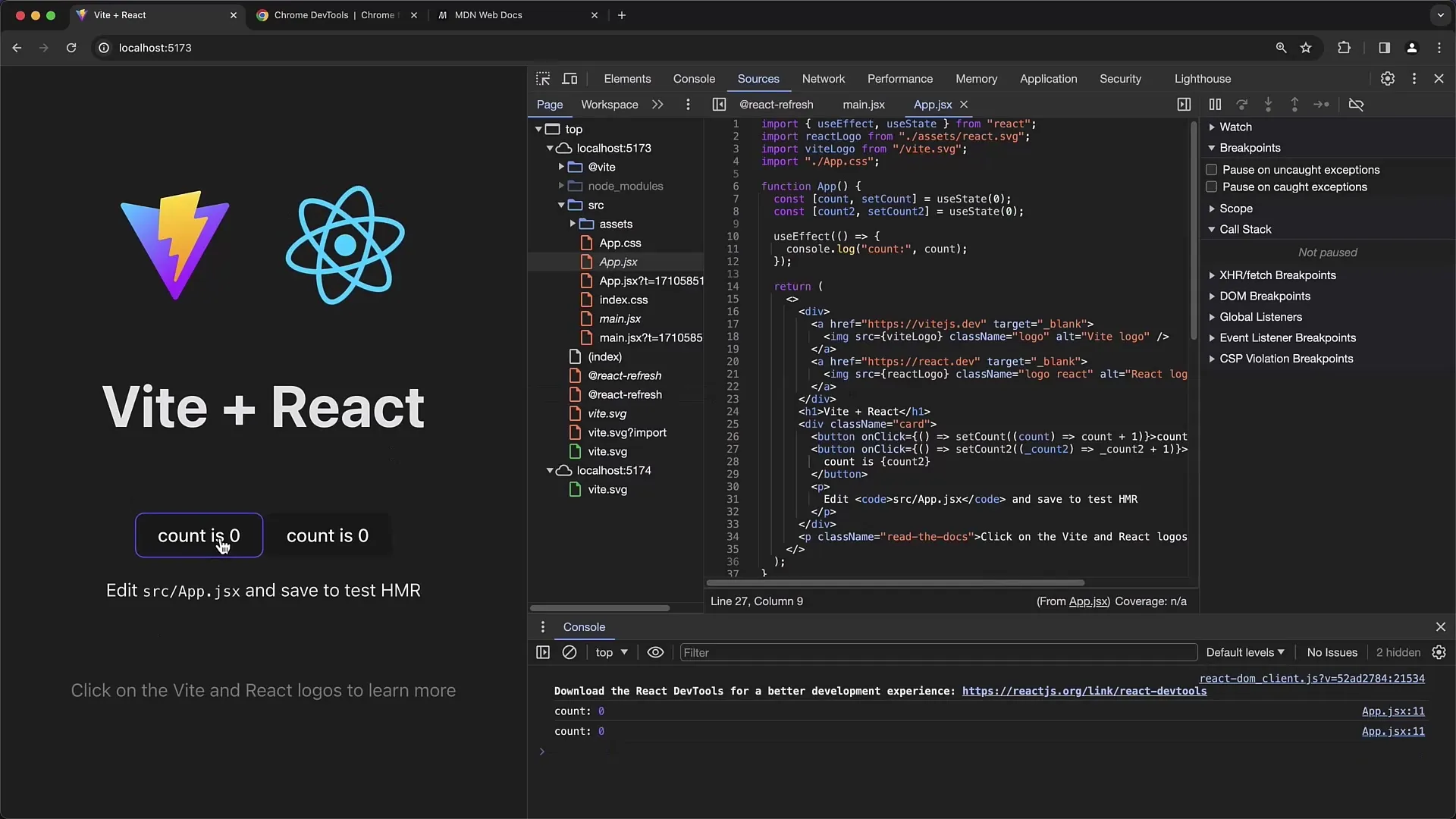
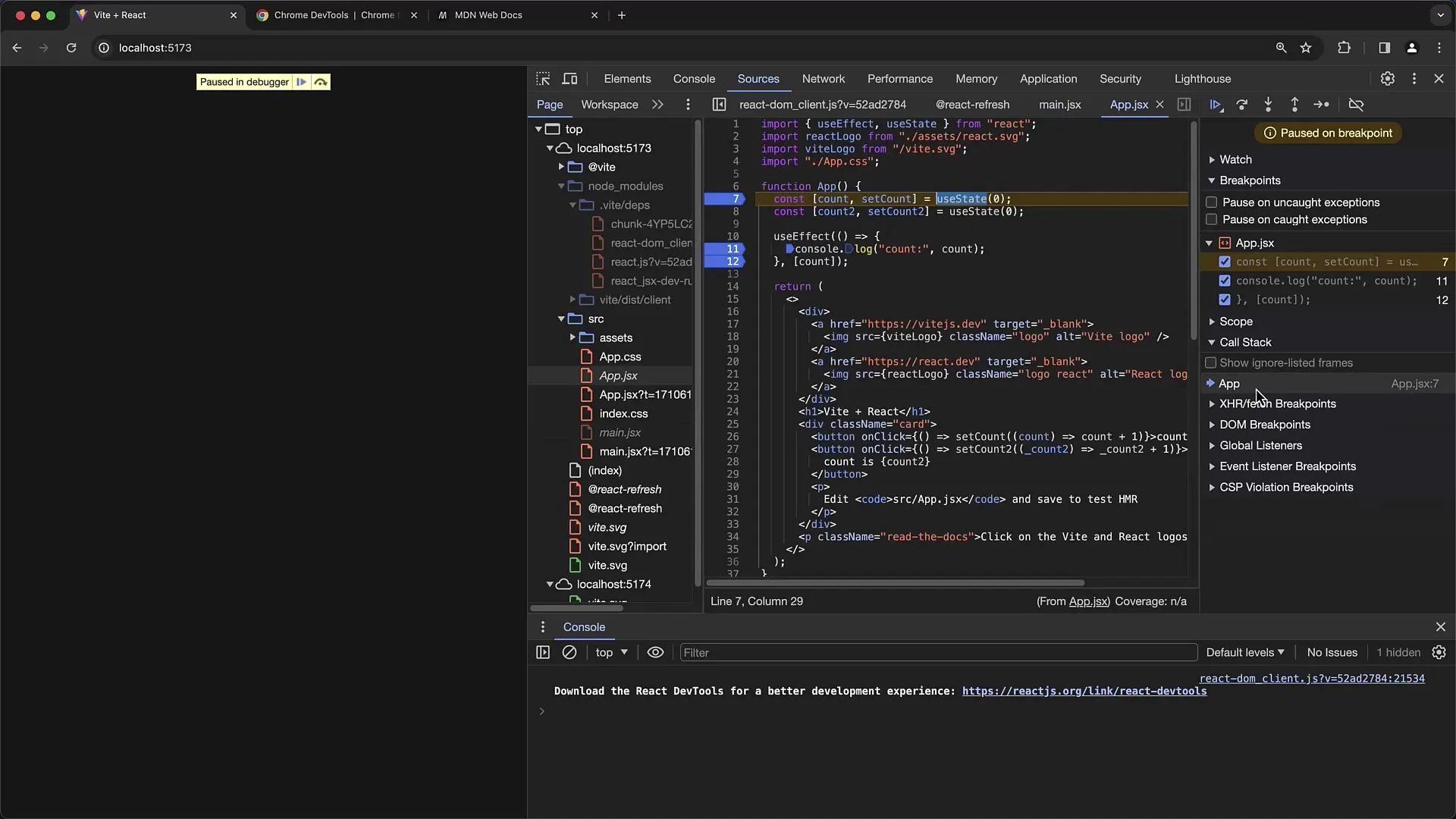
먼저 Chrome에서 개발자 도구를 엽니다. 페이지를 마우스 오른쪽 버튼으로 클릭하고 "탐색"을 선택하거나 "F12" 키를 눌러 이 작업을 수행할 수 있습니다.

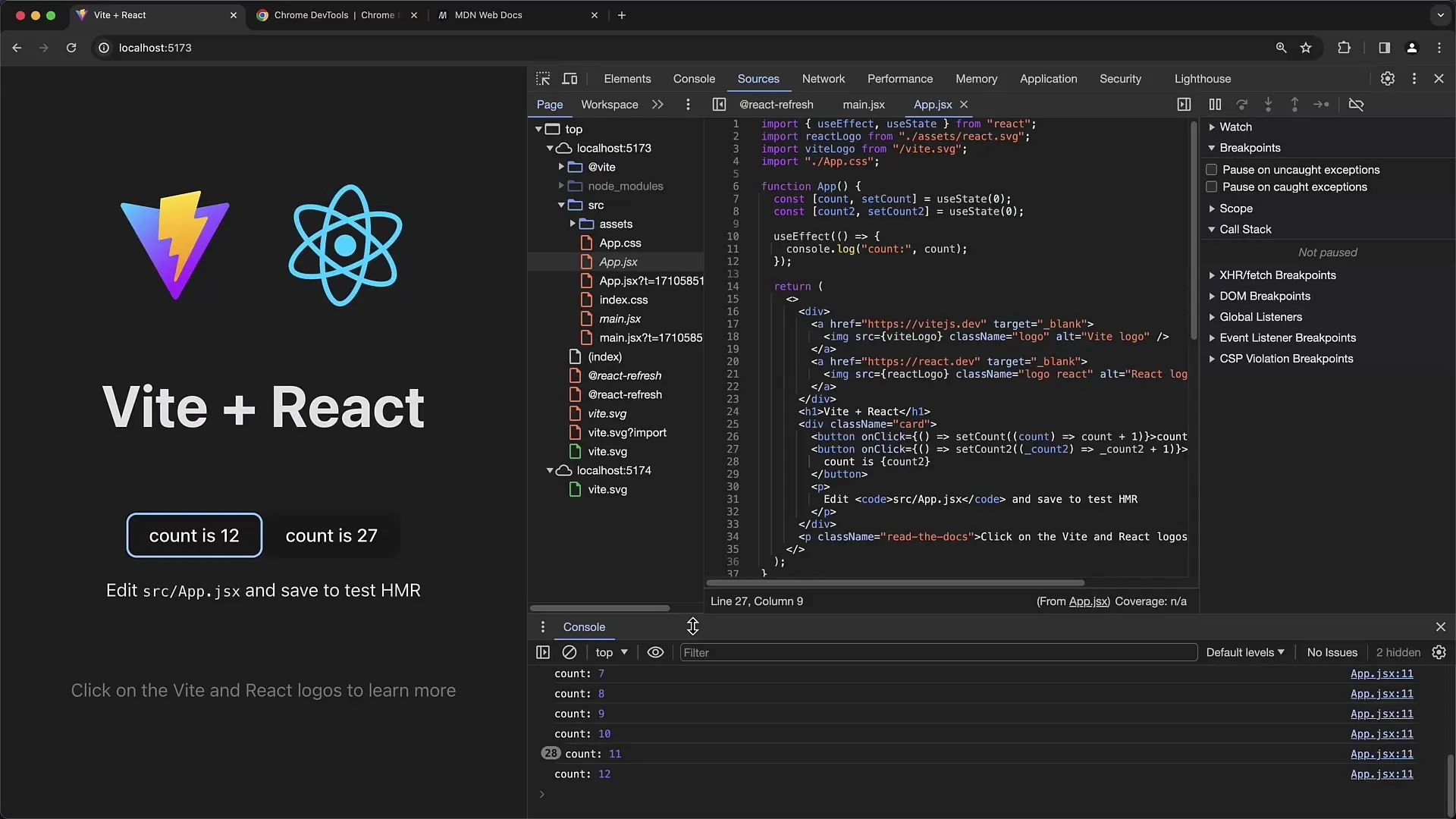
첫 번째 단계는 최신 버전으로 작업하고 있는지 확인하기 위해 React 앱을 다시 로드하는 것입니다. 앱이 로드되면 카운팅을 위한 두 개의 버튼이 표시됩니다. 첫 번째 버튼은 첫 번째 카운터를 증가시키고 두 번째 버튼은 두 번째 카운터를 증가시킵니다.

버튼을 클릭하면 카운터 값이 눈에 띄게 증가하는 것을 볼 수 있습니다. 이렇게 증가한 값은 콘솔에서 확인할 수 있으며 개발자 도구에서도 확인할 수 있습니다. 이렇게 하려면 '이스케이프'를 두 번 눌러 콘솔을 표시하거나 숨깁니다.

다음 단계는 앱의 코드, 특히 UseEffect Hook을 변경하는 것입니다. UseEffect Hook은 React에서 부작용을 처리하는 데 사용됩니다. 제 예제에서는 콘솔에서 현재 카운터 값을 출력하도록 설정했습니다. 이를 통해 이 효과가 얼마나 자주 트리거되는지 이해할 수 있습니다.

콘솔을 통해 코드를 따라가며 값이 올바르게 출력되는지 확인할 수 있습니다. 그러나 사용 효과에서 종속성 배열을 올바르게 지정하지 않으면 예기치 않은 동작이 발생할 수 있습니다.
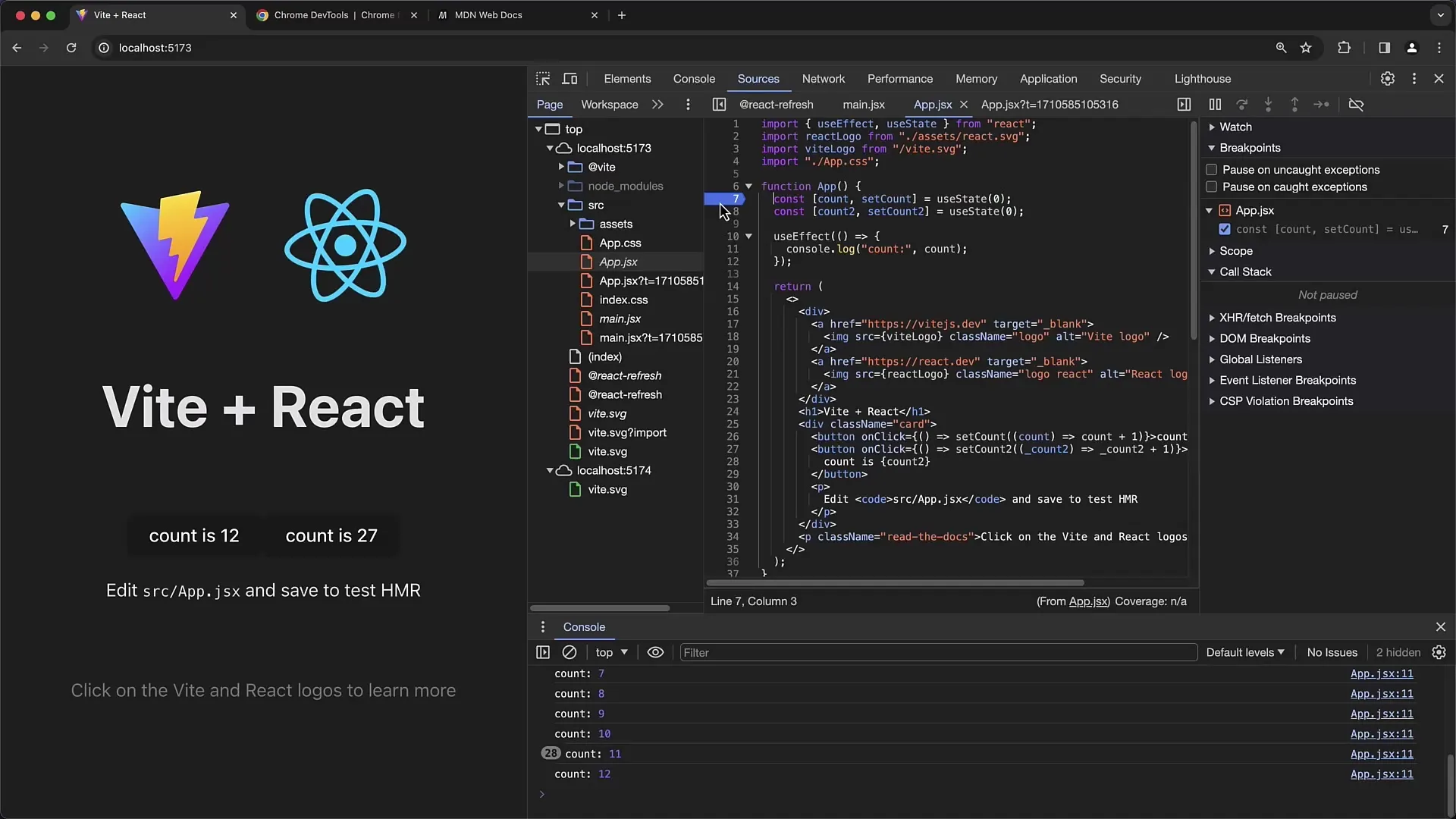
이를 테스트하려면 종속성 배열을 잠시 제거하고 어떤 일이 발생하는지 관찰하세요. 이제 앱으로 돌아와서 중단점을 설정할 수 있습니다. 이렇게 하려면 왼쪽 열에 있는 숫자를 클릭하여 중단점을 설정합니다.

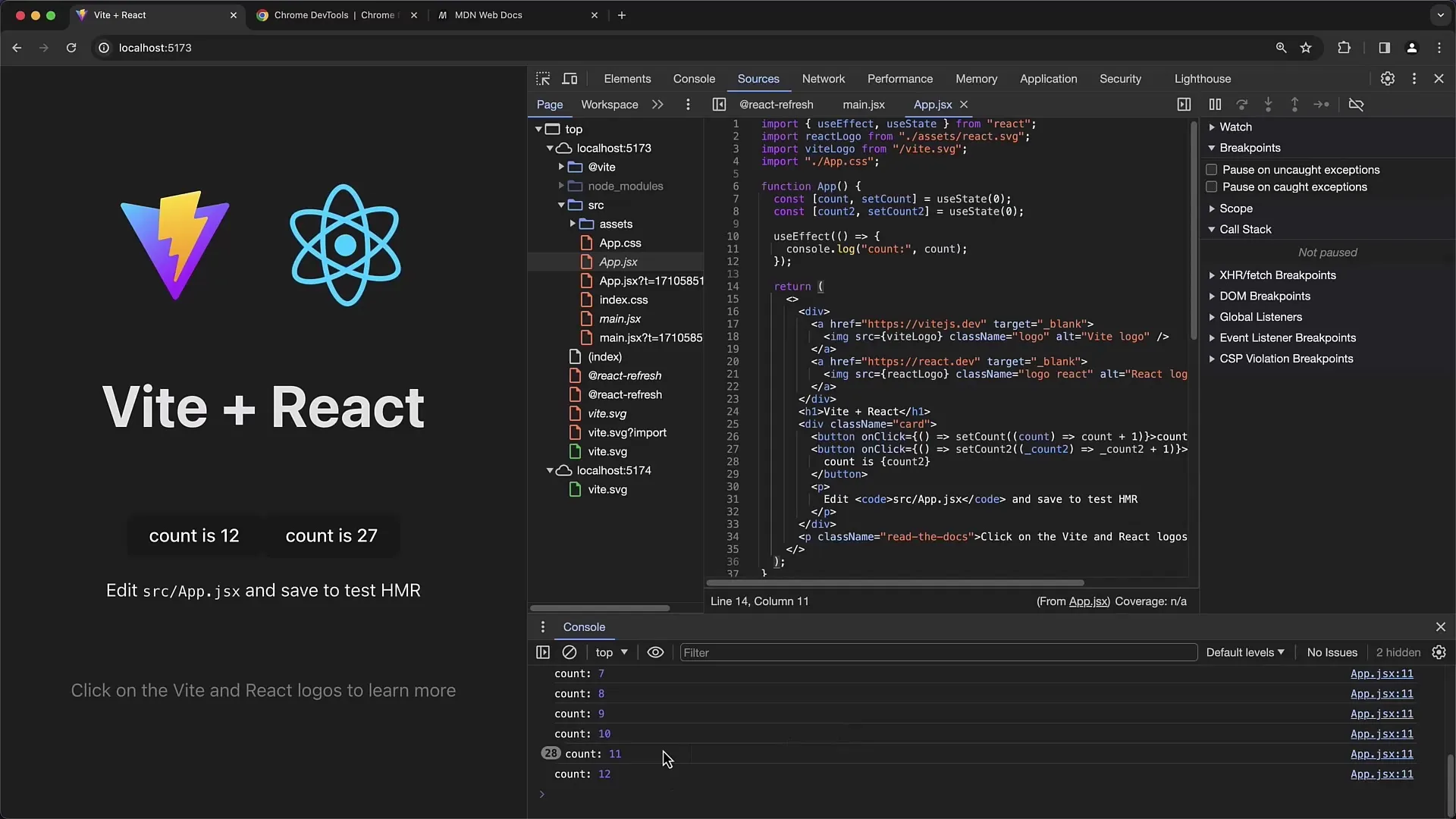
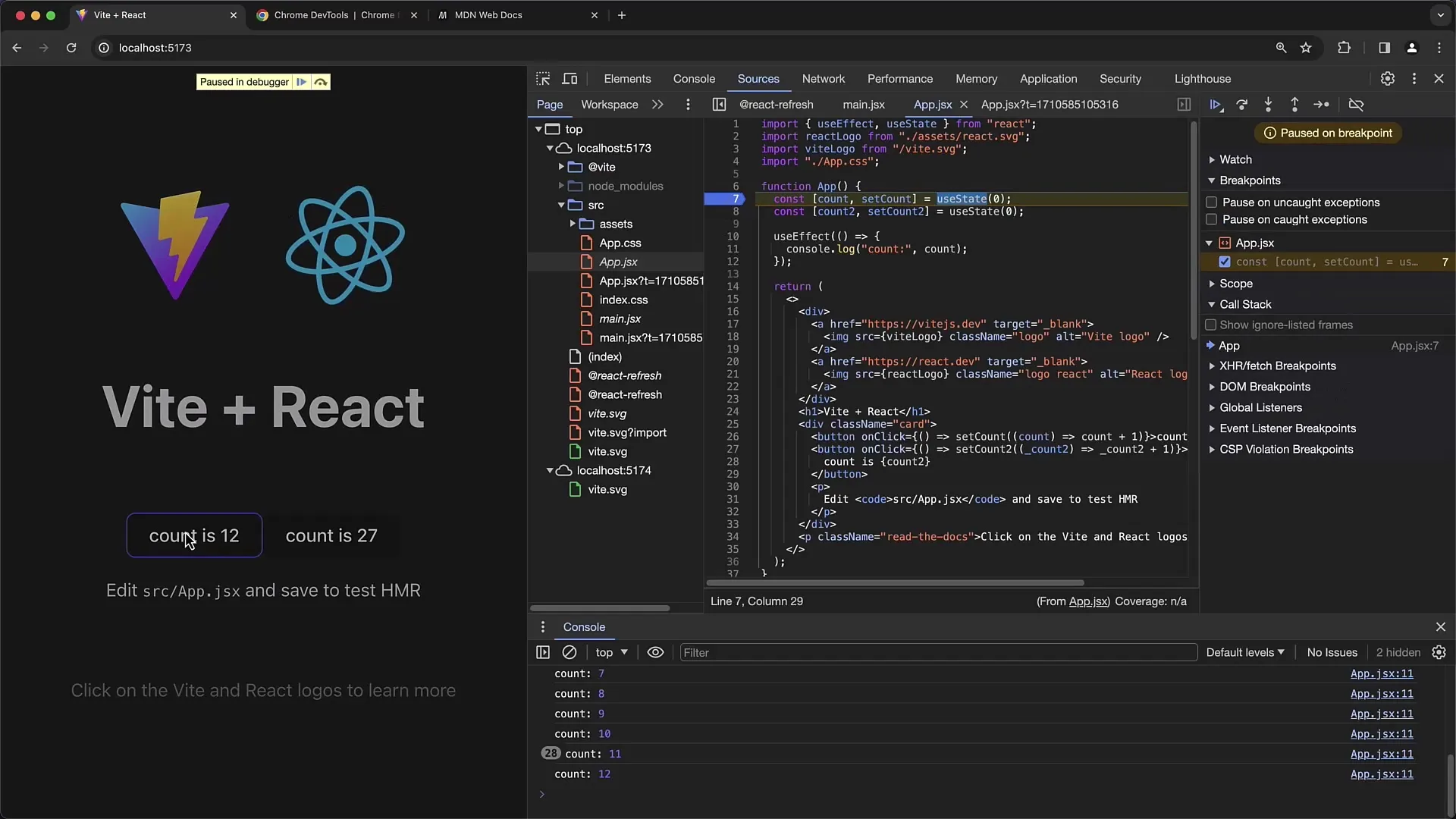
이제 첫 번째 버튼을 클릭하고 설정한 중단점에서 실행이 중지되는지 관찰합니다. 이를 통해 클릭 핸들러가 실행되는 동안 애플리케이션의 상태를 분석할 수 있습니다.

클릭할 때마다 클릭한 버튼에 대해서만 상태가 올바르게 업데이트되는 것을 확인할 수 있습니다. 그러나 다른 버튼을 클릭하면 애플리케이션의 동작이 예상과 다르다는 것을 알 수 있습니다.
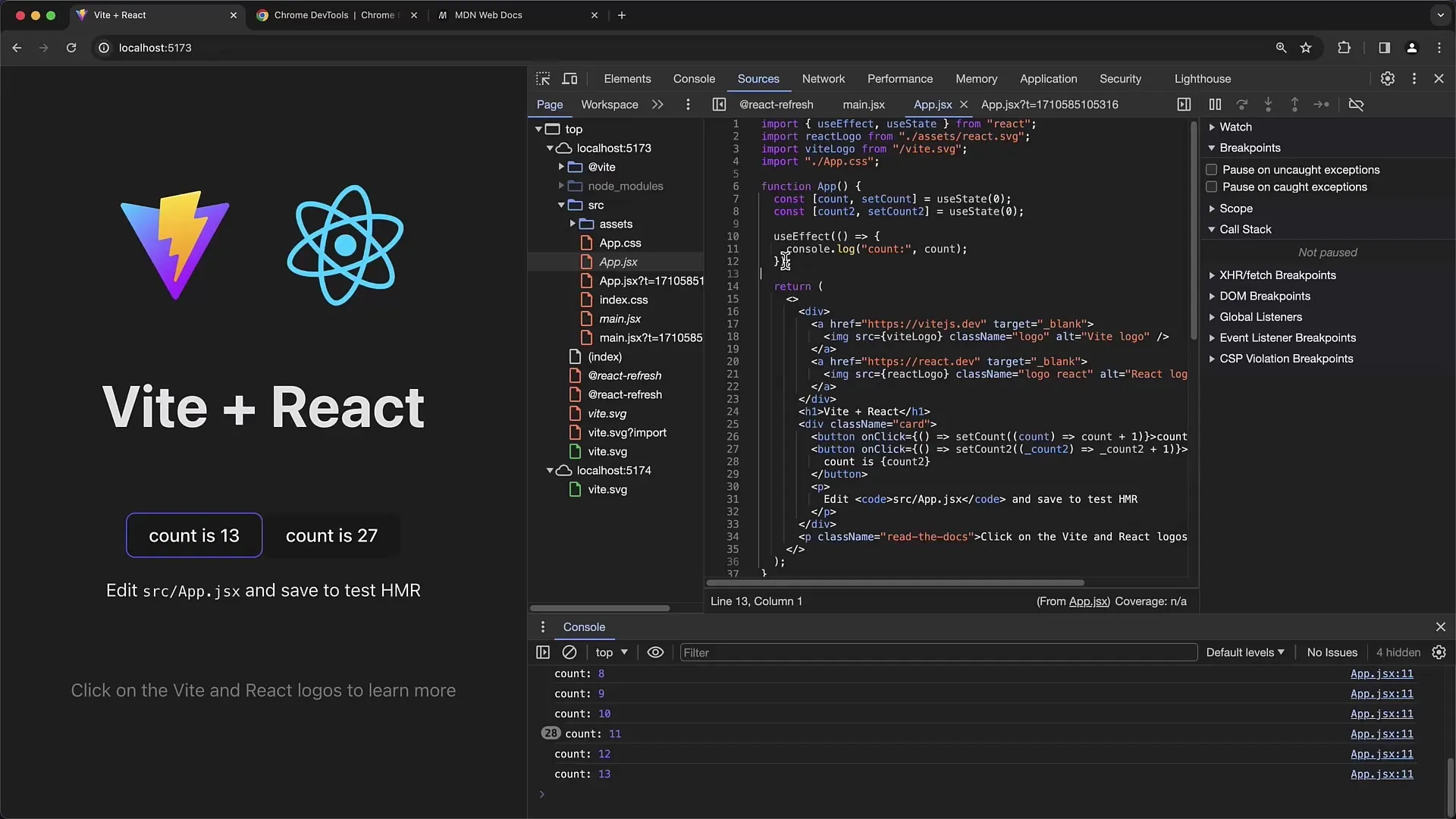
이제 오류를 조사하기 시작합니다. 다른 카운터를 클릭해도 UseEffect가 항상 이전 카운터 값을 출력하는 것을 알 수 있습니다.

여기에서 종속성 배열을 다시 추가하고 현재 카운터 값이 종속성으로 있는지 확인해야 합니다. 이렇게 하면 관련 카운터가 변경될 때만 효과가 트리거됩니다.
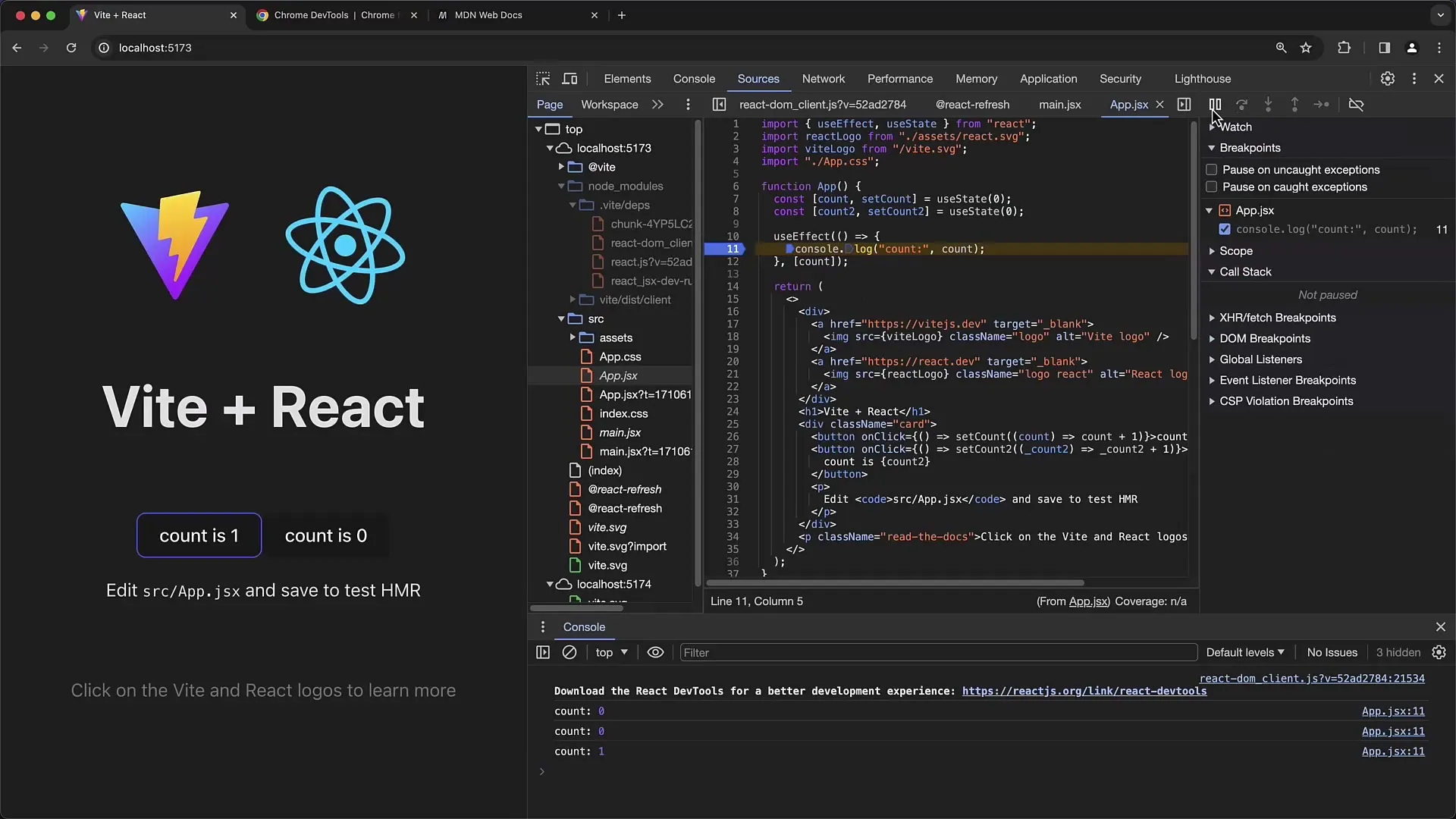
애플리케이션을 다시 로드하고 버튼을 누르면 카운터가 변경될 때만 콘솔 출력이 표시되는 것을 확인할 수 있습니다. Console.log 문에 다른 중단점을 추가하여 예상한 값이 출력되는지 확인하세요.

React의 코드 표현에는 나열된 프레임 무시 표시 옵션도 있습니다. 이는 분석을 방해할 수 있는 관련 라이브러리 코드가 호출 스택에 표시되는 것을 방지하는 데 유용할 수 있습니다.
오류를 수정한 후에는 다시 확인하는 것이 도움이 될 수 있습니다. 다시 말하지만, 프레스 기능에서 코드를 다시 테스트하여 변경 사항이 원하는 효과를 가져오는지 확인해야 합니다.

또한 대화의 여러 지점에 전략적으로 중단점을 설정하여 함수 호출을 추가로 검사할 수 있습니다. 호출 스택을 정기적으로 확인하여 특정 순간에 호출된 모든 함수를 추적하세요.
또한 비동기 작업으로 인해 로컬 상태가 손실될 수 있으므로 중앙 지점에서 호출 스택을 확인하는 것이 React 앱의 상태를 추적하는 데 중요하다는 점을 명심하세요.
요약
이 튜토리얼에서는 React 애플리케이션을 효과적으로 디버깅하는 데 있어 크롬 개발자 도구가 얼마나 중요한지 배웠습니다. 중단점을 설정하고 호출 스택을 분석하는 것은 코드의 흐름을 이해하고 문제를 해결하는 데 필수적인 단계입니다. UseEffect에서 종속성을 올바르게 관리하면 애플리케이션이 예상되는 상태를 표시하도록 할 수 있습니다.
자주 묻는 질문
중단점이란 무엇인가요? 중단점은 현재 실행을 검사하기 위해 프로그램 실행이 중지되는 코드의 한 지점입니다.
사용 효과에서 종속성 배열을 어떻게 사용하나요? 종속성 배열을 사용하면 어떤 변수가 변경될 때 효과를 트리거할지 지정할 수 있습니다.
소스 맵이란 무엇인가요?소스 맵은 압축 및 트랜스파일된 코드를 원본 코드와 연결하여 디버깅을 더 쉽게 해줍니다.
호출 스택에서 비동기 작업을 주의하려면 어떻게 해야 하나요?SetTimeout 또는 Promises를 통한 비동기 호출은 애플리케이션의 상태에 영향을 미치고 특정 시간에 로컬 변수를 사용할 수 없게 만들 수 있습니다.


