이 튜토리얼에서는 Chrome 개발자 도구에서 로그 출력을 맞춤 설정하고 개선할 수 있는 다양한 방법에 대해 알아봅니다. 특히 출력을 그룹화하고 스타일을 지정하여 명확성을 높이고 중요한 정보를 강조하는 방법에 중점을 두겠습니다. 웹 기반 소프트웨어를 개발하려면 정밀한 디버깅 도구가 필요한 경우가 많으며 이러한 방법을 이해하면 개발자의 효율성을 크게 높일 수 있습니다.
주요 학습 내용
- 함수를 사용하여 콘솔 출력 정리 및 그룹화하기.
- 로그 출력 내에 CSS 스타일을 적용하는 방법.
- 다양한 로그 수준과 시각적으로 강조된 표현으로 작업하기.
단계별 가이드
콘솔 정리하기
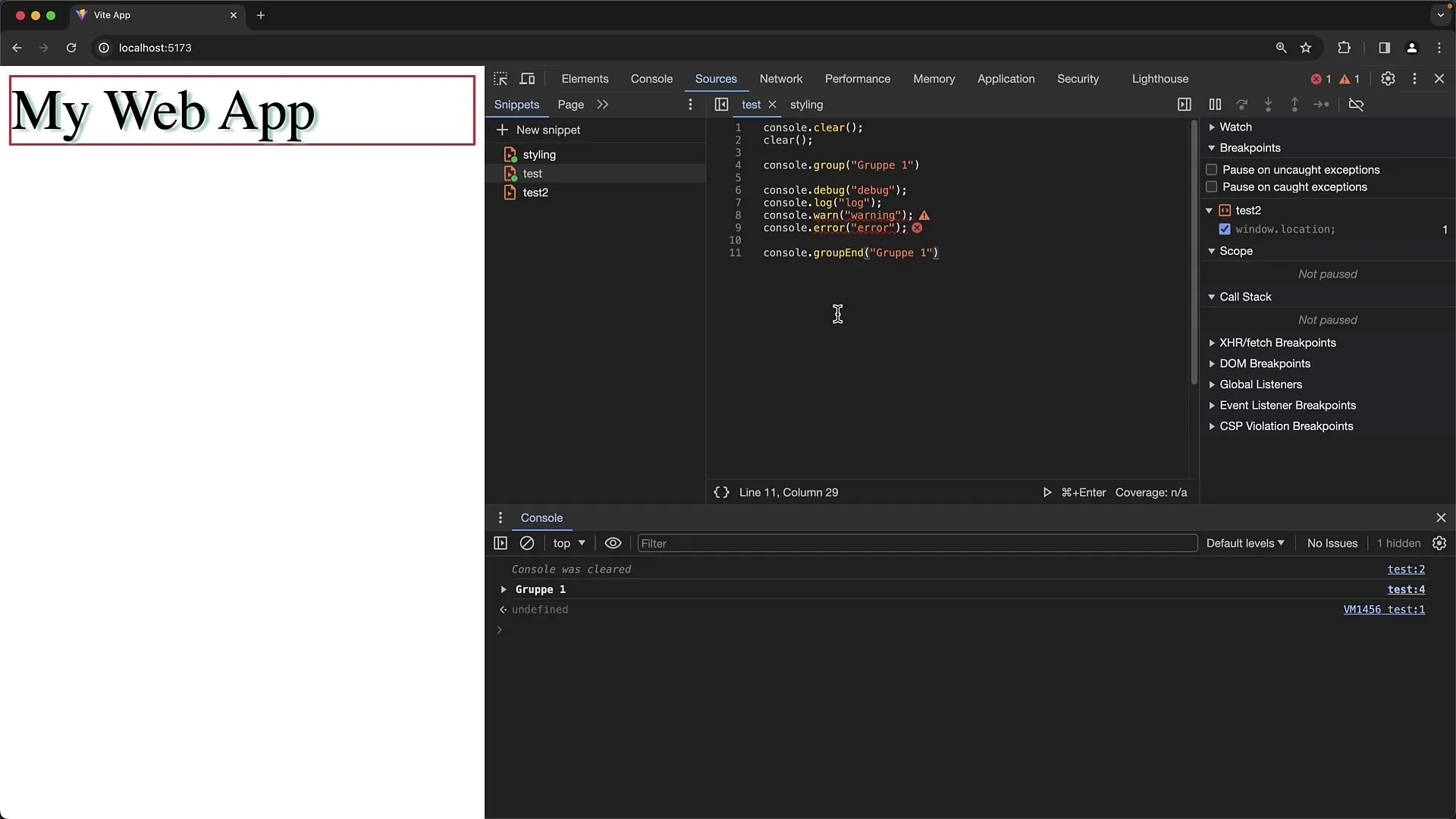
먼저, 깔끔한 디스플레이로 시작하려면 이전 출력에서 콘솔을 정리하는 것이 좋습니다. .clear() 메서드를 호출하거나 window의 clear 함수를 사용하는 두 가지 방법으로 이 작업을 수행할 수 있습니다.

이 방법을 사용하면 콘솔의 전체 콘텐츠가 제거되고 빈 상태에서 테스트를 시작할 수 있습니다. 콘솔에서 직접 "콘솔 지우기" 버튼을 사용하여 동일한 효과를 얻을 수 있지만 "콘솔이 지워졌습니다"라는 알림은 표시되지 않습니다.
콘솔에서 그룹 만들기
다음으로 유용한 기능은 console.group() 메서드를 사용하여 그룹을 만드는 것입니다. 이 함수를 사용하면 출력을 그룹화된 형태로 표시하여 마음대로 확장 및 축소할 수 있습니다.

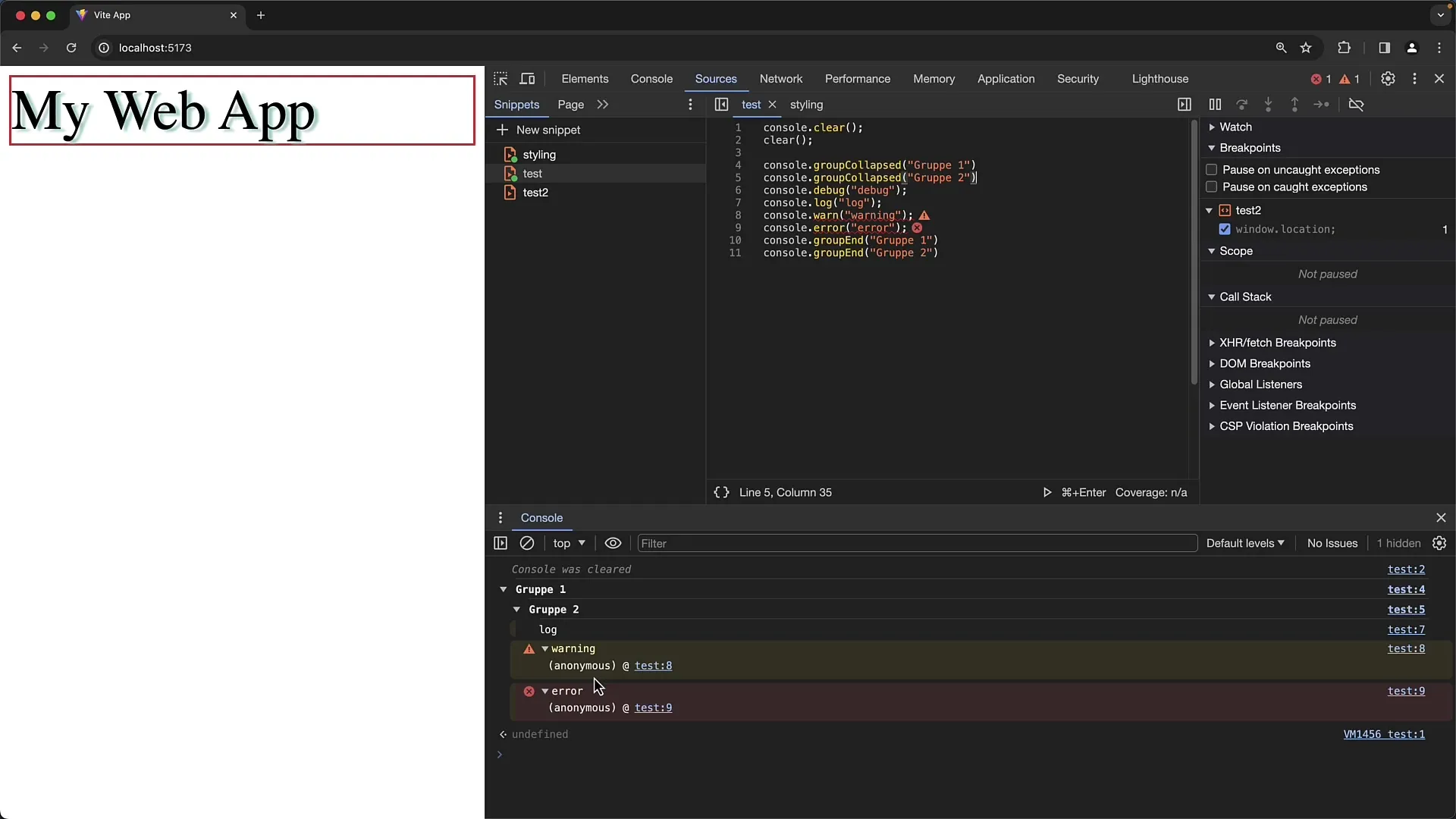
기본적으로 축소된 그룹의 내용을 보려면 console.groupCollapsed()를 사용하면 됩니다. 그런 다음 console.groupEnd()로 그룹을 닫으면 그룹이 더 명확해집니다.
그룹 중첩 기능을 사용하면 더 복잡한 구조를 만들 수 있습니다. 즉, 그룹을 다시 그룹으로 만들어 더욱 정밀한 계층 구조를 만들 수 있습니다.
로그 출력과 그 수준
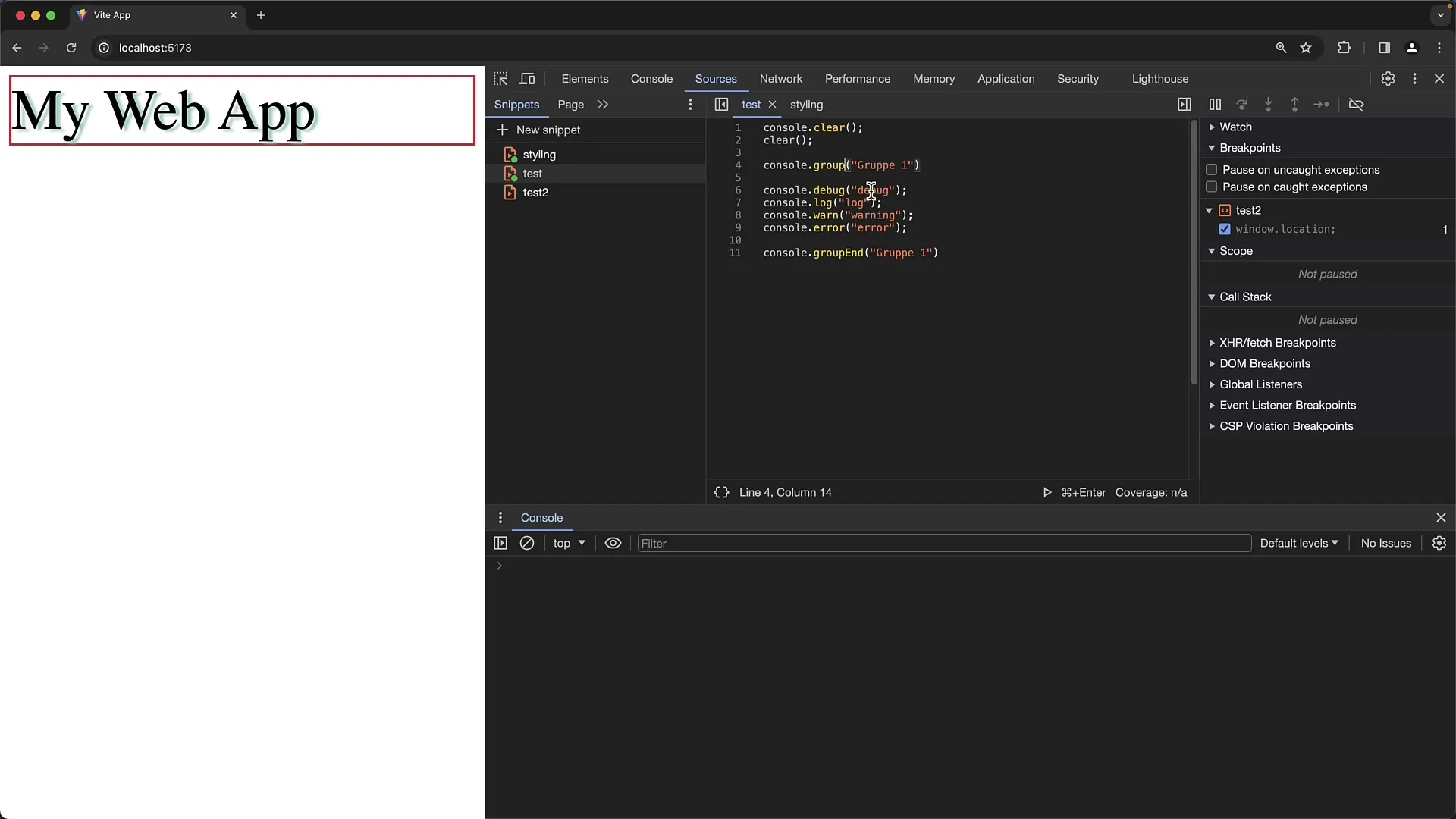
또 다른 중요한 측면은 로그 수준 관리입니다. Chrome은 로그 메시지를 출력하는 다양한 메서드인 console.log(), console.warn(), console.error() 및 console.debug()를 제공합니다.

이러한 메서드에는 각각 특정 시각적 표현이 있어 사용자가 다양한 유형의 메시지를 빠르게 구분할 수 있습니다. 예를 들어 오류는 빨간색 배경에 표시되고 경고는 노란색으로 강조 표시됩니다.
콘솔 필터 설정에서 특정 로그 수준이 숨겨져 있을 수 있다는 점에 유의하세요. 모든 유형의 로그 출력을 보려면 필터 목록에서 해당 상자를 선택했는지 확인하세요.
로그 출력 스타일 지정하기
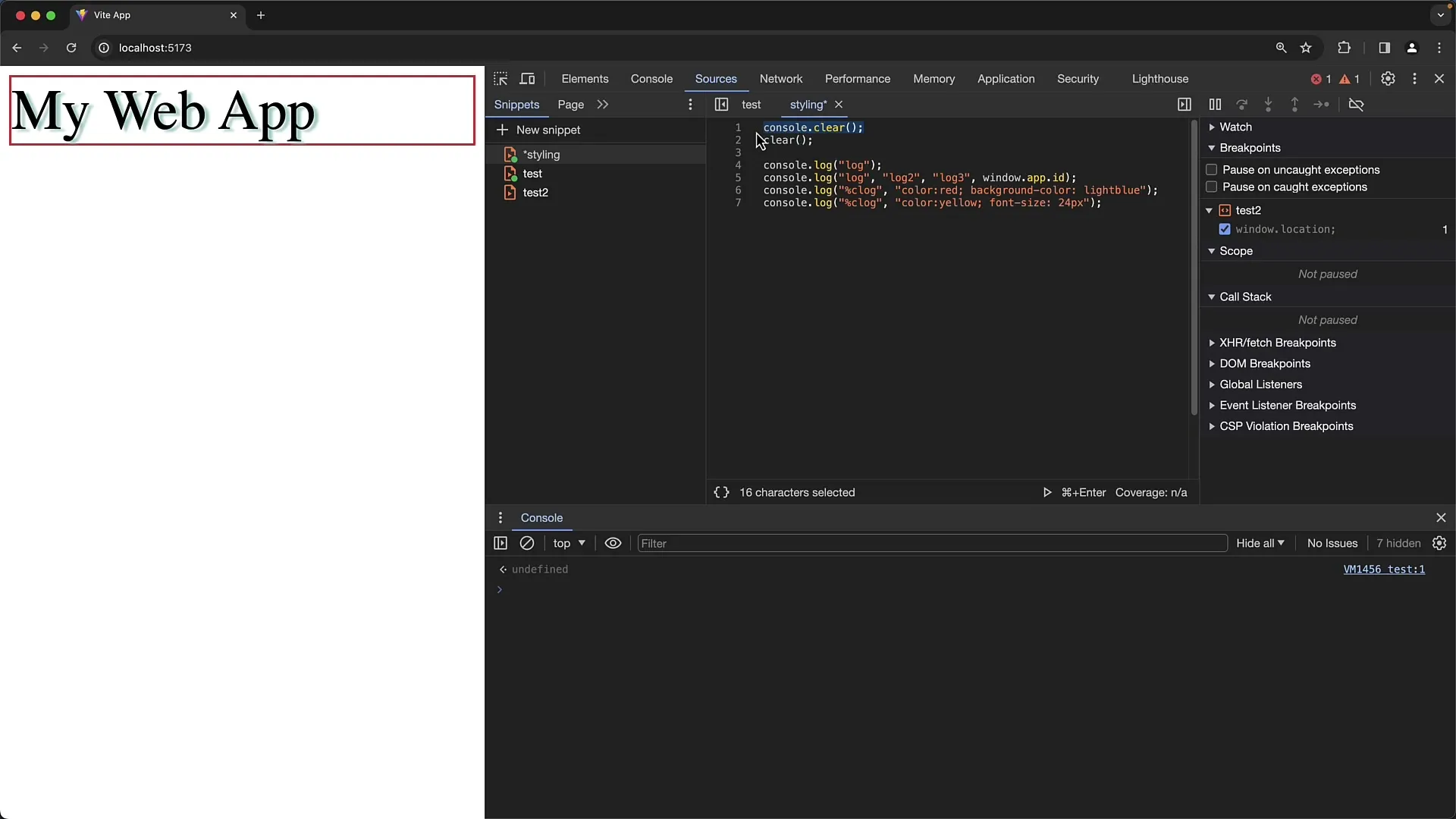
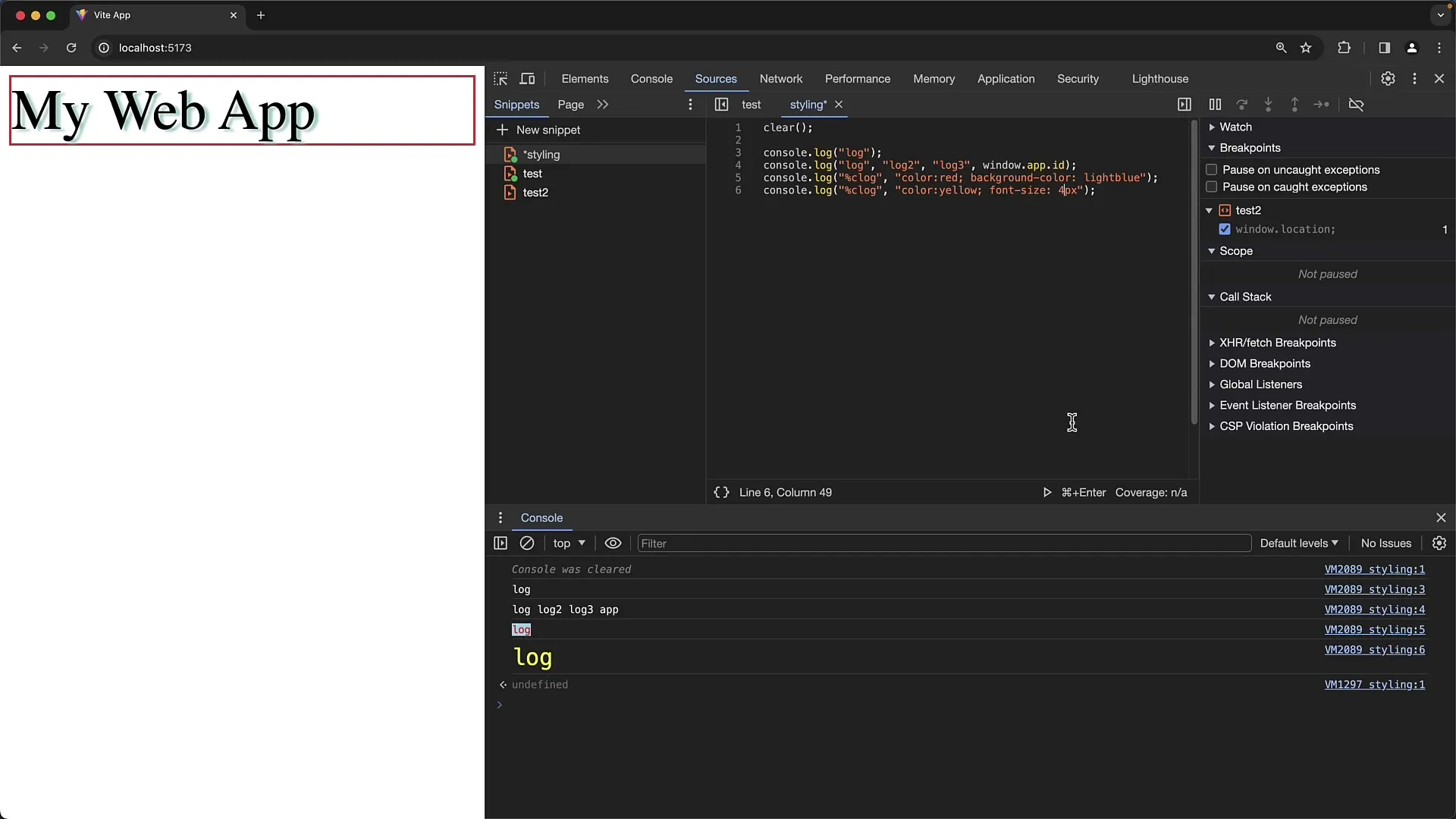
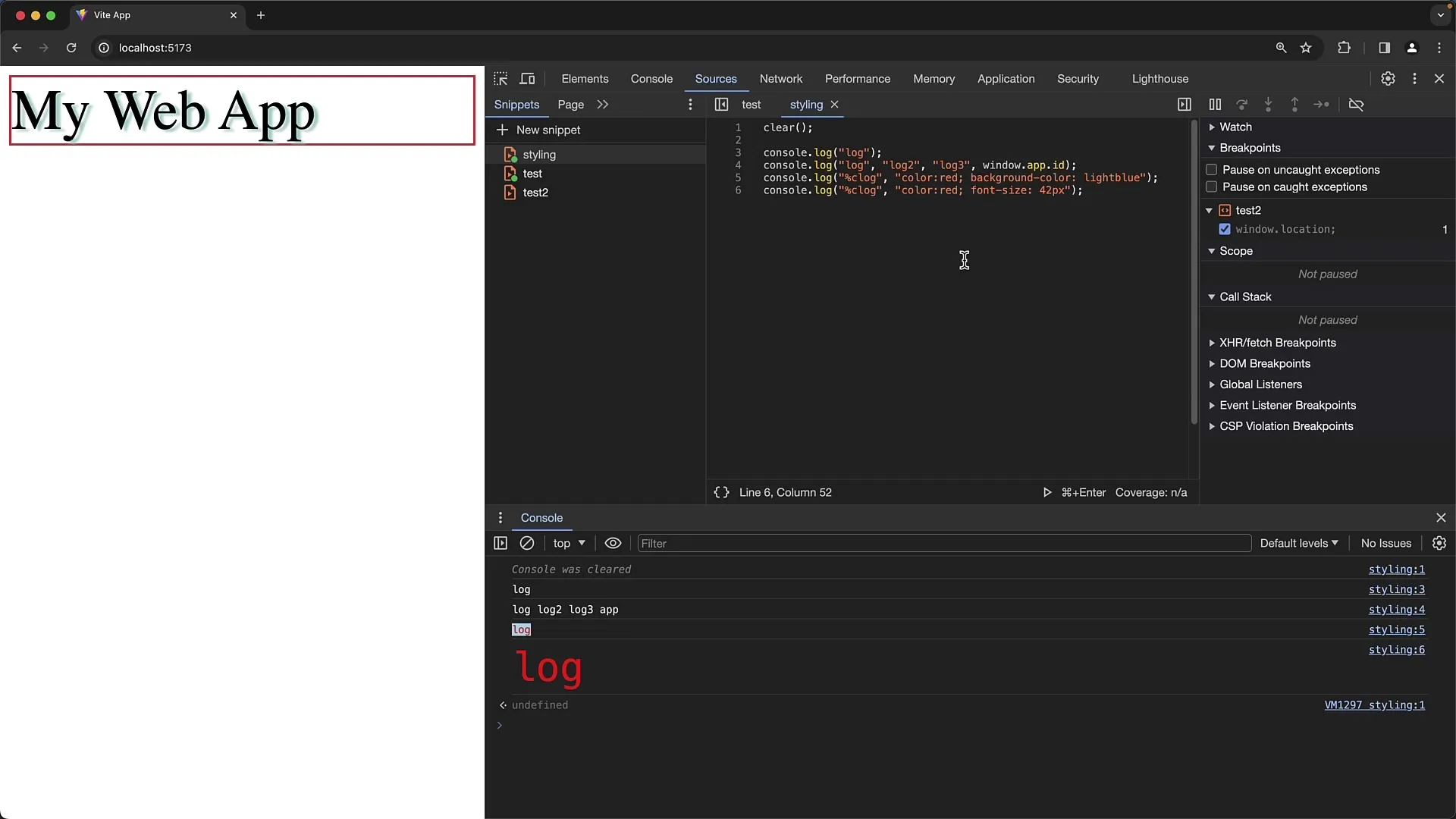
출력 내에서 CSS와 유사한 구문을 사용하여 로그 메시지의 스타일을 지정할 수도 있습니다. 예를 들어 로그 메시지 앞에 %c를 사용하고 그 뒤에 스타일 규칙을 사용하는 것입니다.

예를 들어 여기에서 글꼴 색상과 배경을 조정하거나 글꼴 크기를 변경하여 중요한 출력을 강조할 수 있습니다.

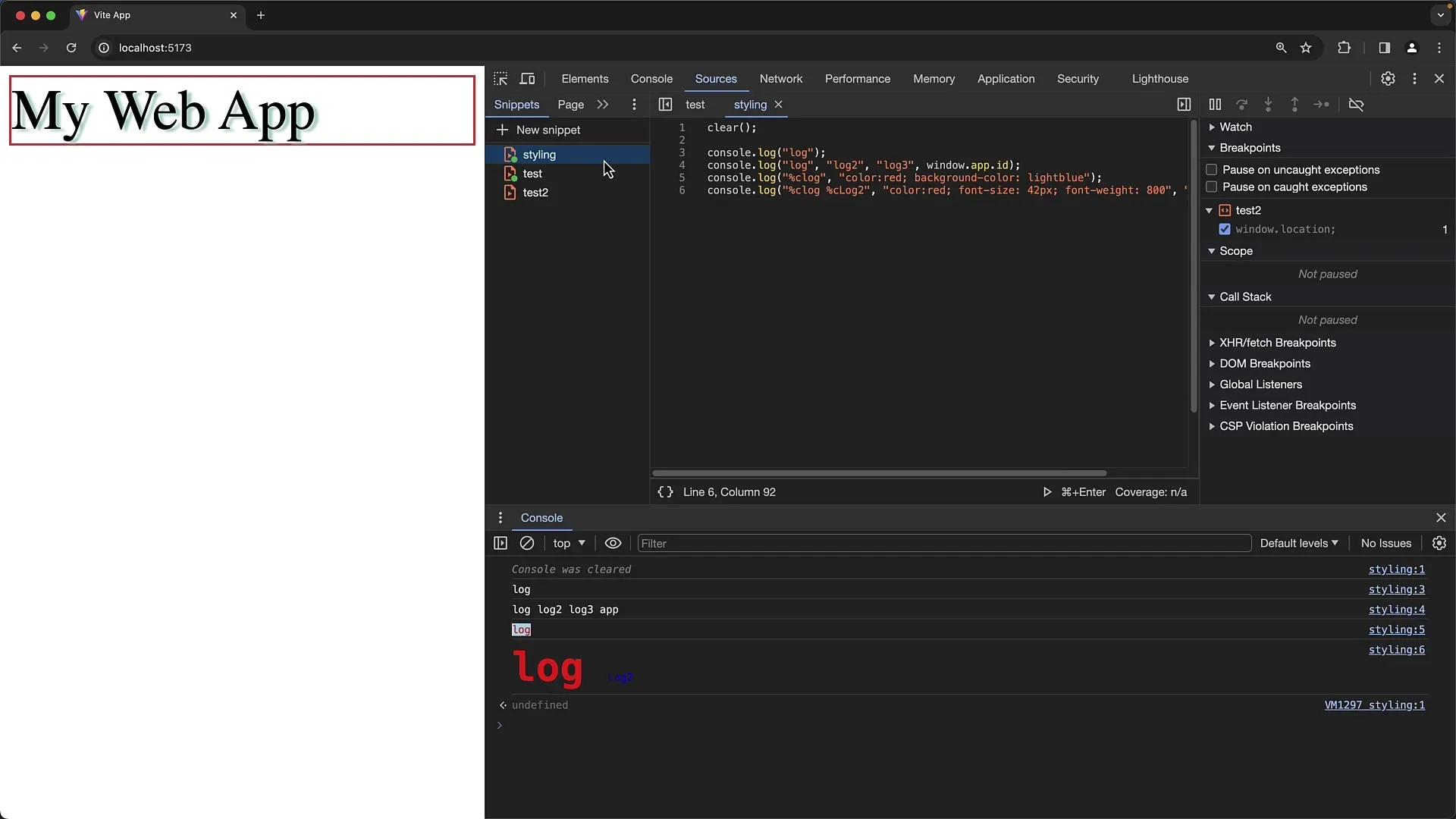
이 기능의 흥미로운 용도는 사용자에게 입력 시 주의해야 한다는 경고 메시지를 만드는 것입니다.

스타일링은 정보를 시각적으로 강조하는 강력한 방법입니다. 다양한 CSS 속성을 테스트하여 원하는 결과를 얻고 로그 출력이 매력적이고 유익한지 확인하세요.
그룹과 스타일링 결합
또 다른 혁신적인 접근 방식은 그룹 출력과 스타일링을 통한 감성적 호소력을 결합하는 것입니다. 예를 들어, 그룹을 만들고 스타일링을 사용하여 해당 그룹의 제목을 강조함으로써 각 섹션을 보다 명확하게 파악할 수 있습니다.

이러한 옵션을 사용하여 복잡한 로그를 디자인하면 지나치게 복잡해지지 않으면서도 명확하고 직관적으로 읽을 수 있습니다.
요약
이 가이드에서는 가독성과 사용성을 모두 개선하기 위해 Google Chrome에서 콘솔 출력을 맞춤 설정하는 방법을 배웠습니다. 스타일을 그룹화하고 맞춤 설정하는 기능을 사용하면 중요한 정보를 빠르게 식별하고 명확하게 전달할 수 있습니다. 이러한 도구는 로그 출력을 계속 제어하고 개발 프로세스를 최적화하는 데 도움이 됩니다.
자주 묻는 질문
console.group()과 console.groupCollapsed()의 차이점은 무엇인가요? console.group()은 기본적으로 접힌 그룹을 표시하는 반면, console.groupCollapsed()는 기본적으로 접힌 그룹을 표시합니다.
콘솔 출력에서 CSS 스타일을 사용하려면 어떻게 해야 하나요? C 형식 뒤에 스타일 규칙을 사용하여 출력에 스타일을 지정할 수 있습니다.
Chrome 개발자 도구의 로그 수준은 무엇인가요?콘솔 로그(), 콘솔 정보(), 콘솔 경고(), 콘솔 오류(), 콘솔 디버그() 등 다양한 로그 수준이 있습니다.
그룹 내에 그룹을 만들 수 있나요?네, 그룹 내에 그룹을 만들어 로그 출력에 계층 구조를 만들 수 있습니다.
모든 로그 메시지를 볼 수 없는 이유는 무엇인가요?콘솔 필터 설정에서 특정 로그 수준이 숨겨져 있는 경우가 있습니다. 해당 확인란이 선택되어 있는지 확인하세요.


