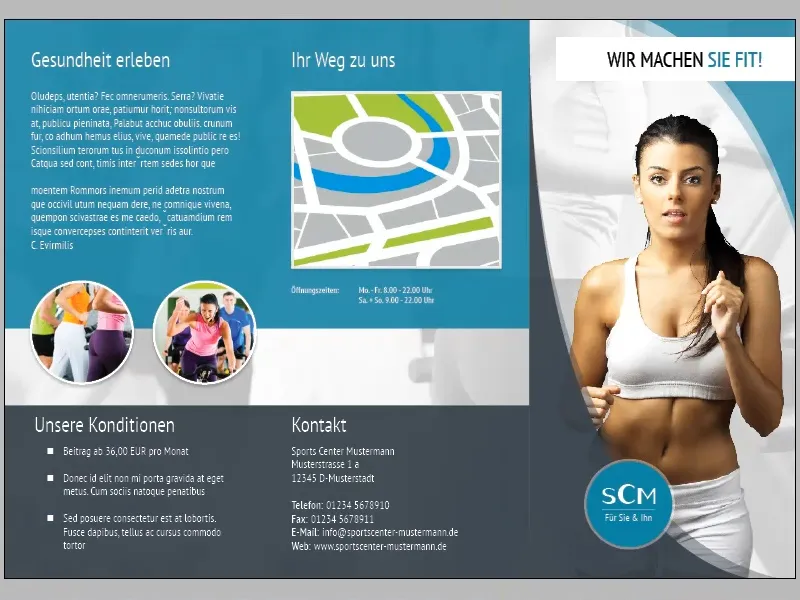
이 튜토리얼 시리즈의 2부에서는 전단지의 표지를 대부분 완성했습니다. 이번 파트에서는 주로 2페이지와 3페이지의 디자인에 중점을 두겠습니다.
그러나 2페이지와 3페이지로 들어가기 전에 제목 페이지를 몇 가지 미세하게 조정해야 합니다:
제목과 여성의 크기와 위치는 다른 요소와 밀리미터 단위로 정렬되지 않기 때문에 주저 없이 변경할 수 있습니다.

회사 로고가 있는 원이 다른 경우: 원의 크기를 조정할 때 회사 로고가 중앙에 유지되도록 하려면 InDesign에서 원의 중심을 기준점으로 사용하는 것이 중요합니다. 두 가지 방법으로 이를 수행할 수 있습니다:
원의 크기를 조정하는 동안 Alt 키를누르고 있으면 중심점이 임시로 기준점으로 선택됩니다. ( Shift 키를누르면 비례 배율이 적용됩니다).
또는 메뉴 모음에서 직접 값을 입력할 수도 있습니다. 중심점을 기준점으로 사용하려면 왼쪽의 기호(스크린샷에 표시됨)에서 중간 점을 선택해야 합니다.
이제 인접한 두 면으로 시선을 돌려보겠습니다:
먼저 직사각형을 만들고 두 페이지의 상단 절반을 채우도록 크기를 조정합니다. 이 사각형은 텍스트와 이미지 요소의 배경 역할을 합니다.
색상은 제목 페이지에서 이미 여러 번 사용한 것과 동일한 청록색 음영을 선택합니다 (C=81, M=28, Y=25, K=7). 윤곽선은 필요하지 않습니다. 배경 이미지가 약간 보이게 하려면 불투명도를 약 90%로 낮추면 됩니다.
다음으로 제목을 만듭니다.
페이지의 제목이 정렬되어 있으면 항상 좋습니다. 다양한 방법으로 제목의 정확한 정렬을 실현할 수 있습니다:
첫 번째 옵션은 가이드라인을 사용하는 것입니다. 이를 위해 제목 페이지에서 제목의 아래쪽 가장자리로 끝나는 가로 가이드 라인을 만듭니다. 이제 다른 제목을 이 가이드 라인에 간단히 스냅하면 됩니다.
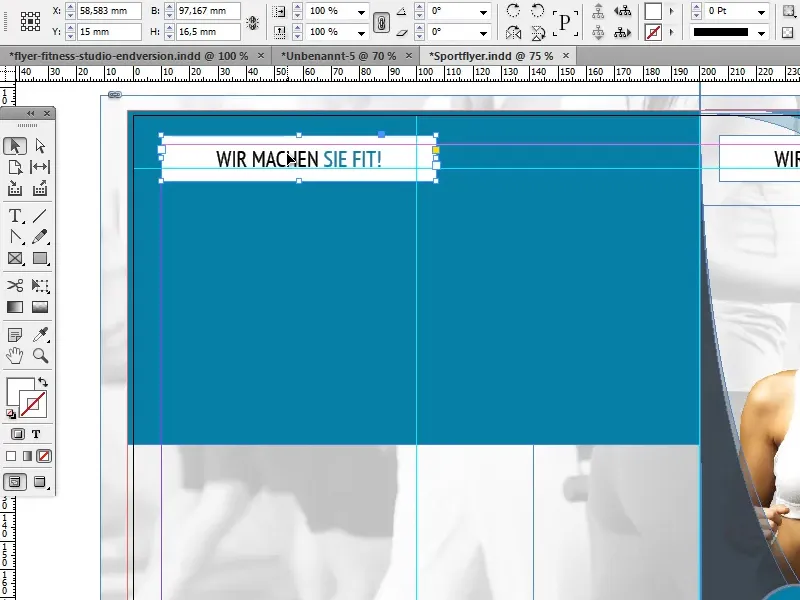
제목 페이지의 제목과 다른 제목의 서식이 비슷하므로 Shift 및 Alt 키를누른 상태에서 원하는 위치로 드래그하여 기존 제목의 복사본을 만들 수 있습니다.
Alt 키를사용하면 텍스트 필드가 복사되고 Shift 키를사용하면 복사본의 방향이 원본의 위치에 맞춰지므로 가이드 라인이 필요하지 않습니다.
복사 후 제목이 이전에 만든 사각형 뒤에 있는 경우 Ctrl+E를 사용하여 개체 계층 구조에서 제목을 단계별로 앞으로 이동할 수 있습니다.
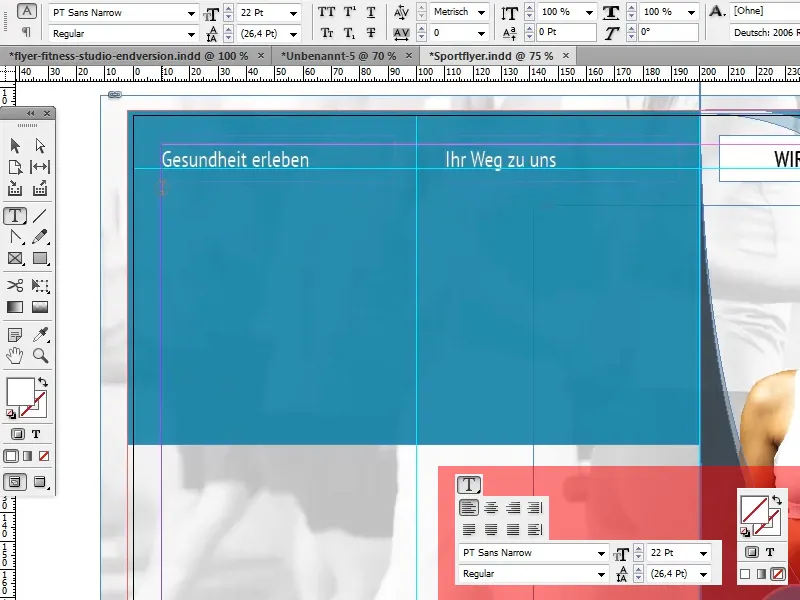
이 예에서는 왼쪽 페이지의 제목을 "경험 건강"으로 지정하고 오른쪽 페이지의 제목을 "우리에게 가는 길"로 지정했습니다.
서식을 몇 가지 조정해야 합니다: 글꼴>PTSans Narrow 및 글꼴 크기>22pt는 변경하지 않습니다. 글꼴 색상은 흰색을 사용하고 단색은 비활성화하며 텍스트는 왼쪽 정렬합니다.
이제 "건강 체험"이라는 제목 아래에 피트니스 센터에 대한 설명을 위한 또 다른 텍스트 필드를 만듭니다. 텍스트 필드의 오른쪽과 왼쪽에 몇 밀리미터의 공간을 남겨 두어야 합니다.
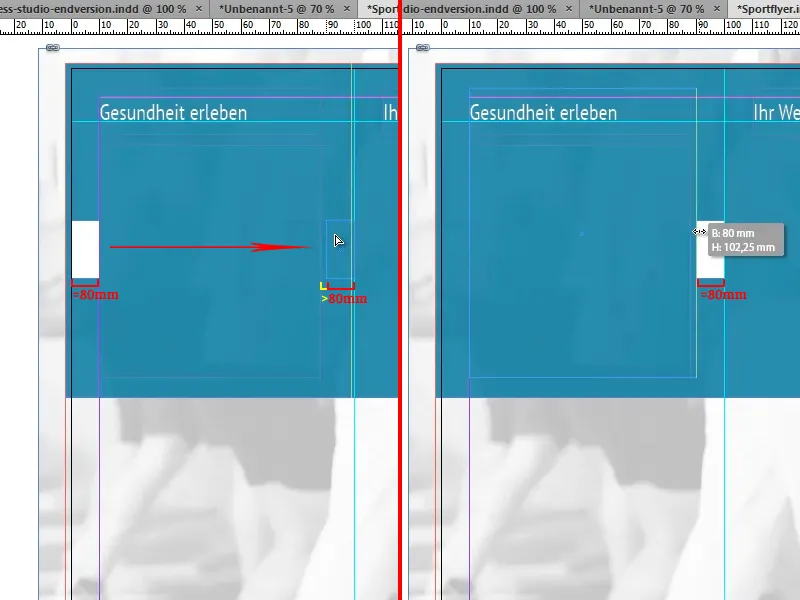
오른쪽과 왼쪽의 공백이 같은 크기가 되도록 하기 위해 텍스트 필드를 정렬하는 작은 보조 직사각형을 만듭니다. 물론 보조 줄을 적절히 배치하고 텍스트 필드를 정렬할 수도 있습니다.
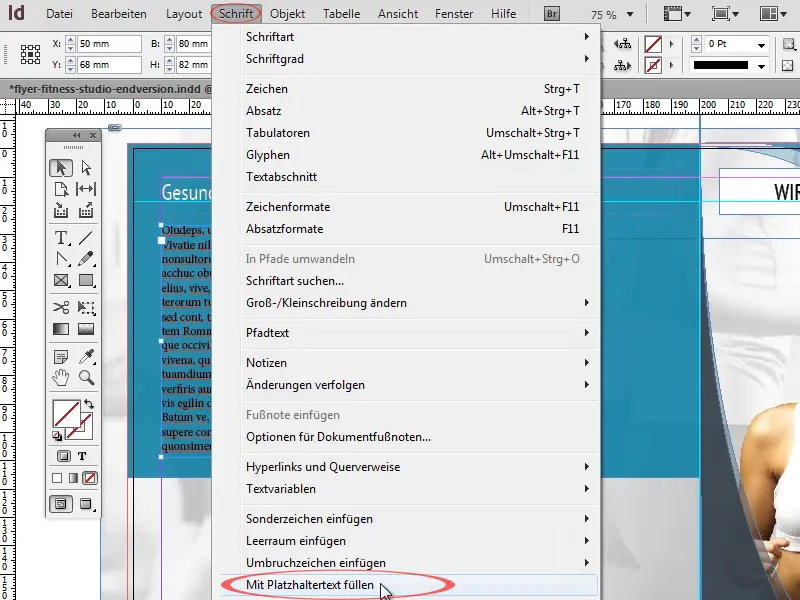
이 예제에서는 텍스트 필드를 더미 텍스트로 채웠습니다. InDesign에는 이러한 텍스트로 텍스트 필드를 자동으로 채울 수 있는 함수가 있습니다: 글꼴 > 플레이스홀더 텍스트로 채우기입니다.
이 텍스트의 서식을 글꼴>PT Sans Narrow로 흰색으로 지정합니다 . 글꼴 크기는 12pt로 유지하고 줄 간격은 14.4pt로 설정합니다.
이제 '찾아오는 길' 아래에 지도를 삽입합니다. Google 지도 또는 이와 유사한 애플리케이션에서 지도를 복사하지 말고 직접 그린 지도(예: 일러스트레이터)를 사용하고 모든 권리를 소유하고 있다고 확신하는 지도를 사용하세요. 그렇지 않으면 법적 문제가 매우 빠르게 발생할 수 있습니다.
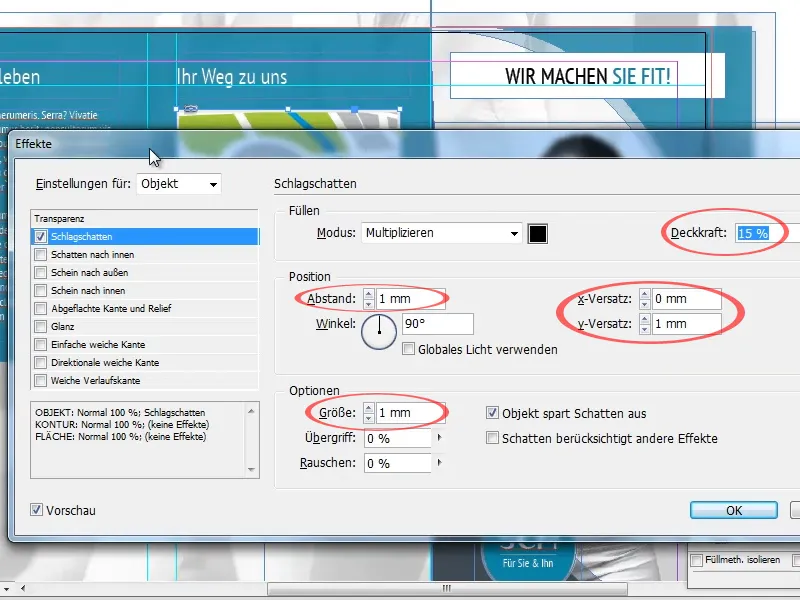
여기에서는 개체>효과> 그림 자 효과를 통해 불투명도 15%, 거리 1mm, x 오프셋 0mm, y 오프셋 1mm, 크기 1mm의 미묘한 그림자뿐만 아니라 폭 3pt의 밝은 회색 윤곽선을 맵에 추가합니다.
카드가 전단지에서 너무 튀지 않고 보다 세련된 효과를 내기 위해 모든 값을 비교적 낮게 선택했습니다.
다음 단계에서는 설명 텍스트 아래에 두 개의 원형 이미지를 추가합니다. 이를 위해 먼저 타원 도구를 사용하고 Shift 키를누른 상태에서 그 위에 있는 텍스트 필드의 절반 정도 너비가 되는 원을 만듭니다.
Alt 키를누른 상태에서 오른쪽 화살표 키를 누릅니다(화살표 키를 한 번만 누르면 원의 복사본이 여러 개 만들어집니다!).
화살표 키를 Shift 키와 함께 사용하면 원을 더 큰 단계로 더 빠르게 이동할 수 있습니다.
원이 너무 크다고 판단되면 Shift 키를누른 상태에서 두 원을 모두 선택하고 크기를 약간 줄인 다음 위치를 변경할 수 있습니다.
두 개의 원이 적당한 크기라면 두 번째 원을 일시적으로 제거할 수 있습니다. 지도와 동일한 설정으로 첫 번째 원에 그림자를 추가하고 3포인트의 흰색 윤곽선을 추가합니다.
이제 이미지를 원에 삽입해야 합니다. 먼저 파일>배치를 통해 원하는 이미지를 InDesign에 로드합니다.
이미지가 나타나고 처음으로 배치되면 Ctrl+X를 사용하여 이미지를 다시 잘라낸 다음 편집>선택 영역 에 삽입 옵션을 사용하여 원에 삽입할 수 있습니다.
원 중앙에 표시되는 CD 모양의 기호를 클릭하면(스크린샷 참조) 이미지를 원 안에서 이동하고 크기를 조정할 수 있습니다.
이제 편집한 원을 복사하여 위치를 지정하면 원에 연결된 이미지와 사용된 모든 효과도 복사됩니다.
이미지를 새 이미지로 바꾸려면 CD 아이콘을 사용하여 편집 모드로 다시 전환하고 링크 패널에서 다시 링크 버튼을 클릭한 다음 원하는 이미지를 선택해야 합니다.
이제 새 이미지가 이전에 추가한 모든 효과와 함께 원 안에 나타나고 그에 따라 크기가 조정됩니다.
이제 영업시간이 지도 아래의 새 텍스트 필드에 삽입되고 글꼴>PT Sans Narrow, 글꼴 스타일>볼드, 글꼴 크기 9pt 및 흰색 글꼴 색상과 함께 제공됩니다.
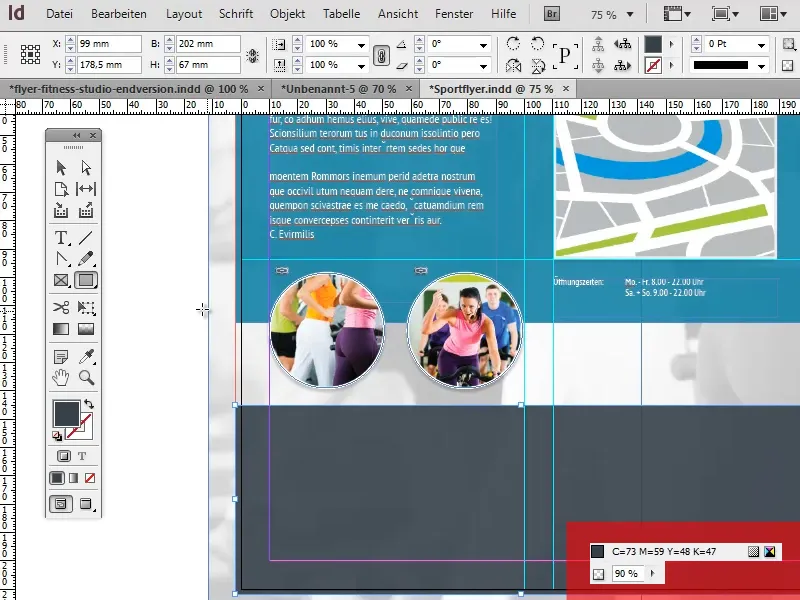
이제 두 페이지의 하단에 불투명도 90%의 회색 테두리를 만듭니다. 제목 페이지에서 이미 여러 번 사용한 것과 동일한 회색 음영을 사용합니다(C=73, M=59, Y=48, K=47).
이것으로 이 튜토리얼 시리즈의 세 번째 파트가 끝났습니다. 시리즈의 네 번째이자 마지막 파트에서는 두 번째와 세 번째 페이지의 디자인을 마무리하고 전단지의 뒷면을 다루겠습니다.