여러분 안녕하세요. 점심시간이 되어 활기차게 출발합니다. 고객의 문을 두드릴 시간이니까요... 토끼풀 녹색과 양배추 검정색으로 색다른 문걸이를 만드는 창의적인 여정으로 여러분을 안내해드리겠습니다. 즐거운 시간 보내시기 바랍니다.
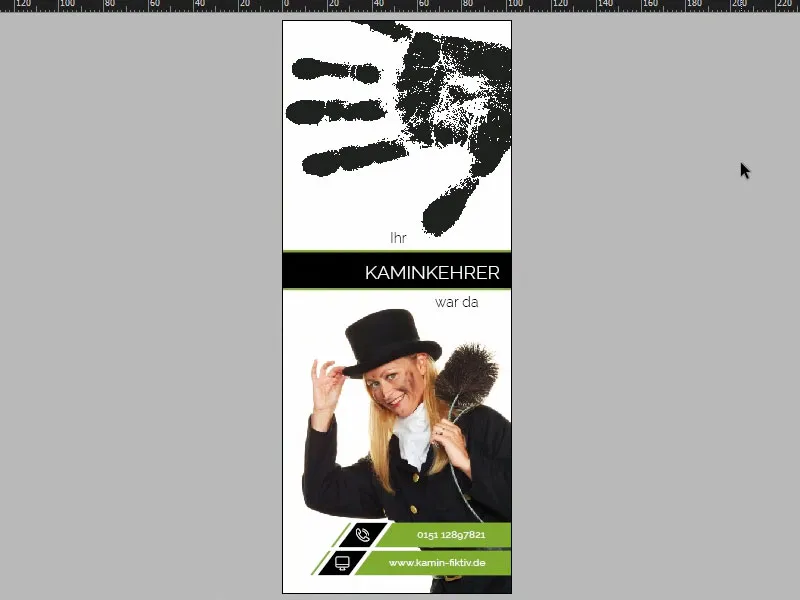
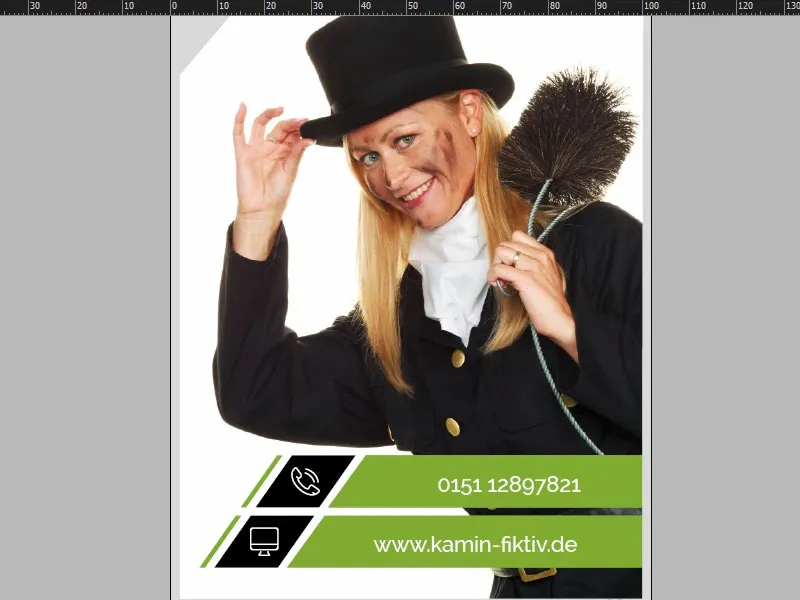
InDesign CC에서 디자인할 인쇄물을 자세히 살펴 보겠습니다. 이것은 전면에 만개한 모습입니다(1). 이제 솔직히 말해서 도어 행어라는 단어에서 무엇을 연상할 수 있을까요? 바로 "방해하지 마세요!"입니다. 잠자는 호텔 투숙객을 위해 그 뒤에 "Z, Z, Z"가 있는 것이 좋습니다. 하지만 저희는 굴뚝 청소부에 대해 이야기하고 있기 때문에 조금 더 혁신적이고 재미있는 아이디어를 생각해 냈습니다. 제가 생각한 것을 소개해드리겠습니다: 이 경우에는 금발 머리를 한 굴뚝 청소부가 있습니다... 그게 장점이 될지 모르겠습니다. 하지만 굴뚝 청소부가 문에 직접 걸고 싶었던 것처럼 상단에 검은색 손자국이라는 진짜 하이라이트를 추가했습니다. 이것이 첫 번째 페이지였습니다. 이제 2페이지를 살펴보겠습니다. 간단한 팁을 알려드리자면 Windows, 정렬, 새 창에서 문 걸이로 이동하면 이 문서를 분할 화면으로 볼 수 있습니다. 물론 이것은 세로 형식에서 가장 잘 작동하며 여기서는 한 페이지를 아래로 전환하겠습니다. 여기서 우리가 한 작업을 살펴보세요: 기본적으로 똑같은 손자국이지만 불투명도가 약간 낮아졌습니다. 이제 중요한 질문은 왜 굴뚝 청소부가 주민의 문에 이런 문걸이를 걸었을까요? 여기에 적어두었습니다... 텍스트 (3)를 읽어보세요. 굴뚝 청소부는 "다시 찾아뵙겠습니다" 아래에 날짜와 시간을 입력하면 됩니다. 그리고 아래에 마리안느 소머의 연락처 정보가 다시 있습니다. 이제 드디어 그녀의 이름을 알았으니 더 이상 "굴뚝 청소부 부인"이라고 부를 필요가 없습니다.

인쇄소에서 인쇄 사양 및 템플릿 가져오기
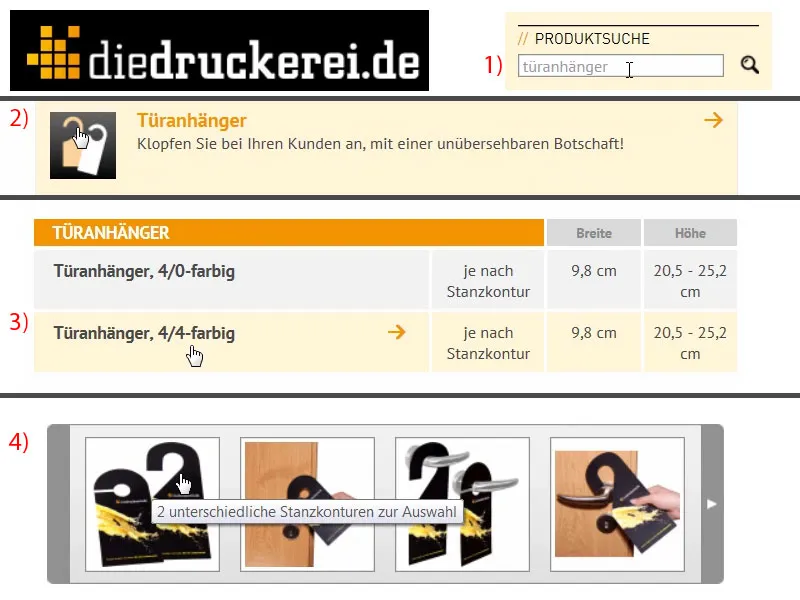
인터넷 익스플로러에서 인쇄소 주소인 diedruckerei.de를 입력하여 이 멋진 문 걸이의 파트너인 인쇄소의 주소를 입력합니다. 그런 다음 검색을 더 쉽게 하기 위해 제품 검색으로 이동하여 "도어 행거"(1)를 입력합니다. 4/4 컬러 도어 행거 (2), 즉 앞면과 뒷면 모두 컬러로 인쇄된 제품이 나옵니다. 바로 들어가 보겠습니다(3). 여기에는 몇 가지 중요한 참고 사항이 있습니다. 형식도 중요합니다. 이걸 보세요(4): 지금은 꽤 까다로워 보입니다. InDesign에서 어떻게 이런 것을 만들 수 있을까요? 마지막에 펀칭이 될 것입니다. 고려해야 할 사항이 있나요? 어떤 크기를 고려해야 하나요? 어디를 잘라야 하나요? 얼마나 많이 재단해야 할까요... 이 모든 것이 매우 혼란스럽고 솔직히 말해서 템플릿을 만드는 데 너무 많은 시간을 소비하고 싶어하는 사람은 아무도 없습니다.
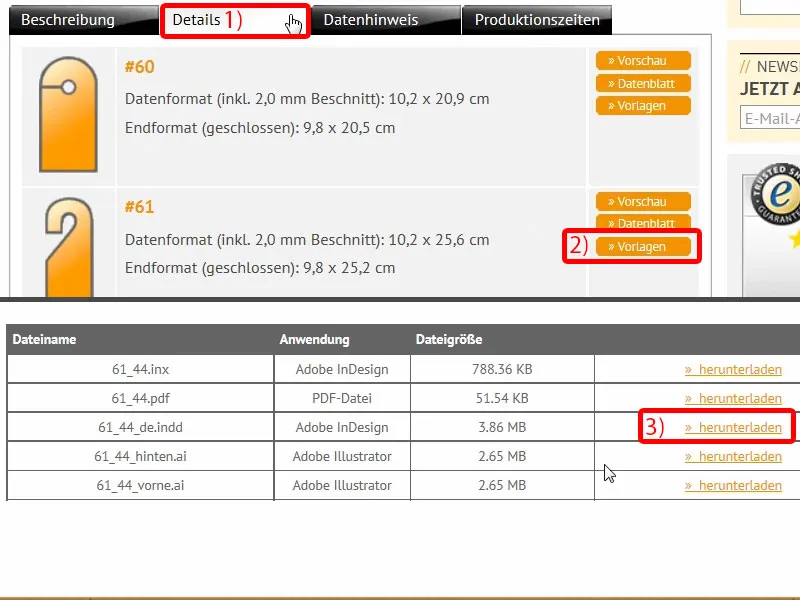
그래서 여기에 매우 실용적인 것이 있습니다. 세부 정보 (1)에서 먼저 원하는 형식을 선택할 수 있습니다. 숫자 61(2)을 선택합니다. 여기에서 치수를 다시 볼 수 있지만 실제로 필요한 것은 템플릿이기 때문에 실제로는 관심이 없습니다. 여기에서 "61_44_en.indd"(3)를 다운로드할 수 있습니다. 이것은 비밀 모임에 가입하기위한 슬로건이 아닙니다. 아니요, 이것은 Adobe InDesign 작업 파일입니다. 다운로드를 클릭하면 템플릿을 하드 드라이브에 직접 다운로드할 수 있습니다.
도어 태그용 인쇄 템플릿 개요
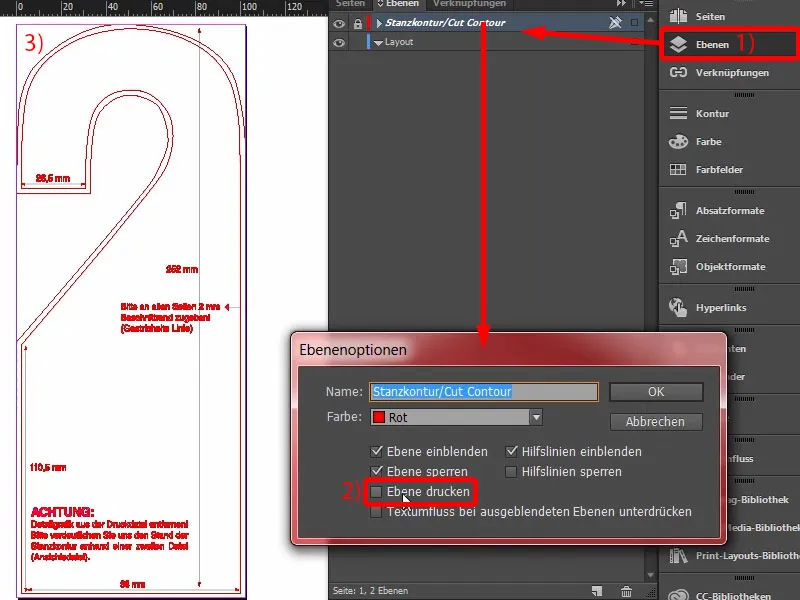
이제 InDesign에서 템플릿을 한 번 열 수 있습니다. INDD 파일을 내 작업 공간으로 드래그하기만 하면 됩니다. 이제 무엇이 나오는지 살펴보십시오. 완전히 완성되었으므로 디자인 만하면되고 나머지는 이미 만들어져 있습니다. 레이어 (1)를 보면 레이아웃 레이어와 "펀치 컨투어/컷 컨투어"라는 레이어가 있음을 알 수 있습니다. 이것은 또한 "인쇄하지 않음"(2)으로 표시되어 있는데, 이는 내보낼 때 PDF에 표시되지 않음을 의미합니다. 지금까지는 잘 맞습니다.
그리고 여기에는 실제로 작업 중인 치수가 있습니다(3).
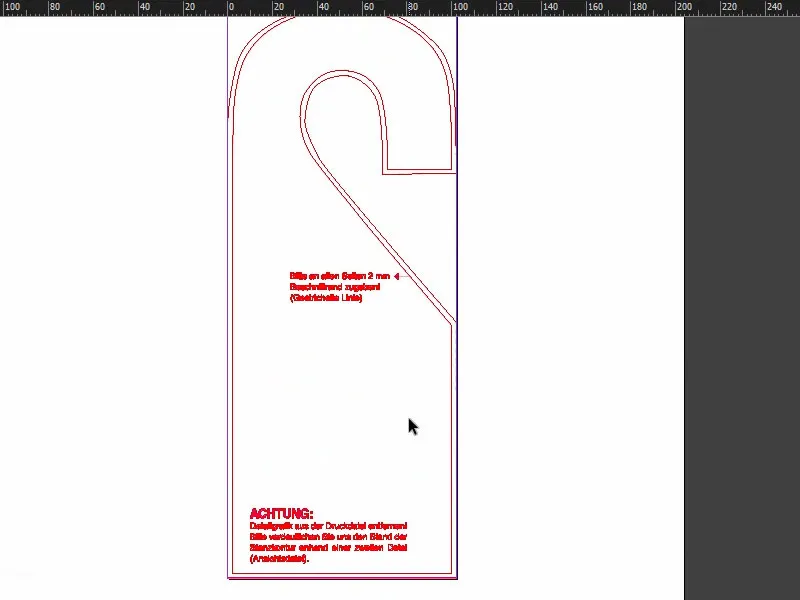
2페이지를 살펴봅시다. 모든 것이 거울로 반전되어 있습니다. 완벽하게 맞습니다. 이 시점에서 몇 가지 유용한 힌트가 있습니다(예: 2mm 간격)... 훌륭합니다. 완벽하게 작업할 수 있습니다.
다행히도 인쇄소에서 펀칭이 완료된 상태로 제공되므로 수동으로 윤곽선을 자르거나 펀칭 윤곽선을 만들 필요가 없습니다. 그럴 필요가 없습니다.
익스커션: 나만의 다이 컷 윤곽 만들기
이제 질문이 있습니다. 개별 도형을 다이 컷하려면 어떻게 해야 할까요? 미리 정의된 형식이 아닌 사용자 정의된 것을 디자인하고 만들고 싶을 수 있기 때문에 지금 이 부분을 살펴보고 싶습니다. 이를 위해 새 문서를 엽니다. 매개 변수는 전혀 중요하지 않으며 시각화에 관한 것입니다.
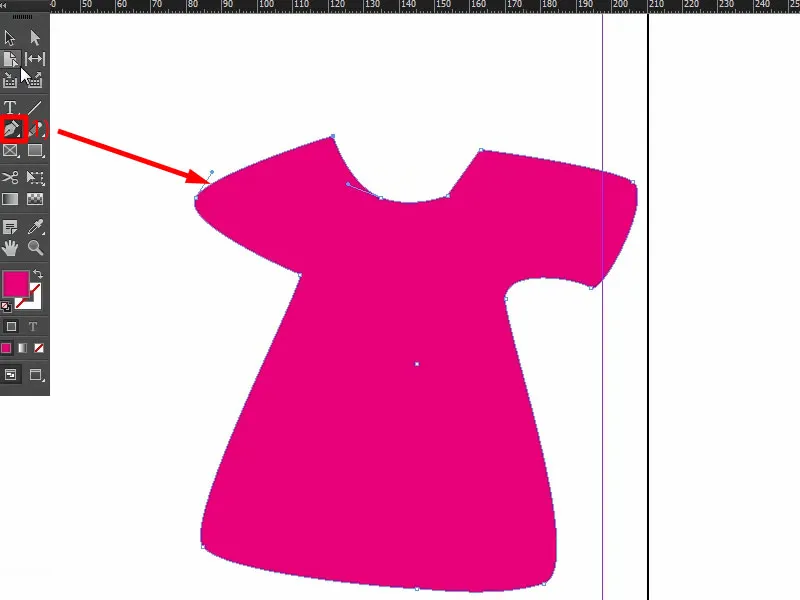
티셔츠 모양의 스티커를 디자인하고 싶다고 가정해 봅시다. 드로잉 펜 (1)을 잡고 약간 확대한 다음 다소 서투른 방식으로 티셔츠를 그리기 시작합니다. 예를 들어 다음과 같이 보일 수 있습니다.
예를 들어 이와 같은 모양을 인쇄 제품의 펀칭 윤곽선으로 사용하려면 윤곽선 컷이 닫힌 경로가 되는 것이 중요합니다. 방금 벡터화된 윤곽선을 만들었습니다. 이제 티셔츠를 한 번만 뒤집으면 되는데, 이때 잘라내야 하는 것은 티셔츠가 아니라 그 주변의 여분의 영역입니다.
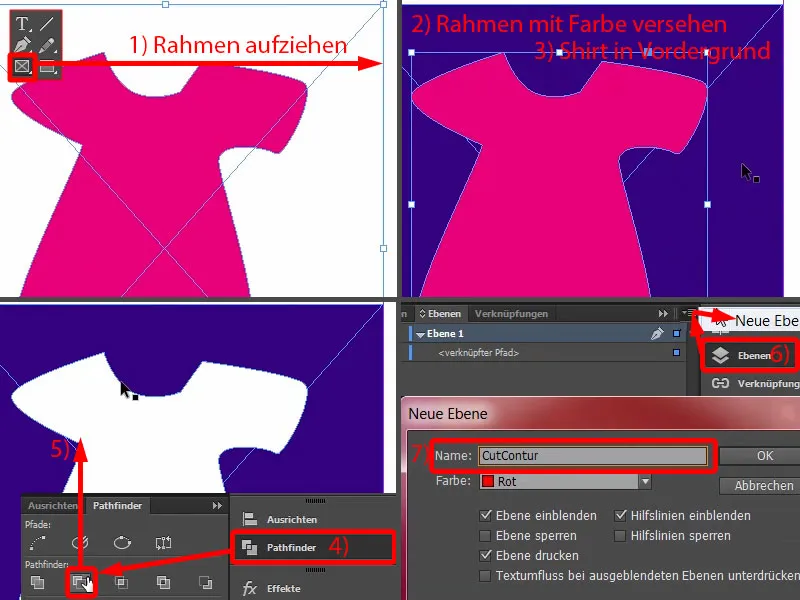
지금 파란색으로 디자인한 부분은 잘라낼 영역입니다. 이렇게 하려면 프레임(1)을 그리고 색상을 지정한 다음(2) 오른쪽 클릭>배열>포그라운드로 (3)를 클릭하여 셔츠가 있는 레이어를 전경으로 가져옵니다.
둘 다 선택하고 패스 파인더를 사용하여 서로를 한 번 빼면(4) 이제 디자인할 영역을 정의하고 주변 영역을 잘라냅니다(5).
그러나 잘라내야 하는 부분도 새 레이어에 있어야 합니다. 즉, 레이어 패널(6)로 이동하여 새 레이어를 만듭니다. 예를 들어 "CutContour"(7)라고 부르면 인쇄소에서 원하는 방식을 확인해야 하지만 이것은 일반적인 변형입니다.
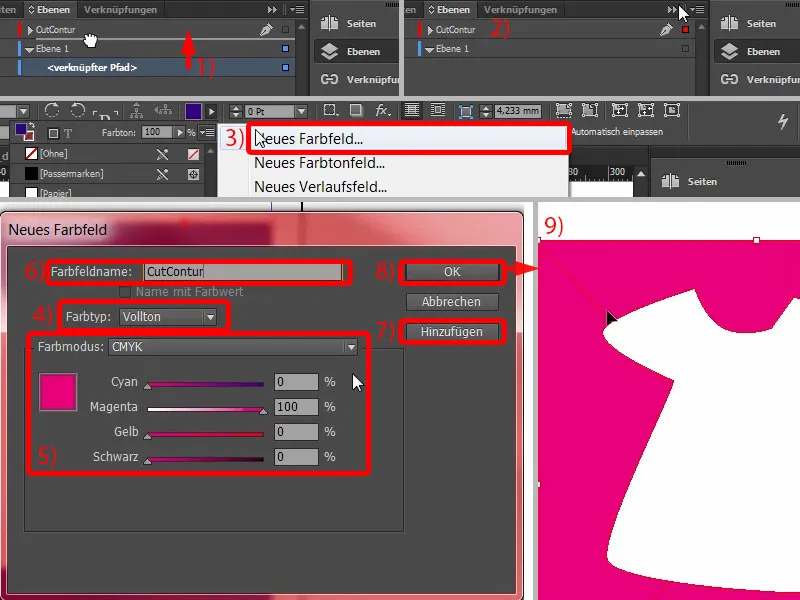
여기에 경로를 밀어넣고(1) 끼워 맞춥니다(2). 이제 경로에 매우 특별한 색상을 지정해야 합니다. 이와 같이 잘라낸 윤곽선은 별색 또는 단색으로 만들어야 하기 때문입니다. 즉, 새 색상 필드... (3)로 이동하여 프로세스 색상이 아닌 단색 (4)을 선택합니다. 100% 마젠타색 (5)으로 설정해야 합니다. 그리고 이 색상 필드에 CutContour(6)라는 이름을 지정합니다. 추가 (7), 확인 (8)을 클릭합니다. 이제 이 단색(9)은 인쇄되지 않습니다.
이러한 경로를 만들 때는 교차점이 가능한 한 적고 모서리가 너무 날카롭지 않은지 확인해야 합니다. 1~2밀리미터의 편차는 완벽하게 허용되지만 커팅 프로그램은 데이터를 플로터의 경로로만 읽고 레이아웃의 완전한 부분으로 간주하지 않으므로 윤곽선이 표시되지 않습니다. 따라서 작업할 수 있습니다. 이제 여기에서 디자인을 시작하고 새 레이어를 만든 다음 이 흰색 영역에 티셔츠를 디자인하기만 하면 됩니다.
이미지 배치
템플릿으로 돌아가기: 다행히도 디자인한 내용이 자동으로 잘려서 적어도 디자인 및 미적 관점에서 전체 표면에 모든 것을 붙여 넣을 수 있으므로 여기에서 다이 커팅 윤곽을 준비할 필요가 없습니다.
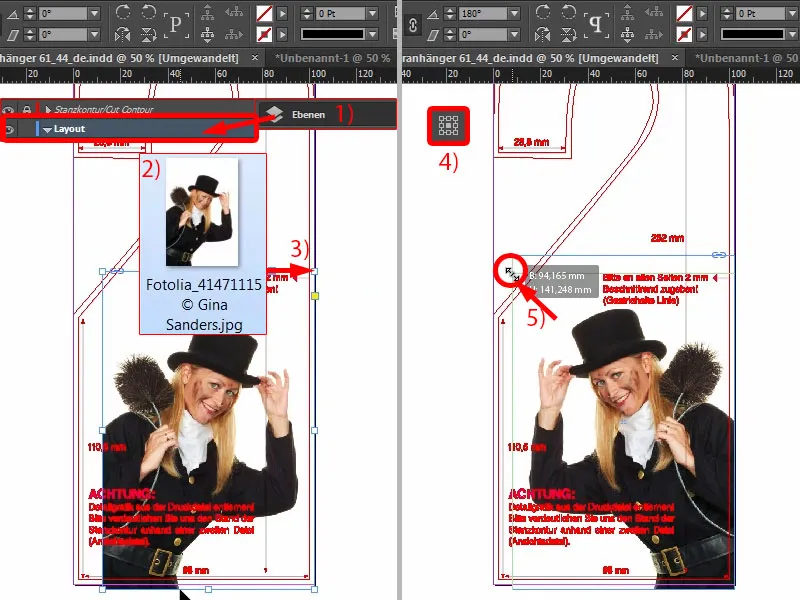
이제 레이어를 작업할 레이아웃 레이어(1)로 변경합니다. Ctrl+D를 눌러 배치 대화 상자를열고 마리안느(2)를 선택합니다. 블리드에 배치하고 그 위에 그리기만 하면 됩니다(3). 제가 드래그하고 있기 때문에 지금은 춤을 추기 시작하지 않지만 무슨 말인지 아시겠죠?
이제 한 번 더 뒤집어야 하며 개체>변환>수평 뒤집 기를 통해 이 작업을 수행할 수 있습니다. 여기 상단의 기준점(4)에 주목하세요. 중앙에 있어야 하며, 그렇지 않으면 사진이 이미지를 가로질러 점프합니다. 따라서 중앙에 배치하고 가로로 비추세요.
이것을 조금 더 크게 만들 수 있습니다: 마우스로 핸들(5)로 이동하여 Shift 키를누른 다음 Ctrl 키를누른 상태에서 더 위로 드래그할 수 있습니다. 좋은 시작일 수 있습니다. 미세 조정은 나중에 할 수 있습니다.
가장자리가 경사진 텍스트 필드
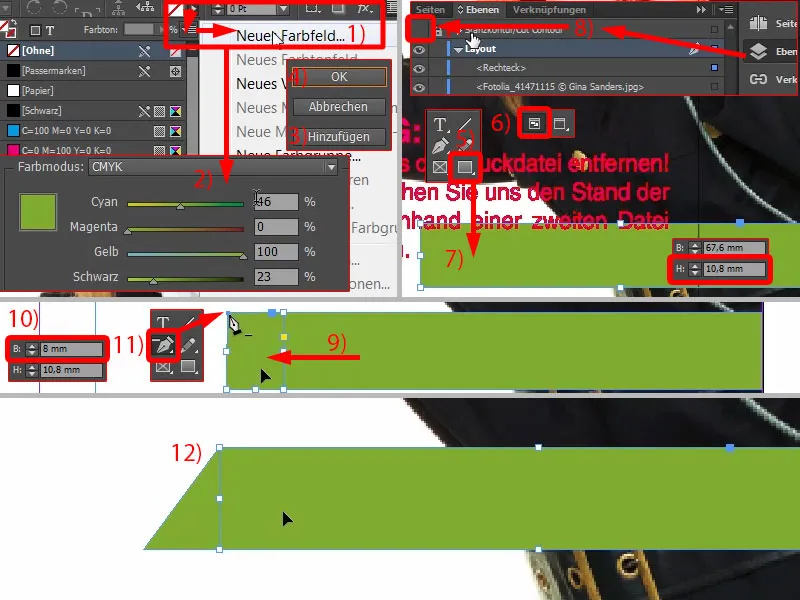
이제 아래쪽부터 시작하겠습니다: 시안색, 자홍색, 노란색 및 검정색(2)에 대해 46, 0, 100 및 23 값을 사용하여 새 색상(1)을 만듭니다. 추가 (3)와 확인 (4)을 클릭하기만 하면 됩니다. 이제 직사각형 프레임 (5)을 선택하고 W 버튼(6)을 눌러 모드 사이를 전환합니다. 그런 다음 직사각형을 그립니다 (7) ...
도움말은 좋은 의도이지만 물론 방해가됩니다. 그래서 레이어로 이동하여 "펀치 윤곽선"레이어 (8)를 숨 깁니다. 문제가 해결되었습니다.
이제 (7)에 약간의 경사가 있기를 원합니다. Alt와 Shift를 사용하여 큰 직사각형의 복사본을 만들고 저쪽으로 드래그합니다(9). 크기를 조정하겠습니다. 너비는 약 8mm(10)가 필요하므로 경사도 올바르게 캡처할 수 있습니다. 이제 앵커 포인트 삭제 도구를 사용하여 여기(11)에서 이 앵커 포인트를 선택하면 사라집니다(12).
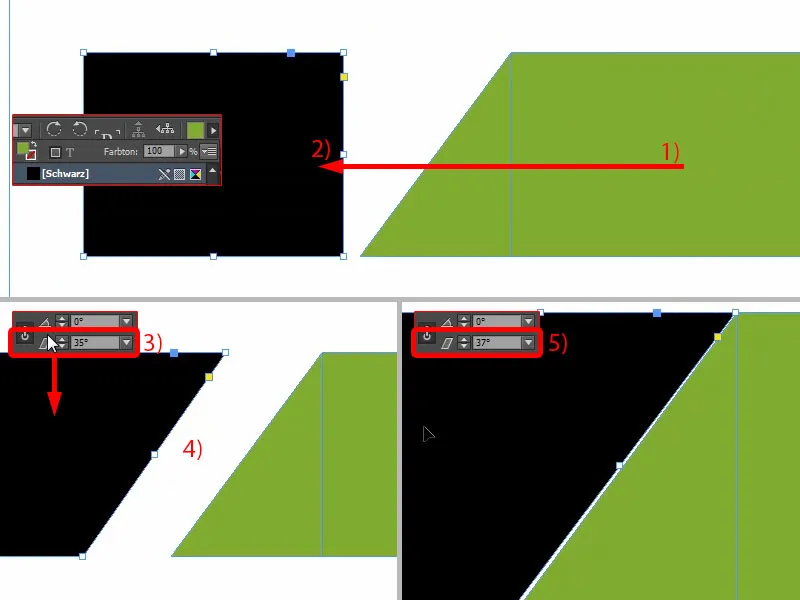
그런 다음 이 큰 직사각형(1)의 복사본을 하나 더 만듭니다. 그 위로 이동하여 검은색 사각형(2)으로 바꾸겠습니다.
이제 여기 위의 훌륭한 도구인 전단 각도 (3), 즉 X축의 이동을 사용할 수 있습니다. 여기에 35°를 입력합니다 ... 무슨 일이 일어나는지 볼 수 있습니다 ... 대략적으로 조금 더 가까이 이동하겠습니다. 여기 (4)에서 볼 수 있듯이 35°는 비례하지 않습니다. 37°, 정확히 (5)로 약간 미세 조정할 수 있습니다.
그런 다음 아주 가까이 다가간 다음(1) Shift 키와 왼쪽 화살표 키 (2)를 눌러 대칭이 되는 거리를 만듭니다.
이것도 복사한 다음(3) 다시 가장자리 바로 위에 놓고(4) Shift 키와 왼쪽 화살표 키 (5)로 다시 거리를 조정합니다. 그런 다음 너비를 줄이고 녹색으로 전환합니다(6).
이제 약간 멀리 떨어져 있습니다(1). 다시 말해, 모든 개체를 선택하고 약간 안쪽으로 이동합니다(2). 아주 적합합니다. 여기서 여분의 테두리를 제거할 수도 있습니다(3).
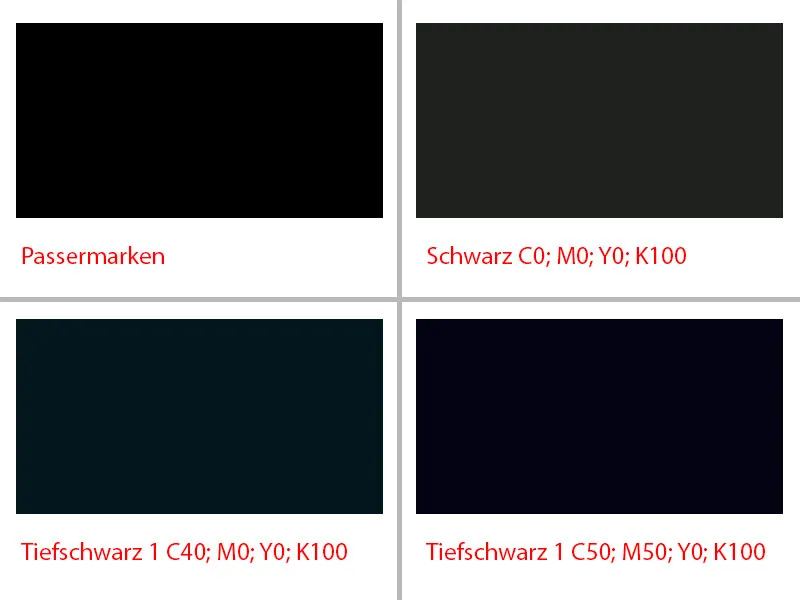
참고: 다양한 검은색 음영
전체 패키지를 복제하기 전에 여기에는 큰 차이점이 있기 때문에 검은색에 대해 말씀드리고 싶습니다. 믿기지 않으시겠지만 "검은색 비교"라는 PDF를 보여드리겠습니다. 왼쪽 상단에서 첫 번째는 완전히 포화되고 정말 순수하고 순수한 검정색인 등록 마크 검정색을 볼 수 있습니다. 그러나 이 색상은 인쇄 중에는 색으로 사용되지 않고 개별 인쇄 시트가 정확하게 정렬되도록 레지스터 마크에 사용됩니다. 이것은 인쇄에 사용되는 색상이 아닙니다.
그런 다음 표준 검정색, 즉 C0, M0, Y0, K100이 나옵니다. 그리고 우리는 방금 이 검정색을 사용했습니다. PDF에서 실제로 검은색이 아니라 어떻게 뱉어지는지 볼 수 있습니다. 약간 회색이고 채도가 그렇게 강하지 않습니다.
그러나 예를 들어 시안 색 40 %를 혼합하면 전체가 약간 더 어두워지는 딥 블랙 1과 같은 증가도 있습니다. 그리고 딥 블랙 2도 있는데, 여기에서 검은색 값과 채도 사이에 심각한 차이가 있다는 것을 잘 알 수 있기를 바랍니다. 딥 블랙 2는 시안색 50%, 마젠타색 50%, 검정색 100%로, 말하자면 모든 "검정색" 중에서 가장 깊은 검정색의 상한에 도달했음을 의미합니다.
텍스트 필드 정렬 및 텍스트 삽입
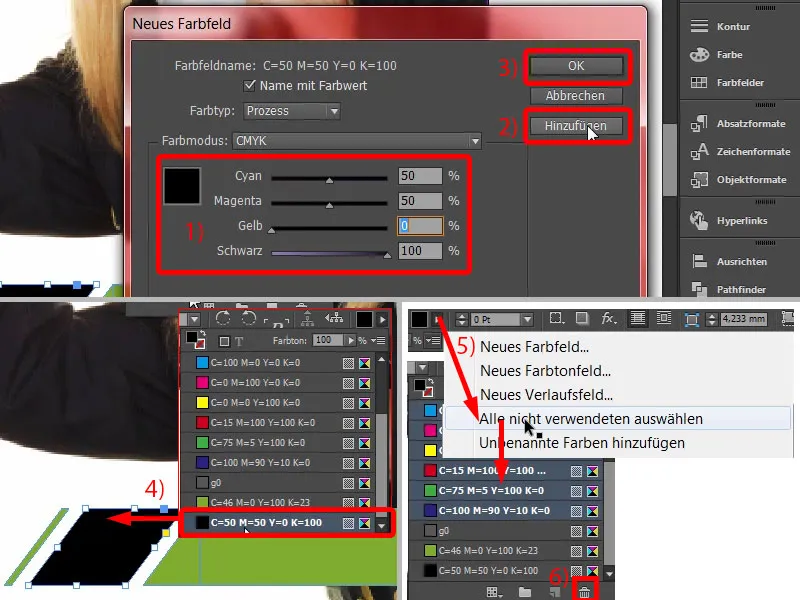
이것이 바로 우리가 만들려고 하는 것입니다. 새 색상 필드를 빠르게 만들고 50, 50, 0, 100(1), 추가 (2), 확인 (3) 등의 값을 입력합니다. 그리고 이 블랙박스에 정확히 이 색상 값을 할당합니다(4). 사용하지 않는 다른 색상(5와 6)은 모두 삭제합니다.
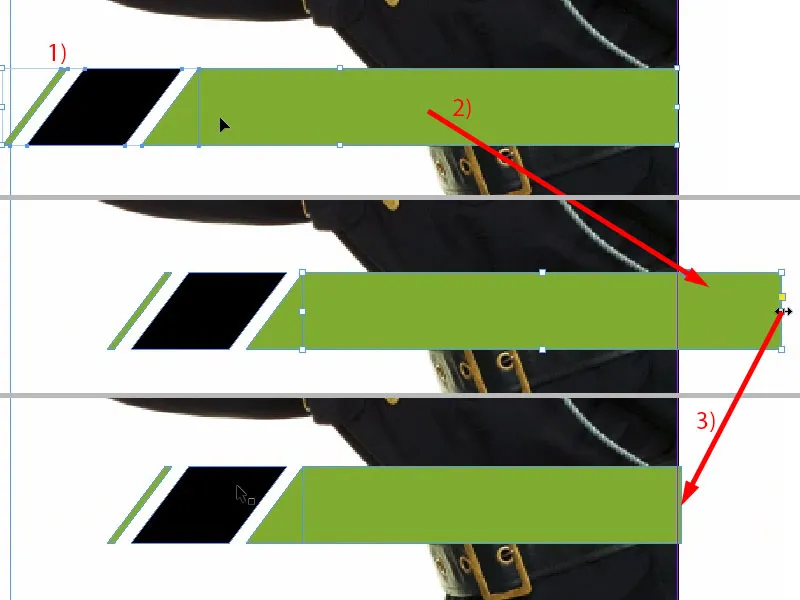
이제 복제본을 만들어 봅시다. Shift 키를누른 상태에서 모든 것을 한 번 복사하고 Alt-Shift 키를사용하여 한 단계 아래로 이동합니다. 이제 모든 것을 왼쪽으로 조금 이동합니다(1).
이제 이 멋진 다리가 흰색으로 유지되도록 조심해야 합니다(2). 이제 제대로 된 것 같습니다. 한번 살펴봅시다... 옳아야 합니다. 그렇지 않으면 좀 재미있어 보이고 알 수 있습니다.
이 녹색 상자를 오른쪽으로 조금 이동해 보겠습니다(4).
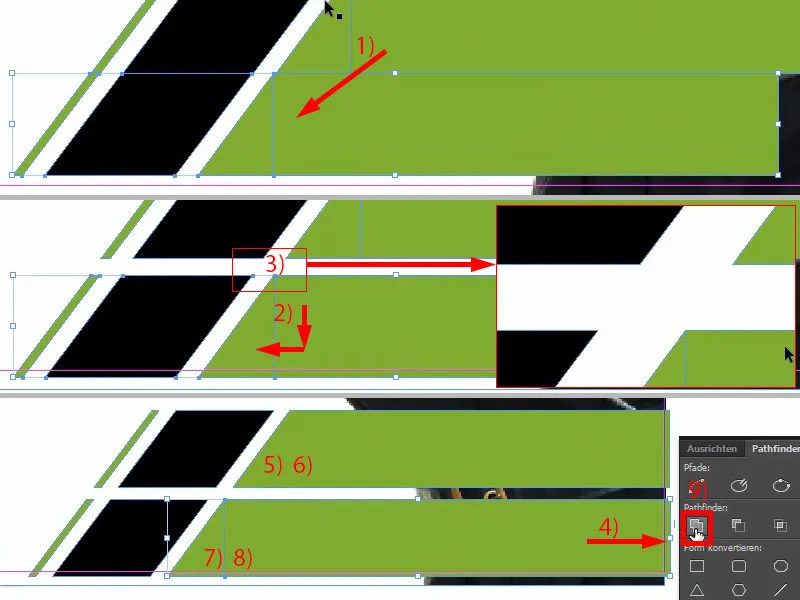
그런 다음 패스 파인더를 사용하여 두 개(5와 6, 7과 8)를 함께 추가하여 각각 한 번씩 추가할 수 있습니다(9). 짜잔!
이제 텍스트 작업을 시작하겠습니다. 즉, 텍스트 필드를 한 번 그리기만 하면 됩니다. 저는 중간 글꼴 스타일의 Raleway 글꼴을 사용하기로 결정했습니다. 글꼴 크기는 13pt, 색상은 흰색입니다. 여기에 전화번호를 삽입하고 클립보드(1)에서 전화번호를 끌어다 놓기만 하면 됩니다. 그런 다음 높이를 한 번 조정합니다 (2에서 두 번 클릭) ... 보시다시피 숫자와 텍스트 상자 끝 사이에 여전히 약간의 공간이 있기 때문에 이제 눈으로 약간 작업해야합니다. 즉, 정렬 패널을사용하면 결과가 왜곡됩니다. 즉, 여기에는 건전한 비례 감각이 필요합니다. 조금 더 높게... 이렇게 상상할 수 있습니다(3).
그런 다음 복사본을 만들고 인터넷 주소를 추가합니다(4). 그것도 정렬하고 중앙에 배치합니다.
마지막으로 배경 이미지의 마리안을 마우스 오른쪽 버튼의 잠금 또는 Ctrl+L을 사용하여 "잠금"으로 간단히 잠급니다(1). 이제 더 이상 고민하지 않고 모든 것을 선택할 수 있고(2), 마리안느는 포함되지 않으며, 전체가 이 지점까지 약간 올라갑니다(3). 좋아요.
이제 이 작은 아이콘만 남았습니다. 아주 쉽게 넣을 수 있습니다. 여기 내 라이브러리에 이미 올바른 아이콘을 준비해 두었습니다(4). 그러니 전화, 웹 주소를 한 번 드래그 앤 드롭하세요.
그게 하단 부분입니다.
도어 행거의 중앙 부분 디자인하기
중앙 섹션에 다른 직사각형(1)을 그립니다. 보시다시피 우리는 항상 반복되는 요소로 작업합니다. 높이는 최대 17mm (2)까지 가능합니다. 색상: 검정색(3). 일정한 일관성을 유지하고 다양한 색상과 다양한 모양을 반복하여 보는 사람이 "아, 저거 알아, 어디선가 본 적이 있어, 굴뚝 청소기의 색이구나"라고 생각하면서 편안함을 느낄 수 있도록 해야 합니다. 그래서 여기에 3포인트(4)의 윤곽선도 추가합니다.
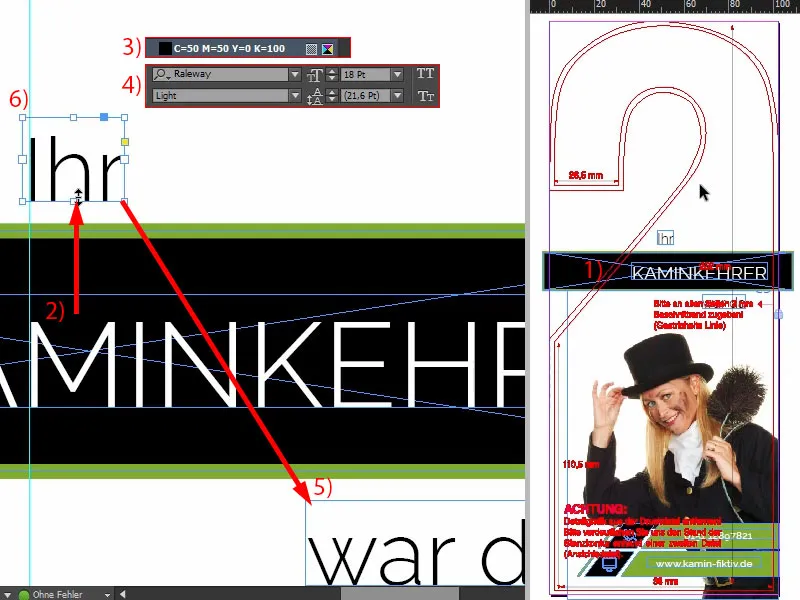
그리고 다시 랄웨이에 24포인트의 대문자와 흰색으로 "카민케러"(5)라고 적습니다.
포지셔닝에 조금 주의해야 합니다: 다이 컷 윤곽선을 다시 페이드 인하면 여기서 잘리고 있는 것을 볼 수 있습니다. 따라서 굴뚝 청소부가 제목(1)을 잃지 않도록 주의해야 합니다.
텍스트 필드(2)를 복사하여 상단으로 이동하고 색상을 검정색으로 변경합니다. 이제 모든 검정색 요소를 진한 검정색으로 설정합니다(3). 그리고 그 안에 대문자 없이 18포인트(4)로 "Yours"라고 적습니다. 그런 다음 간단히 위치를 지정하면 됩니다. 다른 복사본을 만들고 새 텍스트 필드에 "있었다"(5)라고 씁니다. 그런 다음 정렬에 약간의 주의를 기울입니다. 예를 들어, 왼쪽의 "M"은 "I"의 위쪽 획과 거의 동일할 수 있습니다(6).
그런 다음 안전을 위해 윤곽선을 페이드 인합니다(1 참조). 멋지지 않나요?
도어 행거의 윗부분 디자인하기
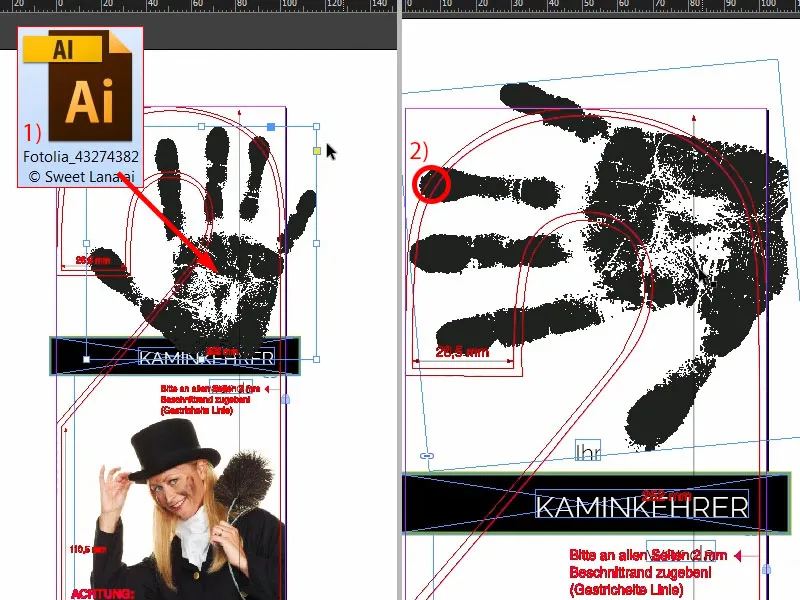
마지막으로 손을 추가합니다. Ctrl+D를 통해 배치 대화 상자를열고 손을 선택하기만 하면 됩니다(1). 그런 다음 손가락 끝과 손가락 앞쪽의 각인이 어떻게든 그림에 포함되도록 회전하고 멋지게 배치합니다. 잘리지 않아야 합니다.
이제 조금 더 회전 한 다음 손가락이 자르기 (2)에 약간 들어가도록 위치를 지정하겠습니다. 다른 튜토리얼에서 이미 설명한 적이 있습니다. 블리드에 자동으로 배치하는 개체와 이미지는 더 흥미롭고 흥미롭게 보입니다. 조금 더 크게 ... 좋아요. 결국에는 그렇게 유지될 것입니다.
사진 정렬하기
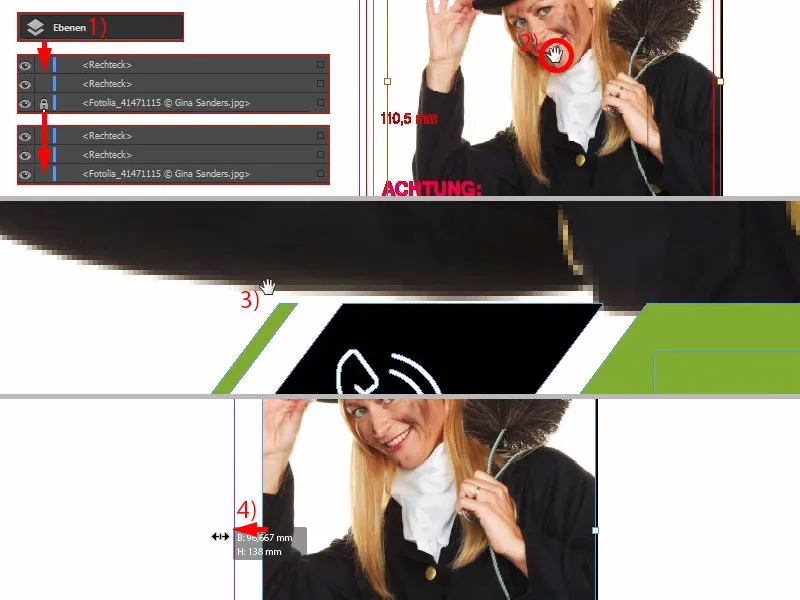
이제 마리안느의 정렬을 마무리합니다. 즉, 레이어 제어판(1)을 사용하여 한 번 잠금을 해제합니다. 이제 여기 중앙의 도넛(2)을 통해 이미지 콘텐츠를 선택한 다음 조금 더 위로 이동하겠습니다. 여기서 제가 무엇에 주의를 기울이고 있는지 보여드리겠습니다: 슬리브의 아래쪽 가장자리와 이 검은색 요소의 위쪽 가장자리(3) 사이에 약간의 공간이 있기를 원합니다. 너무 많지는 않지만 확실히 너무 찌그러져서 위로 올라갑니다. 또한 사진 프레임을 확대해야 할 수도 있습니다(4). 이제 이미지 콘텐츠를 다시 조정합니다. 그게 다입니다.
이제 전면이 완성되었습니다 ...