저런 작업을 위한 우수한 도구는 Bar Growth Tool입니다. 이 가이드에서는 Facebook 마케팅을 위한 이 도구를 어떻게 만들 수 있는지 배우게 됩니다. 단독 기업가로 활동하던 큰 기업에서 활동하던 중요하지 않습니다. 이 단계별 가이드를 통해 온라인 마케팅에서 더 많은 성과를 거둘 수 있을 것입니다.
주요 인사이트
- Bar Growth Tool은 고객과 손쉽게 연락할 수 있도록 도와줍니다.
- 도구의 디자인 및 위치는 사용자 친화성에 결정적입니다.
- 도구가 고객에게 방해가 되지 않도록 주의해야 합니다.
- 이모지는 메시지의 가시성과 매력을 높일 수 있습니다.
단계별 가이드
단계 1: Growth Tools에 접근하기
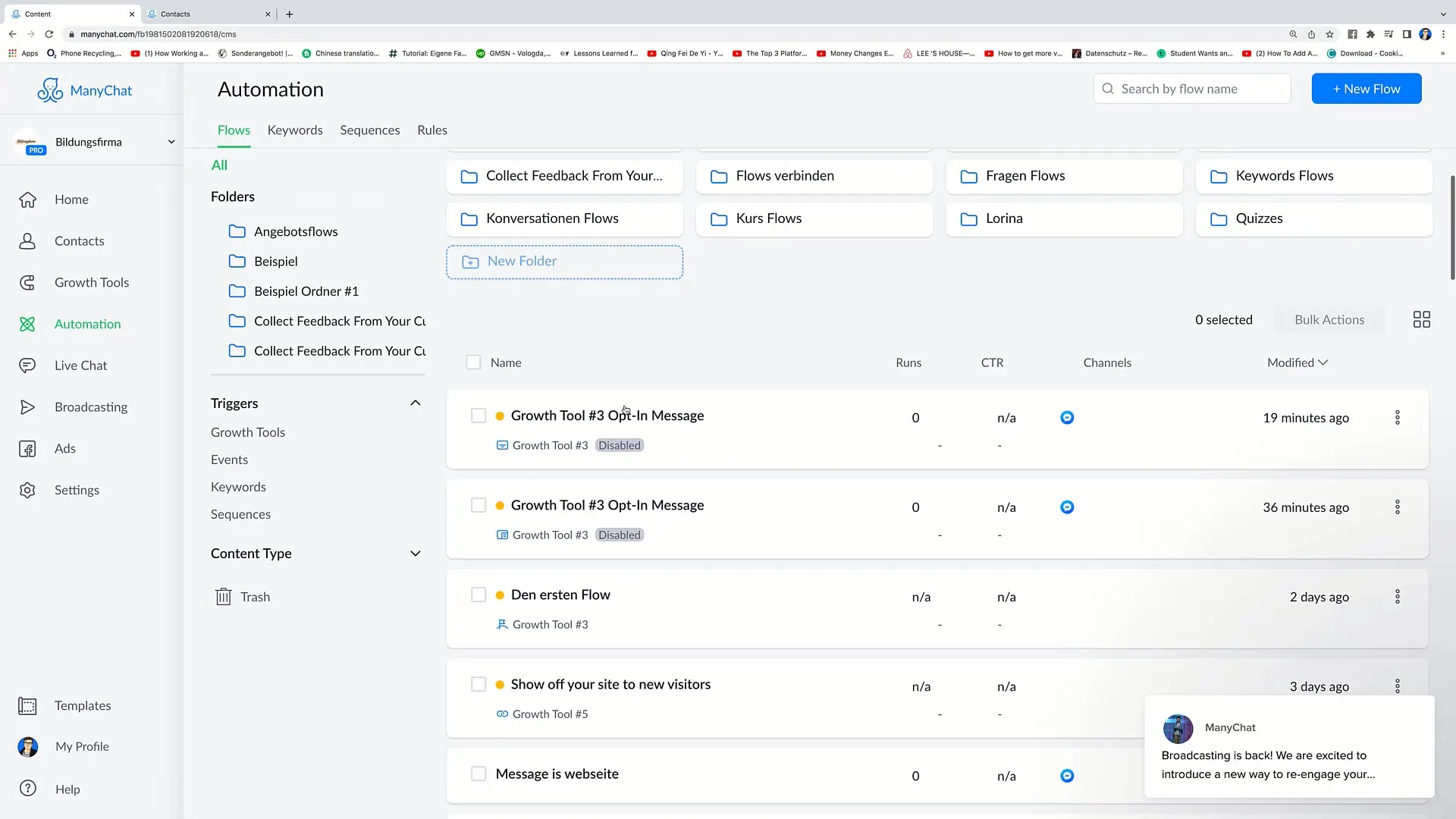
먼저 Facebook 비즈니스 매니저에서 "자동화" 섹션에 액세스합니다. 그런 다음 "플로우"를 클릭합니다. 여기서 누군가가 Bot에 Growth Tool을 통해 등록하면 보내진 다양한 메시지를 확인할 수 있습니다. 사용자가 입구에 있는 동안 플로우가 거치는 단계와 사용자 입장에서 보내지는 것을 주의깊게 살펴보세요.

단계 2: 적합한 Growth Tools 선택
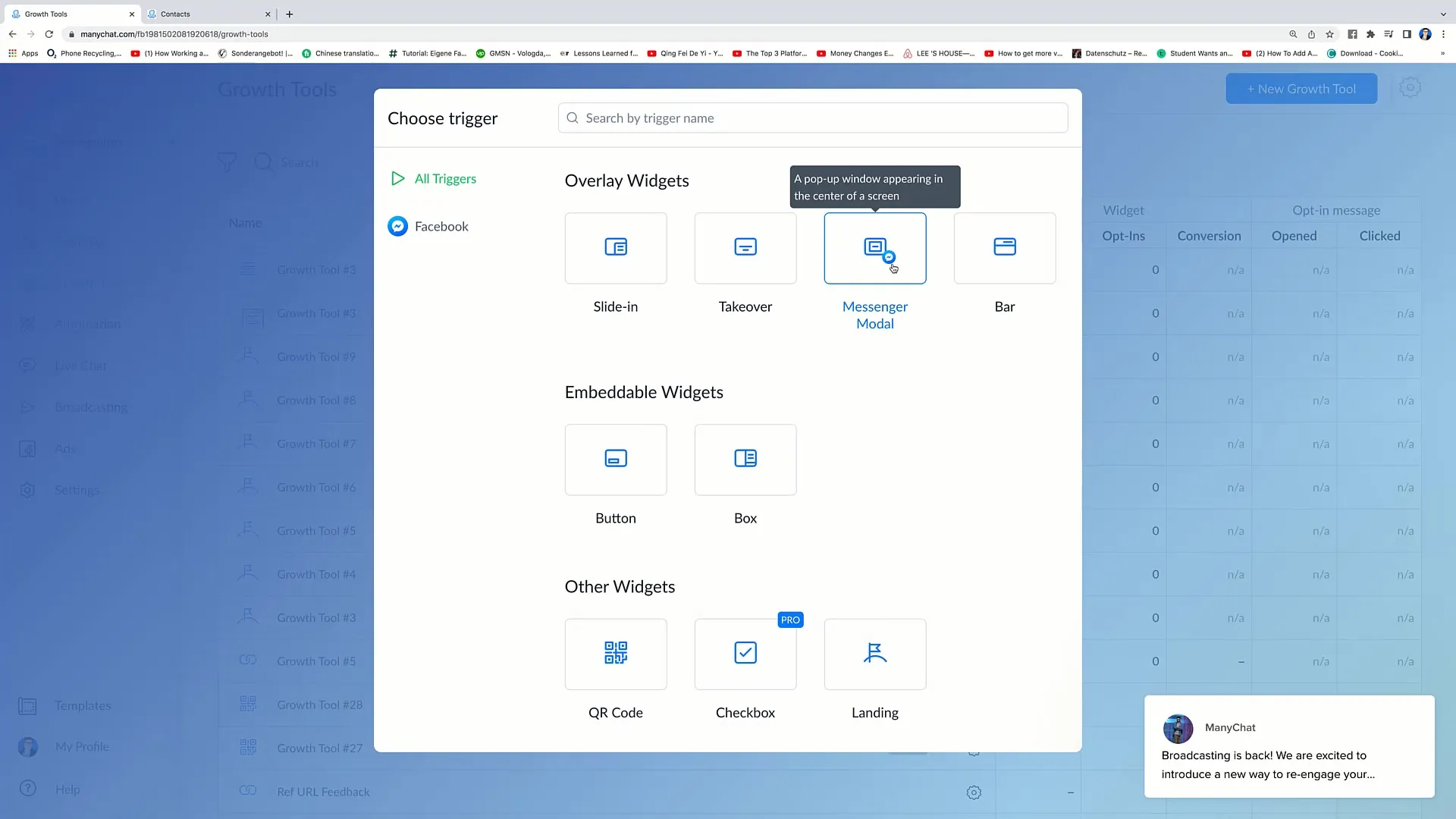
"메신저 모달"을 선택하려면 오른쪽 상단 모서리를 클릭합니다. 이 도구는 타코버 도구와 유사하게 작동하지만 몇 가지 차이가 있습니다. 화이트 배경 없이 어떻게 보이는지 이해하기 위해 미리보기를 확인하세요. 배경이 여기서 투명해서 웹사이트에 미묘하게 통합시킬 수 있습니다.

단계 3: 바 옵션 설정
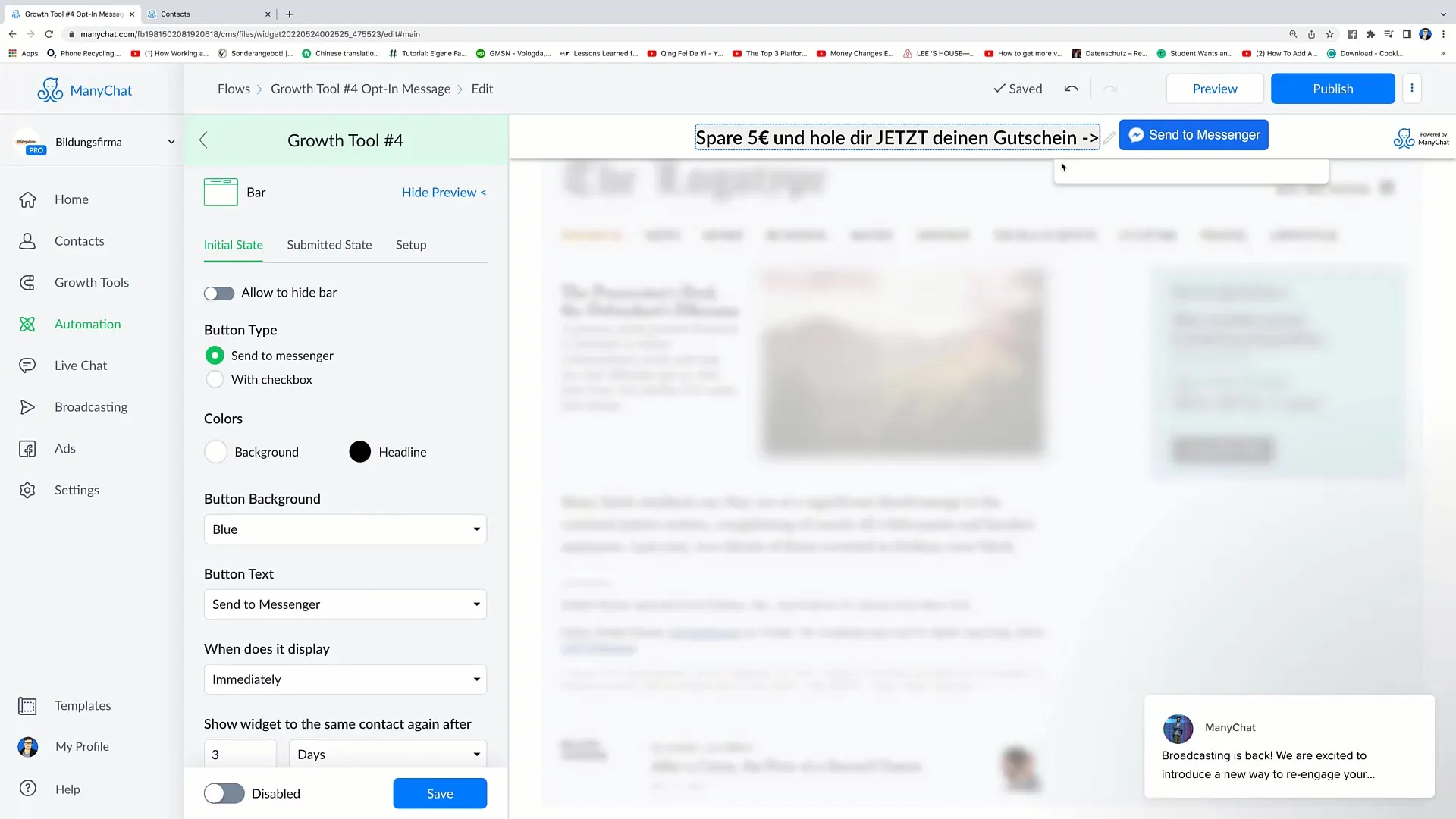
다시 Growth Tools로 이동하여 바 옵션을 확인하세요. "미리보기 표시"를 선택하면 웹사이트 상단의 바가 표시됨을 알 수 있습니다. 여기에서 "5유로 절약!"과 같은 개별 메시지를 설정할 수 있습니다.
단계 4: 이모지 사용
메시지를 더욱 눈에 띄게 만들기 위해 이모지를 사용할 수 있습니다. 사용자의 관심을 끌기 위해 화살표와 같은 이모지를 삽입하고 싶은지 고민해보세요. 시각적 요소로 사용자들의 주의를 끌 수 있어 바 따라 다니게 하는 확률을 높일 수 있습니다.

단계 5: 광고 옵션 조정
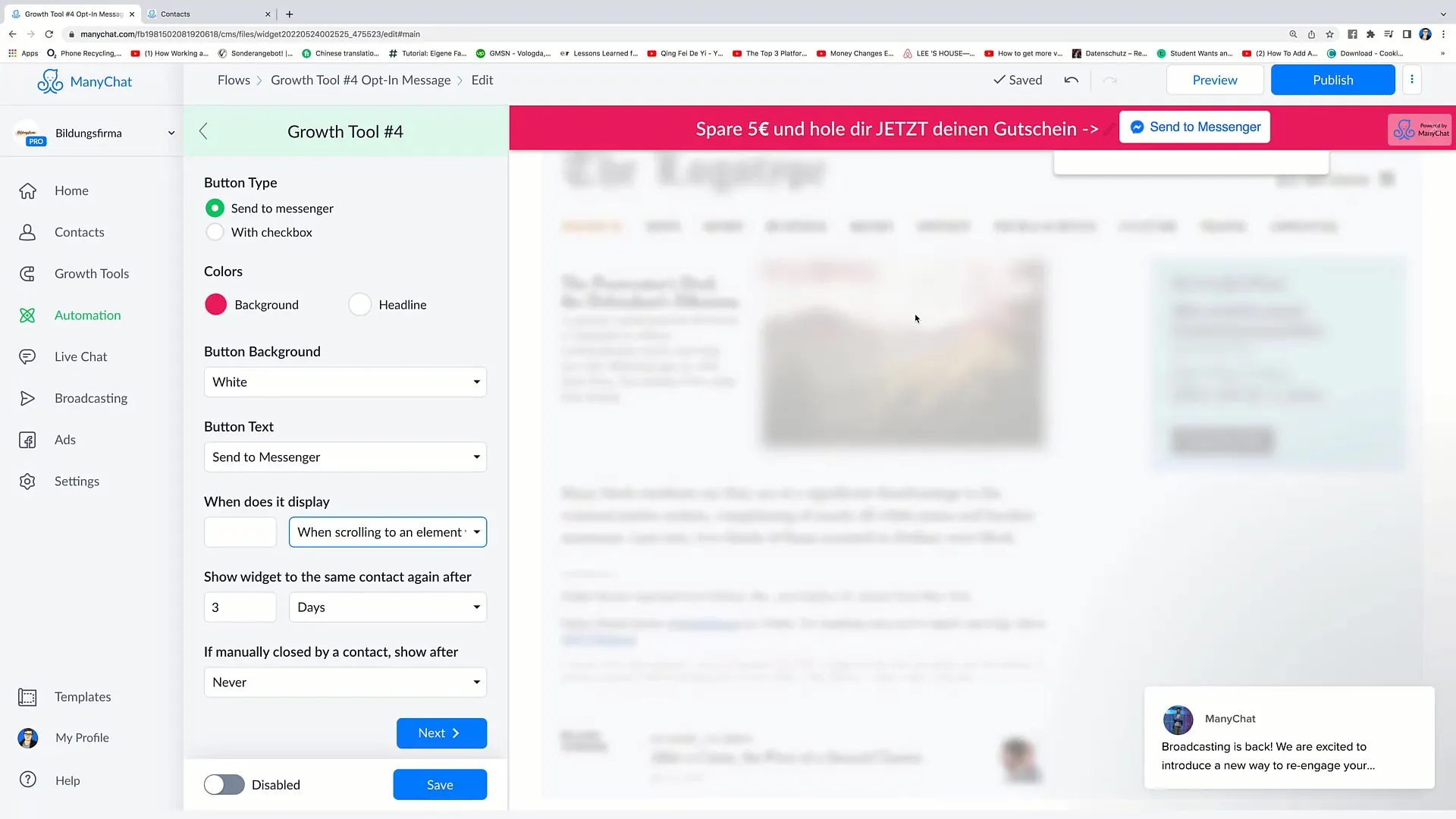
도구의 설정에는 "숨김 허용" 옵션이 있어 사용자가 원할 경우 바를 닫을 수 있게 합니다. 사용자에게 더 나은 경험을 제공하기 위해 이 옵션을 활성화하는 것을 권장합니다. 목표는 고객을 괴롭히지 않으면서 편의성을 높이는 것입니다.
단계 6: 색상 및 텍스트 조정
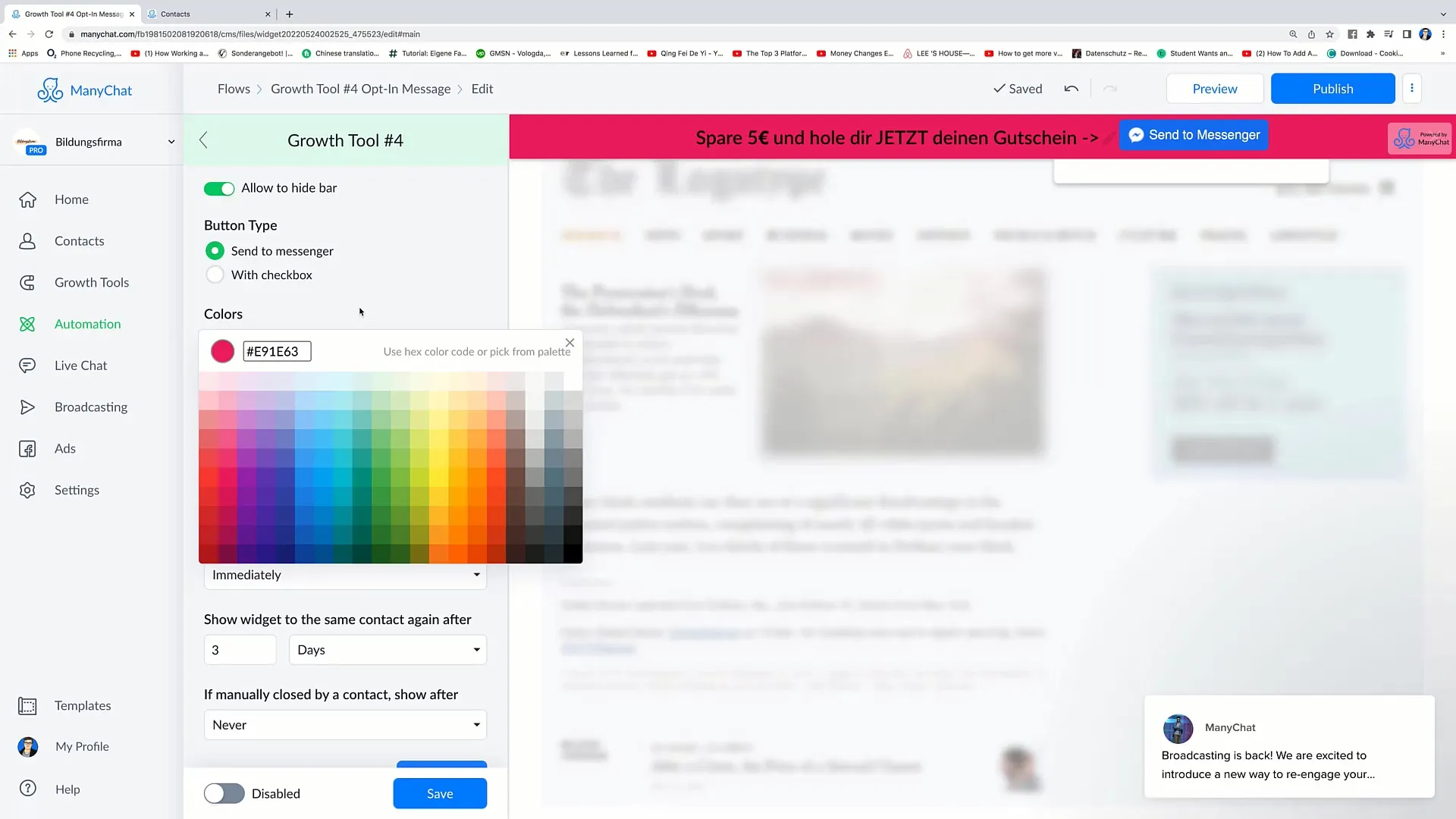
이제 바의 색상을 조정할 수 있습니다. 눈에 띄는 빨간색의 배경색을 사용하고 글자색은 흰색으로 설정하여 명확한 대비를 만들어보세요. 일관된 매력적인 외관을 만들기 위해 글꼴 및 버튼 텍스트를 조정하세요.

단계 7: 트리거 옵션 설정
도구가 언제 표시될지에 관한 여러 옵션이 있습니다. 도구를 즉시 표시할지, 스크롤 한 후에 표시할지 또는 특정 시간이 지난 후에 표시할지를 선택할 수 있습니다. 웹 사이트를 익혀볼 시간을 주기 위해 약 10초 후에 도구를 표시하는 것이 좋습니다.

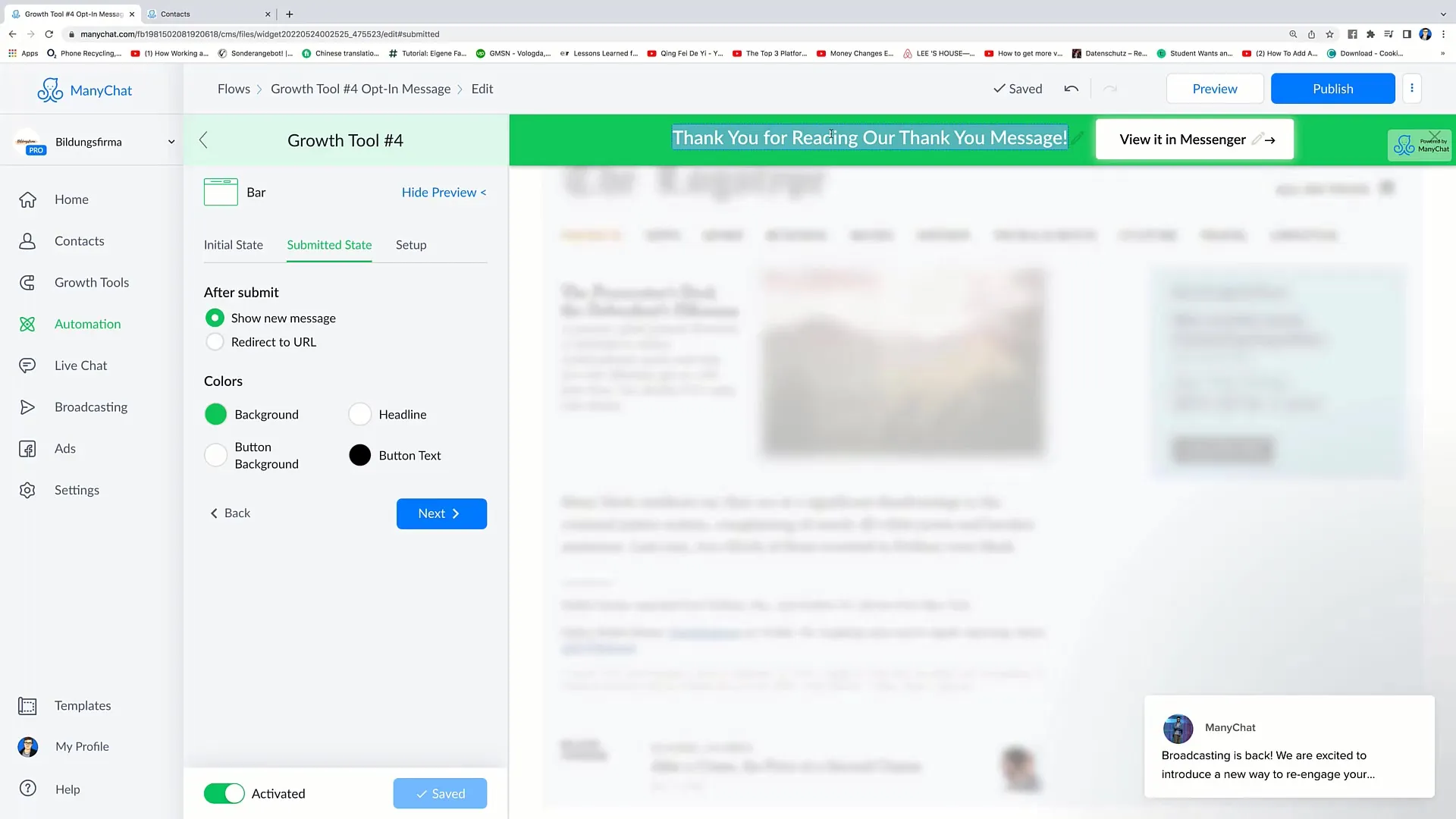
단계 8: "제출된 상태" 조정
사용자가 도구와 상호 작용하면 "제출된 상태"를 조정할 수 있습니다. 감사 메시지를 추가하거나 사용자를 메신저로 돌아가도록 하는 버튼을 추가할 수 있습니다. 메시지가 명확하고 유용하게 작성되어 있는지 주의해야 합니다.

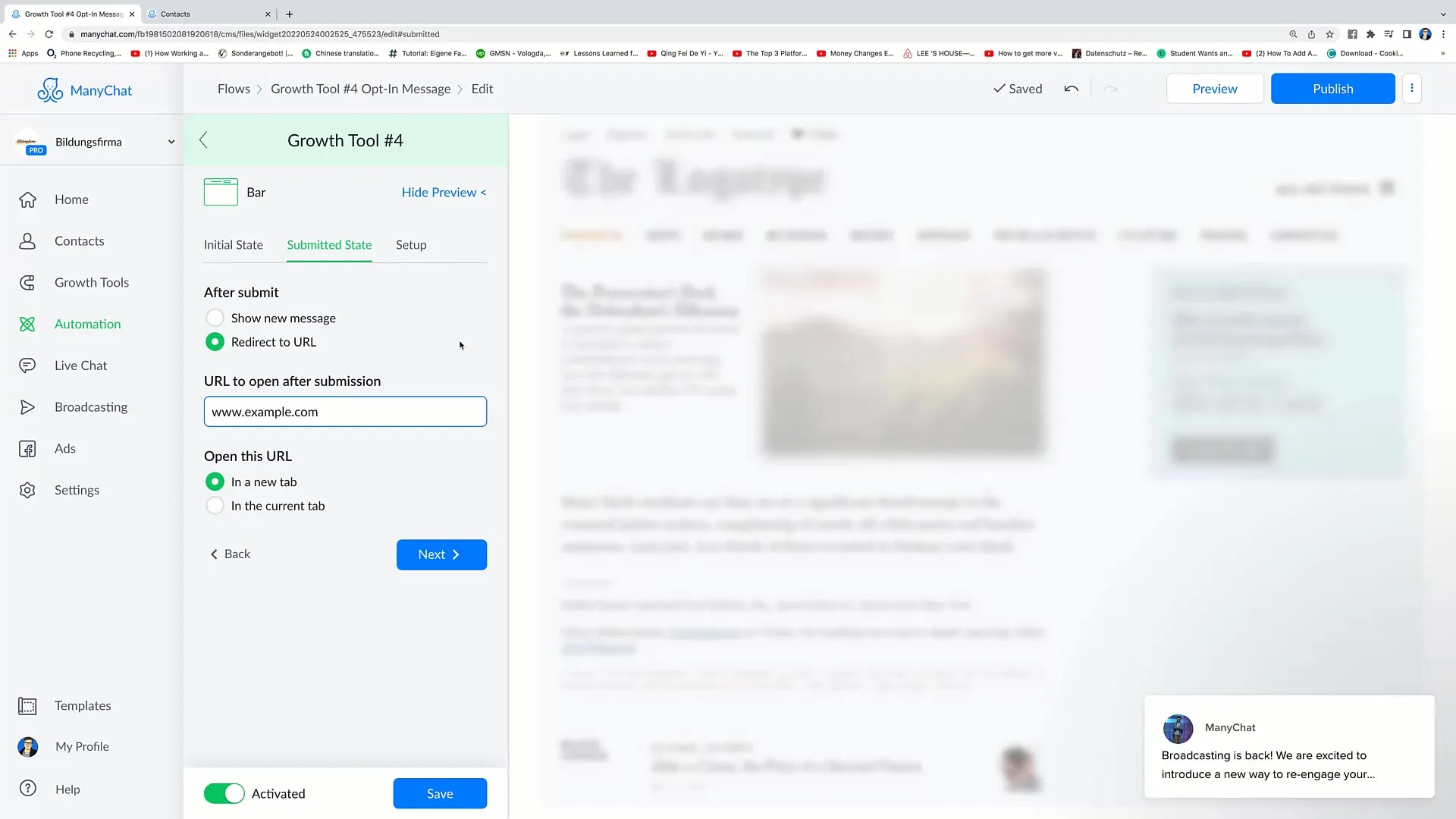
단계 9: URL 리디렉션 설정
유저가 상호작용하여 도달하는 특정 URL을 삽입하고 싶다면 그것도 가능합니다. 특히 특별한 할인 행사나 제안을 하는 경우에 유용합니다. 유저에게 관련성 있는 페이지로 링크하여 전환율을 증가시키세요.

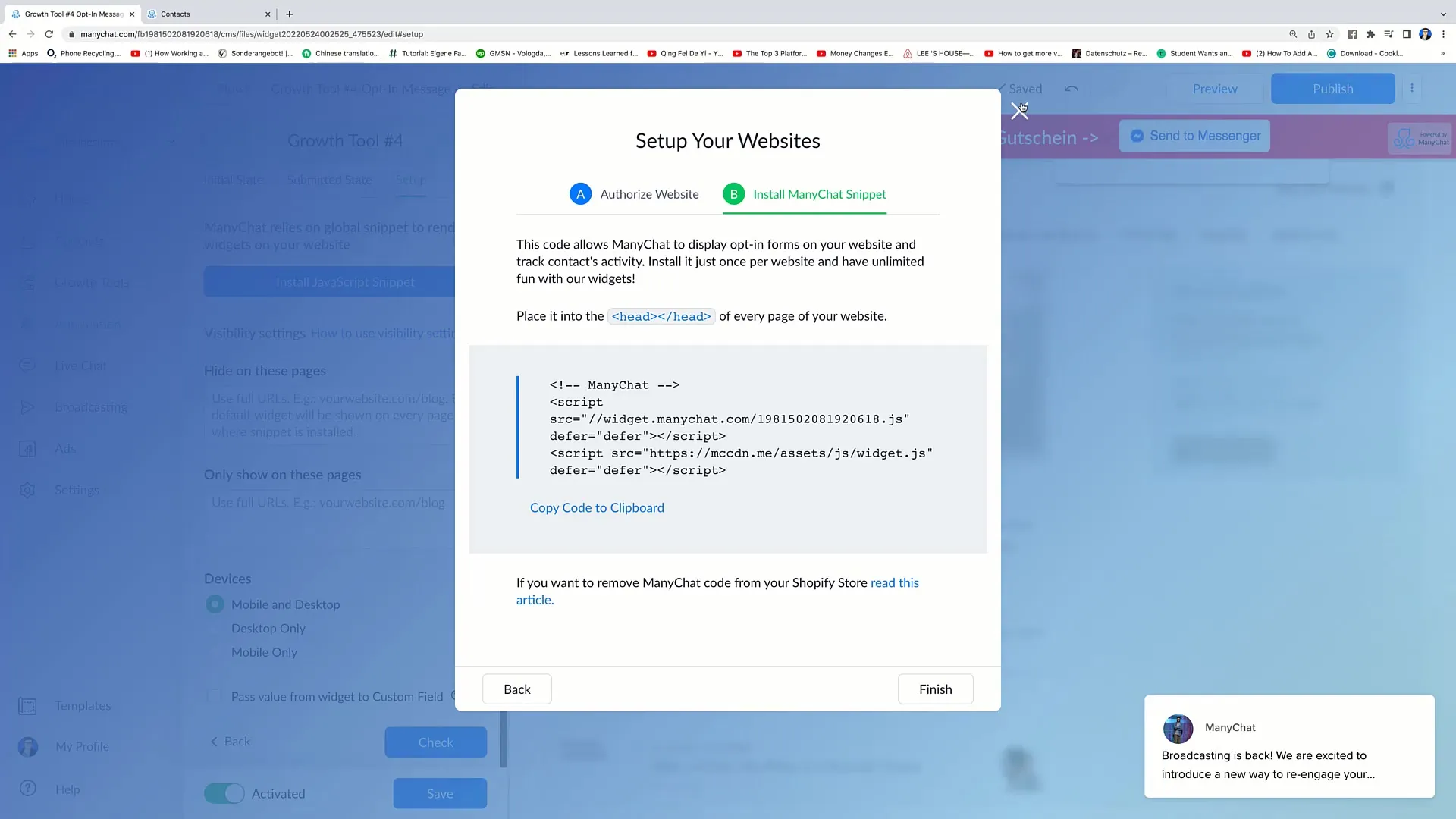
단계 10: 코드 통합
마지막 단계 중 하나는 코드를 웹사이트에 통합하는 것입니다. 모든 설정을 마치면 특정 위치에 삽입할 수 있는 코드를 받게 됩니다. 이를 통해 웹사이트에 바가 활성화되고 유저들이 여러분의 메신저와 상호작용할 수 있게 됩니다.

요약
이 안내서에서는 효과적인 페이스북 마케팅을 위한 바 성장 도구를 만드는 방법을 배웠습니다. 간단한 단계를 거쳐 도구의 선택, 맞춤 및 구현을 성공적으로 완료했습니다. 항상 고객 경험을 중요시하여 긍정적인 사용자 경험을 보장하세요.
자주 묻는 질문
바 성장 도구란 무엇인가요?바 성장 도구는 사용자와 실시간 상호작용하여 제안을 주목시키는 수단입니다.
메시지에 이모티콘을 어떻게 통합할 수 있나요?메시지 작성 중에 텍스트 상자에 이모티콘을 간단하게 삽입할 수 있습니다.
바를 표시하는 올바른 설정은 어디에서 찾을 수 있나요?이 설정은 Growth Tools 섹션에서 찾을 수 있으며 시각성 트리거를 선택할 수 있습니다.
설정을 완료한 후에도 바를 조정할 수 있나요?네, 모든 설정을 최적화하여 사용자 경험을 향상시키기 위해 언제든지 조정할 수 있습니다.
바가 웹사이트에 표시되는 기간은 어떻게 되나요?선택한 트리거 설정에 따라 직접 결정할 수 있습니다.


