어도비 인디자인의 간격 도구는 객체 사이의 간격을 유연하게 조절하는 데 도움이 되는 도구입니다. 이 도구를 사용하면 프레임, 이미지 및 기타 레이아웃 요소 사이의 간격을 빠르고 정확하게 조정하여 개별 객체의 크기나 위치를 번거롭게 조정하지 않고도 레이아웃을 깔끔하고 전문적으로 만들 수 있습니다. 이 가이드에서는 객체들의 간격을 효과적으로 조정하여 레이아웃을 깔끔하고 전문적으로 만드는 방법을 단계별로 보여줍니다. 시작해 보고 이 편리한 도구의 장점을 발견해 봅시다!
간격 도구 (단축키 U)를 사용하면 인쇄 시트 상의 인접한 객체 사이의 간격을 조절할 수 있습니다.
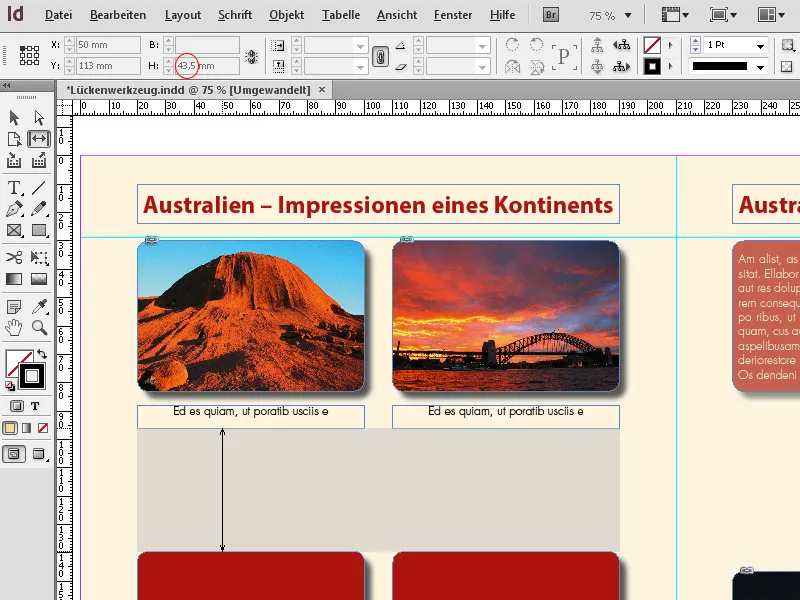
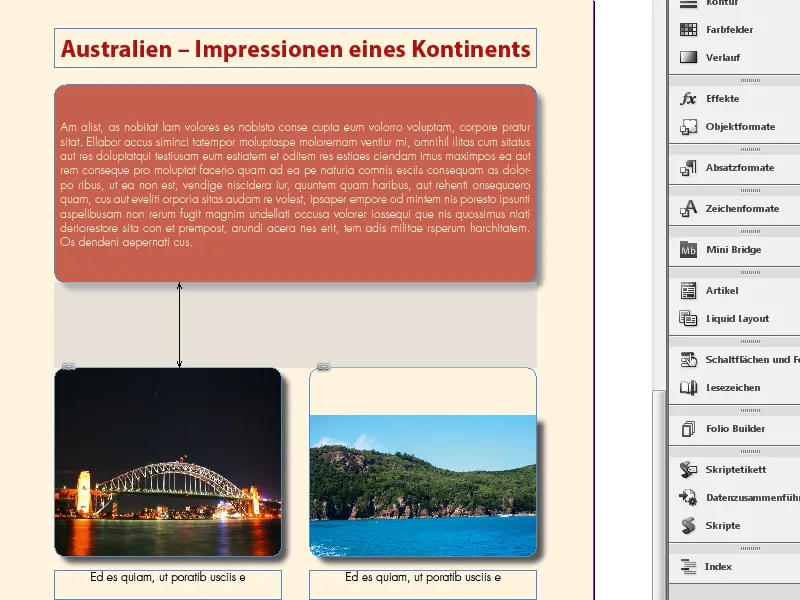
간격 도구를 선택하고 객체 옆에 커서를 위치시킨 후 마우스를 드래그하면 인접한 객체 또는 상단 또는 측면 여백까지의 거리를 표시하는 이중 화살표가 즉시 표시됩니다.
간격의 값을 제어팔레트에서 확인할 수 있습니다. 
이제 간격을 조정하는 여러 가지 방법이 있습니다:
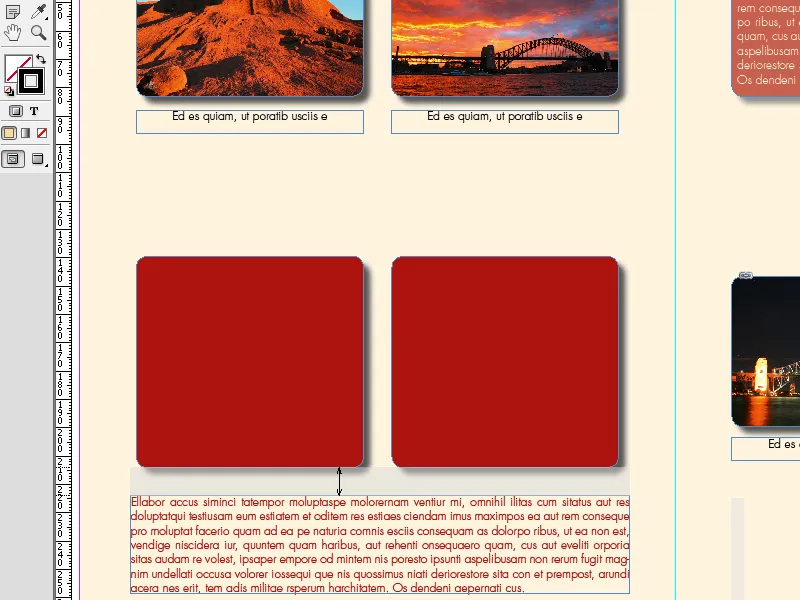
마우스를 누른 채로 영역을 이동하여 해당 영역과 관련된 객체 프레임의 크기를 조절할 수 있습니다.

객체 프레임의 내용은 개체 맞춤 옵션에 설정된대로 작동합니다 (예: 자동 맞춤 설정 시 내용이 해당하는대로 크기가 조절됩니다).
인접한 객체는 커지거나 작아지면서 간격 반대편에 있는 객체 테두리 위치를 유지합니다.
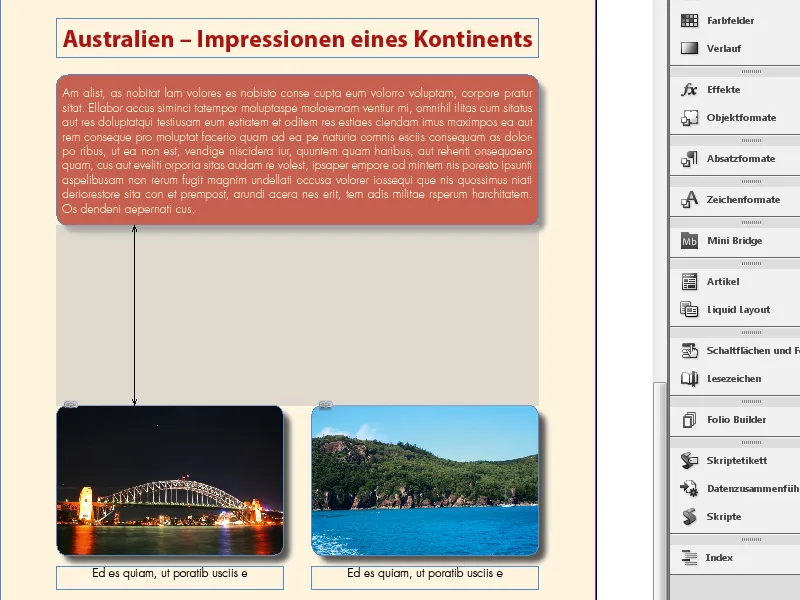
Alt 키를 동시에 누르면 인접한 객체를 서로 평행하게 이동합니다. 그들은 원래 크기를 유지합니다. 
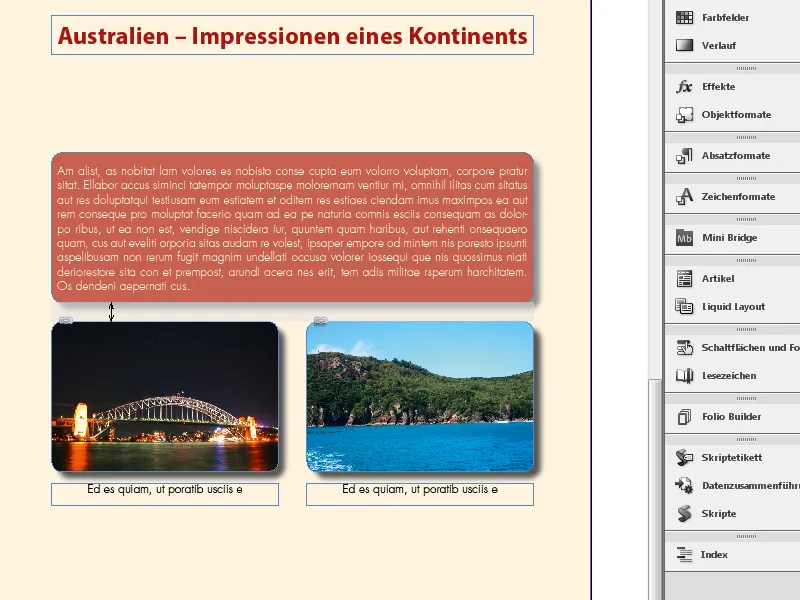
Alt 키와 Ctrl 키를 누른 채로 클릭하면 인접한 두 객체 사이의 간격만 조절됩니다. 
따라서 그들은 그들 자신의 크기를 변경하지 않으면 서로와 가깝거나 멀어지게 됩니다. 
Ctrl 키를 누른 채로 클릭하면 인접한 두 객체 사이의 간격도 조절됩니다. 그러나 그들은 그에 따라 크기가 변경됩니다.
변경되는 프레임을 가진 이미지와 그래픽이 함께 커지기 위해서는 프레임 맞춤옵션 자동 맞춤이 활성화되어야 합니다. 
이 방식을 사용하면 여러 객체가 동시에 균일하고 직관적이며 시간을 절약하여 레이아웃 조정이 가능합니다.
어도비 인디자인의 간격 도구는 프레임 사이의 간격을 빠르고 간편하게 편집할 수 있는 유용한 도구입니다. 이 도구를 효과적으로 활용하는 최고의 팁은 다음과 같습니다:
1. 객체 사이의 간격을 빠르게 조정하기
간격 도구를 사용하면 여러 프레임 (이미지 또는 텍스트 프레임) 사이의 간격을 동적으로 조정할 수 있습니다:
- 해당 방법: 간격 도구 (단축키: U)를 선택하고 두 개 이상의 프레임 간의 간격 가까이로 마우스 커서를 이동합니다. 간극이 강조됩니다.
- 간격을 늘리거나 줄이려면 간격을 드래그하십시오.
- 팁: 프레임을 이동하지 않고 간격의 크기만 변경하려면 Shift 키를 누르세요.
2. 프레임의 비율 유지하기
- 팁: 간격을 조정하는 동안 Ctrl- (Windows) 또는 Cmd 키 (Mac)를 누르세요. 이렇게 하면 프레임이 비례적으로 유지되며 간격 조정에 따라 크기가 조정됩니다.
- 이점: 레이아웃을 대칭적으로 유지하고 조화로운 외관을 얻기에 이상적입니다.
3. 복잡한 레이아웃에 대한 정확한 제어
간격 도구는 많은 객체를 가진 레이아웃에서 특히 잘 작동합니다:
- 특정 프레임 사이의 간격을 조정하려면 Alt 키를 누르세요. 이렇게 하면 전체 레이아웃에 영향을 주지 않고 인접한 프레임만 조정됩니다.
- 팁: 지능형 가이드선 (보기 → 격자 및 가이드 → 지능형 가이드선 활성화)과 간격을 정확히 유지할 수 있도록 병합하세요.
추가 전문가 팁: 대규모 프로젝트에서 일관된 간격
많은 페이지 (예: 잡지)를 포함하는 프로젝트에서는 빠르게 간격을 설정하려면 간격 도구를 사용하세요. Shift 키를 누른 채로 조정하여 조정이 전역적이고 일관적하게 유지되도록하세요.
공백 도구는 시간을 절약하며 레이아웃을 효율적이고 전문적으로 디자인할 수 있습니다!


