요즘에는 다양한 성장 도구를 사용하여 사용자와의 상호작용을 극대화하는 것이 중요합니다. 이러한 도구 중 하나인 슬라이드 인은 사용자의 관심을 끌 수 있는 효과적인 수단입니다. 이 단계별 가이드에서는 보기 좋을 뿐만 아니라 전환율도 높일 수 있는 슬라이드 인을 만드는 방법을 배워보세요. 지금 바로 시작해 보겠습니다!
주요 요점
- 슬라이드 인은 사용자를 유치하는 데 효과적인 성장 도구입니다.
- 슬라이드 인의 디자인을 사용자 지정할 수 있습니다.
- 슬라이드 인을 전략적으로 배치하고 사용자 지정하여 사용자가 상호 작용하도록 동기를 부여하는 것이 중요합니다.
단계별 가이드
웹사이트용 슬라이드 인을 만들려면 다음의 간단한 단계를 따르세요:
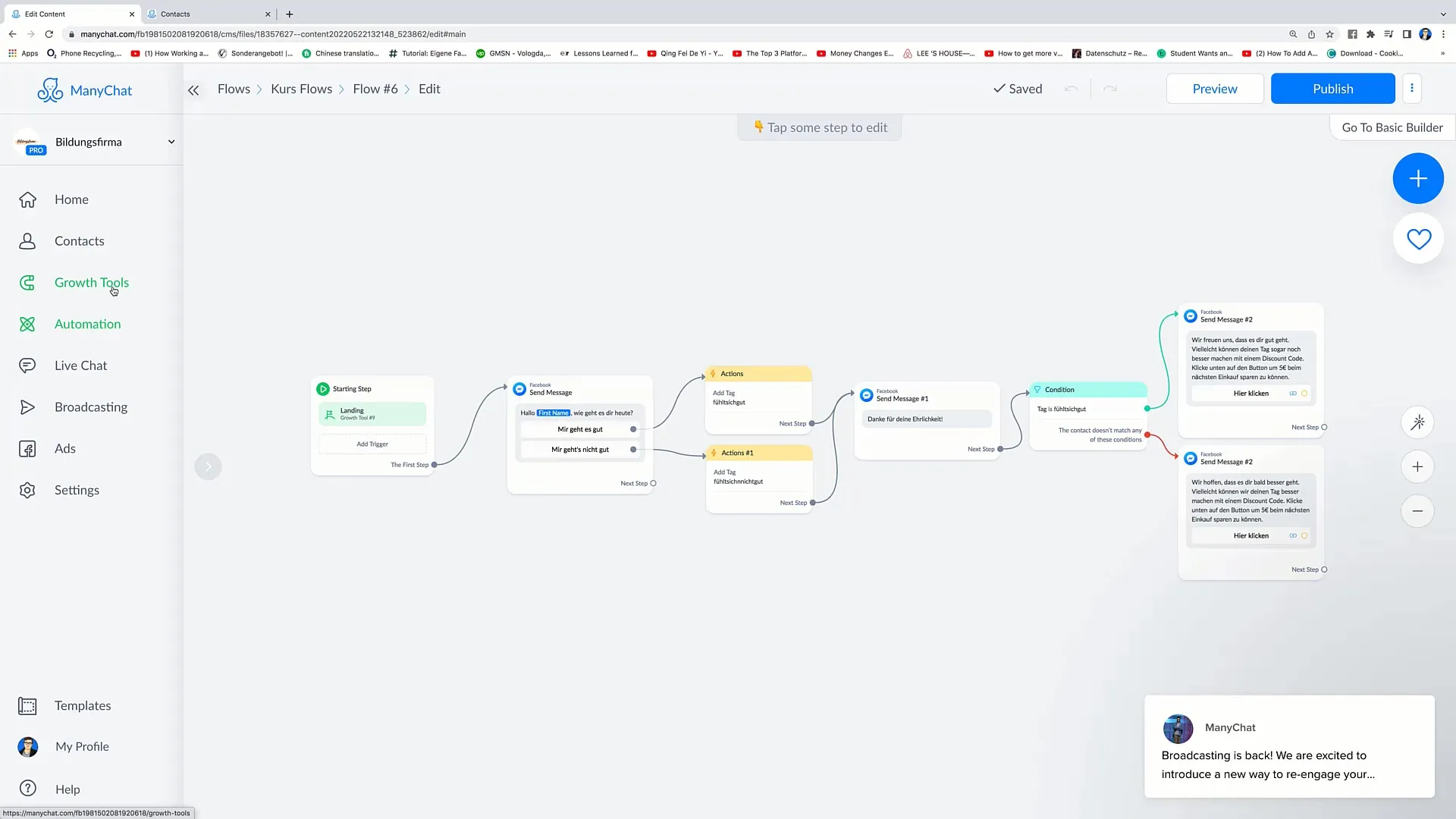
1. 성장 도구에 액세스
먼저 성장 도구에 액세스해야 합니다. 이렇게 하려면 사용자 인터페이스의 왼쪽으로 이동하여 "성장 도구"를 클릭합니다. 여기에서 사용자 확보에 사용할 수 있는 모든 도구를 찾을 수 있습니다.

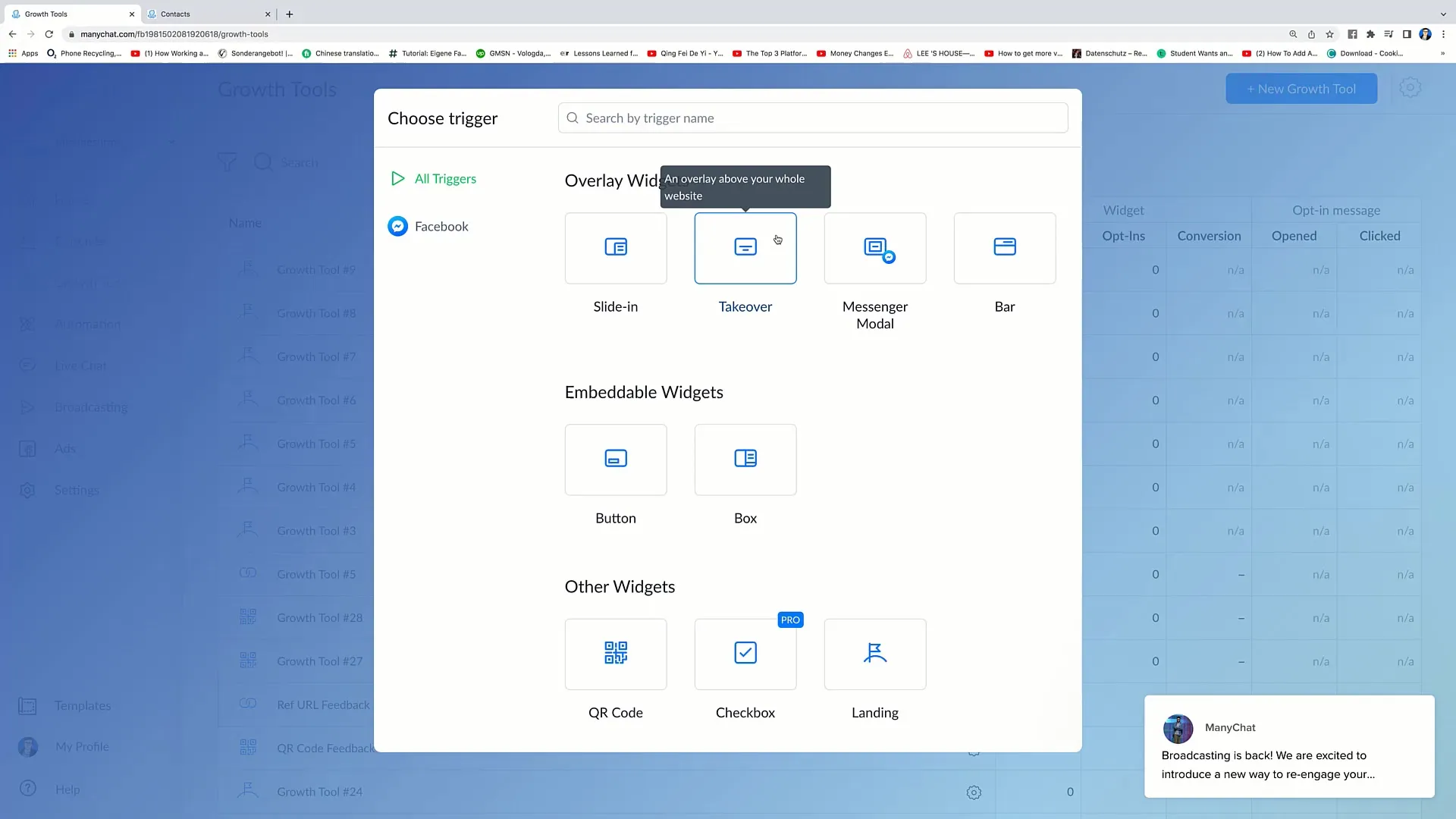
2. 새로운 성장 도구 만들기
새 슬라이드인을 만들려면 오른쪽 상단의 '새 성장 도구'를 클릭합니다. 여기에서 오버레이 위젯, 슬라이드인 등 다양한 옵션 중에서 선택할 수 있습니다.

3. 슬라이드인 선택
사용 가능한 도구에서 '슬라이드인' 옵션을 선택합니다. 슬라이드 인이 웹사이트 측면에 표시되어 사용자의 관심을 끌 수 있습니다.
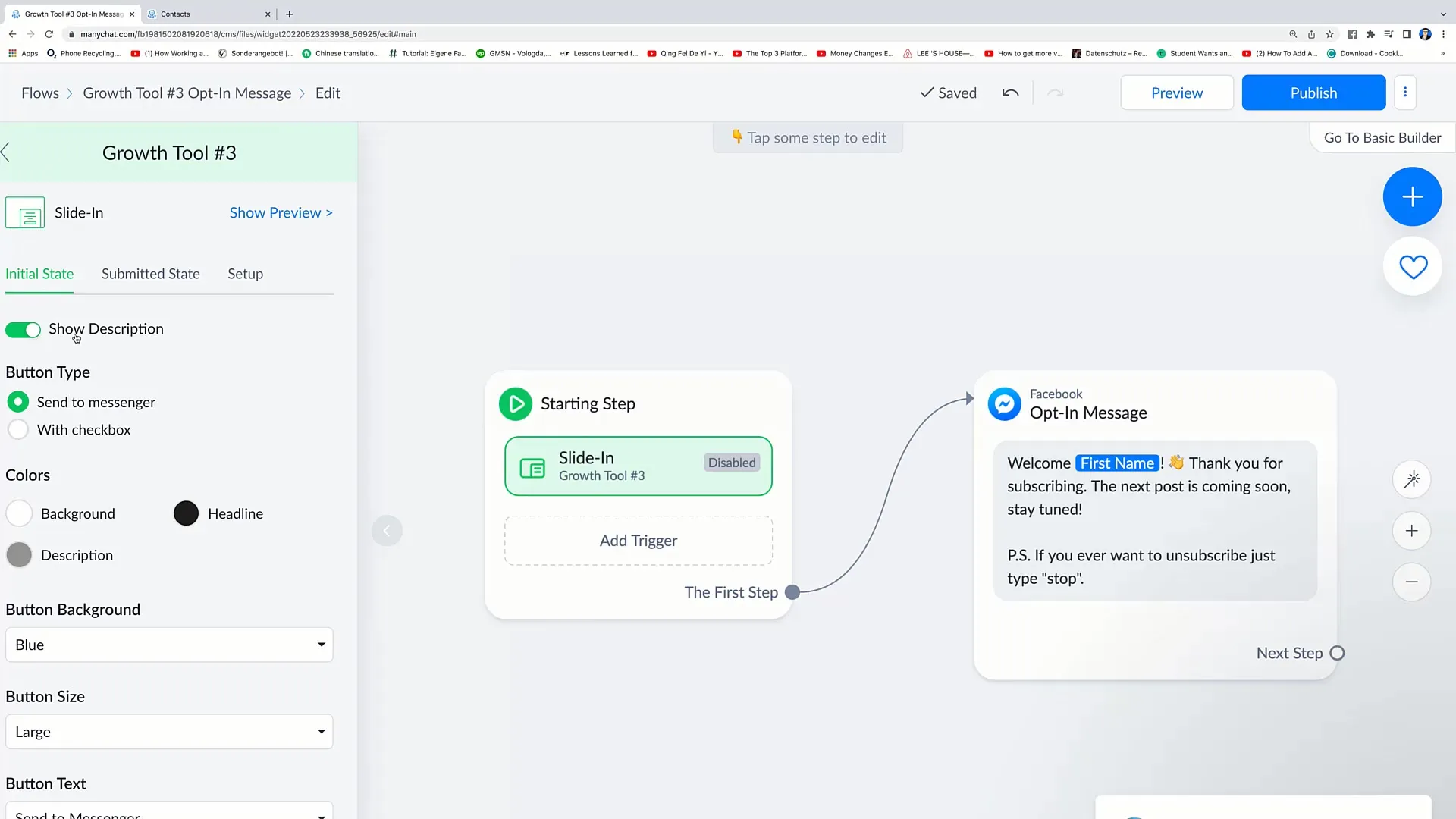
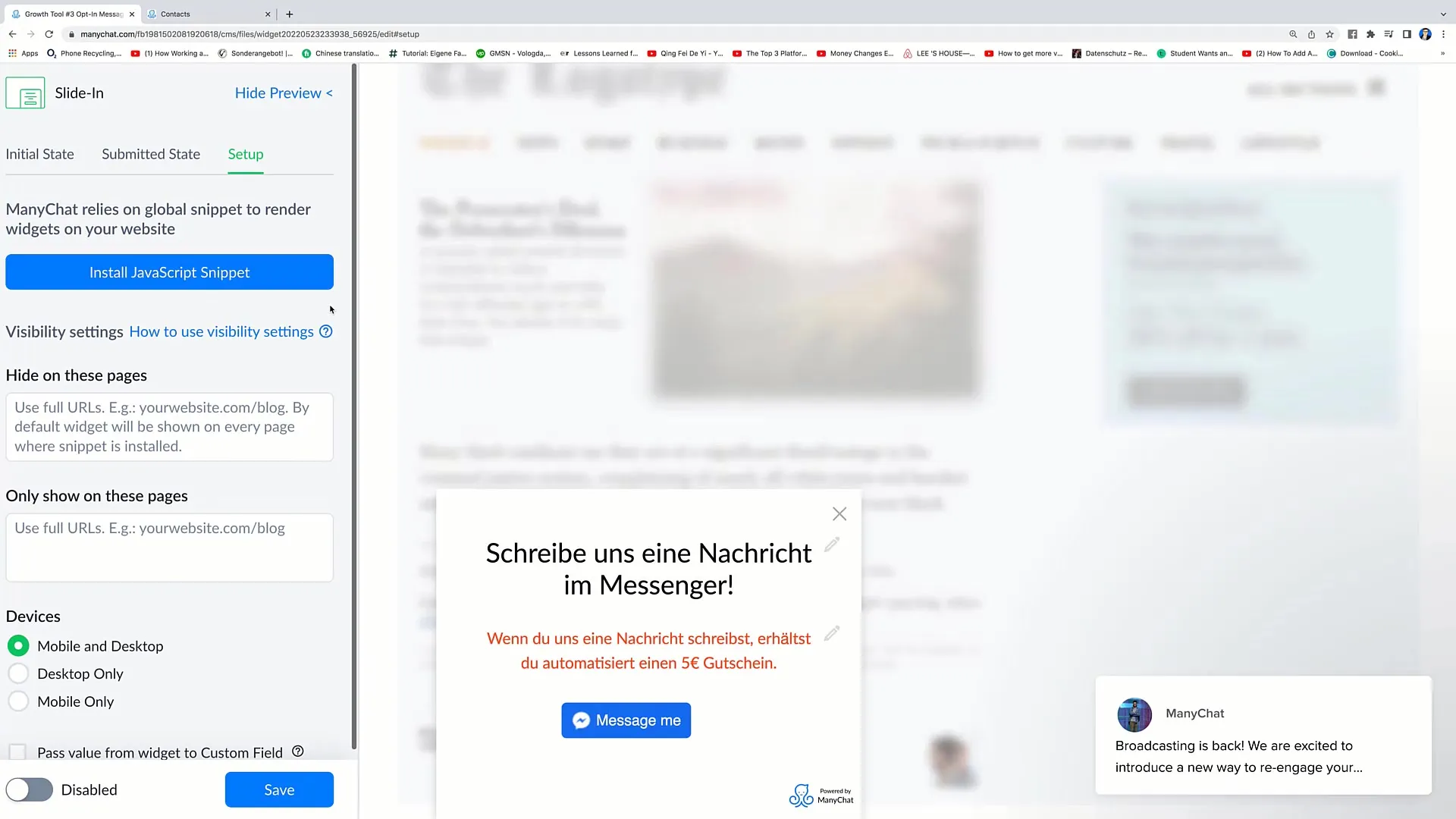
4. 슬라이드인 디자인하기
여기에서 슬라이드인 디자인을 시작할 수 있습니다. 원하는 대로 사용자 정의할 수 있는 디자인이 표시됩니다. 예를 들어 "메시지를 작성해 주세요"라는 텍스트를 추가하여 사용자가 나와 상호작용하도록 유도할 수 있습니다.

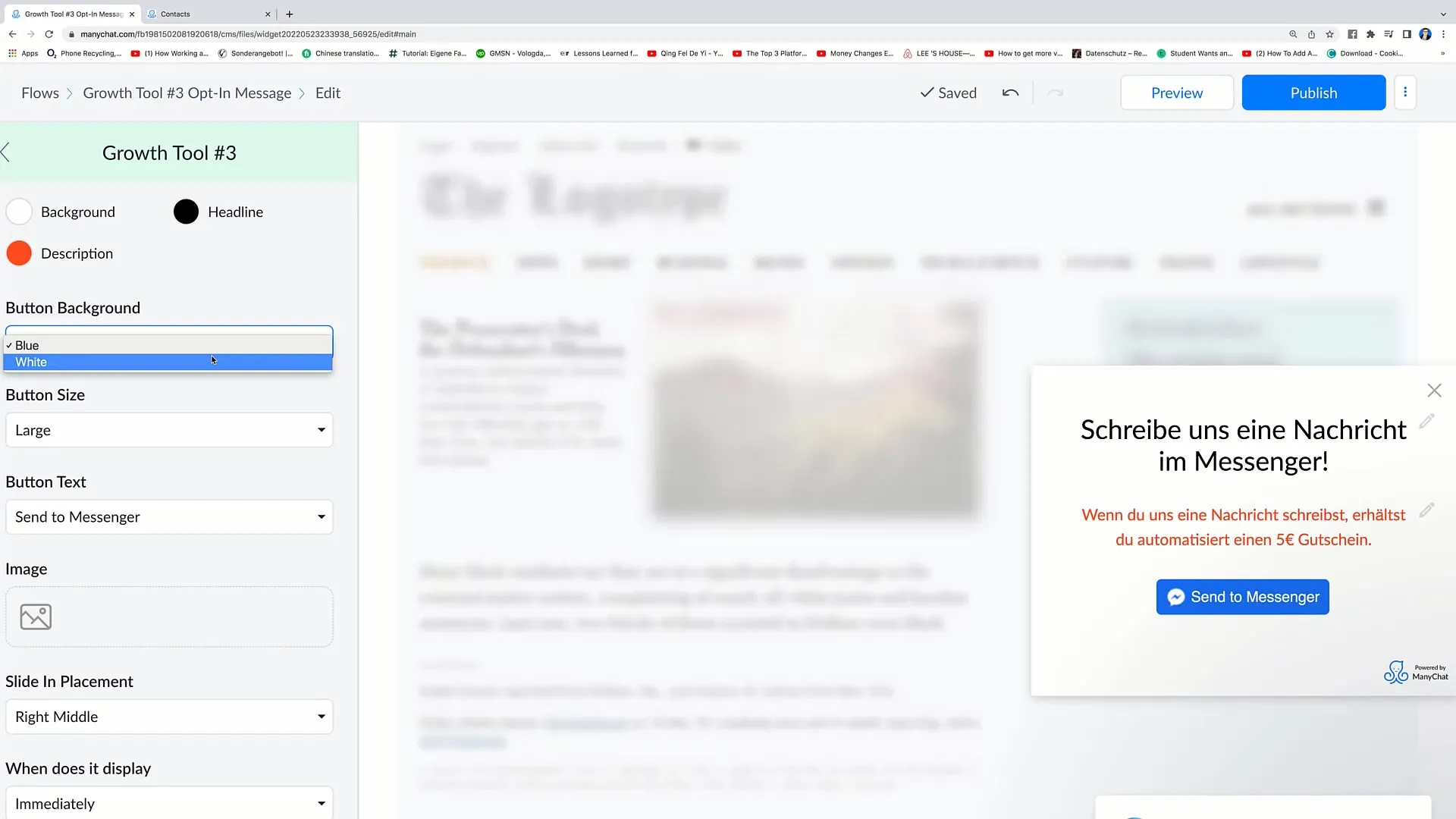
5. 색상 사용자 지정하기
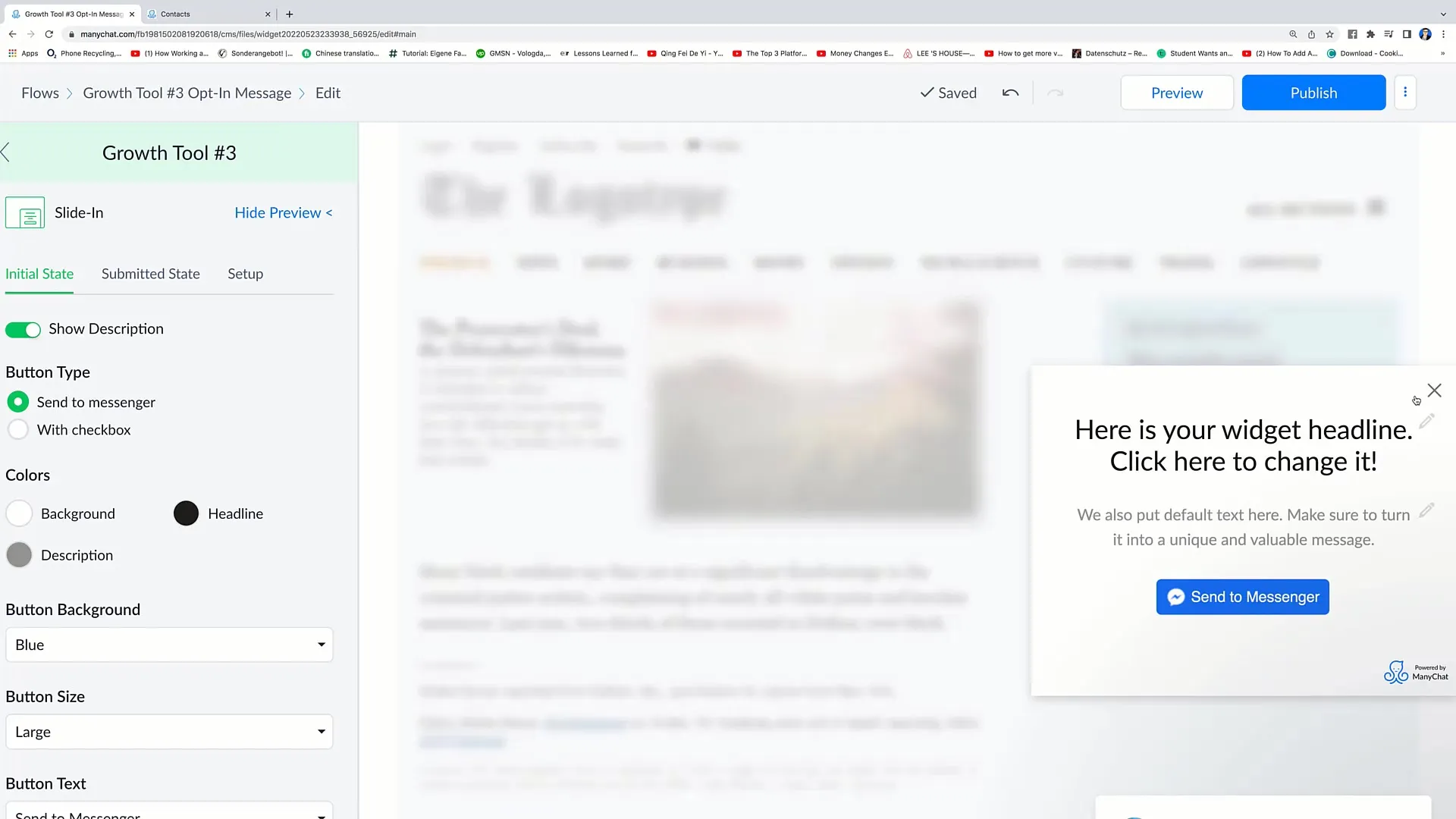
슬라이드 인의 색상을 사용자 지정합니다. 여기에서 배경색과 텍스트 색상을 모두 수정할 수 있습니다. '미리보기 표시'를 클릭하여 슬라이드 인이 실제로 어떻게 보이는지 확인하세요.

6. 헤더 및 설명 편집
다음 단계는 헤더 및 설명 텍스트를 편집하는 것입니다. 예를 들어 사용자가 상호 작용할 때 바우처를 받을 수 있다는 설명을 추가할 수 있습니다.
7. 버튼 사용자 지정
또한 콜투액션 버튼이 명확하게 보이는지 확인하세요. 버튼의 크기, 색상 및 텍스트를 조정하여 눈에 잘 띄도록 할 수 있습니다. 사용자가 클릭하도록 유도하는 텍스트를 선택하세요.

8. 슬라이드인 배치
웹사이트에 슬라이드 인을 배치할 위치를 선택합니다. 오른쪽 또는 왼쪽, 상단 또는 하단에 표시할지 여부를 결정할 수 있습니다. 배치 옵션은 슬라이드 인의 가시성을 위해 중요합니다.
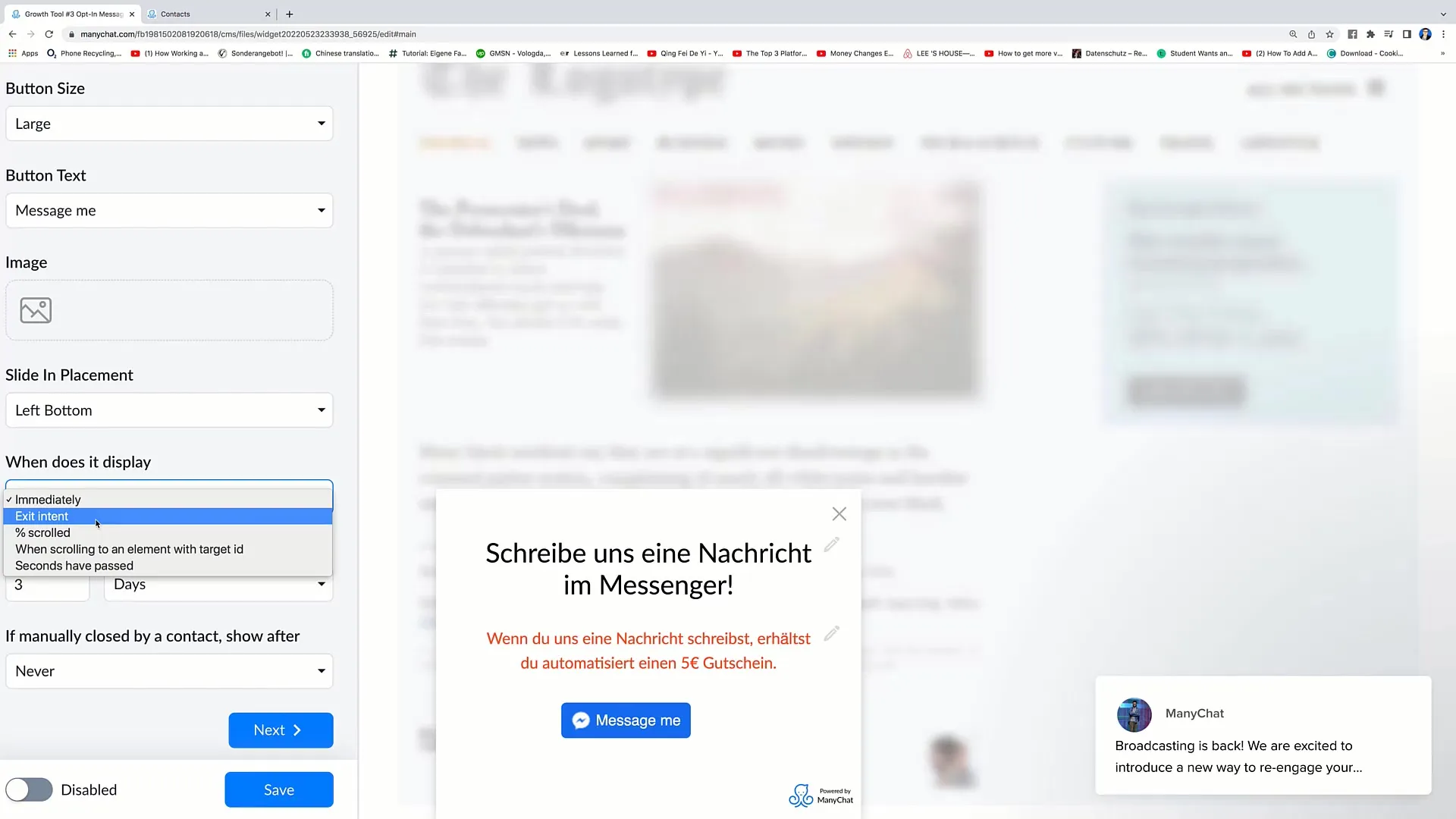
9. 디스플레이 조건 정의
이제 슬라이드 인을 언제 표시할지 결정해야 합니다. 페이지가 로드된 직후 또는 사용자가 페이지를 떠날 때 두 번째로 표시되도록 설정할 수 있습니다.

10. 반복 옵션 설정
사용자가 슬라이드인을 처음 닫은 후 슬라이드인을 다시 표시할 빈도를 지정할 수 있는 옵션이 있습니다. 이는 메시지를 효과적으로 전달하는 데 중요합니다.
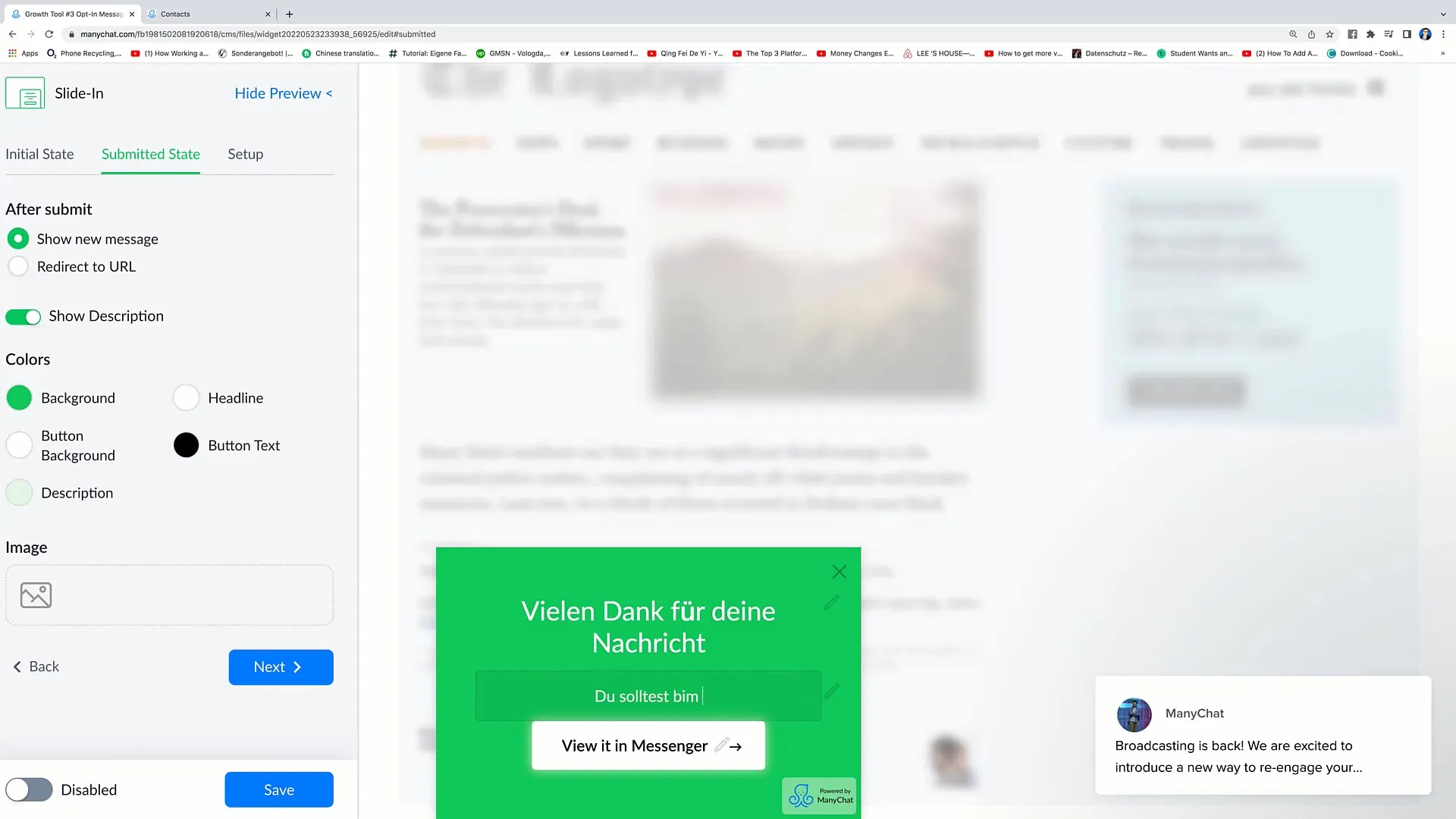
11. 감사 메시지 구성
슬라이드 인과 상호 작용하는 사용자를 위한 감사 메시지를 준비합니다. 이 메시지는 명확하고 매력적이어야 하며 사용자에게 바우처를 받게 될 것임을 알려야 합니다.

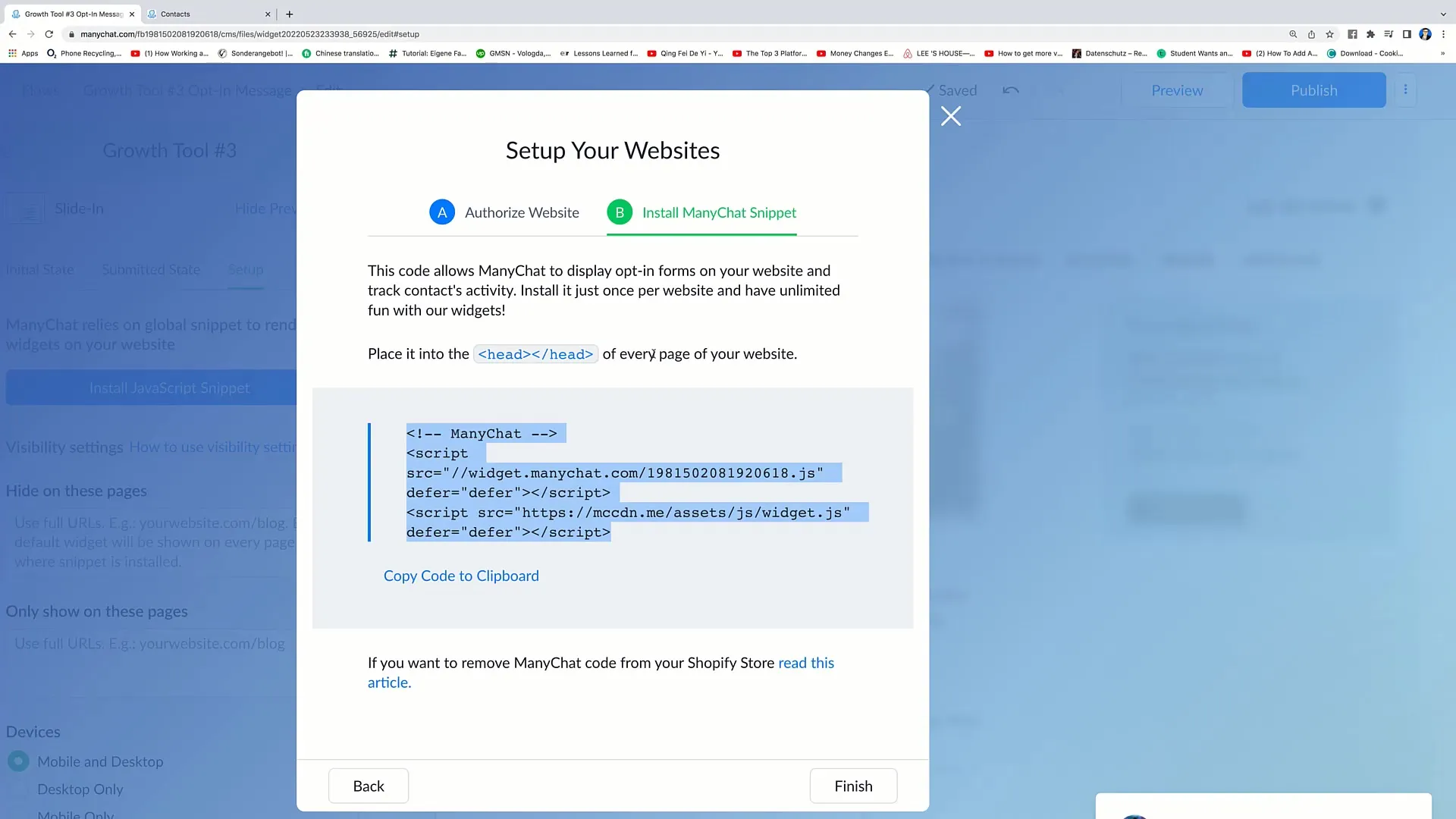
12. 코드 설치
모든 준비가 완료되면 슬라이드 인의 설치 코드를 웹사이트에 통합해야 합니다. 제공된 스니펫을 복사하여 웹사이트의 헤더에 붙여넣습니다. 예를 들어 WordPress를 사용하는 경우 커스터마이저에서 이 작업을 수행할 수 있습니다.

13. 마무리 및 테스트
'마침'을 클릭하여 프로세스를 완료합니다. 그런 다음 슬라이드 인이 웹사이트에서 제대로 작동하는지 확인하고 사용자에게 연락을 유도합니다.

요약
이 가이드에서는 Facebook 마케팅을 위한 효과적인 슬라이드 인을 만드는 방법을 배웠습니다. 이제 디자인을 사용자 지정하고, 배치를 결정하고, 사용자 참여를 높이기 위한 적절한 트리거를 설정하는 방법을 알게 되었습니다.
자주 묻는 질문
슬라이드 인이란 무엇인가요? 슬라이드 인은 사용자의 관심을 끌기 위해 웹 페이지 측면에 표시되는 팝업입니다.
슬라이드 인의 디자인을 사용자 지정하려면 어떻게 해야 하나요? 사용자 인터페이스를 통해 색상, 텍스트 및 슬라이드 인의 위치를 쉽게 구성할 수 있습니다.
슬라이드 인을 언제 표시해야 하나요? 슬라이드 인을즉시 표시할지 아니면 페이지를 떠날 때 표시할지 지정할 수 있습니다.
슬라이드 인에 이미지를 추가할 수도 있나요? 예. 이미지를 추가하여 슬라이드 인을 시각적으로 더 매력적으로 만들 수 있습니다.
내 웹사이트에 슬라이드인을 설치하려면 어떻게 하나요?제공된 설치 코드를 웹사이트 헤더에 복사합니다.


