이제 이 튜토리얼 시리즈의 세 번째 파트에서 두 번째와 세 번째 페이지를 거의 완성했으므로 다음 네 번째 파트에서는 몇 가지 작은 수정 및 추가 작업만 한 다음 나머지 페이지의 디자인을 처리하겠습니다.
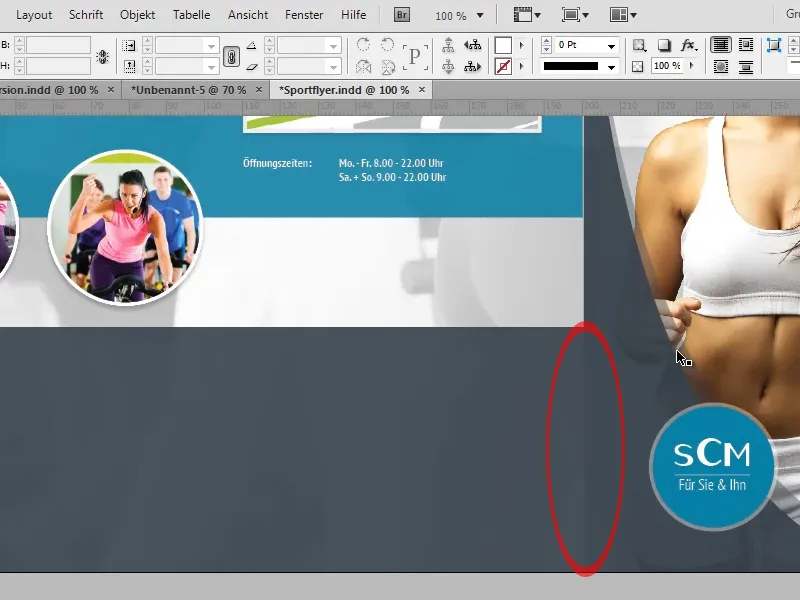
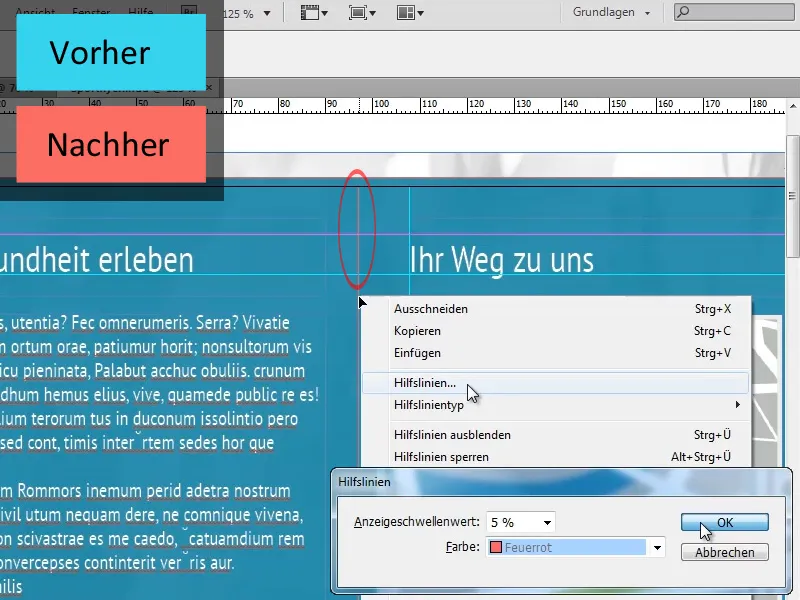
제목 페이지의 회색 영역과 인접한 페이지의 회색 스트립 사이의 전환을 자세히 살펴보면 딱딱한 가장자리가 있음을 알 수 있습니다. 이 효과는 제목 페이지의 회색 영역이 불투명도가 크게 감소한 두 번째 영역(35%)으로 겹쳐져 있기 때문에 발생하는 반면 회색 줄무늬는 그렇지 않습니다.

이 원치 않는 효과를 제거할 수 있는 몇 가지 옵션이 있습니다:
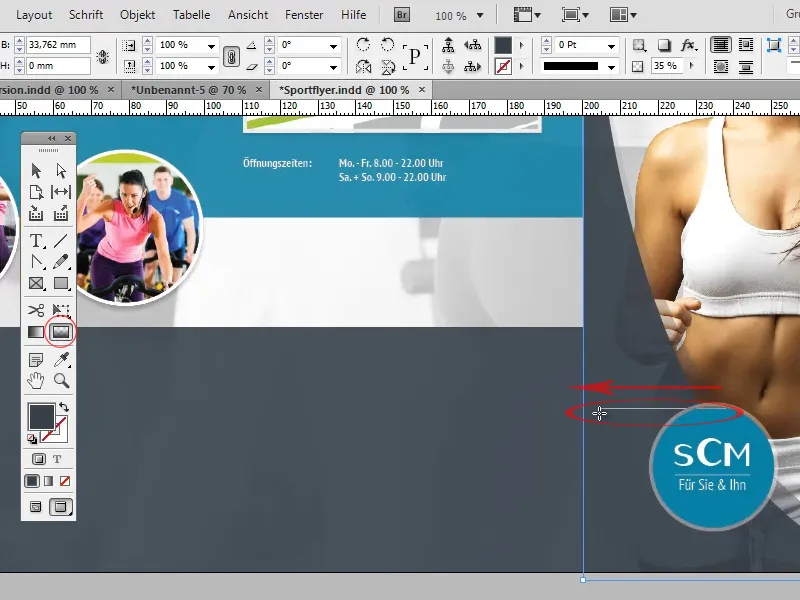
첫째, 부드러운 그라데이션 가장자리 도구를 사용하여 가장자리를 녹일 수 있습니다. 이렇게 하려면 효과를 만드는 불투명도 35% 영역을 선택하고 도구를 사용하여 오른쪽에서 왼쪽으로 이어지는 부드러운 그라데이션 가장자리를 만들기만 하면 됩니다.
이 변형의 단점은 부드러운 그라데이션 가장자리가 실제로 의도하지 않은 곳에도 나타날 수 있다는 것입니다. 이 예에서는 제목 페이지의 불투명도가 감소된 이중 가장자리가 위쪽으로 갈수록 희미해지는 경우가 쉽게 발생할 수 있습니다.
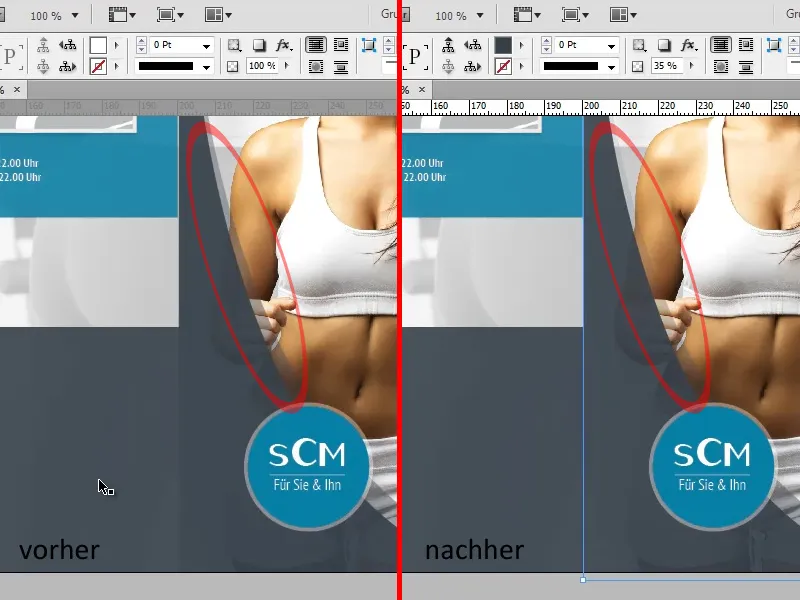
두 번째 옵션은 회색 스트립을 복제하고 복제본의 불투명도를 35%로 줄여 두 영역이 겹쳐질 때 제목 페이지와 동일한 색상 값이 생성되고 결과적으로 하드 가장자리가 사라지도록 하는 것입니다.
다음 단계에서는 회색 스트립에 텍스트를 삽입합니다:
제목과 본문 텍스트의 서식은 이미 위에 삽입된 "건강을 경험하세요" 및 "우리를 향한 당신의 길"이라는 제목과 그 아래에 있는 본문 텍스트의 서식과 각각 일치합니다.
다음 페이지에도 동일한 서식을 사용하여 일부 텍스트를 삽입할 예정이므로 본문 텍스트와 제목에 대해 별도의 단락 서식을 만드는 것이 좋습니다:
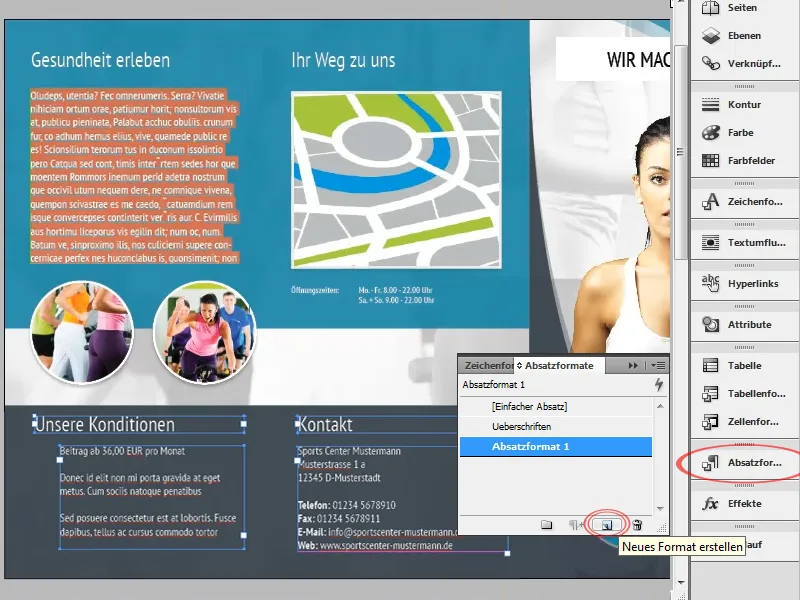
이렇게 하려면 먼저 단락 스타일 패널 (창>서식>단락 스타일)을 엽니다. 이제 해당 서식이 있는 텍스트 섹션을 선택하고 새로 만들기 아이콘을 클릭합니다. InDesign은 선택한 텍스트의 서식을 새로 생성된 단락 서식으로 자동으로 가져옵니다 . 이제 텍스트를 선택하고 단락 서식을 클릭하여 적절한 서식을 지정할 수 있습니다.
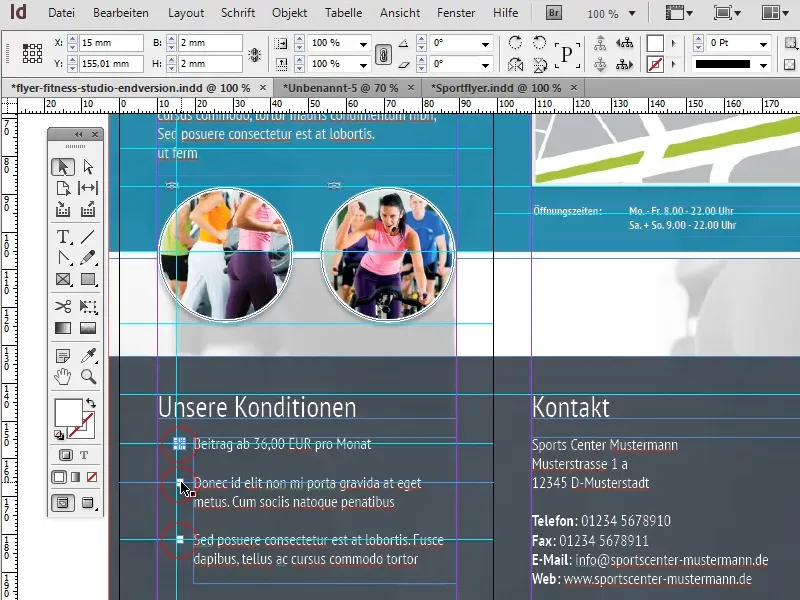
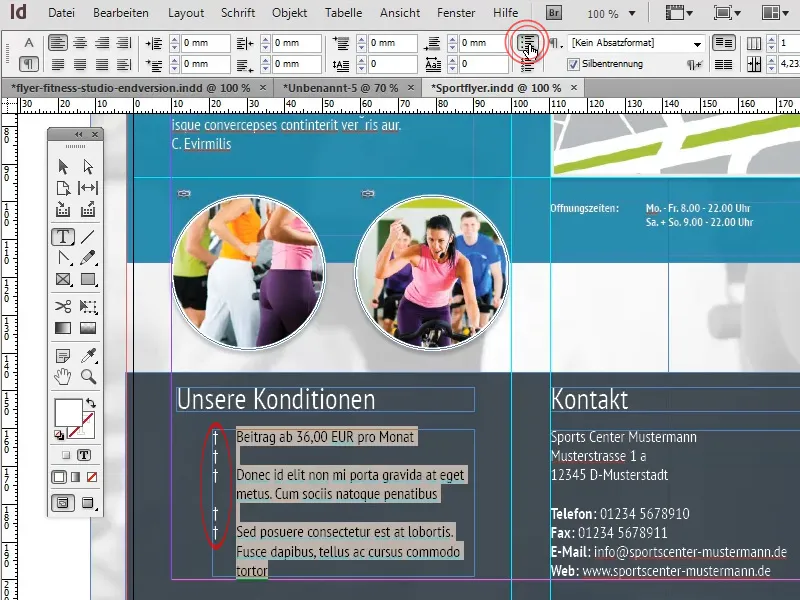
이제 왼쪽 하단의 텍스트에 글머리 기호가 제공되어야 합니다. 이를 위한 몇 가지 옵션도 있습니다:
한편으로는 글머리 기호를 도형이나 벡터로 만들어서 적절한 위치로 수동으로 이동할 수 있습니다. 이 방법의 장점은 모든 벡터를 사용할 수 있다는 것입니다. 하지만 텍스트가 조금만 변경될 때마다 글머리 기호의 위치를 다시 지정해야 한다는 단점이 있습니다.
두 번째, 훨씬 더 유연한 옵션은 표준 글머리 기호를 사용하는 것입니다. 텍스트가 변경될 때마다 글머리 기호도 자동으로 조정된다는 장점이 있습니다. 그러나 이 경우 원하는 문자를 문자로 사용할 수 있어야 합니다. 우리의 경우처럼 단순한 사각형이라면 물론 문제가 되지 않습니다:
먼저 글머리 기호로 제공할 텍스트를 선택하고 메뉴 모음에서 글머리 기호 목록 아이콘을 클릭합니다.
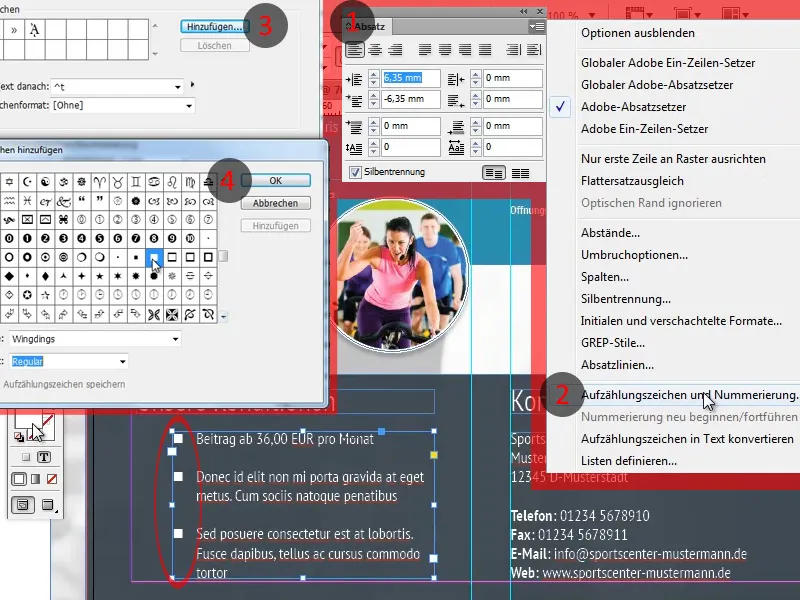
다른 문자를 글머리 기호로 지정하려면 단락 제어판 (창>글꼴 및 표>단락) 을 열고(1) 다른 옵션에서 글머리 기호 및 번호 매기기 ... 메뉴 항목을 선택합니다(2).
표시되는 창에서 추가 버튼(3)(4)을 클릭하여 원하는 문자를 선택할 수 있습니다. 예를 들어 와인딩 글꼴에서 적합한 문자를 찾을 수 있습니다.
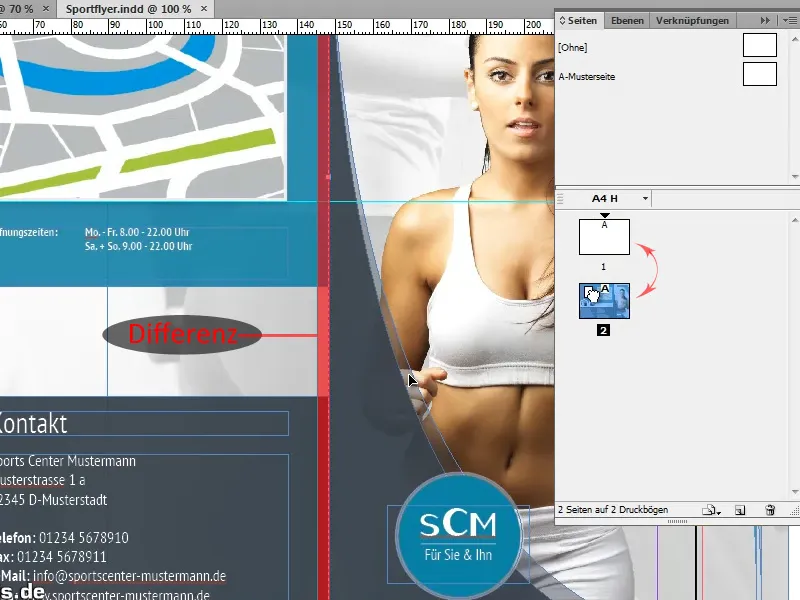
저는 트레이닝을 만들 때 앞면과 뒷면을 섞어서 만들었습니다. 접힌 부분의 경우 안쪽으로 접힌 부분이 약간 짧기 때문에 이런 문제가 발생합니다. 그러나 이러한 실수를 수정하는 것은 구분선을 약간 이동하고 개별 개체를 약간 조정하기만 하면 되므로 그리 어렵지 않습니다.
많은 보조 선과 혼동되지 않도록 중요한 구분선을 나타내는 보조 선의 색을 다시 지정할 수도 있습니다. 이렇게 하려면 관련 가이드를 선택하고 마우스 오른쪽 버튼>가이드에서 원하는 색상을 선택하기만 하면 됩니다.
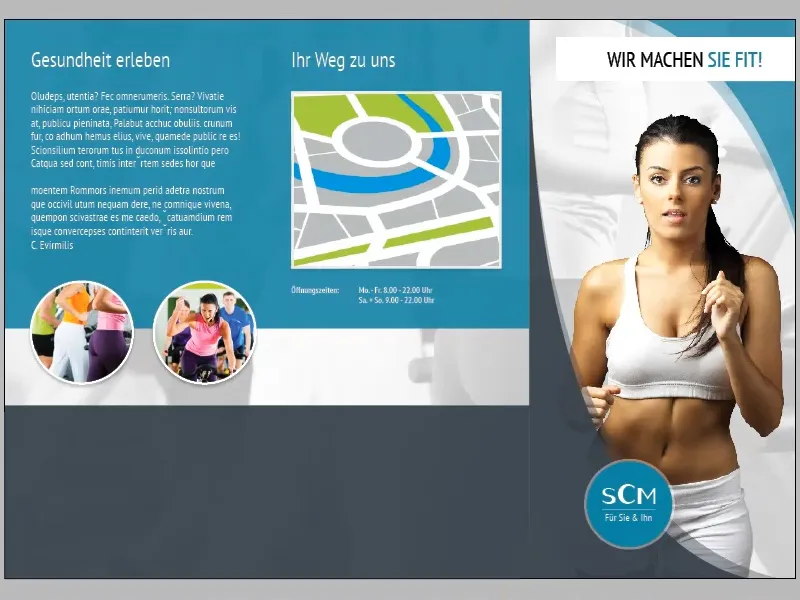
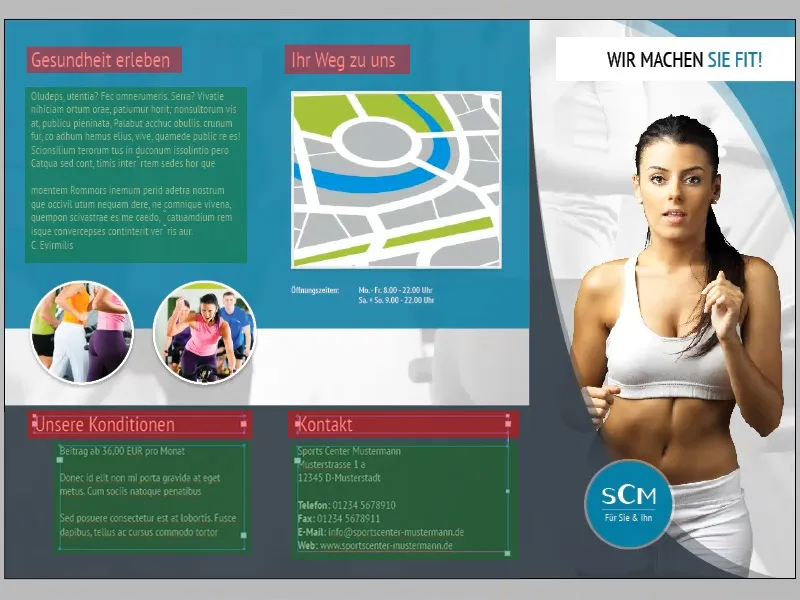
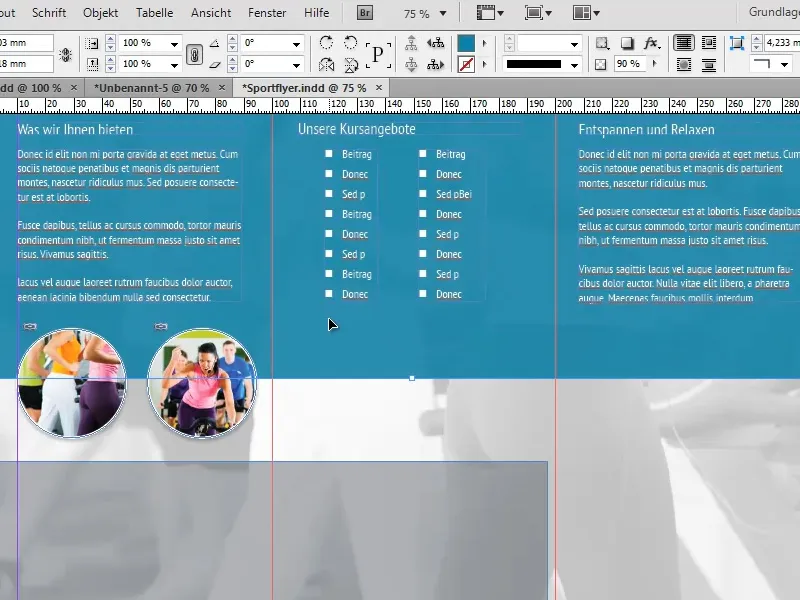
이제 나머지 페이지로 시선을 돌려보겠습니다:
다음 페이지 레이아웃의 기본 기능은 이미 만든 페이지의 레이아웃과 일치하므로 많은 기본 요소를 간단히 복사할 수 있습니다. 예를 들어 배경 이미지는 일대일로 복사할 수 있지만 청록색 및 회색 영역과 같은 다른 배경 요소는 최소한의 조정만 하면 됩니다.
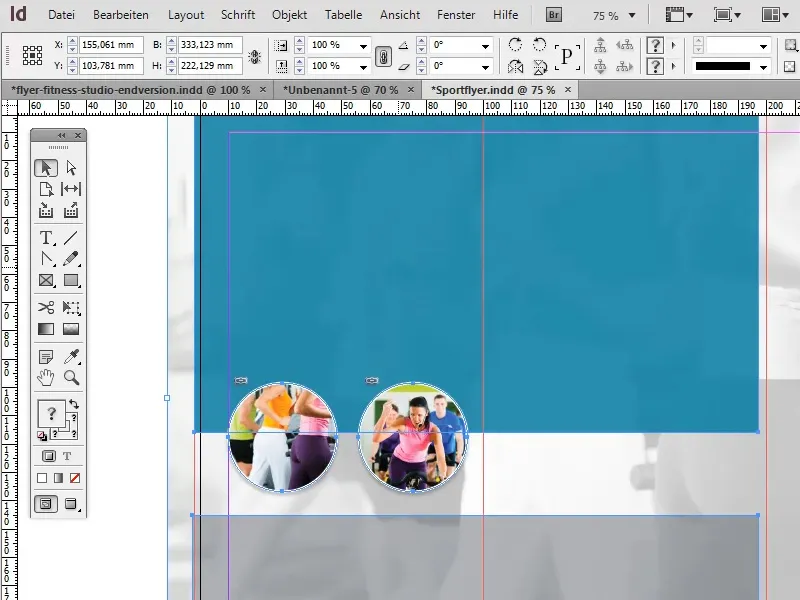
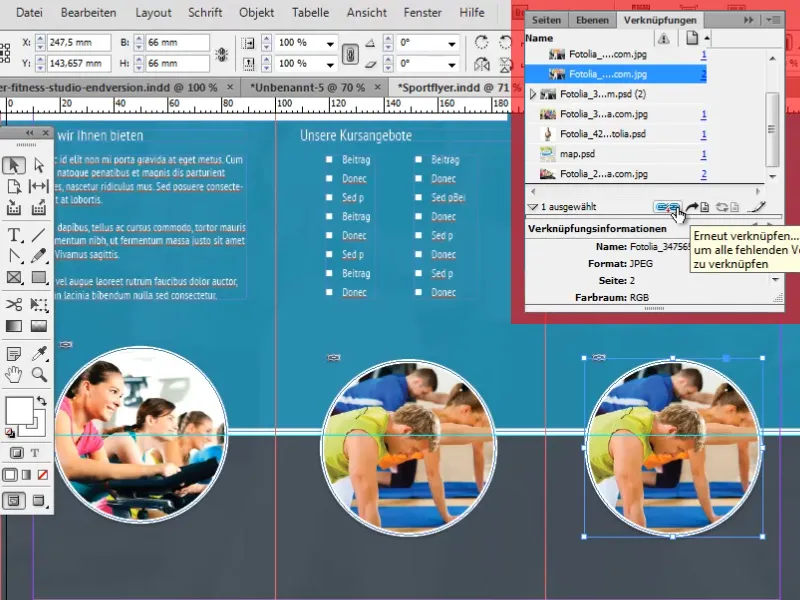
원형 이미지도 처음부터 새로 만들 필요는 없습니다. 기존 이미지를 복사하고 링크를 업데이트하는 것으로 충분합니다.
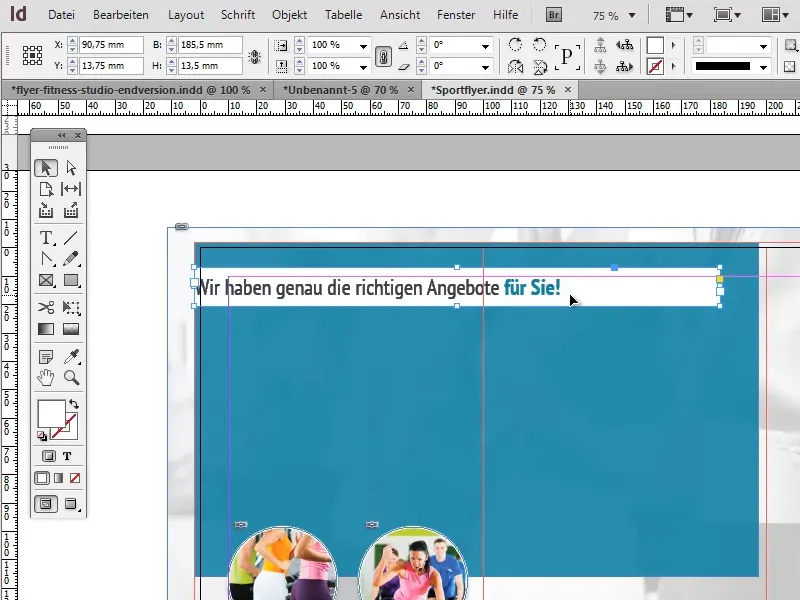
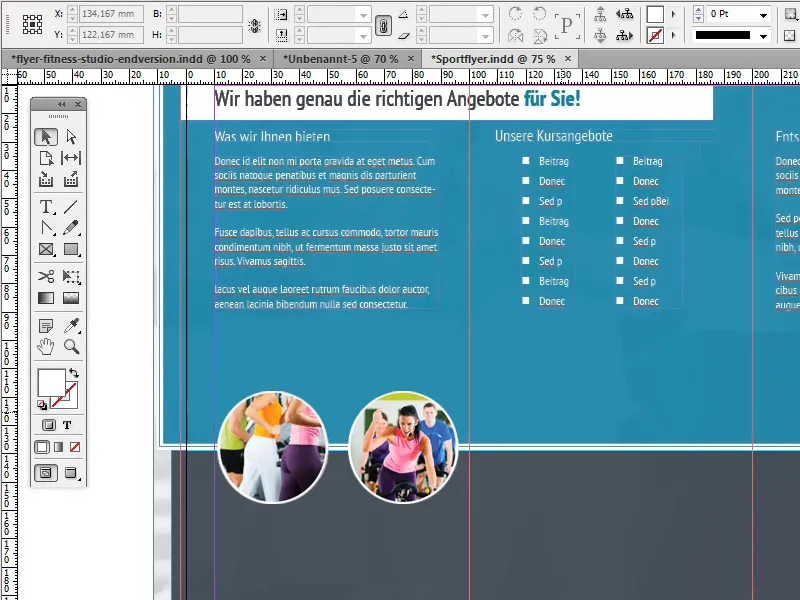
제목의 경우 문서 상단에 폴더의 처음 두 섹션에 걸쳐 확장되는 텍스트 필드를 만들고 영역 색상을 흰색으로 설정합니다. " 귀하에게 딱 맞는 오퍼가 있습니다 ! "라는 텍스트의 서식은 폴더의 제목 페이지에 있는 제목을 기준으로 합니다: 따라서 여기에서도 굵은 글꼴 스타일로 서식이 지정된 마지막 두 단어는 배경 영역에도 사용된 진한 청록색으로 색상이 지정되어 있습니다.
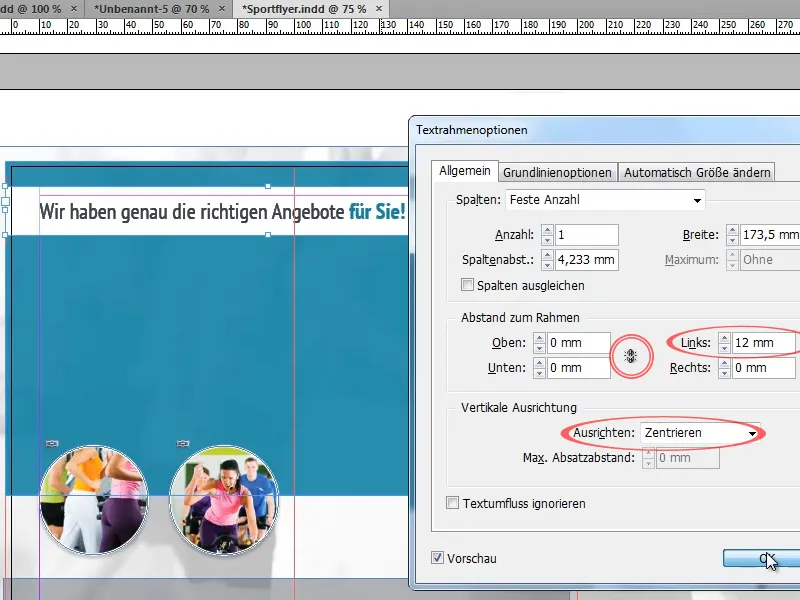
텍스트가 텍스트 상자의 가장자리에 달라붙지 않도록 텍스트 프레임 옵션(개체>텍스트 프레임 옵션) 에서 세로 정렬을 가운데로 설정하고 약 12mm의 왼쪽 들여쓰기를 추가할 수 있습니다. 들여쓰기를 설정할 때 모든 설정 균등화 버튼이 비활성화되어 있는지 확인해야 합니다.
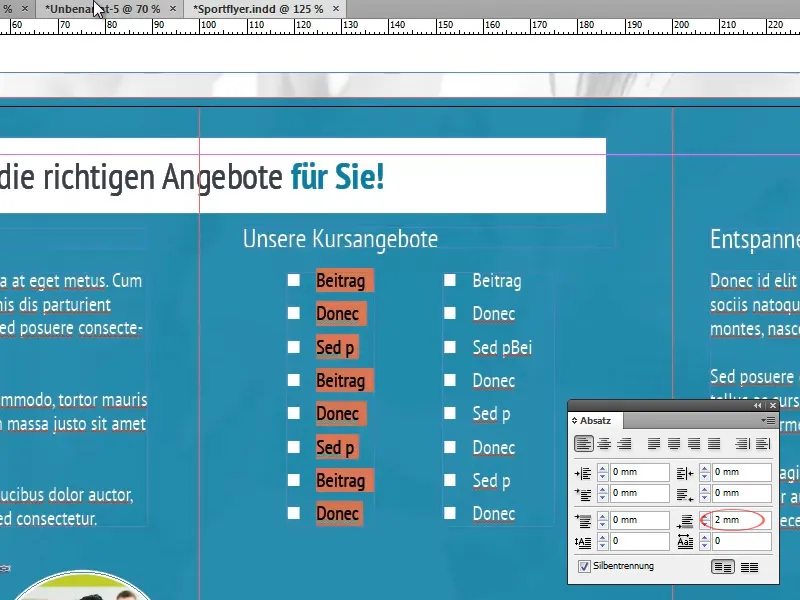
이제 전단지의 상단 절반에 이전에 만든 단락 형식을 적용한 다양한 텍스트를 삽입합니다.
글머리 기호를 사용할 때 명확성을 보장하려면 개별 포인트 사이에 충분한 공간이 있는지 확인해야 합니다. 애플리케이션에 따라 줄 간격을 늘리거나 빈 줄을 삽입하거나 단락 제어판 (창>글꼴 및 표>단락) 에서 각 단락 뒤에 간격을 정의하는 등의 방법으로 이 작업을 수행할 수 있습니다(예: 글꼴 및 표>단락 ).
그러나 전경 요소를 계속하기 전에 배경이 최종 모양을 갖도록 해야 합니다:
이를 위해 배경의 청록색 영역의 크기를 조정하여 폴더의 상단 3분의 2를 대략적으로 채우도록 합니다.
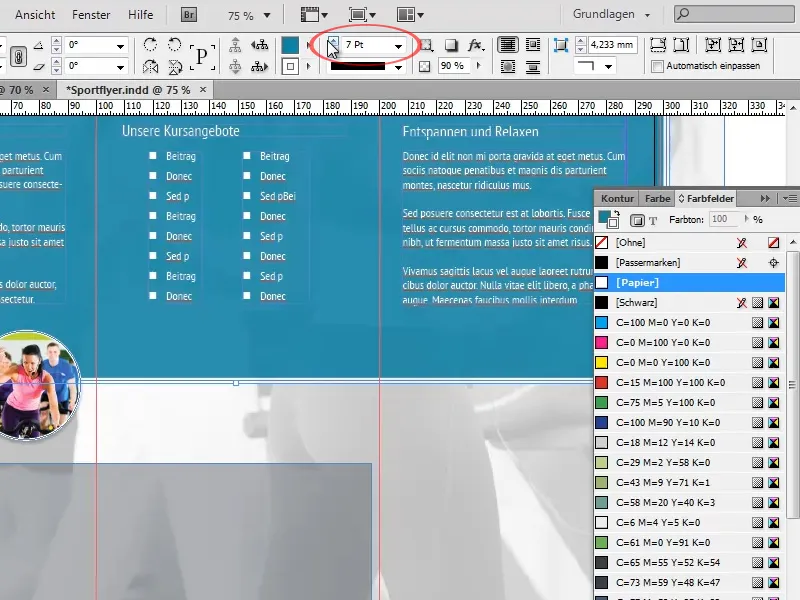
이제 청록색 영역의 아래쪽 가장자리에 흰색 구분선을 만들려고 합니다. 하지만 이 목적을 위해 별도의 선을 만드는 대신 약간의 트릭을 사용할 수 있습니다:
청록색 영역에 약 7포인트 두께의 흰색 윤곽선을 그리면 충분합니다. 이 영역은 문서의 3면 가장자리를 넘어 확장되므로 아래쪽 가장자리에서만 볼 수 있습니다.
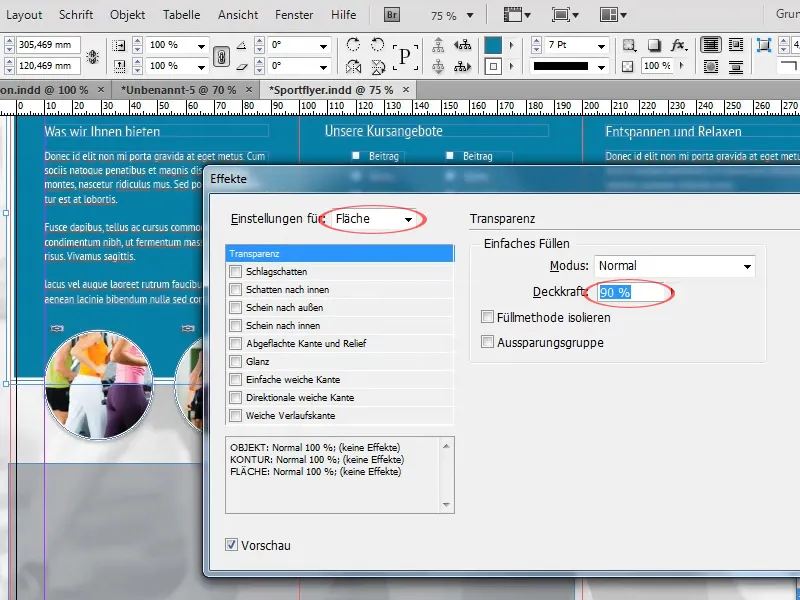
이제 효과 제어판에서 개체 불투명도를 100%로 설정하고 영역 불투명도를 90%로 줄입니다. 즉, 윤곽선의 불투명도는 완전히 그대로 유지되고 표면은 약간 투명해집니다. 개체 불투명도는 두 설정을 동일하게 변경합니다.
이제 이전에 복사한 회색 영역을 확대하여 흰색 구분선과 같은 높이가 되고 폴더의 아래쪽 1/3을 채우도록 합니다. 또한 영역의 불투명도를 약 90%로 높입니다.
이제 이미지를 사용자 지정해 보겠습니다:
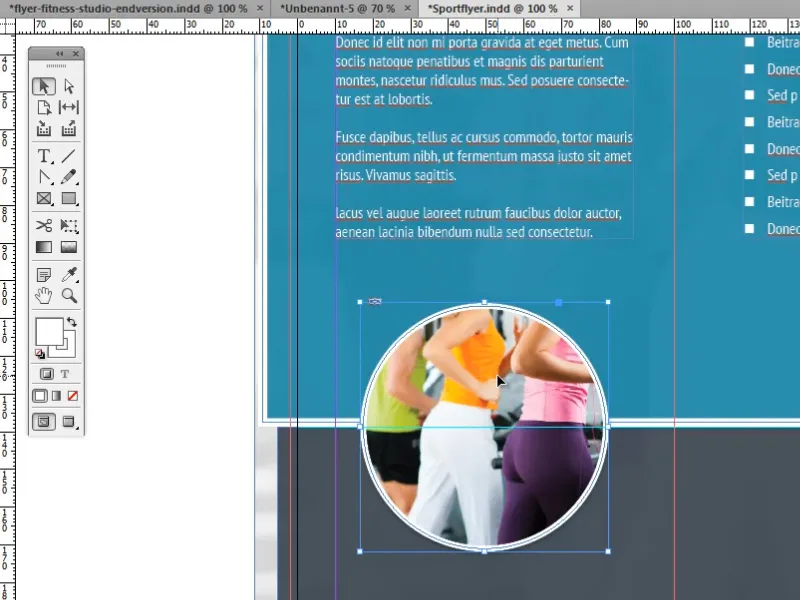
전체적으로 세 섹션 각각에 흰색 프레임이 있는 크고 중앙에 있는 둥근 이미지를 만들고 싶습니다. 이를 위해 이전에 완성된 페이지에서 복사한 이미지 중 하나를 템플릿으로 사용합니다.
먼저 이미지가 복잡해 보이지 않고 페이지에 잘 맞도록 이미지를 확대하고 이미지의 중앙을 흰색 구분선에 맞춥니다.
그런 다음 이미지를 두 번 복제하고 링크 패널을 사용하여 링크된 이미지를 새 이미지로 바꿉니다.
이미지를 가능한 한 간단하고 정확하게 중앙에 배치하기 위한 몇 가지 요령이 있습니다:
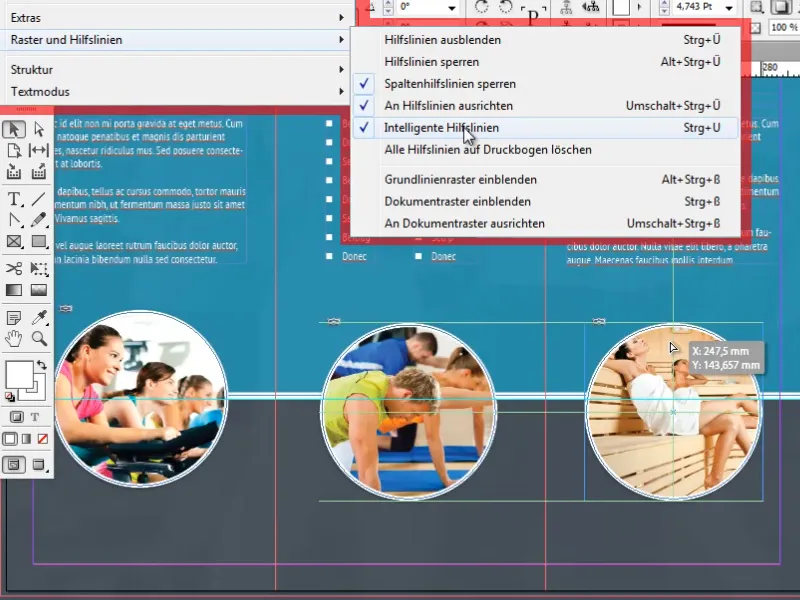
이러한 요령 중 하나는 지능형 가이드를 사용하는 것입니다. 이는 매우 실용적인 도구가 될 수 있습니다. 다른 물체와 중심과 같은 중요한 지점에 대한 참조를 자동으로 생성합니다. 개체가 이러한 점 또는 이러한 점의 수평 또는 수직 확장에 접근하면 개체가 자동으로 제자리에 고정됩니다.
지능형 가이드는 보기>격자 및 안내선>지능형 안내선에서 활성화할 수 있습니다.
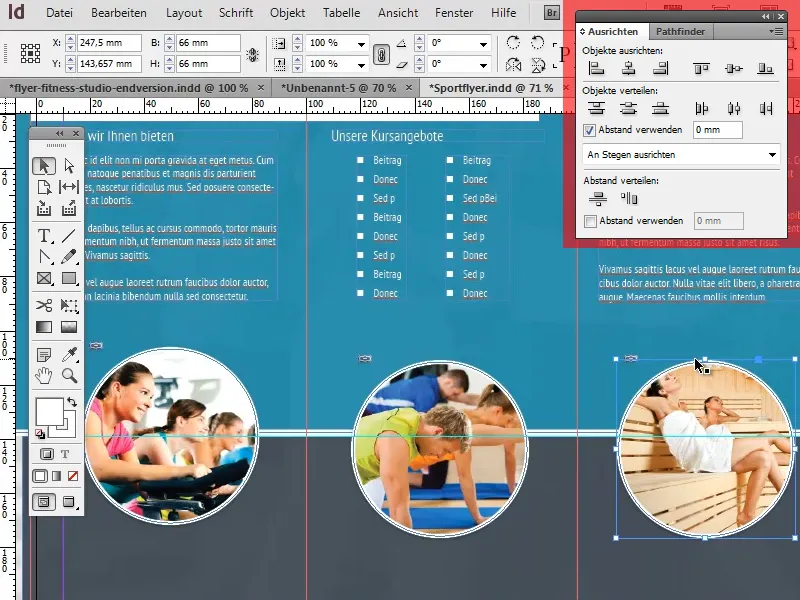
개체를 정렬하는 더 실용적인 옵션은 창>개체 및 레이아웃>정렬 아래의 정렬 패널에서 찾을 수 있습니다.
마지막으로, 이제 원형 이미지 아래에 작은 정보 텍스트를 삽입합니다. 이 서식은 다시 한번 표준 연속 텍스트 서식 (단락 서식) 에 해당합니다 . 제목은 중앙에 배치되며 그 외에는 글꼴 크기 측면에서 표준 형식에서 약간만 벗어납니다.
또한 제목의 오른쪽과 왼쪽에 줄을 만들어 멋진 시각적 효과를 연출합니다. 선 도구와 지능형 가이드의 도움으로 이러한 선을 만들고 정렬하는 것은 어렵지 않습니다.
이것으로 이 튜토리얼 시리즈의 네 번째이자 마지막 부분을 마칩니다. 이 튜토리얼을 통해 흥미롭고 유용한 정보를 많이 얻으셨기를 바라며, 앞으로는 못생긴 전단지에 다시는 기회를 주지 않으시길 바랍니다!


