이 튜토리얼에서는 Microsoft 디자이너를 사용하여 매력적인 소셜 미디어 게시물 , 특히 Instagram용 게시물을 만드는 방법을 보여 드리겠습니다. 적합한 템플릿 선택부터 디자인 마무리까지 단계별로 프로세스를 안내해 드리겠습니다. 지금 바로 시작해 보세요!
핵심 사항
- Microsoft 디자이너는 다양한 소셜 미디어 플랫폼에 맞는 다양한 템플릿을 제공합니다.
- AI를 사용하여 창의적인 콘텐츠를 만들 수 있습니다.
- 디자인을 편집하고 사용자 지정하는 것은 쉽고 사용자 친화적입니다.
단계별 가이드
1단계: 템플릿 선택
Microsoft 디자이너를 열고 '처음부터 디자인' 옵션을 선택합니다. 여기에서 Instagram 스퀘어 게시물, Facebook 광고 및 Twitter 게시물과 같은 형식을 포함하여 사용할 수 있는 다양한 템플릿을 찾을 수 있습니다. Instagram 게시물을 만들려면 "Instagram 스퀘어 게시물"을 클릭합니다. 그러면 시작점으로 사용할 수 있는 여러 템플릿에 바로 액세스할 수 있습니다.

2단계: 템플릿 및 미디어 사용
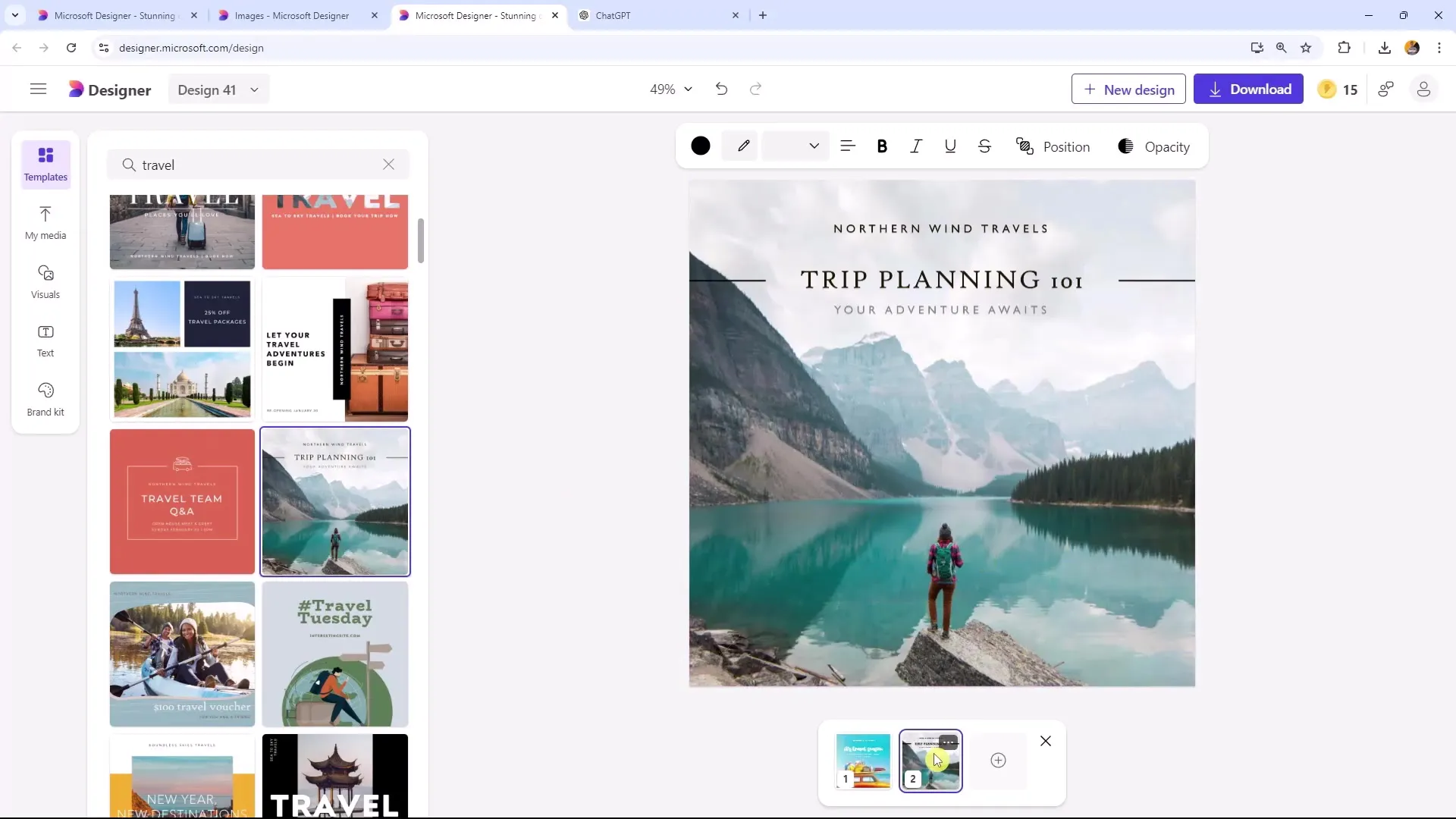
템플릿을 선택하면 사용 가능한 템플릿 목록이 표시됩니다. 나만의 미디어를 업로드하거나 기존 템플릿으로 작업할 수 있습니다. 'AI로 만들기' 옵션을 선택하여 AI가 생성한 이미지를 통합할 수도 있습니다. 원하는 이미지를 템플릿으로 드래그하기만 하면 됩니다.

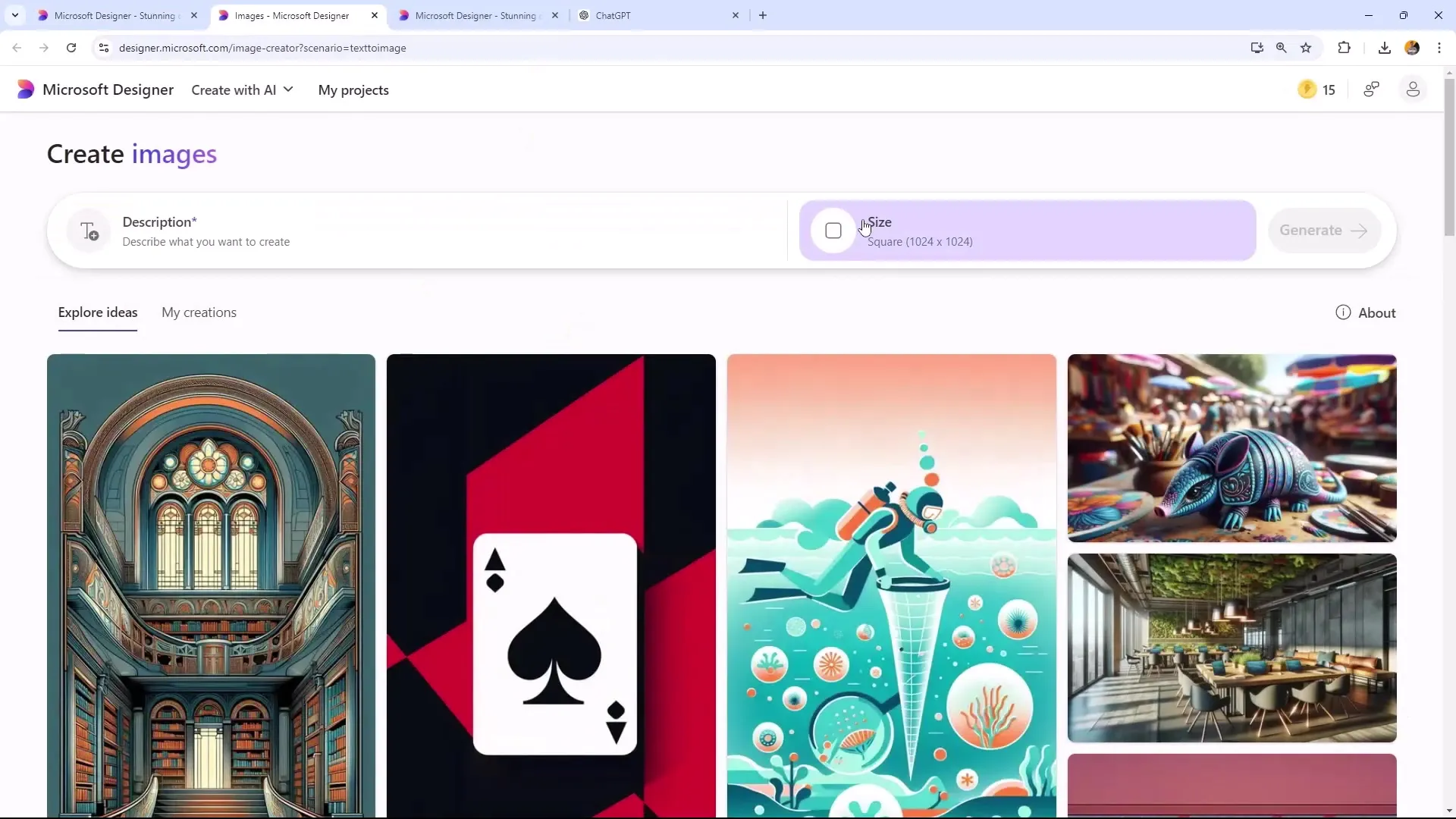
3단계: AI로 생성된 이미지 만들기
AI로 이미지를 만들려면 '산에 있는 여성 등산객'과 같이 원하는 메시지를 입력합니다. 그러면 Microsoft 디자이너가 해당 이미지를 생성합니다. 이미지를 정사각형 형식으로 만들지 여부를 결정한 다음 디자인에 추가할 수 있습니다.

4단계: 새 페이지 추가
디자인에 새 페이지가 필요한 경우 "페이지 추가"를 클릭하고 기존 페이지의 복사본을 만들 수 있습니다. 이렇게 하면 디자인의 여러 가지 변형을 만들 수 있습니다.

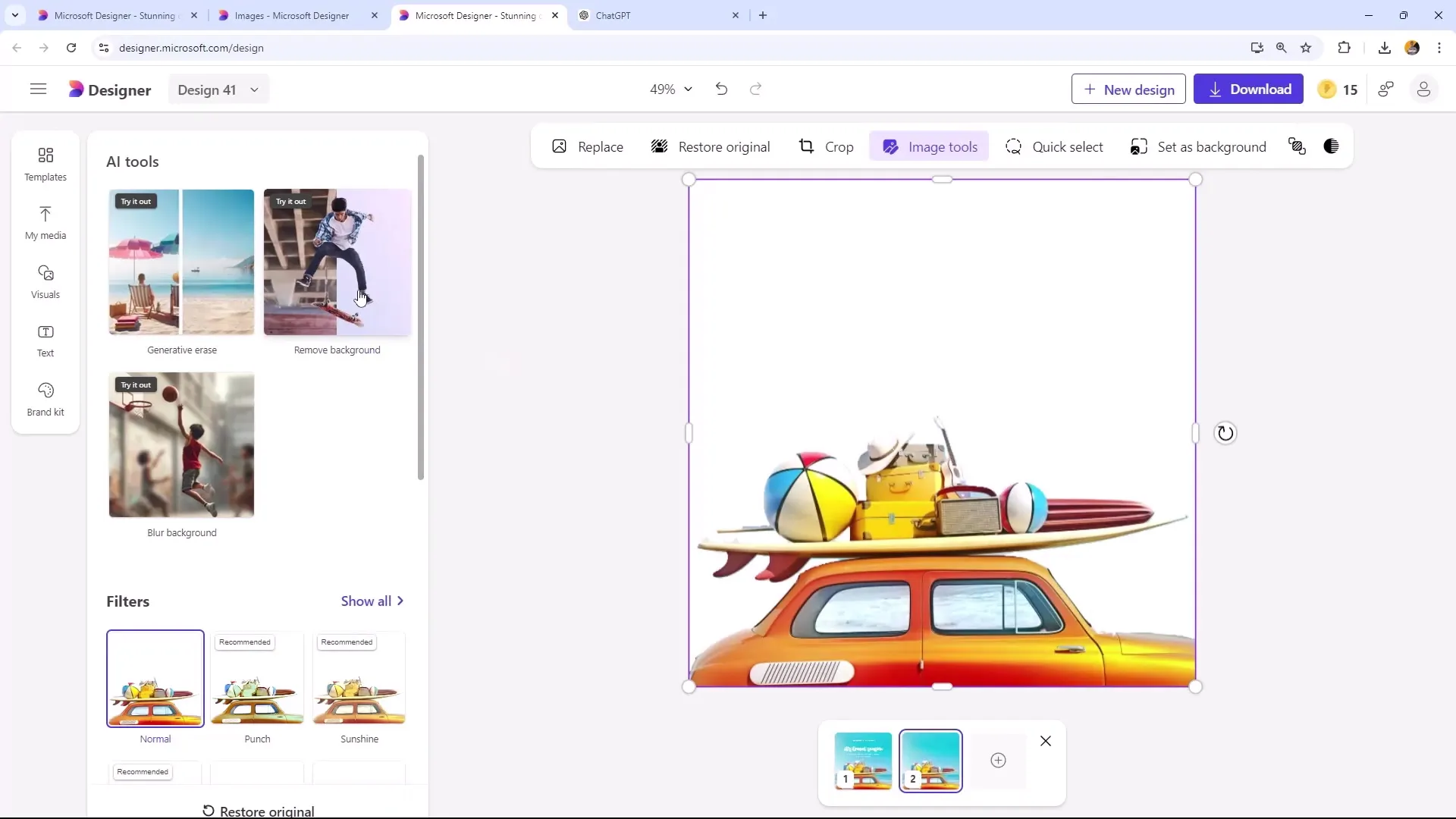
5단계: 요소 사용자 지정
편집하려는 이미지 또는 템플릿을 선택합니다. 여기에서 배경을 제거하고 디자인을 사용자 지정할 수 있습니다. 첫 페이지에 배경 없이 이미지를 배치하여 다양한 이미지를 결합할 수 있습니다. 이렇게 하면 더 매력적인 시각적 결과가 만들어집니다.

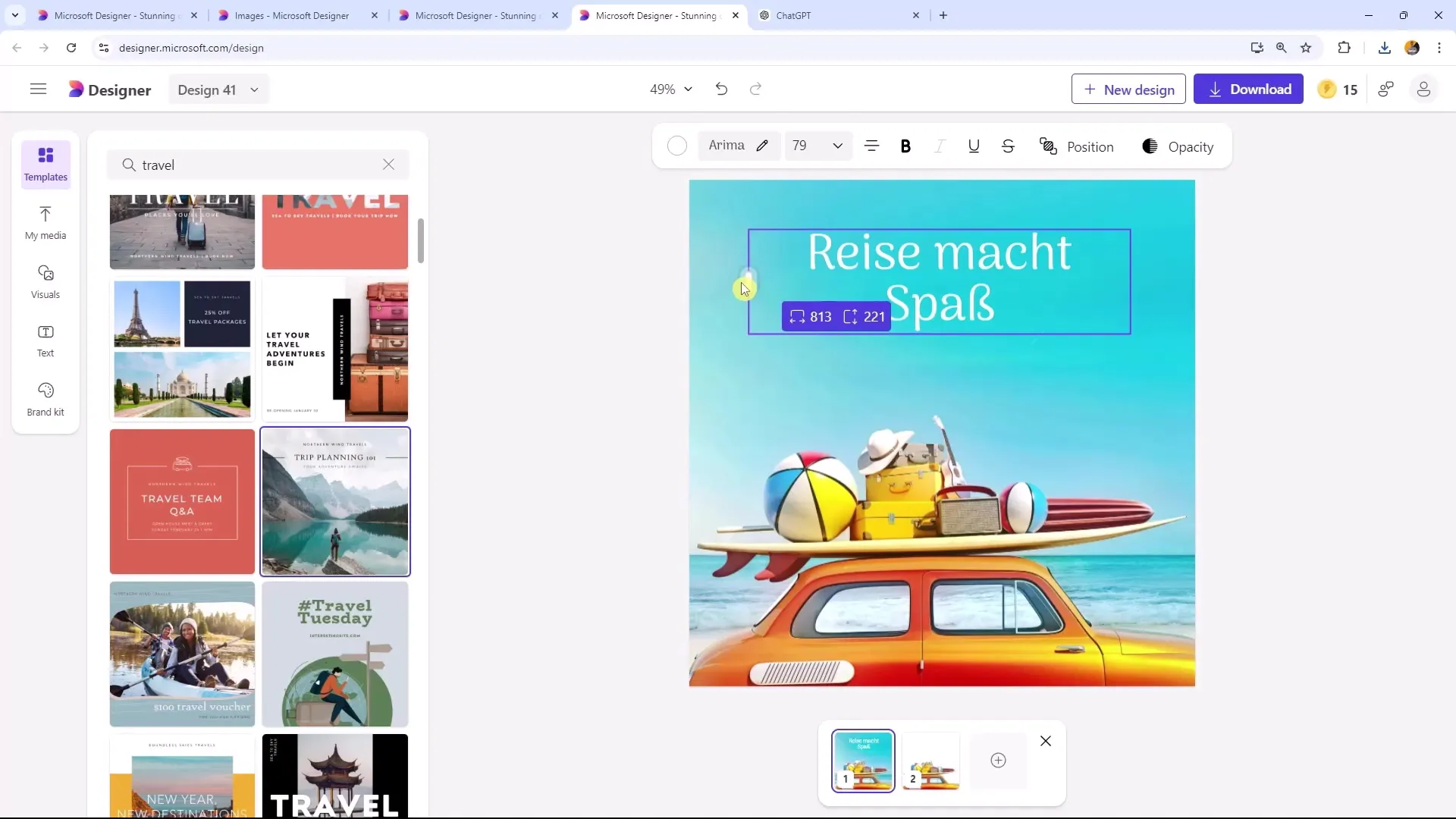
6단계: 텍스트 및 서식 추가
이제 디자인에 텍스트를 추가할 수 있습니다. 원하는 글꼴을 사용하고 읽기 쉽도록 텍스트의 스타일을 지정합니다. 예를 들어 "여행은 즐겁습니다"라고 쓸 수 있습니다. 텍스트가 이미지 위에 위치하되 가려지지 않도록 배치합니다.

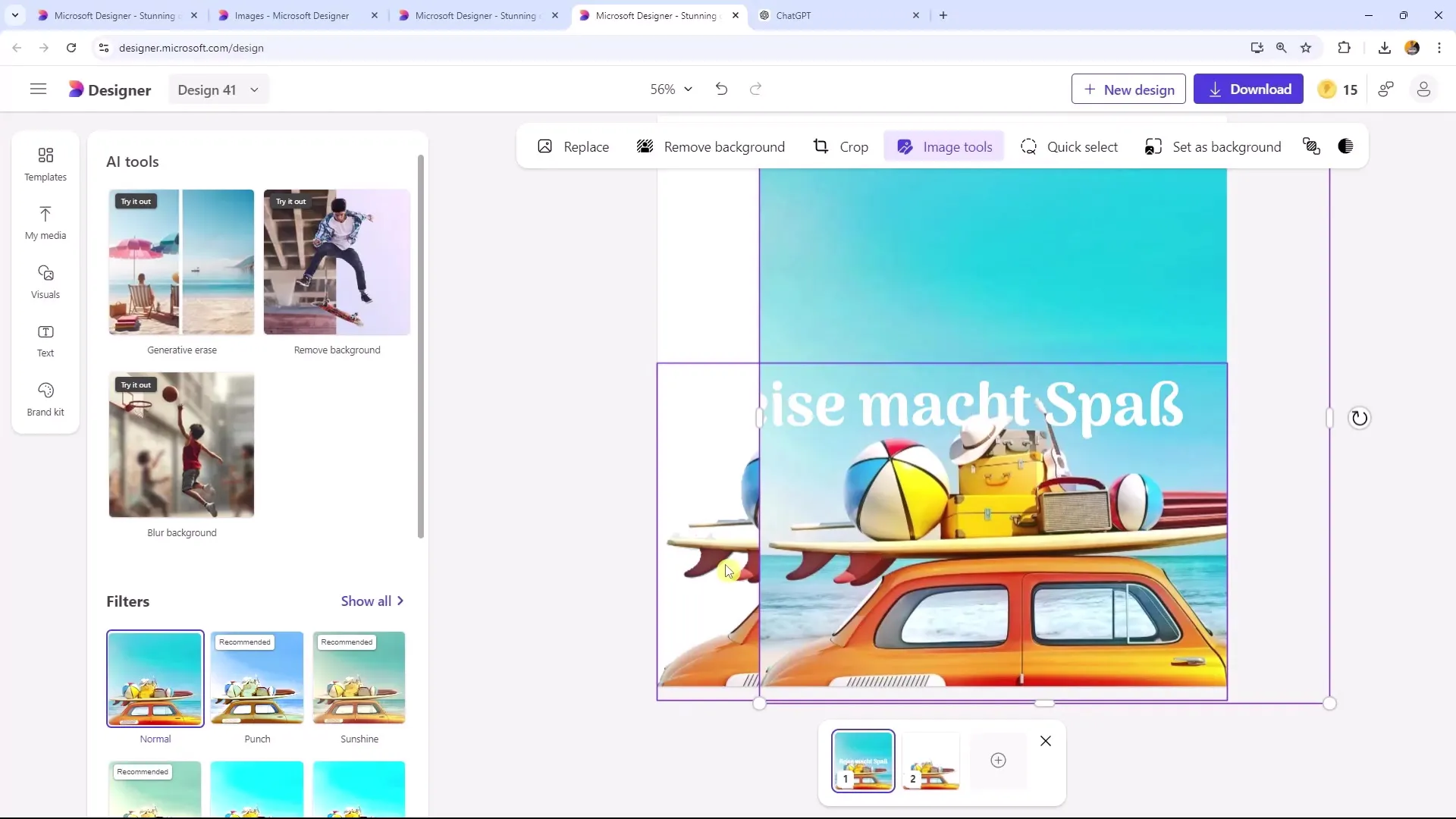
7단계: 3D 효과 만들기
흥미로운 3D 효과를 만들려면 텍스트가 배경 이미지와 메인 이미지 사이에 있는지 확인하세요. 이렇게 하면 텍스트가 이미지 뒤로 약간 사라지는 것처럼 보입니다. 이렇게 하면 디자인의 시각적 깊이가 더해집니다.

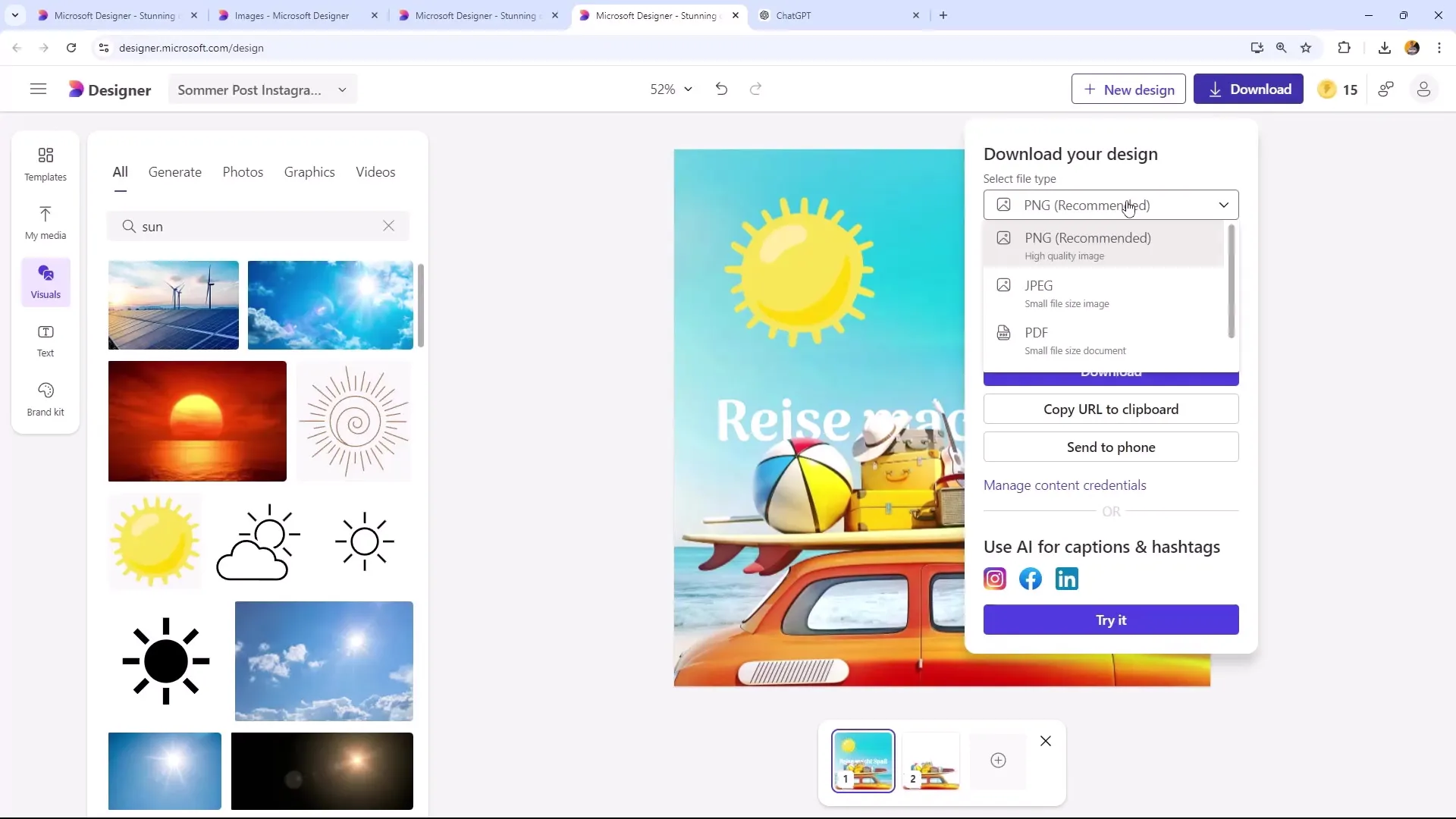
8단계: 최종 디자인 및 다운로드
디자인이 마음에 들면 이름을 지정하고 다운로드 옵션을 선택합니다. 최상의 품질을 보장하려면 PNG 형식으로 다운로드하세요. 현재 페이지를 선택하여 최종 완성된 페이지만 저장할 수도 있습니다.

요약
이 가이드에서는 Microsoft 디자이너로 매력적인 Instagram 게시물을 만드는 방법을 배웠습니다. 템플릿을 선택하고 AI가 생성한 이미지를 사용하는 것부터 텍스트 및 레이아웃 사용자 지정에 이르기까지 이제 창의적이고 매력적인 디자인을 개발할 수 있습니다.
자주 묻는 질문
디자인에서 텍스트를 사용자 지정하려면 어떻게 하나요?Microsoft 디자이너 텍스트 편집기에서 글꼴, 글꼴 크기 및 색상을 변경할 수 있습니다.
디자인에 여러 페이지를 추가할 수 있나요?예. '페이지 추가'를 클릭하여 여러 페이지를 추가할 수 있습니다.
Instagram에 가장 적합한 형식은 무엇인가요?PNG 형식은 이미지 품질이 높기 때문에 Instagram에 가장 적합합니다.


