이 가이드에서는 Microsoft 디자이너에서 썸네일을 최적화하고 사용자 지정하여 가시성과 매력을 향상시키는 방법을 알아봅니다. 썸네일 만들기 및 사용자 지정 프로세스를 단계별로 살펴보고 창의적으로 조정하여 썸네일을 최대한 활용하는 방법을 보여 드리겠습니다.
주요 요점
- 다양한 필터와 텍스트 템플릿을 사용하여 썸네일을 향상시킬 수 있습니다.
- 배경을 제거하면 전문적이고 매력적인 디자인을 만들 수 있습니다.
- 텍스트와 색상을 조정하는 것은 썸네일의 가독성과 심미성을 위해 매우 중요합니다.
단계별 가이드
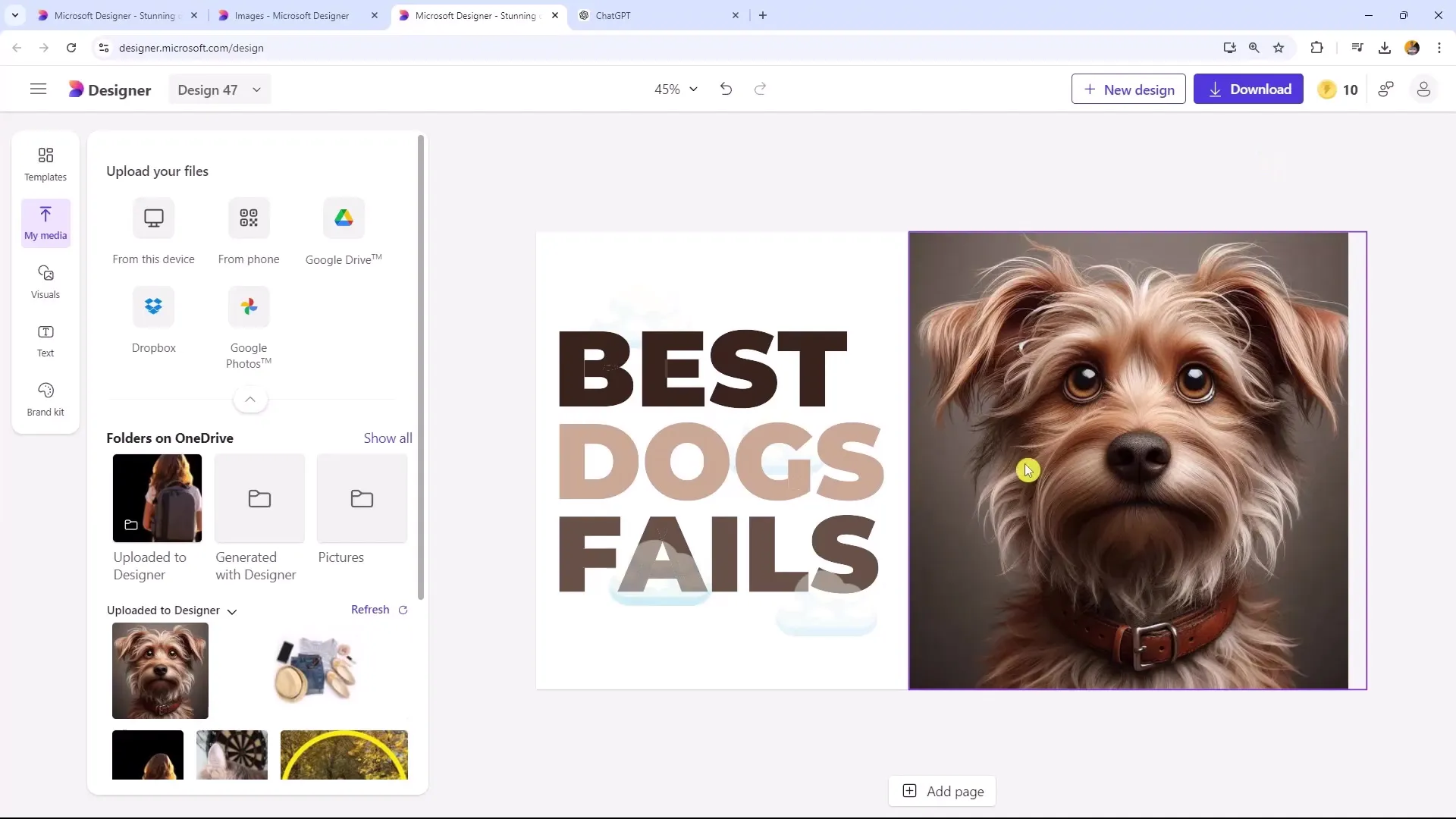
썸네일을 개선하려면 기존 페이지를 복제하는 것부터 시작하세요. 이렇게 하면 원본을 잃지 않고 다양한 조정을 할 수 있는 기초를 마련할 수 있습니다. 이렇게 하려면 '페이지 추가'를 클릭하고 복제된 페이지를 선택합니다.

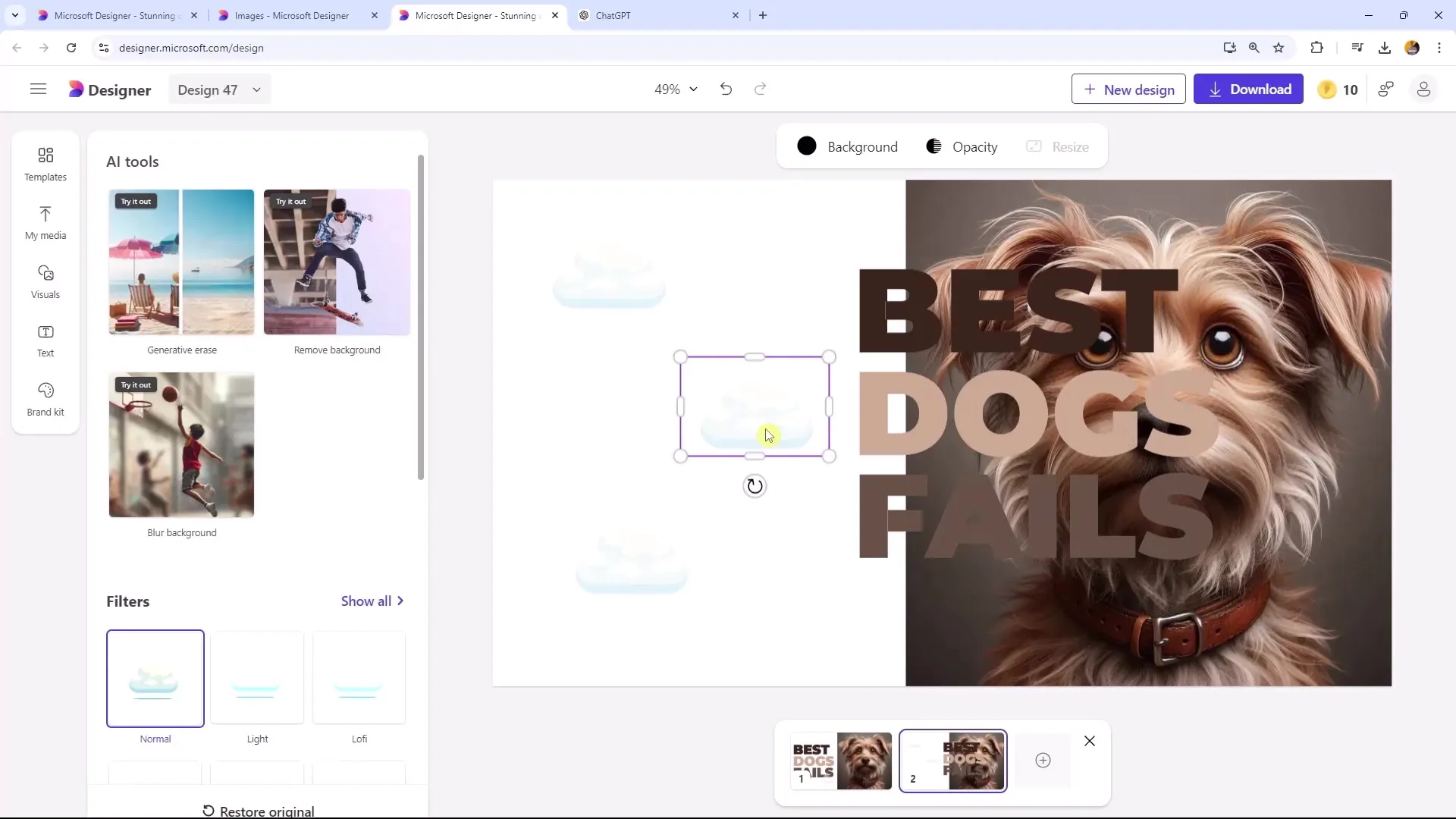
새 페이지가 생성되면 더 이상 적합하지 않은 요소를 제거해야 합니다. 이 경우 클라우드 요소를 살펴봅시다. 보기에는 좋지만 새 디자인과 어울리지 않습니다. 클라우드 이미지를 캔버스에서 드래그하기만 하면 됩니다.

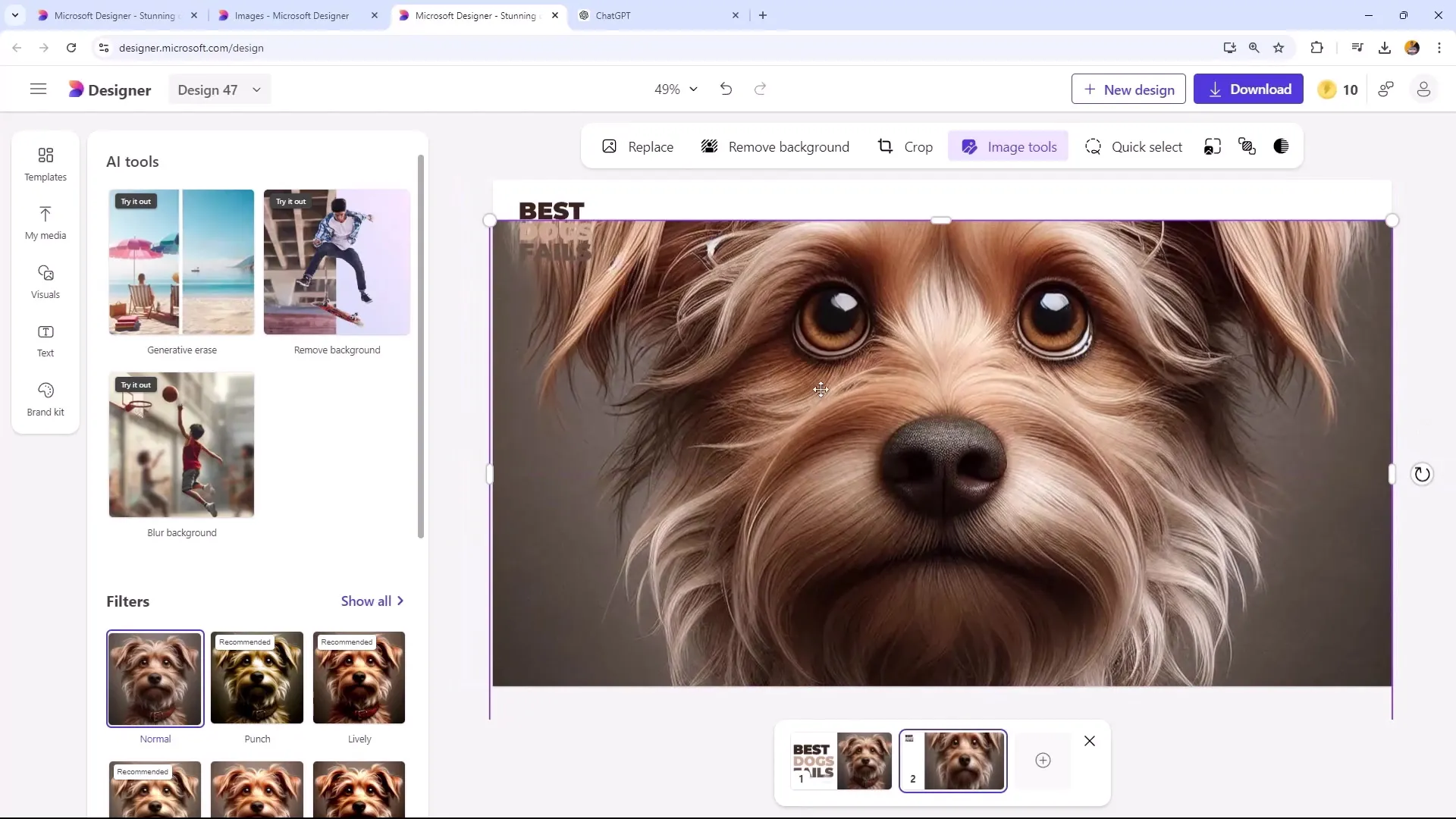
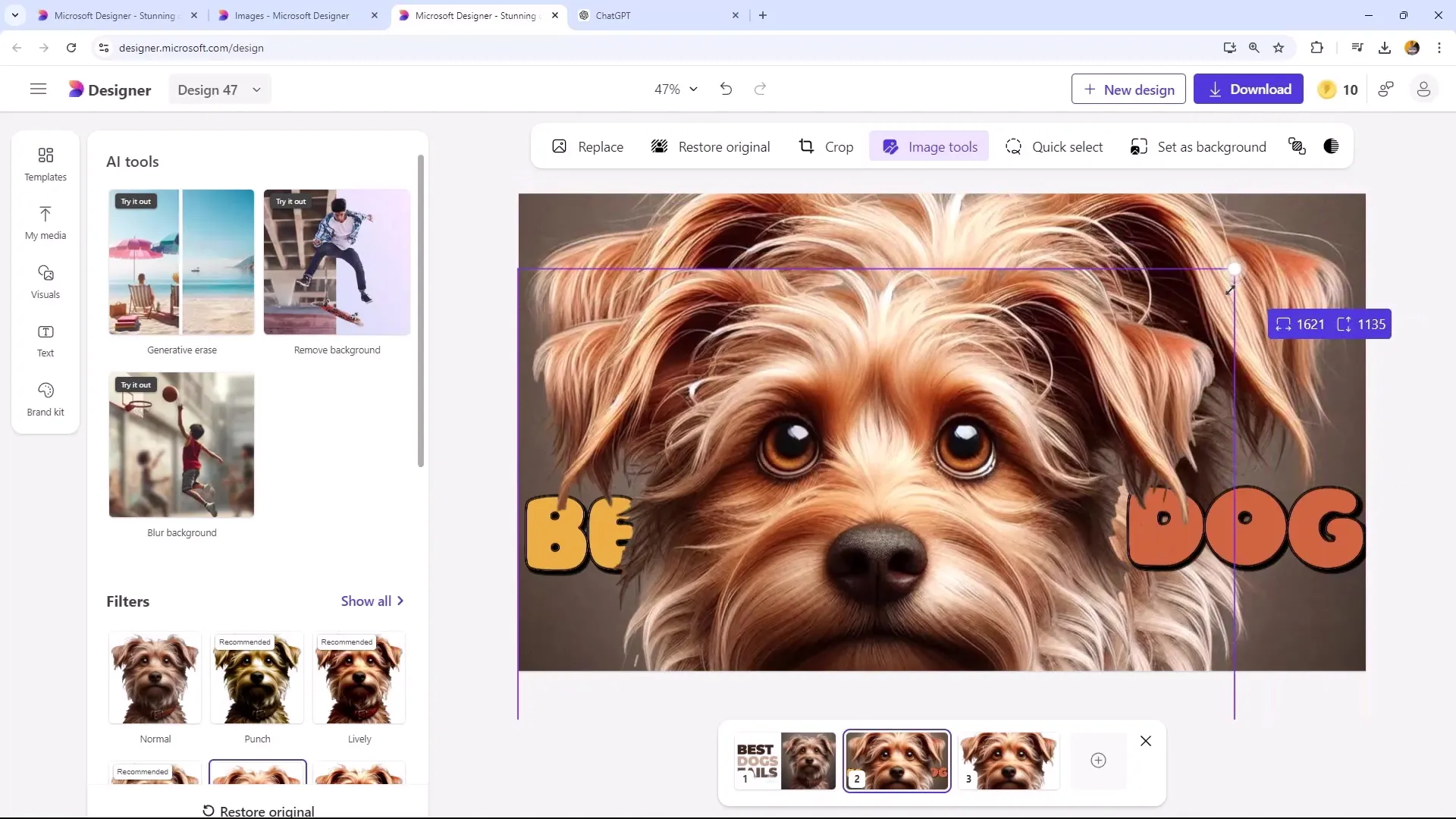
이제 사용하려는 이미지를 사용자 정의하고 싶습니다. 새로운 형식에 더 잘 맞도록 이미지를 늘리고 원하는 미학을 얻을 수 있습니다. 이미지를 클릭하고 모서리를 드래그하여 확대 또는 축소합니다.

이미지를 늘린 후 다양한 필터를 적용하여 독특한 모양을 만들 수 있습니다. 이 예에서는 이미지를 강조하고 보는 사람의 시선을 끌기 위해 매력적인 미묘한 필터를 사용했습니다.

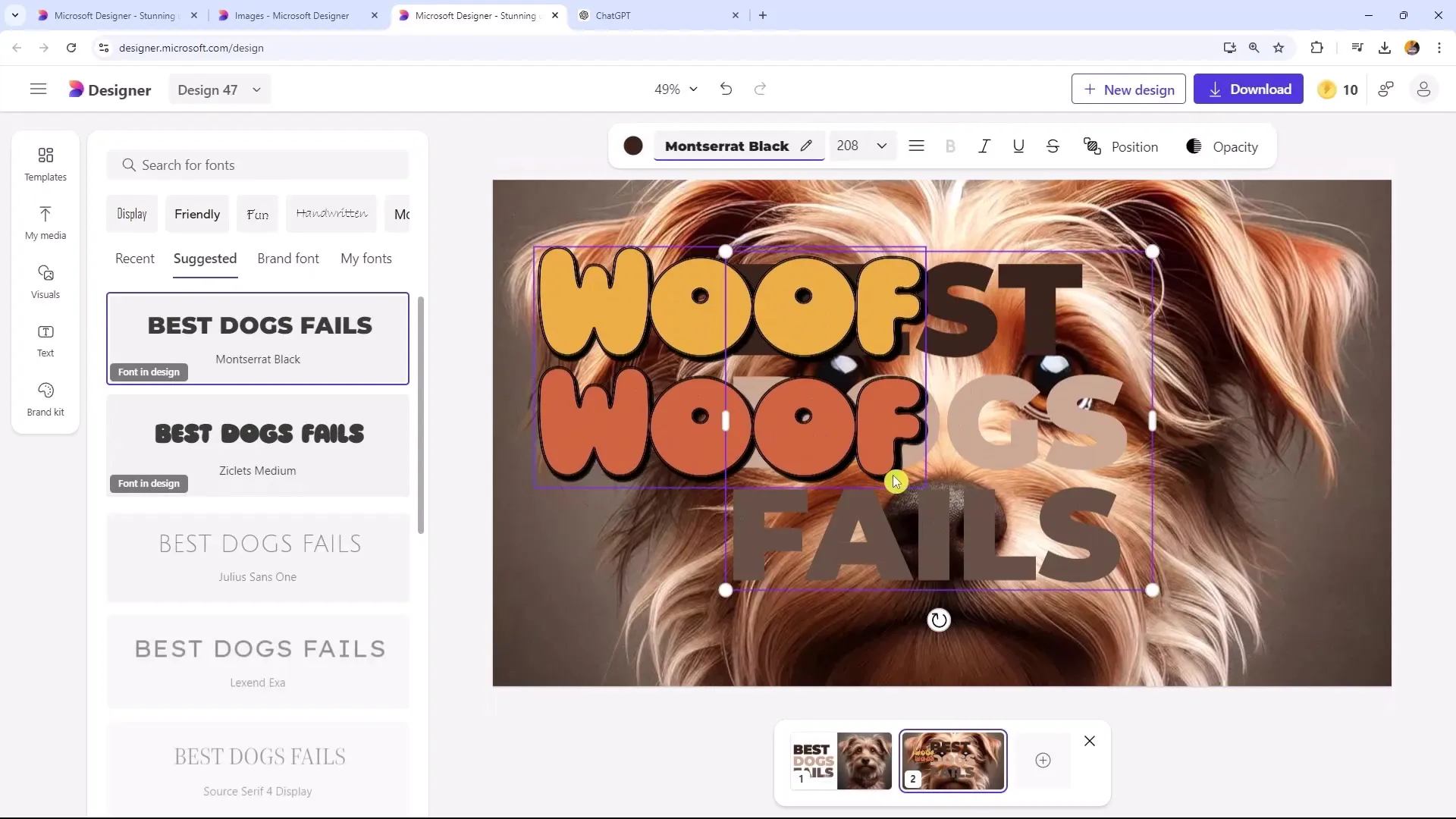
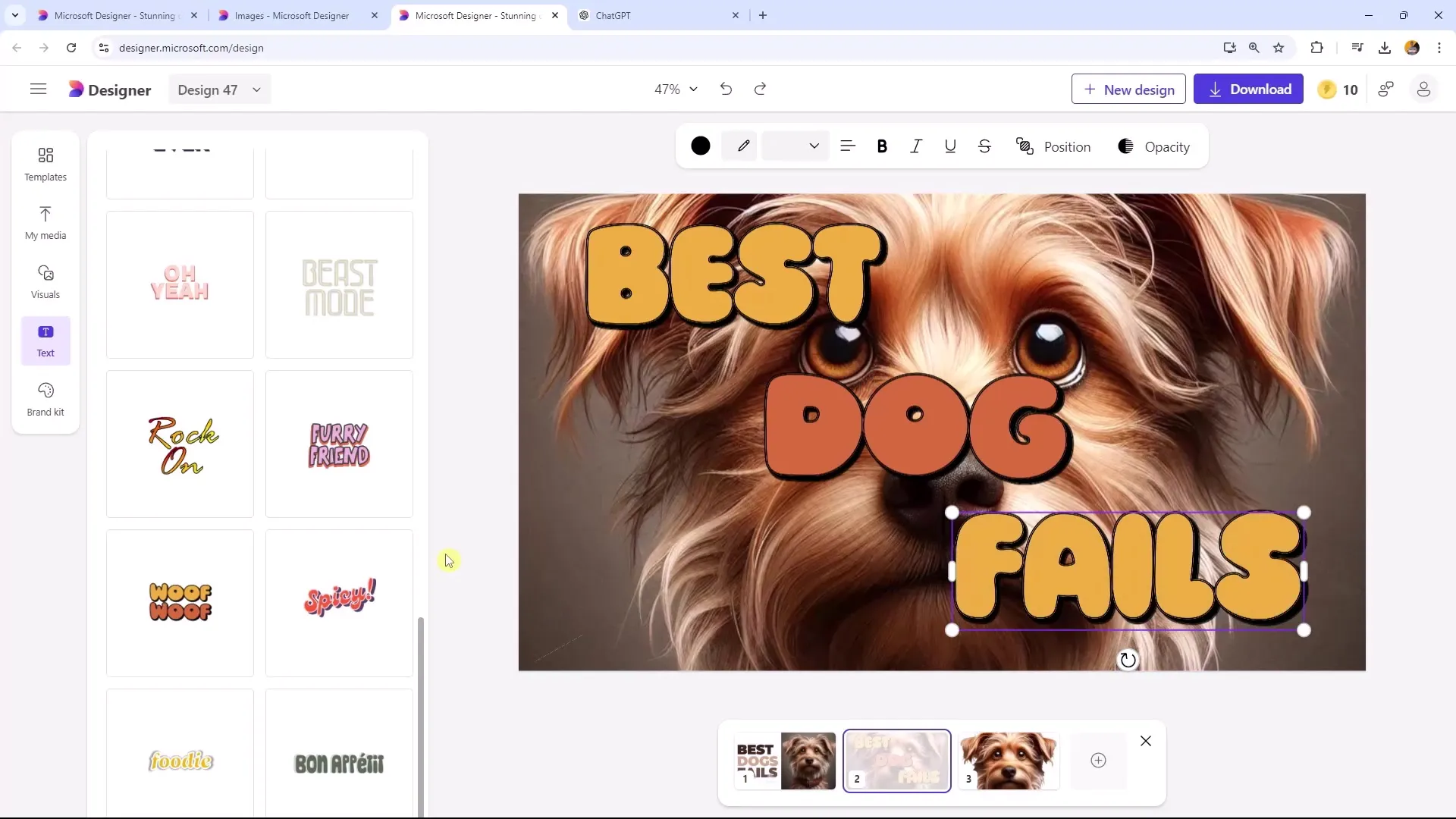
이제 문제는 썸네일의 텍스트가 어떤 모양이어야 하는가입니다. 이미지와 일치하는 미리 정의된 텍스트 템플릿을 사용하는 것이 좋습니다. 적절한 텍스트 템플릿을 캔버스로 드래그하여 이미지 위에 놓습니다.

텍스트 내용을 살펴보고 필요에 따라 조정합니다. 이 예에서는 빨간색 텍스트를 "최고의 개는 실패한다"로 바꾸어 변경합니다. 여기서도 가독성을 보장하기 위해 기존 구조를 사용합니다.

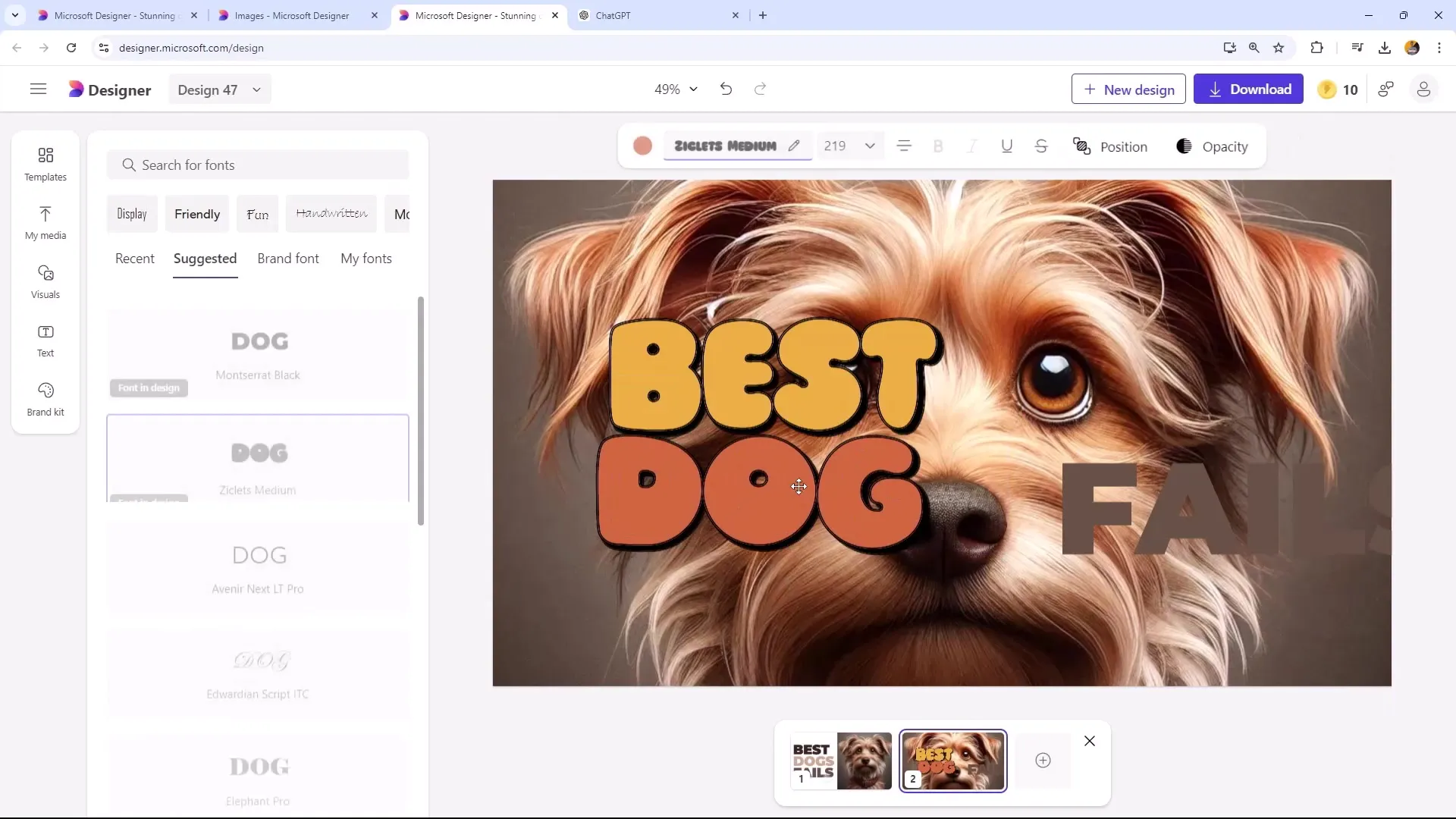
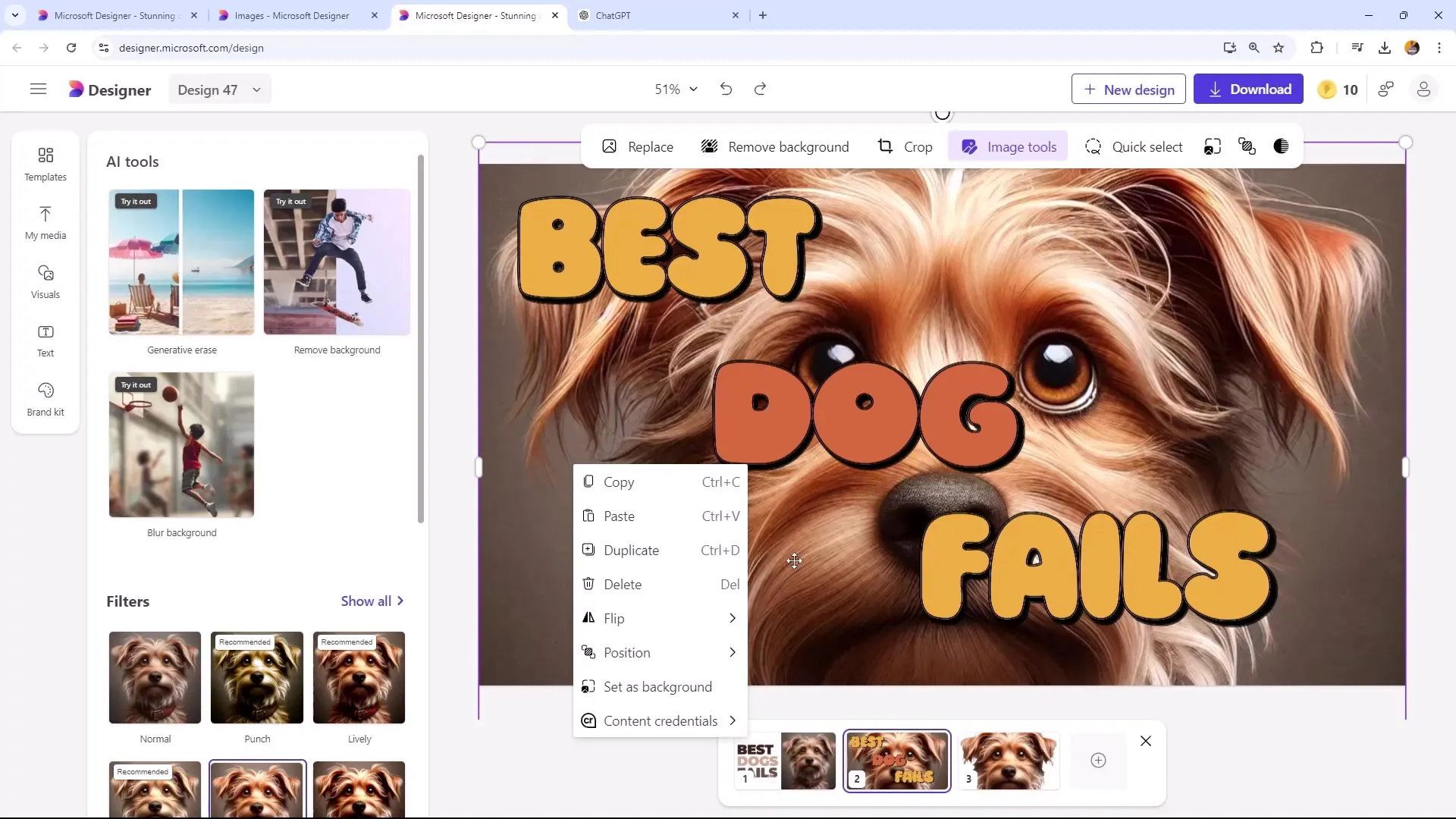
이제 썸네일 내에 자유롭게 배치할 수 있는 세 가지 텍스트 요소가 생겼습니다. 시각적으로 매력적이고 읽기 쉽도록 텍스트를 사용자 지정할 수 있습니다. 요소를 원하는 위치로 이동하고 필요한 경우 조정하기만 하면 됩니다.

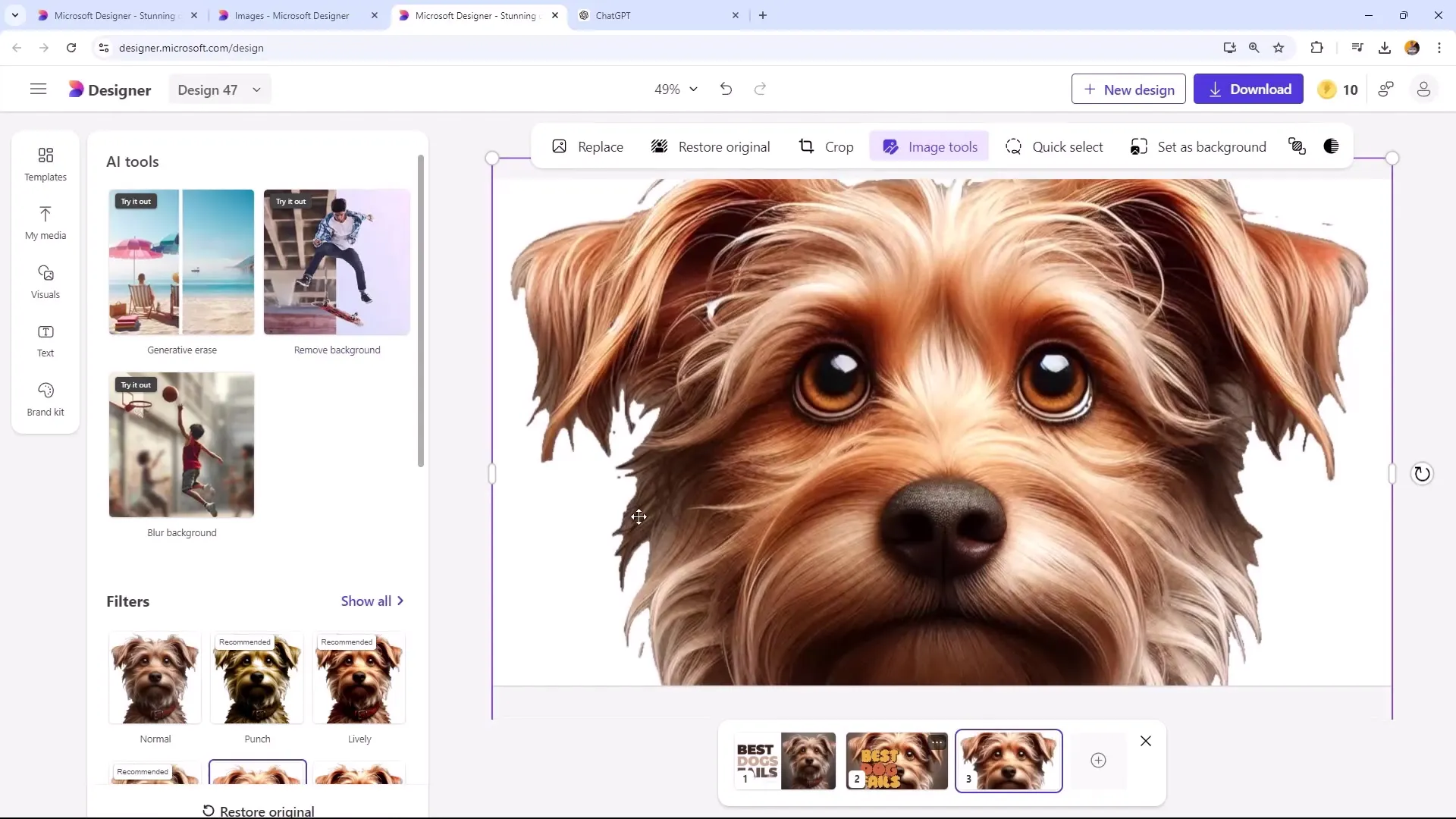
다음으로 이미지 중 하나(이 경우 개)를 선택하고 배경을 제거할 수 있습니다. 개가 전경에서 잘 눈에 띄는지 확인하세요. 때로는 배경 제거가 잘 되지 않을 수도 있지만 그래도 최선을 다해야 합니다.

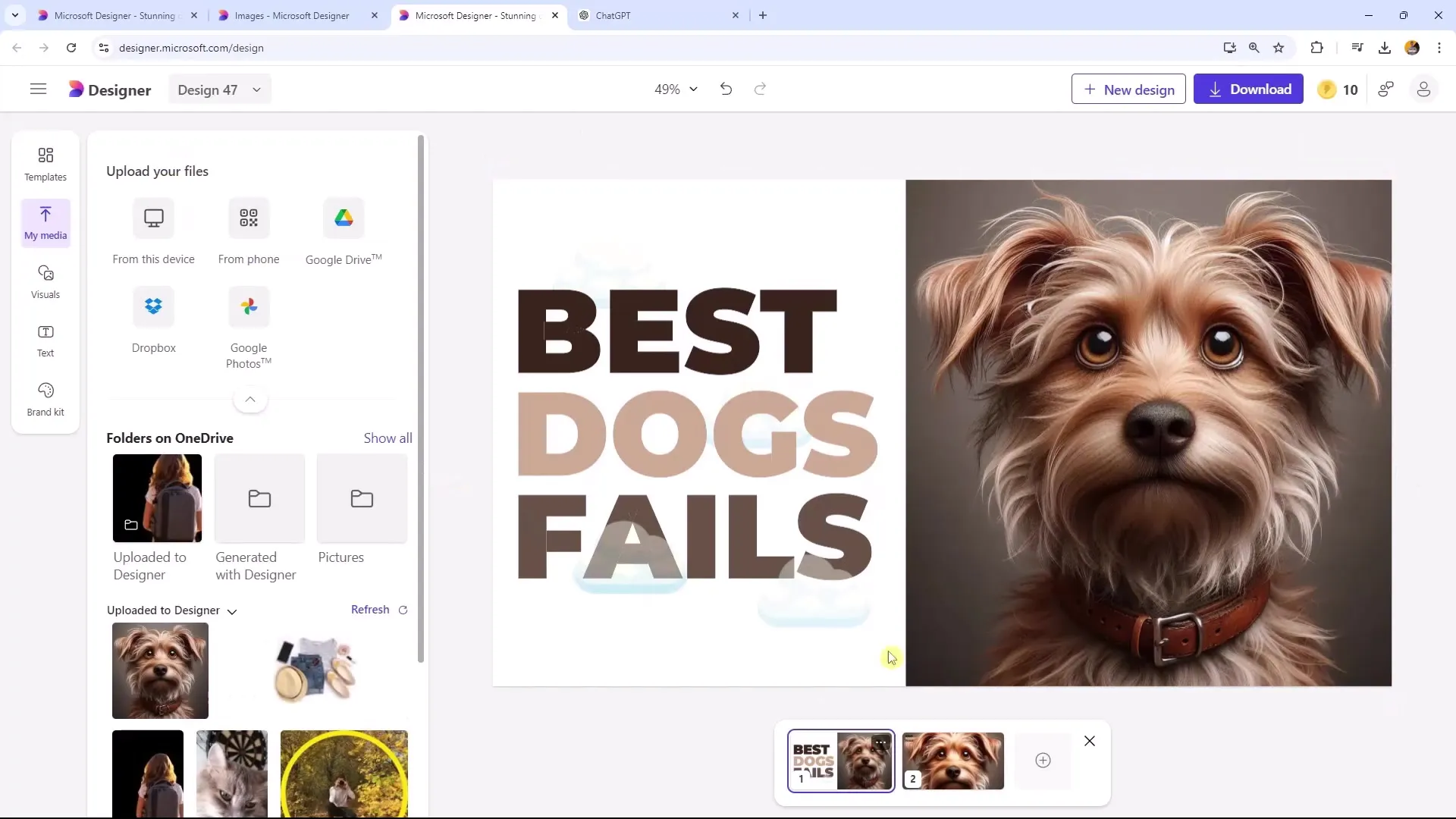
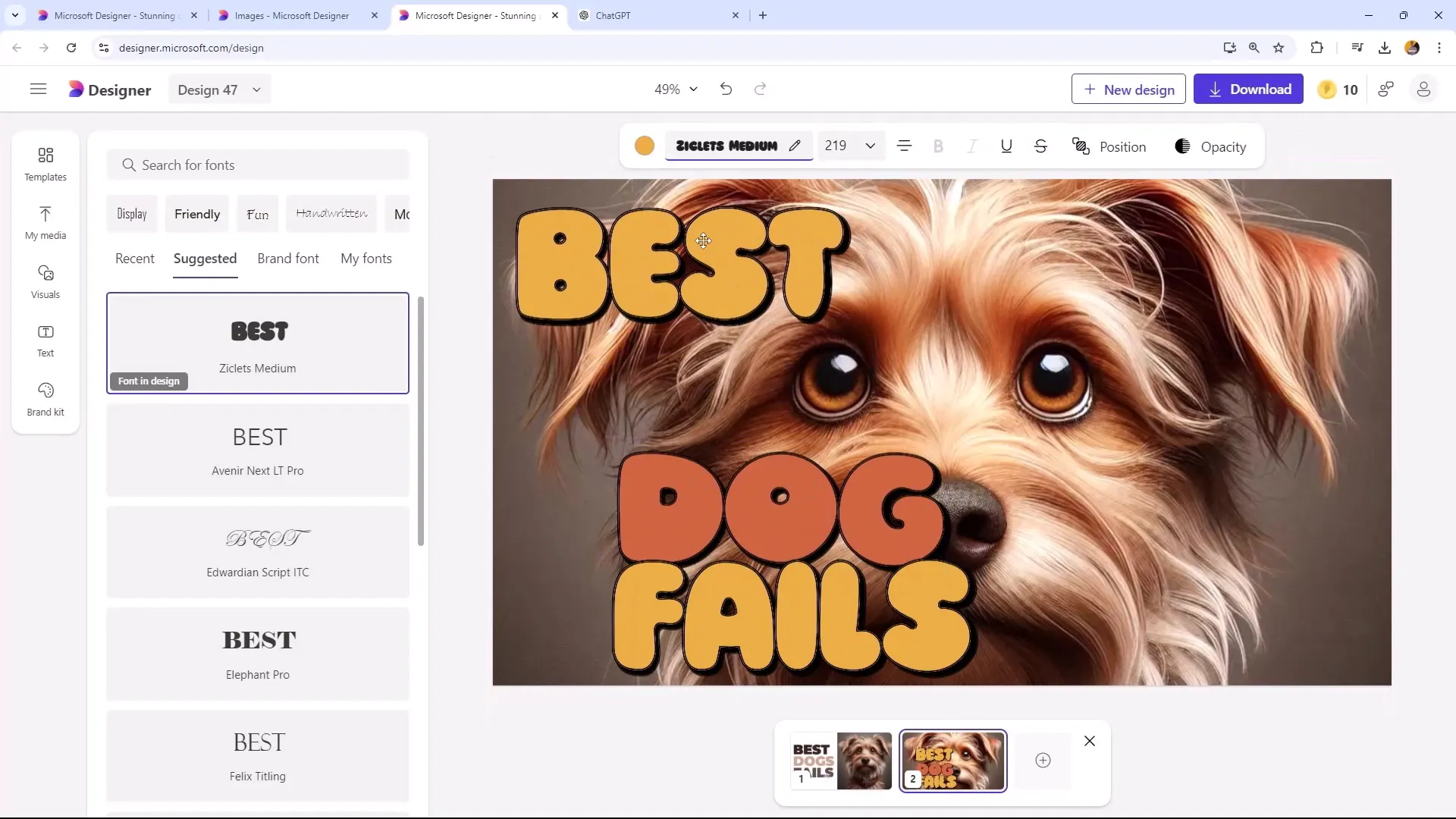
배경 제거에 성공했다면 읽기 쉽고 전체 이미지가 조화를 이루도록 텍스트를 배치하세요. 텍스트가 이미지 요소와 경쟁하지 않고 보완하는지 확인하세요.

텍스트가 여전히 약간 산만하더라도 포기하지 마세요! 텍스트의 크기를 조정하여 이미지에 잘 맞도록 조정할 수 있습니다. 결과에 만족할 때까지 다양한 변형을 시도해 보세요.

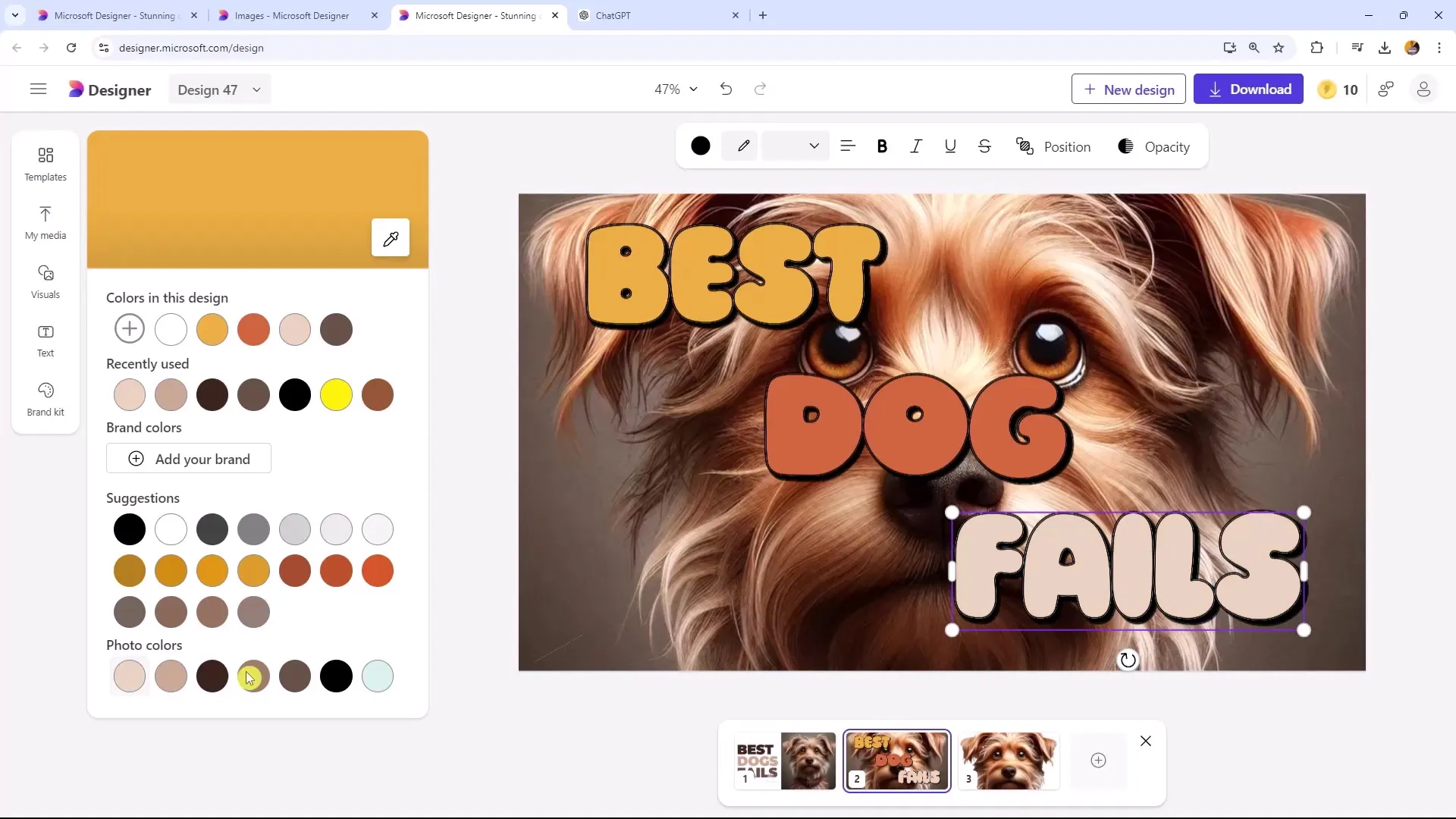
이제 원하는 대로 색상을 조정할 차례입니다. 텍스트와 이미지를 클릭하여 주제별 색상을 조정할 수 있습니다. 썸네일의 색상은 시각적으로 매력적일 뿐만 아니라 가독성 또한 지원해야 한다는 점을 기억하세요.

마지막으로, 필요한 경우 썸네일을 PNG 파일로 다운로드하여 프로젝트에 사용할 수 있습니다. 썸네일이 다양한 미디어에서 보기 좋게 보이도록 최고 품질을 선택해야 합니다.

요약
이 가이드에서는 Microsoft 디자이너에서 썸네일을 사용자 지정하고 디자인하는 방법을 배웠습니다. 배경 제거, 필터 및 텍스트 템플릿 사용, 텍스트가 항상 가독성을 유지하도록 하는 방법을 배웠습니다.
자주 묻는 질문
Microsoft 디자이너에서 새 이미지를 추가하려면 어떻게 하나요?'이미지 추가'를 클릭하고 컴퓨터에서 파일을 선택합니다.
이미지에서 배경을 제거하려면 어떻게 하나요? 이미지를 선택하고 메뉴에서 '배경 제거' 기능을 사용합니다.
텍스트와 이미지의 색상을 변경할 수 있나요?예. 각 요소를 클릭하고 원하는 색상을 선택하면 텍스트와 이미지의 색상을 변경할 수 있습니다.
썸네일을 고화질로 저장하려면 어떻게 하나요?'다운로드'로 이동하여 PNG 형식을 선택하면 최상의 품질을 얻을 수 있습니다.
Microsoft Designer는 초보자에게 적합한가요? 예, 사용자 인터페이스는 직관적으로 설계되어 초보자도 빠르게 사용할 수 있습니다.


