이 자습서에서는 Microsoft 디자이너를 사용하여 블로그와 웹사이트를 위한 매력적인 테마 이미지를 만드는 방법을 보여 드리겠습니다. AI 기술을 활용하면 창의적인 콘텐츠를 빠르게 생성하고 편집할 수 있습니다. 블로그 게시물을 작성하든 웹 사이트를 관리하든 올바른 시각화는 콘텐츠의 성공에 결정적인 역할을 할 수 있습니다. 멋진 블로그 이미지를 만드는 단계에 대해 자세히 알아보세요.
핵심 사항
- Microsoft 디자이너는 다양한 플랫폼에 맞는 다양한 이미지 형식을 제공합니다.
- AI를 사용하면 독자의 관심을 끌 수 있는 다양한 스타일의 이미지를 생성할 수 있습니다.
- 파일 형식(JPEG와 PNG)은 웹사이트의 로딩 속도와 이미지 품질에 서로 다른 영향을 미칩니다.
단계별 가이드
1. 이미지 선택 소개
웹사이트나 블로그용 웹 콘텐츠를 만들 때 이미지 디자인은 매우 중요합니다. Microsoft 디자이너는 다양한 유형의 콘텐츠에 적합한 다양한 이미지를 제공합니다. 예를 들어 가로형 헤더 이미지나 프로필 광고용 원형 이미지 등 다양한 형식이 있습니다.

2. 이미지 크기 및 형식 선택
올바른 이미지 크기를 선택하려면 사용 목적에 따라 적절한 요구 사항을 고려하는 것이 중요합니다. 예를 들어 웹사이트의 헤더 이미지에는 좁은 형식이 적합하고, 게시물에는 세로 형식의 이미지가 더 적합합니다. 선택한 형식이 블로그의 주제와 일치하는지 확인하세요.

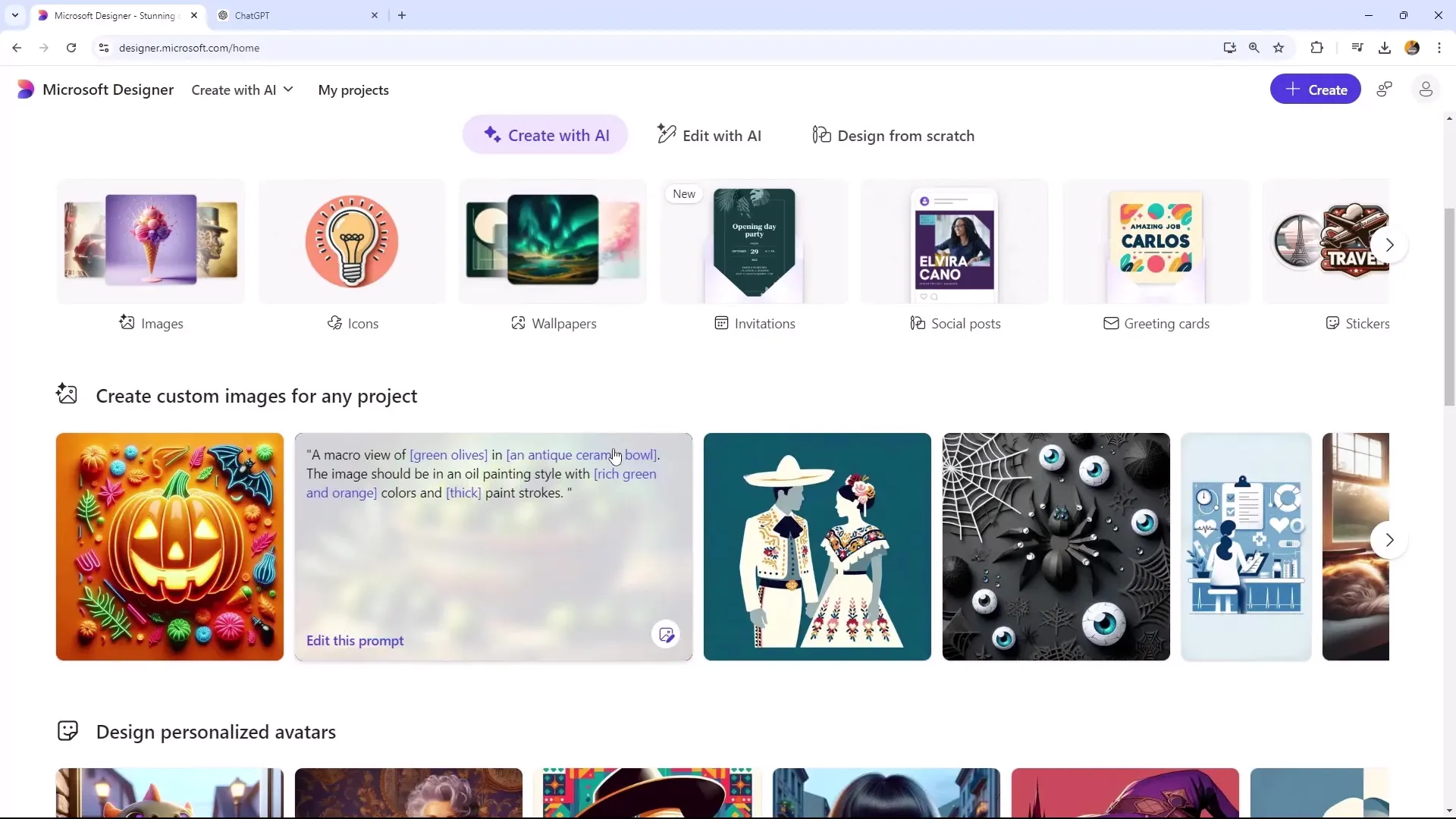
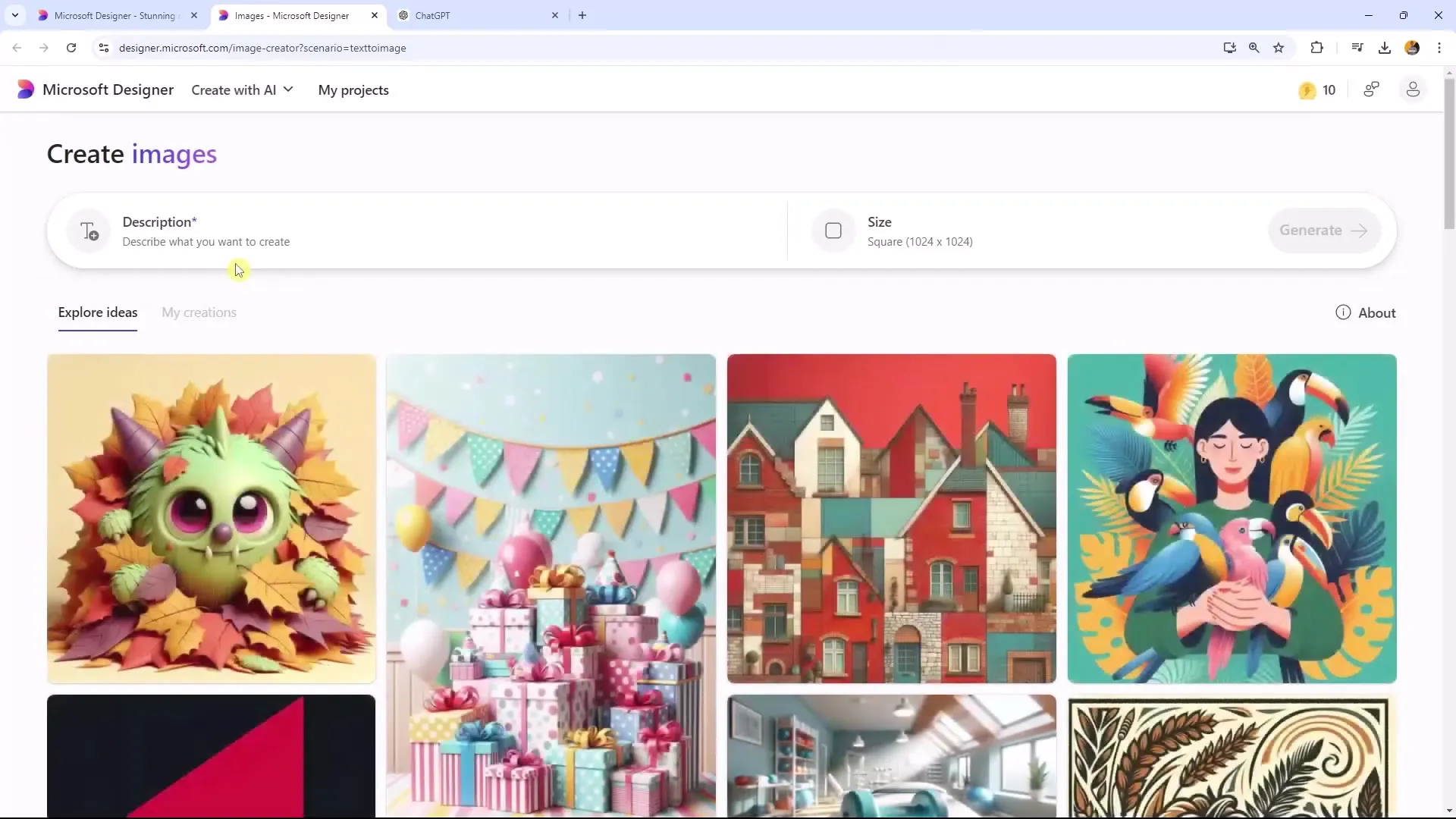
3. AI 기반 이미지 생성
Microsoft 디자이너로 이동하여 "AI로 만들기"를 클릭합니다. 여기에서 간단히 새 이미지를 생성할 수 있습니다. 먼저 웹사이트의 콘텐츠 등 필요한 크기를 선택합니다. 이 예에서는 블로그에 적합한 형식을 선택하는 것이 좋습니다.

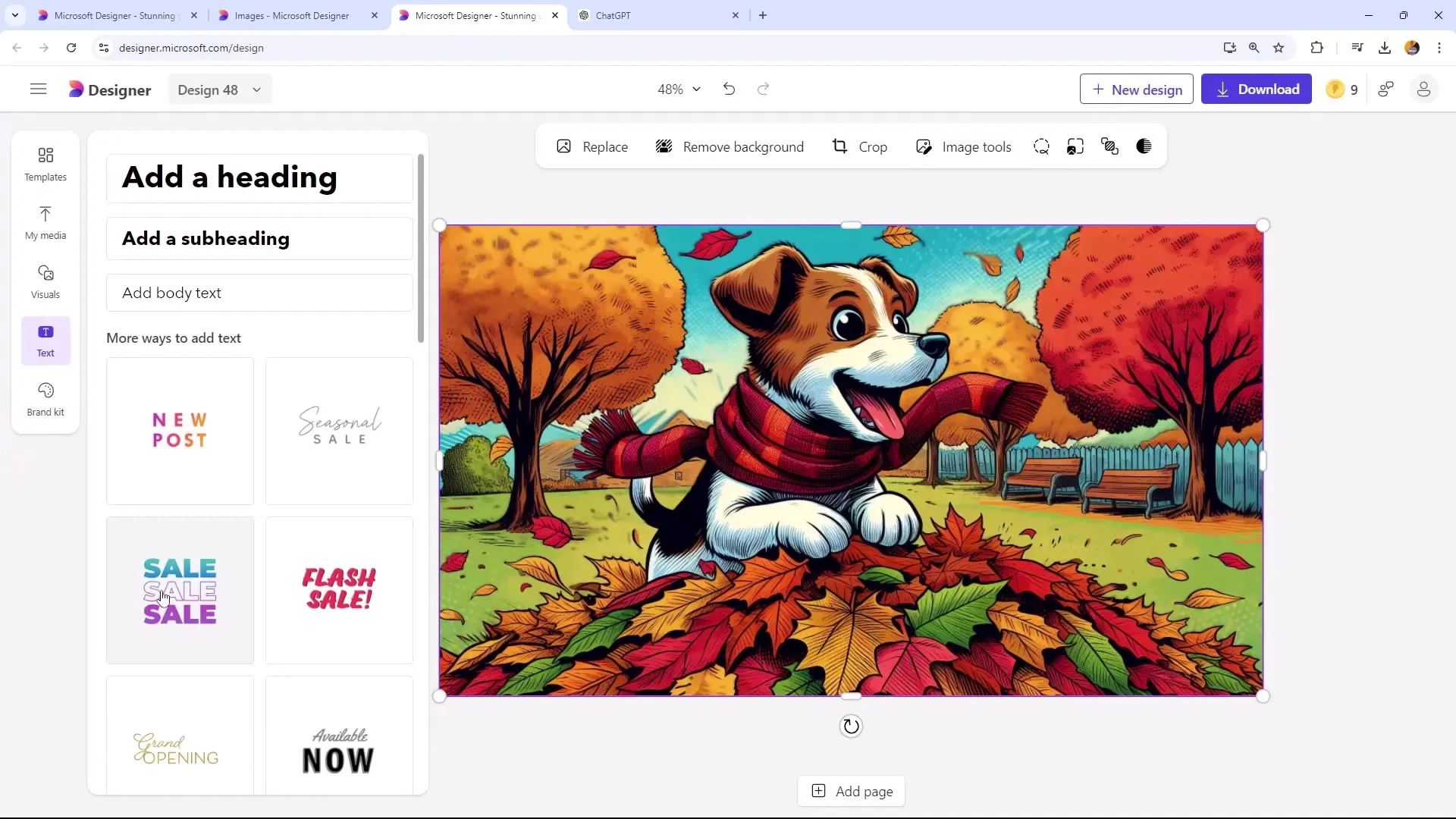
4. 이미지 스타일 사용자 지정
이미지를 생성한 후에는 이미지를 추가로 사용자 지정하거나 직접 만든 이미지 중 하나를 업로드할 수 있습니다. 현대 만화나 팝아트 등 다양한 스타일로 실험해 볼 수도 있습니다. 이렇게 하면 브랜드에 딱 맞는 이미지를 얻을 수 있습니다.

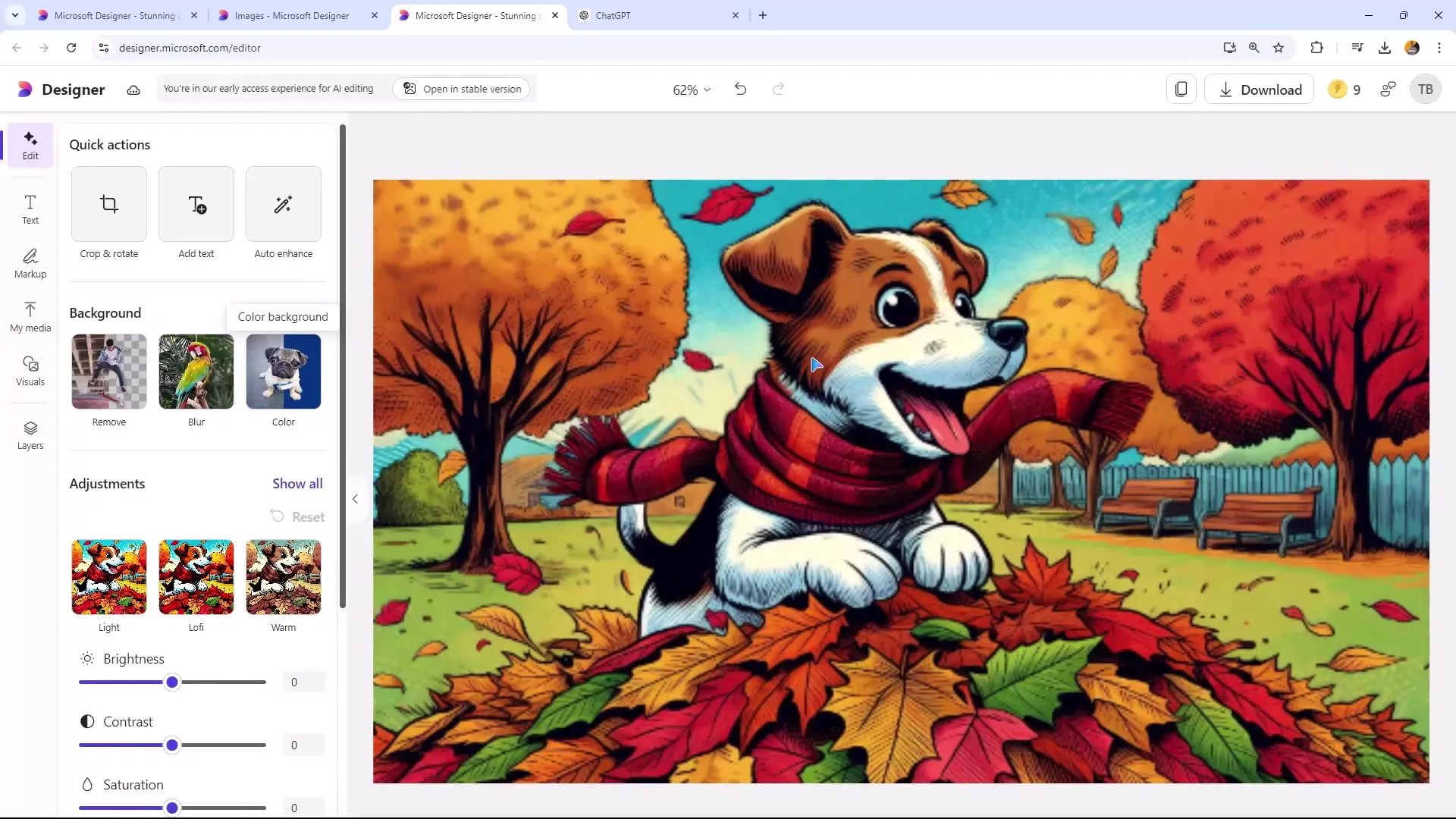
5. 배경 효과 추가하기
이미지를 더욱 맞춤화하려면 배경 흐림 등의 효과를 추가할 수 있습니다. 이렇게 하면 주요 콘텐츠를 강조하고 배너 이미지에 편안한 미학을 제공할 수 있습니다. 클릭 한 번으로 이 효과를 적용할 수 있습니다.

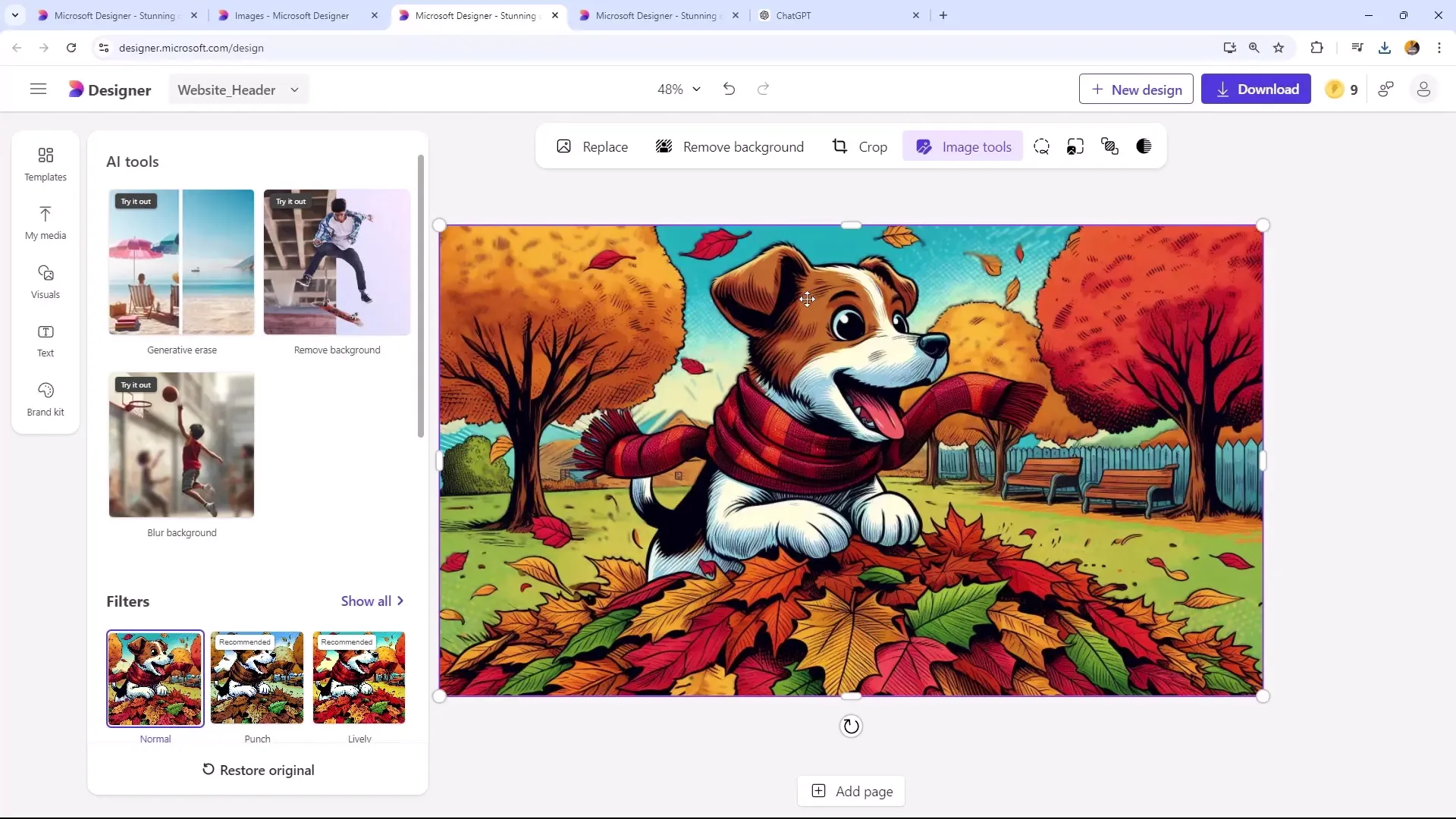
6. 이미지 품질 개선
이미지의 해상도 및 기타 속성을 편집하세요. 대비를 조정하거나 이미지 위에 텍스트를 추가할 수도 있습니다. 모서리에 로고를 추가하여 브랜딩 전략을 지원할 수 있습니다.

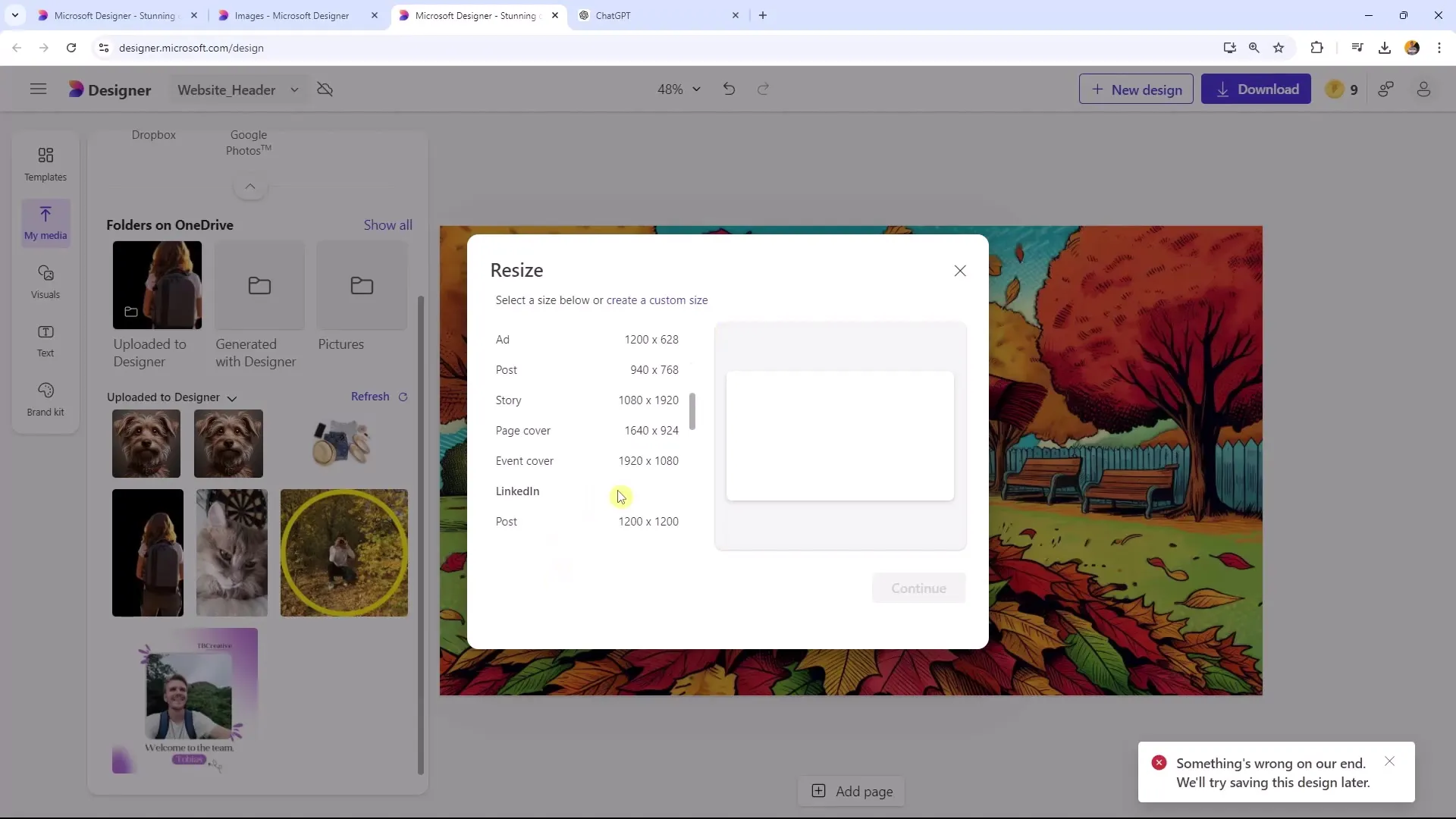
7. 이미지 자르기 또는 크기 조정
Microsoft 디자이너에서는 Twitter 또는 LinkedIn 등 필요한 형식에 맞게 이미지 크기를 조정할 수 있습니다. 이미지가 왜곡되어 보이지 않도록 비율이 유지되는지 확인하세요.

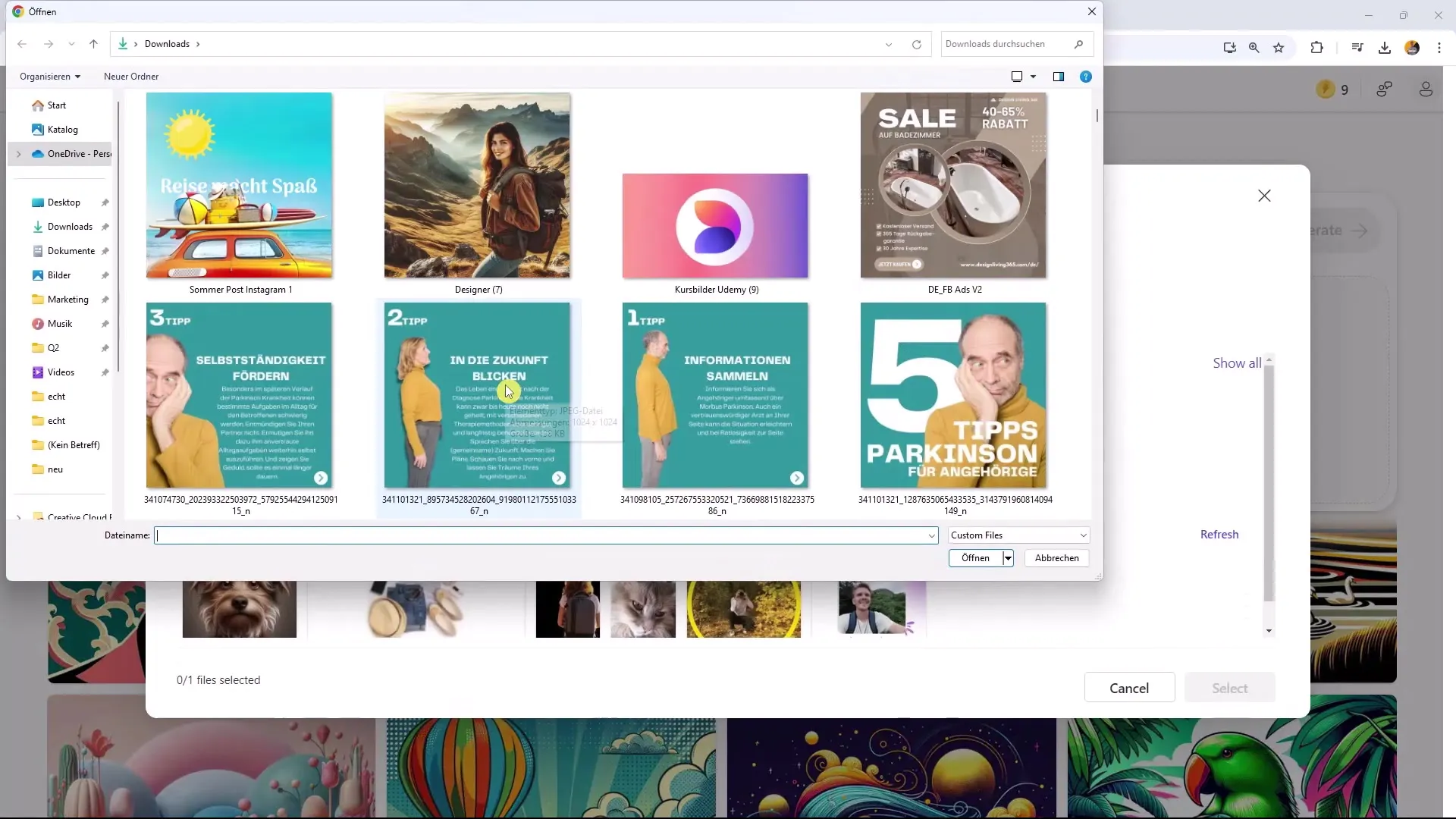
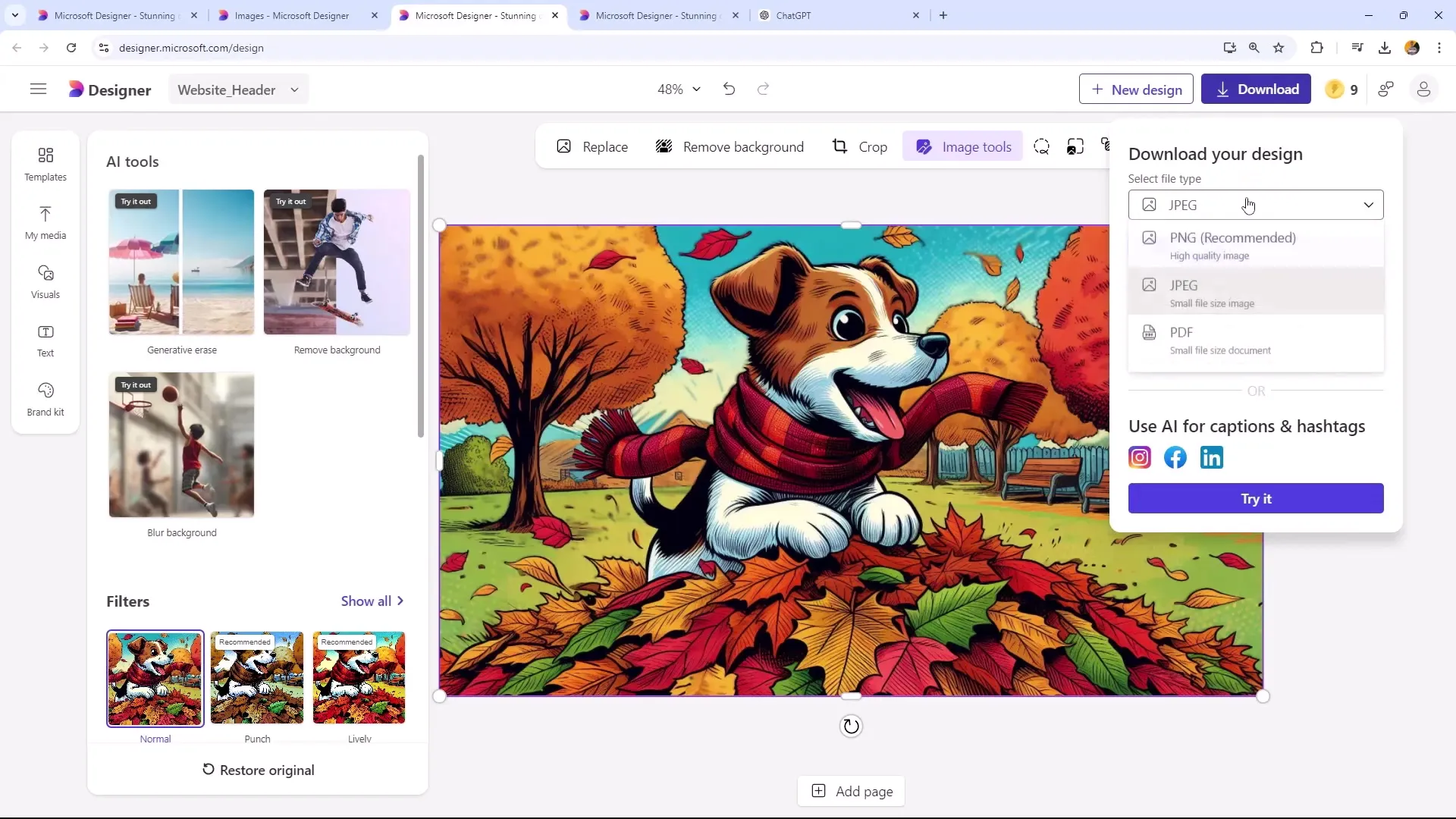
8. 적절한 형식의 이미지를 다운로드합니다.
파일 형식의 선택도 중요합니다. 웹사이트에 사용할 이미지를 다운로드하는 경우 JPEG로 저장하는 것이 좋습니다. JPEG는 파일 크기가 작아 웹사이트의 로딩 속도를 향상시키는 반면 PNG는 이미지 품질은 높지만 용량이 더 큽니다.

9. 파일 형식 비교
이미지의 JPEG와 PNG 버전을 모두 다운로드하여 비교해 보세요. JPEG가 더 빠르게 로드되고 저장 공간을 덜 차지하므로 웹사이트에서 많은 이미지를 사용하는 경우 특히 중요합니다.

10. 최종 검토 및 조정
이미지를 게시하기 전에 품질을 확인하고 확대했을 때 이미지가 잘 보이는지 확인하세요. 이미지가 기능적이면서도 매력적으로 보이도록 하는 것이 중요합니다.

요약
이 튜토리얼에서는 Microsoft 디자이너를 사용하여 매력적인 블로그 이미지를 만드는 방법을 배웠습니다. 이미지 형식을 선택하고, AI를 사용하여 이미지를 생성하고, 적절한 파일 형식을 선택하는 것은 웹사이트나 블로그의 시각적 콘텐츠를 최적화하는 데 중요한 단계입니다.
자주 묻는 질문
Microsoft 디자이너란 무엇인가요?Microsoft 디자이너는 AI를 사용하여 이미지를 만들고 편집하는 그래픽 디자인 도구입니다.
올바른 이미지 형식을 선택하려면 어떻게 하나요?가로 헤더 이미지 또는 둥근 프로필 사진 등 응용 프로그램에 따라 이미지 형식을 선택합니다.
PNG 대신 JPEG를 사용해야 하는 이유는 무엇인가요? JPEG는 파일 크기가 작아 웹사이트의 로딩 속도가 향상되는 반면 PNG는 이미지 품질이 더 좋습니다.
이미지의 배경을 흐리게 하려면 어떻게 하나요?Microsoft 디자이너에서 클릭 한 번으로 적절한 효과를 적용하면 됩니다.
이미지를 다운로드할 때 고려해야 할 사항은 무엇인가요?웹사이트의 로딩 속도와 품질을 최적화하려면 이미지가 필요한 형식에 대해 생각해 보세요.


