사용자 입력 유효성 검사는 웹 폼에서 꼭 필요합니다. 특히 이메일 주소를 올바르게 입력하는 것은 사용자가 유효한 주소를 입력했는지 확인하는 중요한 부분입니다. 이 튜토리얼에서 웹 폼에 간단한 이메일 유효성 검사를 통합하는 방법을 배울 수 있습니다. 우리는 잘 보이는 폼뿐만 아니라 잘못된 입력을 탐지하는 똑똑한 폼을 만드는 다양한 단계를 따를 것입니다.
가장 중요한 인사이트
- 이메일 유효성 검사는 type="email" 입력을 통해 제공되며, 브라우저가 기본적인 오류 보고 및 구문 검사를 제공합니다.
- Flexbox를 사용하여 폼 안의 레이아웃 요소를 쉽게 가운데 정렬하고 배치할 수 있습니다.
- 잘못된 입력이 발생했을 때 사용자에게 즉각적인 피드백을 제공하여 사용자 친화성을 향상시킵니다.
단계별 안내
이메일 유효성을 구현하려면 다음 단계를 따르세요:
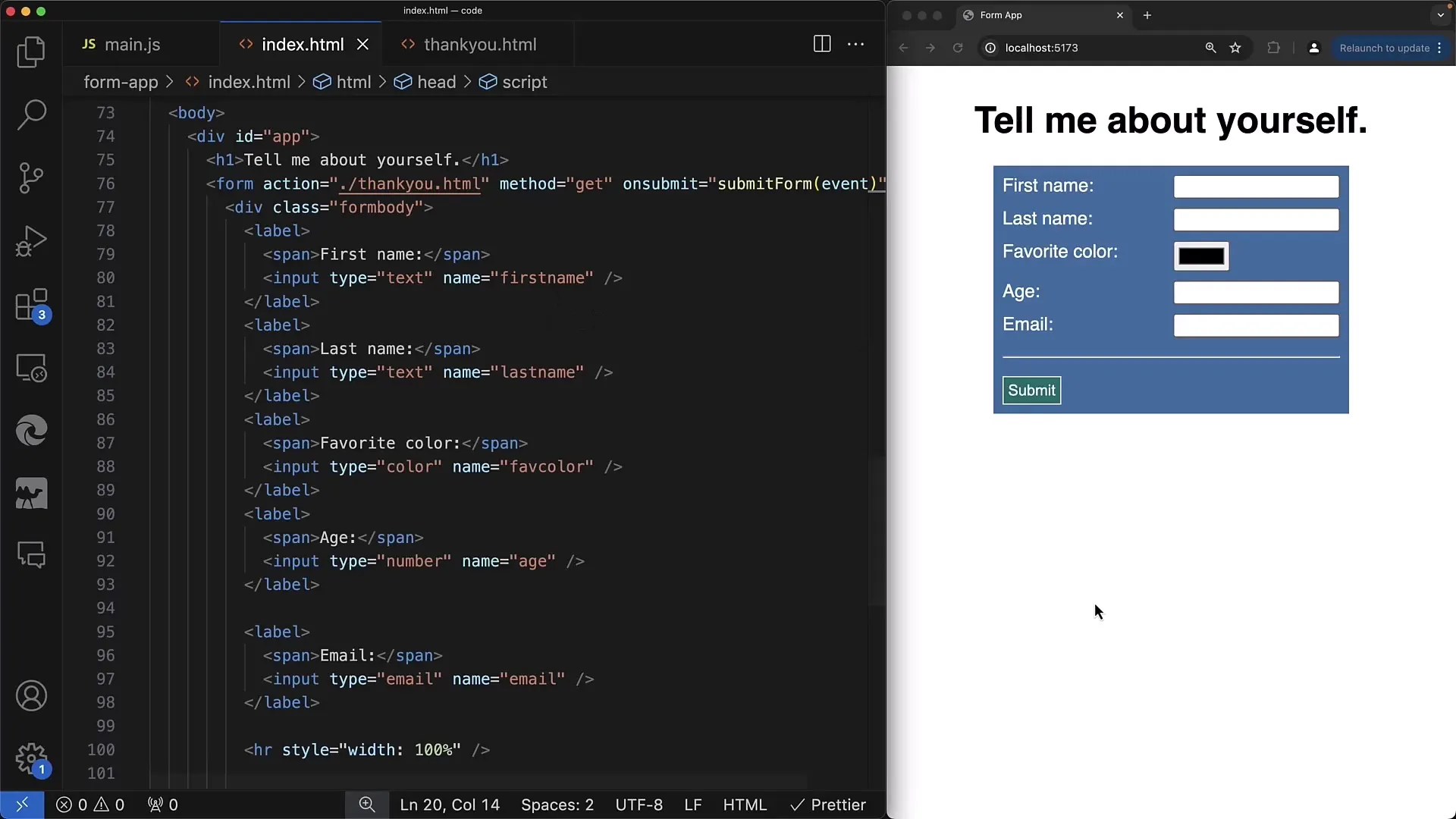
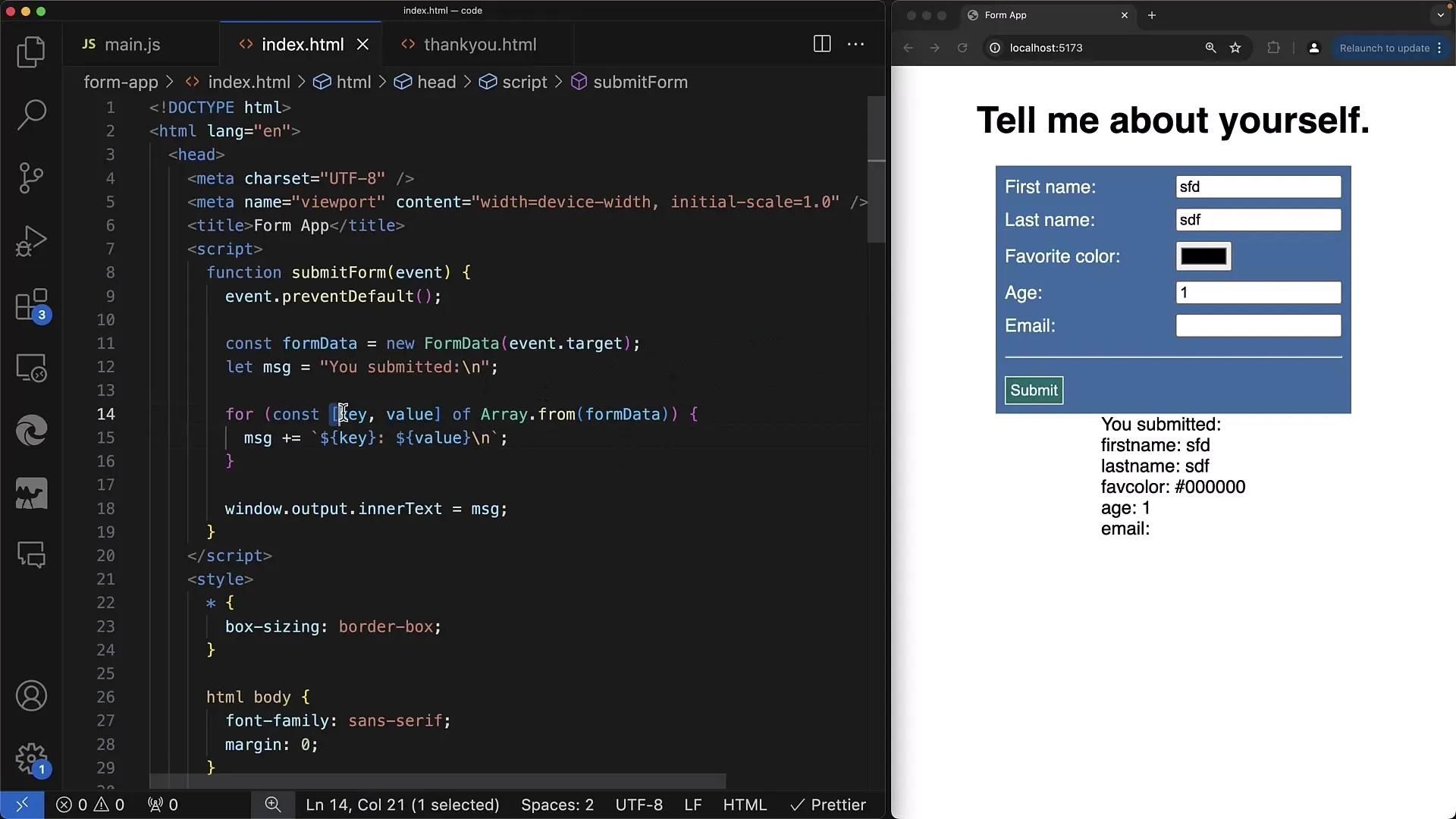
단계 1: 폼 설정
먼저 폼의 기본 구조를 만들어야 합니다. 이는 제목과 이메일 필드를 포함한 입력란이어야 합니다. 브라우저 유효성 검사가 작동하도록 이메일 필드에 type="email" 속성을 추가해야 합니다.

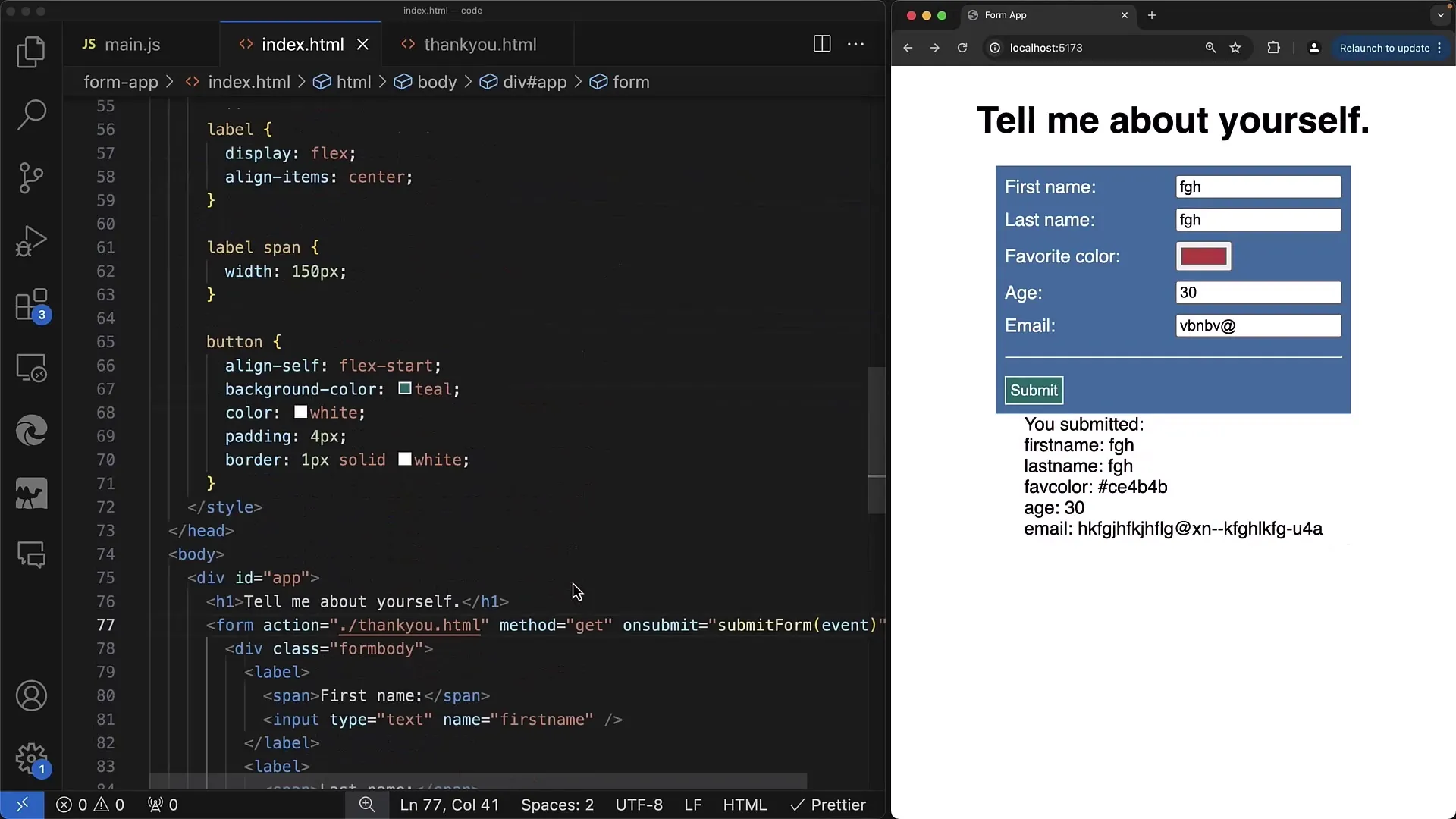
단계 2: Flexbox로 스타일링
이제 폼을 깔끔하고 매력적으로 만듭니다. CSS Flexbox를 사용하여 레이블과 입력란을 한 줄에 정렬합니다. 예를 들어, display: flex;를 컨테이너 요소에 적용하고 align-items: center;로 정렬을 최적화하여 모든 것이 잘 가운데 정렬되도록합니다.
단계 3: 이메일 필드 추가
폼에 이메일 필드를 추가하세요. 브라우저가 자동으로 입력을 유효성 검사할 수 있도록 type="email" 속성을 지정해야 합니다. 이렇게 하면 사용자가 올바른 형식의 이메일 주소를 입력하도록 할 수 있습니다.
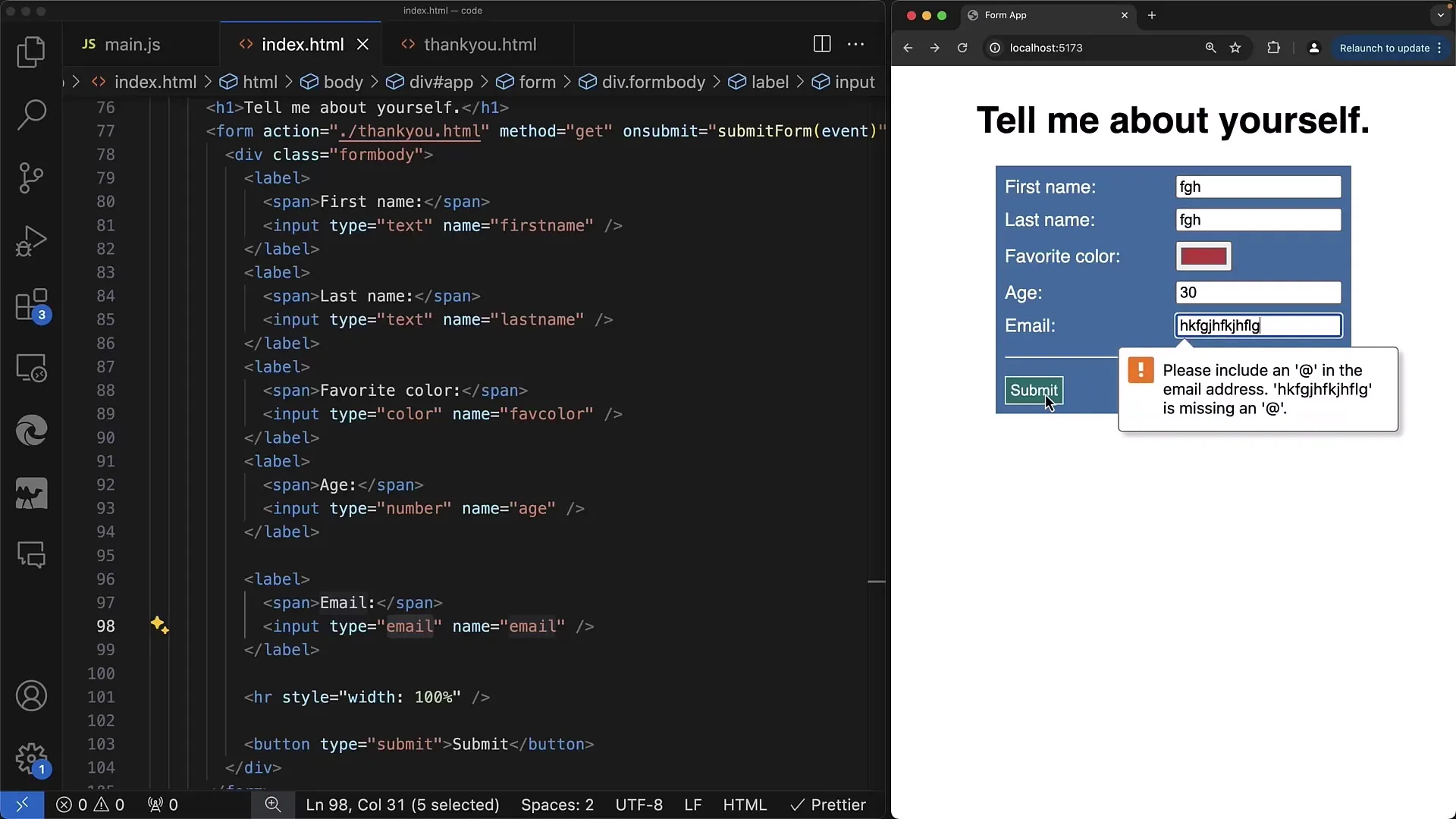
단계 4: 이메일 입력 확인
사용자가 폼을 제출하면 브라우저가 자동으로 입력한 이메일 주소의 유효한 형식을 확인합니다. 잘못된 입력이있는 경우 "올바른 이메일 주소를 입력하세요"와 같은 오류 메시지를 표시해야합니다. 이는 일반적으로 브라우저의 기본 유효성 검사를 통해 수행됩니다.

단계 5: 사용자에게 피드백 제공
사용자 친화성을 높이기 위해 사용자가 잘못된 입력을 즉시 알 수 있도록해야 합니다. 이메일 주소가 잘못 입력되고 폼이 제출되면 브라우저가 관련 오류 메시지를 직접 입력란에 표시합니다.

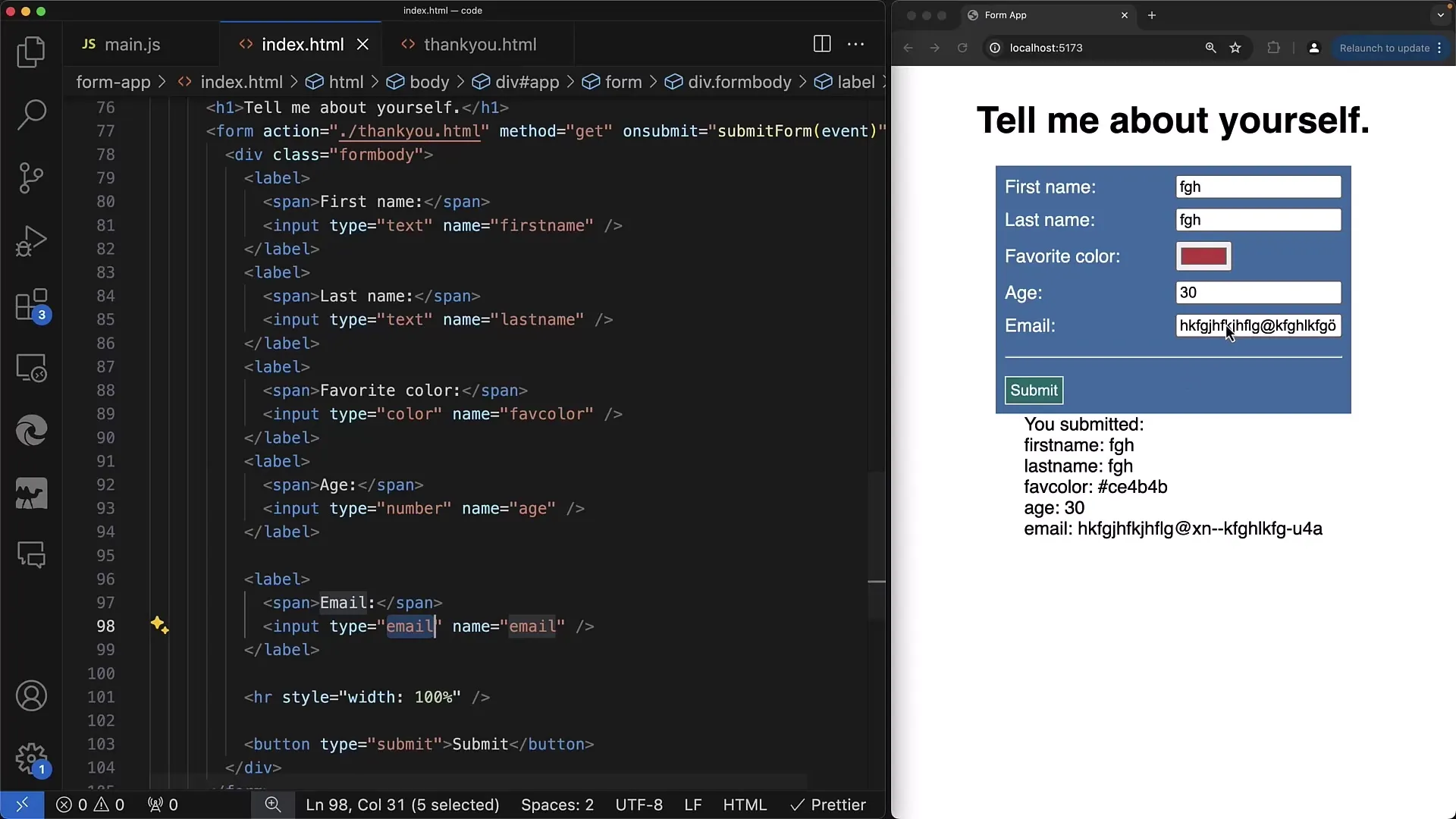
단계 6: 폼 데이터 처리
모든 입력이 정확한 경우 JavaScript를 사용하여 폼 데이터를 처리할 수 있습니다. FormData 객체를 사용하여 입력을 수집하고 서버로 전송하기위해 추가 처리를 수행합니다. 이를 통해 잘못된 데이터로 폼이 제출되지 않도록합니다.

단계 7: 테스트 및 디버깅
이메일 유효성을 구현한 후 폼을 꼼꼼히 테스트하세요. 모든 기간에 유효성을 확인하여 모든 것이 예상대로 작동하는지 확인하세요. 이메일 필드가 올바르게 검증되고 잘못된 데이터가 입력되었을 때 예외가 발생하지 않는지 확인하세요.

요약
이 안내서에서는 웹 폼에 이메일 유효성을 통합하는 방법을 배웠습니다. 올바른 입력 유효성 검사의 중요성과 CSS Flexbox가 폼 레이아웃을 최적화하는 데 어떻게 도움이 되는지 배웠습니다. type이 email인 입력란을 사용하면 입력 검증을 지원하는 내장 브라우저 유효성을 활용할 수 있습니다.
자주 묻는 질문
이메일 유효성 검사란 무엇인가요?이메일 유효성 검사는 입력한 이메일 주소가 올바른 형식인지 확인하는 것입니다.
브라우저 유효성 검사가 어떻게 작동하나요?브라우저 유효성 검사는 사용자가 폼을 제출할 때 입력란을 실시간으로 확인합니다.
오류 메시지를 사용자 정의할 수 있나요?네, 오류 메시지는 HTML 태그에서 setCustomValidity 메서드를 사용하여 사용자 정의할 수 있습니다.
유효성 검사 후 데이터를 어떻게 보낼 수 있나요?JavaScript 및 FormData 객체를 사용하여 데이터를 수집하고 처리할 수 있습니다.


