이 가이드에서는 웹 양식에서 비밀번호 필드를 안전하고 올바르게 구현하는 방법을 알아봅니다. 이는 특히 사용자 입력 및 데이터 보호와 관련하여 웹 개발의 기본적인 측면입니다. 비밀번호 필드는 사용자 데이터의 보안을 보장하기 때문에 많은 애플리케이션에서 필수적입니다. 비밀번호 필드를 구현할 때 고려해야 할 핵심 사항을 알아보고 이러한 입력 필드를 안전하게 만드는 단계별 가이드를 받아보세요.
주요 결과
- 비밀번호 필드는 전송된 데이터의 보안을 위해 항상 '게시' 방식으로 전송해야 합니다.
- 입력 항목은 자동으로 암호화되지 않으므로 HTTPS를 사용해야 합니다.
- URL에 비밀번호가 표시되므로 보안 위험이 있으므로 "GET"을 사용하지 마세요.
단계별 지침
웹 양식에 비밀번호 필드를 만들려면 다음 단계를 따르세요:
1단계: 양식의 기본 구조 만들기
먼저 HTML 양식의 기본 구조를 만들어야 합니다. 여기서는 양식과 비밀번호 필드를 포함한 필요한 입력 필드를 정의합니다. 입력한 데이터를 안전하게 전송하려면 방법을 "게시"로 설정해야 합니다.

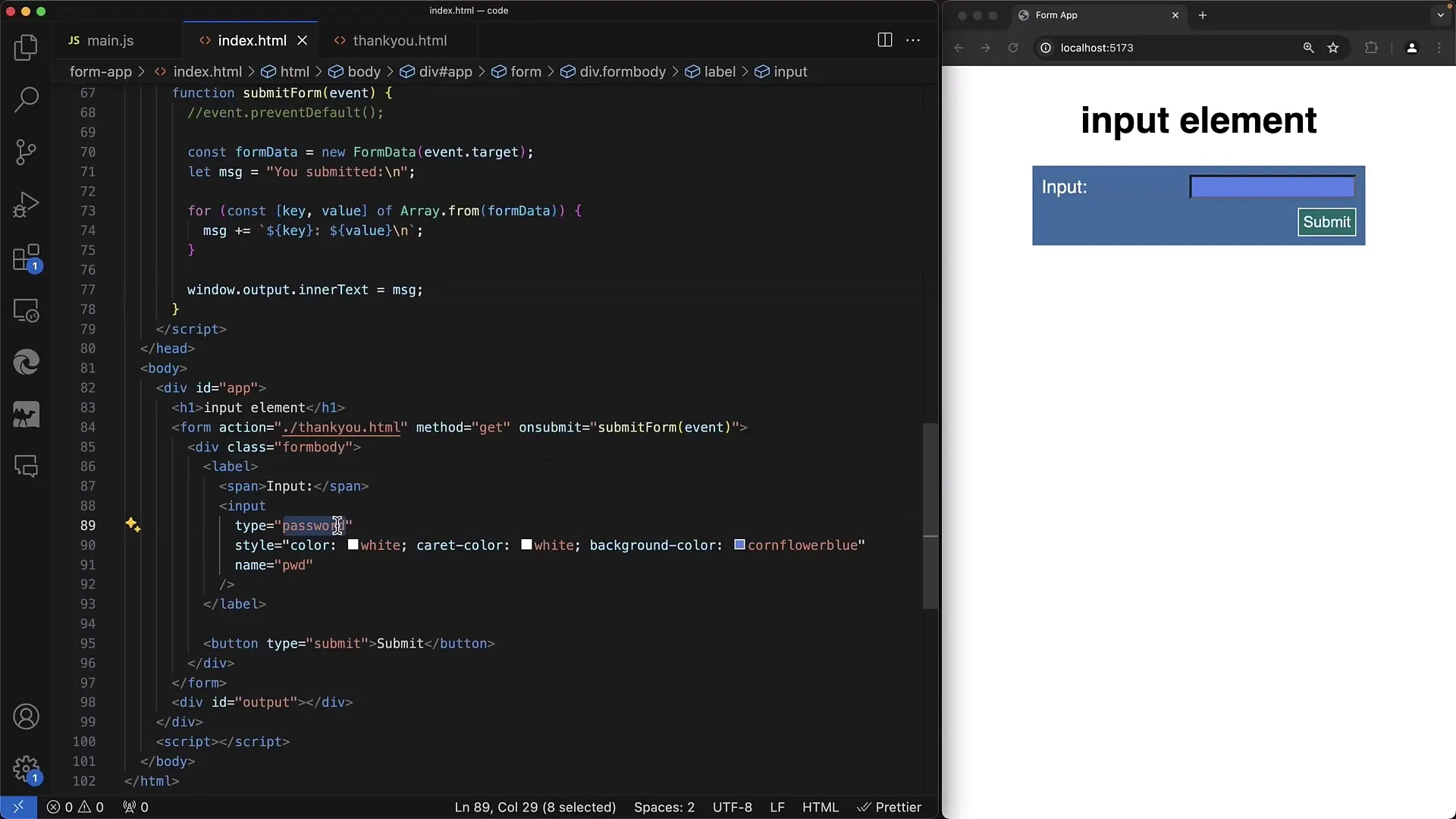
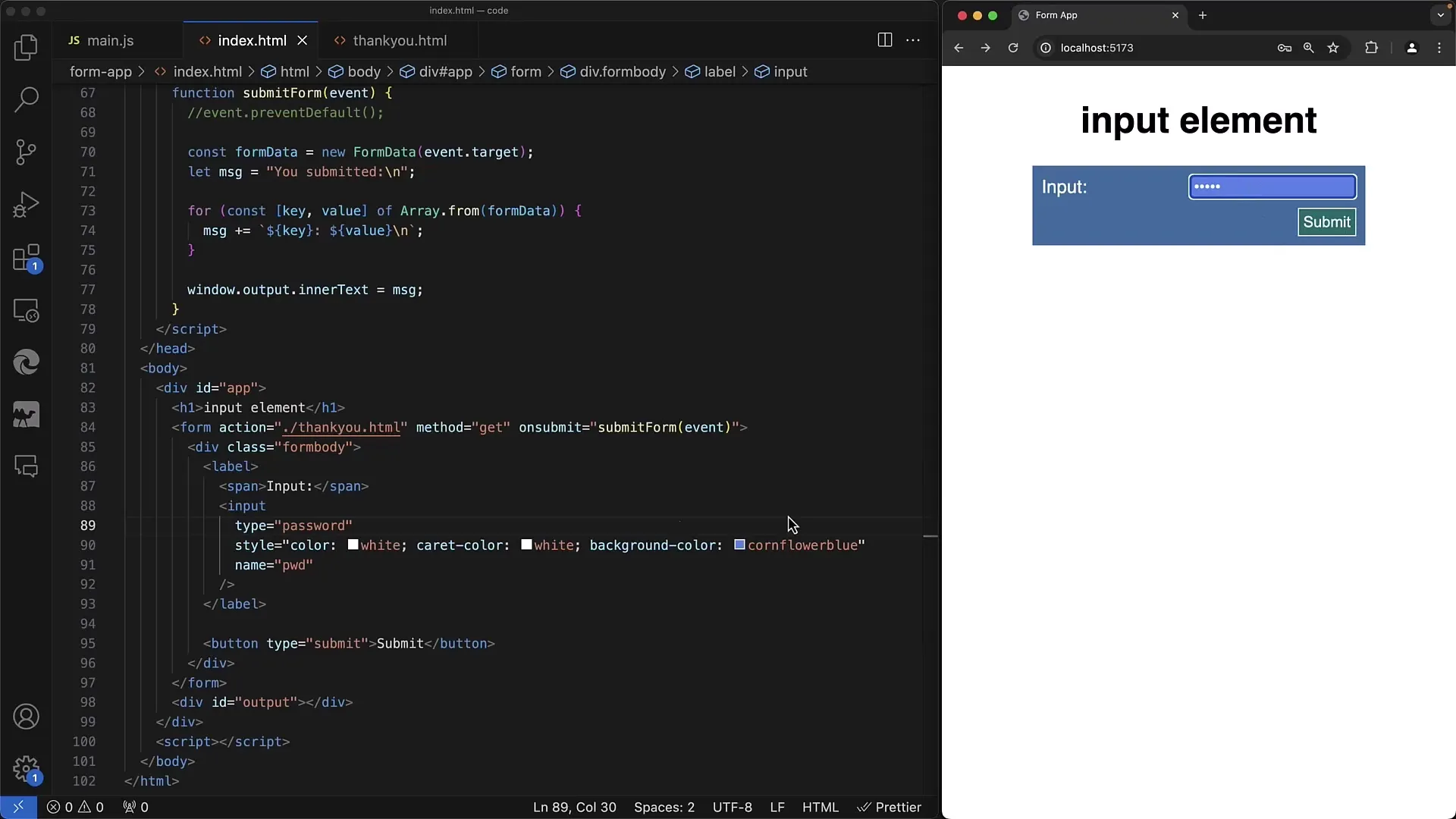
2단계: 비밀번호 필드 추가하기
비밀번호 필드를 추가하려면 유형 속성이 "비밀번호"로 설정된 입력 태그를 사용합니다. 이렇게 하면 사용자가 입력한 문자가 일반 텍스트로 표시되지 않습니다.
3단계: 기본 제출 방지
양식을 제출할 때 입력된 데이터를 올바르게 처리하기 위해 기본 제출을 방지합니다. 이 작업은 보통 JavaScript를 사용하여 수행되며, 여기서 preventDefault를 사용하여 제출 프로세스를 제어할 수 있도록 합니다.
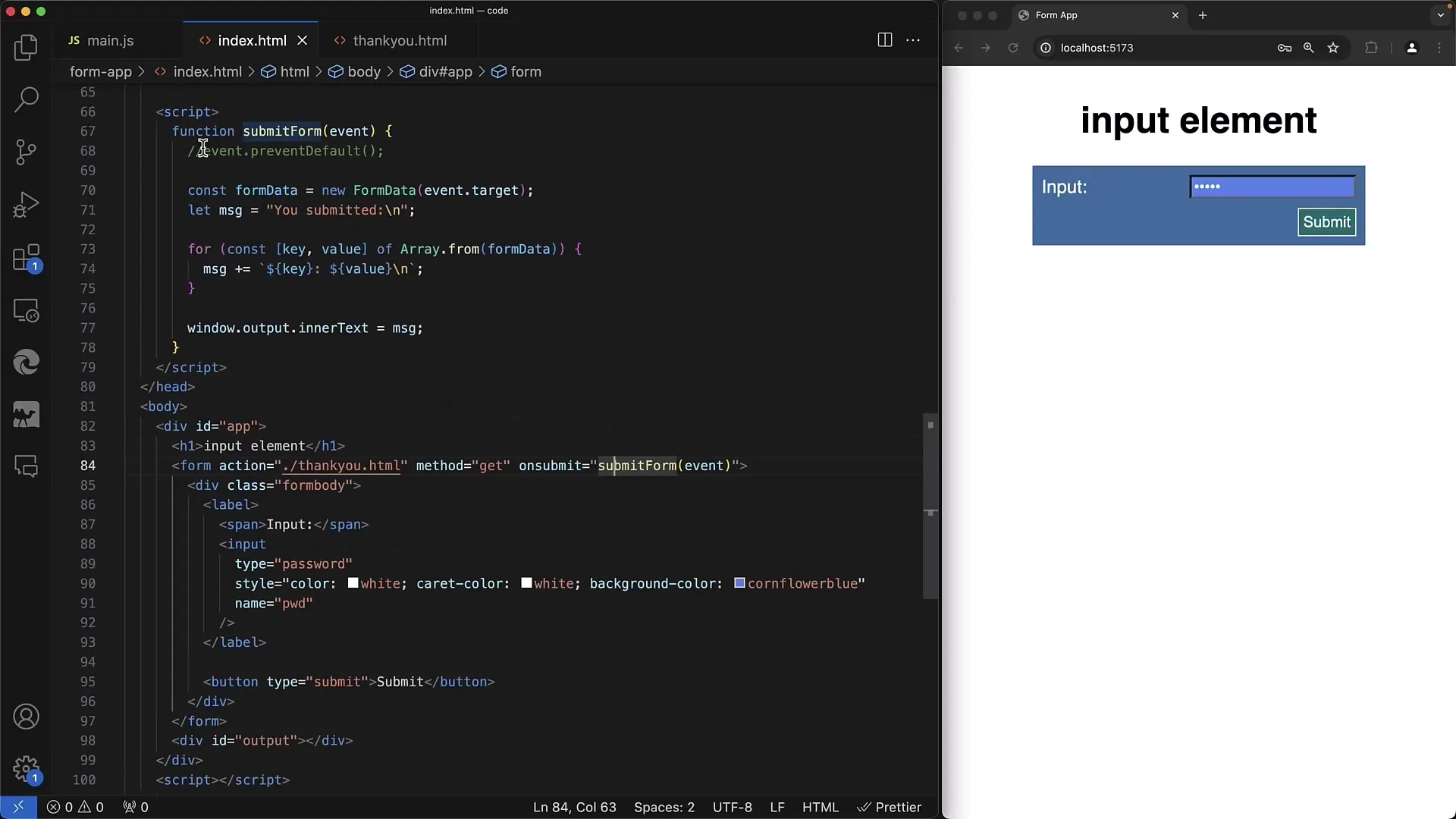
4단계: 전송 방법 확인
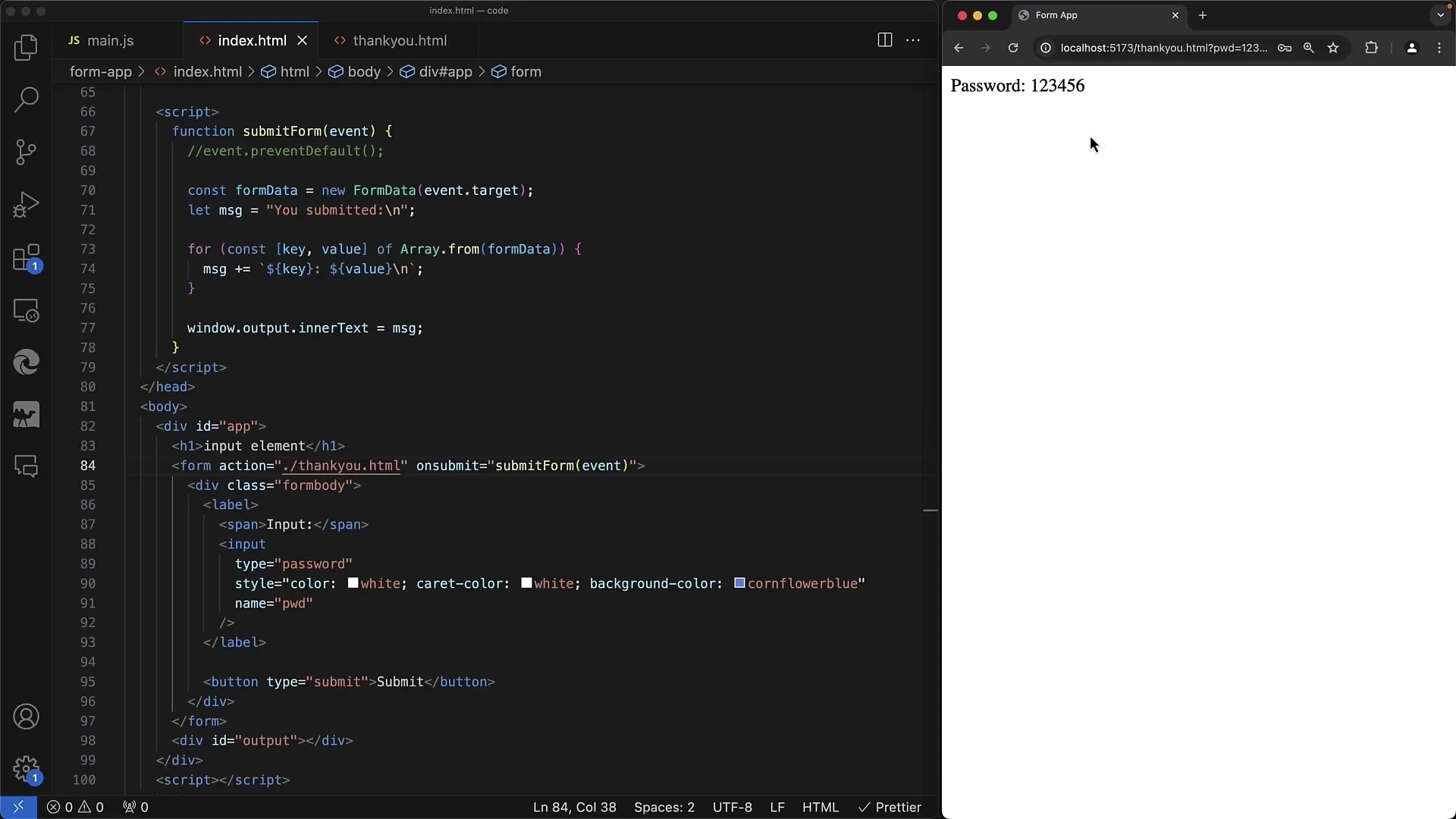
양식을 제출하는 방법을 확인합니다. 제출 방법은 항상 "게시"로 설정하여 제공된 비밀번호의 보안을 보장해야 합니다. "가져오기"를 사용하면 비밀번호를 포함한 정보가 URL에 표시되어 쉽게 액세스할 수 있습니다.
5단계: 데이터 전송 시연하기
비밀번호를 입력한 후 URL에 데이터가 표시되지 않는지 확인하세요. 이 작업은 브라우저의 개발자 도구를 통해 수행할 수 있습니다. 네트워크 요청을 확인하여 비밀번호가 요청 본문으로 전송되고 URL에 표시되지 않는지 확인하세요.

6단계: 안전한 전송을 위해 HTTPS 사용
웹 프로젝트에 HTTPS를 사용해야 합니다. 이렇게 하면 추가 암호화를 통해 전송된 데이터를 보호할 수 있습니다. 비밀번호를 포함한 모든 양식 데이터는 HTTPS로 보호되므로 해커가 트래픽을 가로채기가 훨씬 더 어려워집니다.

7단계: 비밀번호 관리 처리
비밀번호 필드는 사용자가 비밀번호를 안전하게 저장할 수 있는 비밀번호 관리자에게도 중요합니다. 여기서 중요한 것은 이러한 관리자가 입력된 데이터를 정확하고 안전하게 처리할 수 있도록 하는 것입니다.
8단계: 입력 유효성 검사 및 보안
사용자 입력의 유효성을 검사하는 것도 프로세스의 또 다른 단계입니다. 사용자가 최소한 문자, 숫자, 특수 문자의 조합이 포함된 강력한 비밀번호를 사용하도록 해야 합니다. 클라이언트 측 유효성 검사는 JavaScript를 사용하여 쉽게 수행할 수 있습니다.
9단계: 동시 입력 방지
새 비밀번호와 확인을 요청할 때는 두 필드를 비교해야 합니다. 양식을 제출하기 전에 입력 내용이 일치하는지 확인하기 위해 클라이언트 측 수준에서 몇 가지 기본적인 유효성 검사를 수행할 수 있습니다.

요약
이제 웹 양식에서 비밀번호 필드를 설정하는 방법과 사용자 데이터를 보호하기 위해 아래의 보안 가이드라인을 따르는 방법을 배웠습니다. 핵심은 '게시' 방법을 사용하고, HTTPS를 보장하며, 사용자 입력의 유효성을 검사하는 것입니다. 비밀번호를 입력할 때 사용자를 잘 지원하고 구현이 보안 표준을 충족하는지 확인하세요.
자주 묻는 질문
"GET"과 "POST"의 차이점은 무엇인가요? "GET"은 URL로 데이터를 전송할 수 있어 안전하지 않은 반면, "POST"는 요청 본문에서 데이터를 전송하므로 더 안전합니다.
HTTPS를 사용해야 하는 이유는 무엇인가요?HTTPS는 클라이언트와 서버 간에 전송되는 데이터를 암호화하여 보안을 강화합니다.
JavaScript에서 입력 유효성 검사를 수행하려면 어떻게 해야 하나요? element.value를 사용하여 입력 필드의 값을 검색하고 함수에서 원하는 조건을 확인할 수 있습니다.


