양식은 모든 웹사이트의 필수 요소입니다. 사용자가 정보를 효율적으로 입력하고 서버로 전송할 수 있게 해줍니다. 특히 숫자를 입력하는 것이 중요한데 나이, 치수 또는 숫자 IDs를 위한 것일 수 있습니다. 이 튜토리얼에서는 웹 양식에서 숫자를 입력하는 다양한 방법과 "number" 타입의 HTML 입력 요소의 장점을 최대한 활용하는 방법을 살펴볼 것입니다.
중요한 깨달음
- "number" 유형의 HTML 입력 요소를 사용하면 숫자 입력 및 유효성 검사 기능이 가능해집니다.
- 입력이라마 최소 및 최대값, 및 스텝을 정의하여 잘못된 입력을 방지할 수 있습니다.
- 데이터 목록을 사용하면 숫자 입력에 대한 제안을 표시하고 사용자가 선택하는 데 도움이 됩니다.
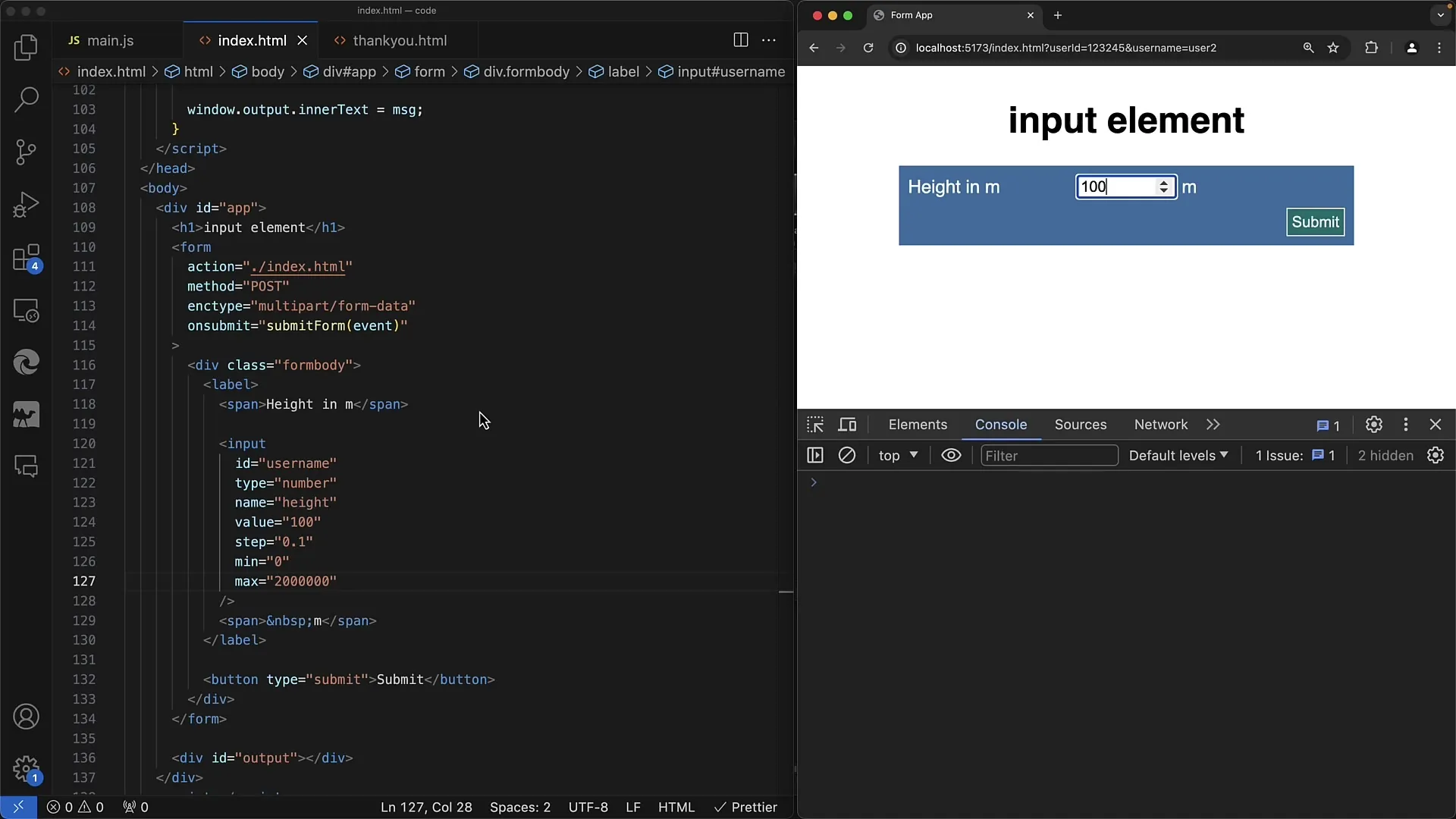
Number 유형의 입력 요소
숫자를 입력하는 영역을 만들기 위해 "number" 타입의 입력 요소가 사용됩니다. 특정 유형의 입력만 허용되는 경우 특히 유용합니다.

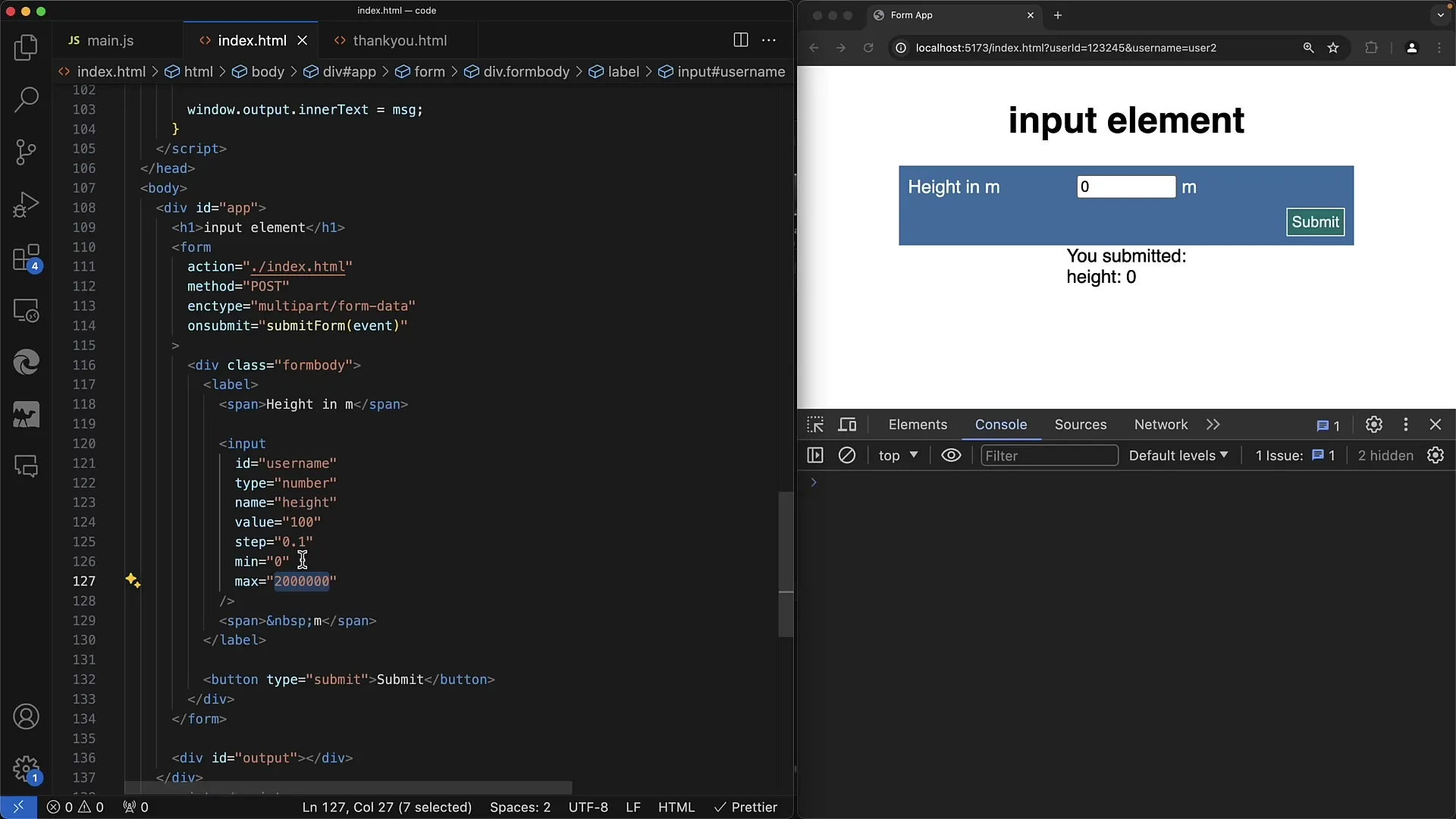
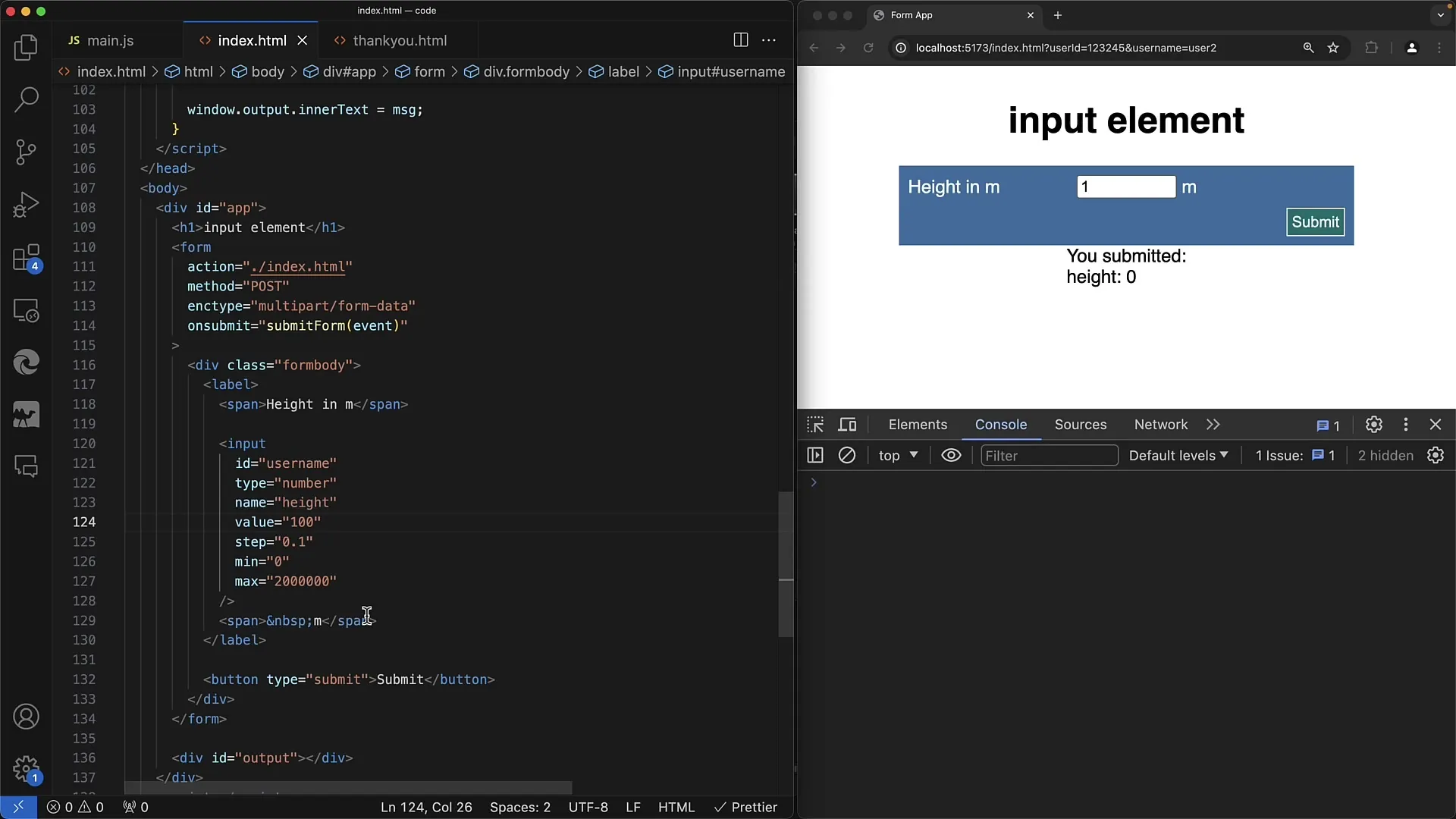
먼저 "type" 속성이 "number"로 설정되어 있는지 확인해야 합니다. 이 요소의 장점은 "min" 및 "max" 속성을 사용하여 범위 값을 설정할 수 있는 것입니다.
"0"의 최소값을 지정하고 사용자가 음수를 입력하거나 최소값을 초과하려고 할 때 폼을 제출하면 유효성 오류가 표시됩니다. 이렇게 하면 사용자가 문제에 대해 바로 알림을 받아 사용자 경험을 향상시킵니다.
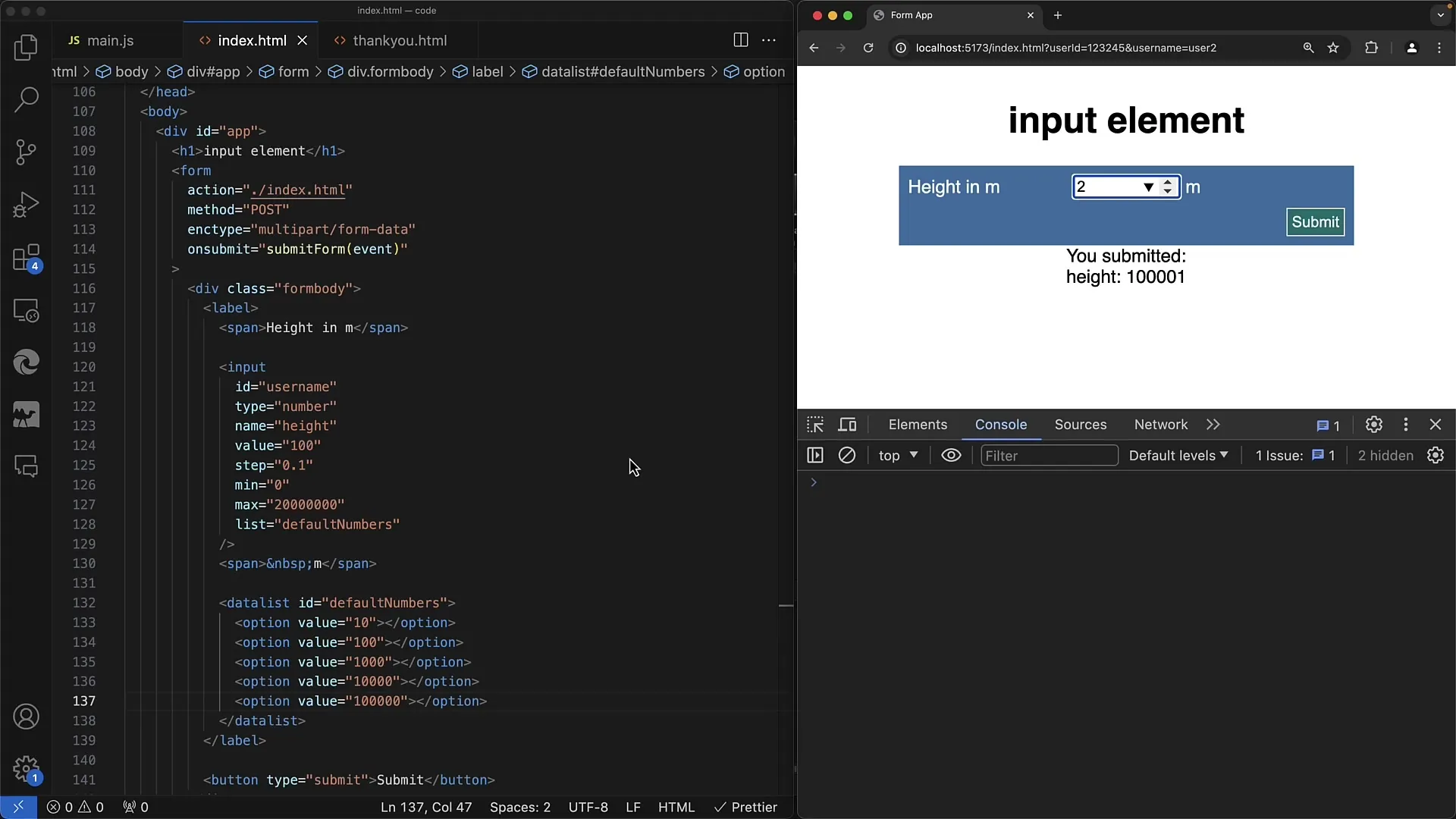
요소에는 스텝을 지정할 수도 있습니다. 이를 통해 증가 또는 감소를 정의된 단계로 수행할 수 있습니다. 예를 들어 "1"의 스텝으로 작업하면 각 증가가 "1" 단위로 이루어집니다.

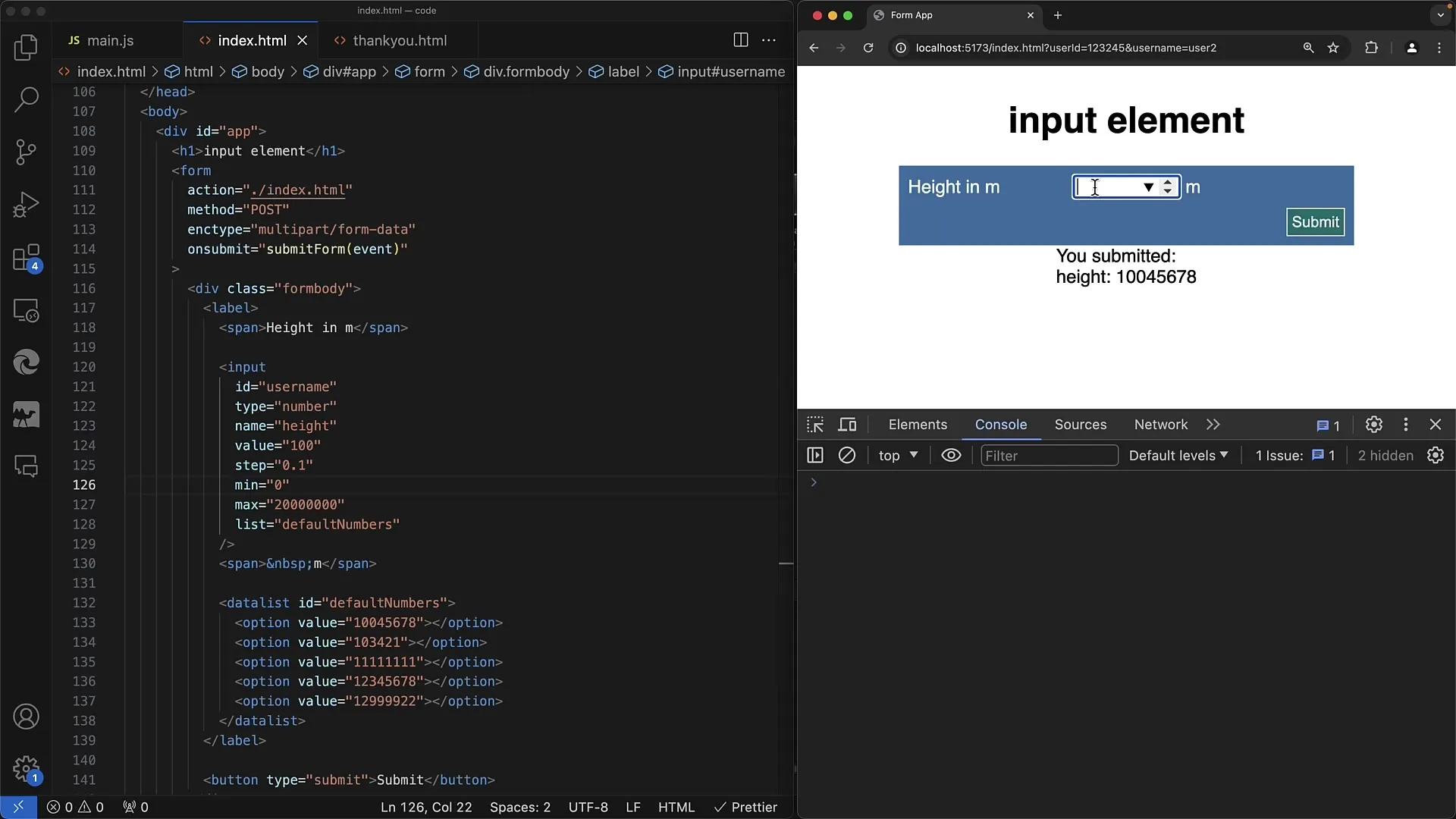
입력 요소에는 "value"로 폼이 로드될 때 표시할 기본값을 지정할 수 있습니다.

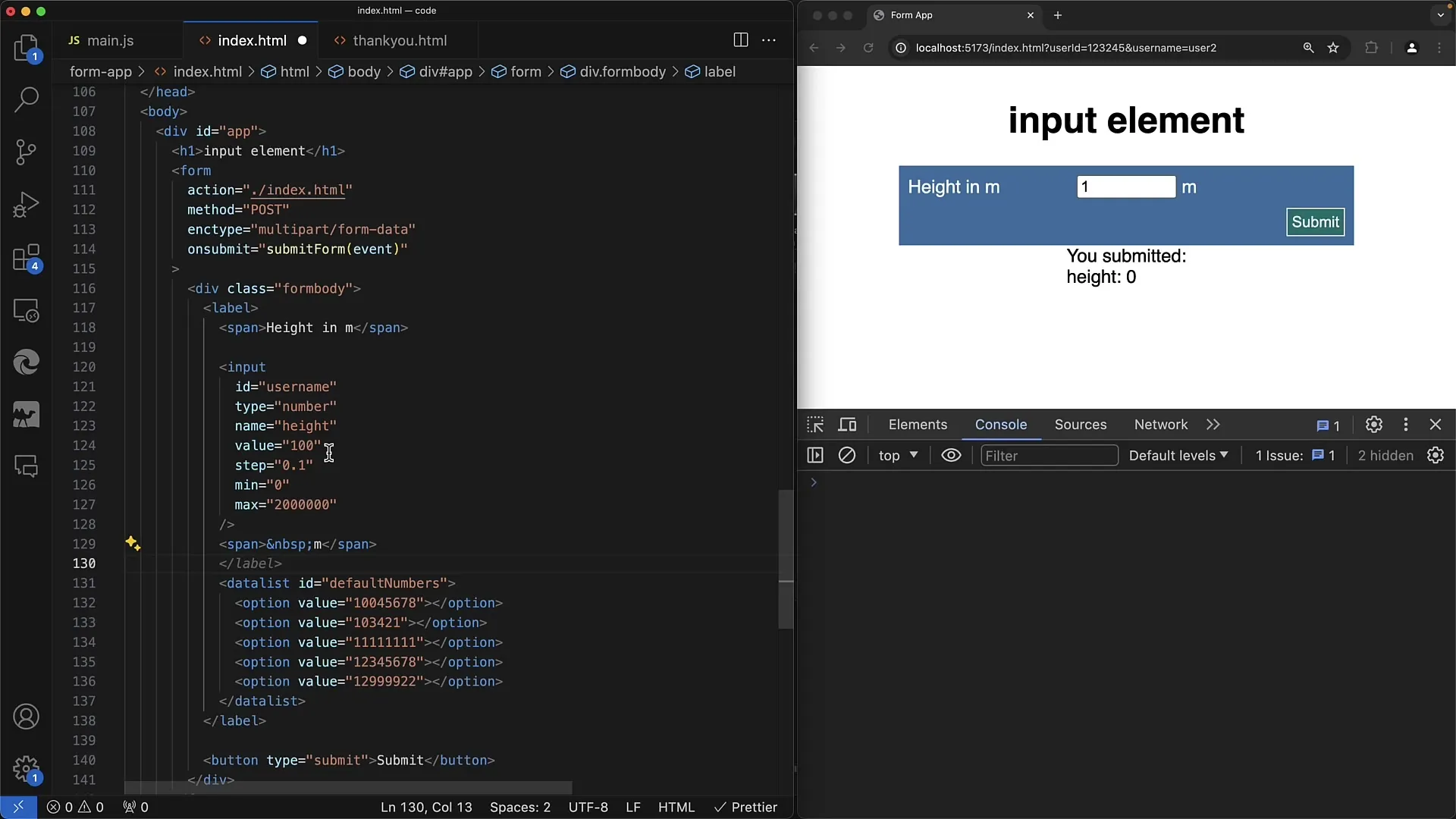
기본값을 위한 데이터 목록 사용
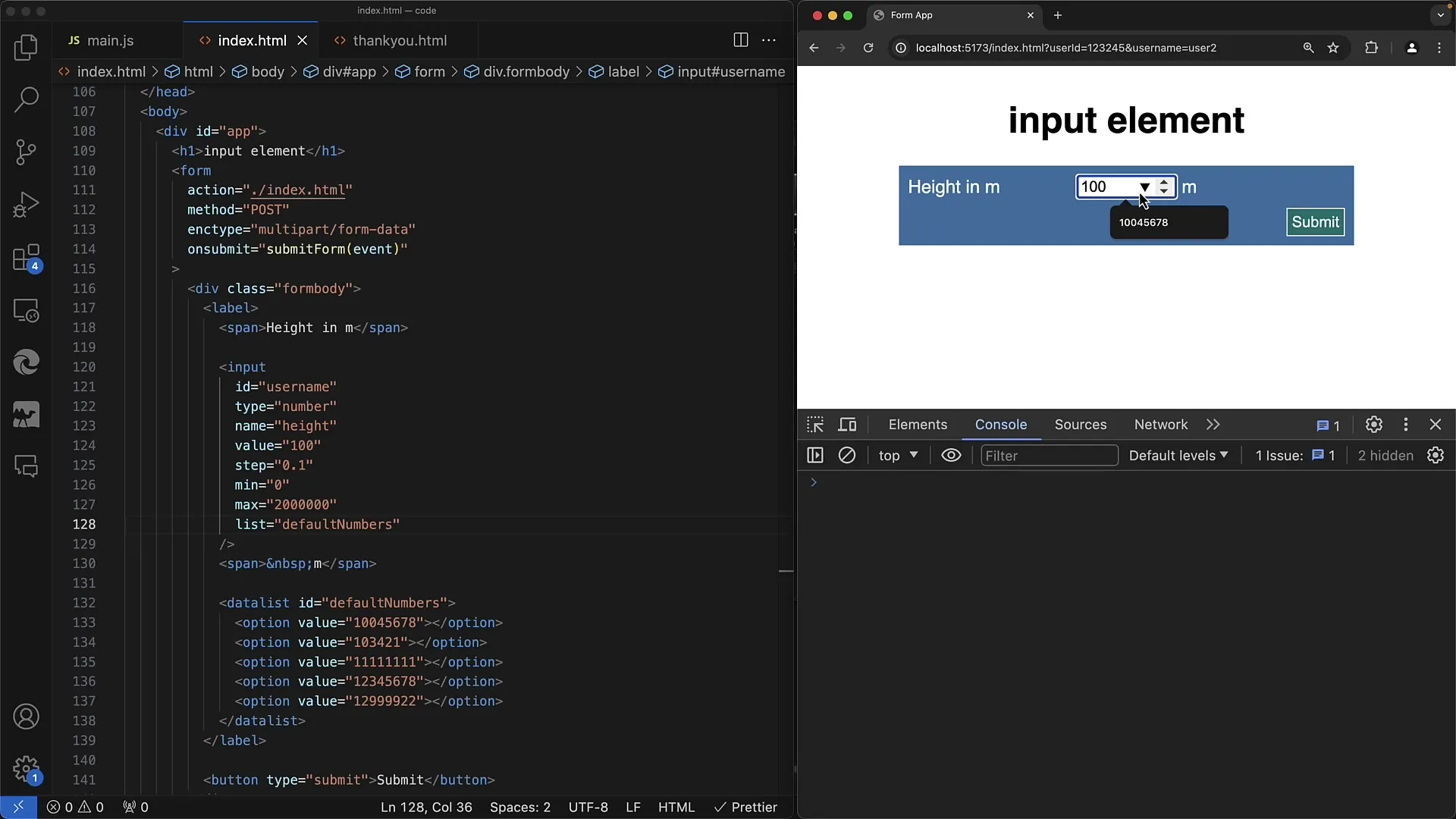
입력 요소에 유용한 기능은 데이터 목록 사용입니다. 데이터 목록을 사용하면 값 입력 시 사용자가 선택할 수 있는 제안 목록을 만들 수 있습니다.
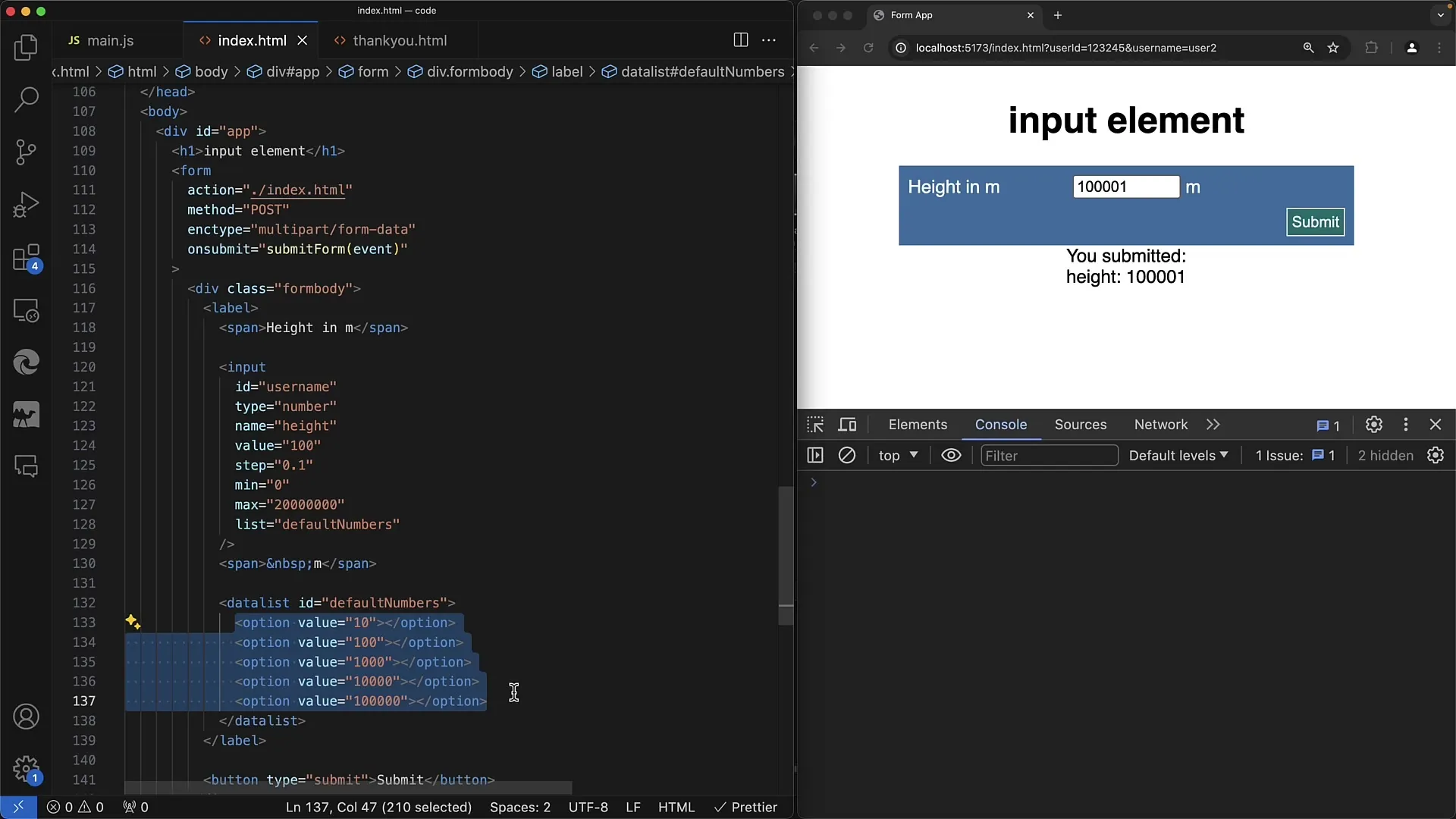
이를 구현하려면 Datalist 속성을 설정 및 ID를 할당하고, Datalist 내에 가능한 값을 나타내는 여러 "Option" 요소를 추가하면 됩니다.
그런 다음 입력 필드에 "list" 속성을 추가하고 Datalist의 ID를 참조하면 사용자가 입력 필드를 클릭할 때 Datalist에 나열된 제안이 표시됩니다.

예를 들어 Datalist에 "10", "100" 및 "1000"이라는 제안이 있으면 사용자가 입력을 시작하면 이 값들이 나타납니다. 이렇게 하면 오타를 방지하고 입력 과정을 빠르게 할 수 있습니다.

이 제안의 필터링은 사용자의 텍스트 입력에 따라 동적으로 이루어집니다. 사용자가 입력하면 목록이 자동으로 조정되어 관련 옵션만 표시됩니다.

사용자가 유효한 값만 입력하도록 보장하고 싶을 때 이 기능이 특히 유용합니다.

구현을 위한 단계
- 먼저 HTML 양식에 "number" 타입의 입력 요소를 통합합니다.
- 입력을 정의하기 위해 "min", "max" 및 "step" 속성을 추가하십시오.
- ID가 있는 Datalist를 작성하고 여러 개의 "Option" 요소를 추가하십시오.
- 입력 필드에 "list" 속성을 할당하고 Datalist의 ID와 연결하십시오.

종료
위에서 언급한 기능을 활용하면 사용자 친화적인 양식을 생성할 수 있습니다. 이 양식은 올바른 데이터를 요구뿐만 아니라 사용자가 올바른 값을 선택하는 데도 도움을 줍니다.
요약
이 튜토리얼에서 숫자 입력을 웹 양식에서 유효성 검사하고 Datalists의 기능을 입력 필드에 활용하는 방법을 배웠습니다.
자주 묻는 질문
Typ "text"와 Typ "number"의 차이는 무엇인가요?Typ "number"는 숫자 입력에 대한 특정 유효성을 제공하며, Typ "text"는 임의의 문자를 허용합니다.
Datalist에서 값 필터링하는 방법은 무엇인가요?사용자가 입력 필드에 타이핑할 때, 입력된 문자에 기반하여 제안 목록이 자동으로 필터링됩니다.
부정적인 숫자 입력도 가능한가요?네, 최소값을 적절히 조정하면 음수를 수락할 수 있습니다.
Datalists를 텍스트 입력 필드와 함께 사용할 수 있나요?네, Datalists는 "number" 및 "text" 유형의 입력 필드와 모두 사용할 수 있습니다.
유효하지 않은 입력값이 발생했을 때 어떻게 되나요?유효하지 않은 입력값이 발생하면 브라우저가 유효성 오류를 표시하고 사용자에게 수정하도록 요청합니다.


