웹 양식은 모든 웹사이트에 없어서는 안 될 요소입니다. 웹 양식을 통해 사용자는 정보를 입력하고 웹사이트와 상호 작용할 수 있습니다. 이 튜토리얼에서는 이러한 필드의 동작을 제어하는 데 도움이 되는 입력 필드에 대한 가장 중요한 속성을 살펴보겠습니다. 읽기 전용, 비활성화, 자리 표시자, 최소 길이 및 최대 길이 속성에 대해 자세히 살펴보겠습니다. 그럼 시작해 보겠습니다!
주요 결과
- 플레이스홀더 속성은 입력 필드에 입력해야 할 내용을 임시로 표시합니다.
- 읽기 전용 속성은 입력 필드를 변경할 수 없지만 복사는 허용합니다.
- 비활성화 속성은 입력 필드에 대한 액세스를 완전히 제한하여 전송되지 않도록 합니다.
- 최소 길이 및 최대 길이 속성은 문자의 입력 길이를 제어합니다.
단계별 지침
1. 플레이스홀더 속성 사용
먼저 플레이스홀더 속성을 살펴봅시다. 플레이스홀더 속성은 입력 필드에 입력해야 할 내용을 간략하게 표시하는 데 사용됩니다. 플레이스홀더를 표시하려면 태그에 플레이스홀더 속성을 추가합니다. 이 예에서는 플레이스홀더를 "텍스트를 입력하세요"로 설정했습니다.

이제 입력 필드를 클릭하면 이 텍스트가 사라지고 직접 정보를 입력할 수 있습니다. 입력하는 즉시 입력란의 텍스트는 계속 표시되고 플레이스홀더는 사라집니다. 이렇게 하면 사용자 환경이 더 명확하고 직관적입니다.
2. 플레이스홀더 속성 스타일 지정하기
플레이스홀더의 모양을 개선하려면 CSS를 사용할 수 있습니다. 플레이스홀더의 텍스트 색상과 불투명도까지 조정할 수 있습니다. 예를 들어 플레이스홀더의 색상을 흰색으로 설정하려면 CSS 선택기 플레이스홀더가 필요합니다.

예를 들어 색상을 흰색으로 설정하고 불투명도를 0.5로 설정하면 플레이스홀더가 더 옅고 눈에 덜 띄게 되어 가독성이 높아집니다.

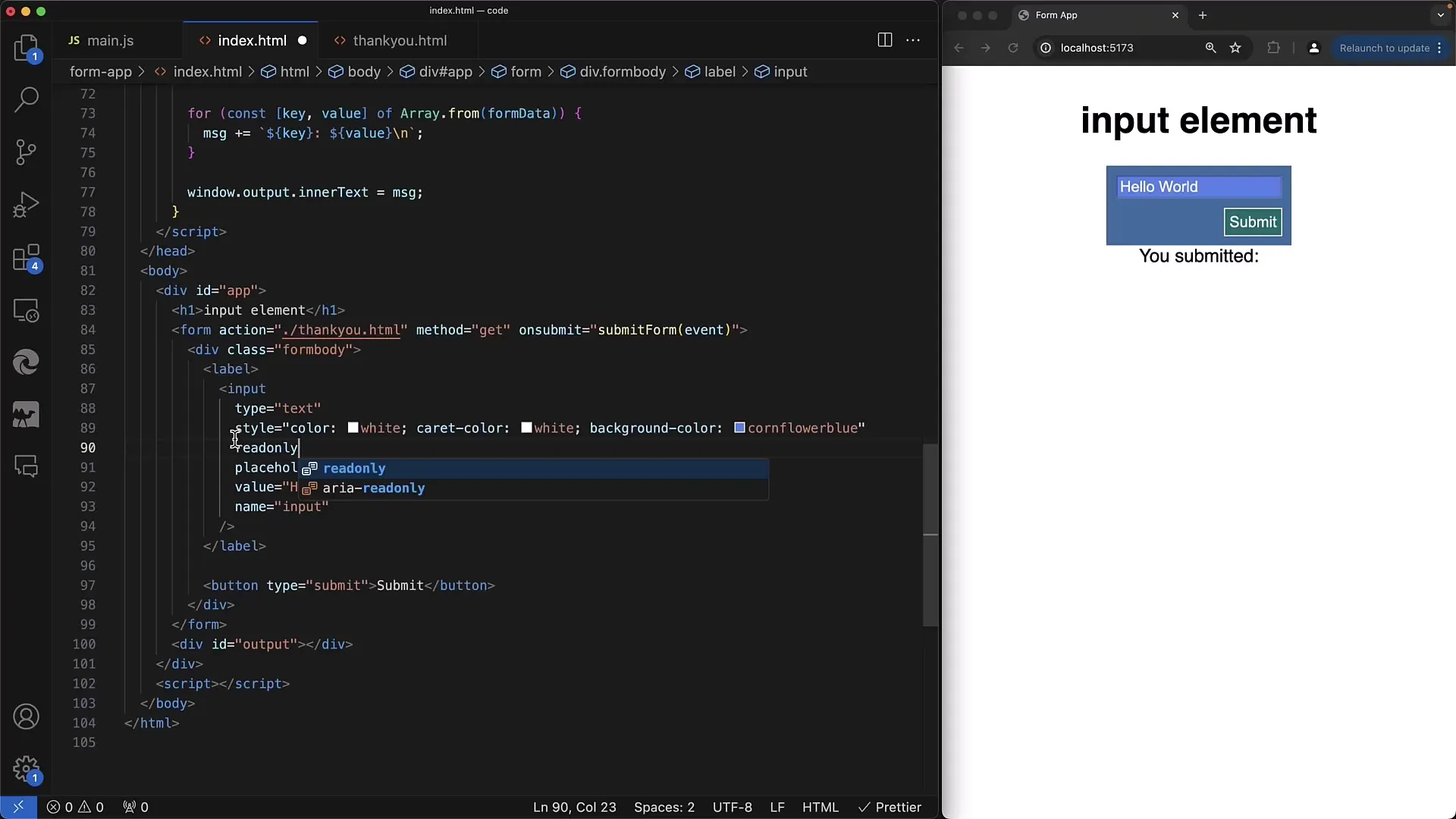
3. 읽기 전용 속성 사용
읽기 전용 속성은 정보를 표시하되 편집하지 않으려는 경우에 유용합니다. 입력 필드에 읽기 전용 속성을 추가하면 기존 텍스트를 선택하고 복사할 수는 있지만 변경할 수는 없습니다.

입력하려고 하면 입력이 무시되는 것을 확인할 수 있습니다. 이는 사용자 정보와 같이 편집해서는 안 되는 보기용 필드에 이상적입니다.

4. 읽기 전용과 비활성화의 차이점
읽기 전용과 비활성화의 주요 차이점은 비활성화된 필드에서는 더 이상 상호 작용할 수 없다는 것입니다. 또한 양식이 제출될 때 비활성화된 필드의 값은 전송되지 않습니다. 따라서 필드를 표시하지만 편집할 수 없고 전송되지 않도록 하려면 비활성화 속성을 사용하세요.

이 예제에서는 비활성화된 필드가 다르게 표시되고 사용자가 텍스트를 선택할 수 없는 것을 확인할 수 있습니다.
최소 길이 및 최대 길이로 입력 길이 제어하기
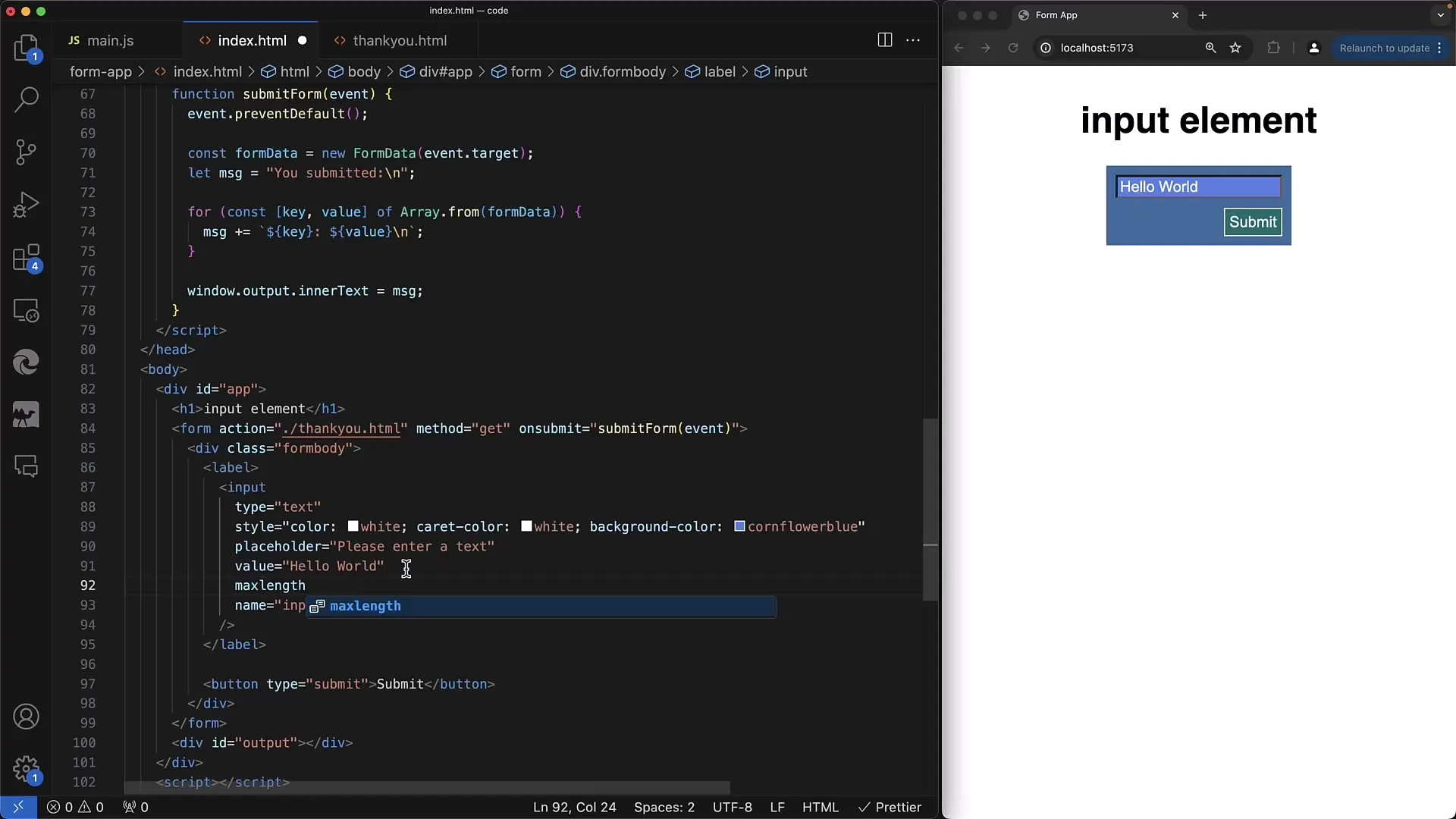
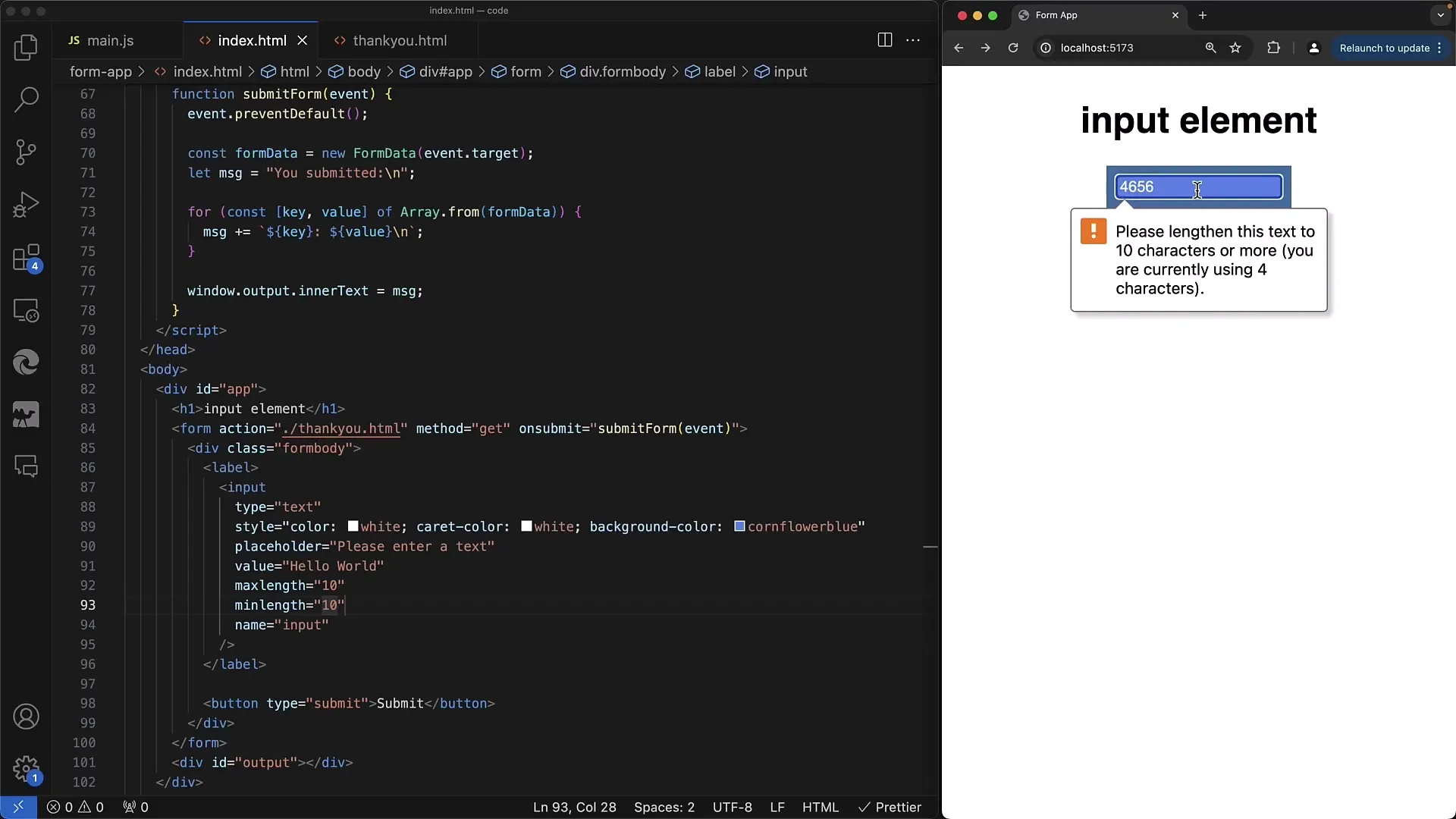
문자의 입력 길이를 제어하기 위해 최소 길이 및 최대 길이 속성을 사용합니다. 예를 들어 전화번호나 우편번호의 길이를 일정하게 유지하려는 경우 특히 유용합니다.

최대 길이 속성을 10으로 설정하면 시스템에서 10자를 초과하여 입력하지 못하도록 합니다. 최소 길이 속성을 사용하여 양식을 전송하기 전에 최소 글자 수를 입력하도록 할 수도 있습니다.

6. 크기 속성 사용
또 다른 유용한 속성은 입력 필드의 표시 너비를 문자 단위로 결정하는 크기입니다. 크기 속성을 60으로 설정하면 실제 입력된 문자 수에 관계없이 입력 필드의 너비가 60자로 표시되도록 설정됩니다.

이렇게 하면 사용자가 데이터를 입력할 때 얼마나 많은 공간이 있는지 시각적으로 인식할 수 있습니다.
요약
이 가이드에서는 웹 양식에서 중요한 속성을 다루는 방법을 배웠습니다. 플레이스홀더 속성, 읽기 전용과 비활성화의 차이점, 최소 길이와 최대 길이로 입력 길이를 제어하는 방법에 대해 알아보았습니다. 사용자 경험을 개선하기 위해 이러한 속성을 적절하게 사용하세요.
자주 묻는 질문
읽기 전용과 사용 안 함의 차이점은 무엇인가요?읽기 전용은 텍스트 선택 및 복사를 허용하고 사용 안 함은 모든 상호 작용을 방지합니다.
플레이스홀더는 어떻게 설정하나요?태그의 플레이스홀더 속성을 사용하여 임시 텍스트를 표시합니다.
최소 길이와 최대 길이는 어떤 기능을하나요? 입력을 특정 글자 수로 제한합니다.
크기 속성은 어떤 역할을 하나요?크기는 입력 필드의 표시 너비를 문자 단위로 결정합니다.


